طباعة السوائل: فهم ماهيتها ، ولماذا ، وكيفية استخدامها
نشرت: 2022-10-26ازدادت أهمية الطباعة سريعة الاستجابة مع زيادة التباين في أحجام الشاشة. لكن تقنيات التصميم المستجيب التقليدية لها حدودها ، مما يؤدي إلى قيام المزيد من الأشخاص بتنفيذ الطباعة المرنة على مواقع الويب الخاصة بهم.
في هذا المنشور ، نفحص الطباعة المرنة ، وكيف تعمل ، وكيف يتم تنفيذها في WordPress.
ما هي طباعة السوائل؟
الطباعة السائلة هي تقنية طباعة سريعة الاستجابة حيث يتم تغيير حجم النص تلقائيًا مع حجم الشاشة. كلما زاد حجم الشاشة ، زادت القيم المطبعية مثل حجم الخط وارتفاع الخط وتباعد الأحرف. وبالمثل ، تقل القيم عندما يصبح حجم الشاشة أصغر.
طباعة السوائل مقابل الطباعة المستجيبة التقليدية
يستخدم المصممون تقليديًا نقاط التوقف لتحديد حجم الخط. على سبيل المثال ، قد يستخدم موقع الويب ثلاث نقاط توقف: الجوال والجهاز اللوحي وسطح المكتب. لا يتم تحديد نقاط التوقف حسب نوع الجهاز ولكن بدلاً من ذلك من خلال عرض المتصفح.
تكمن المشكلة في هذا الأسلوب في أن أحجام الشاشة تختلف اختلافًا كبيرًا عبر الأجهزة. لذا فإن أحجام الشاشات الموجودة بين نقاط التوقف أو بالقرب منها يمكن أن تمثل تحديات في التصميم. على سبيل المثال ، يمكن أن تنتهي شاشة الكمبيوتر اللوحي العريضة بعرض سطح المكتب تقريبًا بطباعة تبدو صغيرة جدًا.
لمواجهة هذه التحديات ، يمكن للمصممين تنفيذ المزيد من نقاط التوقف ، لكن هذا يؤدي فقط إلى كود أكثر تعقيدًا يصعب الحفاظ عليه.
كيف تعمل طباعة السوائل
تبدأ الطباعة السائلة بحد أدنى من القيمة وتزيدها كلما زاد عرض الشاشة ، حتى تصل إلى قيمة قصوى محددة. فكر في قيم مثل حدود السرعة على طريق سريع. يجب أن تحافظ على سرعة لا تقل عن 45 ميلاً في الساعة. الحد الأقصى هو 65 ميلاً في الساعة ، ويمكنك اختيار سرعتك بناءً على تدفق حركة المرور.
وظيفة CSS Clamp
تستخدم طباعة السوائل وظيفة المشبك CSS لتحقيق القياس التلقائي. تحتاج وظيفة clamp إلى ثلاث قيم: الحد الأدنى والمفضل والحد الأقصى. القيمة المفضلة هي رقم محسوب. تحدد الوظيفة القيمة المفضلة التي يجب أن تكون مرتبطة بحجم الشاشة مع الاحتفاظ بها بين الحد الأدنى والحد الأقصى.
يبدو بيان المشبك كما يلي:
المشبك ( الحد الأدنى ، المفضل ، الحد الأقصى ) ؛
لنلقِ نظرة على كيفية عمل ذلك مع حجم الخط:

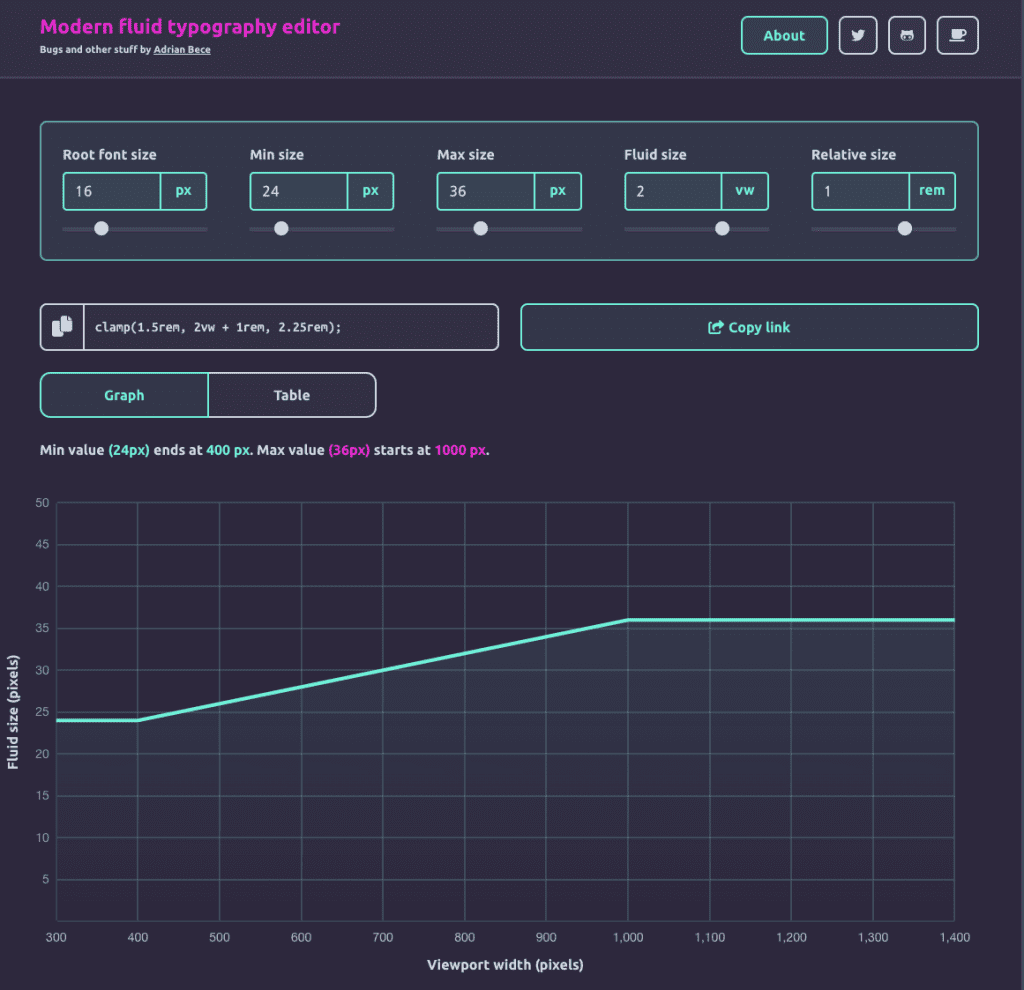
المشبك (1.5rem ، 2vw + 1rem ، 2.25rem) ؛
لاحظ أننا نستخدم قيم rem للحد الأدنى والأقصى للقيم. يمكن الوصول إلى قيم ريم بشكل أكبر. إذا قام شخص ما بتكبير / تصغير المتصفح لزيادة حجم النص ، فيجب ضبط الطباعة المرنة وفقًا لذلك وأفضل مما لو كنت قد حددت القيم بالبكسل.
القيمة المفضلة هي عملية حسابية. يرمز "vw" إلى منفذ العرض ، لذا فإن 2vw يمثل 2٪ من عرض منفذ العرض.
مع حجم خط جذر يبلغ 16 بكسل وعرض إطار عرض 800 بكسل ، يكون حجم النص المفضل لدينا هو 32 بكسل أو 2 ريم.
800 بكسل × .02 = 16 بكسل (أو 1 ريم)
1 rem + 1 rem = 2 rem (أو 32 بكسل)
لا تقلق. ليس عليك أن تحسب. وظيفة CSS تعتني به نيابة عنك.
ليس عليك أيضًا أن تكسر مهاراتك في الجبر عند كتابة أوراق الأنماط الخاصة بك. ضع في اعتبارك استخدام أداة مثل محرر الطباعة السائلة الحديثة لبناء بيان clamp من أجلك.

يعد الرسم البياني الموجود في الأداة مرئيًا رائعًا لمعرفة كيف تتغير القيمة المفضلة بين الحد الأدنى والحد الأقصى للقيم.
اعتبارات عند استخدام طباعة السوائل
الطباعة السائلة لا تخلو من العيوب. يزعم بعض المصممين أنها مشكلة أكبر مما تستحق الإعداد حيث يمكنك تحقيق نتائج مماثلة باستخدام طرق أكثر تقليدية. ضع هذه الاعتبارات في الاعتبار عند تحديد ما إذا كنت تريد استخدامها وكيفية استخدامها.
متى تستخدم الطباعة السائلة
تعد الطباعة السائلة ممتازة للعناوين وعرض النص. تعتبر معالجات النص العملاقة التي هي عنصر تصميم بقدر ما يتم نسخها ، حالة الاستخدام المثالية للطباعة المرنة. تريد أن يتطابق حجم النص وتأثيره البصري مع حجم الشاشة.
عندما لا تستخدم الطباعة السائلة
على الجانب الآخر ، لا تعمل الطباعة السائلة بشكل جيد إذا لم يكن الاختلاف بين القيم الدنيا والقصوى كبيرًا. من المحتمل أن تكون عناصر النص مثل نسخة النص والعلامات وأسماء المؤلفين وتواريخ النشر قياسية جدًا عبر أحجام الشاشات. يمكنك التعامل معها باستخدام CSS التقليدي بدلاً من تنفيذ وظيفة clamp.
قم دائمًا بتعيين قيمة احتياطية
تذكر ، في أي وقت تستخدم فيه الطباعة المرنة ، قم دائمًا بتضمين قيمة احتياطية في حالة عدم دعم المتصفح لوظيفة clamp. تدعم جميع المتصفحات الحديثة وظيفة clamp ، لكن القيمة الاحتياطية توفر أمانًا إضافيًا في حالة استمرار وجود عائق عنيد لـ Internet Explorer.
طباعة السوائل في WordPress
تمت إضافة دعم طباعة السوائل في Gutenberg 13.8 وسيتم تضمينه في WordPress 6.1 . تفتح ميزة الطباعة المرنة قدرة مؤلفي السمات على تحديد أحجام خطوط قابلة للتطوير في ملف theme.json الخاص بهم.
نظرًا لأن الميزة لا تزال قيد التطوير ، فستحتاج إلى تنزيل مكون Gutenberg الإضافي للوصول إلى الإصدار التجريبي. يمكنك قراءة المزيد حول كيفية اختبار وتنفيذ خيارات الطباعة المرنة الجديدة في هذا المنشور من فريق Make WordPress Themes .
يعد تنفيذ الطباعة المرنة على WordPress أسهل على مستوى الموضوع. إذا قمت بإنشاء السمة الخاصة بك ، فقم بتنزيل مكون Gutenberg الإضافي وابدأ الاختبار. إذا كان إنشاء السمة الخاصة بك أو كتابة ورقة أنماط طباعة مرنة أمرًا يتجاوز مهاراتك الفنية قليلاً ، فلا تقلق. تمامًا مثل المزيد من السمات التي تتضمن الكتل وتحرير الموقع الكامل ، يمكنك أن تتوقع أن تكون الطباعة المرنة جزءًا من إصدارات السمات الجديدة.
بناء واختبار مواقع وأنماط طباعة جديدة في WordPress
يحتاج مصممو ومطورو الويب إلى مساحة لاختبار الأفكار والتصميمات الجديدة ، مثل الطباعة المرنة. في Pressable ، نحن نفهم. لهذا السبب نقدم لجميع عملائنا مواقع انطلاق غير محدودة. قم بإنشاء ما تريد حتى تتمكن من اختبار إنشاء قالب جديد أو تجربة أحدث الميزات التجريبية في WordPress. البدء بسيط. ما عليك سوى اختيار خطتك ، وبعد ذلك سيكون لديك موقع على بعد بضع نقرات.