مراجعة نموذج الاتصال الآمن والسريع والبرنامج التعليمي - البرنامج المساعد المجاني لـ WordPress
نشرت: 2017-07-26نموذج الاتصال الآمن السريع هو مكون إضافي مجاني لنموذج WordPress. باستخدام هذا البرنامج المساعد المجاني ، يمكنك إضافة نماذج متعددة إلى موقع WordPress الخاص بك. يمكنك إنشاء نماذج قابلة للتخصيص لأنها تتيح لك إضافة جميع الحقول أو إعادة ترتيبها أو إزالتها.
هذا مكون إضافي مجاني من vCita ، تطبيق أعمال مجاني شامل لإدارة جميع عملائك ، وتدوين الملاحظات ، ووضع علامة للمتابعة والاستجابة لطلبات العملاء أثناء التنقل.
تتيح لك ميزات إدارة التقويم في vCits إدارة جدول أعمالك ومواعيدك وأحداثك ، وكلها متزامنة مع التقويم الحالي.
تتيح لك ميزة الفوترة والفواتير إنشاء الفواتير ذات العلامات التجارية وإرسالها بالبريد الإلكتروني وتتبع دخل عملك باستخدام لوحة تحكم مركزية. عرض جميع ميزات vCita
سيسمح نموذج الاتصال للمستخدم بإرسال رسائل بريد إلكتروني إلى مسؤول الموقع. في هذه المقالة ، ستتعلم كيفية إنشاء نماذج اتصال وتخصيصها وإضافتها إلى موقعك باستخدام هذا المكون الإضافي المجاني.
كيفية تثبيت البرنامج المساعد لنموذج الاتصال السريع الآمن
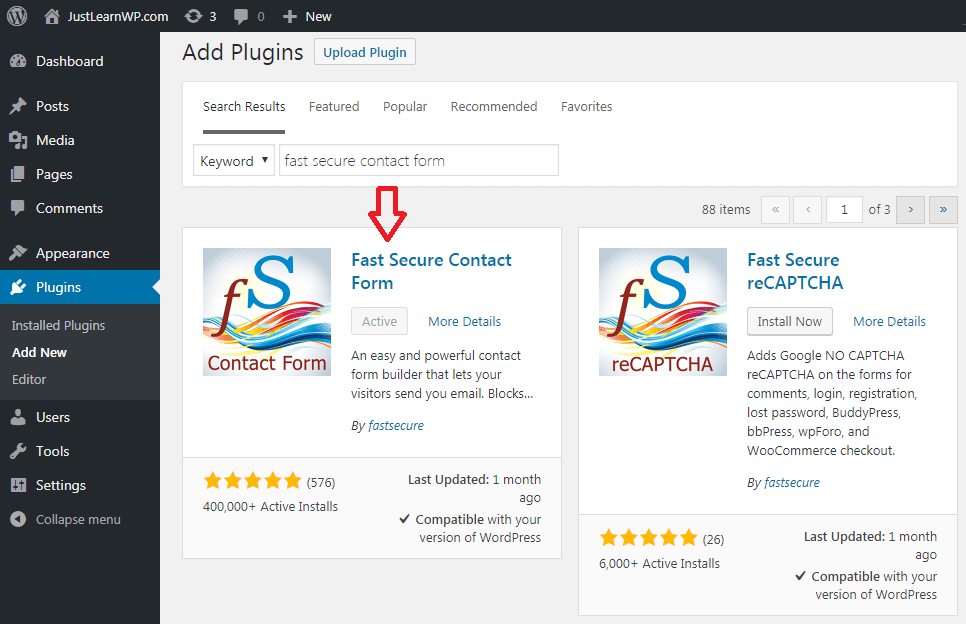
هناك طريقتان لتثبيت المكون الإضافي ، يمكنك التثبيت مباشرة من لوحة معلومات WordPress أو يمكنك تحميل ملف يدويًا. قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Plugins > Add New وابحث عن نموذج اتصال سريع آمن . قم بتثبيت وتنشيط المكون الإضافي الأول من القائمة.

بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك الانتقال إلى الإعدادات> نموذج اتصال FS أو زيارة المكونات الإضافية> الصفحة المثبتة لعرض جميع المكونات الإضافية المثبتة. انقر فوق ارتباط الإعدادات لعرض جميع إعدادات المكون الإضافي Fast Secure Contact Form.
إضافة نموذج اتصال جديد
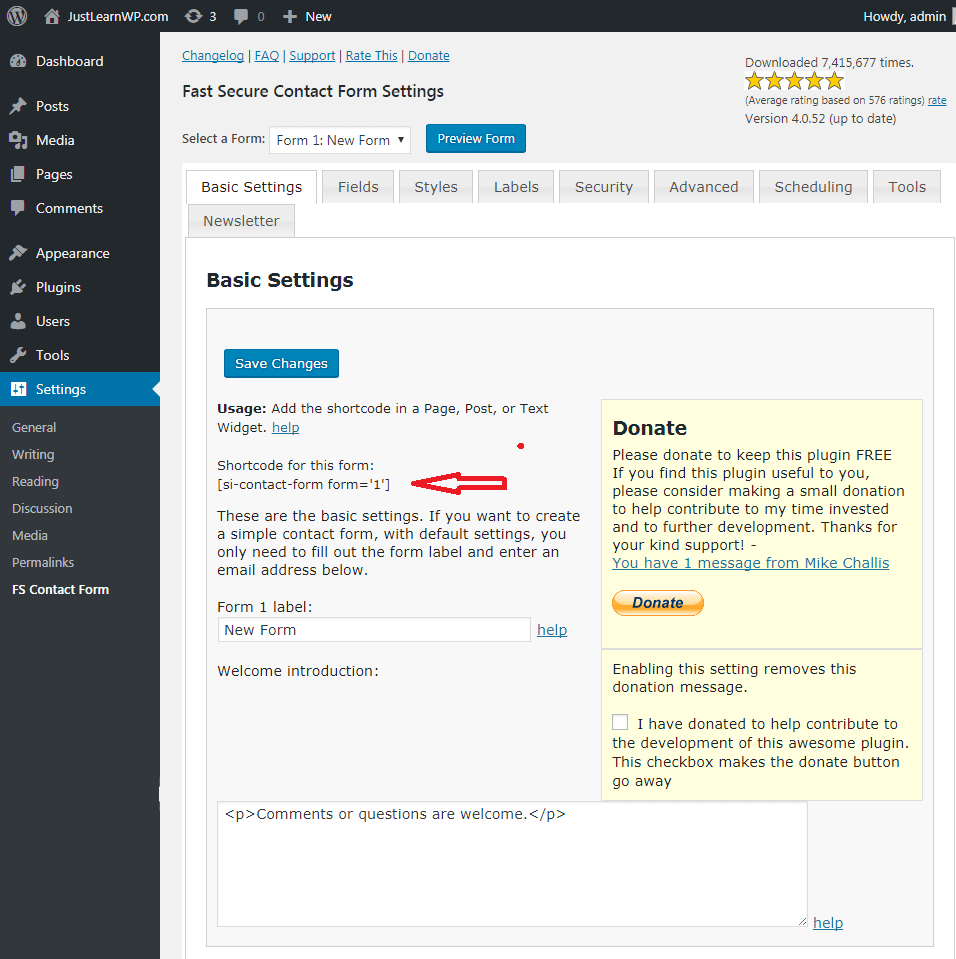
في لقطة الشاشة أدناه ، يمكنك رؤية الإعدادات الأساسية من المكون الإضافي Fast Secure Contact Form.

ضمن تحديد من القائمة المنسدلة ، سترى ثلاثة خيارات.
- نموذج 1 - نموذج جديد
- نموذج 2 - نموذج جديد
- أضف نموذج جديد
يمكنك النقر فوق زر المعاينة الأزرق لمشاهدة المعاينة المباشرة لنموذجك. ضمن الإعدادات الأساسية ، يمكنك العثور على رمز قصير [si-contact-form form='1'] ، والذي يمكنك لصقه في أي منشور أو صفحة أو منطقة عناصر واجهة المستخدم ، حيث تريد أن يظهر النموذج الخاص بك.
من الممارسات الشائعة إنشاء صفحة مخصصة جديدة للاتصال. انتقل إلى الصفحات> إضافة جديد لإنشاء صفحة جديدة. أضف عنوانًا لصفحتك مثل اتصل بنا وحدد علامة تبويب النص. لا تستخدم المحرر المرئي للصق الرمز القصير.
أضف الآن الرمز القصير التالي [si-contact-form form='1'] في منطقة النص. احفظ التغييرات. انقر فوق زر المعاينة لترى كيف يظهر نموذج الاتصال الخاص بك في الواجهة الأمامية. إذا كنت راضيًا عن الإعدادات ، فانقر فوق زر النشر.

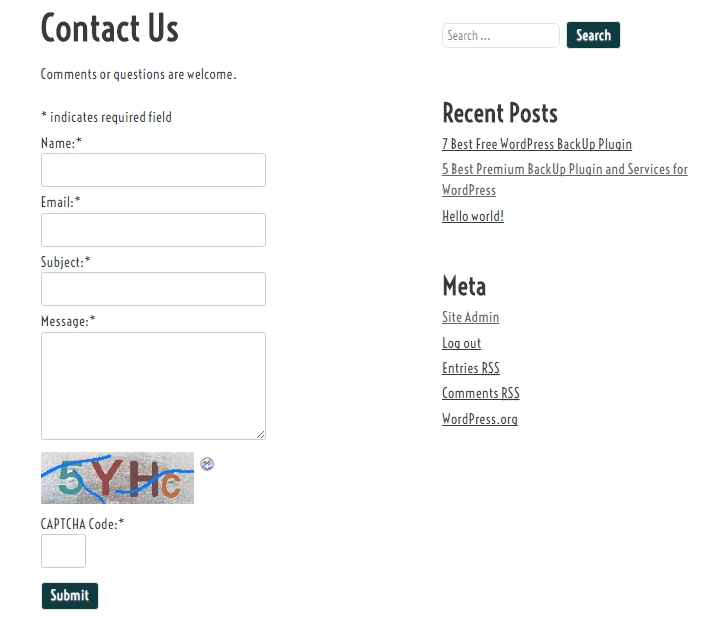
في لقطة الشاشة أعلاه ، يمكنك مشاهدة معاينة النموذج الذي تم إنشاؤه باستخدام المكون الإضافي Fast Secure Contact Form. النموذج الأساسي بسيط للغاية ويحتوي على جميع الحقول اللازمة ، تحتاج إلى نموذج اتصال أساسي.
- اسم
- البريد الإلكتروني
- موضوعات
- رسالة
- كلمة التحقق
بمجرد نشر النموذج الخاص بك ، حان الوقت للتأكد من أن نموذج الاتصال الخاص بك يعمل بشكل صحيح ، بحيث يمكن للزائرين إرسال رسائل إليك دون مواجهة أي مشكلة.
أنواع الحقول لإنشاء نماذج متقدمة
لا تسمح لك بعض الإضافات المجانية لجهات الاتصال في WordPress بإنشاء نماذج متقدمة ، فالحقول الأساسية فقط متاحة للإصدار المجاني ولكن البرنامج الإضافي Fast Secure Contact يحتوي على جميع الحقول التي تحتاجها لإنشاء نماذج مفيدة.
انقر فوق علامة التبويب الحقول لإضافة أو إزالة أي حقل إلى النموذج الخاص بك. يحتوي الإصدار الحالي على 16 نوعًا من الحقول.
- نص
- تيكستاريا
- خانة اختيار ومربع اختيار متعدد
- مذياع
- حدد وحدد متعدد
- المرفق
- البيانات والوقت
- البريد الإلكتروني
- URL
- كلمة المرور
- مختفي
- مجموعة الحقول (فتح الصندوق) ومجموعة الحقول (إغلاق الصندوق)
بمجرد اكتمال النموذج ونشر صفحة نموذج الاتصال الخاصة بك ، قم بزيارة صفحة نموذج الاتصال الخاصة بك وأرسل رسالة اختبار إلى نفسك. أحدث إصدار 4.0.52 من نموذج الاتصال السريع الآمن يعمل بشكل صحيح على موقعنا التجريبي. تمكنت من تلقي رسالة الاختبار.
إعدادات البريد الإلكتروني واستكشاف الأخطاء وإصلاحها
استكشاف الأخطاء وإصلاحها : إرسال بريد إلكتروني تجريبي
ضمن صفحة إعدادات نموذج الاتصال الآمن السريع ، انقر فوق علامة التبويب أدوات لعرض إعدادات النسخ الاحتياطي واختبار البريد الإلكتروني.
يحتوي القسم الأول على خيار إرسال اختبار البريد الإلكتروني. إذا كنت لا تتلقى البريد الإلكتروني من النموذج الخاص بك ، فجرّب هذا الاختبار لأنه يمكن أن يعرض معلومات استكشاف الأخطاء وإصلاحها.
ضمن قسم الأدوات والنسخ الاحتياطي ، ستجد الإعدادات التالية.
- إرسال بريد إلكتروني تجريبي
- إعدادات النسخ
- إعدادات النسخ الاحتياطي
- استعادة الإعدادات
- إعادة تعيين وحذف
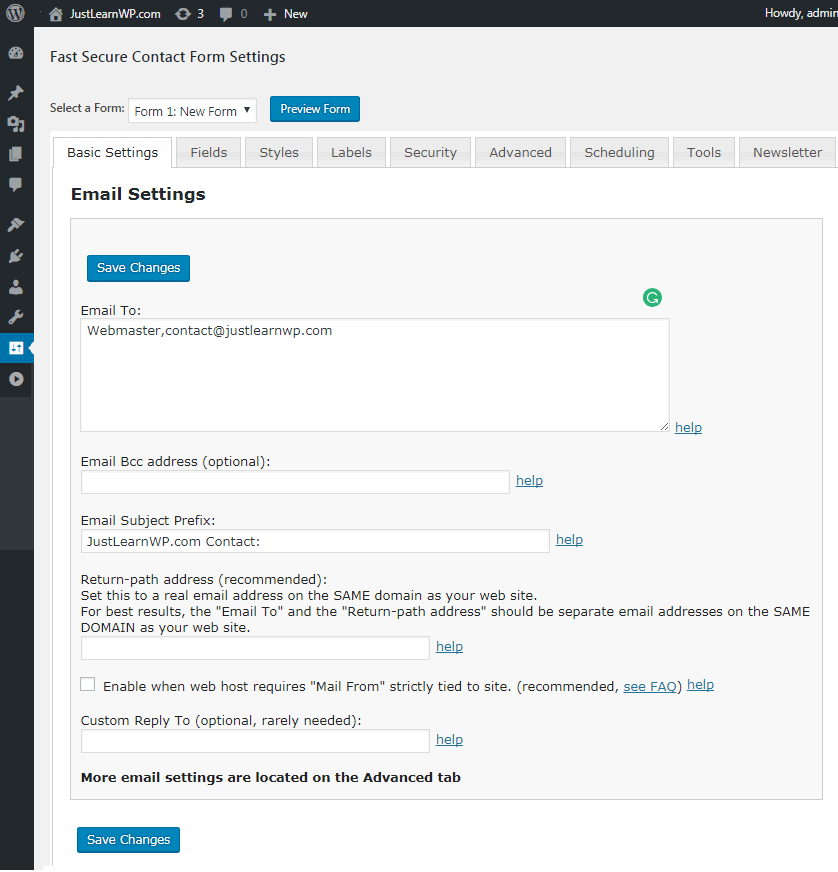
إعدادات البريد الإلكتروني

ضمن علامة التبويب "الإعدادات الأساسية" ، يمكنك رؤية جميع إعدادات البريد الإلكتروني ، بشكل افتراضي ، يرسل نموذج الاتصال الآمن السريع جميع رسائل البريد الإلكتروني إلى عنوان البريد الإلكتروني للمسؤول ، ولكن إذا كنت تريد تغيير أو إضافة عنوان بريد إلكتروني آخر ، فيمكنك الإضافة هنا.

يتيح لك خيار "نسخة مخفية الوجهة في البريد الإلكتروني" تلقي رسائل نسخة مخفية الوجهة (نسخة كربونية عمياء). يمكنك الإرسال إلى عدة أو مفردة ، كلا الطريقتين مقبولتان. ضمن موضوع البريد الإلكتروني ، يمكنك إضافة موضوع مخصص.
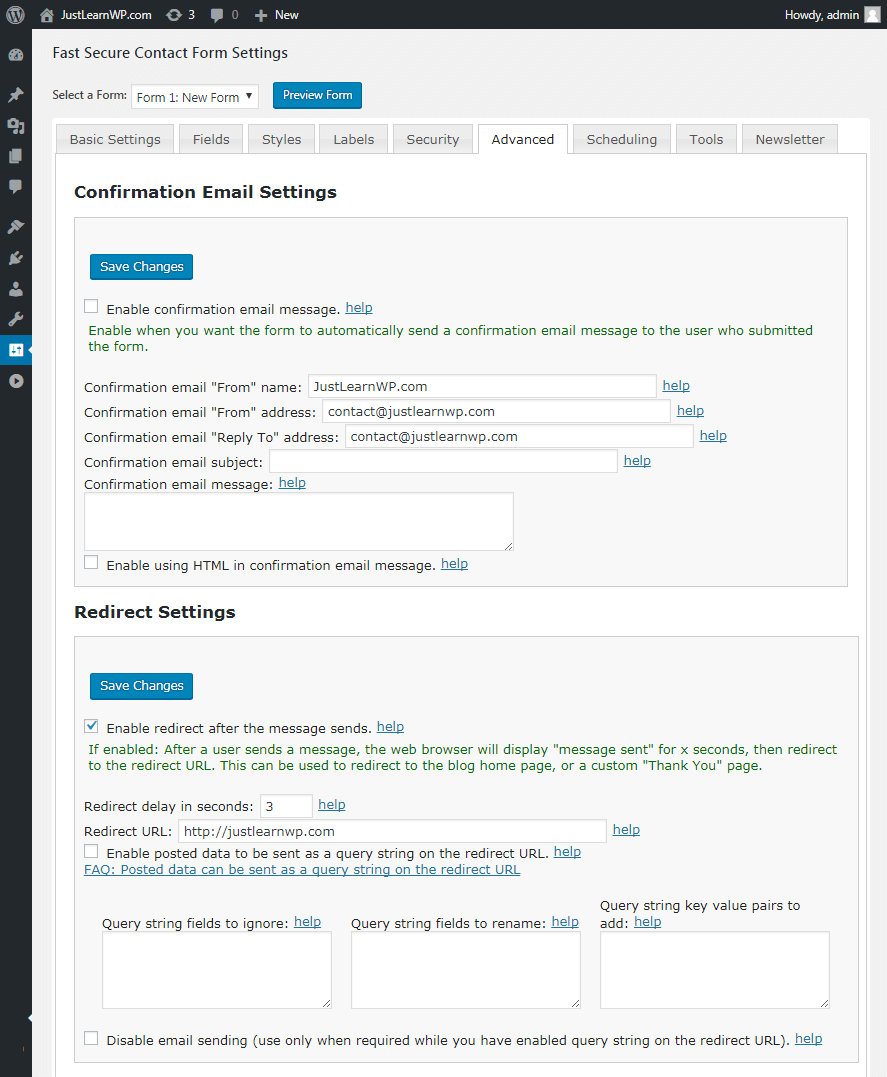
إعدادات البريد الإلكتروني المتقدمة لها الخيارات التالية.
- إعدادات البريد الإلكتروني للتأكيد
- إعدادات إعادة التوجيه
- إعدادات النموذج المتقدمة
- إعدادات البريد الإلكتروني المتقدمة
- إعدادات الإرسال عن بعد الصامت
البريد الإلكتروني للتأكيد: إذا كنت تريد أن يرسل النموذج تلقائيًا رسالة تأكيد بالبريد الإلكتروني إلى المستخدم الذي أرسل النموذج ، فما عليك سوى تحديد خانة الاختيار تمكين رسالة البريد الإلكتروني للتأكيد .

إذا تم تمكين إعدادات إعادة التوجيه : بعد أن يرسل المستخدم رسالة ، سيعرض متصفح الويب "الرسالة المرسلة" لمدة x ثانية ، ثم يعيد التوجيه إلى عنوان URL لإعادة التوجيه. يمكن استخدام هذا لإعادة التوجيه إلى الصفحة الرئيسية للمدونة ، أو صفحة "شكرًا لك" المخصصة.
تعد إعدادات التوافق وإعادة التوجيه مفيدة ولكنك لست بحاجة إلى تغيير معظم الإعدادات الأخرى هنا.
CAPTCHA ومنع البريد العشوائي
تحت علامة تبويب الأمان ، لدينا الإعدادات الثلاثة التالية.
- إعدادات CAPTCHA : يحد اختبار Image Captcha من الرسائل غير المرغوب فيها من خلال مطالبة المستخدم باجتياز اختبار CAPTCHA للصور الآمنة قبل النشر. يمكنك أيضًا تمكين Google reCAPTCHA V2.
- إعدادات Akismet : يعد Akismet مكونًا إضافيًا شائعًا جدًا لمنع البريد العشوائي. إذا قمت بتثبيت وتنشيط هذا المكون الإضافي ، فسيتم فحص النموذج باستخدام Akismet للمساعدة في منع البريد العشوائي.
- إعدادات حماية المجال : تساعد في منع نشر روبوتات البريد العشوائي الآلية من النماذج خارج الموقع.
أنماط مخصصة للنماذج ضمن إعدادات النمط ، يمكنك إضافة / تحرير جميع أنماط CSS لنماذجك. لديك خيار استخدام ورقة الأنماط الداخلية أو الخارجية.
حجز المواعيد والجدولة عبر الإنترنت بواسطة vCita
يمكنك أيضًا السماح لعميلك بحجز المواعيد وطلب الخدمات عبر الإنترنت. من السهل جدًا تحسين نموذج الاتصال الخاص بك باستخدام الجدولة عبر الإنترنت. ما عليك سوى زيارة علامة التبويب "الجدولة" والنقر على رابط "إعدادات زر الجدولة". ستتم إعادة توجيهك إلى vCita DashBoard.
لا تنس تحديد خانة الاختيار إضافة زر جدولة إلى النموذج الخاص بك. بمجرد التحقق من ذلك ، ستتم إضافة زر "تحديد موعد" بجوار نموذج الاتصال الخاص بك.
المزيد من إضافات WordPress بواسطة vCita
ستساعدك مكونات WordPress الإضافية من vCita في إنشاء مواقع ويب متميزة عن منافسيك - بناء تواجد أقوى عبر الإنترنت ، وجذب المزيد من العملاء المحتملين وتقديم خدمة مذهلة.

تتيح لك المكونات الإضافية لـ vCita WordPress إضافة أدوات متقدمة بسهولة مثل الجدولة عبر الإنترنت والمدفوعات عبر الإنترنت ونماذج الاتصال ومشاركة الملفات والمزيد.
الإضافات التالية متاحة.
حجز الموعد : أضف زر جدول أو اعرض تقويمًا واعرض الخدمات والرسوم والمواقع والموظفين ، واسمح لعملائك بجدولة مكالمة هاتفية أو موعد أو خدمة مباشرة من موقع الويب الخاص بك.
منشئ نماذج جهات اتصال HTML المجاني: منشئ نماذج سهل الاستخدام وسحب وإفلات يتيح لك إنشاء نماذج مخصصة وإضافتها إلى أي صفحة على موقع الويب الخاص بك.
CRM وإدارة جهات الاتصال : يرسل المكون الإضافي vCita WordPress CRM كل طلب عميل إلى مستودع عبر الإنترنت لجهات الاتصال ، مما يساعدك على إدارة قاعدة العملاء والمتابعة مع العملاء الذين تم التقاطهم من خلال موقع WordPress الخاص بك.
نماذج الدفع عبر الإنترنت : اقبل مدفوعات بطاقات الائتمان على موقع WordPress الخاص بك. احصل على مستحقاتك بشكل أسرع عن طريق زر "الدفع الآن" أو نموذج الدفع.
قيادة تحث المستخدم على اتخاذ إجراء: احصل على المزيد من العملاء المحتملين وتنبيه الزائرين بالرسائل الجديدة أو المواعيد القادمة أو الفواتير المستحقة.
قم بتنزيل إضافات WordPress المجانية بواسطة vCita
الكلمات الأخيرة
استخدمنا أحدث إصدار من هذا البرنامج المساعد لنموذج WordPress وهو مكون إضافي بسيط للغاية وسهل الاستخدام مع جميع الميزات التي تحتاجها لإنشاء نماذج مفيدة لمدونتك الشخصية أو جانب العميل.
جميع أنواع الحقول الضرورية متوفرة في هذا البرنامج المساعد المجاني. ولست بحاجة إلى معرفة HTML أو CSS لاستخدام هذا البرنامج المساعد. تبدو النماذج الافتراضية رائعة ولكن يمكن للمستخدمين المتقدمين تخصيص أنماط النماذج.
