كيفية تصفية منتجات WooCommerce حسب السمة
نشرت: 2022-10-11هل لديك منتجات WooCommerce ذات سمات متعددة؟ إذا كان الأمر كذلك ، فإن السماح لعملائك بتصفية المنتجات حسب السمة يمكن أن يكون مفيدًا جدًا ويحسن تجربة مستخدم متجرك. إذا كنت تبحث عن دليل تفصيلي خطوة بخطوة ، فقد قمنا بتغطيتك. في هذه المقالة ، سنوضح كيف يمكنك إضافة عامل تصفية منتج لتصفية منتجات WooCommerce حسب السمة.
لكن أولاً ، دعنا نتحقق من سمات المنتج ولماذا نحتاج إليها.
ما هي سمات المنتج؟
سمات المنتج هي قيم يتم تعيينها لكل منتج بناءً على خصائصه. يمكن أن يكون للمنتج سمات متعددة. على سبيل المثال ، إذا كنت تدير متجرًا عبر الإنترنت لبيع الهواتف المحمولة ، فأنت بحاجة إلى إضافة العلامة التجارية ونظام التشغيل وحجم الشاشة والبرامج وإصدار Android إلى كل هاتف محمول تبيعه.
بهذه الطريقة ، سيكون لديك متجر منظم جيدًا ، ويمكنك تقديم تجربة أفضل للزوار. السمات الأكثر شيوعًا التي تستخدمها المتاجر عبر الإنترنت هي:
- ماركة
- اللون
- بحجم
- وزن
وهلم جرا.
ولكن يمكنك بسهولة إنشاء سمات منتج مخصصة من إعدادات WooCommerce الخاصة بك وتعيين قيم لها.
الآن أنت تعرف سمات المنتج. بعد ذلك ، دعنا نرى سبب حاجتك إلى إضافة فلتر منتج لتصفية المنتجات حسب السمات وكيف يمكن أن يكون مفيدًا.
لماذا نحتاج إلى تصفية المنتجات حسب السمة؟
يفضل بعض العملاء علامات تجارية أو أنماطًا معينة بناءً على جودتهم أو أسلوبهم أو رغبتهم الشخصية. قد يبحثون أيضًا عن لون معين ، وحجم ووزن ، وما إلى ذلك. لمساعدتهم في العثور على ما يبحثون عنه ، نحتاج إلى توفير العديد من فلاتر المنتجات ، حتى يتمكنوا من تصفية النتائج غير المرغوب فيها بسهولة. دعنا نشرح هذا لك بمثال جيد.
لنفترض أن لدينا متجر WooComemrce يبيع الملابس. الآن سيبحث بعض عملائنا عن أنواع معينة من الفساتين. يمكنهم البحث عن الملابس بناءً على اللون أو الحجم أو الأسلوب أو حتى الدرجة.
هذا هو المكان الذي يمكن أن تكون فيه سمات WooCommerce مفيدة.
من خلال إضافة سمات مخصصة إلى المنتجات أثناء إدراجها (أو تحديثها) ، لدينا فرصة أفضل لإجراء المزيد من التحويلات وتحقيق المزيد من الإيرادات. على سبيل المثال ، إذا كان العميل يبحث عن ملابس بحجم كبير (L) ، فيمكنه بسهولة استخدام سمة الحجم. بمجرد تحديد الحجم الكبير ، سيتم حذف جميع الأحجام الأخرى من نتائج البحث أو صفحة المتجر ، وسيعرض WooCommerce فقط جميع المنتجات المعينة ضمن السمة الكبيرة.
بهذه الطريقة ، سيكون لدى العميل تجربة سهلة الاستخدام حيث يمكنه العثور على المنتجات التي يريدها بسرعة كبيرة. كما ذكرنا ، سيؤدي ذلك إلى زيادة معدلات التحويل وانخفاض معدلات الارتداد.
وبالتالي ، تحتاج إلى استخدام منتجات التصفية حسب ميزة السمة داخل متجر WooCommerce إذا كنت ترغب في تحقيق أقصى استفادة من مشروعك عبر الإنترنت.
كيفية تصفية منتجات WooCommerce حسب السمة
لدينا طريقتان لإضافة فلتر منتج يقوم بتصفية منتجات WooCommerce حسب السمة.
- عامل التصفية الافتراضي
- مكون إضافي مخصص
سوف نعرض لك كلا الطريقتين أدناه. لذلك ، يمكنك اختيار طريقتك المفضلة وفقًا للمتطلبات.
دون مزيد من اللغط ، فلنبدأ.
1) الطريقة الافتراضية
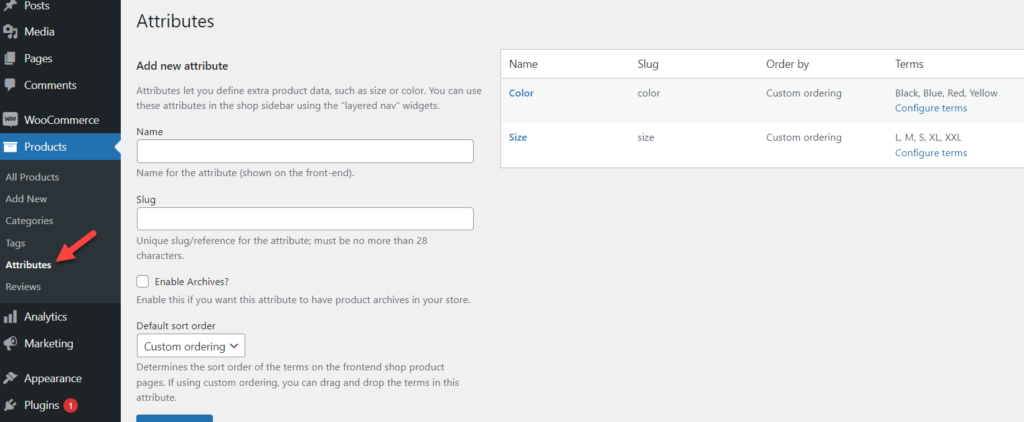
هنا ، سنوضح لك كيفية إضافة عامل التصفية دون استخدام المكونات الإضافية أو الأدوات الخاصة بجهات خارجية. أولاً ، قم بتسجيل الدخول إلى تثبيت WordPress الخاص بك وتأكد من أنك قمت بإنشاء سمات كافية وتعيينها للمنتج. ضمن المنتجات> السمات ، يمكنك رؤية جميع الخيارات المتاحة.

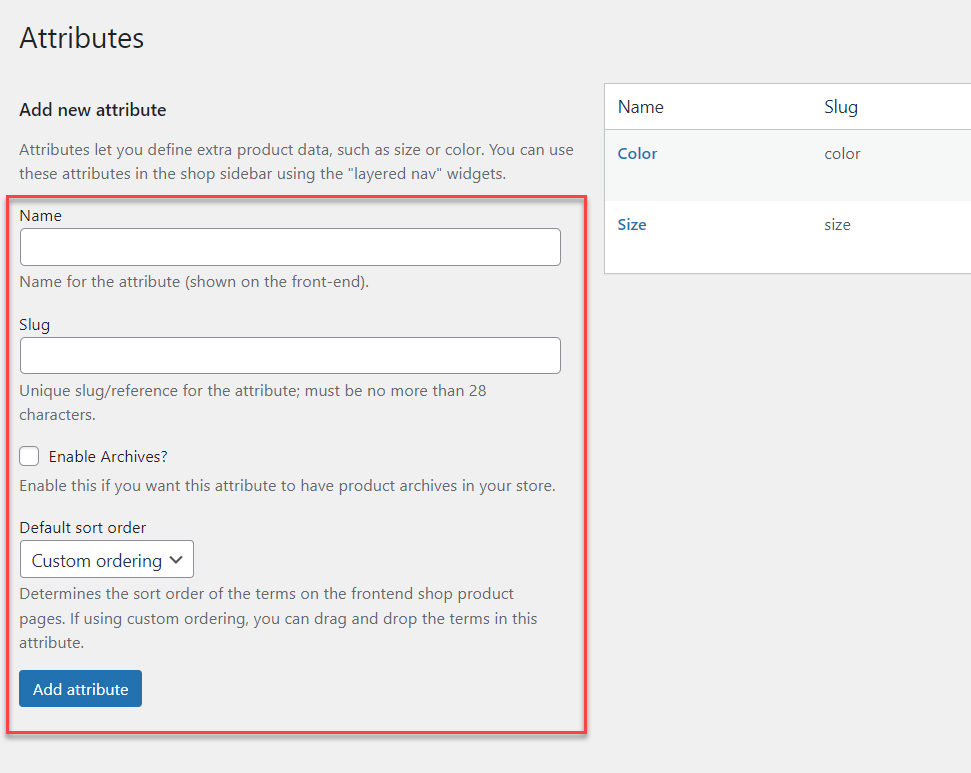
أضف سمة جديدة
إذا كنت بحاجة إلى إنشاء واحدة ، فلا تتردد في استخدام القسم الأيسر من الصفحة.

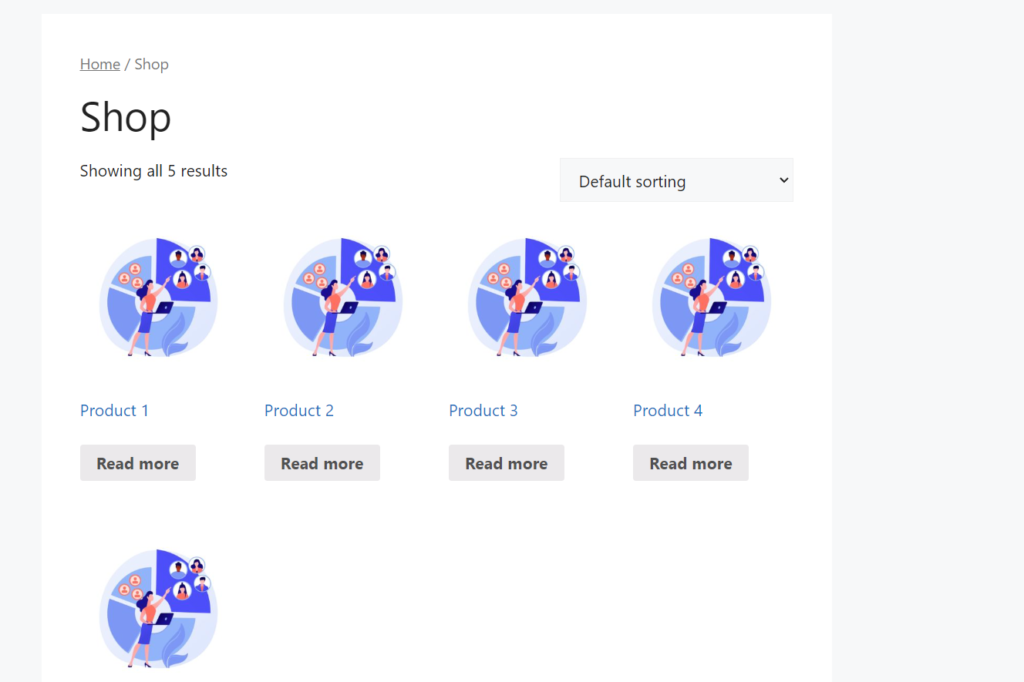
يحتوي تثبيت WordPress المحلي الخاص بنا على بعض السمات التي تم إنشاؤها وتخصيصها للمنتجات. لذلك ، لا نحتاج إلى أي سمات إضافية ، ونحن جيدون للمضي قدمًا. إذا قمت بفحص متجرنا النموذجي ، يمكنك رؤية جميع منتجاتنا المدرجة.

في القسم التالي ، سنوضح لك كيفية عرض عنصر واجهة مستخدم يسمح للعملاء بالترشيح من خلال السمات.
تكوين وعرض أداة تصفية المنتج
أولاً ، انتقل إلى WP Admin Dashboard وانتقل إلى Appearance> Widgets. 
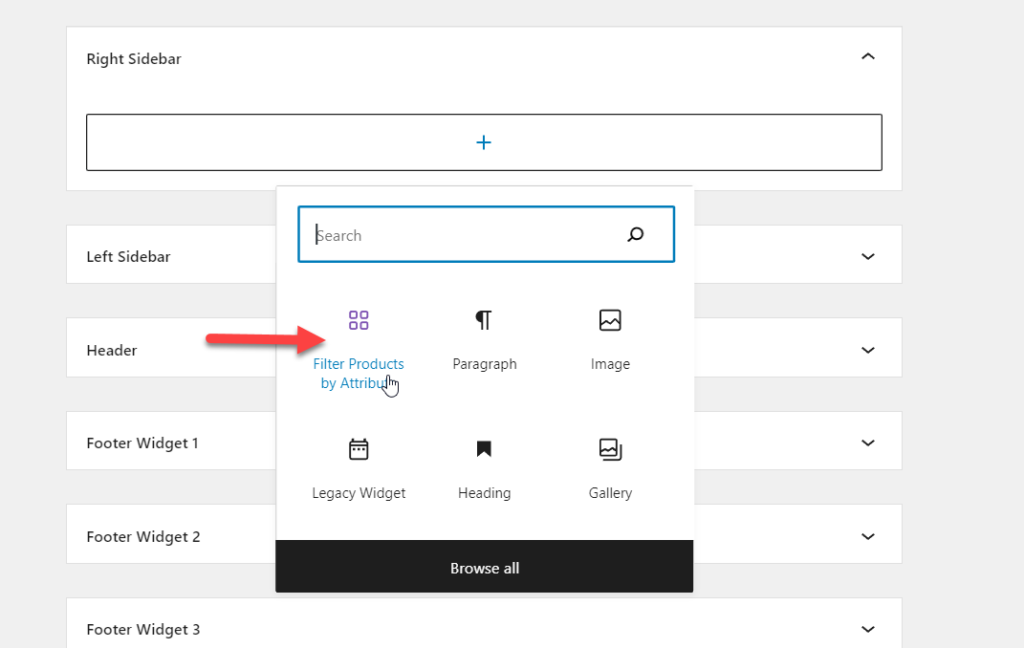
سنقوم بإضافة عنصر واجهة المستخدم داخل منطقة عنصر واجهة تعامل الشريط الجانبي الأيمن. لذلك ، داخل قسم عنصر واجهة المستخدم ، ابحث عن تصفية المنتج حسب السمة .

أضف القطعة إلى منطقة عنصر واجهة الشريط الجانبي الأيمن.

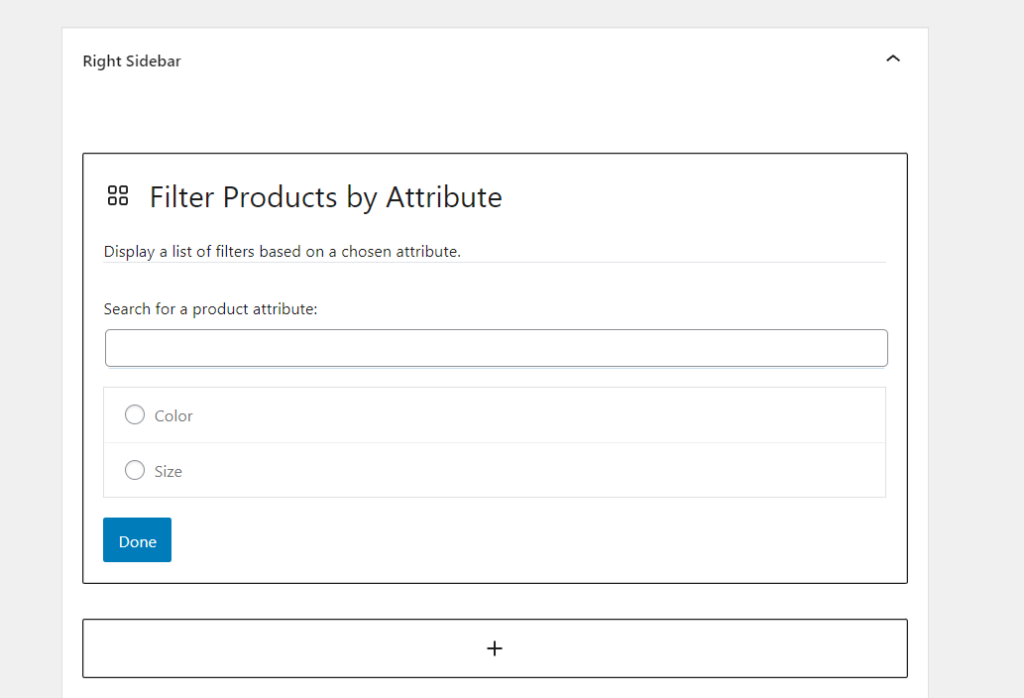
القطعة لا تتطلب سوى الحد الأدنى من التكوين. تحتاج إلى تحديد سمة منتج لاستخدامها. ستعرض الأداة جميع السمات المتاحة في متجر WooCommerce الخاص بك. في حالتنا ، السمتان المتاحتان هما
- اللون
- بحجم
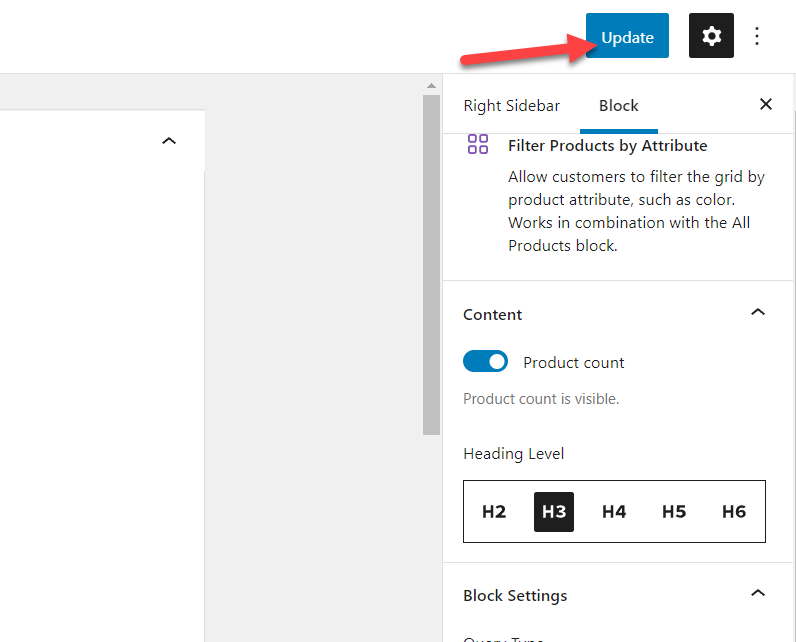
حدد السمات ، وسيبدو تكوين عنصر واجهة المستخدم النهائي على هذا النحو.

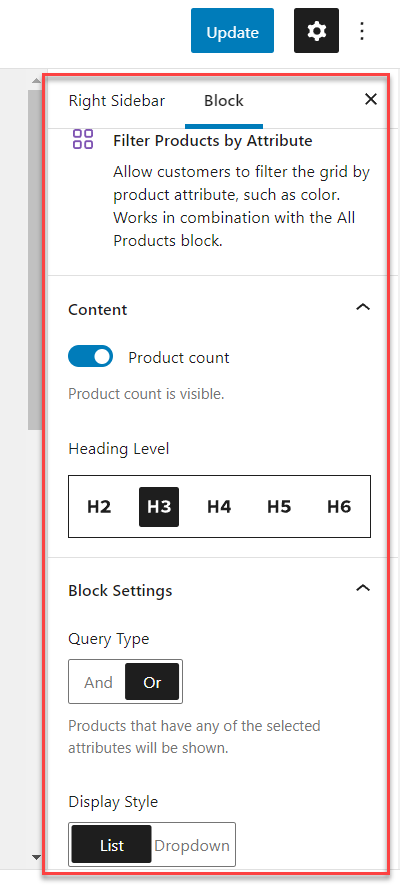
يمكنك أيضًا رؤية تكوين الكتلة على الجانب الأيمن من الصفحة.

بمجرد الانتهاء من تعديل الأداة ، قم بتحديث الإعدادات.

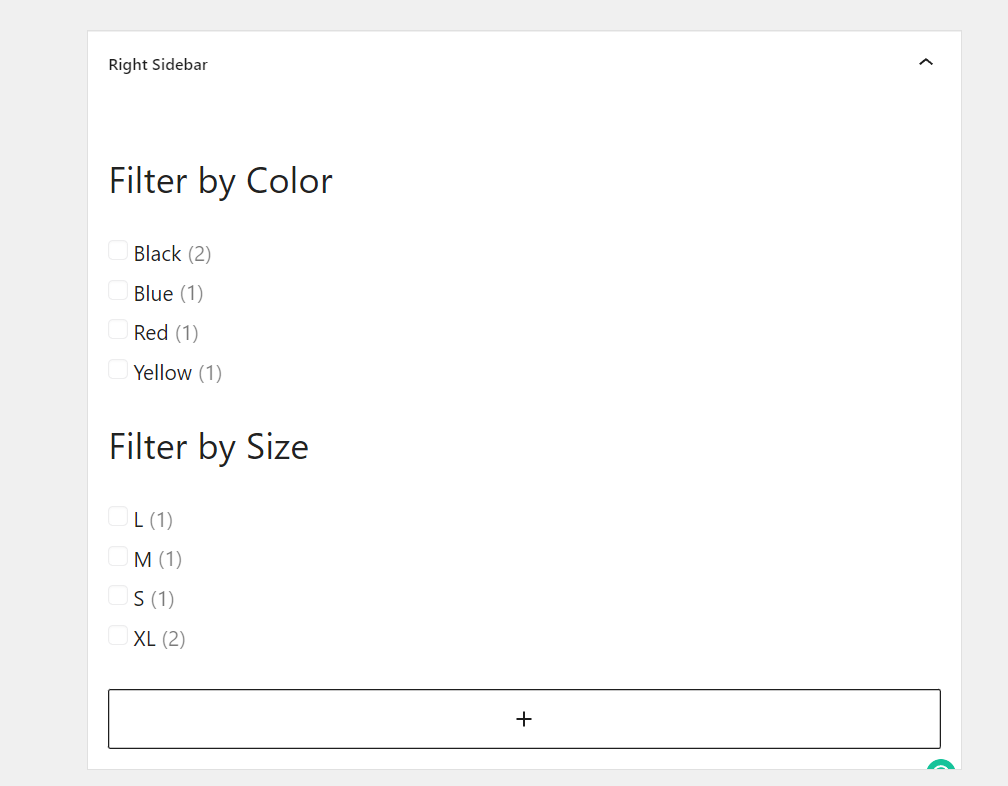
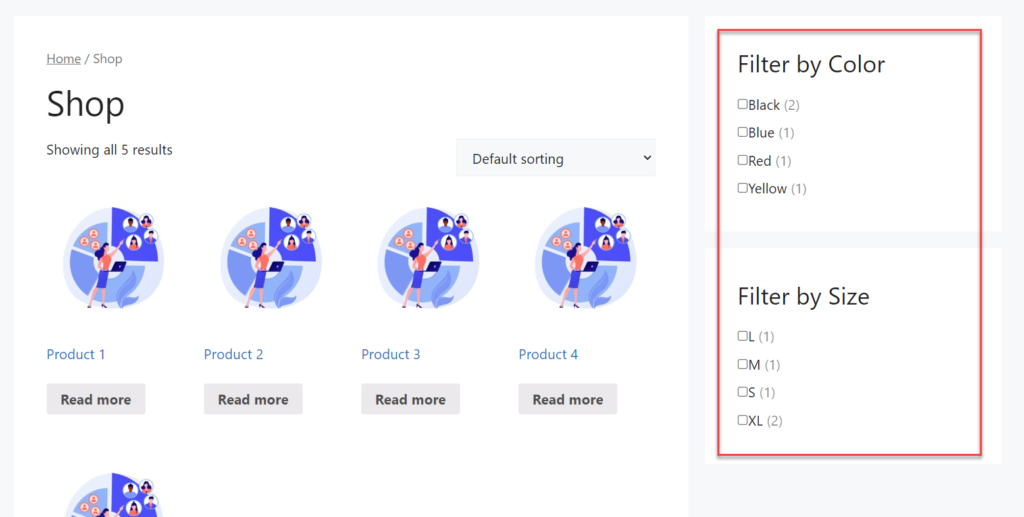
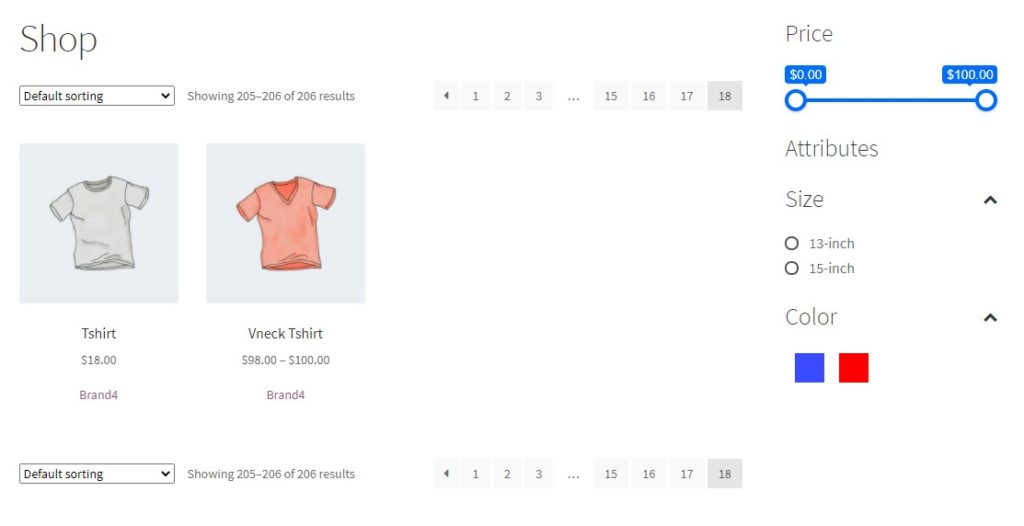
الآن ، انتقل إلى الواجهة الأمامية لموقع الويب الخاص بك وتحقق من الشريط الجانبي الأيمن.

كما ترى في لقطة الشاشة ، ستكون المرشحات مرئية في الواجهة الأمامية وفقًا لتخصيصك. لذلك ، إذا قمت بإضافة سمة جديدة إلى المتجر وترغب في إضافتها إلى منطقة عنصر واجهة المستخدم ، فسيتعين عليك إعادة زيارة الأداة وتحديد السمة الجديدة ، كما هو موضح سابقًا ، لتحديث الأداة. بمجرد إعادة تكوين الأداة ، سترى عرض الفلتر الجديد على الواجهة الأمامية.
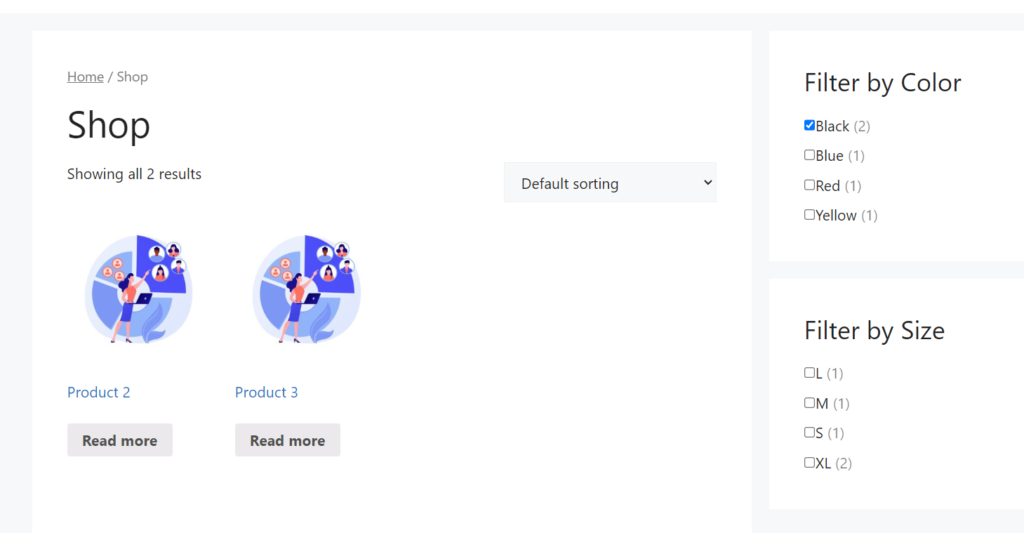
إذا حددت أنت أو عميلك أي سمات ، فسيتم تعديل نتيجة المتجر وفقًا لذلك. هنا ، قمنا بتعيين السمة Color as Black ، والتي تعرض اثنين من منتجاتنا يتطابقان مع اللون الأسود.

هذا هو!
هذه هي الطريقة التي يمكنك بها تصفية منتجات WooCommerce حسب السمة دون استخدام أدوات خارجية أو أكواد إضافية.
2) طريقة البرنامج المساعد
إذا كنت تفضل استخدام مكون إضافي لإضافة عامل التصفية إلى متجر WooCommerce ، فهذا القسم مناسب لك. هنا ، سنوضح لك كيفية استخدام مكون إضافي لإدارة المهمة المذكورة. هناك العديد من المكونات الإضافية المتاحة لتصفية منتجات WooCommerce. إذا كنت تبحث عن أفضل مكون إضافي لفلتر المنتج ، فلدينا منشور مخصص مع أفضل المكونات الإضافية لمساعدتك في الوظيفة.
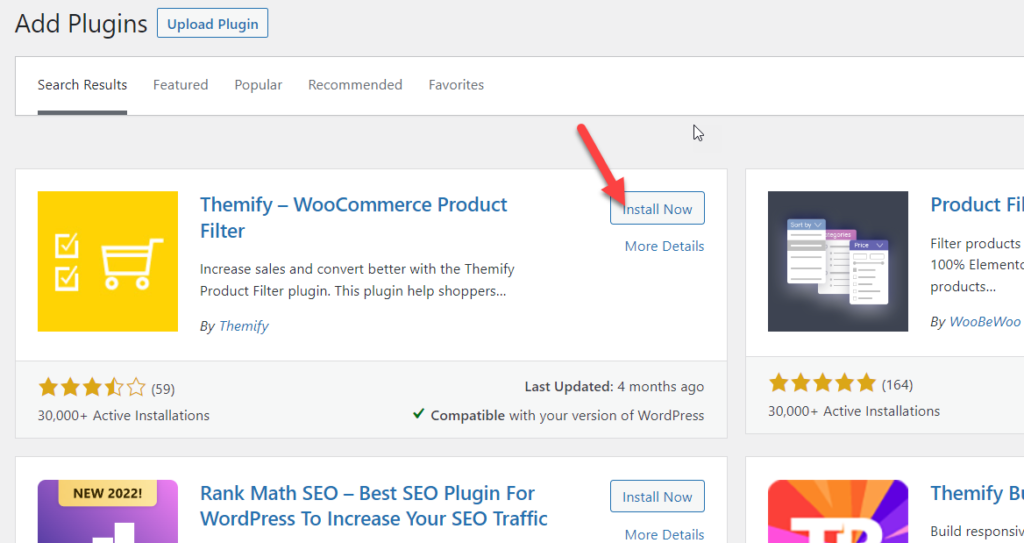
بالنسبة للعرض التوضيحي ، سنختار Themify - مرشح المنتج. إنه ملحق WordPress مجاني وغني بالميزات متاح في مستودع WordPress مجانًا.
تثبيت وتنشيط البرنامج المساعد
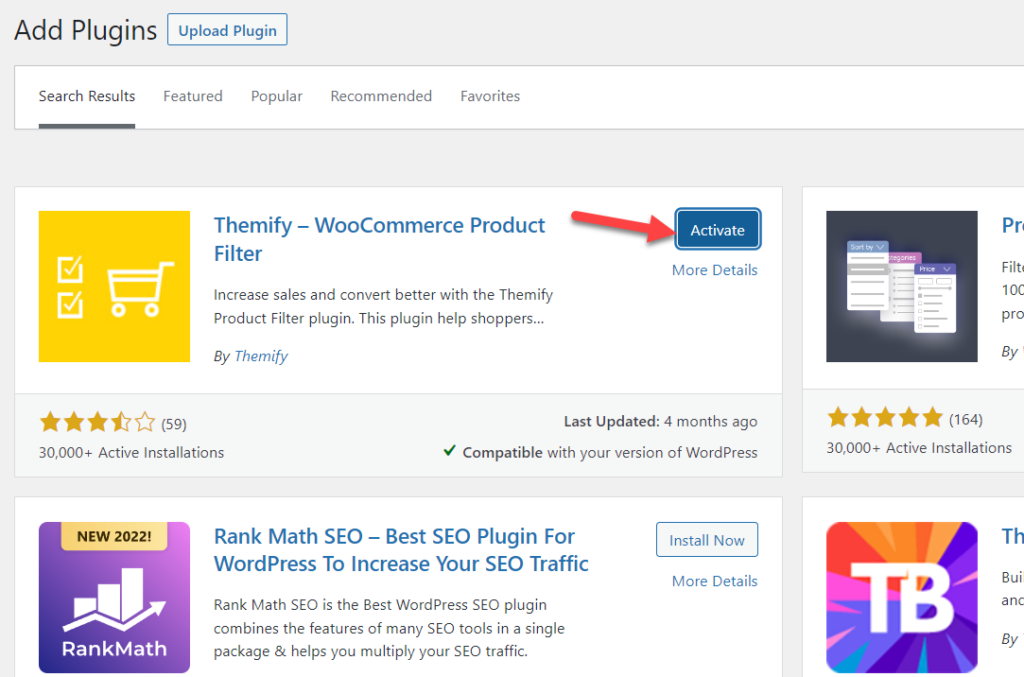
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Product Filter على موقع WordPress الخاص بك. انتقل إلى الإضافات> إضافة جديد وابحث عن المكون الإضافي. بمجرد العثور على الخيار الصحيح ، انقر فوق زر التثبيت الآن لتثبيته.

بمجرد تثبيت المكون الإضافي ، اضغط على تنشيط لتنشيطه على موقعك.

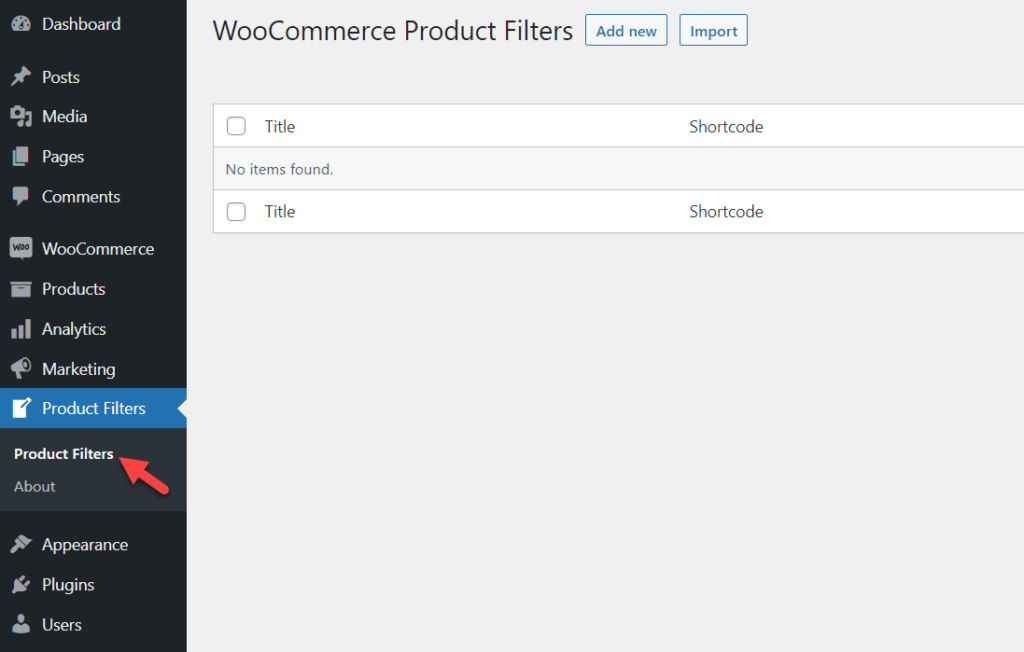
بعد التنشيط ، يمكنك رؤية إعدادات المكون الإضافي على الجانب الأيسر من لوحة معلومات WordPress الخاصة بك.


أضف مرشحًا جديدًا باستخدام البرنامج المساعد
يمكنك إنشاء مرشحات جديدة من هناك ، أو إذا كانت لديك مرشحات موجودة ، فيمكنك استيرادها بسهولة. في هذه الحالة ، سنقوم بعمل بعض الفلاتر.

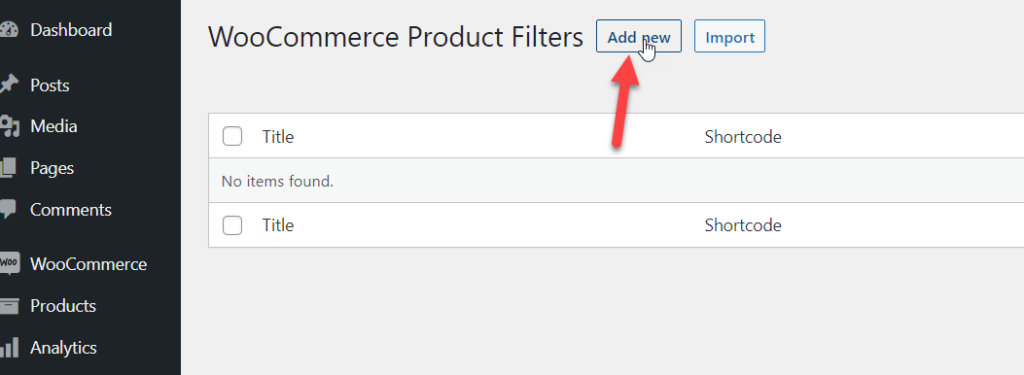
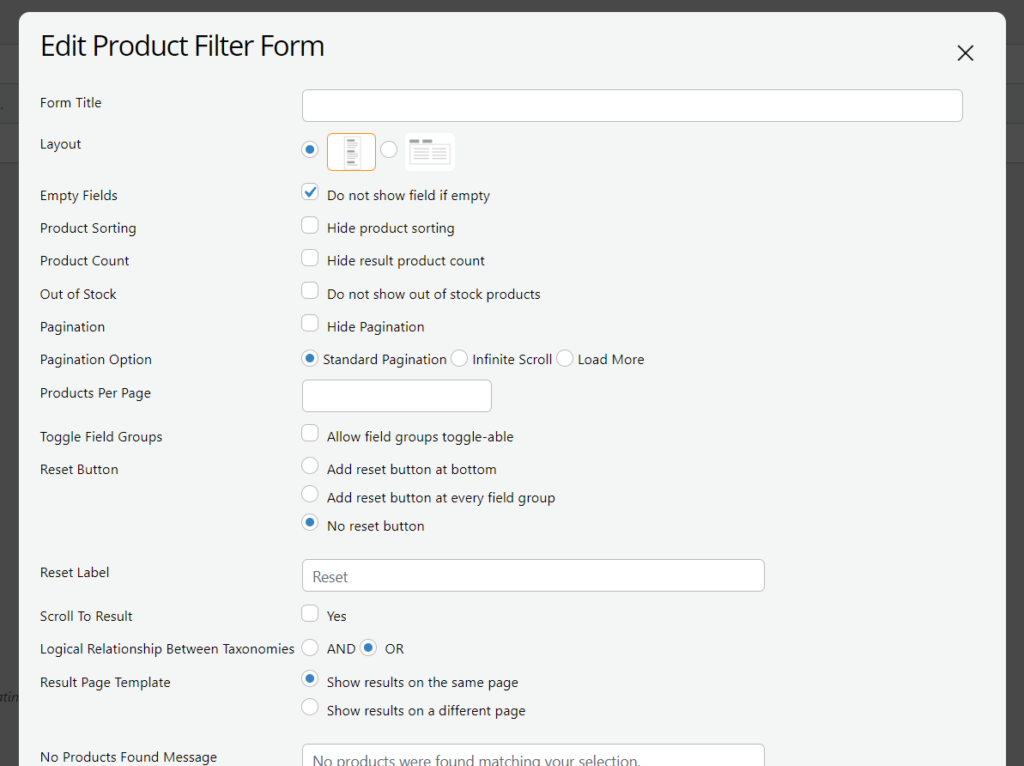
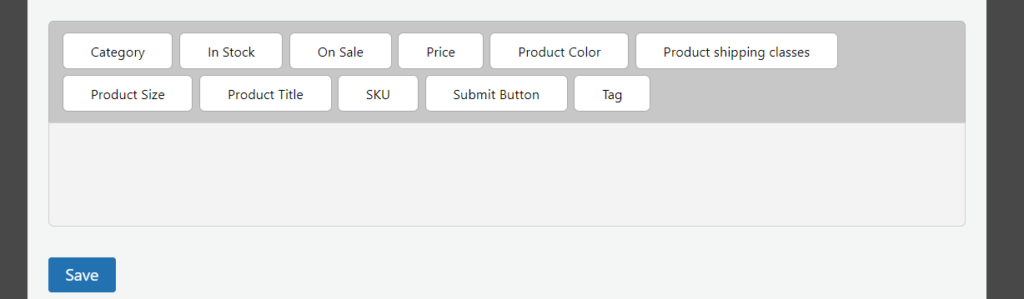
انقر فوق إضافة جديد ، وسيظهر مربع مبسط مع جميع المعلمات التي يجب عليك تخصيصها.

يمكنك اختيارهم حسب تفضيلاتك. إذا قمت بالتمرير لأسفل إلى أسفل ، فسترى مربعًا به سمات قابلة للتخصيص.

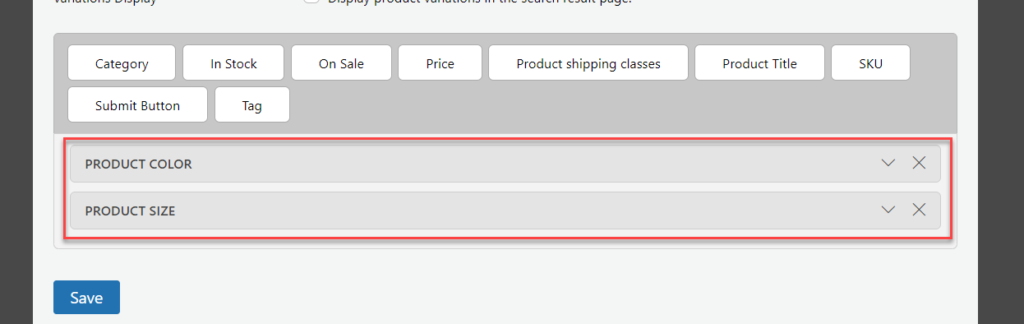
هذا هو المكان الذي تحتاج إلى تعديله. افتراضيًا ، لن يعرض المكون الإضافي أي سمات في الواجهة الأمامية. لذا ، بدلاً من ذلك ، يجب عليك سحب السمة التي تريد عرضها إلى أسفل المربع.
في هذه الحالة ، قمنا بإنشاء سمات اللون والحجم وقمنا بتعيينها لبعض المنتجات. لذلك ، سنقوم بإسقاط هذه السمات في المنطقة النشطة.

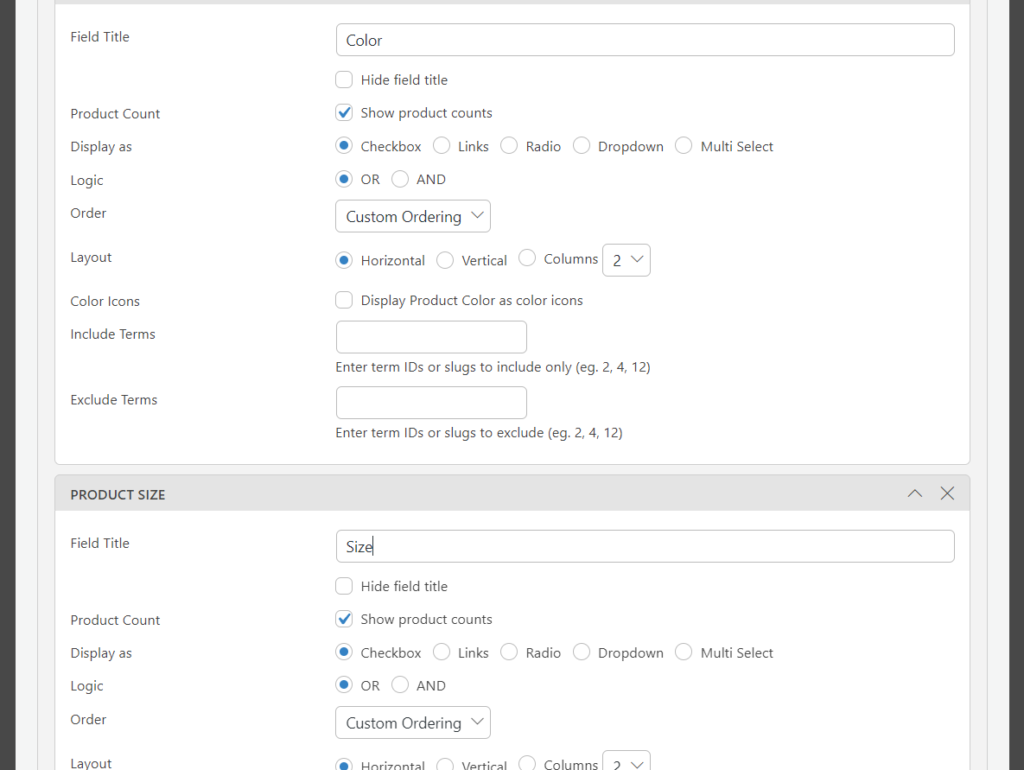
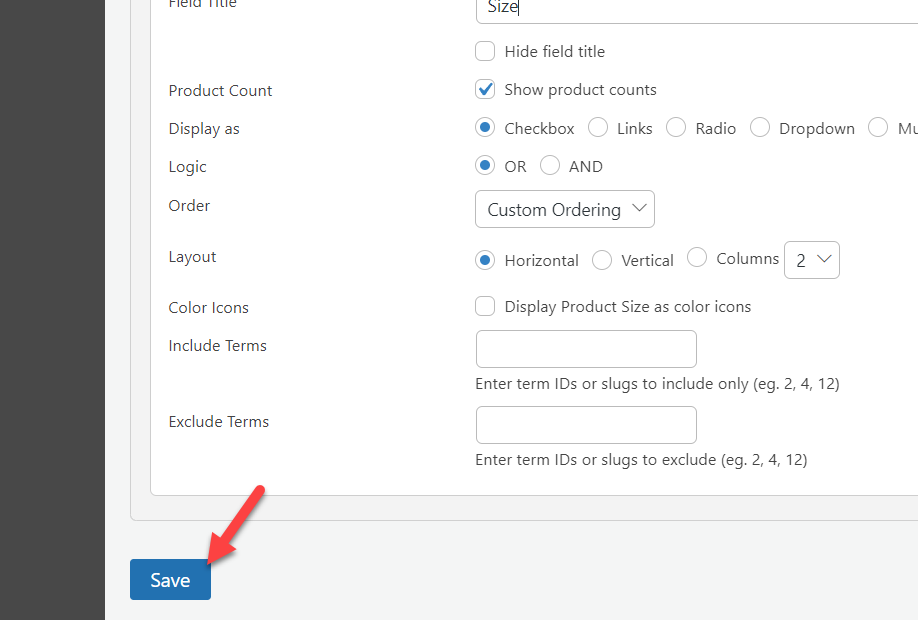
كل خيار قابل للتخصيص. يمكنك إضافة عنوان وتعديل أشياء مماثلة.

بمجرد الانتهاء من التعديل ، احفظه.

اعرض مرشح المنتج
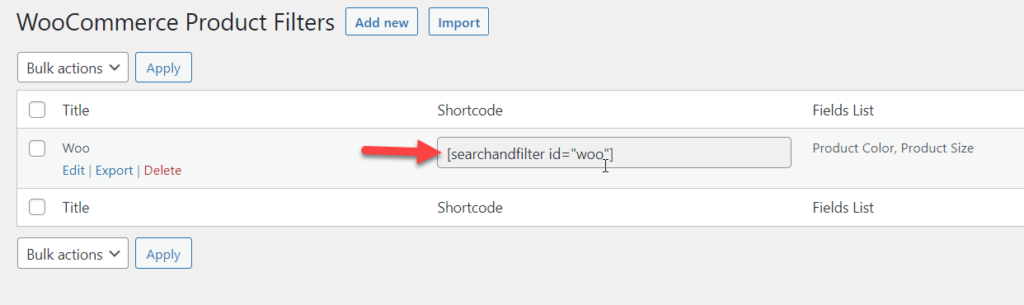
سيقوم المكون الإضافي بإنشاء رمز قصير جديد لهذا التكوين. يمكنك رؤية الرمز القصير الفريد من إعدادات البرنامج المساعد.

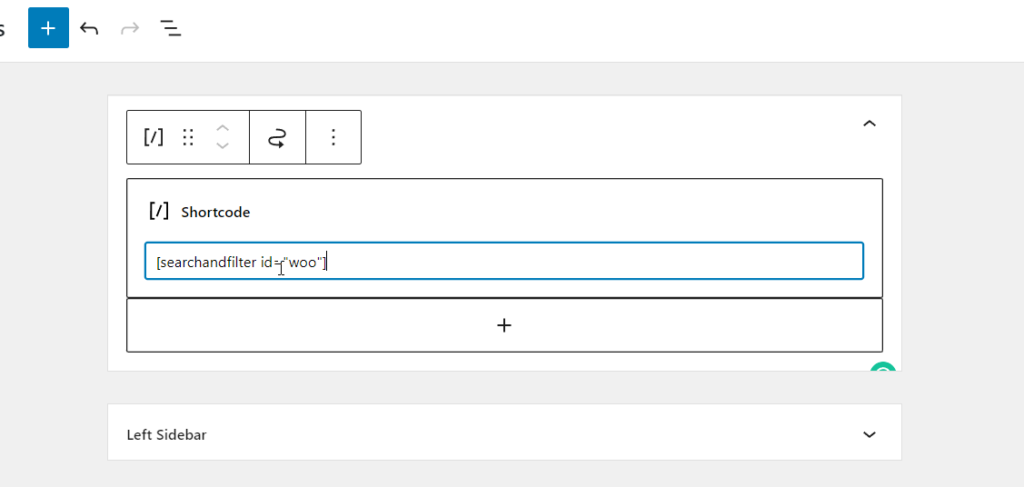
انسخ الرمز المختصر من هناك وقم بزيارة أي منطقة عنصر واجهة مستخدم. في هذه الحالة ، سنستخدم خيار التصفية داخل الشريط الجانبي الأيمن. لذلك ، أضف كتلة رمز قصير جديدة إلى منطقة عنصر واجهة الشريط الجانبي الأيمن والصق الرمز القصير.

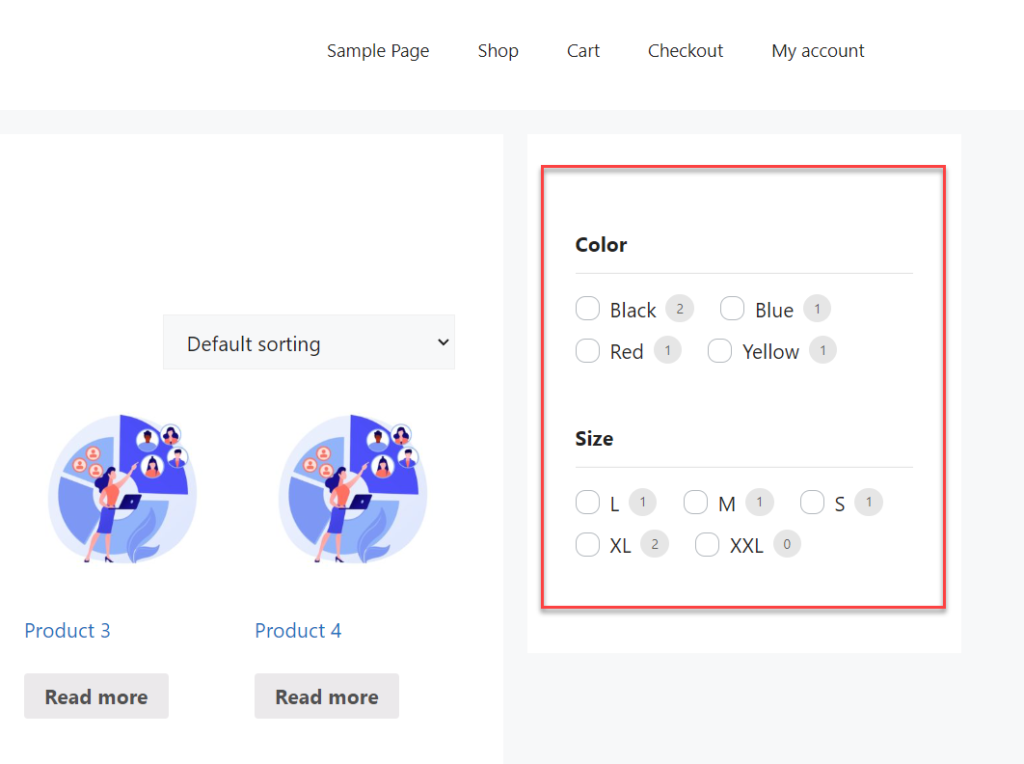
بعد تحديث الإعداد ، تحقق من موقع WordPress الخاص بك من الواجهة الأمامية. سترى المرشحات في العمل.

أفضل شيء هو أنه يمكنك تعديل الفلتر في أي وقت تريده. لذلك ، بهذه الطريقة ، يمكنك استخدام مكون إضافي لإضافة عامل تصفية منتج للسماح لعميلك بتصفية منتجات WooCommerce حسب السمة.
المكافأة: كيفية إضافة فلاتر منتج WooCommerce AJAX
يعد تحديث صفحة الويب عندما يقوم العملاء بتحديث عامل التصفية الخاص بهم أمرًا مزعجًا للغاية ويمكن أن يؤدي إلى التخلي عن سلة التسوق. هذا يمكن أن يؤثر سلبا على عملك على الإنترنت.
لتحسين التجربة ، يمكنك استخدام تقنية تسمى AJAX . AJAX هو ممارسة شائعة يستخدمها مطورو الويب لتحميل البيانات المطلوبة دون التسبب في تحميل أو تحديث صفحات إضافية.
يمكن أن يساعدك هذا في تحسين التحويلات لأن العميل لن يشعر بالضيق مع كل تحميل إضافي للصفحة.
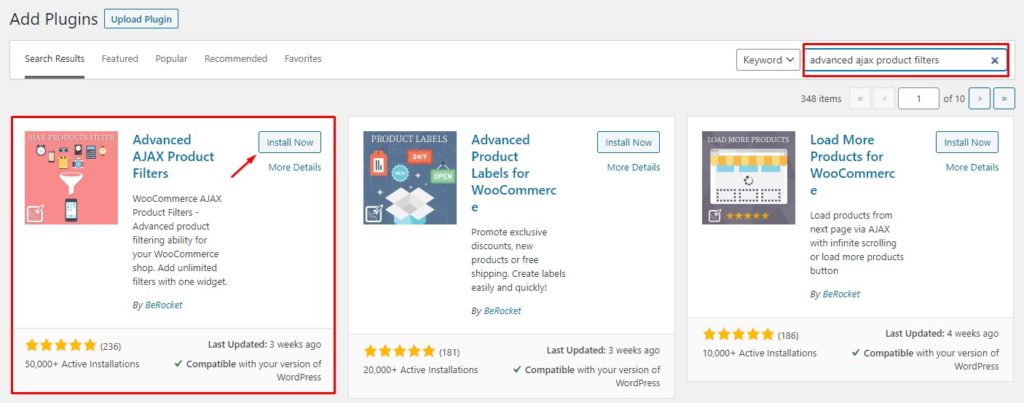
للقيام بذلك ، سنستخدم المكون الإضافي Advanced AJAX Product Filters لإنجاز هذه المهمة. إنه أحد أفضل المكونات الإضافية التي يمكنك الحصول عليها لإضافة فلاتر منتج WooCommerce AJAX إلى متجرك.
أول شيء عليك القيام به هو تثبيت وتنشيط المكون الإضافي على تثبيت WooCommerce الخاص بك. للقيام بذلك ، يجب عليك الانتقال إلى الإضافات> إضافة جديد . بعد ذلك ، يمكنك البحث عن المكون الإضافي وتثبيته وتنشيطه.

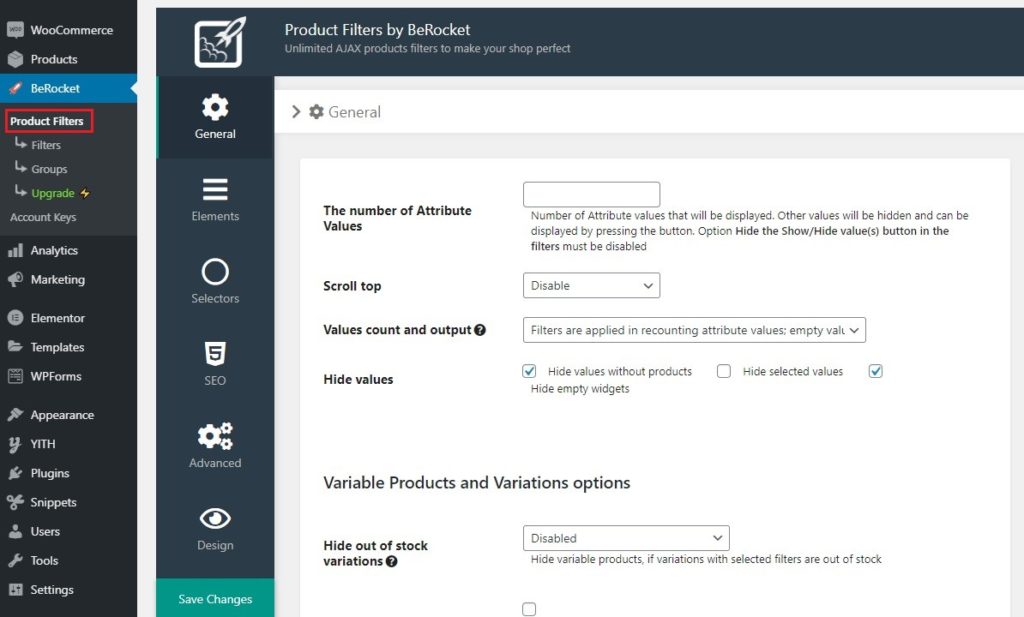
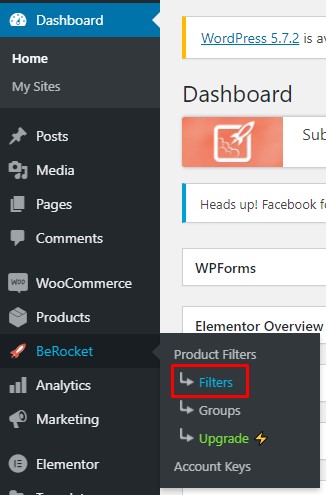
بعد التنشيط ، يمكنك رؤية إعدادات المكون الإضافي على الجانب الأيسر من لوحة معلومات WordPress الخاصة بك. انتقل إلى خيار مرشحات المنتج هناك.

هذه هي منطقة التكوين العامة للمكوِّن الإضافي. من هناك يمكنك تعديل القيم وكل شيء. على سبيل المثال ، اختر خيار الفلاتر ، كما هو موضح أدناه ، إذا كنت تريد إنشاء عامل تصفية جديد.

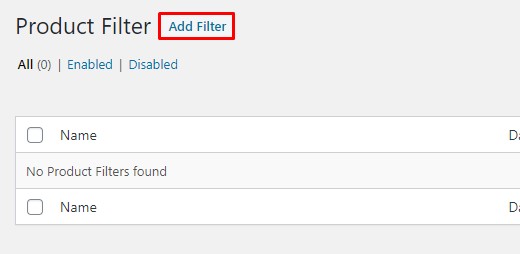
أضف عامل تصفية جديد
انقر فوق الزر Add Filter لإنشاء عوامل تصفية في متجر WooCommerce الخاص بك.

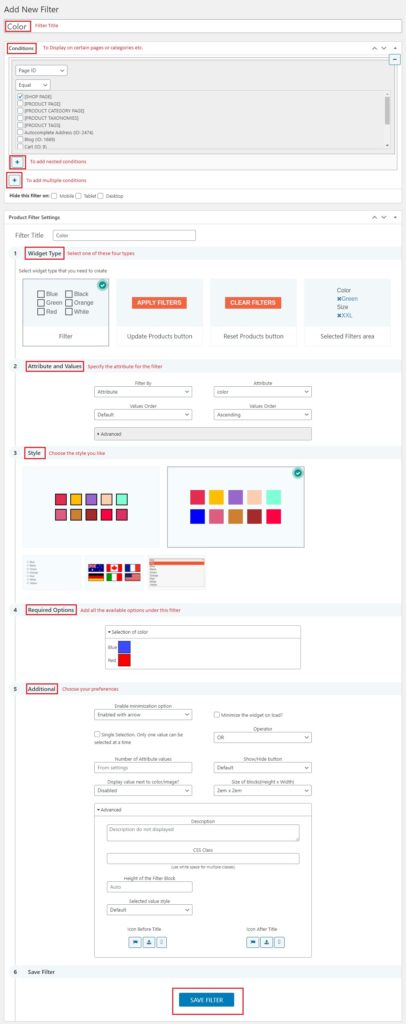
في الصفحة التالية ، سترى كل خيار تخصيص يمكنك القيام به باستخدام الفلتر.

احفظ الفلتر بمجرد تعديل كل شيء ، وأنت على ما يرام.
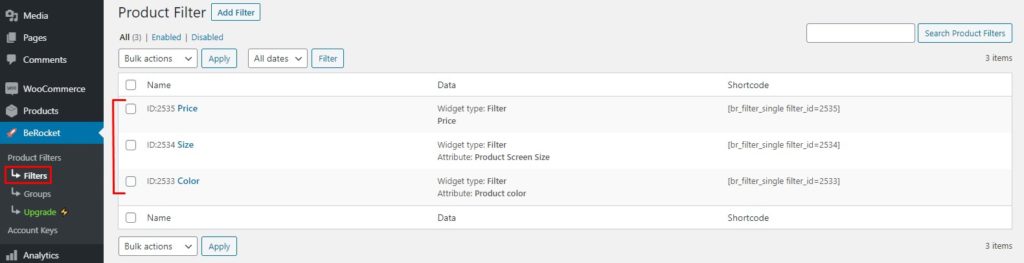
من الآن فصاعدًا ، يمكنك رؤية جميع المرشحات ضمن BeRocket> Filters .

يمكنك إنشاء أي عدد تريده من المرشحات أو تعديل المرشحات الموجودة. على غرار هذا ، يمكنك أيضًا إنشاء مجموعة تصفية. لذلك عندما تحتاج إلى تعيين عدة عوامل تصفية ضمن مجموعة واحدة ، يمكن أن تكون هذه الميزة سهلة الاستخدام.
اعرض مرشح AJAX
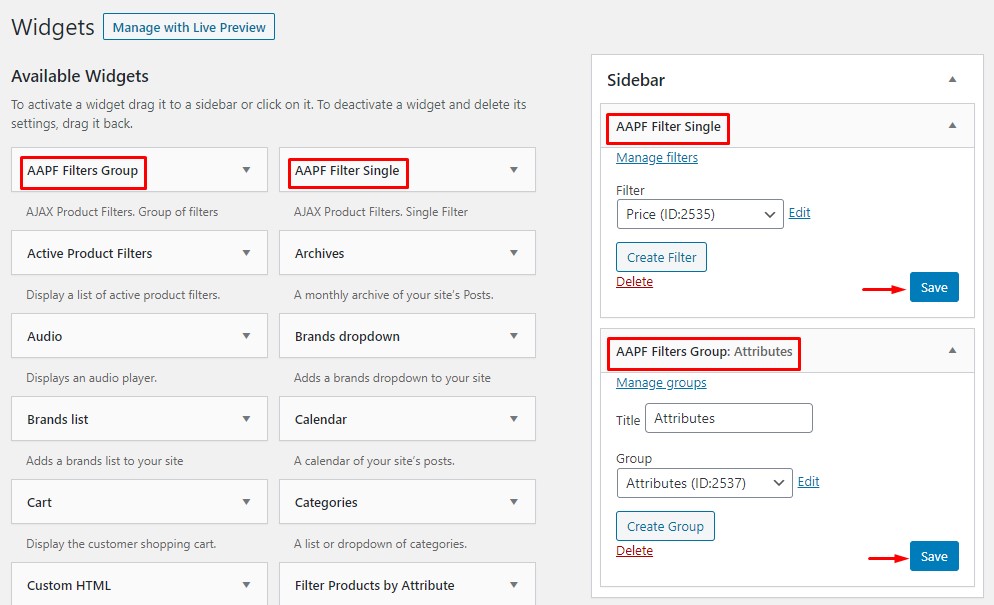
الخطوة التالية هي عرض الفلتر على واجهتك الأمامية. للقيام بذلك ، يمكنك استخدام الرموز القصيرة أو الأداة المخصصة التي تأتي مع المكون الإضافي. القطعة هي أسهل خيار يمكنك استخدامه. كل ما عليك فعله هو الانتقال إلى قسم الأدوات واستخدام عنصر واجهة مستخدم AAPF .

يمكنك تعديل عوامل التصفية ومجموعات التصفية وفقًا لتفضيلاتك. نتيجة لذلك ، سيكون خيار تصفية AJAX موجودًا في الواجهة الأمامية لمتجر WooCommerce.

بهذه الطريقة ، يمكنك استخدام المكون الإضافي Advanced AJAX Product Filters لإضافة خيار تصفية إلى تثبيت WooComemrce.
ومع ذلك ، هناك الكثير الذي يمكنك تحقيقه باستخدام هذا المكون الإضافي. إذا كنت مهتمًا ، فراجع مقالنا المخصص حول كيفية إضافة عوامل تصفية منتج WooCommerce AJAX.
استنتاج
في هذه المقالة ، قمنا بتغطية طريقتين لإضافة عامل تصفية منتج لتصفية منتجات WooCommerce حسب السمة.
- الطريقة الافتراضية
- طريقة البرنامج المساعد
إذا كنت بحاجة إلى طريقة سهلة الاستخدام ، فإن الطريقة الافتراضية هي المفضلة. لا تحتاج إلى استخدام أي رموز إضافية أو تخصيصات أخرى. بمجرد تعيين سمة للمنتجات ، يمكنك استخدام كتلة Gutenberg المخصصة لعرض السمة في الواجهة الأمامية لتثبيت WooCommerce.
من ناحية أخرى ، يمكنك استخدام مكون إضافي للقيام بنفس الشيء. لكن الأمر سيستغرق المزيد من الوقت. ومع ذلك ، يمكن أن تكون طريقة البرنامج المساعد مناسبة تمامًا إذا كنت بحاجة إلى المزيد من خيارات التكوين / التخصيص. أفضل جزء في طريقة البرنامج المساعد هو أنه سيكون لديك تحكم كامل في عنصر واجهة المستخدم الذي تم إنشاؤه.
لذلك ، اختر طريقة وفقًا لاستخدامك وتفضيلاتك.
نأمل أن يساعدك هذا الدليل في إضافة عامل التصفية المطلوب إلى متجر WooCommerce الخاص بك. إذن ، ما الطريقة التي ستستخدمها ولماذا؟ الطريقة الافتراضية أم طريقة البرنامج المساعد؟
اسمحوا لنا أن نعرف في التعليقات!
إذا كنت مهتمًا بمقالات أخرى مماثلة ، فيمكنك الاطلاع على أرشيف مدونتنا أو تصفح هذه المنشورات المختارة بعناية:
- أفضل ملحقات WooCommerce Product Search (مقارنة)
- نصائح WooCommerce لتحسين متجرك عبر الإنترنت
- كيفية إضافة سمات منتج WooCommerce مع الاختلافات: طريقتان
