فشل تقييم مؤشرات الويب الأساسية في WordPress: كيفية إصلاحه
نشرت: 2024-07-09لذلك فشل موقع WordPress الخاص بك في تقييم Core Web Vitals، وتتساءل عن كيفية إصلاحه. إذا كنت تشعر بالقلق، فهذا ليس خطأ. يمكن أن يؤدي الأداء الضعيف إلى تدمير تجربة المستخدمين، وإبعاد القراء والعملاء، وفي نهاية المطاف الإضرار بمواقع البحث الخاصة بك.
ولهذا السبب، إذا فشل موقعك في اجتياز التقييم، فمن المهم تصحيح المشكلة في أسرع وقت ممكن.
لحسن الحظ، هناك الكثير من الاستراتيجيات لتغيير الأمور، وهذا الدليل سوف يرشدك من خلالها. سنتناول أدناه أهمية اجتياز تقييم مؤشرات أداء الويب الأساسية، وكيفية معرفة ما إذا كان موقعك قد فشل في ذلك، والخطوات العملية لتغيير الأمور. وأخيرًا، سنتحدث أيضًا عن الإجراءات الفعالة للحفاظ على حالة "مؤشرات أداء الويب الأساسية" الخاصة بك حتى لا تواجه هذه المشكلة مرة أخرى.
لماذا تحتاج إلى الاهتمام بمؤشرات الويب الأساسية
مؤشرات أداء الويب الأساسية هي مجموعة من المقاييس التي تحددها Google. فهي تقيس المكونات المختلفة لسهولة استخدام موقع الويب الخاص بك. يحدد كل واحد منهم الجوانب المختلفة لكيفية إدراك المستخدمين لأداء موقع الويب الخاص بك واستجابته. وإليك سبب أهمية ذلك:
- تأثير تحسين محركات البحث – أوضحت Google أن تجربة الصفحة، وهو ما يقيسه مؤشر أداء الويب الأساسي، يعد عاملًا رئيسيًا في التصنيف. وبالتالي، فإن مواقع الويب التي تلبي هذه المعايير من المرجح أن تحصل على تصنيف أعلى في نتائج محرك البحث من تلك التي لا تفعل ذلك.
- تجربة مستخدم أفضل – يتوقع المستخدمون اليوم مواقع ويب سريعة وسريعة الاستجابة ومستقرة بصريًا. عندما يصل الأشخاص إلى جهازك، فإنهم لا يريدون قضاء عشر ثوانٍ في انتظار أن يصبح قابلاً للاستخدام. إذا كان أداء موقعك جيدًا، فمن المرجح أن يبقى الزائرون لفترة أطول ويتفاعلون مع المحتوى الخاص بك ويعودون إليه في المستقبل.
- فعالية التكلفة - تحسين مؤشرات الويب الأساسية لا يفيد المستخدمين وتحسين محركات البحث فقط. يمكن أن يوفر لك المال بشكل مباشر، خاصة إذا كنت تستخدم مضيف ويب يتقاضى رسومًا بناءً على استخدام الموارد (على سبيل المثال، الاستضافة السحابية). غالبًا ما تستهلك مواقع الويب المشفرة والمحسنة بشكل جيد موارد خادم أقل من تلك التي تفشل في تقييم مؤشرات أداء الويب الأساسية.
كيفية معرفة ما إذا كنت قد فشلت في تقييم مؤشرات أداء الويب الأساسية
هناك الكثير من المعلومات التي يجب معالجتها عند التحقق من مؤشرات أداء الويب الأساسية. وبالإضافة إلى ذلك، هناك طرق عديدة لمراقبتها. إحدى الأدوات الأكثر شيوعًا هي Google PageSpeed Insights. دعنا نستعرض المعلومات التي يقدمها لفهم حالة مؤشرات أداء الويب الأساسية لديك.
فهم التقرير
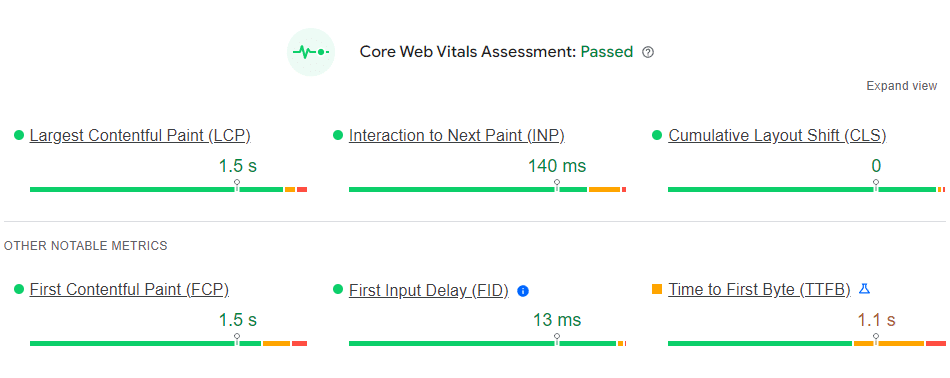
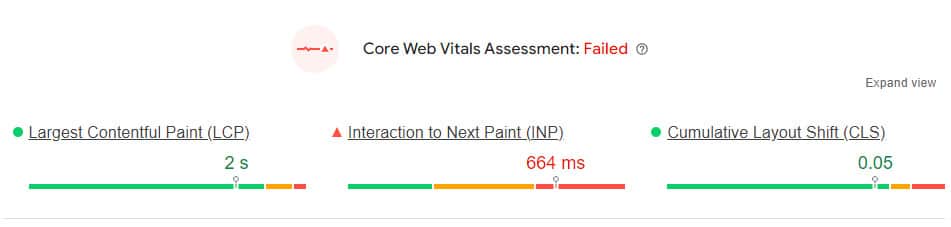
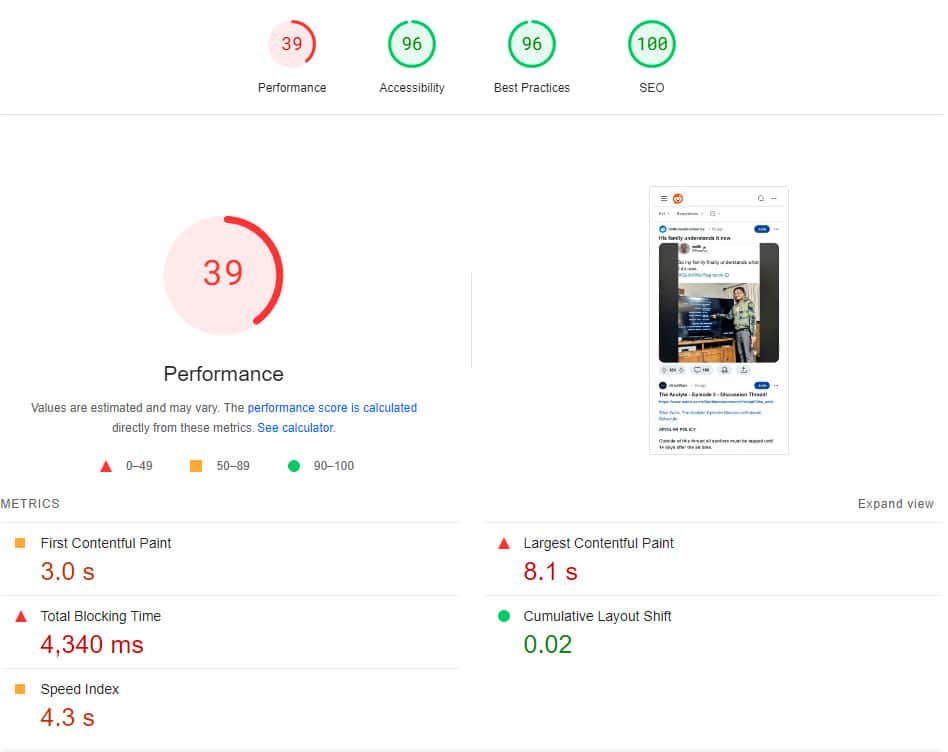
عند تشغيل موقعك من خلال PageSpeed Insights، يظهر تقييم Core Web Vitals بشكل بارز في الأعلى.

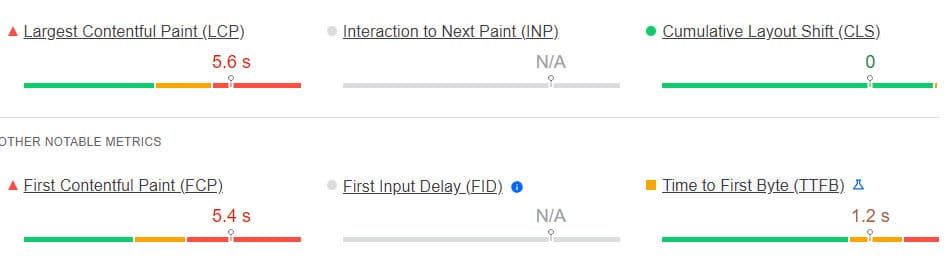
يتكون بشكل أساسي من ستة مقاييس، ثلاثة منها هي الأكثر أهمية: أكبر طلاء محتوى (LCP)، والتفاعل مع الطلاء التالي (INP)، وإزاحة التخطيط التراكمي (CLS). يأتي كل مقياس مع درجة أداء مرمزة بالألوان ويمكنك إما النجاح (الأخضر) أو الفشل (الأصفر أو الأحمر).
من المهم ملاحظة أنه إذا لم تنجح في اجتياز أي من المقاييس الثلاثة الرئيسية، فسيؤدي ذلك تلقائيًا إلى فشل التقييم الشامل لمؤشرات أداء الويب الأساسية.

لهذا السبب، هذا هو المكان الذي يجب أن تذهب إليه معظم جهود التحسين. المزيد عن ذلك أدناه.
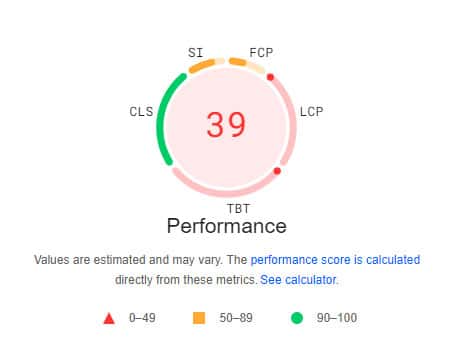
لا تؤثر المقاييس الثلاثة الأخرى، أول رسم للمحتوى (FCP)، وتأخير الإدخال الأول (FID)، ووقت البايت الأول (TTFB)، على تقييم مؤشرات أداء الويب الأساسية. ومع ذلك، فإنها تؤثر على درجة أدائك ويمكن أن تمنعك من الحصول على الدرجة المثالية المرغوبة 100.

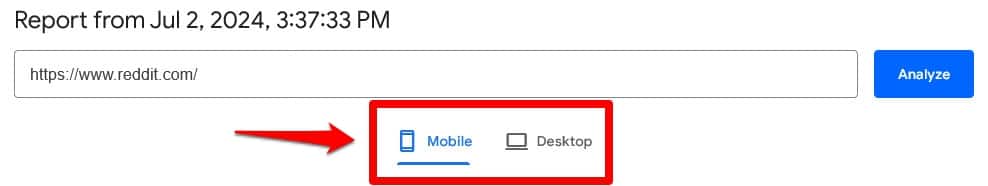
بالنسبة لكلا التقييمين، تأكد من التبديل بين عرضي الجوال وسطح المكتب نظرًا لأنه يتم حساب أدائك لكل إصدار من إصدارات موقع الويب بشكل منفصل.

إلى جانب تقييم النجاح/الفشل الشامل لالتزامك بمؤشرات أداء الويب الأساسية، توفر لك PageSpeed Insights أيضًا تحليلاً تفصيليًا لمشكلات موقع الويب الخاص بك في مجالات مختلفة. يمكنك العثور على ملخص ضمن تشخيص مشكلات الأداء .

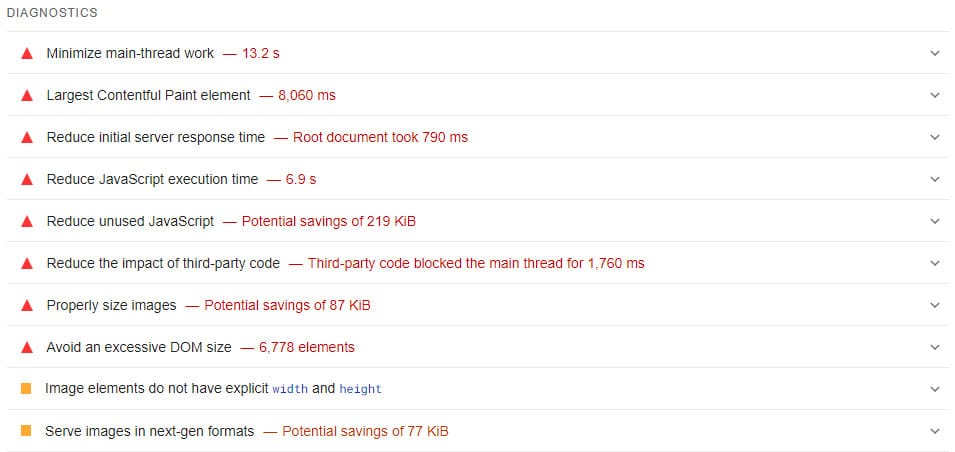
وفي الأسفل، ضمن التشخيص ، يقدم لك نصائح قابلة للتنفيذ لتحسين نتيجة مؤشرات أداء الويب الأساسية.

انقر فوق كل عنصر في القائمة للحصول على وصف تفصيلي للمشكلة وكيفية إصلاحها.
تقييم مؤشرات الويب الأساسية: غير قابل للتطبيق
قد تواجه مشكلة تتمثل في أن تقرير "مؤشرات أداء الويب الأساسية" الخاص بك يشير إلى شيء مثل "غير قابل للتطبيق" أو "بيانات غير كافية" أو "غير متاح" أو ما شابه ذلك.

وهذا يعني أن PageSpeed Insights لا تحتوي على بيانات كافية حتى الآن لإصدار حكم على هذا المقياس المحدد.
لفهم ذلك، من المهم معرفة أن التقرير يتكون من بيانات ميدانية ومخبرية. يتم جمع الأول من التجارب الواقعية التي مر بها الزائرون على موقع الويب الخاص بك والتي تم قياسها بواسطة متصفح Google Chrome. ومن ناحية أخرى، يتم حساب بيانات المختبر في بيئة ذات ظروف خاضعة للرقابة.
لذلك، إذا وجدت أن بعض البيانات في تقييم Core Web Vitals لموقع WordPress الخاص بك غير متوفرة، فغالبًا ما يرجع ذلك إلى عدم وجود تفاعلات واقعية كافية مع موقع الويب الخاص بك لإنشاء تقرير حتى الآن.
وهذا يختلف عن الفشل. ربما يكون موقع الويب الخاص بك قد نجح بالفعل في تحقيق جميع المقاييس، ولكن جوجل ليس لديه الأرقام حتى الآن لرسم صورة دقيقة. كل ما عليك فعله هو انتظار المزيد من الزوار
طرق أخرى لقياس مؤشرات الويب الأساسية
إلى جانب PageSpeed Insights، هناك طرق أخرى للتحقق من مؤشرات أداء الويب الأساسية، بما في ذلك Google Search Console، وChrome DevTools (مع Lighthouse المدمج)، وتقرير تجربة مستخدم Chrome (CrUX).

ومع ذلك، يجب أن تدرك أن هناك اختلافات في استخدام هذه الأدوات للبيانات الميدانية والمختبرية. عادةً ما تكون PageSpeed Insights هي الحل الأسهل.
كيفية إصلاح فشل تقييم مؤشرات الويب الأساسية في WordPress
كما ذكرنا سابقًا، تشتمل مؤشرات أداء الويب الأساسية على ثلاثة مقاييس رئيسية، ويجب عليك تحسين كل منها للحصول على درجة النجاح. لذلك، دعنا نتناول كل منها بالتفصيل، ولماذا قد تكون فشلت فيها، وكيفية تحسينها.
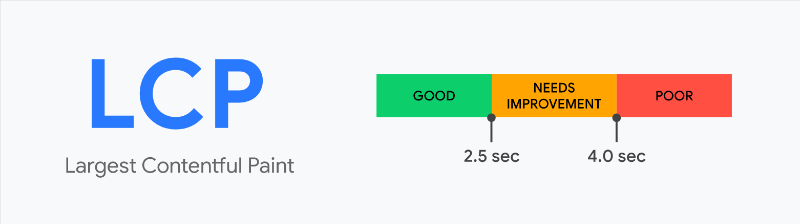
أكبر طلاء محتوى (LCP)

يقيس LCP الوقت الذي يستغرقه ظهور أكبر عنصر محتوى مرئي، مثل صورة أو مقطع فيديو أو كتلة كبيرة من النص، على الشاشة. يشير LCP الطويل إلى أن صفحتك بطيئة، مما قد يؤدي إلى إحباط المستخدمين. يحدث مرور LCP خلال 2.5 ثانية من تحميل الصفحة لأول مرة. يشير أكثر من 4 ثوانٍ إلى صفحة بطيئة جدًا.
يمكن أن تؤثر عدة عوامل سلبًا على LCP، بما في ذلك:
- أوقات استجابة الخادم البطيئة – إذا كان الخادم الخاص بك بطيئًا في الاستجابة، فإنه يؤخر تحميل صفحة الويب الخاصة بك.
- القوالب والمكونات الإضافية المتضخمة – يقدم WordPress مجموعة واسعة من القوالب والمكونات الإضافية، ولكن لم يتم إنشاؤها جميعها على قدم المساواة. يمكن أن تؤدي الميزات المفرطة والترميز السيئ إلى إبطاء موقعك بشكل كبير، كما يمكن ببساطة تثبيت عدد كبير جدًا من المكونات الإضافية.
- موارد حظر العرض - ملفات CSS وJavaScript التي تمنع عرض الصفحة بسرعة.
- الأصول غير المحسنة - تستغرق العناصر مثل مقاطع الفيديو والصور الكبيرة جدًا أو غير المضغوطة وقتًا أطول للتحميل .
- العرض من جانب العميل - يمكن أن يؤدي استخدام JavaScript المفرط الذي يعرض المحتوى من جانب العميل إلى إبطاء LCP.
إذًا، كيف يمكنك إصلاح فشل LCP؟ ابحث عن هذه العناصر في بيانات التشخيص (انظر المثال أعلاه).
- أكبر عنصر رسم محتوى – سيشير التقرير إلى أكبر عنصر في الصفحة والمدة التي استغرقها التحميل. إذا كان لونه أحمر، فيجب عليك معالجته. قد تقترح PageSpeed Insights أن تقوم بتحميله مسبقًا.
- تقليل وقت استجابة الخادم - غالبًا ما يحدث ضعف LCP بسبب بطء مضيف الويب. إذا كنت تستخدم خطة استضافة مشتركة، ففكر في الترقية إلى خطة أفضل أو التبديل إلى مضيف أسرع. قد تكون هذه الخطط ميسورة التكلفة، ولكنها غالبًا ما تكون غير موثوقة وبطيئة نظرًا لأن العديد من مواقع الويب تستخدم نفس موارد الخادم.
- تجنب حمولات الشبكة الهائلة - إذا كانت صفحتك كبيرة جدًا أو تحتوي على الكثير من البرامج النصية، فسيشير تقريرك إلى ما يستهلك شبكة المستخدمين
- تخلص من موارد حظر العرض - قم بتصغير CSS وJavascript، وتأجيل التعليمات البرمجية غير المهمة بحيث يتم تحميلها بعد المحتوى الرئيسي، وقم بتضمين CSS فقط المطلوب للمحتوى الموجود في الجزء العلوي. إذا ظهرت تشخيصاتك مع هذا الخطأ، فسيشير التقرير بالضبط إلى البرامج النصية التي تسبب المشكلة.
- تشفير الصور بكفاءة وحجم الصور المناسب - ضغط الصور والوسائط الأخرى وتغيير حجمها لتجنب تحميل الملفات الكبيرة. يمكن للمكون الإضافي لتحسين الصور الشقيق Imagify التعامل مع هذا الأمر. عند تثبيته على موقع WordPress الخاص بك، فإنه يقوم تلقائيًا بضغط وتغيير حجم أي صورة تقوم بتحميلها. يمكنه أيضًا تحسين الصور بكميات كبيرة، وتحويلها إلى تنسيقات صور من الجيل التالي، وهو سهل الاستخدام للغاية. سيُظهر لك تقرير "مؤشرات أداء الويب الأساسية" الصور التي تسبب المشكلات بالضبط.
- خدمة الأصول الثابتة من خلال سياسة ذاكرة تخزين مؤقت فعالة - قم بتمكين التخزين المؤقت حتى تحتفظ متصفحات الزائر بملفات موقع الويب التي لا تتغير كثيرًا من أجل تسريع الزيارات اللاحقة. علاوة على ذلك، سنشرح أدناه أيضًا كيف يمكنك استخدام المكون الإضافي WP Rocket الخاص بنا لتخزين موقع الويب الخاص بك مؤقتًا والمزيد.
- تأجيل الصور خارج الشاشة - قم بتأخير تحميل الصور ومقاطع الفيديو حتى يقوم المستخدم بالتمرير نحوها. تحقق من تقريرك لمعرفة الأصول التي بها خطأ.
التفاعل مع الطلاء التالي (INP)
يقيس INP الوقت منذ تفاعل المستخدم لأول مرة مع موقعك (مثل النقر فوق زر أو رابط) حتى لحظة استجابة الصفحة لهذا التفاعل. للنجاح، ستحتاج إلى تسجيل أقل من 200 مللي ثانية، في حين أن أكثر من 500 مللي ثانية يعني أن موقعك بطيء في التحديث.

تساهم هذه العوامل في ارتفاع INP:
- ملفات جافا سكريبت الكبيرة - يمكن أن تؤدي ملفات جافا سكريبت الزائدة أو التعليمات البرمجية غير الفعالة إلى تأخير أوقات الاستجابة.
- حظر سلسلة الرسائل الرئيسية - المهام التي تحظر سلسلة المحادثات الرئيسية لفترة طويلة جدًا تمنع المتصفح من معالجة التفاعلات بسرعة.
- البرامج النصية للجهات الخارجية - يعد تحميل البرامج النصية الخارجية طريقة سهلة لإضافة وظائف إلى موقعك. ومع ذلك، فإن الخطوط والإعلانات وأدوات الوسائط الاجتماعية والتحليلات كلها تؤثر على موقعك وليست جميعها ضرورية.
وإليك كيفية إصلاح نتيجة INP الفاشلة باستخدام تشخيصات Core Web Vitals:
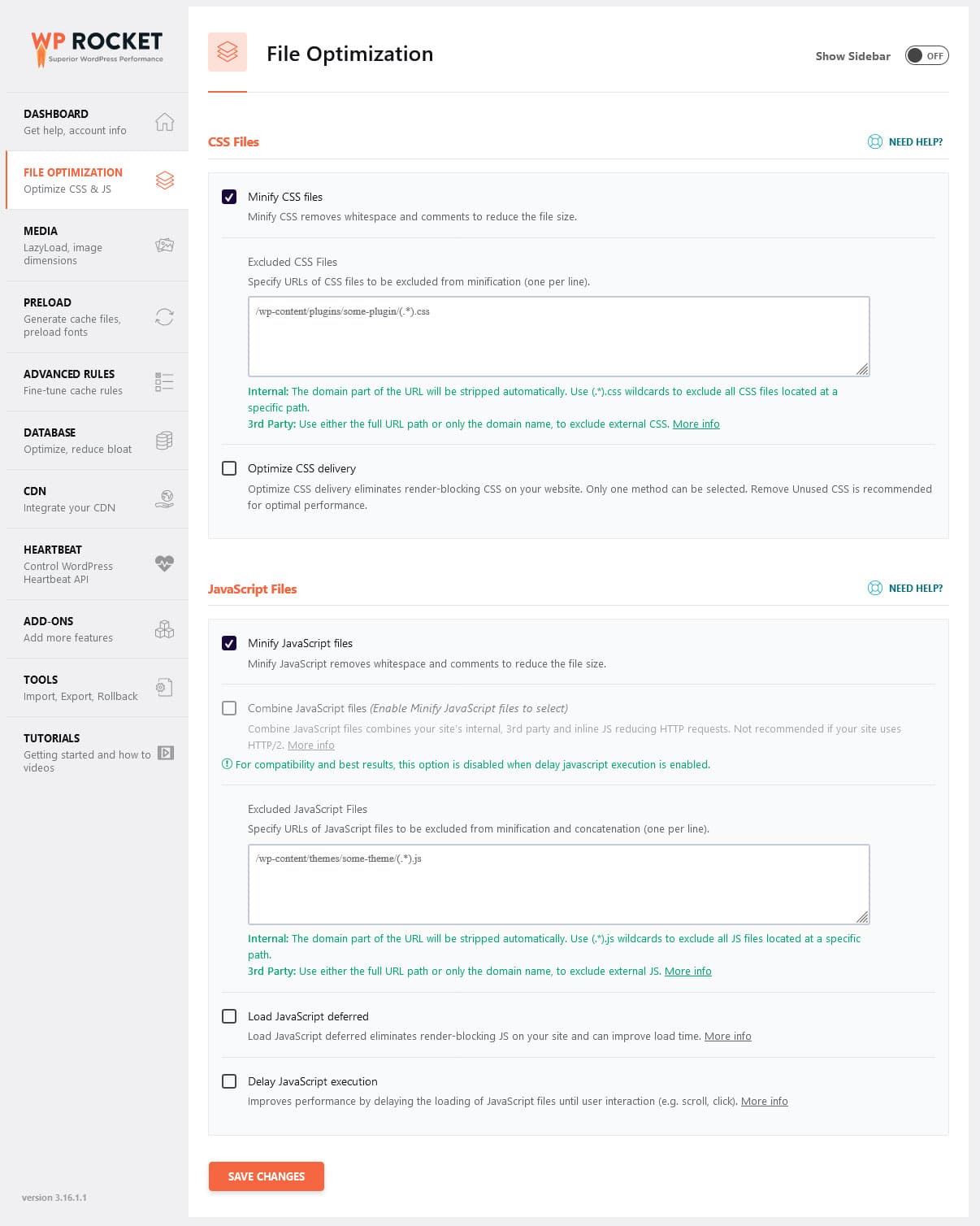
- Miniify CSS و Minify Javascript - يمكن أن يساعدك WP Rocket على تقليل حجم ملفات JavaScript وCSS من خلال التصغير والضغط.
- تقليل CSS غير المستخدم وتقليل Javascript غير المستخدم – استخدم سمات التأجيل أو غير المتزامنة لتحميل JavaScript غير الضرورية بعد المحتوى الرئيسي. ستشير Google إلى النصوص البرمجية غير المستخدمة على موقعك.
- تجنب مهام سلسلة المحادثات الرئيسية الطويلة – قم بتقسيم مهام Javascript الطويلة وتفريغها للعاملين على الويب لتقليل تأخير الإدخال.
- تقليل تأثير تعليمات الطرف الثالث وتقليل استخدام الطرف الثالث – قم بتحميل البرامج النصية لجهة خارجية فقط عند الضرورة وقم بتحميلها بشكل غير متزامن حتى لا تحظر سلسلة المحادثات الرئيسية.
- "ليس لديه علامة <meta name="viewport"> ذات عرض أو مقياس أولي" - قد يؤدي الفشل في تضمين ذلك إلى تأخير كبير في الإدخال لبعض الأجهزة.
إزاحة التخطيط التراكمي (CLS)

يقيس CLS الاستقرار البصري لموقع الويب الخاص بك عن طريق تحديد عدد المرات التي يواجه فيها المستخدمون تغييرات غير متوقعة في التخطيط. ويتم حسابها عن طريق ضرب المسافة التي تنتقل بها العناصر مع حصة الشاشة التي تتأثر بحركتها. تبلغ درجة النجاح في CLS 0.1 أو أقل، في حين أن الحصول على أكثر من 0.25 يعني أن العناصر من المحتمل أن تتحرك بشكل غير متوقع وتؤدي إلى نقرات غير مرغوب فيها.
هذا هو سبب حدوث CLS:
- أبعاد الصورة غير المحددة – تتسبب الصور والإعلانات والتضمينات الأخرى بدون أبعاد محددة بسهولة في حدوث تغييرات في التخطيط عندما ينتهي الأمر باستخدام مساحة أقل أو أكبر من المساحة التي حجزها المتصفح لها في البداية.
- الخطوط بطيئة التحميل - يمكن أن تتسبب خطوط الويب التي تظهر متأخرًا في إزاحة النص.
- المحتوى المُدرج – يمكن للمحتوى الذي تمت إضافته إلى الصفحة بعد التحميل الأولي، مثل الإعلانات أو النوافذ المنبثقة، نقل العناصر الأخرى.
كيفية تحسين CLS باتباع نصائح Google التشخيصية:
- تجنب التحولات الكبيرة في التخطيط – سيسلط تقريرك الضوء على وجه التحديد على العناصر ذات التحولات الكبيرة جدًا في التخطيط حتى تتمكن من تصحيح السبب.
- لا تحتوي عناصر الصورة على عرض وارتفاع واضحين - حدد دائمًا سمات الحجم للصور ومقاطع الفيديو والتضمينات الأخرى. التقرير الخاص بك جولات حتى المجرمين.
- التحميل البطيء لموارد الجهات الخارجية ذات الواجهات - قم بتوفير عناصر نائبة بنفس الأبعاد لعناصرك التي يتم تحميلها بشكل بطيء، وحجز مساحة للإعلانات وإطارات iframe والتضمينات الديناميكية الأخرى.
- تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب - قم بتحميل الموارد الأساسية مسبقًا مثل الخطوط لإتاحتها للمتصفحات على الفور.
- تجنب الحجم الزائد لـ DOM – إلى جانب استهلاك مساحة كبيرة من الذاكرة، يمكن أن يؤدي ذلك أيضًا إلى إزاحة الصفحة.
استخدم البرنامج المساعد للأداء
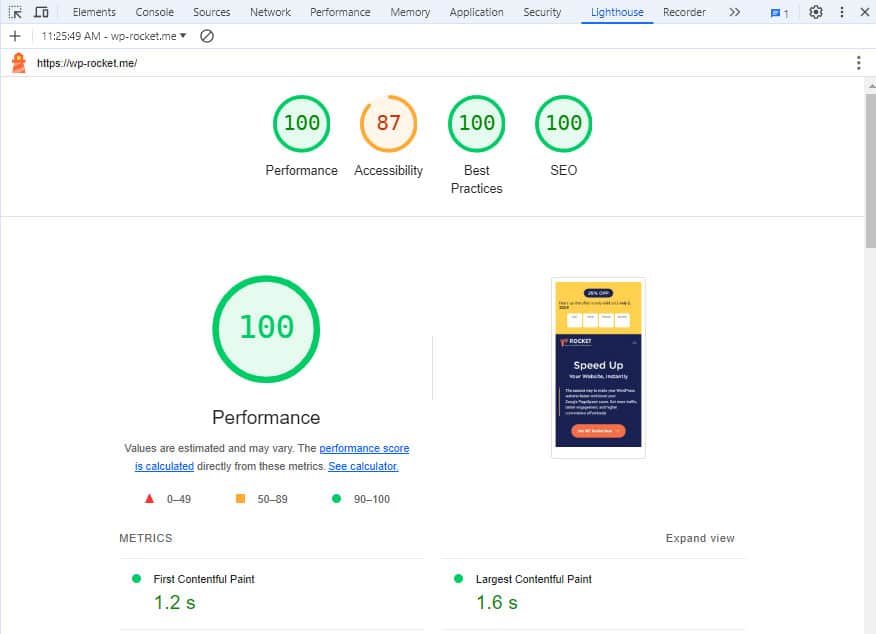
إذا كانت التدابير المذكورة أعلاه تبدو وكأنها خارج مستوى مهارتك، فإن الطريقة السهلة لمساعدة موقع WordPress الخاص بك على اجتياز تقييم Core Web Vitals الفاشل هي استخدام مكون إضافي للأداء مثل WP Rocket. لقد أشرنا إليها بالفعل في القسم السابق عندما تحدثنا عن التخزين المؤقت لتحسين LCP.

التحسينات التلقائية
بمجرد تفعيله، يقوم WP Rocket تلقائيًا بتنفيذ عدد من تحسينات الأداء، بما في ذلك:
- التخزين المؤقت للصفحة – يعني هذا إنشاء إصدارات HTML ثابتة لصفحاتك حتى لا يضطر الزائرون إلى طلبها من خادمك في كل مرة. يطبق WP Rocket هذا أيضًا على الأجهزة المحمولة. يصبح التخزين المؤقت للمتصفح المذكور أعلاه نشطًا أيضًا بشكل افتراضي.
- ضغط GZIP – كما هو الحال في الملفات المضغوطة، يؤدي هذا إلى تقليص ملفات موقع الويب الخاص بك لجعلها أسرع في التنزيل والمعالجة.
- تحسين الصورة في الجزء المرئي من الصفحة – نظرًا لأن الصور الموجودة في أعلى الصفحة عادةً ما تنتهي كعنصر LCP، فإن WP Rocket الآن تعمل على تحسينها افتراضيًا لتعزيز مقياس Core Web Vitals.
- العديد من التحسينات الأخرى – يقوم WP Rocket أيضًا بتحليل إعداد موقع الويب الخاص بك وإجراء عدد من التحسينات الأخرى، مثل معالجة خطوط الويب الخاصة بـ Google بشكل أفضل أو تعطيل WordPress emojis.
الخيارات اليدوية
يحدث كل ما سبق دون الحاجة إلى رفع إصبعك، مما يعني أن مجرد وجود WP Rocket على موقعك يؤدي تلقائيًا إلى تحسين تقييم Core Web Vitals. بالإضافة إلى ذلك، يمكنك تطبيق المزيد مما ناقشناه أعلاه يدويًا، بما في ذلك:
- التحميل المسبق – لديك خيار التحميل المسبق لذاكرة التخزين المؤقت والروابط والملفات الخارجية والخطوط لتحسين زياراتك لأول مرة إلى موقع الويب الخاص بك.
- تحسين الملفات – يسمح لك البرنامج الإضافي بتصغير ملفات CSS وJavascript، وتحميلها مؤجلاً، أو مؤجلاً، أو غير متزامن، وإزالة التعليمات البرمجية غير المستخدمة تلقائيًا.
- خيارات الوسائط – تحميل الصور ومقاطع الفيديو والتضمينات بشكل بطيء. إضافة إعلانات الارتفاع والعرض تلقائيًا إلى الصور بدونها. استخدم Imagify لضغط صورك وتحسينها بشكل أكبر.
- تحسين قاعدة البيانات - يمكن لـ WP Rocket تنظيف قاعدة البيانات الخاصة بك، وإزالة البيانات غير الضرورية التي قد تؤدي إلى إبطاء موقعك.
وأفضل ما في الأمر هو أنه يمكنك القيام بكل هذا من خلال واجهة سهلة الاستخدام ببضع نقرات فقط بالماوس، مما يوفر تحسينات سريعة لأداء موقع الويب الخاص بك وعلامات Core Web Vitals.
أفضل الممارسات للحفاظ على مؤشرات الويب الأساسية
اتبع ما ورد أعلاه للحصول على تقييم Core Web Vitals حيث من المفترض أن يكون. ومع ذلك، فإن تحقيق درجة النجاح هو مجرد البداية. تحتاج أيضًا إلى الاستثمار في إبقائها على هذا النحو. إليك الطريقة.
مراقبة واختبار بانتظام
من المهم مراقبة أداء موقع الويب الخاص بك باستمرار. استخدم أدوات مثل Google Search Console وPageSpeed Insights لمواصلة التحقق من أداء صفحاتك الأكثر أهمية. قم باختبار موقعك بشكل روتيني بعد إجراء التحديثات أو التغييرات للتأكد من أنها لا تؤثر سلبًا على مقاييسك.
حافظ على تحديث ووردبريس
إذا كنت تستخدم إصدارًا قديمًا من WordPress، فيجب أن تفكر بشدة في الترقية. مع كل تحديث أساسي لـ WordPress يأتي المزيد من تحسينات الأداء والتحسينات الأخرى التي ستجعل موقعك أسرع وأكثر استقرارًا.
وينطبق الشيء نفسه على الإضافات والموضوعات. إذا كانت قديمة، فمن المحتمل أن تفوت تحسينات كبيرة في الأداء. قم بانتظام بإزالة أي مكونات إضافية وموضوعات غير ضرورية قد تؤدي إلى إبطاء موقع الويب الخاص بك أيضًا.
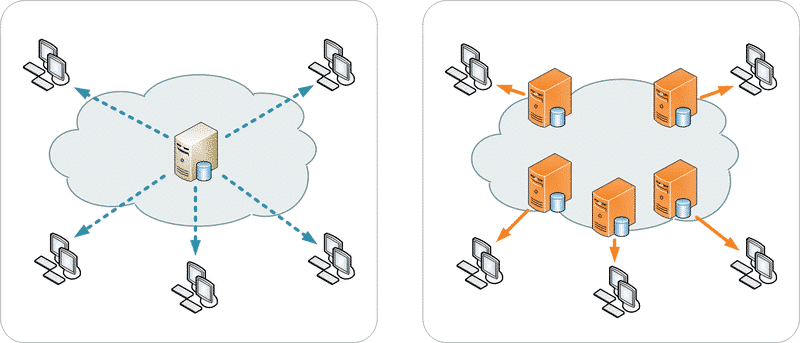
قم بتثبيت CDN
يمكن لشبكة CDN تحسين أوقات تحميل موقع الويب الخاص بك بشكل كبير عن طريق توزيع المحتوى الخاص بك على خوادم متعددة في جميع أنحاء العالم. فهو يمكّن الزوار من تلقي بيانات موقع الويب الخاص بك من الموقع الأقرب إليهم.

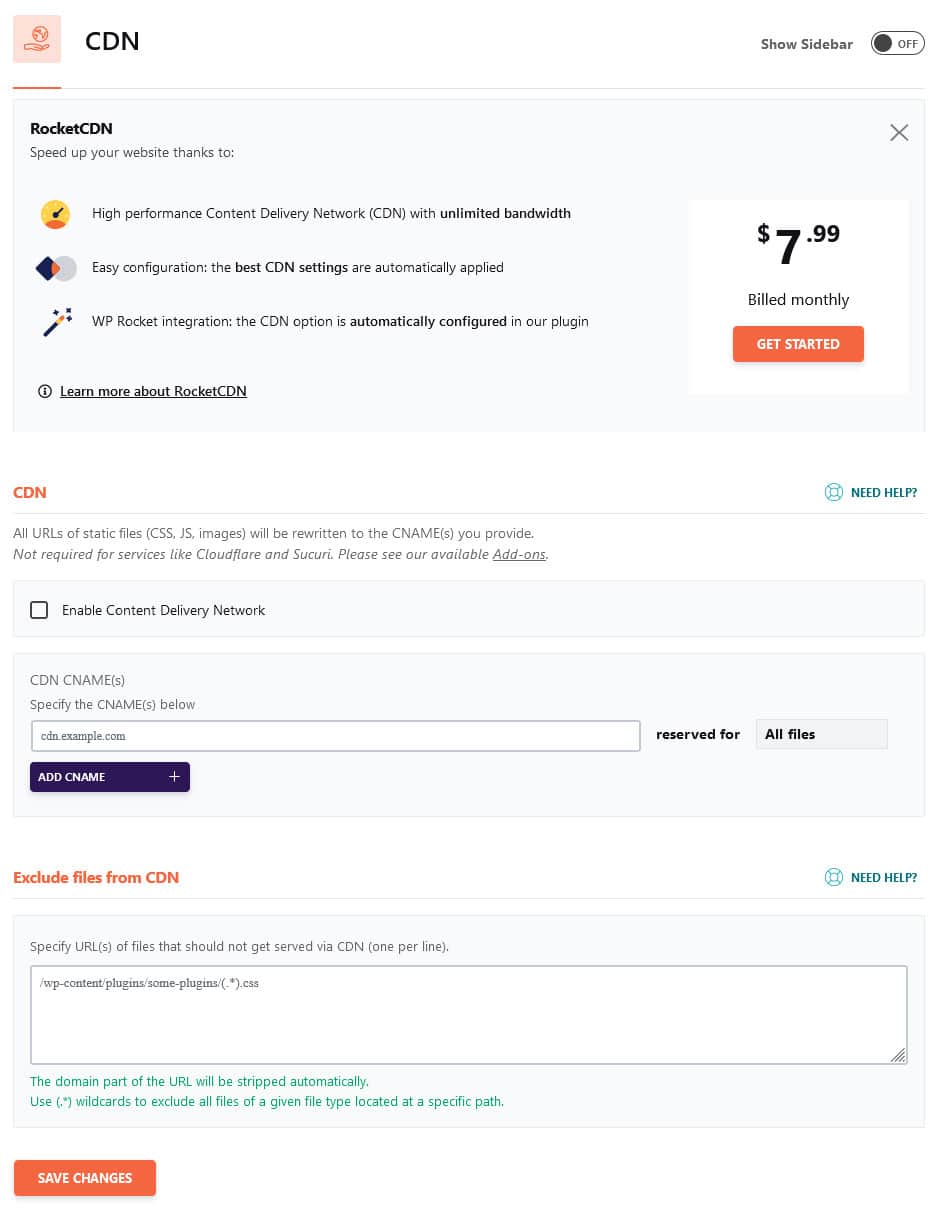
يعد RocketCDN أحد الأمثلة الرائعة على CDN القوي وبأسعار معقولة. يتم التكوين في WP Rocket تلقائيًا، لذا لا تحتاج إلى التعامل مع الإعداد المربك.

اجتياز تقييم مؤشرات أداء الويب الأساسية اليوم
إذا فشلت في تقييم "مؤشرات أداء الويب الأساسية" ولا تعرف كيفية إصلاحه، فلا تيأس. ومن خلال فهم المشكلات الأساسية واتخاذ الإجراءات المباشرة لإصلاحها، يمكنك إجراء تحسينات كبيرة. ستخبرك أداة مثل PageSpeed Insights بالضبط بما عليك القيام به لإعادة موقع WordPress الخاص بك إلى المسار الصحيح.
وإذا كنت بحاجة إلى القليل من المساعدة، فانتقل إلى WP Rocket. تم تصميم المكوّن الإضافي القوي للأداء لمعالجة المشكلات التي تؤدي إلى فشل تقرير "مؤشرات أداء الويب الأساسية"، بشكل فعال ومريح وعلى نطاق واسع، بغض النظر عن مهاراتك التقنية.
