كيفية تضمين موجز Instagram على موقع WordPress الخاص بك
نشرت: 2021-10-29هل تبحث عن طريقة إبداعية ولكنها بسيطة لتضمين موجز Instagram على موقع WordPress الخاص بك؟
يؤدي عرض موجز Instagram إلى جذب المزيد من الزوار وزيادة المشاركة على موقعك. والأفضل من ذلك ، يمكن أن يساعدك أيضًا في الحصول على المزيد من متابعي Instagram.
لذلك ، في هذه المقالة ، سنوضح لك أسهل طريقة لتضمين موجز Instagram على موقع WordPress الخاص بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
كيف أقوم بتضمين موجز Instagram الخاص بي على موقع الويب الخاص بي؟
يمكنك بسهولة تضمين خلاصات Instagram على موقع الويب الخاص بك باستخدام المكون الإضافي Instagram Feed Pro من Smash Balloon.

Smash Balloon هو أفضل مكون إضافي للتغذية الاجتماعية لـ WordPress. يأتي مع خيارات إضافية قوية تتيح لك عرض:
- موجز Twitter مخصص على موقعك
- قناة يوتيوب على ووردبريس
- يغذي الفيسبوك للتخصيص على موقع الويب الخاص بك
- ويتغذى Instagram على WordPress
يمكنك تضمين موجز ويب من قنوات الوسائط الاجتماعية الشهيرة هذه دون كتابة سطر واحد من التعليمات البرمجية!
بالحديث عن Instagram ، يتضمن المكون الإضافي Instagram Feed الخاص بـ Smash Balloon قائمة واسعة من خيارات التخصيص التي يمكنك استخدامها لعرض خلاصات Instagram القابلة للتخصيص بالكامل على موقع الويب الخاص بك.
ميزات Instagram Feed Pro
دعونا نرى ما هي جميع الميزات التي ستحصل عليها مع المكون الإضافي:
- يعد تثبيت المكون الإضافي Instagram Feed Pro واستخدامه أمرًا سهلاً للغاية. إنه البرنامج المساعد للتغذية الاجتماعية الأكثر صداقة للمبتدئين.
- عرض موجز Instagram دون إنشاء رموز الوصول.
- اعرض العديد من خلاصات Instagram.
- عرض موجزات الهاشتاج.
- خيارات تخطيط جذابة: الشبكة ، والعرض الدائري ، والبناء ، والإبراز.
- قم بإنشاء خلاصات Instagram قابلة للتسوق للتسويق المتبادل وزيادة المبيعات.
- يدعم قصص Instagram.
- عرض مبسط للوسائط المنبثقة.
- يوفر خيارات دمج سهلة
- المكون الإضافي Instagram Feed Pro متوافق أيضًا مع الناتج المحلي الإجمالي.
- متجاوب ومحسّن للجوّال.
- ودية SEO.
- ….و اكثر!
الأهم من ذلك ، يتيح لك Instagram Feed Pro تضمين موجز Instagram دون التسجيل كمطور تطبيقات. سيوفر لك هذا الكثير من الوقت والجهد. اكتشف المزيد في مراجعة Smash Balloon الكاملة.
كيف تقوم بتضمين موجز Instagram على موقع WordPress الخاص بك؟
هذه هي الخطوات التي نمر بها لعرض موجز Instagram على WordPress.
- قم بتثبيت وتنشيط المكون الإضافي Instagram Feed Pro
- قم بتوصيل حساب Instagram الخاص بك بـ WordPress
- اختر محتوى Instagram لعرضه
- تخصيص موجز Instagram الخاص بك
- اعرض موجز Instagram الخاص بك في صفحة / منشور WordPress
لذلك دون مزيد من اللغط ، فلنبدأ!
الخطوة 1: قم بتثبيت وتفعيل المكون الإضافي Instagram Feed Pro
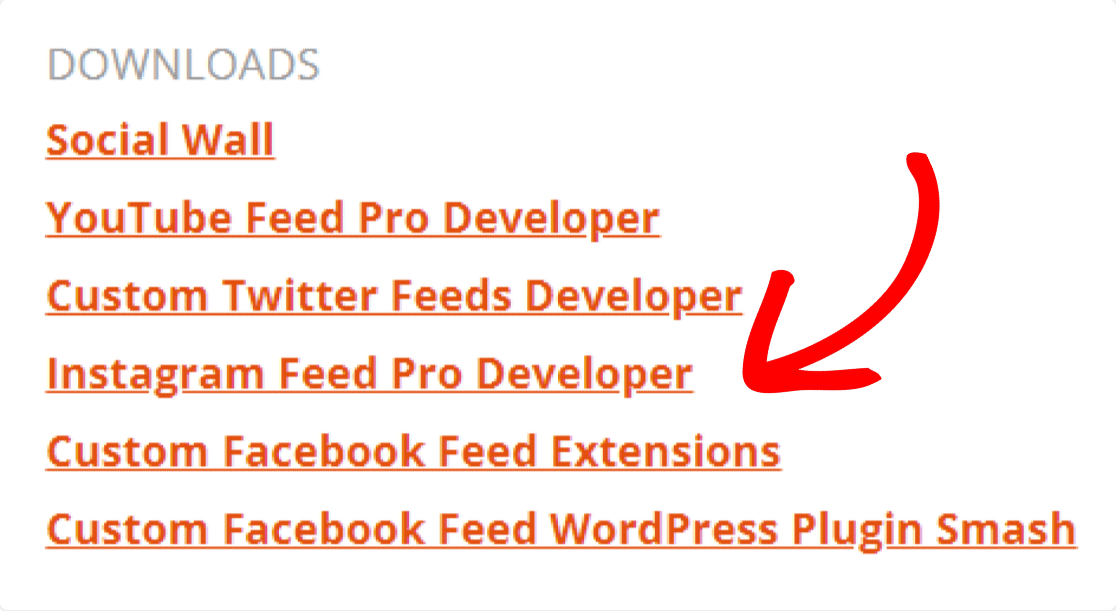
أولاً ، نحتاج إلى تثبيت وتفعيل المكون الإضافي Instagram Feed Pro بواسطة Smash Balloon. يمكنك الحصول على نسخة من المكون الإضافي الخاص بك في قسم التنزيلات في حساب Smash Balloon الخاص بك.

قم بتنزيل الملف المضغوط الخاص بالمكوِّن الإضافي وتوجه إلى موقع WordPress الخاص بك.
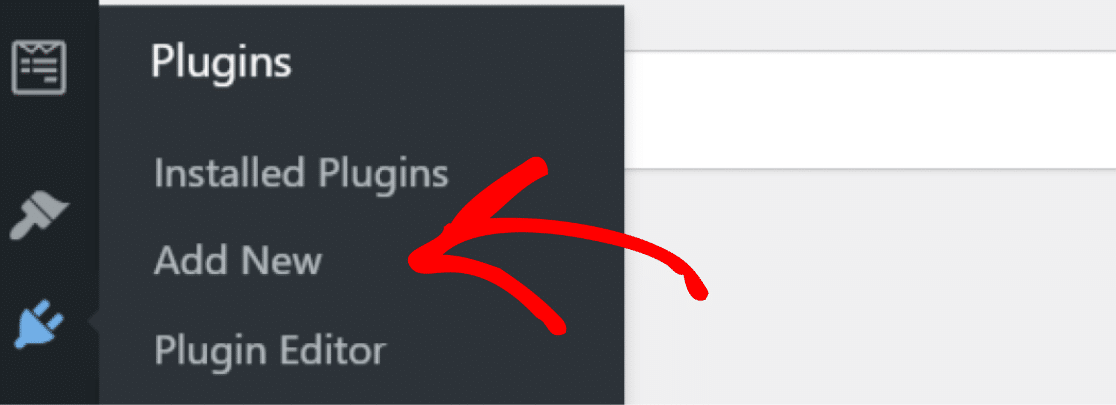
نحن هنا بحاجة إلى تثبيت وتفعيل المكون الإضافي Instagram Feed Pro. للقيام بذلك ، انتقل إلى الإضافات »إضافة جديد وانقر على زر تحميل البرنامج المساعد .

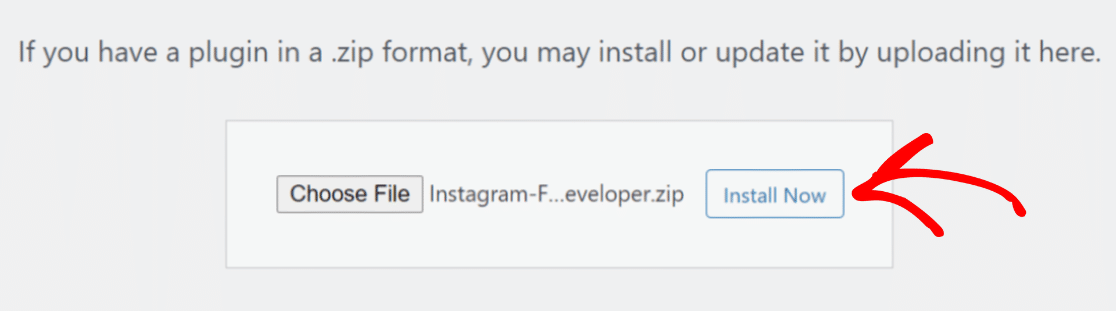
حدد ملف zip للمكون الإضافي وانقر فوق التثبيت الآن لتحميل الملف.

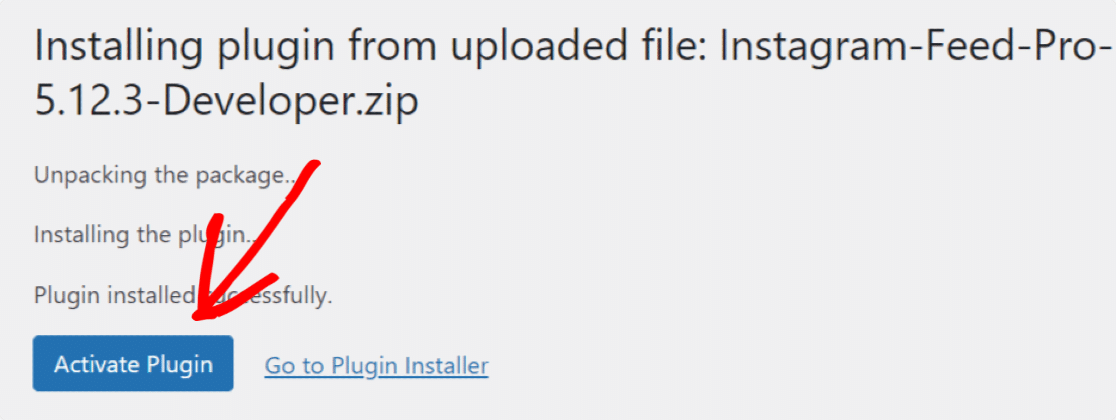
بمجرد اكتمال التثبيت ، لا تنس النقر فوق الزر تنشيط المكون الإضافي لتنشيط المكون الإضافي على موقعك.

جميل! لقد قمت بتنشيط المكون الإضافي Instagram Feed Pro بنجاح. حان الوقت لربط حساب Instagram الخاص بك بموقع WordPress الخاص بك.
الخطوة 2: قم بتوصيل حساب Instagram الخاص بك بـ WordPress
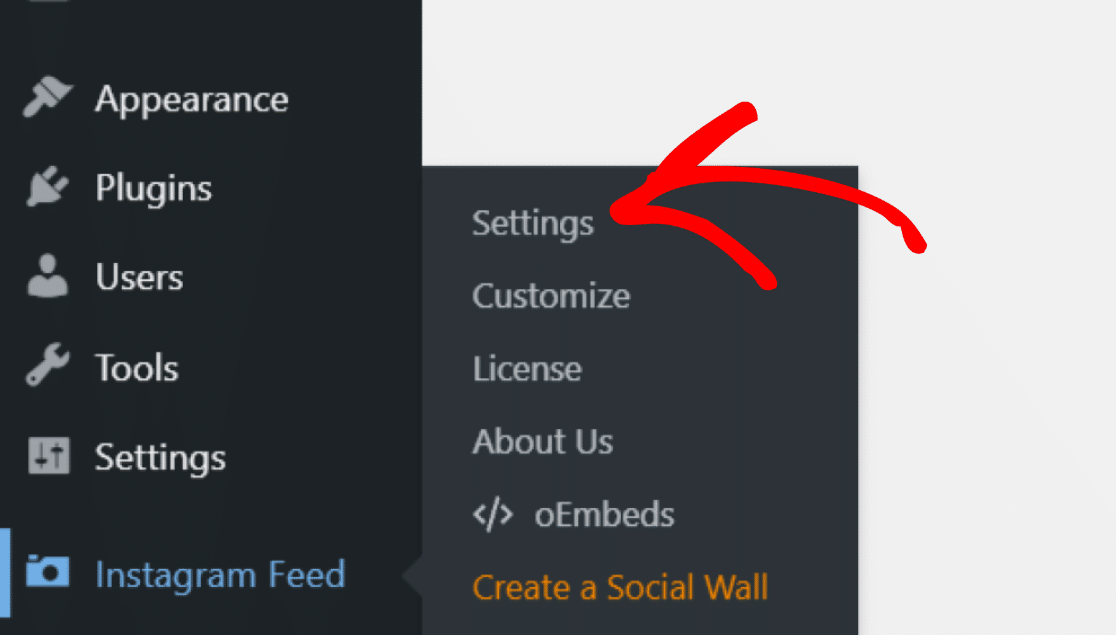
لتوصيل حساب Instagram الخاص بك ، انتقل إلى Instagram Feed »الإعدادات في لوحة معلومات WordPress الخاصة بك.

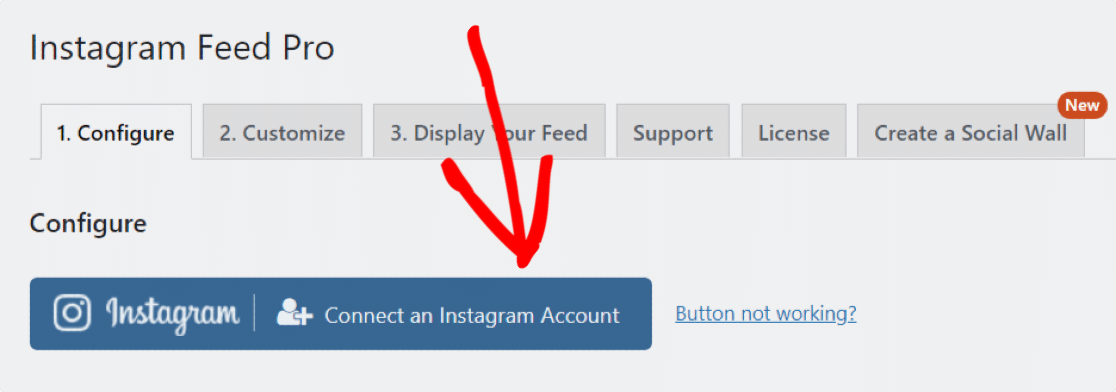
انقر فوق الزر الأزرق Connect an Instagram Account .

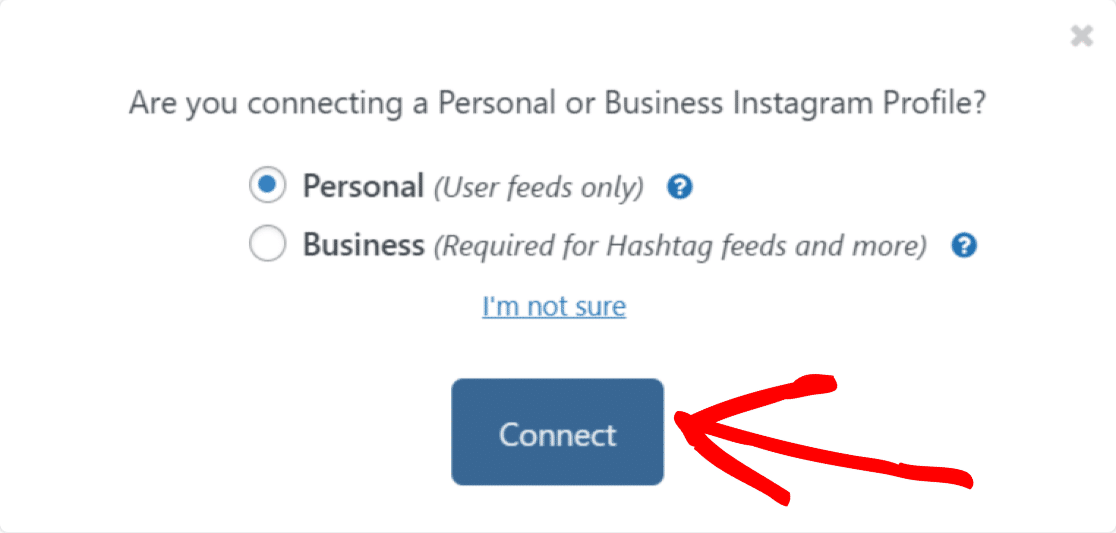
سيظهر مربع منبثق يطلب منك ربط حساب شخصي أو حساب تجاري على Instagram.
- ملف تعريف Instagram الشخصي : باستخدام هذا الخيار ، يمكنك عرض منشورات Instagram من حسابك فقط.
- الملف الشخصي على Instagram للأعمال : هذا هو الخيار الأكثر مرونة. يتيح لك عرض خلاصات Instagram مع التعليقات والإعجابات وعلامات التصنيف وعلامات الصور وغير ذلك الكثير.
بمجرد تحديد الخيار الخاص بك ، انقر فوق الزر " اتصال ".


بعد ذلك ، قم بتأكيد حسابك وانقر فوق الزر Connect Accounts .
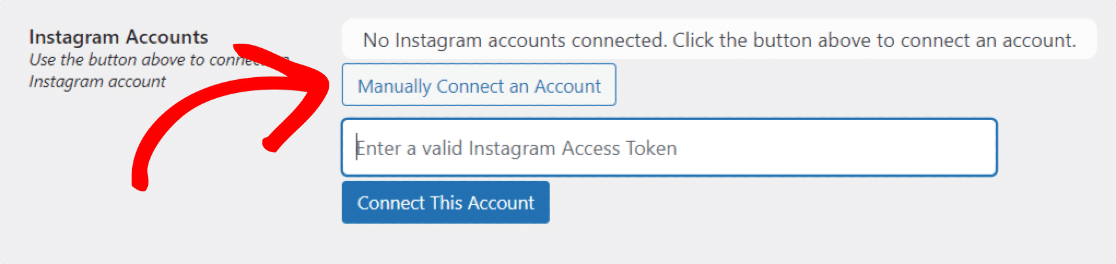
إذا كنت ترغب في ذلك ، يمكنك أيضًا توصيل حساب Instagram الخاص بك يدويًا. انتقل إلى خيار توصيل حساب يدويًا ، وأضف رمز الوصول ، ومعرف المستخدم ، وانقر فوق توصيل هذا الحساب .

حساب Instagram الخاص بك متصل الآن بموقع WordPress الخاص بك. الآن دعنا نرى خيارات عرض المحتوى التي تحصل عليها من خلال المكون الإضافي Instagram Feed Pro.
الخطوة 3: اختر محتوى Instagram المراد عرضه
يمنحك المكون الإضافي Instagram Feed Pro تحكمًا كاملاً في عرض محتوى Instagram. يمكنك اختيار محتوى Instagram الذي تريد عرضه.
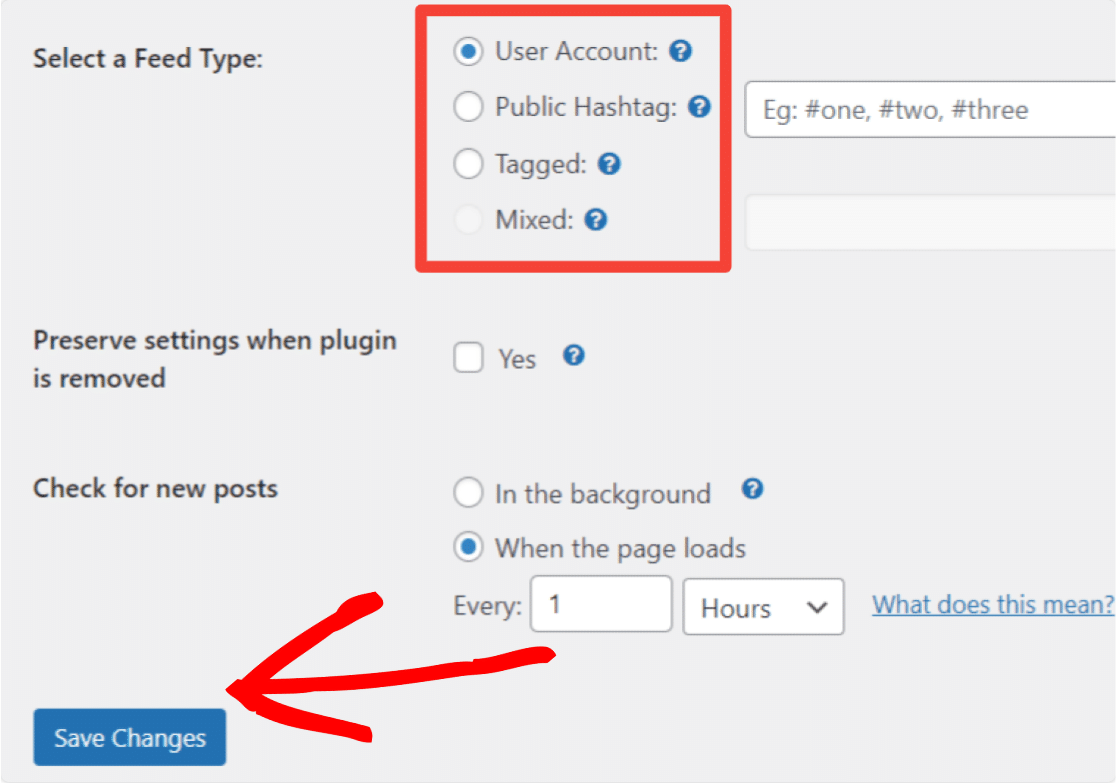
قم بالتمرير لأسفل الصفحة لرؤية خيارات العرض. ستجد الخيارات التالية:
- حساب المستخدم : اعرض أحدث الصور من حساب مستخدم Instagram الخاص بك.
- Hashtag : اعرض موجز Instagram الخاص بك بعلامات تصنيف مخصصة.
- تم وضع علامة عليه: اعرض الصور التي تم وضع علامة باسمك فيها بواسطة مستخدمين آخرين.
- مختلط : اعرض موجزًا يحتوي على أنواع تغذية متعددة.

بمجرد تحديد خيار العرض الخاص بك ، انقر فوق حفظ التغييرات .
الخطوة 4: تخصيص موجز Instagram الخاص بك
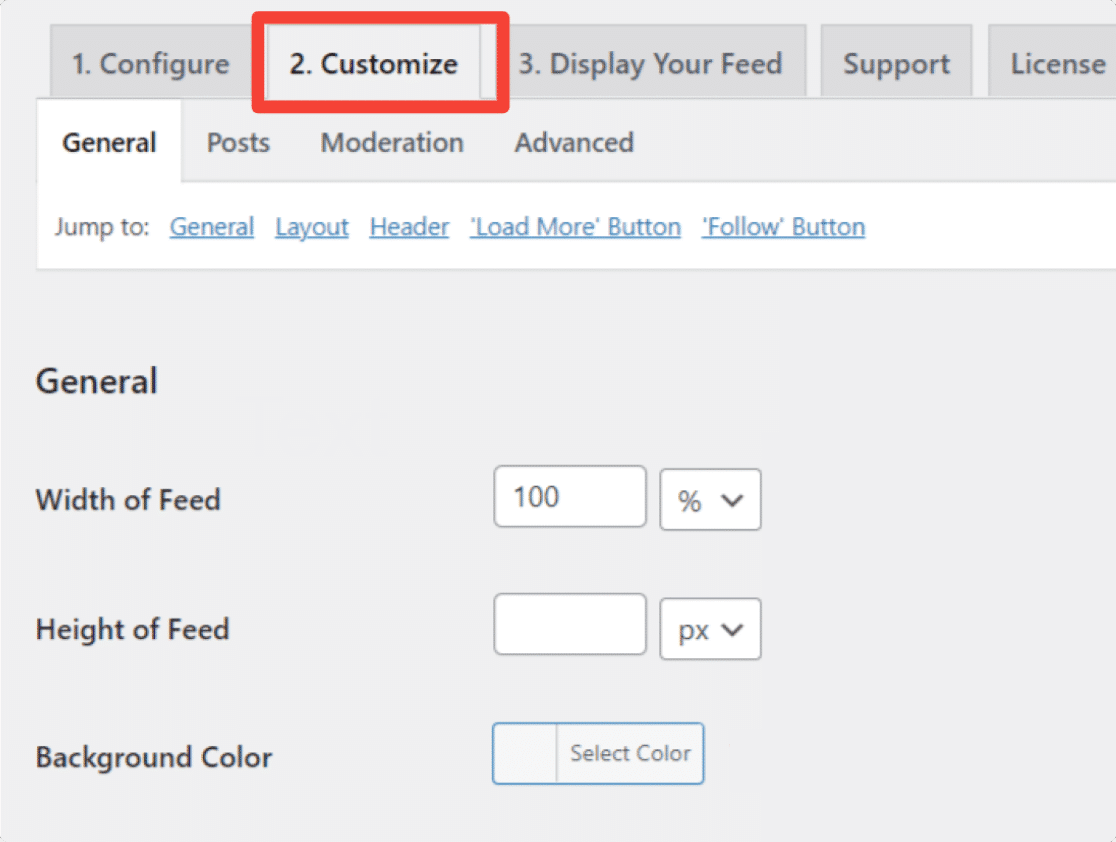
لعرض جميع خيارات التخصيص ، انتقل إلى Customize t ab.
الأول هو إعدادات التخصيص العامة ؛ من هنا ، يمكنك تغيير لون الخلفية وعرضها وارتفاعها لخلاصة Instagram الخاصة بك.

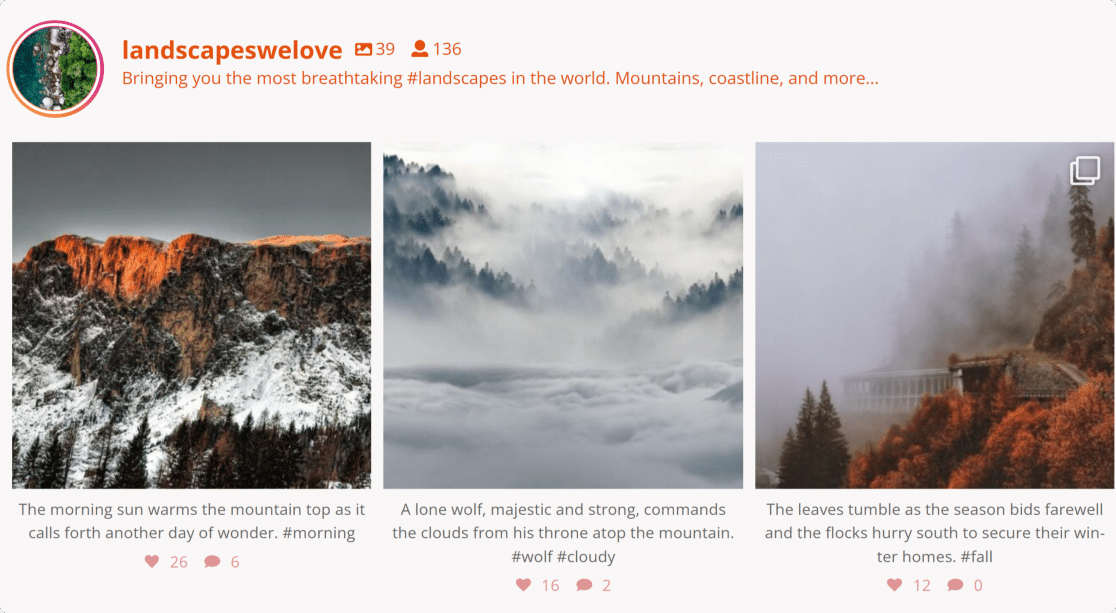
يوفر المكون الإضافي Instagram Feed Pro خيارات تخطيط أنيقة لعرض موجز Instagram على موقع الويب الخاص بك. يمكنك الاختيار من تخطيطات الشبكة والماسونية والعرض الدائري والإبراز.
دعونا نرى كيف يبدو كل تخطيط:
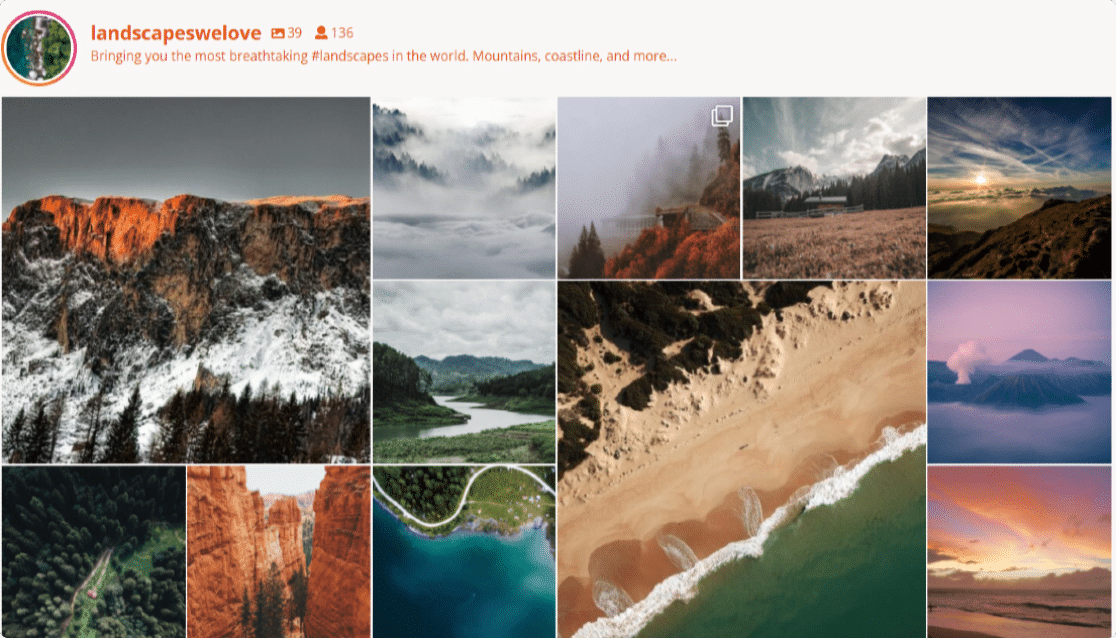
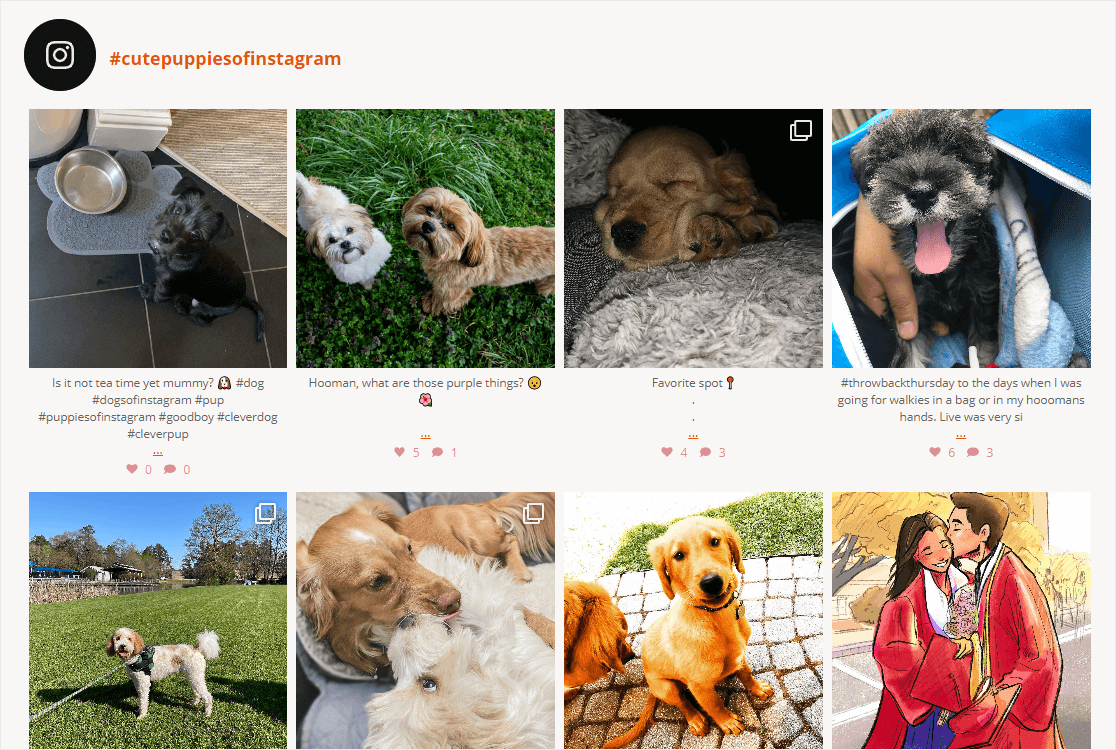
1. تخطيط الشبكة

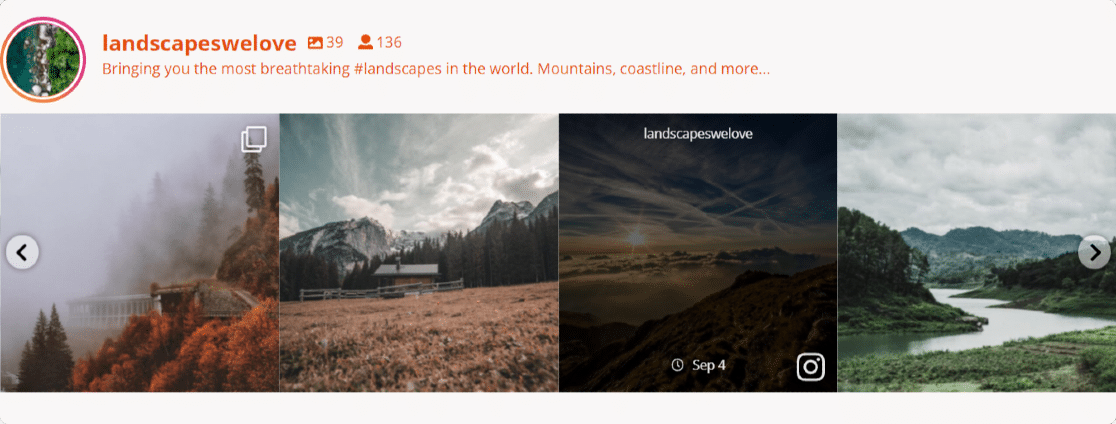
2. تخطيط دائري

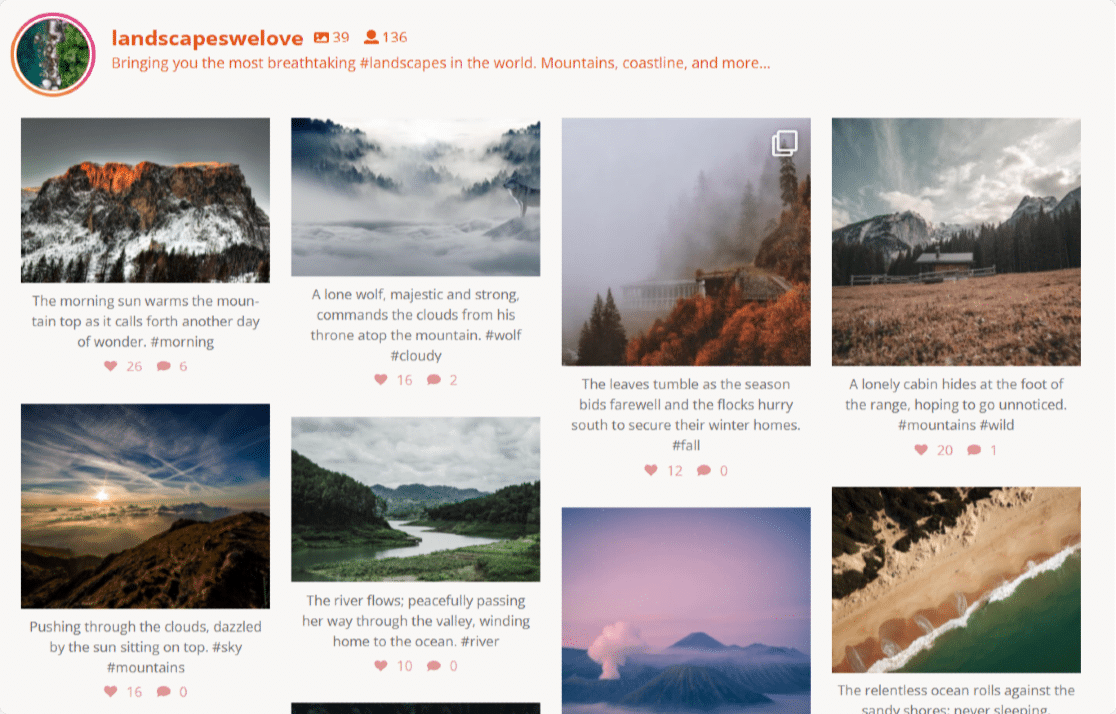
3. تخطيط البناء

4. تسليط الضوء على التخطيط

بما في ذلك هذه ، يمكنك أيضًا الحصول على خيارات إضافية من أجل:
- تحديد عدد الصور المراد عرضها
- إظهار / إخفاء الرأس
- تغيير لون الرأس وحجمه
- إظهار / إخفاء عدد المتابعين
- إظهار / إخفاء سيرتك الذاتية على Instagram
- قم بتخصيص الزر تحميل المزيد والمتابعة .
بمجرد الانتهاء من جميع التخصيصات ، انقر فوق الزر حفظ وانتقل إلى الخطوة التالية.
الخطوة 5: اعرض موجز Instagram الخاص بك في منشور أو صفحة WordPress
الآن دعنا نرى كيف يمكنك تضمين موجز Instagram الخاص بك على WordPress.
يعمل Smash Balloon بسلاسة مع محرر قوالب WordPress الجديد. يمكنك إضافة موجز Instagram الخاص بك في مواقع متعددة ، بما في ذلك منشورات المدونة والصفحات ومناطق عناصر واجهة تعامل الشريط الجانبي.
دعنا نتحقق من خيار تضمين / مشاركة الصفحة.
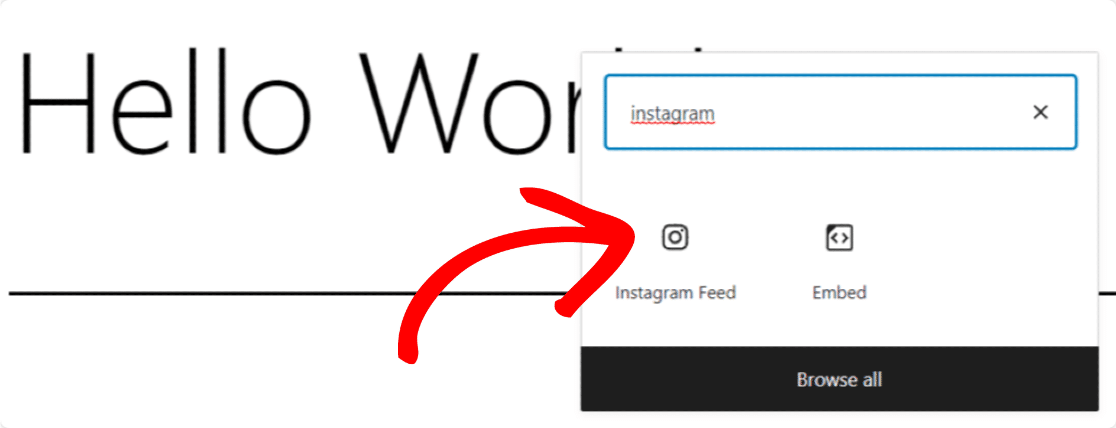
افتح الصفحة أو المنشور ، وانقر على أيقونة "+" وأضف كتلة Instagram Feed من محرر الكتلة.

بمجرد إضافة الكتلة ، ستظهر خلاصتك على صفحتك.

انشر الصفحة واستمتع بتغذية Instagram المباشرة على موقع WordPress الخاص بك
وها هو! هذا هو مدى سهولة تضمين موجز Instagram على موقع WordPress الخاص بك في 5 خطوات بسيطة فقط.
بعد ذلك ، تحقق من أمثلة المحتوى الرائعة التي ينشئها المستخدمون
بعد عرض موجز Instagram ، بعد ذلك ، قد تكون مهتمًا بمراجعة أمثلة المحتوى الذي ينشئه المستخدمون والذي يمكنك عرضه على موقع الويب الخاص بك لتوفير الوقت وتنمية عملك.
أيضًا ، إذا قمت بإضافة نماذج اتصال إلى موقع الويب الخاص بك ، فيجب عليك التحقق من هذا المنشور لإيقاف البريد العشوائي لنموذج الاتصال على WordPress.
هل أنت جاهز لإنشاء نماذج أكثر أمانًا وأمانًا عبر الإنترنت؟ ابدأ اليوم باستخدام البرنامج المساعد القوي لبناء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا كنت تحب هذا البرنامج التعليمي ، فشارك حبك من خلال متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
