كيفية إصلاح خطأ مهلة Divi Builder؟ (8 طرق سهلة)
نشرت: 2020-07-04إذا كنت من مستخدمي Divi ، في وقت ما ، فمن المحتمل أنك واجهت خطأ المهلة عند استخدام Divi Builder. لا يسمح هذا الخطأ للمُنشئ بالتحميل ويمنع المستخدمين من إجراء تغييرات على سماتهم. الخبر السار هو أن هناك طريقة سهلة لإصلاح ذلك. في هذا الدليل ، سنعلمك كيفية إصلاح خطأ مهلة Divi Builder في بضع خطوات بسيطة .
ما هو خطأ مهلة Divi Builder؟
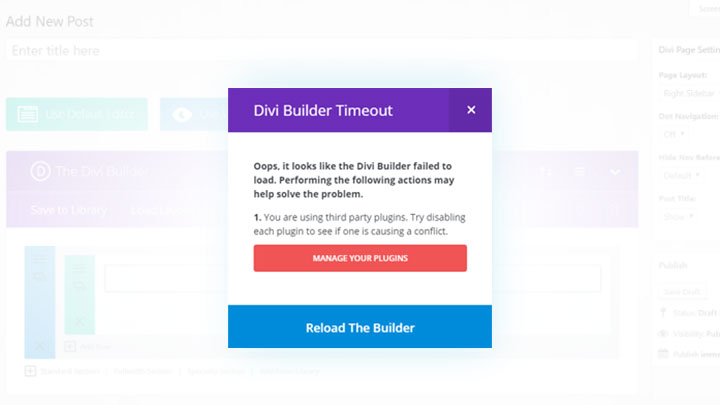
يمنع خطأ مهلة Divi Builder تحميل الوحدات النمطية . بدلاً من ذلك ، ستظهر نافذة منبثقة بها بعض رسائل الخطأ التي تفيد باحتمالية وجود مشكلات في بعض المكونات الإضافية. أو ما هو أسوأ من ذلك ، في بعض الأحيان لا توجد رسالة خطأ على الإطلاق ، لذا يستمر المنشئ في التحميل والتحميل.

على غرار مشكلة نموذج الاتصال Divi ، فإن خطأ المهلة شائع إلى حد ما وقد أثر على العديد من مستخدمي Divi. الآن ، دعنا نفهم الأسباب المحتملة لهذه المشكلة بشكل أفضل.
لماذا يحدث خطأ مهلة Divi Builder؟
في معظم الحالات ، يحدث خطأ مهلة Divi Builder بسبب بعض القيود في تكوين PHP الخاص بك. إذا تم تكوين الخادم بقيم PHP منخفضة ، فقد لا تعمل بعض البرامج النصية كما رأينا في دليل خطأ وقت التنفيذ الأقصى. لذلك إذا وصل Divi Builder إلى هذا الحد ، فقد تكون هناك مشكلة وقد لا يتم تحميل Divi Builder.
يمكن أن يؤدي استخدام مكون إضافي أو سمة غير متوافقة مع Divi Builder أيضًا إلى حدوث خطأ في المهلة. بعض الأسباب المحتملة الأخرى هي إصدار PHP قديم أو غير متوافق ، وإصدار Divi قديم ، وذاكرة Apache ، وغيرها.
في هذا الدليل ، سنوضح لك كيفية إصلاح 8 من الأسباب الأكثر شيوعًا لخطأ مهلة Divi Builder.
كيفية إصلاح خطأ مهلة Divi Builder؟
هناك عدة طرق لإصلاح خطأ مهلة Divi Builder .
- ترقية نسخة PHP
- زيادة حدود PHP
- تمديد حد ذاكرة أباتشي
- مسح ذاكرة التخزين المؤقت
- مسح التخزين المحلي
- تضارب المكونات الإضافية
- تعارض موضوع الطفل
- تحديث Divi
الآن ، دعونا نلقي نظرة متعمقة على كل منهم.
ملاحظة : قبل أن نبدأ ، نوصيك بعمل نسخة احتياطية كاملة من موقعك. إذا لم تكن متأكدًا من كيفية القيام بذلك ، فراجع دليلنا حول كيفية عمل نسخة احتياطية من موقع WordPress الخاص بك.
1) قم بترقية إصدار PHP
تقوم معظم شركات استضافة WordPress بتعيين إصدار افتراضي لـ PHP في أنظمتها. لكن يمكنك دائمًا تغييره. إذا كان Divi Builder لا يستجيب بسبب عدم توافق PHP ، فيمكنك تحديثه.
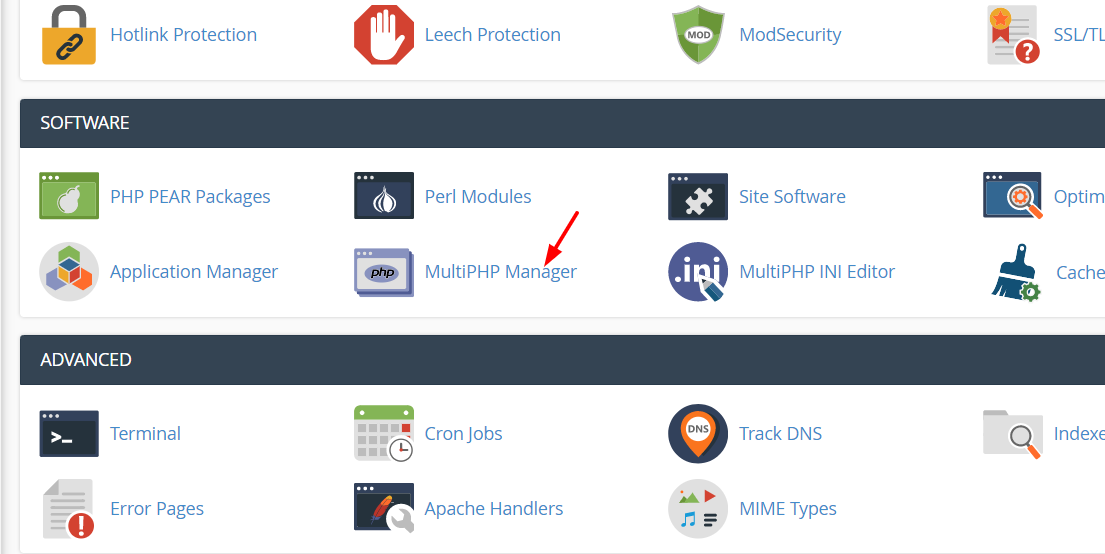
في الوقت الحاضر ، تستخدم معظم شركات الاستضافة PHP 7.0 أو أعلى على خوادمها. لتغييره ، قم بتسجيل الدخول إلى cPanel الخاص بك وضمن قسم البرامج ، سترى خيارًا يسمى MultiPHP Manager .

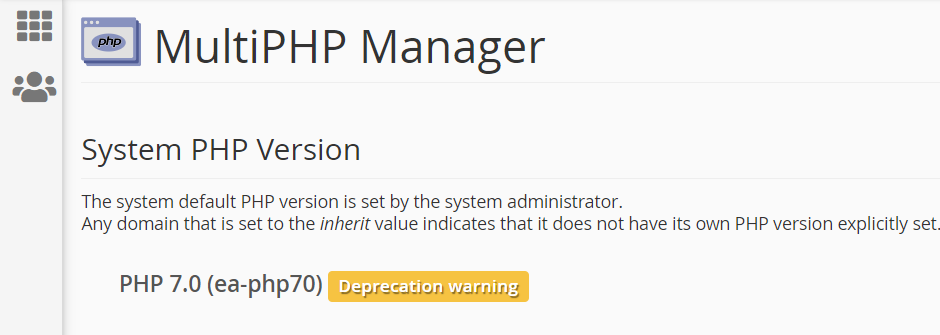
افتحه وسترى إصدار PHP الذي تم تمكينه بواسطة مسؤول النظام.

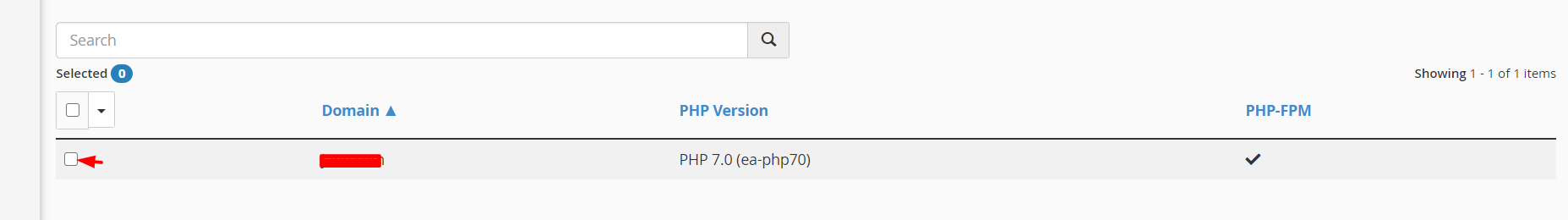
كما ترى ، في هذا المثال نقوم بتشغيل PHP 7.0. في نفس الصفحة ، سترى جميع المجالات. لذلك ، ما عليك سوى تحديد الإصدار الذي تريد تحديث إصدار PHP له.

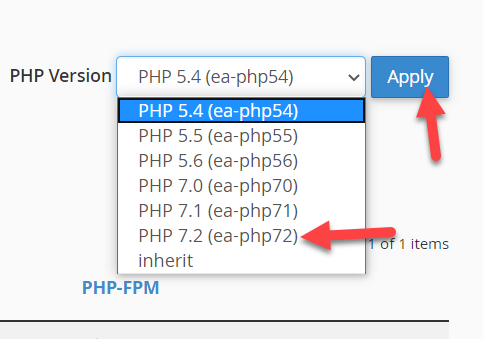
وفوق هذا القسم ، سترى جميع إصدارات PHP المتاحة في القائمة المنسدلة.

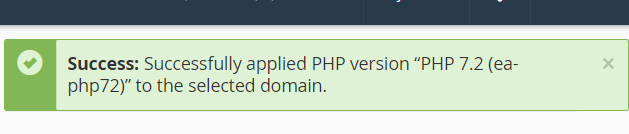
حدد الإصدار الذي تريده وانقر فوق " تطبيق " لتحديث إصدار PHP على الفور.

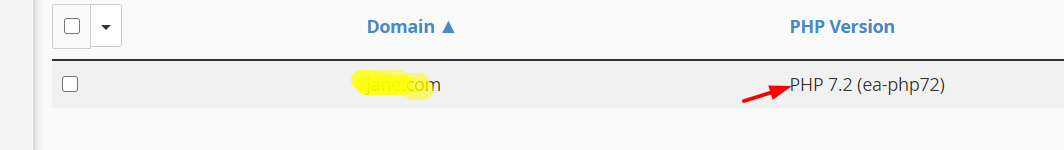
بعد ذلك ، سترى التغيير في قسم المجالات.

ملاحظة: قبل القيام بذلك ، نوصيك بإجراء فحص توافق للقوالب والمكونات الإضافية مع إصدار PHP الذي تخطط لاستخدامه. بعض المكونات الإضافية غير متوافقة مع أحدث إصدار من PHP وقد تواجه مشكلات. إذا واجهت مشاكل بعد التحديث ، يمكنك التراجع إلى الإصدار السابق.
2) زيادة حدود PHP
هناك خيار آخر لإصلاح خطأ مهلة Divi Builder وهو زيادة حدود PHP. إذا قمت بتكوين الخادم بحد PHP منخفض ، فقد يتسبب ذلك في حدوث مشكلات ، لذا من الأفضل زيادة الحد. عادة ، يبدو تكوين الخادم كما يلي:
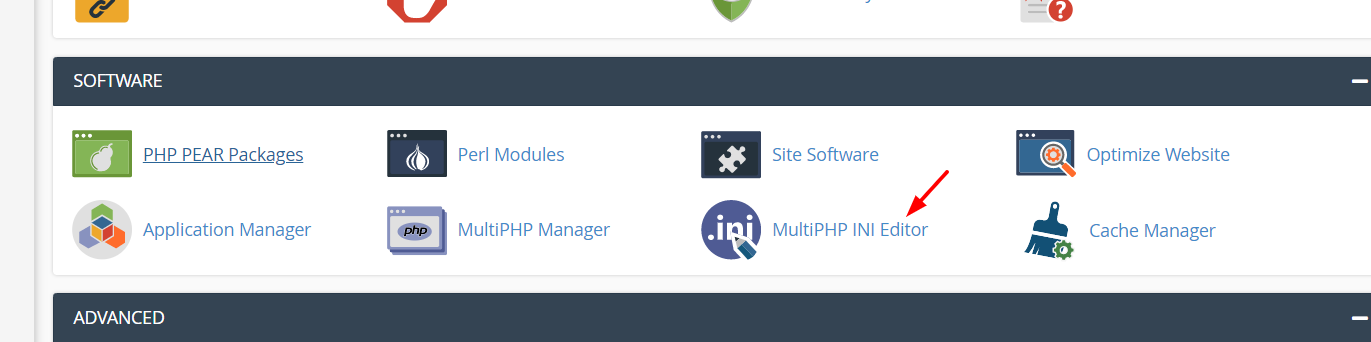
memory_limit 256M post_max_size 128M max_execution_time 300 upload_max_filesize 64M max_input_time 600 max_input_vars 6000لذلك ، إذا حدث خطأ مهلة Divi Builder على الخادم الخاص بك ، فقد ترغب في التفكير في رفع حدود PHP. يمكنك القيام بذلك من خلال cPanel . سجّل الدخول إلى cPanel وانتقل إلى محرر MultiPHP INI ضمن قسم البرامج.

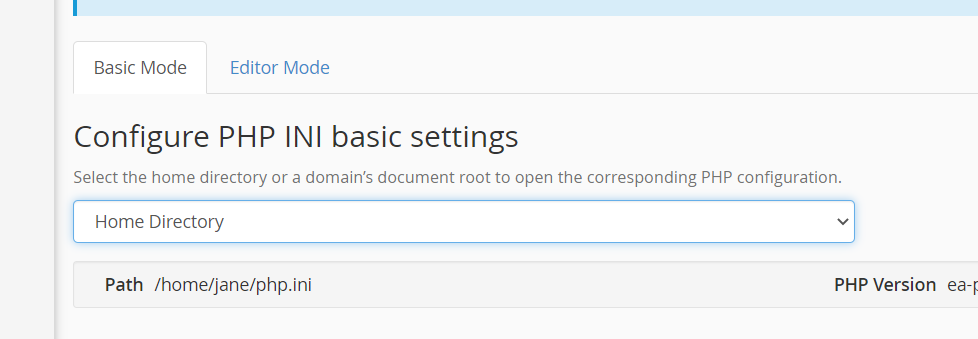
افتحه واختر الوجهة التي تريد تعديل حدود PHP فيها. في هذا المثال ، سنختار الدليل الرئيسي.

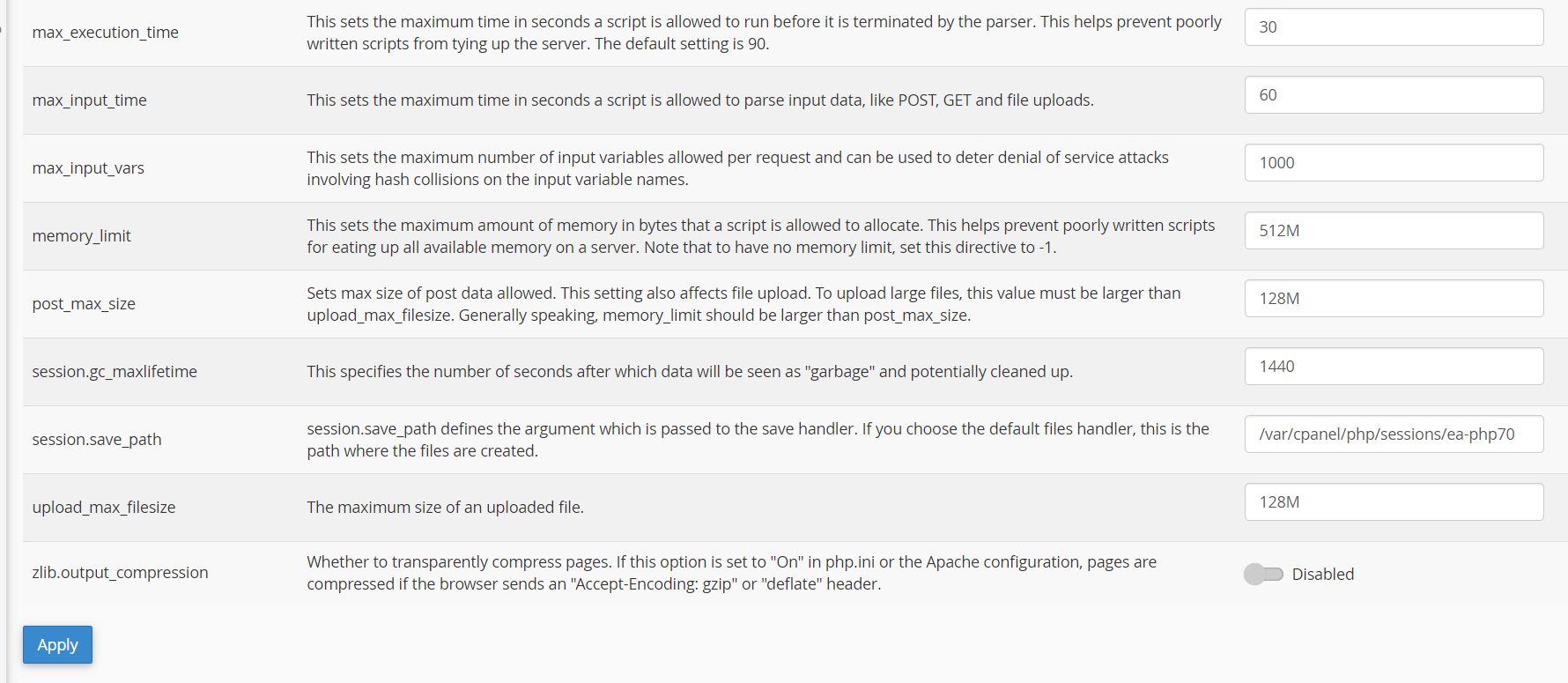
هناك ، سنرى أيضًا جميع حدود PHP الحالية.

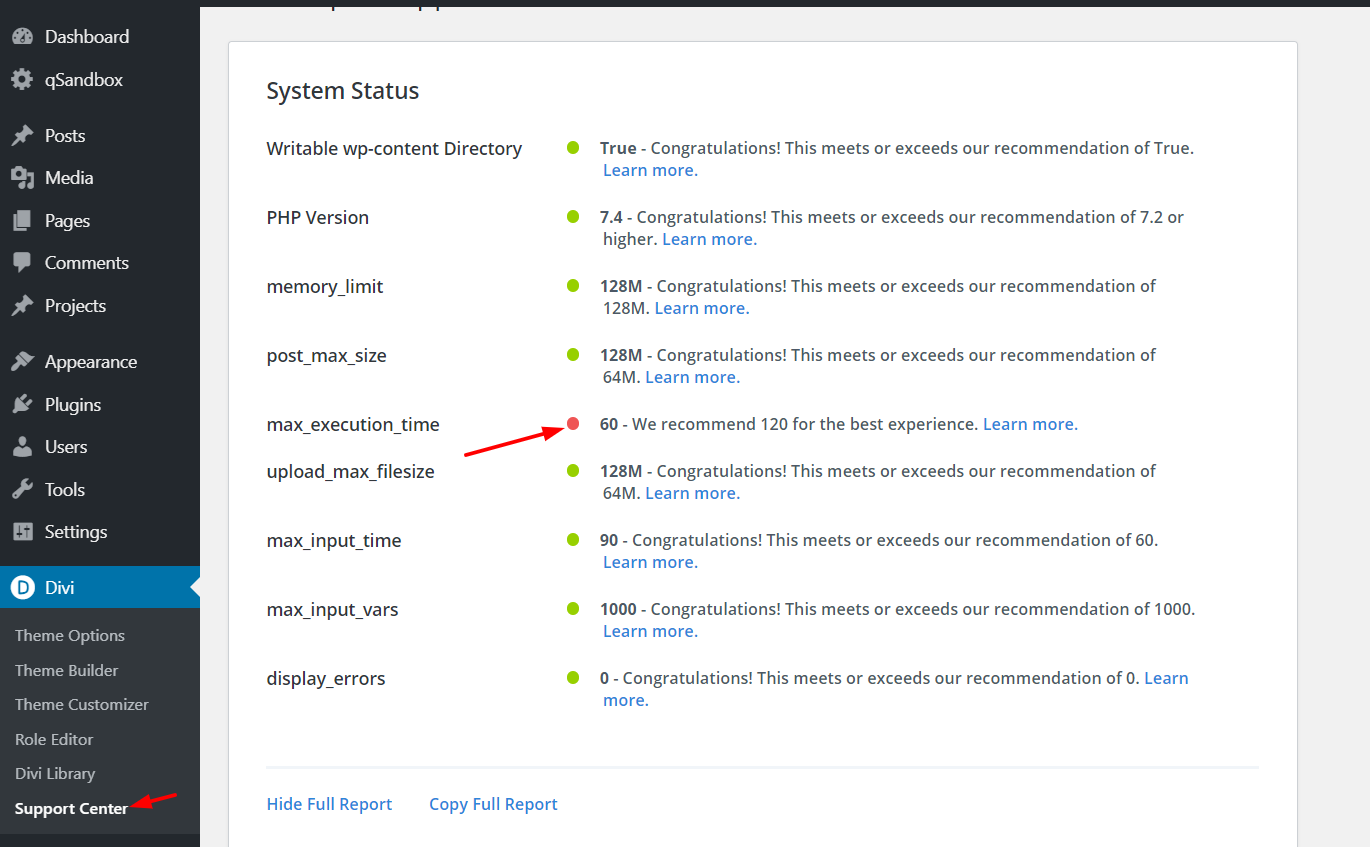
إذا تم تكوين الخادم الخاص بك بحدود منخفضة ، فقد ترغب في زيادته. إلى جانب ذلك ، في مركز دعم Divi ، يمكنك معرفة مقدار الذاكرة التي يحتاجها الموقع لأداء أفضل.

لذلك يمكنك ضبط القيم وفقًا لهذا التقرير.
هذا هو أحد الأسباب الأكثر شيوعًا لخطأ انتهاء مهلة Divi Builder. ورفع حدود PHP من أفضل الطرق لإصلاحها.
3) تمديد حد ذاكرة Apache
سبب شائع آخر لخطأ مهلة Divi Builder هو حد ذاكرة Apache. لذا ، لإصلاحها ، عليك زيادة هذا الحد من تحرير htaccess .
لتوسيع حد ذاكرة Apache ، انتقل إلى cPanel> File Manager . بعد ذلك ، حدد ملف .htaccess ، وانقر لتحريره ، وأضف الكود التالي:
<IfModule mod_substitute.c>
البديل MaxLineLength 10M
</IfModule>
احفظ التغييرات وهذا كل شيء!
4) مسح ذاكرة التخزين المؤقت
يوصى بمسح ذاكرة التخزين المؤقت بانتظام في WordPress . لذلك ، يمكنك استخدام أحد مكونات التخزين المؤقت العديدة التي ستساعدك على تحميل موقع الويب الخاص بك بشكل أسرع ، وربما إصلاح مشكلة المهلة مع Divi Builder.
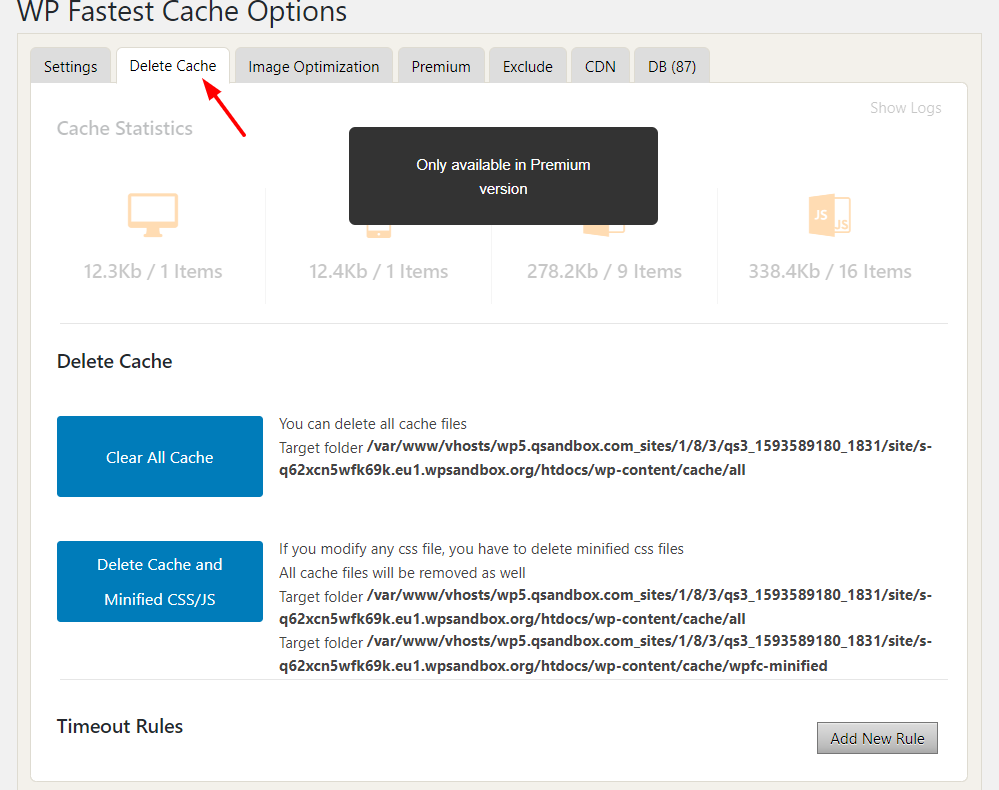
كل ما عليك فعله هو مسح ذاكرة التخزين المؤقت. هنا ، سنوضح لك كيفية القيام بذلك باستخدام WP Fastest Cache .
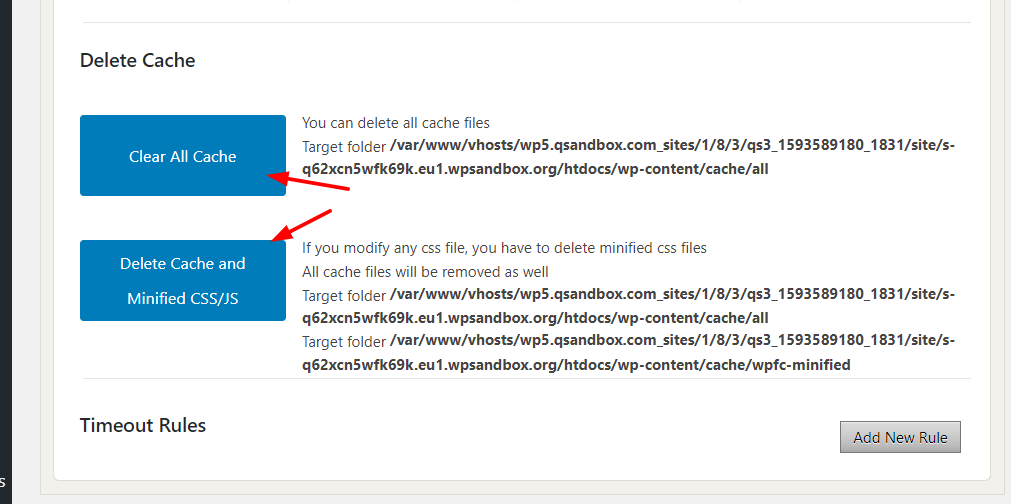
أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى صفحة إعدادات التخزين المؤقت للإضافات. بعد ذلك ، انتقل إلى علامة التبويب حذف ذاكرة التخزين المؤقت .


من هناك ، ستتمكن من حذف جميع الملفات المخزنة مؤقتًا أو الملفات المخزنة مؤقتًا والملفات الثابتة المصغرة.

نوصيك بحذف كل من ذاكرة التخزين المؤقت و CSS / JS المصغرة لتحديث موقعك بالكامل.
في بعض الحالات ، يحدث خطأ مهلة Divi Builder بسبب النسخة المخزنة مؤقتًا من الخادم. لذا ، إذا كنت تواجه مشكلات ، فقد ترغب في تجربة ذلك.
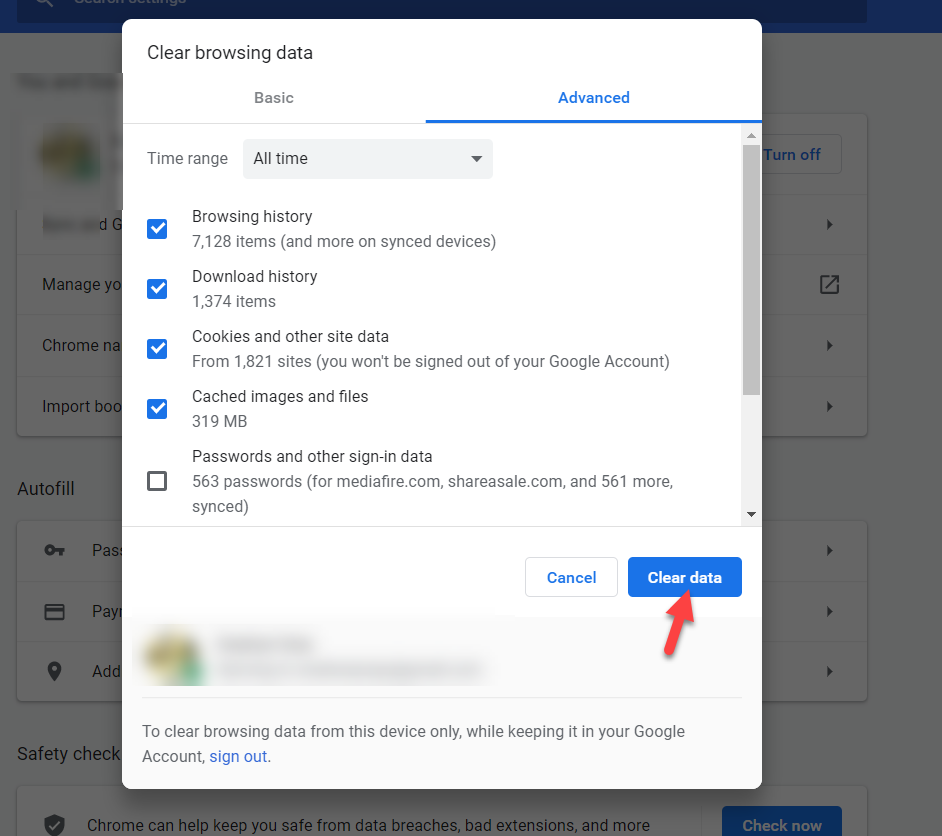
إلى جانب ذاكرة التخزين المؤقت لـ WordPress ، يمكنك أيضًا مسح ذاكرة التخزين المؤقت للمتصفح.

أخيرًا ، إذا كنت تستخدم شبكات CDN لتحسين الأداء ، فإننا نوصيك بمسح ذاكرة التخزين المؤقت لـ CDN. قم بتسجيل الدخول إلى حساب CDN الخاص بك ، وانتقل إلى قسم التخزين المؤقت ، وامسح ذاكرة التخزين المؤقت.
5) تطهير التخزين المحلي
هناك حل آخر ممكن لإصلاح خطأ مهلة Divi Builder وهو مسح التخزين المحلي باستخدام Chrome Dev Tools. هذا بسيط جدًا ولا يتطلب سوى بضع نقرات.
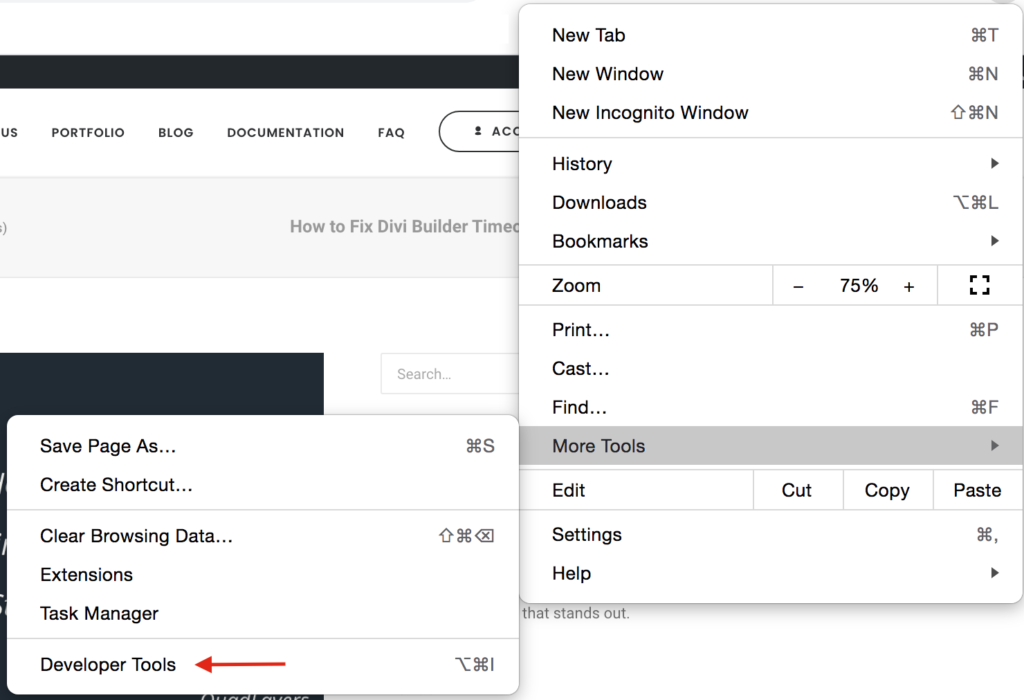
لذلك ، عندما تكون في صفحة وتواجه خطأ المهلة ، افتح Chrome Developer Tools بالضغط على F12 أو الانتقال إلى النقاط الثلاث في الجزء العلوي الأيمن من Chrome> المزيد من الأدوات> أدوات المطور .

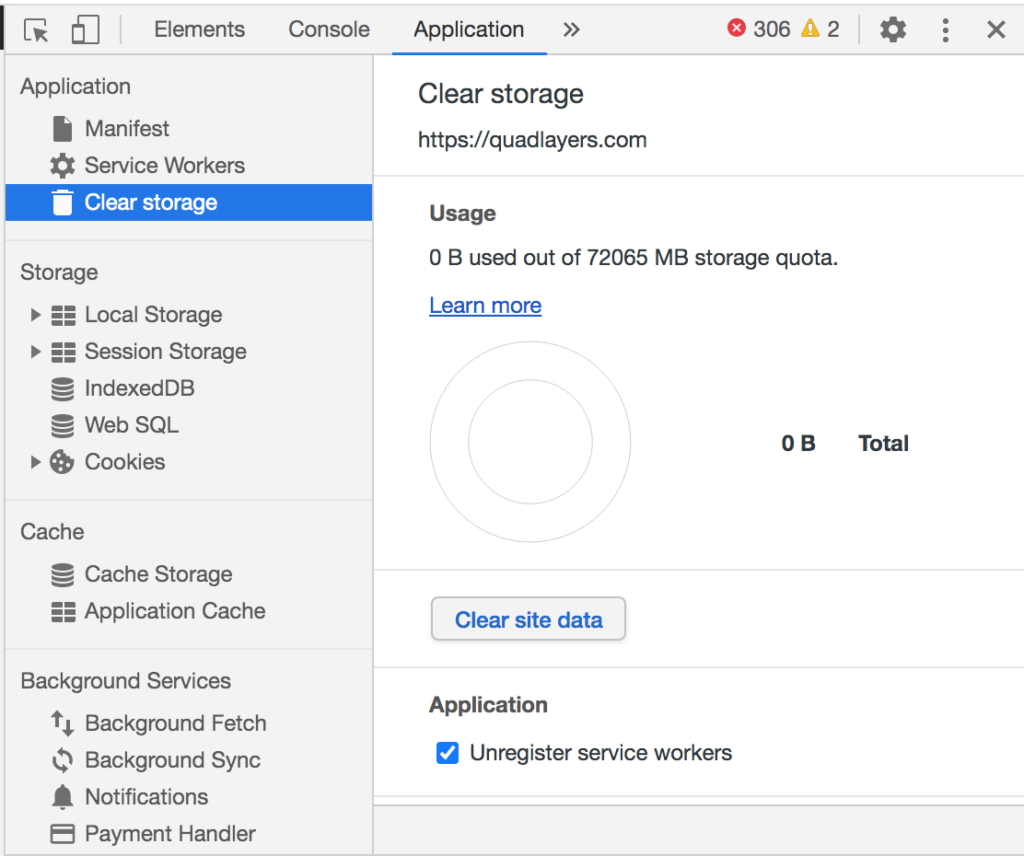
بعد ذلك ، انتقل إلى علامة التبويب التطبيق> مسح التخزين واضغط على مسح بيانات الموقع . ضع في اعتبارك أن هذا سيؤدي إلى خروجك من الموقع.

هذا هو! إذا كان التخزين المحلي يتسبب في خطأ مهلة Divi Builder ، فسيؤدي ذلك إلى إصلاحه في أي وقت من الأوقات.
6) تضارب المكونات الإضافية
يعرض خطأ مهلة Divi Builder نافذة منبثقة برسالة تفيد باحتمالية وجود مشكلات في بعض المكونات الإضافية. لذا فإن أحد الحلول المحتملة هو التأكد من عدم وجود تعارضات مع الوظائف الإضافية الخاصة بك.
تستخدم معظم المواقع العديد من مكونات WordPress الإضافية وقد يتسبب ذلك في حدوث المشكلة. لذلك ، التحقق من الإضافات الخاصة بك أمر إلزامي. ستحتاج إلى تعطيل جميع الوظائف الإضافية النشطة على موقعك.
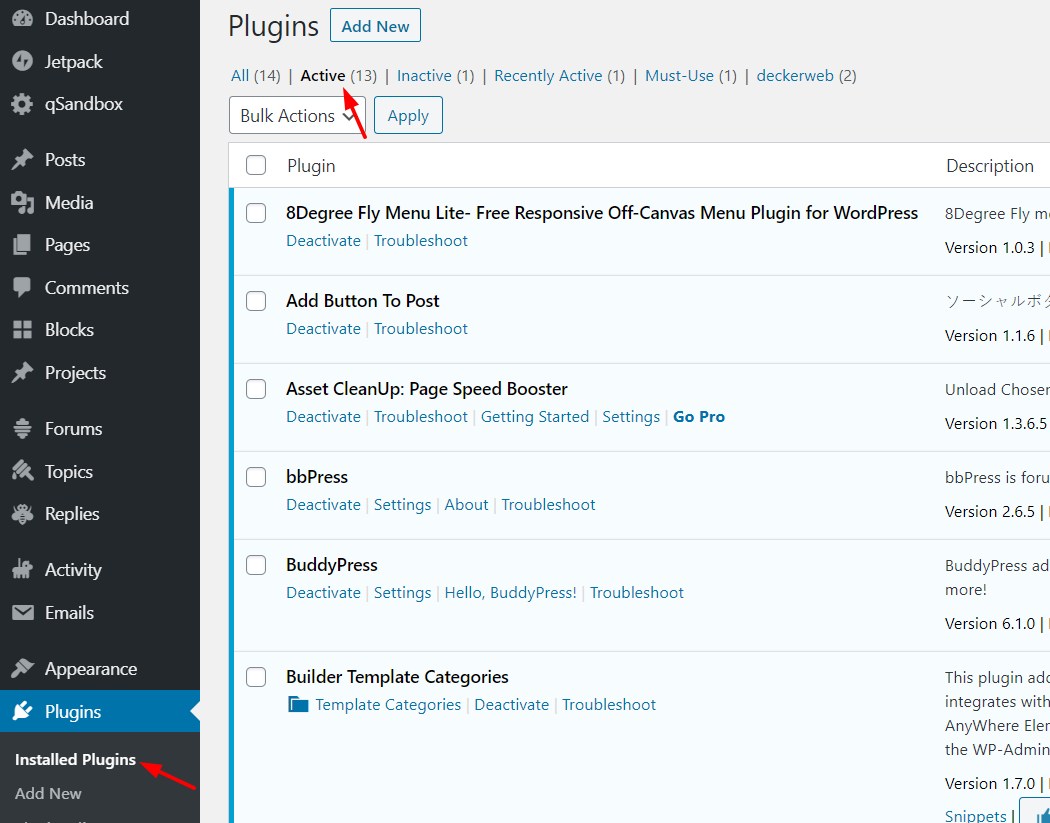
هناك طريقة بسيطة للقيام بذلك. قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى قسم المكونات الإضافية المثبتة.

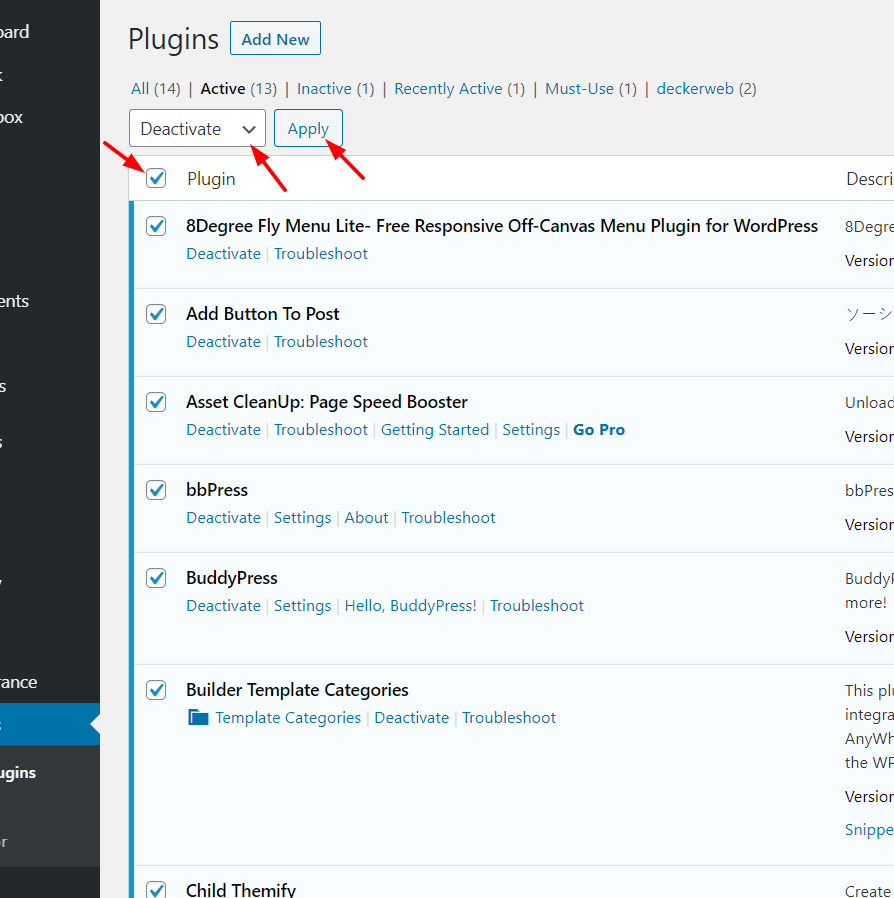
بدلاً من إلغاء تنشيطها واحدة تلو الأخرى ، يمكنك تعطيلها بشكل مجمّع. ما عليك سوى تحديد جميع المكونات الإضافية واختيار خيار إلغاء التنشيط من القائمة المنسدلة وتطبيقه.

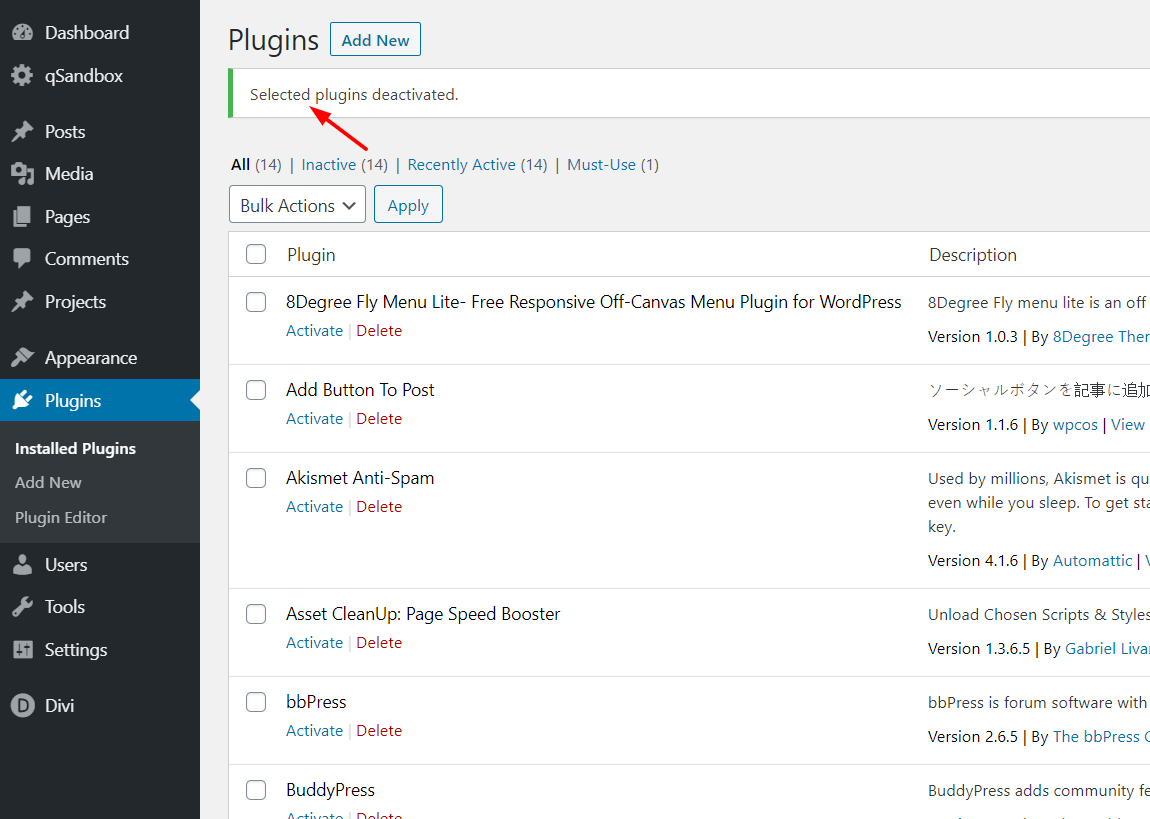
وبعد ذلك ، سترى رسالة تؤكد أنك قمت بإلغاء تنشيط جميع المكونات الإضافية.

بعد ذلك ، للتحقق من مشكلة التوافق مع Divi Builder. تحتاج إلى تنشيط المكونات الإضافية واحدًا تلو الآخر ومحاولة استخدام Divi Builder حتى تجد العنصر المعيب.
إذا توقف Divi builder عن العمل بعد تنشيط مكون إضافي معين ، فهذا هو السبب الذي يسبب المشكلة. ستحتاج إلى التفكير في تحديثه أو الاتصال بفريق الدعم للحصول على حل أو إيجاد بديل.
7) تعارض موضوع الطفل
يعد وجود موضوع فرعي أحد أفضل ممارسات WordPress. ومع ذلك ، يمكن أن يكون سبب خطأ مهلة Divi Builder.
لذلك ، إذا كنت تستخدم سمة فرعية ولم يتم تحميل Divi builder ، فقد ترغب في محاولة تعطيل السمة الفرعية والعودة إلى سمة Divi الأصل.
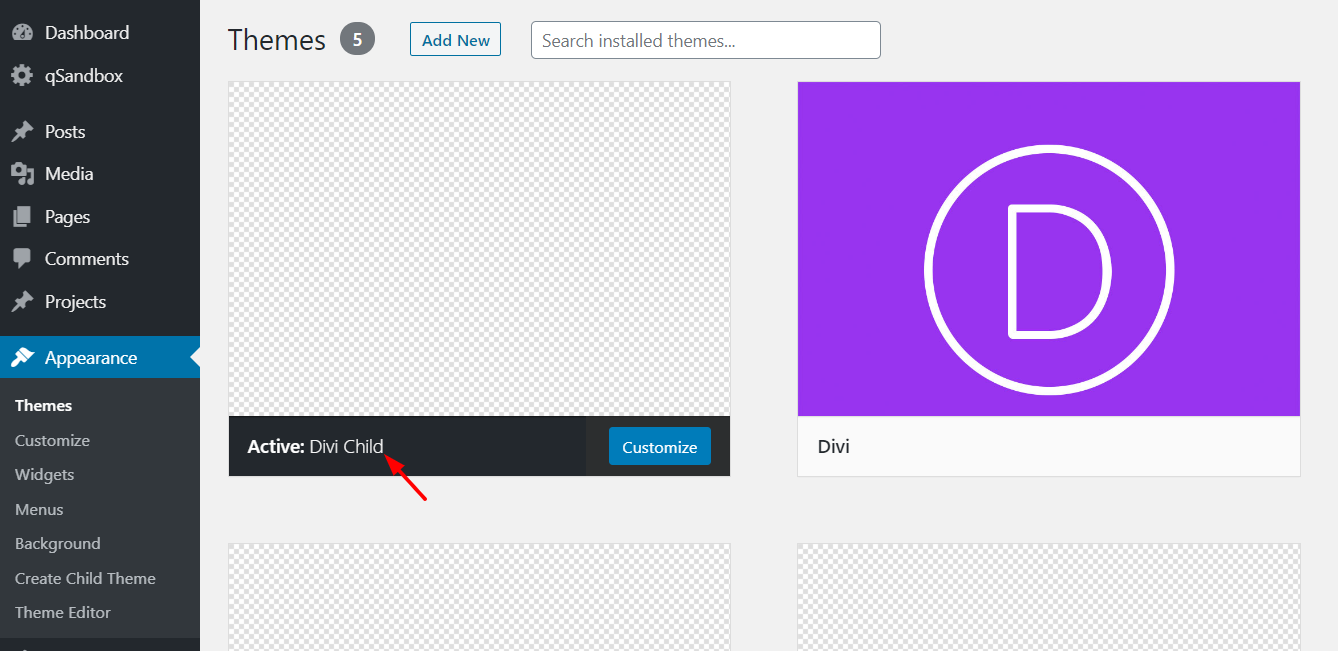
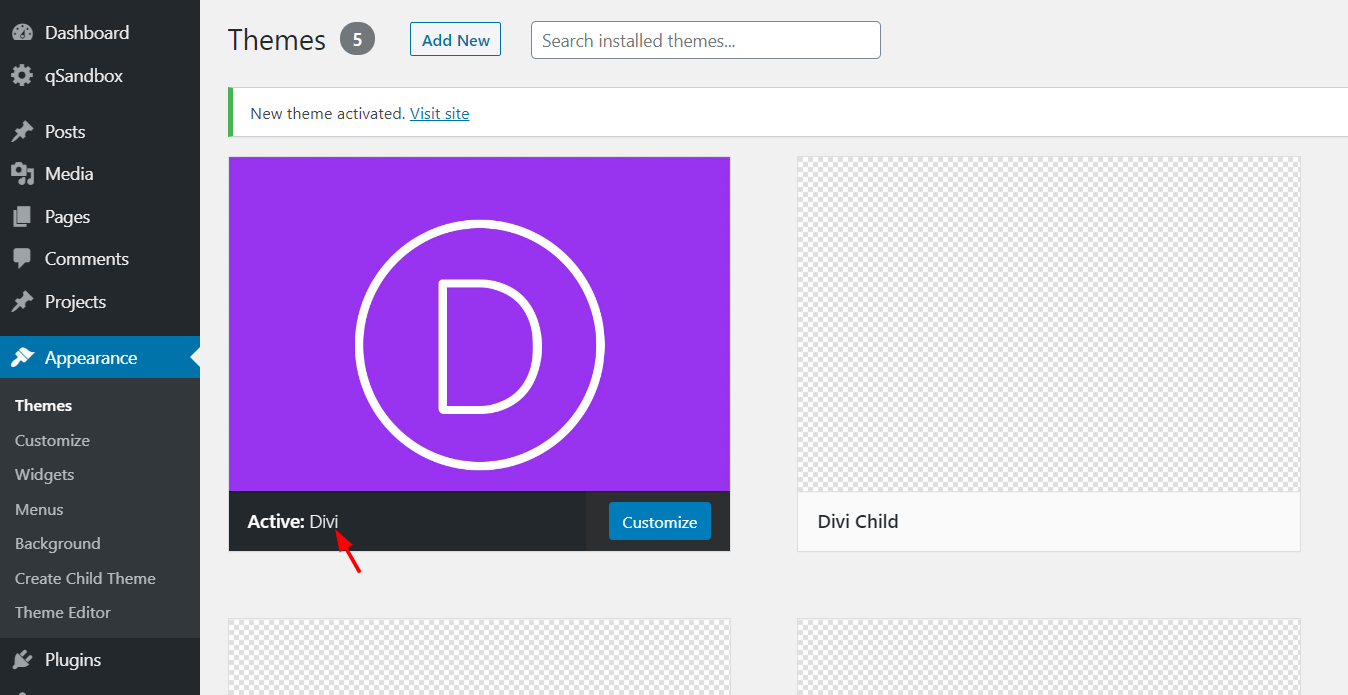
للقيام بذلك ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> السمات . هناك ، سترى الموضوع النشط حاليًا.

كل ما عليك فعله هو إعادة المظهر الخاص بك إلى موضوع Divi الرئيسي.

بعد ذلك ، تحقق مما إذا كانت مشكلة Divi builder لا تزال قائمة. إذا قمت بإصلاح المشكلة ، فأنت تعلم أن هناك تعارضًا مع المظهر الفرعي الخاص بك. يمكنك الاتصال بفريق دعم Divi لمساعدتك.
8) تحديث موضوع Divi
يجب عليك دائمًا تحديث السمات والإضافات الخاصة بك. يتضمن كل تحديث ميزات جديدة وأمان أفضل وتحسينات للأخطاء والمزيد.
لذلك ، إذا كنت تقوم بتشغيل إصدار قديم من سمة Divi ، فقد تواجه خطأ المهلة. كل ما عليك فعله هو التأكد من أنك تعمل على أحدث إصدار متاح.
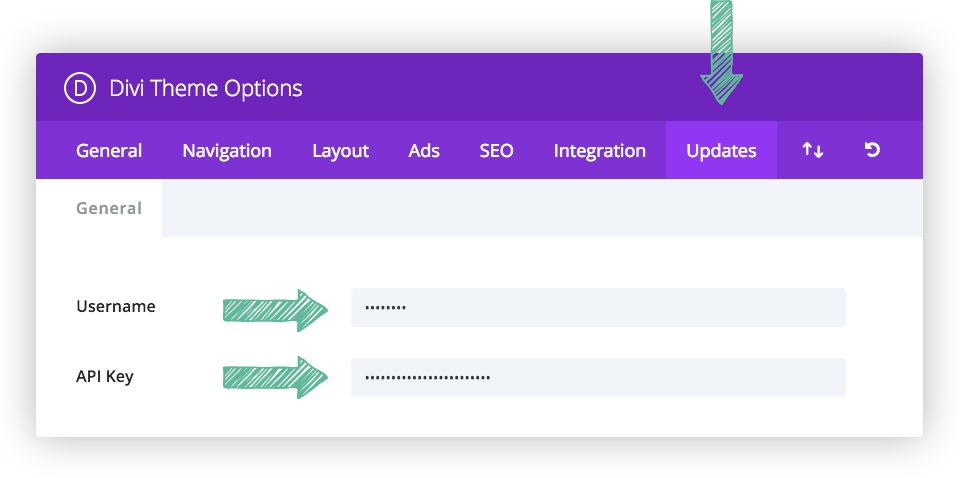
يمكنك تحديث Divi يدويًا باستخدام عميل FTP مثل FileZilla أو من الواجهة الخلفية لـ WordPress. في صفحة إعدادات سمة Divi ، انتقل إلى قسم التحديثات .

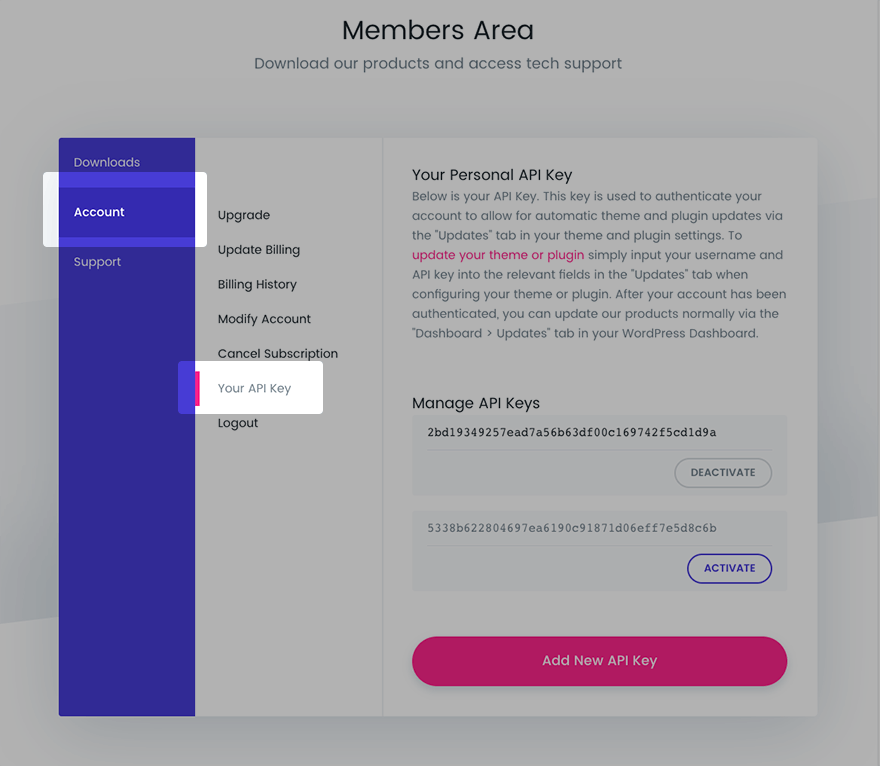
احصل على مفتاح API من منطقة أعضاء Elegant Themes.

بعد ذلك ، احفظ خيارات التحديثات وأنت على ما يرام.
بهذه الطريقة ، عندما يتوفر إصدار جديد من Divi ، يمكنك تحديثه مباشرة من صفحة تحديثات WordPress الخاصة بك.
استنتاج
بشكل عام ، مشكلة المهلة شائعة جدًا وتؤثر على العديد من مستخدمي Divi. يمكن أن يكون هناك العديد من الأسباب المحتملة لذلك ، في هذا الدليل ، أوضحنا لك طرقًا مختلفة لإصلاح خطأ مهلة Divi Builder .
- قم بترقية إصدار PHP
- زيادة حدود PHP
- قم بتوسيع حد ذاكرة Apache
- امسح ذاكرة التخزين المؤقت
- مسح التخزين المحلي
- تضارب المكونات الإضافية
- تعارض موضوع الطفل
- تحديث Divi
كل هذه الطرق بسيطة للغاية ويمكنك تطبيقها حتى لو كنت مبتدئًا. ما عليك سوى اتباع دليلنا وستقوم بإصلاحه في بضع دقائق. ومع ذلك ، يتضمن بعضها تعديل بعض ملفات WordPress.
لذلك ، إذا كنت تريد التأكد من عدم فقد أي شيء قبل تجربة أي من هذه الحلول ، فننصحك بعمل نسخة احتياطية كاملة من موقعك.
أخيرًا ، لمزيد من البرامج التعليمية لتحقيق أقصى استفادة من Divi ، يمكنك الاطلاع على بعض المنشورات التالية:
- نموذج الاتصال Divi لا يعمل؟ إليك كيفية إصلاحه!
- كيفية إخفاء وإزالة التذييل في Divi؟
- كيفية إضافة زر إضافة إلى عربة التسوق في صفحات متجر Divi؟
هل تعرف أي إصلاحات أخرى لمشكلة مهلة Divi Builder؟ ما هي الطريقة التي عملت بشكل جيد بالنسبة لك؟ اسمحوا لنا أن نعرف في قسم التعليقات أدناه.
