كيفية صياغة موقع ويب ثابت وأنيق باستخدام أحد عشر (11 عامًا)
نشرت: 2023-04-21مع ظهور مولدات المواقع الثابتة (SSGs) مثل Eleventy ، أصبح إنشاء موقع ويب ثابت أنيق وفعال أسهل من أي وقت مضى.
في هذه المقالة ، سوف نستكشف كيفية استخدام Eleventy لإنشاء موقع ويب محفظة ثابتة وعملي مذهل دون الحاجة إلى لغة أو قاعدة بيانات من جانب الخادم.
سوف تتعلم أيضًا كيفية نشر موقع الويب الثابت الخاص بك مباشرةً من مستودع GitHub الخاص بك إلى منصة استضافة التطبيقات في Kinsta ، مما يجعل موقع الويب الخاص بك يعمل بسرعة على نطاق .kinsta.app مجاني.
إليك عرض توضيحي مباشر لموقع المحفظة الثابت الذي ستنشئه باستخدام Eleventy.

يمكنك الوصول إلى مستودع GitHub لهذا المشروع إذا كنت ترغب في إلقاء نظرة فاحصة.
ما هو أحد عشر؟
Eleventy ، المعروف أيضًا باسم 11ty ، هو منشئ مواقع ثابت يقوم بإنشاء مواقع ويب مدعومة بـ HTML و CSS و JavaScript دون الحاجة إلى قواعد البيانات ولغات البرمجة الخلفية.
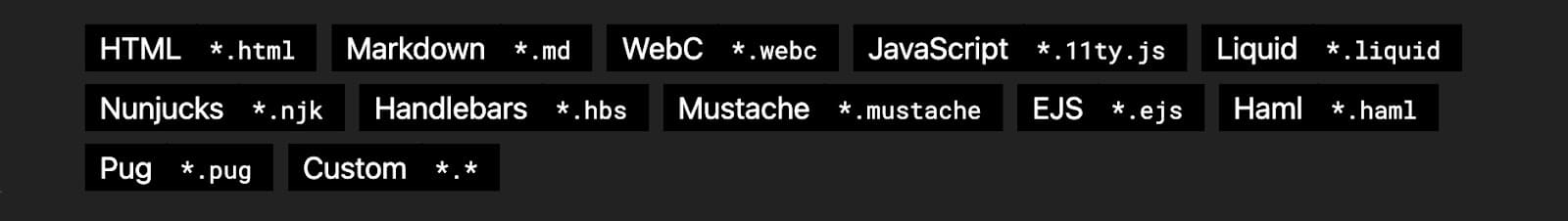
تشتهر Eleventy ببساطتها ومرونتها ، حيث إنها لا تجبرك على استخدام لغة أو إطار عمل واحد فقط. يدعم أكثر من 10 لغات للقوالب ويسمح لك باستخدام أكبر عدد ممكن من اللغات في مشروع واحد:

يتيح لك برنامج Eleventy ، مثل معظم مجموعات SSG ، إنشاء محتوى موقعك الثابت باستخدام مكونات قابلة لإعادة الاستخدام بدلاً من إنشاء مستندات HTML كاملة لكل صفحة.
كيفية تثبيت برنامج Eleventy
من السهل تثبيت Eleventy. إليك الطريقة:
- تأكد من تثبيت Node.js على جهاز الكمبيوتر الخاص بك. يمكنك التحقق من خلال تشغيل
node -vفي جهازك الطرفي. غير متاح؟ فيما يلي كيفية تثبيت Node.js على جهاز الكمبيوتر الخاص بك. - قم بإنشاء دليل جديد لمشروعك.
- افتح المحطة الطرفية وقم بتشغيل الأمر
npm init -yفي دليل مشروعك لتهيئة مشروع Node.js جديد ، وإنشاء ملف package.json بالإعدادات الافتراضية. - قم بتشغيل الأمر
npm install @11ty/eleventy --save-devلتثبيت الحزمة باعتبارها تبعية تطوير في مشروعك. - هذا كل شيء! يمكنك الآن تشغيل Eleventy عن طريق تشغيل الأمر
npx @11ty/eleventyفي دليل المشروع. سيؤدي هذا إلى إنشاء ملفات موقعك وإخراجها إلى دليل _site (أو الدليل الذي تم تكوينه) في مجلد المشروع الخاص بك.
ملاحظة: عند تشغيل الأمر npx @11ty/eleventy . سوف تحصل على هذا الناتج:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)هنا ، تمت كتابة 0 ملف نظرًا لعدم وجود قوالب في مجلد مشروعك.
أحد عشر من الأوامر والتكوين
لديك الآن مشروع Eleventy الخاص بك ، ولكن هذا ليس كل شيء. تحتاج إلى إنشاء بعض التكوينات وأن تكون على دراية ببعض الأوامر الأساسية لموقعك الثابت التي يمكن تقديمها إلى المتصفح.
أحد عشر أمرًا
فيما يلي بعض أوامر Eleventy الأساسية التي يجب أن تعرفها:
-
npx eleventy: يُستخدم هذا الأمر لبناء موقعك وإخراج النتيجة إلى مجلد الموقع (أو أي مجلد قمت بتكوينه ليكون دليل الإخراج الخاص بك). -
npx @11ty/eleventy --serve: سيبدأ هذا الأمر خادمًا محليًا حتى تتمكن من معاينة موقعك في متصفحك. عند إجراء أي تغييرات على موقعك ، ستتم إعادة بناء مشروعك وتحديثه تلقائيًا في متصفحك. -
npx @11ty/eleventy --serve --port=8081: يبدأ هذا الأمر خادم Eleventy ويحدد منفذًا مخصصًا سيستمع الخادم عليه. -
npx @11ty/eleventy --watch: سيراقب هذا الأمر ملفات مشروعك بحثًا عن التغييرات ويعيد بناء موقعك تلقائيًا عند الضرورة.
لا يتعين عليك حفظ هذه الأوامر لأنه يمكنك إضافتها إلى الأوامر العامة في كائن البرامج النصية لملف package.json:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, يمكنك الآن استخدام npm start لخدمة تطبيقك بدلاً من npx @11ty/eleventy --serve ، ويمكنك أيضًا تشغيل npm run build بدلاً من npx eleventy .
كيفية تكوين موقعك الثابت باستخدام Eleventy
يعد برنامج Eleventy "بدون تكوين" افتراضيًا ولديه خيارات تهيئة مرنة. فيما يلي بعض خيارات التكوين الرئيسية التي يجب أن تعرفها:
- الإدخال: يتيح لك هذا الخيار تحديد دليل ملفات مشروعك. من أفضل الممارسات استخدام src .
- الإخراج: يتيح لك هذا الخيار تحديد الدليل حيث يجب إخراج موقعك المبني. بشكل افتراضي ، يتم إخراج أحد عشرون إلى المجلد _site . (يستخدم العديد من المطورين الجمهور ).
- templateFormats: يتيح لك هذا الخيار تحديد امتدادات الملفات التي يجب معالجتها كقوالب. بشكل افتراضي ، يعالج Eleventy ملفات .html و . njk و . md كقوالب.
هذه ليست سوى عدد قليل من الأوامر وخيارات التكوين المتوفرة في Eleventy. لتكوين مشروع Eleventy الخاص بك ، قم بإنشاء ملف .eleventy.js في جذر مشروعك. ثم الصق هذا الرمز في الملف لمنح مشروعك بنية تتضمن أدلة الإدخال والإخراج:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; ملاحظة: يتم تمرير eleventyConfig كوسيطة ، مما يوفر المزيد من خيارات التكوين التي سيتم استخدامها لاحقًا في هذا المشروع.
كيفية معاينة أحد عشر موقعًا
أنت تعرف الآن بعض أوامر المفاتيح التي يمكن استخدامها لمعاينة موقع ويب Eleventy الثابت الخاص بك ، ولكن عند تشغيل الأمر ، مثل npx @11ty/eleventy ، لا يتم تقديم أي شيء. هذا لأنه ليس لديك ملف قالب.
يمكنك إنشاء مجلد src في المجلد الجذر لمشروعك ، ثم إنشاء بعض ملفات القوالب مثل index.html أو استخدام لغة القالب المفضلة لديك لتمثيل الصفحة الرئيسية:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> إذا قمت الآن بتشغيل الأمر npx @11ty/eleventy ، فسيتم إنشاء مجلد عام بالملف الثابت الذي تم إنشاؤه. ستحتاج بالتأكيد إلى تقديم هذا إلى متصفحك وتمكين بعض ميزات إعادة التحميل الساخنة. هذا ممكن عن طريق تشغيل الأمر التالي:
npx @11ty/eleventy --serveسيخدم هذا موقعك على http: // localhost: 8080 /.
يصعب حفظ هذه الأوامر واستخدامها دائمًا. لقد أضفتها بالفعل إلى بناء الجملة المألوف في ملف package.json الخاص بك ، لذا يمكنك استخدام npm start لتقديم تطبيقك إلى http: // localhost: 8080 /.
كيفية إنشاء موقع محفظة ثابتة باستخدام Eleventy
أنت تعرف الآن كيفية إنشاء موقع ثابت باستخدام Eleventy. لنقم بإنشاء مشروع المحفظة.
يمكنك إنشاء مشروع Eleventy جديدًا من البداية ، أو سترغب في الحصول على صور و CSS ومحتوى فعلي لمشروعك ، لذلك قمنا بإنشاء نموذج مستودع GitHub لمساعدتك على تسريع الأمور. في GitHub ، حدد استخدام هذا القالب > إنشاء مستودع جديد لنسخ هذه الأصول وملفات التكوين الأولية إلى مستودع جديد خاص بك ، ثم قم بتنزيلها على جهازك المحلي.
سيكون لمشروعك الهيكل التالي:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonكيفية استخدام القوالب في أحد عشر
عند استخدام Eleventy ، هناك ثلاثة أنواع رئيسية من القوالب تحتاج إلى فهمها. يمكن إنشاء هذه القوالب باستخدام Nunjucks ، مما يسمح لك بتحديد المتغيرات والحلقات والشرطية والمنطق الآخر الذي يمكن استخدامه لإنشاء محتوى الصفحة ديناميكيًا.
- قوالب الصفحة: تحدد هيكل ومحتوى الصفحات الفردية على موقع الويب الخاص بك.
- قوالب التخطيط: تحدد الهيكل العام وتصميم صفحة (صفحات) موقع الويب الخاص بك. عادةً ما تتضمن عناصر مشتركة مثل الرؤوس والتذييلات وقوائم التنقل والأشرطة الجانبية ، والتي تتم مشاركتها عبر صفحات متعددة.
- القوالب الجزئية: تحدد الأقسام الصغيرة القابلة لإعادة الاستخدام من ترميز HTML لموقع الويب الخاص بك. تُستخدم عادةً لتحديد العناصر المشتركة مثل الرؤوس والتذييلات وقوائم التنقل والأشرطة الجانبية ، والتي يمكن تضمينها في قوالب التخطيط والصفحة.
الآن بعد أن فهمت كل نوع من هذه الأنواع من القوالب. لنقم بإنشاء قوالب لموقع ويب المحفظة الثابتة.
كيفية إنشاء تخطيطات في أحد عشر
داخل دليل src ، أنشئ دليلًا _includes . سيحتوي هذا على جميع تخطيطاتنا وجزئياتنا.
يمكنك بعد ذلك إنشاء مجلد تخطيطات (للتنظيم المناسب) للاحتفاظ بجميع تخطيطاتك. هذه التنسيقات عبارة عن قوالب ويمكن أن تستخدم لغة النماذج المفضلة لديك ، مثل Nunjucks ، التي نستخدمها هنا.
لنقم بإنشاء ملف base.njk للاحتفاظ بالتخطيط العام لجميع صفحاتك.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>في الكود أعلاه ، يتم إنشاء ترميز HTML عام ويتم تضمين Font Awesome من CDN حتى تتمكن من الوصول إلى الرموز الخاصة به. أيضًا ، يتم تمرير متغير المحتوى بحيث يتم تضمين كل المحتوى من أي صفحة تستخدم هذا التخطيط.
لكن هذه ليست قصة التخطيط بأكملها. سيحتوي التصميم الخاص بك على بعض الأقسام التي ستظهر في كل صفحة ، مثل شريط التنقل والتذييل. لنقم بإنشاء أجزاء جزئية لكل قسم من هذه الأقسام.
كيفية استخدام الجزئيات في أحد عشر
يتم تخزين جميع الأجزاء داخل الدليل _includes . للتنظيم المناسب ، يمكنك تخزينها في مجلد. في هذه الحالة ، أنشئ مجلدًا للمكونات داخل الدليل _includes وأنشئ قوالب التنقل والتذييل.
ها هي Navbar Partials في navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>إليك أجزاء التذييل في footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> أضف هذه الأجزاء إلى صفحتك أو قالب التخطيط. يمكن القيام بذلك باستخدام العبارة {% include %} . إليك ما سيبدو عليه قالب Layouts / base.njk عند تضمين قوالب التنقل والتذييل:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> عند تشغيل الأمر npm start ، لن يظهر هذا التخطيط لأنه لم تتم إضافته إلى قالب الصفحة. قم بإنشاء قالب صفحة وإضافة هذا التخطيط.
كيفية إنشاء قوالب الصفحة في أحد عشر
في مجلد src الخاص بك ، قم بإنشاء ملف index.njk ليكون بمثابة الصفحة الرئيسية لموقع ويب المحفظة الخاص بك. ستستخدم هذه الصفحة التخطيط الأساسي:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> عند تشغيل الأمر npm start الآن ، سيتم تحميل موقعك الثابت على http: // localhost: 8080 / . هذا ما سيبدو عليه الإخراج:

كيفية استخدام CSS والصور في أحد عشر
أنت الآن تعرف القوالب المختلفة الموجودة وكيف تعمل وكيف يمكن استخدامها معًا. لكن ستلاحظ أنه في ملف Layouts / base.njk ، يتم ربط ملف CSS بنمط صفحة المحفظة ، ولكن عند تحميل الموقع ، لا تتأثر أنماط CSS لأن ملف CSS لا يتم إضافته إلى المجلد العام .
لإصلاح ذلك ، تحتاج إلى تكوينه في ملف. ملف eleventy.js باستخدام المعامل eleventyConfig . هذا يجعل من الممكن لـ Eleventy أن يعرف أن ملف (ملفات) CSS موجود ويراقب أيضًا التغييرات المحتملة على ملف CSS.
في مجلد src ، يمكنك إنشاء مجلد css لتخزين جميع ملفات CSS التي ستستخدمها في مشروعك ، ولكن لهذه المقالة ، يمكنك استخدام ملف CSS واحد - global.css. يمكنك بعد ذلك تكوين مجلد css ، بحيث يقوم بتهيئة جميع الملفات داخل المجلد:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');نفس الشيء للصور. إذا قمت بإضافة أي صورة إلى صفحتك ، فستلاحظ أنها لا تظهر. لكي تظهر ، تحتاج إلى تكوين المجلد الذي يتم تخزين صورك فيه. لنقم بإنشاء مجلد الأصول لتخزين جميع صورنا وتهيئة مجلد الأصول .
eleventyConfig.addPassthroughCopy('src/assets');هذا ما سيبدو عليه ملف التكوين الآن:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; عند تشغيل npm start ، سيعمل نمط CSS وستبدو صفحتك الرئيسية كما يلي:

تكوين الأجزاء الجزئية والإضافة إلى الصفحة الرئيسية
لقد نجحت الآن في إنشاء تخطيط وإضافته إلى صفحتك الرئيسية ( index.njk ). دعنا نخصص الصفحة الرئيسية لتحتوي على بعض المعلومات عنك ، مثل مزيد من المعلومات عنك ومهاراتك ومعلومات الاتصال.
يمكنك أن تقرر إضافة أكوادك وترميزك مباشرةً إلى قالب index.njk ، لكن دعنا ننشئ جزئيات فردية للمنزل ، وحول ، والمهارات ، ومعلومات الاتصال.
البطل الجزئي
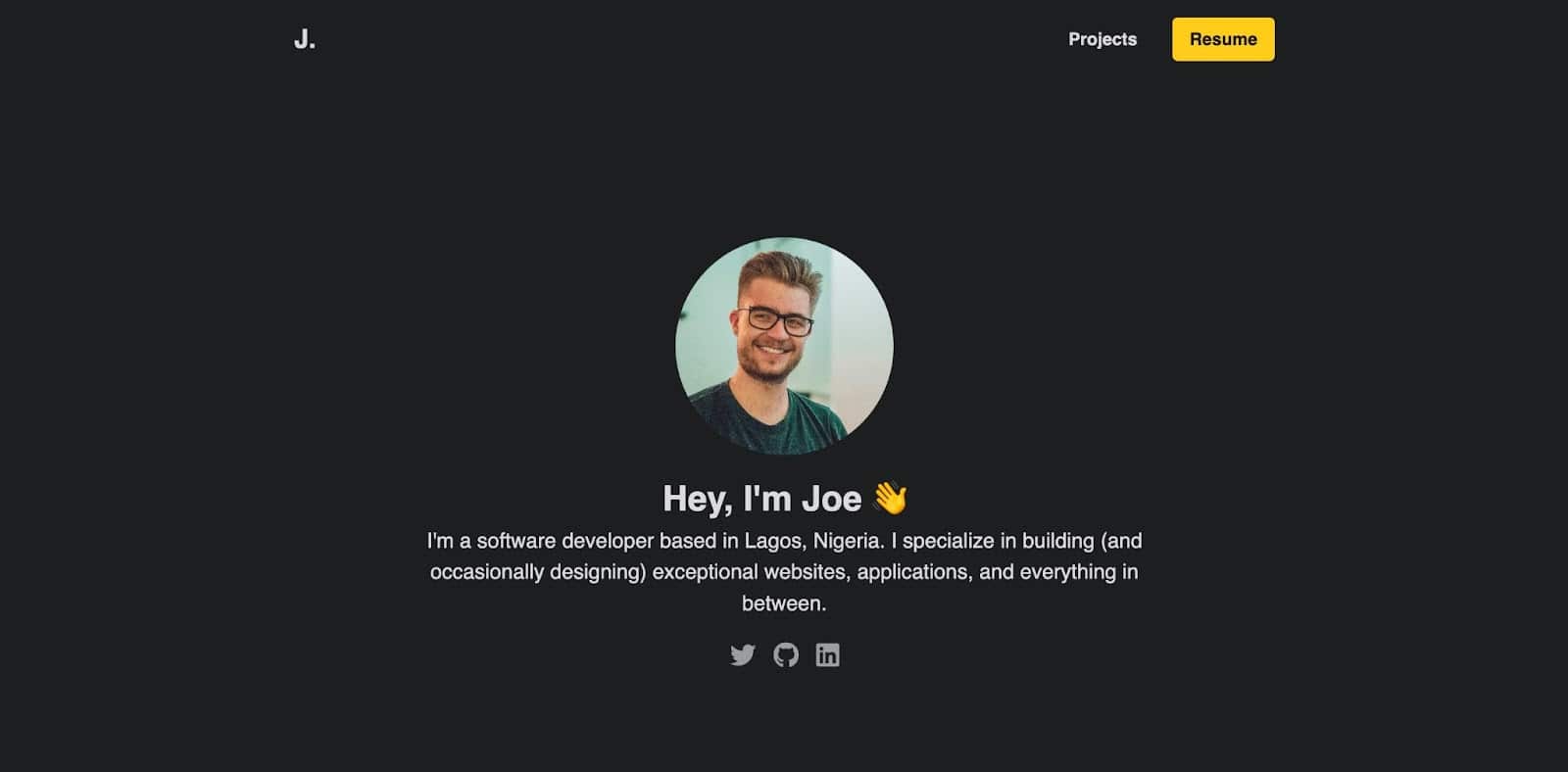
هذا هو القسم الأول أسفل Navbar ، والغرض الأساسي منه هو إعطاء المستخدمين فكرة عما يدور حوله موقع الويب.
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>تم تضمين بعض التفاصيل عنك في الكود أعلاه ، جنبًا إلى جنب مع بعض الرموز الاجتماعية لربط الروابط بملفات تعريف الوسائط الاجتماعية الخاصة بك.
يجب أن تبدو أجزاء البطل كما يلي:

يمكنك إضافة المزيد من المحتوى إلى قسم Hero أو تغيير الأنماط في ملف css / globals.css أو حتى إنشاء نسختك الخاصة من هذا القسم.
حول Partials
يخبر قسم "حول" الأشخاص الذين يزورون محفظتك بمزيد من المعلومات عنك في أي عدد تريده من الفقرات. يمكن أن تكون هذه صفحة منفصلة إذا كان لديك المزيد من المعلومات لتخبرها.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>يحتوي الكود على معلومات عنك (صورة وبعض النصوص). هذه هي الطريقة التي من المفترض أن يظهر بها قسم "حول":


المهارات الجزئية
يستخدم هذا القسم لعرض التقنيات التي تستخدمها أو تحب استخدامها.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>يُنشئ الكود أعلاه بطاقة تحتوي على أيقونة تقنية رائعة الخط واسم كل مهارة. يمكنك أيضًا إضافة المزيد من الأنماط وتعديل الكود لجعله أكثر جاذبية وتميزًا. من المفترض أن يظهر قسم المهارات على هذا النحو:

الاتصال الجزئي
نظرًا لأن هذه محفظة ، يجب عليك إضافة وسيلة للعملاء المحتملين للوصول إليك. إحدى الطرق هي أن يرسل لك الناس بريدًا إلكترونيًا.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> استبدل عنوان البريد الإلكتروني الموجود في a بعنوان بريدك الإلكتروني حتى يقوم الزر بتشغيل تطبيق بريد إلكتروني للأشخاص لإرسال رسالة إليك.

لقد نجحت الآن في إنشاء جميع الأجزاء الجزئية لصفحتك الرئيسية. بعد ذلك ، تحتاج إلى تضمينها في ملف index.njk الخاص بك حتى يتمكنوا من الظهور في الصفحة الرئيسية:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}عند تشغيل أمر البدء ، ستعرض صفحتك الرئيسية جميع الأجزاء المضافة وفقًا لذلك.
كيفية استخدام المجموعات في أحد عشر
في Eleventy ، تعد المجموعات طريقة لتجميع المحتوى ذي الصلة معًا بحيث يمكنك إنشاء صفحات بناءً على هذا المحتوى. على سبيل المثال ، إذا كان لديك ملفات تخفيض السعر لمحتوى مشابه (منشورات مدونة) مخزنة في مجلد مدونة بمشروعك ، فيمكنك استخدام المجموعات لجلبها وعرض قائمة بجميع المحتويات. يمكنك أيضًا إنشاء مخطط للتعامل مع كيفية عرض هذه المحتويات.
يتم تعريف المجموعات في ملف التكوين .eleventy.js ويمكن أن تتضمن بيانات من مصادر مختلفة ، مثل ملفات markdown أو JSON.
بالنسبة إلى موقع الويب الخاص بالمحفظة هذا ، فلنقم بإنشاء دليل مشروعات في دليل src لتخزين محتوى علامة التخفيض لكل مشروع. سيتضمن هذا المحتوى تفاصيل حول المشروع والمشكلة التي تم حلها والتقنيات المستخدمة والتحديات التي تمت مواجهتها والدروس المستفادة.
يمكنك إنشاء ملف markdown باسم المشروع ( quotes-generator.md ) ولصق الكود أدناه:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.ملاحظة: إذا كنت قد استخدمت قالب البداية ، فيجب أن تكون لديك بالفعل ، وإلا يمكنك نسخها من دليل المشاريع لقالب البداية الخاص بنا على GitHub.
تجعل المادة الأمامية في الجزء العلوي من هذه الملفات ، مثل القوالب ، القيم متاحة للحقن في القوالب الخاصة بك.
نظرًا لوجود ملفات Markdown هذه في دليل src ، سيعاملها Eleventy كقوالب ويُنشئ صفحة HTML لكل ملف. سيكون عنوان URL الخاص بهم شيئًا مثل / projects / quotes-generator .

ومع ذلك ، لن تعرف شركة Eleventy التخطيط الذي يجب استخدامه لهذه الصفحات لأنها لا تحتوي على قيمة تخطيط في مادتها الأمامية.
لنقم أولاً بإنشاء مخطط لهذا المحتوى قبل إنشاء مجموعة وإضافتها كقائمة إلى صفحة مشاريع مخصصة.
كما كان من قبل ، قم بإنشاء ملف تخطيط ( project.njk ) في مجلد التخطيطات . لتجنب التكرار ، نظرًا لأن هذا الملف سيستخدم ترميز HTML الافتراضي ، يمكنك ضبط تخطيط base.njk عن طريق إنشاء كتلة للإشارة إلى قسم التخطيط الذي سيتغير.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>يتم إعطاء الكتلة اسم محتوى لأنه يمكن أن يكون لديك العديد من الكتل داخل القوالب الخاصة بك. يمكنك الآن توسيع هذا إلى تخطيط project.njk الخاص بك ، لذلك ما عليك سوى تحديد كتلة المحتوى:
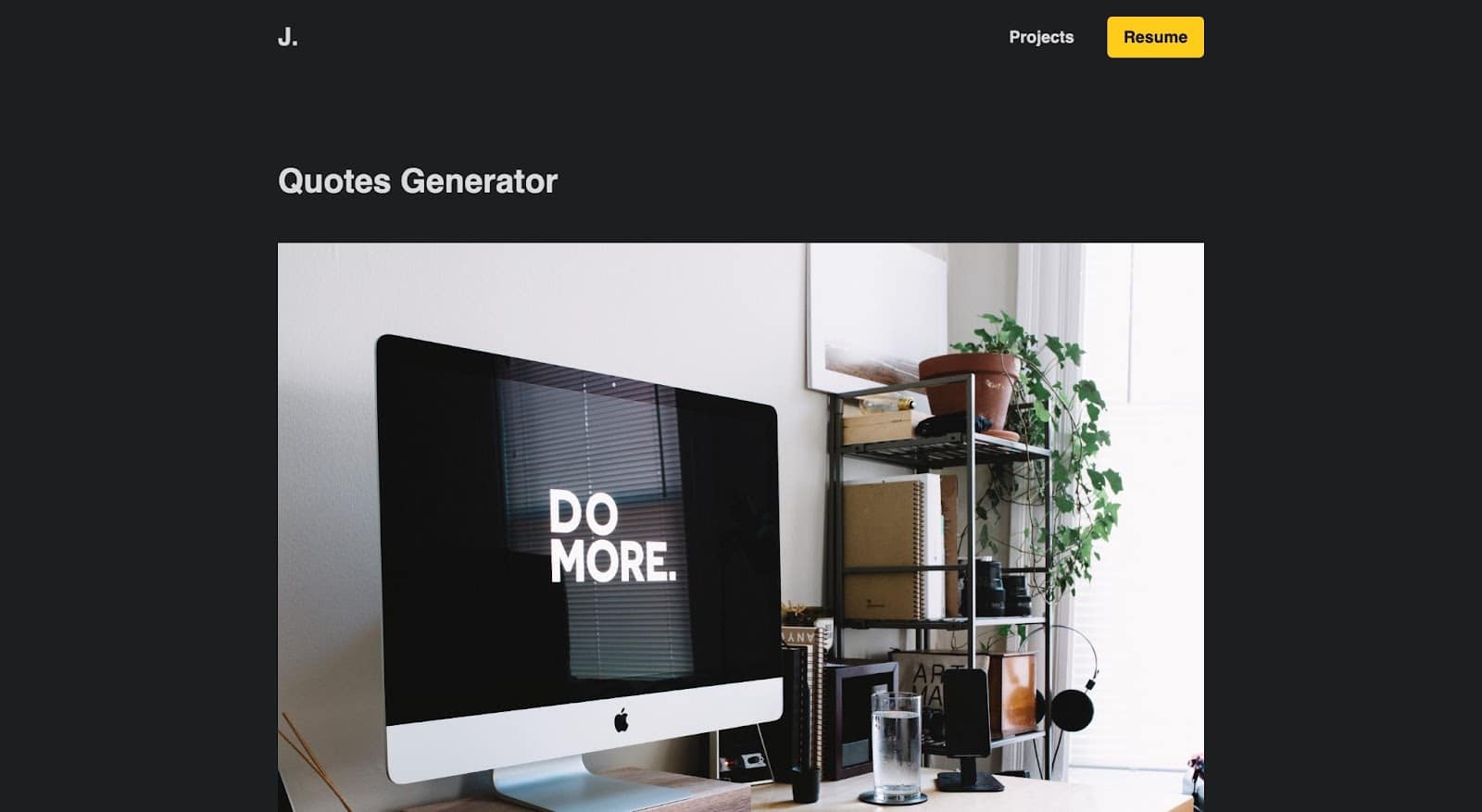
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} في الكود أعلاه ، أنت تحدد كيفية عرض كل مشروع. سيحصل على العنوان والصورة و gitHubURL من المادة الأمامية ثم يضيف محتوى آخر باستخدام متغير المحتوى ( {{ content | safe }} ).
ستكون الخطوة التالية هي إضافة مفتاح تخطيط وقيمة إلى الواجهة الأمامية لكل مشروع:
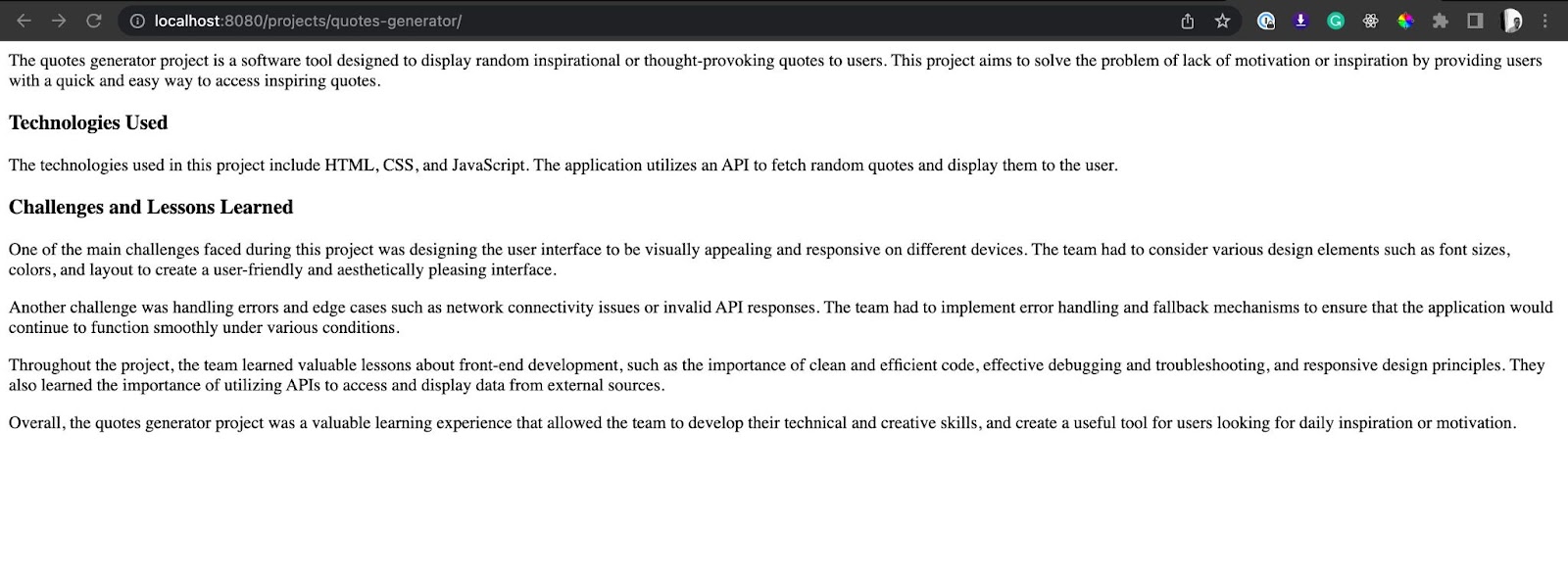
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …عند إعادة تحميل عنوان URL لكل مشروع على سبيل المثال / projects / quotes-generator ، ستلاحظ أنه يستخدم الآن التخطيط الذي تم إنشاؤه:

كيفية استخدام المجموعات في القوالب
يتم الآن عرض كل مشروع من مشاريعك بشكل جيد مع التخطيط المحدد ، ولكن كيف يمكن للأشخاص الوصول إلى هذه المشاريع؟ تحتاج إلى إنشاء قائمة يمكن للأشخاص النقر فوقها لنقلهم إلى كل مشروع. هذا هو المكان الذي تأتي فيه المجموعات.
لاستخدام المجموعة ، يجب عليك تعريفها في ملف التكوين .eleventy.js باستخدام طريقة addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; في الكود أعلاه ، يتم استخدام طريقة addCollection() لتحديد مجموعة تسمى المشاريع. تقوم وظيفة رد الاتصال التي تم تمريرها إلى addCollection() بإرجاع جميع ملفات markdown في دليل المشاريع باستخدام طريقة getFilteredByGlob() .
بمجرد تحديد مجموعة ، يمكنك استخدامها في قالب لإنشاء صفحات بناءً على هذا المحتوى. لنقم بإنشاء قالب صفحة project.njk ، والذي سيستخدم التخطيط base.njk ، ولكن محتواه سيكون المشاريع من مجموعة المشاريع:
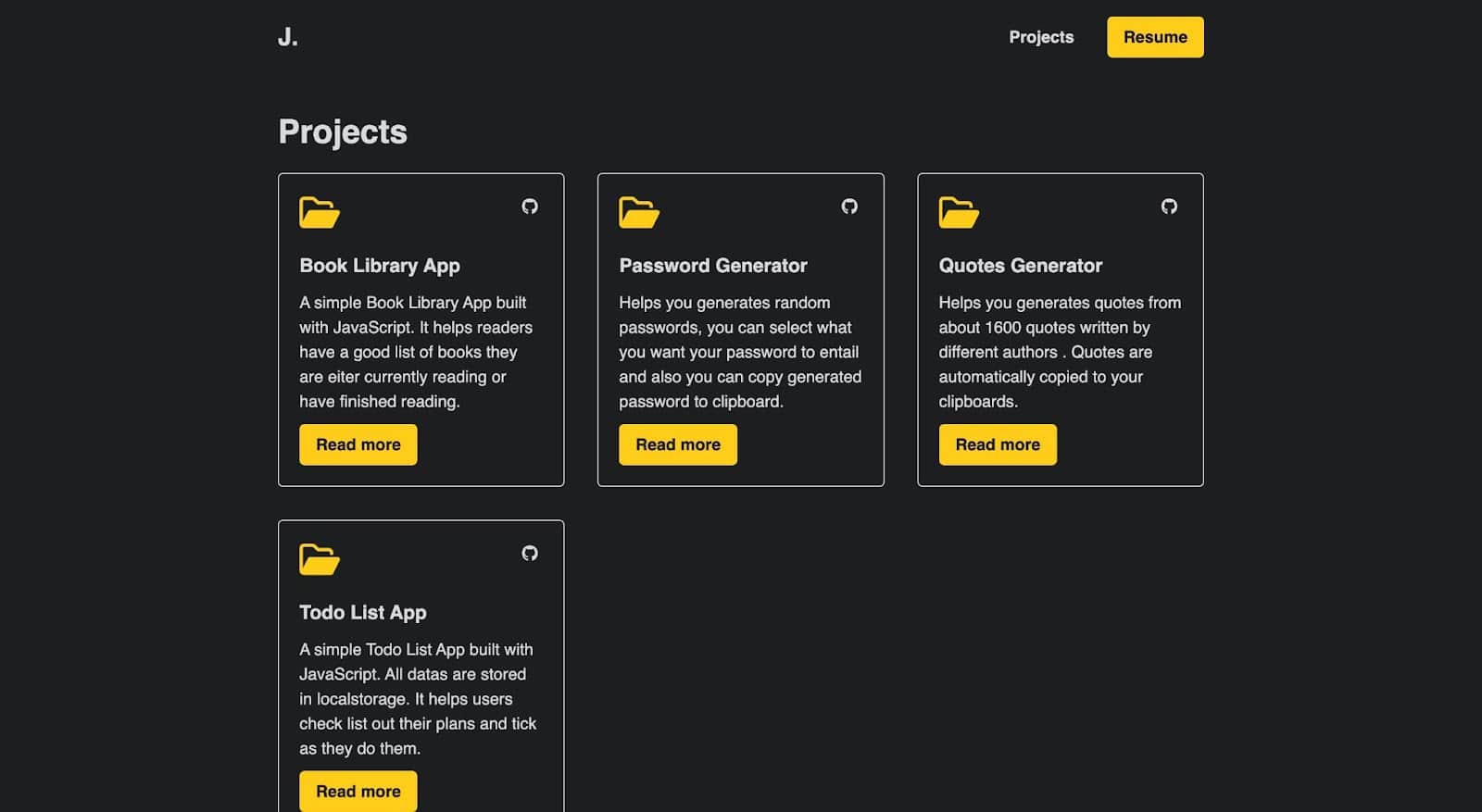
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> في الكود أعلاه ، يتم استخدام عبارة {% for %} للتكرار خلال جميع المشاريع في مجموعة المشاريع وإنشاء بطاقة مشروع لكل منها.
سيكون لديك وصول إلى جميع المتغيرات باستخدام project.data.[key] . على سبيل المثال ، سيعرض الرمز أعلاه عنوان المشروع ووصفه وعنوان URL الخاص بـ GitHub. يمكنك أيضًا الوصول إلى عنوان URL الخاص بالمشروع باستخدام project.url .
عند تشغيل أمر البدء والانتقال إلى صفحة المشاريع ، هذا هو الشكل الذي ستبدو عليه صفحتك عند إضافة العديد من المشاريع:

كيفية استخدام الرموز القصيرة
الرموز القصيرة هي طريقة لتحديد علامات HTML المخصصة أو قيم JavaScript الديناميكية التي يمكنك إعادة استخدامها عبر القوالب الخاصة بك. على سبيل المثال ، يمكنك تحديد رمز قصير لإنشاء العام الحالي وإضافته إلى موقع الويب الخاص بك.
في ملف التكوين .eleventy.js ، يمكنك تحديد رمز قصير باستخدام طريقة addShortcode() . على سبيل المثال ، يحدد الكود التالي رمزًا قصيرًا يسمى السنة:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; سيعيد الرمز المختصر للسنة أعلاه السنة الحالية ، والتي يمكنك إضافتها إلى أي قالب داخل مشروعك. على سبيل المثال ، بدلاً من الترميز الثابت للسنة في تذييل موقع الويب هذا ، يمكنك إضافته ديناميكيًا باستخدام {% year %} ، لذلك يتم تحديث نفسه كل عام:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> عند عرض الصفحة ، سيتضمن الإخراج العام الحالي داخل علامة HTML p .
كيفية إضافة موضوع إلى موقع أحد عشر
يمكن أن تكون إضافة سمة إلى موقع Eleventy طريقة رائعة لتخصيص شكل وأسلوب موقعك بسرعة. رسميًا ، يشير Eleventy إلى الموضوعات كمبتدئين ، لكن عليك أن تفهم أنها تعني نفس الشيء. توفر العديد من مواقع الويب موضوعات مجانية من أحد عشر ، مثل موضوعات Eleventy الرسمية وموضوعات Jamstack.
كل ما عليك فعله هو تحديد المظهر أو البداية المفضلة لديك ، ثم الوصول إلى مستودع GitHub الخاص به لاستنساخه في جهازك المحلي. تأكد من قراءة وثائقه لمعرفة خطوات تكوين المشاريع وتخصيصها.
قم بتشغيل npm install لتثبيت جميع الحزم المستخدمة ، ثم قم بتشغيل npm start لخدمة تطبيقك محليًا على http: // localhost: 8080 / .
كيف تنشر موقع أحد عشر
لقد نجحت الآن في إنشاء موقع ويب ثابت للمحفظة أنيق باستخدام Eleventy. لا يكفي وجود هذا النوع من مواقع الويب على جهازك المحلي. قد ترغب في استضافته عبر الإنترنت لمشاركته مع أي شخص.
Kinsta عبارة عن منصة سحابية تتيح لك استضافة مواقع ويب ثابتة ، بما في ذلك Eleventy. يمكن القيام بذلك عن طريق دفع أكوادك إلى GitHub ، ثم النشر أخيرًا إلى Kinsta.
ادفع موقع Eleventy الخاص بك إلى GitHub
أولاً ، قم بإنشاء مستودع على GitHub ؛ سيتيح لك هذا الوصول إلى عنوان URL الخاص بالمستودع. ثم يمكنك استخدام أوامر git لدفع الرموز الخاصة بك.
قبل دفع ملفاتك إلى GitHub ، من الأفضل أن تقوم بإنشاء ملف .gitignore لتحديد بعض الملفات والمجلدات التي يجب أن يتجاهلها git عند دفع أكوادك. قم بإنشاء ملف .gitignore في المجلد الجذر الخاص بك وإضافة ما يلي:
# dependencies /node_modules # run /publicيمكنك الآن تهيئة مستودع Git المحلي الخاص بك عن طريق فتح الجهاز الطرفي ، والانتقال إلى الدليل الذي يحتوي على مشروعك ، وتشغيل الأمر التالي:
git initأضف الآن الكود الخاص بك إلى مستودع Git المحلي باستخدام الأمر التالي:
git addيمكنك الآن تنفيذ تغييراتك باستخدام الأمر التالي:
git commit -m "my first commit"ملاحظة: يمكنك استبدال "أول التزام لي" برسالة موجزة تصف تغييراتك.
أخيرًا ، ادفع الكود الخاص بك إلى GitHub باستخدام الأوامر التالية:
git remote add origin [repository URL] git push -u origin masterملاحظة: تأكد من استبدال "[عنوان URL للمستودع]" بعنوان URL الخاص بمستودع GitHub.
بمجرد الانتهاء من هذه الخطوات ، سيتم دفع التعليمات البرمجية الخاصة بك إلى GitHub ويمكن الوصول إليها من خلال عنوان URL للمستودع الخاص بك.
يمكنك الآن النشر في Kinsta!
نشر موقع Eleventy الخاص بك في Kinsta
يتم النشر في Kinsta في غضون دقائق فقط. ابدأ من لوحة معلومات My Kinsta لتسجيل الدخول أو إنشاء حسابك. بعد ذلك ، سوف تفوض Kinsta على GitHub.
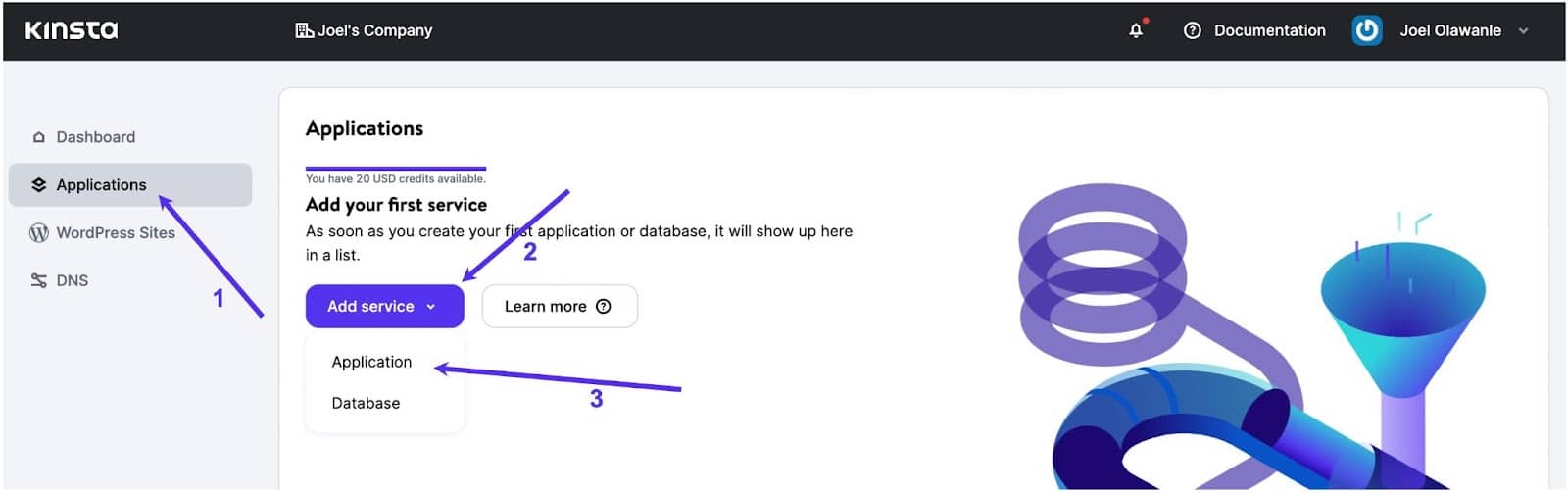
يمكنك بعد ذلك النقر فوق "التطبيقات" على الشريط الجانبي الأيسر ، ثم النقر فوق "إضافة خدمة" ثم النقر فوق " التطبيق" في النهاية من القائمة المنسدلة:

سيظهر نموذج يمكنك من خلاله تحديد المستودع الذي ترغب في نشره. حدد الفرع الذي ترغب في نشره إذا كان لديك عدة فروع في المستودع الخاص بك.
يمكنك بعد ذلك تعيين اسم لهذا التطبيق. حدد موقعًا لمركز البيانات من بين 25 موقعًا متاحًا ، ثم سيكتشف Kinsta أمر البدء تلقائيًا.

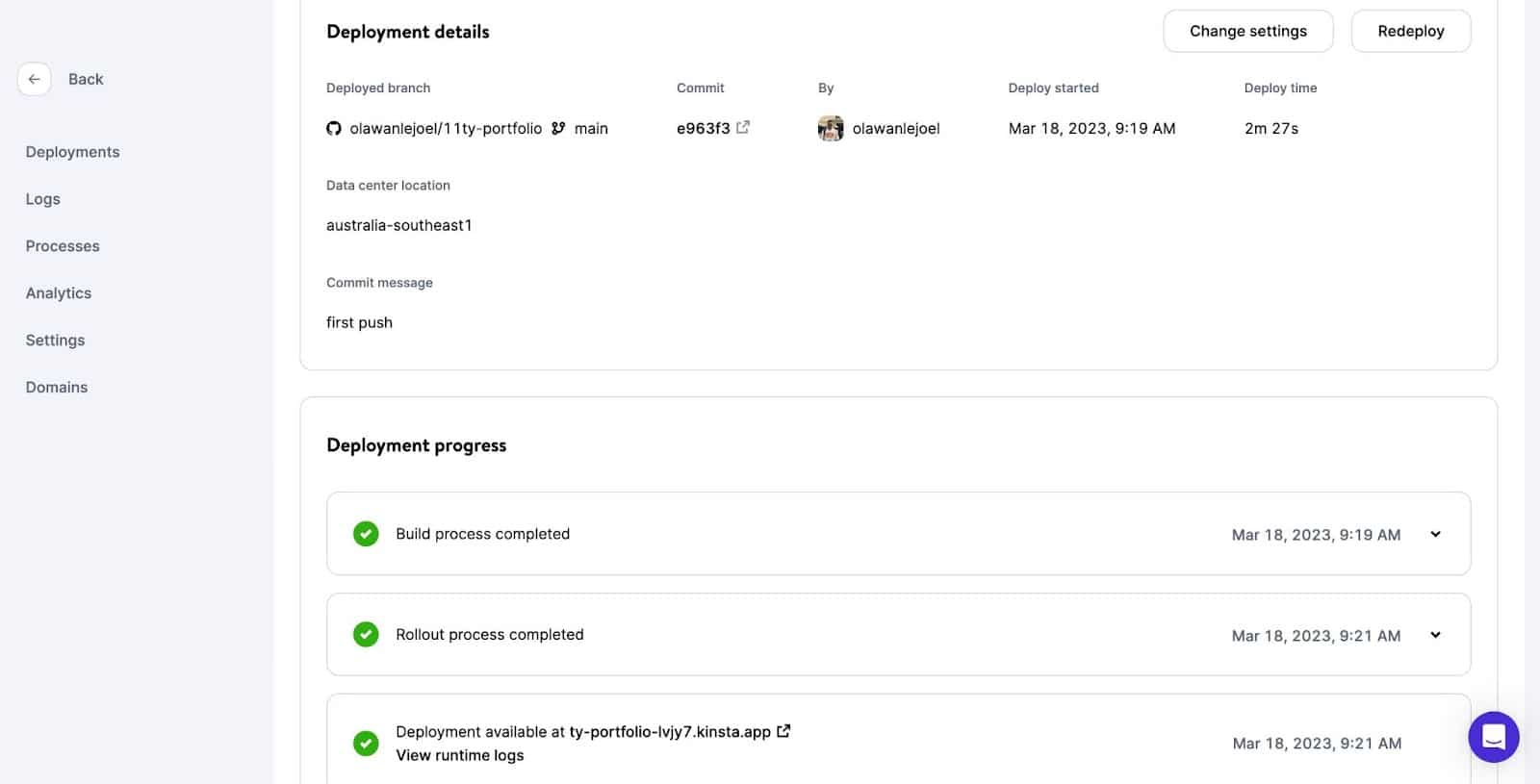
سيبدأ تطبيقك في النشر. في غضون بضع دقائق ، سيتم توفير رابط للوصول إلى الإصدار المنشور من موقع الويب الخاص بك. في هذه الحالة ، يكون https://ty-portfolio-lvjy7.kinsta.app/
ملخص
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
