كيفية الحصول على درجة رسم منخفضة للمحتوى الأول لتحسين سرعة الموقع
نشرت: 2023-08-13هل أنت على استعداد للانتظار إذا استغرق تحميل أي موقع ويب أكثر من ثانيتين؟ على الاغلب لا. في الواقع ، قال 42٪ من الأشخاص أنهم سيغادرون موقعًا إلكترونيًا يعمل بشكل سيئ (دراسة أجرتها شركة Top Design Firms). يعد أداء الموقع مهمًا جدًا لأي موقع ويعتبر First Contentful Paint (FCP) أحد العوامل التي تضعها Google في الاعتبار عند تقييم سرعة تحميل الصفحة.
تختلف سرعة التحميل والوقت من موقع ويب إلى آخر. تستغرق المواقع المعقدة وقتًا أطول مقارنةً بالمواقع البسيطة. يمكنك استخدام مقاييس مختلفة لقياس السرعة واستخدام البيانات لتحسين أداء الموقع وتجربة المستخدم.
ولكن للحصول على بيانات أكثر دقة ، تحتاج إلى التفكير في First Contentful Paint (FCP) ، وتحتاج أيضًا إلى معرفة أكبر محتوى محتوى (LCP) أيضًا. هذان المصطلحان يمثلان تصور المستخدم لسرعة تحميل صفحتك. وبالتأكيد ، تؤكد Google على أولويتها.
لذا ، كيف يساعدك FCP و LCP على فهم أداء موقع الويب الخاص بك؟ في هذه المدونة ، سنغطي كل شيء خطوة بخطوة.
بعد قراءة مدونتنا ، ستفهم كلاً من LCP و FCP وكيف يمكنك استخدامهما لتحسين أداء موقعك. هذا ما سنقوم بتغطيته-
- ما هو First Contentful Paint؟
- طرق لقياس أول محتوى مضمون
- ما الذي يتسبب في الحصول على نتيجة سيئة لطلاء المحتوى لأول مرة؟
- لماذا يجب أن تفكر في الرسم الأول للمحتوى كأحد عوامل تحسين محركات البحث؟
- كيفية تحسين أول رسم مضمون؟
- مثال على أول رسم مضمون
- أول رسم محتوى (FCP) مقابل أكبر رسم محتوى (LCP) - لماذا لا يمكنك تجاهلها في عام 2023
- ما هو أكبر رسم مضمون؟
- كيف تقيس أكبر لوحة محتوى؟
- ما الذي يسبب ضعف أكبر نتيجة محتوى مضمون؟
- لماذا يجب أن تفكر في أكبر طلاء ذي محتوى على أنه عامل تحسين محركات البحث؟
- كيفية تحسين أكبر لوحة محتوى؟
- كيف تؤثر الصور على أكبر رسم محتوى؟
- مثال على أكبر رسم محتوى
- أسئلة وأجوبة
هيا بنا نبدأ-
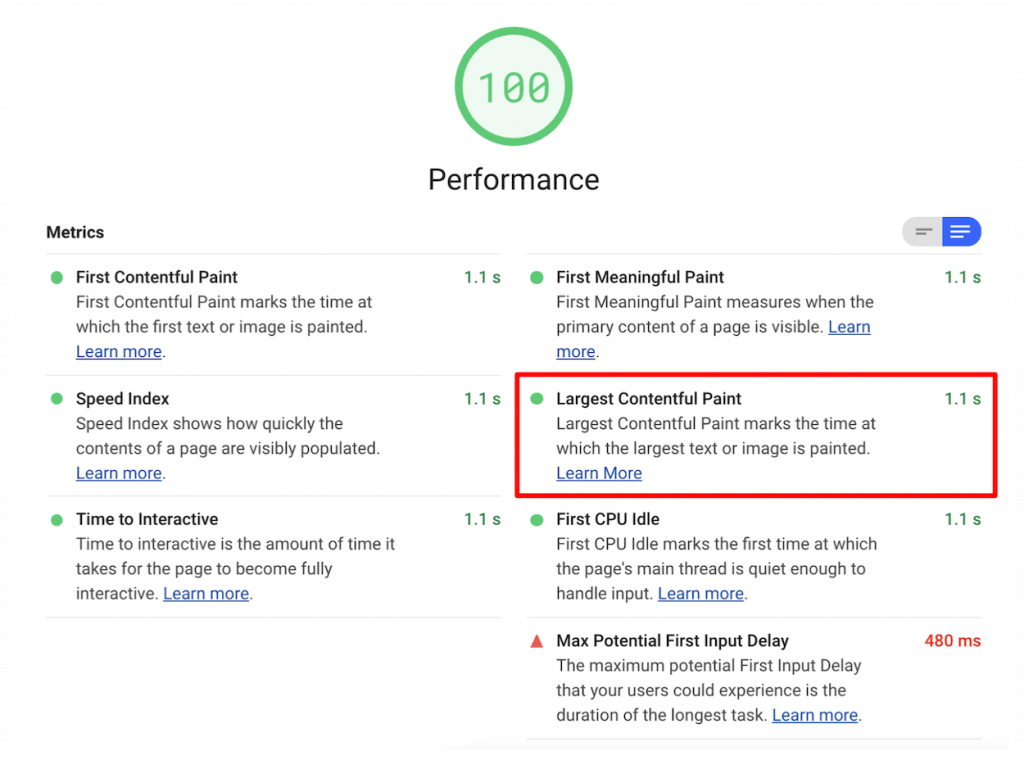
ما هو First Contentful Paint؟

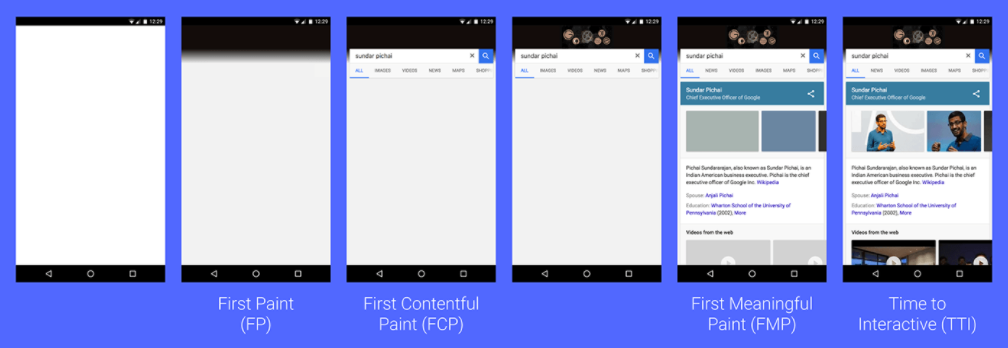
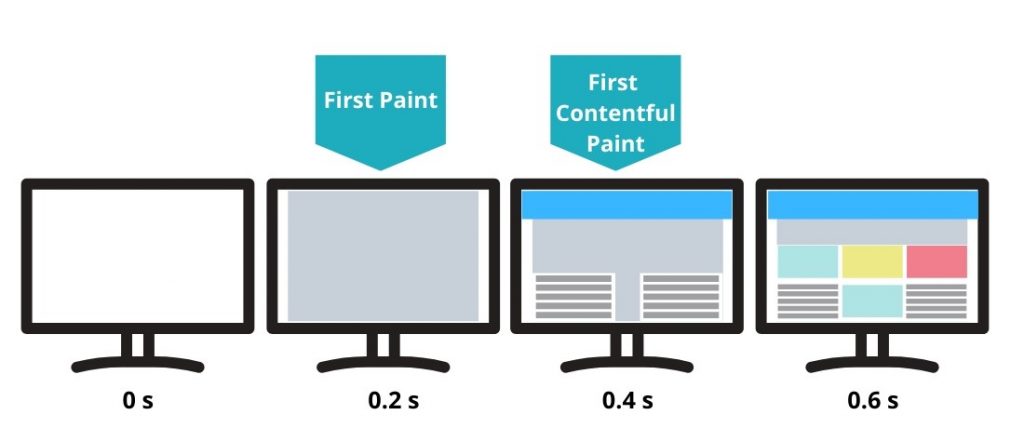
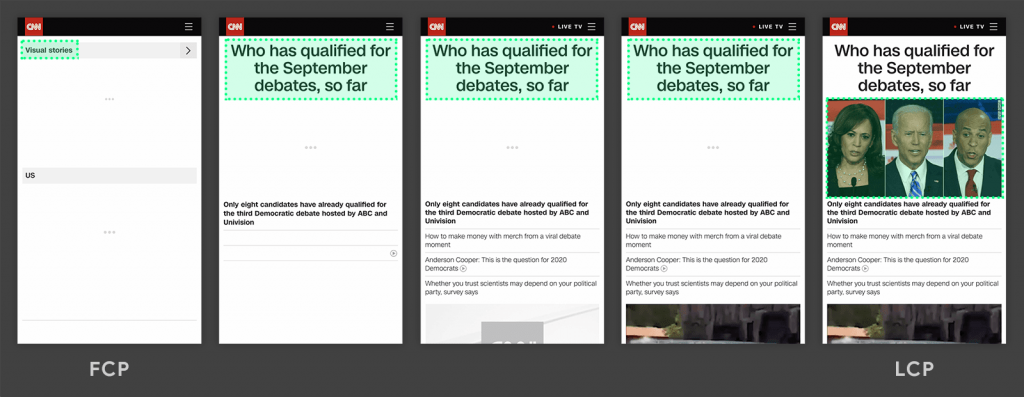
The First Contentful Paint هو إجمالي الوقت الذي تستغرقه الصفحة في التحميل. الصورة أعلاه تحدد المصطلح بشكل أكثر بساطة. إنه مقياس سهل الاستخدام يساعد على قياس سرعة تحميل الصفحة. سيحتاج المستعرض إلى عرض بعض المحتوى لـ FCP.
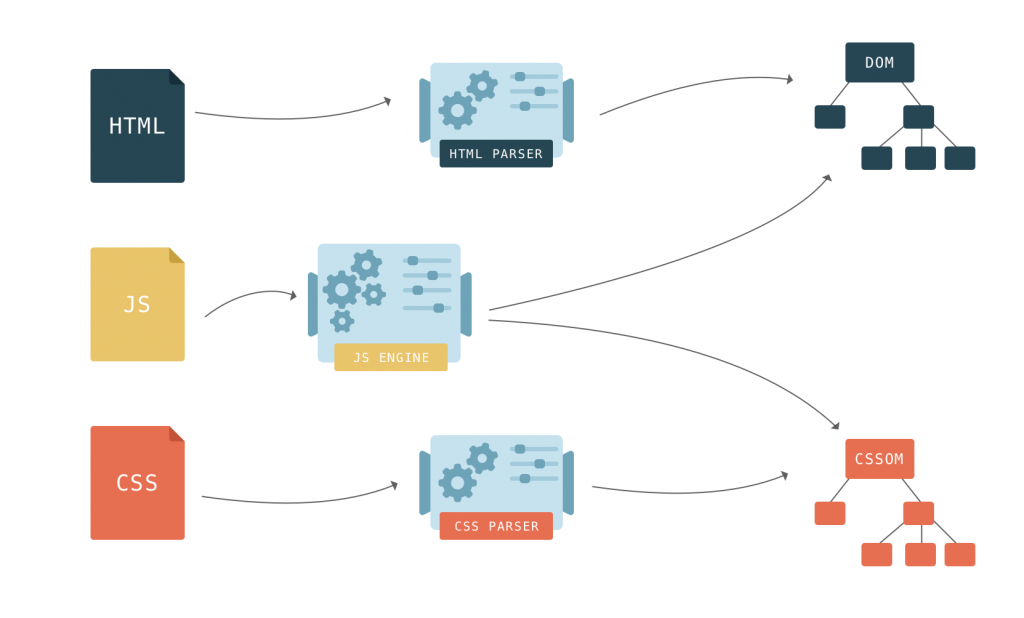
First Contentful Paint (FCP) هو عندما يعرض المستعرض الجزء الأول من المحتوى من DOM (نموذج كائن المستند) ، مما يوفر الملاحظات الأولى للمستخدم التي يتم تحميل الصفحة بالفعل. السؤال "هل يحدث ذلك؟" هي "نعم" عندما يكتمل الرسم الأول المليء بالمحتوى.
موزيلا
ولكن كيف تختلف عن الأدوات التقليدية؟
يقيس الوقت الذي يستغرقه المستعرض لعرض الجزء الأول من محتوى نموذج كائن المستند (DOM) ، مثل الصور والنصوص وعناصر SVG والعناصر غير البيضاء بعد أن يتنقل المستخدم في موقع الويب الخاص بك.
كلما زادت درجة FCP ، كان تحميل المحتوى أبطأ.
أدوات لقياس أول رسم مضمون لأي موقع ويب
يمكنك قياسه من خلال الاختبارات المعملية والأدوات الميدانية. توجد أدوات مختلفة للمساعدة في قياس أول رسم مضمون. بعض هذه الأدوات هي:
- اختبارات صفحة الويب
- منارة
- PageSpeed Insight
- Search Console
- تقرير تجربة مستخدم Chrome
- Chrome DevTools.
بالإضافة إلى ذلك ، يمكنك استخدام Paint-Timing API لقياس FCP في Javascript.
ما الذي يتسبب في الحصول على نتيجة سيئة لطلاء المحتوى لأول مرة؟

هناك مجموعة متنوعة من الأسباب التي يمكن أن تؤثر على درجة FCP. إذا كنت تعرف كيف تؤثر على درجاتك ، فيمكنك تجنبها لتعديل الأداء العام. بعض هذه الأسباب مذكورة أدناه.
1. عرض نصوص الحظر وورقة الأنماط الخارجية
يتم حظر العرض عندما يتسبب شيء ما في حدوث مشكلة في عرض نموذج كائن المستند (DOM). يجب على المتصفح معالجة هذه العوائق البرمجية المحددة قبل تنفيذ أي عمليات أخرى. على الرغم من أهمية العديد منها ، يمكنك تأخيرها لتحسين النتيجة.
لتحسين تجربة المستخدم ، تحتاج إلى نقل ملفات JavaScript من رأس موقع الويب إذا لم تكن هذه الملفات مطلوبة لعرض Document Object Model (DOM). أيضا ، يمكنك تحميلها بعد ذلك. أو ، إذا كنت تريد أن يقدم موقعك أفضل ما لديه ، يمكنك التخلص من موارد حظر العرض تمامًا.
2. يمكن أن تتسبب ملفات جافا سكريبت في انخفاض درجة الطلاء الأولى المضمونة

JavaScript هو أحد الأسباب الرئيسية التي تبطئ موقع الويب الخاص بك. يتطلب الأمر الكثير من الموارد عند المعالجة مقارنة بالآخرين ، وينتهي الأمر أيضًا بأخذ الكثير من الوقت في هذه العملية. أيضًا ، يمكن أن تتسبب ملفات JavaScript الكبيرة في حدوث المزيد من المشكلات عن طريق خفض مستوى الأداء.
3. الأصول الكبيرة المستندة إلى النصوص يمكن أن تتسبب في انخفاض الدرجات
لا يمكنك حذف الملفات النصية المهمة تمامًا مثل HTML و JavaScript. كل ما يمكنك فعله هو تقليلها دائمًا لترقية الأداء. أفضل طريقة للقيام بذلك هي ضغط هذه الملفات.
طريقة أخرى هي إزالة الأحرف غير ذات الصلة ، إلى جانب المسافات. سينشئ ملفًا مضغوطًا يشغل مساحة أقل بكثير من الملف الأصلي.
بعض الأسباب الأخرى للحصول على درجة FCP عالية هي-
- وقت تحميل الخط البطيء
- أوقات استجابة الخادم البطيئة (TTFB)
- أعداد طلبات عالية وأحجام نقل كبيرة
- CSS غير مستخدم أو غير فعال
- العناصر المستندة إلى النص في الجزء المرئي من الصفحة
- تحميل كسول فوق الطية
- عدم تضمين الصور في الجزء المرئي من الصفحة
- حجم DOM الزائد
- عمليات إعادة توجيه متعددة للصفحات.
لكن تذكر ، FCP تشكل 10٪ من مجموع نقاط الأداء. نتيجة لذلك ، سيكون للنتائج المرجحة بشكل كبير تأثير أكبر على مجموع نقاط الأداء الخاصة بك.
لماذا يجب أن تفكر في الرسم الأول للمحتوى كأحد عوامل تحسين محركات البحث؟

نعم يجب عليك.
بالنسبة لأي موقع ويب ، فإن استراتيجية تحسين محركات البحث القوية أمر لا بد منه. بدونها ، سيعاني ترتيب الموقع. تستخدم Google First Contentful Paint كمقياس لتقييم أداء الموقع.
إذن ، كيف يؤثر ذلك على تحسين محركات البحث؟
بالنسبة إلى روبوتات محركات البحث ، يعد تحسين محركات البحث أحد الجوانب عندما يتعلق الأمر بترتيب موقع الويب. عندما يتعلق الأمر بأفضل ممارسات تحسين محركات البحث ، لا يمكنك تجنب سرعة تحميل الصفحة. ستساعدك درجة FCP على تحسين سرعة التحميل واتخاذ موقع الويب الخاص بك خطوة للأمام نحو ترتيب محرك بحث أعلى.
كيفية تحسين أول رسم مضمون؟
لسبب أو لآخر ، قد يحصل موقع الويب الخاص بك على درجة FCP منخفضة. يمكنك تحسينه بطرق مختلفة للحصول على درجة عالية وأداء. هذه كالتالي:
- استخدم التخزين المؤقت لموقعك
- تخلص من CSS غير المستخدمة
- ابق بعيدًا عن حمولات الشبكة الكبيرة
- توجيه واضح من التحميل الكسول فوق الصور المطوية
- تحسين حجم نموذج كائن المستند (DOM) لموقعك.
دعونا نرى التفاصيل-
استخدم التخزين المؤقت لموقعك
طريقة واحدة لتقليل TTFB (الوقت إلى البايت الأول) هي من خلال التخزين المؤقت. كيف؟ حسنًا ، يساعد التخزين المؤقت في تقليل وقت معالجة الخادم ويساعدك على تحسين سرعة تحميل موقع الويب الخاص بك.
تخلص من CSS غير المستخدمة

يمكن أن تستهلك CSS غير المستخدمة الكثير من البايت. بالإضافة إلى ذلك ، فإنه يبطئ بناء شجرة العرض في متصفحك. سيحتاج المستعرض إلى تأكيد قواعد CSS المعمول بها للعقد عند إنشاء الشجرة. كلما زادت CSS غير المستخدمة ، زاد الوقت الذي يستغرقه المتصفح. يمكنك استخدام علامة تبويب تغطية Chrome DevTool للعثور عليها.
ابق بعيدًا عن حمولات الشبكة الكبيرة
لتسريع موقعك وزيادة نقاط FCP ، تجنب الحمولات الكبيرة ، أي حجم الملف الكبير بأي ثمن. لن يؤدي فقط إلى خسارة الموقع لمرتبة محرك بحث عالية ، ولكنه سيكلف أيضًا الكثير من المال.
بالإضافة إلى ذلك ، كلما زادت الحمولة ، زادت الصفحة ، مما يؤدي إلى زيادة سرعة تحميل الصفحة ووقت التنزيل. عندما تقوم بتقليل الحجم الإجمالي لطلبات الشبكة ، فسيؤدي ذلك إلى تحسين تجربة المستخدم.

توجيه واضح من التحميل الكسول فوق الصور المطوية
إذا كان لديك موقع ويب به محتوى ثقيل الصور وتريد زيادة درجة First Contentful Paint. ثم تجنب التحميل البطيء للصور. نظرًا لأنهم يعتمدون على JavaScript ، سيستغرق المتصفح وقتًا طويلاً لعرض الصور ، مما يؤثر على النتيجة.
تحسين حجم نموذج كائن المستند (DOM) لموقعك

يمكن أن يؤثر نموذج كائن المستند (DOM) كبير الحجم سلبًا على درجة First Contentful Paint. أثناء المراحل الأولية من التحميل ، ستتضمن الشجرة غير المُحسَّنة العقد غير المرئية للمستخدمين.
أيضًا ، يتطلب الحجم الكبير لنموذج كائن المستند مزيدًا من الوقت للمعالجة إلى النمط وحساب العقد ، مما قد يؤثر سلبًا على العرض. بالإضافة إلى ذلك ، يمكن أن يطغى أيضًا على ذاكرة أي جهاز.
الطرق الأخرى لتحسين درجة FCP هي-
- الاتصال المسبق بالأصول المطلوبة
- تجنب عمليات إعادة التوجيه متعددة الصفحات
- طلبات مفتاح التحميل المسبق
- خدمة الأصول الثابتة من خلال سياسة ذاكرة تخزين مؤقت فعالة
- تقليل عمق الطلب الحرج
- تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب
- احتفظ بأعداد الطلبات منخفضة وأحجام النقل صغيرة.
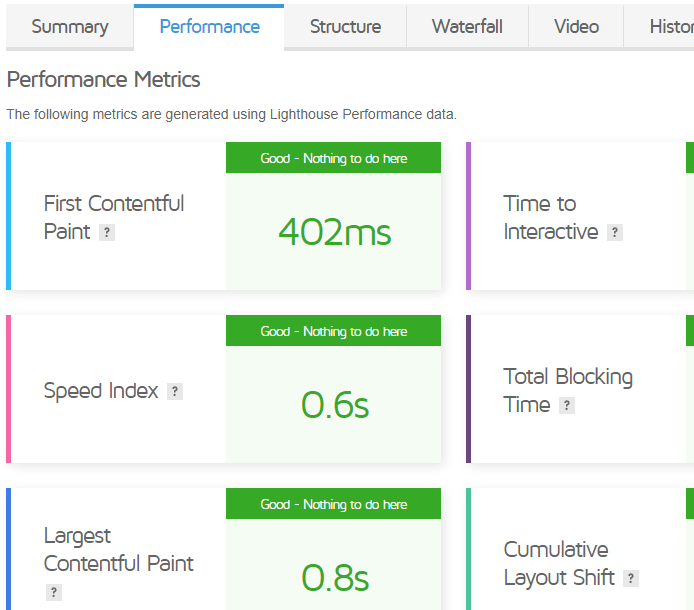
مثال على أول رسم مضمون
يجب أن يحقق أي موقع ويب وقت تحميل سريع ومعدل ارتداد منخفض من خلال التحسين المناسب.
عاجلاً أم آجلاً ، سيتخلف موقعك غير المحسن عن المنافسة. يغادر معظم المستخدمين الموقع إذا استغرق تحميله وقتًا طويلاً. لذلك ، يجب أن يكون تحسين موقع الويب هو الأولوية الرئيسية لأي مالك موقع ويب.
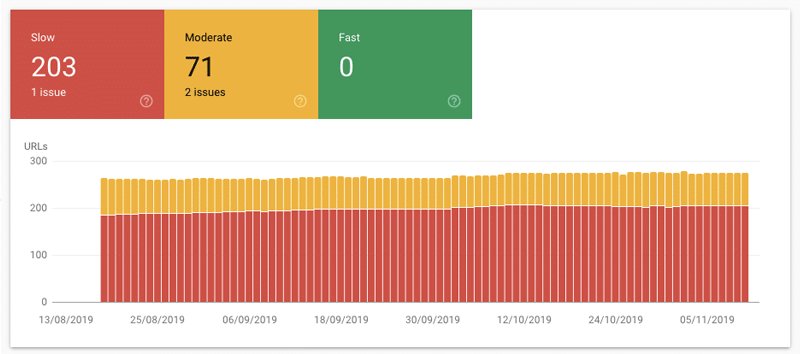
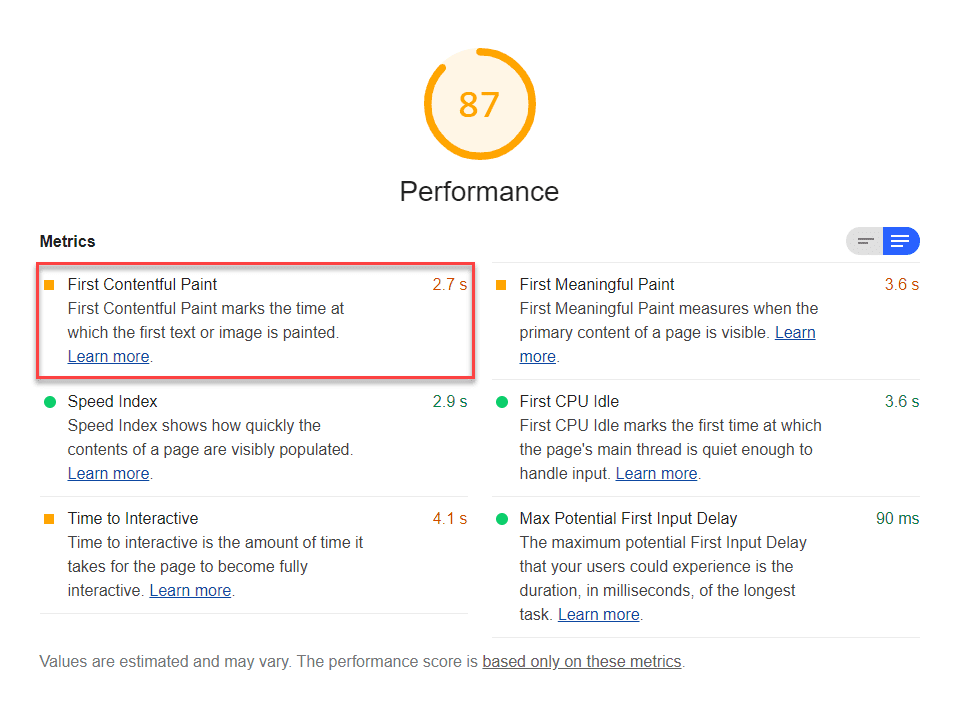
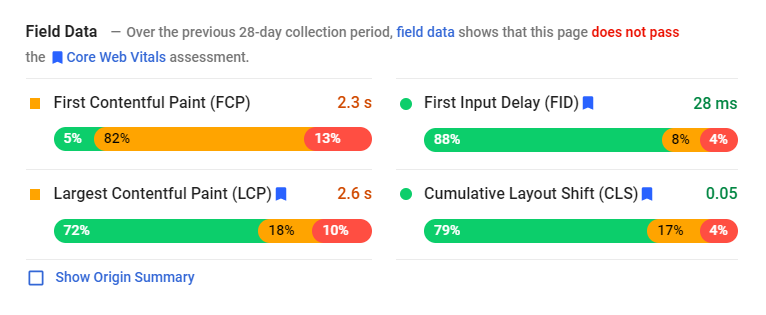
يوضح هذا المثال نتائج موقع الويب بعد التحسين. تم استخدام مجموعة متنوعة من الأدوات مثل رؤى سرعة الصفحة وخرائط الحرارة .

ستزود هذه الأدوات أحدهم بالمعلومات الأساسية اللازمة للتقييم ، على سبيل المثال ، تأخير الإدخال الأول (FID) ، ورسام المحتوى الأول (FCP) ، ونقرات مغناطيس الرصاص ، ومعدل المشاركات.
لفهم تأثير التحسين ، تحتاج إلى التحقق من البيانات المحسنة مسبقًا لموقع الويب. ستتيح لك النتيجة معرفة المكان الذي يحتاج فيه موقع الويب إلى التحسين.
بعد إجراء التحسين ، يمكنك العثور على متوسط سرعة تحميل الصفحة.
ومع ذلك ، يمكن أن تكون السرعة الأعلى مكافأة للترتيب. لكن ، في الواقع ، هذا ليس أكثر من بضعة أرقام بدون قيمة كبيرة فيه. ومع ذلك ، فإنه يساعد الموقع في الحصول على مرتبة في محرك البحث.
ستظهر بيانات المعمل المقاييس التالية:
- أول رسم مضمون
- مؤشر السرعة
- أكبر رسم مضمون
- حان الوقت للتفاعل
- إجمالي وقت الحظر
- التحول في التخطيط التراكمي
قد لا تكون بيانات المختبر كافية للحصول على فهم أفضل للنتيجة. هذا هو السبب في أنه مثالي إذا كنت تستخدم بيانات المختبر والميدان.
حاولت دراسات الحالة المختلفة فهم كيف ستفيد درجة First Contentful Paint الجيدة موقع الويب. أظهرت معظم النتائج أن موقعًا محسنًا بأداء ممتاز أظهر زيادة في درجة First Contentful Paint.
ولكن ، ما هي درجة First Contentful Paint الجيدة؟ يجب أن يحدث الرسم المحتوى الأول في غضون ثانية واحدة وليس أكثر من ذلك.

أول رسم محتوى (FCP) مقابل أكبر رسم محتوى (LCP) - لماذا لا يمكنك تجاهلها في عام 2023

أعلنت Google مؤخرًا أنها بصدد تقييم ترتيب سرعة موقع الويب باستخدام FCP. ولكن ، لماذا تعتبر هذه المقاييس أفضل من اختبارات السرعة التقليدية؟
حسنًا ، سوف تعطيك FCP فكرة قوية عن أداء موقعك. إذا كنت ترغب في تحسين أدائها لتزويد المستخدمين بتجربة مستخدم إيجابية ، فإن هذه المقاييس مهمة. وفي النهاية ، سيقضون المزيد من الوقت في تصفح موقع الويب الخاص بك.
من ناحية أخرى ، يوفر Largest Contentful Paint معلومات حول مقدار الوقت الذي يستغرقه تنزيل المحتوى الرئيسي للصفحة. واتاح للتفاعل مع المستخدم.

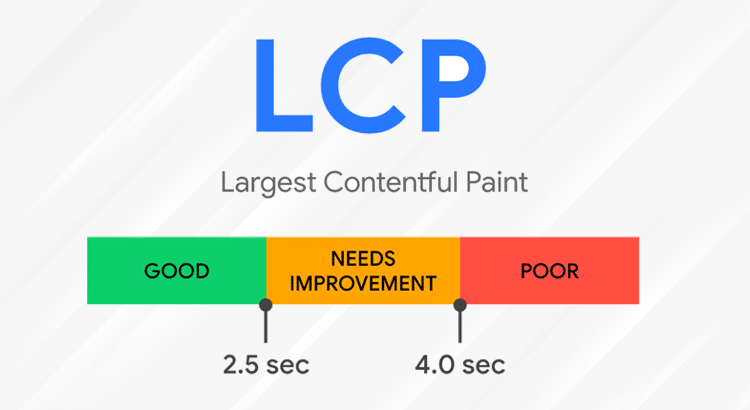
ما هو أكبر رسم مضمون؟

يعد Largest Contentful Paint مقياسًا مهمًا آخر ، ويساعد على قياس الوقت الذي يصبح فيه العنصر الأكبر مرئيًا وجاهزًا لتفاعل المستخدم.
سيحسب LCP وقت التحميل للعناصر ذات الصلة لتزويد المستخدم بتجربة مستخدم أفضل مثل علامات الصور والصورة وصور الخلفية مع CSS وعناصر النص.
يتضمن Google Web Vital أيضًا أكبر مقياس Contentful Paint لقياس سرعة تحميل موقع الويب.
باختصار ، إنه أحد المقاييس الخالية من المتاعب التي يجب فهمها. يحتاج المرء فقط إلى أخذ أي عنصر أكبر (نص أو صورة أو رسم متحرك LCP ) من موقع الويب وتحسين وقت تحميله.
كيف يمكن قياس أكبر محتوى مضمون؟

لفهم أكبر رسم محتوى لموقعك على الويب ، تحتاج إلى قياس النتيجة. طريقتان يمكنك قياس LCP. و هم:
- الطريقة الميدانية لمساعدتك على قياسه مباشرة من موقع الويب.
- باستخدام وضع Lab ، يمكنك الحصول على النتيجة. لهذه الطريقة ، يمكنك استخدام أكثر من أداة معملية للقياسات ، مثل Chrome DevTools و Lighthouse.
الأدوات الأخرى التي يمكنك استخدامها هي:
- GTMetrix
- تقرير تجربة Chrome
- اختبار صفحة الويب
- رؤى سرعة الصفحة.
ما الذي يسبب ضعف أكبر نتيجة محتوى مضمون؟

يمكن أن تؤثر الأسباب المختلفة على أكبر نتيجة Contentful Paint. يمكن أن تختلف هذه من موقع إلى آخر. إذا كنت تعرف ذلك ، يمكنك تحسين موقعك لرفع النتيجة. بعض الأسباب الشائعة هي كما يلي:
يمكن أن يؤدي التقديم من جانب العميل إلى الإضرار بنقاطك
تستخدم الكثير من المواقع منطق JavaScript من جانب العميل لعرض صفحات موقع الويب. يحتاج المرء إلى توخي الحذر عند استخدام حزمة JavaScript كبيرة ، حيث يمكن أن تضر النتيجة. بدون التحسين المناسب ، سيواجه المستخدمون تجربة سلبية مع تأخير وقت التحميل لمحتوى موقع الويب.
ومع ذلك ، هناك العديد من التحسينات التي يمكن للمرء أن يأخذها في الاعتبار ، على سبيل المثال ، العرض المسبق والتقديم من جانب الخادم.
يمكن أن يؤثر وقت تحميل الموارد البطيء على نتيجة LCP
بالإضافة إلى زيادة وقت حظر JavaScript و CSS ، هناك أنواع مختلفة من العناصر التي يمكن أن تؤثر سلبًا على أكبر نتيجة Contentful Paint. بعض هذه العناصر هي:
- عناصر <الفيديو>
- عناصر <img>
- عناصر الكتلة
عرض حظر JavaScript و CSS
يجب تحليل ترميز HTML في شجرة نموذج كائن المستند (DOM) قبل أن يواصل المتصفح عرض أي محتوى. ولكن ، ستتوقف هذه العملية إذا صادفت أي علامات JavaScript متزامنة أو أوراق أنماط خارجية. سيؤدي ذلك إلى تأخير في أكبر رسم محتوى.
وقت استجابة الخادم البطيء

سيحتاج المتصفح أولاً إلى تلقي المحتوى قبل أن يتمكن من عرض أي شيء على الشاشة. إذا تأخر الخادم في إرسال المحتوى ، فسينتهي به الأمر في صفحة بطيئة التحميل. سيضمن الخادم السريع زيادة سرعة تحميل الصفحة. وبالتالي ، ستعمل أيضًا على تحسين درجة أكبر محتوى مضمون.
لقياس استجابة وقت الخادم ، يمكنك استخدام Time To First Byte (TTFB).
هل يجب أن تفكر أيضًا في أكبر عدد من الدهانات ذات المحتوى كمهمة لتحسين محركات البحث؟
نعم يجب عليك.
بالنسبة إلى Google ، يلعب Largest Contentful Paint دورًا حيويًا عندما يتعلق الأمر بترتيب تحسين محركات البحث (SEO). تمثل خمسة وعشرين بالمائة (25٪) من درجة أداء Lighthouse 6.0. وهذا التمثيل بالذات جعله مقياسًا مهمًا يجب أخذه في الاعتبار.
ستؤدي تجربة المستخدم المحسنة إلى ترتيب أعلى. إذا كانت هناك منافسة قوية بين مواقع الويب التي تحاول تأمين مكان في المراكز العشرة الأولى من الصفحة الأولى لمحركات البحث ، فإن Largest Contentful Paint يعد أمرًا بالغ الأهمية لمنح الموقع السبق.
كيفية تحسين أكبر لوحة محتوى؟

نظرًا لأن هذا المقياس مهم ، فأنت بحاجة إلى التأكد من أن درجة Largest Contentful Paint تظل عالية لمنح موقع الويب الخاص بك ميزة على منافسيه.
على غرار First Contentful Paint ، يمكنك أيضًا تعديل درجة Largest Contentful Paint باتباع بعض الطرق. فيما يلي بعض من أكبر طرق تحسين طلاء المحتوى :
- الامتناع عن استخدام JavaScript لتحميل الصور البطيئة
- تحسين الخادم لتحسين نقاط LCP
- تحسين صور موقع الويب الخاص بك
- تخزين أصول صفحة موقع الويب باستخدام ذاكرة التخزين المؤقت
- استفد من تلميحات المتصفح
- حاول استخدام شبكة توصيل المحتوى لتحسين النتيجة
الامتناع عن استخدام JavaScript لتحميل الصور البطيئة

لكن لماذا؟ يجب أن يقوم المتصفح بالمهمة الشاقة المتمثلة في تحميل JavaScript. بعد ذلك ، يحتاج إلى تحليله ، ثم انتظار التنفيذ مرة أخرى ، قبل أن يتمكن من عرض الصور. لذلك ، هذا يستغرق الكثير من الوقت! من الممارسات الجيدة ترك هذه المهمة للمتصفح.
تحسين الخادم لتحسين نقاط LCP
يعتمد وقت تحميل موقع الويب الخاص بك كثيرًا على الخادم. ولهذا السبب تحتاج إلى العثور على خادم حسن السمعة يوفر بنية تحتية أفضل لمساعدة الموقع على تحسين أدائه. إذا لم يكن الخادم سريعًا بما يكفي ، فسيرى مستخدمو موقعك صفحة فارغة ، حتى يستجيب الخادم بشكل كامل.
تحسين صور موقع الويب الخاص بك
سيؤدي استخدام حجم صورة غير صحيح إلى الإضرار بأكبر درجة رسم مضمون. إذا استغرق المستعرض وقتًا طويلاً لتحميل الصورة ، فسوف تتباطأ سرعة تحميل موقع الويب. تحقق دائمًا مما إذا كان هناك أي حجم محدد موصى به من قبل خدمة الاستضافة الخاصة بك.
تخزين أصول صفحة موقع الويب باستخدام ذاكرة التخزين المؤقت
من خلال تخزين صفحات HTML مؤقتًا في نظام التخزين المؤقت من جانب الخادم ، يمكنك تقليل وقت الاستجابة الإجمالي بشكل فعال. يمكنك استخدام وكلاء عكسيين للعمل مثل خوادم ذاكرة التخزين المؤقت. يمكنك استخدام الأنظمة السحابية (Azure و Firebase) لأن لديها أنظمة ذاكرة التخزين المؤقت الخاصة بها.
استفد من تلميحات المتصفح
هناك نطاقات واسعة من تلميحات المستعرض التي يمكنك استخدامها مثل التأجيل والعرض المسبق والتحميل المسبق والجلب المسبق لتحسين مجموع نقاط أكبر محتوى. تنطبق تلميحات المتصفح المحددة على إجراءات معينة. على سبيل المثال ، استخدم تلميح المستعرض المؤجل للملفات غير ذات الصلة بمحتوى Largest Contentful Painting.
حاول استخدام شبكة توصيل المحتوى لتحسين النتيجة
تساعد خدمة CDN في جعل متصفحك سريعًا بما يكفي للمستخدمين الموجودين خارج منطقتك الجغرافية. كلما ابتعد المستخدمون عن موقعك ، كلما استغرق الأمر وقتًا أطول حيث سيحتاج طلب المتصفح إلى الانتقال لتحميل الموقع. لتسريع تحميل صورتك ، يمكنك أيضًا استخدام خدمة شبكة توصيل المحتوى.
ستساعدك هذه النصائح على ضبط أكبر لوحة محتوى في موقع WordPress الخاص بك بسهولة.
يمكنك الاطلاع على 10 عوامل رئيسية للتدوين باستخدام WordPress.
كيف تؤثر الصور على أكبر رسم محتوى؟

تعد الصورة من أكثر أجزاء المحتوى شيوعًا عبر الويب. ولأسباب وجيهة! إنها تفاعلية ويمكن أن تجذب الانتباه دون عناء. يأتي أي موقع ويب مع مجموعة من الصور على شكل لافتة أو إعلان أو صور منتج ، إلخ.
نحتاج إلى التأكد من استخدامنا للصور التي لن تؤثر على أكبر رسم محتوى. كما رأينا سابقًا ، سيؤدي استخدام الحجم الخاطئ إلى زيادة وقت تحميل موقع الويب ، مما يؤدي في النهاية إلى إفساد النتيجة.
تأكد أيضًا من فك تشفير الصور بشكل غير متزامن ، وهي طريقة غير شائعة للتحسين. انتقل إلى تنسيقات الصور الحديثة. على الرغم من أن تقليل حجم الصورة يؤثر على الجودة ، فإن هذه الطريقة ستحافظ على جودة الصورة الأصلية مع تقليل الحجم. في المقابل ، ستعمل على تحسين نتيجة أكبر محتوى مضمون. بالإضافة إلى ذلك ، يمكنك التحقق من Largest Contentful Paint StackOverflow لمزيد من النصائح.
مثال على أكبر رسم محتوى

يشبه مثال Largest Contentful Paint أول Contentful Paint. أنت بحاجة إلى أدوات محددة لمعرفة النتيجة. يجب عليك تسجيل البيانات المحسنة مسبقًا للموقع. لذلك ، ستحتاج إلى أكبر درجة رسم مضمون.
للحصول على مقاييس "مؤشرات الويب الحيوية" ، يلزمك استخدام الإصدار 6 من Lighthouse . اختار المستخدم علامة تبويب Chrome Dev Tools للحصول على تدقيق الأداء. بمجرد عرض الصورة ، يدخل Largest Contentful Paint في العمل.
الصورة مهمة للغاية عندما يتعلق الأمر بأكبر درجة جيدة من Contentful Paint. ومع ذلك ، هناك استثناءات.
وجدت إحدى دراسات الحالة أن Largest Contentful Paint تراعي أيضًا عناصر أخرى غير الصور ، مثل عنوان H1 ، الذي تم اكتشافه باستخدام Chrome DevTools.
باختصار ، من خلال الاطلاع على دراسات الحالة ، تحتاج إلى تحسين الموقع بالكامل وليس الصور فقط للحصول على أكبر نتيجة مطلوبة لطلاء المحتوى.
إجابات على بعض استفسارات المستخدم في First Contentful Paint

السؤال 1: كيف تحدد Google أكبر رسم محتوى في تحسين محركات البحث؟
الإجابة: تُعرِّف Google أكبر محتوى محتوى على أنه وقت عرض "أكبر عنصر محتوى" في موقع ما للحصول على رؤية داخل إطار عرض المستخدم.
السؤال 2: ماذا تعني أكبر مشكلة في "الرسام المحتوى"؟
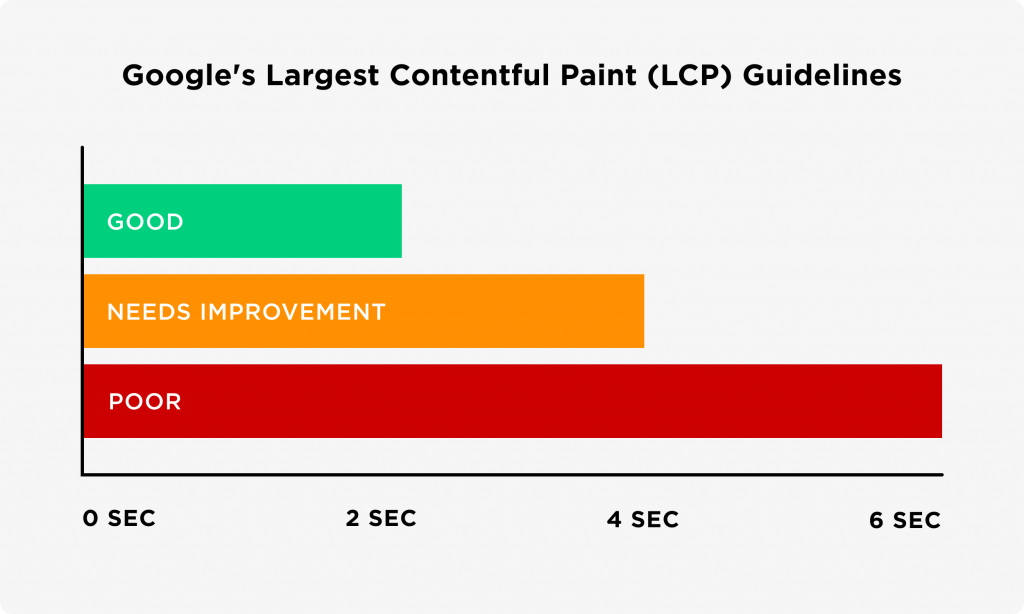
الإجابة: إذا رأيت خطأً أطول من 4 ثوانٍ في سطح المكتب أو الهاتف المحمول في وحدة تحكم البحث ، فهذا يعني أن الخادم يتطلب أكثر من 4 ثوانٍ لعرض أكبر عنصر مرئي في منفذ العرض. إذا كانت النتيجة أكثر من 4 ثوانٍ ، فإن ذلك يعتبر ضعيفًا بالنسبة إلى Google.
السؤال 3: كيفية تقليل أكبر رسم محتوى لموقع WordPress؟
الإجابة: تتمثل بعض الطرق التي يمكنك من خلالها تحسين أكبر درجة رسم محتوى لموقع WordPress الخاص بك في تحديد مضيف أفضل ، واستخدام CDN ، وتحسين الصور ، واستخدام التخزين المؤقت.
السؤال 4: كيف يمكنك زيادة First Contentful Paint في Final Cut Pro؟
الإجابة: لزيادة First Contentful Paint ، يمكنك تنفيذ طرق مختلفة ، مثل تقليل وقت استجابة الخادم ، وتجنب التحميل البطيء للصور ، وتحسين حجم نموذج كائن المستند (DOM) ، والتخلص من موارد حظر العرض.
السؤال الخامس: كيف يمكنك التخلص من موارد حظر العرض في WordPress؟
الإجابة: للتخلص من موارد حظر العرض ، تحتاج إلى اختيار إيقاف الإضافات على الرف. للحصول على حل مجاني ، يمكنك الجمع بين Async JavaScript و Autoptimize ، وهما مكونان إضافيان تم تطويرهما بواسطة نفس المطور.
السؤال 6: كيف يمكنني العثور على البرامج النصية لحظر العرض؟
الإجابة: استخدم أداة Google PageSpeed Insight للوصول إلى ملفات معينة تحظر العرض. ستعلمك نتيجة PageSpeed Largest Contentful Paint بالملفات الدقيقة التي تحظر الصفحة والتي يمكنك التخلص منها.
السؤال 7: هل تعتبر الصور بمثابة حظر للعرض؟
الإجابة: لا ، الصور لا تحظر العرض. يمكنك تجاهلها إذا كانت موجودة على سطر نموذج كائن المستند (DOM) الأزرق. ومع ذلك ، لكي تكون في الجانب الآمن ، فإن الممارسة الجيدة هي تحسين الصور ، إذا ظهرت أي مشكلة.
السؤال الثامن: كيف يمكنني العثور على أكبر رسم محتوى؟
الإجابة: لحساب أكبر رسم محتوى ، تحتاج إلى عناصر على مستوى الكتلة ، والتي يمكن أن تكون عنصري <الرئيسي> و <القسم>. يمكنك التفكير في أي عناصر على مستوى الكتلة تحتوي على أكبر عناصر نصية لطلاء المحتوى للحساب ، ولكن يجب أن تكون العنصر الأكبر.
احصل على نقاط منخفضة في الرسم الأول للمحتوى وحسّن أداء موقعك!

بالنسبة إلى أي موقع ويب ، تعد سرعة التحميل أمرًا بالغ الأهمية إذا كنت ترغب في الحصول على مرتبة عالية في نتائج محرك البحث للحصول على رؤية أفضل. يفشل العديد من مالكي مواقع الويب في فهم ضرورة تحسين السرعة ، مما يضر مواقعهم.
تحتاج إلى النظر في كل من First Contentful Paint وأكبر درجة رسم مضمون. ستساعدك هذه النتائج على فهم مدى سرعة تحميل المحتوى الرئيسي لموقعك وما إذا كان جاهزًا لتفاعل المستخدم.
ستساعدك التكتيكات التي تمت مناقشتها هنا على تحسين النتيجة المذكورة. تعد كل من درجات FCP و LCP مقاييس مهمة لأنها تتوافق مع ما سيراه المستخدم على شاشته.
إذا كانت لديك أسئلة أخرى حول FCP و LCP ، فيرجى إعطائنا ضربة في قسم التعليقات أدناه.
أتمنى لك يوماً عظيماً!
