التصميم المسطح مقابل تصميم المواد: ما مدى اختلافهما؟
نشرت: 2022-08-23قم بزيارة هذه المقالة لفهم الفرق الحقيقي بين التصميم المسطح والتصميم متعدد الأبعاد وكيف يختلف كل منهما عن الآخر.
مع استمرار تغير الاتجاهات المتعلقة بتصميم مواقع الويب ، فإن التصميمين اللذين يحكمان الإنترنت هما التصميم المسطح والتصميم المادي.
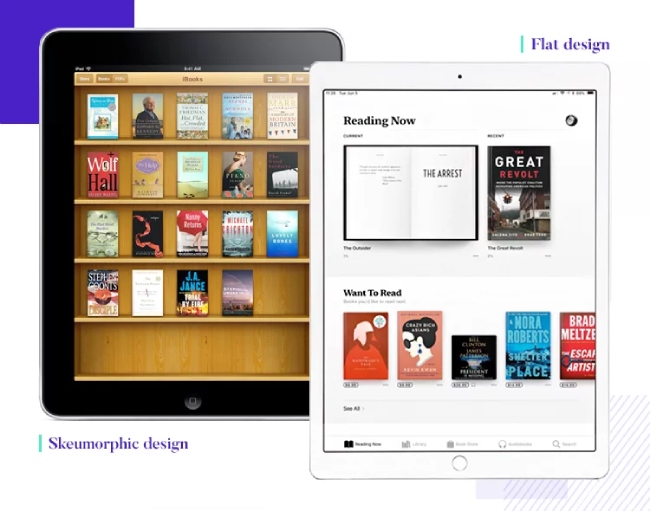
كلا التصميمين مختلفان تمامًا عن Skeuomorphism الذي كان في الممارسة لفترة طويلة.
Skeuomorphism هو أسلوب يستخدم التفاصيل لتقليد الكائنات الواقعية.
على سبيل المثال ، يشير الرمز المستخدم في "سلة المحذوفات" إلى استخدامه لتخزين العناصر أو الملفات المهملة.
ومع ذلك ، مع إدخال أنواع مختلفة من الأجهزة المحمولة ذات أحجام شاشة مختلفة ، كان من الضروري إجراء تغيير فيما يتعلق بتصميم موقع الويب.
يتشابه كل من التصميم المسطح وتصميم المواد تقريبًا مع بعض الاختلافات الدقيقة.

لفهم مفهوم التصميم المسطح مقابل التصميم المادي ، دعونا نناقش مزايا وعيوب هذين النوعين من عروض التصميم.
تصميم شقة

يعد التصميم المسطح تصميمًا أساسيًا للغاية يركز على استخدام الحد الأدنى من عناصر التصميم التي تعطي وهمًا من ثلاثة أبعاد مثل الظلال المسقطة والأنسجة والتدرجات اللونية.
يبدو بسيطًا ويتم التعبير عنه باستخدام الألوان المسطحة والأيقونات والطباعة. إنه يركز على الوظائف الأولية بدلاً من المظهر.
مزايا التصميم المسطح
فيما يلي المزايا المختلفة للتصميم المسطح.
- إنه يوفر مظهرًا متسقًا بغض النظر عن دقة الشاشة وأنواع ملفات
الأجهزة. - نظرًا لأنه يزيل عناصر التصميم غير الضرورية ، فإنه يساعد في تصميم الموقع بشكل أسرع.
- نظرًا لبساطته ، يجد المصممون أنه من السهل تطوير مواقع متجاوبة لأجهزة متعددة
- كما أنه يسرع وقت تحميل التطبيق أو موقع الويب ويهتم بالوظائف.
- يساعد عدم وجود أسلوب skeuomorphic على تقدم القراء بشكل أسرع من خلال محتوى الموقع.
عيوب التصميم المسطح
يمكن فهم مفهوم التصميم المسطح مقابل التصميم المادي بشكل أفضل إذا كانت عيوب التصميم المسطح هي الدراسات جنبًا إلى جنب مع مزاياها.
فيما يلي عيوب استخدام التصميم المسطح
- يقتصر اختيار الأيقونات واللون والطباعة على المصممين أثناء التصميم بهذا النمط
- يمكن أن تجعل بساطة التصميم موقع الويب يبدو عامًا ويمزج بينه وبين آخرين بدلاً من جعلهم يبرزون.
- نظرًا لعدم وجود إشارات مرئية مثل العمق أو الظلال ، فقد يتسبب ذلك في حدوث مشكلات تتعلق بقابلية الاستخدام. على سبيل المثال ، تحتاج بعض التطبيقات أو مواقع الويب إلى هذه الإشارات المرئية لتوجيه القراء من خلال عمليات مختلفة ، وغياب هذه الميزات يمكن أن يجعل من الصعب على المستخدمين التمييز بين الأزرار القابلة للنقر والرسومات المتجهة الثابتة.
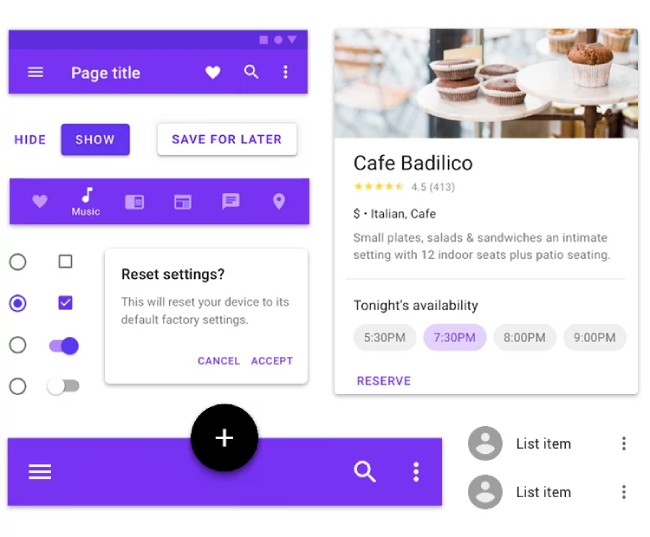
تصميم المواد

طورت Google التصميم متعدد الأبعاد في عام 2014 ، والذي يتضمن ميزات ثلاثية الأبعاد تتكون من طبقات من عناصر مادية مختلفة إلى جانب تأثيرات العمق والألوان المتناقضة والرسوم المتحركة.
يتم وضع هذه المواد في طبقات أسفل المحتويات مثل الصور أو الأزرار أو الطباعة لتوفير العمق.

وضع هذا التصميم أيضًا مجموعة من الإرشادات المتعلقة بتطوير تطبيقات Android بواسطة مطور التطبيق.
بينما قامت Google بتوسيع استخدام هذا التصميم ليشمل العديد من مواقع الويب بالإضافة إلى تطبيقات الويب مثل Gmail و Google Drive و YouTube ، فقد استخدم آخرون هذا التصميم أيضًا لتصميم الويب.
مزايا تصميم المواد
الآن بعد أن تمت مناقشة المزايا والعيوب المختلفة للتصميم المسطح ، دعونا نناقش مزايا وعيوب تصميم المواد أيضًا. سيساعد هذا أيضًا في فهم واضح لمفهوم التصميم المسطح مقابل التصميم متعدد الأبعاد . مزايا هذا النوع من التصميم كالتالي -
- يساعد التصميم ثلاثي الأبعاد في تطوير موقع ويب سهل الاستخدام يمكن التفاعل معه بسهولة.
- وضع هذا التصميم إرشادات محددة للمصممين وهي مفيدة جدًا أثناء إنشاء تصميم موقع الويب.
- إذا كانت هناك علامة تجارية أو شركة تخطط لتطوير منتجات لمنصات متعددة مثل مواقع الويب أو تطبيق Android ، فسيوفر هذا التصميم تجربة موحدة عبر جميع أنواع الأجهزة. هذا سيجعلها أكثر سهولة في الاستخدام وبالتالي المساهمة في العلامة التجارية.
- إذا كان المستخدمون مهتمين بتضمين الرسوم المتحركة ، فسيتيح لهم هذا التصميم القيام بذلك. يتضمن رسوم متحركة مدمجة ؛ لا يتعين عليهم تطوير الميزات يدويًا.
عيوب تصميم المواد
العيوب المختلفة لتصميم المواد التي ستشرح أيضًا مفهوم التصميم المسطح مقابل التصميم المادي هي كما يلي
- التصميم متعدد الأبعاد مرتبط بـ Google. لذلك ، إذا فضل المرء الابتعاد عنه ومحاولة إنشاء هوية فريدة لموقعه على الويب أو تطبيقه ، فسيكون من الصعب ، إذا اتبع المرء إرشادات Google لنفسه.
- يمكن أن تتسبب الرسوم المتحركة لهذا التصميم في أن يستغرق الموقع مزيدًا من الوقت للتحميل وأيضًا استنزاف بطاريات الهاتف المحمول بشكل أسرع.
- نظرًا لأن هذا التصميم يضع إرشادات للمطورين ، فقد يقيد إبداع الأفراد مما قد يؤدي إلى إبطاء تطوير العناصر الزخرفية المختلفة.
الفرق بين التصميم المسطح والتصميم المادي
استنادًا إلى المناقشة أعلاه حول التصميم المسطح والتصميم المادي بما في ذلك مزاياها وعيوبها ، سيكون من الأسهل فهم كيفية اختلافها عن بعضها البعض. فيما يلي مفهوم التصميم المسطح مقابل التصميم المادي كما أبرزه العديد من مصممي مواقع الويب
- في حين أن التصميم المسطح مثالي للمستخدمين الذين اعتادوا على التفاعل الرقمي ، فإن التصميم متعدد الأبعاد هو شكل من أشكال الاستجابة لأفعال المستخدمين. إلى جانب ذلك ، يأخذ التصميم متعدد الأبعاد التصميم إلى الأمام مع قدرته على الاتصال.
- بالمقارنة مع التصميم المسطح ، فإن تصميم المواد متعدد الأبعاد ويأخذ في الاعتبار أيضًا المحور Z.
- على الرغم من أن كلا التصميمين يتبعان أسلوبًا بسيطًا ، إلا أن التصميم متعدد الأبعاد يركز على مطابقة العالم الحقيقي بالعالم الرقمي.
- في حين أن التصميم المسطح لا يتضمن Skeuomorphism ، إلا أن Material Designs تستخدمه بمهارة.
- تعتبر التصاميم المسطحة الأنسب للمستخدمين ذوي المتطلبات البسيطة بينما يلبي التصميم متعدد الأبعاد الاحتياجات المعقدة
- بالمقارنة مع التصميم متعدد الأبعاد ، فإن التصميم المسطح أسهل في التطوير ويتم تحميله بشكل أسرع.
- تصميم المواد تفاعلي وقد أدخل الفيزياء
- تصميم المواد هو تطور للتصميم المسطح يتضمن نظام ألوان ووظائف تطور نظامًا بيئيًا للتصميم يمكن للمستخدمين التعرف عليه عبر مختلف الأجهزة والمنتجات.
- تصميم المواد أقوى من التصميم المسطح
وبالتالي ، من المناقشة أعلاه ، يمكن للمرء أن يفهم الفرق بين التصميم المسطح والتصميم متعدد الأبعاد ، مما سيساعدهم على اختيار التصميم الأنسب لمتطلباتهم.
تم إنشاء سمة تصميم مسطح ويجب عليك التحقق من ذلك.
