أفضل 5 بدائل لـ Figma في عام 2023 للنماذج الأولية
نشرت: 2023-01-21هناك الكثير من المطورين الذين يستخدمون Figma كأداة أساسية لصنع نماذج أولية للبرامج وإطارات سلكية. يجد العديد من المهنيين الآخرين ، مثل المهندسين والفنانين ومحللي الأعمال والمصممين المرئيين وغيرهم ، أنه لا غنى عنه للعمل مع الرسومات المتجهة. لسبب وجيه ، تعد Figma أكثر منصات تصميم واجهة المستخدم استخدامًا. في هذه المقالة ، ستتعرف على أفضل 5 بدائل لـ Figma للنماذج الأولية.

جدول المحتويات
ما هي فيجما؟
Figma هي أداة نموذج أولي لواجهة المستخدم قائمة على الويب تسهل العمل الجماعي أثناء تصميم واجهة مستخدم المنتج واختبارها وإصدارها. تتوفر (SSO) ميزات مثل التحكم في الإصدار وإدارة المشروع ولوحات المناقشة والتحكم في الوصول على مستوى المستخدم وتطوير المكونات الإضافية وتسجيل الدخول الأحادي.
باستخدام شبكات المتجهات وأدوات القلم والقوس بالمنصة ، يمكن للمصممين عمل رسومات دون دمج أو الاتصال بأصل المسار ، مما يسمح لهم بإنشاء مخططات دائرية أو شاشات مراقبة أو ساعات. قد تستخدم الفرق وظيفة التخطيط التلقائي لضبط حجم عناصر واجهة المستخدم تلقائيًا مثل الأزرار والقوائم بناءً على معلمات مثل الحشو والاتجاه والمساحة.
يمكن لمستخدمي Figma تحميل صور GIF لمكونات الفيديو أو الرسوم المتحركة إلى نماذجهم الأولية والاستفادة من تفاعلات التمرير والنقر والضغط على الزر لمحاكاة سيناريوهات العالم الحقيقي. معًا ، يمكن لأعضاء الفريق تعديل التصميمات ، والاحتفاظ بعلامات تبويب على المراجعات ، وتدوين الملاحظات ، والعثور على الملفات التي تم إرسالها مؤخرًا ، وتوزيع ارتباطات لهذه التصميمات.
اقرأ أيضًا: كم من الوقت يستغرق عادةً لإنشاء موقع ويب كامل؟
أعلى 5 بدائل فيجما
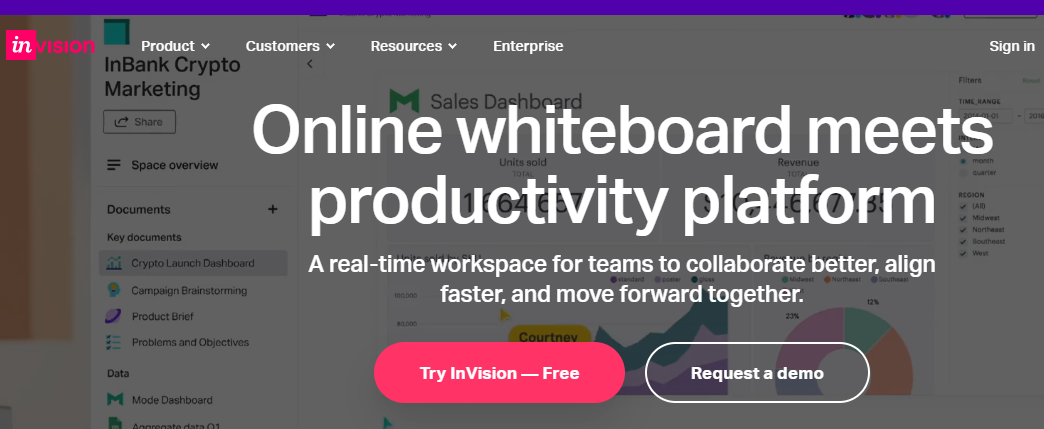
1. InVision

بالنسبة لفرق التصميم والتطوير التي تتطلع إلى إنشاء نماذج أولية عالية الدقة عبر الإنترنت والأجهزة المحمولة ، فإن InVision عبارة عن نظام أساسي يمكنه تسهيل هذه العملية من البداية إلى النهاية. تتيح رسومات InVision المستندة إلى المتجهات والطبقات القابلة للتعديل للفرق ترجمة المفاهيم بسرعة إلى تصميمات لواجهة المستخدم. دون الحاجة إلى كتابة أي رمز ، يمكن للمستخدمين إنشاء نماذج أولية للمنتجات الرقمية وصيانتها ومراجعتها وصقلها واختبارها ؛ يمكنهم أيضًا العمل معًا في الوقت الفعلي والحصول على تعليقات لتحسين عملهم.
يمكن للمستخدمين تبسيط عملية تصميم المنتج بالكامل بمساعدة InVision. تسمح السبورة الرقمية للمجموعات بالعصف الذهني من خلال رسم الأفكار ورسمها ووضع إطار سلكي والحصول على مدخلات من كل فرد في الفريق. باستخدام أداة تصميم الشاشة في InVision ، يمكنك تحويل الشاشات الثابتة إلى نماذج أولية عاملة باستخدام إمكانيات الرسم القائمة على المتجهات والطبقات القابلة للتخصيص وانتقالات الرسوم المتحركة المضمنة والتفاعلات الدقيقة.
في أي وقت يتم فيه إجراء تعديل على التصميم ، يتم إخطار كل فرد في الفريق على الفور ، وتتم مزامنة البيانات. يمكن للمصممين إما الترقية إلى أحدث إصدار أو إعادة كافة التحديثات إلى إصدار سابق في أي وقت. وفوق كل ذلك ، يمكن للمستخدمين دفع التحديثات أو سحبها إلى مكتباتهم بنقرة واحدة من داخل Sketch أو InVision.
اقرأ أيضًا: أفضل أدوات الإطار السلكي المجانية لمصممي UX
2. AdobeXD
باستخدام أدوات الرسوم المتحركة في الوقت الفعلي ، قد تستفيد المؤسسات من جميع الأحجام من Adobe XD ، وهو برنامج نموذج أولي محلي. يمكن لمصممي الجرافيك إنشاء إطارات سلكية أو نماذج بالأحجام الطبيعية والتحقق منها على الأجهزة المحمولة وسطح المكتب والأجهزة اللوحية.
من خلال تحويل العناصر إلى الأمام والخلف في الوقت المناسب ، يمكن للفرق تحويل الصور ثنائية الأبعاد إلى صور ثلاثية الأبعاد لتطبيقات الواقع المعزز والواقع الافتراضي. في Adobe XD ، يمكن للخبراء بسهولة إنشاء أشكال ونماذج وأزرار مخصصة ، وسيقوم البرنامج تلقائيًا بتغيير حجم مكوناتها أو تغيير موضعها حسب الحاجة. بالإضافة إلى ذلك ، يمكن للمسؤولين إنشاء شبكات ذات محتوى قابل للتحرير عن طريق نسخ عناصر مثل قوائم جهات الاتصال ومعارض الصور والقوائم والقوائم الأخرى.

تتيح المنصة للشركات مشاركة التصميمات مع أعضاء الفريق أو العملاء ، وطلب التوصيات ، والرد على الانتقادات في سلسلة واحدة. باستخدام Adobe XD ، يمكن للمسؤولين إعادة استخدام الأصول عن طريق مزامنتها مع التصميمات والرسوم المتحركة والشعارات والألوان والخطوط المستخدمة مسبقًا والمزيد.
اقرأ أيضًا: كيفية تشغيل متجر Dropshipping: دليل الإعداد
3. المحور RP

Axure RP هو نظام نماذج أولية يُستخدم في السحابة أو في أماكن العمل لتمكين الشركات من إنتاج نماذج أولية لبرامج العمل وإطارات سلكية يمكن إرسالها بعد ذلك إلى المطورين. بعض النقاط البارزة هي العمل الجماعي ، وتدوين الملاحظات ، وسجل الإصدار ، والتحليل ، والرسوم المتحركة ، وإدخال البيانات ، ومكتبة عناصر واجهة المستخدم.
تتيح الاتصالات المضمنة في البرنامج وميزات إنشاء المخططات الانسيابية للمستخدمين تخطيط رحلات العملاء وإنشاء إطارات سلكية قبل بدء الإنتاج على الإطلاق. Axure RP هي أداة نماذج أولية تتيح للمصممين اختبار عملهم وتحسينه بمساعدة العناصر التفاعلية والمنطق الشرطي. يمكن لأعضاء نفس الفريق التعاون في مكتبة أصول مشتركة وإرسال أفكارهم ليستخدمها الآخرون. يمكن لمصممي UX إضافة المواصفات والخطوط الحمراء ، جنبًا إلى جنب مع الوثائق وتصدير الكود.
قد تتعاون Teams في الوقت الفعلي عن طريق نشر التعليقات والإشعارات بواجهة Axure RP مع منصات تابعة لجهات خارجية مثل Sketch و Microsoft Teams و Slack والمزيد. بالإضافة إلى ذلك ، يجوز للمسؤولين تقييد الوصول إلى مواد التصميم حسب الدور وتوزيعها وفقًا لذلك.
اقرأ أيضًا: أداة تطوير الويب Wireframe التي تعزز التصميم الخاص بك
4. Lucidchart- بدائل Figma
باستخدام Lucidchart ، أداة الرسم التخطيطي المستندة إلى الويب ، يكون إنشاء المخططات أمرًا سريعًا وبسيطًا. قم بإنشاء مخططات مثل المخططات الانسيابية والمخططات التنظيمية والإطارات الشبكية و UML والخرائط الذهنية في لمح البصر! Lucidchart هي الأداة المفضلة لأكثر من 3 ملايين شخص. Lucidchart هي واحدة من أكثر أدوات التخطيط شيوعًا ، وهي مليئة بالإضافات المفيدة. هذه ليست قائمة شاملة ، لكننا قمنا بتغطية بعض من أعظمها.
تعد المجموعة الشاملة من مفاتيح الاختصار واحدة من أبرز ميزات Lucidchart. كما يوحي اسمها ، فهي تهدف إلى تسريع المهام الشاقة بشكل طبيعي ، لذلك يجب أن ترى زيادة كبيرة في الإخراج بسبب استخدامها. عندما يتعلق الأمر بالطبقات ، فإن Lucidchart تحزم أيضًا. تمكّنك هذه من تطوير بنية واضحة وبديهية يسهل فهمها عن طريق تضمين المخططات المتداخلة داخل المخططات.
باستخدام Lucidchart ، يمكنك تحديد الغرض منه وصولاً إلى آخر التفاصيل. ستظهر لوحة معلومات مبسطة مع روابط سريعة لأكثر الميزات المفيدة عند القيام بذلك. بناءً على تفضيلاتك ، يمكنك إما البدء بمستند فارغ أو تحديد قالب معدة مسبقًا قبل إنشاء الرسم التخطيطي الأول. الباقي بسيط مثل سحب وإفلات المكونات من المكتبة في مكانها باستخدام محرر سهل الاستخدام.
اقرأ أيضًا: 5 أدوات تفاعلية تجعل جمهورك مبتهجًا
بدائل بلسمق- فيجما

يمزج برنامج التخطيط الشبكي السريع ، Balsamiq Wireframes ، بين الألفة وسهولة الرسم الورقي ومرونة الأداة الرقمية ، مما يجعل عملك أكثر سهولة وقابلية للتغيير. بالإضافة إلى ذلك ، فإنه يسهل إنشاء الرسومات الرقمية لمفهوم المنتج الخاص بك ، مما يسمح بفهم سريع وشامل لمفاهيم المنتج. تتضمن النماذج بالأحجام الطبيعية مخطط الألوان ومعلومات المحرف اللازمة لتنفيذ التصميم سريع الاستجابة.
قد يتم تشكيل أي واجهة برمجية باستخدام هذه الأداة ويمكن تضمينها في أي عملية. يمكنك محاكاة النقر فوق صفحات PDF عن طريق إدراج روابط بداخلها. تتضمن أداة التخطيط الشبكي لواجهة المستخدم العديد من الإمكانات الإضافية المتعلقة بالإطار الشبكي وتجربة المستخدم والنماذج الأولية.
تأثيرات الواجهة التي تم إنشاؤها من خلال استخدام الفنان مثل الكتابة على الجدران لمكونات Balsamiq ملفتة للنظر. جميع الفئات الكبيرة ، والأزرار ، والمشتركة ، والتخطيط ، والتوصيف ، والوسائط ، والنص ، و iPhone لموارد مكون Balsamiq. هذا متاح عبر "إضافة سريعة". بالإضافة إلى ذلك ، تعمل أدوات البحث المبسطة على تعزيز كفاءة الأجزاء المختارة.
اقرأ أيضًا: أفضل تسعة أدوات لتجربة المستخدم

اختتام بدائل فيجما
ستؤثر عدة معايير على المنتجات التي تعتقد أنها من بين أكبر خيارات Figma أو حقيقية. على الرغم من مواقعها الفريدة ومجموعات الميزات ومجالات التخصص ، تعد هذه الأدوات الخمس من بين أفضل بدائل Figma. تعرف على نفسك وتفضيلاتك اليوم لاختيار الأداة المثالية لك.
يقرأ Intersting:
ما هو مربع "الأشخاص يسألون أيضًا" ، وكيف يتم تصنيفهم في Google؟
أدوات إنتاجية المبرمجين: مُعزز الإنتاجية
أفضل الممارسات لأتمتة الاختبار: كيفية تعظيم فوائد الأتمتة؟
أفضل 5 أنظمة لطلب المطاعم عبر الإنترنت لبرنامج WordPress
