كيفية التخلص من موارد حظر العرض على WordPress (CSS + Javascript)
نشرت: 2022-04-22إذا كنت من مستخدمي WordPress ، فإنني أوصي بشدة بجعل أداء موقع الويب أولوية. من خلال تقديم صفحات سريعة التحميل للزائرين ، ستعمل على تحسين تصنيفات محرك البحث لديك ، وزيادة حركة المرور على موقع الويب ومنح القراء تجربة مستخدم رائعة.
يتمثل جزء رئيسي من تحسين موقع الويب في تحليل صفحات الويب باستخدام أدوات قياس الأداء مثل Google PageSpeed Insights و GTmetrix و Pingdom Website Speed Test. ستعمل هذه الخدمات على تقييم أداء عنوان URL وتأكيد حجم الصفحة وتأكيد المدة التي يستغرقها تحميل الصفحة.

لا تقتصر أدوات قياس الأداء على تحليل صفحات الويب الخاصة بك فحسب ، بل تُظهر أيضًا ما يجب معالجته من أجل تحسين أوقات تحميل الصفحة. على سبيل المثال ، قد يُنصح بإزالة كود CSS غير المستخدم أو تقليل وزن الصور على موقع الويب الخاص بك.
إحدى التوصيات التي ستراها كثيرًا هي إزالة موارد حظر العرض في WordPress . في هذه المقالة ، سأشرح ماهية موارد حظر العرض في WordPress وأظهر كيف يمكنك تحسين أوقات تحميل صفحات موقع الويب الخاص بك عن طريق إزالتها.
ما هي موارد حظر العرض في WordPress؟
يتعلق تحسين موقع الويب بتقديم صفحات موقع الويب الخاص بك للزوار في أسرع وقت ممكن. تحتوي الصفحة النموذجية على العديد من العناصر المختلفة.
| الهيكل والتصميم | شيدت باستخدام HTML و CSS |
| المحتوى | النص والصور |
| محتوى ديناميكي | يتم عرض المحتوى الديناميكي مثل الفيديو والمتزلجون باستخدام جافا سكريبت |
عندما يزور شخص ما صفحة على موقع الويب الخاص بك ، فسيقوم متصفحه بمعالجة رمز الصفحة من أعلى إلى أسفل. يشار إلى هذا عادةً باسم " عرض الصفحة ".
إذا واجه المستعرض مكالمات لملفات CSS أو Javascript خارجية ، فإنه يحتاج إلى التوقف عن عرض الصفحة وتنزيل ملفات CSS و Javascript هذه قبل أن تتم معالجتها. لذلك تعتبر هذه الموارد " منع العرض " لأنها توقف عملية عرض الصفحة.
تزيد موارد حظر العرض من الوقت الذي يستغرقه المتصفح لإظهار المحتوى الأساسي للمستخدم ، وهو مقياس مهم للأداء وترتيب محرك البحث تسميه Google First Meaningful Paint (FMP).
اعلم أن النصوص والصور لا تحظر العرض وأن جميع ملفات CSS وجافا سكريبت لا تحظر العرض أيضًا. تميل ملفات CSS و Javascript الأكبر حجمًا إلى إبطاء عرض الصفحة.
كيفية تحديد موارد حظر العرض على WordPress
يمكن تحديد موارد حظر العرض على WordPress بسهولة باستخدام أدوات قياس الأداء. كل ما عليك فعله هو إدخال عنوان URL للصفحة التي تريد اختبارها.
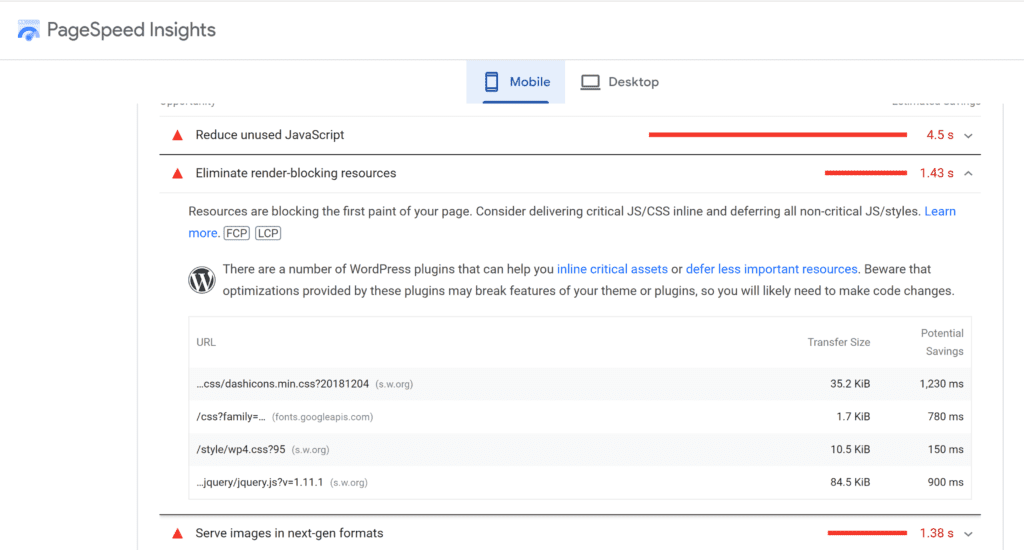
يبرز Google PageSpeed Insights إجمالي الوقت الذي تضيفه موارد حظر العرض إلى الرسم الأول لصفحتك. سترى أدناه تفصيلًا يوضح عنوان URL لكل مورد يحظر العرض وحجم الملف. كما يوضح أيضًا مقدار السرعة التي يمكن أن يتم تحميلها بصفحتك إذا تم التخلص من مورد حظر العرض.

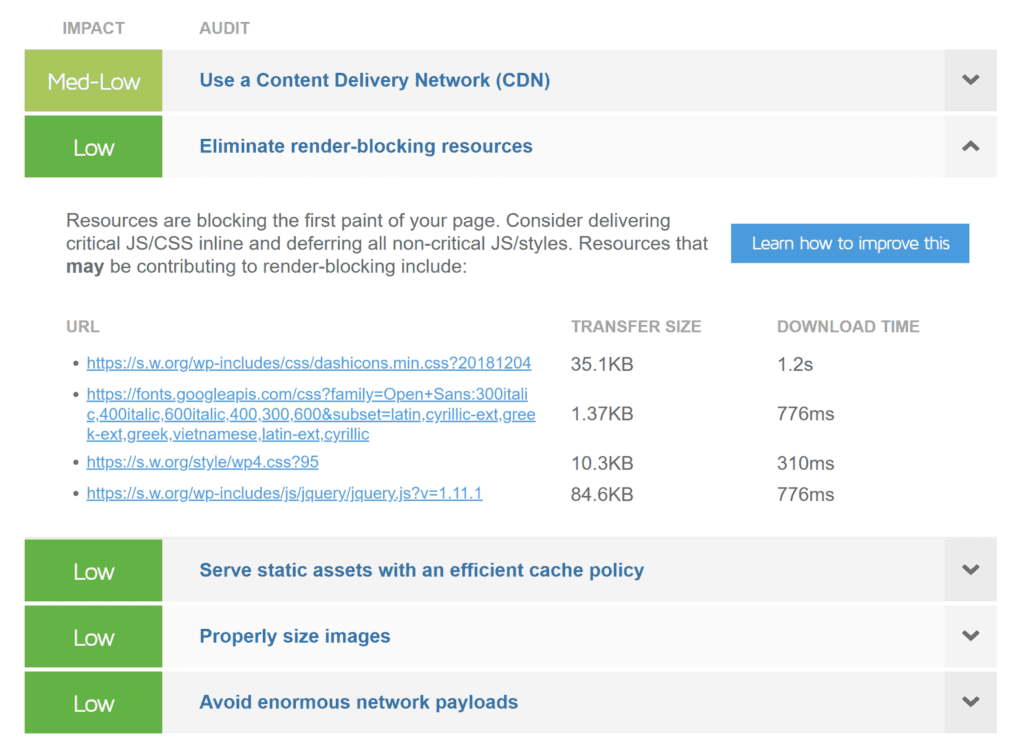
يسرد GTmetrix أيضًا كل مورد يحظر العرض وحجم الملف والوقت الذي يستغرقه تنزيل الملف.

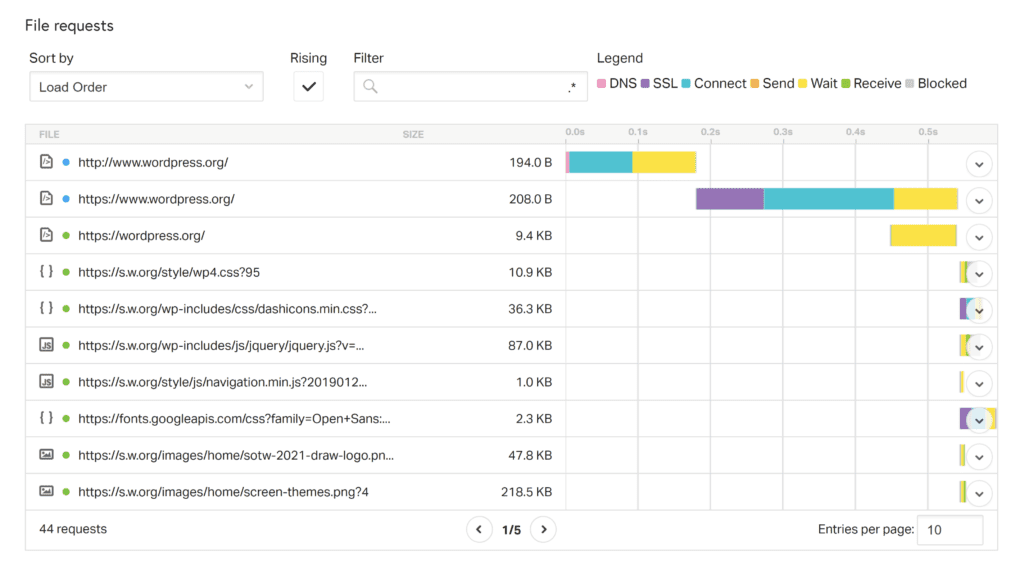
على الرغم من أن اختبار سرعة موقع Pingdom لا يحتوي على قسم محدد يسلط الضوء على موارد حظر العرض ، إلا أنه يمكنك معرفة سبب تباطؤ الصفحات من منطقة " طلبات الملفات ".
سيسلط الضوء على موارد حظر العرض مثل الرموز والخطوط وملفات جافا سكريبت. يتم عرض عنوان URL للملف وحجم الملف ووقت التنزيل لكل مورد. تعد منطقة طلبات الملف مفيدة أيضًا لمعرفة الصور التي تزيد من أوقات تحميل الصفحة.

نظرًا لأن WordPress يستدعي ملفات CSS و Javascript مختلفة عبر موقع الويب الخاص بك ، فمن المهم إجراء اختبارات أداء لصفحات متعددة بحيث يتم اكتشاف جميع موارد حظر العرض. على سبيل المثال ، يمكنك تشغيل اختبارات الأداء للمناطق الرئيسية في موقع الويب الخاص بك مثل الصفحة الرئيسية ، وفهرس المدونة ، ونشر المدونة ، والصفحة وصفحة الاتصال.
تحديد الموارد الحرجة
يعتبر المورد بالغ الأهمية إذا كان مطلوبًا لعرض الرسم الأول لصفحة الويب. تعتبر جميع الموارد الأخرى غير حرجة.
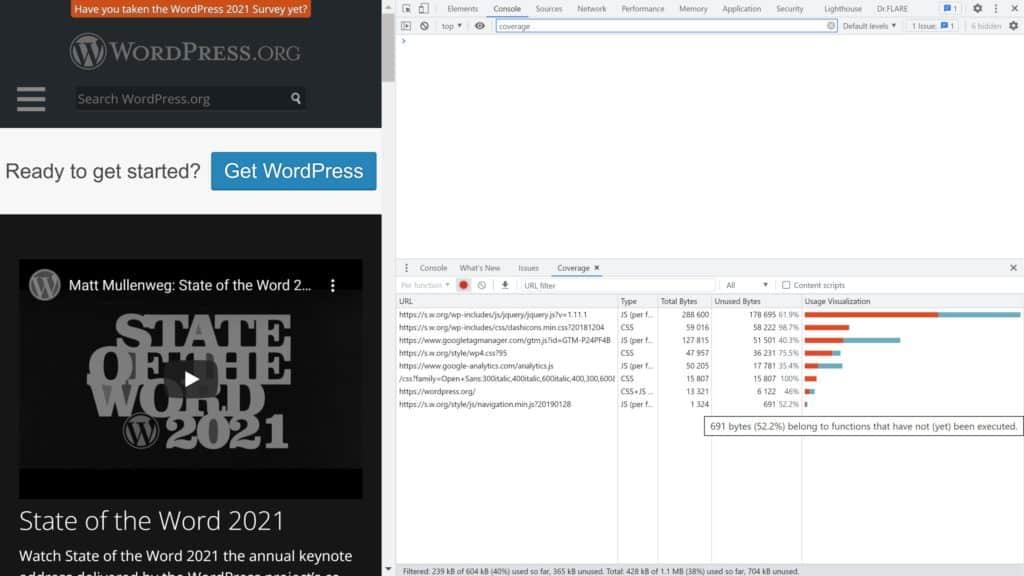
تتمثل إحدى أسهل الطرق لتحديد الموارد المهمة في استخدام علامة التبويب Coverage في Chrome DevTools. إنه يبرز بالضبط النسبة المئوية للملفات التي كانت ضرورية لعرض تحميل الصفحة الأولية بشكل صحيح. يظهر التصميم الحرج باللون الأخضر ، بينما يظهر التصميم غير الهام باللون الأحمر.
في لقطة الشاشة أدناه ، يمكنك أن ترى أنه على WordPress.org ، لا يتم استخدام نسبة كبيرة من التعليمات البرمجية في ملفات CSS و Javascript لحظر العرض. هذا الوضع أسوأ في العديد من مواقع WordPress ، حيث يسلط اختبار التغطية الضوء على عدة ملفات حيث يكون 100٪ من كل ملف غير مستخدم.


التخلص من CSS لحظر العرض في WordPress باستخدام المكالمات المضمنة
توصي Google بنقل جميع التعليمات البرمجية المهمة من موارد حظر العرض إلى مكالمة مضمنة من صفحة HTML الخاصة بك. يمكن تحديد النمط الذي يعتبر بالغ الأهمية للطلاء الأول للصفحة باستخدام قالب نمط داخل قسم الرأس في صفحتك ، بينما يمكن استدعاء وظائف جافا سكريبت الهامة ضمن الصفحة باستخدام علامات البرنامج النصي .
على نظام أساسي ديناميكي مثل WordPress حيث تتم إضافة كود CSS و Javascript إلى موقع ويب من خلال السمات والمكونات الإضافية ، قد يكون من غير العملي نقل التصميم النقدي يدويًا. على هذا النحو ، يستخدم العديد من مستخدمي WordPress خدمات مثل NitroPack و Critical CSS بحيث يتم استخراج أوراق الأنماط الهامة تلقائيًا وعرضها بشكل مضمّن داخل قسم الرأس .

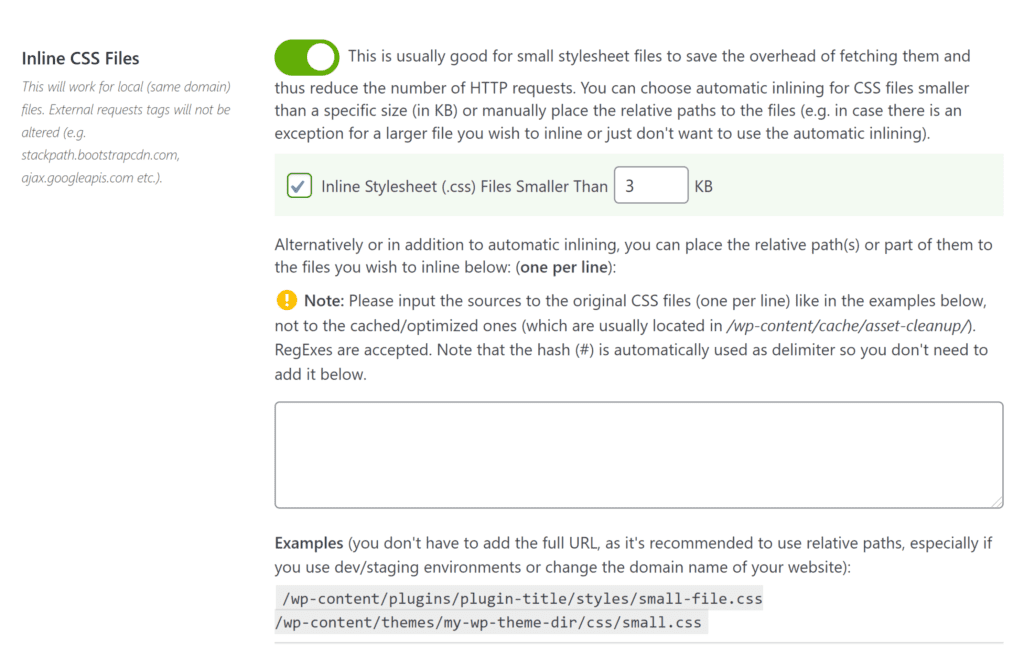
إذا كان تصميم موقع الويب موجودًا في ملفات CSS صغيرة ، فيمكنك استخدام البرنامج المساعد WordPress Asset Cleanup لأداء التصميم المضمن تلقائيًا من أوراق الأنماط الصغيرة.

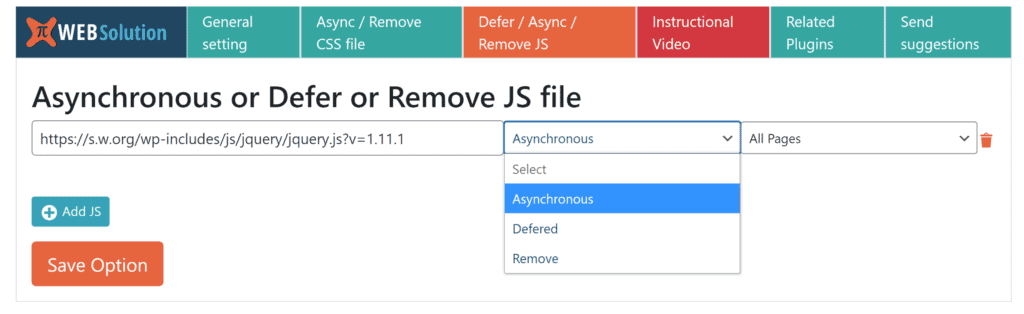
إزالة Javascript لحظر العرض في WordPress باستخدام Async & Defer
يمكن إزالة موارد جافا سكريبت التي تحظر العرض في WordPress باستخدام تقنيتين تسمى Async و Defer. تسمح كلتا الطريقتين للمتصفح بمواصلة عرض الصفحة بينما يتم تنزيل ملفات CSS و Javascript التي تحظر العرض في محتوى الجزء المرئي من الصفحة في ووردبريس في الخلفية.
قد يكون من الأفضل استخدام Async أو Defer على إحدى الصفحات ، لذا من المهم اختبار كليهما ومعرفة الأسلوب الذي يوفر أفضل النتائج. ومع ذلك ، ستلاحظ انخفاضًا في أوقات تحميل الصفحة بغض النظر عن الطريقة التي تستخدمها.
| غير متزامن | قم بتنزيل الملفات أثناء عرض الصفحة وتنفيذ الملفات بمجرد توفرها |
| تأجيل | قم بتنزيل الملفات أثناء عرض الصفحة وتنفيذ الملفات بترتيب تسلسلي بمجرد انتهاء الصفحة من العرض |
يمكن تطبيق Async and Defer في جميع أنحاء موقع الويب الخاص بك باستخدام مكون إضافي لأداء WordPress.
في مدونتي الشخصية ، أستخدم البرنامج المساعد Async JavaScript لتأجيل Javascript على الصفحات. يتيح لك Async Javascript ، الذي طوره منشئ Autoptimize Frank Goossens ، تطبيق Async و Defer على ملفات Javascript غير الهامة ويمنحك خيار تطبيق إعدادات مختلفة على ملفات JQuery.
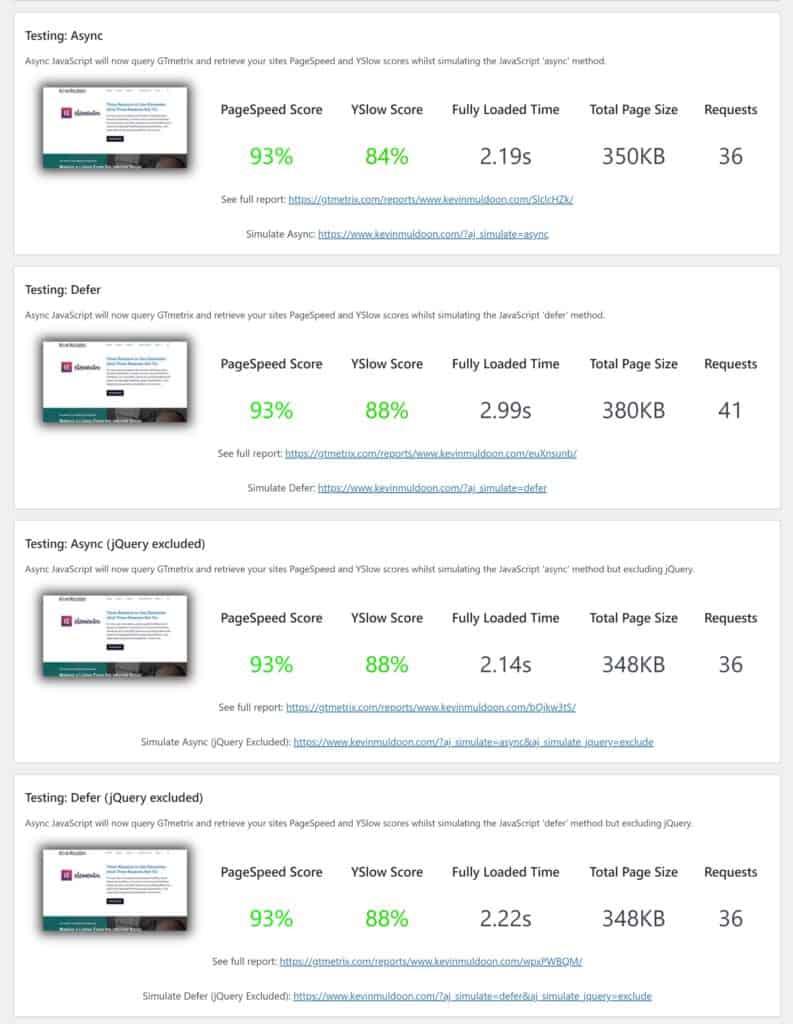
سيجري معالج إعداد المكون الإضافي اختبارات متعددة على GTmetrix من أجل تحديد أفضل الإعدادات لموقع الويب الخاص بك.

لقد اخترت Async JavaScript لأنه يطبق Async أو Defer تلقائيًا في جميع أنحاء موقع الويب الخاص بي. هذا بلا شك هو أبسط طريقة للتخلص من موارد حظر العرض في WordPress ، ولكن قد ترى نتائج أفضل مع المكون الإضافي لـ WordPress HTTP / 2 Push Preload.
بمجرد تحديد موارد حظر العرض على موقع WordPress الخاص بك باستخدام أداة تغطية Chrome أو خدمة قياس الأداء مثل GTmetrix أو Google PageSpeed Insights ، يمكنك تطبيق Async and Defer باستخدام HTTP / 2 Push Preload على أساس كل ملف على حدة.
إذا كنت على استعداد لاختبار أداء Async و Defer لكل ملف ، فستتمكن من العثور على أفضل تقنية لكل مورد. يمكن أن يؤدي هذا إلى تقليل أوقات تحميل الصفحة بشكل أكبر.

أيًا كان مكون WordPress الإضافي الذي تستخدمه لتطبيق Async و Defer ، تأكد من التحقق من تصميم موقع الويب الخاص بك بعد ذلك للتأكد من عدم تعطل أي شيء.
للحصول على نظرة عامة أكثر شمولاً لهذا الموضوع ، يرجى قراءة مقالتي "كيفية تأجيل تحليل Javascript في WordPress باستخدام Defer و Async".
افكار اخيرة
تؤدي موارد حظر العرض في WordPress إلى زيادة أوقات تحميل الصفحة بشكل كبير. كما أنها تؤثر على تجربة المستخدم لموقعك على الويب حيث سيرى الزائرون صفحة فارغة حتى يتم تنزيل جميع موارد حظر العرض وتنفيذها.
أداة تغطية Chrome وخدماته مثل Google PageSpeed Insights و GTmetrix تجعل من السهل تحديد موارد حظر العرض. يمكنك بعد ذلك التخلص من موارد حظر العرض باستخدام مكونات WordPress الإضافية مثل Async JavaScript و HTTP / 2 Push Preload.
شكرا للقراءة.
كيفن
