كيفية استخدام تصفية المنتجات حسب السمة كتلة WooCommerce
نشرت: 2021-12-17يمكن أن يؤدي وجود تصميم نظيف لمتجرك عبر الإنترنت إلى إنشاء تجربة تسوق أكثر متعة. ومع ذلك ، ستحتاج أيضًا إلى التأكد من أن المتسوقين يمكنهم بسهولة تصفح منتجاتك وفقًا لتفضيلاتهم. لحسن الحظ ، فإن كتلة تصفية المنتجات حسب السمة WooCommerce تتيح للمستخدمين عرض العناصر حسب اللون والحجم والخصائص الأخرى.
في هذا المنشور ، سنلقي نظرة فاحصة على كتلة تصفية المنتجات حسب السمة ونوضح لك كيفية إضافتها إلى متجر WooCommerce الخاص بك. سنشارك أيضًا بعض النصائح وأفضل الممارسات لاستخدام هذا العنصر الأساسي.
هيا بنا نبدأ!
كيفية إضافة تصفية المنتجات حسب السمة WooCommerce Block إلى منشورك أو صفحتك
تمكّن كتلة تصفية المنتجات حسب السمة المستخدمين من تصفح العناصر الموجودة في متجرك حسب الحجم واللون والنمط والخصائص الأخرى. يسهل هذا العنصر على المستهلكين العثور على المنتجات المناسبة لاحتياجاتهم.
لاستخدام هذا الجزء ، افتح الصفحة أو انشر في المكان الذي تريد عرض أحدث منتجاتك فيه. نوصي بإضافة العنصر إلى صفحة المتجر الرئيسية.
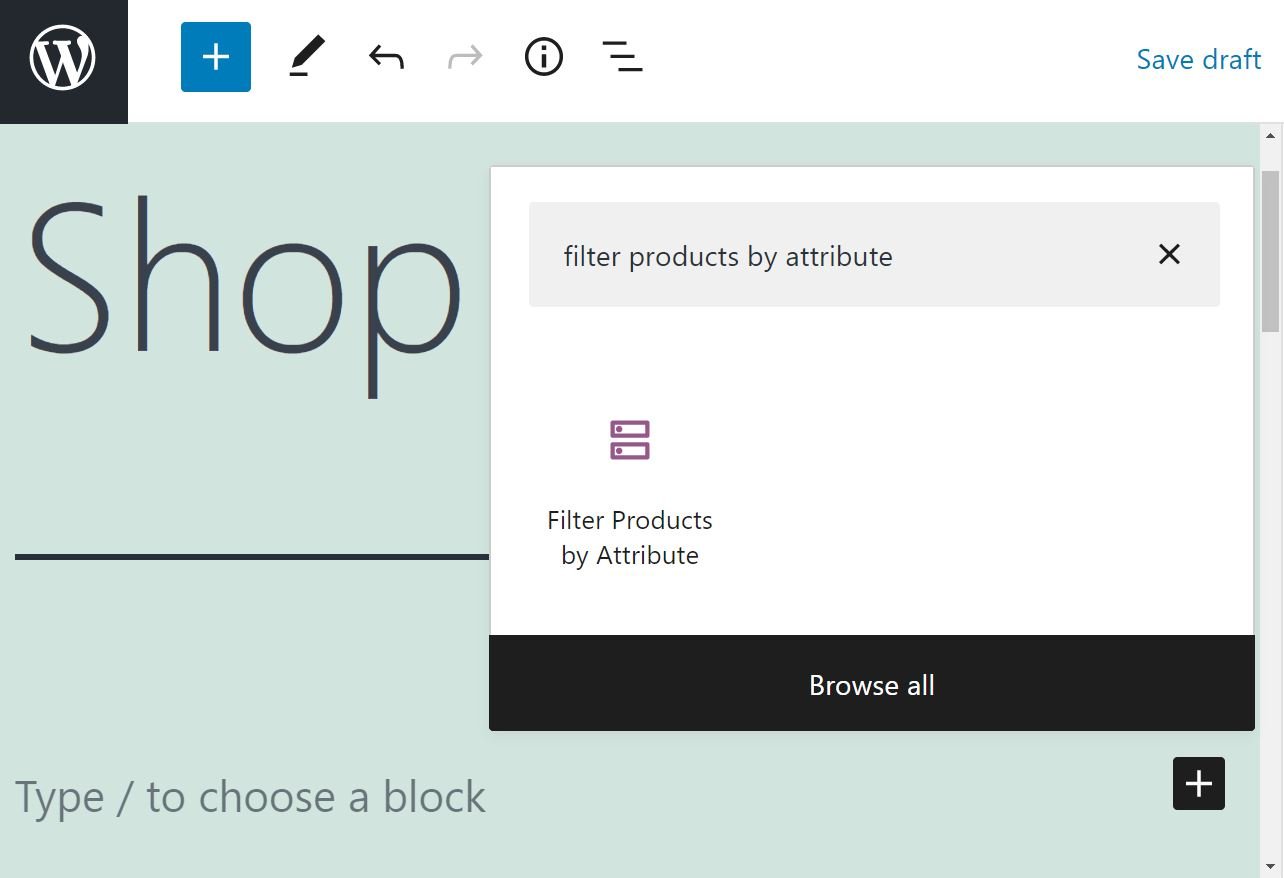
بعد ذلك ، انقر فوق علامة الجمع ( + ) لإضافة كتلة جديدة ، واستخدم شريط البحث للبحث عن "تصفية المنتجات حسب السمة":

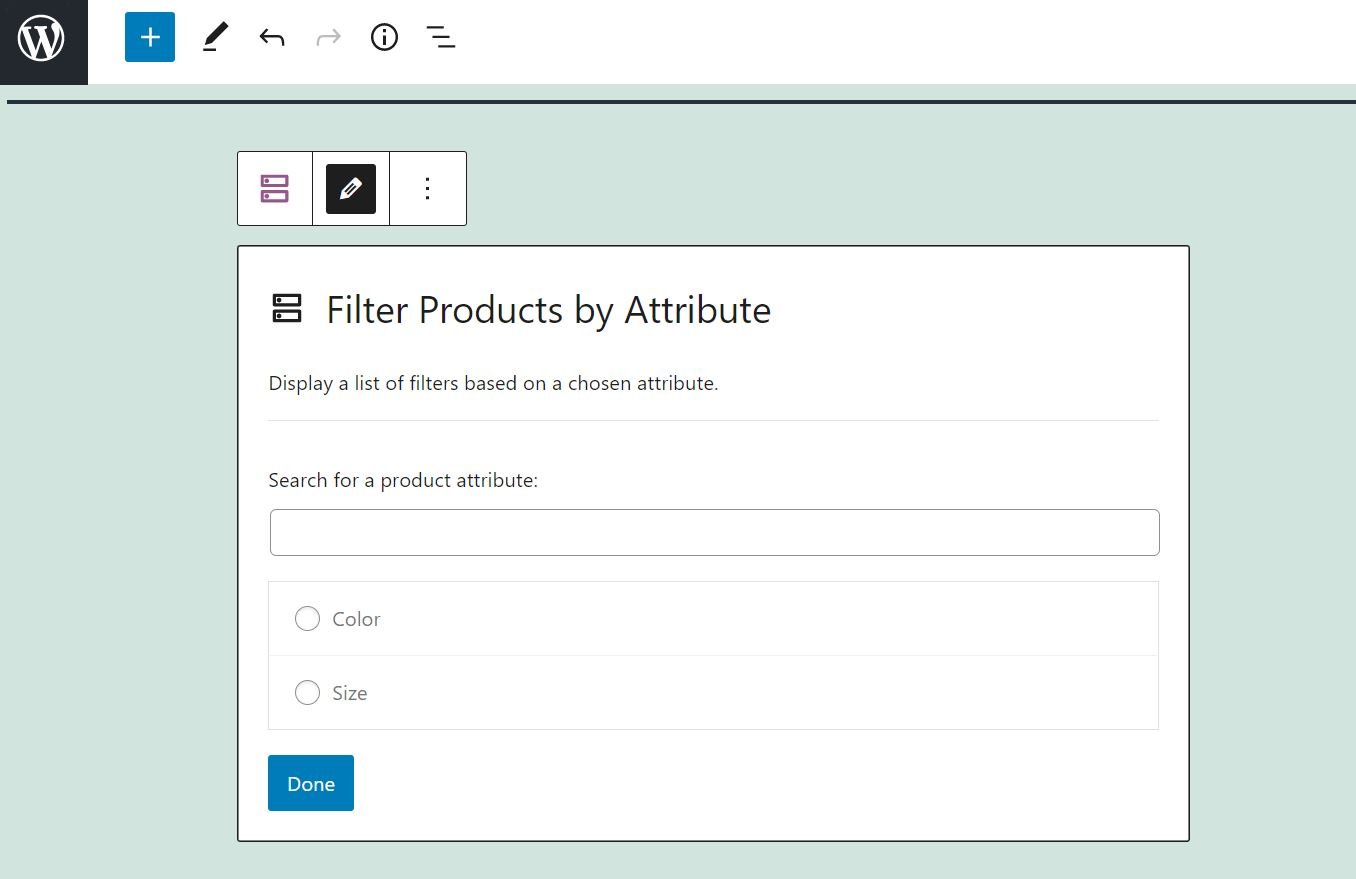
بمجرد إدراج الكتلة ، سيُطلب منك تحديد السمة التي تريد عرضها:

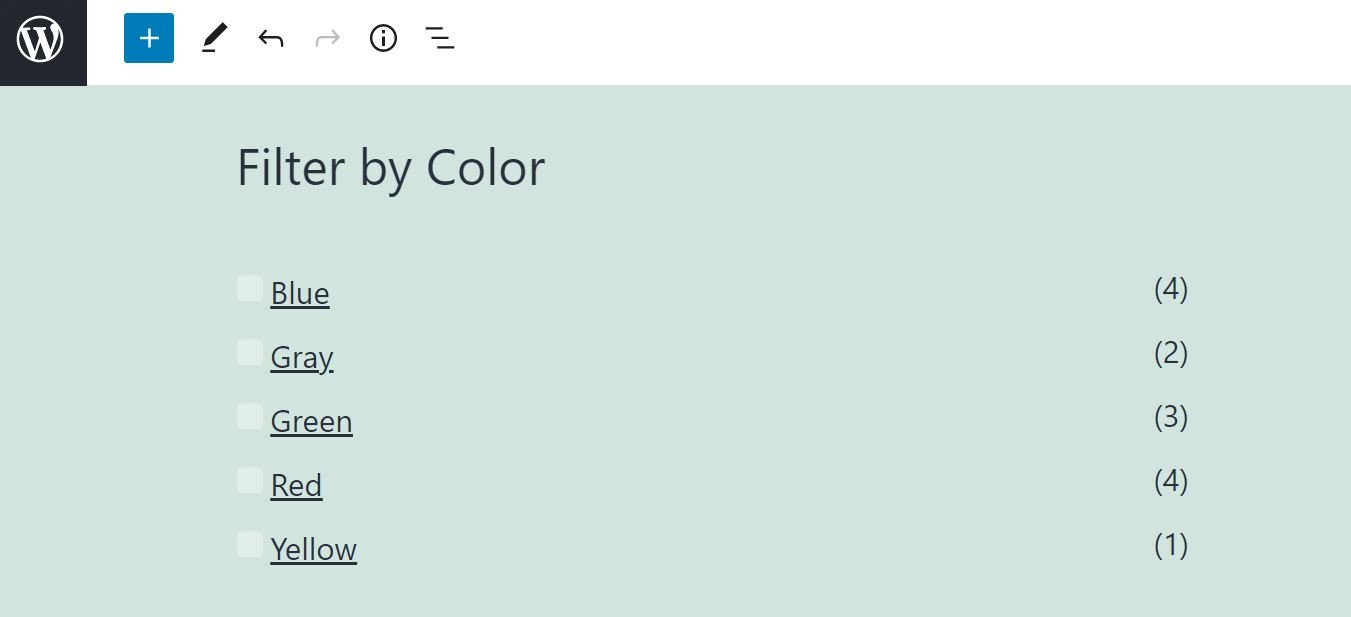
حدد اختيارك وانقر فوق تم . في هذا البرنامج التعليمي ، اخترنا "اللون" كسمة منتجنا:

كما ترى ، تعرض الكتلة قائمة من الاختلافات للسمة التي اخترتها. على سبيل المثال ، إذا حددت "اللون" ، فسترى أنواع الألوان المختلفة المتاحة وعدد المنتجات لكل خيار.
لاحظ أن تصفية المنتجات حسب كتلة السمة متاحة فقط إذا كنت تستخدم WooCommerce على موقعك. باستخدام هذا المكون الإضافي للتجارة الإلكترونية ، ستتمكن أيضًا من الوصول إلى كتل WooCommerce الأخرى في Block Editor.
تصفية المنتجات حسب السمة إعدادات وخيارات حظر WooCommerce
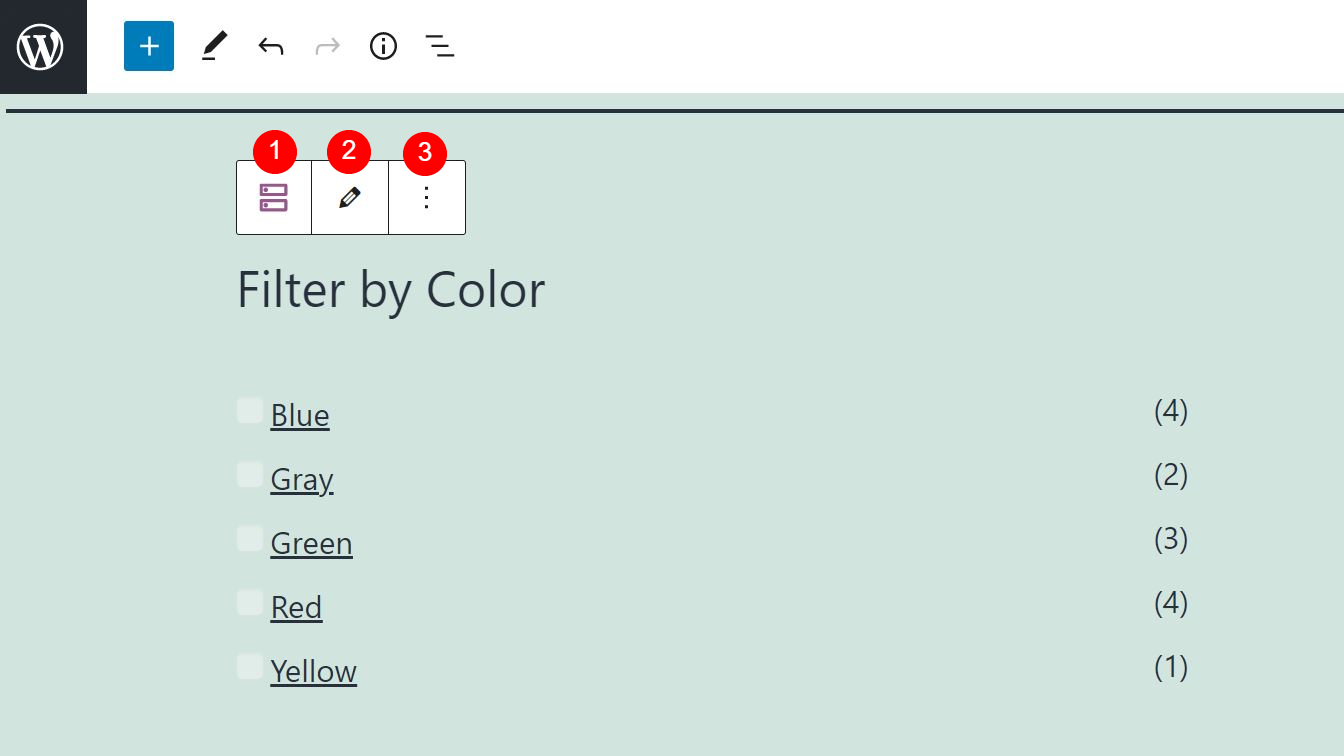
الآن بعد أن عرفنا كيفية إضافة كتلة تصفية المنتجات حسب السمة WooCommerce ، حان الوقت لاستكشاف إعداداتها الرئيسية. إذا قمت بالنقر فوق الكتلة ، فسترى شريط أدوات في الأعلى:

لنلقِ نظرة على كل خيار:
- تغيير نوع أو نمط الكتلة: يمكنك تحويل العنصر إلى كتلة مجموعة أو أعمدة .
- تحرير: يمكنك النقر فوق هذا الخيار لتحديد سمة منتج مختلفة.
- الخيارات: يمكنك نسخ الكتلة أو تجميعها أو إضافتها إلى الكتل القابلة لإعادة الاستخدام أو إزالتها.
كما لاحظت على الأرجح ، هناك عدد قليل من الإعدادات. ومع ذلك ، لديك أيضًا بعض خيارات التكوين في اللوحة على الجانب الأيمن.
على سبيل المثال ، يمكنك إخفاء عدد المنتجات أو تحديد مستوى عنوان مختلف للعنوان (في مثالنا ، هو "تصفية حسب اللون"):

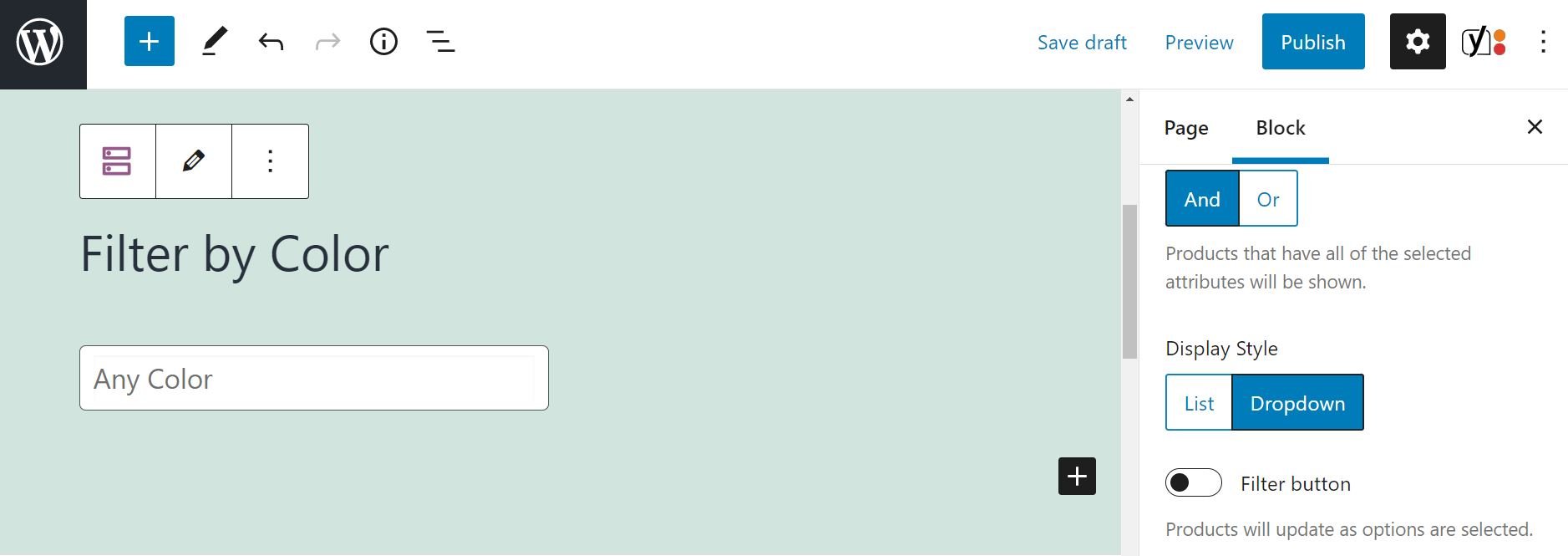
إذا قمت بالتمرير لأسفل اللوحة ، فسترى المزيد من الخيارات ضمن إعدادات الحظر . يتيح لك خيار نوع الاستعلام إما عرض المنتجات التي تحتوي على أي من السمات المحددة أو العناصر التي تحتوي على جميع الخصائص المختارة:

يمكنك أيضًا تغيير نمط عرض المرشح. بشكل افتراضي ، يتم عرض الخيارات كقائمة. إليك شكل الكتلة إذا اخترت القائمة المنسدلة :


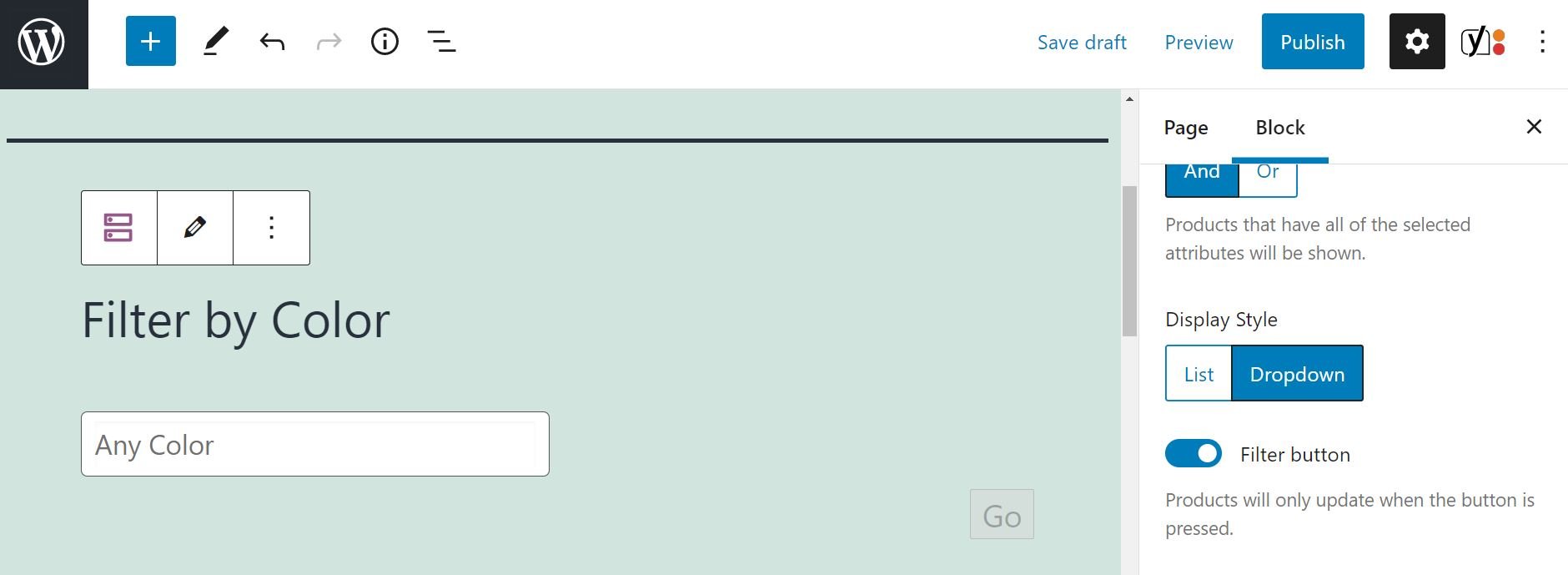
يمكنك أيضًا إضافة زر تصفية . بشكل افتراضي ، يتم تحديث المنتجات تلقائيًا عندما يحدد المستخدم خيارًا (على سبيل المثال ، "أزرق"). إذا قمت بتمكين الزر Filter ، فلن تعرض الكتلة المنتجات ذات الصلة إلا بمجرد نقر المستخدم على Go :

في قسم تصفية المنتجات حسب السمة ، يمكنك اختيار سمة مختلفة. على سبيل المثال ، قمنا بالتبديل إلى الحجم :

أخيرًا ، ستجد خيار الإعدادات المتقدمة . يمكّنك من إضافة فئات CSS إلى الكتلة.
نصائح وأفضل الممارسات لاستخدام تصفية المنتجات حسب السمة كتلة WooCommerce بشكل فعال
كما ذكرنا سابقًا ، يجب أن تستخدم بشكل مثالي كتلة تصفية المنتجات حسب السمة في صفحة المتجر الرئيسية (قد تكون هذه صفحتك الرئيسية أيضًا). بهذه الطريقة ، يمكن للمستخدمين البحث بسهولة عن السمات المفضلة لديهم أثناء تصفح كتالوج المنتجات الخاص بك.
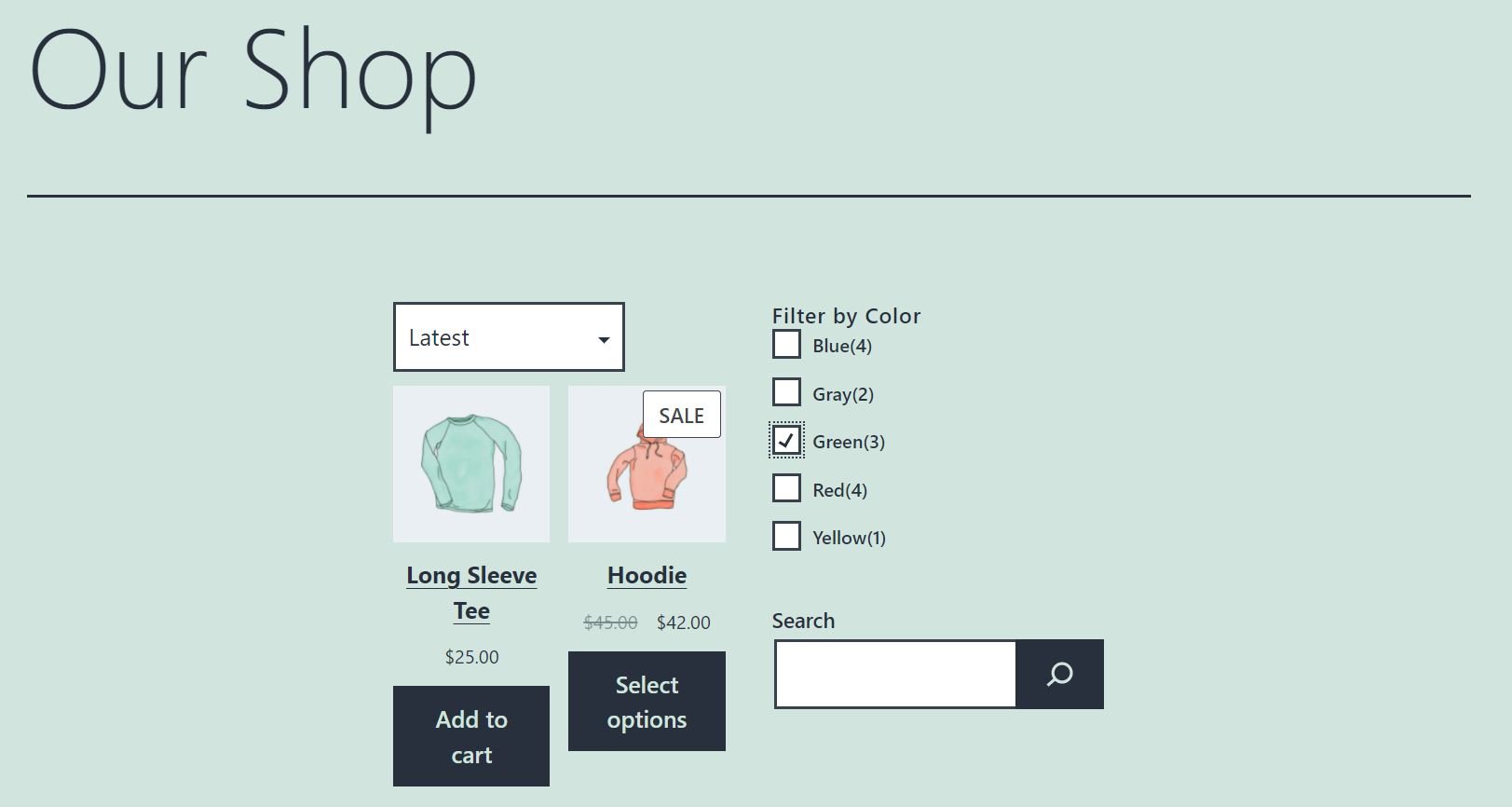
نوصي بإضافة هذا الفلتر على جانب صفحتك أو أعلاها حتى يتمكن المتسوقون من اكتشافها على الفور:

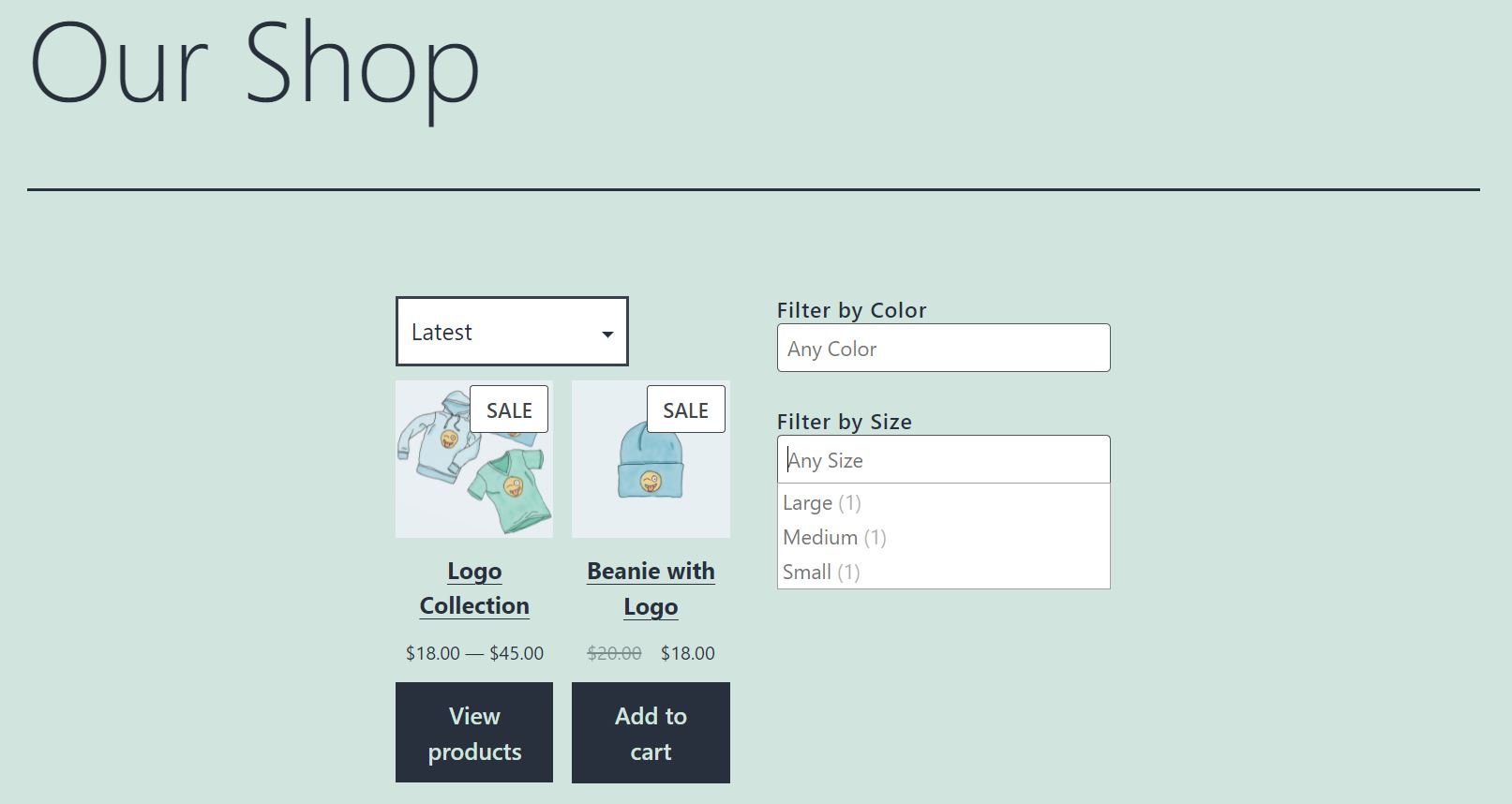
قد ترغب أيضًا في استخدام تصفية المنتجات حسب كتل السمات لجميع السمات المتاحة. على سبيل المثال ، يمكنك استخدام عنصر واحد للون وآخر للحجم:

إذا قمت بتصميم متجرك في Block Editor وترغب في عرض تصفية المنتجات حسب كتلة السمات على جانب واحد من الصفحة ، فستحتاج إلى العمل مع أعمدة WordPress. بدلاً من ذلك ، يمكنك اختيار إدراج الكتلة في مناطق عناصر واجهة المستخدم الخاصة بموقعك ، مثل الشريط الجانبي.
الأسئلة المتداولة حول تصفية المنتجات حسب كتلة السمة WooCommerce
كما رأينا ، فإن كتلة تصفية المنتجات حسب السمة WooCommerce بسيطة جدًا للاستخدام. ومع ذلك ، قد لا تزال لديك بعض الأسئلة حول هذا العنصر. دعونا نلقي نظرة على بعضها!
هل يمكنني إضافة سمات جديدة في الكتلة؟
لسوء الحظ ، لا يمكنك إضافة سمات جديدة باستخدام كتلة تصفية المنتجات حسب السمة . إذا كنت ترغب في إنشاء سمة منتج أخرى ، فستحتاج إلى الانتقال إلى المنتجات > السمات في لوحة معلومات WordPress الخاصة بك.
هل يمكنني استخدام منتجات تصفية مختلفة حسب كتل السمات في نفس الوقت؟
يمكنك استخدام منتجات تصفية متعددة حسب كتل السمات في وقت واحد. لنفترض أنك أضفت كتلة واحدة للون وأخرى للحجم. قد يرغب المستخدم في إلقاء نظرة على الملابس التي تأتي باللونين الأبيض والأزرق والمتوفرة بأحجام صغيرة ومتوسطة. في هذه الحالة ، يمكنهم تحديد تفضيلاتهم من كل كتلة. سيعرض WooCommerce بعد ذلك جميع المنتجات التي تفي بهذه المعايير.
هل تعمل منتجات التصفية حسب كتلة السمة بنفس الطريقة التي تعمل بها المنتجات حسب كتلة السمة؟
لا ، الكتلتان مختلفتان بعض الشيء. تتيح كتلة المنتجات حسب السمة لأصحاب المتاجر عرض شبكة من المنتجات من سماتهم المحددة. وفي الوقت نفسه ، تتيح كتلة تصفية المنتجات حسب السمة للمتسوقين تصفح المنتجات وفقًا للخصائص التي اختاروها.
خاتمة
تساعد تصفية المنتجات المستخدمين في العثور على ما يبحثون عنه بشكل أسرع. في المقابل ، تخلق التصفية تجربة تسوق أكثر ملاءمة ، مما قد يؤدي إلى تحويلات أعلى.
كما رأينا ، فإن كتلة تصفية المنتجات حسب السمة WooCommerce تتيح للمتسوقين تصفح المنتجات وفقًا للون والحجم المفضل لديهم والخيارات الأخرى. من الناحية المثالية ، يجب أن تضع العنصر في مكان عملي ، مثل الشريط الجانبي لمتجرك. من الحكمة أيضًا إنشاء كتلة تصفية لكل سمة منتج.
هل لديك أي أسئلة حول استخدام كتلة تصفية المنتجات حسب السمات في WooCommerce؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر Chaosamran_Studio / shutterstock.com
