كل ما تحتاج لمعرفته حول إعدادات مجموعة خيارات Divi 5
نشرت: 2025-03-21إعدادات مجموعة الخيارات في Divi 5 تبسيط أنماط إدارة ، مما يوفر نهج تصميم أكثر كفاءة وقابل للتطوير. لم تعد بحاجة إلى تطبيق نفس الأنماط على عناصر متعددة. باستخدام المسبقة لمجموعة الخيارات ، يمكنك إنشاء وتطبيق إعدادات مجموعة الخيارات - مثل الحدود والظلال والتباعد - عبر عناصر متعددة ، وخلطها ومطابقتها ، والتحديثات العالمية بسهولة.
في هذا المنشور ، سنتعمق أكثر في كيفية تغيير إعدادات مجموعة الخيارات التي تقوم بتصميمها في Divi 5 ، واستكشاف فوائد هذا النهج الجديد ، ونوضح لك كيفية استخدامه. إذا كنت تتطلع إلى تبسيط سير العمل الخاص بك وبناء المزيد من أنظمة التصميم القابلة للصيانة ، فهذا مغير للألعاب لن ترغب في تفويته.
تحقق من الفيديو التالي لمشاهدة الميزة الجديدة في العمل.
- 1 فهم أساسيات إعدادات مجموعة الخيارات
- أوضح 1.1 إعدادات مجموعة الخيارات
- 1.2 أكثر سيطرة عالمية
- 1.3 متى يجب أن تنشئ إعدادات مجموعة خيارات؟
- 1.4 أنماط يمكنك استخدام المسبقة لمجموعة الخيارات
- 2 كيفية تطبيق الإعدادات المسبقة لمجموعة الخيارات
- 2.1 مثال: إنشاء مسبق الحدود
- 2.2 تطبيق الإعداد المسبق للحدود على عناصر أخرى
- 2.3 الجمع بين المسبقات مجموعة الخيارات مع إعدادات العناصر المسبقة
- 2.4 تعيين افتراضي لمجموعة الخيارات الافتراضية
- 2.5 تحرير مسبقًا على مستوى العالم
- 3 فوائد رئيسية لاستخدام المسبقة مجموعة الخيارات
- 3.1 1. سير عمل تصميم أسرع وأكثر كفاءة
- 3.2 2. قابلية التوسع
- 3.3 3. تعاون أسهل
- 3.4 4. الاتساق عبر عناصر الموقع
- 3.5 5. تحديثات عالمية سهلة مع الحد الأدنى من الجهد
- 4 ابدأ مع Divi 5 اليوم
فهم أساسيات إعدادات مجموعة الخيارات
قبل أن نتعرض للتنفيذ المسبق لمجموعة الخيارات ، دعونا نناقش بعض الأساسيات لمساعدتك على فهم هذه الميزة المتقدمة الجديدة بشكل أفضل.
أوضح الإعدادات المسبقة لمجموعة الخيارات
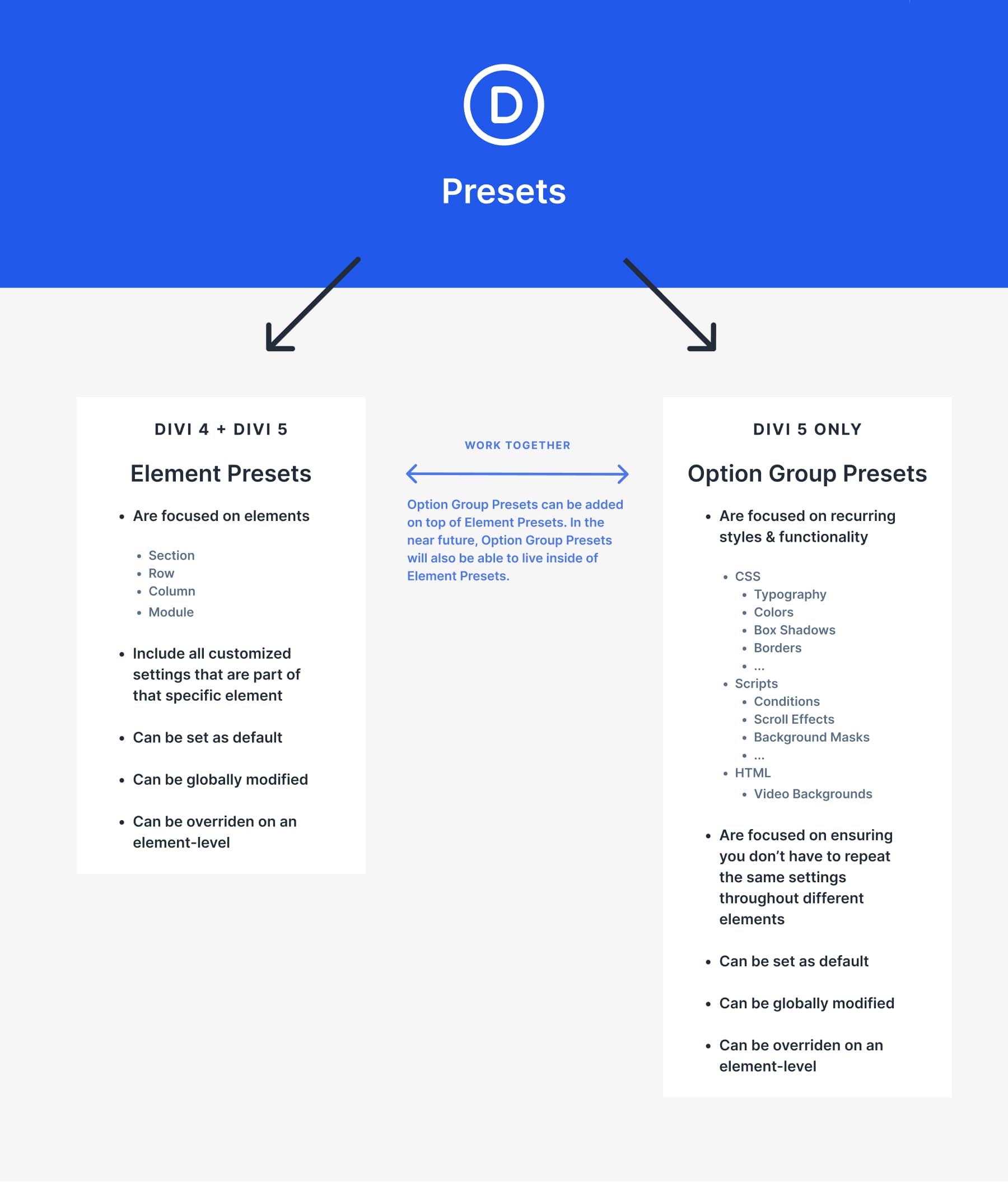
تتيح Presets Group Presets في Divi 5 للمستخدمين إنشاء أنماط تصميم قابلة لإعادة الاستخدام يمكن تطبيقها على عناصر متعددة عبر موقع ويب. على عكس الإعدادات المسبقة للعناصر (التي كانت موجودة في Divi لفترة من الوقت) ، تعمل هذه الإعدادات المسبقة في جميع العناصر ، مما يتيح تصميمًا ثابتًا للخلفيات والحدود والطباعة والمزيد.
يمكن أن تكون طبقات ، مجتمعة ، وتحديثها على مستوى العالم ، مما يجعل الحفاظ على نظام تصميم متماسك أسهل مع تقليل أعمال التصميم المتكررة.
أكثر سيطرة عالمية

قبل إعدادات مجموعة الخيارات ، تتطلب عناصر التصميم في Divi إما التعديلات اليدوية أو تطبيق عنصر مسبقًا يتحكم في جميع إعدادات التصميم لعنصر معين (القسم ، الصف ، العمود ، الوحدة النمطية). على الرغم من أن الإعدادات المسبقة للعناصر لا تزال حاسمة وتساعد في الحفاظ على الاتساق ، فإنها تركز بشكل أساسي على العنصر بأكمله بدلاً من النمط نفسه. ويمكن تطبيق هذا النمط على أي عنصر. لا تحتاج إلى تكرار النمط في كل عنصر بعد الآن حيث يمكنك سحبه من مصدر معين.
مع الإعدادات المسبقة لمجموعة الخيارات ، تصبح الإعدادات المسبقة العناصر أكثر كفاءة. يمكن دمجها لإنتاج النتيجة الأكثر فعالية.
متى يجب عليك إنشاء إعدادات مجموعة خيارات؟
هناك طرق مختلفة لتنفيذ إعدادات مجموعة الخيارات ، ولكن عمومًا ، كلما زادت أسرعها ، كان ذلك أفضل. إن البدء في وقت مبكر مع Presets Group Presets في موقع الويب الخاص بك يساعدك على توفير الوقت عند إجراء التعديلات.
قريباً ، سيكون بإمكان Presets Presets للخيارات العيش داخل الإعدادات المسبقة للعناصر أيضًا ، لذلك سيكون من الطبيعي إنشاءها قبل إنشاء إعدادات العناصر الخاصة بك. الآن ، دعنا نقول أنك تقوم ببناء موقع ويب جديد من نقطة الصفر ؛ الطريقة التي ستتمكن من الاقتراب منها على النحو التالي:
- صمم صفحتك الأولى
- قم بتحويل الأنماط إلى إعدادات مجموعة الخيارات
- قم بتضمين إعدادات مجموعة الخيارات داخل الإعدادات المسبقة لعنصرك
هذه العملية ليست خطية ، وستجد على الأرجح نفسك تذهب ذهابًا وإيابًا بين إعدادات مجموعة الخيارات والإعدادات المسبقة للعناصر حتى تكون راضيًا عن مسودة الصفحة الأولى.
الأنماط التي يمكنك استخدامها المسبقة لمجموعة الخيارات ل
يمكن تحويل أي نمط مع أيقونة إعداد مجموعة خيارات في الزاوية اليمنى العليا إلى واحد.
يمكن إنشاء المسبقة المسبقة لمجموعة الخيارات وتطبيقها على إعدادات التصميم المختلفة ، بما في ذلك الطباعة والألوان والخلفيات والحدود والتباعد والظلال والتأثيرات والتغييرات والتخطيط والمواقع والرسوم المتحركة. تمكن هذه الإعدادات المسبقة المصممين من إنشاء نظام تصميم منظم وقابل لإعادة الاستخدام دون الحاجة إلى تعديلات يدوية متكررة.
أحد الأشياء الرائعة حول مجموعة خيارات Divi ، والتي تميزها بقوة عن المنافسين ، هي أنها لا تركز فقط على CSS. ويشمل أيضا تأثيرات مصممة باستخدام البرامج النصية. يمكنك ملاحظة ذلك في الميزات الأكثر تفاعلية التي يوفرها Divi ، مثل خيارات الحالة ، ومقاطع الفيديو الخلفية HTML ، وتأثيرات التمرير ، والمزيد.
أي مثيل تصميم ستستخدمه أكثر من مرة يستحق التحول إلى إعداد مسبق. هذا سيجعل تحديث التصميم الخاص بك أسهل.
كيفية تنفيذ إعدادات مجموعة الخيارات
الآن بعد أن تحدثنا عن الأساسيات ، دعونا نركز على تنفيذ إعدادات مجموعة الخيارات. للحفاظ على كل شيء بسيطًا ومباشرًا قدر الإمكان ، سنركز على إنشاء إعداد مسبق حدودي بسيط. الطريقة التي تقترب بها من إنشاء أي مسبقات أخرى هي نفس حالة الاستخدام هذه.
مثال: إنشاء مسبق الحدود
إنشاء مجموعة خيارات الإعداد المسبق واضح للغاية ؛ دعنا نمر بعملية إنشاء محدد محدد خطوة بخطوة. نحن نستخدم تخطيط الصفحة الرئيسية التي تأتي مع حزمة تصميم محفظة التصميم ، ولكن لا تتردد في استخدام أي تصميم آخر من اختيارك.
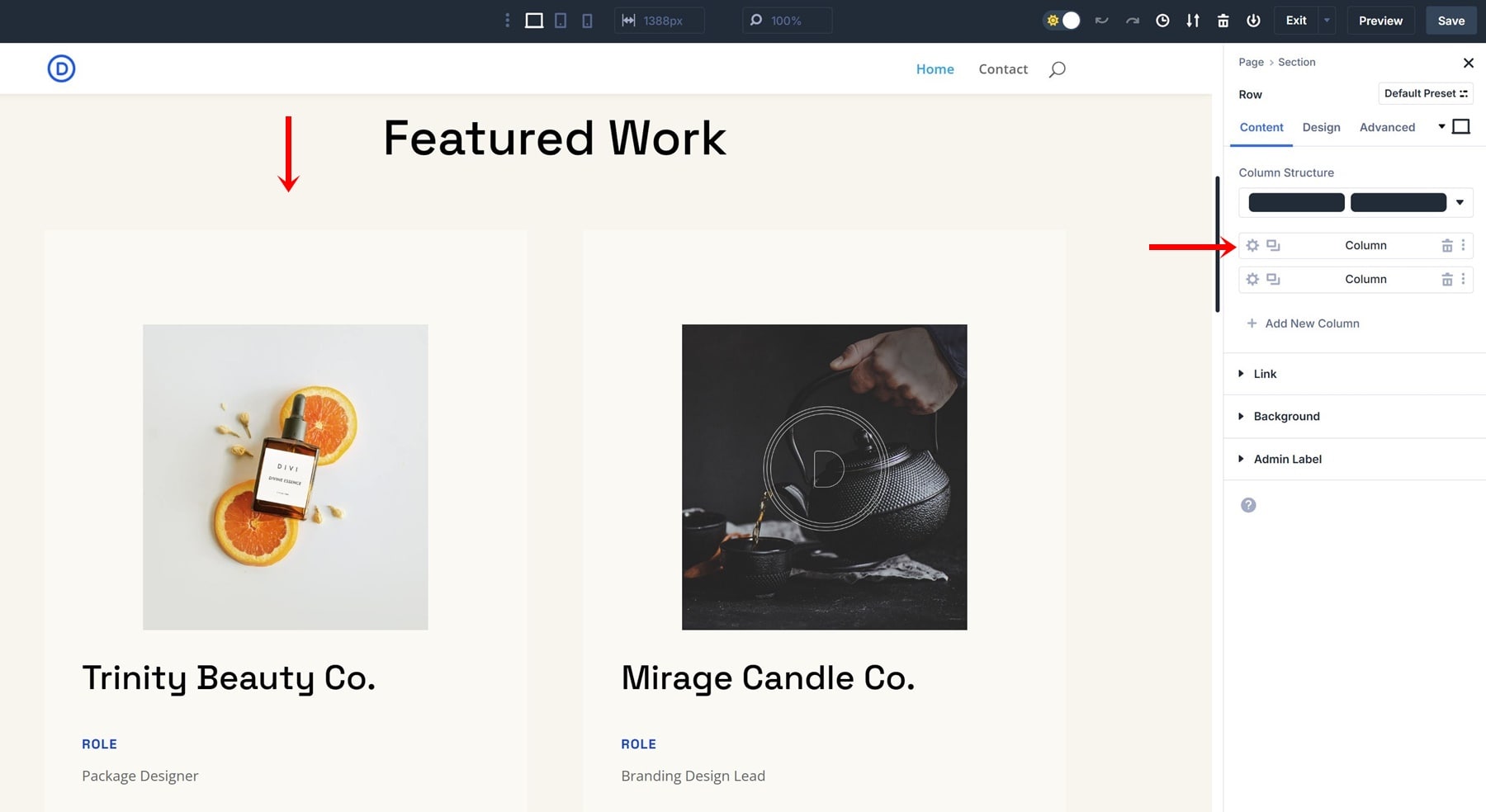
الخطوة 1: افتح إعدادات العنصر (إعدادات الأعمدة)
في Divi Builder ، حدد أي وحدة ترغب في نمطها (على سبيل المثال ، عمود).

الخطوة 2: انتقل إلى علامة تبويب التصميم
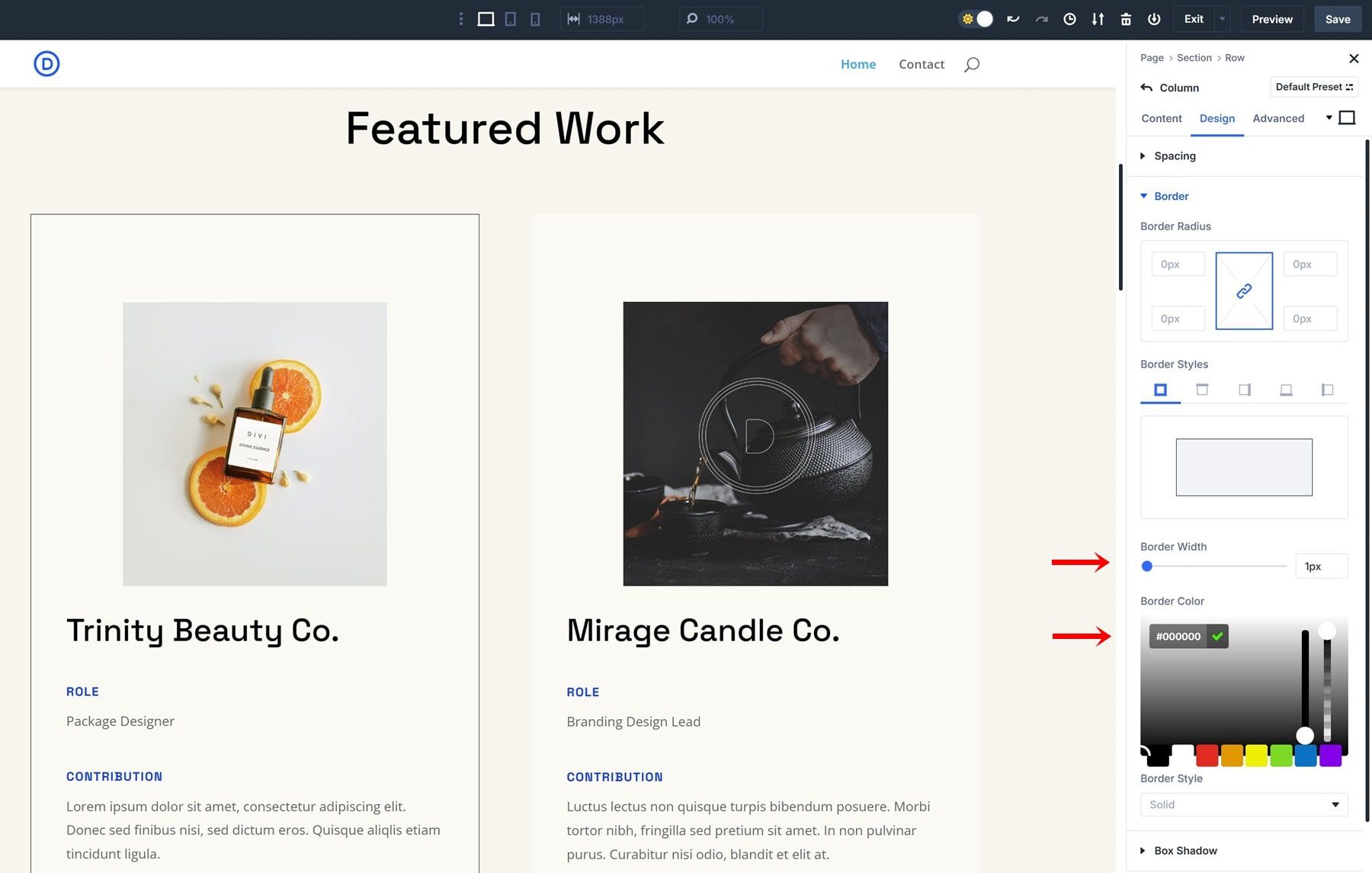
داخل إعدادات الوحدة النمطية ، انقر فوق علامة تبويب التصميم. قم بالتمرير لأسفل وابحث عن قسم الحدود.

الخطوة 3: إضافة حدود
اختر نمط الحدود من الخيارات المتاحة. للحفاظ على الأمور بسيطة ، فإن الشيء الوحيد الذي سنفعله هو إضافة حدود 1 بكسل باللون الأسود.

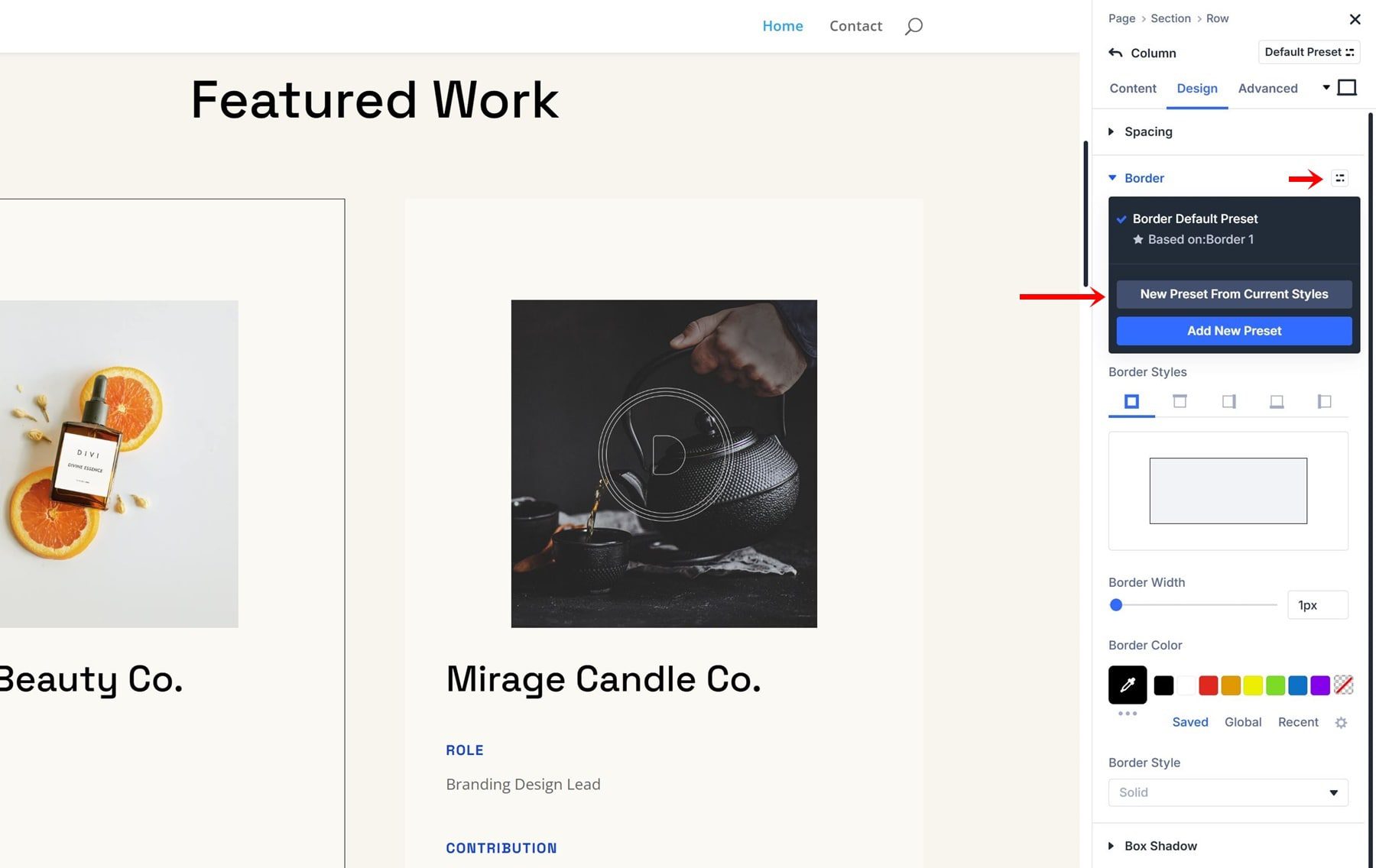
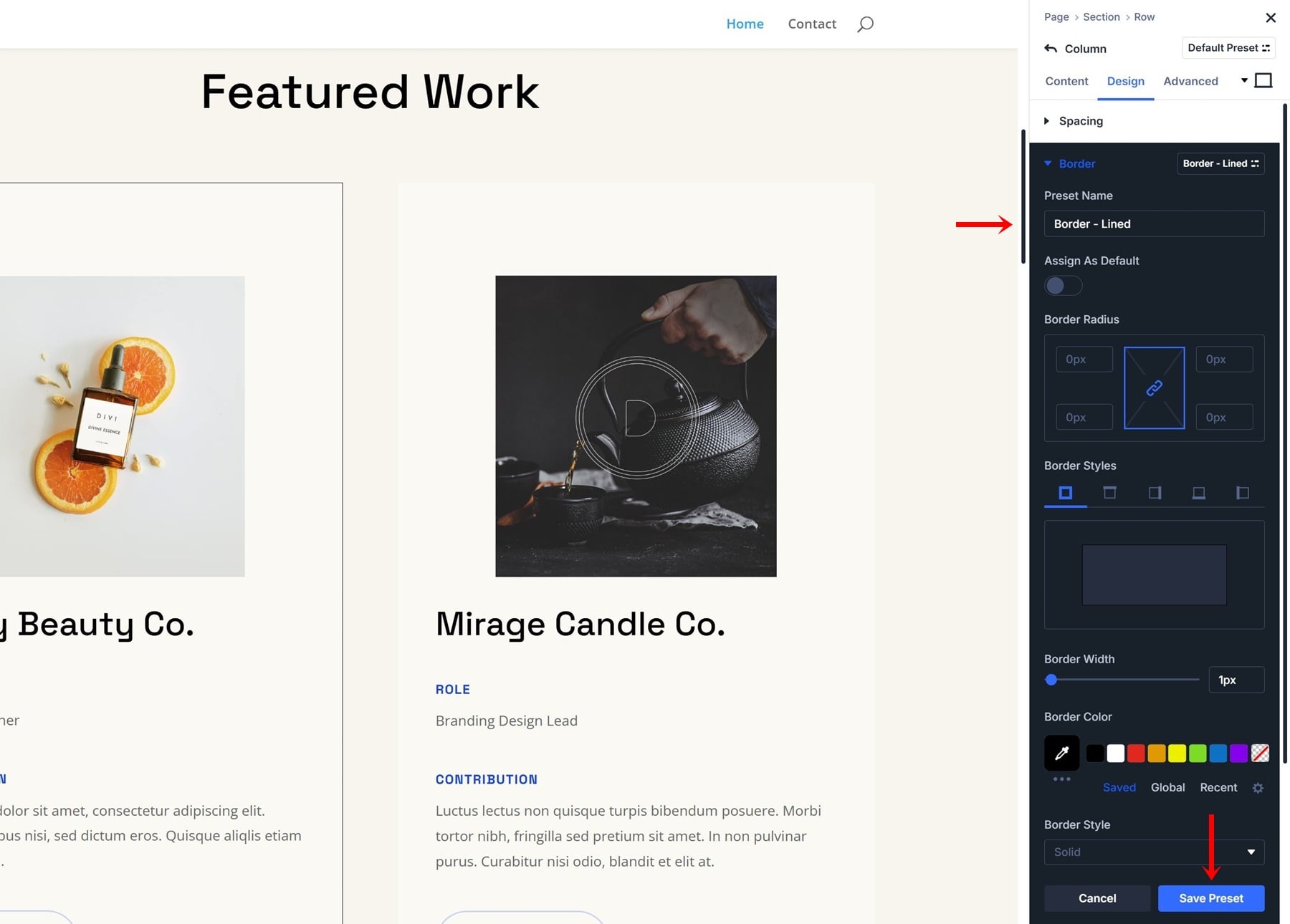
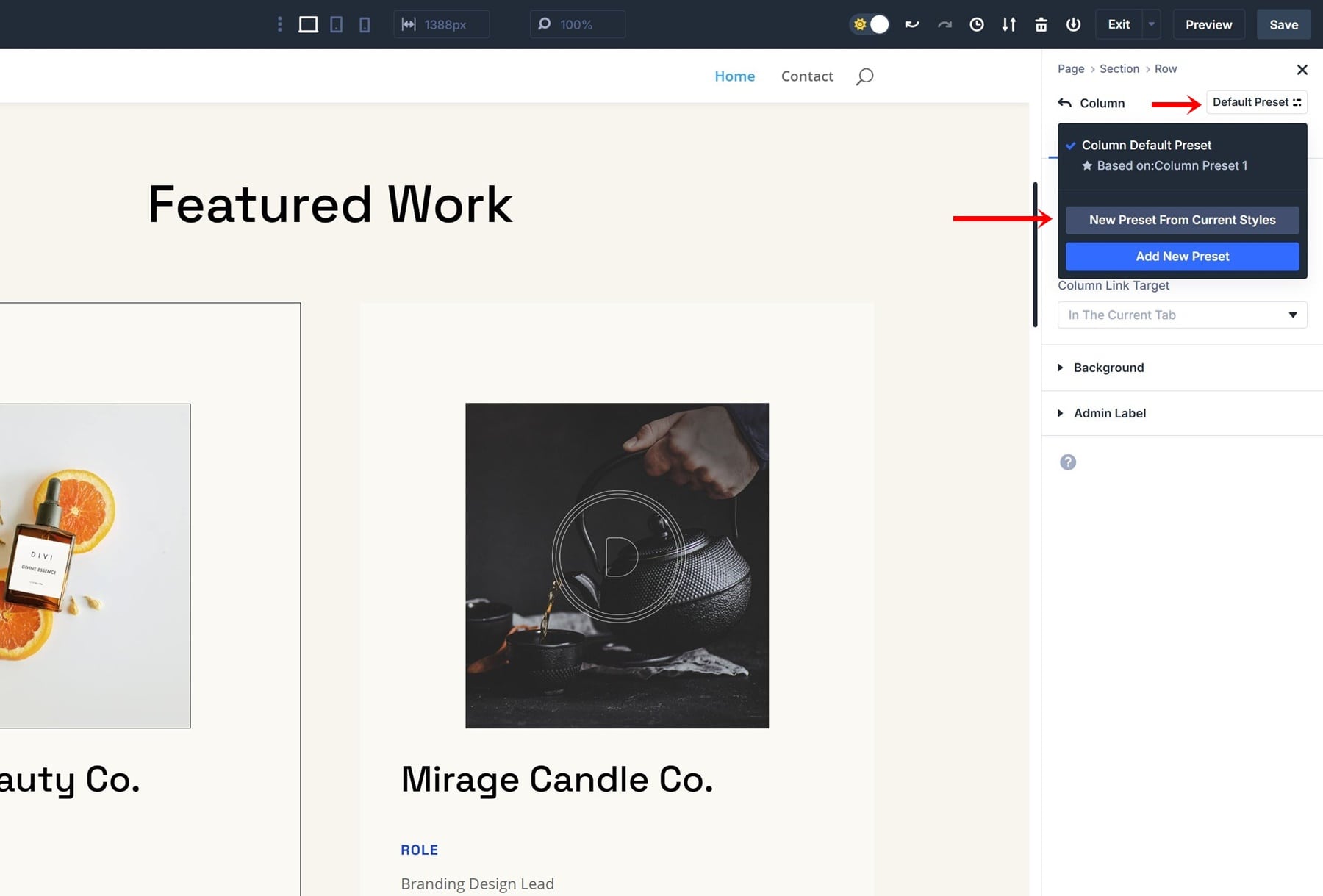
الخطوة 4: حفظ كجماعة خيار مسبق
انقر فوق الرمز في الركن الأيمن العلوي من إعدادات الحدود لإنشاء إعداد مسبق جديد. أعط مسبقًا اسمًا وصفيًا (على سبيل المثال ، الحدود - مبطن). انقر فوق حفظ الإعداد المسبق للانتهاء منه.



تطبيق الإعداد المسبق للحدود على عناصر أخرى
الآن بعد أن قمت بإنشاء مجموعة خيارات مسبقًا ، فقد حان الوقت لتطبيقها على عناصر أخرى. سواء كنت تصمم الأقسام أو الصفوف أو الأعمدة أو الوحدات النمطية ، تتيح لك الإعدادات المسبقة تحقيق تصميم موحد بأقل جهد. اتبع هذه الخطوات لتطبيق الإعداد المسبق للحدود المحفوظة:
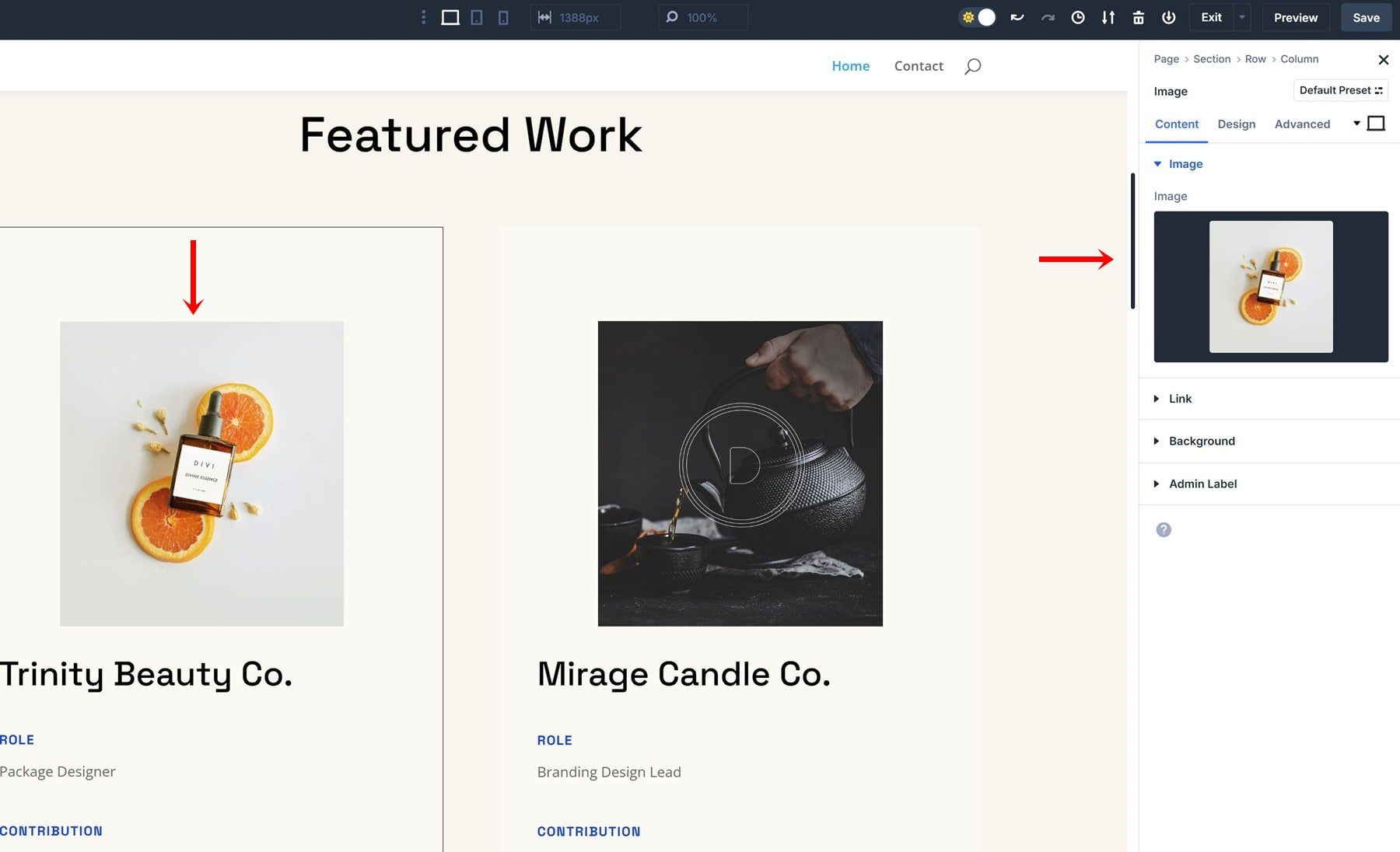
الخطوة 1: حدد أي عنصر آخر
افتح أي وحدة أخرى تريد نمطها (على سبيل المثال ، وحدة صور). في علامة تبويب التصميم ، انتقل إلى إعدادات الحدود.

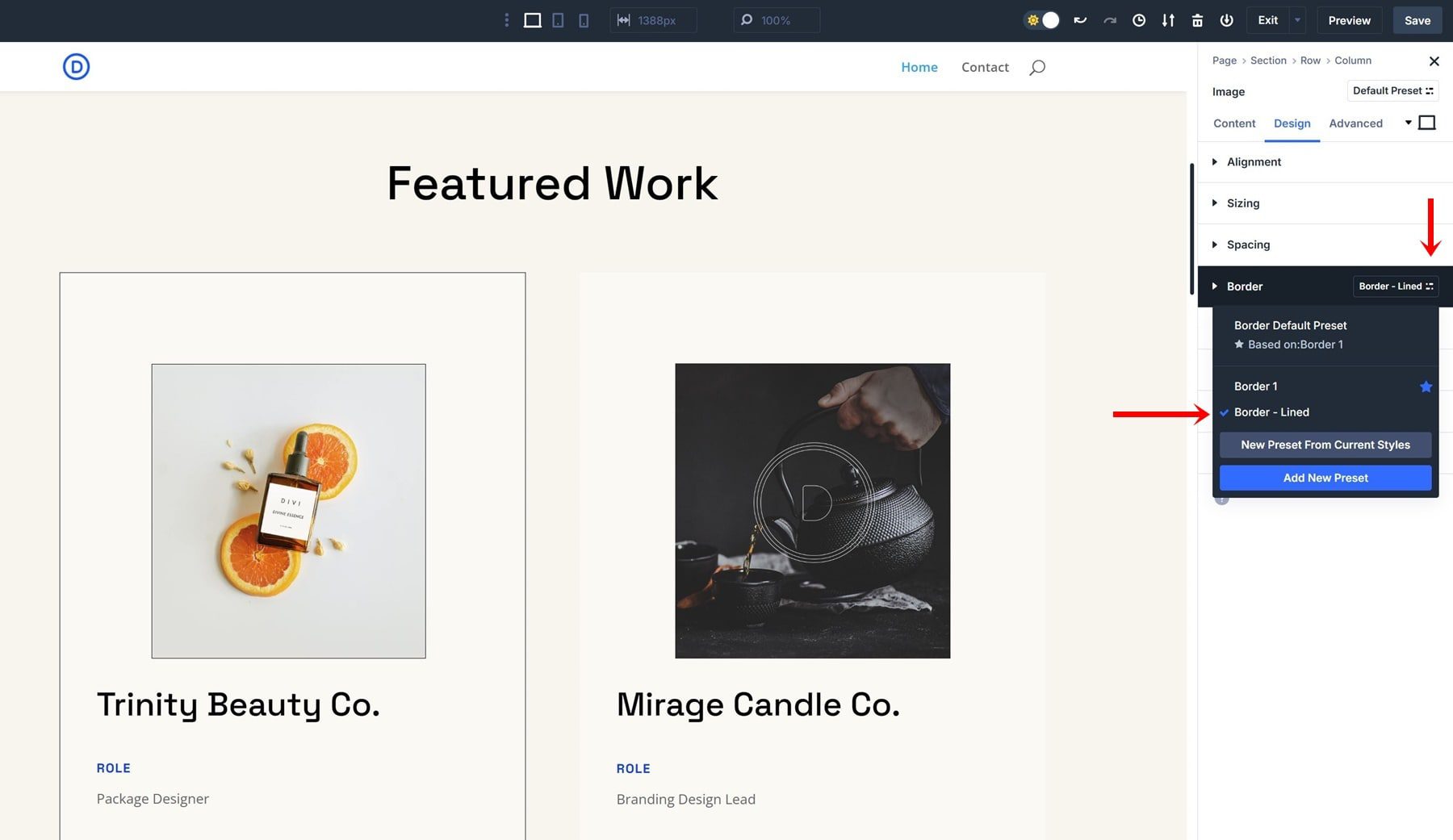
الخطوة 2: تطبيق الإعداد المسبق للحدود
حدد موقع أيقونة مجموعة الخيارات المسبقة ، وحدد الإعداد المسبق الذي أنشأته في الجزء السابق من هذا المنشور.

الجمع بين المسبقات مجموعة الخيارات مع إعدادات العناصر
في بعض الحالات ، قد ترغب في تطبيق إعدادات معينة على مستوى عنصر فقط. دعنا نقول أن لديك عمودين بجوار بعضهما البعض ، وتريد أن يشاركهما جميع الإعدادات نفسها ولكن ليس نفس الحدود. في هذه الحالة ، يمكنك استخدام عمود مشترك مسبقًا مشتركًا لكلا العمودين ولكن تطبيق مسبقًا مختلفًا لكل منهما.
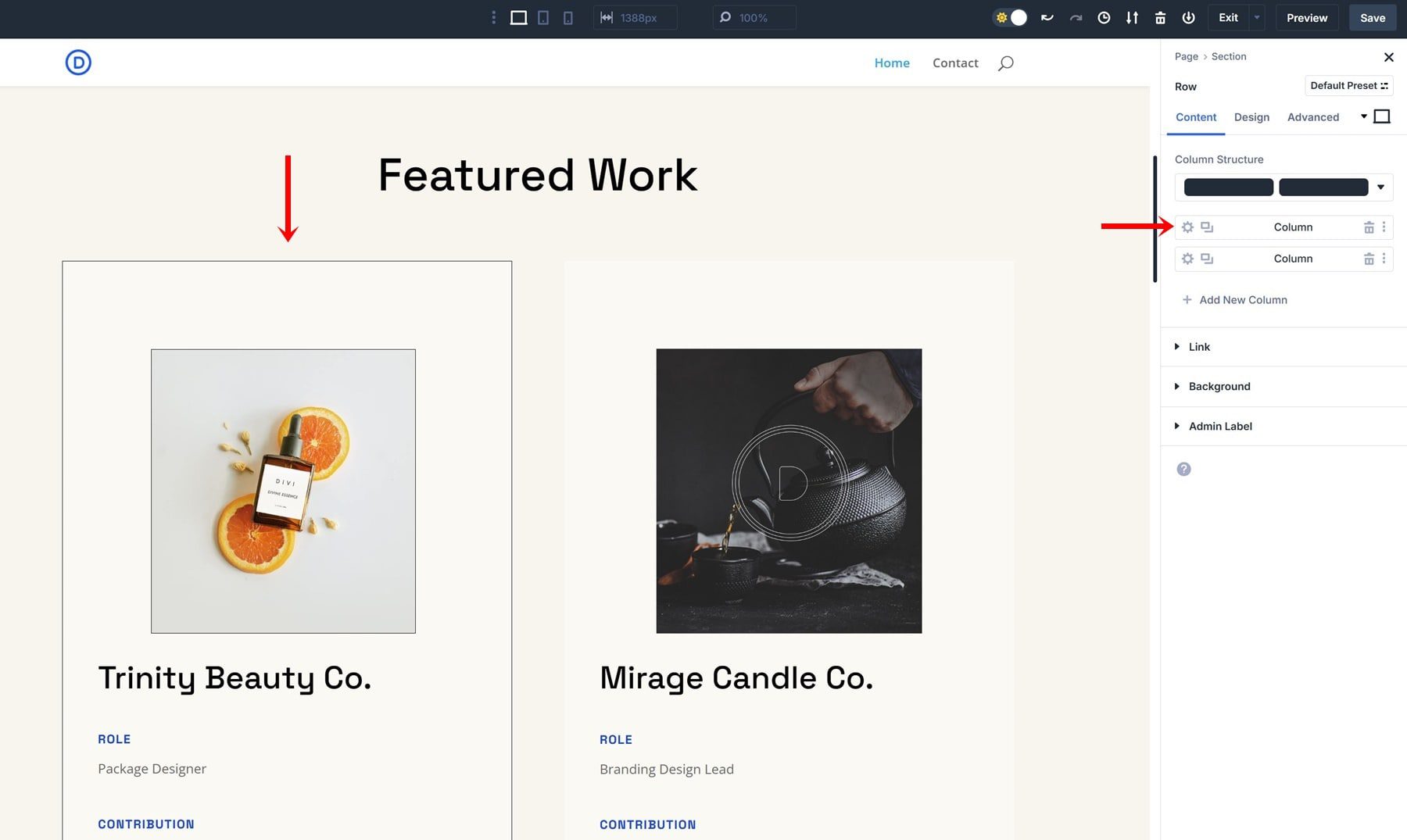
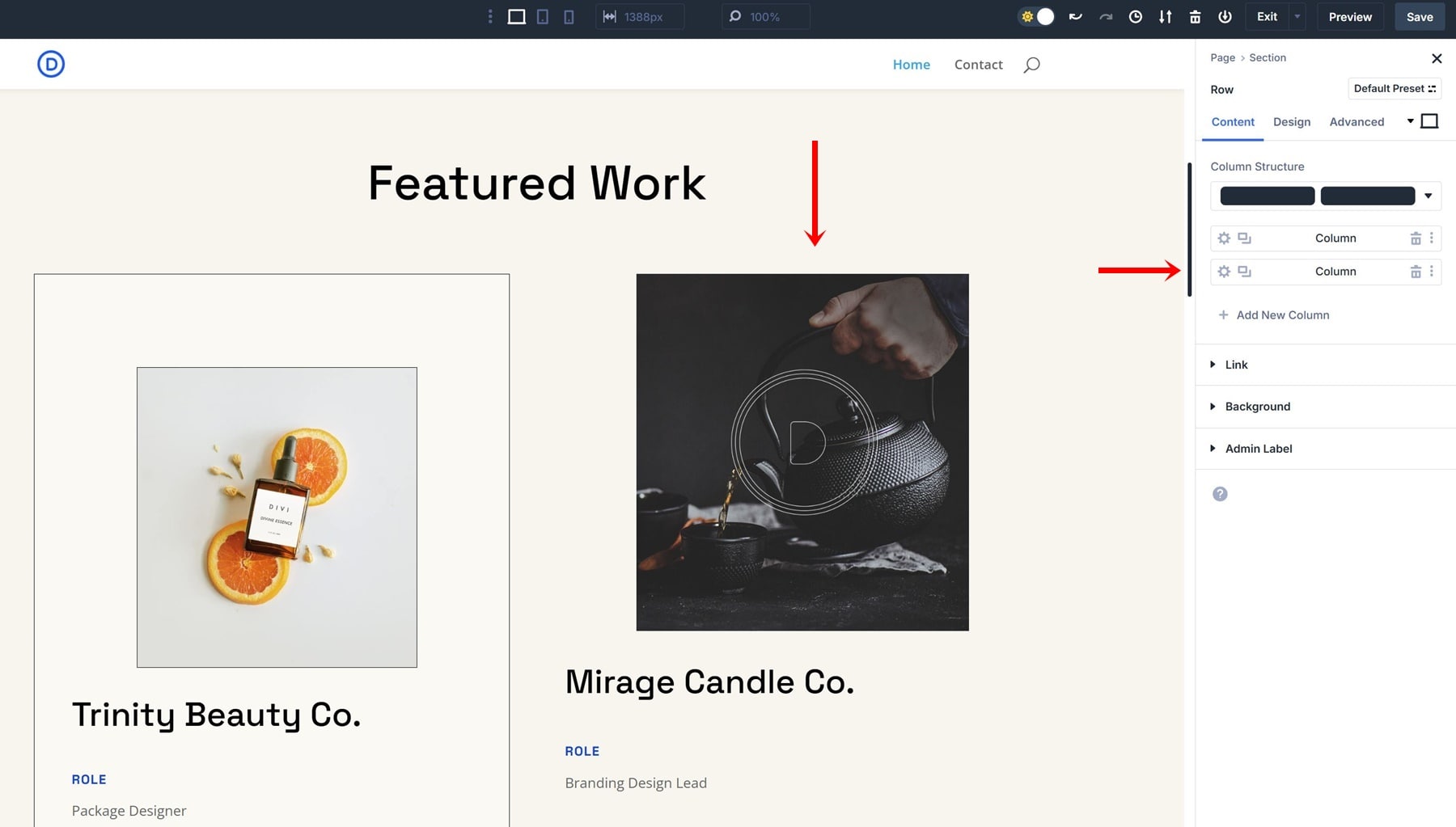
الخطوة 1: إنشاء عمود جديد مسبقًا
افتح عمودك الأول وقم بإنشاء إعداد مسبق جديد من الأنماط الحالية في الزاوية اليمنى العليا. امنحه اسمًا وصفيًا ، وحفظ الإعدادات.


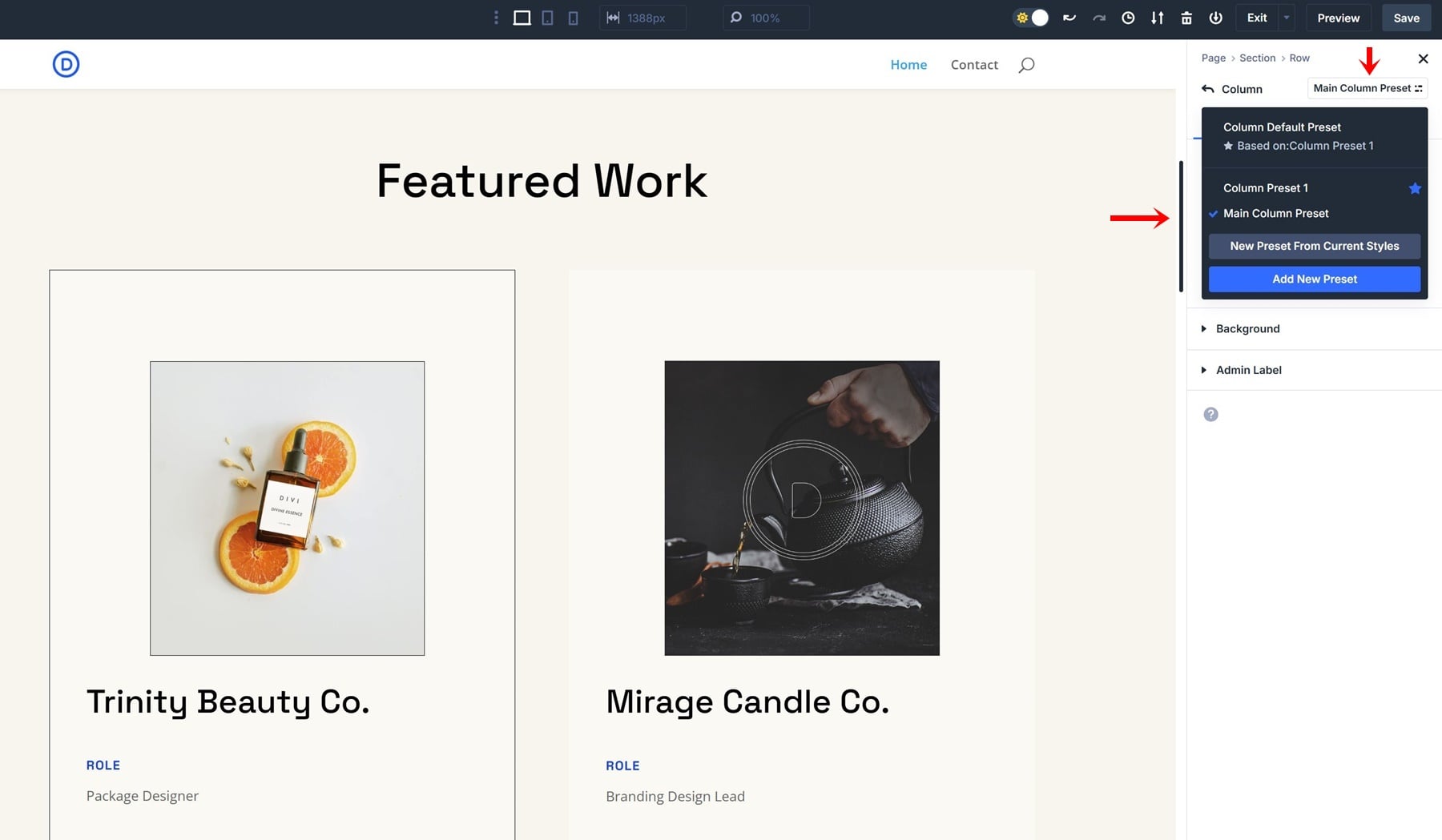
الخطوة 2: تمكين الإعداد المسبق للحدود إلى جانب الإعداد المسبق للعمود
الآن ، انتقل إلى العمود الثاني من صفك. لقد تأكدت من أن العمود 2 ليس لديه أي إعدادات على مستوى العنصر. بمجرد وجودك هناك ، قم بتمكين الإعداد المسبق الذي قمت به في الخطوة السابقة.


في هذه المرحلة ، يشترك كلا العمودين في نفس العنصر المسبق ، ولكن فقط العمود الأول يحتوي على مسبق حدود إضافي (والذي تخطط لاستخدامه على عناصر أخرى في المستقبل أيضًا).
تعيين مجموعة خيارات افتراضية على أنها افتراضية
خيار آخر رائع مع إعدادات مجموعة الخيارات هو القدرة على جعلها الافتراضي. هذا يعني بمجرد إضافة عنصر يتضمن إمكانية التصميم المعينة ، سيتم تطبيق التصميم الافتراضي الذي اخترته. هذا مفيد بشكل خاص للطباعة والألوان والأزرار.
لنأخذ الأزرار ، على سبيل المثال. تعد أنماط الأزرار جزءًا من عدة وحدات ، بما في ذلك وحدة نموذج الاتصال ووحدة CTA ووحدة Optin البريد الإلكتروني والمزيد. إذا كنت تريد تطبيق نمط معين على كل هذه الأزرار تلقائيًا ، فسيكون ذلك ممكنًا مع إعدادات مجموعة الخيارات. دعونا نرى كيف.
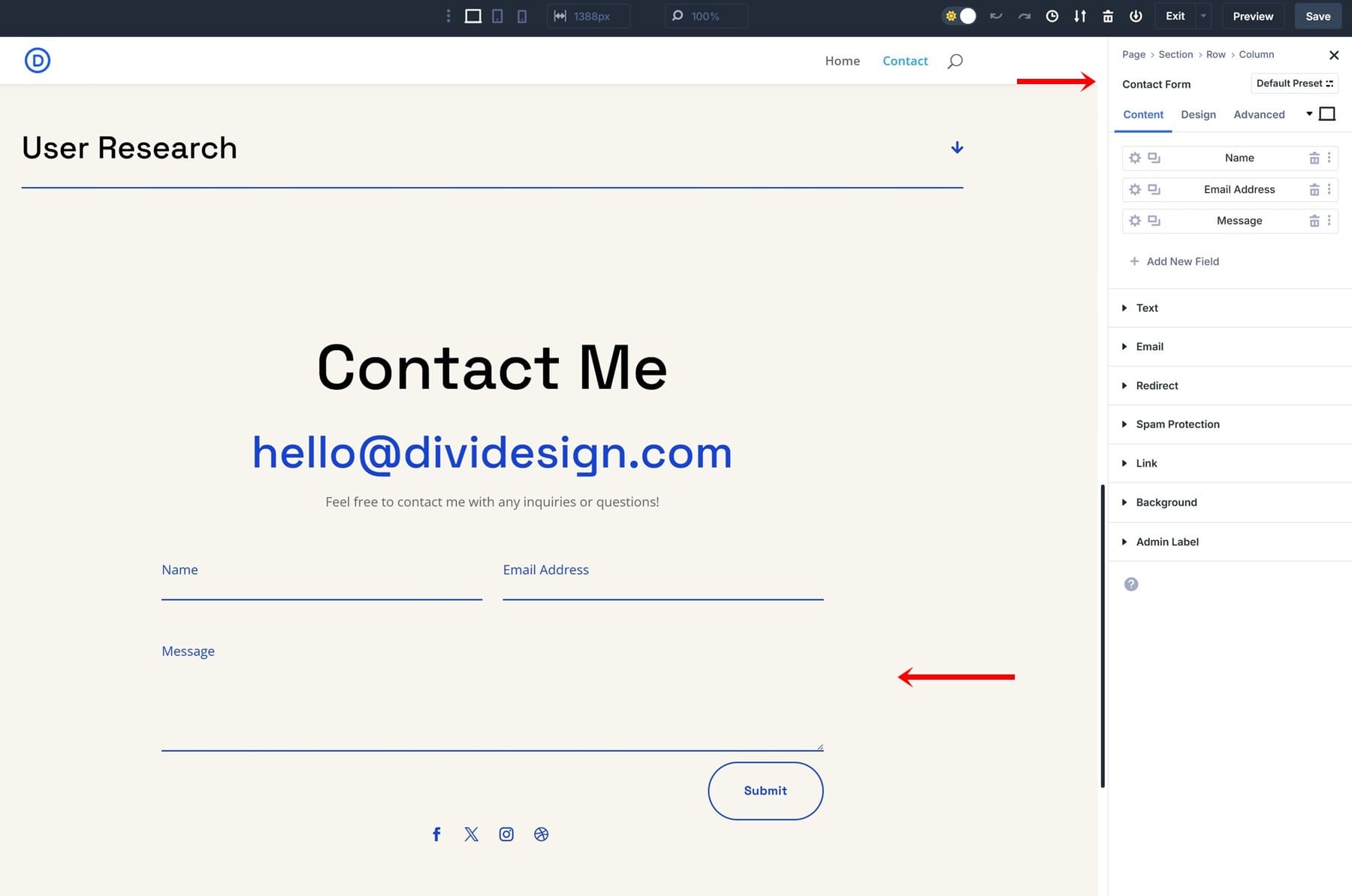
الخطوة 1: افتح وحدة نموذج الاتصال داخل صفحة الاتصال الخاصة بك
لهذا المثال بالذات ، سنستخدم صفحة الاتصال المدرجة في حزمة تصميم محفظة التصميم. بمجرد إنشاء صفحة جديدة ، قم بتحميل هذا التصميم (أو أي تصميم اتصال آخر). بعد ذلك ، افتح إعدادات وحدة نموذج الاتصال التي ستجدها داخل هذا التصميم.

الخطوة 2: إنشاء مجموعة خيارات مسبقًا من النمط الثابت
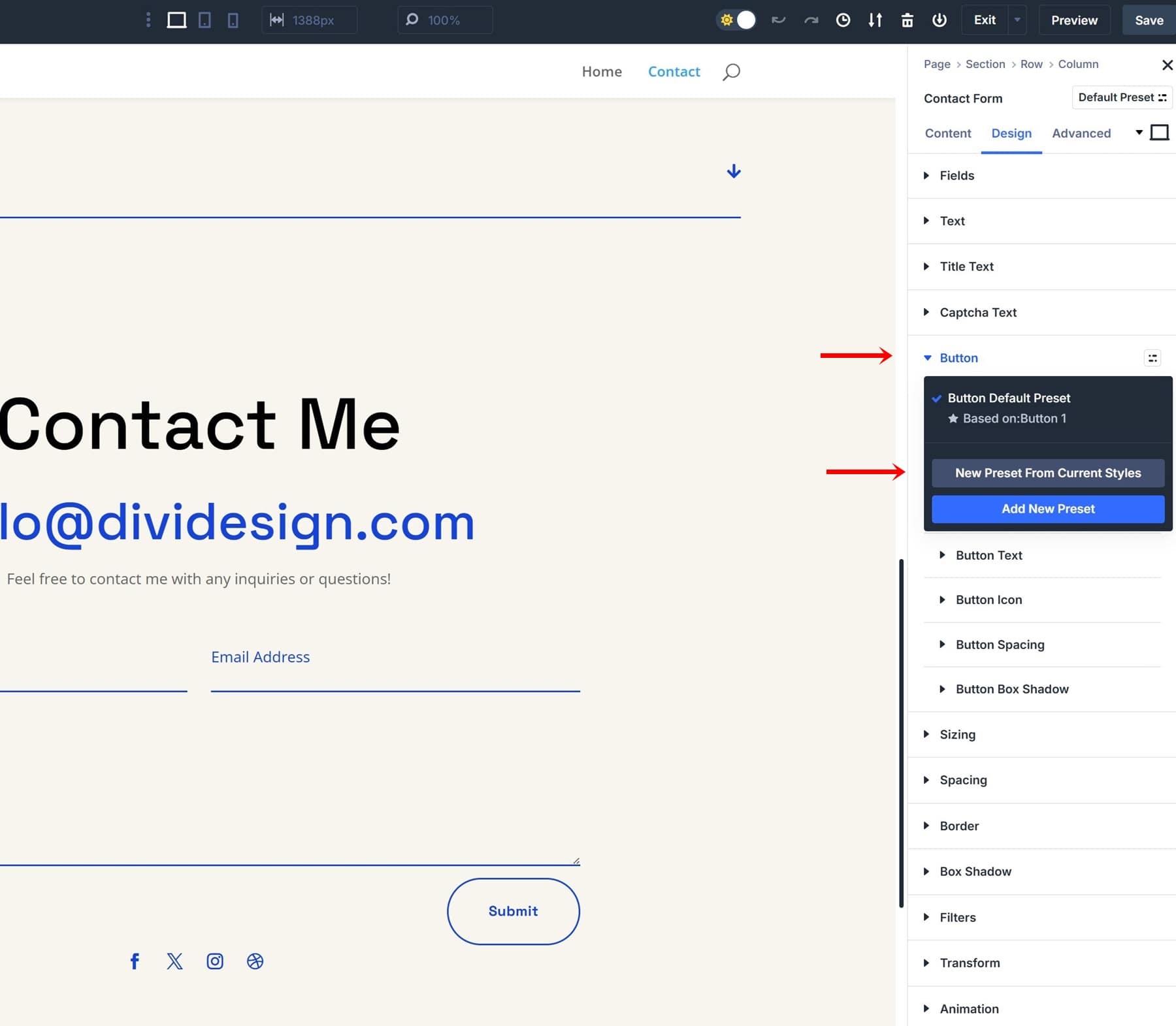
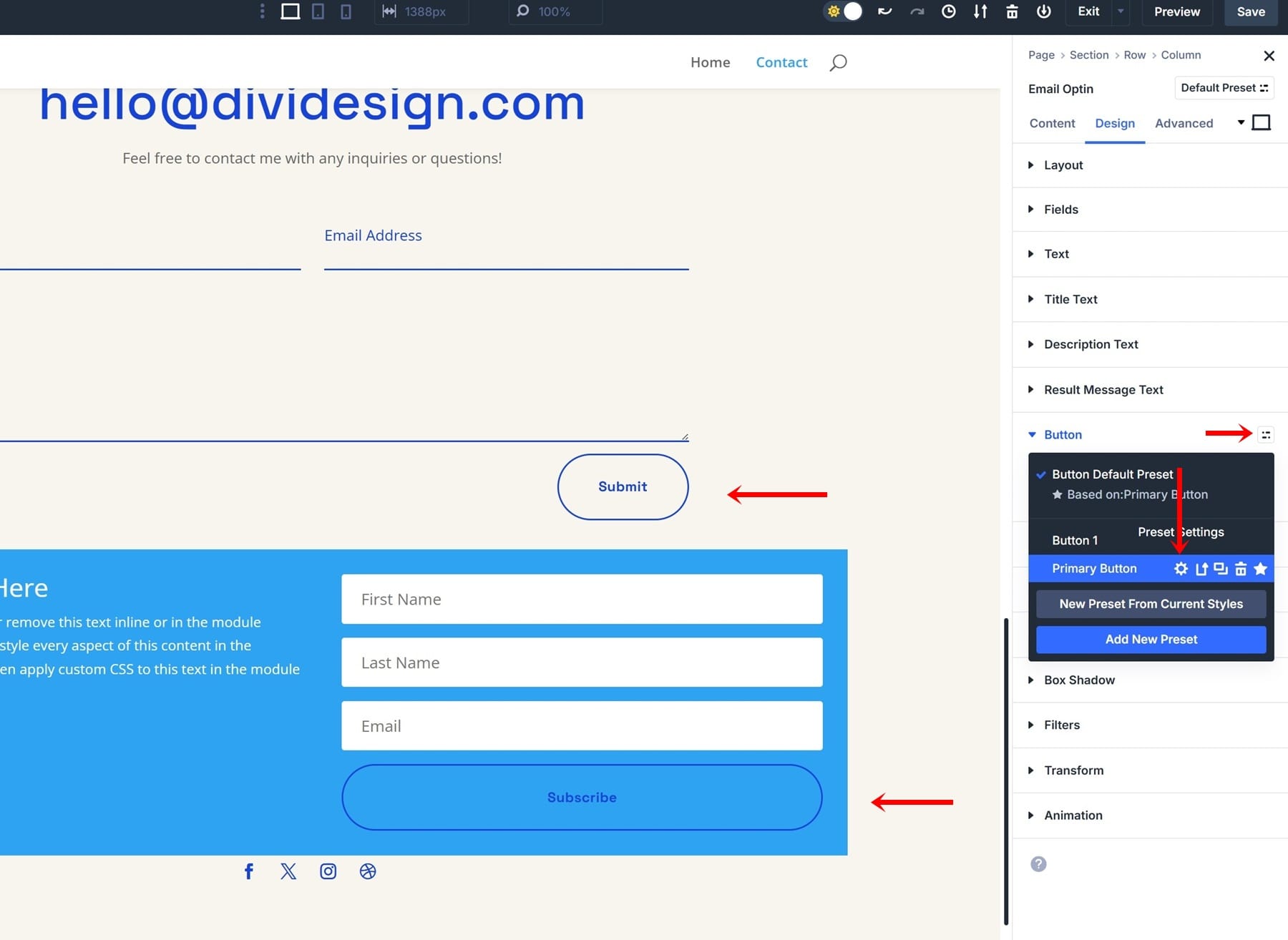
من السهل إنشاء مجموعة خيارات الإعداد المسبق. لديك خياران ؛ يمكنك إما إنشاء واحدة من نقطة الصفر أو تحويل نمط ثابت موجود إلى مجموعة خيارات مسبقًا. نظرًا لأن لدينا زر مصمم داخل وحدة نموذج الاتصال الخاصة بنا ، لا يتعين علينا تصميمه مرة أخرى ، ويمكننا بدلاً من ذلك إعادة استخدام هذه الإعدادات لإعداد مجموعة الخيارات المسبقة. انتقل إلى علامة تبويب التصميم وافتح إعدادات الزر.
بمجرد أن تحوم الزاوية اليمنى العليا من مجموعة الإعدادات هذه ، سترى ظهور أيقونة. انقر فوق هذا الرمز.

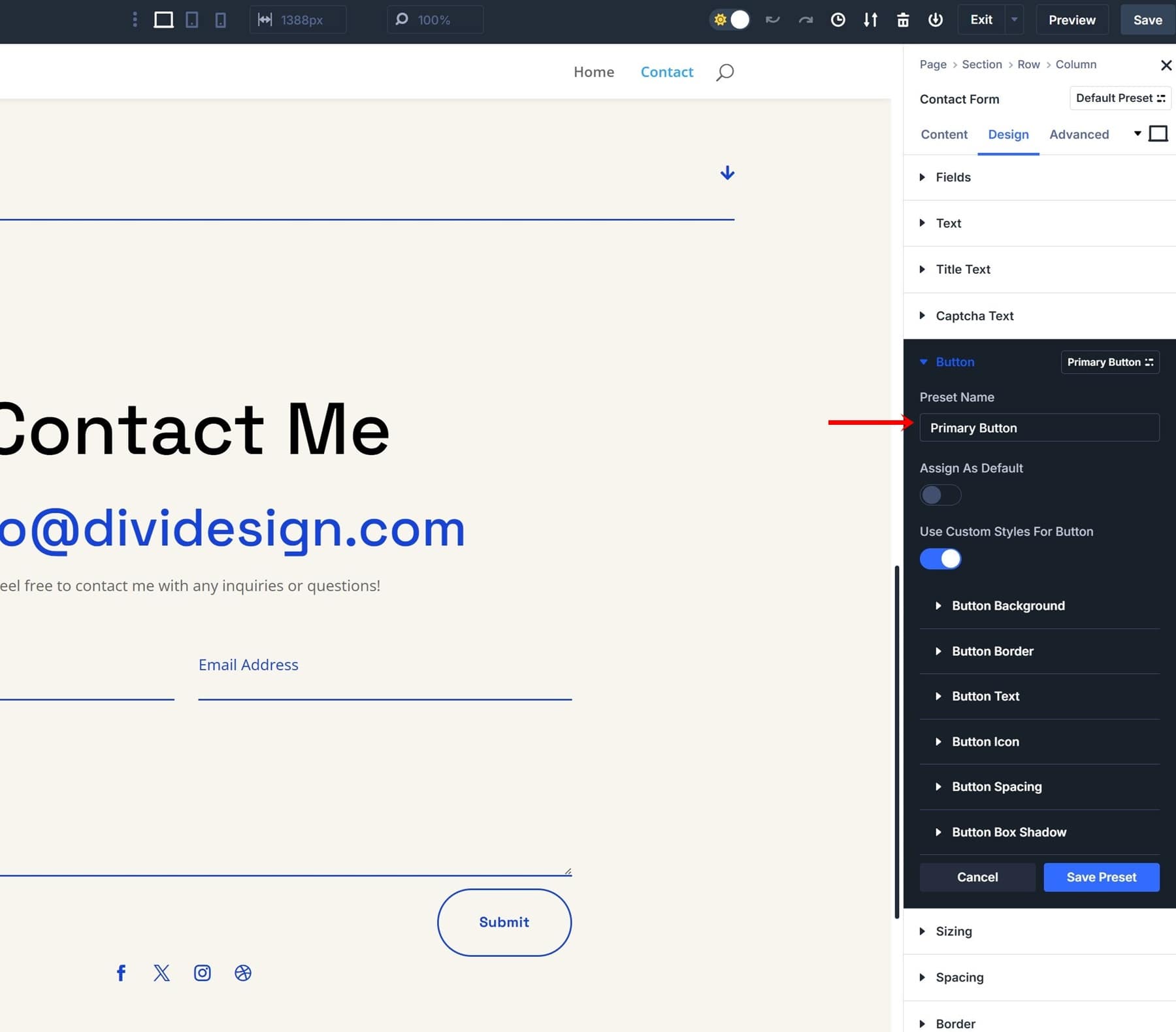
تابع عن طريق تحديد "الإعداد المسبق الجديد من الأنماط الحالية" وإعطاء الزر اسمًا وصفيًا مثل "الزر الأساسي".

الخطوة 3: تعيين نمط الزر على أنه افتراضي
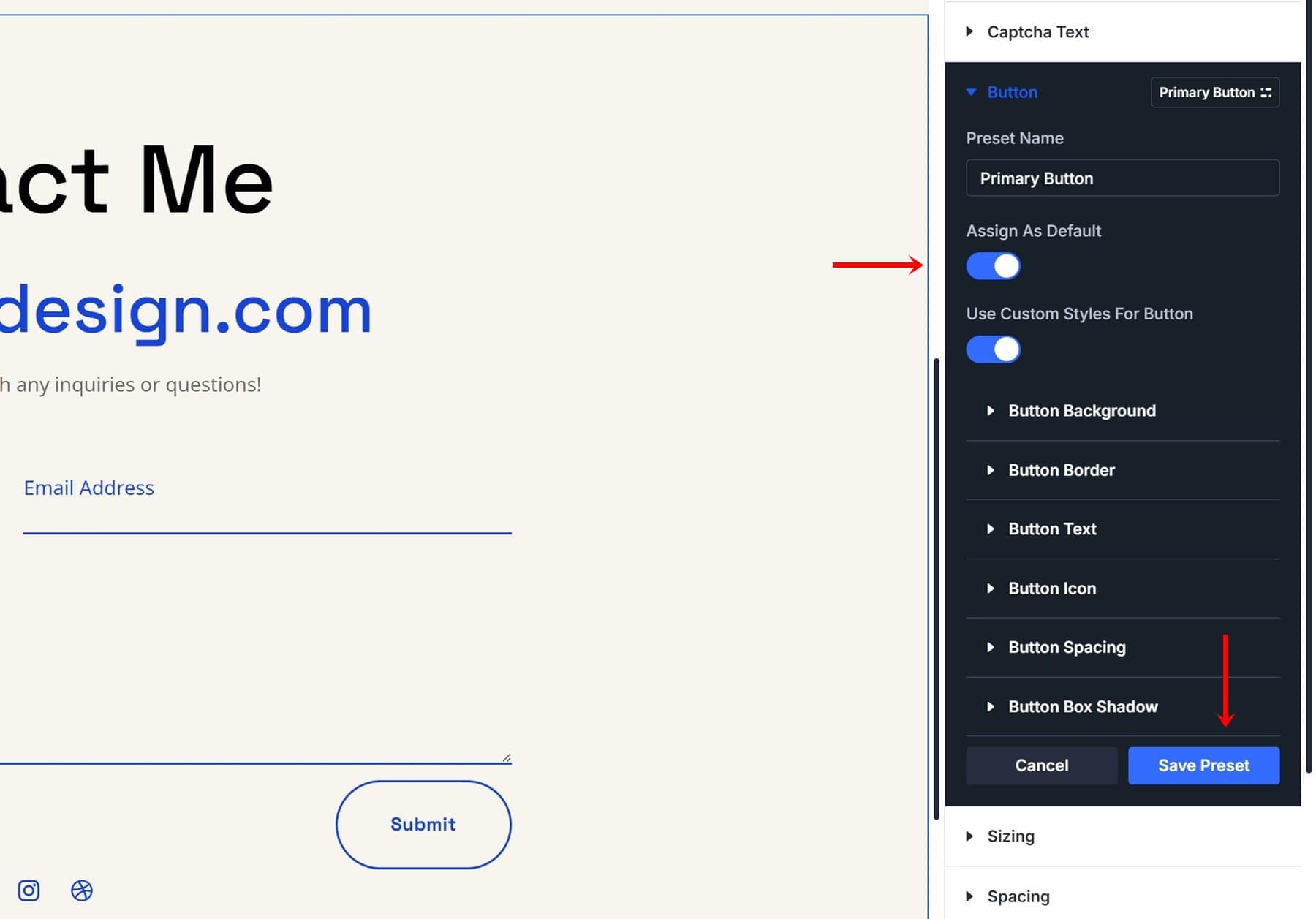
لجعل هذا الزر نمطًا افتراضيًا لجميع الأزرار عبر موقع الويب الخاص بك ، قم بتبديل خيار "تعيين كإعداد افتراضي" وحفظ إعدادات الإعداد المسبق الخاص بك.

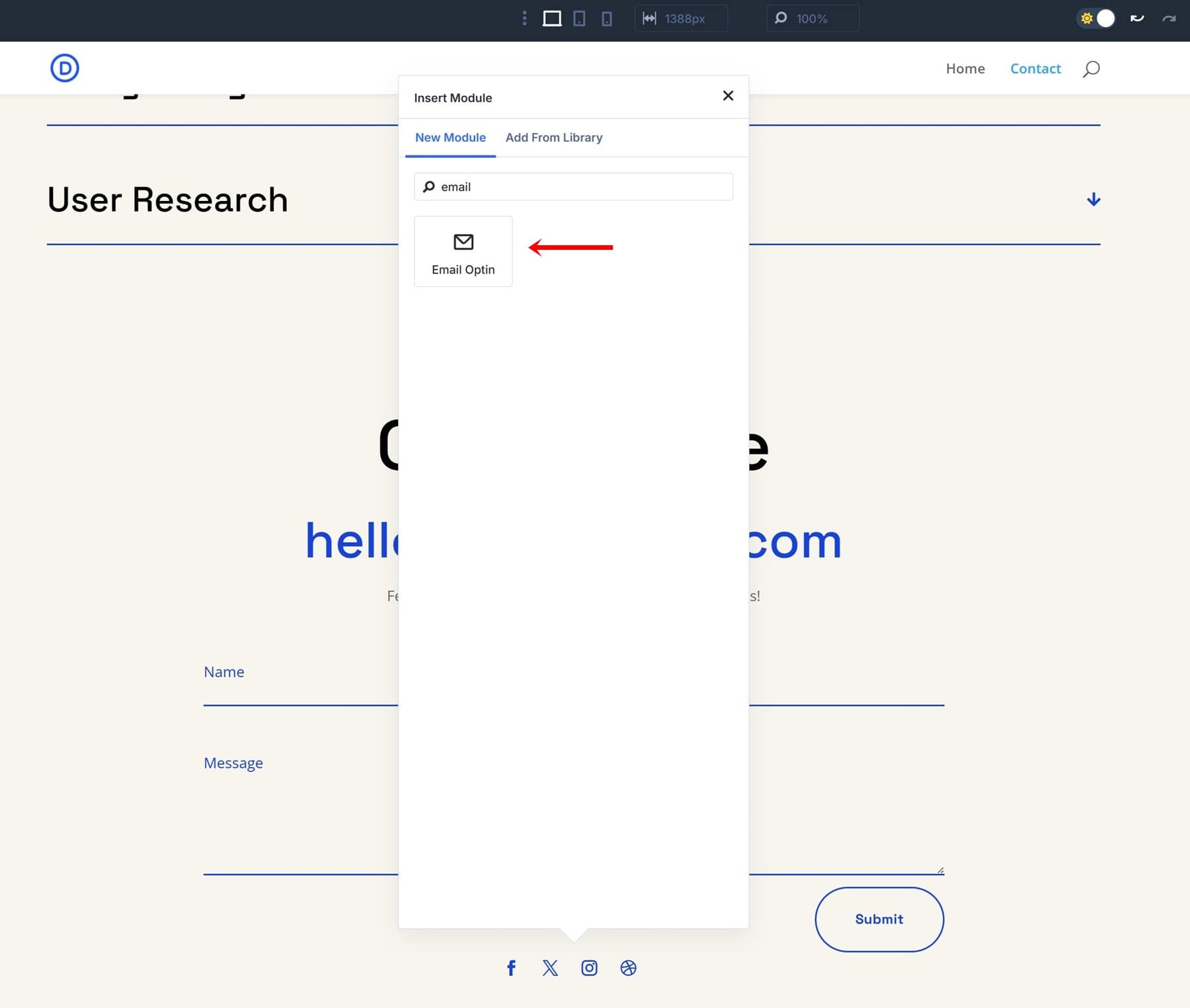
الخطوة 4: أضف وحدة Optin جديدة غير متوفرة للاطلاع على النتائج
بمجرد إضافة أي وحدة مع إعدادات الأزرار ، سيتم تطبيق الافتراضي الجديد. لا يقتصر هذا على وحدات نموذج الاتصال فقط ، حيث أنشأنا إعداد مجموعة الخيارات الأولية المسبقة ، ولكن يمتد إلى جميع العناصر مع إعدادات الأزرار. إحدى الوحدات النمطية التي تتضمن إعدادات الأزرار هي وحدة الاتصال إلى الإجراء.
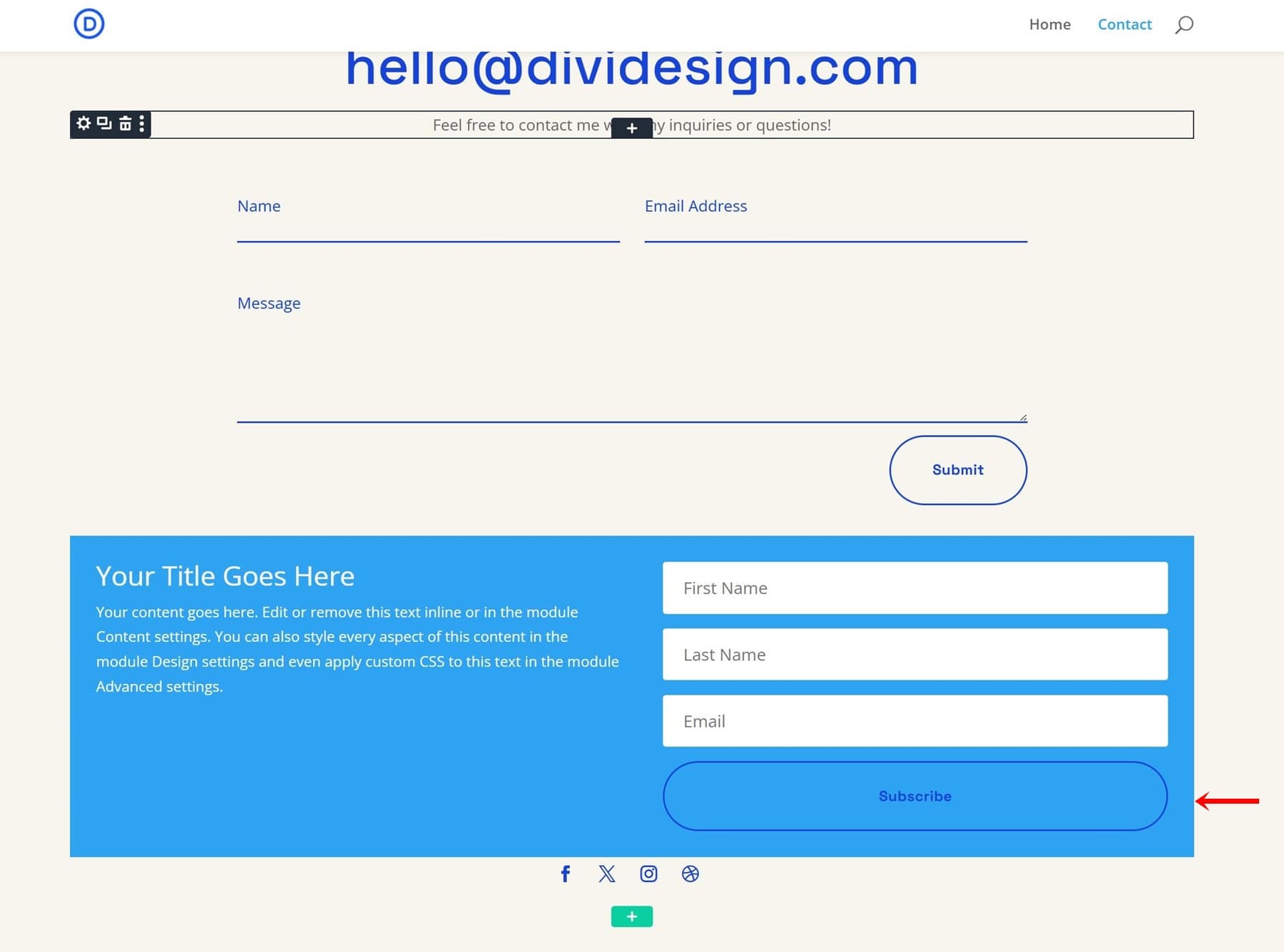
للاطلاع على الإعداد المسبق الجديد الخاص بك في العمل ، أضف وحدة Optin عبر البريد الإلكتروني الجديدة غير المليئة بالعلامة التجارية مباشرة أسفل وحدة نموذج الاتصال الخاصة بك.

سترى أن الزر الموجود داخل هذه الوحدة المضافة حديثًا يحتوي على التصميم الافتراضي الجديد الذي طبقناه في الجزء السابق من هذا البرنامج التعليمي.

تحرير عالميا مسبقا
دعنا نستمر في مثالنا على الزر المسبق. نظرًا لأن هذا هو الافتراضي لجميع الأزرار عبر موقعنا الإلكتروني بأكمله ، فإن تحديث النمط على هذا الزر يمكن أن يساعدنا في توفير قدر هائل من الوقت. يتعين علينا فقط تعديله مرة واحدة ، وسيتم تطبيق التغييرات عبر موقعنا بالكامل.
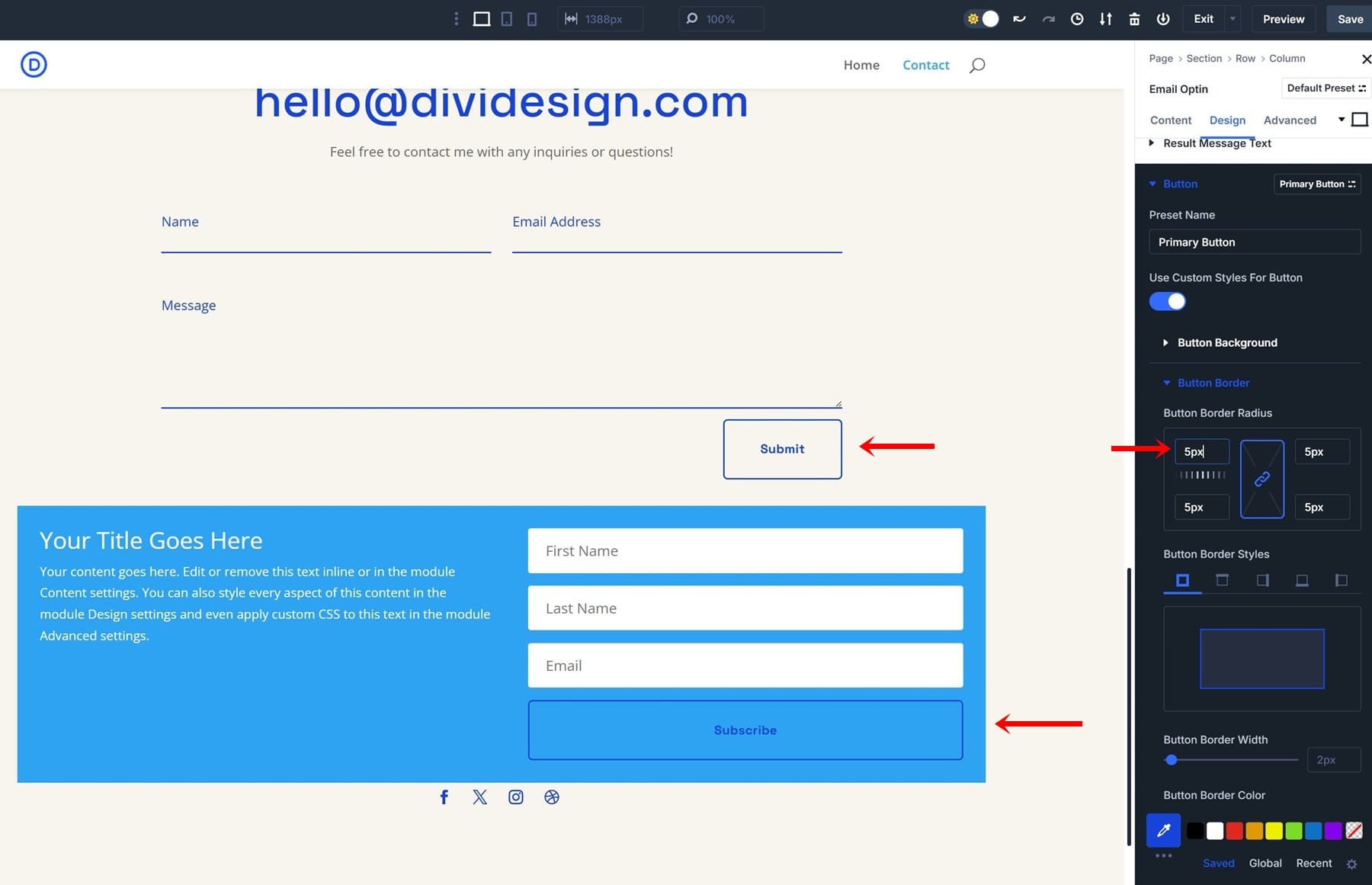
لتحرير إعداد مسبق موجود ، حدد موقعه داخل إحدى وحداتك.

احمر الزر المسبق وانقر فوق أيقونة الترس. سيؤدي هذا إلى فتح شاشة حيث يمكن أن تحدث جميع التعديلات. دعنا نغير نصف قطر الحدود إلى 5 بكسل ، على سبيل المثال. يمكنك أن تلاحظ كيف يتم سريان مفعوله على الفور في جميع الحالات التي تم فيها استخدام هذا الزر المسبق.

تأكد دائمًا من النقر فوق "حفظ الإعداد المسبق" ، وسيعطيك تحذيرًا يذكر أنه سيؤثر على جميع الحالات التي استخدمت فيها هذا الإعداد المسبق.
الفوائد الرئيسية لاستخدام إعدادات مجموعة الخيارات
بمجرد البدء في استخدام Presets Options Group ، من الصعب تخيل كيف لم تستخدمها مطلقًا في الماضي. دعنا نناقش لماذا يجب أن تستكشف Divi 5 مع إعدادات مجموعة الخيارات الجديدة اليوم.
1. سير عمل تصميم أسرع وأكثر كفاءة
مع إعدادات مجموعة الخيارات ، لم تعد بحاجة إلى تكرار تغييرات التصميم يدويًا عبر عناصر مختلفة. بمجرد إنشاء إعداد مسبق ، يمكن تطبيقه عالميًا. إذا كانت هناك حاجة إلى تحديث للتصميم ، فإن تعديل الإعداد المسبق يقوم بتحديث جميع العناصر التي تستخدمه تلقائيًا ، وتوفير الوقت والجهد.
2. قابلية التوسع
مع نمو مواقع الويب ، يمكن أن يصبح الحفاظ على التصميم المتسق تحديًا. تتيح لك إعدادات مجموعة الخيارات المسبقة لتوسيع تصاميمك بكفاءة من خلال التأكد من أن جميع العناصر تتبع نمطًا موحدًا. سواء كنت تدير موقعًا تجاريًا صغيرًا أو مشروعًا كبيرًا للمؤسسات ، فإن الإعدادات المسبقة تساعد في الحفاظ على نظام تصميم نظيف ومنظم.
3. تعاون أسهل
إعدادات مجموعة الخيارات المسبقة تجعل التعاون أكثر سلاسة بين المصممين الذين يعملون في نفس المشروع. بدلاً من تحديث عناصر متعددة يدويًا ، يمكن لأعضاء الفريق استخدام الإعدادات المسبقة لتطبيق أنماط موحدة بسرعة. بالإضافة إلى ذلك ، سيستفيد العملاء الذين يطلبون التغييرات من عملية أكثر تبسيطًا حيث يمكن إجراء التعديلات على مستوى الإعداد المسبق دون الحاجة إلى تعديل العناصر الفردية بشكل فردي.
4. الاتساق عبر عناصر الموقع
اتساق التصميم أمر بالغ الأهمية لموقع إلكتروني احترافي. باستخدام المسبق للمجموعة الخيارات ، يمكنك التأكد من أن كل زر ، والعنصر ، والخلفية يتبع نفس قواعد التصميم. هذا يلغي التناقض ويساعد في الحفاظ على هوية العلامة التجارية في جميع الصفحات.
5. تحديثات عالمية سهلة مع الحد الأدنى من الجهد
بدلاً من تحديث الأنماط يدويًا لكل عنصر ، تتيح لك إعدادات مجموعة الخيارات إجراء تغييرات عالمية دون عناء. يقوم تعديل واحد بإعداد مسبقًا على تحديث جميع العناصر التي تستخدمها على الفور ، مما يقلل من الوقت الذي يقضيه في المراجعات وضمان التوحيد عبر موقع الويب الخاص بك بأكمله.
ابدأ مع Divi 5 اليوم
تعتبر خيارات المجموعة المسبقة إضافة قوية إلى Divi 5 ، مما يوفر طريقة مرنة وفعالة لإدارة تصميم موقع الويب الخاص بك. من خلال الاستفادة من هذه الإعدادات المسبقة ، يمكنك تبسيط سير العمل الخاص بك ، والحفاظ على اتساق التصميم ، والحفاظ على التحديثات العالمية دون عناء. ابدأ في استخدام Presets Group Presets اليوم وتجربة مستوى جديد من التحكم والكفاءة في مشاريع تصميم الويب الخاصة بك.
