كيفية تمكين معاينة الإدخال للمستخدمين في نماذج WordPress متعددة الأجزاء؟
نشرت: 2022-09-30هل تريد معرفة كيفية تمكين خيار معاينة الإدخال للمستخدمين في نماذج WordPress متعددة الأجزاء؟ دعنا نساعدك بدليل سهل خطوة بخطوة سيساعدك في إنشاء واحد لموقع WordPress الخاص بك.
يتيح خيار المعاينة للمستخدمين عرض البيانات التي أدخلوها لملء الأجزاء السابقة من نموذج متعدد الأجزاء. بهذه الطريقة ، يمكن للمستخدمين العودة وتغيير المعلومات التي قدموها إذا لزم الأمر.
لذلك ، ستمنحك هذه المقالة دليلاً مفصلاً حول كيفية تمكين معاينة الإدخال للمستخدمين في نماذج WordPress متعددة الأجزاء.
أفضل طريقة لتمكين معاينة الإدخال في نماذج WordPress متعددة الأجزاء
لنكن صادقين ، لا أحد يحب ملء النماذج الطويلة. ولكن إليك حيلة صغيرة حول كيفية جعل المستخدمين يكملون النموذج الخاص بك ويرسلونه.
يمكنك إنشاء نموذج متعدد الأجزاء يقسم النموذج الطويل إلى خطوات متعددة. لذلك ، تكون حقول النموذج أكثر تنظيماً ويسهل على المستخدمين تعبئتها.
علاوة على ذلك ، يمكنك تقديم معاينة لجميع البيانات التي ملأها المستخدمون في الحقول قبل إرسال النموذج. هذا يمنع أي بيانات غير صحيحة يتم إدخالها في النظام. يمكن للمستخدمين الانتقال ببساطة إلى الجزء السابق وتحرير البيانات غير الصحيحة.

لذلك ، كل ما تحتاجه هو أفضل مكون إضافي منشئ النماذج ، Everest Forms. إنها أداة إنشاء نماذج السحب والإفلات الغنية بالميزات وهي مناسبة لعمل أي نوع من النماذج عبر الإنترنت.

الأهم من ذلك ، أنه يوفر لك الوظيفة الإضافية Multi Part Forms. لا تساعدك هذه الوظيفة الإضافية في إنشاء نماذج جميلة متعددة الأجزاء فحسب ، بل تتيح أيضًا معاينة الإدخال لها.

باستخدام ميزة معاينة الإدخال ، يمكنك:
- جمع المعلومات الصحيحة من المستخدمين
- اسمح للمستخدمين بالعودة بسرعة إلى الجزء السابق لتحرير الإدخالات
لهذا السبب ، سنستخدم Everest Forms لتمكين معاينة الإدخال في نماذج WordPress متعددة الأجزاء في هذا البرنامج التعليمي.
كيفية تمكين معاينة الإدخال في نماذج WordPress متعددة الأجزاء
إليك عملية خطوة بخطوة لتمكين معاينة الإدخال في نماذج WordPress متعددة الأجزاء.
الخطوة 1: تثبيت وتنشيط Everest Forms و Everest Forms Pro
أول شيء عليك القيام به هو الإعداد Everest Forms و Everest Forms Pro على لوحة معلومات WordPress الخاصة بك.
ستحتاج إلى كل من الإصدار المجاني والإصدار المحترف من البرنامج المساعد. ذلك لأن الوظيفة الإضافية Multi Part Forms متوفرة فقط في الإصدار المتميز (خطة Plus أو أعلى).
للحصول على برنامج تعليمي مفصل ، انتقل إلى مقالتنا حول كيفية تثبيت Everest Forms Pro. سيوجهك في عملية تثبيت الإصدارات المجانية والمتميزة من Everest Forms.
الخطوة 2: تثبيت وتفعيل الوظيفة الإضافية للنماذج متعددة الأجزاء
نظرًا لأن لديك الإصدار المحترف ، يمكنك الآن بسهولة تثبيت أي من الوظائف الإضافية لـ Everest Forms.
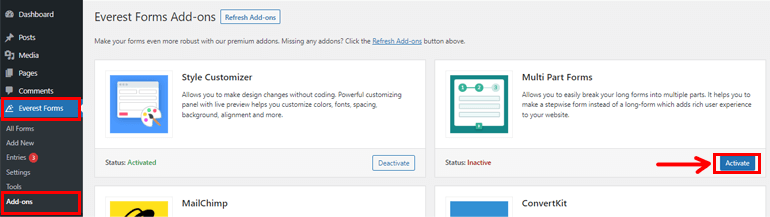
لذلك ، انتقل إلى Everest Forms >> Add-ons . بعد ذلك ، ابحث عن نماذج متعددة الأجزاء . ثم يعني ذلك ، انقر فوق الزر Install Addon واضغط على Activate .

ستعرف أن الوظيفة الإضافية نشطة عندما تظهر الحالة مفعلة .
الخطوة 3: إنشاء نموذج جديد متعدد الأجزاء
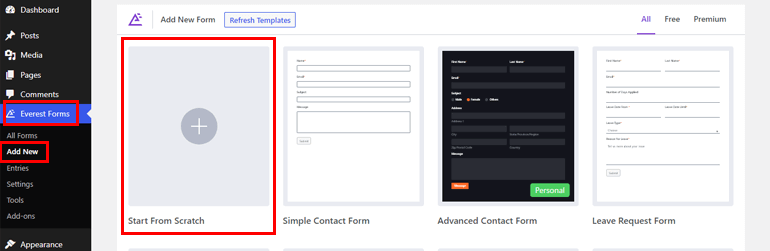
بمجرد تثبيت وتفعيل الوظيفة الإضافية Multi Part Forms ، انتقل إلى Everest Forms >> Add new . في صفحة إضافة نموذج جديد ، ستجد مجموعة من قوالب النماذج المعدة مسبقًا. ومع ذلك ، يمكنك أيضًا البدء من نقطة الصفر.

في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء نموذج متعدد الأجزاء من البداية. لذلك ، انقر فوق Start From Scratch وقم بتسمية النموذج الخاص بك. هنا ، سنطلق عليه اسم "نموذج متعدد الأجزاء" ونضغط على متابعة .

يأخذك هذا إلى منشئ نماذج Everest Forms. ولكن قبل البدء في إنشاء النموذج الخاص بك ، يجب عليك تمكين الميزة متعددة الأجزاء.
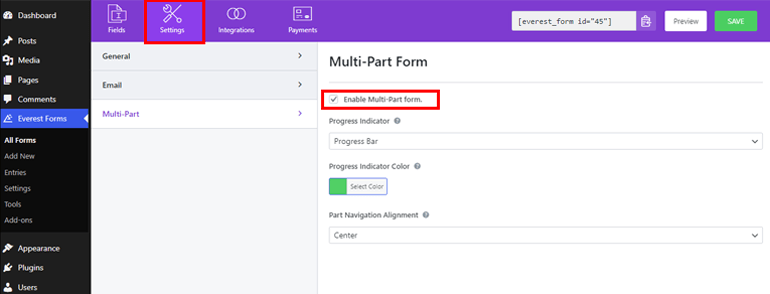
لذلك ، انتقل إلى الإعدادات في الأعلى وانقر على علامة التبويب متعدد الأجزاء . هنا ، ستحتاج إلى تمكين خيار نموذج متعدد الأجزاء ، وأنت على ما يرام.

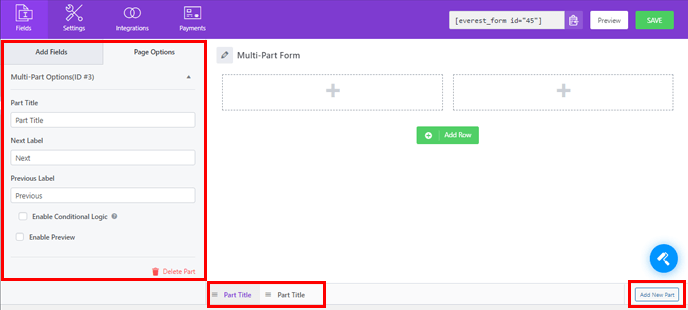
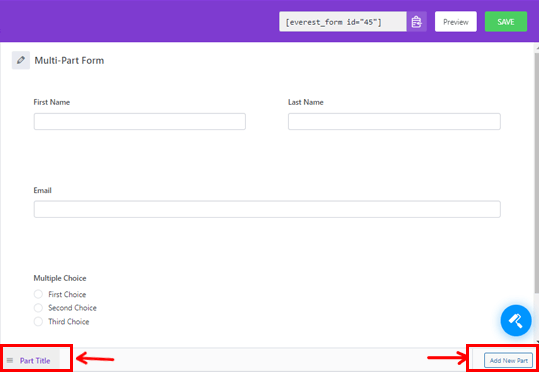
بعد تمكين هذا الخيار مباشرة ، يظهر الجزء الأول في منشئ النموذج. إنه بعنوان جزء عنوان ، والتي يمكنك تغييرها لاحقًا من " خيارات الصفحة ".

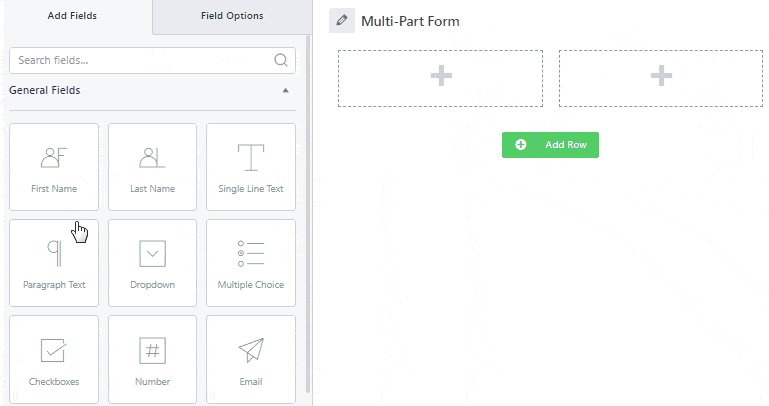
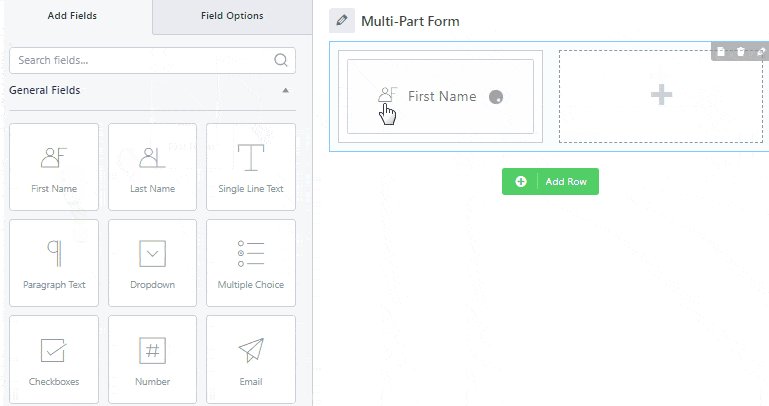
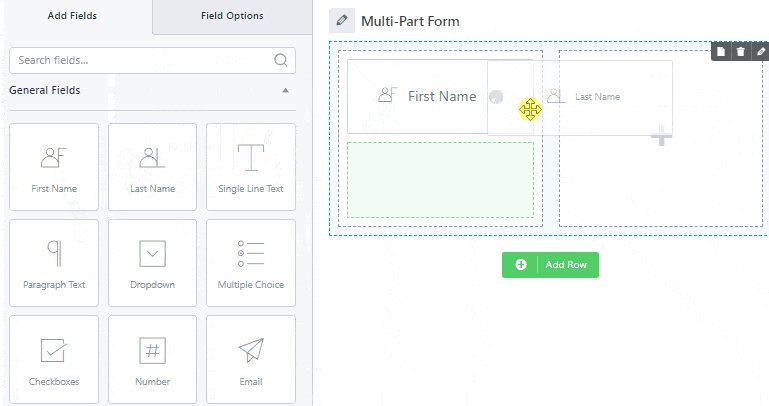
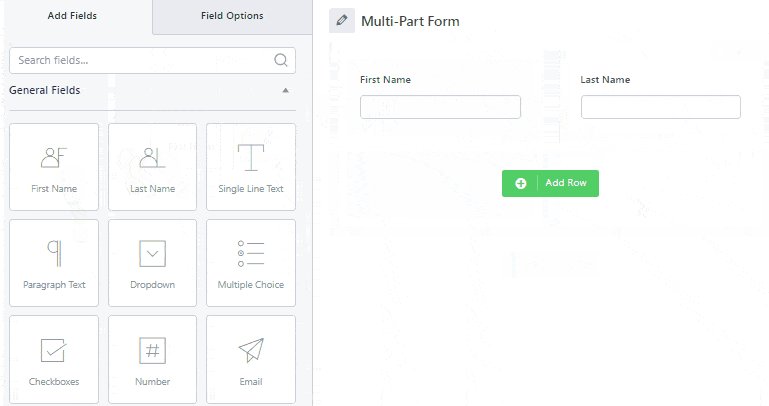
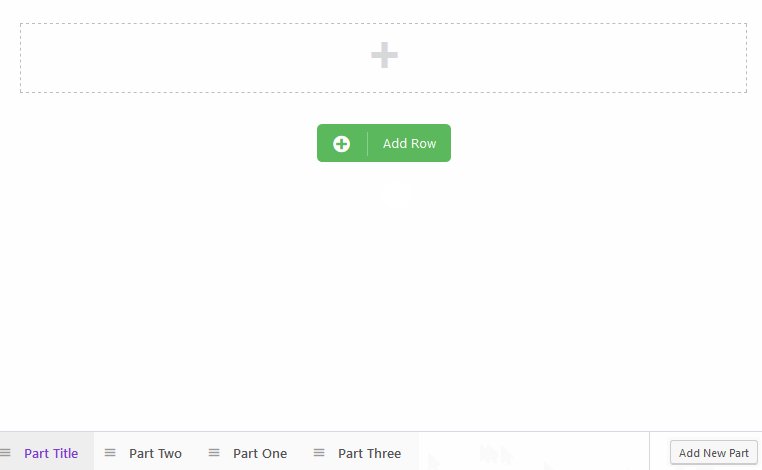
الآن ، كل ما عليك فعله هو سحب الحقل المطلوب وإفلاته في النموذج الخاص بك.

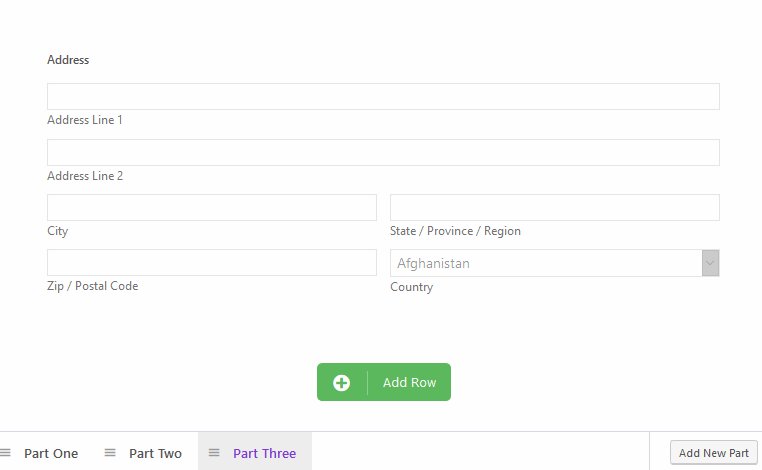
لإضافة جزء آخر إلى النموذج الخاص بك ، انقر فوق إضافة جزء جديد ، والذي يمكنك العثور عليه في الجزء السفلي من النموذج الخاص بك. سيؤدي هذا إلى فتح الصفحة الفارغة التالية حيث يمكنك الاستمرار في إضافة الحقول المطلوبة كما كان من قبل.

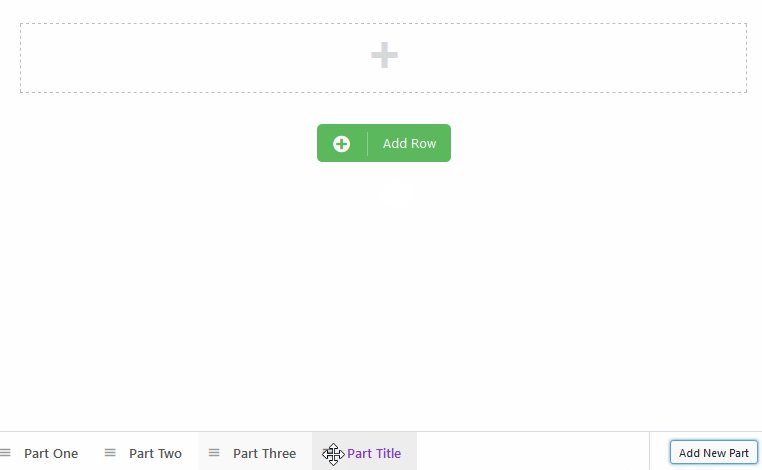
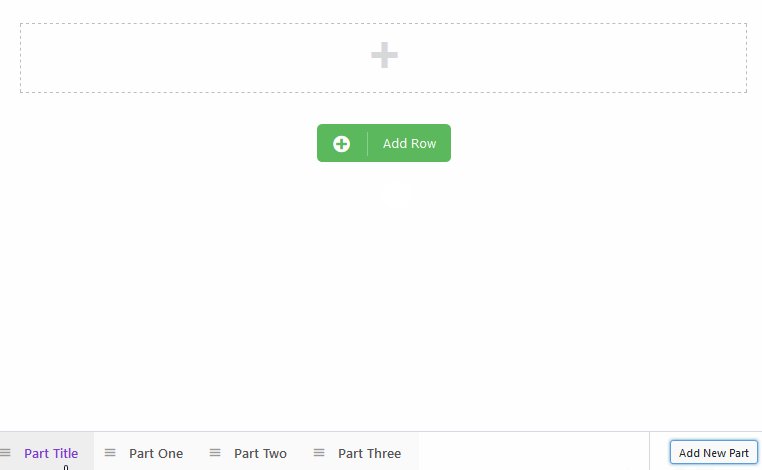
يمكنك أيضًا ضبط الأجزاء الفردية أو تحريك موضعها. ببساطة اسحب الجزء الأيمن أو الأيسر لذلك.

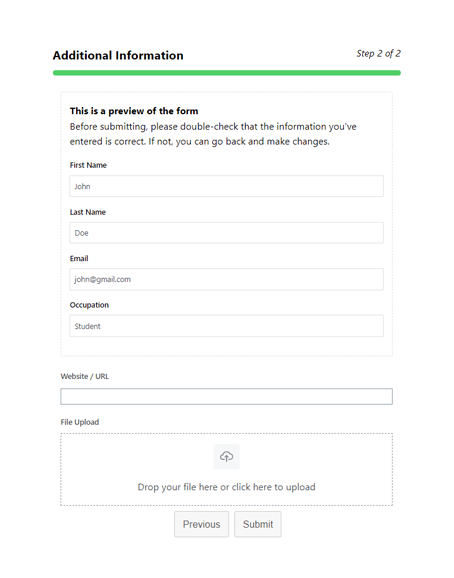
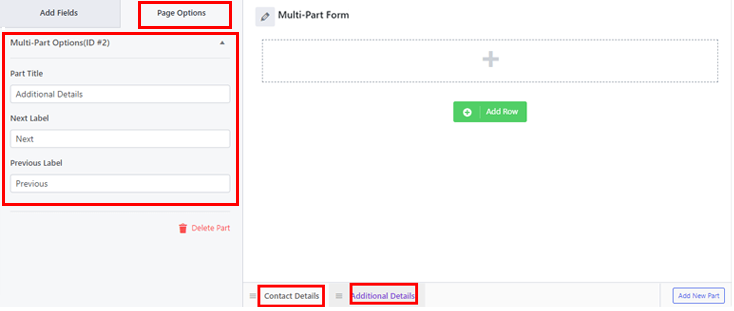
وبالمثل ، يمكنك تحرير عنوان الجزء والتسميات ضمن خيارات الصفحة . هنا قمنا بتسمية الأجزاء "تفاصيل الاتصال" و "معلومات إضافية".


للحصول على برنامج تعليمي أكثر تفصيلاً ، راجع هذه المقالة حول كيفية إنشاء نموذج متعدد الخطوات باستخدام Everest Forms.
أخيرًا ، انقر فوق الزر " حفظ " لحفظ التغييرات التي أجريتها على النموذج الخاص بك.
الخطوة 4: تمكين خيار معاينة الإدخال
الآن ، ها هو الجزء المهم. تتيح لك الوظيفة الإضافية Multi Part Forms أيضًا تمكين معاينة الإدخال في النموذج. يمكن تطبيق هذه الميزة على جميع الأجزاء باستثناء الجزء الأول نظرًا لعدم احتوائها على أي أجزاء سابقة.
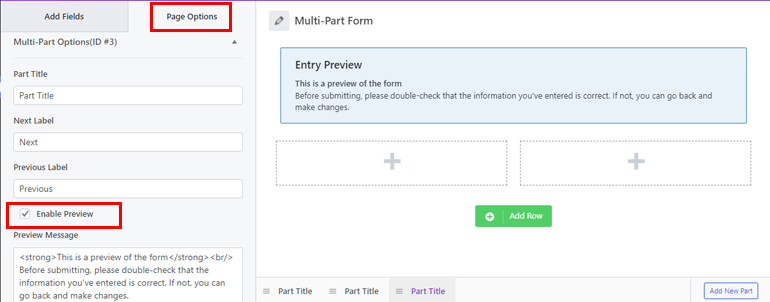
لتمكين خيار معاينة الإدخال ، حدد الجزء الذي ترغب في إظهار معاينة له. بعد ذلك ، انتقل إلى خيارات الصفحة على اليسار ، وانتقل لأسفل للعثور على تمكين المعاينة. ثم ، قم بتمكين هذا الخيار عن طريق تحديد خانة الاختيار.

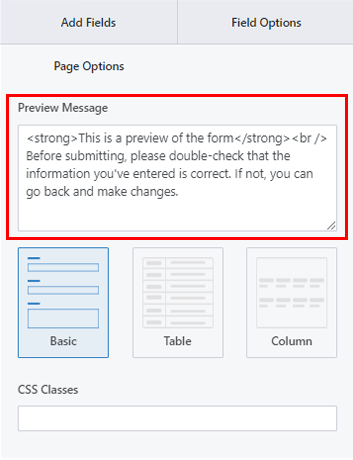
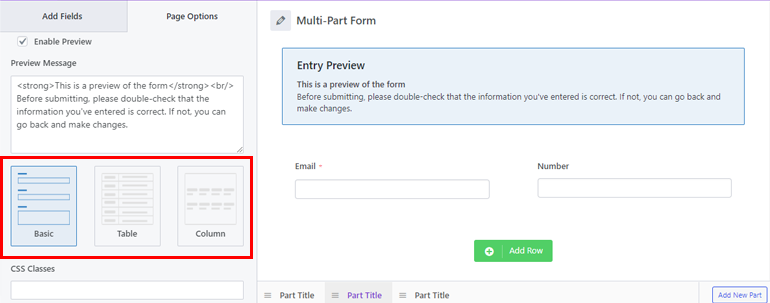
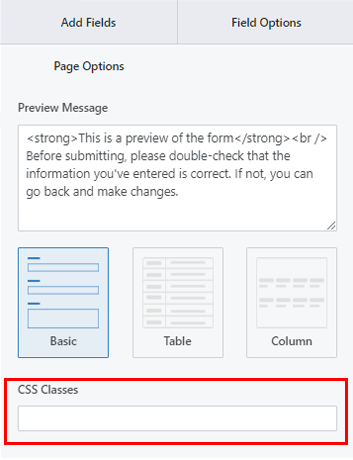
هنا ، يمكنك أيضًا إضافة رسالة HTML مخصصة في مربع معاينة الرسالة . سيتم عرض هذا لاحقًا على الجزء الذي قمت بتمكين المعاينة فيه.

بمجرد تعيين رسالة المعاينة ، انتقل إلى أبعد من ذلك لتحديد التخطيط من التخطيطات الثلاثة المحددة.

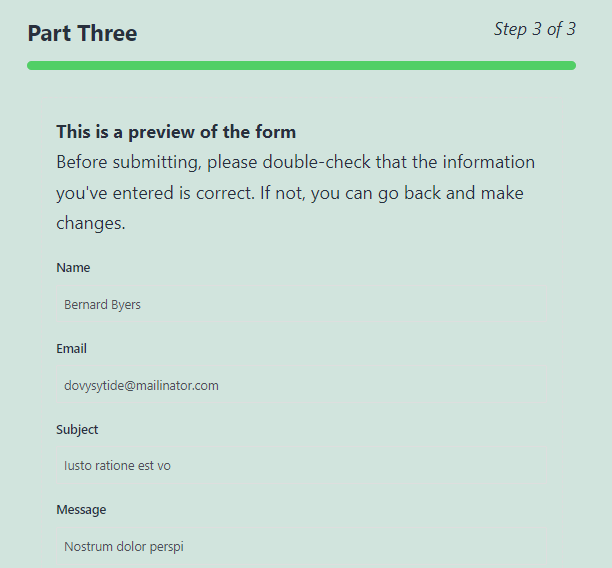
- التخطيط الأساسي : يحتوي على واجهة بسيطة متبوعة بإدخال المستخدم أو اختياره. فيما يلي مثال على كيفية ظهور هذا التنسيق في الواجهة الأمامية.

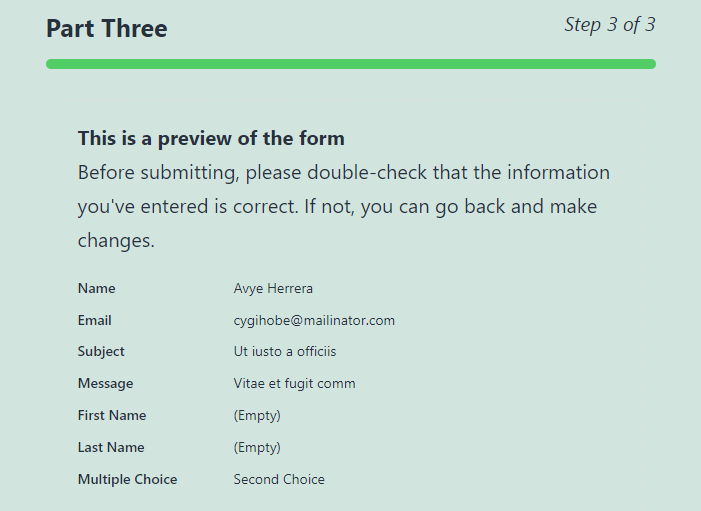
- تخطيط الجدول : يستخدم أيضًا تخطيط النص ولكنه يضع تسميات الحقول وإدخال المستخدم في عمودين منفصلين. وبالتالي ، يشغل هذا مساحة أقل في النموذج

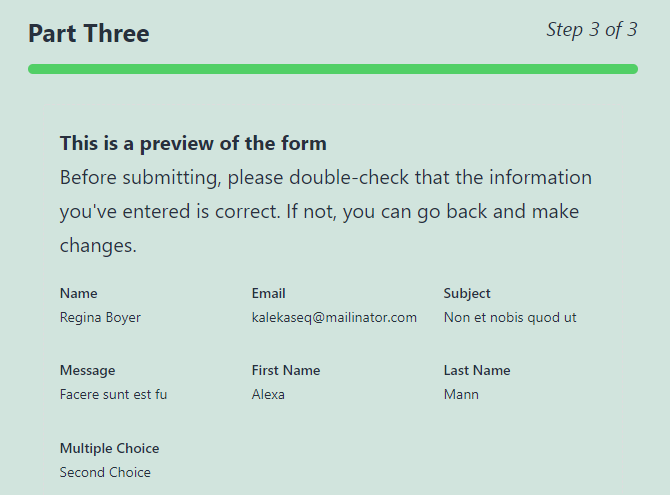
- تخطيط العمود : يتم عرض بيانات الإدخال في 3 أعمدة.

يمكنك أيضًا إضافة فئات CSS مخصصة لمزيد من التخصيص.

احفظ التغييرات وقمت بتمكين معاينة الإدخال للنموذج بنجاح.
الخطوة 5: تكوين إعدادات النموذج متعدد الأجزاء
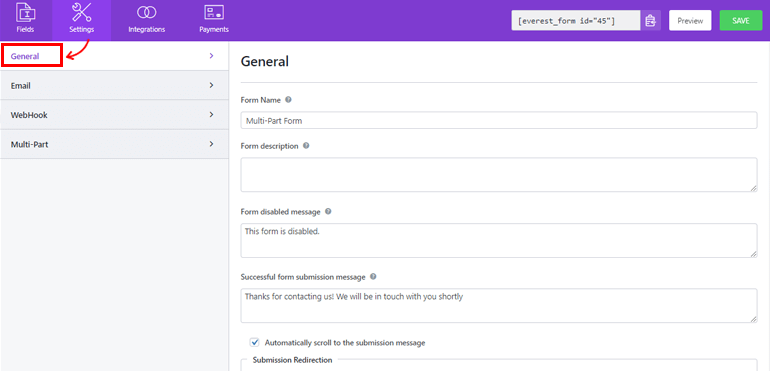
بعد ذلك ، يمكنك فتح علامة التبويب " الإعدادات " في النموذج لتكوين إعدادات النموذج متعدد الأجزاء. ستجد هنا 4 أقسام بها خيارات تخصيص متنوعة.
عام: باستخدام الإعدادات العامة ، يمكنك تحرير وصف النموذج ورسالة تعطيل النموذج وتخطيط النموذج وما إلى ذلك.

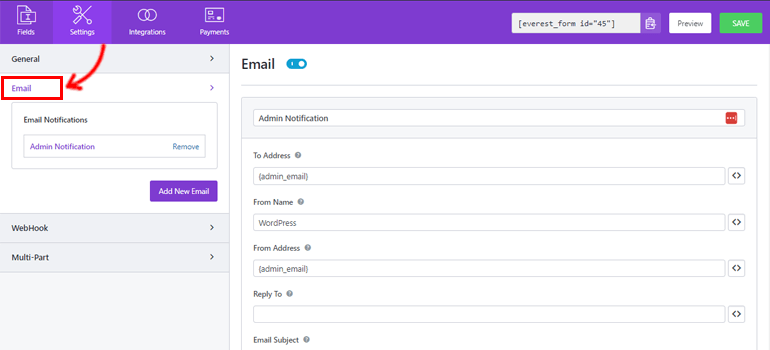
البريد الإلكتروني: تسمح لك إعدادات البريد الإلكتروني بإنشاء قوالب إعلام بالبريد الإلكتروني للمسؤول والمستخدم.

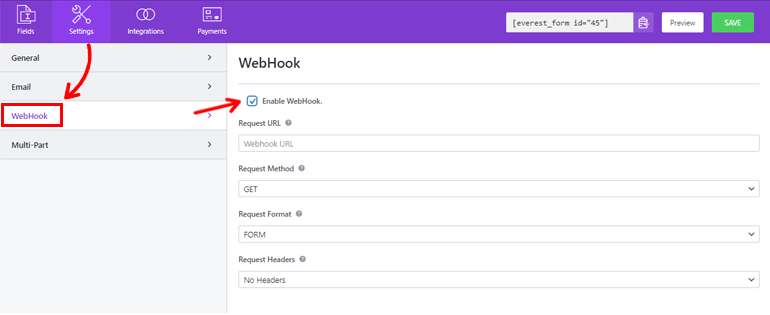
WebHook: باستخدام WebHook ، يمكنك إرسال بيانات النموذج إلى أي عنوان URL خارجي. كل ما عليك فعله هو تعيين عنوان URL للطلب وطريقة الطلب وتنسيق الطلب ورأس الطلب .

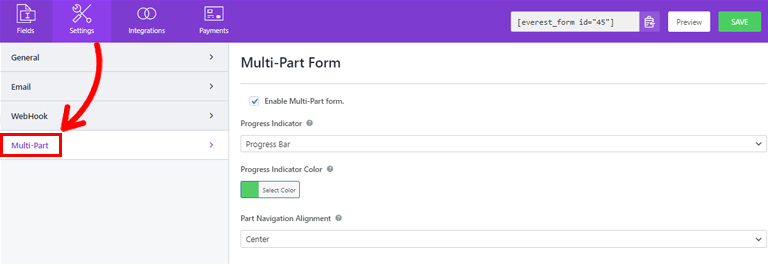
متعدد الأجزاء: يمكّنك هذا القسم من تخصيص مؤشر التقدم ومحاذاة الجزء وما إلى ذلك.
- مؤشر التقدم: إنه شريط تقدم افتراضيًا. ومع ذلك ، يمكنك اختيار شريط دائري أو خطوات السهم أو غير e من القائمة المنسدلة.
- لون مؤشر التقدم: يمكنك تحديد اللون المطلوب لمؤشر التقدم.
- محاذاة التنقل الجزئي: باستخدام هذا الخيار ، يمكنك تحديد محاذاة مناسبة لأزرار الجزء. يمكنك ضبطه على اليمين أو اليسار أو الوسط أو الانقسام .

يمكنك الآن النقر فوق حفظ لحفظ التغييرات التي أجريتها على النموذج.
الخطوة 6: أضف النموذج الخاص بك إلى موقع الويب
لقد نجحت في إنشاء نموذج متعدد الأجزاء باستخدام نماذج Everest وتمكين معاينة الإدخال له. لكنها لن تكون مرئية للمستخدمين إلا إذا قمت بعرض النموذج الخاص بك على موقع الويب.
ومن ثم ، لإضافة النموذج إلى موقعك ، يمكنك استخدام أي من هاتين الطريقتين.
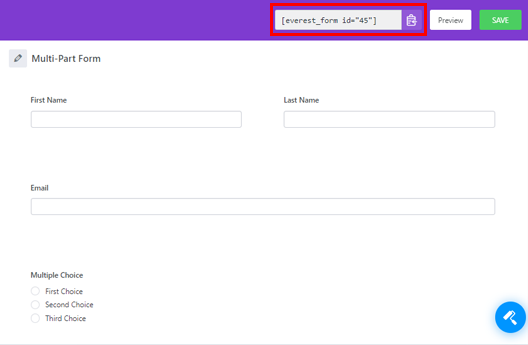
الطريقة الأولى هي استخدام الرمز المختصر للنموذج. يمكنك ببساطة نسخ الرمز القصير الذي تراه في الجزء العلوي من أداة إنشاء النماذج.

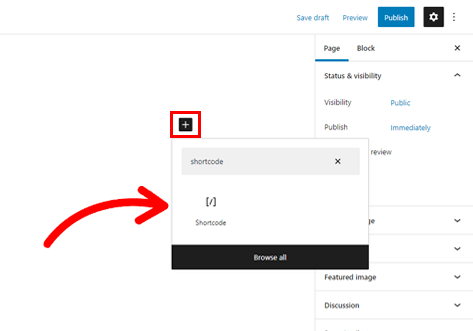
بعد ذلك ، قم بإنشاء صفحة أو منشور جديد ، وستصل إلى محرر Gutenberg. هنا ، اضغط على أيقونة Add Block (+) وابحث عن كتلة Shortcode . ثم ، انقر فوق الحظر لإضافته إلى الصفحة أو المنشور.

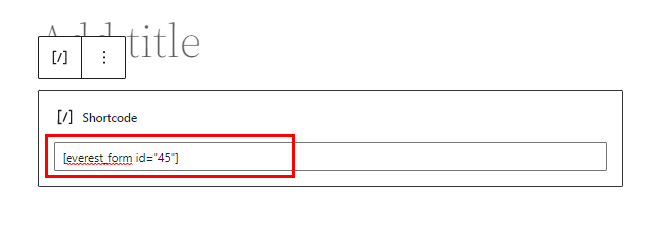
بعد ذلك ، الصق الرمز المختصر الذي نسخته مسبقًا في الكتلة ، وانقر فوق الزر نشر .

هذا هو! سيتم عرض النموذج الخاص بك على موقع الويب الخاص بك.
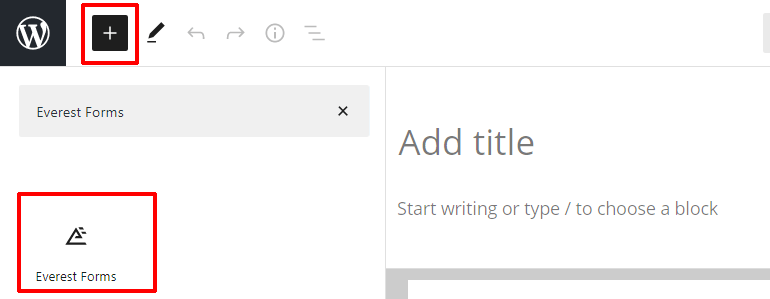
بدلاً من ذلك ، يمكنك استخدام قالب Everest Forms لعرض النموذج الخاص بك. لذلك ، انقر فوق الزر Add Block وابحث عن مجموعة Everest Forms .

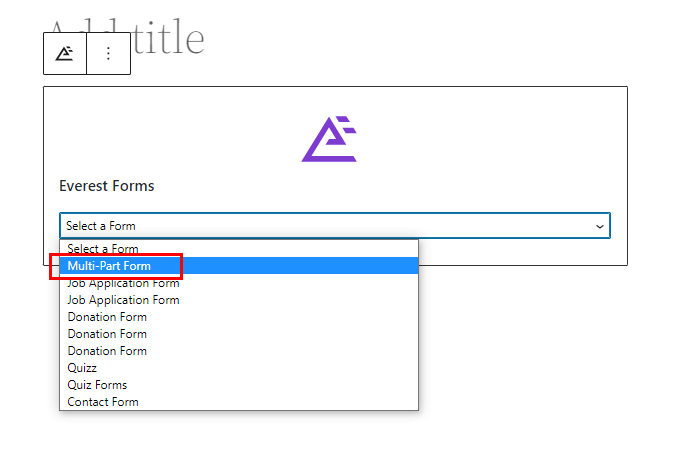
أضفه إلى الصفحة وحدد نموذج WordPress متعدد الأجزاء الخاص بك من القائمة المنسدلة.

أخيرًا ، يمكنك الضغط على زر النشر في الأعلى.
قم بتغليفه!
وهذا ملخص لدليلنا حول كيفية تمكين خيار معاينة الإدخال للمستخدمين في نماذج WordPress متعددة الأجزاء. باستخدام ملحق منشئ النماذج الغني بالميزات مثل Everest Forms ، يمكنك إنشاء نموذج متعدد الخطوات وتمكين معاينة الإدخال له في أي وقت من الأوقات!
إلى جانب ذلك ، فإن الاحتمالات مع أشكال Everest لا حصر لها. يمكنك استخدام هذا البرنامج المساعد القوي لتمكين إعادة التوجيه الشرطي بعد إرسال النموذج ، وتخصيص نمط النموذج ، والمزيد.
اقرأ المزيد حول Everest Forms على مدونتنا إذا كنت مهتمًا. يمكنك أيضًا التحقق من قناتنا على YouTube للحصول على دروس فيديو سهلة.
أيضًا ، لا تنس متابعتنا على Facebook و Twitter للحصول على التحديثات المستقبلية.
