كل ما تحتاج لمعرفته حول خطوط الويب
نشرت: 2023-02-17ملاحظة المحرر: تمت كتابة منشور الضيف هذا بواسطة Abbey Fitzgerald ، وهو مهندس برمجيات UX ومصمم ويب يحب فن صياغة الكود.
تعد الطباعة عنصرًا أساسيًا في أي عمل تصميم ويب تقوم به. السبب في تعييننا لتصميم مواقع الويب لعملائنا هو حتى يتمكنوا من توفير تجربة توفر محتوى مفيدًا لمستخدميهم. سيساعد وجود قاعدة مطبعية صلبة في عرض المحتوى بطريقة يمكن أن يستهلكها المستخدمون بشكل فعال. في حين أنه قد يكون هناك العديد من عناصر التصميم الأخرى على موقع الويب ، فإن المحتوى هو الاعتبار الرئيسي ، وكمصممين ، فإن مهمتنا هي تحسين المشاريع من خلال اختيارنا للطباعة واستخدامنا لها.
أساسيات الطباعة
الخط مقابل المحرف
قبل أن نتعمق في مناقشة الخطوط ، دعنا ننتقل إلى المصطلحين "الخط" و "المحرف". يشير المحرف إلى مجموعة الرموز والأحرف المطبعية: الأحرف والأرقام وأي أحرف تسمح لنا بوضع الكلمات على موقعنا. إنه تصميم الأبجدية ، أي شكل الحروف الذي يتكون منه هذا النمط. عندما نشير إلى Helvetica ، فإننا نشير إلى محرف.

يتم تعريف الخط على أنه مجموعة الأحرف الكاملة داخل الخط ، وغالبًا ما يشير إلى حجم ونمط معينين. نقطة Helvetica Bold 10 هي وسيلة للإشارة إلى الخط. الخطوط خاصة بالملفات التي تحتوي على جميع الأحرف والحروف الرسومية داخل المحرف.
هذا النقاش الرائع ، "الخط مقابل المحرف" ، يجعل المحادثة رائعة مع زملائه المصممين. بالنسبة إلى كل ما تكتبه هناك ، فإننا نتحدث حقًا عن المحارف ، لكن "خطوط الويب" هي الأكثر استخدامًا في المحادثة.
تصنيف الخط
عندما تصادف العديد من المحارف المتاحة في العالم ، ستحتاج إلى أن تكون على دراية بكيفية تصنيفها. الطريقة الأكثر شيوعًا هي تصنيفها حسب الأسلوب التقني: serif ، و sans-serif ، والنص ، والعرض ، وما إلى ذلك. كما يتم تصنيف المحارف حسب خصائص أخرى مثل النسبي أو أحادي المسافة. اعتمادًا على المصدر ، قد تكون محددة جدًا.




تاريخ الطباعة الآمنة للويب
في الأيام الأولى للويب ، كنا عالقين في خيارات الويب الآمنة ، والتي كانت محدودة للغاية. لكي يرى المستخدم الخط الذي قصده المصمم ، كان من الضروري أن يكون ذلك متاحًا على أجهزة الكمبيوتر الخاصة بهم. إذا فتحت ورقة أنماط من موقع قديم ، فمن المحتمل أن تجد Arial و / أو Georgia و / أو Times New Roman و Trebuchet MS و / أو Verdana. كانت تلك هي الخطوط التي كانت موجودة على الأرجح على جهاز المستخدم ، لذلك تم اعتبارها "آمنة على الويب" نظرًا لأن غالبية المستخدمين يمكنهم عرض موقع الويب على النحو المنشود.
إذا كنت تصمم مواقع الويب لفترة من الوقت ، أو كنت تتصفح الويب لفترة طويلة ، فمن المحتمل أنك تتذكر أيام خيارات الطباعة المحدودة. لم يمض وقت طويل حتى رأينا نفس الخطوط الخمسة مرارًا وتكرارًا أثناء تصفحنا للويب. بدأت الأمور تبدو مملة مع عدم وجود خيارات أخرى آمنة للويب ، ويمكن للمرء أن يجادل بأن هذه الخطوط لم تكن الأنسب للويب (بعد كل شيء ، لقد نشأت من الطباعة). ولكن مع تطور الويب ، أصبح المزيد من خيارات الكتابة متاحة.
ما هي خطوط الويب؟
نظرًا لأن الطباعة مهمة جدًا ، فقد حان الوقت للاحتفال بهذه الخطوات الهائلة. لدينا الكثير من المحارف تحت تصرفنا بحيث يمكننا الآن اختيار الأفضل لمستخدمينا ، بدلاً من الاضطرار إلى الاعتماد على نفس الخطوط الآمنة للويب القديمة التي كنا مقيدًا بها في السابق.
لم يتم تثبيت خطوط الويب مسبقًا على نظام المستخدم مثل الخطوط الآمنة للويب. لا يتعين علينا الاعتماد على المستخدم الذي لديه الخط المطلوب على أجهزته. إنها تأتي من مصدر مضمن حتى يتمكن كل مستخدم من رؤية الخط المحدد. يتم تنزيل هذه الخطوط بواسطة المستعرض أثناء عرض صفحة الويب ، ثم يتم تطبيقها على النص.
كيفية استخدام خطوط الويب
قاعدة @ font-face
تسمح لنا هذه القاعدة المدعومة على نطاق واسع بتنزيل الخطوط من الخادم ، أو استضافتها ، حتى نتمكن من استخدامها على صفحات الويب الخاصة بنا. من خلال الإعلان عن قاعدة @font-face في ورقة الأنماط الخاصة بنا ، يمكننا تحديد اسم المحرف والموقع ووزن الخط.
يوضح هذا المثال كيف نضيف Open Sans Regular. سترى أن المصدر عبارة عن مجلد خطوط مضمن في مشروع موقع الويب.
[المغلق]
@ font-face {
عائلة الخطوط: "Open Sans Regular" ؛
src: url (& amp؛ quot؛ ../ Fonts / OpenSans-Regular-webfont.eot & amp؛ amp؛ quot؛)؛
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
[/ css]الإعلان أعلاه يضيف الخط بحيث يمكن استخدامه. كيف يمكننا فعلاً عرضه؟
[المغلق]
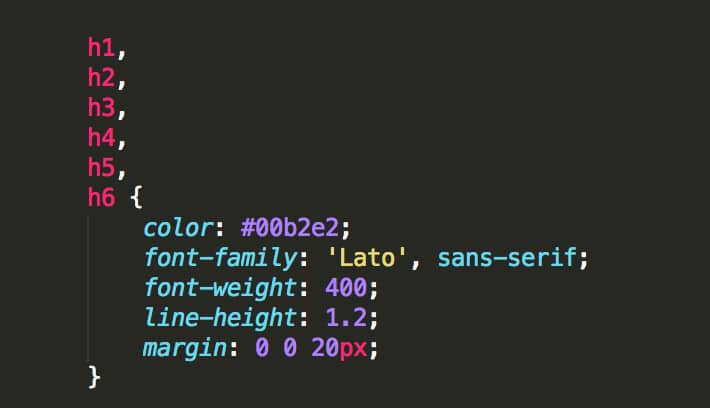
.مثال{
عائلة الخطوط: & amp؛ amp؛ quot؛ Open Sans Regular & amp؛ quot ؛، Arial، sans-serif؛
}
[/ css]يمكنك أن ترى أنه تم تعيين اسم الخط على "Open Sans Regular". هذا هو اسم الخط الذي سيتم الإشارة إليه بعد ذلك في مجموعة خطوط CSS الخاصة بنا ، جنبًا إلى جنب مع الخطوط الاحتياطية فقط في حالة عدم تحميل الخط لسبب ما. في معظم الحالات ، سيتم تحميل الخط بشكل جيد ، ولكن من الجيد تضمين العناصر الاحتياطية ، فقط في حالة حدوث ذلك.

ضع في اعتبارك أن معظم الخطوط لها عائلات أخرى ، وبعضها يحتوي على أكثر من البعض الآخر. للاستفادة منها ، تأكد من تضمين كل واحد بقاعدة @font-face .
التنسيقات وخطوط الويب
دعنا نتعمق قليلاً في خطوط الويب ، عندما تكون هناك تنسيقات متعددة ستحتاج إليها. هذه الخطوط مستضافة ذاتيًا ، ويتم تخزينها على الخادم في مجلد يسمى "الخطوط". ستلاحظ أن هناك بضعة أسطر جديدة تمت إضافتها من المثال الأخير.

[المغلق]
@ font-face {
عائلة الخطوط: "Open Sans Regular" ؛
src: url (& amp؛ quot؛ ../ Fonts / OpenSans-Regular-webfont.eot & amp؛ amp؛ quot؛)؛
src: url (& amp؛ quot؛ ../ الخطوط / OpenSans-Regular-webfont.eot؟ # iefix & amp؛ amp؛ quot؛) تنسيق (& amp؛ quot؛ embedded-opentype & amp؛ amp؛ quot؛) ،
تنسيق url (& amp؛ quot؛ ../ Fonts / OpenSans-Regular-webfont.woff & amp؛ quot؛) (& amp؛ quot؛ woff & amp؛ amp؛ quot؛)،
تنسيق url (& amp؛ quot؛ ../ Fonts / OpenSans-Regular-webfont.ttf & amp؛ amp؛ quot؛) (& amp؛ quot؛ truetype & amp؛ amp؛ quot؛) و url (& amp؛ amp؛ quot؛ ../fonts/OpenSans-Regular-webfont.svg#open_sansuate&؛amp؛quot؛) تنسيق (& amp؛ quot؛ svg & amp؛ quot؛)؛
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
[/ css]هناك سبب لضرورة تضمين تنسيقات مختلفة مثل: .eot ، .woff ، .ttf ، .truetype ، و SVG. تدعم المتصفحات المختلفة تنسيقات خطوط مختلفة ، لذلك نحتاج إلى تغطية قواعدنا وتوفير كل ما قد تحتاجه المتصفحات المختلفة.
فيما يلي قائمة بالمستعرضات وأنواع ملفات الخطوط التي تدعمها:
- إنترنت إكسبلورر - .eot
- Mozilla Firefox - .otf و. ttf
- Safari و Opera - .otf و. ttf و. svg
- Chrome - .ttf و. svg
- موبايل سفاري - svg
استضافة الخطوط
عند استخدام خطوط الويب ، تحتاج ورقة الأنماط إلى الخط نفسه حتى يمكن عرضه في تصميمك. لهذا السبب ، ستحتاج إلى استضافة ملفات الخطوط في مكان ما. هناك خياران لمكان استضافة الخطوط الخاصة بك. يمكنك استخدام خدمة تستضيف الخطوط لك أو يمكنك الاستضافة الذاتية بملفات الخطوط الفعلية. يعتمد الأمر حقًا على المشروع ، لكل منها ميزته الخاصة.

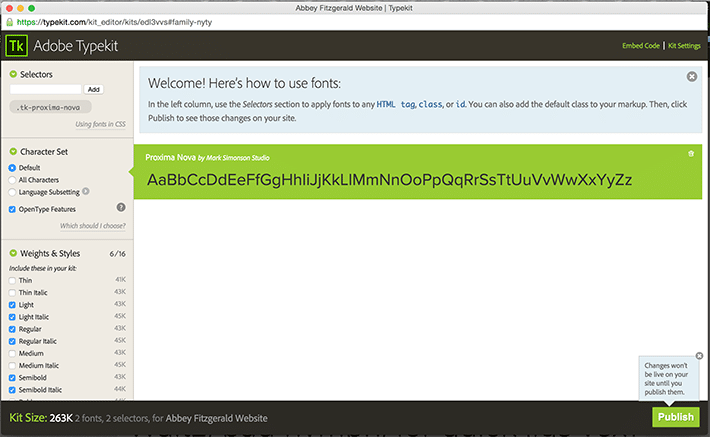
اعتمادًا على النهج الذي تتبعه ، سواء أكان ذلك مستضافًا ذاتيًا أو مزود بخدمة خطوط مثل Typekit ، سيبدو CSS مختلفًا. مثل الاسم ، يتم إنشاء المجموعات باستخدام Typekit. تحتوي هذه على جميع الخطوط التي ستستخدمها. للإشارة إلى هذه الملفات ، ستقوم بإضافة مقتطف Javascript إلى رأس مستند HTML الخاص بك. يتيح لك هذا تحميل قواعد @font-face الصحيحة.

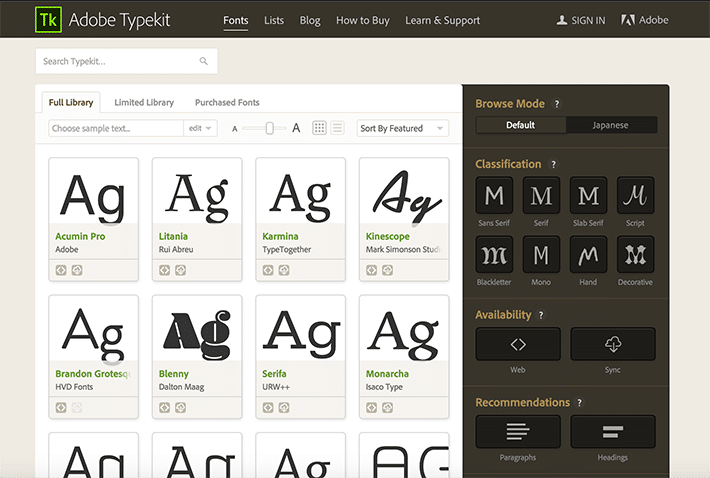
مقدمو خدمة الاستضافة
هناك عدد كبير جدًا من مزودي خدمة الاستضافة الذين يجب ذكرهم ، ولكن هناك عدد قليل من الخيارات مثل TypeKit و Fonts.com و H & Co (Hoefler and Company). في الأساس ، لديهم الخطوط على خادمهم ، وأنت حر في استخدامها بناءً على نوع الحساب الذي لديك.
بعض مزايا هذا النهج هي:
- بشكل عام ، يمتلك هؤلاء الموفرون مجموعة واسعة من الخطوط عالية الجودة لأنهم يعملون في مجال الطباعة.
- الخطوط سهلة الاستخدام / التثبيت.
- من السهل تغيير الخطوط أثناء عملية التصميم أو إجراء تغيير عالمي.
- نظرًا لأنها ملفات تابعة لجهات خارجية ، يسهل على المستخدمين تخزينها مؤقتًا.
- تؤدي طلبات HTTP الأقل إلى تحسين الأداء
من السهل جدًا إضافة الخطوط الجديدة إلى موقعك. على سبيل المثال ، يوفر موقع Fonts.com ثلاثة خيارات مختلفة للنشر مع عضويات خطة متميزة. هناك خيارات جافا سكريبت (مع Typekit أيضًا) وخيارات غير جافا سكريبت ترتبط بورقة أنماط معروضة وأيضًا خيار مستضاف ذاتيًا. اعتمادًا على ما تختاره ، سيبدو CSS الخاص بك مختلفًا.
اعتبارات الاستخدام
مع الخطوط المستضافة ، يمكن أن يكون القليل أكثر. من المهم عدم استخدام الكثير وإلا فقد تكون هناك مشكلات في الأداء. تعتبر الأوزان المتعددة لنفس الخط مجموعة إضافية ، لذا فأنت تقوم بتحميل خط آخر بشكل أساسي. من الجيد تضمين ما تحتاجه فقط.
الاستضافة الذاتية
من السهل جدًا استضافة خطوط الويب ذاتيًا. كل ما عليك فعله هو تضمين ملف الخط على خادم الويب الخاص بك ، وسيتم تنزيله تلقائيًا عند وصول المستخدم إلى موقعك.
بعض فوائد الاستضافة الذاتية هي:
- لا تبعية جافا سكريبت لتسليم الخط ، كل ما تحتاجه هو مراجع CSS.
- عرض الخط السريع.
- لا تعتمد على وقت تشغيل مزود استضافة الخطوط.
- مع الخطوط المجانية والمشتراة ، لن تكون هناك رسوم اشتراك أو قيود على عرض الصفحة.
اعتبارات الاستخدام
من المهم التأكد من أن لديك جميع التنسيقات المطلوبة. إذا لم يتم تضمين تنسيق ، فسيتم الانتقال إلى الخط الاحتياطي التالي. من المهم التأكد من أن لديك المسار الصحيح للخط للمصدر. كما رأينا في مثال سابق ، سيبدو المصدر كما يلي:
[شفرة] src: url (& amp؛ quot؛ ../ Fonts / OpenSans-Regular-webfont.eot & amp؛ amp؛ quot؛)؛ [/شفرة]

أين تجد خطوط ويب جيدة
هناك الكثير من خطوط الويب للاختيار من بينها ؛ نحن محظوظون جدًا لأن لدينا كل هذه الخيارات. العثور على الخط المثالي أسهل من أي وقت مضى.
فيما يلي بعض المصادر الرائعة لخطوط الويب:
- Typekit
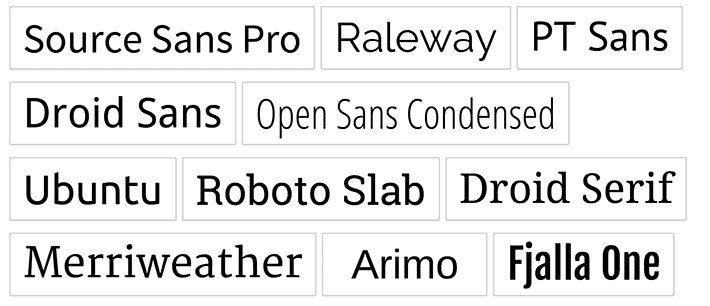
- خطوط الويب من Google
- هوفلر وشركاه
- Fonts.com
- FontSquirrel
إنشاء خط الويب الخاص بك
عن طريق الصدفة ، إذا لم تتمكن من العثور على الخط المثالي ، فيمكنك دائمًا إنشاء الخط الخاص بك. يوفر لك Font Squirrel منشئ خطوط الويب الذي سيحول أي خط إلى مجموعة من ملفات الويب للتضمين. فقط ضع في اعتبارك أنه سيتعين عليك استضافة هذه. لمعرفة المزيد ، ألق نظرة على منشئ خطوط الويب Font Squirrel. فقط تنبيه ، عند إنشاء الخط الخاص بك ، من المهم أن يكون لديك حقوق استخدام هذا الخط.
تعد خطوط الويب طريقة رائعة لإضافة الخط المثالي إلى مشروع الويب التالي. مع مجموعة متنوعة من خيارات الخطوط والكثير من المصادر الرائعة ، لم تعد عالقًا بالخيارات الآمنة للويب التقليدية. تعد خطوط الويب سهلة الاستخدام وممتعة للتجربة طريقة رائعة لإضافة شخصية إلى مشاريع موقع الويب الخاص بك.
