كيفية تضمين الووردبريس بطريقة ودية؟ 3 طرق سهلة!
نشرت: 2020-07-16هل تبحث عن أسهل طريقة لدمج Cal Friendly على موقع الويب الخاص بك والاستفادة القصوى من أداة إدارة المواعيد؟ ثم كنت قد وصلنا إلى المكان الصحيح. في هذا الدليل ، ستتعلم كيفية تضمين Cal Friendly في WordPress باستخدام 3 طرق مختلفة.
ما هو الودي؟
واحدة من أكثر الأدوات شيوعًا التي تستخدمها الكثير من الشركات لخدمات العملاء هذه الأيام هي أداة جدولة المواعيد . سواء كنت تدير عيادات أو شركات استشارية أو أنواع أخرى من الأعمال ، يمكن لأداة تقويم المواعيد الصغيرة أن تقطع شوطًا طويلاً لمساعدتك في إدارة كل شيء بسلاسة. يعد Cal Friendly ، على وجه الخصوص ، أحد أشهر الأدوات المتاحة. يوفر للمستخدمين طريقة سهلة لجدولة المواعيد مباشرة دون استخدام رسائل البريد الإلكتروني. ما عليك سوى إعداد بعض القواعد لاجتماعاتك وأحداثك وتضمينها في موقع الويب الخاص بك. يمكن للمستخدمين بسهولة عرض تقويم الجدولة هذا ، والاشتراك في خدماتك مباشرة ، وحتى التحقق عندما تكون متاحًا في المرة التالية.
لم تكن إدارة تقويم موعدك أسهل من أي وقت مضى. برنامج جدولة المواعيد مرن للغاية ، ويمكنك حتى إضافة وظائف رائعة مثل الأوقات العازلة ، والأحداث السرية ، وحتى تعطيل المواعيد في اللحظة الأخيرة. بالإضافة إلى ذلك ، يمكنك دمجها مع أدوات السحابة الخاصة بك مثل Google و Outlook و iCloud و Office 365 وحتى تمكين العمليات القائمة على الفريق في برنامج الجدولة الخاص بك. يأتي Cal Friendly أيضًا بخيارات تكامل رائعة مع برامج شائعة أخرى مثل Zoom و PayPal و Google Analytics والعديد من البرامج الأخرى.
لماذا يتم تضمين Cal Friendly في WordPress؟

مع تضمين WordPress ودية ، يمكنك تحقيق أقصى استفادة من كل من موقع الويب الخاص بك و Cal Friendly. يمكن للمستخدمين عرض خدماتك والاشتراك مباشرة دون أي متاعب. اسمح للعملاء المتوقعين بموقعك على الويب بالعمل بشكل مثالي مع خدماتك عن طريق إضافة القليل من التضمينات المنبثقة على صفحاتك / منشوراتك أو حتى إضافة تضمين ملائم على الشريط الجانبي الخاص بك. يمكنك أيضًا إضافة تقويم موعد ومعلومات إضافية بخصوص جداولك. باستخدام التضمين ، يمكن لزوار موقع الويب الاشتراك في اجتماعات أو أحداث مهمة بشكل مباشر أيضًا. قم بتغيير العملاء المتوقعين في موقع الويب الخاص بك واجعل التعامل مع شركاء الأعمال أو العملاء أو الاستشاريين أسهل بكثير باستخدام برنامج جدولة أكثر تكاملاً لموقعك.
لكن هذا ليس كل شيء. يأتي Cal Friendly بخيار تكامل سلس يعمل بشكل مثالي مع WordPress أيضًا. يمكنك بسهولة تجربة ثلاثة أنواع مختلفة من التضمينات ، ولكل منها نصيبها العادل من المزايا. وجميع التضمينات قابلة للتخصيص بالكامل! يمكنك تحرير كل شيء من النص إلى خيارات الألوان المضمنة لمنحها شكل ومظهر موقعك.
لذا ، دعنا نمضي قدمًا ونرى كيف يمكنك تضمين Cal Friendly في WordPress .
تضمين كودي على موقع WordPress الخاص بك
يسمح لك Cal Friendly بتضمين تقاويم مواعيدك بثلاث طرق مختلفة:
- تضمين مضمنة
- القطعة المنبثقة
- نص منبثق
ومع ذلك ، فإن طرق تضمينها على موقع WordPress الخاص بك متطابقة.
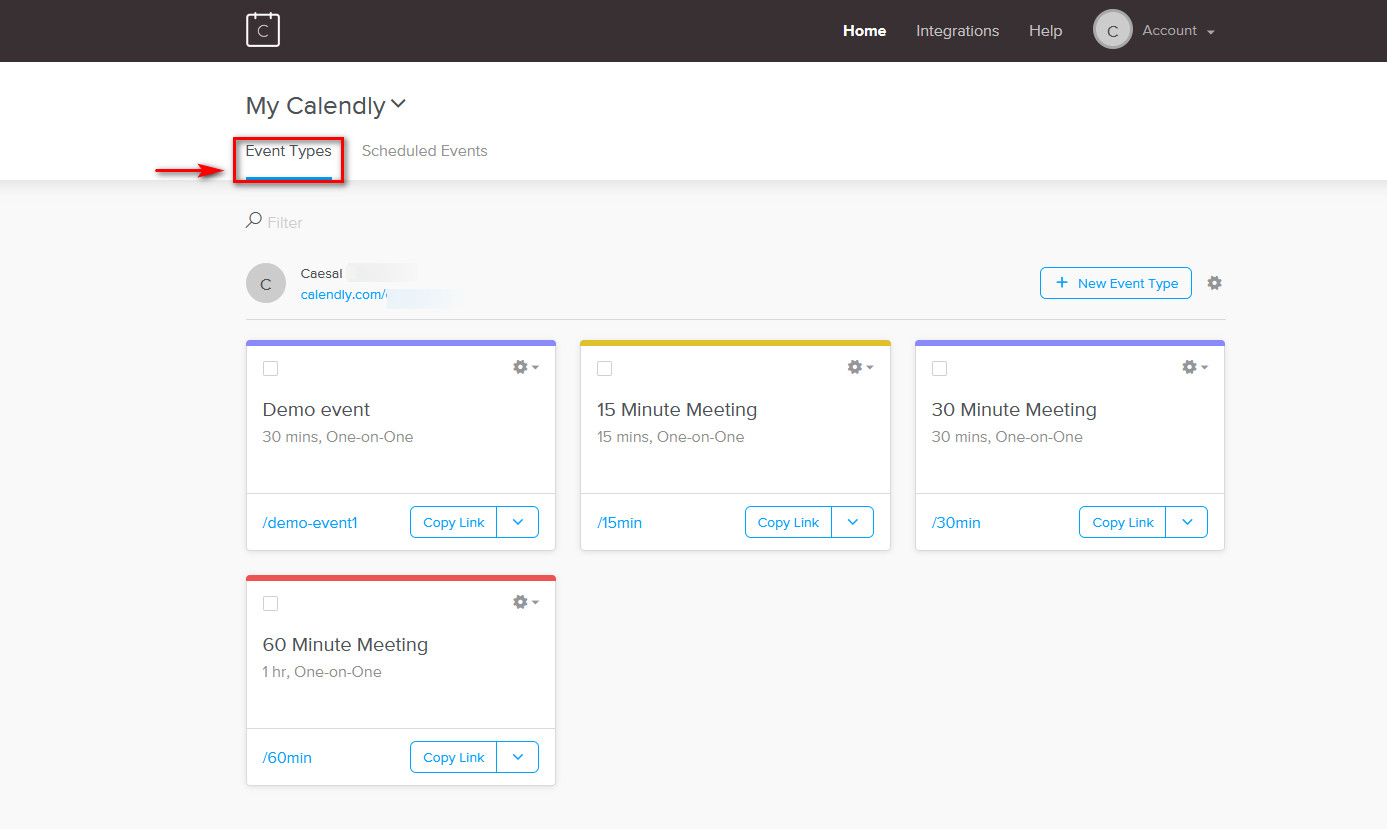
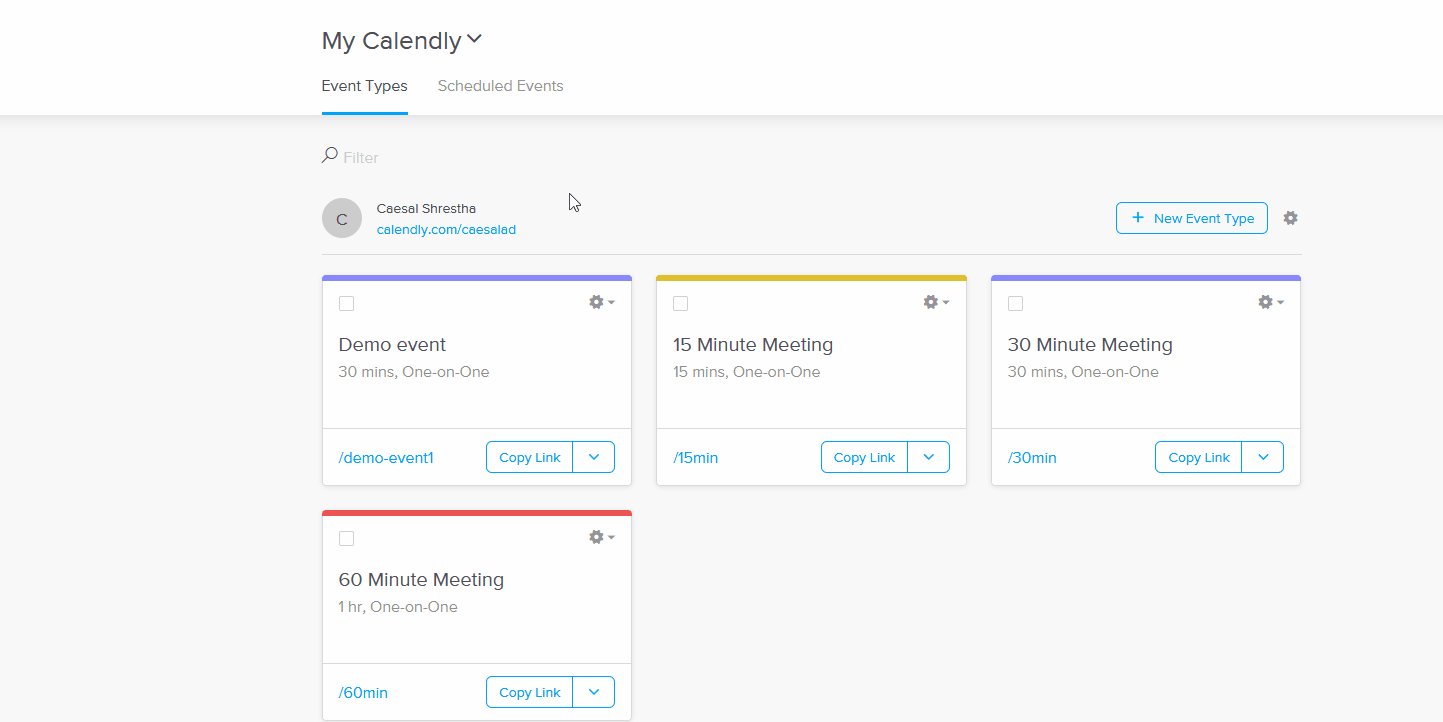
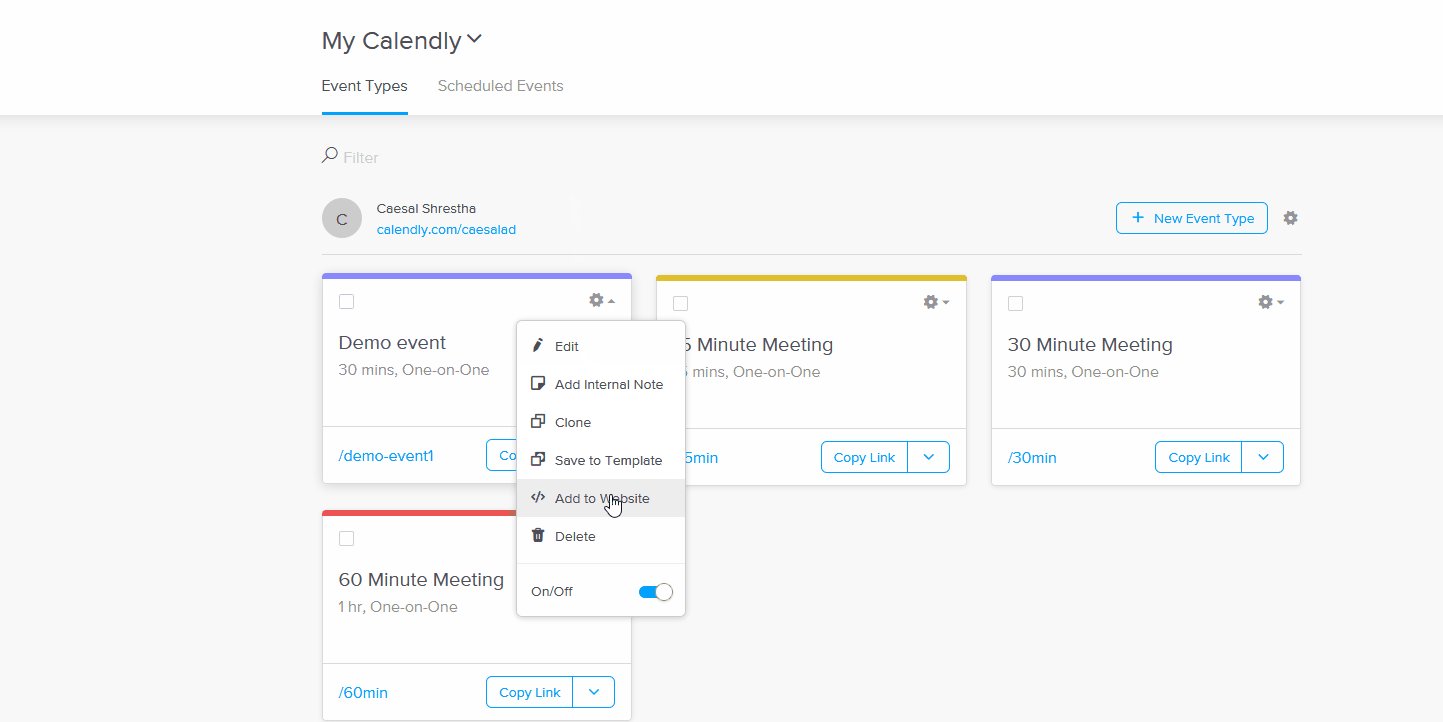
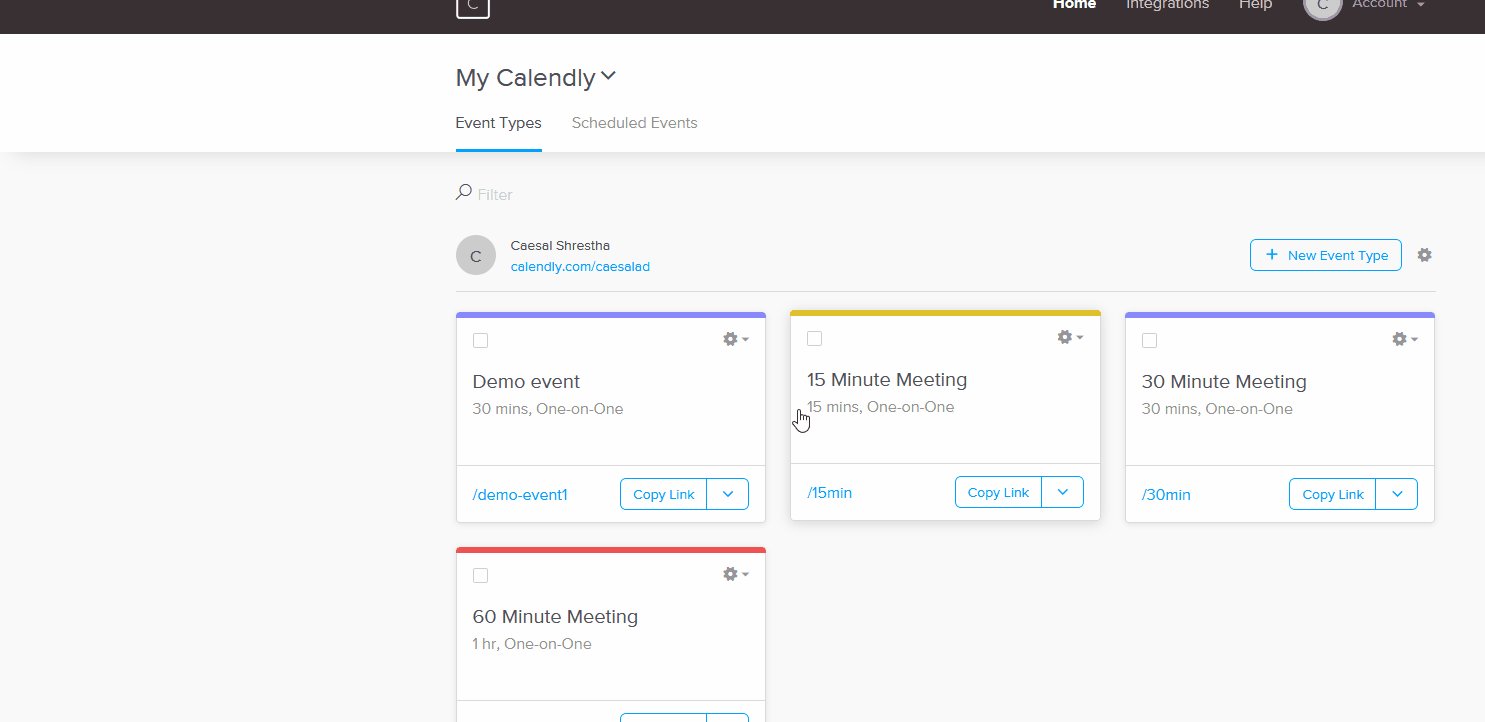
أولاً ، ستحتاج إلى تسجيل الدخول إلى حساب Cal Friendly الخاص بك وفتح صفحة أنواع الأحداث. قم بالتمرير فوق الحدث الذي تريد تضمينه ، وانقر فوق أيقونة الإعدادات ، ثم إضافة إلى موقع الويب .


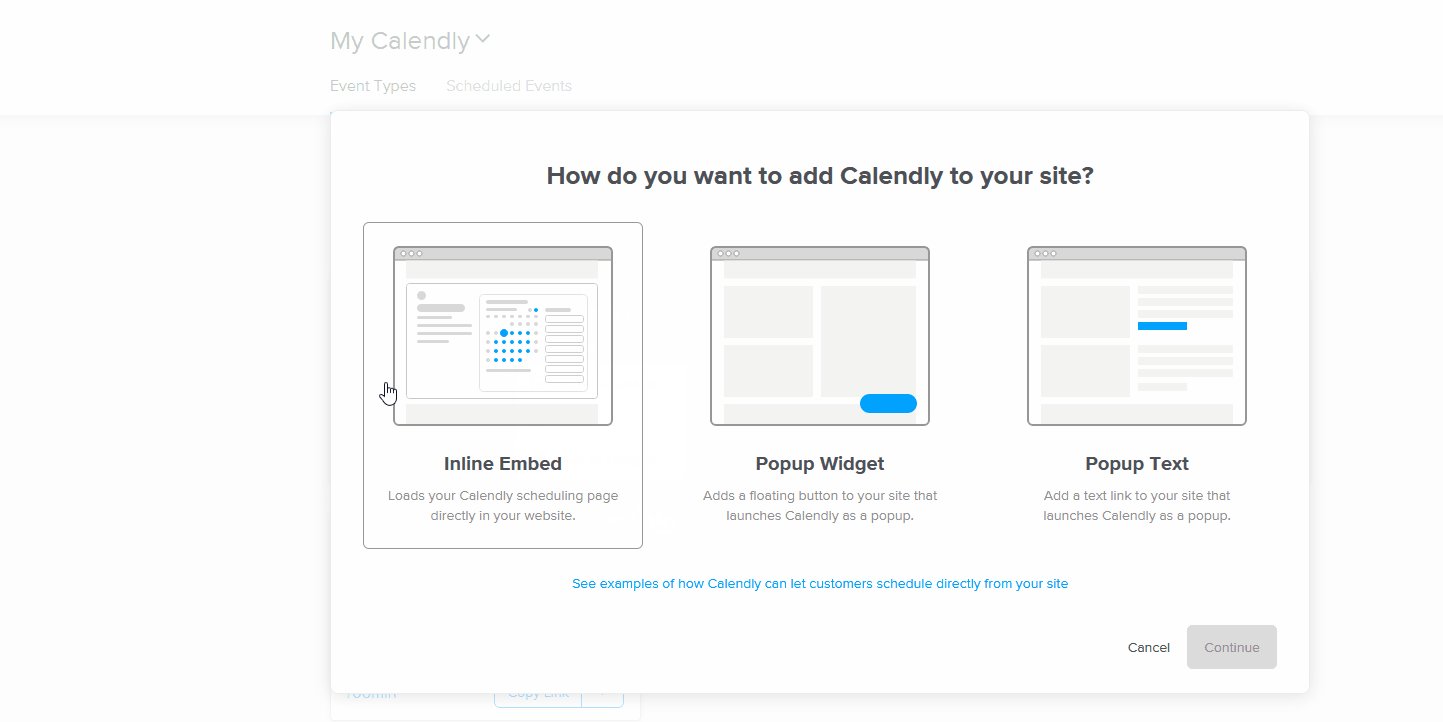
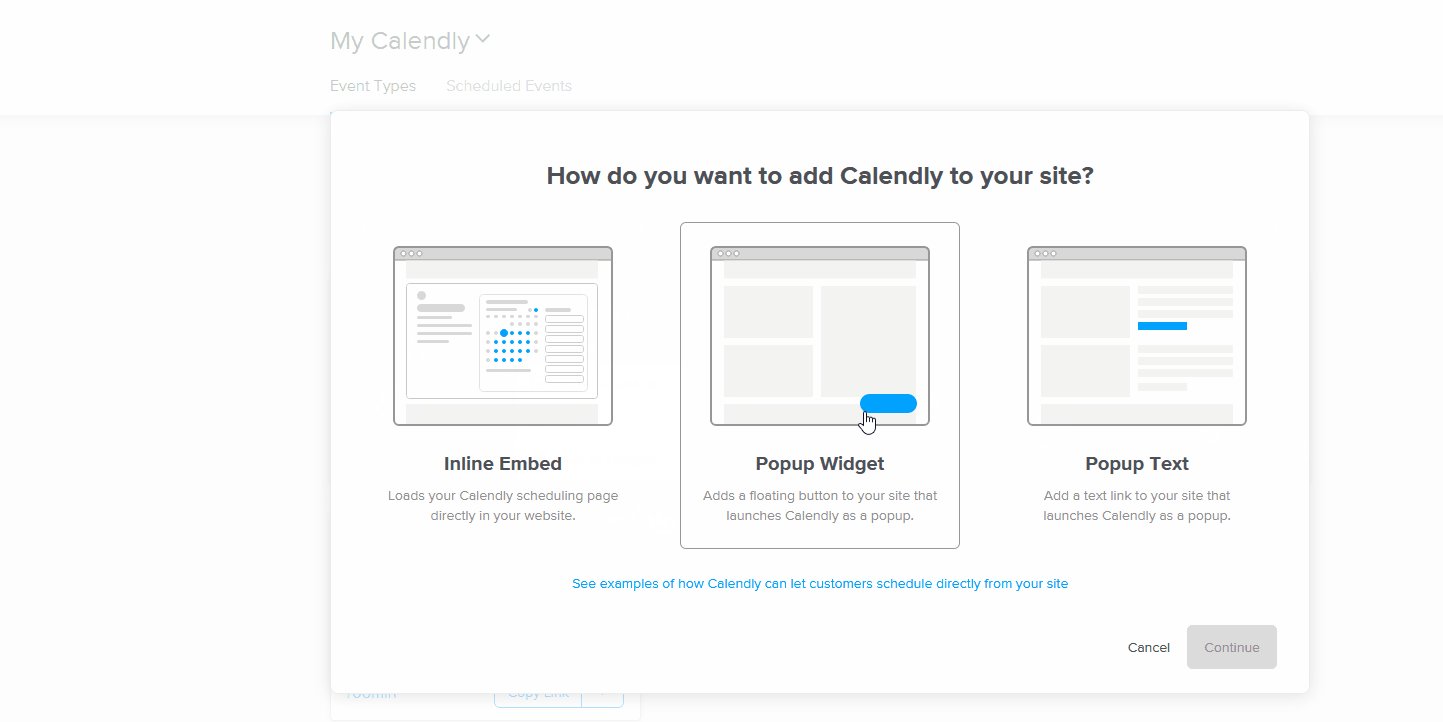
الآن ، ستحصل على ثلاثة خيارات مختلفة لتضمين Cal Friendly في موقع WordPress الخاص بك. يمكنك الاختيار بين Inline Embed ، وعناصر واجهة مستخدم منبثقة ، ونص منبثق بسيط . كل واحد من هؤلاء لديه بعض الإيجابيات والسلبيات.
1) تضمين مضمنة
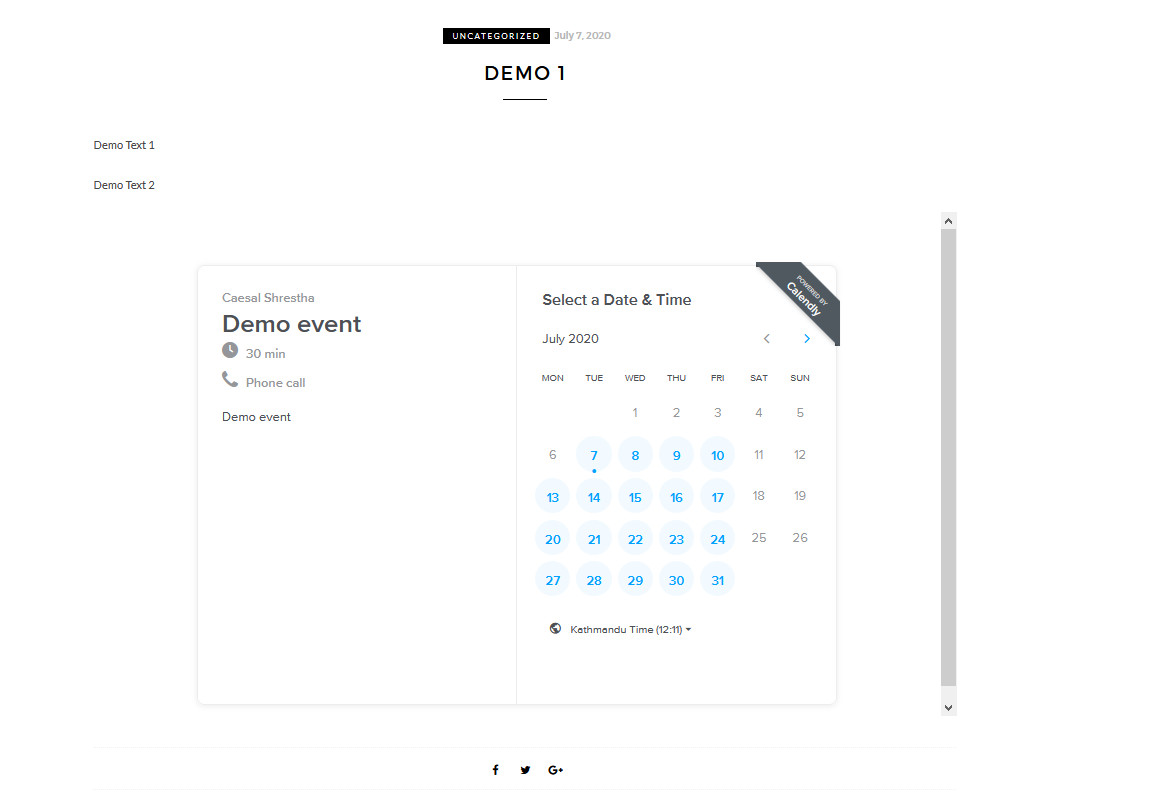
باستخدام أداة Inline ، يمكنك إظهار تقويم الموعد بالكامل الذي يعرض أيامك المتاحة. يعمل هذا التضمين بشكل جيد للغاية باستخدام الأدوات أيضًا. اعرض عنصر واجهة المستخدم Cal Friendly على الشريط الجانبي الخاص بك ، ويمكنك بسهولة إظهار الأيام التي تكون فيها متاحًا والأحداث المتاحة في جميع أنحاء موقع الويب الخاص بك.

2) القطعة المنبثقة
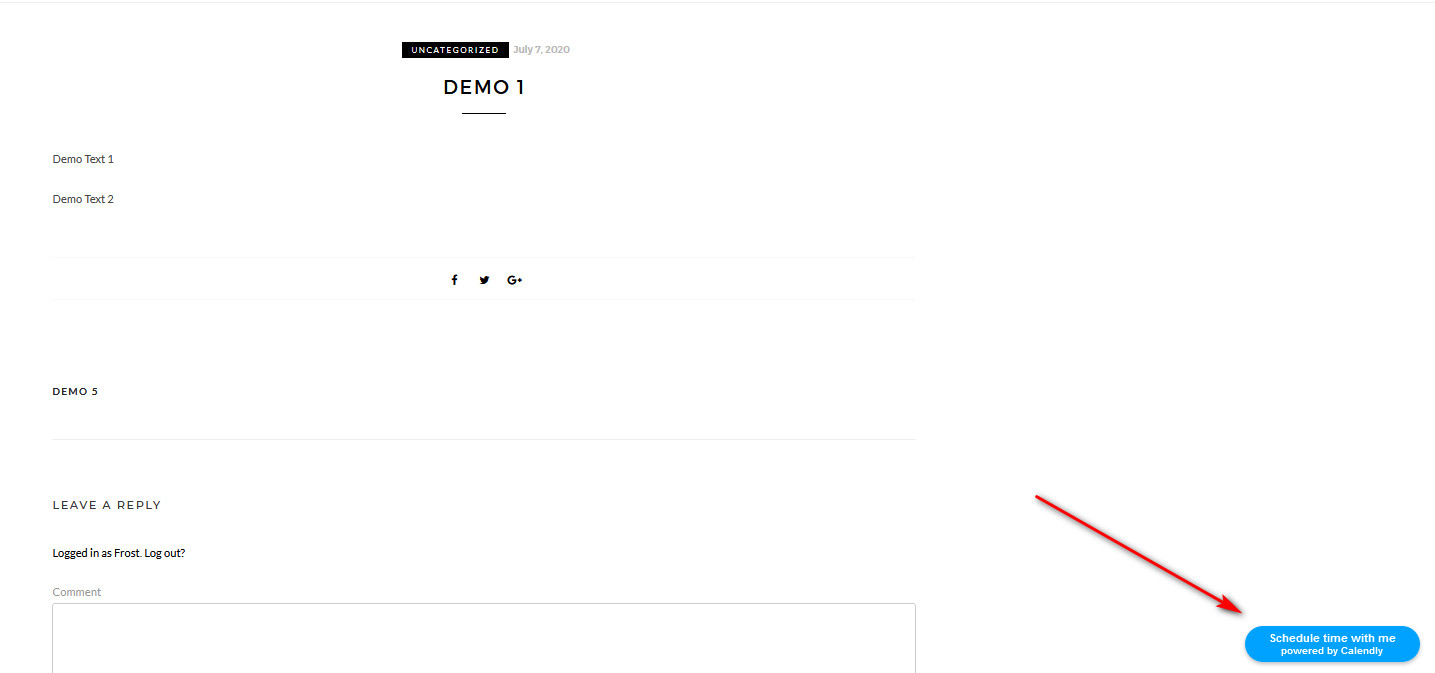
يضيف شريط المربع المنبثق زرًا صغيرًا قابلاً للتخصيص في الجزء السفلي من صفحة الويب الخاصة بك وهو ضئيل للغاية. يمنحك النقر على الزر نافذة منبثقة تعرض تقويم موعدك في صندوق مبسط صغير. يعد هذا خيارًا رائعًا إذا كنت ترغب في إضافة نافذة منبثقة صغيرة على موقع الويب بالكامل أو صفحات / منشورات محددة.

3) نص منبثق
تمنحك أداة النص المنبثقة ببساطة نصًا صغيرًا قابلًا للتخصيص يفتح تقويم موعدك باستخدام نافذة منبثقة. هذه الأداة هي الخيار الأقل مرونة والأقل وضوحًا. جربه كرابط صغير للمنشورات أو الصفحات المختلفة فقط لمنح المشاهدين معلومات تتعلق بتوافرك وأكثر من ذلك بكثير.

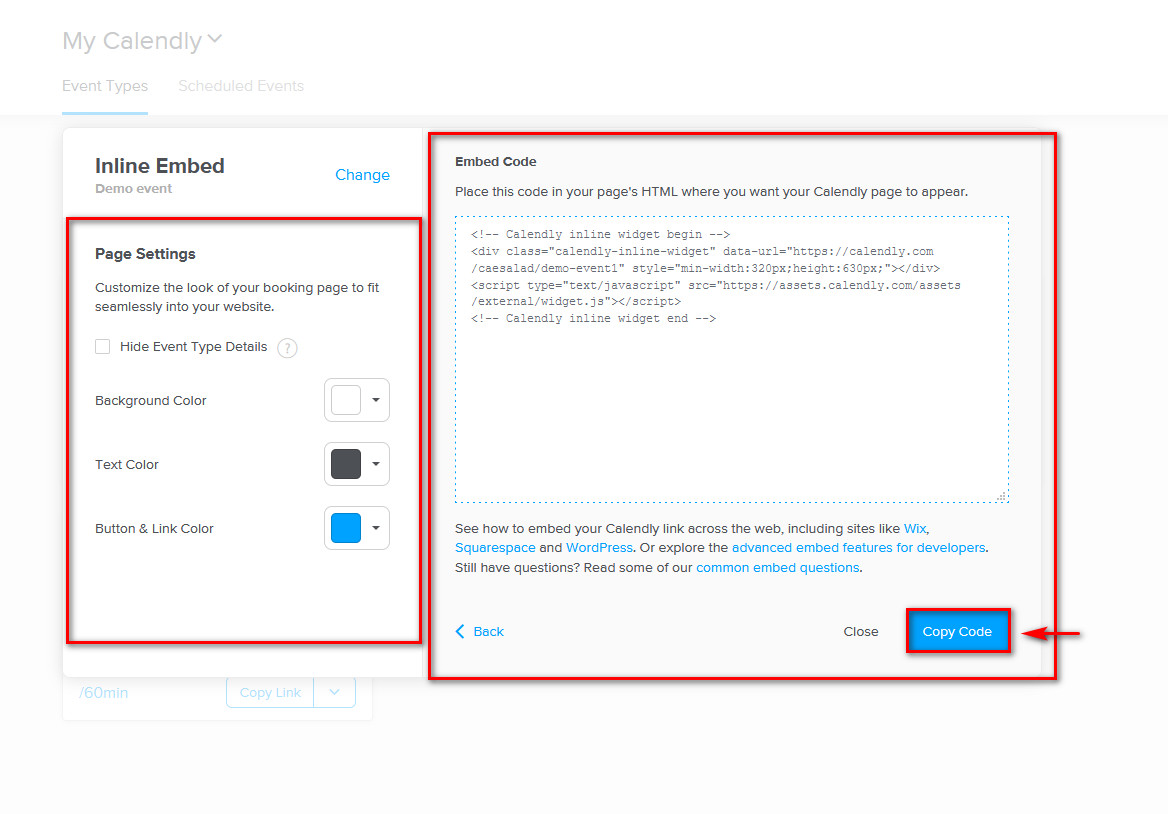
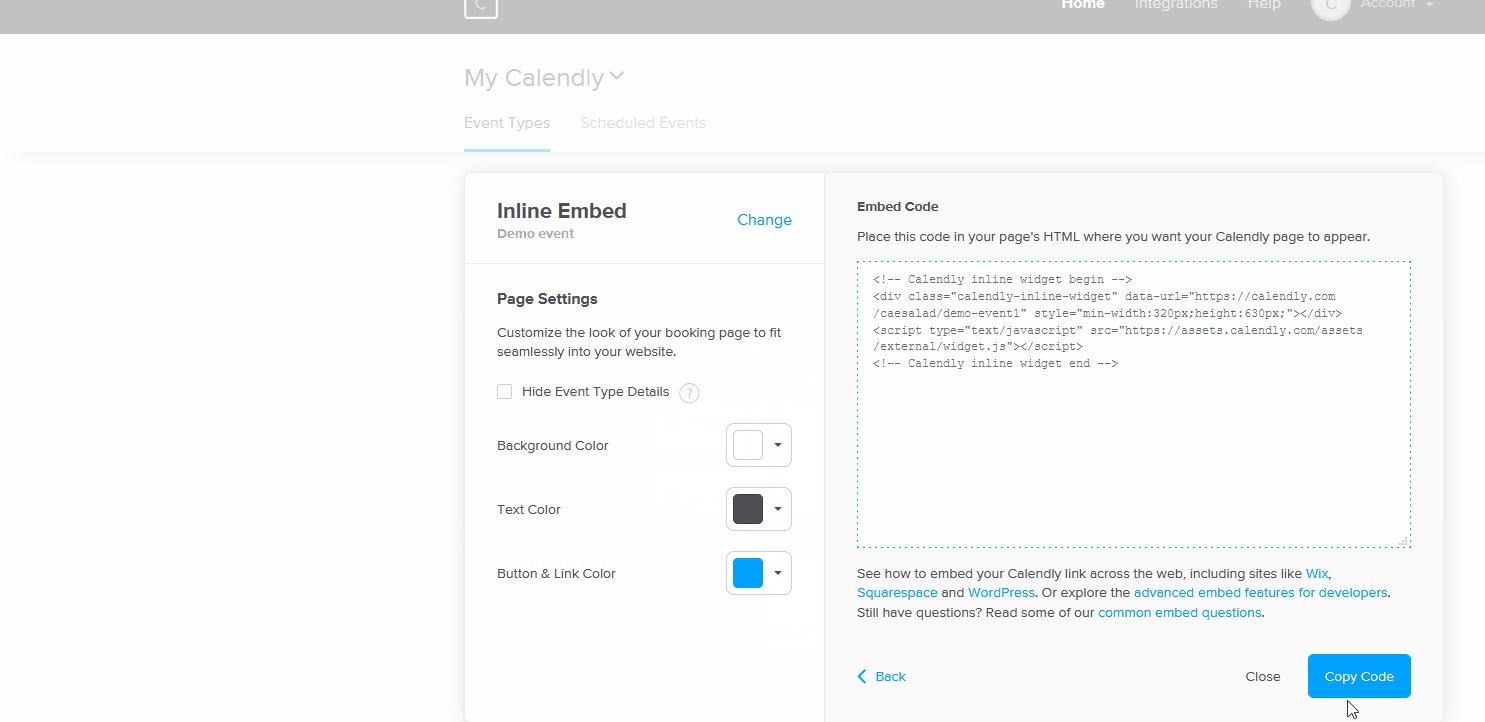
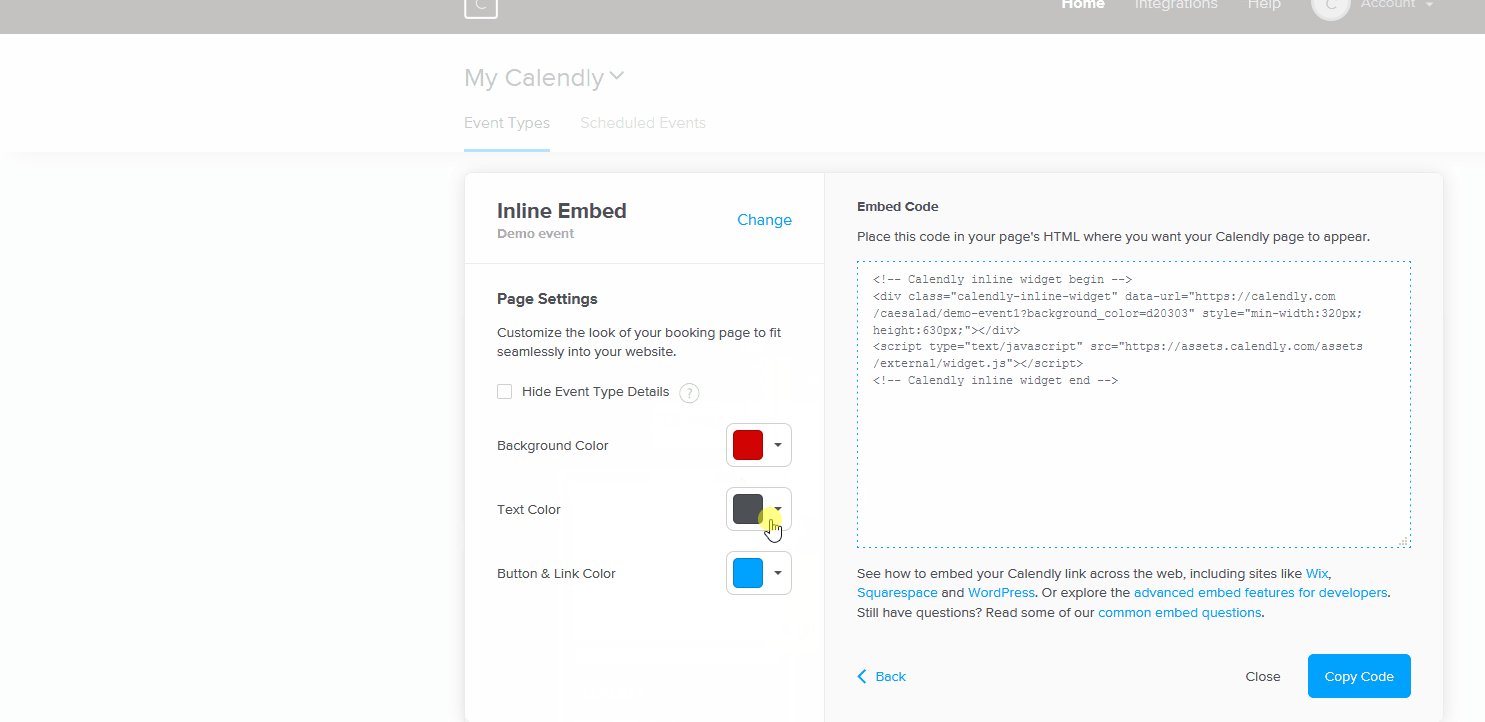
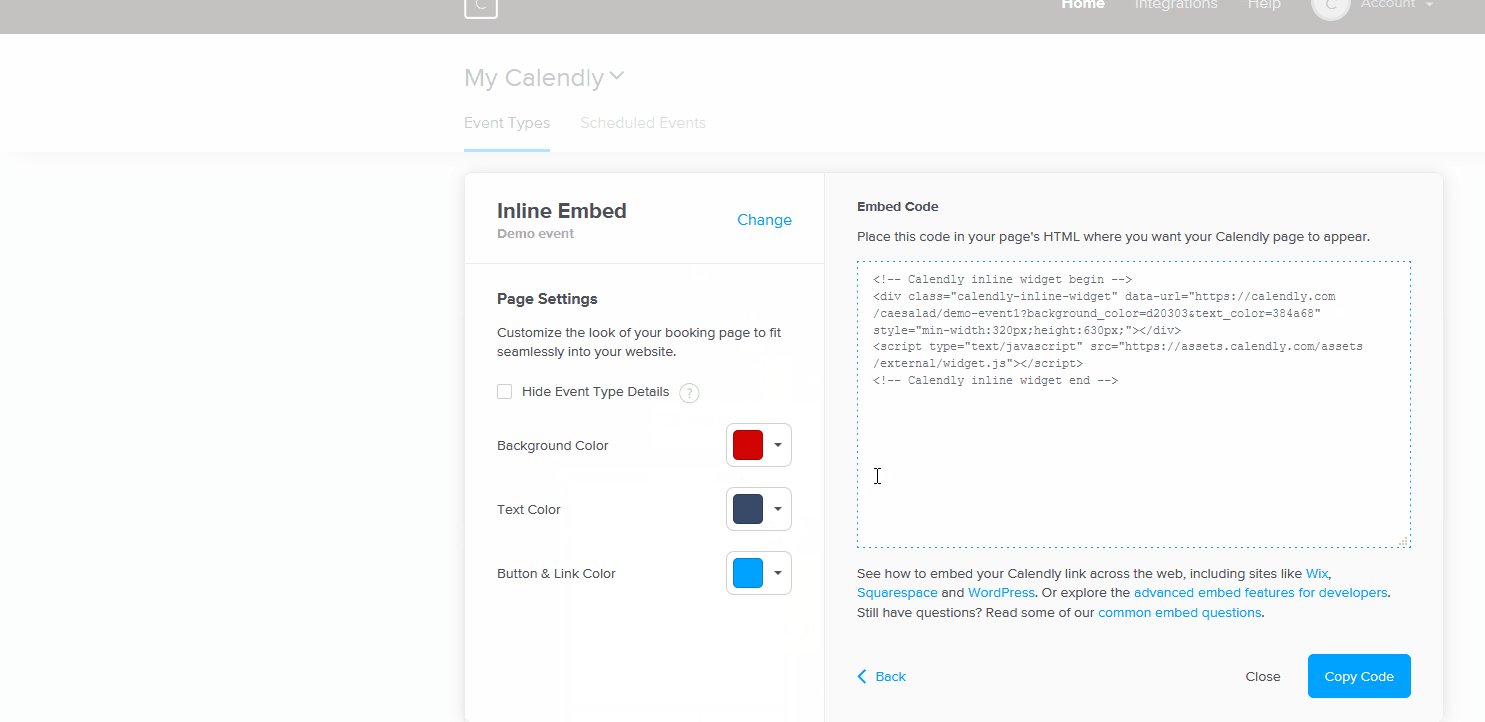
بمجرد النقر فوق " متابعة" ، سترى الرمز الذي يمكنك نسخه لتضمين الأدوات على موقع الويب الخاص بك. سترى أيضًا خيار تخصيص الأداة على اليسار. انقر فوق الزر نسخ الرمز لنسخ الرمز إلى الحافظة الخاصة بك.

الآن ، سنعرض لك كيفية تضمين Cal Friendly في صفحات / منشورات WordPress والشريط الجانبي. يعمل كل واحد لأغراض مختلفة ، سواء كنت ترغب في عرض التضمين Cal Friendly الخاص بك في صفحات / منشورات محددة ، أو على الشريط الجانبي ، أو في جميع أنحاء موقع الويب الخاص بك. لذلك دعونا ندخل مباشرة إلى البرنامج التعليمي.
1) تضمين ودية في صفحات / منشورات ووردبريس
إن أبسط طريقة للتضمين بطريقة ملائمة في صفحاتك / منشوراتك على WordPress هي استخدام كتلة التضمين. للقيام بذلك ، أولاً ، اختر نوع عنصر واجهة المستخدم المضمن وقم بتخصيصه بتحديد الخلفية والنص ولون الزر. ثم انقر فوق الزر نسخ الرمز .

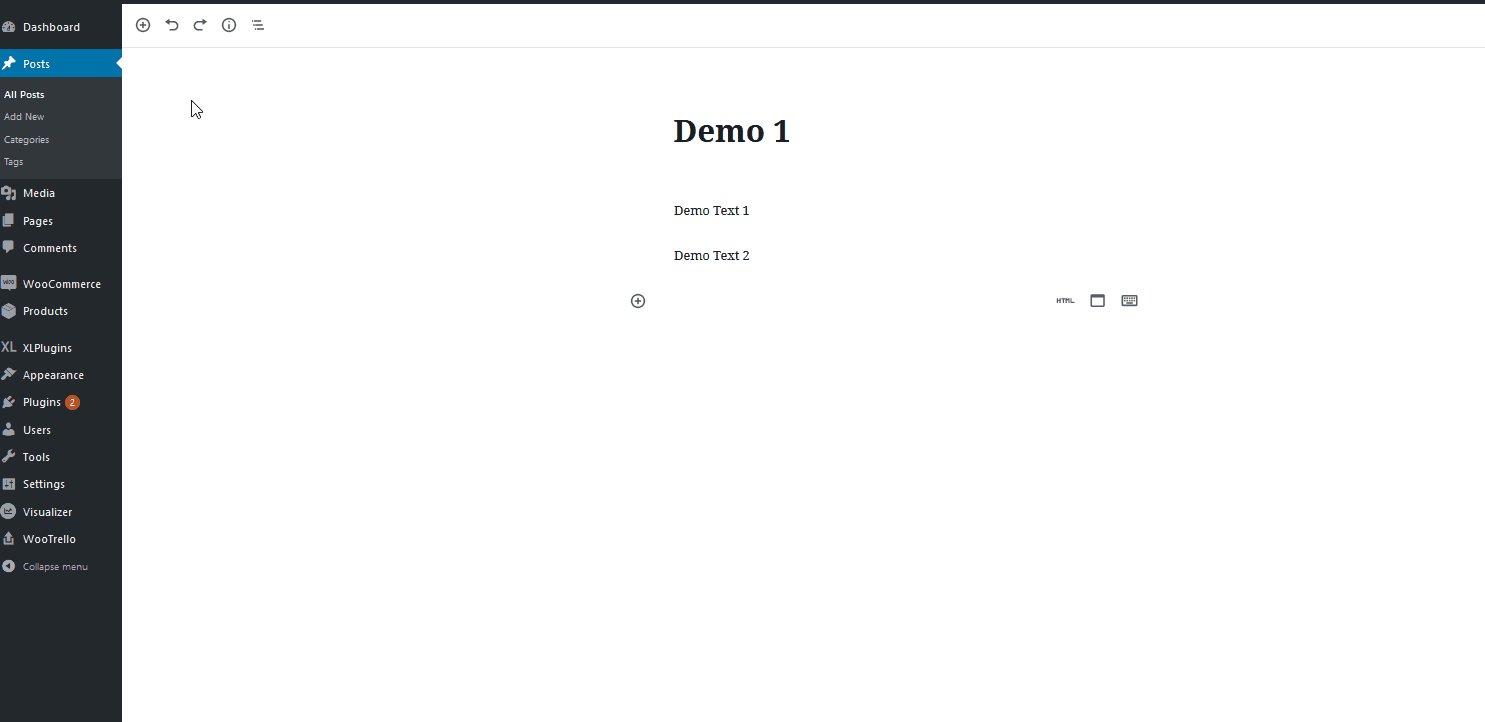
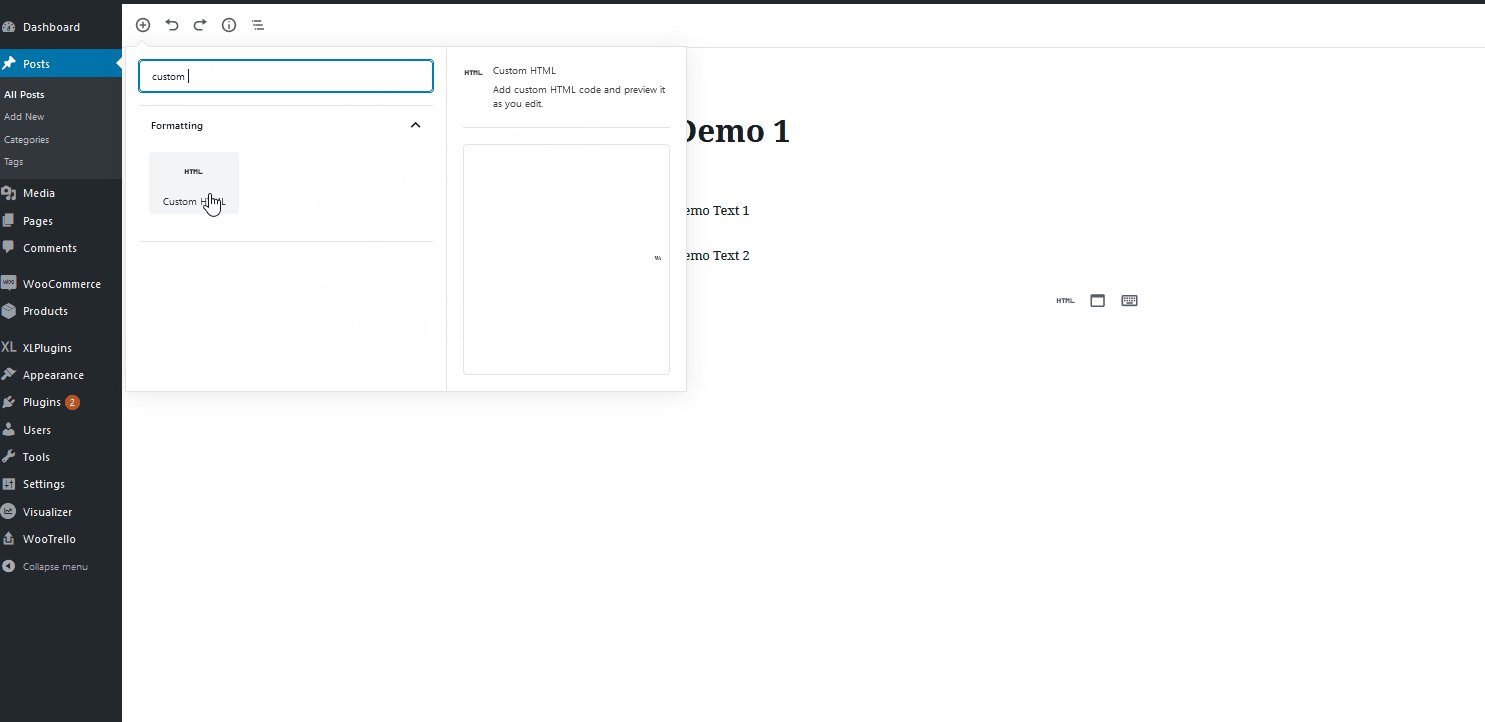
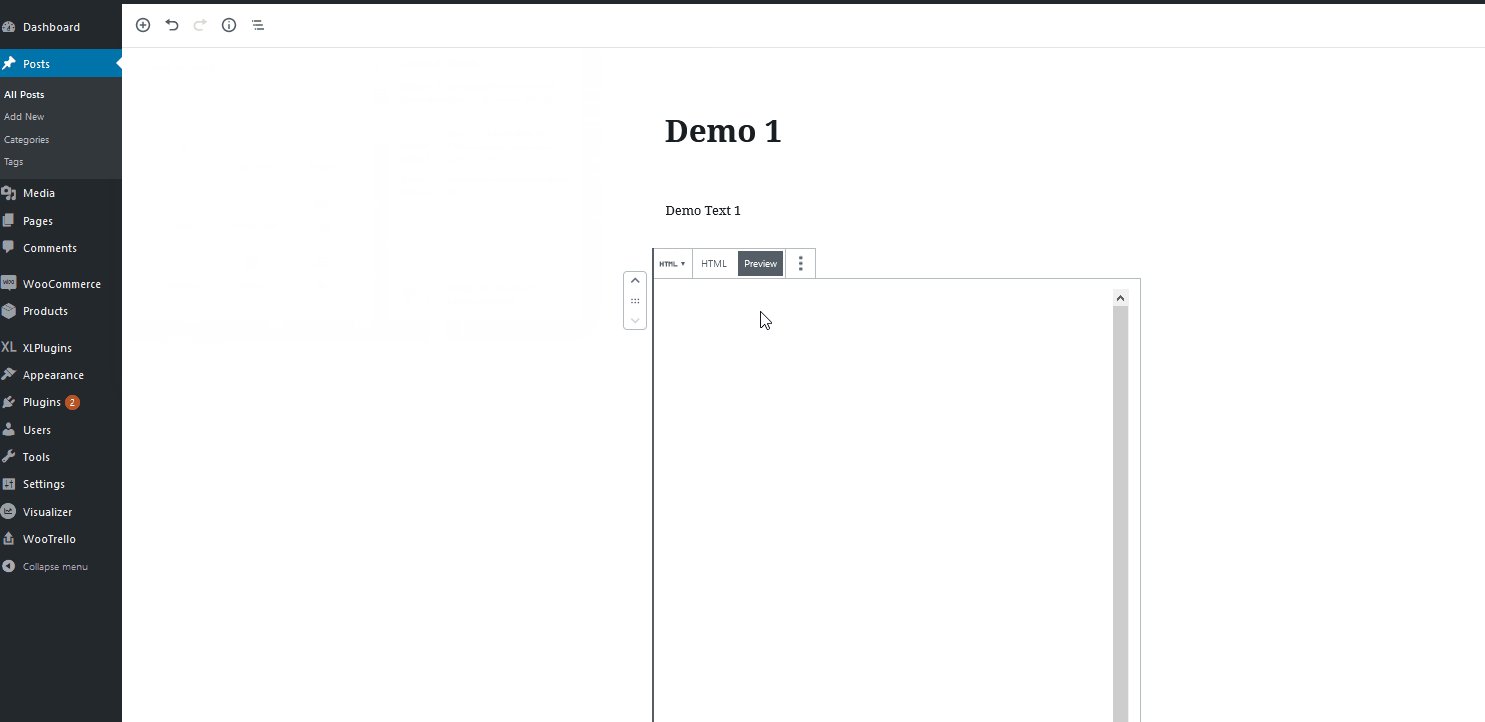
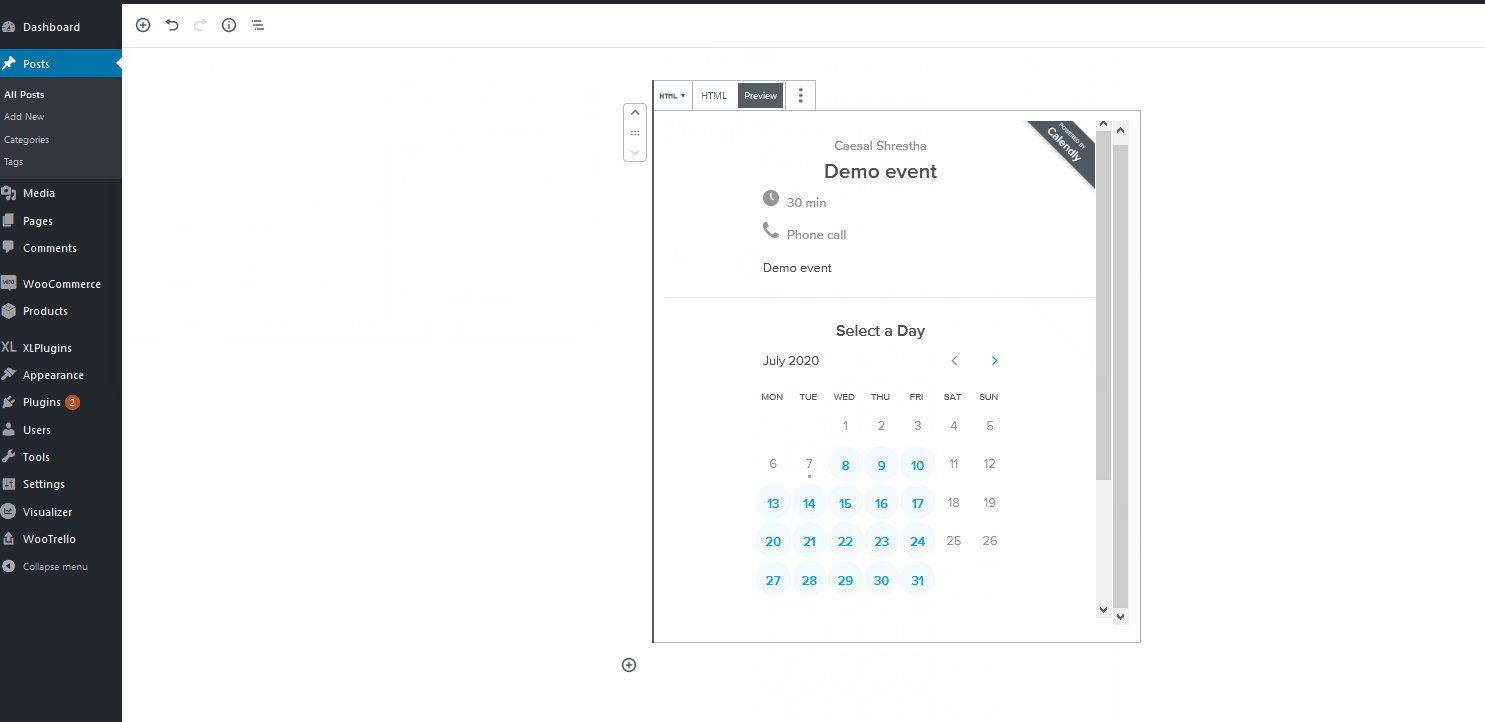
بعد ذلك ، افتح الصفحة / المنشور حيث تريد تضمين Cal Friendly. ثم ، انقر فوق الزر إضافة كتلة جديدة وابحث عن كتلة HTML المخصصة . انقر فوقه ثم قم ببساطة بلصق كود التضمين في كتلة HTML.


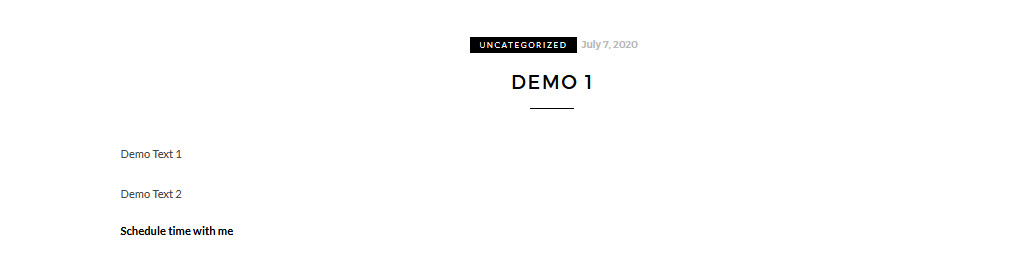
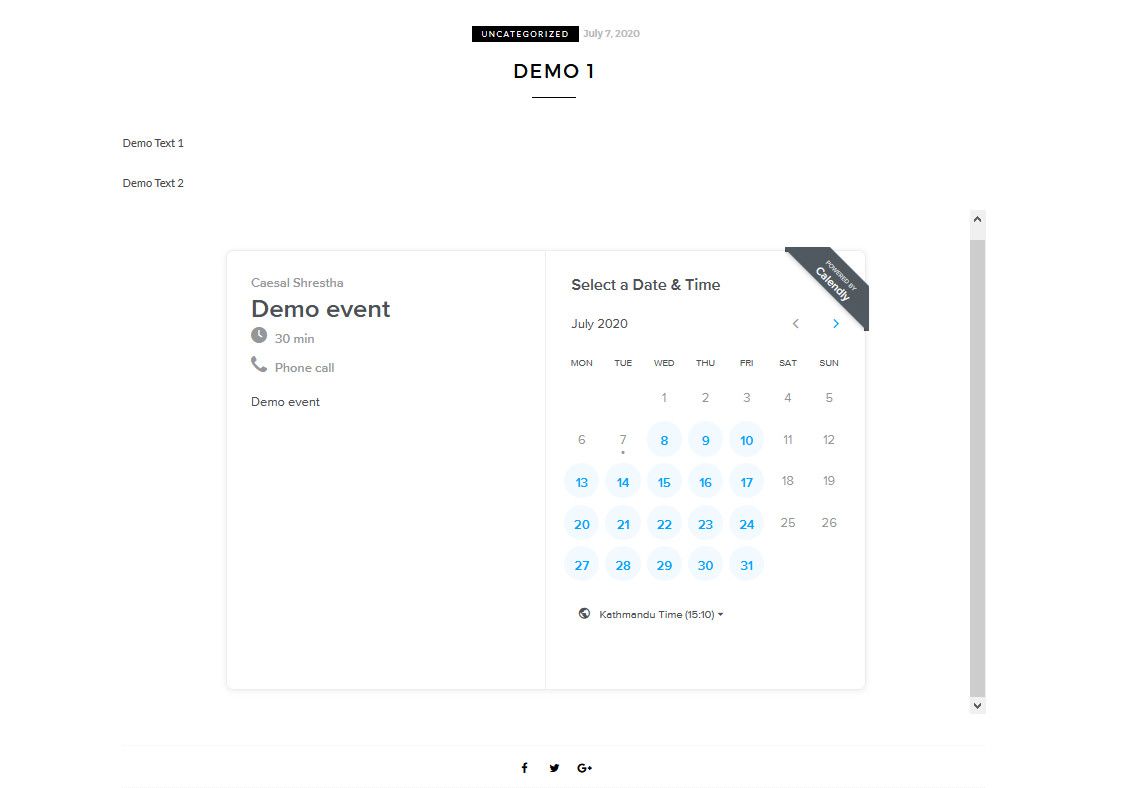
بمجرد حفظ / نشر المنشور ، يجب أن يظهر التضمين مع باقي محتوى المنشور.

2) تضمين ودي في الشريط الجانبي لـ WordPress
لتضمين Cal Friendly في الشريط الجانبي لموقع WordPress الخاص بك ، ستحتاج إلى استخدام عنصر واجهة مستخدم HTML المخصص. لذلك ، احصل على كود التضمين من حسابك Cal Friendly. للقيام بذلك ، انقر فوق Add to Website (إضافة إلى موقع الويب) في إعداد الحدث ، وقم بتخصيص الخلفية والنص ولون الزر. ثم انقر فوق نسخ الرمز لنسخ كود HTML إلى الحافظة الخاصة بك.
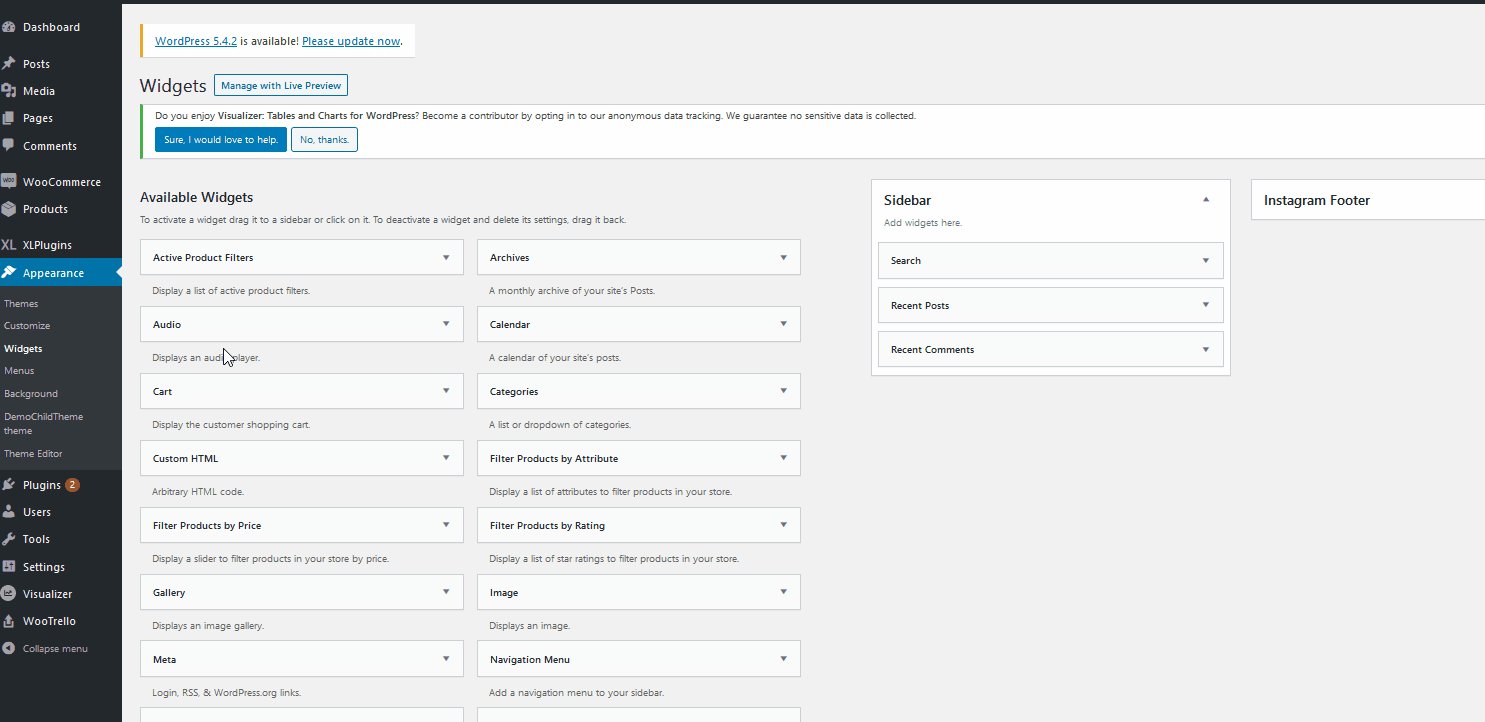
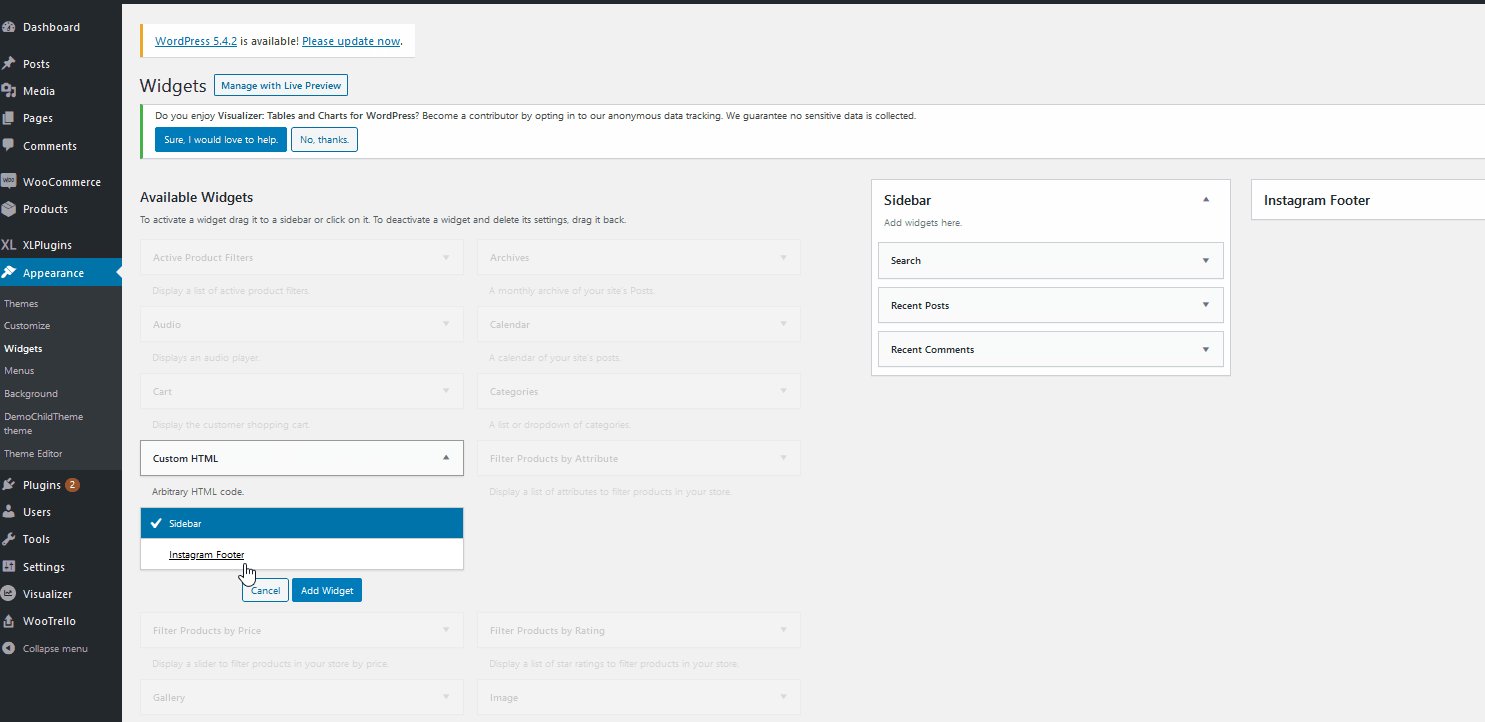
الآن ، افتح أداة تخصيص عنصر واجهة المستخدم الخاصة بك عن طريق النقر فوق المظهر > الأدوات . ثم اضغط على أداة HTML المخصصة ضمن عرض عربة تسوق العميل . اختر الشريط الجانبي كموقع عنصر واجهة المستخدم الخاص بك ، وستتم إضافته إلى عمود الشريط الجانبي على اليمين.

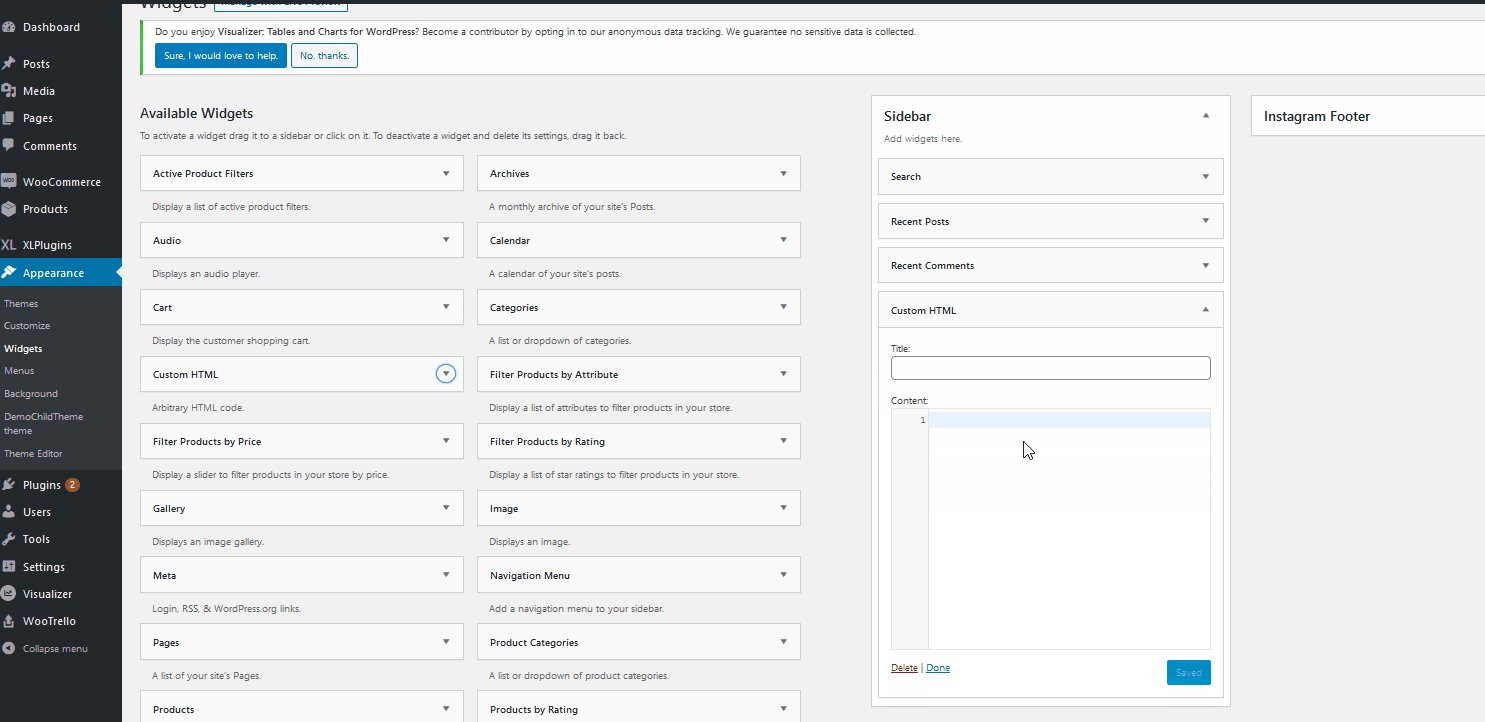
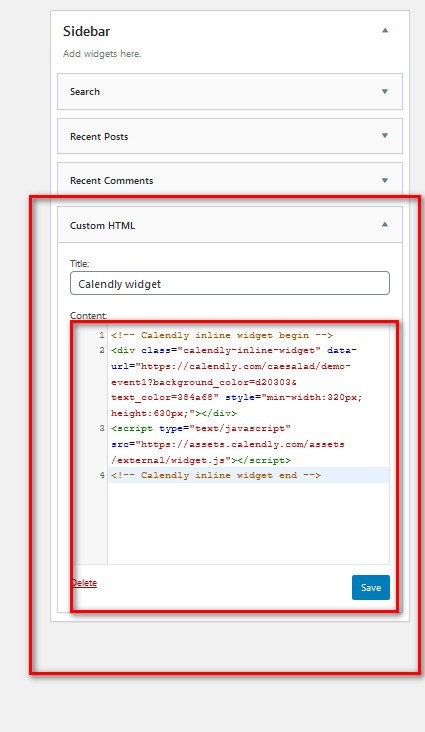
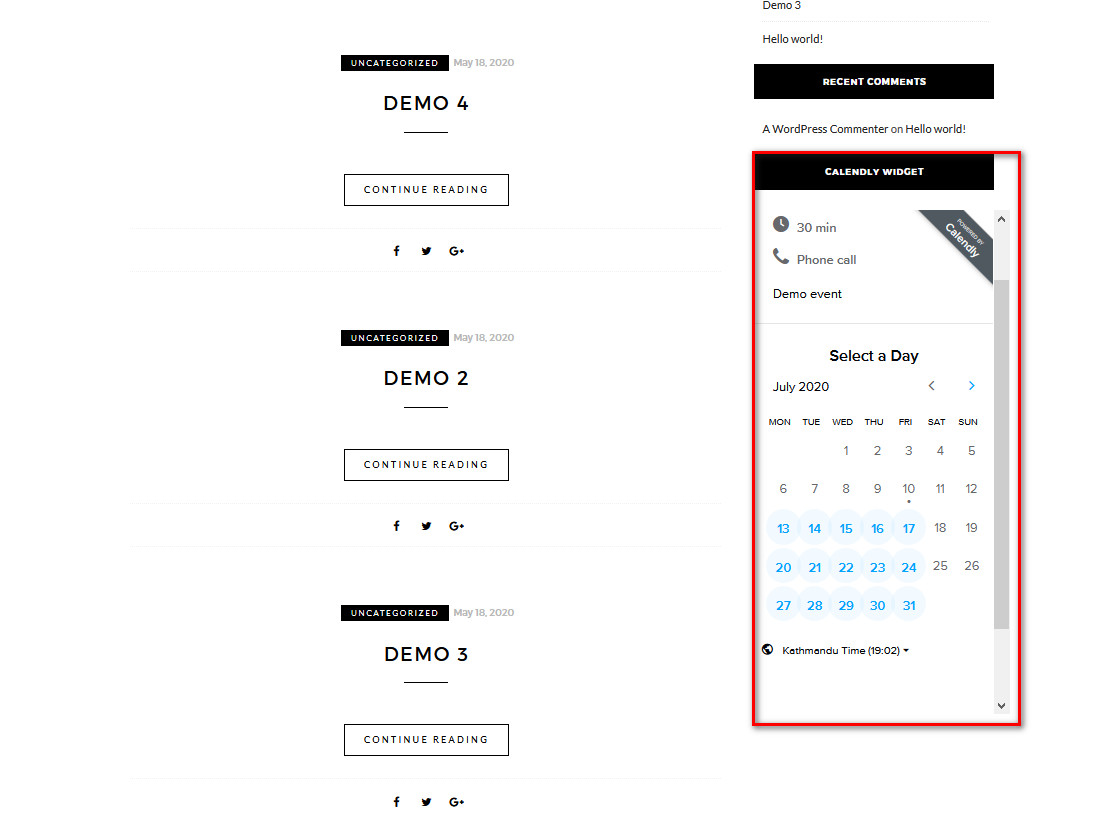
بعد ذلك ، انقر فوق عنصر واجهة مستخدم HTML المخصص الذي أضفته للتو إلى الشريط الجانبي. غيّر عنوان الأداة والصق HTML المضمن الذي نسخته للتو. ثم انقر فوق حفظ ، وستظهر الأداة على الشريط الجانبي.


3) إضافة كودي إلى الموقع بأكمله
أخيرًا ، دعنا نلقي نظرة على كيفية تضمين كالودي على مستوى الموقع. بالنسبة لهذا العرض التوضيحي ، سنضيف الأداة المنبثقة على الموقع بالكامل. لذلك ، أولاً ، قم بتسجيل الدخول إلى حساب Cal Friendly الخاص بك ، وافتح صفحة أنواع الأحداث ، وانتقل إلى الإعدادات> إضافة إلى موقع الويب ، وانسخ رمز عنصر واجهة المستخدم المنبثق.
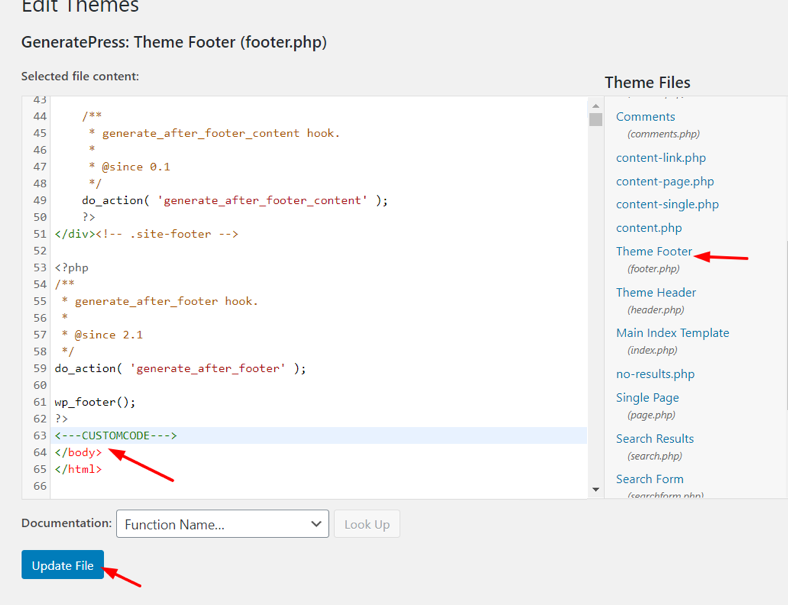
بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك> المظهر وافتح المحرر . بعد ذلك ، انتقل إلى الشريط الجانبي لملفات السمات وافتح " تذييل السمات ". بمجرد فتحه ، سترى رمز HTML كبير. قم بالتمرير لأسفل حتى تجد علامة </body> في الأسفل والصق رمز عنصر واجهة المستخدم المنبثق الذي نسخته للتو.

بعد ذلك ، قم بتحديث الملف وهذا كل شيء! لقد قمت للتو بإضافة Cal Friendly على مستوى الموقع.
المكافأة: تخصيص Cal Friendly على موقعك
يعد التضمين بطريقة ودية في موقعك مجرد خطوة أولى. للانتقال إلى المستوى التالي ، يمكنك تخصيص التضمين لمنحه الشكل والمظهر لموقعك. دعونا نلقي نظرة على كيفية القيام بذلك.
تسمح لك أنواع التضمين الثلاثة التي رأيناها (مضمنة ، وعناصر واجهة مستخدم منبثقة ، ونص op-up) بإخفاء بعض تفاصيل الحدث مثل الصورة الرمزية واسم نوع الحدث والتفاصيل والموقع لتجنب التكرار المحتوى الذي ربما تكون قد ذكرته بالفعل على موقع الويب الخاص بك.
بالإضافة إلى ذلك ، يمكنك تحرير نص اللون والزر في عنصر واجهة المستخدم المنبثقة وكذلك تغيير النص الذي يعرضه النص المنبثق. بمجرد الانتهاء من جميع التخصيصات ، احفظ التغييرات ، وانسخ الكود الجديد لإضافته إلى صفحة الويب الخاصة بك في خيار التضمين الذي تفضله.
أخيرًا ، إذا كنت ترغب في تخصيص لون الخلفية ولون النص والزر ولون الارتباط ، فأنت بحاجة إلى شراء خطة Pro التي تبدأ من 12 دولارًا أمريكيًا في الشهر.
أفضل الممارسات الودية
بعد أن تقوم بتضمين Cal Friendly في موقع WordPress الخاص بك وتخصيصه ، فقد حان الوقت لبدء استخدامه! سنطلعك هنا على بعض النصائح وأفضل الممارسات حتى تتمكن من تحقيق أقصى استفادة منها.
- على غرار تقويم Google ، يسمح لك Cal Friendly بإعداد الأيام والأوقات التي تكون فيها متاحًا للاجتماعات. هذا مفيد للغاية حتى يعرف زملائك في الفريق والعملاء مسبقًا عندما تكون متاحًا حتى لا تضطر إلى إعادة جدولة الاجتماعات
- واحدة من أكثر الميزات المفيدة التي يقدمها Cal Friendly هي إمكانية إنشاء أنواع مختلفة من الأحداث. بهذه الطريقة ، يمكنك إنشاء اجتماعات وجهًا لوجه واجتماعات Zoom ومكالمات هاتفية وأحداث فردية
- قم دائمًا بتضمين وصف قصير يخبر المشاركين عن الغرض من الاجتماع وأي معلومات أخرى يجب أن يعرفوها مسبقًا. على سبيل المثال ، إذا كنت ستناقش أفكارًا حول كيفية تحسين أداء التسويق المدفوع ، فامنح المشاركين سياقًا ومعلومات حول ما يقوم به عملك حاليًا ونتائجها.
- تتمثل إحدى أفضل ميزات Cal Friendly في القدرة على إنشاء تذكيرات للمشاركين وتشغيلها تلقائيًا. يمكنك اختيار كيفية تذكير الحاضرين (نصي أو بريد إلكتروني) ، والمدة التي ترسلها مسبقًا للتذكيرات بالإضافة إلى تضمين خيارات إعادة الجدولة.
استنتاج
الكل في الكل ، يعد Cal Friendly بديلاً ممتازًا لتقويم Google إذا كنت تريد أداة جدولة المواعيد. علاوة على ذلك ، فإنه يتكامل بسلاسة مع Zoom و PayPal و Google Analytics والعديد من الخدمات الأخرى.
في برنامجنا التعليمي حول كيفية تضمين Cal Friendly في WordPress ، أظهرنا لك ثلاث طرق مختلفة لإضافة التقويم في المنشورات / الصفحات أو الشريط الجانبي أو على مستوى الموقع. الفكرة وراء كل طريقة متطابقة ، لذلك ما عليك سوى اتباع الخطوات التالية:
- انسخ رمز تضمين عنصر واجهة المستخدم الخاص بك من حسابك Cal Friendly
- الصق الرمز في كتلة HTML مخصصة لمنشوراتك / صفحاتك أو أداة HTML المخصصة إذا كنت تريد إضافتها كأداة
بالإضافة إلى ذلك ، يمكنك تخصيص التضمين والتأكد من تحقيق أقصى استفادة منه باتباع بعض أفضل الممارسات التي شاركناها أعلاه.
إذا واجهتك أية مشكلات أثناء عملية التضمين بأكملها ، فأخبرنا بها وسنبدأ في حلها. علاوة على ذلك ، إذا ساعدك هذا المقال ، فأخبرنا بذلك! يسعدنا دائمًا أن نسمع منك.
أخيرًا ، إذا كنت تبحث عن طرق لتحقيق أقصى استفادة من عملك ، نوصيك بمراجعة الأدلة التالية:
- كيفية دمج Eventbrite مع WordPress
- كيفية إضافة تقويم Google إلى WordPress
