كيفية إضافة شريط تمرير مميز باستخدام البرنامج المساعد PostX
نشرت: 2022-05-23يمكنك استخدام مجموعة من إضافات WordPress المنزلق لتحسين تخطيط موقع الويب باستخدام أشرطة تمرير المنشورات المميزة بدلاً من المنشورات المميزة فقط. يوفر متجر المكونات الإضافية WordPress مجموعة متنوعة من المكونات الإضافية لزيادة وظائف موقع الويب الخاص بك وقدرته على التكيف.
سواء كنت قد بدأت للتو أو كنت متمرسًا وتبحث عن مكون إضافي سهل الاستخدام وجذاب بصريًا ، فإن PostX هو بلا شك أحد أفضل الخيارات.
بالإضافة إلى ذلك ، من المرجح أن يزور زوار موقع الويب وقراءه موقعك ويبقون فيه إذا كنت تستخدم مكونًا إضافيًا مميزًا لشريط التمرير لتحسين تجربتهم.
ما هو شريط التمرير المميز؟
شريط التمرير المميز هو تحسين جمالي مذهل يمكنك إضافته إلى أي موقع ويب. إنه مفيد جدًا لتحسين محتوى مقالاتك باستخدامه. عندما تريد إعطاء منشور مدونة تأثيرًا مرئيًا قويًا ، فإن إضافة شريط تمرير مميز إلى المقالة يعد طريقة رائعة للقيام بذلك. يستفيد شريط التمرير هذا من النمط المعبأ بحيث يمكن عرضه على أي صفحة WordPress أو منشور.
ما الغرض من حلها؟
لذلك ، إذا كنت قد بدأت للتو أو تحاول جعل موقعك على الويب أو مدوناتك أكثر جاذبية ، فأنت بحاجة إلى إنشاء عامل الجاذبية للقراء. شريط التمرير المميز هو أحد الجوانب العديدة التي غالبًا ما يغفلها الناس.
لكل موقع ، عرض المواد فريد من نوعه. تعد أشرطة التمرير المميزة طريقة رائعة لجعل رسالة علامتك التجارية أكثر جاذبية.
لنفترض أنك تريد الترويج لأهم الأخبار أو التحديثات أو الميزات بشكل تفاعلي وصريح. في هذه الحالة ، ستحتاج إلى شريط تمرير منشور مميز يمكنك الحصول عليه باستخدام PostX.
يعد شريط تمرير المنشور المميز أمرًا ضروريًا لأي موقع ويب يوفر العديد من الأخبار أو التحديثات أو غيرها من المعلومات. وفقًا لدراسة ، تزداد احتمالية جذب أشرطة التمرير المميزة للزوار بمقدار أربعة أضعاف مقارنةً بالمواقع العادية أو القياسية.
ومع ذلك ، دعنا نركز الآن على استخدام أشرطة التمرير المميزة على موقع الويب الخاص بك باستخدام PostX.
كيفية إضافة أشرطة التمرير المميزة بشكل صحيح باستخدام PostX؟
تثبيت PostX
أولاً ، ستحتاج إلى تثبيت المكون الإضافي PostX من دليل WordPress.

لإضافة مكون إضافي جديد:
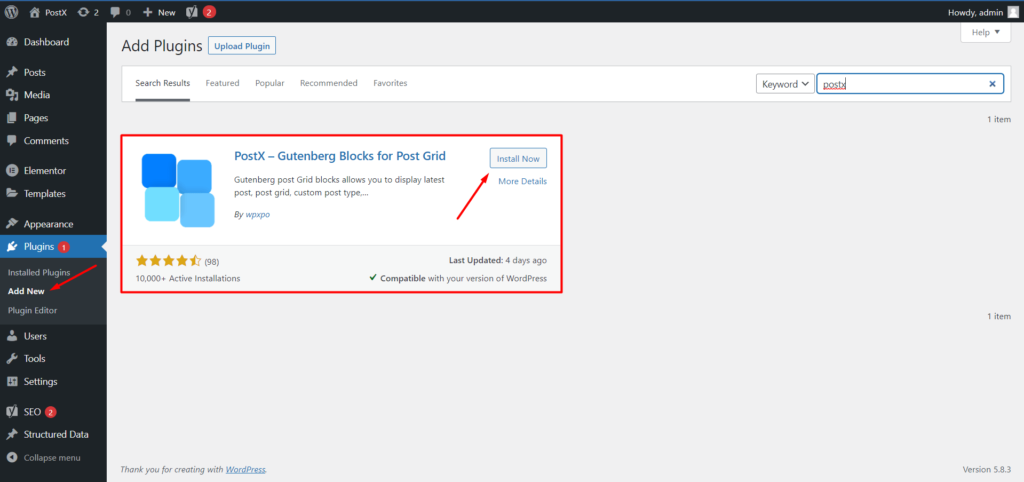
- انتقل إلى قسم الإضافات وانقر على إضافة جديد .
- ابحث في PostX وانقر على خيار التثبيت الآن .
- انقر فوق زر التنشيط لإنهاء التثبيت.
استيراد / إضافة كتل شريط التمرير
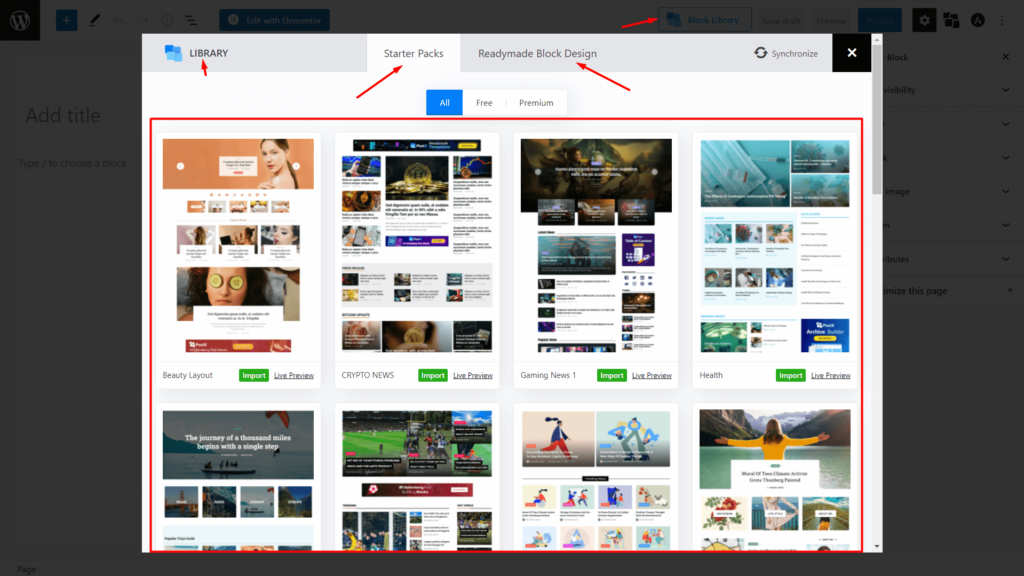
انتقل الآن إلى الصفحة حيث تريد إضافة شريط التمرير. لاستيراد كتلة شريط التمرير المميزة ، انقر فوق مكتبة الكتلة. يوجد خياران متاحان في مكتبة الكتل: حزم المبتدئين وتصميمات الكتل الجاهزة .

انقر فوق تصميم الكتلة الجاهزة ، وستحصل على خيارات متنوعة للاختيار من بينها Block Library . اختر كتلة شريط التمرير المنشورة (التي ستلائم مكانتك) وانقر على زر الاستيراد ، وسيكون لديك شريط التمرير على صفحتك.

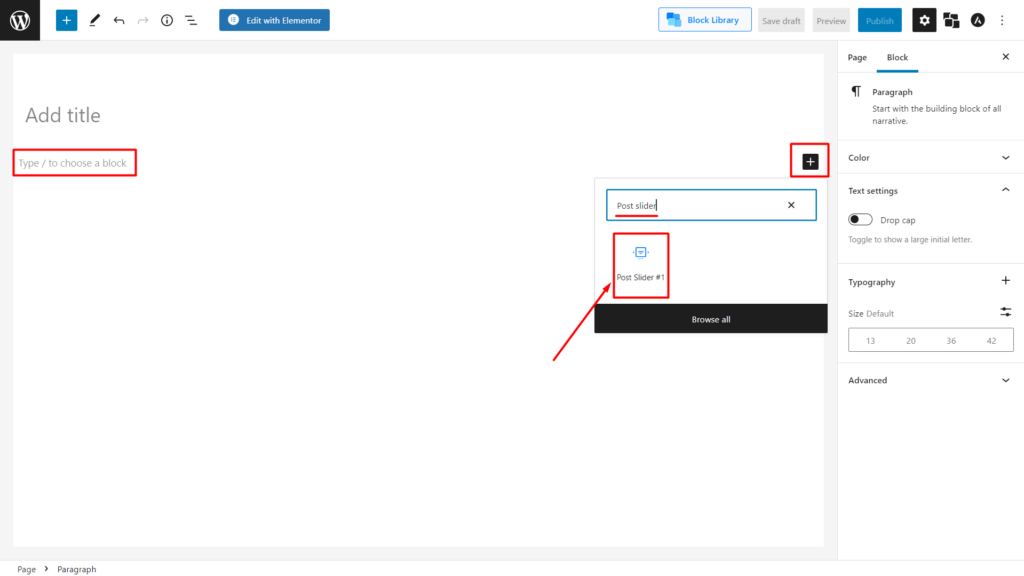
ولكن ماذا تفعل إذا كنت تقوم بإنشاء موقع ويب من البداية وتخصيص كل شيء. حسنًا ، لقد أعادتك PostX. يمكنك أيضًا كتابة "/" ثم كتابة شريط تمرير المنشور للحصول عليه أو النقر فوق إضافة حظر (رمز علامة الجمع على اليسار) لإضافته إلى صفحتك.
التخصيص
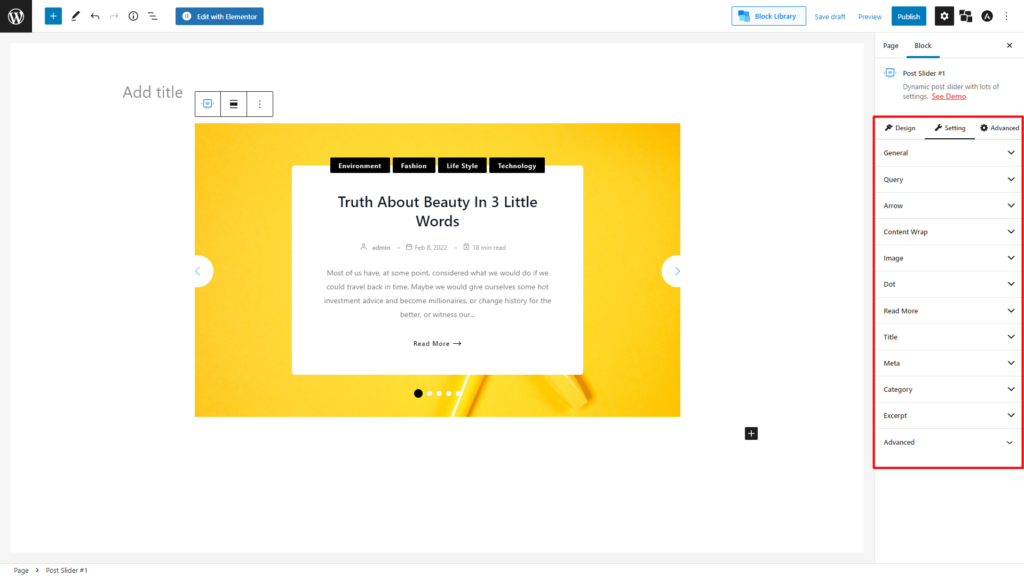
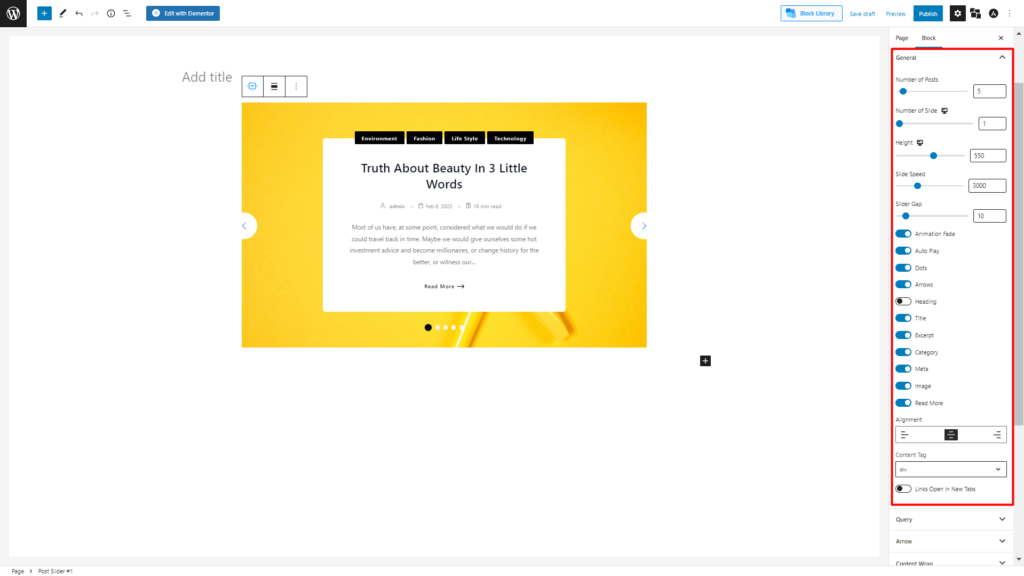
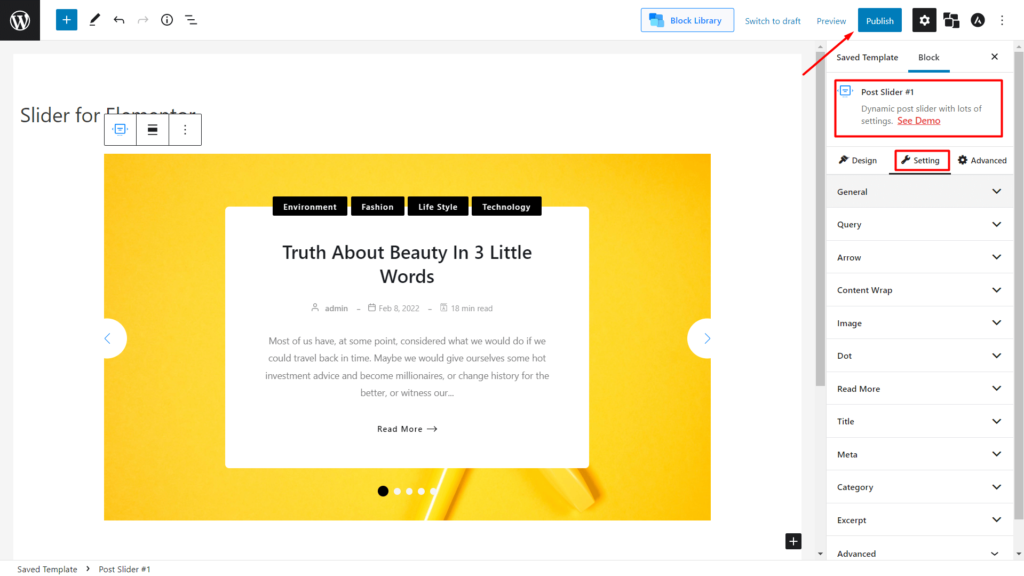
بمجرد استيراد أو إضافة منزلقات النشر ، سترى خيارات التخصيص التالية على الشريط الجانبي الأيمن.

- عام
- استفسار
- سهم
- التفاف المحتوى
- صورة
- عنوان
- ميتا
- فئة
- متقدم
دعنا ندخل في بعض التفاصيل الآن.
عام
يمكنك تكوين ما يلي وفقًا لأولوياتك في إعداد التخصيص العام.

- عدد المنشورات
- عدد الشرائح
- ارتفاع
- سرعة الانزلاق
- الفجوة المنزلق
يحتوي PostX على كل من أدوات التمرير الجانبية لزيادة المتغيرات جنبًا إلى جنب مع المربعات العددية.
بعد ذلك ، ستجد بعض خيارات التبديل القابلة للنقر. و هو:
- الرسوم المتحركة تتلاشى
- تشغيل تلقائي
- النقاط
- السهام
- عنوان
- عنوان
- مقتطفات
- فئة
- ميتا
- صورة
- اقرأ أكثر
ونعم ، لم ننسَ المحاذاة أيضًا. ستجد 3 خيارات: محاذاة إلى اليسار ، ومحاذاة إلى الوسط ، ومحاذاة إلى اليمين.
لقد أضفنا أيضًا خيار تبديل قابل للنقر عليه حتى تتمكن من فتح الروابط في علامة تبويب جديدة.
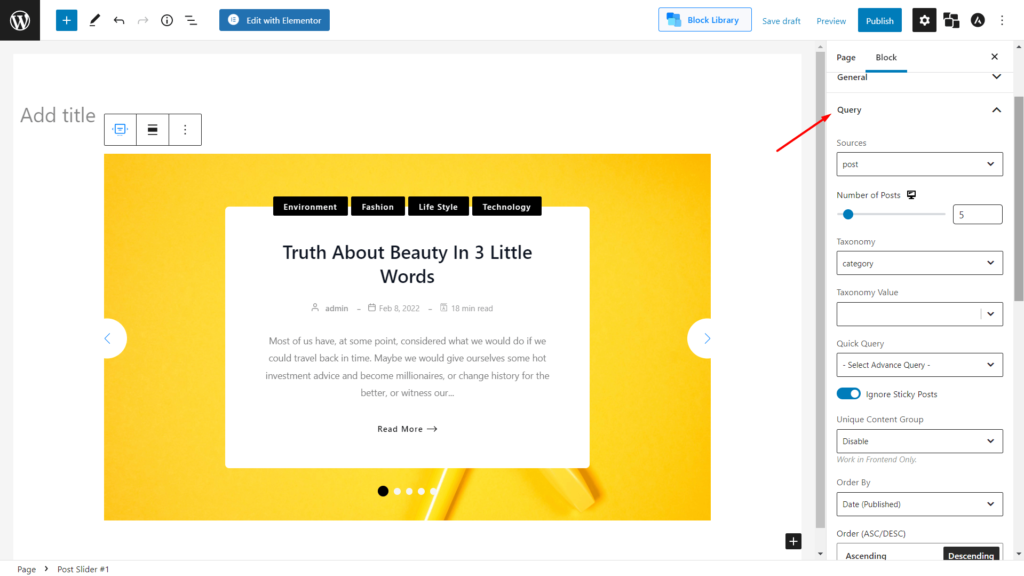
استفسار
هنا ستحصل على أهم خيارات التخصيص لأشرطة التمرير المميزة.

أولاً ، ستحصل على خيار اختيار مشاركاتك. ستمنحك الخيارات التالية الحرية الكاملة لاختيار منشوراتك التي تريد عرضها في أشرطة التمرير المميزة.
- التحديدات المخصصة
- وظائف محددة
- بريد
- صفحة
- أنواع المنشورات المخصصة
بعد ذلك ، سيكون لديك خيار اختيار عدد المشاركات التي تريد عرضها.
وإذا كنت تريد فرز شريط التمرير المميز حسب المنشورات أو الفئات أو أي تصنيف آخر ، فستجده هنا. لقد أجرينا بعض أبحاث السوق ووجدنا أن العديد من الأشخاص يرغبون في عرض منشوراتهم الشائعة (الأكثر مشاهدة) ؛ ستجد هذا الإعداد هنا. أيضًا ، سيكون لديك بعض خيارات الفرز مثل الفرز بالأرقام ، الأبجدية ، اسم المؤلف ، إلخ.
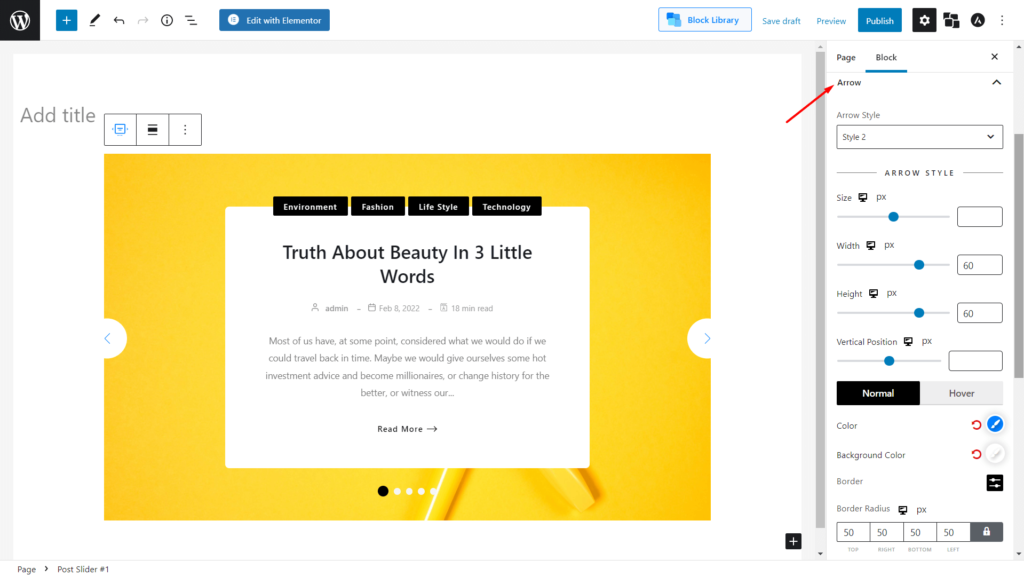
سهم

ستحتاج إلى وضع السهم المثالي لعمل شريط تمرير مغري يمكنك اختياره هنا. يمكنك تعديل أحجامها ومواضعها وألوانها والمزيد. ناهيك عن أنه مع المكون الإضافي PostX ، ستحصل على كل هذه الأشياء وأكثر. يمكنك تغيير اللون العادي ولون التمرير وتكوين الحدود وما إلى ذلك.

خيارات اضافية
في حين أن هناك المزيد من الخيارات القابلة للتخصيص مثل التفاف المحتوى وتغيير وتحديد موضع العناوين والميتا ، ستحصل على أكثر قليلاً من الخيارات الأخرى. لقد قمنا بتضمين مخططات الألوان ، لذا سيكون جعل أشرطة التمرير المميزة المشابهة لموضوعك أسهل بالنسبة لك.
والشيري في الجزء العلوي هو أننا أبقيناها مفتوحة أيضًا لجميع عشاق CSS ، لذلك يمكنك أيضًا إضافة فئات CSS وفقًا لذلك.
كتل منزلق PostX (جوتنبرج) مع Elementor
نعم! لقد سمعتنا بشكل صحيح. يمكنك استخدام مكونات Gutenberg الإضافية مثل PostX مع Elementor. بشكل عام ، يستخدم الأشخاص محرر WordPress Gutenberg لـ Gutenberg Post Sliders ، ولكن يمكن استخدام أشرطة التمرير المميزة الخاصة بنا في كل من منشئي Gutenberg و Elementor و Oxygen و Divi أيضًا!

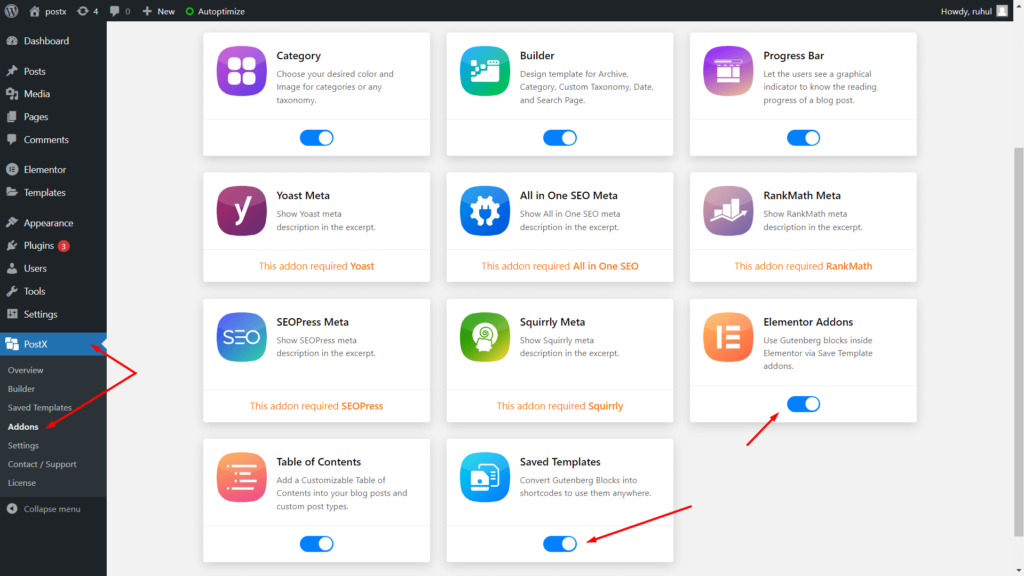
للقيام بذلك ، أولاً ، انقر فوق PostX من الشريط الجانبي الأيسر في صفحة WordPress الرئيسية ، وانقر فوق الإضافات. تحتاج إلى تنشيط إضافات Elementor والقوالب المحفوظة.

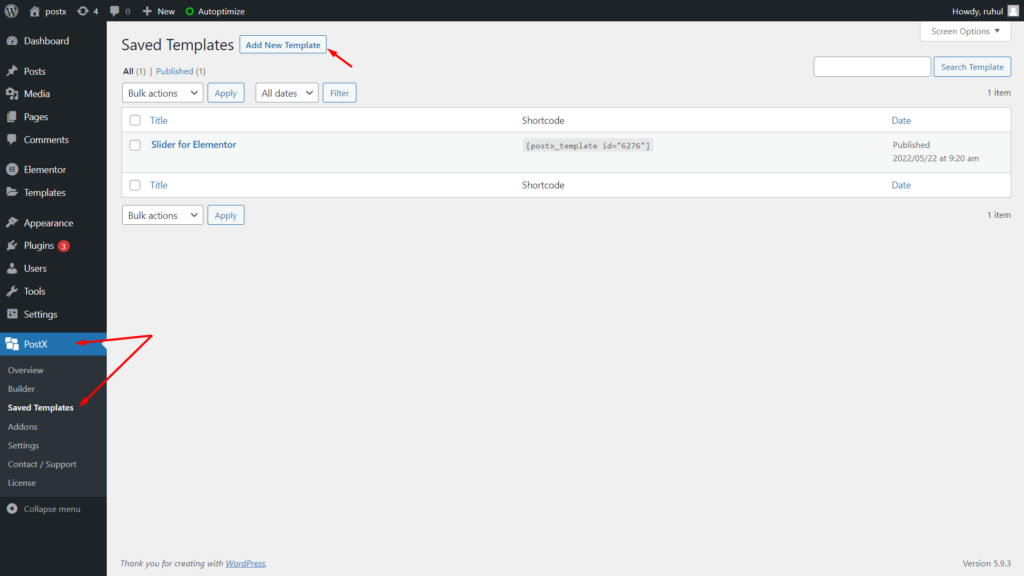
بعد ذلك ، انتقل إلى " القالب المحفوظ " من القائمة المنسدلة لـ PostX. انقر فوق إضافة قالب جديد. عندما تفتح الصفحة الجديدة ، قم بتسمية القالب الخاص بك حسب اختيارك.

ثم أضف شريط التمرير إلى الصفحة وقم بتخصيصه بشكل مناسب. ثم انقر فوق " نشر " من الزاوية اليمنى العليا ، وتكون قد انتهيت من القالب المحفوظ .

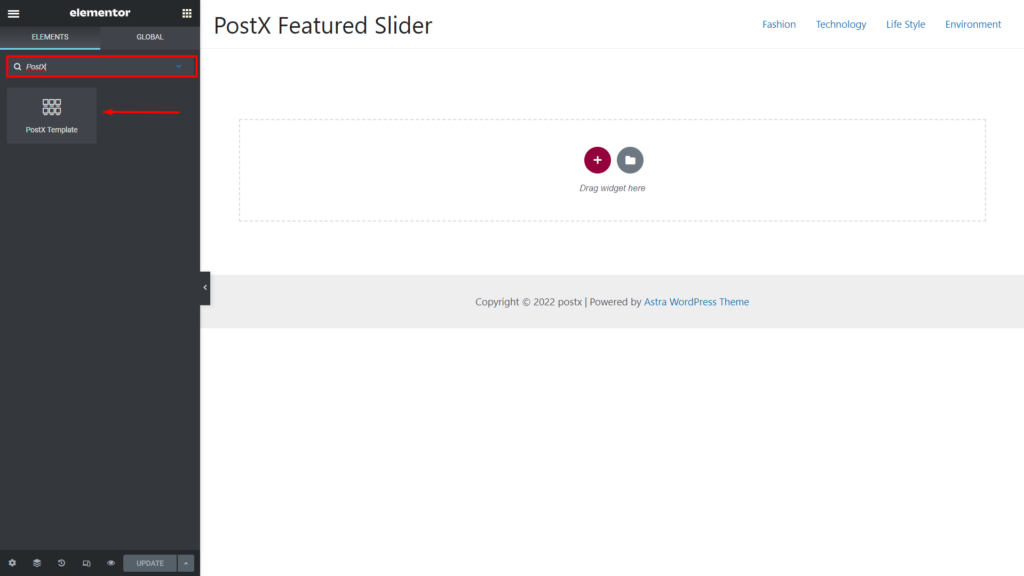
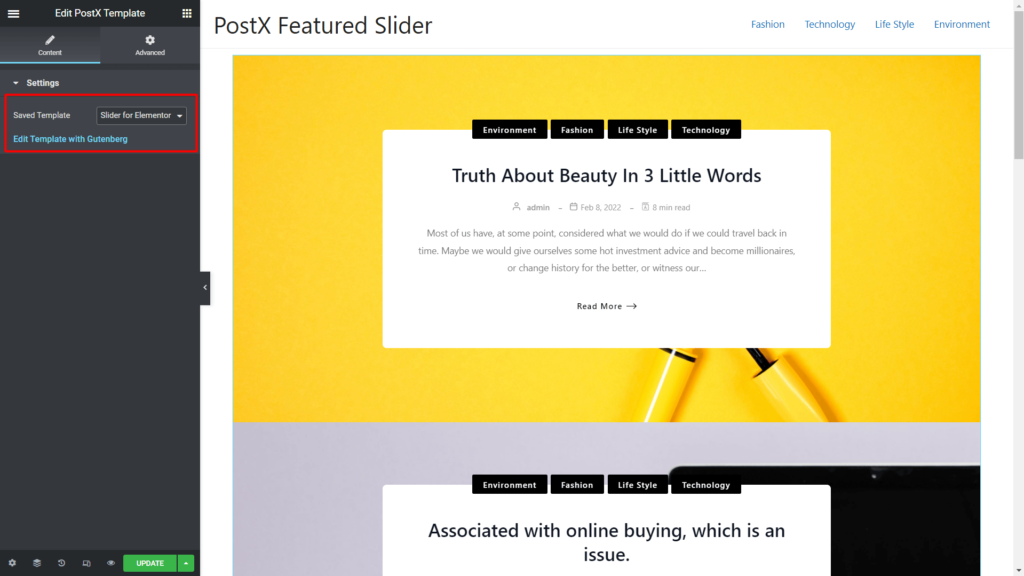
بعد ذلك ، عند استخدام Elementor ، ابحث عن قالب PostX. ثم قم بالسحب والإفلات كالمعتاد. ثم سترى خيار القالب المحفوظ بقائمة منسدلة. حدد القالب المحفوظ بالاسم الذي قمت بحفظه شريط التمرير المميز .

وفويلا! لقد انتهيت ، وسترى شريط التمرير المميز ينبض بالحياة. سترى أيضًا خيارًا للتعديل باستخدام Gutenberg أسفل القائمة المنسدلة مباشرةً.
استنتاج
بهذا نختتم نظرة عامة على شريط التمرير المميز. نأمل أن تتمكن الآن من إضافة شريط التمرير إلى موقع الويب الخاص بك. ما عليك سوى ترك تعليق أدناه إذا كان لديك أي أسئلة ، وسوف نقوم بالرد في أقرب وقت ممكن.
![خصومات ووردبريس: عروض الجمعة البيضاء واثنين الإنترنت [2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
خصومات WordPress: عروض الجمعة البيضاء واثنين الإنترنت [2021]

كيفية تعديل الشريط الجانبي لـ WordPress في قالب Twenty-two؟

كيفية إضافة WooCommerce تصفية حسب الفئة

أفضل تخفيضات وخصومات على WordPress للهالوين
