أسرع 7 ثيمات WoooCommerce (2023)
نشرت: 2023-06-30تحميل الموقع ...
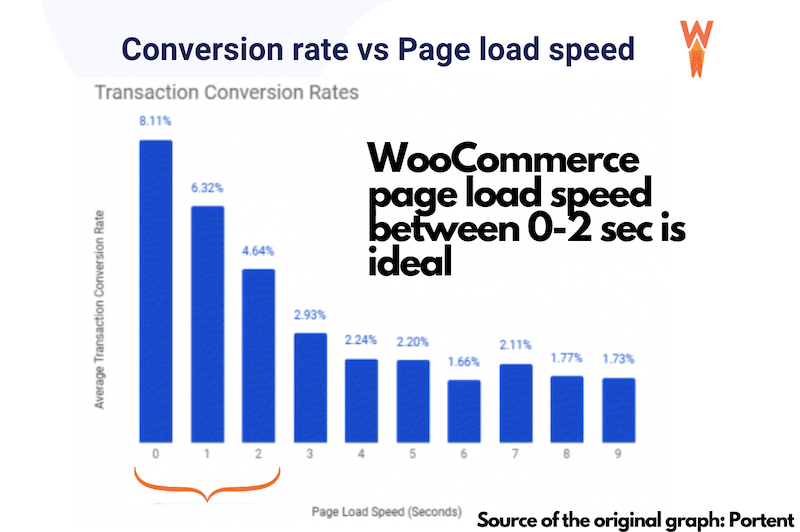
هل تبحث عن ثيم WooCommerce WordPress سريع؟ قمنا بتجميع قائمة من 7 موضوعات يمكنك استخدامها لمشروع التجارة الإلكترونية التالي! غالبًا ما يعني المتجر عبر الإنترنت الكثير من الصور والنصوص ومقاطع الفيديو والمراجعات وبوابات الدفع التي يمكن للأسف أن تؤثر على الأداء. لن يحب عملاؤك موقع WordPress البطيء وقد يحجمون عن إكمال أي عملية شراء إذا استغرق تحميل الصفحة وقتًا طويلاً. في الواقع ، أجرى Portent بعض الدراسات حول تأثير سرعة الموقع على معدل التحويل ، ويمكنك رؤية الارتباط على الرسم البياني أدناه. كلما استغرق تحميل الصفحة المزيد ، انخفض معدل التحويل.

في هذه المقالة ، ستجد 7 سمات WooCommerce يمكنك استخدامها لمشروعك التالي. كمكافأة - لمنعك من خسارة المبيعات والعملاء في الطريق - نشارك بعض النصائح حول تحسين موقع WooCommerce الخاص بك وجعل متجرك عبر الإنترنت أسرع من أي وقت مضى.
دعنا نتعمق.
7 أسرع ثيمات WordPress + بيانات الاختبار
لقد اخترنا أكثر سمات WooCommerce شيوعًا في السوق ، وإليك القائمة المختصرة التي توصلنا إليها:
- واجهة المحل
- Astra (+ الوظيفة الإضافية Pro WooCommerce)
- Flatsome (+ مُنشئ سمة UX)
- Avada (منشئ Fusion WooCommerce)
- Divi (Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- 7 (منشئ صفحة العنصر)
لقد أجرينا بعض اختبارات الأداء العادلة لكل موضوع من المفترض أن يساعدك في الاختيار.
دعنا نصل إلى البيانات!
1. واجهة المحل
موضوع مجاني أساسي للغاية تم تطويره بواسطة WooCommerce بأنفسهم. تم تصميم السمة وصيانتها بواسطة مطوري WooCommerce الأساسيين ، مما يتجنب مشكلات التوافق. خيارات التخصيص محدودة ، ولكن إذا كنت ترغب في إطلاق متجر بسيط عبر الإنترنت ، فإنه يقوم بالمهمة.

نتائج الأداء لموضوع Storefront:
- نقاط PageSpeed للجوّال: 85/100
- أول رسم مضمون: 2.1 ثانية
- أكبر رسم محتوى: 1.7 ثانية
- التحول في التخطيط التراكمي: 2.8 ثانية
- مؤشر السرعة: 1.3 ثانية
- وقت التفاعل: 1.3 ثانية
- إجمالي وقت الحظر: 0 مللي ثانية
- إجمالي وقت التحميل: 2.1 ثانية
- الحجم الإجمالي للصفحة: 990 كيلو بايت
- طلبات HTTP: 18
2. أسترا
Astra هي واحدة من أفضل سمات WooCommerce WordPress نظرًا لكودها الخفيف والواجهة سهلة الاستخدام وآلاف القوالب المبدئية لمتجرك التالي. تسمح لك الوظائف الإضافية المتميزة لـ WooCommerce بإنشاء صفحة دفع مخصصة وإضافة معرض منتجات متقدم وعوامل تصفية وتمرير غير محدود لإنشاء موقع مثل Pinterest.

نتائج الأداء لموضوع Astra (ووظائف WooCommerce الإضافية):
- نقاط PageSpeed للجوّال: 83/100
- أول رسم مضمون: 2.2 ثانية
- أكبر رسم محتوى: 1.7 ثانية
- التحول في التخطيط التراكمي: 2.1 ثانية
- مؤشر السرعة: 1.1 ثانية
- وقت التفاعل: 1.3 ثانية
- إجمالي وقت الحظر: 0 مللي ثانية
- إجمالي وقت التحميل: 2.5 ثانية
- الحجم الإجمالي للصفحة: 990 كيلو بايت
- طلبات HTTP: 16
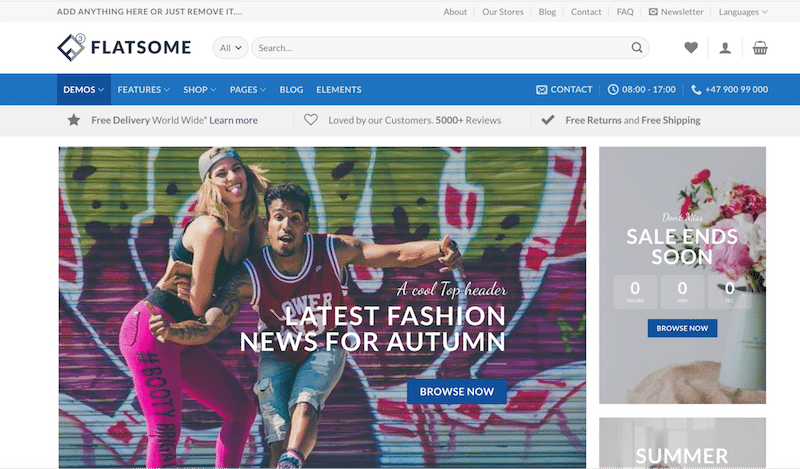
3. فلاتسوم
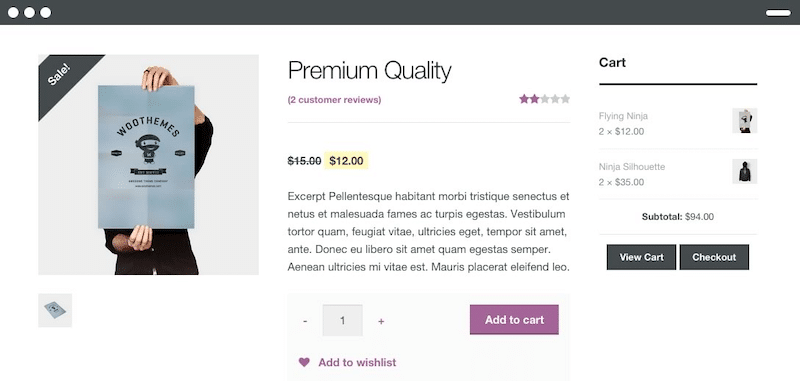
يعد موضوع WooCommerce رقم 1 الأكثر مبيعًا على Themeforest متعدد الأغراض وسريع الاستجابة لـ WooCommerce. يأتي مع UX Builder وبعض الخيارات المثيرة للاهتمام لمتجرك عبر الإنترنت ، مثل البحث المباشر أو الإضافة إلى قائمة الرغبات أو خيارات فقاعة البيع أو تغيير عدد المنتجات لكل صف أو خيارات وضع الكتالوج إذا كنت لا تريد العرض أي أسعار.

نتائج الأداء لموضوع Flatsome:
- نقاط PageSpeed للجوّال: 81/100
- أول رسم مضمون: 2.5 ثانية
- أكبر رسم محتوى: 1.7 ثانية
- التحول في التخطيط التراكمي: 1.6 ثانية
- مؤشر السرعة: 1.3 ثانية
- وقت التفاعل: 2.5 ثانية
- إجمالي وقت الحظر: 0 مللي ثانية
- إجمالي وقت التحميل: 2.7 ثانية
- الحجم الإجمالي للصفحة: 997 كيلو بايت
- طلبات HTTP: 18
4. Avada (+ Fusion Woo Builder)
إنه الموضوع الأكثر مبيعًا على Envato لسنوات ، مع عدة آلاف من القوالب سهلة التخصيص في المكتبة. يأتي Avada مع Fusion Builder ، مما يسمح لك ببناء موقعك من الرأس إلى التذييل. كما أن لديها أدوات WooCommerce قوية تتيح للمستخدمين إنشاء متاجر مخصصة عبر الإنترنت. يمكنك أيضًا استخدام أداة البناء الخاصة بهم لإنشاء صفحات منتجات ومتاجر مخصصة.

نتائج الأداء لموضوع Avada:
- نقاط PageSpeed للجوّال: 78/100
- أول رسم مضمون: 2.9 ثانية
- أكبر رسم محتوى: 1.8 ثانية
- التحول في التخطيط التراكمي: 1.6 ثانية
- مؤشر السرعة: 1.3 ثانية
- وقت التفاعل: 2.6 ثانية
- إجمالي وقت الحظر: 0 مللي ثانية
- إجمالي وقت التحميل: 2.8 ثانية
- الحجم الإجمالي للصفحة: 998 كيلو بايت
- طلبات HTTP: 17
5. Divi (+ Divi WooCommerce Builder)
Divi هي سمة WooCommerce قوية بفضل منشئ WooCommerce المرئي. كانت Elegant Themes من بين الشركات الأولى التي جلبت WYSIWYG إلى WordPress. الوعد هو أنه يمكنك بناء كل شيء بصريًا باستخدام إطار عمل Divi دون لمس سطر واحد من التعليمات البرمجية. يتيح لك منشئ ووحدات WooCommerce إنشاء منتجك المخصص وصفحة المتجر بسرعة.

نتائج الأداء لموضوع Divi:
- نقاط PageSpeed للجوّال: 75/100
- أول رسم مضمون: 4.1s
- أكبر طلاء محتوى: 1.5 ثانية
- التحول في التخطيط التراكمي: 2.8 ثانية
- مؤشر السرعة: 2.4 ثانية
- وقت التفاعل: 1.2 ثانية
- إجمالي وقت الحظر: 0.1 مللي ثانية
- إجمالي وقت التحميل: 3.1 ثانية
- الحجم الإجمالي للصفحة: 1.2 ميغا بايت
- طلبات HTTP: 19
6. BeTheme (+ BeBuilder)
BeTheme هو منشئ مواقع ويب متعدد الأغراض وموضوع WordPress الأكثر مبيعًا مع أكثر من 650 موقعًا تم إنشاؤه مسبقًا (بتصميم حديث). يتوافق BeBuilder أيضًا مع WooCommerce ، وقد أطلقوا أيضًا أداة إنشاء الاستعلامات لإنشاء حلقات ومواقع ويب ديناميكية. الوعد هو أنه يمكنك إنشاء موقع WooCommerce الذي تريده وتصميم متاجر متعددة الاستخدامات وتخطيطات لمنتج واحد يمكن تحويلها. يمكنك إما استخدام نموذج جاهز للاستخدام أو إنشاء نموذج خاص بك.

نتائج الأداء لموضوع BeTheme:
- نقاط PageSpeed للجوّال: 72/100
- أول رسم مضمون: 4.1s
- أكبر رسم محتوى: 3.9 ثانية
- التحول في التخطيط التراكمي: 2.8 ثانية
- مؤشر السرعة: 1.9 ثانية
- وقت التفاعل: 1.7 ثانية
- إجمالي وقت الحظر: 0.5 مللي ثانية
- إجمالي وقت التحميل: 3.6 ثانية
- الحجم الإجمالي للصفحة: 1.3 ميغا بايت
- طلبات HTTP: 21
7. The7
إنها سمة Elementor رقم 1 التي تقدم الكثير من التخصيص لـ WooCommerce. يحتوي The7 على أكثر من 60 موقعًا وهميًا تم إنشاؤه مسبقًا مع قوالب حصرية يمكن أن تساعد في إطلاق متجر على الإنترنت بسهولة. يمكنك إنشاء قوالب جذابة لواجهة المتجر ، وصفحات المنتج والقوائم ، والسداد ، وعربة التسوق ، والمزيد باستخدام WooCommerce Theme Builder المتقدم. الميزة البارزة هي أنه يمكنك بسهولة تعديل أي صفحة WooCommerce وإضافة عوامل تصفية متقدمة لتحسين تجربة المستخدم.

نتائج الأداء لموضوع The7:
- نقاط PageSpeed للجوّال: 70/100
- أول رسم مضمون: 4.4s
- أكبر رسم محتوى: 4.3 ثانية
- التحول في التخطيط التراكمي: 2.9 ثانية
- مؤشر السرعة: 1.2 ثانية
- وقت التفاعل: 1.5 ثانية
- إجمالي وقت الحظر: 0 مللي ثانية
- إجمالي وقت التحميل: 4.1 ثانية
- الحجم الإجمالي للصفحة: 1.5 ميغا بايت
- طلبات HTTP: 25
جدول ملخص لنتائج الأداء
أدناه قمنا بتجميع ملخص نتائج الأداء لكل موضوع WooCommerce. استخدمنا "نقاط PageSpeed للجوال" العالمية لـ Lighthouse لترتيبها.
| نتيجة PageSpeed للجوّال | إجمالي وقت التحميل | أكبر رسم مضمون | أول رسم مضمون | |
واجهة المحل | 85/100 | 2.1 ثانية | 1.7 ثانية | 2.1 ثانية |
| أسترا | 83/100 | 2.5 ثانية | 1.7 ثانية | 2.2 ثانية |
| فلاتسوم | 81/100 | 2.7 ثانية | 1.7 ثانية | 2.5 ثانية |
| أفادا | 78/100 | 2.8 ثانية | 1.8 ثانية | 2.9 ثانية |
| ديفي | 75/100 | 3.1 ثانية | 1.5 ثانية | 4.1 ثانية |
| BeTheme | 72/100 | 3.6 ثانية | 3.9 ثانية | 4.1 ثانية |
| 7 | 70/100 | 4.1 ثانية | 4.3 ثانية | 4.4 ق |
الماخذ الرئيسية:
- لا توجد أي من السمات باللون الأحمر على الهاتف المحمول ، فجميعها تقع بين اللون البرتقالي والأخضر فيما يتعلق بالأداء العالمي.
- يبدو أن Storefront و Astra و Flatsome هم أسرع 3 لاعبين.
- يبدو أن The7 هو "الأبطأ" وهو أمر منطقي مع كل التخصيصات المتقدمة المتاحة. ومع ذلك ، لا يزال الأداء مقبولاً ، وفي القسم الأخير ، سنعرض كيفية وضع جميع مؤشرات الأداء الرئيسية باللون الأخضر!
كيف اختبرنا المواضيع
تم التحديد بناءً على الشعبية والأعداد الكبيرة من التنزيلات أو المبيعات وقوالب المكتبة ومراجعات الجودة. تم إجراء اختبارات الأداء باستخدام أدوات الأداء التالية:

- PageSpeed Insights
- GTmetrix
يتم تشغيل كلتا الأداتين بواسطة Lighthouse. يقومون بتحليل أداء وتجربة المستخدم لموقع الويب الخاص بك. فيما يلي مؤشرات الأداء العشر التي استخدمناها في اختباراتنا - تم القياس على الهاتف المحمول :
من PageSpeed Insights:
- نتيجة PageSpeed للجوّال
- أول رسم مضمون
- أكبر رسم مضمون
- التحول في التخطيط التراكمي
- مؤشر السرعة
- حان الوقت للتفاعل
- إجمالي وقت الحظر
من GTmetrix:
- إجمالي وقت التحميل
- طلبات HTTP
- الحجم الإجمالي للصفحة
بعد ذلك ، اخترنا 7 سمات تُعرّف نفسها على أنها صديقة لـ WooCommerce لأنها تأتي مع إضافات أو تخصيصات محددة تتعلق بالمتاجر عبر الإنترنت: صفحة المنتج أو تخصيص عملية الخروج ، والمعارض المتقدمة ، وصفحة الحساب الشخصي ، إلخ.
موقع الاختبار
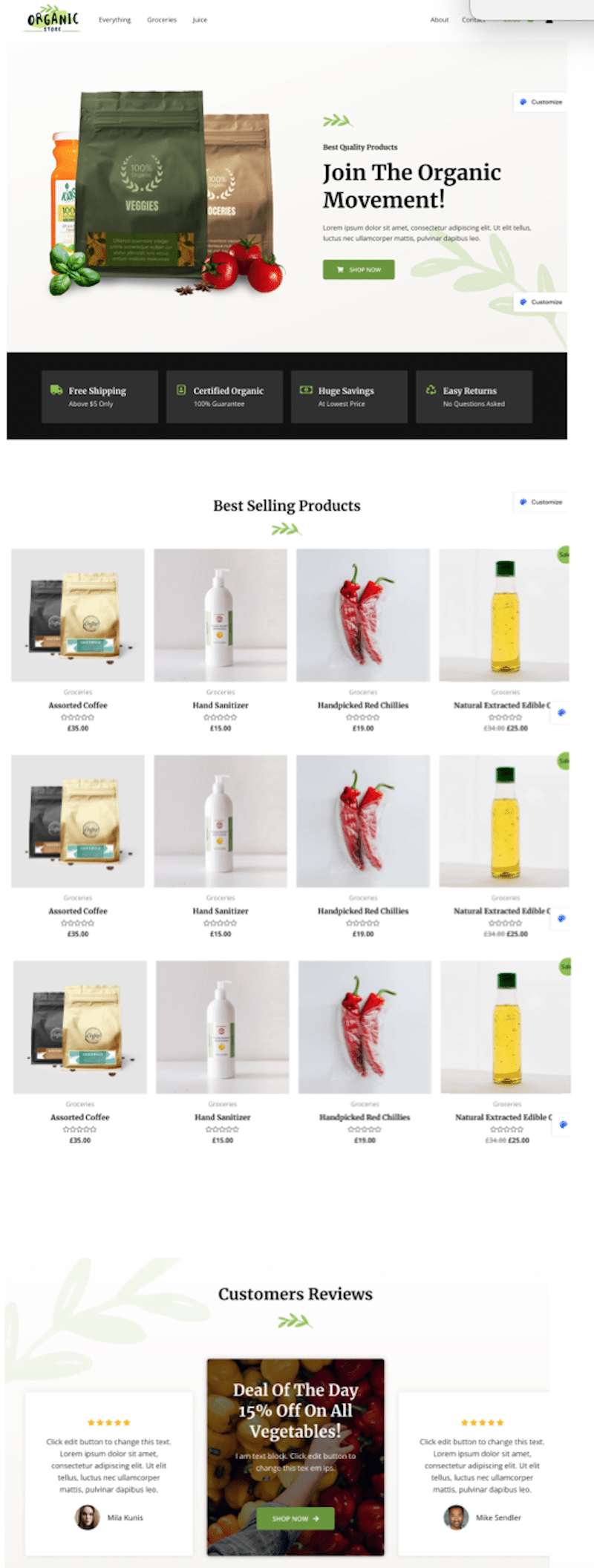
قمنا ببناء موقع WooCommerce واقعي لكل موضوع. في جميع الحالات ، تحتوي الصفحة الرئيسية على لافتة رئيسية بها زر ، وعبارة تحث المستخدم على اتخاذ إجراء ، و 4 رموز مع نصوص ، و 3 مراجعات للعملاء ، وإعلان واحد ، و 12 منتجًا. بالطبع ، استخدمنا نفس الصورة والمنتجات لكل اختبار ، قمنا ببساطة بتبديل السمات بين جولة الاختبارات.

لقد قمنا بتثبيت جديد لكل سمة واستخدمنا نفس الخادم لاختبار سرعة كل سمة (الخوادم موجودة في لندن).
| ️ إخلاء المسؤولية : تم إجراء اختبارات الأداء هذه على خادم مقره لندن ، وقمنا ببناء كل صفحة للتجارة الإلكترونية بأنفسنا. النتائج التي قدمناها مستمدة من تجربتنا الخاصة ، وقد تختلف النتائج وفقًا لمشروعك. |
امنح أداء إضافيًا مع WP Rocket
يعد WP Rocket أحد أفضل المكونات الإضافية للتخزين المؤقت لتحسين أي سمة WooCommerce ، بما في ذلك تلك الموجودة في قائمتنا. سوف يتحسن أداء متجرك عبر الإنترنت ونتائج Core Web Vitals بشكل كبير عند تنشيطه.
لفهم تأثير WP Rocket على السرعة ، دعنا نراها تعمل مع the7 ، والتي كانت واحدة من أكثر السمات اكتمالًا التي اختبرناها من حيث الميزات والتخصيصات.
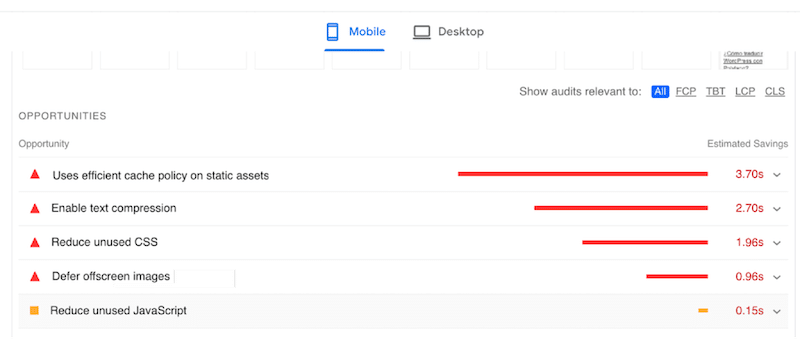
فيما يلي مشكلات الأداء التي تم وضع علامة عليها بواسطة Lighthouse ، والمدرجة ضمن علامة التبويب "الفرص":

يقترح Lighthouse استخدام التخزين المؤقت ، وتمكين ضغط النص ، وتقليل CSS / JS غير المستخدمة ، وتأجيل الصور خارج الشاشة (تحسين الصورة مع التحميل البطيء).
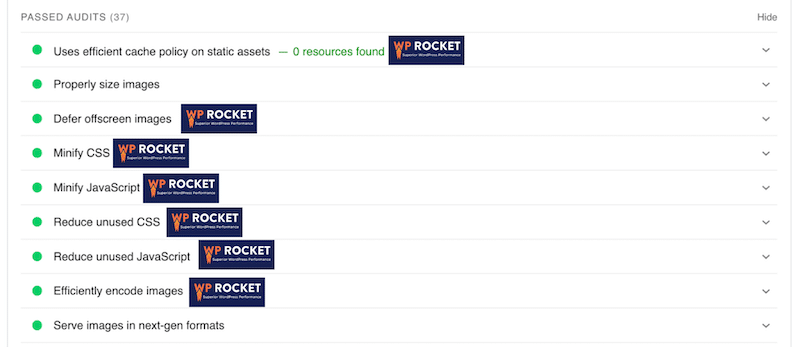
بعد استخدام WP Rocket على موقع الاختبار ، لاحظنا أنه تم نقل مشكلاتنا إلى قسم "عمليات التدقيق التي تم اجتيازها":

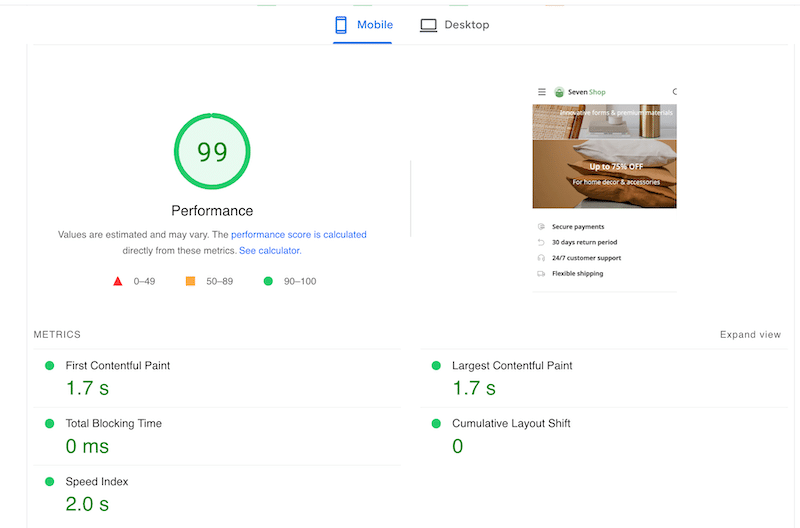
ولكن هناك المزيد في المستقبل. تم تحسين جميع مؤشرات الأداء الرئيسية الخاصة بنا بفضل WP Rocket ، بما في ذلك نقاط الأجهزة المحمولة على PageSpeed Insights. حصلت نتيجة الأداء على 99/100.

عزز WP Rocket أيضًا نتائج Core Web Vitals (جميعها باللون الأخضر) وخفض إجمالي وقت التحميل (من 4.1 ثانية إلى 1.9 ثانية). كما أنها قللت من حجم الصفحة وعدد طلبات HTTP ، كما ترى في الجدول أدناه:
| مؤشرات الأداء الرئيسية | The7 Score (بدون WP Rocket) | The7 Score (مع WP Rocket) |
| نتيجة PageSpeed للجوّال | 70/100 | 99/100 |
| أول رسم مضمون | 4.4 ثانية | 1.7 ثانية |
| أكبر رسم محتوى * | 4.3 ثانية | 1.7 ثانية |
| التحول في التخطيط التراكمي * | 2.9 ثانية | 0 ثانية |
| مؤشر السرعة | 1،2 | 2 ثانية |
| حان الوقت للتفاعل | 1.5 ثانية | 1 ثانية |
| إجمالي وقت الحظر | 0 مللي ثانية | 0 مللي ثانية |
| إجمالي وقت التحميل | 4.1 ثانية | 1.9 ثانية |
| الحجم الإجمالي للصفحة | 1.5 ميجا بايت | 680 كيلو بايت |
| طلبات HTTP | 25 | 8 |
* حيوية الويب الأساسية
| فيما يلي المزيد من النصائح حول اختبار درجة أداء Lighthouse وتحسينها على WordPress. |
لمعالجة جميع تحذيرات PageSpeed Insights وتعزيز الأداء ، استخدمنا ميزات WP Rocket التالية:
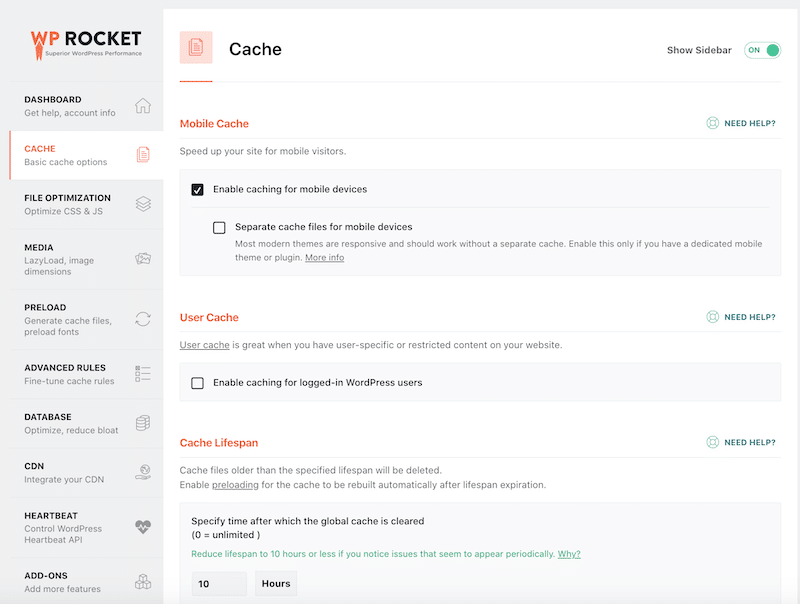
- ضغط النص والتخزين المؤقت - يتم تنشيط كلتا الميزتين تلقائيًا فور تنشيط المكون الإضافي. لا تحتاج إلى فعل أي شيء.

يمكنك أيضًا تعيين الخيارات الخاصة بك من علامة تبويب ذاكرة التخزين المؤقت المتقدمة في مسؤول WordPress:

| هل تريد معرفة المزيد حول التخزين المؤقت للصفحة على WooCommerce؟ اقرأ نصائحنا السبعة لمعرفة كيفية تنفيذ التخزين المؤقت على موقع WooCommerce |
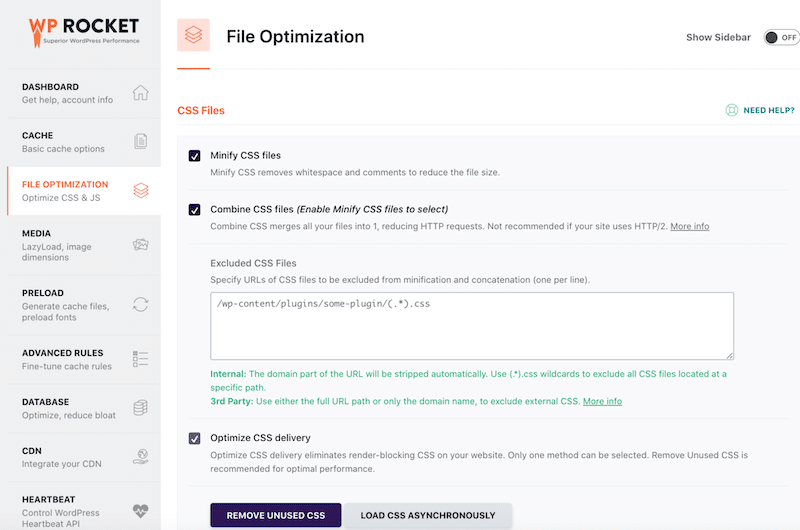
- تحسين كود CSS - من علامة تبويب تحسين الملفات ، اخترنا زر تحسين تسليم CSS (باستخدام خيار إزالة CSS سهل الاستخدام ). قمنا أيضًا بتصغير ودمج كود CSS لمساعدة المتصفح في تنزيل هذه الملفات ومعالجتها بشكل أسرع.

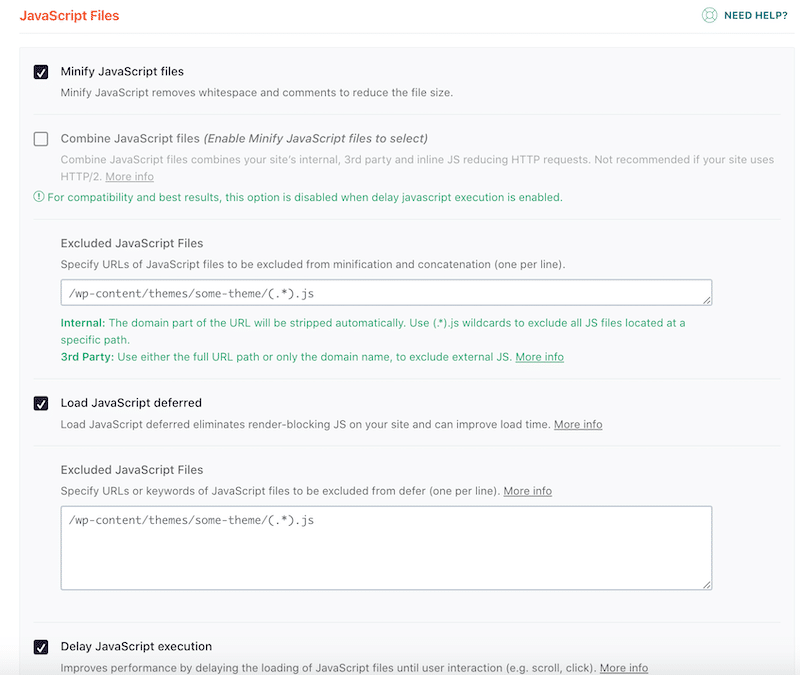
- تحسين كود JavaScript - من علامة تبويب تحسين الملفات ، هناك أيضًا بعض الخيارات لتحسين JavaScript لموقع WordPress الخاص بك. في حالتنا ، قمنا بتصغير ملفات JS وتحميل JS مؤجل وتأجيل تنفيذ JS:

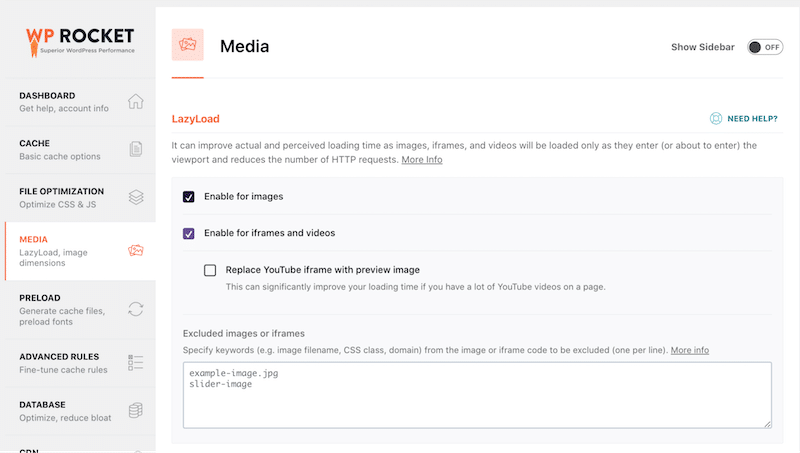
- Lazyload - لتأجيل الصور الموجودة خارج الشاشة (وإعطاء الأولوية لتحميل الصور الموجودة في منفذ العرض):

ما هي أفضل ثيمات WooCommerce بالنسبة لك؟
بينما لا يمكننا تقديم النصح لك بشأن موضوع معين لأنه يعتمد بشكل كبير على التصميم والمواصفات الفنية الخاصة بك ، فإليك بعض النصائح:
- إذا كنت بحاجة إلى متجر بسيط عبر الإنترنت به شكل وأسلوب WooCommerce افتراضيًا ، بدون أي تصميم أو خيارات متقدمة ، فانتقل إلى Storefront.
- إذا كنت تعمل بالقطعة وتبحث عن موضوع به العديد من العروض التوضيحية التي يمكنك عرضها لعملائك في مجالات مختلفة ، فقد تكون Divi و BeTheme و the7 هي أفضل خياراتك.
- إذا كنت من مستخدمي Elementor المتحمسين ، فقد يكون Astra و The7 هو أفضل رهان لك.
- إذا كنت تريد استخدام WPBakery Page Builder ، فإن السمة 7 هي السبيل للذهاب.
- إذا كنت تخطط لتحميل آلاف المنتجات ، فقد يكون تصميم خفيف الوزن مثل Astra أو OceanWP أكثر حكمة. كلاهما يأتي مع ميزات WooCommerce المتقدمة حتى تتمكن من إنشاء متجرك الخاص في دقائق.
- إذا كنت بحاجة إلى إنشاء تخطيطات المنتج الفردية الخاصة بك وصفحات المتجر وإضافة بيانات ديناميكية إلى موقع الويب الخاص بك ، فاختر سمة تعمل بشكل جيد مع أي من منشئي WooCommerce الآخرين.
- إذا كنت ترغب في الحصول على المظهر الخاص بك من Themeforest ، فاختر Avada ، التي احتلت المرتبة الأولى في Themeforest لسنوات.
- إذا كنت مترددًا بين موضوعين ، فتحقق من العروض التوضيحية وتذكر أن تنظر إليها على عدة أجهزة. حدثت العديد من المبيعات على الهاتف المحمول!
أخيرًا ، ستكون توصيتنا الأخيرة هي اختيار سمة آمنة مع التحديثات الأخيرة والدعم السريع والتوثيق الدقيق والبرامج التعليمية المتعمقة. يمكنك أيضًا التحقق من بعض مستخدمي YouTube المشهورين الذين يراجعون كل هذه السمات ويسجلون شاشاتهم أثناء قيامهم بإنشاء متجر على الإنترنت من البداية.
تغليف
الآن ، يجب أن تكون قادرًا على اختيار سمة WooCommerce المناسبة لمشروعك التالي!
على أي حال ، بغض النظر عن الموضوع الذي تختاره ، يعد WP Rocket أسهل طريقة لتحسين سرعة موقع WordPress الخاص بك ، وتحسين Core Web Vitals ، وإصلاح عمليات تدقيق الأداء على PageSpeed Insights. بالإضافة إلى ذلك ، لن تتحمل أي مخاطر مع ضمان استرداد الأموال لمدة 30 يومًا.
