كيفية الحصول على صور منتجات رائعة وسريعة التحميل
نشرت: 2016-02-25كما يعلم أي صاحب متجر ، تعد الصور جزءًا مهمًا من كل صفحة منتج. يمكن لصور المنتج من تلقاء نفسها إقناع المتسوق باتخاذ الخطوة التالية في عملية الشراء - اعرض صورًا رائعة ومفصلة للغاية لمنتجاتك ، وأنت على وشك الحصول على نقرة على زر "إضافة إلى عربة التسوق" .
ومع ذلك ، فإن تزويد المتسوقين بكل هذه الصور يمكن أن يكون له ثمن. مع كل صورة كبيرة أو ملف وسائط تضيفه إلى صفحة المنتج ، يزداد وقت التحميل. والمتسوقون لديك ، بغض النظر عن مدى اهتمامهم ، ليسوا على استعداد للانتظار لأكثر من بضع ثوان.
التحدي الذي يواجه أصحاب المتاجر هو: إيجاد طريقة لتزويد المتسوقين بالصور عالية الدقة التي يرغبون فيها مع الحفاظ على تحميل صفحات المنتج بسرعة . قد يبدو الأمر وكأنه تحدٍ لا يمكن التغلب عليه ، ولكن هناك بالفعل عدة طرق لتحقيق التوازن السريع والرائع ، من ضغط الصور إلى مكونات WordPress الإضافية.
يمكن لعملائك بالفعل تناول كعكتهم وأكلها أيضًا. دعنا نلقي نظرة على كيفية تسريع أوقات تحميل صور منتجك مع الحفاظ على جودتها.
سبب أهمية سرعة متجرك (تلميح: ليس فقط تحسين محركات البحث)
هناك عدة أسباب تجعل الحصول على صور منتج سريعة التحميل لا يقل أهمية عن وجود صور جذابة. الشيء الذي يعتقده معظم مالكي المتاجر أولاً يتضمن محركات البحث.
بدأت Google في تضمين سرعة الموقع كعامل تصنيف لنتائج البحث في عام 2010. ومنذ ذلك الحين ، تتضمن كل نصيحة تقريبًا لتحسين محرك البحث لمواقع التجارة الإلكترونية نصيحة "تسريع متجرك" أو "تقليل أوقات التحميل".
صحيح أن المواقع الأسرع ستؤدي بشكل أفضل في تصنيفات البحث ، وتعتبر جميع الأشياء الأخرى متساوية. لكن تحسين محركات البحث ليس السبب الوحيد وراء أهمية السرعة . جعلت Google السرعة عاملاً من عوامل الترتيب في المقام الأول فقط بسبب تجربة المستخدم .
إليك ما يتعلق به حقًا: لا يرغب المتسوقون في الانتظار . إنهم لا يريدون انتظار الشحنات ، ولا يريدون انتظار الإجابات ، وهم بالتأكيد لا يريدون انتظار تحميل متجرك. لذا ، إذا عرضت على عميل محتمل صفحة منتج بطيئة ومتأخرة ... حسنًا ، ماذا يقول ذلك عن الطريقة التي قد تسير بها بقية تجربتهم معك؟

لذلك ، في حين أن أحجام ملفات الصور الكبيرة يمكن أن تتسبب في تحميل الصفحات ببطء مما قد يؤذي مُحسّنات محرّكات البحث لديك ، فإن هذه الصفحات البطيئة يمكن أيضًا - والأهم من ذلك - أن تثير غضب المتسوقين . ولهذا السبب من المهم جدًا تحقيق هذا التوازن بين السرعة والجمال.
مع وضع ذلك في الاعتبار ، دعنا ننتقل إلى الطرق التي يمكنك استخدامها لتصغير حجم ملفات الصور مع الحفاظ على جودتها.
جرب هذا أولاً: احفظ صورك بضغط خاص بالويب
يرغب المتسوقون في الحصول على صور منتجات كبيرة ومفصلة للغاية ويمكن تكبيرها (إذا كانت لديك وظيفة تكبير / تصغير ممكّنة في متجرك ، أي). قد يبدو هذا مستحيلًا إذا كانت مهمتك هي تقليل أحجام ملفاتك.
لحسن الحظ ، ليس كذلك. تقدم التطبيقات والمواقع المختلفة ضغطًا جاهزًا للويب لصورك ، مما يسمح لك بتكثيف ملفاتك مع الحفاظ على جودتها. أصبحت العديد من هذه التطبيقات فعالة للغاية لدرجة أن العين غير المدربة غير قادرة على اكتشاف الفرق بين الصور المضغوطة وغير المضغوطة.

فيما يلي كيفية حفظ صور المنتج الأصلية مباشرة من الكاميرا بضغط جاهز للويب.
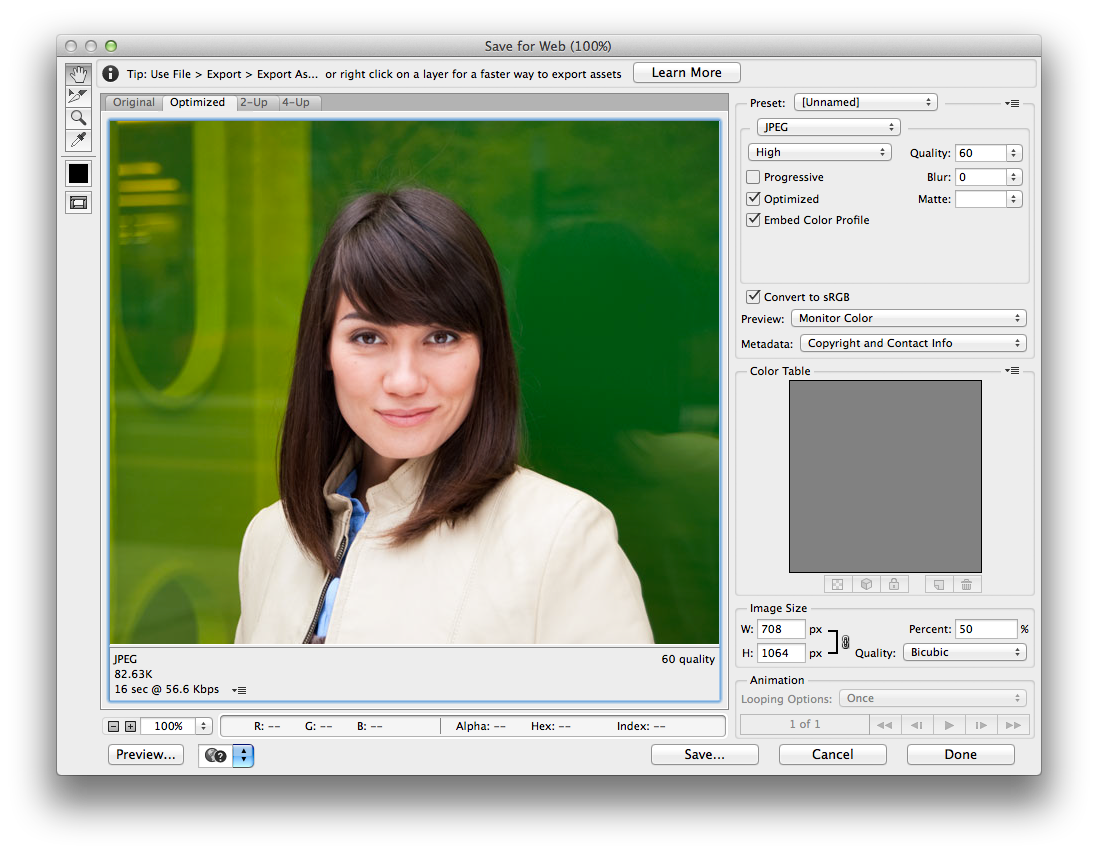
إذا كان لديك وصول إلى Adobe Photoshop ، فجرّب خيار "حفظ للويب"
إذا كنت تستخدم أي إصدار من Adobe Photoshop ، فإن خيار "الحفظ للويب" هو بالضبط ما تحتاجه لضغط صور منتجك لمتجرك . في Photoshop CC 2015 ، يمكن العثور على الخيار ضمن ملف> تصدير> حفظ للويب ؛ في الإصدارات السابقة ، يوجد الخيار في ملف> حفظ للويب.

من القائمة الجديدة التي تظهر ، يمكنك ضبط حجم الصورة الناتجة وضغطها وتنسيقها. ستحصل أيضًا على وقت تحميل تقريبي وحجم الملف - كل ما تحتاج إلى معرفته إذا كنت على العلامة بصورك المضغوطة.
لا يوجد فوتوشوب؟ لا مشكلة: جرب إحدى هذه الأدوات المجانية عبر الإنترنت
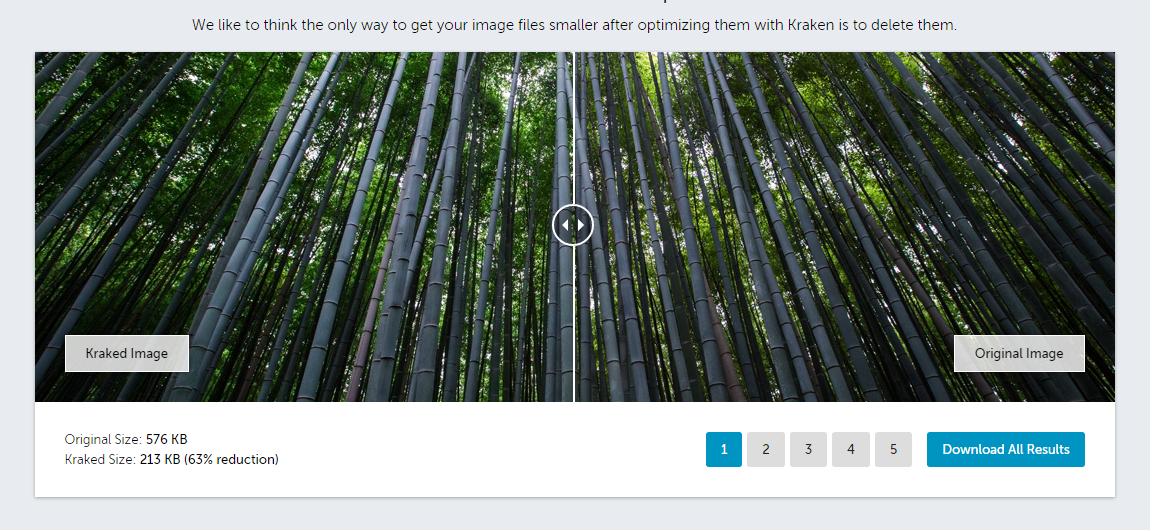
ليس كل شخص لديه حق الوصول إلى Photoshop ، لكن هذا لا ينبغي أن يعيقك. هناك الكثير من الأدوات المجانية عبر الإنترنت المصممة لضغط صورك .
اثنان من أفضلها هما Kraken Image Optimizer و TinyPNG. تعمل كلتا الأداتين على تقليص صورك إلى حجم صغير بشكل مدهش مع الحفاظ على الجودة.

بمجرد الانتهاء من الأدوات من الصور التي تم تحميلها ، ستتمكن من حفظها وإضافتها إلى متجرك. بالتأكيد ، تضيف خطوة إضافية ، لكن فكر في كل وقت (التحميل) الذي سيوفر للمتسوقين.

هل تستخدم WooCommerce؟ قم بتحرير إعدادات WordPress أو جرب مكونًا إضافيًا
قد تعرف أو لا تعرف أن ضغط الصور مضمّن في WordPress . يؤدي هذا الضغط إلى تقليص ملفات JPEG الخاصة بك إلى 90٪ من حجمها الأصلي ، ولكن هذا قد لا يكون كافيًا للمتاجر التي تختار صورًا ضخمة ومفصلة للغاية أو معارض كبيرة.
أحد الخيارات التي يجب عليك التحكم بها في هذا الضغط المدمج هو تحرير ملف jobs.php الخاص بـ WordPress. سيسمح لك ذلك بزيادة - أو تقليل ، إذا كنت تفضل ذلك - مقدار الضغط التلقائي الذي يحدث قبل أن تصل صورك إلى مكتبة الوسائط.
تريد طريق أسهل؟ يمكنك دائمًا تجربة البرنامج المساعد. TinyPNG لها خصائصها الخاصة ، والتي تعمل مع كل من JPEGs و PNG. باستخدام حساب مجاني ، يمكنك تقليص ما يصل إلى 100 صورة شهريًا.
اختر JPEG إلا إذا كنت بحاجة إلى الشفافية
شيء آخر يجب أخذه في الاعتبار: تنسيق الملف. بالتأكيد ، يمكنك ضغط صورك كما تشاء ، لكن بعض التنسيقات أكبر بشكل طبيعي من غيرها.
بشكل عام ، يجب أن يكون تنسيق JPEG هو التنسيق الذي تختاره ما لم تكن بحاجة إلى الشفافية لسبب ما . في حالة الحاجة إلى الشفافية ، يجب عليك اختيار ملف PNG شفاف.
التنسيقات الأخرى أكبر أو أقل ملاءمة للضغط عبر الإنترنت. وبينما قد تميل إلى استخدام صورة GIF متحركة مرحة على صفحة منتجك ... ربما يجب عليك إعادة النظر. لا تستحق المقايضة في وقت التحميل ضحكة مكتومة قصيرة قد تكون لدى المتسوقين.
قم بتمكين شبكة توصيل المحتوى لمتجرك
على الرغم من أن اتصالات الإنترنت الحديثة وإمكانيات الاستضافة المحسّنة قد أدت إلى تسريع الوقت الذي يستغرقه المتسوق لتحميل متجرك ، إلا أنه لا يزال هناك تأخيرات غير متوقعة. وأحيانًا لا يمكن تجنب هذه التأخيرات إذا كان المتسوق موجودًا في جميع أنحاء العالم من حيث يوجد خادمك.
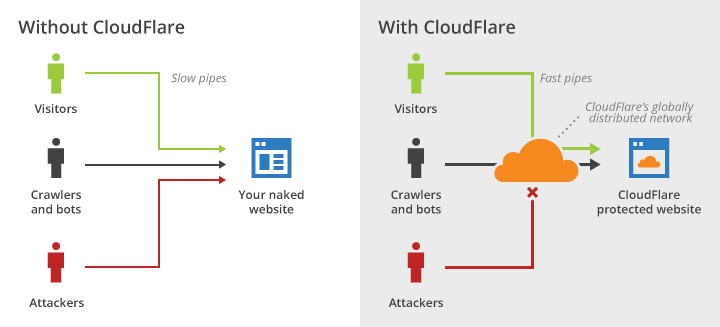
لحسن الحظ ، هناك طريقة لتسريع الأمور بالنسبة لهم (وليس فقط للملفات الكبيرة مثل صور المنتج أيضًا). تستفيد شبكة توصيل المحتوى (CDN) من التخزين المؤقت لتسليم المحتوى المخزن من الخوادم المحلية بدلاً من المحتوى عند الطلب من موقع واحد ، مما يؤدي إلى تسريع التجربة لجميع المتسوقين.
باستخدام CDN مثل CloudFlare أو Amazon CloudFront ، سيتم عرض نسخ مخزنة مؤقتًا (أي ليست نسخًا حديثة إلى الثانية) من متجرك للزوار. سيتلقى الزوار أيضًا محتوى من خادم CDN الأقرب إليهم. يعمل كلا هذين الأمرين على تسريع وقت التحميل بشكل كبير ، خاصة بالنسبة للصور وملفات الوسائط الكبيرة.

إلى جانب الضغط ، يعد استخدام CDN طريقة رائعة لتقديم صور المنتج بسرعة فائقة ، خاصةً إذا لم تقم بتحديث متجرك بشكل متكرر للغاية. (وبالطبع ، إذا كان أي شيء يتطلب تحديثًا عاجلاً ، فيمكنك إيقاف تشغيل CDN.)
بعض الطرق الأخرى التي يمكنك من خلالها تحقيق التوازن السريع والرائع
الأفكار المعروضة أعلاه هي أكبر الأشياء وأكثرها أهمية التي يمكنك القيام بها لتحقيق التوازن بين صور المنتج التي تبدو جيدة ويتم تحميلها بسرعة . ولكن إليك بعض النصائح الإضافية التي يجب وضعها في الاعتبار:
- اختر الخلفيات البيضاء . بشكل عام ، كلما قل عدد الألوان التي تحتويها الصورة ، كان حجم الملف أصغر. يكون هذا أكثر صحة بمجرد تشغيل الضغط وتقليل اللوحة بشكل أكبر.
- تخلص من لقطات المنتج غير الضرورية. هل لديك صور للأحذية التي تبيعها من عشر زوايا مختلفة؟ يمكنك على الأرجح التقليل إلى خمسة وتقليل وقت التحميل إلى النصف.
- قم بتحميل الصور المصغرة أولاً ثم قم بإظهار الحجم الكامل عند النقر فقط . بهذه الطريقة يتوقع المتسوقون انتظار الصور الأكبر حجمًا.
- إذا كانت الصور لا تعمل ، فجرّب فيديو ... مستضاف خارج الموقع . لن يؤدي تحميل الفيديو من YouTube أو Vimeo إلى إبطاء متجرك ، وهو تطور أنيق في مفهوم صورة المنتج.
لا يجب أن تؤدي صور المنتج المذهلة إلى إبطاء موقعك (أو المتسوقين)
قد يبدو أن الطريقة الوحيدة للحصول على صور رائعة للمنتج هي الاستقرار في متجر بطيء ... أو أن الطريقة الوحيدة للحصول على صفحات منتج سريعة التحميل هي الاكتفاء بصور صغيرة مضغوطة للغاية. لكننا نتوسل إلى الاختلاف.
من خلال عدد قليل من التحسينات على صور منتجك ، يمكنك إيجاد التوازن المثالي بين التحميل السريع والمظهر الرائع . ولن يضطر موقعك - ولا المتسوقون - إلى التباطؤ.
هل لديك أي أسئلة حول كيفية الحصول على صور مذهلة للمنتج في متجر WooCommerce الخاص بك دون إبطاء الأمور؟ أو الأفضل من ذلك ، أي نصائح خاصة بك تود مشاركتها؟ نود أن نسمع منك في التعليقات!
