كيفية إصلاح ذاكرة التخزين المؤقت للمتصفح في WordPress بسهولة
نشرت: 2023-02-02هل تريد معرفة كيفية إصلاح التخزين المؤقت للمتصفح في WordPress؟
تعد سرعة الصفحة جزءًا أساسيًا من تجربة المستخدم. الوقت الذي يستغرقه تحميل الصفحة المطلوبة في متصفح المستخدم الخاص بك له تأثير كبير على بقاءهم على موقعك أم لا.
علاوة على ذلك ، يعتمد وقت تحميل الصفحة على العديد من العوامل - التخزين المؤقت للمتصفح هو أحدها. في هذا البرنامج التعليمي ، سنناقش كيفية إصلاح التخزين المؤقت للمتصفح في WordPress. إنها أيضًا إحدى نصائح تحسين الأداء التي أوصت بها العديد من أدوات تحليل سرعة الصفحة.
أولاً ، سنستكشف ماهية التخزين المؤقت للمتصفح ، ثم سننظر في طرق مختلفة لإصلاح التخزين المؤقت للمتصفح في WordPress - مع استخدام مكون إضافي وبدونه.
ما هو تحذير التخزين المؤقت لمتصفح الرافعة المالية؟
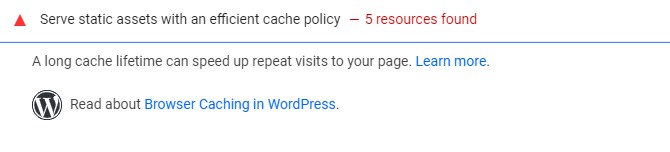
يعد التخزين المؤقت لمتصفح الرافعة المالية أحد التشخيصات العديدة التي قدمتها Google PageSpeed Insights كاقتراح لزيادة درجاتك ، مثل ما يلي:

توصي Google باستخدام التخزين المؤقت للمتصفح لتحسين سرعات تحميل الصفحة والأداء. ببساطة ، التخزين المؤقت هو عندما تقوم متصفحات المستخدمين بحفظ نسخ ثابتة من صفحات موقعك. بعد ذلك ، في الزيارات المستقبلية ، قد يتم إعادة تحميل هذا المحتوى بشكل أسرع لأن المتصفح لا يحتاج إلى الوصول إلى خادم موقعك للحصول على الموارد اللازمة.
ومع ذلك ، يجب أن يكون لكل مورد مخزّن مؤقتًا تاريخ انتهاء صلاحية. هذا يحذر المتصفحات عندما يصبح المحتوى على موقعك قديمًا ، مما يسمح لهم باستبدال نسختهم المخزنة مؤقتًا بنسخة محدثة.
إذا تلقيت تحذيرًا بشأن التخزين المؤقت للمتصفح في نتائج اختبار الأداء ، فهذا يعني بالتأكيد أحد أمرين:
- رؤوس Cache-Control أو Expires مفقودة من موقعك أو خادم جهة خارجية.
- الرؤوس المطلوبة موجودة ، لكن وقت انتهاء الصلاحية قصير جدًا. وبالتالي ليس لها أي تأثير على الأداء.
تتضمن حلول هذا التحذير إصلاح إحدى هاتين المشكلتين أو كليهما.
إصلاح ذاكرة التخزين المؤقت للمتصفح في WordPress (طريقتان)
هناك طريقتان يمكنك استخدامهما لإصلاح التخزين المؤقت للمتصفح في WordPress ، اعتمادًا على سبب ذلك. لنبدأ باستخدام مكونات WordPress الإضافية.
الطريقة الأولى: إصلاح ذاكرة التخزين المؤقت للمتصفح في WordPress باستخدام البرنامج المساعد
إذا كنت تستخدم مكونًا إضافيًا للتخزين المؤقت في WordPress ، فقد يوفر بالفعل التخزين المؤقت للمتصفح.
دعنا الآن نلقي نظرة على كيفية إصلاح التخزين المؤقت للمتصفح باستخدام بعض المكونات الإضافية الشائعة للتخزين المؤقت.
صاروخ الفسفور الابيض

WP Rocket هو البرنامج المساعد الأكثر فعالية للتخزين المؤقت في WordPress. حتى إذا كنت لا تعرف شروط التخزين المؤقت والسرعة المعقدة ، فلا يزال بإمكانها مساعدتك في تحسين موقع الويب الخاص بك من أجل الأداء.
ستعمل جميع إعدادات التخزين المؤقت الموصى بها على تسريع موقع WordPress الخاص بك فورًا.
لإصلاح التخزين المؤقت لمتصفح الرافعة المالية باستخدام WP Rocket ، كل ما عليك فعله هو تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون إضافي في WordPress.
هذا كل شيء.
سيقوم WP Rocket تلقائيًا بتنشيط التخزين المؤقت للمستعرض وتغيير ملف htaccess الخاص بك بالقواعد المناسبة.
لمعرفة المزيد ، تحقق من مراجعة WP Rocket الكاملة.
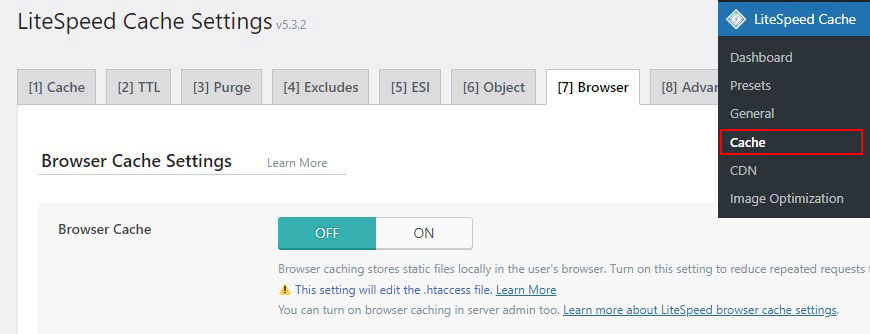
LiteSpeed الكاش
LiteSpeed Cache هو مكون إضافي للتخزين المؤقت يسمح لك بإصلاح التخزين المؤقت للمتصفح عن طريق تمكين الميزة. بمجرد تنشيط المكون الإضافي ، انتقل إلى LiteSpeed Cache »ذاكرة التخزين المؤقت من لوحة معلومات WordPress الخاصة بك. بعد ذلك ، انتقل إلى علامة التبويب " المتصفح " وقم بتمكين خيار " ذاكرة التخزين المؤقت للمتصفح ".

بالإضافة إلى ذلك ، يمكنك أيضًا ضبط وقت انتهاء الصلاحية. ومع ذلك ، تذكر أن هذا الخيار سينطبق على جميع الملفات المخزنة مؤقتًا على موقع الويب الخاص بك.
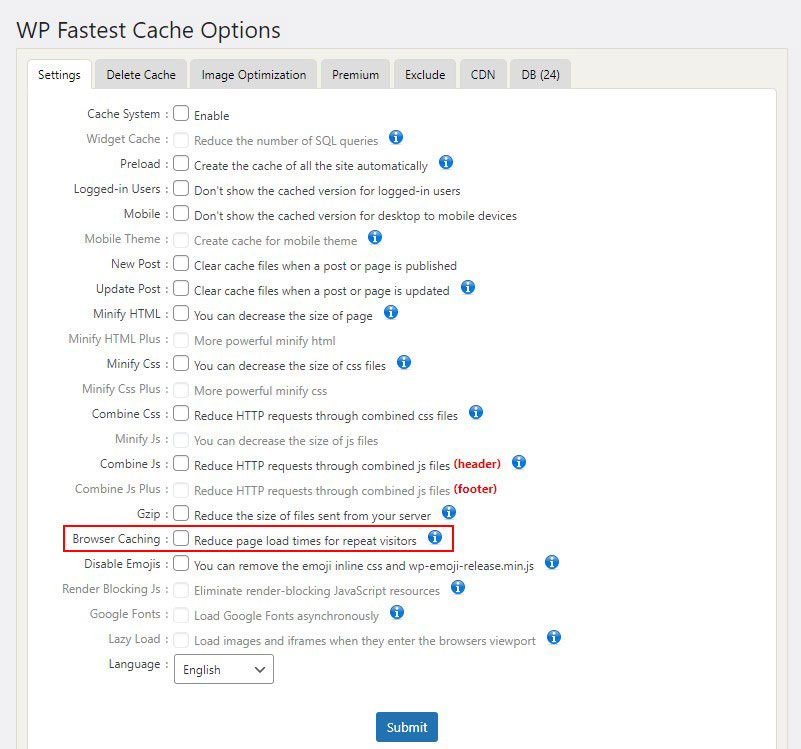
WP Fastest Cache
إذا كنت تبحث عن مكون إضافي مجاني للتخزين المؤقت مع الكثير من الوظائف ، فيمكن أن يكون WP Fastest Cache مناسبًا. وهو يدعم التخزين المؤقت للمتصفح وضغط GZIP والتصغير مجانًا.
عند التنشيط ، انتقل إلى علامة التبويب " الإعدادات " وحدد مربع الاختيار لـ Browser Caching .

W3 إجمالي ذاكرة التخزين المؤقت
W3 Total Cache هو أفضل مكون إضافي للتخزين المؤقت لبرنامج WordPress. يسمح لك بتخصيص مجموعة جيدة من خيارات التخزين المؤقت.
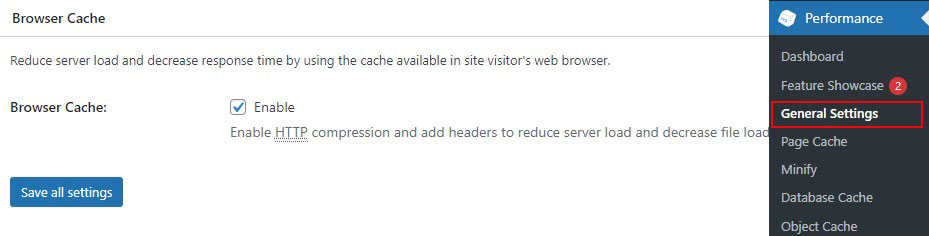
بمجرد التنشيط ، انتقل إلى الأداء »الإعدادات العامة ، ثم قم بالتمرير لأسفل إلى ذاكرة التخزين المؤقت للمتصفح وحدد المربع المجاور للتمكين إذا لم يتم تحديده.

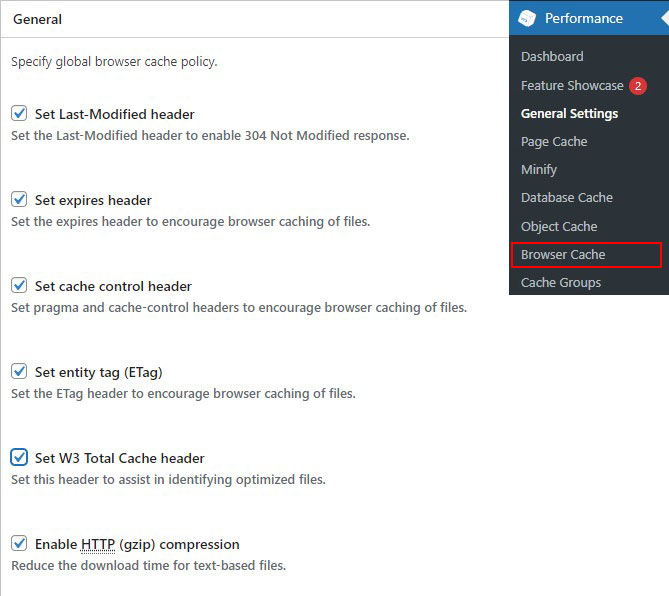
بعد ذلك ، انتقل إلى الأداء »ذاكرة التخزين المؤقت للمتصفح . ضمن عام ، حدد المربعات الخمسة الأولى. تعمل هذه على تمكين الرؤوس (إرشادات HTTP المرسلة من الخادم الخاص بك إلى المتصفحات) التي تمكّن التخزين المؤقت للمتصفح.

أخيرًا ، ستحتاج إلى تعيين أوقات انتهاء الصلاحية لأنواع الملفات المحددة. يخبر رأس انتهاء الصلاحية المتصفحات بمدة تخزين نسخة من ملفات موقعك.
يمكنك تعيين رؤوس انتهاء صلاحية منفصلة لملفات CSS و JavaScript وملفات HTML و XML وملفات الوسائط.
الاستفادة من التخزين المؤقت للمتصفح


إنه ليس مكونًا إضافيًا لذاكرة التخزين المؤقت ؛ بدلاً من ذلك ، فهو مكون إضافي لذاكرة التخزين المؤقت للمتصفح. يمكنك تنزيله من دليل البرنامج المساعد WordPress.org.
لماذا يجب عليك استخدام هذا البرنامج المساعد بدلا من ذلك؟ إذا كنت لا ترغب في تثبيت مكون إضافي كامل للتخزين المؤقت ، فإن المكون الإضافي Leverage Browser Caching يركز على نشاط واحد محدد فقط. قد ينجح هذا إذا كان كل ما تحتاجه هو حل لخطأ التخزين المؤقت للمتصفح.
إنه بسيط أيضًا: عند تنشيطه ، يبدأ العمل فورًا ، ويمكنك إلغاء تنشيطه لإيقافه.
إنه يعمل عن طريق إضافة رمز التخزين المؤقت للمتصفح مباشرة إلى ملف htaccess الخاص بخادم Apache.
الطريقة الثانية: إصلاح ذاكرة التخزين المؤقت للمستعرض في WordPress بدون استخدام البرنامج المساعد
إذا كنت لا ترغب في تثبيت مكون إضافي ، فيمكنك الاستفادة من التخزين المؤقت للمتصفح عن طريق تغيير إعدادات خادم الويب. إذا قمت بذلك ، فسيقوم خادم الويب الخاص بك بإرشاد متصفح الزائر لحفظ موارد معينة في ذاكرة التخزين المؤقت للمتصفح. سيقوم المتصفح بحفظ هذه الملفات محليًا لفترة معينة واستخدامها في زيارات الصفحة اللاحقة.
تكوين خادم الويب الخاص بك لإخبار متصفحات زوارك ببدء التخزين المؤقت يختلف من خادم إلى خادم. في هذا البرنامج التعليمي ، سننظر في كيفية تمكين التخزين المؤقت للمتصفح في أكثر خوادم الويب شيوعًا ، Apache و Nginx .
ملاحظة: قبل تخصيص كود WordPress الخاص بك ، نوصيك بعمل نسخة احتياطية من موقع WordPress الخاص بك. تحقق من بعض أفضل المكونات الإضافية للنسخ الاحتياطي في WordPress.
إصلاح ذاكرة التخزين المؤقت للمتصفح في Apache
لحل مشكلة التخزين المؤقت للمستعرض ذي الرافعة المالية باستخدام خادم Apache ، ستحتاج إلى إضافة رمز إلى ملف htaccess الخاص بك.
لتحرير هذا الملف ، يجب عليك أولاً تسجيل الدخول إلى حساب استضافة WordPress الخاص بك باستخدام عميل FTP أو أداة مدير ملفات مضيفك.
بعد الاتصال ، يجب أن تكون قادرًا على رؤية ملف .htaccess في المجلد الجذر لموقع الويب الخاص بك.
بعد ذلك ، لتمكين التخزين المؤقت للمتصفح ، أضف التحكم في ذاكرة التخزين المؤقت وانتهاء صلاحية الرؤوس.
يوجه رأس التحكم في ذاكرة التخزين المؤقت متصفح الويب إلى كيفية إجراء التخزين المؤقت.
يسمح رأس انتهاء الصلاحية بالتخزين المؤقت ويوجه متصفح الويب إلى متى يجب تخزين ملفات معينة قبل حذفها.
لإضافة رؤوس انتهاء الصلاحية ، أضف الكود التالي إلى ملف htaccess الخاص بك:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## هذا الرمز يعيِّن تواريخ انتهاء صلاحية ذاكرة تخزين مؤقت مختلفة اعتمادًا على النوع من الملف.
بعد ذلك ، لتمكين التحكم في ذاكرة التخزين المؤقت ، أضف الكود التالي: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> هذا الرمز يحدد متى تنتهي ذاكرة التخزين المؤقت. ستنتهي صلاحية ذاكرة التخزين المؤقت في المثال أعلاه بعد 90.000 ثانية.
احفظ ملف htaccess وأعد تشغيل Apache لتصبح التغييرات سارية المفعول.
إصلاح ذاكرة التخزين المؤقت للمتصفح في Nginx
إذا كنت تستضيف مدونة WordPress الخاصة بك على خادم ويب Nginx ، فيمكنك إصلاح خطأ التخزين المؤقت للمتصفح عن طريق تحرير ملف تكوين الخادم.
يقرر مضيفك كيفية تحرير هذا الملف والوصول إليه ، لذا اتصل به إذا كنت بحاجة إلى مساعدة.
بعد ذلك ، لإضافة رؤوس انتهاء الصلاحية ، أضف الكود التالي:
سيحدد هذا الرمز أوقات انتهاء الصلاحية لأنواع الملفات المختلفة. location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } بعد ذلك ، لإضافة رؤوس التحكم في ذاكرة التخزين المؤقت ، أضف التعليمات البرمجية التالية: location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } هذا الرمز يحدد متى تنتهي ذاكرة التخزين المؤقت. يُعلم الخادم الخاص بك أن أنواع الملفات المذكورة أعلاه لن تتغير لمدة 14 يومًا.
WordPress يستفيد من ذاكرة التخزين المؤقت للمتصفح لبرنامج Google Analytics
إذا كنت تستخدم مكونًا إضافيًا لبرنامج WordPress Google Analytics ، فقد تستمر في مواجهة مشكلة التخزين المؤقت للمتصفح ، حتى إذا تم تكوين كل شيء بشكل صحيح.
ذلك لأن Google Analytics حدد وقت انتهاء الصلاحية الافتراضي بساعتين لضمان حصولك على التحديثات في أقرب وقت ممكن.
يمكنك تحسين استخدام موقعك لبرنامج Google Analytics من خلال مكون إضافي مجاني يسمى Complete Analytics Optimization Suite (CAOS). يستضيف المكون الإضافي CAOS تلقائيًا Google Analytics محليًا ويحل تمامًا أي أخطاء في التخزين المؤقت للمتصفح تراه.
إذا كنت مبتدئًا ، فراجع دليلنا الشامل حول كيفية إضافة Google Analytics إلى موقع WordPress.
استنتاج
لقد تعلمت كيفية زيادة سرعة الموقع باستخدام التخزين المؤقت للمتصفح. هناك طريقتان للقيام بذلك: إضافة رمز إلى ملف .htaccess وتثبيت مكون إضافي للتخزين المؤقت. بمجرد التنشيط ، سترى كيف يزيد من سرعة صفحتك.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إصلاح التخزين المؤقت للمتصفح في WordPress.
لمعرفة المزيد حول سرعة WordPress وأدائه ، تحقق من هذه الموارد المفيدة:
- كيفية تسريع موقع WordPress
- كيفية مسح ذاكرة التخزين المؤقت في WordPress
- أفضل ملحقات ووردبريس لذاكرة التخزين المؤقت
أخيرًا ، تابعنا على Twitter للحصول على تحديثات منتظمة حول المقالات الجديدة.
