مراجعة FetchPress: التحكم في إصدار WordPress
نشرت: 2023-07-06بصفتك مكونًا إضافيًا أو مطورًا للقوالب ، فمن المحتمل أن تستخدم git للتحكم في إصدار WordPress - خاصةً إذا كنت تعمل مع فريق. ولكن حتى العديد من المطورين الذين يعملون منفردين يستخدمون التحكم في الإصدار إما كطريقة للحفاظ على مهاراتهم في التحديث أو للمساعدة في تتبع التغييرات على مدار المشروع.
إذا كان لديك سير عمل قوي يستخدم مزيجًا من git بالإضافة إلى خدمة مثل GitHub أو BitBucket أو GitLab ، فهذا رائع. ولكن بمجرد دفع التغييرات أو دمج طلب سحب ، لا يزال يتعين عليك استخدام SSH أو FTP لنشر ملفاتك المحدثة على موقعك. هذه خطوة إضافية تستهلك وقتًا ثمينًا.
ماذا لو كان بإمكانك نشر هذه الالتزامات مباشرة على موقع WordPress الخاص بك تلقائيًا؟ مع FetchPress ، يمكنك ذلك. ببساطة؛ إذا كنت تستخدم التحكم في الإصدار عند التطوير لـ WordPress ، فأنت بحاجة إلى استخدام FetchPress. لقد اختبرت المكون الإضافي باستخدام الكود الخاص بي وحساب GitHub ، وفي مراجعة FetchPress هذه ، أنا متحمس لتوضيح كيفية عمله.
ربط في بوابة مع FetchPress
Fetch Press هو مكون إضافي لبرنامج WordPress يتم ربطه بمستودع git البعيد الخاص بك ويقوم تلقائيًا بنشر التعليمات البرمجية الخاصة بك عند إجراء دفع أو دمج طلب سحب.

باستخدام FetchPress ، يمكنك مزامنة أي مستودع ، عام أو خاص. سواء تم تخزين الريبو الخاص بك على Github أو Bitbucket أو GitLab ، يمكنك استخدام FetchPress لمزامنة ونشر السمة أو رمز المكون الإضافي في لمح البصر. يمكنك التوقف عن إضاعة الوقت في استخدام SSH أو FTP وقضاء المزيد من الوقت في كتابة التعليمات البرمجية.
كيفية استخدام FetchPress للتحكم في إصدار WordPress
دعنا نتصفح إعداد FetchPress واستخدامه. إنه سهل الاستخدام ، لكنني سأنتقل عبر الخطوات أثناء اختبار المكون الإضافي وسأوضح لك كيفية الإعداد.
التثبيت والإعداد
أولاً ، ستحتاج إلى الحصول على المكون الإضافي FetchPress. يمكنك تجربتها مجانًا عن طريق إنشاء حساب على https://fetch.press. بعد إعداد حسابك وتسجيل الدخول ، يمكنك تنزيل المكون الإضافي من صفحة حسابك.
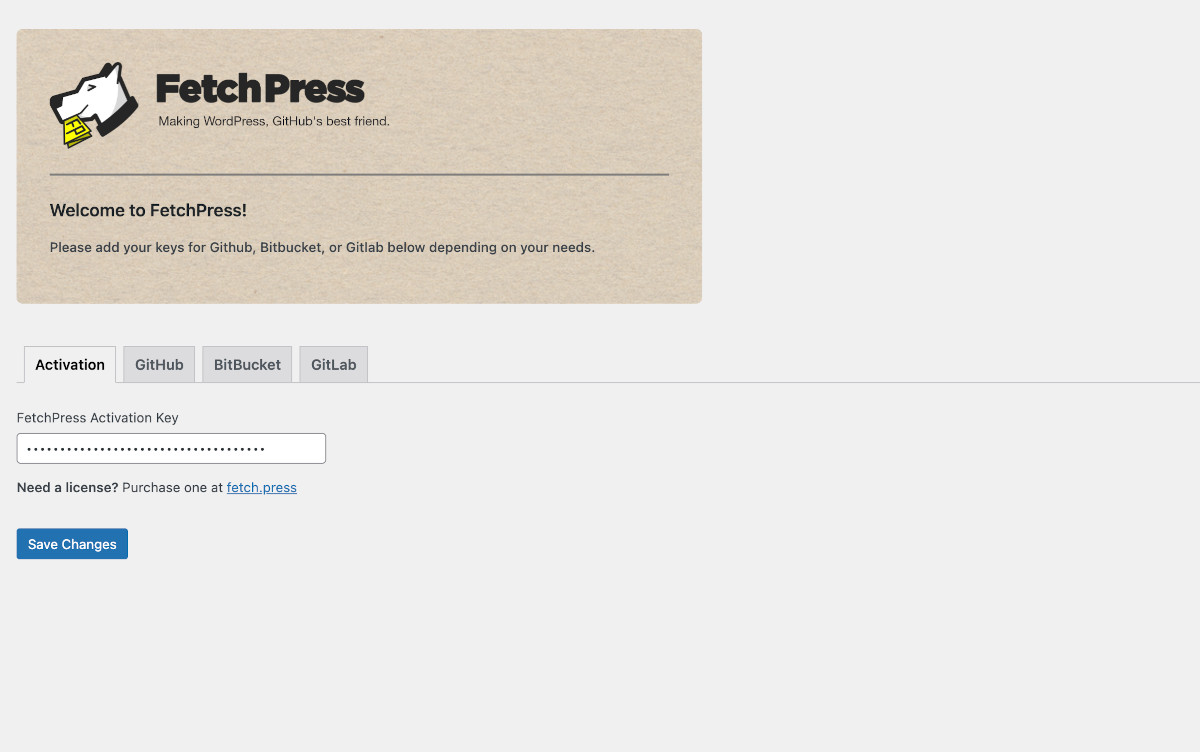
بمجرد تنزيل المكون الإضافي ، ما عليك سوى تثبيت المكون الإضافي وتنشيطه على موقع WordPress الخاص بك كما تفعل مع أي مكون آخر. إذا كنت قد اشتريت بالفعل مخطط موقع ، فيمكنك إدخال الترخيص الخاص بك في علامة التبويب الأولى من القائمة الرئيسية.

يمكنك استخدام FetchPress مع جميع المستودعات العامة إذا لم يكن لديك ترخيص. تتمثل ميزة شراء ترخيص في أنه يمكنك استخدامه مع المستودعات الخاصة. بالنسبة لهذه المراجعة ، اختبرت الإصدار المدفوع مع GitHub ، على الرغم من أنه يمكنك استخدام GitHub أو BitBucket أو GitLab.
تواصل مع جيثب
للسماح بنشر مستودعات GitHub الخاصة ، ستحتاج إلى رمز وصول. إذا سبق لك السماح بالوصول إلى حساب GitHub الخاص بك من خلال خدمة أخرى ، فستكون العملية مألوفة لك. في FetchPress ، انتقل إلى علامة التبويب GitHub. انقر فوق الزر Get GitHub Token ، والذي سيفتح نموذجًا يطلب الوصول إلى حساب GitHub الخاص بك.
انسخ الرمز الذي تتلقاه والصقه في حقل FetchPress GitHub Token على موقع WordPress الخاص بك. انقر فوق حفظ التغييرات ، وهذا كل شيء - أنت متصل! انه من السهل.
أضف البرنامج المساعد
كان لدي بالفعل مستودع GitHub خاص لمكوِّن إضافي كنت أعمل عليه ، لذلك كنت مستعدًا للبدء. هذه العملية واضحة ومباشرة.
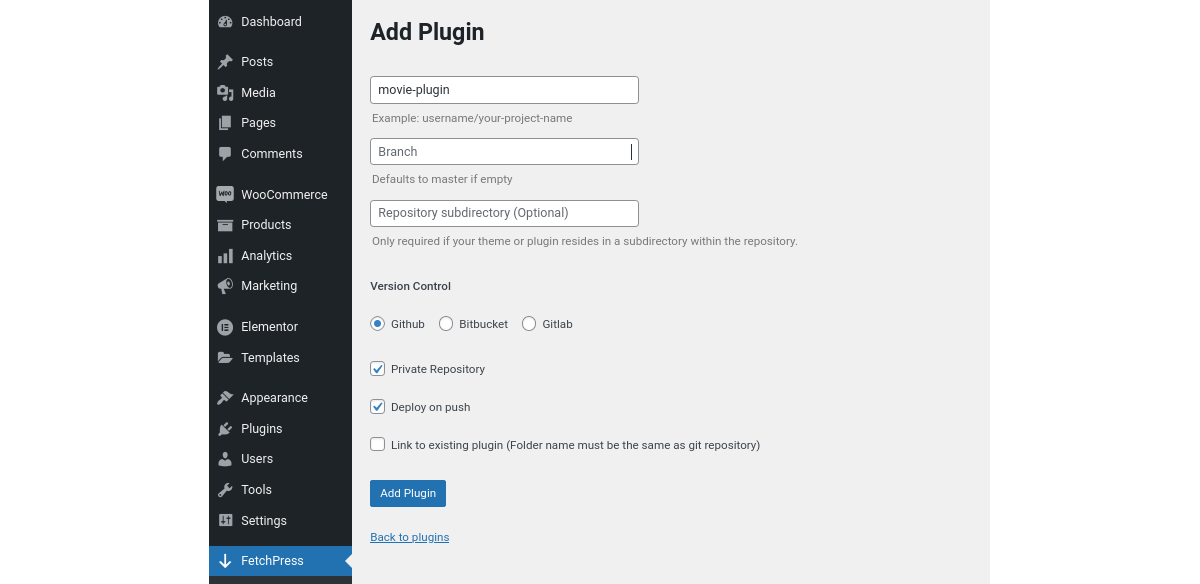
في قائمة شريط إدارة FetchPress ، انقر على إضافة مكون إضافي . في شاشة Add Plugin ، أدخل المعلومات حول المكون الإضافي الخاص بك باستخدام الحقول الموجودة في الأعلى.

المستودع: أدخل اسم المستخدم / اسم المشروع
الفرع: يتم إتقان هذا بشكل افتراضي إذا تُرك فارغًا.
دليل المستودع الفرعي: هذا الحقل اختياري - يكون مطلوبًا فقط إذا كان السمة أو المكون الإضافي موجودًا في دليل فرعي داخل الريبو.
التحكم في الإصدار والاختيارات الأخرى
حدد زر الاختيار بجوار خدمة التحكم في الإصدار التي تستخدمها ؛ GitHub أو BitBucket أو GitLab.
ثم اختر المستودع الخاص إذا لزم الأمر ، واتركه بدون تحديد إذا كان عامًا. إذا قمت بتحديد Deploy on Push ، يقوم FetchPress بإعداد خطاف ويب يقوم تلقائيًا بنشر التعليمات البرمجية الخاصة بك من الريبو كلما تم دفع تغيير إلى الفرع. إذا كان المكون الإضافي موجودًا بالفعل على موقعك ، فستحتاج إلى تحديد ارتباط إلى المكون الإضافي الحالي . تحتاج إلى التأكد من تطابق اسم مجلد المكون الإضافي الحالي مع اسم git repo.
بمجرد الانتهاء من جميع اختياراتك ، انقر فوق الزر Add Plugin . ستصلك رسالة تخبرك أنه تم تثبيته بنجاح - أو في حالتي ، إذا لم يكن كذلك. لقد كافحت مع هذا لبضع دقائق حتى أدركت أنني قد سميت فرعي الرئيسي "الرئيسي". نظرًا لأنني تركت حقل الفرع فارغًا ، لم يكن بمقدوري المزامنة بشكل صحيح. شيء يجب أن تكون على علم به إذا كان لديك اسم مختلف لسيدك.

إذا تلقيت رسالة تفيد بأنه تم تثبيت المكون الإضافي الخاص بك بنجاح ، فيمكنك تنشيطه باستخدام الارتباط المفيد في الرسالة.
أضف موضوعًا
يمكنك أيضًا إضافة سمة ومزامنتها إلى موقع WordPress الخاص بك من المستودع الخاص بك. إنه يعمل تمامًا مثل إضافة مكون إضافي.
إدارة السمات والمكونات الإضافية
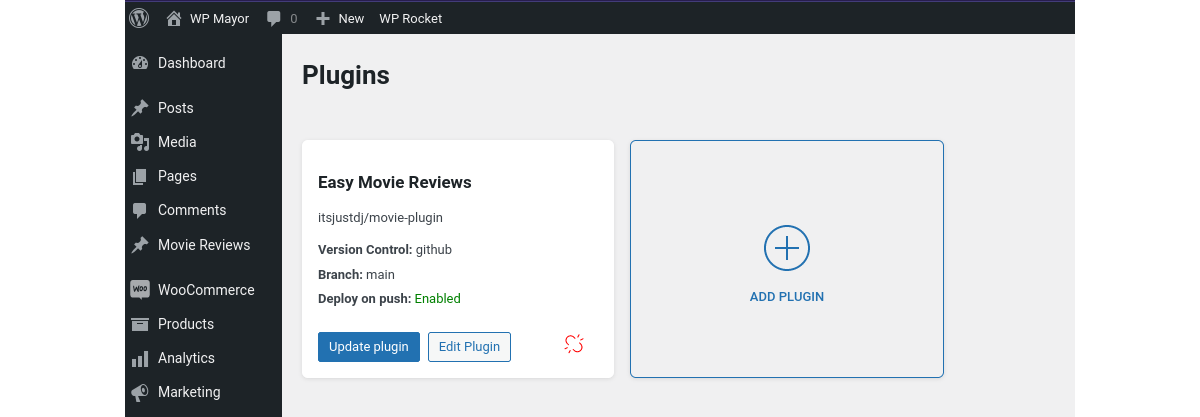
يقوم FetchPress بإنشاء "بطاقة" لكل سمة أو مكون إضافي تقوم بتثبيته ومزامنته. يمكنك الوصول إليها من خلال عناصر السمات أو المكونات الإضافية في قائمة المسؤول.

الإدارة سهلة للغاية. توجد ثلاثة خيارات في كل بطاقة لإدارة كل مكون إضافي أو سمة:
تحديث: إذا لم تختر النشر على Push عند إعداد المكون الإضافي أو السمة ، فستحتاج إلى التحديث يدويًا.
تحرير: النقر فوق الزر تحرير البرنامج المساعد (أو الموضوع) ينقلك إلى الشاشة المألوفة الآن حيث قمت بإعداده في البداية. يمكنك إجراء أي تحديدات - مثل اختيار النشر عند الدفع - أو تحرير اسم المجلد أو الفرع أو الدليل الفرعي للمستودع.
إلغاء الارتباط: سيؤدي النقر فوق رمز الارتباط المعطل إلى فصل السمة أو المكون الإضافي عن المزامنة مع الريبو الخاص بك. سيبقى مثبتًا ولكن لن يتم تحديثه من خلال FetchPress.
اختبار مزامنة FetchPress
دعنا نرى كيف يعمل هذا عن طريق دفع بعض التغييرات إلى المكوّن الإضافي لمراجعات الأفلام المثبت مسبقًا.
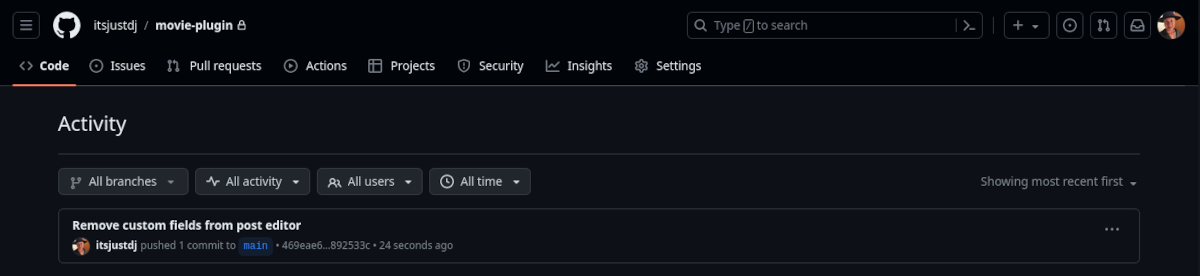
أولاً ، قمت بإجراء تغييرات في التعليمات البرمجية على جهازي المحلي ، ثم قمت بدفعها إلى GitHub كالمعتاد. يمكنني رؤية الالتزام المدفوع في نشاطي.

بعد ذلك ، عدت إلى موقع الاختبار الخاص بي ، وفي FetchPress → Plugins ، قمت بالنقر فوق Update Plugin . أعطاني FetchPress علامة الإعجاب عبر رسالة تقول ، "تمت ترقية المكوّن الإضافي" Easy Movie Reviews "بنجاح." حتى الآن ، جيد جدًا ، لكنني كنت بحاجة لمعرفة ما إذا كان التغيير الذي أجريته متزامنًا بالفعل.
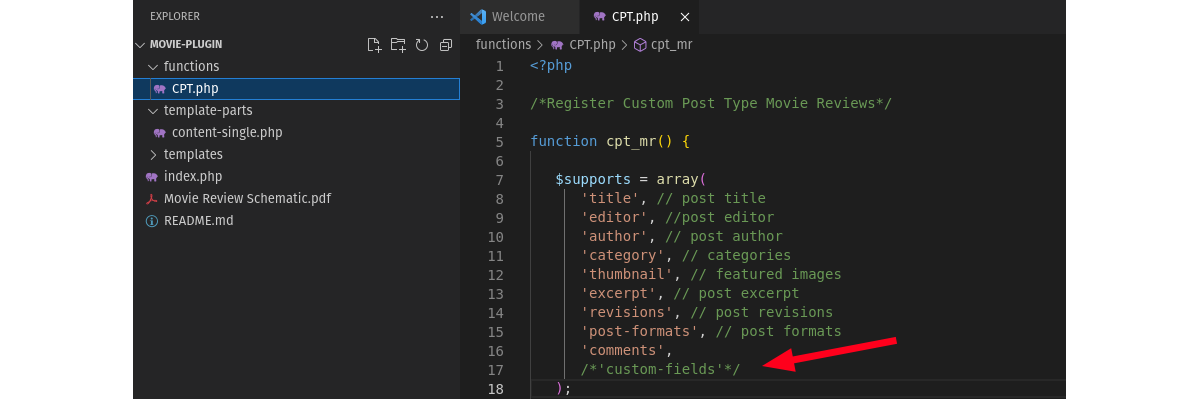
لسوء الحظ ، كان تغيير الكود الخاص بي صغيرًا جدًا لدرجة أنه لن يكون واضحًا بسهولة. لذلك راجعت رمز المكون الإضافي في مجلد الإضافات في موقع الاختبار الخاص بي.

نجاح! استطعت أن أرى أن سطر الكود الذي قمت بتغييره قد تم تحديثه ، تمامًا كما كنت أنوي ، وتم دفعه إلى GitHub.
تسعير FetchPress
كما ذكرت ، يمكنك تجربة FetchPress مجانًا عن طريق إنشاء حساب على موقعهم. عندما تكون جاهزًا لإضافة مخطط موقع ، يمكنك بدء البث المباشر.

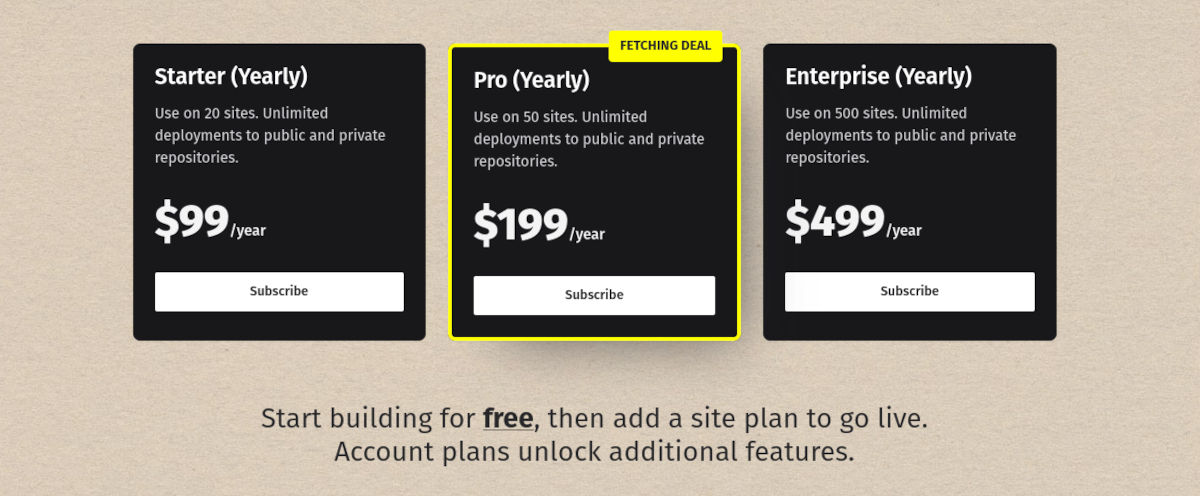
تعتمد جميع خطط الموقع على نموذج اشتراك سنوي بثلاثة مستويات:
بداية
مقابل 99 دولارًا سنويًا ، تحصل على ترخيص لما يصل إلى 20 موقعًا ، مع عمليات نشر غير محدودة للمستودعات الخاصة والعامة.
طليعة
يمنحك Pro ترخيصًا لما يصل إلى 50 موقعًا بسعر 199 دولارًا سنويًا ، مع عمليات نشر غير محدودة للمستودعات الخاصة والعامة.
مَشرُوع
يمكنك استخدام FetchPress على ما يصل إلى 500 موقع على مستوى المؤسسة مقابل 499 دولارًا سنويًا. مثل الآخرين ، فإنه يتضمن عمليات نشر غير محدودة إلى المستودعات الخاصة والعامة.
يعمل FetchPress مثل السحر
إنه لمن دواعي سروري دائمًا أن أجد مكونًا إضافيًا يعمل فقط ، و FetchPress هو واحد من هؤلاء. الواجهة غير معقدة وبديهية. من الواضح أنه مصمم للمطورين من حيث أنهم لا يهينون ذكائك بالكثير من القوائم المتضخمة والمبالغ فيها. يصل FetchPress إلى صلب الموضوع ويفعل ما يعد به. لا يعني ذلك أنها واجهة مستخدم غير جذابة - إنها تظل بعيدة عن طريقك وتجعل الأمور سهلة التهيئة.
إذا كنت تستخدم التحكم في الإصدار عند التطوير لـ WordPress ، فأنت بحاجة إلى استخدام FetchPress.
