معنى الرمز المفضل: ما شرح فافيكون (مع أمثلة)
نشرت: 2022-12-27اليوم ، سأقوم بفك معنى الأيقونة المفضلة وأشرح سبب أهمية الرموز المفضلة لموقعك على الويب أو مدونتك أو عملك عبر الإنترنت.
نادرًا ما تحظى الأيقونات المفضلة بالاهتمام الذي تستحقه. لا يمكنك تجاهل هذا الرمز الصغير والحيوي بعد الآن لأنك تفقد ملكية العلامة التجارية عبر الإنترنت بهذه الطريقة. سأقدم لك نصائح وأمثلة لتصميم الأيقونة المفضلة على طول الطريق ، حتى تتمكن من رؤية كيف يتم ذلك.
الأيقونة المفضلة ذات المظهر المؤيد تعزز قيمة علامتك التجارية.
دعنا نقفز مباشرة!
جدول المحتويات:
- ما هو الأيقونة المفضلة؟ وأوضح معنى فافيكون
- أين تظهر الأيقونات المفضلة؟
- ما هي الأيقونة المفضلة المستخدمة؟
- هل الأيقونة المفضلة هي نفسها الشعار؟
- كيفية إنشاء الأيقونة المفضلة في خمس خطوات
- كيفية إضافة الأيقونة المفضلة في ووردبريس
ما هو الأيقونة المفضلة؟ وأوضح معنى فافيكون
الأيقونة المفضلة هي أيقونة مربعة صغيرة مرتبطة بموقع ويب معين.
فيما يتعلق بالأصل ، يجمع مصطلح favicon بين كلمتين: "مفضل" و "رمز".
لذا ، فإن الأيقونة المفضلة هي الأيقونة المفضلة لشركتك. إنه رمز يمثل علامتك التجارية أو موقع الويب الخاص بك.
يعد الرمز المفضل جزءًا مهمًا من هوية موقعك جنبًا إلى جنب مع عنوان موقعك وشعارك وشعارك.
أين تظهر الأيقونات المفضلة؟
تظهر الرموز المفضلة في العديد من الأماكن على الويب.
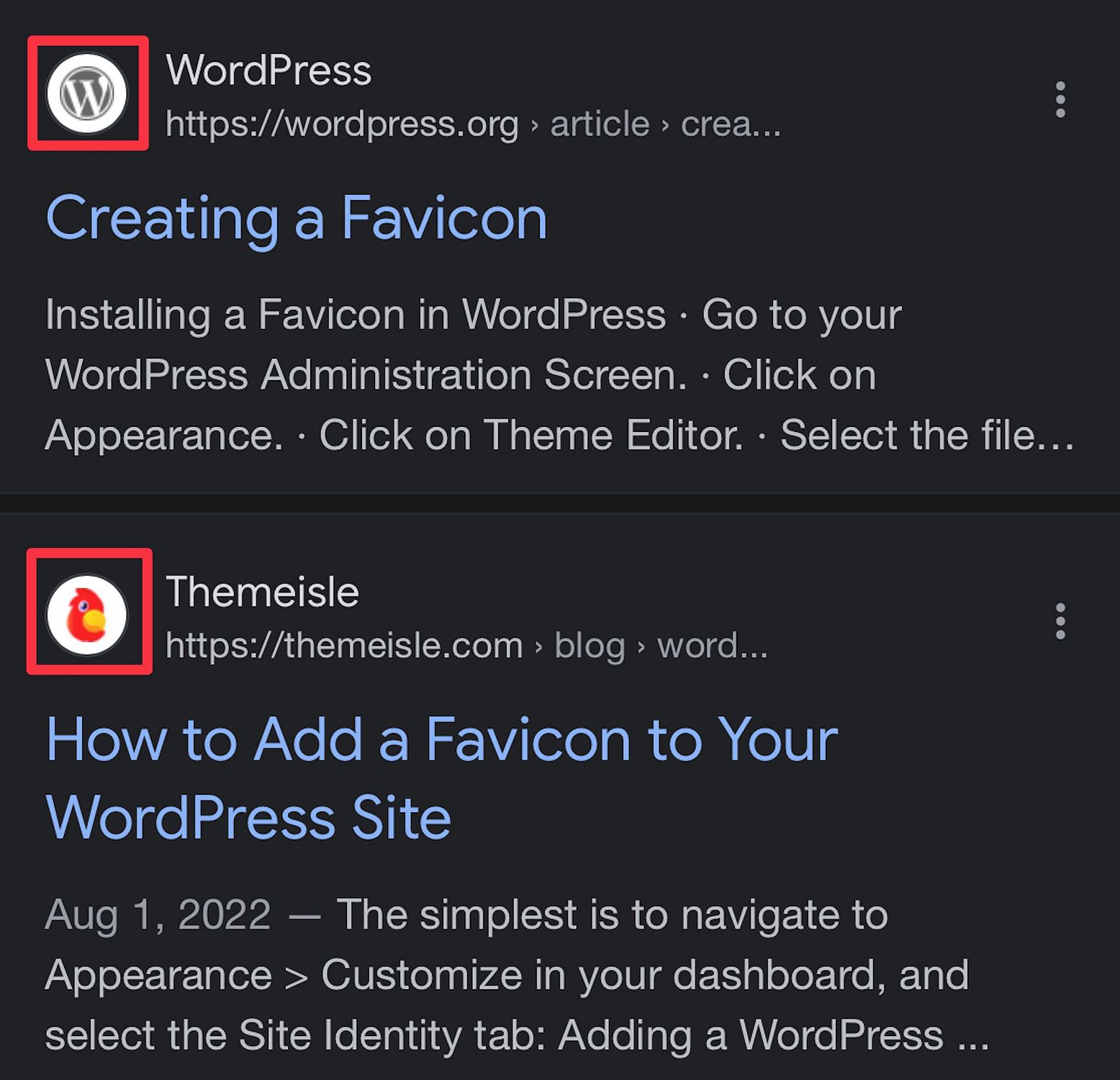
الأهم من ذلك ، تظهر الرموز المفضلة بجوار موقع ويب في نتائج بحث Google للجوال ، لذلك يمكن للرمز المفضل أن يساعد موقع الويب الخاص بك على التميز من بين الحشود في صفحات نتائج بحث Google (فقط على الهاتف المحمول ، رغم ذلك):

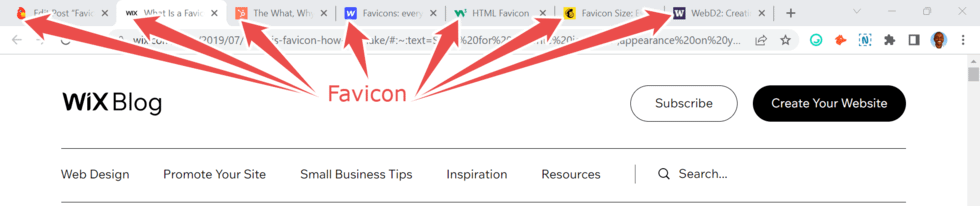
ثانيًا ، تظهر الرموز المفضلة في علامات التبويب المفتوحة أعلى متصفحات الويب بجوار عناوين صفحات الويب. تظهر عادةً على يسار عنوان الصفحة كما يلي:

علاوة على ذلك ، تساعد الرموز المفضلة في علامات تبويب المتصفح المستخدمين على التنقل بسرعة إلى موقع الويب الصحيح عند فتح العديد من علامات التبويب.
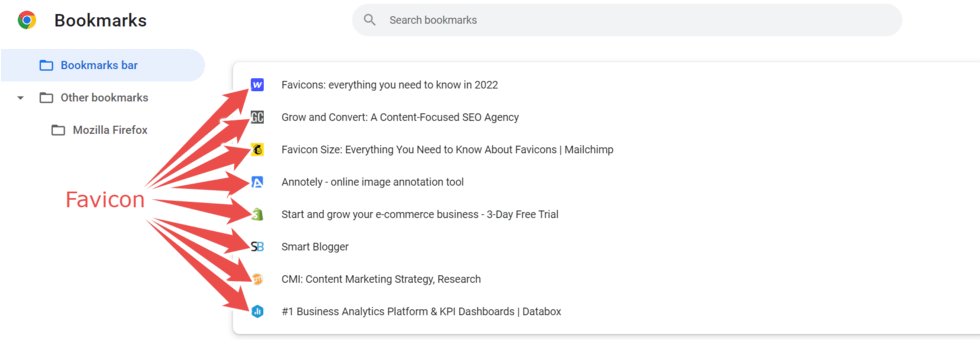
بعد ذلك ، يمكنك رؤية الرموز المفضلة في أشرطة الإشارات المرجعية للمتصفح. تسهل الرموز المفضلة للمتصفح على المستخدمين العودة إلى الصفحة المعينة التي وضعوا علامة عليها:

بالإضافة إلى ذلك ، الأماكن الأخرى على الويب حيث سترى الرموز المفضلة هي:
- أشرطة العناوين
- أشرطة الأدوات
- متصفح التاريخ
- أيقونات تطبيق / مشغل الهاتف الذكي (إذا قام المستخدم بحفظ موقع الويب الخاص بك على شاشة التطبيق الخاصة به)
ما هي الأيقونة المفضلة المستخدمة؟
يخدم الرمز المفضل ثلاثة أغراض:
- إنها أداة للعلامة التجارية تؤكد على تفرد علامتك التجارية.
- يعزز تجربة المستخدم من خلال مساعدة المستخدمين في العثور على صفحات الويب بشكل أسرع. ️
- يضيف لمسة من الاحتراف ، مما يبني الثقة في المستخدمين.
هل الأيقونة المفضلة هي نفسها الشعار؟
الجواب القصير؟ لا.
بينما يمثل كلا الرمزين علامتك التجارية ، إلا أنهما مختلفان.
بادئ ذي بدء ، تعد الرموز المفضلة أصغر بكثير من الشعارات. تستخدم بعض العلامات التجارية نسخة أصغر من شعارها كرمز مفضل ، لكن هذا لا يعمل دائمًا. نظرًا لأن الرموز المفضلة صغيرة ، فليس لديها مساحة كافية للعناصر المرئية والكلمات المستخدمة في معظم الشعارات. إنهم ينقلون هوية العلامة التجارية بشكل أساسي من خلال المرئيات والحد الأدنى من الشخصيات.
أخيرًا ، تعمل الرموز المفضلة على الإنترنت ، بينما تعمل الشعارات على الإنترنت وغير متصل.
كيفية إنشاء الأيقونة المفضلة في خمس خطوات
الآن بعد أن فهمت معنى الأيقونة المفضلة وأهميتها ، سأوضح لك خمس خطوات لإنشاء رمز مفضل مؤثر:
- أبقيها بسيطة
- قم بتضمين ألوان علامتك التجارية
- استخدم الحد الأدنى من النص ، إن وجد
- لا تضع شعارك بالكامل في الأيقونة المفضلة لديك
- اختر الشكل والحجم المناسبين
1. حافظ على البساطة
أولاً ، لإبراز تصميم الأيقونة المفضلة لديك ، اجعله بسيطًا.
اتبع شعار ليوناردو دافنشي: البساطة هي التطور المطلق. لا تعمل المفاهيم المعقدة مع الرموز المفضلة لأنها صغيرة جدًا بالنسبة للتصاميم المعقدة. لذا ، فإن التحميل الزائد على الأيقونة المفضلة لديك بعدد كبير جدًا من الرسومات والكلمات ينتج عنه تصميم مزدحم.
أيضًا ، لن يرى الأشخاص التفاصيل لأنها ستكون مزدحمة.
يعد Copyblogger مثالاً ممتازًا على رمز مفضل بسيط وفعال.
مثال بسيط للأيقونة المفضلة: Copyblogger

تستخدم Copyblogger الحرف الأول من اسم الشركة كرمز مفضل. يظهر الحرف الأبيض "C" لأنه على خلفية سوداء. يراه المستخدمون بسهولة.
لتبسيط الرمز المفضل لديك:
- قم بتجريد شعارك إلى أدنى أساسياته . إذا كنت ستزيل كل شيء من شعارك وتبقى بشيء واحد ، فماذا سيكون؟ قم ببناء أيقونة مفضلة حول هذا الشيء الأساسي.
- استخدم الأحرف الأولى من اسم شركتك . هناك طريقة أخرى لجعل الأيقونة المفضلة لديك أبسط وهي استخدام الأحرف الأولى من اسم شركتك. لذا ، إذا كان اسم علامتك التجارية هو Boston Bangles ، فأنت تستخدم الحروف BB لأيقونة المفضلة الخاصة بك. سهل جدا.
- استخدم صورة الشعار الخاص بك فقط . إذا كان شعارك يحتوي على صور وكلمات معًا ، فقم بإسقاط الكلمات واستخدم الصورة كأيقونة مفضلة. نظرًا لأن صورة شعارك تلتقط جوهر شركتك ، فسيظل رمزك المفضل على العلامة التجارية.
2. قم بتضمين ألوان علامتك التجارية
هل تعلم أن استخدام لون توقيعك عبر القنوات يعزز التعرف على العلامة التجارية بنسبة تصل إلى 80٪؟
عندما تفكر في Coca-Cola ، ما اللون الذي يخطر ببالك؟ أحمر ، أليس كذلك؟ نظرًا لأنهم عرّضونا إلى اللون الأحمر كلما رأينا إعلانات أو اتصالات Coca-Cola في كل من الوسائط عبر الإنترنت وغير المتصلة بالإنترنت ، فقد أصبحت متأصلة بعمق فينا الآن. هذه هي قوة علم نفس اللون.
لهذا السبب يجب عليك الالتزام بألوان علامتك التجارية عند تصميم الأيقونة المفضلة لموقع الويب الخاص بك. الاتساق يولد الألفة.
بالنسبة لأيقونة فافيكون ، تمسك عملاق الوجبات السريعة ماكدونالدز باللون الأصفر ، وهو أحد ألوانه الأساسية.
مثال على أيقونة الألوان المفضلة للعلامة التجارية: ماكدونالدز

والجدير بالذكر أن الشركة لم تستخدم اللون بتصميم جديد تمامًا.
أسقطت الخلفية الحمراء لكنها احتفظت بالحرف الأصفر الكبير المألوف "M". النتيجة؟ التعرف الفوري على العلامة التجارية لأن الناس يعرفون بالفعل الحرف الأصفر من شعار العلامة التجارية الشهيرة.

باختصار ، من أجل الاتساق والتعرف على العلامة التجارية ، التزم بالألوان الأساسية لعلامتك التجارية عند إنشاء رمز مفضل.
3. استخدم الحد الأدنى من النص ، إن وجد
ثالثًا ، من الأفضل الاحتفاظ بالنص في حده الأدنى عند تصميم الأيقونة المفضلة.
إليكم السبب.
يتسبب حشو الكلمات في رمزك المفضل الصغير في مشكلتين رئيسيتين:
- الرؤية : لن يرى الناس أيقونة المفضلة المزدحمة الخاصة بك بوضوح.
- الوضوح : لن يتمكن المستخدمون من قراءة نسخة الأيقونة المفضلة الخاصة بك.
الأشخاص الذين لا يستطيعون رؤية أو قراءة رمزك المفضل لن يتعرفوا على موقع الويب الخاص بك. نتيجة لذلك ، فإن العودة إلى صفحة الويب الخاصة بك عندما يفتحون صفحات متعددة سيستغرق الكثير من العمل. سينتهي بهم الأمر بالذهاب إلى مكان آخر. سوف تفقد حركة المرور والعملاء المحتملين.
أفضل الرموز المفضلة هي في الغالب صور فقط أو صورة مدمجة بأدنى حد من النص. يؤدي هذا النهج إلى الوضوح والبساطة والوضوح.
على سبيل المثال ، يستخدم Ahrefs favicon الحد الأدنى من الرموز المفضلة للنص.
الحد الأدنى من مثال الرمز المفضل للنص: Ahrefs

يتكون اسم هذه الشركة من ستة أحرف. لذلك أدرك الفريق أنهم لا يستطيعون حشرهم جميعًا في فافيكونه المتعطش للفضاء. لذلك ، اختاروا الحرف الأولي البرتقالي اللامع المميز "A" له. إنها جريئة وسهلة الرؤية والقراءة.
هذا ما تريده - لكي يكون معنى الأيقونة المفضل لديك واضحًا.
4. لا تجبر شعارك بالكامل على الأيقونة المفضلة لديك
علاوة على ذلك ، كما أشرت سابقًا ، تستخدم بعض العلامات التجارية نسخة أصغر من شعارها كرمز مفضل.
تعمل هذه الإستراتيجية مع عدد قليل من العلامات التجارية ، خاصة تلك التي لديها شعارات بسيطة. ولكن بالنسبة لمعظم العلامات التجارية ، فإن فرض شعارك بالكامل في الأيقونة المفضلة لديك سيكون كارثيًا.
إليكم السبب.
الأيقونات ذات الحجم الصغير. لذلك ، ليس لديك مساحة لتحميل الأيقونة المفضلة لديك بصور متطورة وعبارات رائعة. لذلك ، استخدم نهجًا أضيق الحدود مثل Mailchimp.
مثال على رمز مفضل في أضيق الحدود: Mailchimp

شعار Mailchimp له صورة واسم الشركة. لأيقونة مفضلة ، أسقطت الاسم وتركت صورة الشمبانزي المعروفة.
النتيجة؟
أيقونة مفضلة أبسط وأوضح.
5. اختر الشكل والحجم المناسبين
أخيرًا ، عند إنشاء الأيقونة المفضلة ، فإن الشيء المهم هو الحصول على تنسيق الصورة وحجمها بشكل صحيح.
هذه هي أكثر تنسيقات ملفات الرموز المفضلة شيوعًا:
- ICO : التنسيق الأكثر مرونة الذي يعمل مع جميع المتصفحات ، بما في ذلك Internet Explorer.
- PNG : تنسيق عالي الجودة يعمل مع معظم المتصفحات باستثناء Internet Explorer.
- SVG : تنسيق خفيف ، لكن فقط Opera و Chrome و Firefox يدعمه.
بعد ذلك ، دعنا نلقي نظرة على أحدث أبعاد الأيقونة ، مقاسة بالبكسل. الحجم المثالي للأشكال المفضلة هو 16 × 16 بكسل. ومع ذلك ، يمكن أن تكون الرموز المفضلة أكثر شمولاً اعتمادًا على الغرض والنظام الأساسي الذي تريد تحميلها فيه.
إليك مخطط بأحجام الرموز المفضلة المثالية لسيناريوهات مختلفة:
| فافيكون | اكتب الحجم (بالبكسل) |
|---|---|
| الرموز المفضلة للمتصفح | 16 × 16 |
| الرموز المفضلة لاختصارات شريط المهام | 32 × 32 |
| الرموز المفضلة لاختصارات سطح المكتب | 96 × 96 |
| مفضلات Apple touch | 180 × 180 |
| فافيكونز Squarespace | 300 × 300 |
| ووردبريس المفضلة | 512 × 512 |
أنشئ الرموز المفضلة بالأبعاد الصحيحة للنظام الأساسي المحدد الذي تستهدفه. كقاعدة عامة ، أنشئ أيقونة فافيكون كبيرة الحجم لأنها ستظل تبدو جميلة عند تصغيرها. ومع ذلك ، تفقد الأيقونة المفضلة الصغيرة جودتها عند زيادتها.
هل تفهم معنى الأيقونة المفضلة؟
هل فهمت جوهر هوية علامتك التجارية؟
هل صممت فافيكون فريد من نوعه؟
هل اخترت تنسيق وحجم favicon المثاليين؟
هذا عظيم!
حان الوقت الآن لتحميله على موقع WordPress الخاص بك.
كيفية إضافة الأيقونة المفضلة في ووردبريس
إليك دليل سريع خطوة بخطوة حول كيفية إضافة رمز مفضل إلى موقعك - إذا كنت تريد المزيد من الإرشادات التفصيلية ، فراجع دليلنا الكامل حول كيفية إضافة رمز مفضل إلى WordPress.
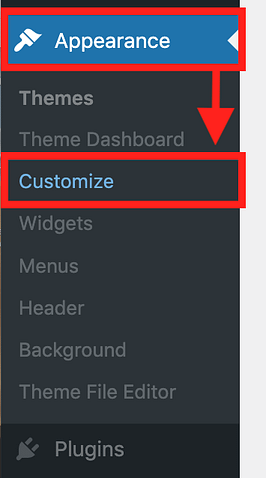
الخطوة 1: انقر فوق " المظهر " على الجانب الأيسر من لوحة معلومات WordPress الخاصة بك.
الخطوة 2: انقر فوق " تخصيص " من الخيارات التي تظهر.

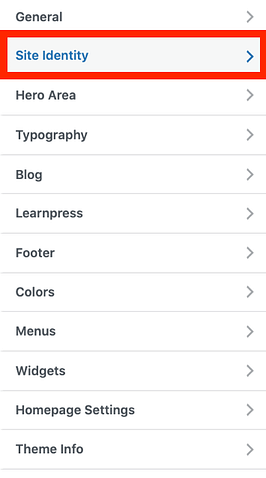
الخطوة 3: انقر فوق " Site Identity ":

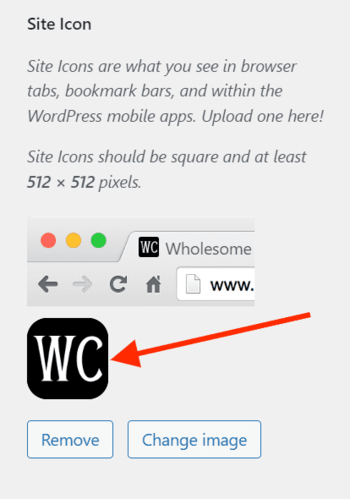
الخطوة 4: انتقل إلى قسم " أيقونة الموقع " وانقر على " تحديد أيقونة الموقع " لتحميل الأيقونة المفضلة الخاصة بك.
فيما يلي مثال لما سيبدو عليه بمجرد تحميله:

هذا هو. بسيط جدًا ، أليس كذلك؟
الآن ستظهر أيقونة الأيقونة المفضلة لموقعك في أماكن مختلفة على الويب.
معنى الرمز المفضل: أكثر من مجرد رمز صغير
الآن بعد أن قرأت هذا الدليل ، لم تعد هناك حاجة إلى "معنى الرموز المفضلة" من Google بعد الآن. أنت تعرف الآن ما يعنيه الرمز المفضل ولماذا يجب عليك إضافة رمز إلى موقعك.
باختصار ، تعزز الرموز المفضلة ظهور علامتك التجارية وتبني المصداقية. كما أنها تساعد المستخدمين في التعرف بسرعة على الشركات عبر الإنترنت والانتقال إلى الصفحات أو مواقع الويب الصحيحة. الأيقونات صغيرة الحجم ، لكنها تحدث تأثيرًا كبيرًا.
اصنع لك اليوم وجني الثمار.
إذا كنت مهتمًا بشعار جديد يتماشى مع الأيقونة المفضلة الخاصة بك ، فيمكنك أيضًا التحقق من منشوراتنا مع أفضل 10 صانعي شعارات وكيفية إنشاء شعار مجانًا.
هل مازال لديك أي أسئلة حول معنى الأيقونة المفضلة؟ اسمحوا لنا أن نعرف في التعليقات!
