Figma to Beaver Builder: تصميم وبناء مواقع WordPress
نشرت: 2025-01-16 قوالب بيفر بيلدر المجانية! ابدأ في Assistant.pro


هل لديك فضول حول تحويل تصميمات Figma إلى مواقع WordPress؟ يعد سير العمل السلس من التصميم إلى التطوير أمرًا ضروريًا لتوفير الوقت وتقديم نتائج من الدرجة الأولى. مع Figma للتصميم وBeaver Builder لإنشاء الموقع، لديك أداتان قويتان جاهزتان للارتقاء بعملية تصميم الويب لديك.
في هذا الدليل، سنرشدك خلال تحويل تصميمات Figma الخاصة بك إلى مواقع WordPress كاملة الوظائف باستخدام Beaver Builder. يعد سير العمل المبسط هذا مثاليًا لمشاريع العملاء أو المواقع الشخصية، ويضمن نتائج متماسكة بصريًا وعالية الأداء في كل مرة.
Figma هي أداة تصميم قوية يفضلها المصممون بسبب واجهتها البديهية، وميزات التعاون في الوقت الفعلي، والقدرة على إنشاء تصميمات مثالية للبيكسل:

Beaver Builder هو منشئ صفحات WordPress سهل الاستخدام يسمح للمطورين والمصممين بإنشاء مواقع ويب سريعة الاستجابة باستخدام واجهة السحب والإفلات دون الحاجة إلى كتابة تعليمات برمجية واسعة النطاق:

تساعدك هذه الأدوات معًا على:
يعمل هذا المزيج القوي على سد الفجوة بين الإبداع والوظيفة، مما يضمن ألا تبدو تصميماتك مذهلة فحسب، بل تعمل أيضًا بسلاسة على الويب. هل أنت مستعد لمعرفة كيفية إحياء رؤيتك؟ دعونا نبدأ!
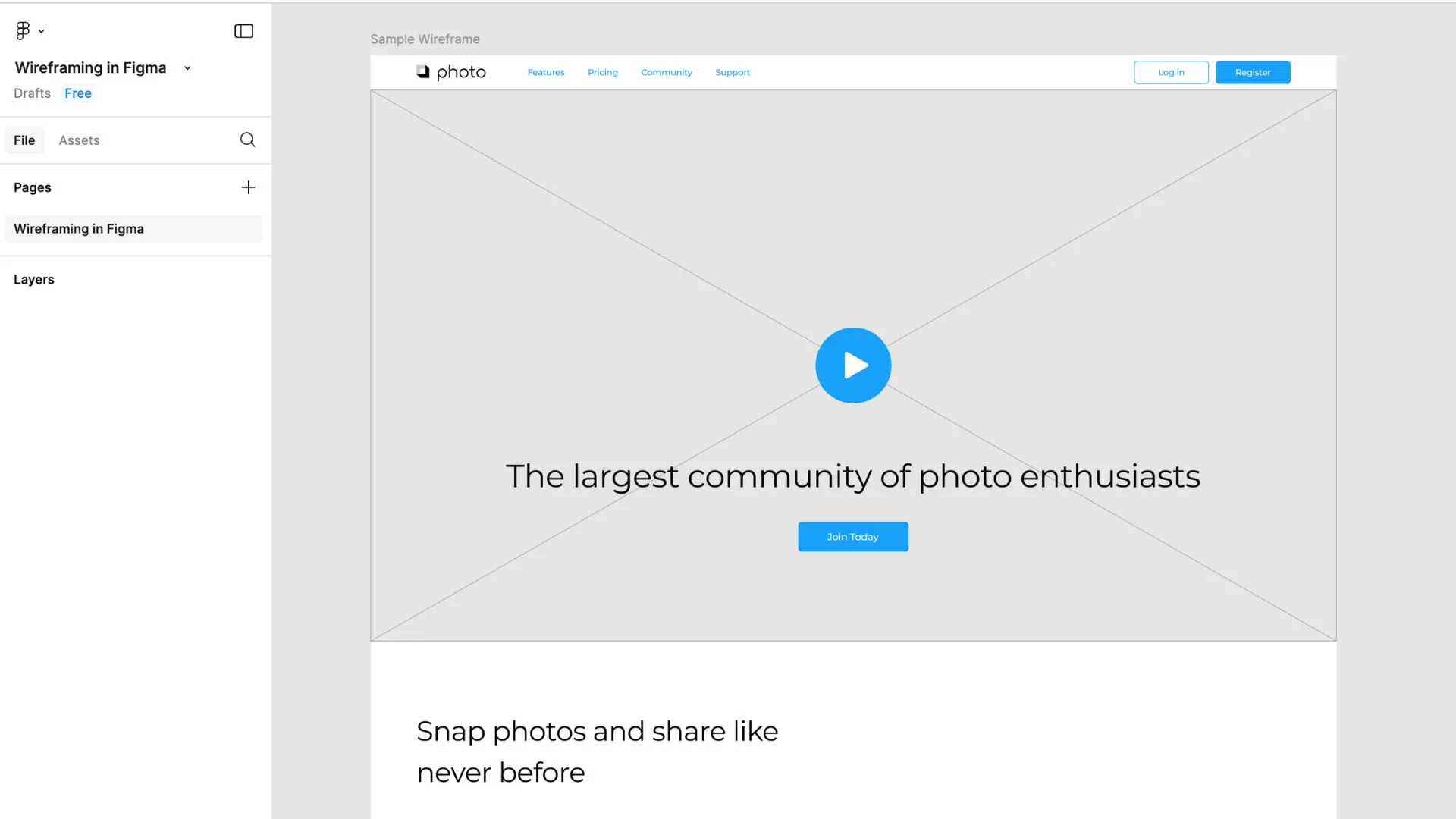
قبل الغوص في تصميم عالي الدقة، ابدأ بإنشاء إطار سلكي في Figma. يشبه الإطار السلكي مخطط موقع الويب الخاص بك، حيث يحدد البنية الأساسية والتخطيط دون التورط في التفاصيل المرئية. تضمن هذه الخطوة الحاسمة أن لديك خريطة طريق واضحة للمكان الذي ستنتقل إليه العناصر الأساسية مثل الرؤوس والتنقل والأقسام والتذييلات:

استفد من أدوات الشبكة والتخطيط الخاصة بـ Figma للحفاظ على كل شيء أنيقًا ومتسقًا، الأمر الذي لن يؤدي إلى تحسين التوازن البصري فحسب، بل سيعمل أيضًا على تبسيط عملية ترجمة التصميم الخاص بك إلى موقع ويب فعال لاحقًا. يعد الاتساق أمرًا أساسيًا، لذا استخدم الشبكات للحفاظ على التباعد والمحاذاة المتناسبة عبر الأقسام المختلفة.
أثناء الإنشاء، خذ الوقت الكافي لتسمية طبقاتك بشكل واضح ووصفي - فكر في "التنقل في الرأس" أو "الصورة الرئيسية" أو "روابط التذييل". تسهل الطبقات المنظمة تعديل التصميمات أو تسليم عملك إلى فريق التطوير. من خلال وضع أساس متين بإطار سلكي منظم جيدًا، ستمهد الطريق لسير عمل أكثر سلاسة من التصميم إلى التطوير.
بمجرد الموافقة على الإطار السلكي الخاص بك، فقد حان الوقت للانتقال إلى تصميم عالي الدقة يجلب رؤيتك إلى الحياة. هذه المرحلة هي حيث تقوم بإضافة التفاصيل المرئية التي تجعل موقع الويب الخاص بك ليس فقط وظيفيًا ولكن أيضًا جذابًا وممتعًا من الناحية الجمالية. ركز على العناصر التالية:
أثناء إنشاء تصميمك عالي الدقة، اختبره من خلال معاينة شكله ووظائفه. سيعمل النموذج الأولي عالي الدقة والمصمم جيدًا على تبسيط عملية التطوير عند ترجمة تصميمك إلى Beaver Builder.
يعد ملف Figma المنظم جيدًا أمرًا ضروريًا للانتقال السلس من التصميم إلى التطوير. من خلال هيكلة الطبقات والأصول الخاصة بك بشكل فعال، يمكنك جعل عملية التصدير سلسة وتمهيد الطريق للتنفيذ الفعال في Beaver Builder.
إليك كيفية التأكد من أن كل شيء على ما يرام:
من خلال تنظيم تصميمك بعناية، ستوفر الوقت أثناء عملية التصدير وتقلل من الارتباك عند استيراد الأصول إلى Beaver Builder. يمهد ملف التصميم النظيف والمنظم جيدًا الطريق لسير عمل أكثر سلاسة وتعاونًا أفضل بين المصممين والمطورين.
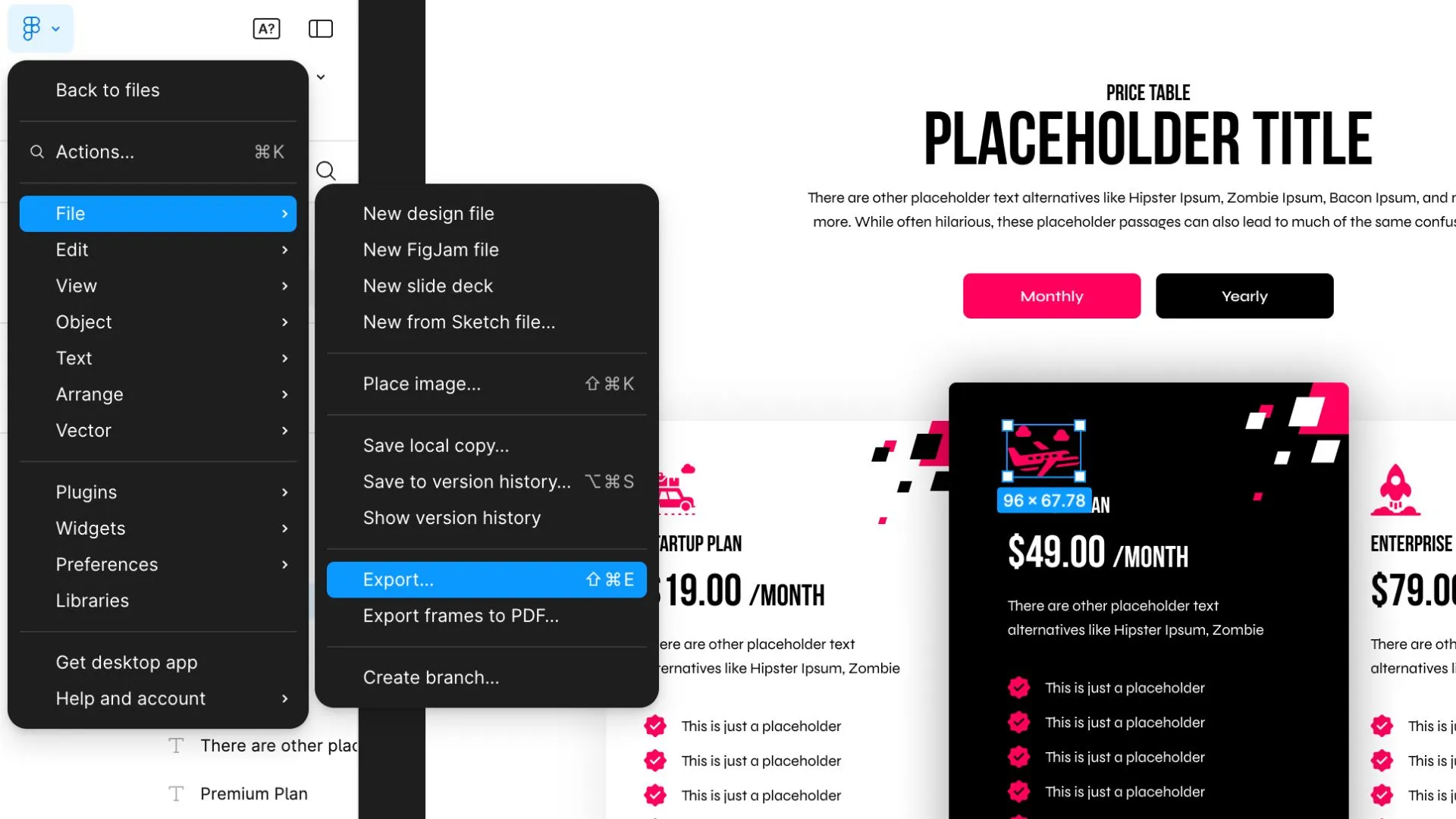
يعد تصدير عناصر التصميم من Figma خطوة حاسمة في تحويل التصميم المرئي الخاص بك إلى موقع ويب كامل الوظائف. تعد أدوات التصدير الخاصة بـ Figma بديهية، مما يسمح لك بتخصيص أصولك لتلبية الاحتياجات المحددة لموقع الويب الخاص بك:


فيما يلي كيفية تحقيق أقصى استفادة من عملية التصدير:
الصور : بالنسبة للصور الفوتوغرافية والصور النقطية الأخرى، اختر التنسيق المناسب بناءً على حالة الاستخدام الخاصة بك:
الرموز والشعارات : تصدير الرموز والشعارات كملفات SVG . يضمن هذا التنسيق قابلية التوسع دون فقدان الوضوح، مما يعني أن أيقوناتك وشعاراتك ستبدو واضحة على جميع الأجهزة، بدءًا من شاشات الأجهزة المحمولة الصغيرة وحتى شاشات سطح المكتب الكبيرة. تتميز ملفات SVG أيضًا بخفة وزنها، مما يؤدي إلى تحسين أوقات تحميل الصفحة.
الخلفيات : بالنسبة لخلفيات القسم أو الصفحة الكاملة، قم بالتصدير كملفات JPG أو PNG عالية الجودة. استخدم JPG لخلفيات الصور الفوتوغرافية لتقليل حجم الملف دون المساس كثيرًا بالجودة. إذا كانت الخلفية تتطلب شفافية أو تفاصيل دقيقة، فاختر PNG.
من خلال إتقان أدوات التصدير الخاصة بـ Figma وإعدادات التخصيص بما يتناسب مع احتياجات موقع الويب الخاص بك، ستضمن الانتقال السلس من التصميم إلى التطوير مع الحفاظ على المظهر الاحترافي المصقول لموقعك.
مواصفات التصميم الدقيقة هي الجسر بين التصميم المرئي الخاص بك في Figma وتنفيذه في Beaver Builder. يسهّل Figma استخراج هذه التفاصيل حتى يتمكن المطورون من إعادة إنشاء تصميمك بدقة.
فيما يلي كيفية جمع المواصفات الضرورية وتنظيمها بشكل فعال:
الطباعة :
التباعد :
الألوان :
ومن خلال توثيق هذه المواصفات بدقة، فإنك تضمن أن يظل التنفيذ النهائي متوافقًا مع تصميمك مع تقليل التخمين والمراجعات. احتفظ بهذه التفاصيل في دليل أسلوب منظم أو مستند مشترك لتبسيط التعاون مع فريقك.
يبدأ إضفاء الحيوية على تصميم Figma الخاص بك بتثبيت Beaver Builder وإعداده على موقع WordPress الخاص بك. هل أنت جديد في بيفر بيلدر؟ قد تكون مهتمًا بصفحتنا من أين نبدأ؟ الفيديو: أدناه:
تكوين الأنماط العالمية. هذا هو المكان الذي ستحدد فيه عناصر التصميم الأساسية التي سيتم تطبيقها عبر موقعك مثل:
يعمل Beaver Builder بشكل جيد مع العديد من سمات WordPress. للحصول على أفضل النتائج، استخدم سمة خفيفة مثل Beaver Builder Theme أو سمات أخرى متوافقة مثل Astra أو GeneratePress. قم بتخصيص إعدادات المظهر الخاص بك لتتوافق مع التصميم الخاص بك. يتضمن ذلك ضبط تكوينات الرأس والتذييل والتخطيط لتتناسب مع البنية الموضحة في الشكل.
يتيح لك Beaver Themer إنشاء تخطيطات مخصصة للرؤوس والتذييلات والأرشيفات وحتى مناطق المحتوى الديناميكية مثل منشورات المدونة أو صفحات المنتج. على سبيل المثال، إذا كان تصميم Figma الخاص بك يتضمن قالبًا فريدًا لمنشور المدونة مع طباعة محددة وموضع مميز للصور وتصميم بيانات التعريف، فيمكنك بسهولة إنشاء هذا التخطيط في Beaver Themer وتطبيقه على مستوى الموقع. يضمن هذا المكون الإضافي احتفاظ موقعك بمظهر متماسك مع توفير الوقت في مهام التصميم المتكررة.
مع تثبيت أدوات Beaver Builder وتكوينها، أنت على استعداد لبدء ترجمة تصميم Figma الخاص بك إلى موقع WordPress يعمل بكامل طاقته ومذهل بصريًا.
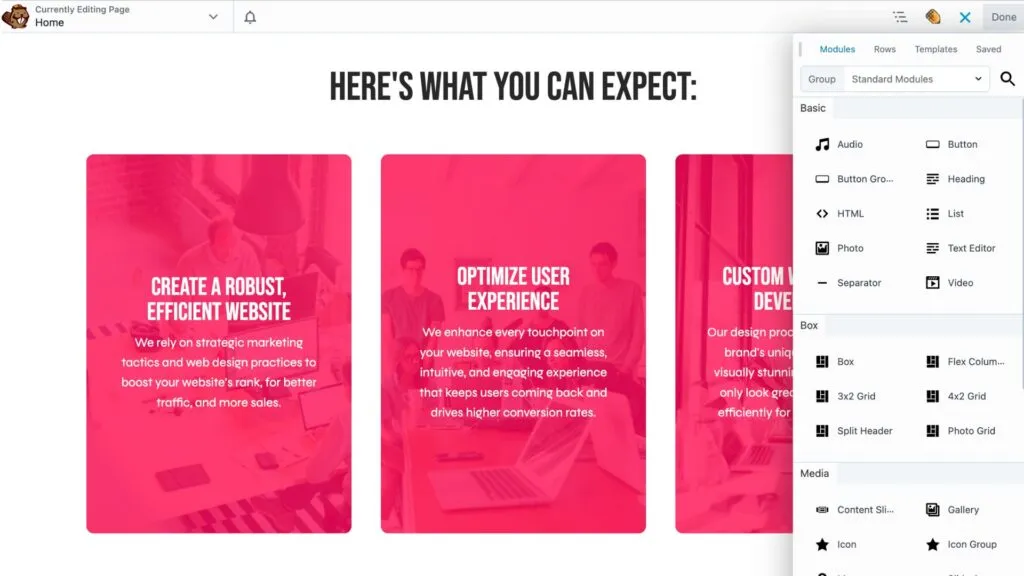
ابدأ بإنشاء صفحة جديدة في WordPress واختيار محرر Beaver Builder للبدء بقائمة فارغة. يضمن هذا الأسلوب عدم ازدحام صفحتك بالعناصر غير الضرورية، مما يمنحك التحكم الكامل في تكرار تصميم Figma الخاص بك. بمجرد الدخول إلى محرر الواجهة الأمامية، يمكنك بسهولة سحب العناصر وإسقاطها مثل الصفوف والأعمدة والوحدات النمطية مباشرةً على الصفحة. تتيح لك هذه الواجهة البديهية رؤية تغييراتك في الوقت الفعلي، مما يجعل من السهل ضبط التخطيطات والتصميمات بسرعة.
قم بمطابقة بنية صفحتك مع الإطارات السلكية والتصميمات عالية الدقة من Figma. استخدم الصفوف والأعمدة في Beaver Builder لتكرار التخطيطات المستندة إلى الشبكة وضبط التباعد لتعكس مواصفات التصميم الخاصة بك. أضف وحدات مثل النص أو الصور أو الأزرار، وقم بتخصيص خصائصها لتتوافق مع طباعة Figma وألوانها وأنماطها. على سبيل المثال، إذا كان تصميم Figma الخاص بك يشتمل على قسم ميزات مكون من ثلاثة أعمدة مع رؤوس ونص، فيمكنك استخدام وحدات Beaver Builder's Box وHeading وText لإعادة إنشاء هذا بسلاسة:

استخدم إعدادات الهامش والحشو في Beaver Builder لتكرار تباعد Figma تمامًا. اضبط إعدادات المحاذاة للتأكد من أن العناصر مثالية للبكسل.
إذا كان تصميمك يتضمن عناصر متكررة، مثل لافتات الحث على اتخاذ إجراء أو الشهادات، فوفر الوقت باستخدام ميزة الصفوف والأعمدة والوحدات النمطية المحفوظة في Beaver Builder. يمكنك إنشاء هذه المكونات مرة واحدة، وحفظها، وإعادة استخدامها عبر صفحات متعددة، مما يضمن الاتساق والكفاءة.
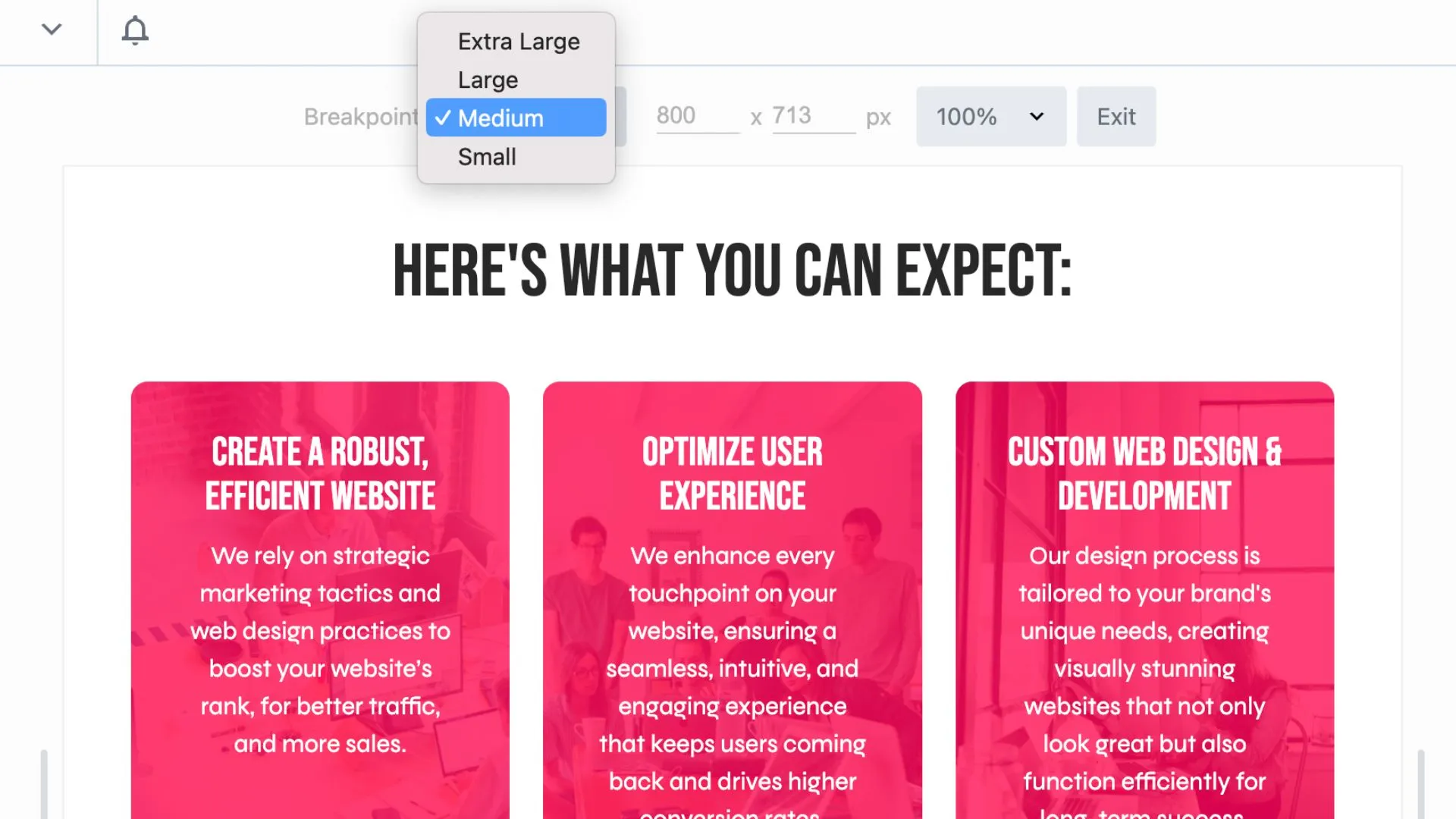
لا يقتصر موقع الويب الرائع على كونه جذابًا من الناحية المرئية فحسب، بل يجب أن يعمل بسلاسة عبر الأجهزة. باستخدام أدوات التحرير سريعة الاستجابة الخاصة بـ Beaver Builder، يمكنك بسهولة ضبط التخطيطات لعروض الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب. قم بالتبديل بين معاينات الجهاز مباشرةً في المحرر لتحديد أي عناصر تحتاج إلى تغيير حجمها أو تغيير موضعها. قم بضبط أحجام الخطوط والهوامش والحشو للتأكد من أن تصميمك يحافظ على سلامته على الشاشات الصغيرة:

تعد السرعة والأداء أمرًا بالغ الأهمية لرضا المستخدم وتحسين محركات البحث. قم بتشغيل موقعك من خلال أداة مثل GTmetrix لتقييم أوقات التحميل وتحديد المجالات التي تحتاج إلى التحسين. قم بتحسين الصور عن طريق ضغطها دون التضحية بالجودة، باستخدام أدوات مثل TinyPNG أو ImageOptim. قم بتصغير ملفات CSS وJavaScript لتقليل حجمها، وفكر في استخدام مكون إضافي للتخزين المؤقت لتحسين سرعة تحميل الصفحة بشكل عام. تأكد من أن موقعك يعمل بكفاءة عبر مختلف المتصفحات وسرعات الاتصال.
التعاون هو المفتاح لتقديم منتج نهائي مصقول. شارك رابطًا مرحليًا مع أعضاء الفريق أو العملاء أو أصحاب المصلحة لجمع التعليقات. استخدم الأدوات المتاحة المصممة خصيصًا لإدارة عملاء تصميم الويب مثل Atarim لتنظيم التعليقات ومعالجة أي تغييرات بشكل منهجي. تعد مرحلة التعليقات هذه فرصة لتحسين تجربة المستخدم والتقاط التفاصيل التي تم التغاضي عنها، مثل الأخطاء المطبعية أو الروابط المعطلة أو عدم الاتساق في التصميم.
من خلال إجراء اختبار شامل لموقعك وتحسينه، يمكنك بثقة إطلاق منتج مصقول واحترافي لا يلبي توقعات التصميم فحسب، بل يعمل أيضًا بشكل لا تشوبه شائبة عبر جميع الأنظمة الأساسية والأجهزة.
يؤدي اتباع سير العمل المبسط هذا إلى تحويل عملية تصميم الويب الخاصة بك، وسد الفجوة بين الإبداع والوظيفة مع تقديم نتائج استثنائية:
ومن خلال الاستفادة من هذه المزايا، لن تتمكن فقط من تحسين إنتاجيتك، بل ستنشئ أيضًا تجربة سلسة لكل من فريقك وعملائك.
يعد نقل تصميماتك من Figma إلى Beaver Builder بمثابة تغيير في قواعد سير عمل تصميم الويب في WordPress. ومن خلال الاستفادة من نقاط القوة في كلتا الأداتين، يمكنك إنشاء مواقع ويب مذهلة وسريعة الاستجابة تضفي الحيوية على تصميماتك بدقة وسهولة.
هل أنت مستعد للارتقاء بسير عملك إلى المستوى التالي؟ جرب عرض Beaver Builder الخاص بنا اليوم واختبر الفرق بنفسك!
اترك تعليق إلغاء الرد