كيفية إصلاح القفز على رأس في Divi؟ (3 طرق)
نشرت: 2021-01-14تواجه مشاكل مع القفز في ديفي؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنعرض لك 3 طرق لإصلاح مشكلة رأس القفز بسهولة في Divi خطوة بخطوة .
ديفي القفز رأس
مع وجود ملايين المستخدمين حول العالم ، تعد Divi واحدة من أكثر سمات WordPress شيوعًا. يأتي مع الكثير من الميزات التي تسمح لك بإخفاء العنوان ، وتخصيص صفحة منتج WooCommerce ، وحتى تضمين زر إضافة إلى عربة التسوق في صفحات المتجر. ومع ذلك ، لدى Divi أيضًا بعض المشكلات المشتركة. لقد رأينا بالفعل كيفية إصلاح المشكلة في نموذج الاتصال وسنعرض لك اليوم كيفية إصلاح مشكلة العنوان السريع.
يواجه العديد من المستخدمين مشكلات في العنوان في Divi ، لذلك في هذا الدليل ، سنرى كيفية إصلاحه. قبل أن ننتقل إلى الدليل ، دعنا نفهم المشكلات التي تسببها هذه المشكلة وسبب حدوثها.
ما هو رأس ديفي القفز؟
في بعض الأحيان ، عندما تزور بعض المواقع التي تستخدم Divi ، ستلاحظ أنه عند تحميل الصفحة ، لا يكون العنوان في الأعلى. بدلاً من ذلك ، يقفز حتى يتم تحميل الصفحة بالكامل ولهذا السبب يُعرف باسم رأس القفز Divi.
لماذا يحدث رأس القفز؟
يحدث رأس القفز في Divi بسبب تعارض بين CSS و JavaScript. عندما تقوم بتطبيق التغييرات على موقعك باستخدام Customizer ، فإن Divi تستخدم JavaScript وتضيف هذه التغييرات عبر سمات النمط إلى كل من القيم العليا والقيم العليا باستخدام CSS. تكمن المشكلة في أن المتصفح يعرض CSS قبل JavaScript وهذا التأخير في وقت التحميل يخلق وهم رأس القفز.

لإصلاح رأس القفز في Divi ، تحتاج إلى تحديد قيم padding-top و أعلى والتحقق من الحشوة التي تم حقنها باستخدام Javascript. بعد ذلك ، قم ببساطة بإضافتها إلى ورقة الأنماط الخاصة بك. دعونا نلقي نظرة على كيفية القيام بذلك.
كيفية إصلاح القفز على الرأس في Divi؟
أفضل طريقة لإصلاح مشكلة رأس القفز في Divi هي أن تذكر يدويًا padding-top وبعض قيم فئة CSS الأخرى من خلال ملف style.css أو أداة تخصيص WordPress. دعونا نرى كيفية القيام بذلك خطوة بخطوة.
ملاحظة : لتجنب التسبب في أي مشاكل على موقعك ، نوصيك باختبار هذه التغييرات في وضع التدريج أولاً. تمتلك بعض شركات استضافة WordPress بيئة مرحلية بشكل افتراضي ولكن إذا لم يكن مزود الاستضافة لديك واحدًا ، فيمكنك أيضًا إنشاء بيئة مرحلية محلية.
الخطوة الأولى: التفتيش
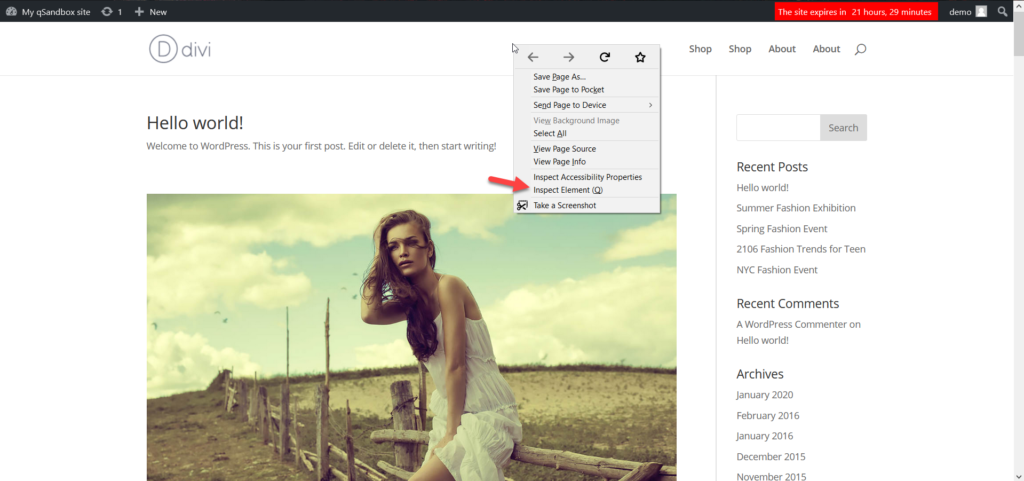
أولاً ، افتح موقع الويب الخاص بك في متصفح وقم بتشغيل أداة الفحص على رأس الصفحة. ما عليك سوى وضع الماوس على الرأس والنقر بزر الماوس الأيمن وتحديد فحص العنصر (أو ببساطة فحص في المستعرضات الأخرى).

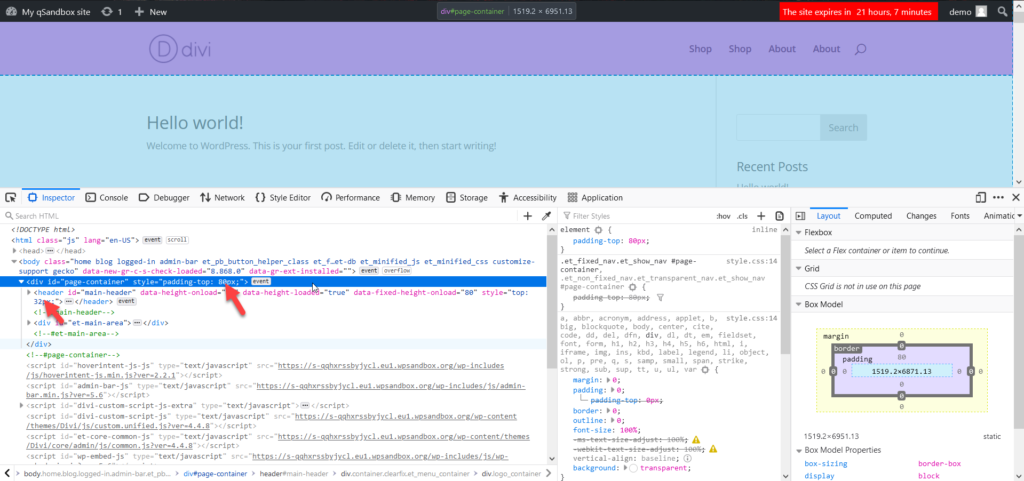
في علامة التبويب المفتش ، ابحث عن قيمتين من قيم CSS.
- أعلى الحشو
- أعلى

كما ترون في مثالنا ، أعلى مساحة 80 بكسل والجزء العلوي 32 بكسل . يتم إنشاء هذه الأحجام تلقائيًا بواسطة الخادم ، لذلك نحتاج إلى ذكرها في ملف style.css بموقعنا على الويب.
الخطوة 2: إضافة CSS إلى Divi
تتمثل الخطوة التالية لإصلاح مشكلة رأس القفز في Divi في إضافة كود CSS إلى المظهر الخاص بك. ببساطة انسخ كود CSS التالي.
# صفحة-حاوية {
أعلى الحشو: 80 بكسل ؛
}
# رأس رئيسي {
أعلى: 32 بكسل ؛
}هذه هي القيم الخاصة بموقعنا ولكنها قد تكون مختلفة بالنسبة لموقعك ، لذا تذكر استبدال القيم وفقًا لذلك. الآن ، تحتاج إلى إضافة هذا الرمز إلى موقعك. هناك 3 طرق للقيام بذلك:
- باستخدام محرر موضوع Divi
- من مُخصص WordPress
- استخدام مقتطفات التعليمات البرمجية
الطريقة 1: محرر موضوع Divi
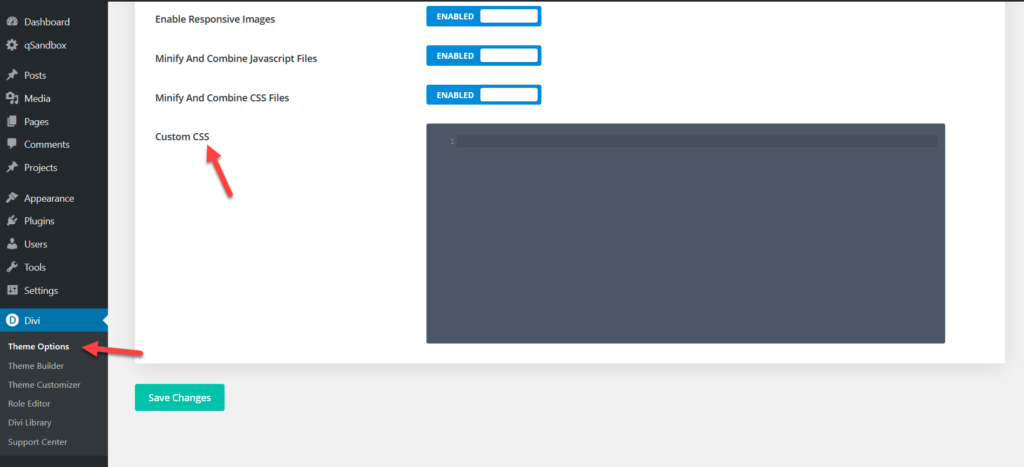
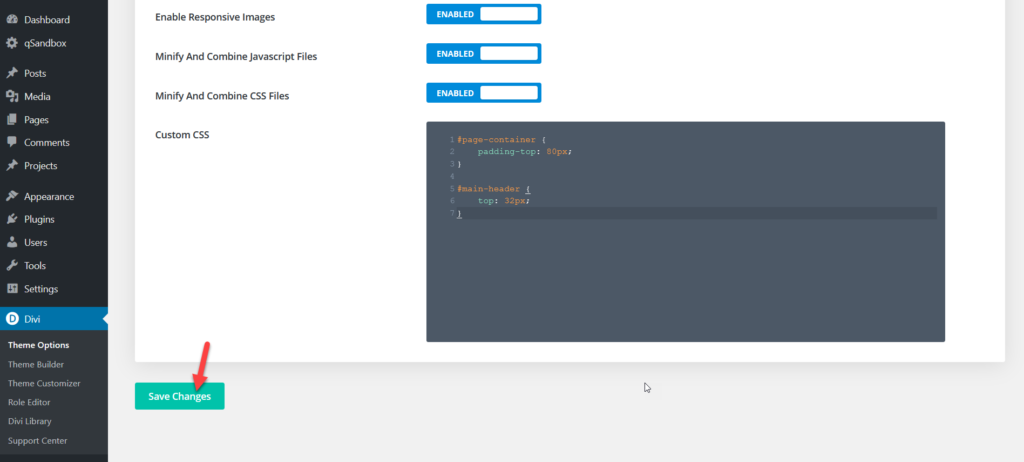
يأتي موضوع Divi مع محرر سمة يحمل في ثناياه عوامل يمكنك العثور عليه ضمن Divi> Theme Options> Custom CSS .

بمجرد وصولك إلى هناك ، الصق الرمز الذي نسخته للتو واحفظ التغييرات.

هذا هو! يجب إصلاح رأس القفز الخاص بك!

الطريقة الثانية: مُخصص WordPress - CSS إضافي
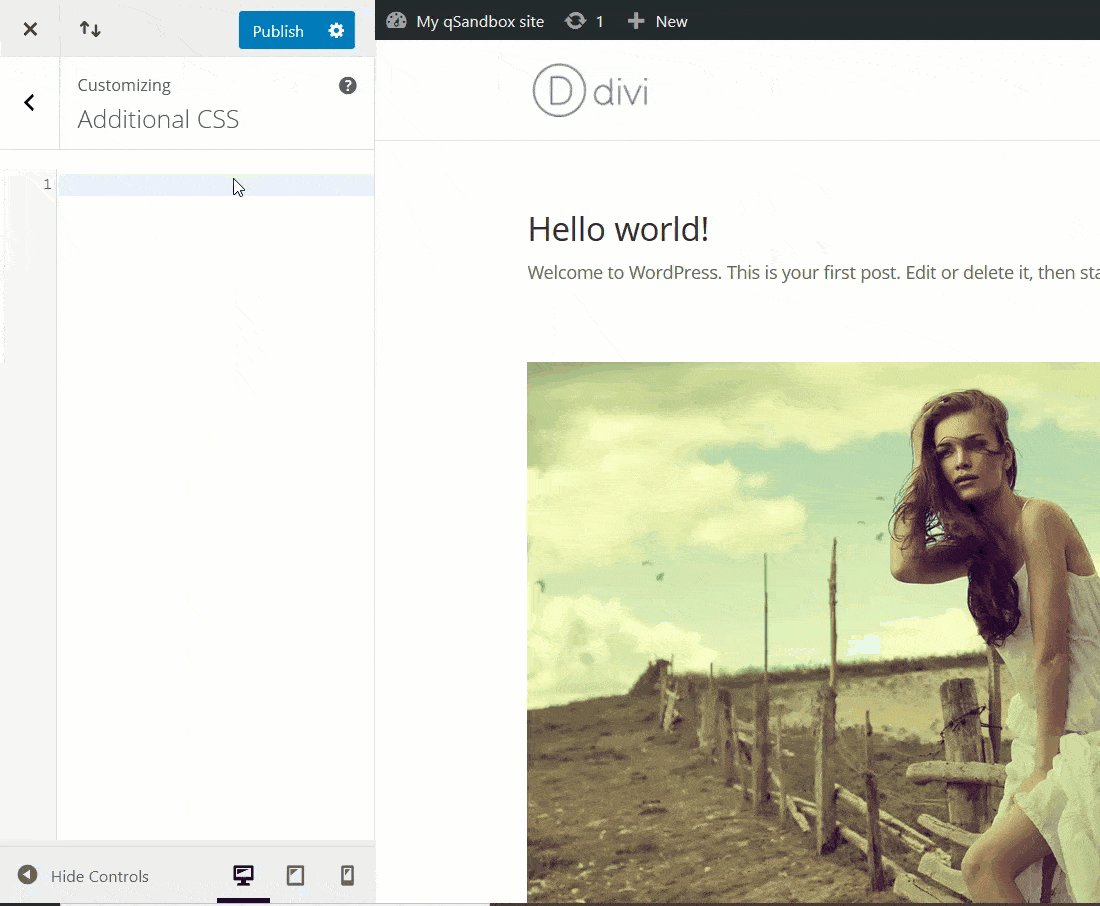
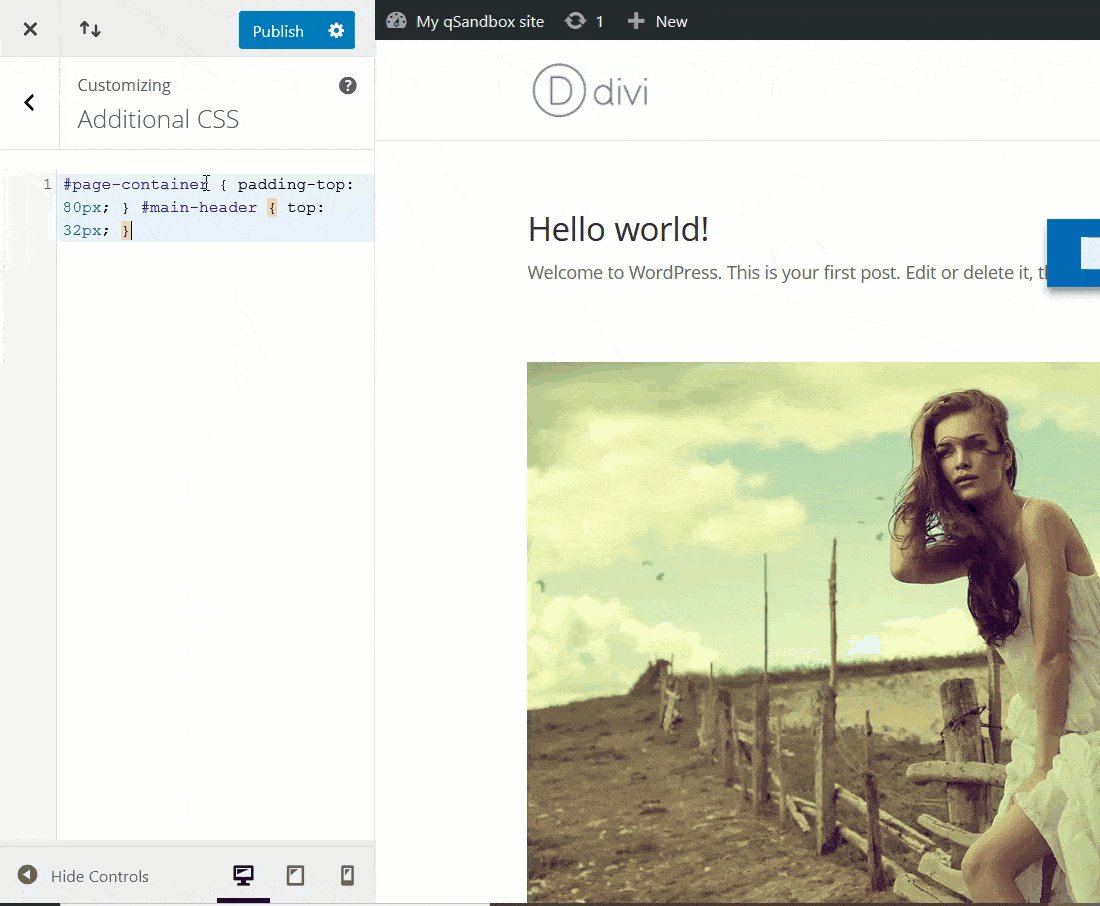
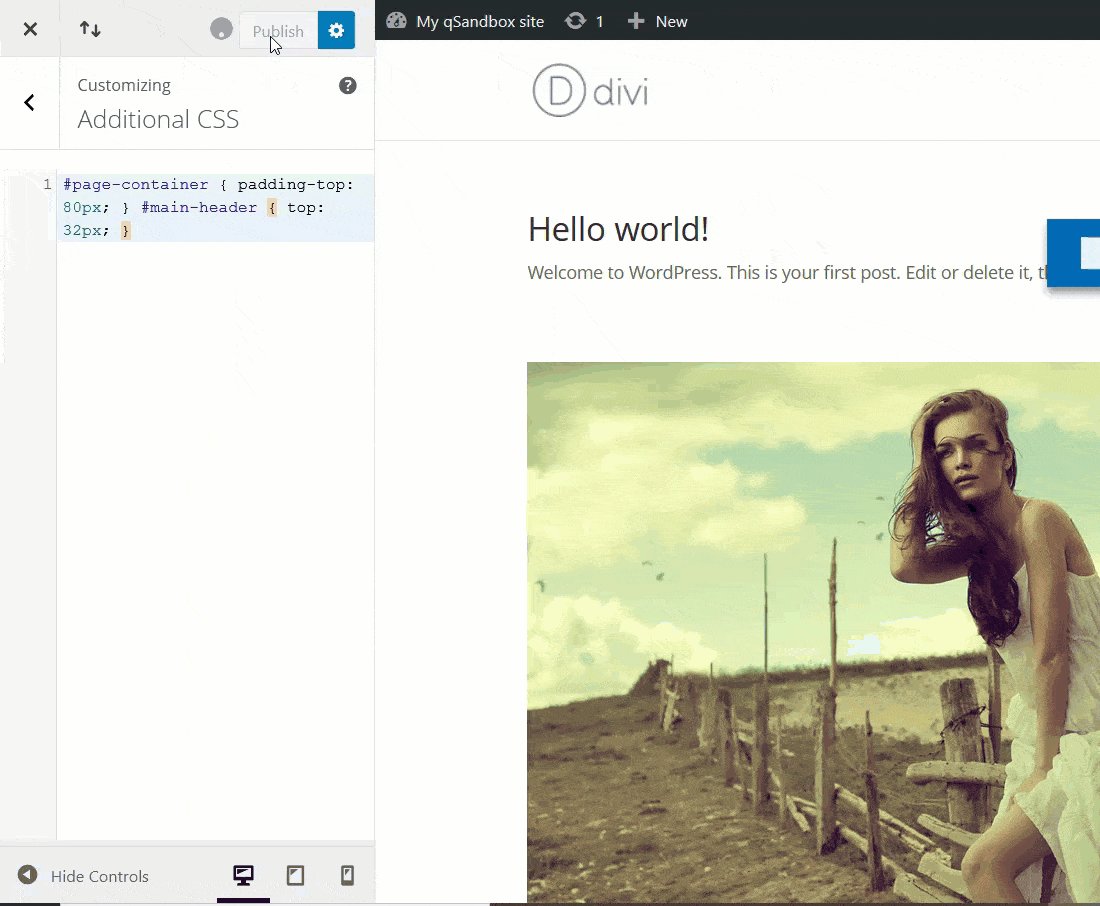
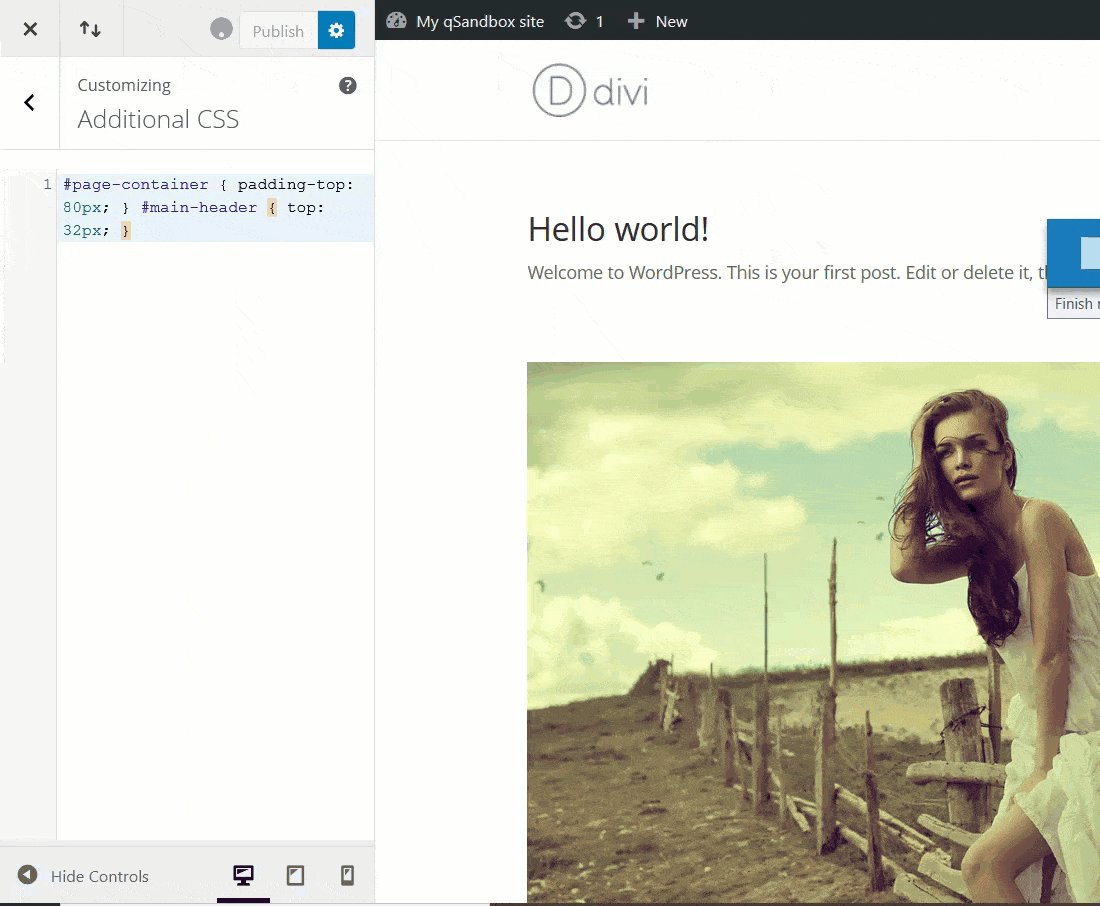
الخيار الثاني هو استخدام أداة تخصيص WordPress. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص . بعد ذلك ، انتقل إلى قسم CSS الإضافي والصق رمز CSS الذي نسخته في الخطوة السابقة.

بعد ذلك ، انشر التغييرات وهذا كل شيء!
الطريقة الثالثة: قصاصات التعليمات البرمجية
إذا كنت لا تشعر بالراحة عند إضافة التعليمات البرمجية مباشرة إلى ملفات قالبك ، يمكنك استخدام Code Snippets ، وهي أداة ممتازة لإضافة مقتطفات كود HTML و PHP و CSS وجافا سكريبت إلى موقعك.
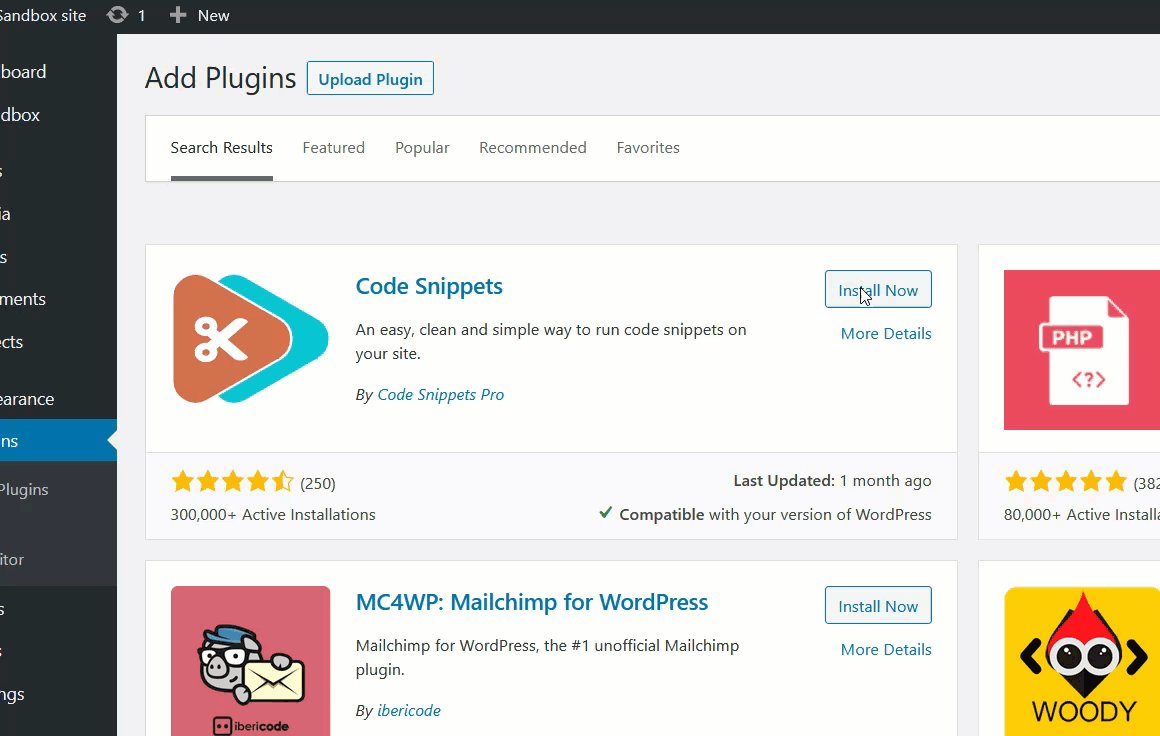
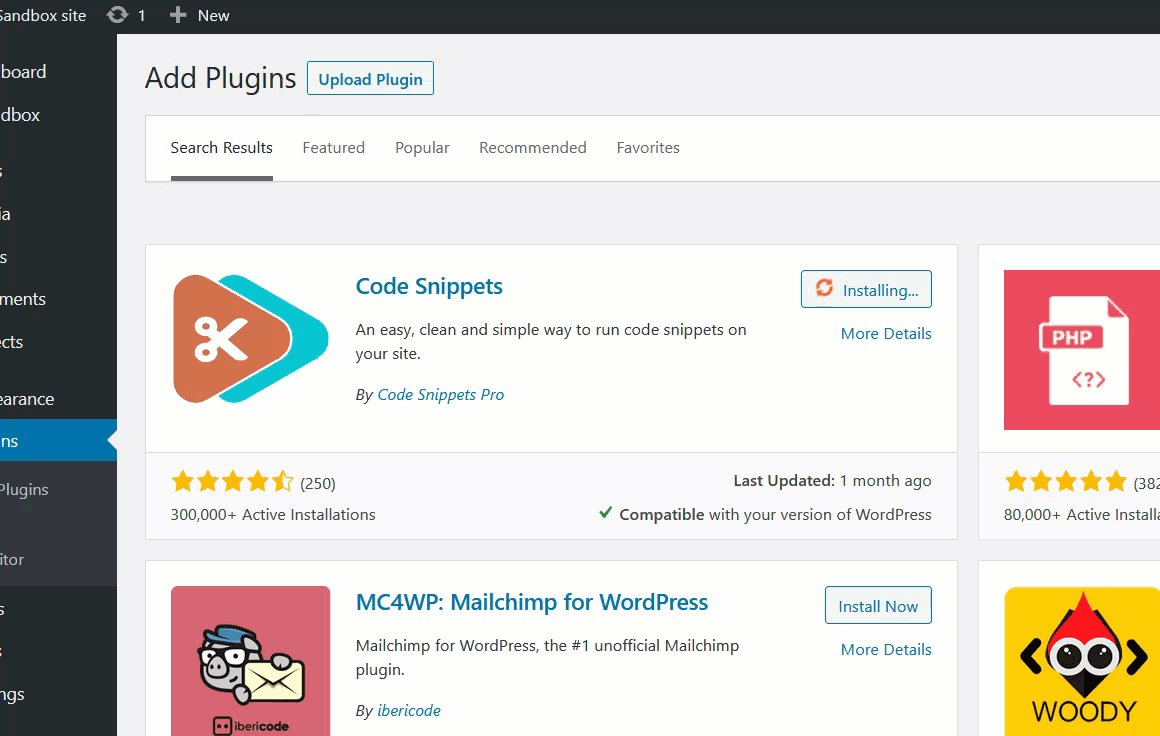
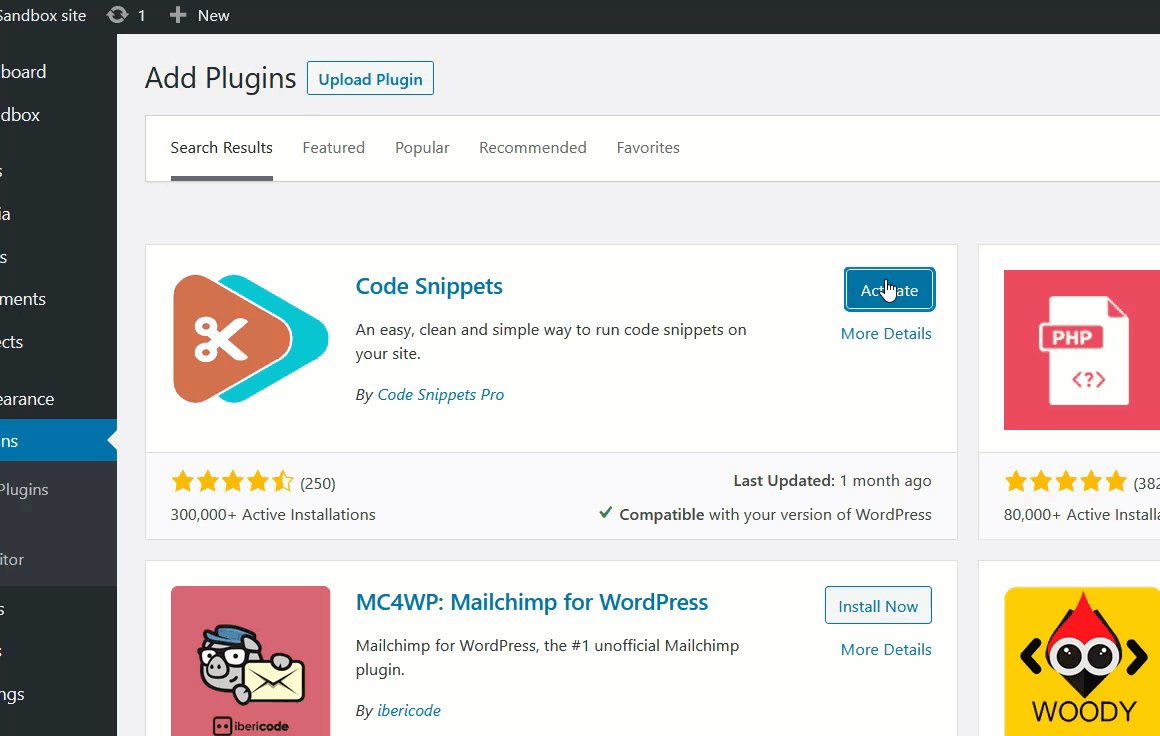
أولاً ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المكونات الإضافية> إضافة جديد وابحث عن مقتطفات التعليمات البرمجية . قم بتثبيته وتنشيطه على موقع الويب الخاص بك.

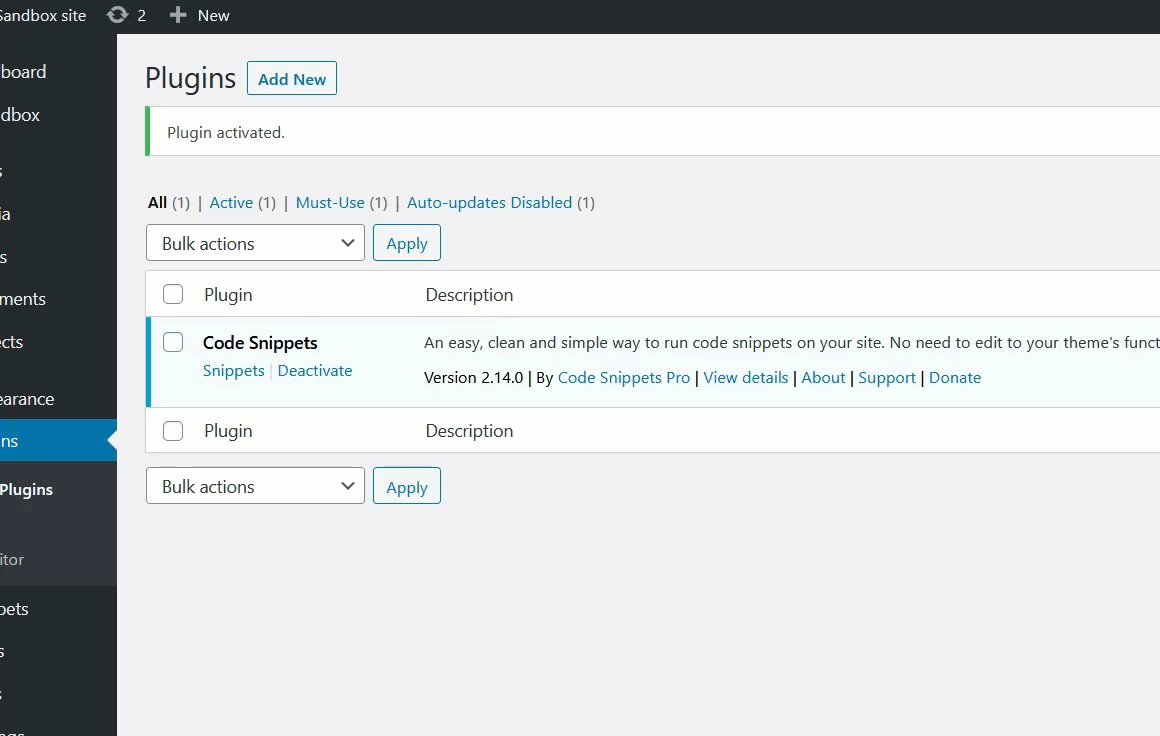
بعد تنشيط المكون الإضافي ، سترى إعدادات المكون الإضافي في قسم مسؤول WordPress.

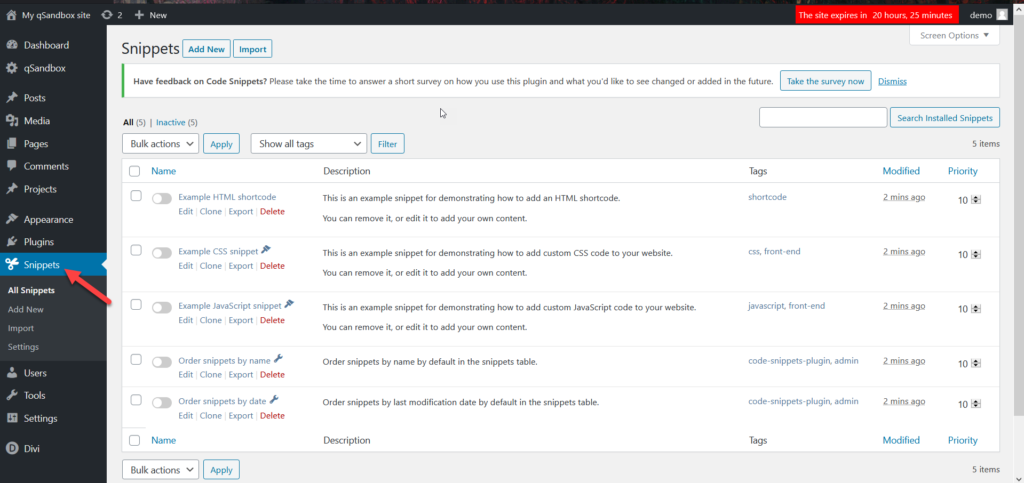
تتيح لك مقتطفات التعليمات البرمجية إضافة أو تعديل التعليمات البرمجية الموجودة على موقعك. بالنسبة لهذا العرض التوضيحي ، سنقوم بتحرير مقتطف CSS الحالي. يأتي هذا المكون الإضافي مع مقتطف CSS وهمي بشكل افتراضي يمكنك تنشيطه.

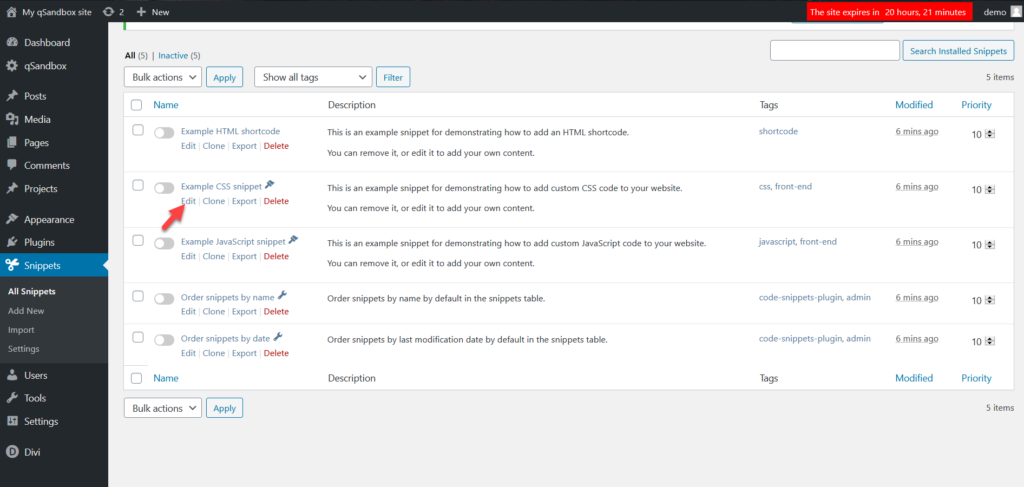
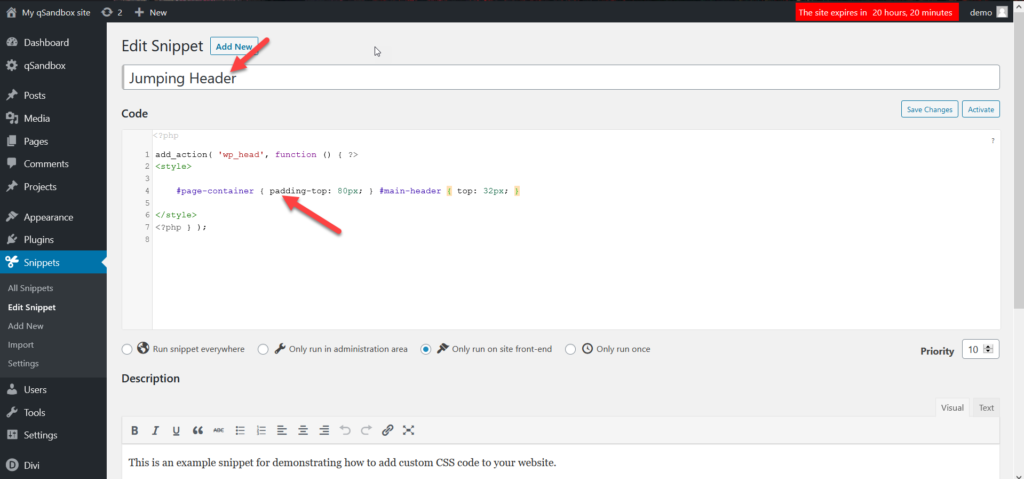
ما عليك سوى النقر فوق المقتطف لتحريره. ثم أعد تسميته وأضف كود CSS الذي نسخته في الخطوة السابقة.

بعد ذلك ، قم ببساطة بحفظ التعديلات وأنت على ما يرام.
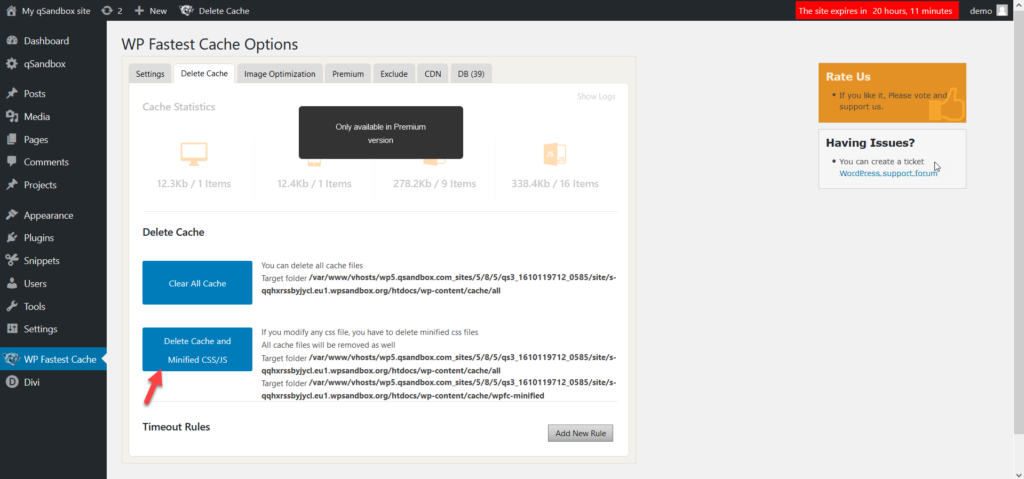
الخطوة 3: مسح ذاكرة التخزين المؤقت
بعد تطبيق التغييرات على موقعك ، تحتاج إلى مسح ذاكرة التخزين المؤقت. هناك العديد من ملحقات التخزين المؤقت في WordPress المتوفرة في السوق. إذا لم تكن متأكدًا من الشخص الذي تريد استخدامه ، فاختر المفضل لديك من هذه القائمة.
بعد تثبيت وتفعيل المكون الإضافي للتخزين المؤقت الذي تختاره ، ستحتاج إلى مسح ذاكرة التخزين المؤقت. على سبيل المثال ، نحن نستخدم WP Fastest Cache ، لذلك في لوحة معلومات WordPress الخاصة بنا ، ننتقل ببساطة إلى إعدادات المكون الإضافي ونضغط على زر لمسح ذاكرة التخزين المؤقت لموقع WordPress بالكامل.

هذا هو! الآن لن يقفز رأسك في Divi بعد الآن.
استنتاج
الكل في الكل ، مشكلة رأس القفز في Divi شائعة جدًا. والخبر السار هو أنه من السهل جدًا حلها أيضًا. في هذا الدليل ، أوضحنا لك كيفية حل هذه المشكلة عن طريق إضافة بضعة أسطر من كود CSS إلى تثبيت WordPress الخاص بك. هناك 3 طرق مختلفة يمكنك القيام بذلك:
- أضف الكود إلى ملف style.css الخاص بموضوع WordPress
- أضف الكود باستخدام أداة تخصيص WordPress
- استخدم قصاصات التعليمات البرمجية
ستعمل كل هذه الطرق على إصلاح مشكلة رأس القفز ، لذا اختر الطريقة التي تناسبك بشكل أفضل. بالإضافة إلى ذلك ، إذا كان رأسك لا يزال يقفز بعد إضافة رمز CSS ، فتذكر مسح ذاكرة التخزين المؤقت (ذاكرة التخزين المؤقت المحلية والمتصفح وذاكرة التخزين المؤقت لنظام أسماء النطاقات). يمكنك أيضًا الوصول إلى موقعك من جهاز كمبيوتر آخر أو باستخدام وضع التصفح المتخفي.
لمزيد من البرامج التعليمية حول Divi ، تحقق من الأدلة التالية:
- كيفية جعل أي عنصر Divi لزجًا
- نموذج الاتصال Divi لا يعمل: كيفية إصلاحه
- كيفية إصلاح خطأ مهلة Divi
أخيرًا ، نأمل أن تكون قد وجدت هذه المقالة مفيدة. إذا قمت بذلك ، يرجى مشاركة هذا المنشور على وسائل التواصل الاجتماعي. هل واجهت أي مشاكل مع Divi؟ هل واجهت أي مشاكل في اتباع هذا الدليل؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
