كيفية إصلاح متجر WooCommerce بطيء وتسريعه
نشرت: 2022-03-26موقع الويب البطيء هو أسهل طريقة لفقدان عملائك. يميل العملاء إلى الانزعاج بسهولة بسبب المواقع الإلكترونية البطيئة وأوقات التحميل العالية والتأخيرات. هذا هو السبب في أن سرعة موقع الويب يجب أن تكون أولوية مطلقة ويجب عليك أيضًا إصلاح موقع ويب WooCommerce بطيء. حافظ على متجر woo-commerce سريع الاستجابة وسريع الاستجابة. لكن أولاً ، دعنا نلقي نظرة على كيفية تتبع سرعة موقع الويب الخاص بك ولماذا يجب عليك التفكير في القيام بذلك.
لماذا يكون موقع WooCommerce بطيئًا ولماذا يجب إصلاحه؟
بمرور الوقت أثناء تشغيل متجر WooCommerce الخاص بك ، قد تلاحظ تباطؤًا على موقع الويب الخاص بك. وهذا يعني أوقات تحميل أطول لصفحاتك ، أو عدم تحميل المحتوى الخاص بك بشكل صحيح ، أو الصور والمحتوى الأبيض على موقع الويب الخاص بك. من الواضح أن هذه الأمور فظيعة لعملك لأنها يمكن أن تجعل عملائك ينفد صبرهم.
في الواقع ، تُظهر الدراسات أن الغالبية العظمى من المستخدمين يعتبرون أن قيمة تباطؤ طرفة عين أكبر من اللازم. وبالمثل ، يميل أكثر من 53٪ من مستخدمي الهواتف المحمولة إلى مغادرة مواقع الويب إذا استغرق تحميلها أكثر من 3 ثوانٍ. هذا يعني أنه يمكنك أن تفقد العملاء المتوقعين في غمضة عين إذا كان موقع الويب الخاص بك بطيئًا وعنيف الاستخدام.
بالإضافة إلى ذلك ، فإن مُحسّنات محرّكات البحث تأخذ في الاعتبار أيضًا سرعة تحميل موقع الويب الخاص بك عندما يتعلق الأمر بتصنيفات محرك البحث. لذلك مع المواقع الإلكترونية البطيئة ، تأتي نتائج تحسين محركات البحث (SEO) أقل وقابلية اكتشاف أقل لعملك. هذا هو السبب في أن سرعة موقع الويب لأعمال WooCommerce هي مصدر قلق مطلق ويجب عليك تتبع وقت موقع الويب الخاص بك باستمرار. ليس ذلك فحسب ، بل يجب عليك أيضًا التفكير في حركة المرور على موقع الويب وكيف يمكن أن تؤثر أوقات ذروة حركة المرور على سرعة موقع الويب الخاص بك أيضًا.
الآن سواء كنت قلقًا فقط بشأن تباطؤ WooCommerce أو أنك تواجه بالفعل مشكلات مع مواقع WooCommerce البطيئة ؛ لقد حصلت على تغطيتها. ستساعدك قائمة النصائح المنسقة لمساعدتك في إصلاح مواقع WooCommerce البطيئة على تعقب أي نقاط مثيرة للقلق وكيفية التعامل معها. لكن أولاً ، نحتاج إلى التحقق من كيفية التحقق من سرعة صفحة WooCommerce والأدوات التي يمكنك استخدامها من أجلها.
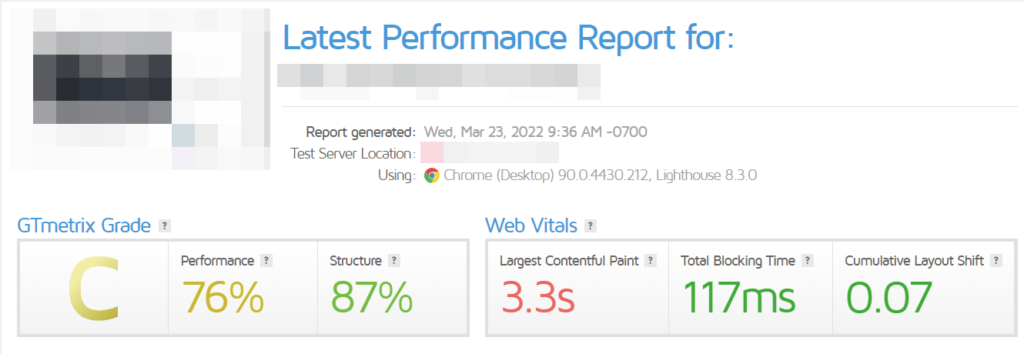
كيفية قياس سرعة صفحة WooCommerce الخاصة بك:
هناك العديد من الأدوات التي يمكنك استخدامها لقياس سرعة متجر WooCommerce. تتيح لك هذه الأدوات بسهولة تتبع المقاييس المختلفة مثل:
- وقت التحميل
- إستجابة
- مقاس الصفحه
- كمية الطلبات
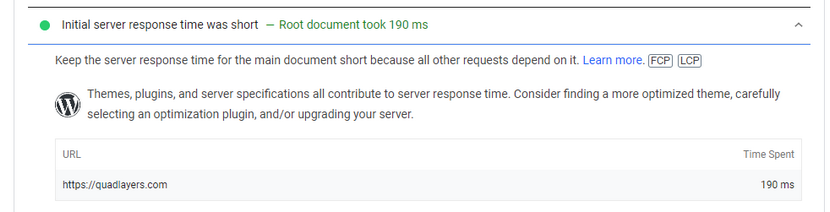
- الوقت المستغرق للرد على الطلب الأول
توفر لك العديد من مواقع الويب هذه أيضًا درجة أداء دقيقة تقريبًا بناءً على هذه المقاييس. قد يزودك البعض بنصائح مفيدة في تحسين الأداء إذا لزم الأمر. هناك عدد لا يحصى من الأدوات المجانية والمميزة التي يمكنك استخدامها لهذا الغرض ، واستخدام معظم هذه الأدوات متشابه من حيث المفهوم.
فيما يلي بعض الأشياء التي نوصي بها شخصيًا:
- GTMetrics
- بينغدوم
- إحصاءات سرعة الصفحة من Google

بالطبع ، الشيء المهم الذي يجب مراعاته هو أن المقاييس ليست كل شيء ، يجب أن تأخذ هذه التقارير بحذر وتستخدمها كإجراء لمعرفة ما هو نقص في أداء موقع الويب. وليس عليك استخدام واحدة فقط ؛ يمكنك اختيار استخدام عدة نقاط منها لتحديد نقاط اهتمام معينة إذا كنت ترغب في ذلك.
كيف تصلح موقع WooCommerce البطيء؟
بمجرد اكتشاف مقاييس الأداء الخاصة بك ، قد يكون لديك فكرة تقريبية عن المجالات التي قد يفتقر إليها موقع الويب الخاص بك. سواء كانت لديك الفكرة الصحيحة لتحسين سرعة صفحة WooCommerce أم لا ، يمكنك استخدام النصائح التالية لإصلاح مواقع WooCommerce البطيئة وتحسين سرعة تحميل صفحتك.
قبل أن نبدأ ، تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح لموقع WordPress الخاص بك. بعد ذلك ، لنبدأ بأهم المخاوف عند محاولة إصلاح صفحات WooCommerce البطيئة:
1) اختر مزود استضافة جيد مصمم لـ WooCommerce
أول شيء يجب أن تهتم به هو مزود الاستضافة الخاص بك. يمكن أن تكون خدمة الاستضافة المناسبة مغيرًا حقيقيًا للعبة عندما يتعلق الأمر بسرعة موقع الويب وأمانه وحتى الأسعار. تغطي مواقع الويب المختلفة خطط تسعير مختلفة بميزات مختلفة. علاوة على ذلك ، يوفر لك استخدام الخطط وخدمات الاستضافة الصحيحة ميزات مثل تشفير SSL وأدوات تحسين محركات البحث المخصصة وتحسين خيارات التخزين المؤقت و CDN وغير ذلك الكثير.
غالبًا ما تكون خطة الاستضافة السيئة سببًا رئيسيًا وراء بطء صفحات WooCommerce. تتطلب مواقع WooCommerce موارد أكثر من مواقع الويب الأخرى نظرًا للعدد الهائل من صفحات وعناصر WooCommerce. نظرًا لأنهم يحتاجون إلى تشغيل سلس في كل من الواجهة الخلفية والواجهة الأمامية ، يجب أن تبحث عن صفات معينة عندما يتعلق الأمر باختيار مزود الاستضافة الخاص بك.
هذا يشمل:
- حد أعلى للذاكرة وبنية تحتية قابلة للتطوير.
- خيارات التخزين المؤقت على مستوى الخادم وخيارات التخزين المؤقت المحدد لـ WooCommerce.
- قدر معقول من موارد وحدة المعالجة المركزية وحدود عالية لوحدة المعالجة المركزية.
- خيارات تكامل Cloudflare للأمان.
- نسخ احتياطي يومي تلقائي وضمان لأدنى حد من فترات التوقف.
مع الاحتفاظ بهذه النقاط كنقاط مهمة ، قمنا بتجميع قائمتنا لأفضل خدمات استضافة WordPress التي يمكنك عرضها هنا. بعض تلك التي نوصي بها بشدة تشمل:
- هوستبابا
- Bluehost
- موقع
- WP Engine
2) استخدم سمة WooCommerce سريعة ومحسّنة
يمكن لموضوع WooCommerce المُحسَّن أن يُحدث اختلافًا كبيرًا عندما يتعلق الأمر بسرعة موقع الويب. كما أنها تساعد في قابلية استخدام موقع الويب الخاص بك باستخدام عناصر WooCommerce المخصصة مثل العربات الصغيرة وصفحات WooCommerce المخصصة والأيقونات العائمة واللافتات المميزة وغير ذلك الكثير. إذا كنت تعاني من بطء موقع الويب ، فإن تغيير سمات WordPress الخاصة بك هو إجابة سريعة لإصلاح صفحات WooCommerce البطيئة.
تم تصميم سمات WooCommerce المحددة مثل Divi و Storefront وما إلى ذلك بالكامل لإتقان سمات WooCommerce من حيث السرعات بالإضافة إلى ميزات التجارة الإلكترونية.
ومع ذلك ، تأتي سمات WooCommerce المختلفة بميزات مختلفة وهناك أيضًا مخاوف أخرى عندما يتعلق الأمر باختيار مواقع WooCommerce الخاصة بك. هذا يشمل:
- تصميم جيد للتجارة الإلكترونية ومتجر إلكتروني.
- متوافق مع الجوّال وسريع الاستجابة.
- التوافق مع ملحقات WooCommerce الأخرى.
- UX / UI جيد بشكل عام مع تصميم ملاحي مصمم خصيصًا لمواقع التجارة الإلكترونية.
- تكامل وسائل التواصل الاجتماعي.
إذا كنت تبحث عن سمة WooCommerce المثالية لاستخدامها والتي تضمن أفضل سرعة تحميل لموقعك على الويب ، فإننا نوصي بالاطلاع على قائمتنا المنسقة هنا.
كقائمة مختصرة ، نوصي بسمات مثل:
- ديفي
- واجهة المحل
- فلاتسوم
3) تمكين ذاكرات التخزين المؤقت باستخدام ملحقات التخزين المؤقت
يعد التخزين المؤقت جزءًا أساسيًا من إصلاح مواقع WooCommerce البطيئة. بعبارات بسيطة ، يتيح لك التخزين المؤقت فقط تخزين الموارد لتحميل موقع الويب الخاص بك بشكل أسرع في المرة القادمة. باستخدام ذاكرة التخزين المؤقت لموقع الويب الخاص بك ، يستخدم الخادم ذاكرة التخزين المؤقت لموقع الويب لتحميل صفحات موقع الويب الخاص بك مسبقًا وهي طريقة رائعة لتقليل أوقات التحميل وإسقاط تحميل الخادم في كل مرة يقوم فيها المستخدم بتحميل موقع الويب الخاص بك.
ومع ذلك ، هناك بعض الصعوبات عندما يتعلق الأمر بالتخزين المؤقت لمواقع WooCommerce. أولاً ، يجب عليك التأكد من أنه يمكنك استبعاد صفحات WooCommerce الديناميكية من ذاكرة التخزين المؤقت الخاصة بك. يتضمن هذا صفحة عربة التسوق الخاصة بك وصفحة الخروج وصفحة حسابي.
يعمل التخزين المؤقت بشكل رائع مع المحتوى الثابت مثل صفحات المنتج أو صفحات متجرك ، ولكنه قد يؤدي إلى حدوث مشكلات إذا قمت بتخزين محتوى ديناميكي مؤقتًا مثل عربة التسوق أو صفحة الخروج الخاصة بك. يؤدي التخزين المؤقت لصفحات WooCommerce الديناميكية إلى حدوث مشكلات مثل عدم تحديث عربات التسوق بشكل صحيح وتفاصيل المستخدم المفقودة من صفحة الحساب وغير ذلك الكثير. لذلك نقترح بشدة استبعاد هذه الصفحات من ذاكرة التخزين المؤقت الخاصة بك.
الآن ، إذا كنت تبحث عن حل سهل لتحسين أوقات تحميل موقع الويب الخاص بك ، فإننا نوصي باستخدام مكون إضافي لذاكرة التخزين المؤقت في WordPress. هناك الكثير من الخيارات عندما يتعلق الأمر بالتخزين المؤقت للمكونات الإضافية لـ WooCommerce ، تتضمن بعض التوصيات:
- صاروخ الفسفور الابيض
- W3 إجمالي ذاكرة التخزين المؤقت
- WP Fastest Cache
4) استخدم خدمة CDN لموقعك على الويب:
يعد استخدام CDN أو شبكة توصيل المحتوى خطوة أخرى يمكنك اتخاذها لإصلاح مواقع WooCommerce البطيئة. يعمل CDN بطريقة مشابهة للتخزين المؤقت ، باستثناء أن هذا المحتوى المخزن مؤقتًا يتم حفظه في خوادم متعددة على شبكة حول العالم.
Cloudflare هو أحد أكثر خوادم CDN شيوعًا التي تجعله يتم تحميل موقع الويب الخاص بك من خوادم CDN الخاصة بك. بهذه الطريقة عندما يتم تحميل موقع الويب الخاص بك بطريقة عرض ما ، يتم تسليم موقع الويب الخاص بك إلى خادم CDN بالقرب منه. يتيح ذلك الحد الأدنى من وقت الاستجابة ويضمن إمكانية وصول مشاهدي موقع الويب الخاص بك بسهولة إلى موقع الويب الخاص بك بأقل عدد من المشكلات.

يتيح لك هذا أيضًا التأكد من عدم وجود تباطؤ أثناء حركة المرور العالية نظرًا لأن كل المحتوى المخزن مؤقتًا يتم تقديمه من خوادم CDN بدلاً من خوادم مزود الاستضافة الخاص بك. ونظرًا لأن خوادم CDN بها شبكات ممتدة كبيرة ، يمكنك التأكد من أن حركة المرور المرتفعة ليست مصدر قلق عندما يتعلق الأمر بمواكبة سرعة موقع الويب الخاص بك.
لذلك ، إذا كنت تبحث عن أفضل خدمات CDN ، فإننا نوصي باستخدام:
- كلاود فلير
- سوكوري
- StackPath
4) تحسين وضغط الصور الخاصة بك
إذا كنت تدير متجرًا أو مدونة ، فإن الصور هي شيء يجب أن تفكر فيه في تحسين / ضغط الصور. إذا كانت صفحتك تحتوي على الكثير من الصور ، فهذا أمر شائع جدًا بالنسبة لمتاجر WooCommerce ومعارض المنتجات التي تعمل على تحسين صورتك ، فهذا أمر لا بد منه. عادةً ما يتم تحسين الصورة من خلال عملية ضغط الصورة التي تتيح لك الاحتفاظ بجودة الصورة إلى حد كبير أثناء تقليل حجم الصورة. يعني الحجم الأصغر للصورة تحميل بيانات أقل لصفحاتك. بهذه الطريقة يمكنك تحسين سرعة موقع الويب الخاص بك بشكل ملحوظ باستخدام الصور المضغوطة.
يمكنك اختيار ضغط صورك باستخدام طريقتين مختلفتين:
- مع الإضافات
- يدويا
باستخدام المكونات الإضافية لضغط الصور مثل Shortpixel Image Optimizer ، يمكنك التأكد من أن جميع صورك مُحسَّنة تلقائيًا على موقع الويب الخاص بك. يمكنك تكوين المكون الإضافي لضغط الصور بقواعد محددة تتعلق بمواقع الويب الخاصة بك مثل طريقة الضغط ومحتوى محدد لاستبعاده من الضغط وغير ذلك الكثير.
تستخدم الطريقة اليدوية لضغط الصور ببساطة أدوات ضغط الصور عبر الإنترنت مثل Tiny PNG ، أداة ضغط Shortpixel عبر الإنترنت ، EZgif ، إلخ لضغط صورك. باستخدام هذه الأدوات ، يمكنك ضغط صورك يدويًا ويمكنك بعد ذلك تحميلها على موقع الويب الخاص بك لمتطلبات الوسائط الخاصة بك. على الرغم من أن هذا يعد أسلوبًا مضجرًا ، يمكنك اختيار الصور المراد ضغطها يدويًا لصفحاتك بحيث تظل الصور المحددة فقط على موقع الويب الخاص بك مضغوطة. إذا كنت تريد معرفة المزيد حول كيفية ضغط الصور في WordPress ، فننصحك بالاطلاع على مقالتنا هنا.

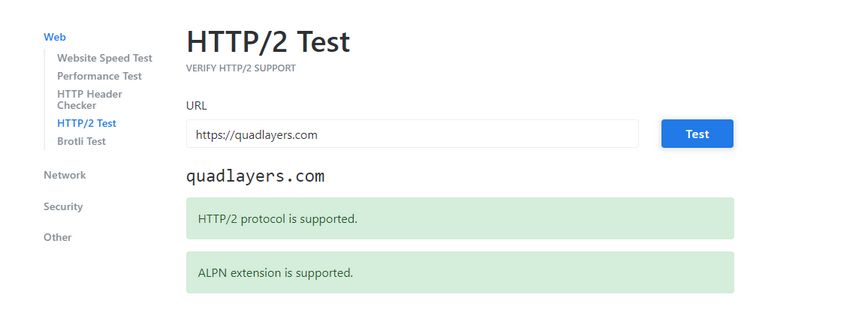
5) قم بتبديل موقع الويب الخاص بك إلى HTTP / 2
في عام 2015 ، تم تقديم HTTP / 2 للعالم والذي يعد بأداء أفضل لموقع الويب وتصنيفات أفضل لكبار المسئولين الاقتصاديين وتقليل زمن الوصول. جلب البروتوكول المحدث أيضًا أمانًا أفضل والقدرة على التعامل مع الأصول كثيفة الموارد بشكل أفضل. هذا هو السبب في أننا نوصي بشدة بالتحديث إلى HTTP / 2 إذا كان مزود الاستضافة الخاص بك يسمح بذلك. للتحقق مما إذا كان يمكن تحديث موقع الويب الخاص بك إلى HTTP / 2 ، يمكنك استخدام هذه الأداة بواسطة KeyCDN. تعد هذه الأداة طريقة رائعة للتحقق مما إذا كان بروتوكول HTTP / 2 مدعومًا من موقع الويب الخاص بك.

إذا لم يكن لدى مقدم خدمة الاستضافة الخاص بك خيار القيام بذلك ، فربما فكر في الانتقال إلى مزود آخر. مرة أخرى ، يمكنك الرجوع إلى قائمتنا لأفضل مزودي استضافة WooCommerce الجاهزين للعثور على خيار جديد لك.
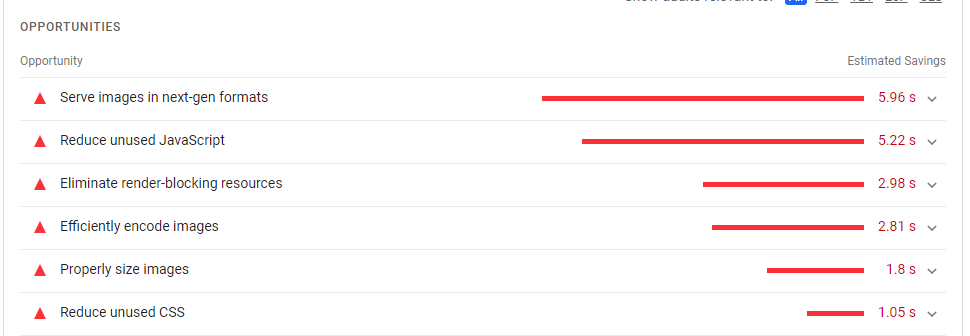
6) تقليل وقت تنفيذ JS وأوقات استجابة الخادم
يميل Javascript إلى أن يستغرق وقتًا أطول للتحميل مقارنة ببقية محتوى موقع الويب الخاص بك. لذا فإن تحسين محتوى JS الخاص بك يعد جزءًا مهمًا من تحسين سرعة موقع WooCommerce أيضًا. استخدم الأدوات للتحقق من سرعة موقع الويب الخاص بك مثل Pagespeed. يوفر لك الويب اقتراحات رائعة عندما يتعلق الأمر بتقليل وقت تنفيذ JS وأوقات استجابة الخادم.
تتلخص النصائح الرئيسية عندما يتعلق الأمر بتحسين وقت تنفيذ JS في النقاط الأساسية التالية:
- ضغط كود JS الخاص بك.
- قم بإزالة أي كود JS غير ضروري.
- تأكد من أن جميع البرامج النصية الخاصة بك تعمل في النهاية.
- تأخير تنفيذ جافا سكريبت الخاص بك.

أيضًا ، ضع في اعتبارك تقليل أوقات استجابة الخادم أيضًا إذا كنت ترغب في الاستمرار في الحصول على سرعات أعلى للصفحة. هذا يعني التأكد من أن وقت استجابة الخادم الخاص بك يظل أقل من 200 مللي ثانية.

للحفاظ على وقت استجابة الخادم منخفضًا ، يمكنك التفكير في اعتماد النصائح التالية:
- اختر بعناية خطة الاستضافة الخاصة بك حتى تعرف أن لديك موارد كافية لموقعك على الويب.
- تحسين خوادم الويب الخاصة بك بشكل دوري بمرور الوقت.
- ضع في اعتبارك التخلص من سخام الخوادم الخاصة بك واستخدم الضغط لمحتوى الخادم الخاص بك.
- تحسين وتحديث قاعدة بيانات موقع الويب الخاص بك.
7) تحديث إصدار PHP:
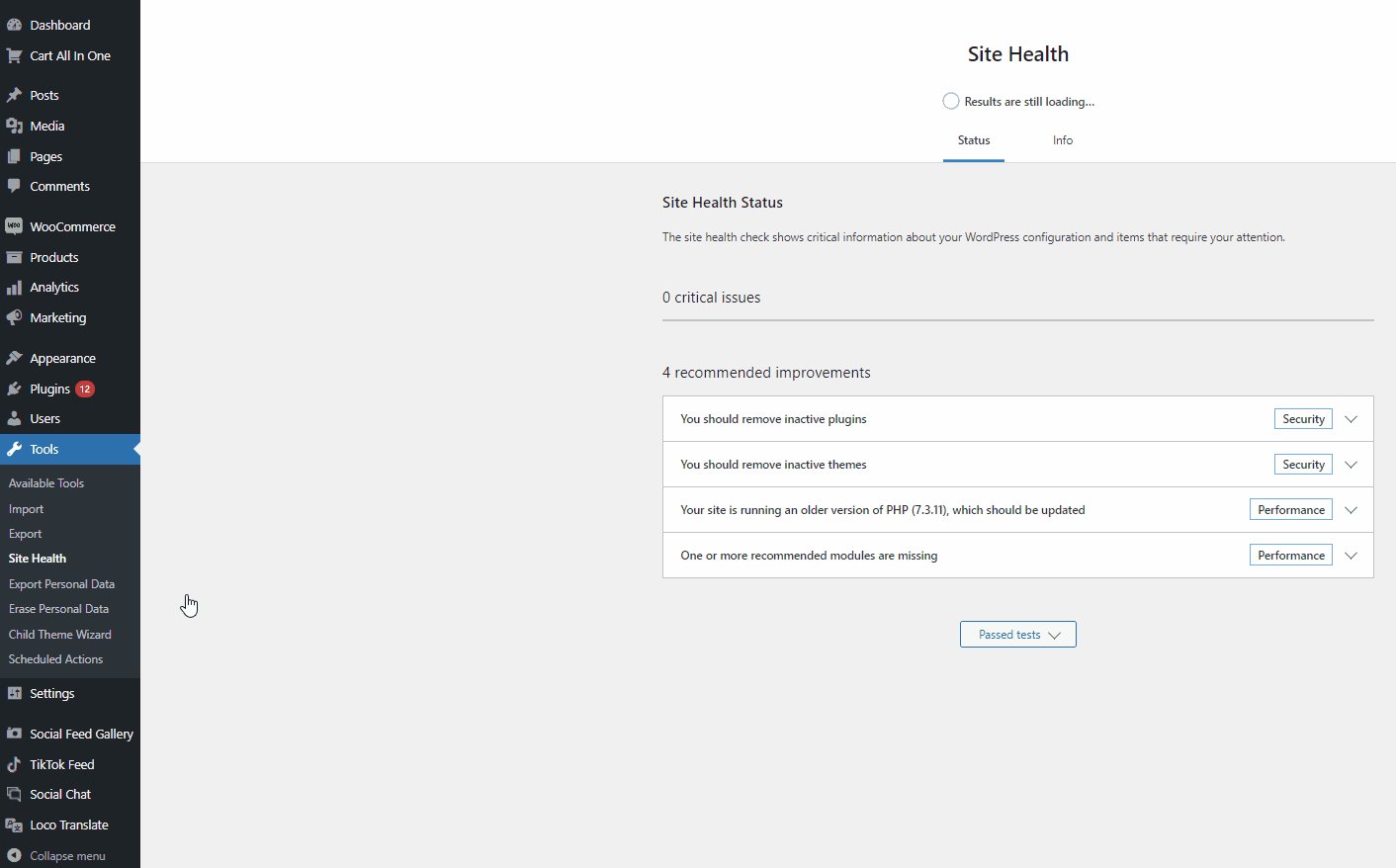
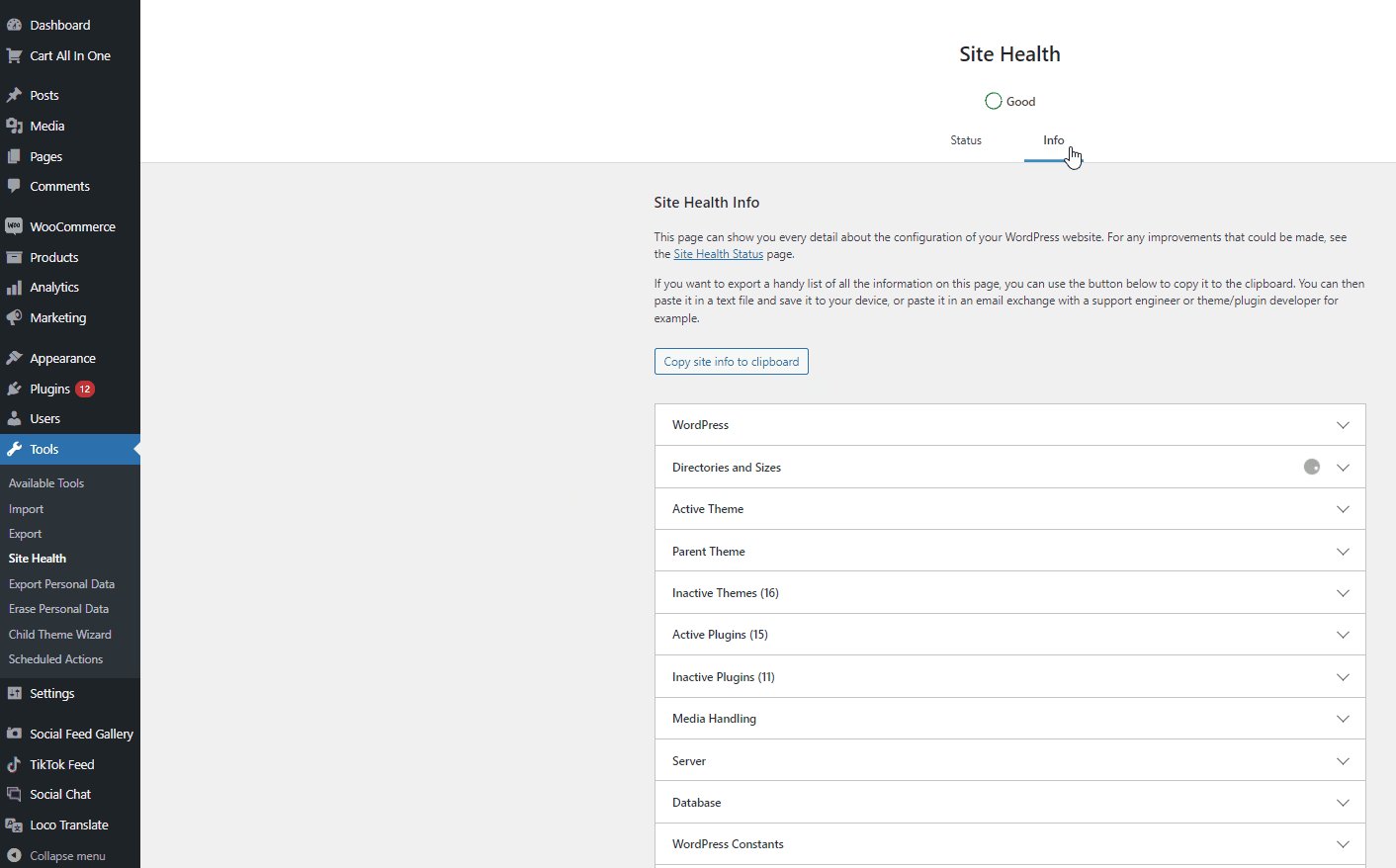
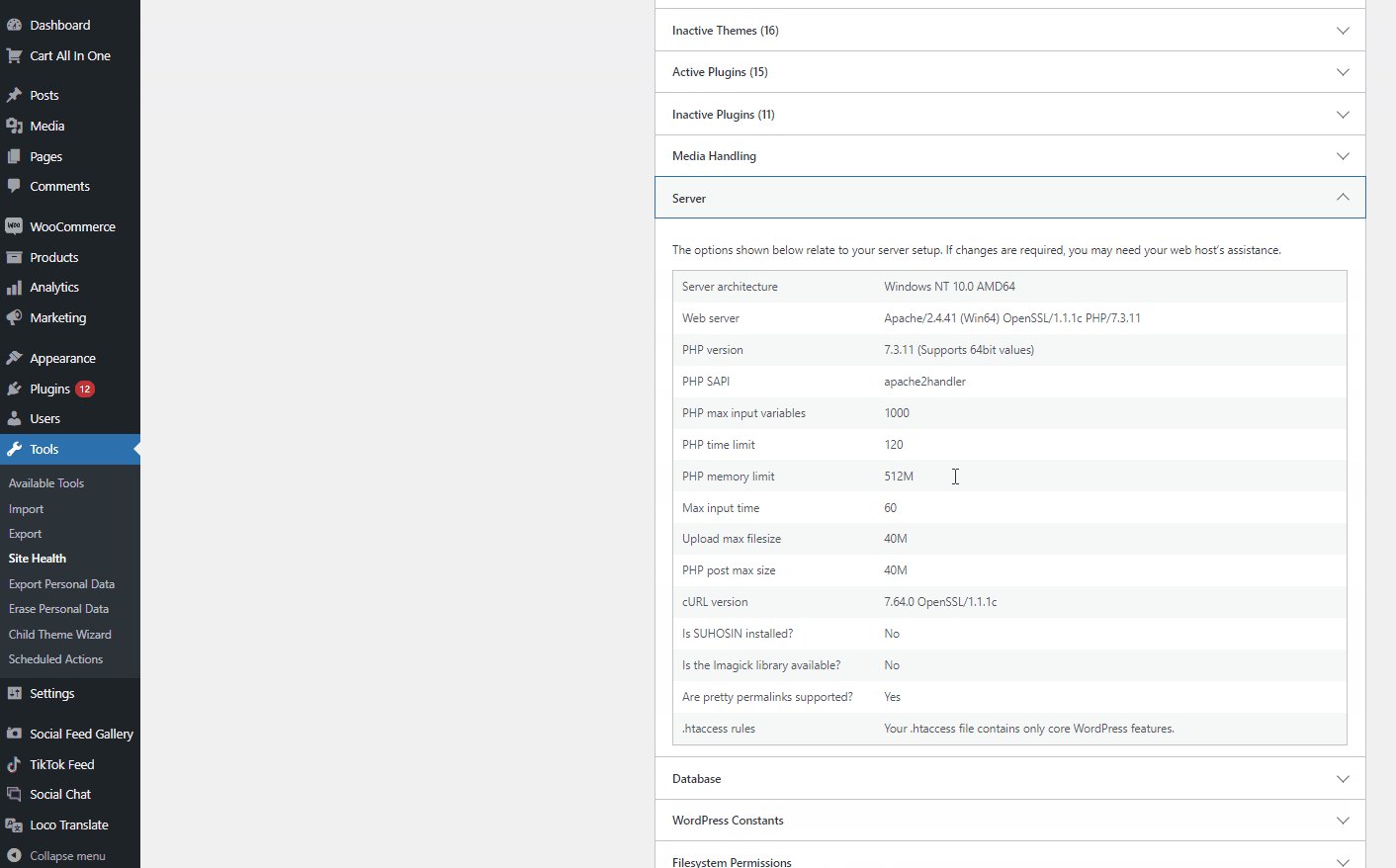
مع إصدارات PHP الأحدث ، يتم تحسين سرعة موقع الويب وأوقات استجابة الطلب. علاوة على ذلك ، تم تحسين WooCommerce نفسه ليناسب إصدارات PHP الأحدث حيث يتم دفع التحديثات الجديدة. لذلك ، نوصي بشدة بتحديث إصدار PHP الخاص بك إلى 8.0 ومواصلة التحديث كلما تم إصدار تحديثات جديدة. يمكنك بسهولة التحقق من إصدار PHP الحالي لديك بالنقر فوق أدوات> صحة الموقع. ثم انقر فوق علامة التبويب المعلومات وانقر فوق خيار القائمة المنسدلة الخادم . يجب أن يتم سرد إصدار PHP الخاص بك هنا مع تفاصيل الخادم الأخرى.

لتحديث إصدار PHP الخاص بك ، يمكنك تسجيل الدخول إلى حساب موفر الاستضافة الخاص بك واستخدام أدوات مدير إصدار PHP لتحديث إصدار PHP الخاص بنطاقك. تختلف هذه العملية باختلاف موفري الاستضافة ، لذا نوصي بالرجوع إلى وثائقهم لمعرفة المزيد حول هذه العملية.
8) تحميل كسول للصور ومقاطع الفيديو:
يمكنك أيضًا التفكير في تمكين التحميل البطيء لمحتوى وسائط موقع الويب الخاص بك. يتيح لك Lazy Loading ببساطة تأخير تحميل محتوى الوسائط حتى ينقر المشاهدون عليه. بهذه الطريقة لا يتم تحميل موارد أثقل على صفحتك حتى يتم الاحتياج إليها. مع التحميل البطيء وتقنيات التحسين الخاصة به ، يمكنك اختيار تأخير تحميل الصور ومقاطع الفيديو خارج الشاشة.
هذا يعني أنه حتى تقوم بالتمرير لأسفل إلى المحتوى الذي تم تحميله ببطء ، فلن يتم تحميله. حتى المكونات الإضافية مثل Instagram Feed Gallery لديها خيار التحميل البطيء المتاح للمستخدمين. بهذه الطريقة ، إذا كان لديك موجز يحتوي على عدد كبير من الصور ، فستؤخر الخلاصة تحميلها جميعًا حتى يقوم المشاهدون بالتمرير لأسفل وصولاً إلى الصور.
تعتبر تقنية التحسين هذه رائعة لكتالوجات المنتجات وأرشيفات المتاجر ومعارض المنتجات الكبيرة. مع التحميل البطيء ، يمكنك التأكد من تحميل الصور التي يتم عرضها فقط. كما أن تمكين التحميل البطيء أمر سهل للغاية. يمكنك إما استخدام ملحقات Lazy Loading المخصصة مثل:
- تحميل Lazy Load بواسطة WpRocket
- تحميل محلي كسول
- البرنامج المساعد Smush Image Compression
أو يمكنك يدويًا تمكين التحميل البطيء عن طريق إضافة السمة "loading =" lazy "إلى صورتك أو رمز iframe. علي سبيل المثال:
<img src = ”demo_image.jpg” alt = ”…” تحميل = ”كسول”> <iframe src = ”youtube.com/؟watch=democode” title = ”…” loading = ”lazy”> </iframe>
9) تحسين قاعدة بيانات WordPress الخاصة بك:
مع مرور الوقت واستخدام المزيد من العملاء لموقعك على الويب ، ستجمع قاعدة بيانات WooCommerce الخاصة بك الكثير من الإدخالات غير الضرورية والانتفاخ. ولكن مع توفر الوقت الكافي ، سيصبح حجم قاعدة البيانات الخاصة بك كبيرًا بما يكفي للتأثير على سرعة موقع الويب الخاص بك. لذلك نوصي بشدة بإجراء تحسينات روتينية لقاعدة بيانات موقع الويب الخاص بك. بينما يمكنك تحسين قاعدة بيانات WooCommerce يدويًا ومسح الإدخالات بالإضافة إلى تحسين مخطط قاعدة البيانات والفهارس ، يمكنك أيضًا التفكير في استخدام مكونات WordPress الإضافية لتحسين قاعدة البيانات الخاصة بك. يمكنك أيضًا استخدام هذه الأدوات لأتمتة عملية التحسين أيضًا إذا كنت ترغب في ذلك.
لذلك إذا كنت تفكر في استخدام ملحق WP لتحسين قاعدة البيانات ، فإننا نوصي بما يلي:
- WP- الأمثل
- مسح Wp
بالطبع ، نوصي بشدة بعمل نسخة احتياطية من موقع الويب الخاص بك قبل متابعة عملية تحسين قاعدة البيانات. هذا لا يبقيك في مأمن من تعطل موقع الويب فحسب ، بل يضمن أيضًا نسخ إدخالاتك القديمة احتياطيًا في حالة حدوث ذلك.
10) إدارة السمات والإضافات والإضافات
قد تتسبب الإضافات والنصوص البرمجية للقوالب في WordPress في حدوث تباطؤ في موقع الويب الخاص بك أيضًا. تميل بعض المكونات الإضافية إلى أن تكون أكثر جوعًا للموارد من غيرها ، ونحن نوصي بتجنب هذه المكونات الإضافية إذا كنت ترغب في ضمان أفضل سرعة لموقع الويب. لذلك ، إذا كنت تتطلع إلى إصلاح سرعة متجر WooCommerce البطيئة ، فيجب عليك تتبع المكونات الإضافية والبرامج النصية التي قد تكون على خطأ.
للتحقق مما إذا كانت هناك مشكلات في المكونات الإضافية والسمات الخاصة بك ، نوصي باتباع الخطوات السريعة التالية:
- قم بالتبديل إلى موضوع Storefront.
- قم بتعطيل أي برامج نصية مخصصة قد تكون قيد التشغيل.
- قم بإلغاء تنشيط مكونات WordPress الإضافية إلى جانب المكونات الإضافية الأساسية و WooCommerce.
بعد ذلك ، نوصي بتنشيط كل مكون إضافي على حدة لعزل الجناة الرئيسيين لحالات التباطؤ. بدلاً من ذلك ، يمكنك أيضًا استخدام المكونات الإضافية مثل Query Monitor لتتبع المكونات الإضافية ذات الموارد الثقيلة. ثم بمجرد تعقب الجناة ، يمكنك اختيار إلغاء تنشيطهم أو استخدام بديل إذا لزم الأمر.
المكافأة: تحسين الخروج من WooCommerce:
الآن ، صفحات WooCommerce الخاصة بك ليست الأشياء الوحيدة التي يجب تحسينها لتحقيق أقصى قدر من الأرباح. يجب تخصيص تجربة WooCommerce من متجرك إلى صفحة الخروج نفسها لضمان احتفاظك بعملائك وعدم فقد أي عملاء محتملين. هذا هو السبب في أنه يجب عليك تحسين محتوى WooCommerce نفسه. وهذا يشمل كل شيء مثل:
- صفحات المنتج
- صفحات التسوق
- صفحة عربة التسوق
- صفحة التفقد
- صفحة حسابي.
بالإضافة إلى ذلك ، يمكنك أيضًا التفكير في استخدام المكونات الإضافية مثل WooCommerce Checkout Manager لتحسين عملية تسجيل الخروج من WooCommerce.
يمكن لصفحة الخروج بسهولة تحديد ما إذا كان يتم تحويل العملاء المتوقعين أم لا. في الواقع ، يتخلى 70٪ من المتسوقين عن عربتهم أثناء الخروج. يجب أن يؤكد هذا بسهولة على مدى أهمية صفحة الخروج الخاصة بك ومدى أهمية تحسينها. يتضمن ذلك إزالة حقول الخروج غير الضرورية وإضافة حقول مخصصة مصممة بشكل مثالي لموقع الويب الخاص بك.
هذا هو السبب في أننا قمنا برعاية بعض النصائح لمساعدتك في تخصيص تجربة السداد الخاصة بك. دعنا نتحقق من بعضها أدناه.
نصائح تحسين الدفع لـ WooCommerce:
- قم بتخصيص عملية السحب الخاصة بك عن طريق إضافة حقول مخصصة لعملك وتعيين حقول معينة لتكون اختيارية.
- يمكنك أيضًا التفكير في تقصير عملية السحب الإجمالية عن طريق إزالة قسم حقل الشحن ، وتعيين القيم الافتراضية لحقلك ، وإزالة نموذج حقول الشحن الاختيارية.
- أضف زر شراء مباشر على منتجات WooCommerce الخاصة بك حتى يتمكن عملاؤك من الانتقال مباشرة إلى صفحة الخروج الخاصة بك.
- توفير خيارات معاملات ودفع آمنة وجديرة بالثقة (Paypal ، Stripe ، إلخ)
- قم بتمكين طلبات الإكمال التلقائي للمنتجات الافتراضية والقابلة للتنزيل حتى يتم إكمال طلباتك على الفور.
- يمكنك التعرف على هذه والطرق المختلفة التي يمكنك من خلالها دمجها على موقع الويب الخاص بك باستخدام دليلنا المخصص هنا.
خاتمة:
وهذا ينتهي دليلنا حول كيفية إصلاح WooCommerce البطيء . تذكر أن سرعة موقع WooCommerce الجيدة تساوي تحويلات أفضل بالإضافة إلى سعادة العملاء. يمكن أن تكافئك راحة المستخدم وسرعة موقع الويب بسهولة من حيث تحسين محركات البحث وزيادة الأرباح والمزيد. دعنا نلخص بسرعة النقاط الرئيسية التي يجب أن تضعها في اعتبارك عند التفكير في كيفية إصلاح مواقع WooCommerce البطيئة:
- قم بقياس سرعة موقع الويب الخاص بك بشكل روتيني وتتبع النتائج.
- ضع في اعتبارك استخدام موفري استضافة WooCommerce الجاهزين واستخدم خطة استضافة قادرة تمامًا على التعامل مع حركة مرور موقعك على الويب في ساعات الذروة.
- قم بتمكين خيارات التخزين المؤقت و CDN لتحسين سرعات تحميل موقع الويب.
- تتبع المكونات الإضافية ذات الموارد الثقيلة على موقع الويب الخاص بك وتجنب استخدام العديد من المكونات الإضافية إن أمكن.
- ضع في اعتبارك اختيار سمة WooCommerce محسّنة مع سرعة موقع الويب كأولوية.
الآن القائمة أعلاه ليست كاملة بالتأكيد ونود إضافتها إلى قائمتنا إذا كان لديك أي توصيات. نحن نحب سماع آرائك أيضًا وكيف يمكن أن يكون لديك حلول لإصلاح مواقع WooCommerce البطيئة. يرجى إخبارنا بأفكارك وإذا كانت نصائحنا قد ساعدتك في قسم التعليقات. نحن نحب أن نسمع منك!
علاوة على ذلك ، إذا كنت تبحث عن طرق أخرى لتحسين تجربة متجر WooCommerce ، فلماذا لا تحقق من بعض أدلةنا الأخرى مثل:
- كيفية إنشاء منتجات قابلة للحجز في WooCommerce
- كيفية إنشاء صفحة WooCommerce تطرح قريبًا
- دليل QuadLayers حول كيفية إضافة منتجات افتراضية إلى WooCommerce
