كيفية إنشاء شريط تذييل عائم مثبت في WordPress
نشرت: 2022-07-16لعقود من الزمان ، تم استخدام النوافذ المنبثقة على نطاق واسع لعرض المحتوى. يطبق العديد من مالكي المواقع النوافذ المنبثقة لتقليل معدلات الارتداد وفي نفس الوقت جذب المزيد من النقرات إلى صفحات معينة. في هذا العصر الرقمي المنتشر ، يبدو أن هذه الخدعة التسويقية لم يتم تحسينها كما هو متوقع لأنها تزعج بطريقة ما تجربة القراءة عبر الإنترنت للزوار.
إذا كنت تبحث عن طريقة بديلة يمكنها عرض المحتوى وحذف الطبيعة المزعجة للطريقة التقليدية ، فيجب أن يلفت انتباهك شريط عائم.
إذا وجدت هذا الموضوع غير مألوف ، فسنرشدك إلى تعريف الشريط العائم وفوائده وكيفية إنشاء شريط عائم مثبت على موقع WordPress الخاص بك.
دعونا نسحقها الآن!
- ما هو شريط عائم لزج؟
- لماذا استخدام شريط عائم لزج؟
- الطريقة الأولى: إنشاء شريط عائم "مثبت" باستخدام طريقة الترميز اليدوي
- الطريقة 2: إنشاء شريط عائم "مثبت" باستخدام البرنامج المساعد
ما هو شريط عائم لزج؟
ببساطة ، الشريط العائم اللزج هو نوع آخر من النوافذ المنبثقة ، ولكنه أكثر ابتكارًا. بينما تشكل النافذة المنبثقة الكبيرة جزءًا كبيرًا من شاشتك ، لا يشغل الشريط العائم سوى مساحة صغيرة ويمكن وضعه في أي مكان. كما أنه يرث أكبر التزام يتمثل في تقديم محتوى مهم أو ذي صلة للمستخدمين وإبقائه مرئيًا على شاشاتهم.
لماذا استخدام شريط عائم لزج؟
أولاً ، يلتصق شريط عائم لزج بالأعلى أو للخط السفلي بغض النظر عن تمرير الزائرين. بوجود شريط عائم على موقعك ، يمكن للزوار معرفة العروض الترويجية والعروض المستمرة. سيسمح لهم هذا أيضًا بالاشتراك في النشرات الإخبارية من الموقع.
عادة ، يحتاج مستخدمو الموقع إلى التمرير لأسفل إلى أسفل الصفحة للعثور على المعلومات ذات الصلة. بمساعدة شريط لاصق ، يتم دائمًا عرض المعلومات ذات الصلة حتى يتمكن المستخدمون من الوصول إلى المحتوى المطلوب بسهولة.
أخيرًا وليس آخرًا ، نظرًا لأن هذا الشريط يظل مرئيًا للمستخدمين في كل تمرير ، فإنهم يميلون أكثر للنقر عليه وزيارة الصفحة الهدف. هذا مثالي لزيادة المشاهدات وجذب المزيد من الزيارات إلى صفحة معينة ، لا سيما الصفحة الأساسية.
في القسم التالي ، دعنا ننشئ شريطًا ثابتًا عائمًا على موقعك باتباع إرشاداتنا.
كيفية إنشاء شريط عائم "مثبت" في WordPress
لراحتك ، استخدمنا طريقتين في هذه المقالة. بينما يتطلب أحدهما بعض مهارات الترميز ، فإن الآخر هو طريقة البرنامج المساعد.
الطريقة 1: إنشاء شريط تذييل عائم "مثبت" باستخدام طريقة الترميز اليدوي
تستدعي هذه الطريقة بشكل خاص وظيفة WordPress الافتراضية لإنشاء شريط عائم في التذييل. يجب أن يكون لديك القليل من المعرفة حول الترميز لإضافة رمز مقتطف من الويب إلى WordPress.
للبدء ، قم بتوصيل موقع WordPress الخاص بك باستخدام عميل FTP أو مدير الملفات في cPanel. بعد ذلك ، حدد ملف footer.php في مجلد سمة WordPress الخاص بك وقم بتنزيله على جهاز الكمبيوتر الخاص بك. يمكنك العثور على المجلد في مسار مثل هذا:
/ wp-content / theme / your-theme-folder /
بمجرد العثور على المجلد footer.php ، افتحه في محرر نص عادي وأضف الكود التالي قبل العلامة </body> .
<div class = "fixedbar"> <div class = "boxfloat"> <ul> <li> <a href="https://www.wpbeginner.com/"> رابط WPBeginner هو العنصر الأول </a> </li> <li> <a href="http://www.wordpress.org/"> WordPress.org هو العنصر الثاني </a> </li> </ul> </div> </div>
في المرحلة التالية ، أدخل CSS في ملف style.css الخاص بموضوع WordPress لتخصيص الشريط العائم في التذييل.
1 / * شريط تذييل WPBeginner * /
2
3 - fixedbar {
4 الخلفية: # 000 ؛
5 أسفل: 0 بكسل ؛
6 لون: #fff ؛
7 عائلة الخطوط: Arial، Helvetica، sans-serif؛
8 اليسار: 0 ؛
9 المساحة المتروكة: 0 بكسل 0 ؛
10 موقف: ثابت ؛
11 حجم الخط: 16 بكسل ؛
عرض 12: 100٪ ؛
13 مؤشر z: 99999 ؛
14 تعويم: يسار ؛
15 محاذاة رأسية: وسط ؛
هامش 16: 0 بكسل 0 0 ؛
17 عتامة: 0.95 ؛
18 وزن الخط: عريض ؛
19}
20 .boxfloat {
21 محاذاة نصية: مركز ؛
عرض 22: 920 بكسل ؛
الهامش 23: 0 تلقائي ؛
24}
25
26 # تلميحات ، # تلميحات {
الهامش 27: 0 ؛
28 حشوة: 0 ؛
29 قائمة على غرار: لا شيء
30}
31 # نصائح {
عرض 32: 920 بكسل ؛
33 حجم الخط: 20 بكسل ؛
34 خط ارتفاع: 120٪ ؛
35}
36 # تلميحات لي {
37 مساحة: 15 بكسل 0 ؛
عرض 38: لا شيء ؛
39}
40 # تلميحات لي {
41 لون: # fff ؛
42}
43 # تلميحات li أ: تحوم {
44 زخرفة النص: لا شيء ؛
45}لا تقلق إذا لم تكن هناك تغييرات على موقع الويب الخاص بك بعد ذلك. يحدث هذا عندما قمنا بتعيين عناصر العرض في قائمتنا على لا شيء.
لعرض عناصر من قائمتنا بشكل عشوائي عند تحميل كل صفحة ، ما عليك سوى المضي قدمًا في jQuery .
كل ما عليك فعله هو فتح محرر نص عادي ، مثل Notepad ، وإضافة هذا الرمز إلى ملف فارغ.
1 (وظيفة ($) { 2 this.randomtip = الوظيفة () { 3 var length = $ ("# tips li"). length؛ 4 var ran = Math.floor (Math.random () * length) + 1 ؛ 5 $ ("# tips li: nth-child (" + ran + ")"). show ()؛ 6} ؛ 7 8 $ (مستند). جاهز (الوظيفة () { 9 تلميح عشوائي () ؛ 10}) ؛ 11}) (jQuery) ؛
عندما يتم تنفيذ الكود بنجاح ، تذكر حفظ الملف كـ floatingbar.js على جهازك. بعد ذلك ، حدد موقعه في مجلد السمة الخاص بك. قد يبدو مسار المجلد كالتالي:
/ wp-content / theme / your-theme-folder / js
إذا لم يكن هناك مجلد js في دليل السمات ، فقم ببساطة بإنشاء واحد.

قم بتحميل ملف floatingbar.js إلى مجلد js . الخطوة الأخيرة هي إدراج ملف JavaScript في قالب WordPress الخاص بك.
أضف الكود التالي في ملف functions.php الخاص بك ويمكنك أن ترى كيف يعمل الشريط العائم في التذييل.
1 وظيفة wpb_floating_bar () { 2 wp_enqueue_script ('wpb-footerbar'، get_stylesheet_directory_uri (). '/js/floatingbar.js'، array ('jquery'))؛ 3} 4 add_action ('wp_enqueue_scripts'، 'wpb_floating_bar') ؛
الميزة الرئيسية لهذه الطريقة هي أنها يمكن أن تدور روابط متعددة بشكل عشوائي في الشريط العائم حسب الإعداد الخاص بك. لكن الجانب السلبي له هو وجود الكثير من تخصيصات CSS التي لا يمكن تنفيذها بصرف النظر عن الكثير من الأكواد.
إذا وجدت هذه الطريقة غير مناسبة لك ، فقم باختراقها باستخدام طريقة مكون إضافي في القسم التالي.
الطريقة 2: إنشاء شريط تذييل عائم "مثبت" باستخدام مكون إضافي
سنقدم مكونًا إضافيًا جديدًا تمامًا يسمى FireBox ، والذي يسمح لك بوضع شريط عائم في الرأس أو التذييل على موقع WordPress الخاص بك.
تتمثل الخطوة الأولى في تنزيل مكون FireBox الإضافي وتثبيته للاستفادة من وظيفته الرائعة. ما عليك سوى البحث عن FireBox ثم تثبيت FireBox Popup Builder بواسطة FirePlugins كلقطة شاشة أدناه.

بعد تثبيته بنجاح ، لا تنس النقر فوق الزر " تنشيط ". وإلا فلن تتمكن من تنفيذ الخطوات التالية.
- عند التنشيط ، انتقل إلى FireBox Dashboard

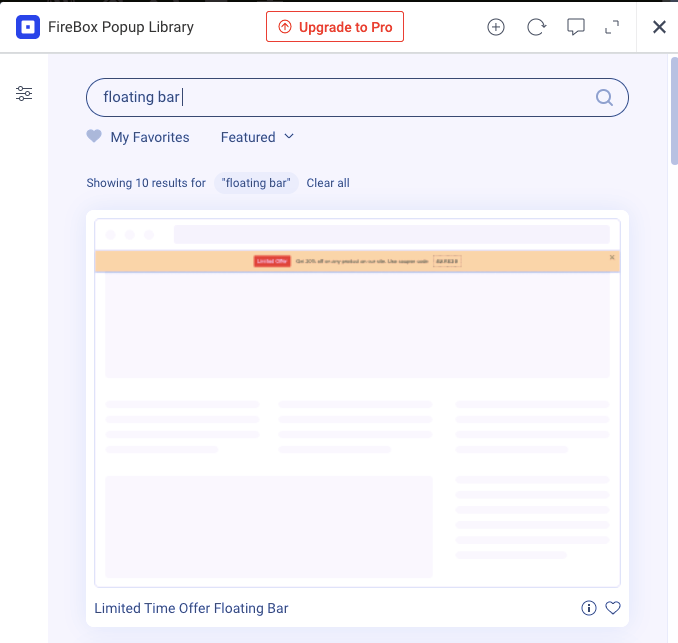
2. اختر نافذة منبثقة جديدة في أعلى الصفحة ، ستظهر مكتبة FireBox المنبثقة على شاشتك

3. اكتب "شريط عائم" في مكتبة FireBox المنبثقة وحدد قالب شريط عائم حسب ذوقك

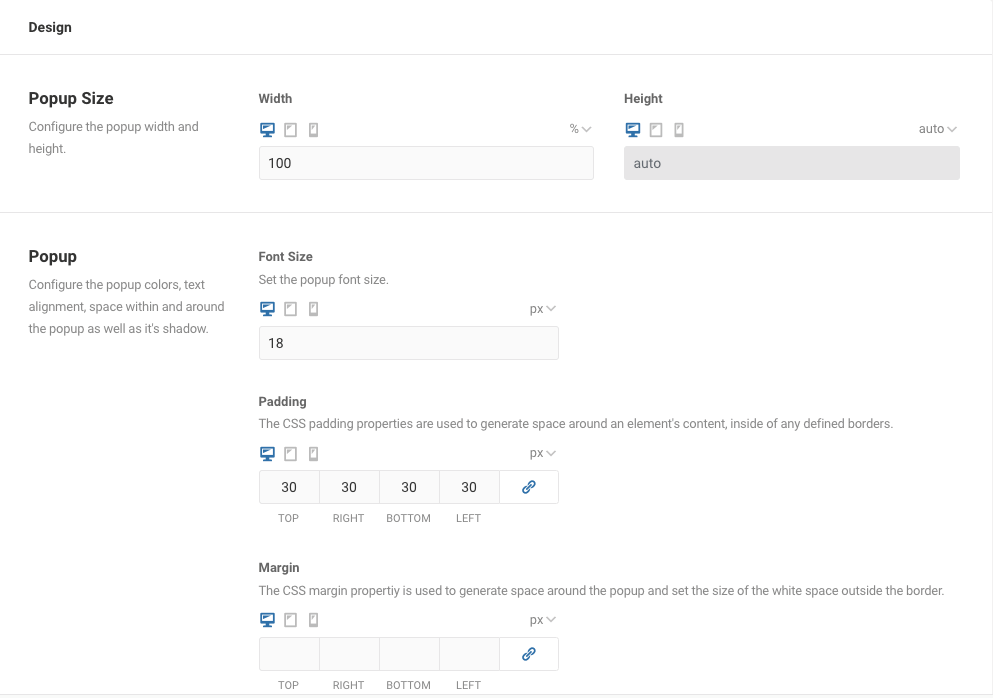
بعد ذلك ، ستتم إعادة توجيهك إلى صفحة إعدادات يمكنك من خلالها تخصيص الشريط العائم وتصميمه.
هنا يمكنك تغيير أبعاد الشريط (العرض والارتفاع) ولون النص وموضعه ولون الخلفية وخيارات الظل الأخرى. إذا كانت هناك أي تخصيصات مطلوبة للحدود أو التراكب ، فيمكنك تحقيق ذلك بسهولة باستخدام المكون الإضافي FireBox.

هناك شيء آخر ، الرسوم المتحركة المنبثقة ، مثل الرسوم المتحركة المفتوحة والمغلقة ، متاحة أيضًا لتختار من بينها.
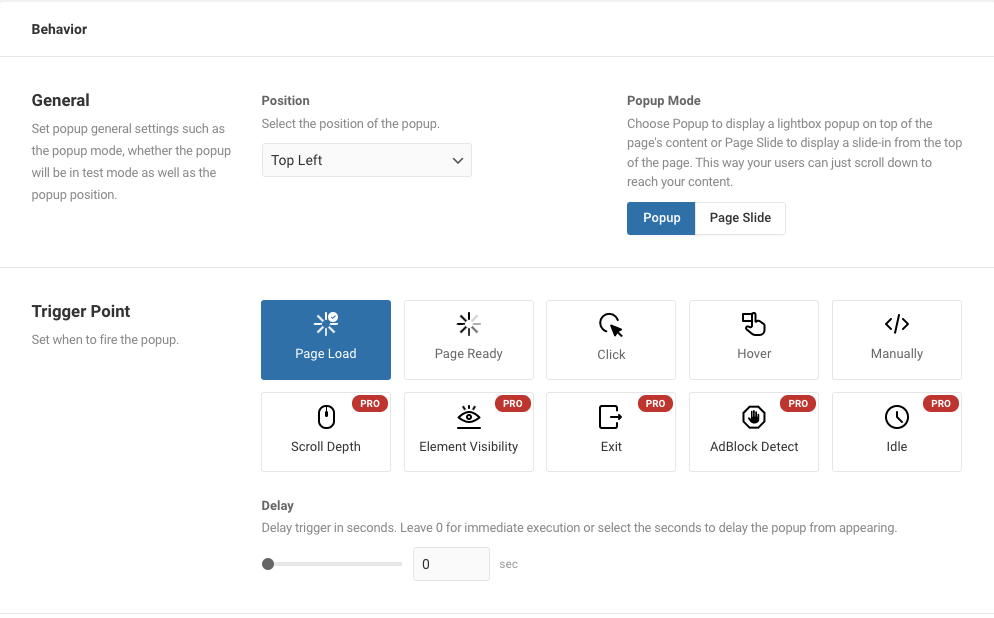
ماذا عن تغيير طريقة ظهور الأشرطة العائمة على موقع الويب الخاص بك؟ ما عليك سوى المضي قدمًا في إجراء بعض التعديلات في علامة التبويب السلوك . بتعبير أدق ، ستساعدك الإعدادات في تحديد سير عمل الشريط.
من إعدادات نقطة الزناد ، تقرر كيفية تقديم شريطك العائم. على سبيل المثال ، اعرضه تلقائيًا للزائرين عند تحميل الصفحة أو عندما ينقر الزائر على قسم. يمكن أيضًا تشغيل الشريط العائم يدويًا عبر HTML أو JavaScript ، والتي تتوفر في الإصدار Lite.

ماذا بعد؟ في الوضع المنبثق ، يمكنك اختيار عرض الشريط العائم كنافذة منبثقة ستظهر فوق جميع العناصر الأخرى وتحدد الموقع وفقًا لخيارك. من ناحية أخرى ، اعرض شريطك العائم على شكل Page Slide ، والذي لن يتم وضعه بشكل ثابت بل قم بالتمرير مع الزوار.
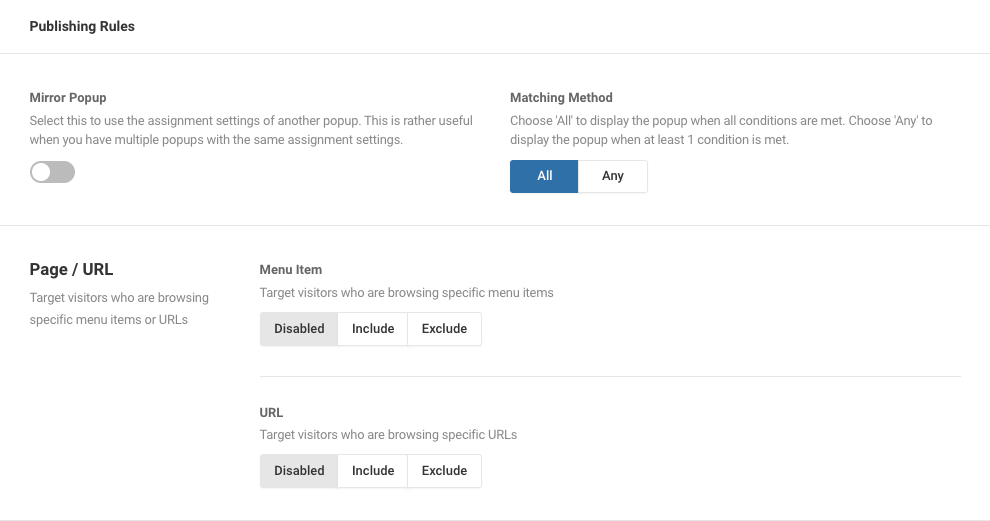
4. بمجرد الانتهاء من التخصيص والتصميم ، فإن الشيء الوحيد الذي يجب الاهتمام به هو قواعد النشر .

في الإصدار البسيط ، يمكنك تطبيق قاعدة لكشف أو إخفاء الشريط العائم عندما يتصفح الزائر قائمة معينة أو عنوان URL محدد.
إذا كنت ترغب في تعيين قاعدة للشريط الذي يتم عرضه في تاريخ معين أو نطاق زمني معين أو المستخدمين المسجلين حسب أدوارهم أو معرفتهم ، فابدأ في إصدار Pro.
بعد تعيين القواعد ، تنتهي من إنشاء شريط عائم مثبت على موقع WordPress الخاص بك.
تعرف على كيفية عمل شريط عائم مثبت على موقعك
ليس من المبالغة القول إن الشريط العائم هو أحد أفضل استراتيجيات التسويق في الوقت الحالي. إنها تقدم خدمة من خلال زيادة حركة المرور لصفحاتك المستهدفة وجذب انتباه الزوار إلى عروضك الترويجية أو عروضك المستمرة.
يدعم الشريط العائم اللاصق أيضًا تجربة مستخدمي الموقع. يمكنهم الوصول بسلاسة إلى المعلومات ذات الصلة دون التمرير لأسفل إلى أسفل الصفحة.
هناك طريقتان لإعداد شريط تذييل عائم مثبت في WordPress. الأول يتطلب منك بعض مهارات الترميز ، والآخر عبارة عن طريقة مكون إضافي توفر لك الوظيفة المتاحة للمكوِّن الإضافي وله شريط عائم خاص بموقعك.
لقد طلبنا منك إنشاء شريط عائم لزج. هل يمكنك المحاولة وإخبارنا كيف يعمل على موقعك؟
