كل ما تحتاج لمعرفته لمعرفة متغيرات التصميم في Divi 5
نشرت: 2025-04-15متغيرات التصميم هي أحدث ميزة عرض في أحدث Divi 5 Alpha. أنها تجلب نهجا فعالا لتصميم الويب للنظام الإيكولوجي divi. أكثر من مجرد أداة لتوفير الوقت ، فهي تسمح لك بتحديد عناصر التصميم القابلة لإعادة الاستخدام ، مثل الألوان والخطوط والأحجام ، التي تحديث على الفور عبر موقع الويب الخاص بك. تعد متغيرات التصميم قوية بشكل خاص للفرق وعمل العميل ، فهي تركز على التحكم في التصميم وتبسيط التغييرات على مستوى الموقع دون معرفة فنية.
في هذا المنشور ، سنقدم جميع المعلومات التي تحتاجها لفهم متغيرات التصميم ، وكيفية عملها ، وكيفية تطبيقها في Divi 5. سواء كنت تقوم بتبديل صفحة واحدة أو إدارة موقع ويب متعدد الصفحات ، يمكن أن تقوم متغيرات التصميم بتبسيط عملية التصميم ومساعدتك على تحقيق تصميم متماسك بسرعة.
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بتحويل المواقع الموجودة إلى Divi 5 حتى الآن.
- 1 ما هي متغيرات التصميم في Divi 5؟
- 2 كيف تعمل متغيرات التصميم؟
- 2.1 1. متغيرات اللون
- 2.2 2. متغيرات الخط
- 2.3 3. متغيرات الرقم
- 2.4 4. متغيرات الصورة
- 2.5 5. متغيرات النص
- 2.6 6. متغيرات الارتباط
- 3 فوائد استخدام متغيرات التصميم
- 4 أمثلة عملية باستخدام متغيرات التصميم في Divi 5
- 4.1 مثال 1: الطباعة المستجيبة
- 4.2 مثال 2: حدود ثابتة
- 4.3 مثال 3: اتساق العلامة التجارية
- 4.4 مثال 4: تحديثات المحتوى
- 5 البدء مع متغيرات التصميم
- 5.1 تطبيق متغيرات التصميم في Divi 5
- 5.2 إنشاء متغيرات للطباعة المستجيبة
- 6 فتح إمكانات التصميم مع متغيرات التصميم
ما هي متغيرات التصميم في Divi 5؟
كما ذكر باختصار ، تتيح لك متغيرات التصميم تحديد عناصر التصميم القابلة لإعادة الاستخدام والقابلة للتخصيص التي يمكن تطبيقها عبر موقع الويب الخاص بك بأكمله ببضع نقرات. مع وجود قرص واحد إلى متغير ، كل مثيل يتم فيه استخدامه على الفور ، مما يوفر لك من التعديلات اليدوية الشاقة.
يمكنك دمج متغيرات التصميم مع وحدات CSS المدمجة حديثًا من Divi مثل Clamp () و CALC () وغيرها. تسمح لك وحدات CSS بإنشاء تصميمات ديناميكية مستجيبة تتكيف مع أجهزة وأحجام الشاشة المختلفة. تساعدك متغيرات التصميم على إدارة هذه القيم المتكررة في مكان واحد وتحديثها على مستوى العالم عند الحاجة.

إذا كنت على دراية بـ Divi ، فقد تتعرف على أصداء نظام الألوان العالمي. تأخذ متغيرات التصميم وتحسين هذا المفهوم ، وتتوسع إلى ما وراء تحديد الألوان العالمية لتشمل الخطوط والأرقام والصور والنص. مع متغيرات التصميم ، يمكنك الجمع بين قوة وحدات CSS لتعيين أحجام الخطوط الديناميكية مع المشبك () أو استخدام CALC () لضبط التباعد.
تعد متغيرات التصميم مفيدة حقًا في نظام التصميم المستند إلى مسبقات Divi 5. أنها توفر إطار عمل مبسط لتطبيق أنماط متسقة عبر عناصر مثل الأزرار أو الأقسام أو الرؤوس. تعمل المتغيرات كبنات بناء داخل هذا النظام ، مما يتيح لك إدارة اختيارات التصميم الخاصة بك بسهولة. سواء كنت تقوم بإعداد ألوان لتناسق العلامة التجارية أو متغير رقم يقوم بضبط الطباعة على الطيران ، فإن المتغيرات ستمكنك من بناء مواقع متماسكة وقابلة للتكيف.
كيف تعمل متغيرات التصميم؟
تعد متغيرات التصميم في Divi مفيدة لجوانب مختلفة من موقع الويب الخاص بك ، بما في ذلك قيم الأرقام والألوان والنصوص والروابط والصور والمزيد. تم تصميم كل منها للتحكم في جانب مختلف من موقع الويب الخاص بك. إن الشيء العظيم في متغيرات التصميم هو أنها عالمية ، مما يعني أن لديك منطقة أكثر مركزية لإدارة جميع المتغيرات المتكررة وتحديثها في موقع الويب الخاص بك.

دعنا نمر عبر أنواع متغيرات التصميم التي يمكنك إضافتها إلى موقع الويب الخاص بك.
1. متغيرات اللون
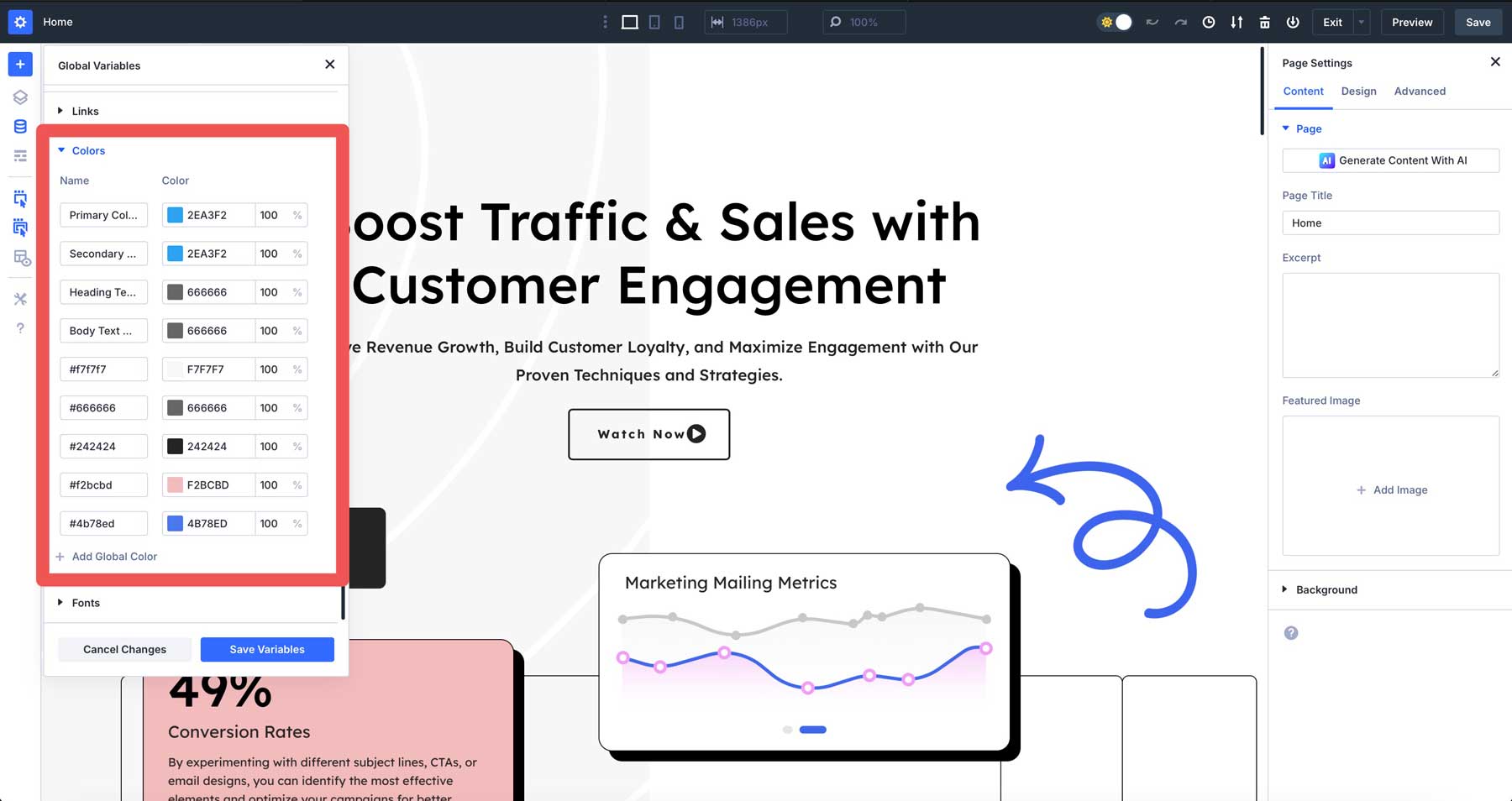
هذه الألوان القابلة لإعادة الاستخدام ، مثل رموز السداسي والتدرجات ، تبقي علامتك التجارية متسقة. يمكنهم تعيين الألوان الأولية أو الثانوية ، والألوان النصية ونص الجسم ، وأكثر من ذلك.

2. متغيرات الخط
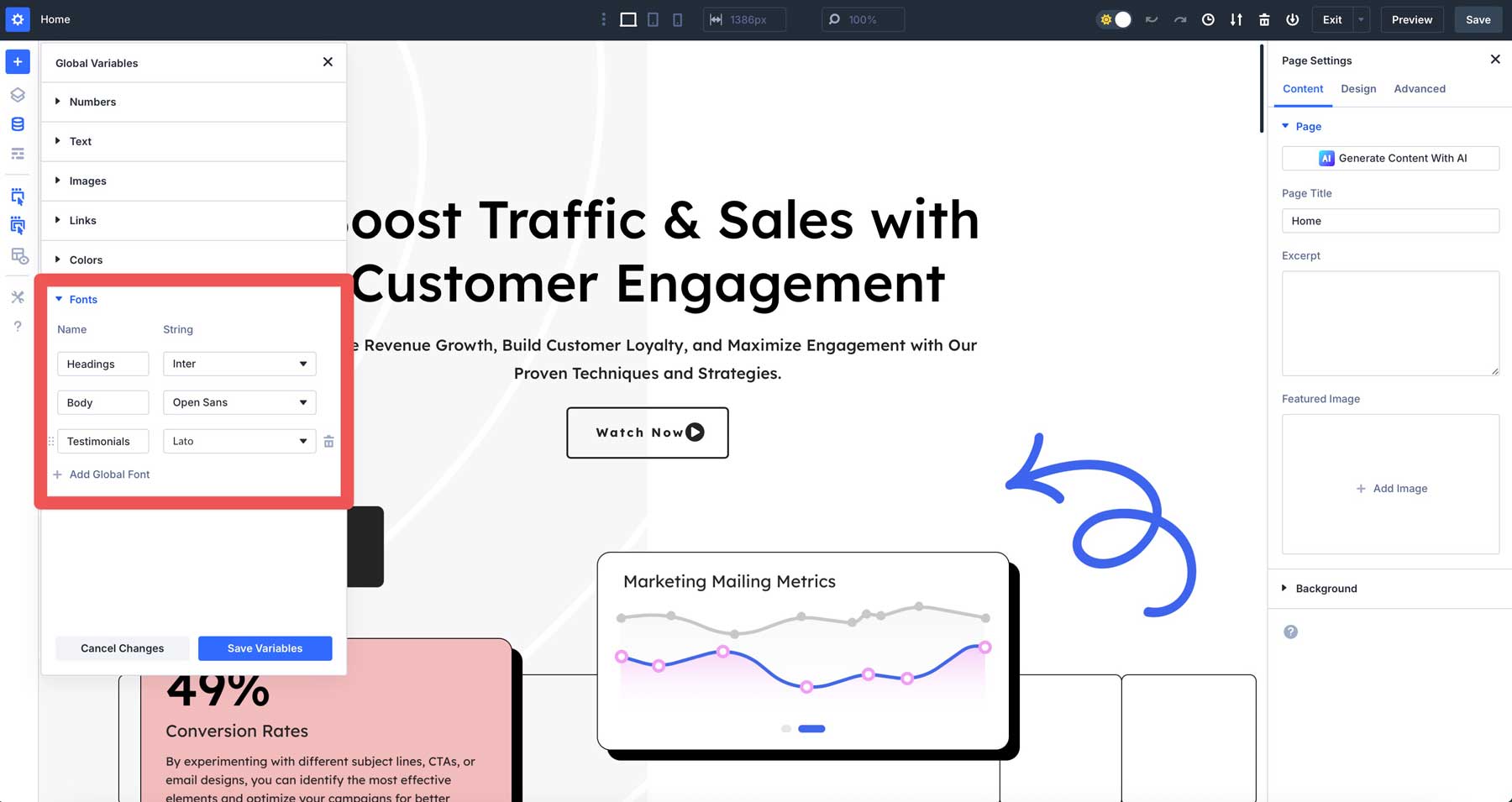
مع متغيرات التصميم ، يمكنك تجاوز حدود مخصص موضوع WordPress. تتيح لك متغيرات FONT إدارة الطباعة على مستوى العالم ، مما يضمن كل عنوان أو فقرات مع تحديث واحد. إلى جانب فقط العناوين ونص الجسم ، يمكنك إنشاء متغيرات الخط في مناطق أخرى من موقعك - مثل الشهادات أو الاقتباسات أو أي منطقة نصية أخرى تريد تعيين خط.

3. متغيرات الرقم
يعد استخدام المتغيرات للأرقام مفيدًا لتحديد الحشو والهوامش والحدود والمزيد. إنها تسمح لك بالتحكم في التباعد عبر موقعك بأكمله من مكان واحد. يمكن استخدام الأرقام لتحديد أحجام الخطوط و Radius الحدودية ومدمجة مع وحدات متقدمة مثل CALC () أو المشبك () لتحسين القيم عبر أحجام الشاشة المختلفة.

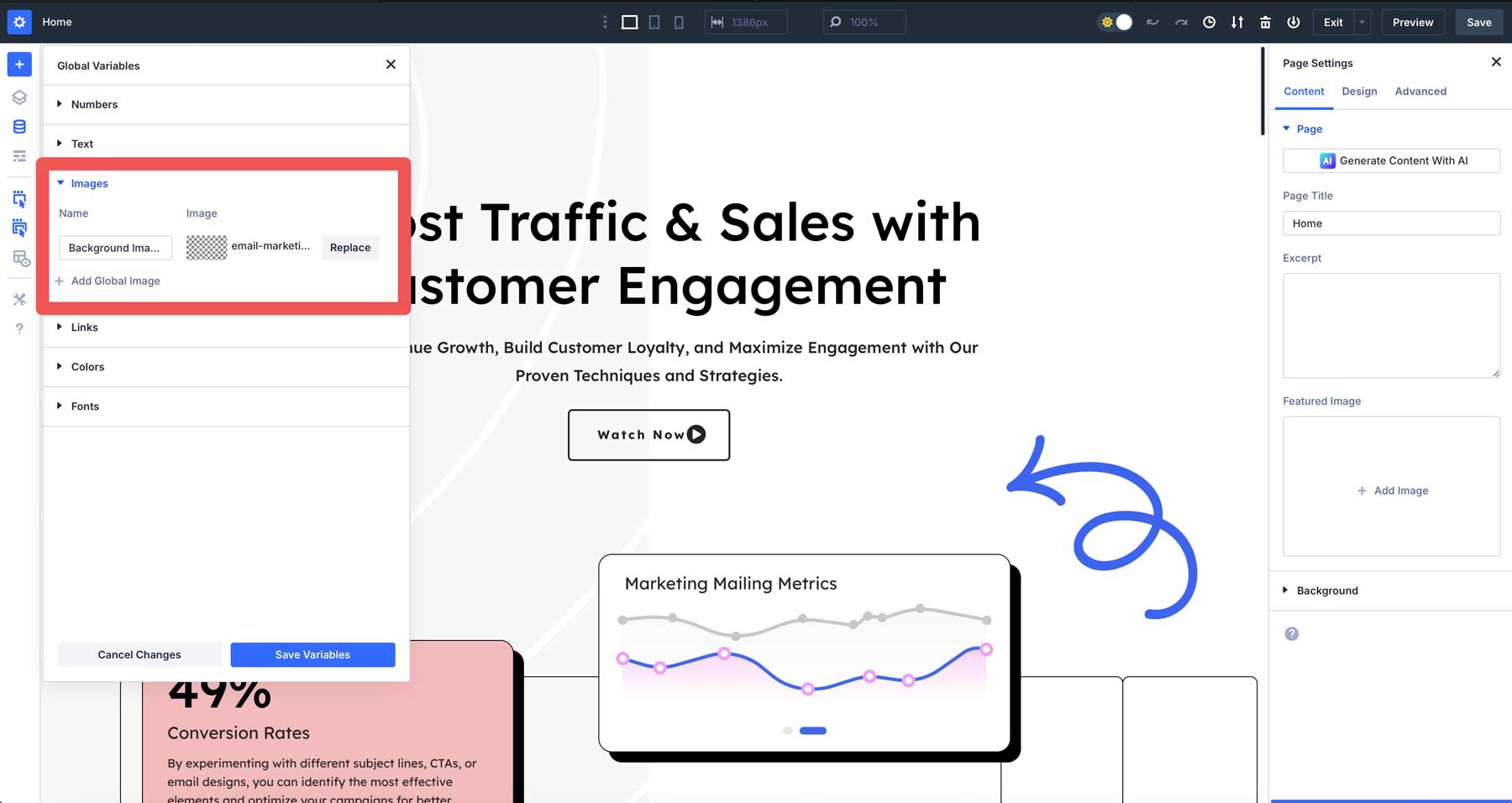
4. متغيرات الصورة
تعد متغيرات الصور جيدة لحفظ الصور التي تخطط لاستخدامها أكثر من مرة ، مثل شعار أو نمط الخلفية أو الصورة في قسم البطل. مثل متغيرات التصميم الأخرى ، حددها مرة واحدة وقم بإعادة استخدامها أينما تريد طوال موقعك.

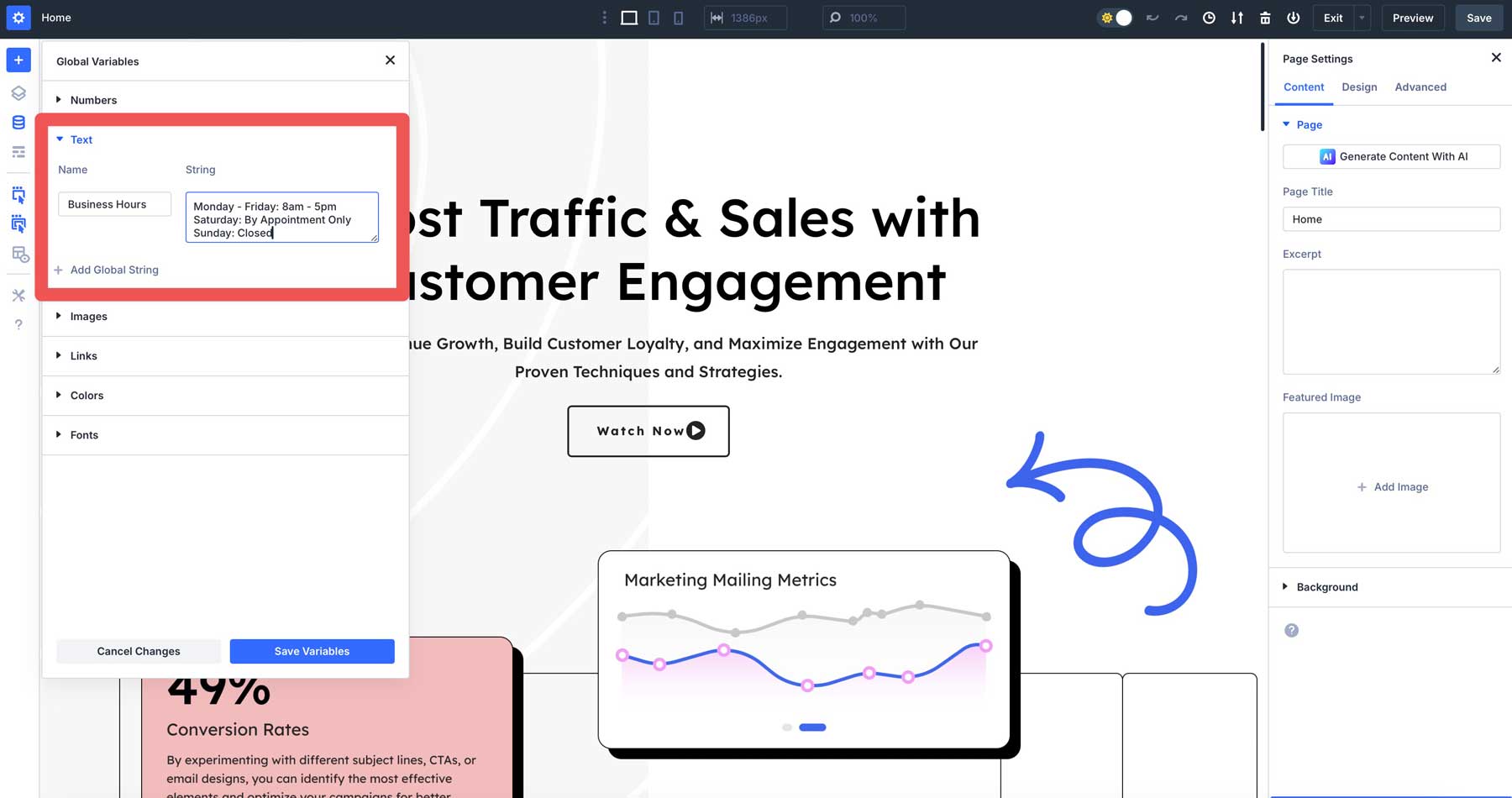
5. متغيرات النص
يمكنك استخدام متغيرات النص لإنشاء سلاسل نصية قابلة للتحرير ، مثل خطوط الواجهة أو أرقام الهواتف أو العناوين ، وتطبيقها بحيث تكون التحديثات أسهل في إدارتها. على سبيل المثال ، يمكنك إضافة ساعات عملك أو عنوانك مرة واحدة ، وسيعكس كل مجال من منطقة موقعك التغيير على الفور.

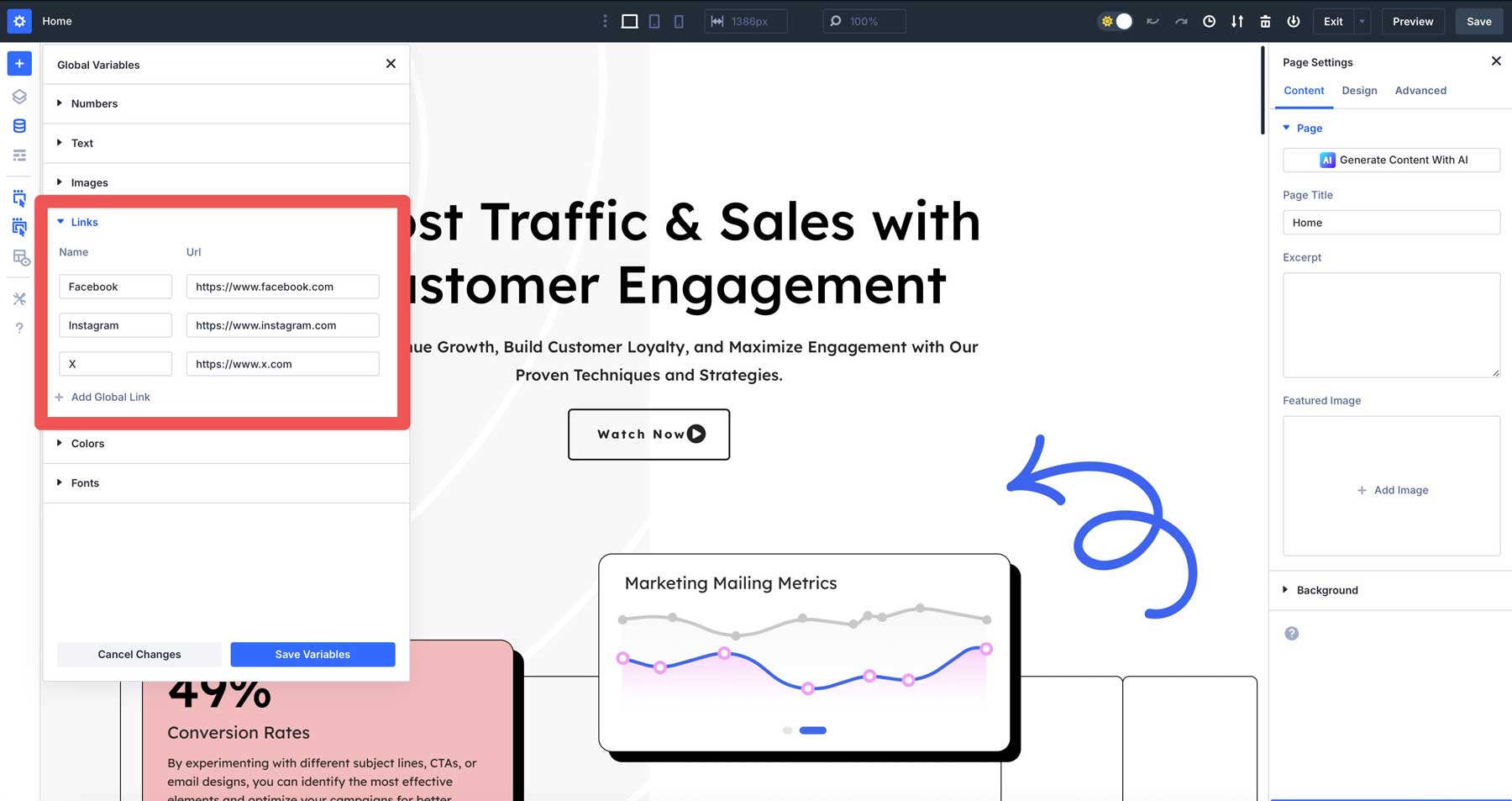
6. رابط متغيرات
Link Variables Store URL التي يمكنك إعادة استخدامها عبر موقعك. إنها رائعة لإدارة الروابط المستخدمة بشكل متكرر ، مثل روابط منصة الوسائط الاجتماعية ، أو الروابط التابعة ، أو زر "الحصول على عرض أسعار". إذا كنت بحاجة إلى تغيير الرابط ، فقم بتحديثه مرة واحدة ، وسيتم تحديث كل مثيل تلقائيًا ، مما يضمن عدم وجود روابط مكسورة أو إصلاحات يدوية.

فوائد استخدام متغيرات التصميم
إن متغيرات التصميم في Divi 5 ليست مجرد ميزة جديدة - فهي تقدم مزايا حقيقية عند بناء مواقع الويب باستخدام Divi. يمكنك تحديث متغير واحد ومشاهدة التغييرات التي تنتشر عبر موقعك على الفور ، مما يوفر لك ساعات من التعديلات المتكررة مع زيادة الكفاءة. كما أنها تساعدك على الحفاظ على نظرة موحدة من خلال السماح لك بإعادة استخدام الألوان والخطوط والتباعد والحدود والمزيد ، مع الحفاظ على تصميمك متسقًا من أعلى إلى أسفل.

إن استخدام متغيرات CSS مثل CALC () و CLAMP () يمكّنك من إنشاء تصميمات استجابة وتكيفية تبدو رائعة على أي جهاز دون جهد قليل. بغض النظر عن حجم موقعك ، تسهل المتغيرات الإشراف على خيارات التصميم الخاصة بك ، مما يضمن نمو موقعك دون عناء أثناء البقاء متماسكًا ومصقولًا.
أمثلة عملية باستخدام متغيرات التصميم في Divi 5
الآن وقد قمنا بتغطية أساسيات متغيرات التصميم ، دعونا نلقي نظرة على كيفية دمج المتغيرات التي تنشئها عبر موقع الويب الخاص بك.
مثال 1: الطباعة المستجيبة
واحدة من أكثر الطرق فعالية لاستخدام متغيرات التصميم في Divi 5 هي المشبك () لتحديد أحجام النص. يمكنك تعيين متغير تصميم لعلامات H1 الخاصة بك ، مثل 26px ، 5vw ، 90px. تقوم دالة Clamp () بتعيين قيمة ضمن نطاق محدد ، مما يجعلها مفيدة بشكل لا يصدق للطباعة المستجيبة. يستغرق ثلاث وسيطات: القيمة الدنيا ، والقيمة المفضلة ، والقيمة القصوى.
في هذه الحالة ، يكون الحد الأدنى للقيمة 26 بكسل - ضمان أن النص لن يتقلص دون هذا الحجم بغض النظر عن حجم الشاشة الصغيرة. القيمة المفضلة هي 5VW (عرض المنفذ) ، أو 5 ٪ من عرض الشاشة. أخيرًا ، يمثل 90 بكسل الحد الأقصى للحجم الذي سيكون عليه النص على الإطلاق ، بغض النظر عن حجم إطارات العرض.
مثال 2: حدود ثابتة
هناك طريقة أخرى فعالة لاستخدام متغيرات التصميم في Divi 5 وهي تحديد الحدود عبر عناصر التصميم. دعنا نقول أنك تريد صفوفًا وأعمدة وصورًا وعناصر التصميم الأخرى لتتضمن دائرة نصف قطرها حدود 10 بكسل ثابتة. يمكنك بسهولة تحديد هذا باستخدام المتغيرات. ببساطة إنشاء متغير أرقام بقيمة 10 بكسل. يمكنك تطبيقه على أي وحدة أو صف أو قسم باستخدام أيقونة المحتوى الديناميكي Divi 5.
مثال 3: اتساق العلامة التجارية
يمكن أن تخلق متغيرات التصميم إحساسًا بالتماسك لموقعك ، مما يتيح لك الحفاظ على العلامة التجارية ضيقة. على سبيل المثال ، يمكنك إنشاء لوحة عالمية بألوان أساسية وثانوية ، وتعيين الخطوط لتتناسب مع علامتك التجارية ، ثم تعيينها إلى رؤوس موقعك وأزرارها والفقرات والعناصر الأخرى لإلقاء نظرة مصقولة.
مثال 4: تحديثات المحتوى
هناك طريقة أخرى لاستخدام متغيرات التصميم وهي إنشاء متغيرات للنص القابل لإعادة الاستخدام. على سبيل المثال ، يمكنك تعيين متغير نص لساعات العمل ، مثل من الاثنين إلى الجمعة ، من الساعة 9 صباحًا إلى 5 مساءً . من هناك ، يمكنك تطبيقه على تذييلك وصفحة الاتصال . عندما تتغير ساعات عملك ، عليك فقط تحديث المتغير مرة واحدة.
بدلاً من ذلك ، يمكنك استخدام متغير صورة لخلفية البطل الموسمية ، والتبديل من مشهد ثلجي إلى صورة ذات طابع نابض. إذا كنت ترغب في استخدام هذه الصورة على رؤوس الصفحات الداخلية أو في وحدة استدعاء إلى اتخاذ إجراء ، فيجب عليك فقط تغيير الصورة مرة واحدة.
البدء مع متغيرات التصميم
مع متغيرات التصميم ، يمكنك إنشاء أنماط عالمية لكل جزء من موقع الويب الخاص بك تقريبًا. لشرح المفهوم ، سنقوم بإنشاء متغيرين رقم: أحدهما لنصف قطر الحدود والآخر لنسخ حجم النص ، ثم نوضح لك كيفية تطبيقهما.
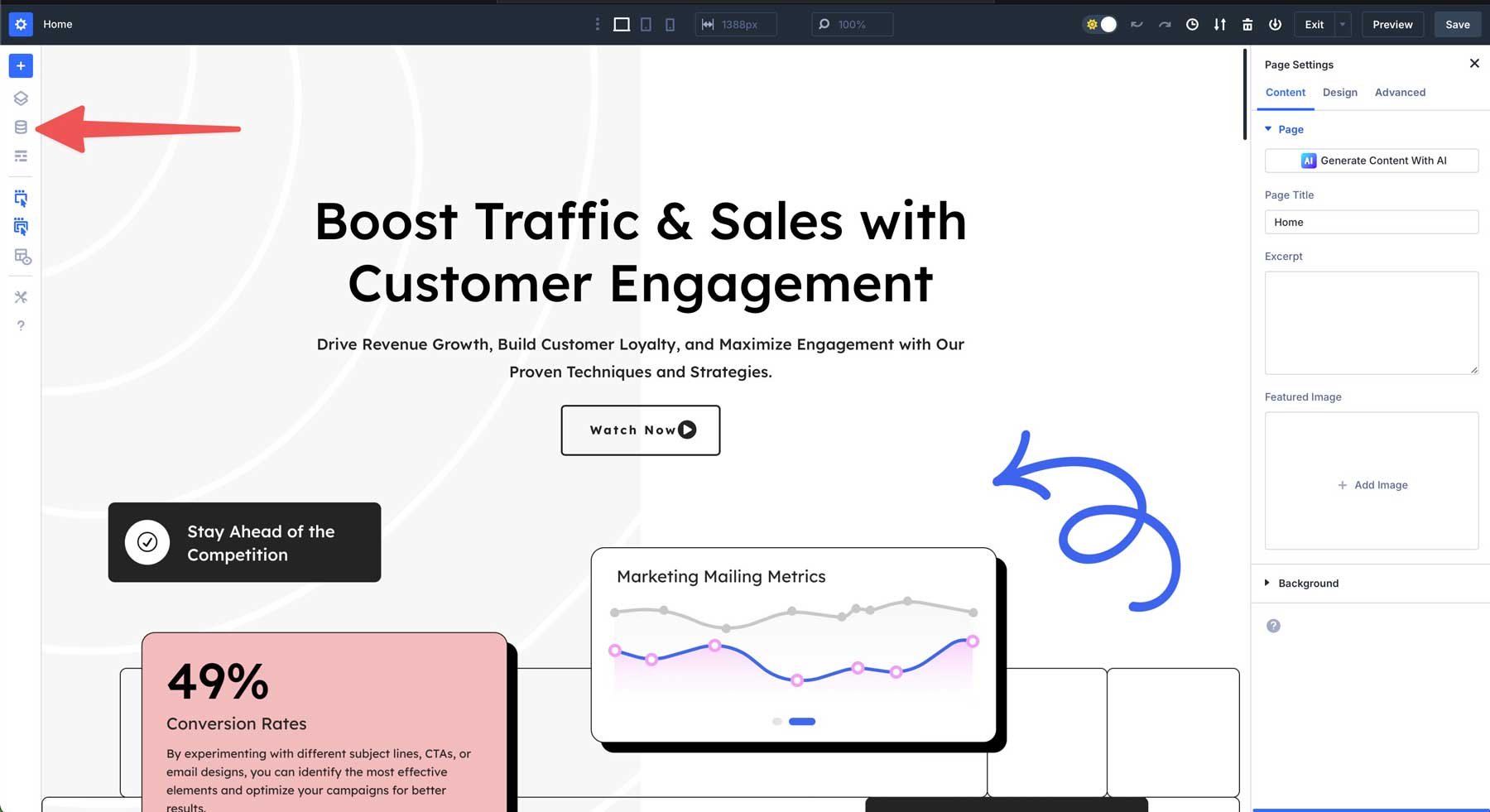
البدء مع متغيرات التصميم أمر سهل. قم بتمكين البناء المرئي وانقر فوق أيقونة مدير المتغير .

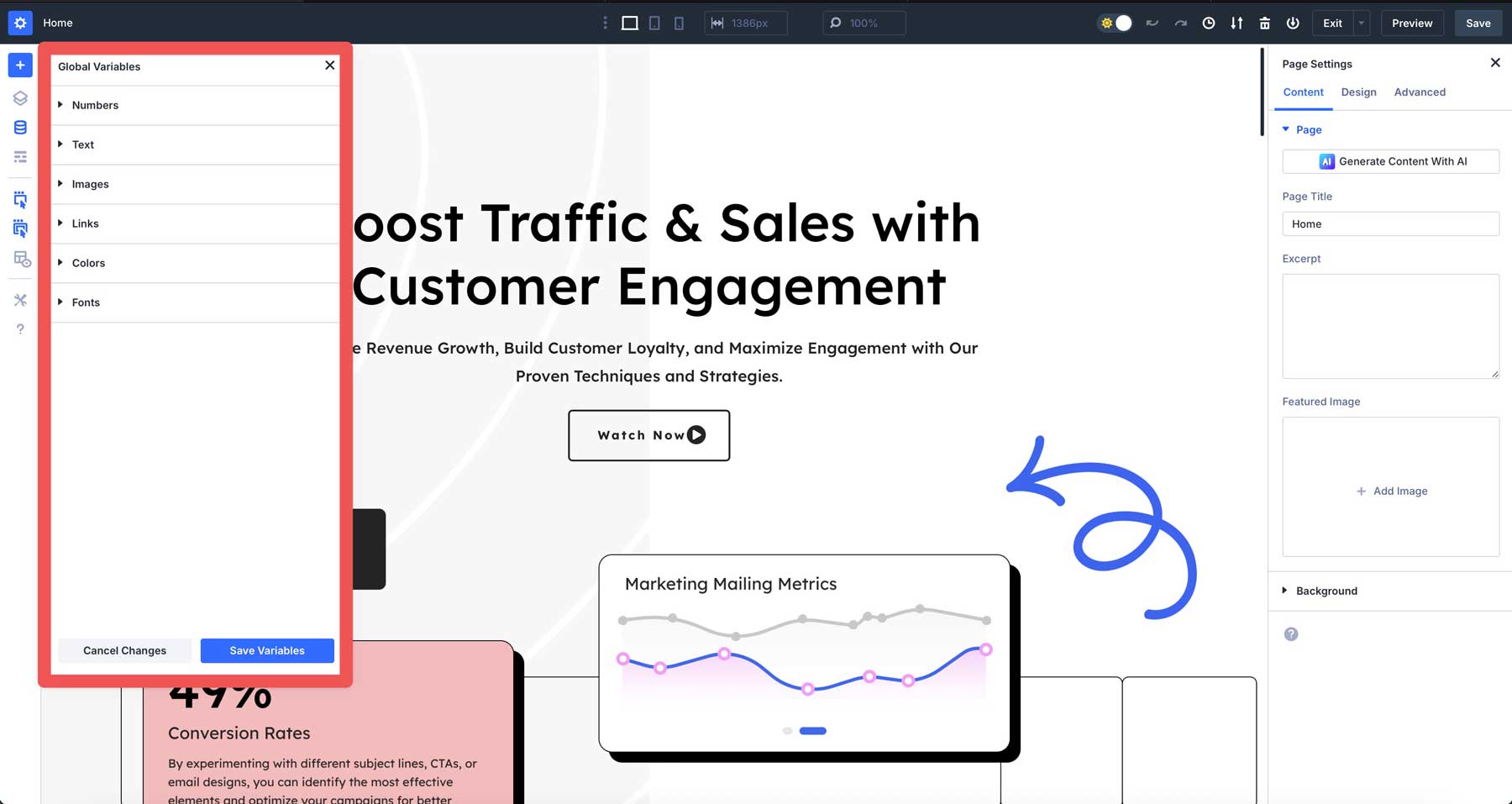
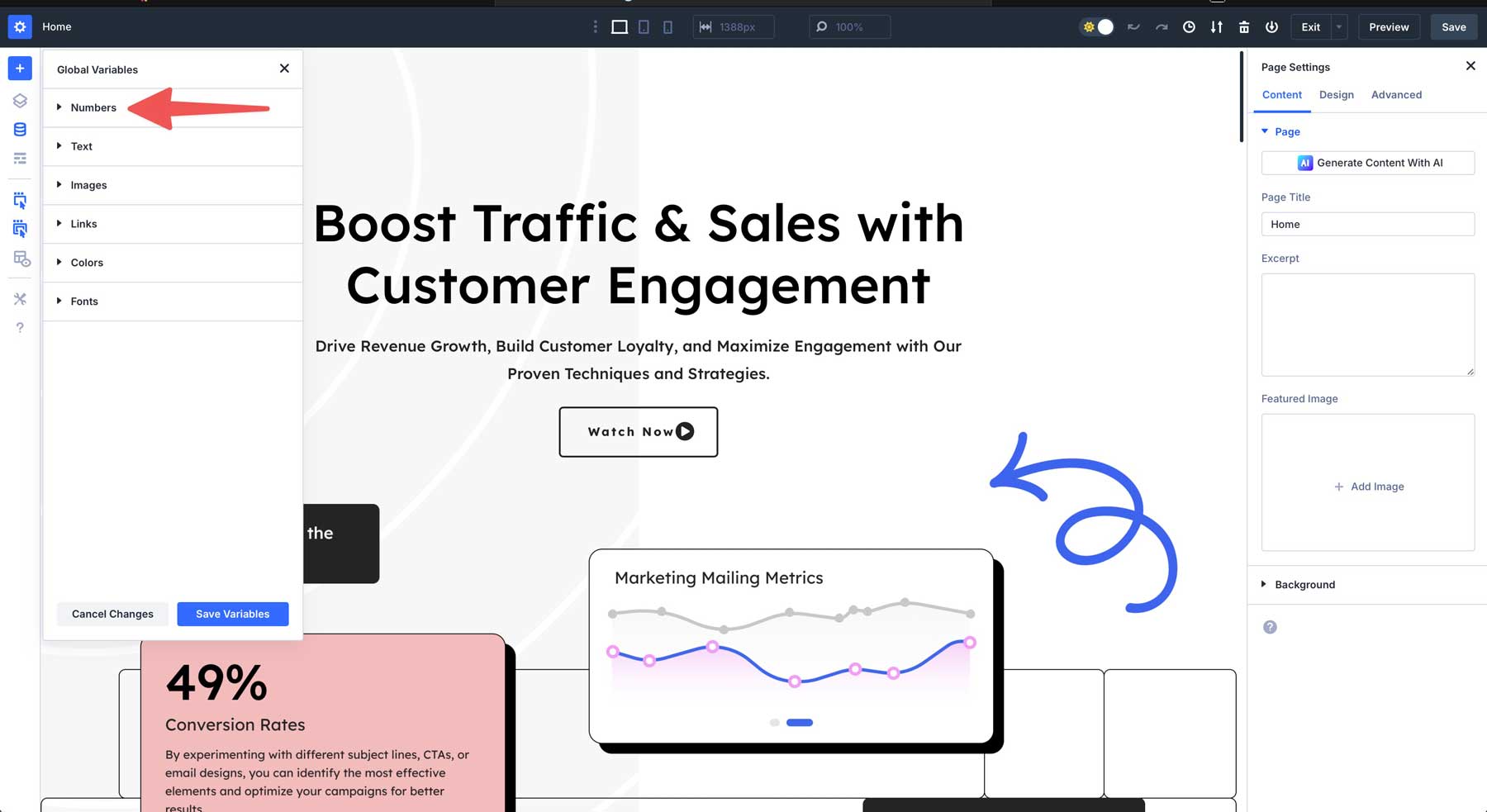
مع فتح إعدادات Manager المتغيرة ، انقر فوق علامة تبويب الأرقام لتوسيعها.

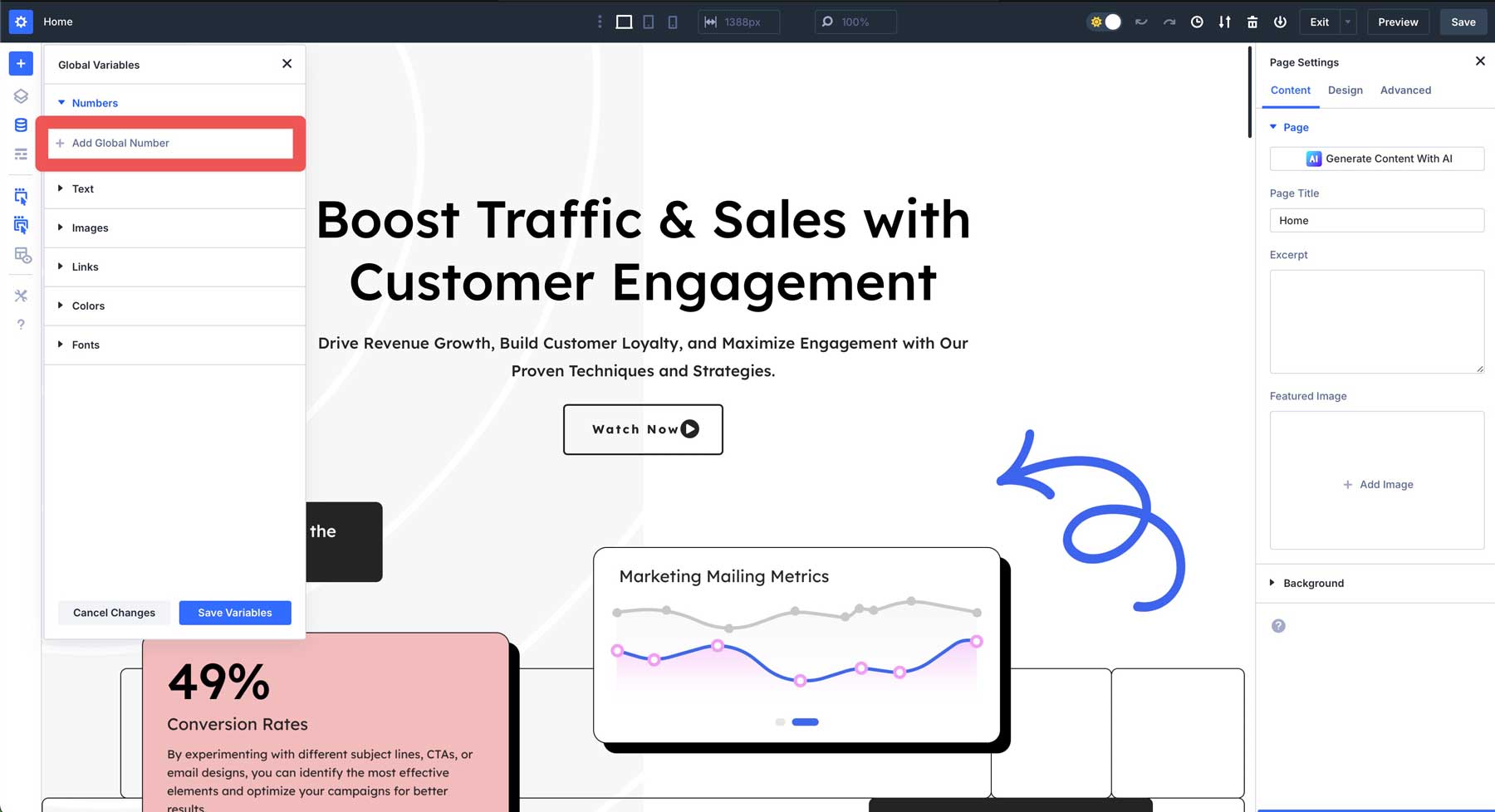
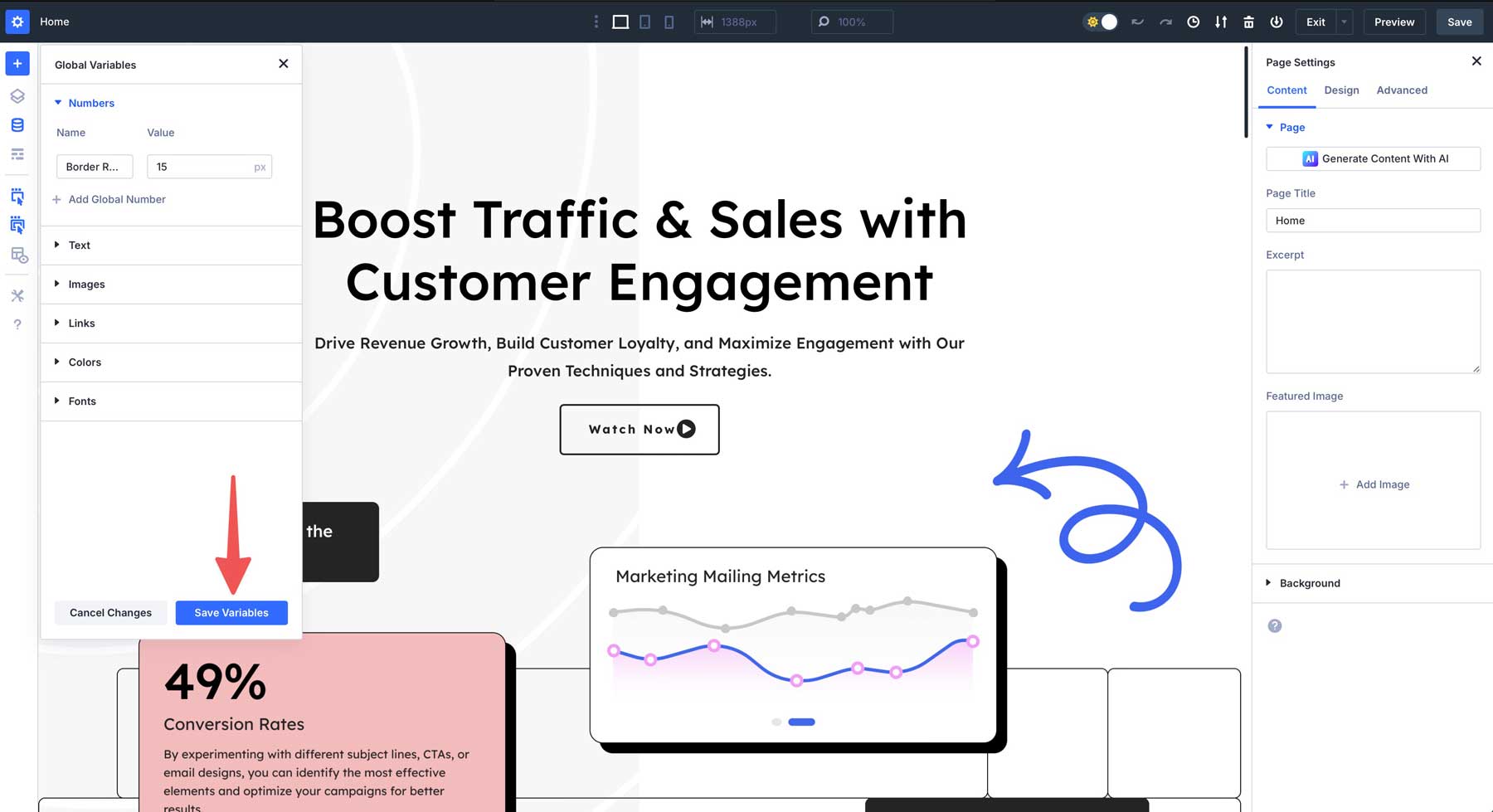
انقر فوق الزر + إضافة الرقم العالمي لإظهار الإعدادات المتغيرة.

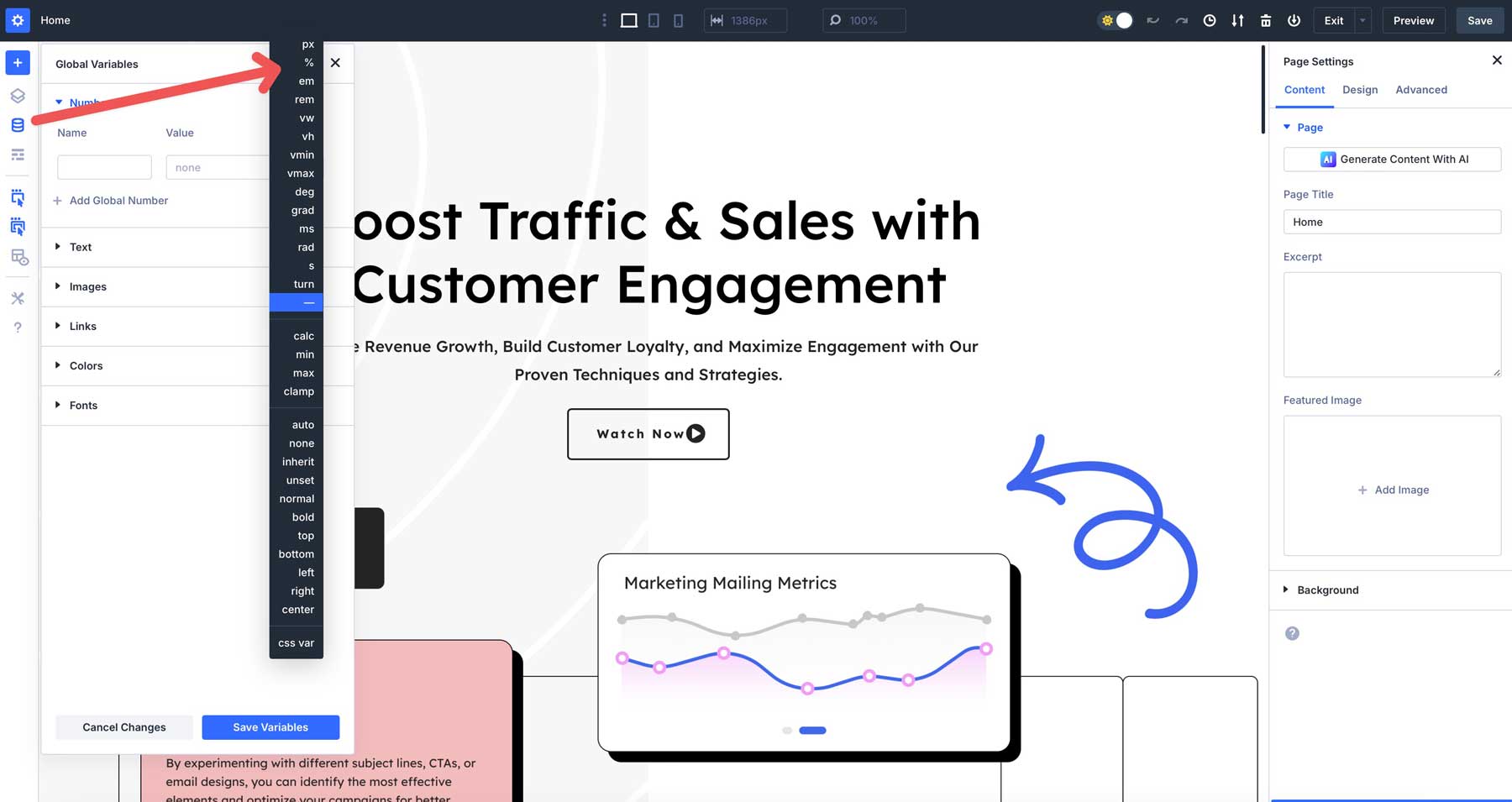
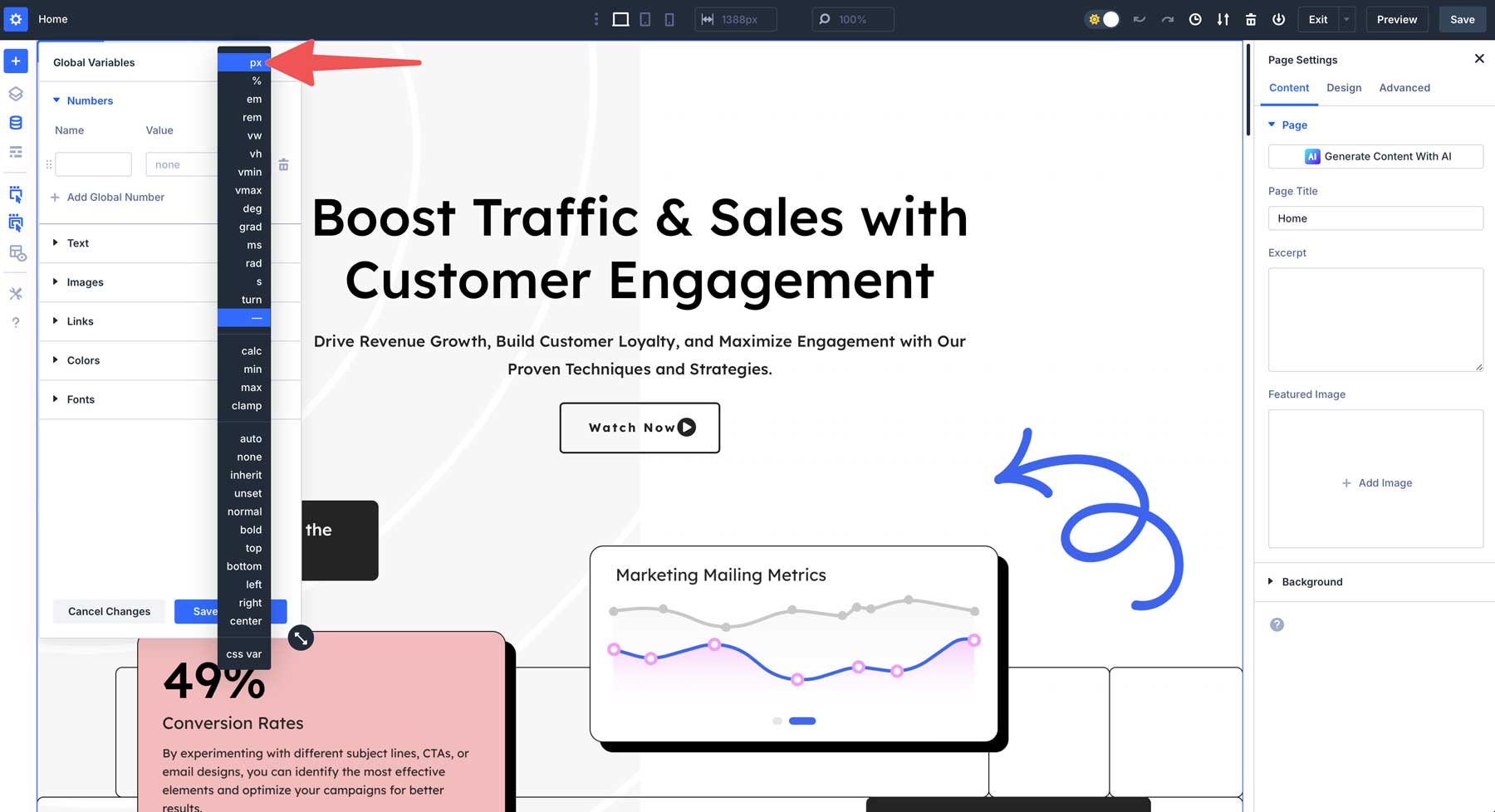
أولاً ، سنقوم بتعيين قيمة رقم للحدود التي يمكنك استخدامها على أي وحدة أو عمود أو صف أو قسم. حدد PX من القائمة المنسدلة للوحدات المتقدمة.

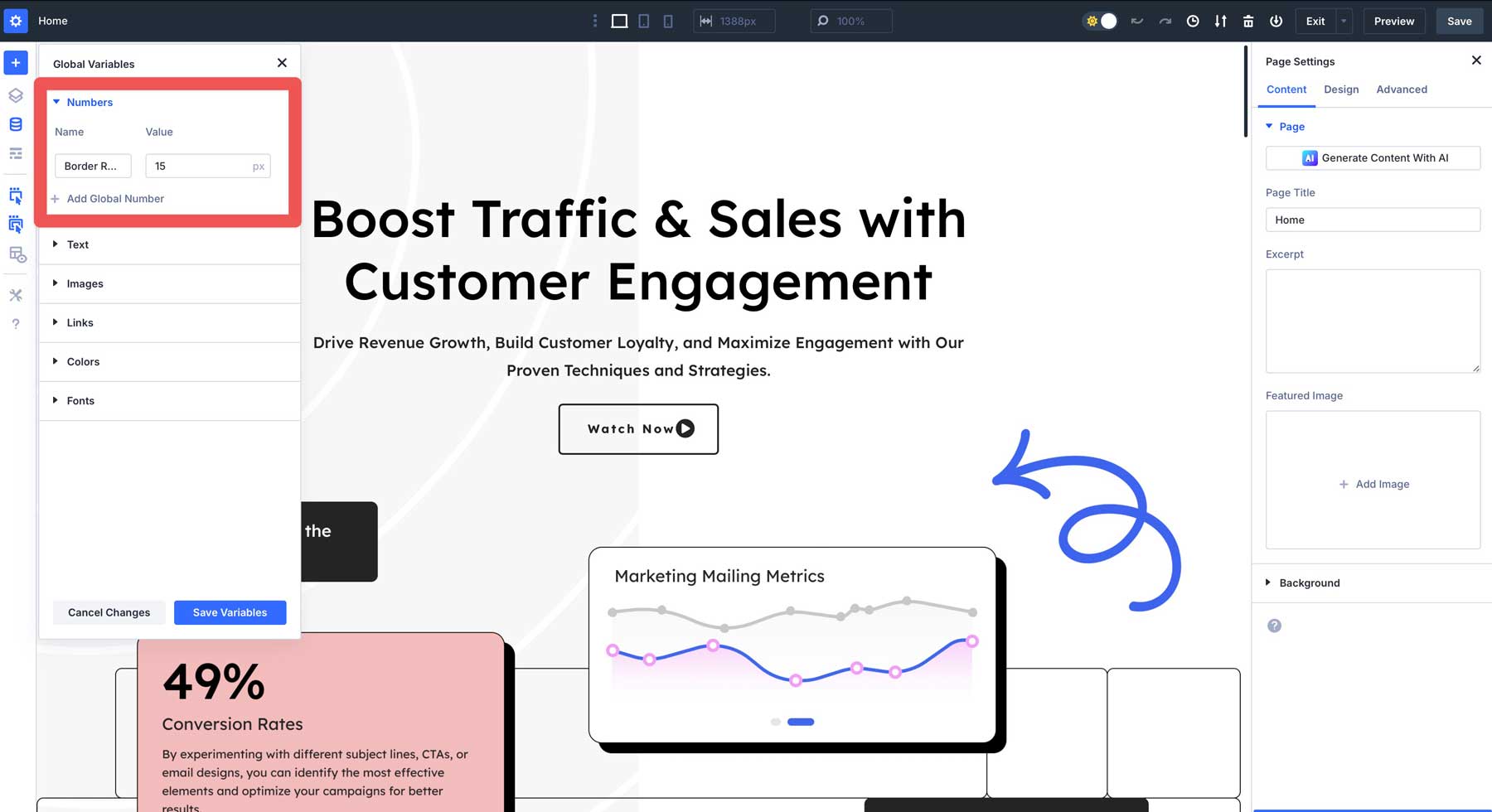
قم بتعيين اسم - مثل نصف قطر الحدود - وتعيين قيمة 15 للمتغير.

أخيرًا ، احفظ المتغير من خلال النقر فوق زر حفظ المتغيرات .

تطبيق متغيرات التصميم في Divi 5
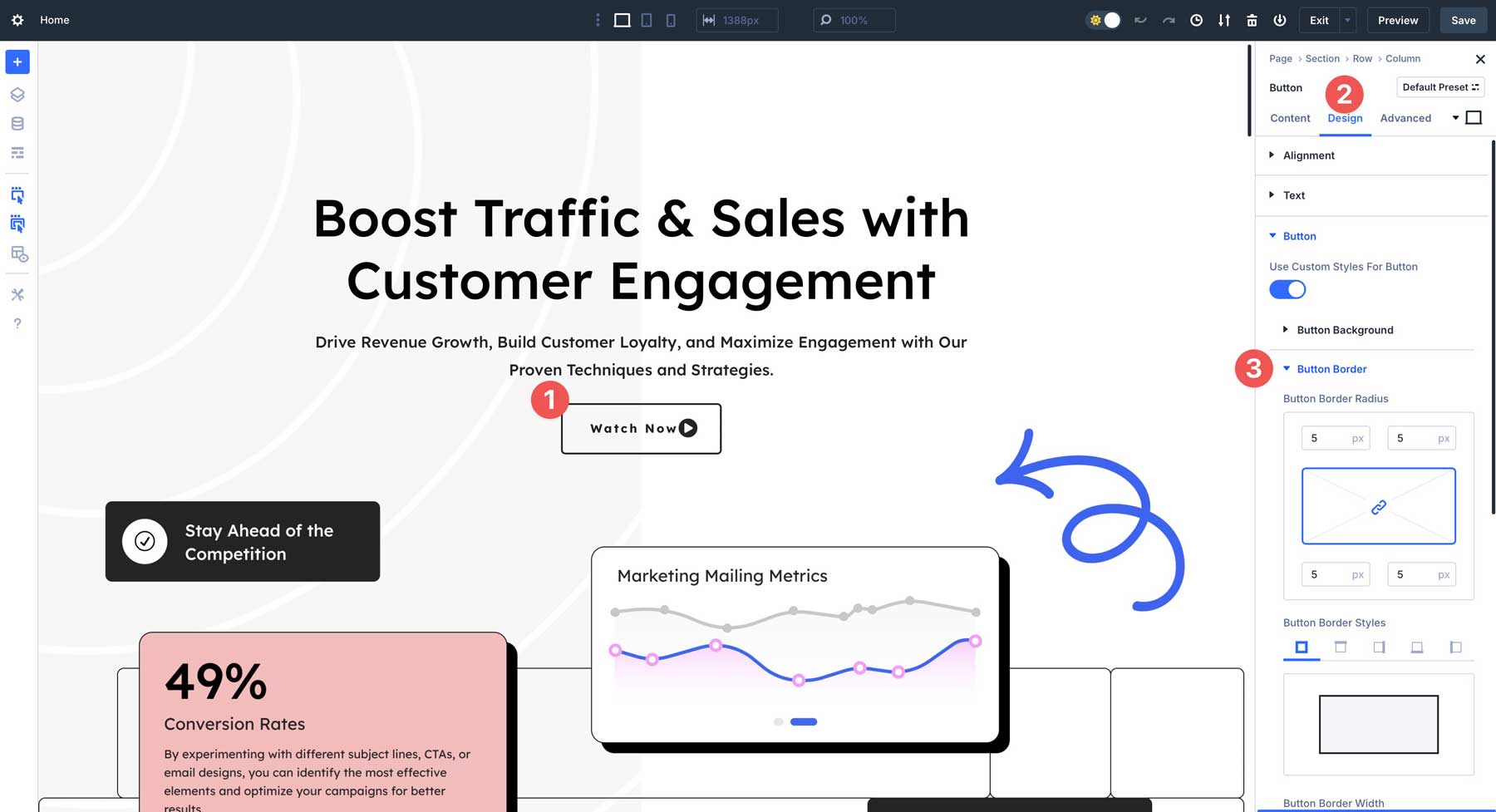
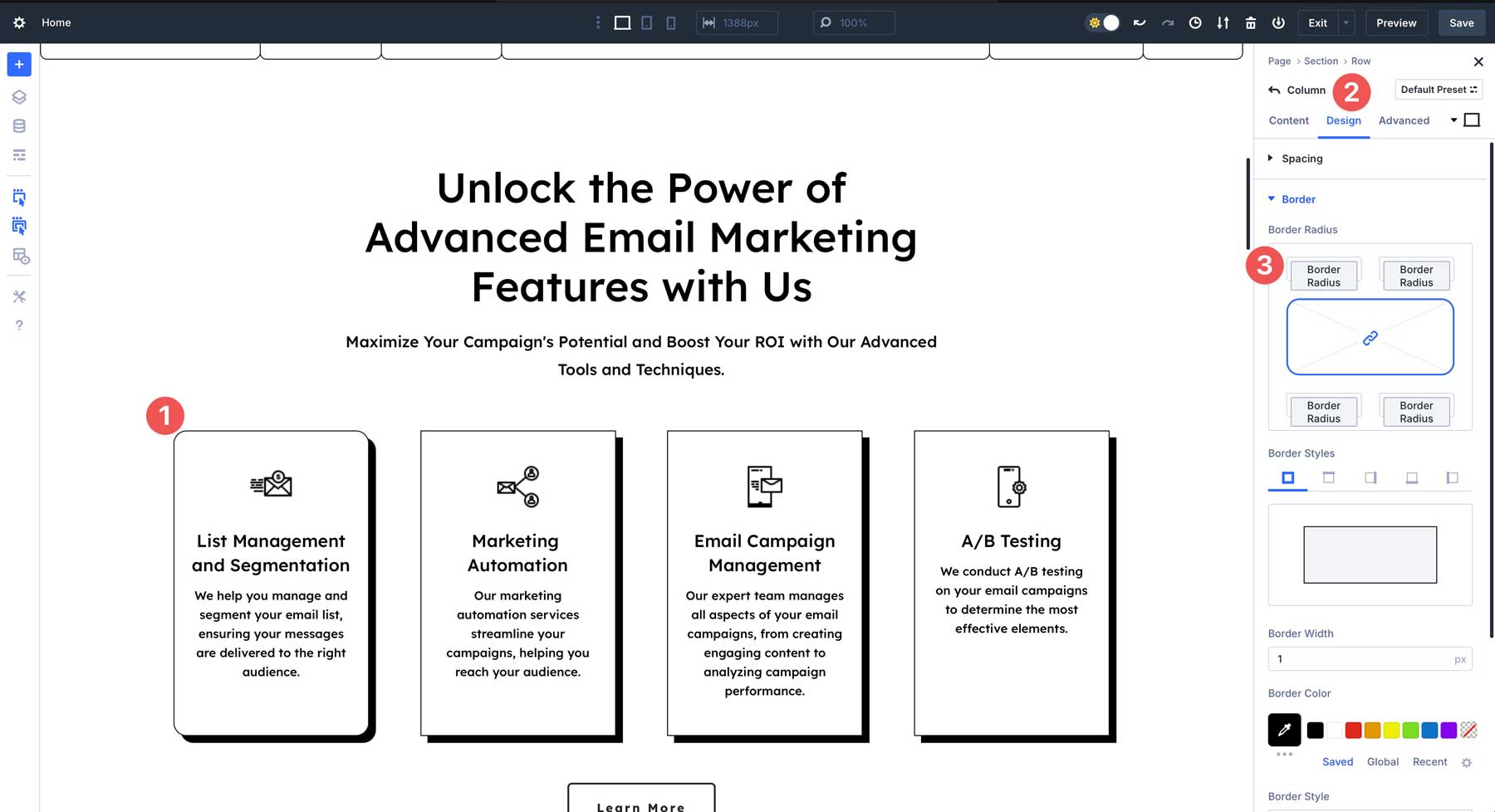
بمجرد إنشاء المتغيرات ، يمكنك تطبيقها في أي مكان عبر موقع الويب الخاص بك. على سبيل المثال ، حدد وحدة زر ، وانتقل إلى علامة التبويب التصميم ، وحدد إعدادات الحدود للزر.

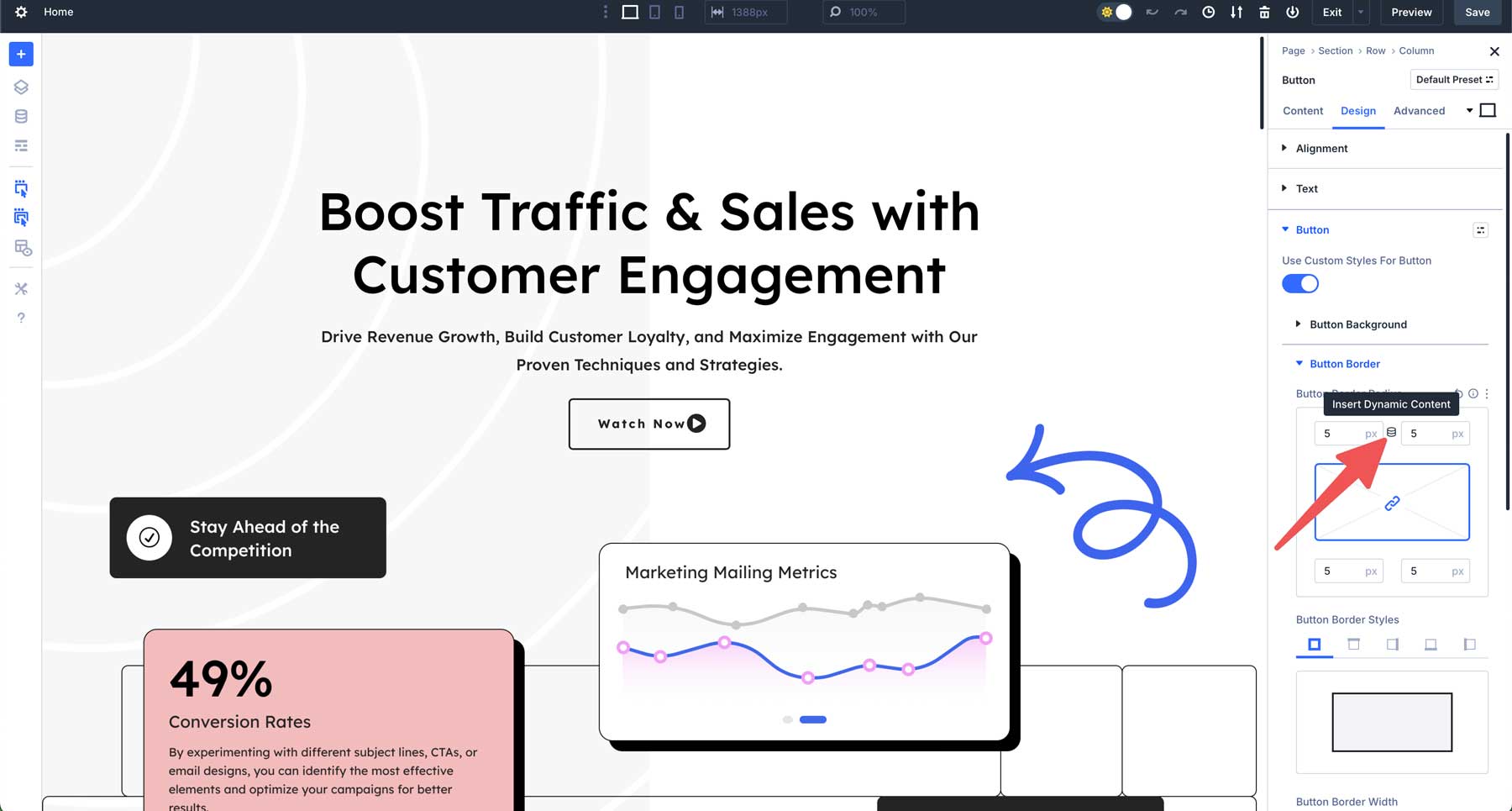
تحوم بين حقول دائرة نصف قطرها الحدودية العلوية واليمنى في إعدادات دائرة نصف قطرها الحدودية للكشف عن أيقونة المحتوى الديناميكي .

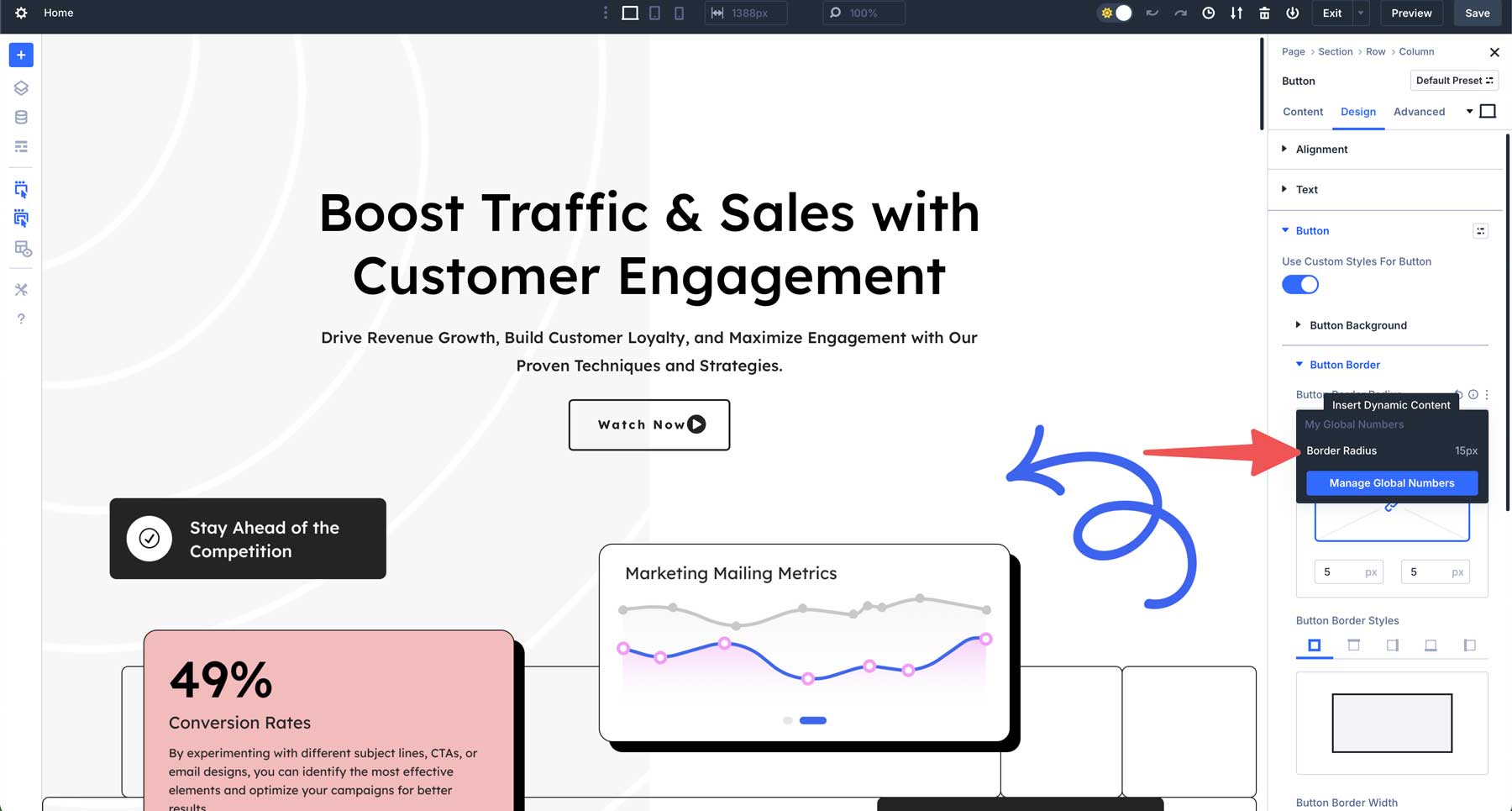
سيظهر مربع حوار ، يكشف عن متغير التصميم الذي أنشأته لنصف قطر الحدود . انقر فوقه لتطبيق المتغير على وحدة الزر.

يمكن تطبيق متغير تصميم نصف قطر الحدود نفسه على مناطق المحتوى الأخرى في موقعك ، مثل حدود العمود.

إنشاء متغيرات للطباعة المستجيبة
كما لوحظ ، يمكنك إنشاء متغيرات التصميم للطباعة المستجيبة باستخدام وظيفة clamp (). استخدم علامة التبويب نفس الأرقام لإنشاء رقم عالمي جديد لعناوين H1. حدد المشبك من القائمة المنسدلة ، وأضف H1 كعنوان ، وأدخل 26px ، 5vw ، 82px للقيمة. حفظ التغييرات.

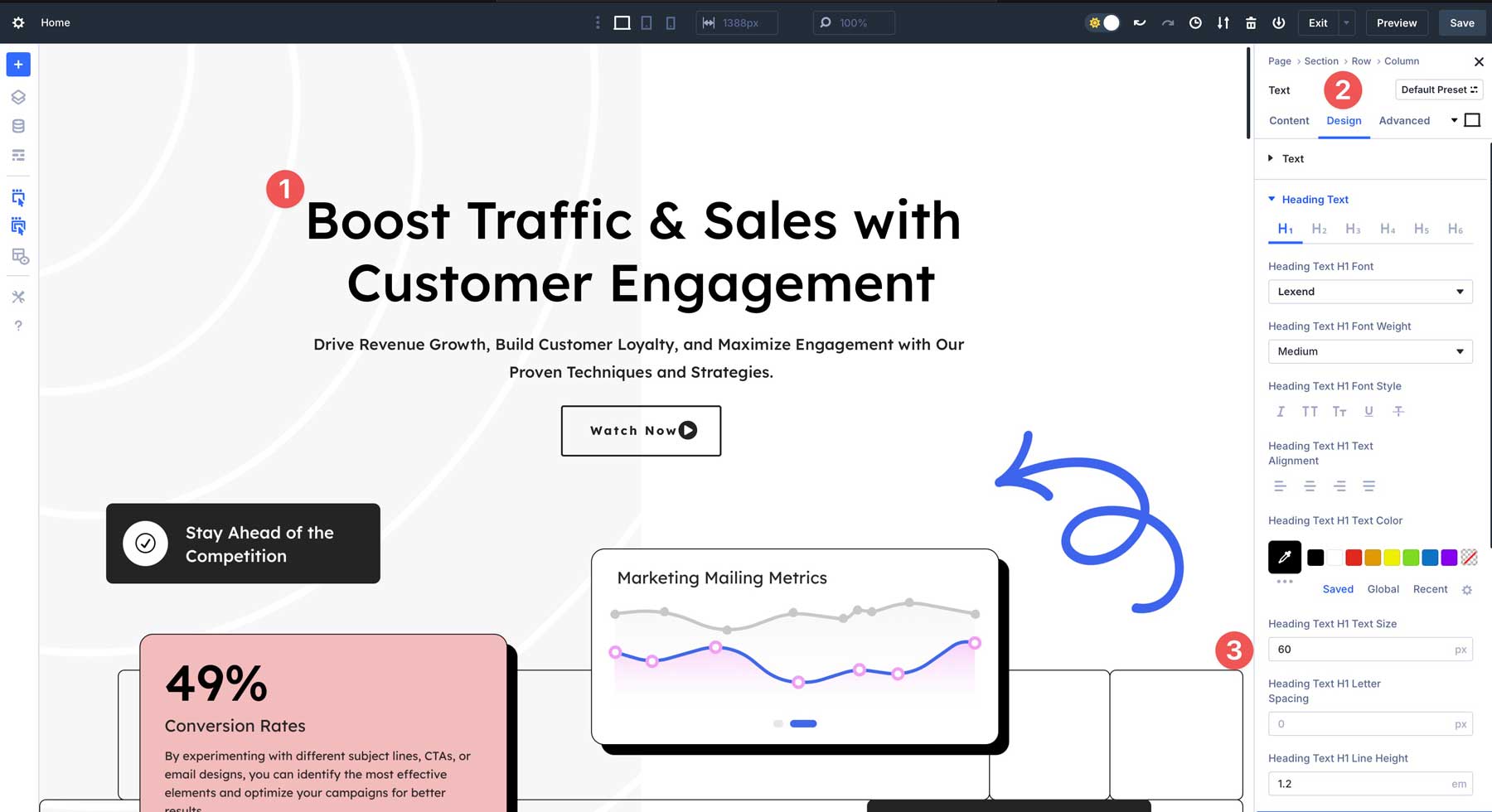
لتطبيق المتغير ، انقر فوق وحدة عنوان H1 الأولى في التصميم الخاص بك ، وانتقل إلى علامة التبويب التصميم ، وتحديد موقع حقل حجم نص H1 Text .

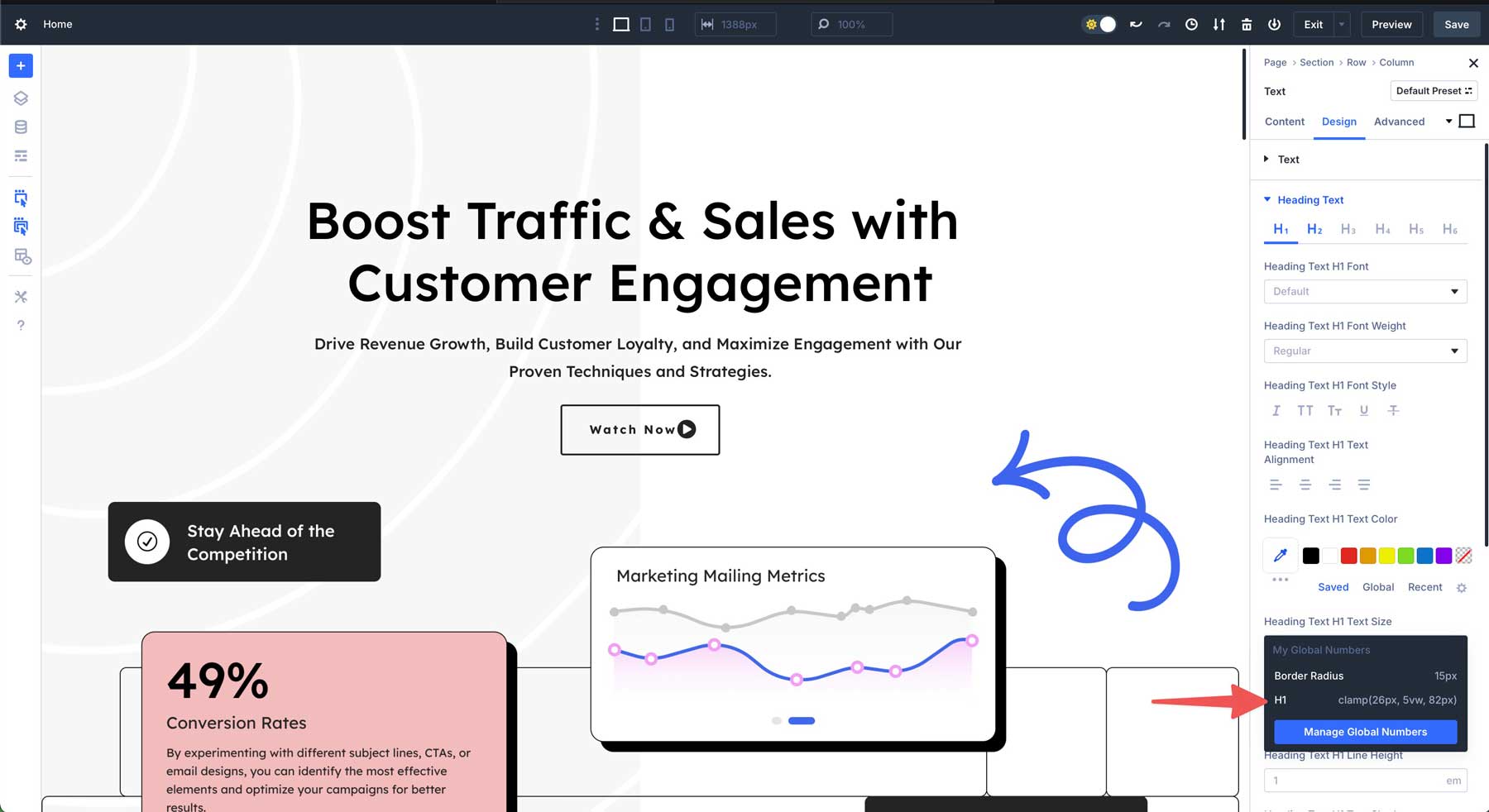
تحوم فوق الحقل بقليل للكشف عن أيقونة المحتوى الديناميكي. عندما يظهر مربع الحوار ، حدد متغير H1 الذي قمت بإنشائه لتطبيقه.

سيتم تحديث النص الخاص بك مع حجم الخط الجديد المحدد في المتغير. إذا كنت بحاجة إلى تعديل الأحجام ، فما عليك سوى العودة إلى أيقونة المتغيرات العالمية ، وقم بمراجعة المتغير حسب رغبتك ، وتطبيق التغييرات. سيتم تحديث كل عنوان مع متغير تصميم H1 تلقائيًا ، مما يجعل التغييرات على مستوى الموقع أسهل وأسرع.
فتح إمكانات التصميم مع متغيرات التصميم
قم بتصميم متغيرات Divi 5 تحسين كيفية بناء مواقع الويب ، ومزج الكفاءة ، والاتساق ، والحرية الإبداعية في ميزة واحدة. يقومون بتبسيط سير العمل الخاص بك مع الطباعة المستجيبة والتحديثات الفورية وأنظمة التصميم القابلة للتطوير - مما يتيح لك إنشاء مواقع ويب أكثر ذكاءً في وقت أقل. سواء كنت مستخدمًا Divi لسنوات أو اكتشفته لأول مرة ، يمكن أن ترفع متغيرات التصميم مشاريعك إلى آفاق جديدة بأقل جهد.
قم بتنزيل أحدث Divi 5 Alpha واستكشف ما هو ممكن. جرب متغيرات التصميم وشاهد كيف تحولوا الطريقة التي تعمل بها. هل لديك أفكار للمشاركة؟ أسقطها في التعليقات أدناه!
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بتحويل المواقع الموجودة إلى Divi 5 حتى الآن.
