كيفية تحويل Figma إلى WordPress 2023 (دليل)
نشرت: 2023-05-05- أهمية تحويل تصاميم Figma إلى مواقع WordPress
- مقدمة إلى Elementor WordPress Page Builder
- فهم فيجما
- إعداد WordPress وتثبيت Elementor
- تصدير أصول فيجما
- تصميم موقع WordPress باستخدام Elementor
- التحسينات والتحسينات
- خاتمة
يعد تحويل Figma إلى WordPress اتجاهًا اكتسب شعبية هائلة في السنوات الأخيرة. في هذه المقالة ، سنلقي نظرة فاحصة على النظامين الأساسيين ولماذا يعد تحويل تصميمات Figma إلى مواقع WordPress أمرًا ضروريًا.
سنناقش أيضًا Elementor ، أداة إنشاء صفحات قوية لـ WordPress يمكنها جعل عملية التحويل سلسة وسهلة الاستخدام.
Figma عبارة عن منصة تصميم شاملة توفر أدوات للتصميم والنماذج الأولية وبناء الحلول لمختلف الصناعات. مع المستخدمين البارزين مثل Zoom و Spotify و Material Design ، أصبحت Figma منصة انتقال لمصممي UI و UX.
من ناحية أخرى ، يعد WordPress نظامًا شائعًا لإدارة المحتوى (CMS) يُستخدم في جميع أنحاء العالم لإنشاء مواقع الويب والمدونات ومنصات التجارة الإلكترونية. وفقًا لـ W3Techs ، فإن WordPress يشغل أكثر من 40 ٪ من جميع مواقع الويب على الإنترنت.
إذا كنت ترغب في المحاولة ولم يكن لديك تصميم جاهز ، فتحقق من مقالتنا هنا مع قوالب Figma المجانية الجاهزة
أهمية تحويل تصاميم Figma إلى مواقع WordPress
يعد تحويل تصميمات Figma إلى مواقع WordPress أمرًا بالغ الأهمية لعدة أسباب. أولاً ، يسمح للمصممين بالحفاظ على الاتساق وسهولة الاستخدام عبر جميع التصميمات ، مما يضمن توافق موقع الويب مع الهوية المرئية للعلامة التجارية.
ثانيًا ، يبسط عملية التطوير ، حيث يمكن للمطورين بسهولة ترجمة تصميمات Figma إلى قوالب WordPress وظيفية.
أخيرًا ، يعزز التعاون بين المصممين والمطورين ، ويمنع سوء التواصل ويضمن أن المنتج النهائي يلبي توقعات العميل.
مقدمة إلى Elementor WordPress Page Builder

Elementor هو منشئ مواقع ويب الكل في واحد سنستخدمه في عملية تحويل تصميمات Figma إلى مواقع WordPress. يوفر واجهة السحب والإفلات ، مما يجعلها طريقة مثالية للمبتدئين والذين يبحثون عن حل سريع.
باستخدام Elementor ، يمكنك إنشاء سمات مخصصة وتصميم صفحات منفصلة وإضافة محتوى إلى كل صفحة دون عناء.
كما أنه يسمح ببناء تصميمات معقدة من خلال خياراته المتقدمة.
Elementor متوافق مع العديد من سمات WordPress ، مما يسمح لك بدمج السمات ومنشئ الصفحات عند نقل كود HTML إلى مواقع WordPress.
يضمن هذا التوافق انتقالًا سلسًا ويقلل من المشكلات المحتملة التي قد تنشأ أثناء عملية التحويل.
في الختام ، يعد تحويل تصميمات Figma إلى مواقع WordPress خطوة حيوية للشركات التي تسعى إلى وجود متماسك عبر الإنترنت.
مع منصات مثل Elementor ، أصبحت العملية أكثر سهولة وكفاءة ، مما يسمح للمصممين والمطورين بالتعاون بشكل فعال وتقديم منتجات أفضل بشكل أسرع.
أخيرًا ، يمكنك أيضًا استخدام سمات WordPress FSE بدلاً من Elementor.
فهم فيجما

Figma عبارة عن منصة تصميم قوية تقدم مجموعة واسعة من الميزات والقدرات للمصممين والفرق. تشمل ميزات التصميم الرئيسية أدوات تحرير المتجهات والنماذج الأولية والتصميم سريع الاستجابة والتخطيط التلقائي.
تتيح هذه الأدوات للمصممين إنشاء تصميمات UI و UX مثالية للبكسل وإطارات سلكية ونماذج بالأحجام الطبيعية بكفاءة.
بالإضافة إلى ذلك ، تتيح ميزة التعاون في الوقت الفعلي لـ Figma للفرق العمل معًا على نفس الملف في وقت واحد ، مما يضمن عملية تصميم سلسة.
هذه الميزة مفيدة بشكل خاص للفرق البعيدة أو أولئك الذين يعملون في مشاريع معقدة ، حيث إنها تلغي الحاجة إلى إصدار الملفات وتبسط عمليات تسليم التصميم.
تحضير تصاميم Figma لتحويل WordPress
يعد إعداد تصميمات Figma لتحويل WordPress أمرًا بالغ الأهمية لضمان الانتقال السلس والحفاظ على تكامل التصميم الخاص بك.
يساعد الإعداد المناسب في تقليل الأخطاء المحتملة وتقليل الوقت المستغرق في التعديلات أثناء عملية التحويل.
من خلال تحسين ملفات تصميم Figma الخاصة بك وتنظيمها بشكل فعال ، يمكنك بسهولة تسهيل عملية التحويل والتأكد من أن موقع WordPress الخاص بك يعكس تصميمك الأصلي بدقة.
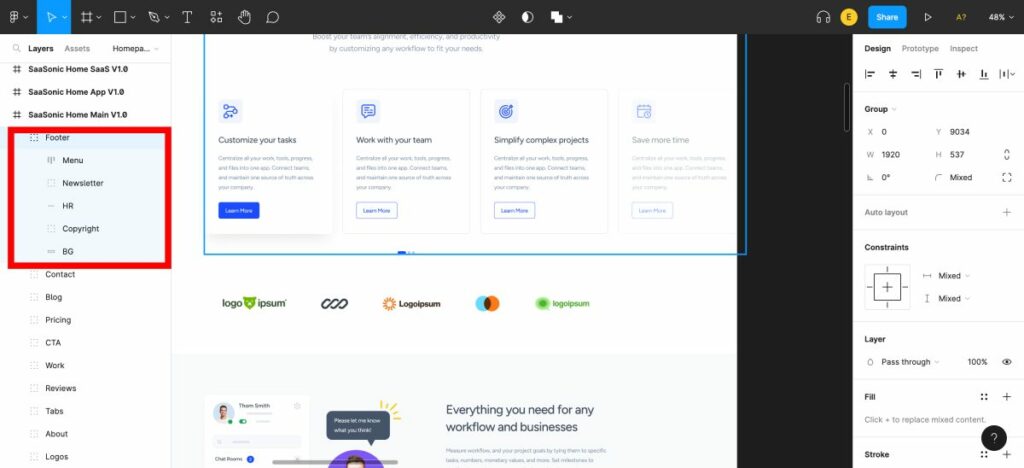
نصائح لتنظيم وتنظيم ملفات تصميم Figma بشكل فعال

1. استخدم اصطلاحات التسمية: أنشئ اصطلاحًا متسقًا لتسمية الطبقات والإطارات والمكونات لتسهيل فهم المطورين لبنية ملف التصميم الخاص بك. يساعد هذا أيضًا في الحفاظ على التناسق عبر مختلف المشاريع وأعضاء الفريق.
2. العناصر المتعلقة بالمجموعة: نظّم عناصر التصميم في مجموعات أو إطارات ، مما يسهل التنقل في الملف وتحديد موقع العناصر المحددة أثناء عملية التحويل.
3. استخدام المكونات والأنماط: استخدم مكونات وأنماط Figma ميزات للحفاظ على التناسق عبر عناصر التصميم الخاصة بك. لا يؤدي هذا إلى تبسيط عملية التصميم فحسب ، بل يضمن أيضًا أن يحافظ موقع WordPress الخاص بك على الشكل والمظهر المتسقين.
4. تحسين الصور والأصول: ضغط الصور وأصول التصميم الأخرى لتقليل أحجام الملفات وتحسين أداء موقع WordPress الخاص بك. يمكن القيام بذلك باستخدام أدوات التحسين المضمنة في Figma أو المكونات الإضافية لجهات خارجية مثل TinyImage.
5. استخدم المكونات الإضافية: استفد من ملحقات Figma مثل Design Lint و Unsplash و Stark لتحسين كفاءة التصميم وأتمتة المهام المتكررة. يمكن أن تساعدك هذه المكونات الإضافية في الحفاظ على معايير التصميم ، وتبسيط سير عملك ، وفي النهاية جعل عملية تحويل WordPress أكثر سلاسة.
باتباع هذه النصائح والاستفادة من ميزات وقدرات التصميم القوية في Figma ، يمكنك إعداد ملفات التصميم الخاصة بك بشكل فعال لتحويل WordPress وإنشاء موقع ويب سلس وعالي الجودة.
إعداد WordPress وتثبيت Elementor
قبل أن تتمكن من تحويل تصميم Figma الخاص بك إلى WordPress ، ستحتاج إلى تثبيت WordPress وتشغيله.

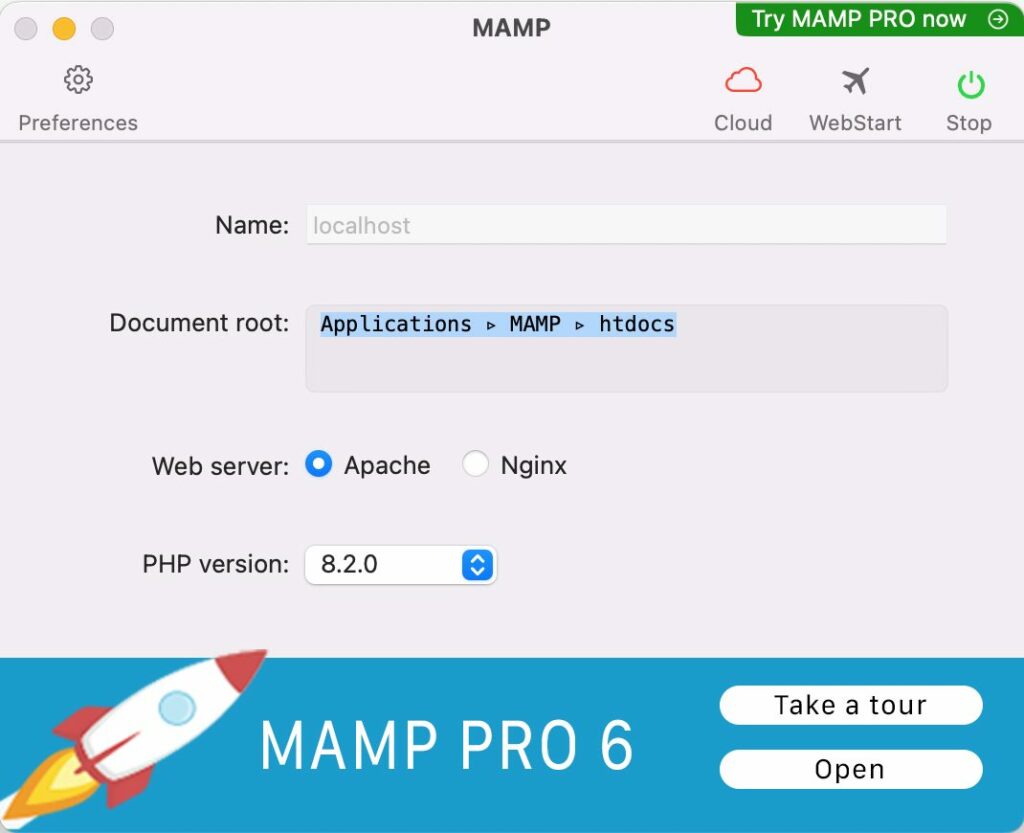
هناك طريقتان رئيسيتان للقيام بذلك: عن طريق إعداد خادم محلي أو اختيار مزود استضافة الويب. إذا كنت جديدًا على WordPress ، يمكن أن يكون الخادم المحلي مثل MAMP أو Local خيارًا جيدًا للتجربة والتعلم. يمكنك أيضًا الرجوع إلى دليلنا هنا حول كيفية تثبيت WordPress محليًا
بالنسبة إلى مواقع الويب الحية ، ستحتاج إلى اختيار مزود استضافة ويب موثوق به. تتضمن بعض الخيارات الشائعة Bluehost و Hostinger و WP Engine. يقدم هؤلاء المزودون خطط تسعير وميزات مختلفة لتناسب الاحتياجات المختلفة.
تكوين إعدادات ووردبريس
بمجرد اختيار مزود الاستضافة الخاص بك ، ستحتاج إلى تكوين إعدادات WordPress وإنشاء تثبيت جديد. يتضمن هذا عادةً إنشاء قاعدة بيانات وتحميل ملفات WordPress واتباع مطالبات التثبيت. يقدم معظم موفري الاستضافة عملية تثبيت بنقرة واحدة ، مما يجعلها سريعة وسهلة.
هذا هو دليلنا الكامل حول كيفية تثبيت WordPress وتكوينه.
بمجرد التثبيت ، ستحتاج إلى تكوين الإعدادات الأساسية لموقع الويب الخاص بك ، مثل عنوان الموقع ، والشعار ، وهيكل الرابط الثابت. سيساعد هذا في تجربة المستخدم الإجمالية لموقع الويب الخاص بك وتحسين محركات البحث.
تثبيت وتفعيل البرنامج المساعد Elementor في WordPress
بعد إعداد WordPress ، حان الوقت لتثبيت وتفعيل المكون الإضافي Elementor. Elementor هو منشئ صفحات قوي وسهل الاستخدام يجعل من السهل تحويل تصميم Figma الخاص بك إلى موقع WordPress كامل الوظائف.
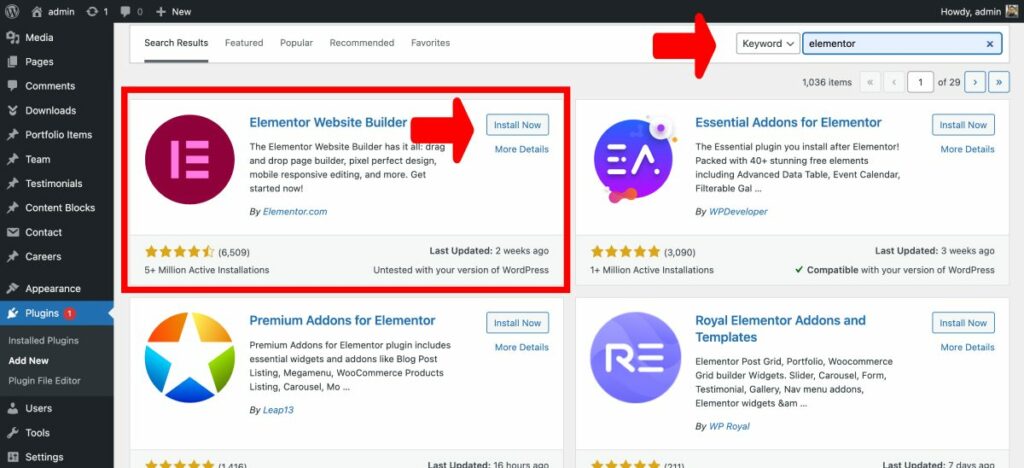
لتثبيت Elementor ، توجه إلى لوحة معلومات WordPress الخاصة بك ، وانتقل إلى "Plugins" ثم "Add New" . ابحث عن "Elementor" وانقر على "Install Now" متبوعًا بـ "Activate" .

بمجرد التنشيط ، ستتمكن من الوصول إلى واجهة السحب والإفلات في Elementor ، مما يتيح لك إعادة إنشاء تصميم Figma الخاص بك بسهولة داخل WordPress.
إذا كنت ترغب في قراءة دليل أكثر تفصيلاً ، فيرجى قراءة: كيفية تثبيت مكون WordPress الإضافي
يعد استخدام منشئ الصفحات مثل Elementor مثاليًا لكل من المستخدمين المبتدئين وذوي الخبرة ، حيث إنه يبسط عملية التصميم ويسمح بإكمال المشروع بسرعة.
من خلال مكتبته الواسعة من الكتل القابلة للتخصيص ، يمكنك تصميم سمات وتخطيطات صفحات فريدة تتطابق تمامًا مع نموذج Figma الأولي الخاص بك. علاوة على ذلك ، يضمن تكامل Elementor السلس مع WordPress نقلًا سلسًا للمحتوى ، مما يجعل عملية التحويل بأكملها في غاية السهولة.
يمكن أن يكون تحويل تصميمات Figma إلى WordPress عملية سلسة ، خاصةً عند استخدام أدوات إنشاء الصفحات مثل Elementor ، والتي توفر واجهة سحب وإفلات سهلة الاستخدام.
هذه الطريقة مثالية للمبتدئين وأولئك الذين يرغبون في إنجاز المهمة بسرعة. من الضروري معرفة كيفية تصدير أصول Figma وتنظيمها بشكل صحيح من أجل عملية تحويل فعالة. في هذا القسم ، سنناقش تصدير أصول التصميم من Figma وتنظيمها ليسهل الوصول إليها.
تصدير أصول فيجما
يعد تصدير الأصول من Figma خطوة حاسمة في عملية التحويل. يتضمن ذلك الصور والأيقونات والخطوط ، والتي سيتم استخدامها لاحقًا في قالب WordPress أو منشئ الصفحة.
تجعل Figma تصدير الأصول أمرًا بسيطًا ، ويمكنك حتى استخدام بعض المكونات الإضافية المفيدة لتبسيط العملية. دعنا نتعمق في خطوات تصدير أصول التصميم من Figma.
تصدير أصول التصميم (الصور ، الأيقونات ، الخطوط) من Figma
لتصدير أصول التصميم من Figma ، اتبع الخطوات التالية:
- حدد الطبقات أو الكائنات التي تريد تصديرها. يمكنك استخدام لوحة الطبقات أو النقر مباشرة على اللوحة القماشية.
- افتح لوحة التصدير في الشريط الجانبي الأيمن.
- اختر تنسيق الملف المطلوب (PNG ، JPG ، SVG ، وما إلى ذلك) واضبط الإعدادات وفقًا لذلك.
- انقر فوق الزر "تصدير" لحفظ الأصول على جهاز الكمبيوتر الخاص بك.
لمزيد من الشرح المرئي ، يمكنك الاطلاع على هذا البرنامج التعليمي على YouTube حول تصدير الأصول من Figma.
تنظيم وحفظ الملفات المصدرة
التنظيم السليم لأصولك المصدرة أمر بالغ الأهمية لعملية تحويل سلسة. فيما يلي بعض النصائح لتنظيم الأصول الخاصة بك:
- قم بإنشاء هيكل مجلد يعكس التسلسل الهرمي لتصميم Figma الخاص بك. سيؤدي ذلك إلى تسهيل تحديد موقع أصول معينة أثناء عملك على موقع WordPress الخاص بك.
- استخدم أسماء ملفات وصفية لأصولك ، بما في ذلك الصور والرموز والخطوط. سيساعدك هذا في التعرف بسرعة على الملفات الصحيحة أثناء عملية التحويل.
- ضع في اعتبارك استخدام خدمات التخزين السحابية مثل Google Drive أو Dropbox أو OneDrive لتخزين أصولك. سيسهل هذا الوصول إلى ملفاتك من أي جهاز ومشاركتها مع فريقك إذا لزم الأمر.
باتباع هذه الخطوات ، سيكون لديك مكتبة من أصول التصميم منظمة ويمكن الوصول إليها بسهولة ، وجاهزة للاستخدام أثناء عملية تحويل Figma إلى WordPress.
في الختام ، يعد تصدير أصول التصميم الخاصة بك وتنظيمها من Figma خطوة حيوية في عملية التحويل.
باتباع الخطوات الموضحة أعلاه واستخدام موارد مفيدة مثل دروس YouTube والمكونات الإضافية للمجتمع ، ستكون في طريقك لإنشاء موقع WordPress مذهل من تصميمات Figma الخاصة بك. تذكر أن تختار منشئ صفحات موثوقًا به مثل Elementor للحصول على تجربة سلسة وسهلة الاستخدام.
عندما يتعلق الأمر بتحويل تصميم Figma إلى موقع WordPress على الويب ، فإن اختيار سمة WordPress المناسبة يلعب دورًا مهمًا في ضمان ظهور موقع الويب الخاص بك ووظائفه على النحو المنشود.
في هذا القسم ، سنناقش كيفية تحديد موضوع متوافق مع Elementor ، ويتوافق مع تصميم Figma الخاص بك ، ويلبي متطلبات موقع الويب الخاص بك.
استكشاف العنصر

Elementor هو منشئ صفحات WordPress الشهير الذي يسمح للمستخدمين بتصميم مواقع الويب الخاصة بهم باستخدام واجهة سحب وإفلات بسيطة. لضمان التكامل السلس مع Elementor ، من الضروري اختيار سمة WordPress المتوافقة مع مُنشئ الصفحة هذا.
موضوعان عامان موصى بهما للغاية يعملان بشكل جيد مع Elementor هما Specular و Astra و Hello Elementor . Astra هو موضوع خفيف الوزن وقابل للتخصيص يوفر أداء ومرونة ممتازين ، بينما Hello Elementor هو الموضوع الرسمي الذي أنشأه فريق Elementor ، مما يضمن التوافق الأمثل والتشغيل السلس.
اختر سمة تتماشى مع تصميم Figma
عند اختيار سمة Elementor WordPress ، من الضروري النظر في مدى توافقها مع تصميم Figma ومتطلبات موقع الويب الخاص بك.
للقيام بذلك ، ألق نظرة فاحصة على عناصر التصميم وتخطيط مشروع Figma الخاص بك وقارنها بالسمات المتاحة.
ضع في اعتبارك أن بعض السمات قد تتطلب تخصيصًا إضافيًا لمطابقة تصميمك ، لذلك من الضروري تحديد سمة توفر المرونة وخيارات التخصيص اللازمة.
علاوة على ذلك ، ضع في اعتبارك متطلبات موقع الويب الخاص بك مثل الأداء والاستجابة وإمكانية الوصول.
تثبيت وتفعيل سمة WordPress المختارة
بمجرد تحديد سمة WordPress المناسبة ، فقد حان الوقت لتثبيتها وتنشيطها على موقع الويب الخاص بك. للقيام بذلك ، اتبع هذه الخطوات البسيطة:
- قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى المظهر> السمات.
- انقر فوق الزر "إضافة جديد" في الجزء العلوي من الصفحة.
- ابحث عن المظهر المطلوب باستخدام شريط البحث أو قم بتحميل سمة قمت بتنزيلها من مصدر خارجي.
- انقر فوق الزر "تثبيت" ، وبمجرد تثبيته ، انقر فوق الزر "تنشيط" لتمكين السمة على موقع الويب الخاص بك.
مع تثبيت السمة وتنشيطها ، يمكنك الآن البدء في تخصيص سمة موقع الويب الخاص بك باستخدام منشئ الصفحة Elementor ، مما يضمن توافقها مع تصميم Figma الخاص بك وتلبية متطلبات موقع الويب الخاص بك.

في القسم التالي ، سنناقش كيفية تحويل تصميم Figma إلى موقع WordPress باستخدام Elementor ، وهو منشئ صفحات مشهور. يعد Elementor أداة مثالية للمبتدئين والمحترفين على حد سواء ، لأنه يوفر واجهة سحب وإفلات سهلة الاستخدام تعمل على تبسيط عملية التصميم.
بالإضافة إلى ذلك ، يمكن أن يوفر استخدام Elementor الوقت عند تحويل تصميمات Figma إلى مواقع WordPress. دعنا نتعمق في الخطوات التي ستحتاج إلى اتباعها:
تصميم موقع WordPress باستخدام Elementor
ابدأ بإنشاء صفحة جديدة في لوحة معلومات WordPress الخاصة بك. ستكون هذه الصفحة بمثابة قماش لتحويل تصميم Figma الخاص بك.
للقيام بذلك ، انتقل إلى Pages> Add New. امنح صفحتك الجديدة عنوانًا يعكس الغرض من التصميم ، ثم انقر على "نشر".
إطلاق محرر Elementor المباشر

بمجرد نشر صفحتك الجديدة ، حان الوقت لبدء تشغيل محرر Elementor المباشر. انقر فوق الزر "تحرير باستخدام Elementor" ، والذي سيفتح واجهة التصميم المرئي.
يسمح لك محرر Elementor المباشر بمشاهدة التغييرات في الوقت الفعلي أثناء قيامك بتخصيص التصميم الخاص بك ، مما يضمن أن النتيجة النهائية تتطابق بشكل وثيق مع تصميم Figma الخاص بك.
تصميم تخطيط الصفحة باستخدام Element أو
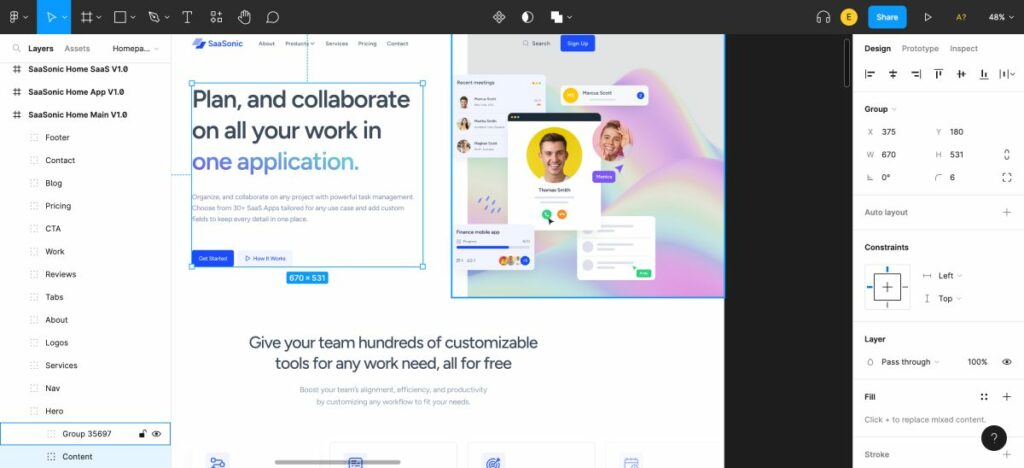
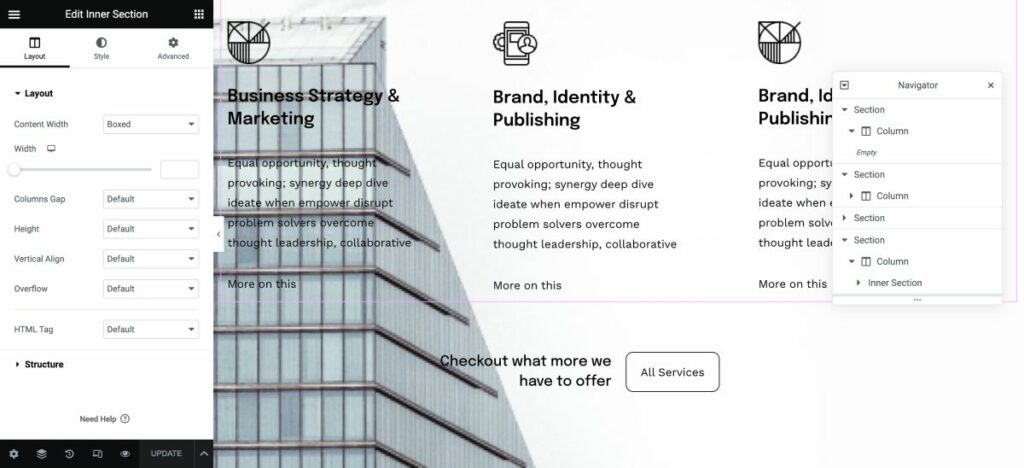
مع فتح محرر Elementor المباشر ، يمكنك الآن البدء في تصميم تخطيط صفحتك. استخدم واجهة السحب والإفلات لإضافة عناصر متنوعة وتخصيصها ، مثل النص والصور والأزرار ، لمطابقة تصميم Figma الخاص بك.
يقدم Elementor مجموعة واسعة من الكتل المبنية مسبقًا والتي يمكنك استخدامها لبناء المظهر المخصص الخاص بك. أثناء تصميم كل صفحة ، يمكنك بسهولة إضافة محتوى لضمان الانتقال السلس من Figma إلى WordPress.
ترجمة مكونات تصميم Figma إلى عناصر واجهة مستخدم وأقسام Elementor
عند تحويل تصميم Figma إلى WordPress ، ستحتاج أولاً إلى ترجمة مكونات التصميم إلى عناصر واجهة مستخدم وأقسام Elementor. هذه عملية مباشرة تتضمن:
- تصدير مكونات تصميم Figma الخاصة بك كصور أو ملفات SVG
- استيراد المكونات المصدرة إلى Elementor
- تعيين مكونات Figma لعناصر واجهة مستخدم وأقسام Elementor المقابلة
للحصول على مرجع مرئي ، يمكنك مشاهدة مقطع فيديو YouTube هذا الذي يوضح عملية ترجمة تصميمات Figma إلى Elementor:
إضافة عناصر باستخدام عناصر واجهة مستخدم Elementor
بمجرد تعيين مكونات Figma الخاصة بك إلى عناصر واجهة مستخدم Elementor وأقسامها ، يمكنك البدء في إضافة عناصر مختلفة مثل الصور والنص والعناوين والأزرار والمزيد إلى موقع WordPress الخاص بك.
يقدم Elementor مجموعة واسعة من الأدوات التي تجعل من السهل إنشاء التخطيط والتصميم المطلوبين.
على سبيل المثال ، يمكنك استخدام عنصر واجهة المستخدم Image لإضافة الصور ، وعناصر واجهة المستخدم Heading للعناوين ، وأداة Button للأزرار التفاعلية.
ما عليك سوى سحب وإسقاط عناصر واجهة المستخدم من لوحة Elementor على صفحتك ، وتخصيصها حسب الحاجة.
تصميم العناصر
تتمثل الخطوة الأخيرة في تحويل تصميم Figma الخاص بك إلى WordPress في تصميم العناصر الموجودة على صفحتك لتتناسب مع تصميم Figma الأصلي. يوفر Elementor خيارات تخصيص واسعة النطاق تتيح لك ضبط مظهر كل عنصر بدقة ، مما يضمن تطابقًا مثاليًا للبكسل مع تصميم Figma الخاص بك.
تتضمن بعض خيارات التخصيص المتوفرة في Elementor ما يلي:
- أسلوب الطباعة: اضبط حجم الخط ونمطه ولونه ليتناسب مع التصميم الخاص بك
- التباعد: تحكم في الهامش والحشو حول العناصر لتحديد المواقع بدقة
- الألوان: قم بتطبيق ألوان الخلفية أو التدرجات اللونية أو الصور على العناصر
- الحدود والظل: أضف الحدود ونصف قطر الحدود وظل الصندوق إلى العناصر
على حد تعبير مستخدم Elementor ، "يعد استخدام أدوات إنشاء الصفحات مثل Elementor هو الأسهل على الإطلاق ، حيث يتعلق الأمر بالسحب والإفلات ، مما يجعله طريقة مثالية حتى للمبتدئين." لذا انطلق وجربها ، وستندهش من السرعة التي يمكنك بها إعادة تصميمات Figma الخاصة بك إلى الحياة في WordPress!
عندما يتعلق الأمر بتحويل تصميمات Figma إلى موقع WordPress يعمل بكامل طاقته ، فإن دمج المحتوى الديناميكي والوظائف أمر بالغ الأهمية لتجربة مستخدم سلسة وجذابة.
دمج محتوى WordPress الديناميكي
يقدم WordPress مجموعة متنوعة من خيارات المحتوى الديناميكي ، مثل المنشورات والصفحات وأنواع المنشورات المخصصة ، للمساعدة في إضفاء الحيوية على تصميمات Figma الخاصة بك. باستخدام هذه الخيارات ، يمكنك التأكد من بقاء موقع الويب الخاص بك محدثًا وحديثًا ، حيث سيتم تحديث المحتوى تلقائيًا عند إضافة معلومات جديدة.
لدمج المحتوى الديناميكي في تحويل Figma-to-WordPress الخاص بك ، ستحتاج إلى إنشاء قوالب مخصصة وتعيينها لأنواع المحتوى المقابلة ، مثل منشورات المدونة أو صفحات المنتج.
سيسمح ذلك بعرض المحتوى الديناميكي بسلاسة داخل تصميم Figma الخاص بك.
إضافة العناصر والنماذج التفاعلية والوظائف المرغوبة الأخرى
توفر عناصر واجهة المستخدم والمكونات الإضافية لـ Elementor عددًا كبيرًا من الخيارات لإضافة عناصر تفاعلية ونماذج ووظائف أخرى مطلوبة إلى تحويل Figma-to-WordPress الخاص بك. مع توفر أكثر من 80 عنصر تصميم ، يمكنك بسهولة إضافة ميزات جذابة مثل أشرطة التمرير والمعارض وأيقونات الوسائط الاجتماعية إلى موقع الويب الخاص بك.
بالإضافة إلى ذلك ، تتيح مكتبة Elementor الواسعة من المكونات الإضافية مزيدًا من التخصيص والوظائف ، مثل إضافة نماذج الاتصال أو إمكانيات التجارة الإلكترونية.
التحسينات والتحسينات
عند تحويل تصميم Figma الخاص بك إلى موقع WordPress ، من الضروري تنفيذ مبادئ التصميم سريعة الاستجابة.
يضمن ذلك ظهور موقعك على الويب وتشغيله على النحو الأمثل على أجهزة مختلفة ، مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
تتمثل إحدى الطرق الفعالة لتحقيق الاستجابة في استخدام شبكات وتخطيطات مرنة ، بالإضافة إلى الصور القابلة للتحجيم واستعلامات الوسائط.
أوصي باستخدام حاويات Flex Box:
اختبار تصميم الموقع المتجاوب
بمجرد تنفيذ مبادئ التصميم سريع الاستجابة ، من الضروري اختبار استجابة موقع الويب الخاص بك وتوافقه عبر المتصفحات والأجهزة المختلفة. 3
يضمن ذلك تجربة مستخدم سلسة للزوار ، بغض النظر عن الجهاز أو المتصفح المفضل لديهم.
لاختبار موقع الويب الخاص بك ، يمكنك استخدام أدوات متنوعة مثل BrowserStack أو LambdaTest أو Responsinator. تحاكي هذه الأنظمة الأساسية كيفية ظهور موقع الويب الخاص بك على أجهزة ومتصفحات مختلفة ، مما يسمح لك بتحديد أي مشكلات قد تنشأ وإصلاحها.

بالإضافة إلى ذلك ، من المهم إجراء اختبار يدوي على الأجهزة الفعلية ، حيث يمكن أن يساعدك ذلك في الكشف عن المشكلات التي قد لا تظهر في البيئات المحاكاة.
من خلال دمج مبادئ التصميم سريع الاستجابة والاختبار الشامل لموقعك على الويب ، ستضمن تجربة تصفح سلسة للزائرين.
لا يؤدي ذلك إلى زيادة رضا المستخدم فحسب ، بل يساعد أيضًا في تعزيز تصنيفات محرك البحث لموقع الويب الخاص بك ، حيث تعطي Google ومحركات البحث الأخرى الأولوية للمواقع المتوافقة مع الجوّال في نتائج البحث الخاصة بهم.
عند تحويل تصميمات Figma إلى WordPress ، فإن تحسين الأداء والسرعة أمر بالغ الأهمية لتقديم تجربة مستخدم مرضية.
تحسين الصور
أحد الجوانب التي يجب التركيز عليها هو تحسين الصور وملفات الوسائط لأوقات تحميل أسرع. يمكن للصور الكبيرة أن تبطئ موقع الويب بشكل ملحوظ ، لذلك من الضروري ضغط الصور دون التضحية بالجودة.

هناك العديد من الأدوات المتاحة ، مثل TinyPNG و Smush ، والتي يمكن أن تساعدك على تحقيق ذلك. بالإضافة إلى ذلك ، يمكن أن يؤدي استخدام الصور المتجاوبة وتقديمها بتنسيق WebP إلى زيادة تحسين أداء موقع الويب الخاص بك.
يمكن أن يكون المكون الإضافي لصور WebP من Figma مفيدًا في هذا الصدد.
لقد كتبنا أيضًا دليلًا حول كيفية تغيير حجم الصور وتحسينها في WordPress.
استخدام ذاكرة التخزين المؤقت والتصغير
يعد التخزين المؤقت للأصول وتقليلها استراتيجية فعالة أخرى لتحسين أداء موقع الويب. يتضمن التخزين المؤقت التخزين المؤقت للبيانات التي يتم الوصول إليها بشكل متكرر لتقليل تحميل الخادم ، بينما يشير التصغير إلى عملية إزالة الأحرف غير الضرورية من ملفات التعليمات البرمجية دون التأثير على وظائفها.
يمكن تحقيق كلا الأسلوبين من خلال المكونات الإضافية لتحسين الأداء مثل W3 Total Cache و WP Super Cache. يمكن لهذه المكونات الإضافية تحسين سرعة تحميل موقع الويب الخاص بك والأداء العام بشكل كبير.
إصلاح المشكلات والأخطاء
أثناء اختبار موقع WordPress المحول الخاص بك ، قد تواجه مشكلات أو أخطاء تحتاج إلى المعالجة. من الضروري تحديد هذه المشكلات وإصلاحها على الفور لضمان تجربة مستخدم سلسة.
على سبيل المثال ، قد تحتاج إلى ضبط خصائص CSS أو تعديل بنية HTML لإصلاح مشكلات التخطيط ، أو قد تحتاج إلى تحسين الصور لتحسين أداء موقعك.
من المهم أيضًا التحقق من الروابط المعطلة ، والتأكد من أن موقع الويب الخاص بك مناسب لكبار المسئولين الاقتصاديين ، والتحقق من صحة التعليمات البرمجية الخاصة بك باستخدام أدوات مثل خدمة التحقق من العلامات W3C.
بالإضافة إلى ذلك ، من الضروري اختبار أوقات تحميل موقع الويب الخاص بك وتحسينها لضمان تجربة مستخدم ممتازة. يمكن أن تساعدك أدوات مثل GTmetrix و Google PageSpeed Insights في تحليل أداء موقع الويب الخاص بك وتحسينه.
خاتمة
بشكل عام ، يتطلب تحويل تصميم Figma إلى موقع WordPress تخطيطًا وتنفيذًا دقيقين لضمان إطلاق ناجح. من خلال التحضير الجاد لموقع WordPress الخاص بك ، ونقل تصميم Figma الخاص بك إلى البيئة الحية ، وإجراء فحوصات واختبارات شاملة ، ستكون في طريقك إلى الكشف عن موقع ويب مصقول واحترافي يعرض مهارات التصميم الخاصة بك ويلبي احتياجات المستخدمين.
بصفتي خبيرًا في هذا المجال ، رأيت بنفسي كيف يمكن أن يؤدي استخدام منصات مثل Figma و Elementor إلى نتائج مذهلة للعملاء.
بفضل إمكانات التصميم القوية لـ Figma وبناء صفحات سهل الاستخدام لـ Elementor ، لم يكن إنشاء Figma سلس لموقع WordPress أسهل من أي وقت مضى.
لا تتردد في استكشاف هذه الأدوات والموارد لمساعدتك في إنشاء موقع ويب متميز يميزك عن المنافسة.
كما اكتشفنا في هذه المقالة ، يعد تحويل تصميمات Figma إلى WordPress عملية مباشرة ، خاصة عند استخدام Elementor كمنشئ صفحتك المفضل.
يتيح الجمع بين نظام التصميم الشامل من Figma وميزات Elementor القوية إنشاء موقع ويب سلس وفعال. دعنا نلخص العملية ونناقش لماذا Elementor هو مغير قواعد اللعبة لمستخدمي WordPress.
بفضل المزيج القوي من Figma و Elementor ، لم يكن إنشاء مواقع WordPress الرائعة والوظيفية أسهل من أي وقت مضى.
نحن نشجعك على التعمق في ميزات Elementor وخيارات التخصيص ، واستكشاف ثروة الموارد المتاحة من خلال مجتمع Figma. عندما يتعلق الأمر بتحويل Figma إلى WordPress ، فإن هاتين الأداتين متطابقتان في جنة التصميم.
بصفتي أحد مؤسسي Codeless ، أحضر خبرة في تطوير WordPress وتطبيقات الويب ، بالإضافة إلى سجل حافل لإدارة الاستضافة والخوادم بفعالية. يدفعني شغفي لاكتساب المعرفة وحماسي لبناء واختبار تقنيات جديدة إلى الابتكار والتحسين باستمرار.
خبرة:
تطوير الشبكة،
تصميم المواقع
إدارة نظام Linux ،
SEO
خبرة:
15 عامًا من الخبرة في تطوير الويب من خلال تطوير وتصميم بعض أكثر سمات WordPress شيوعًا مثل Specular و Tower و Folie.
تعليم:
لديّ درجة علمية في الفيزياء الهندسية وماجستير في علوم المواد والإلكترونيات البصرية.
تويتر ، لينكد إن
