كيفية تضمين صور Instagram في WordPress (5 خطوات بسيطة)
نشرت: 2022-06-24هل تبحث عن برنامج تعليمي سريع وسهل حول كيفية تضمين صور Instagram في WordPress؟
لا تتشابه عمليات تضمين Instagram مع وجود رابط إلى منشور على Instagram. مع تضمين Instagram ، يمكنك عرض موجز Instagram بالكامل أو أجزاء منه كما تراه مناسبًا.
لكن الجزء الصعب هو إنشاء Instagram تضمين لـ WordPress. لم يعد WordPress يدعم Facebook و Instagram oEmbeds بعد الآن. كانت oEmbed طريقة بسيطة لجلب صور Instagram على أي موقع ببساطة عن طريق لصق الرابط. ولكن الآن ، يجب عليك التسجيل كمطور تطبيقات Facebook وإنشاء تطبيق بأذونات oEmbed لتضمين صور Instagram في WordPress.
إذا كان هذا يبدو معقدًا ، فهذا لأنه كذلك حقًا. الخبر السار هو أن هناك طريقة بسيطة للغاية لتضمين صور Instagram في WordPress. في هذه المقالة ، سنرى بالضبط كيف يمكنك تضمين صور Instagram في WordPress بدون سطر واحد من التعليمات البرمجية.
وسنقوم بذلك في غضون 10 دقائق أو أقل!
دعنا نتعمق.
لماذا يجب عليك تضمين صور Instagram في WordPress
إذا كان بإمكانك تضمين صور Instagram في WordPress ، فسترى الكثير من الفوائد على الفور. إنها طريقة رائعة للحصول على زوار موقع الويب الذين تجلبهم من قنوات أخرى مثل تحسين محركات البحث (SEO) ليصبحوا متابعين لك على Instagram.
لكن هذه فقط الميزة الأكثر وضوحًا. باستخدام خلاصات Instagram ، يمكنك تخصيص القسم لإظهار مراجعات العملاء والمحتوى من أفضل الشركات التابعة والمؤثرين لديك وحملاتك الأكثر نجاحًا. من السهل جدًا القيام بذلك أيضًا. يمكنك تصفية المنشورات المعروضة من خلال علامات التجزئة المحددة وإشارات العلامة التجارية.
يزيد المحتوى الديناميكي أيضًا من المشاركة على موقعك أيضًا. يمكنك حتى الحصول على بعض التعزيزات لـ SEO على موقعك بسبب المحتوى المضاف على صفحاتك.
كيفية تضمين صور Instagram على موقع WordPress الخاص بك
يمكنك بسهولة تضمين خلاصات Instagram على موقع الويب الخاص بك باستخدام المكون الإضافي Instagram Feed Pro من Smash Balloon.

Smash Balloon هو المكون الإضافي الأول لخلاصة الوسائط الاجتماعية لبرنامج WordPress. يعد المكون الإضافي Instagram Feed Pro من Smash Balloon أسهل طريقة لتضمين صور Instagram في WordPress.
يمكنك استخدام سماش بالون من أجل:
- استخدم موجزات الهاشتاج الخاصة بك على موقعك كدليل اجتماعي
- اعرض موجزات Twitter التفاعلية لتعزيز مشاركة الموقع
- قم بتضمين مقاطع فيديو YouTube الخاصة بك على موقعك لزيادة عدد المشتركين في قناتك
- أضف مراجعات صفحة أعمال Facebook الأصلية إلى موقعك لزيادة التحويلات
وغيرها الكثير! الأهم من ذلك ، يتيح لك Instagram Feed Pro تضمين موجز Instagram دون التسجيل كمطور تطبيقات. سيوفر لك هذا الكثير من الوقت والجهد.
إذا كنت ترغب في الاطلاع على القائمة الكاملة للميزات في Smash Balloon ، فيجب عليك إلقاء نظرة على مراجعتنا لـ Smash Balloon.
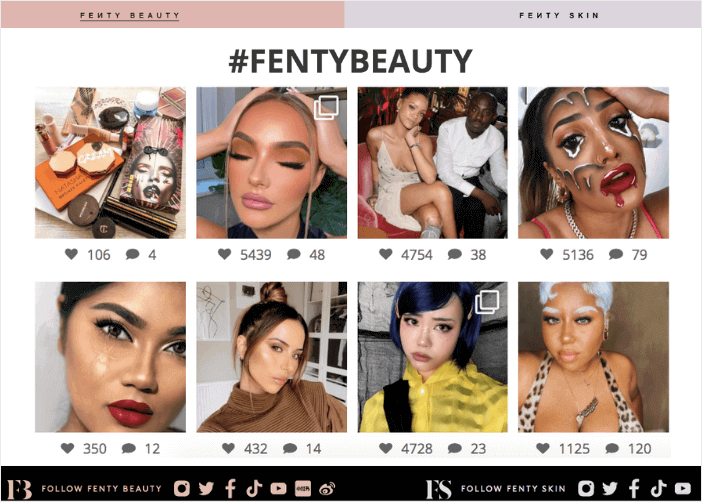
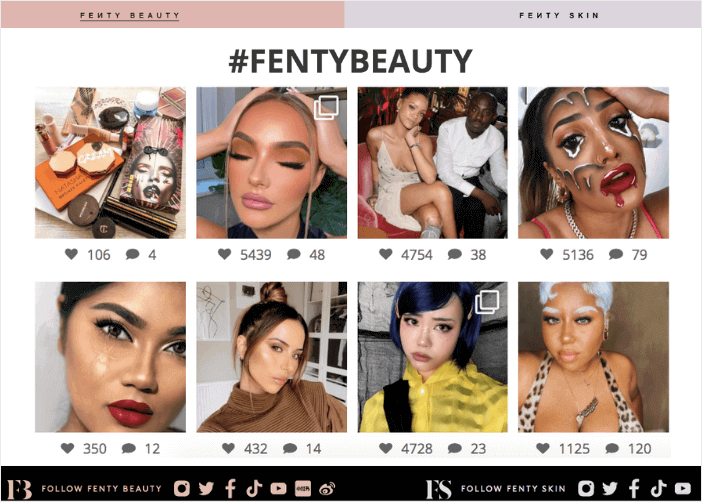
الخطوات القليلة التالية هي كل ما عليك القيام به لتضمين صور Instagram في WordPress. إذا اتبعت كل خطوة ، فيجب أن تكون قادرًا على إنشاء موجز Instagram على موقعك مثل هذا:

هيا بنا نبدأ.
الخطوة رقم 1: قم بتثبيت وتفعيل المكون الإضافي Instagram Feed Pro
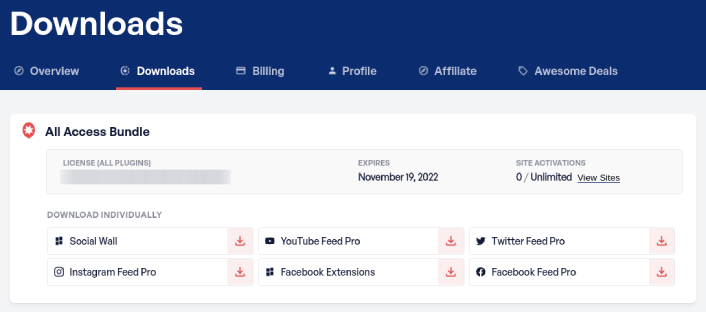
أولاً ، قم بتثبيت وتفعيل المكون الإضافي Instagram Feed Pro. يمكنك تنزيل المكون الإضافي Instagram Feed Pro من حساب Smash Balloon الخاص بك ضمن التنزيلات :

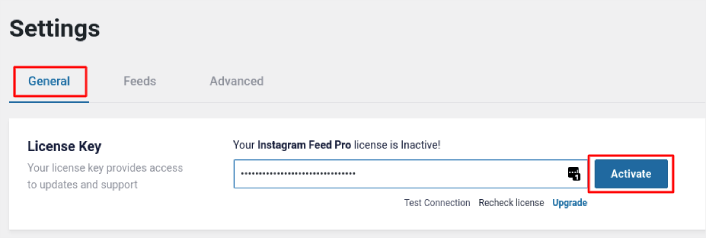
بعد ذلك ، قم بتنشيط المكون الإضافي باستخدام مفتاح الترخيص الخاص بك في لوحة معلومات WordPress الخاصة بك من خلال الانتقال إلى Instagram Feed »الإعدادات» عام »مفتاح الترخيص :

الصق مفتاح الترخيص الخاص بك وانقر فوق الزر " تنشيط ".
الخطوة # 2: قم بتوصيل حساب Instagram الخاص بك بـ WordPress
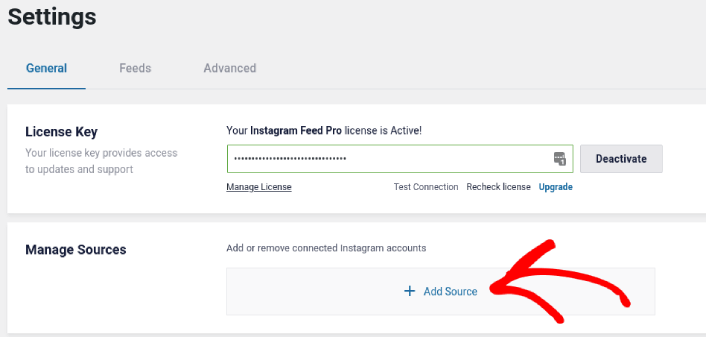
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Instagram Feed »الإعدادات» عام »إدارة المصادر وانقر فوق زر علامة الجمع (+) :

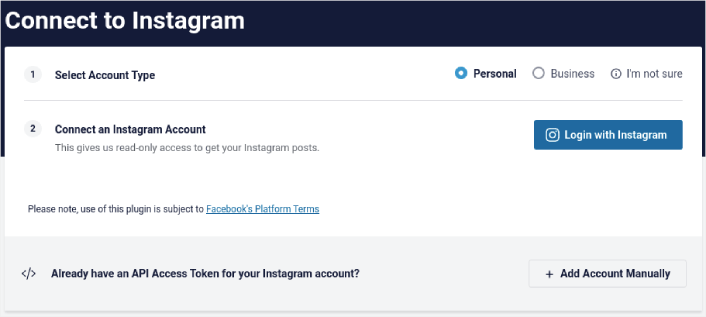
ثم ، انقر فوق زر تسجيل الدخول باستخدام Instagram :

بمجرد الانتهاء من تسجيل الدخول إلى حسابك ، يمكنك البدء في إنشاء خلاصات Instagram لموقعك.
الخطوة # 3: اختر محتوى Instagram لعرضه
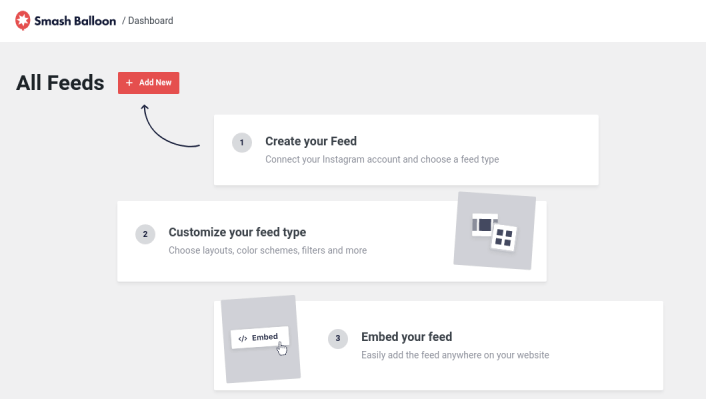
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Instagram Feed »جميع الخلاصات وانقر فوق الزر" إضافة جديد " :

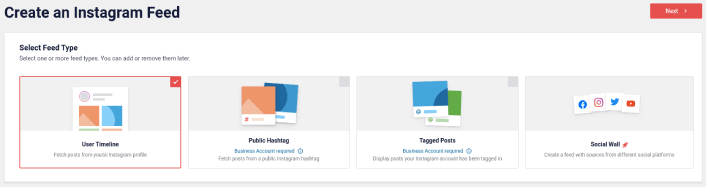
بعد ذلك ، ستحتاج إلى تحديد نوع المحتوى الذي تريد عرضه على موقعك:

يمكنك إنشاء 4 أنواع من خلاصات Instagram:
- الجدول الزمني للمستخدم: هذا النوع من الخلاصة متاح لجميع الحسابات ويمكنك استخدامه لعرض أحدث منشوراتك.
- الهاشتاج العام: يمكنك تضمين هذا النوع من الخلاصة لعرض المنشورات التي تحتوي على علامة تصنيف محددة فقط.
- المنشورات ذات العلامات : يعرض هذا النوع من الخلاصة فقط المنشورات التي يتم فيها وضع علامة على مقبض Instagram الخاص بك. إنه مثالي لعرض تقييمات وسائل التواصل الاجتماعي.
- Social Wall: يمكنك تضمين صور Instagram في WordPress كجزء من جدار مخصص مع موجز من منصات الوسائط الاجتماعية الأخرى أيضًا.
اختر النوع المناسب من المحتوى لموقعك وانقر فوق الزر " التالي ". سيُطلب منك تحديد مصدر موجز Instagram الخاص بك. ما عليك سوى تحديد الحساب الذي قمت بتوصيله بموقع WordPress الخاص بك مسبقًا.

الخطوة رقم 4: تخصيص موجز Instagram الخاص بك
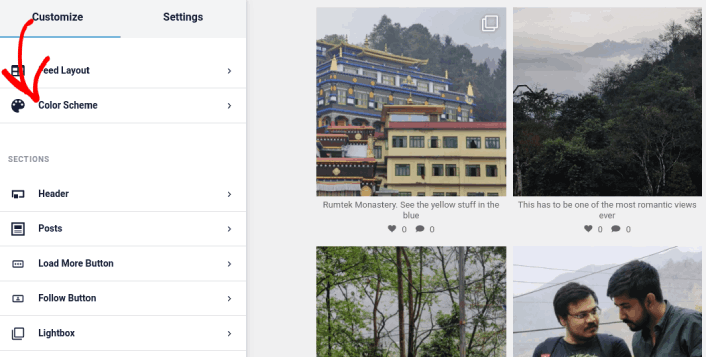
الآن للحصول على أروع جزء حول سماش بالون. يمكنك استخدام محرر السحب والإفلات لتخصيص موجز Instagram الخاص بك! في الشريط الجانبي الأيسر ، تحصل على مجموعة من خيارات التصميم سهلة الاستخدام للغاية.
تخصيص تخطيط الخلاصة
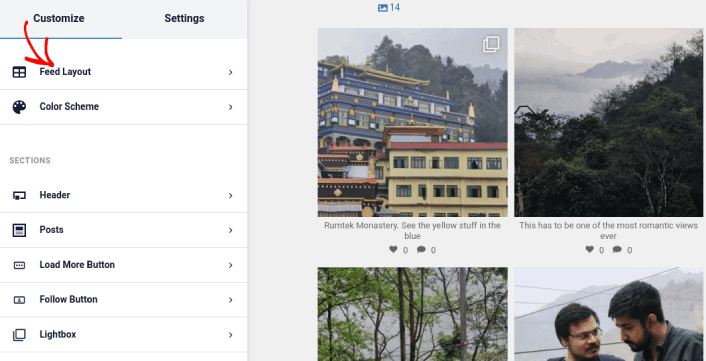
يمكنك النقر فوق علامة التبويب Feed Layout ضمن Customize لاختيار تخطيط للتضمين الخاص بك:

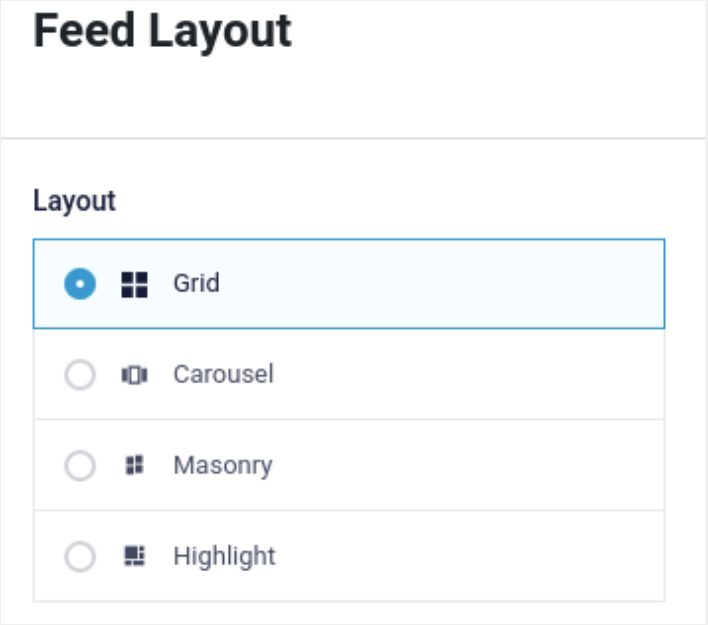
هناك 4 أنواع من التخطيطات يمكنك الاختيار من بينها. يمكنك التحقق من كيفية ظهور كل من هذه الأشياء في المعاينة ثم تحديد أكثر ما يعجبك:

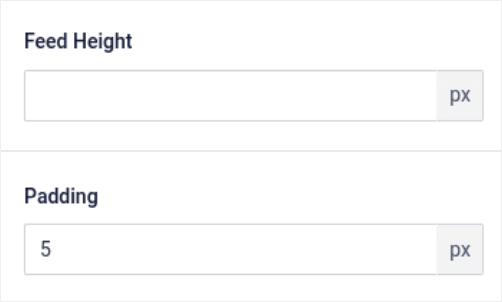
يمكنك أيضًا تعيين ارتفاع مخصص للتغذية والحشو:

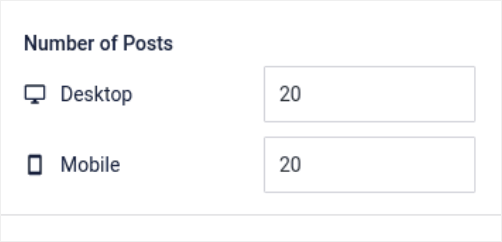
يمكنك حتى تحديد عدد المشاركات التي تريد عرضها في كل مرة:

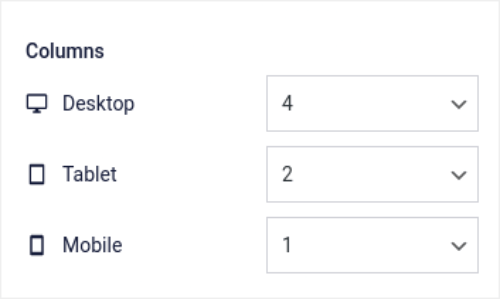
وإذا كنت تشعر بالخيال حقًا ، فيمكنك أيضًا تعيين عدد الأعمدة في موجز Instagram الخاص بك:

تخصيص نظام الألوان
يهدف نظام الألوان الافتراضي في Instagram Feed Pro إلى العمل مع تصميم أي موقع تقريبًا. ولكن في حالة شعورك أنه في غير محله مع باقي موقعك ، يمكنك تخصيص مخطط ألوان الخلاصة أيضًا.
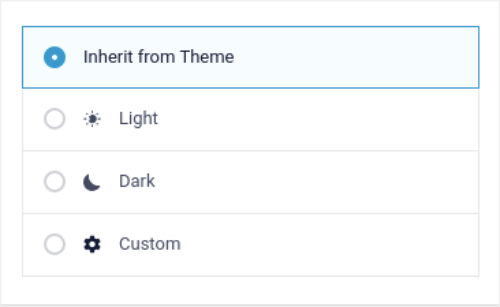
ضمن تخصيص ، انتقل إلى نظام الألوان لتحديد مظهر مخصص:

نوصي باستخدام خيار Inherit from Theme لأنه يجلب أنماط السمة الخاصة بك تلقائيًا.

ولكن يمكنك النقر فوق Custom لإنشاء نظام الألوان الخاص بك.
أضف أقسامًا إلى موجز Instagram الخاص بك
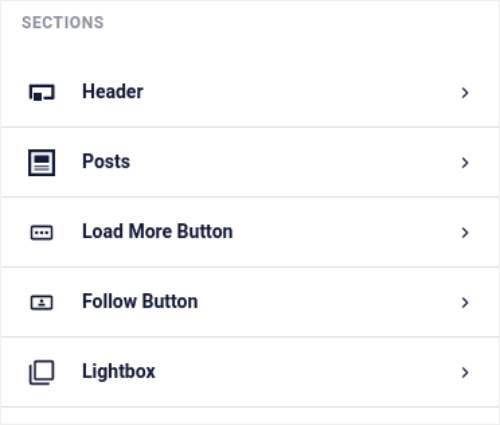
أخيرًا ، يمكنك أيضًا إضافة أقسام مخصصة إلى موجز Instagram الخاص بك ضمن تخصيص »الأقسام :

هذا يشمل:
- الرأس: يمكنك تخصيص الرأس لتضمين أنماط الخطوط وصورة عرض مخصصة وسيرة ذاتية مخصصة والمزيد.
- المنشورات: يمكنك تخصيص دقة الصورة والفيديو لمشاركاتك ، والسماح بالتعليقات التوضيحية ، وتضمين ملخصات الإعجاب والتعليقات ، وإنشاء تأثيرات التمرير.
- زر تحميل المزيد: يمكنك إضافة زر تحميل المزيد إلى خلاصتك لجلب المزيد من الصور عندما ينقر عليها زوارك.
- زر المتابعة: يمكنك إضافة زر لدفع زوار موقع الويب الخاص بك إلى متابعتك على Instagram.
- Lightbox: يمكنك إنشاء نافذة منبثقة Lightbox حيث تظهر مشاركاتك في وضع ملء الشاشة عند النقر عليها.
بمجرد أن تصبح راضيًا عن الإعدادات ، امض قدمًا وانقر فوق الزر حفظ .
الخطوة رقم 5: تضمين صور Instagram في صفحة / منشور WordPress
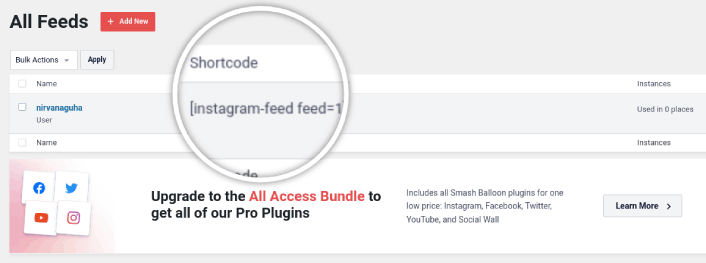
الآن بعد أن تم تخصيص خلاصتك بالكامل ، حان الوقت لتضمين صور Instagram على موقعك. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Instagram Feed »جميع الخلاصات وانسخ الرمز المختصر للخلاصة:

الآن ، يمكنك استخدام هذا الرمز المختصر لتضمين صور Instagram في WordPress على الفور. يمكنك إضافته إلى الشريط الجانبي والتذييل والمنشورات وحتى الصفحات عبر موقعك.
إذا اتبعت جميع الخطوات من البداية إلى النهاية ، فيجب أن يكون لديك موجز Instagram على موقعك مثل هذا:

هذا هو! لقد انتهيت من كل شيء.
ماذا تفعل بعد تضمين صور Instagram في WordPress
هذا كل شيء لهذا ، أيها الناس!
الآن ، تمكنت من تضمين صور Instagram في WordPress. بعد ذلك ، يجب عليك إعداد هبة فيروسية لزيادة متابعيك على وسائل التواصل الاجتماعي.
بعد ذلك ، كل ما تبقى هو توليد حركة مرور إلى موقعك حتى تتمكن نماذج الاتصال الخاصة بك من العمل. طريقة بسيطة للقيام بذلك هي البدء في استخدام دفع الإخطارات. يعد إرسال إشعارات الدفع طريقة رائعة لتوليد حركة مرور متكررة لموقعك. إذا كان هذا شيئًا تهتم به ، فيجب عليك مراجعة هذه المقالات أيضًا:
- تكلفة الإشعارات الفورية: هل هي مجانية حقًا؟ (تحليل الأسعار)
- كيفية زيادة حركة المرور إلى مدونة WordPress الخاصة بك (9 طرق سهلة)
- كيفية زيادة معدل الاشتراك في إشعارات الدفع على الويب (7 طرق)
نوصي باستخدام PushEngage لإرسال الإشعارات الفورية. PushEngage هو البرنامج رقم 1 لإشعارات الدفع في العالم. لذا ، إذا لم تكن قد قمت بذلك بالفعل ، فابدأ مع PushEngage اليوم.
