العثور على أفضل مكون إضافي لسرعة WordPress: 6 ملحقات و 6000 موقع حقيقي تم اختباره
نشرت: 2021-07-21تشير دراسة أجرتها Google إلى أنه إذا استغرق تحميل موقعك أكثر من 3 ثوانٍ ، فإن احتمال الارتداد يزيد بنسبة 32٪. بالنظر إلى هذا ، يعد أداء موقع الويب أمرًا بالغ الأهمية لمتاجر التجارة الإلكترونية أو أي نوع آخر من مواقع الويب.
قد يكون للتكلفة الطبيعية لإضافة ميزات إلى موقعك من خلال المكونات الإضافية تأثير على سرعة الموقع. ومع ذلك ، فإن بعض المكونات الإضافية مصممة لتسريع موقعك. في المقابل ، يمكن أن يؤدي ذلك إلى زيادة التحويلات وتقليل معدل الارتداد وتحسين ترتيب البحث العضوي الخاص بك.
يمكن أن تعمل إضافات سرعة WordPress بعدة طرق ؛ يقوم البعض بتحسين المحتوى الخاص بك عن طريق ضغط الصور أو تصغير JavaScript ، بينما يقوم البعض الآخر بنقل المحتوى الخاص بك إلى خوادم "أقرب" إلى المستخدم من خلال شبكة توصيل المحتوى (CDN). هناك أيضًا بعض المكونات الإضافية التي تسمح للمتصفح بتحديد أولويات الأجزاء الأكثر أهمية في الصفحة.
في الماضي ، تم التركيز كثيرًا على استضافة أسرع للأداء. بالنسبة للويب الحديث ، تعتبر الاختناقات مثل جهاز المستخدم النهائي والشبكة أمرًا بالغ الأهمية. هذا هو السبب في أن المكونات الإضافية للأداء يمكن أن يكون لها تأثير أكبر بكثير من تبديل موفري الاستضافة.
في هذا المنشور ، سنلقي نظرة على بعض الحلول المتميزة لتحديد أفضل مكون إضافي للسرعة في WordPress.
سنقوم بتضمين Jetpack Boost في اختباراتنا. هذا هو منتجنا ونحن نحبه ، لكننا نشجعك على البحث في الأرقام والحكم بنفسك. باختصار ، وضعت الأرقام Boost في المقدمة في كل فئة - سيكون لدينا المزيد حول هذا بعد ذلك.
كيف أجرينا الاختبار
قبل أن ندخل في الاختبار نفسه ، دعنا نقدم لك نظرة عامة على ما فعلناه. هناك ستة مكونات إضافية في المجموع (وسنقدمها لاحقًا). نظرنا إلى 1000 موقع في العالم الحقيقي لكل مكون إضافي متنافس.
جميع المواقع عبارة عن مواقع مباشرة عبر مجموعة متنوعة من بيئات الاستضافة. يتيح لنا ذلك الحصول على نتائج دقيقة وتمثيلية لكيفية أداء إضافات سرعة WordPress في البرية.
هذا اختبار على نطاق واسع لـ 1000 موقع ، والذي يوفر نظرة غير متحيزة على البرنامج المساعد لسرعة WordPress الذي يسود. يمنحك هذا نظرة عامة حقيقية عن كيفية تأثير المكونات الإضافية لـ WordPress على موقعك ، وفي النهاية ، أي منها يجب استخدامه.
وتجدر الإشارة أيضًا إلى أن هذا الاختبار يعتمد على عينة عشوائية من المواقع. علاوة على ذلك ، لم نتحكم في أي مزود استضافة أو أرقام مرور أو أي مقياس آخر.
استخدمنا Google PageSpeed Insights API لإجراء الاختبار. تم إجراء الاختبارات على مدار أسبوع واحد في حزيران (يونيو) 2021. وهناك مقياسان يحددان الأداء:
- أول رسم مضمون (FCP) . يقيس هذا عندما يتم عرض الصورة أو النص الأول على الشاشة.
- أكبر طلاء محتوى (LCP) . الرأي هو أن هذا هو المقياس الأكثر أهمية. إنه يقيس وقت عرض أكبر جزء من المحتوى على الشاشة ، بالنسبة إلى وقت بدء تحميل الصفحة لأول مرة.
معًا ، يشكلون صورة دقيقة لأداء تحميل الموقع وسرعته. دعنا ندخله!
ما هو أفضل مكون إضافي لسرعة WordPress؟ تم اختبار 6 أفضل الحلول
لقد اخترنا بعناية أفضل المكونات الإضافية المتوفرة لسرعة WordPress ، ومعظمها متاح مجانًا على WordPress.org: Jetpack Boost و WP Rocket و Hummingbird و WP-Optimize و W3 Total Cache و LiteSpeed Cache.
هناك أكثر من أربعة ملايين تثبيت بين المكونات الإضافية المتاحة على WordPress.org ، وتقارير BuiltWith التي تفيد بأن WP Rocket يُستخدم في أكثر من مليوني موقع مباشر. هذا يعني أن أكثر من ستة ملايين موقع WordPress مباشر بها أحد هذه المكونات الإضافية مفعلة. هذا يعني أيضًا أن هذه هي أكثر إضافات سرعة WordPress شيوعًا في السوق - وهي مثالية للمقارنة مع Jetpack Boost.
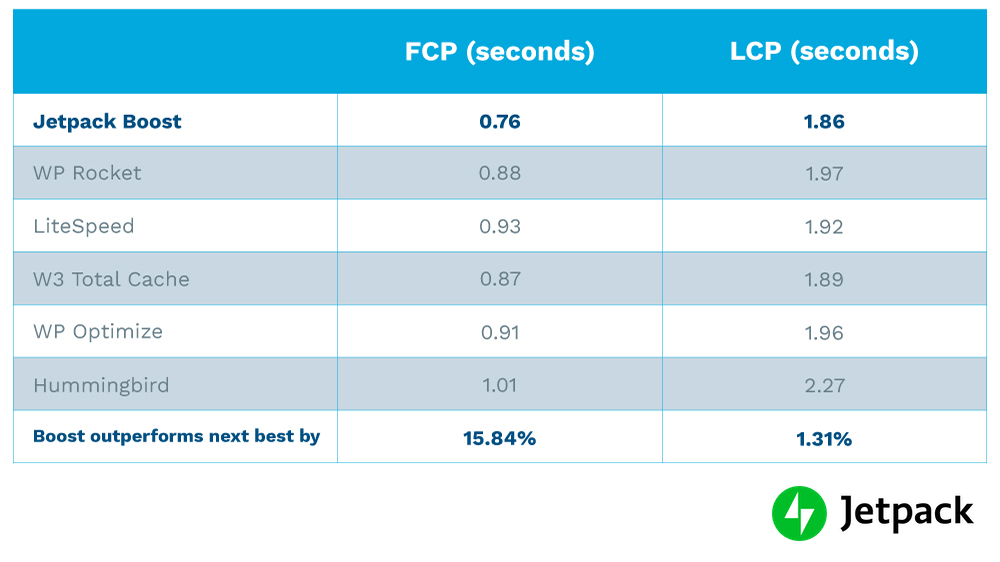
فيما يلي نظرة عامة على النتائج:

يتم اختبار كل مكون إضافي من أجل First Contentful Paint و Largest Contentful Paint. النتائج في ثوان.
يعمل Jetpack Boost بشكل أفضل من الآخرين في هذه القائمة ، خاصة بالنسبة لـ FCP. الأرقام بين كل مكون إضافي أقرب كثيرًا لـ LCP ، لكن Jetpack Boost لا يزال يفوز بالمسابقة.
أيضًا ، يعد Boost أفضل من متوسط جميع المكونات الإضافية التي اختبرناها بطريقة كبيرة - ما يقرب من 18 بالمائة لـ FCP و 6 بالمائة لـ LCP. هذه أرقام كبيرة ، وتُظهر جودة البرنامج المساعد في العالم الحقيقي.
رغم ذلك ، إذا كنت ترغب في معرفة المزيد عن هذه النتائج ، فلنبدأ بـ Jetpack Boost ، المكون الإضافي الأول في قائمتنا.
1. Jetpack Boost
تسعى Jetpack Boost by Automattic (نفس الشركة التي تصنع WooCommerce و WordPress.com) جاهدة لتزويدك بنفس مزايا الأداء مثل المواقع الإلكترونية الرائدة في العالم ، دون الحاجة إلى العبث بالمفاهيم التقنية المتقدمة.
يحتوي على واجهة بسيطة يمكن لأي شخص فهمها واستخدامها بسهولة ، بغض النظر عن مستوى مهاراتهم. كما سنرى بعد قليل ، هناك ثلاثة إعدادات يمكنك التبديل بين تشغيلها أو إيقاف تشغيلها.
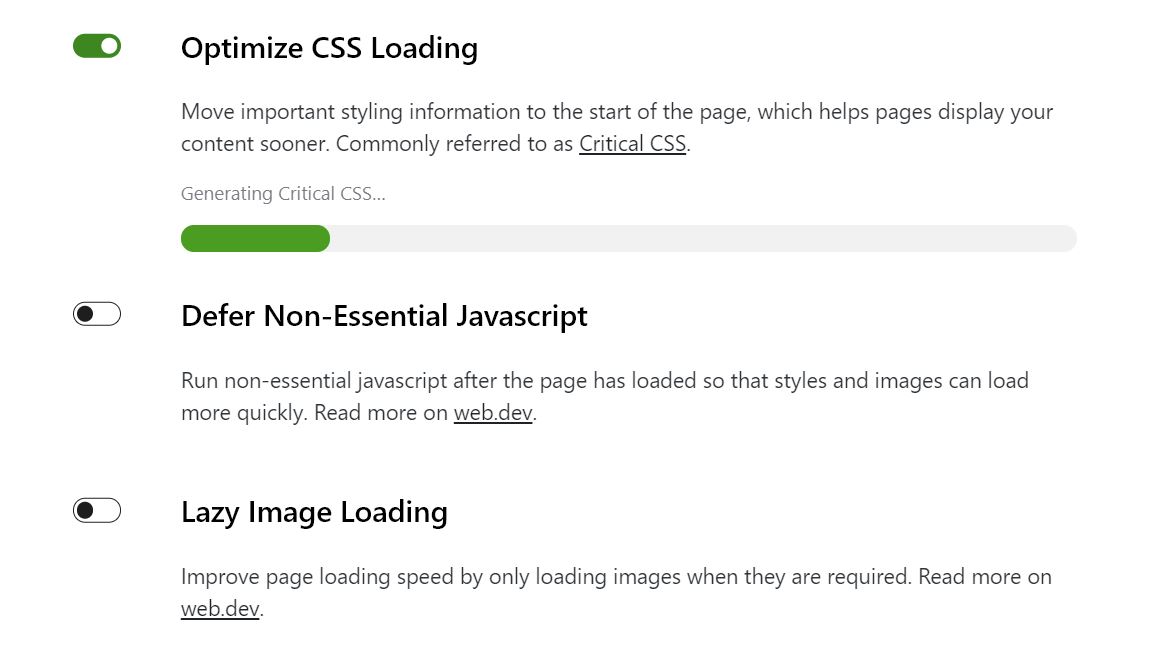
تتضمن الميزات التي تحصل عليها في Jetpack Boost تحسين بنية CSS لكل صفحة وتأخير JavaScript غير الضروري حتى بعد تحميل الصفحة وتحميل الصور البطيء. هذا يعني أنه يتم تحميل الصورة فقط عندما يقوم المستخدم بالتمرير إلى مكان وضعها على الصفحة.
في الظاهر ، يبدو كما لو أن المكونات الإضافية الأخرى في قائمتنا قد تحتوي على ميزات أكثر من Jetpack Boost. رغم ذلك ، يتبع المكون الإضافي الخاص بنا نهجًا جديدًا وفريدًا لتحسين سرعة WordPress.
بدلاً من توفير مئات من إعدادات التخصيص التي قد تربك المستخدم العادي ، فإن Jetpack Boost لها رأي كبير بشأن ما يصلح لمعظم المواقع وتتخذ هذه القرارات نيابةً عنك افتراضيًا. نتيجة لذلك ، تحصل على أداء فوري بدون جهد إضافي.
إعداد Jetpack Boost
نظرًا لأن فريق Jetpack قد قرر بالفعل معظم الإعدادات الافتراضية لك ، فإن إعداد المكون الإضافي سريع وسهل.
للبدء ، ابحث عن "Jetpack Boost" في دليل WordPress Plugin لتثبيت البرنامج المساعد وتنشيطه. ثم ، انقر فوق Jetpack Boost في قائمة الشريط الجانبي الأيسر. سترى شاشة ترحيب تظهر. انقر فوق البدء لإنشاء حساب WordPress.com أو تسجيل الدخول إلى حساب موجود.

في الشاشة التالية ، ما عليك سوى تشغيل وحدات الأداء واحدة تلو الأخرى.

بشكل عام ، يمكنك إعداد المكون الإضافي في أقل من دقيقتين.
أداء موقع الويب مع Jetpack Boost
كما يوضح التقرير ، فإن مقياس FCP يقع جيدًا ضمن معيار 1.8 ثانية. LCP رائع أيضًا ، مع 1.86 ثانية صحية - أقل بكثير من المعيار.
في هذا الاختبار ، تغلب المكون الإضافي على جميع ملحقات WordPress الأخرى للسرعة التي اختبرناها. معظم هؤلاء هم المتنافسون الرئيسيون. في الواقع ، تخبرنا الأرقام أن Jetpack Boost يتفوق في الأداء على أفضل مكون إضافي تالي - W3 Total Cache - بحوالي 16 بالمائة و 2 بالمائة على التوالي. علاوة على ذلك ، فإن وقت الإعداد أقل وتكلفة صفر.
يحتوي Jetpack Boost على أرقام ممتازة لسرعة موقع الويب ، مع دقيقتين فقط من الجهد. هذا يجعله منافسًا قويًا لمنصب أفضل مكون إضافي سريع لـ WordPress.
2. صاروخ الفسفور الابيض
WP Rocket هو الحل المتميز الوحيد لدينا في هذه القائمة ، ويأتي مع قاعدة معجبين قوية.

يوفر التخزين المؤقت القياسي للصفحة ، ويمنحك أيضًا تحميلًا مسبقًا لذاكرة التخزين المؤقت ، والتخزين المؤقت للمتصفح ، وتحسين التجارة الإلكترونية.
يمكنك أيضًا دمج WP Rocket مع مجموعة من شبكات CDN بأقل عدد من النقرات. كبديل ، يمكنك أيضًا استخدام RocketCDN من المطور.
إعداد WP Rocket
يتم تشغيل 80 بالمائة من ميزات التخزين المؤقت الخاصة بـ WP Rocket افتراضيًا. هذا يعني أنه بمجرد تثبيت المكون الإضافي وتنشيطه ، لن تحتاج إلى فعل الكثير.
هناك مجموعة من الإعدادات الأخرى التي يمكنك تبديلها - وهي آخر 20 بالمائة من التحسينات - لكننا اختبرنا فقط الإعداد الافتراضي للمكوِّن الإضافي.
مثل Jetpack Boost ، يستغرق الإعداد دقيقتين أو ثلاث دقائق تقريبًا ، نظرًا لأنك لست مضطرًا إلى تبديل أو تعديل أي إعدادات. بالطبع ، نحن معجبون بهذا النهج ، لكن الجودة الحقيقية ستكون في الاختبار.
أداء الموقع مع WP Rocket
بينما يفي WP Rocket بوعده بسرعة موقع الويب بسرعة ، ولديه بعض الأرقام الرائعة في جميع المجالات ، فإن Jetpack Boost يعمل بشكل أفضل.
مع أرقام 0.88 و 1.97 لـ FCP و LCP ، فإنها تأتي بعُشر كامل من الثانية خلف Boost عبر اللوحة. قد لا يبدو هذا كثيرًا ، ولكنه قد يكون أبدية للزائرين.
علاوة على ذلك ، فإن Boost مجاني بينما WP Rocket هو حل ممتاز فقط. بالطبع ، تتمتع كلتا الأداتين بوقت إعداد سريع ، ولكن نظرًا لأن النتائج والسعر يتأخران ، فإن Boost هو الأفضل هنا.
3. LiteSpeed الكاش
LiteSpeed Cache هو مكون إضافي شائع للتخزين المؤقت لبرنامج WordPress. يستخدم التخزين المؤقت على مستوى الخادم لتسريع صفحات الويب الخاصة بك.
ومع ذلك ، فإن LiteSpeed هي تقنية من جانب الخادم. ما لم تكن مشرف موقع متقدمًا ، أو تستخدم استضافة تستخدم LiteSpeed ، فمن غير المحتمل أن تكون قادرًا على استخدام جميع ميزاته - خاصة التخزين المؤقت.
علاوة على ذلك ، قد تكون محاولة فهم الواجهة وسبب احتياجك لمواصفات خادم معينة لاستخدام المكون الإضافي أمرًا محيرًا.

تقدم LiteSpeed Cache ذاكرة التخزين المؤقت للكائنات ، وذاكرة التخزين المؤقت للمتصفح ، وذاكرة التخزين المؤقت لـ OPcode ، ودعم CDN المتعدد ، ودفع HTTP / 2 CSS / JS ، وواجهة برمجة تطبيقات Cloudflare ، والجلب المسبق لـ DNS ، والتوافق مع المكونات الإضافية الشائعة مثل WooCommerce و Yoast SEO. بالإضافة إلى ذلك ، لديك خيار تقليل HTML و CSS وجافا سكريبت ، بما في ذلك XML و CSS المضمنة.
إعداد ذاكرة التخزين المؤقت LiteSpeed
للتكرار ، إذا كنت لا تستخدم خادم LiteSpeed ، فلن تتوفر لك أي من وظائف التخزين المؤقت.
ومع ذلك ، إذا كان لديك خادم يدعم LiteSpeed ، فيمكنك تثبيت المكون الإضافي وتنشيطه. سيتم تمكين ميزات ذاكرة التخزين المؤقت الأساسية افتراضيًا ، والتي يمكنك تعديلها من LiteSpeed Cache> Cache . ومع ذلك ، هناك العديد من الإعدادات التي يجب اتباعها ، والتي قد تستغرق بعض الوقت.
أداء موقع الويب مع LiteSpeed Cache
على الرغم من الاستحسان الذي حصل عليه LiteSpeed Cache ، فقد تفوق Jetpack Boost على المكوّن الإضافي WordPress للسرعة هنا.
على الرغم من أنه يتفوق على المعايير ، إلا أنه ليس قريبًا من Boost. مقاييس 0.93 لـ FCP و 1.92 لـ LCP ليست متطابقة ، خاصةً أنها تأتي من عُشر إلى عشرين خلف Boost في كل فئة.
مع الأخذ في الاعتبار عينة الاختبار العشوائية الخاصة بنا ، يمكن أن يكون Jetpack Boost هو الحل المفضل لديك ، حتى إذا قمت بتشغيل خادم LiteSpeed.
4. W3 إجمالي ذاكرة التخزين المؤقت
W3 Total Cache هو مكون إضافي شامل للتخزين المؤقت في WordPress. يوفر العديد من الميزات لتحسين موقع الويب الخاص بك للحصول على أداء عالٍ.
يمكنه تحسين الأداء عن طريق التخزين المؤقت لكل جزء من موقعك تقريبًا ، بما في ذلك CSS و JavaScript والصفحات والمنشورات ونتائج البحث وموجزات RSS.
الميزات البارزة الأخرى هي تصغير صفحاتك ومنشوراتك و HTML و CSS وجافا سكريبت ، إلى جانب دعم تكامل CDN.
ومع ذلك ، فإن الجانب السلبي لهذا المكون الإضافي هو أن وجود العديد من الميزات يجعله معقدًا بعض الشيء للمستخدمين الذين ليس لديهم معرفة فنية. إذا كنت مبتدئًا في عالم WordPress ، فقد تربكك خيارات الواجهة الخلفية.
إعداد W3 Total Cache
بعد تنشيط المكون الإضافي في لوحة تحكم مسؤول WordPress ، انتقل إلى المكونات الإضافية> المكونات الإضافية المثبتة . في قائمة المكونات الإضافية المثبتة ، ابحث عن W3 Total Cache وانقر على الإعدادات .

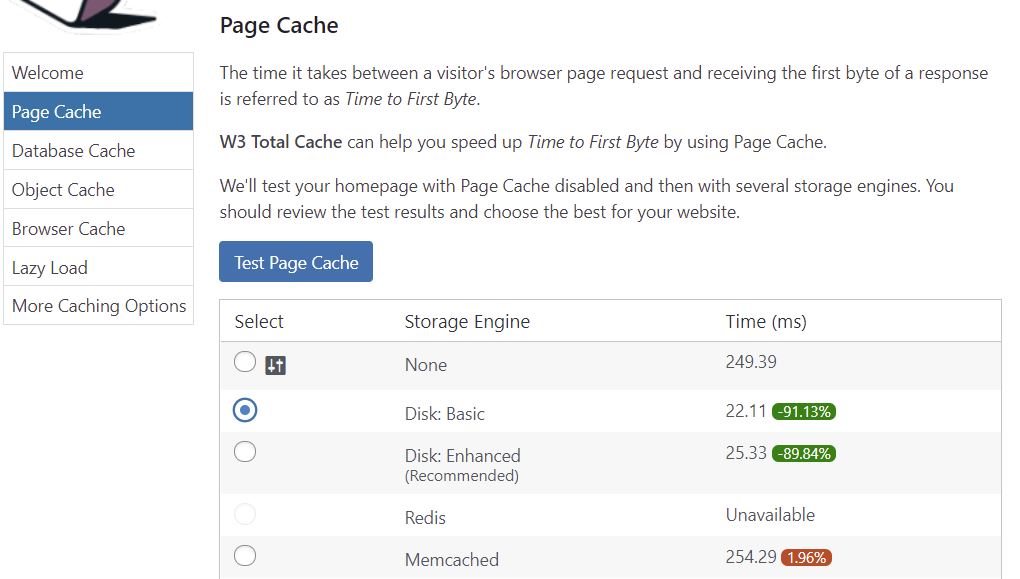
بعد ذلك ، سترى دليل الإعداد. اضغط على التالي للحصول على إعدادات ذاكرة التخزين المؤقت للصفحة ، وقم بإجراء اختبار ، واختر خيار التخزين الذي يُظهر أفضل أداء.

بعد ذلك ، ما عليك سوى اتباع الخطوات على النحو الإرشادي لتكوين الإعدادات بالمثل مثل ذاكرة التخزين المؤقت لقاعدة البيانات وذاكرة التخزين المؤقت للكائنات وما إلى ذلك. بشكل عام ، استغرق الأمر منا حوالي 7-8 دقائق لإكمال الخطوات وإعداد التخزين المؤقت.
أداء موقع الويب مع W3 Total Cache
بالنظر إلى المدة التي يستغرقها إكمال التكوين الأساسي ، كنا نتوقع تحسنًا ملحوظًا في الأداء.
بالطبع ، يعد كل من هذا و Jetpack Boost مكونات إضافية مجانية. رغم ذلك ، يتمتع Boost بوقت إعداد فائق السرعة وأرقام أفضل بعد الاختبار. إنه متقدم على W3 Total Cache بحوالي العُشر في جميع الفئات. في حين أن 0.88 (FCP) و 1.97 (LCP) ليسا سيئين ، إلا أنهما لا يتطابقان مع Boost.
5. WP- الأمثل
يعد WP-Optimize حلاً آخر معروفًا من بين أفضل المكونات الإضافية لذاكرة التخزين المؤقت لـ WordPress. لقد بدأت كمحسِّن لقاعدة البيانات ولكنها أضافت منذ ذلك الحين ميزات التخزين المؤقت إلى عرضها الأساسي.
نتيجة لذلك ، أصبح الآن حلاً شاملاً لتمكين التخزين المؤقت على موقع الويب الخاص بك ، وتحسين قاعدة البيانات ، وضغط الصور.
يتم تحميله بميزات أساسية مثل ذاكرة التخزين المؤقت الخاصة بالجهاز ، والتحميل المسبق لذاكرة التخزين المؤقت ، وقواعد استبعاد ذاكرة التخزين المؤقت المتقدمة ، وذاكرة التخزين المؤقت للمتصفح ، وتقليل CSS و HTML و JavaScript.
إعداد WP-Optimize
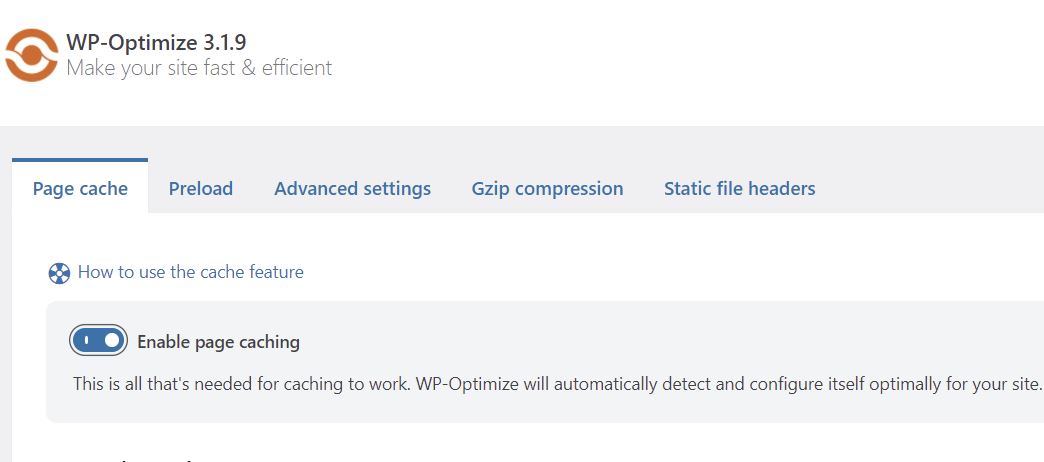
بمجرد تنشيط المكون الإضافي WP-Optimize ، انتقل إلى WP-Optimize> Cache> Enable Page Caching . احفظ الإعدادات.

ومع ذلك ، لاحظ أنه سيتم تخزين صفحاتك مؤقتًا فقط عندما يقوم المستخدمون بزيارتها. لتخزين الصفحات مؤقتًا على الفور ، ستحتاج إلى تنفيذ خطوة أخرى - تحميل صفحاتك مسبقًا.
استغرق الأمر من فريقنا بضع دقائق إضافية لمعرفة ذلك لأن الوثائق مضللة بعض الشيء. يذكر أن الصفحات ستبدأ في التخزين المؤقت بمجرد تمكين التخزين المؤقت ، وهذا ليس هو الحال.
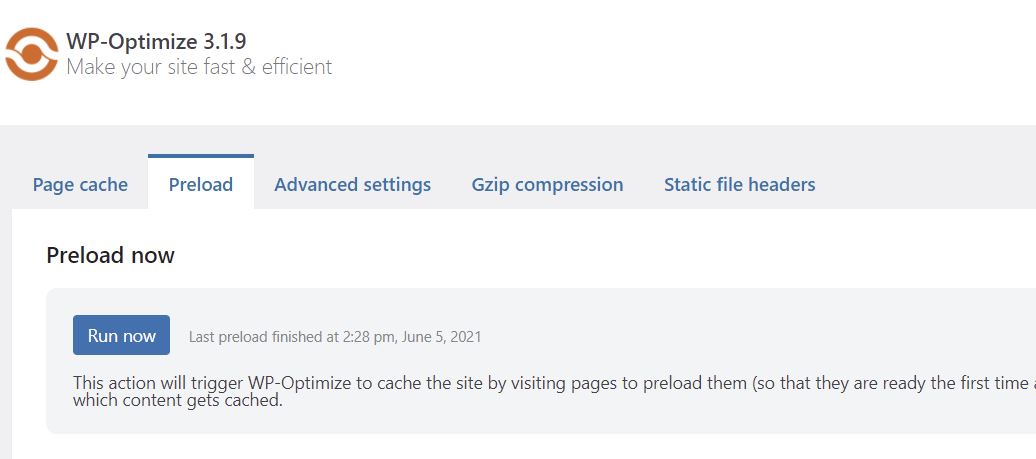
لتحميل الصفحات مسبقًا ، انتقل إلى علامة التبويب " التحميل المسبق " بجوار علامة التبويب " ذاكرة التخزين المؤقت للصفحة " ، وانقر فوق "تشغيل الآن" .

اعتمادًا على عدد الصفحات الموجودة على موقع الويب الخاص بك ، يمكن أن تستغرق عملية التحميل المسبق ما بين 5 إلى 15 دقيقة.
كان إجمالي الوقت من التنشيط إلى تمكين ذاكرة التخزين المؤقت واكتشاف خطوة التحميل المسبق حوالي 5 دقائق ، وهو أطول من المكونات الإضافية الأخرى التي اختبرناها حتى الآن.
أداء موقع الويب مع WP-Optimize
إنه نمط رأيناه حتى الآن ، لكن أرقام الأداء الخاصة بـ WP-Optimize لا يمكنها أن تصمد أمام Boost عبر جميع المواقع العشوائية البالغ عددها 1000 التي اختبرناها. النتائج مثل 0.91 تضع WP-Optimize وراء التعزيز بنحو 0.15 ثانية.
على الرغم من أن المكون الإضافي يعمل بشكل أفضل مع LCP ، إلا أنه لا يزال متخلفًا عن Boost. في الواقع ، إنه قريب من معيار ثانيتين لـ LCP ، في حين أن Boost ليس قريبًا من أي مكان.
6. الطائر الطنان
تم تطوير Hummingbird بواسطة WPMU DEV ، وهو إدخال ثابت في مساحة سرعة WordPress.
تتكون قدرات التخزين المؤقت الخاصة به من التخزين المؤقت للمتصفح ، والتخزين المؤقت للصفحة ، والتخزين المؤقت لـ RSS ، والتخزين المؤقت لـ Gravatar. يتكامل أيضًا مع شبكات CDN مثل Cloudflare.
يعد Hummingbird أحد أكثر المكونات الإضافية المتوفرة ثراءً بالميزات. ومع ذلك ، إذا كنت من مستخدمي WordPress على مستوى المبتدئين ، فقد تصبح الخيارات المختلفة مربكة.
بينما يحاول Hummingbird رسم كل شيء وشرحه عند تنشيطه ، قد لا تحصل على صورة واضحة لما تحتاج إلى القيام به أو استخدامه بالضبط.
إعداد الطائر الطنان
بمجرد تثبيت المكون الإضافي وتنشيطه في لوحة تحكم مسؤول WordPress ، انتقل إلى Hummingbird> Caching> Page Caching لتشغيل ميزات التخزين المؤقت. انقر فوق تنشيط .

من هناك ، يمكنك تكوين خيارات مثل التحميل المسبق لذاكرة التخزين المؤقت ، واستبعاد صفحات أو منشورات معينة ، وتمكين التخزين المؤقت للأجهزة المحمولة. بعد ذلك ، هناك أقسام منفصلة للتخزين المؤقت للمتصفح وأشكال أخرى من التخزين المؤقت.
هناك العديد من الإعدادات هنا لمراجعتها وفهمها واحدة تلو الأخرى ، لذلك سنلتزم بالإعدادات الافتراضية ونرى كيف تغير الأداء. باستخدام التكوين الافتراضي ، كان وقت الإعداد أقل من دقيقتين.
أداء الموقع مع Hummingbird
على الرغم من كون Hummingbird مخضرمًا بين الإضافات السريعة لـ WordPress ، إلا أنه لا يمكنه لمس أرقام Jetpack Boost على حجم العينة العشوائي.
مقارنةً بـ Jetpack Boost ، يتخلف ما يقرب من ثلاثة أعشار . تبرز Largest Contentful Paint ، مع ما يقرب من نصف ثانية من الاختلاف بين Hummingbird و Boost.
لا توجد منافسة لهذه المقارنة ، وقد قام Boost بقص أجنحة Hummingbird على الأداء وسهولة الاستخدام والسعر.
جاءت النتائج: ما هو أفضل مكون إضافي لسرعة WordPress؟
في هذا المنشور ، اختبرنا ستة من أفضل المكونات الإضافية للسرعة في WordPress. يتوفر معظمها ، باستثناء WP Rocket ، في دليل WordPress Plugin مجانًا.
نظرًا لأنه يمكنك قضاء دقيقتين لتثبيت المكون الإضافي المجاني Jetpack Boost ، فإن عائد الاستثمار (ROI) مذهل.
يتفوق Jetpack Boost على كل المكونات الإضافية الأخرى - بعضها بسنوات من الأداء الممتاز - في كل مجال. يقدم Boost قيمة مقنعة: زيادة كبيرة في سرعة موقعك ، وإعداد بسيط. تظهر الأرقام أن Boost هو الأفضل في كل منطقة ، فبالنسبة لبعض المقاييس أفضل بنسبة 18 بالمائة من المتوسط.
لن يكون الفائز الحقيقي في التجربة للعثور على أفضل مكون إضافي سريع لـ WordPress مكونًا إضافيًا ، ولكن زوار موقعك على الويب. من خلال تزويدهم بوصول أسرع إلى موقعك ، ستمهد الطريق لتجربة مستخدم رائعة ، وبالتالي المزيد من التحويلات.
