صياغة تجارب مستخدم استثنائية مع WordPress UX
نشرت: 2023-07-18يمكن أن تكون تجارب المستخدم الإيجابية (UX) هي العامل الحاسم في جذب العملاء والاحتفاظ بهم بنجاح. عندما يتعلق الأمر بإنشاء مواقع الويب ، يقدم WordPress منصة ديناميكية ناضجة بخيارات قابلة للتخصيص لتصميم تصميمات UX غير عادية. في هذا الدليل الشامل والمتعمق ، نتعمق في المبادئ الأساسية والاستراتيجيات الفعالة لصياغة تجارب مستخدم من الدرجة الأولى باستخدام WordPress UX.
الاستفادة من قوة WordPress UX
يشتهر WordPress بتعدد استخداماته وقدراته على التخصيص ، حيث يزود الشركات بالأدوات اللازمة لإنشاء مواقع ويب جذابة وسهلة الاستخدام. تتيح لك المجموعة الواسعة من السمات والمكونات الإضافية وخيارات التخصيص الأخرى التي يوفرها WordPress إنشاء تجربة مستخدم مخصصة تلبي احتياجاتك الفريدة.
من خلال الاستفادة الكاملة من قوة WordPress UX ، يمكنك تصميم مواقع ويب جذابة بصريًا وتوفر التنقل السهل والواجهات البديهية والمحتوى الذي يضيف قيمة إلى تجربة المستخدم.

يعد فهم أساسيات تصميم UX أمرًا بالغ الأهمية قبل الخوض في تفاصيل WordPress UX. يكمن في قلب تصميم تجربة المستخدم مفهوم التصميم الذي يركز على المستخدم ، والذي يسمح لك بفهم أهداف المستخدمين وسلوكياتهم ومتطلباتهم. يتيح لك التعاطف مع المجموعة السكانية المستهدفة تصميم واجهات وتجارب تتوافق مع توقعاتهم وتفضيلاتهم.
علاوة على ذلك ، تعد قابلية الاستخدام وإمكانية الوصول من المكونات الحيوية لتصميم UX ، مما يضمن أن يكون موقع الويب الخاص بك سهل الاستخدام ويمكن الوصول إليه بسهولة لجميع المستخدمين ، بما في ذلك ذوي الإعاقة.
دمج التعاطف وبحث المستخدم في WordPress UX
تتطلب صياغة تجارب مستخدم استثنائية باستخدام WordPress التعاطف مع المستخدمين وفهمًا عميقًا لتفضيلاتهم وسلوكياتهم. يمكن أن يؤدي إجراء بحث المستخدم من خلال تقنيات مثل الاستطلاعات والمقابلات واختبار قابلية الاستخدام إلى الحصول على رؤى قيمة وتقديم تعليقات مهمة. يمكن أن يلقي هذا الفهم الضوء على الأهداف والتحديات التي يواجهها جمهورك المستهدف. يسمح دمج تعليقات المستخدم في عملية التصميم الخاصة بك بالتحسين المتكرر لتجربة المستخدم لموقع WordPress الخاص بك ، مما يعزز رضا المستخدم والمشاركة.
يعد إنشاء واجهات بديهية أمرًا محوريًا لتجربة مستخدم سلسة وممتعة. أثناء تصميم موقع WordPress الخاص بك ، أعط الأولوية لإنشاء قوائم تنقل واضحة ومنطقية توجه المستخدمين بسهولة عبر موقعك. يمكن أن يؤدي دمج عناصر واجهة متسقة وبديهية ، مثل الأزرار والأيقونات ، إلى زيادة قابلية الاستخدام وتسهيل تفاعل المستخدم مع موقع الويب الخاص بك. يجب أن توجه مبادئ هندسة المعلومات تنظيم المحتوى الخاص بك لتعزيز سهولة التصفح والفهم.

تحسين تنقل المستخدم
يعد توفير تنقل فعال للمستخدم أمرًا بالغ الأهمية لتجربة مستخدم إيجابية. يقدم WordPress مجموعة من الأدوات والاستراتيجيات لتحسين تنقل المستخدم على موقع الويب الخاص بك. استخدم ميزات مثل مسارات التنقل ، وهي أداة مساعدة للتنقل المرئي تحدد موقع المستخدم الحالي على الصفحة ، لتوفير السياق ومساعدة المستخدمين في العودة إلى الصفحات السابقة. يمكن أن يؤدي تنفيذ وظيفة البحث إلى تمكين المستخدمين من تحديد موقع المعلومات التي يبحثون عنها بسرعة.
من خلال ضبط تنقل المستخدم بدقة ، يمكنك تقليل الاحتكاك وتبسيط تدفق المستخدم ورفع مستوى تجربة المستخدم الإجمالية.
هيكلة المحتوى لتجارب سهلة الاستخدام
يعد تنظيم المحتوى الخاص بك أمرًا حيويًا لتقديم تجربة سهلة الاستخدام على موقع WordPress الخاص بك. قم ببناء المحتوى الخاص بك بشكل منطقي ، باستخدام العناوين والعناوين الفرعية لإنشاء تسلسل هرمي للمعلومات واضح. استخدم أدوات مثل النقاط والجداول والصور لتحطيم الكتل الكبيرة من النص وتحسين إمكانية المسح الضوئي للمحتوى. يساهم نمط التنسيق المتسق عبر موقع الويب الخاص بك في التماسك المرئي ويعزز إمكانية القراءة.
اعتماد تصميم سريع الاستجابة للعديد من الأجهزة
في عصر انتشار الأجهزة المحمولة ، فإن ضمان أن يقدم موقع WordPress الخاص بك على الويب تجربة مستخدم ممتازة عبر جميع الأجهزة أمر غير قابل للتفاوض. يسمح التصميم سريع الاستجابة لموقع الويب الخاص بك بالتعديل والعرض بسلاسة عبر شاشات مختلفة ، من شاشات سطح المكتب إلى الأجهزة اللوحية والهواتف الذكية.
يقدم WordPress العديد من السمات والإضافات سريعة الاستجابة التي تضبط تخطيط موقع الويب الخاص بك بناءً على حجم شاشة المستخدم. يضمن ذلك أن يظل موقعك جذابًا من الناحية المرئية وفعالًا من الناحية الوظيفية ، بغض النظر عن الجهاز المستخدم للوصول.
تعزيز إمكانية الوصول في التصميم
يعد إنشاء تجربة مستخدم شاملة أمرًا بالغ الأهمية في تصميم UX. باستخدام WordPress ، يمكنك استخدام العديد من المكونات الإضافية وأفضل الممارسات لجعل موقع الويب الخاص بك في متناول مجموعة واسعة من المستخدمين ، بما في ذلك أولئك الذين يعانون من إعاقات بصرية أو سمعية أو جسدية. يمكن أن تساعدك أدوات مثل WP Accessibility في إضافة روابط التخطي ومعالم ARIA وإصلاح مشكلات الوصول الشائعة.
تذكر أن موقع الويب الذي يمكن الوصول إليه لا يصل فقط إلى جمهور أوسع ولكنه يعمل أيضًا على تحسين أداء تحسين محركات البحث ، حيث غالبًا ما تعطي محركات البحث الأولوية لمواقع الويب التي تلتزم بمعايير إمكانية الوصول.

الاستفادة من قوة مكونات WordPress الإضافية
يمكن أن تعزز المكونات الإضافية وظائف موقعك وتجربة المستخدم بشكل كبير. سواء أكنت تقوم بإضافة نموذج اتصال ، أو تحسين سرعة الموقع ، أو دمج الوسائط الاجتماعية ، فمن المحتمل أن يكون هناك مكون إضافي لبرنامج WordPress يمكنه القيام بهذه المهمة. بينما يمكن للمكونات الإضافية تحسين تجربة المستخدم لموقعك بشكل كبير ، فمن الضروري إبقائها محدثة واستخدامها بحكمة ، حيث يمكن أن يؤدي الكثير منها إلى إبطاء موقعك. لذلك ، حدد بعناية المكونات الإضافية التي تضيف قيمة حقيقية لتجربة المستخدم لموقعك.
منشئ موقع بريزي
Brizy هو مكون إضافي منشئ صفحات WordPress يوفر واجهة سهلة الاستخدام لإنشاء صفحات ويب مذهلة دون الحاجة إلى كتابة أي رمز. إنه يوفر محررًا سهل الاستخدام يعمل بالسحب والإفلات يعمل على تبسيط عملية تصميم الويب ، مما يجعله في متناول الأشخاص من جميع مستويات المهارة.
من حيث تحسين WordPress UX ، فإن Brizy لا تقدر بثمن. تسمح واجهته سهلة الاستخدام ومرونة التصميم لمطوري مواقع الويب بإنشاء مواقع أكثر جاذبية وسهولة في الاستخدام. تتيح مجموعته الغنية من خيارات التخصيص والتصميمات المعدة مسبقًا إمكانية إنشاء صفحات فريدة وجذابة تعزز مشاركة المستخدم ورضاه. علاوة على ذلك ، تضمن ميزات التصميم سريعة الاستجابة تجربة سلسة للمستخدمين ، سواء كانوا يتصفحون على سطح المكتب أو الجهاز اللوحي أو الجهاز المحمول.
استخدام أفضل WooCommerce
WooCommerce Better Usability (WBU) هو مكون إضافي لبرنامج WordPress مصمم لتحسين إمكانية الاستخدام وتجربة العملاء للمتاجر عبر الإنترنت المستندة إلى WooCommerce. نظرًا لأن WooCommerce هي واحدة من أكثر منصات التجارة الإلكترونية شيوعًا لـ WordPress ، فغالبًا ما يكون WBU ضروريًا للشركات التي تبيع المنتجات أو الخدمات عبر الإنترنت.
تعمل WBU على تحسين عرض أشكال المنتج من خلال استبدال التحديد القياسي المنسدل بأزرار أكثر جاذبية من الناحية المرئية وسهلة الاستخدام. هذا يسهل على العملاء رؤية وتحديد متغيرات المنتج التي يريدونها.
إن الجمع بين هذه الميزات يجعل WBU أداة قوية لتحسين WordPress UX ، خاصة لمواقع التجارة الإلكترونية. من خلال تبسيط عملية التسوق ، وتقليل عدد النقرات وتحديثات الصفحة ، وتحسين عرض معلومات المنتج ، يمكن لـ WBU أن تجعل التسوق عبر الإنترنت تجربة أكثر إمتاعًا ، مما يؤدي إلى زيادة رضا العملاء وزيادة المبيعات.
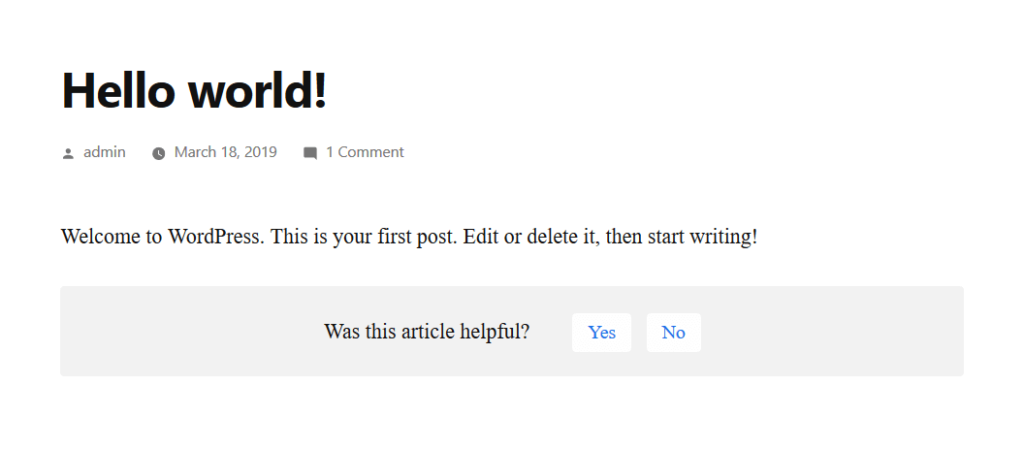
هل كان هذا مفيدا؟
هل كان هذا مفيدا؟ بواسطة WaspThemes هو مكون إضافي لبرنامج WordPress يمنح مالكي مواقع الويب والمسؤولين القدرة على جمع التعليقات من الزوار حول جودة وفائدة المحتوى الخاص بهم. تضيف هذه الأداة البسيطة قسم التعليقات ، عادةً في نهاية المنشورات أو الصفحات ، تسأل المستخدم عما إذا كان المحتوى مفيدًا أم لا.

يمكن لهذا المكون الإضافي تحسين WordPress UX بعدة طرق. أولاً ، يمنح المستخدمين وسيلة مباشرة للتفاعل مع الموقع ، مما يجعلهم يشعرون بمزيد من المشاركة والقيمة. من المرجح أن يعود المستخدمون إلى الموقع إذا شعروا أن مدخلاتهم موضع تقدير ومراعاة.
البيانات التي تم جمعها من هل كان هذا مفيدًا؟ يمكن أن يوفر المكون الإضافي رؤى قيمة حول ما يجده المستخدمون ذا قيمة على موقع الويب الخاص بك. يمكن أن تساعدك هذه التعليقات في تحسين المحتوى على موقعك لتلبية احتياجات وتفضيلات جمهورك بشكل أفضل. إذا تم وضع علامة على مشاركات معينة باستمرار على أنها غير مفيدة ، فقد يشير ذلك إلى أن المحتوى يحتاج إلى التحديث أو التوضيح أو تقديمه بشكل مختلف.
اقرأ تقريرنا الكامل عن أفضل ملحقات WordPress للتصميم.
وضع UX في الاعتبار لصيانة موقع الويب
يجب أن تظل تجربة المستخدم أولوية ، حتى أثناء صيانة الموقع وتحديثاته. يوفر WordPress أوضاع صيانة وإضافات يمكنها عرض رسالة ودية أو صفحة مصممة بشكل أنيق بدلاً من رسالة خطأ أثناء فترة التوقف. يعد إبقاء المستخدمين على اطلاع والحفاظ على المظهر الاحترافي المصقول حتى أثناء التحديثات جزءًا لا يتجزأ من تجربة المستخدم الإجمالية.
باتباع هذه الخطوات الشاملة ، بما في ذلك التعاطف مع المستخدمين ، وإنشاء واجهات سهلة الاستخدام ، وضمان التنقل الفعال ، وتنظيم المحتوى بحكمة ، وتنفيذ تصميم سريع الاستجابة ، يمكنك الاستفادة من الإمكانات الكاملة لـ WordPress UX. لمعرفة المزيد حول تطبيق تصميم UX القوي على المستخدمين الداخليين وحركة المرور ، راجع دليلنا لإنشاء صفحات مقصودة ناجحة.
