مراجعة FlyingPress: هل هو أفضل مكون إضافي لأداء WordPress؟ (2023)
نشرت: 2023-06-01هل تبحث عن أفضل أداء لبرنامج WordPress ومكوِّن إضافي للتخزين المؤقت لتسريع موقعك؟ في مراجعة FlyingPress العملية ، سنساعدك على تحديد ما إذا كان هذا المكون الإضافي الذي يركز على السرعة مناسبًا لموقعك.
يهدف FlyingPress إلى أن يكون حلاً شاملاً إلى حد كبير لأداء WordPress ، مع التخزين المؤقت وتحسين الشفرة والتعديلات الأخرى لتسريع موقعك.
إذا قمت بدمجه مع خدمة FlyingCDN ، فإنه يوفر أيضًا تحسينًا للصور في الوقت الفعلي يتم تقديمه من شبكته العالمية المكونة من 70+ PoPs.
بشكل عام ، يمكن لتحسينات FlyingPress إجراء تحسينات هائلة على موقعك عندما يتعلق الأمر بتسريع أوقات التحميل ومساعدته على الأداء بشكل أفضل في المواقف التي تشهد حركة مرور عالية.
لهذا السبب ، أعتقد بالتأكيد أنه أحد أفضل الخيارات التي يجب مراعاتها عندما يتعلق الأمر بإضافات أداء WordPress المتميزة.
لمساعدتك في تحديد ما إذا كانت الأداة المناسبة لموقعك أم لا ، إليك ما سنقوم بتغطيته في مراجعة FlyingPress العملية:
- تم جمع بيانات أداء Real FlyingPress مع الاختبارات قبل / بعد باستخدام WebPageTest و Loader.io
- نظرة عملية على ميزات واجهة FlyingPress
- تفاصيل تسعير FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (اثنان من الإضافات الشائعة الأخرى للأداء)
- إيجابيات وسلبيات FlyingPress
- التعليمات
- الأفكار والتوصيات النهائية
دعونا نحفر!
اختبارات أداء FlyingPress
إذا كنت تفكر في FlyingPress ، فإن السؤال الأكبر الذي يدور في ذهنك على الأرجح هو ما إذا كان بإمكانه تسريع موقعك أم لا.
لذا قبل الوصول إلى جميع الأشياء الأخرى في مراجعة FlyingPress الخاصة بنا ، دعنا نلقي نظرة سريعة على بعض بيانات الأداء التي جمعتها قبل وبعد إضافة FlyingPress.
لإنشاء سيناريو اختبار واقعي ، قمت باستيراد موقع تجريبي كامل باستخدام أحد مواقع البدء التي تعمل بنظام Elementor في Kadence Theme.
أنا أستخدم Elementor بدلاً من محرر الكتلة لأنني أريد أن أعطي FlyingPress الكثير من الأكواد و CSS لتعمل على سحرها.
بعد ذلك ، قمت بإجراء نوعين من الاختبارات:
- WebPageTest - يظهر هذا قبل / بعد الأداء في اختبار لمرة واحدة.
- Loader.io - يعرض هذا الأداء قبل / بعد في سيناريو حركة مرور عالية - من 100-450 زيارة في فترة دقيقة واحدة.
WebPageTest قبل / بعد
لبدء الأمور ، استخدمت WebPageTest لمعرفة أداء موقعي قبل وبعد إضافة FlyingPress.
يمكنك أن ترى تحسنًا كبيرًا في جميع المجالات - فيما يلي مقاييس ما قبل / بعد:
| قبل FlyingPress 🐢 | بعد FlyingPress 🚀 | |
| الوقت حتى البايت الأول (TTFB) | 0.794 ثانية | .280 ثانية |
| أكبر طلاء محتوى (LCP) | 1.494 ثانية | 0.580 ثانية |
| وقت التحميل بالكامل | 2.751 ثانية | 1.039 ثانية |
| طلبات HTTP | 60 | 20 |
| حجم الملف | 1.518 ميجابايت | 0.637 ميجابايت |
Loader.io قبل / بعد
بالإضافة إلى تسريع أوقات التحميل لزائر واحد ، يمكن أن تساعد FlyingPress أيضًا موقعك على الأداء بشكل أفضل في المواقف التي تزداد فيها حركة المرور وتتسبب في الإجهاد.
لمحاكاة ذلك ، استخدمت Loader.io للتشغيل قبل / بعد لمحاكاة ثلاثة مستويات مختلفة من الزوار الذين يضربون موقعي في فترة دقيقة واحدة:
- 100 زيارة
- 250 زيارة
- 450 زيارة
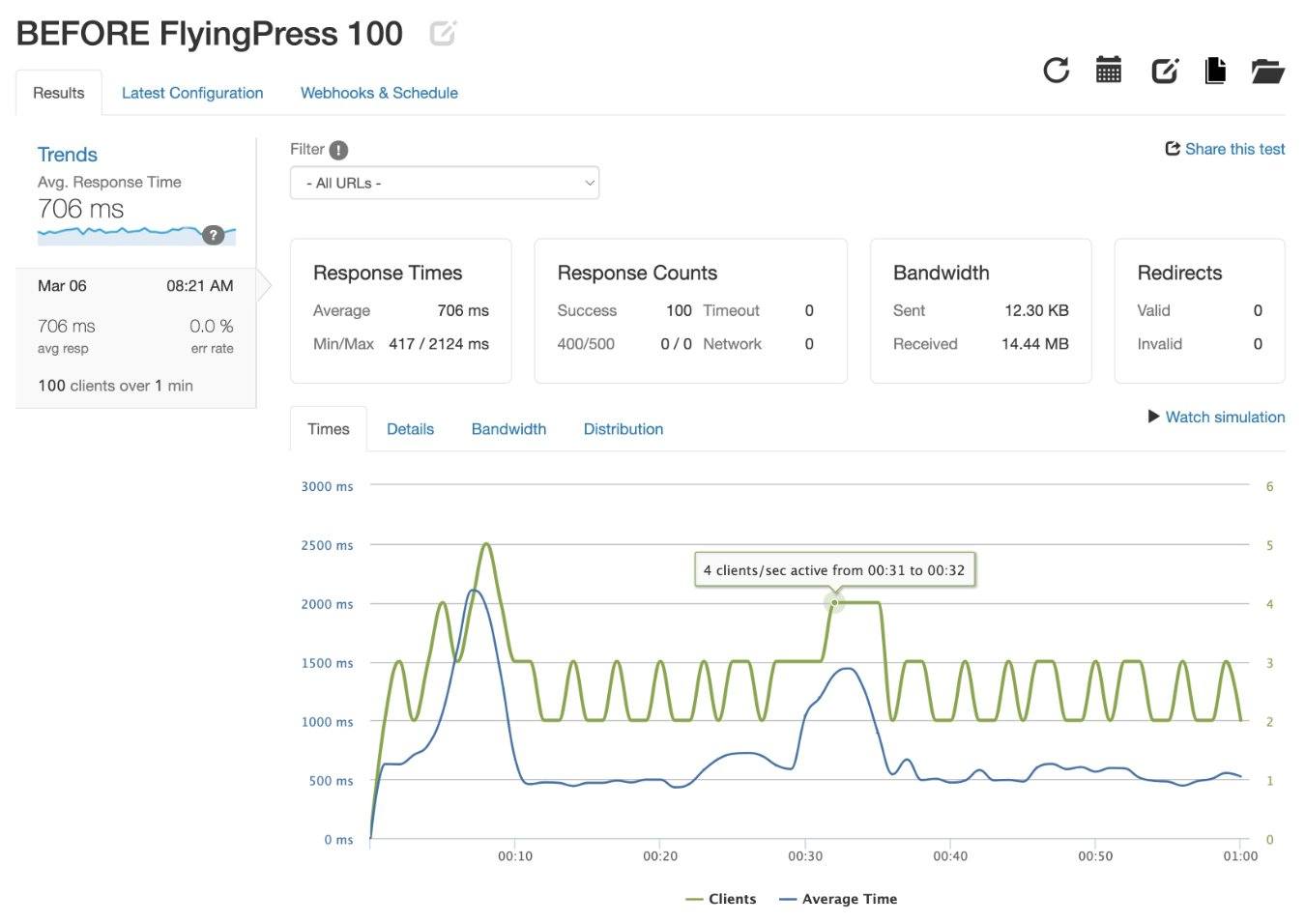
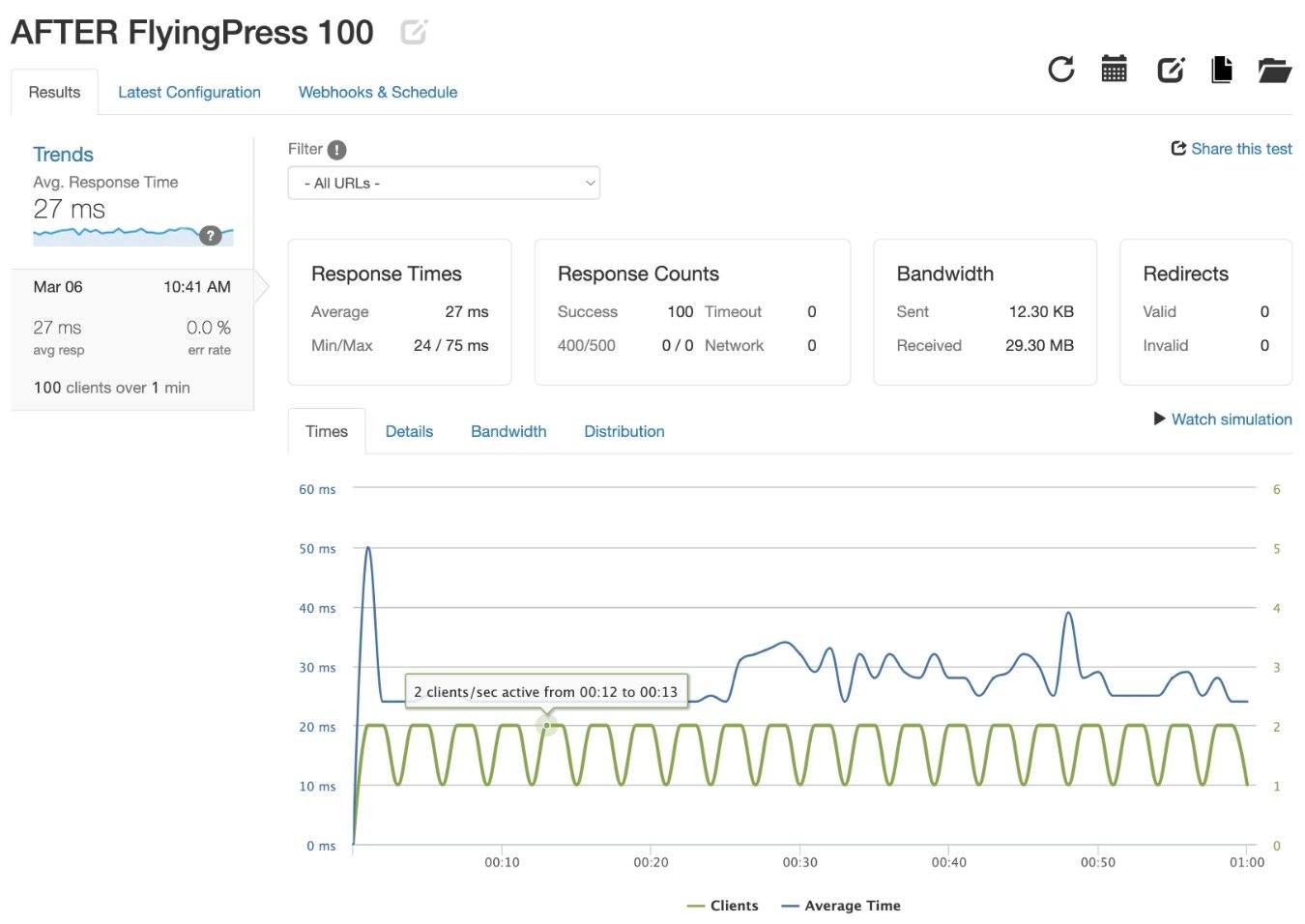
100 زيارة
قبل إضافة FlyingPress ، كان موقع الاختبار الخاص بي قادرًا على التعامل مع اختبار 100 زيارة دون أي أخطاء ، لكن وقت الاستجابة كان بطيئًا للغاية بمتوسط 706 مللي ثانية.

بعد إضافة FlyingPress ، انخفض متوسط وقت الاستجابة إلى 27 مللي ثانية.

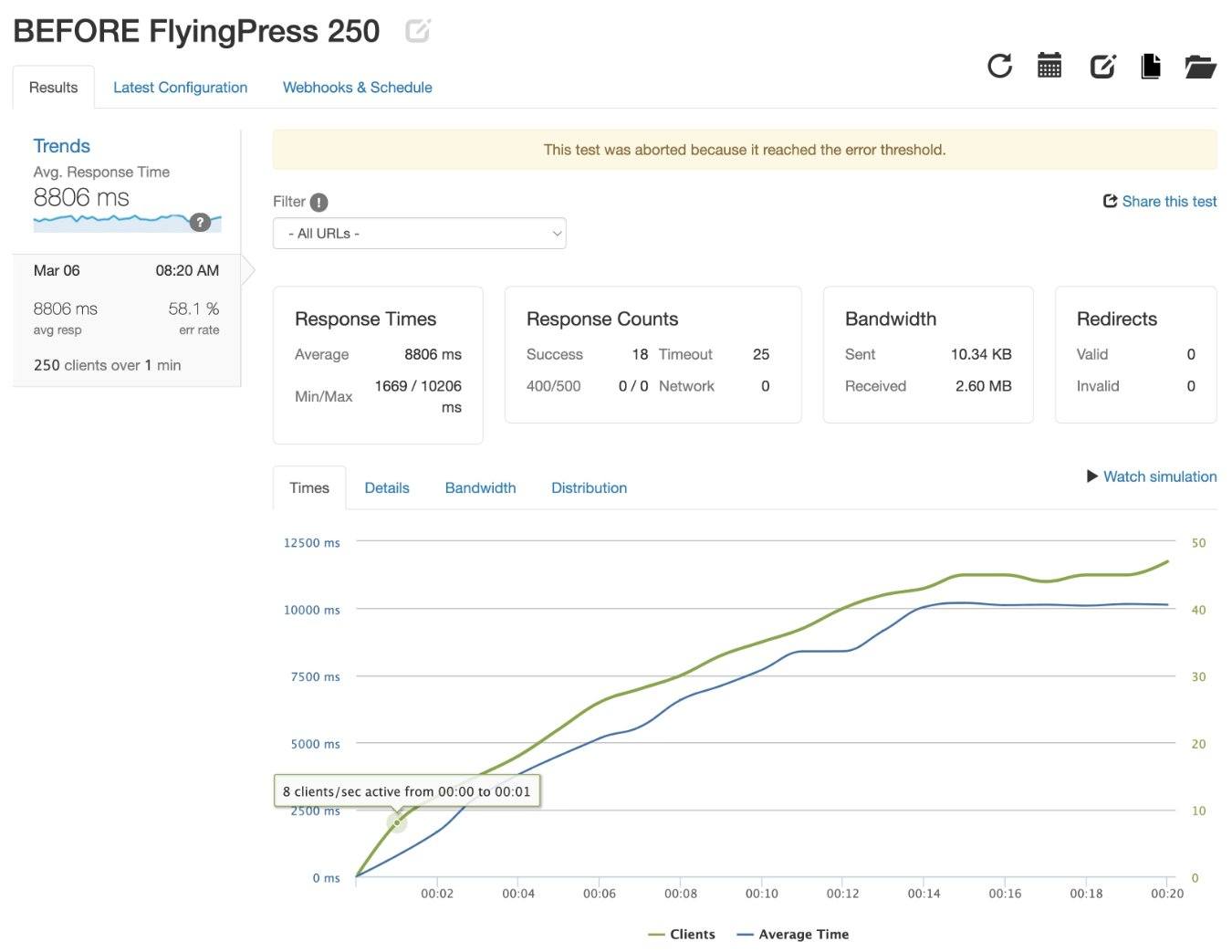
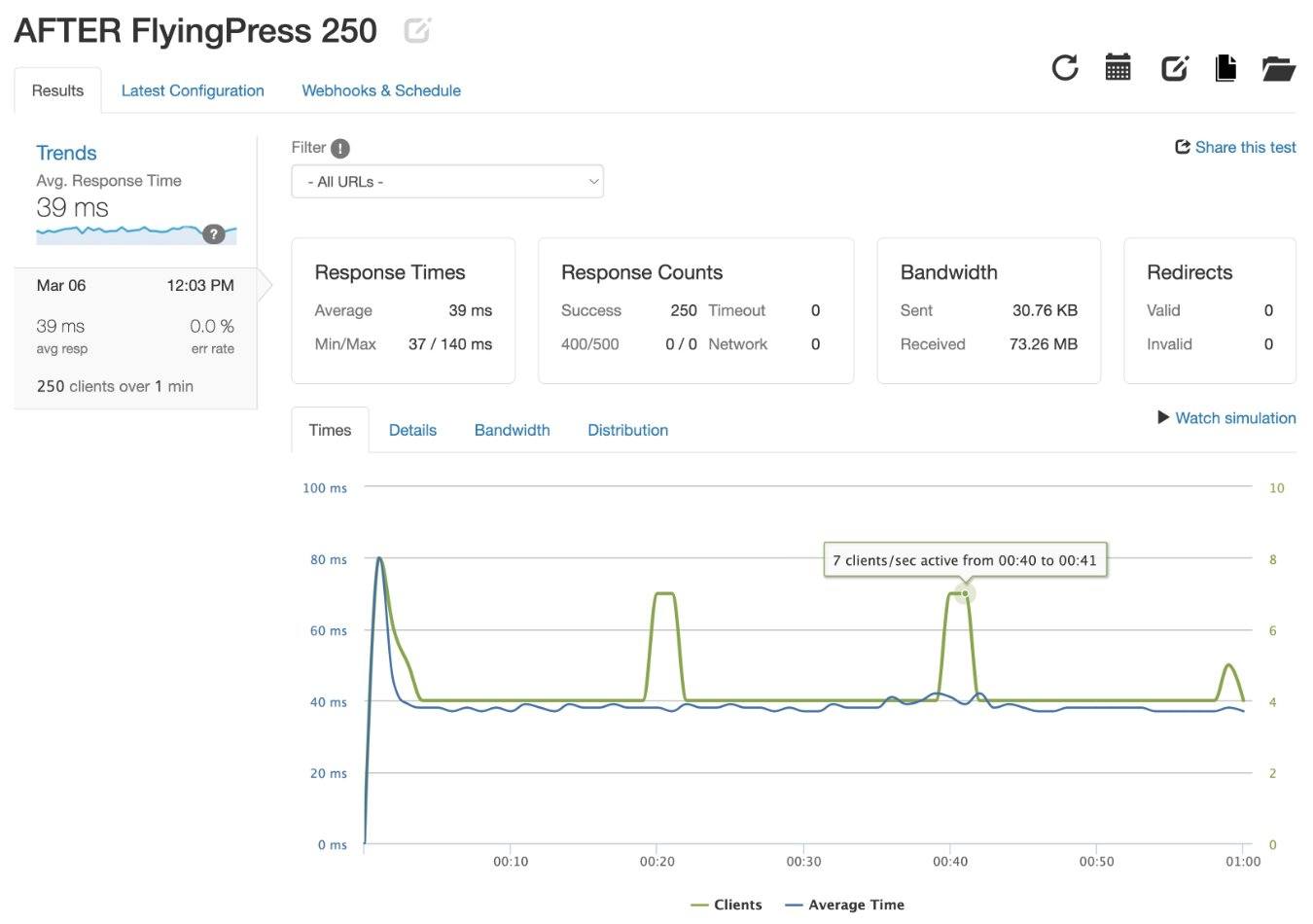
250 زيارة
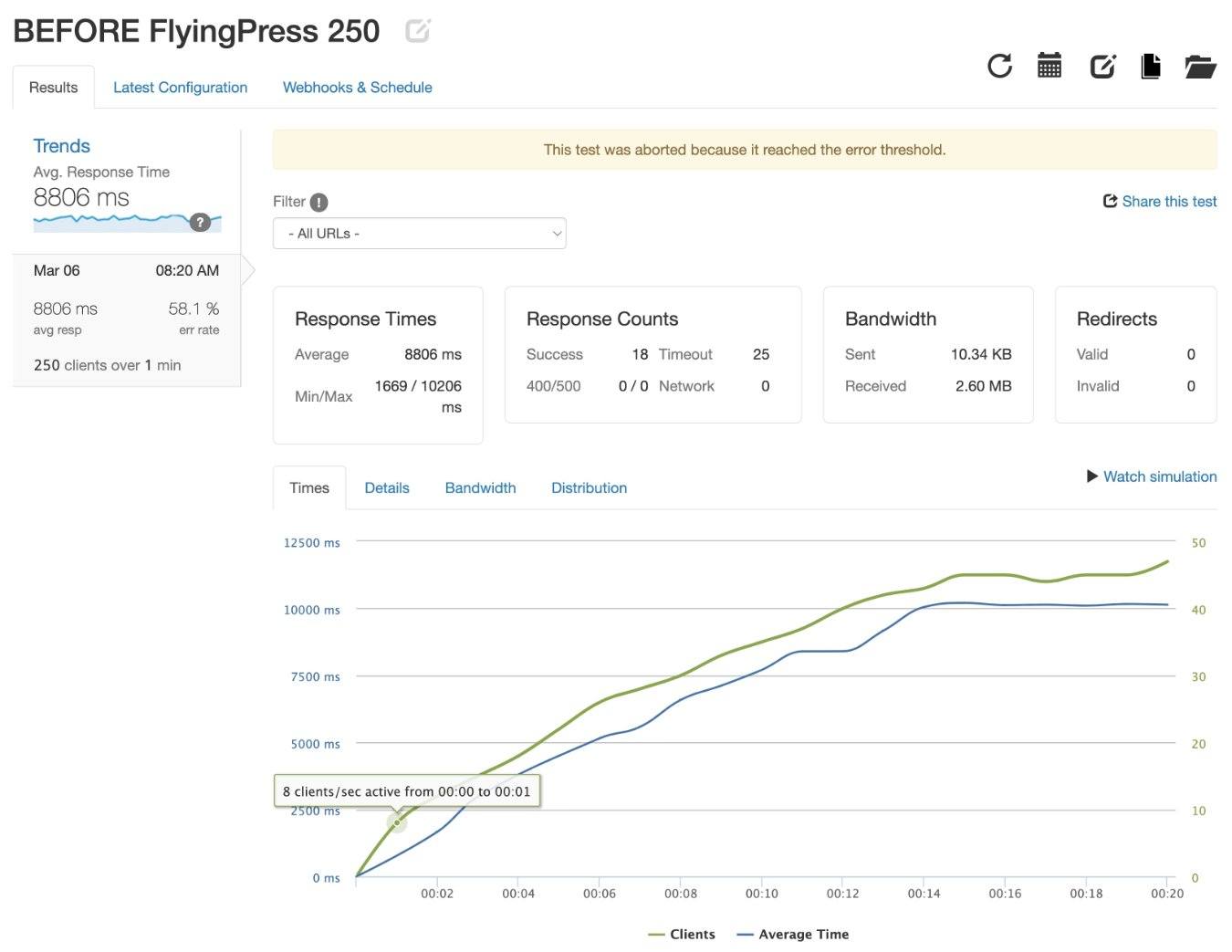
بدون FlyingPress ، تعطل موقع الاختبار الخاص بي بموجب هذا الاختبار في وقت مبكر جدًا.

بعد إضافة FlyingPress ، انتقل موقع الاختبار دون أي مشاكل ، بمتوسط وقت استجابة يبلغ 39 مللي ثانية.

450 زيارة
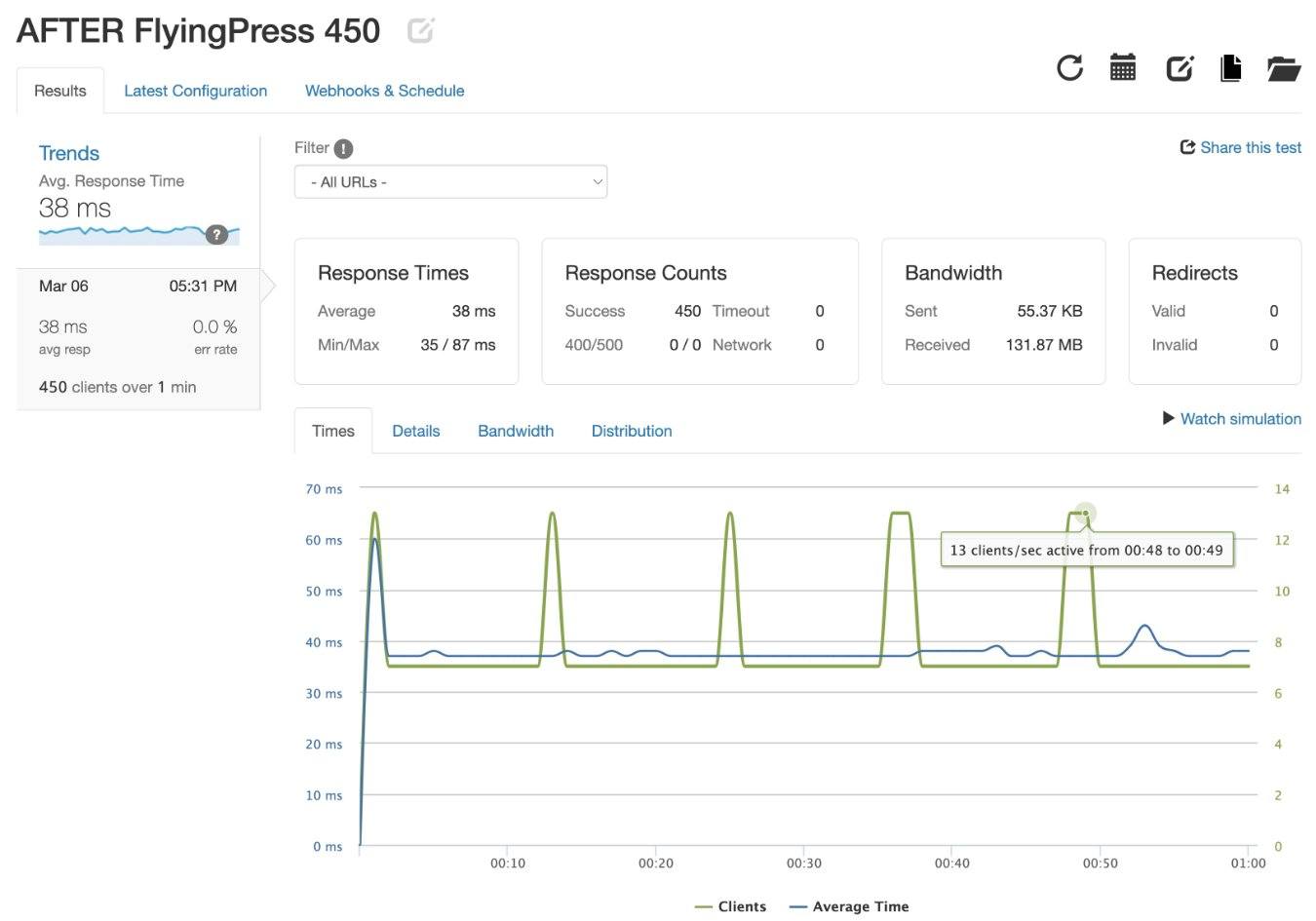
بدون FlyingPress ، تعطل موقع الاختبار الخاص بي أيضًا في وقت مبكر جدًا من الاختبار.

بعد إضافة FlyingPress ، تمكن موقع الاختبار مرة أخرى من اجتياز الاختبار دون أي مشاكل ، بمتوسط وقت استجابة يبلغ 38 مللي ثانية (على غرار الاختبارات الأخرى).

كيفية استخدام FlyingPress + نظرة على الميزات والواجهة
أحد الأشياء التي أحبها حقًا في FlyingPress هو مدى حسن تصميمه وسهولة استخدامه.
بينما تقوم بالكثير من تحسينات الأداء المتقدمة ، فإن الواجهة تبقي الأمور بسيطة جدًا.
في هذا القسم ، أريد أن آخذك سريعًا عبر ميزات FlyingPress المختلفة وكيف يمكنك استخدام FlyingPress لتسريع موقع WordPress الخاص بك.
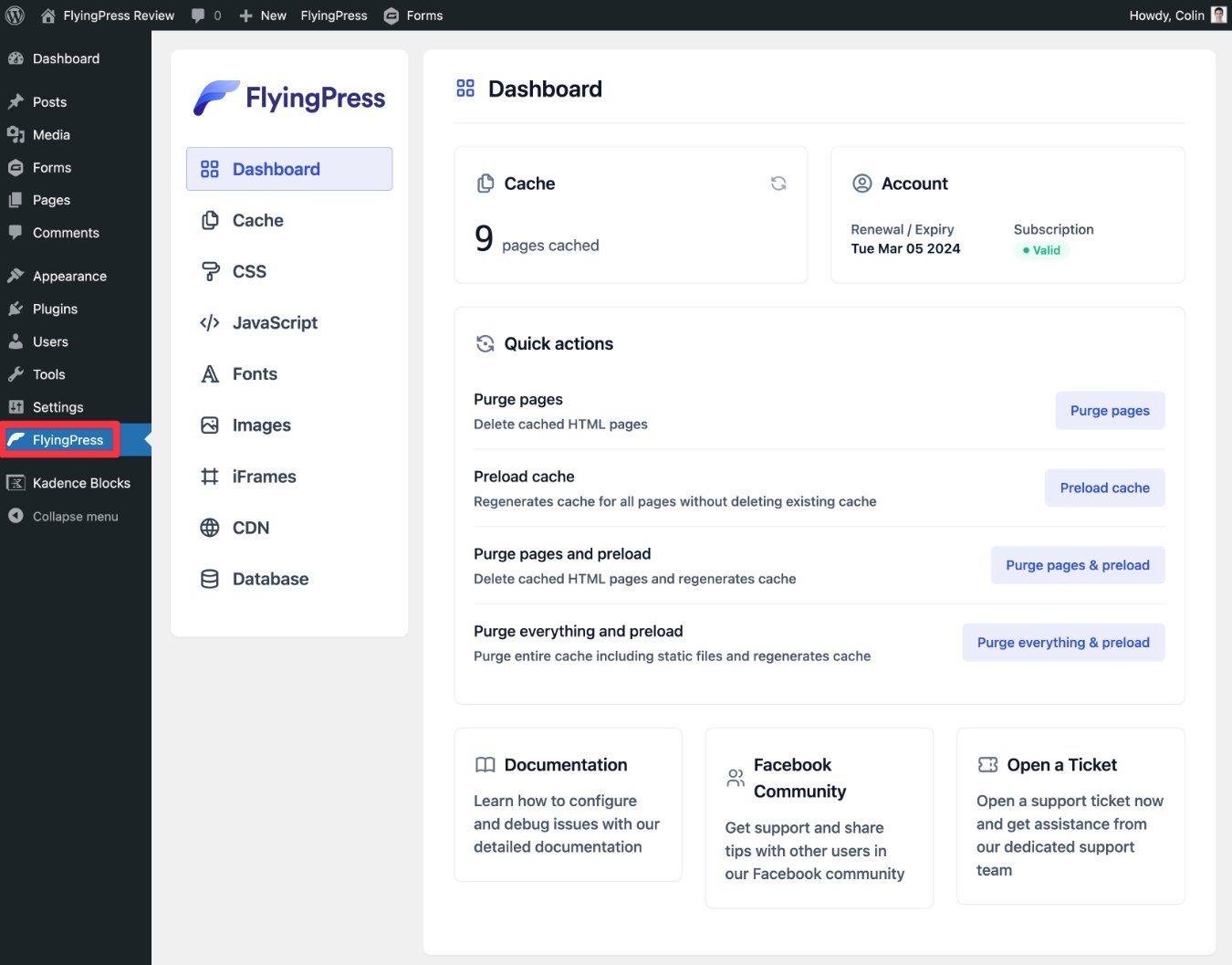
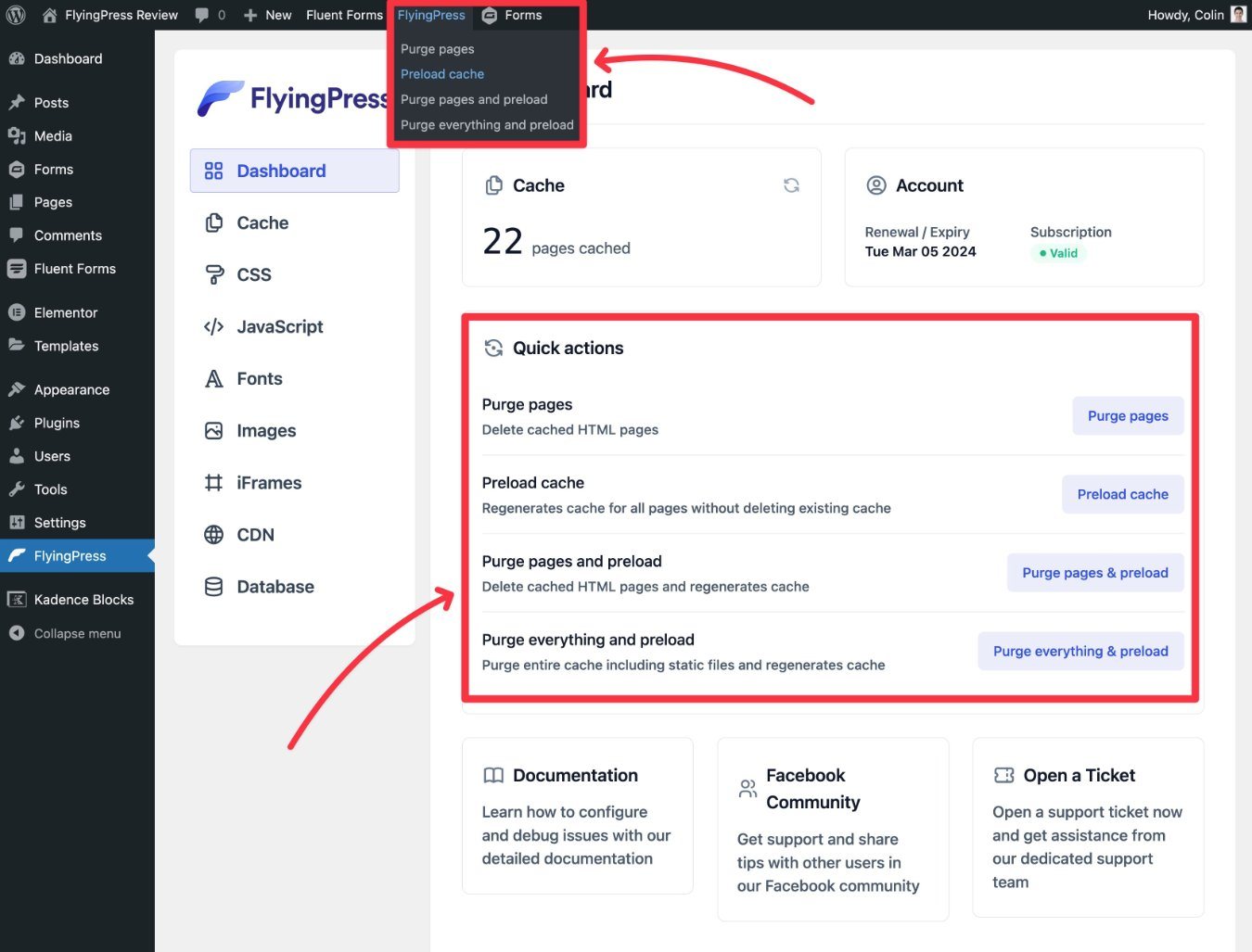
لوحة القيادة الرئيسية
عندما تذهب إلى علامة التبويب FlyingPress في لوحة معلومات WordPress الخاصة بك ، تمنحك لوحة القيادة الرئيسية بعض الإجراءات السريعة لمسح و / أو تحميل ذاكرة التخزين المؤقت مسبقًا.
ستحصل أيضًا على ثمانية خيارات في الشريط الجانبي للوصول إلى خيارات تكوين المفاتيح:
- مخبأ
- CSS
- جافا سكريبت
- الخطوط
- الصور
- إطارات iFrames
- CDN
- قاعدة البيانات

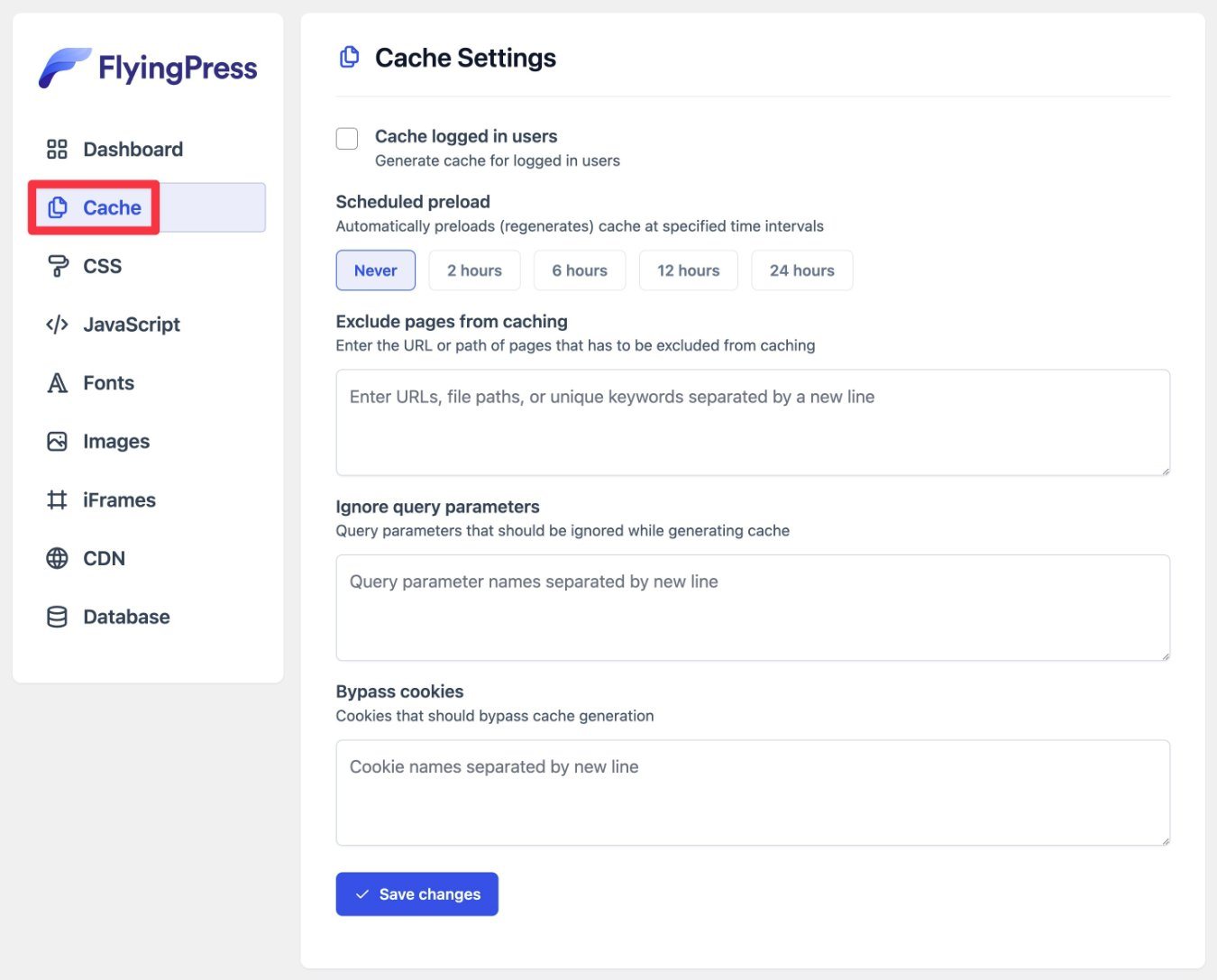
علامة تبويب ذاكرة التخزين المؤقت
تتيح لك علامة التبويب ذاكرة التخزين المؤقت تكوين التخزين المؤقت للصفحة على موقعك. يمكنك إعداد التحميل المسبق التلقائي لذاكرة التخزين المؤقت وإعداد القواعد لاستبعاد مستخدمين / محتوى معينين من التخزين المؤقت للصفحة.

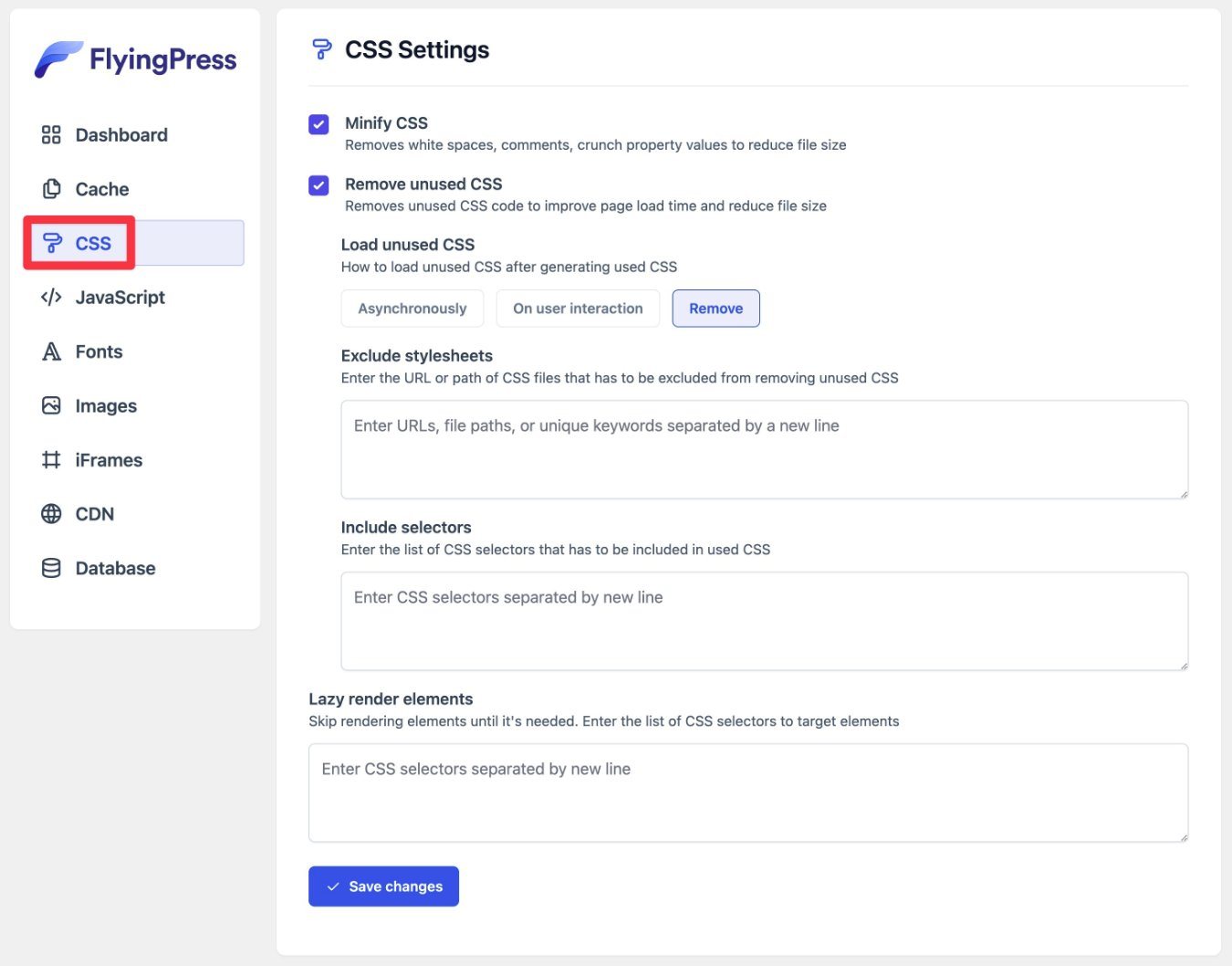
علامة تبويب CSS
تساعدك علامة التبويب CSS على تحسين CSS لموقعك. الميزة الأكثر فائدة هنا هي خيار Remove Unused CSS ، والذي يتيح لك إزالة CSS غير المستخدمة تلقائيًا على أساس صفحة بصفحة عن طريق معالجة كل صفحة باستخدام خوادم FlyingPress.
يمكنك أيضًا الاختيار بين إزالة CSS غير المستخدمة تمامًا أو تحميلها بشكل غير متزامن / عند تفاعل المستخدم.
أوصي بالبدء بـ Remove . ولكن إذا لاحظت وجود مشكلات ، فيمكنك تبديلها إلى أحد الخيارات الأخرى.
يمكنك أيضًا استبعاد أوراق أنماط أو محددات معينة يدويًا من هذه الميزة إذا كنت لا تريد أن يلمس FlyingPress CSS.

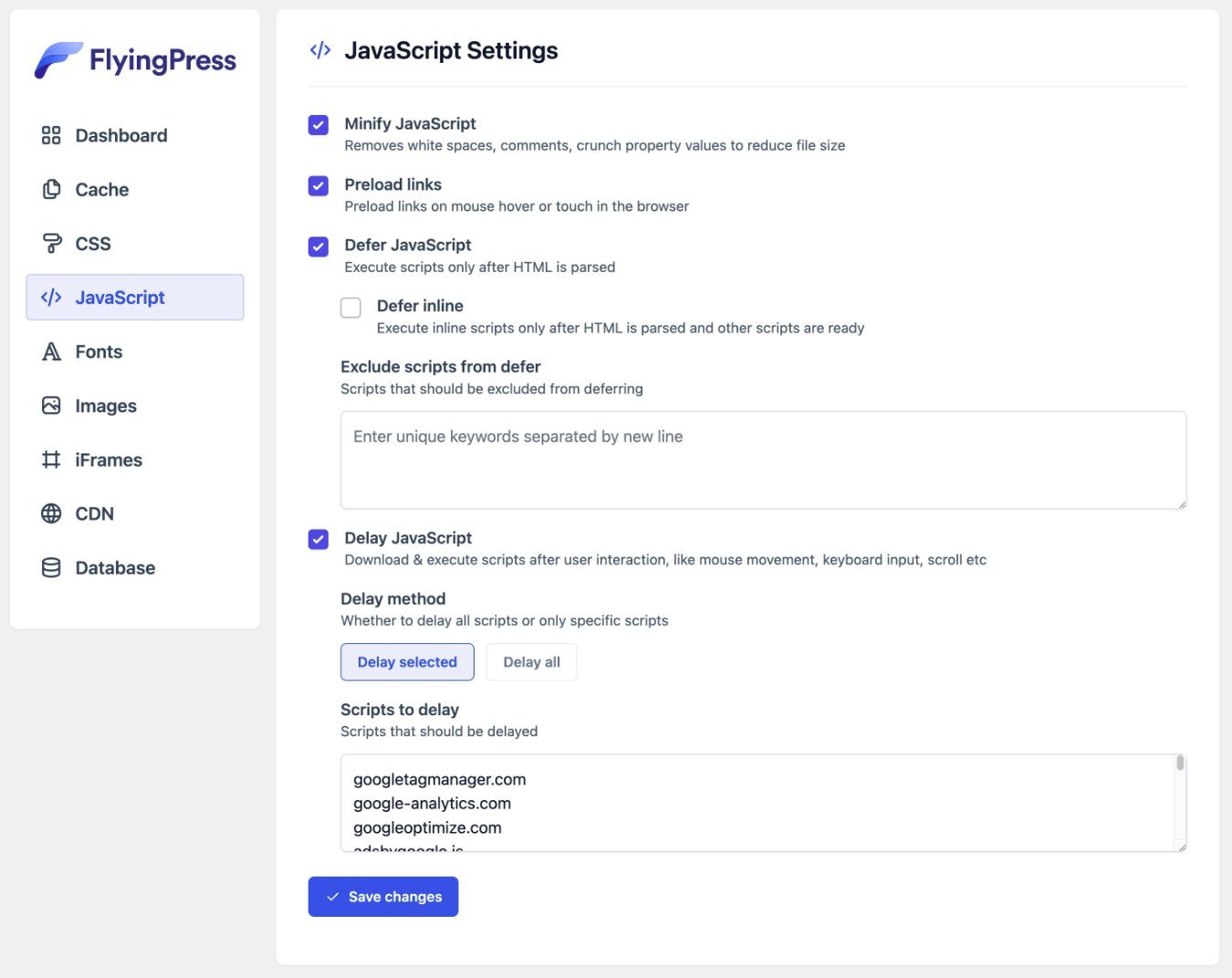
علامة تبويب جافا سكريبت
تساعدك علامة التبويب JavaScript في تحسين شفرة JavaScript لموقعك.
هناك ميزتان كبيرتان هنا:
- تأجيل جافا سكريبت - انتظر لتحميل البرامج النصية حتى يقوم المتصفح بتحليل HTML ، مما يتجنب منع تحميل العناصر المهمة الأخرى (مثل الصور والنصوص).
- Delay JavaScript - انتظر لتحميل بعض / كل البرامج النصية حتى يتفاعل المستخدم مع الصفحة (مثل التمرير والنقر بالماوس وما إلى ذلك). يمكن أن يؤدي هذا إلى تحسين كبير في Core Web Vitals ، ولكن من المحتمل أن ترغب في استبعاد بعض البرامج النصية لتجنب تعطل الوظائف الأساسية على موقعك.
بالنسبة لـ Delay JavaScript ، يمكنك الاختيار من بين خيارين مختلفين:
- فقط تأخير البرامج النصية المحددة التي تدخلها
- قم بتأجيل مقتطفات جميع البرامج النصية للنصوص المحددة التي تدخلها لاستبعادها

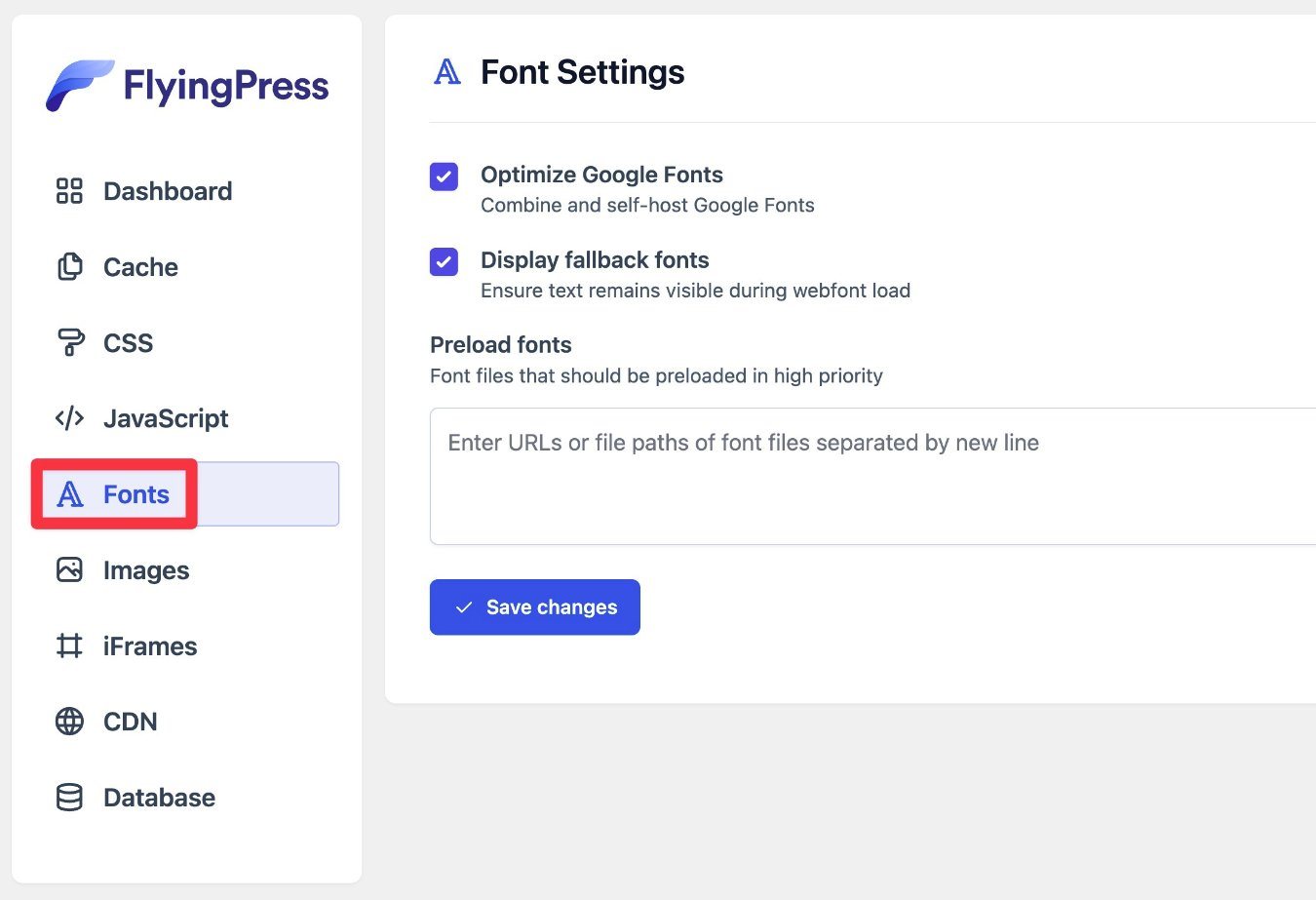
علامة التبويب الخطوط
تتيح لك علامة التبويب "الخطوط" تحسين الخطوط على موقعك ، بما في ذلك القدرة على الاستضافة الذاتية لخطوط Google على الخادم الخاص بك. بالإضافة إلى المساعدة في الأداء ، يمكن أن يساعدك هذا أيضًا على الامتثال للقانون العام لحماية البيانات (GDPR).
يمكنك أيضًا تحميل الخطوط مسبقًا ، والتي يمكن أن تساعدك في تحسين أوقات "أكبر محتوى محتوى" لديك وتجنب تحولات التخطيط من وميض نص غير منظم (FOUT) أو وميض نص غير مرئي (FOIT).

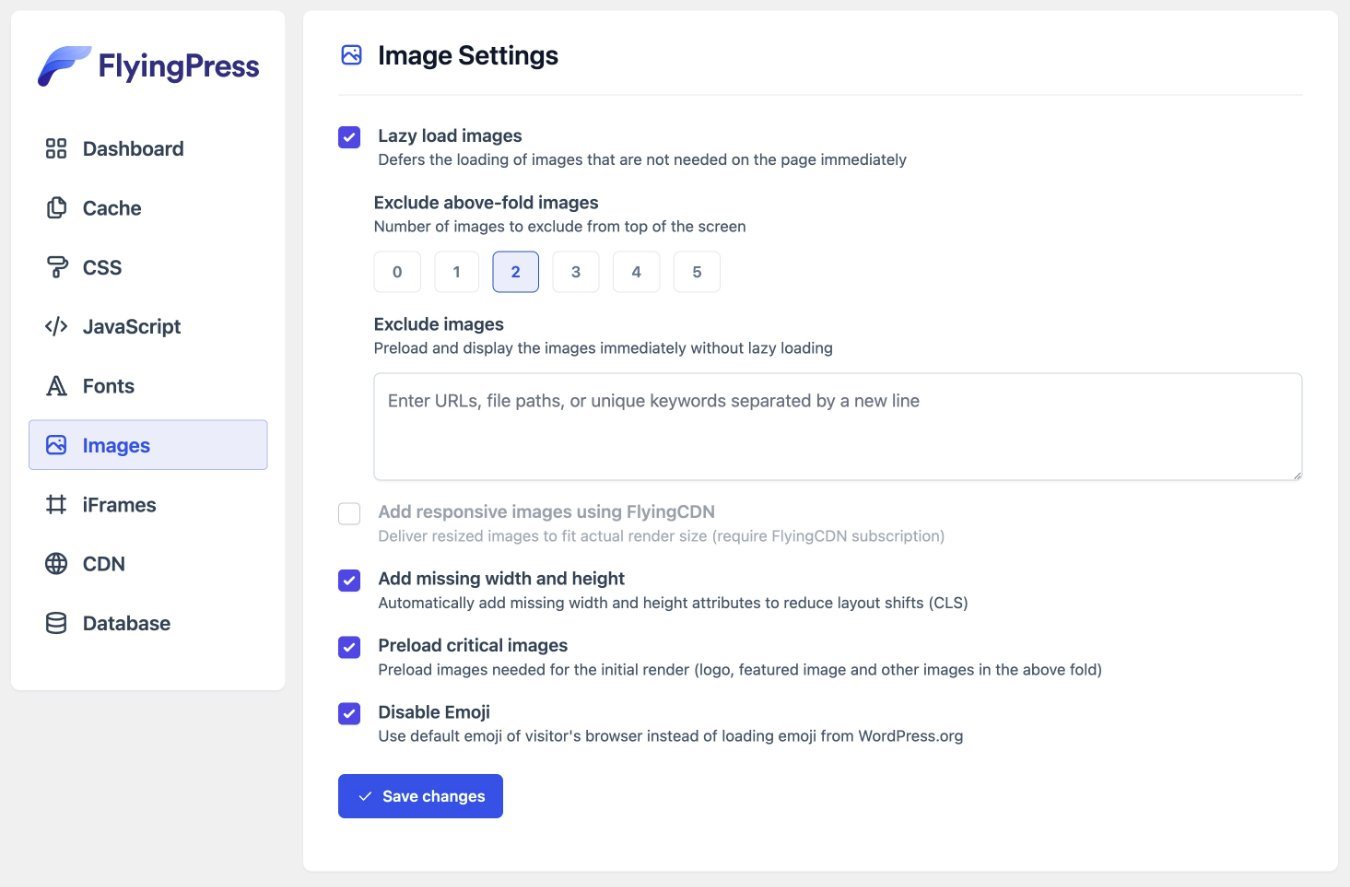
علامة تبويب الصور
تتيح لك علامة التبويب "الصور" تحسين كيفية تحميل الصور على موقعك. لا يتضمن FlyingPress الضغط / تغيير الحجم في المكون الإضافي الأساسي ( على الرغم من أنه يمكنك تحسين الصور باستخدام الوظيفة الإضافية FlyingCDN ) ، ولكنه يتضمن بعض الميزات المفيدة.
والجدير بالذكر أن لديه القدرة على استبعاد الصور في الجزء المرئي من الصفحة من التحميل البطيء ، وهو أمر مهم لتحسين أوقات الرسم الأكثر محتوى في موقعك. في الواقع ، "تم تحميل Largest Contentful صورة تم تحميلها بشكل بطيء" تحذير في PageSpeed Insights ، لكن الكثير من المكونات الإضافية الأخرى لا تمنحك أدوات للقيام بذلك.
يمكنك أيضًا إضافة سمات الطول والعرض المفقودة ، مما يساعد على تجنب تحولات التخطيط وتحسين نقاط إزاحة التخطيط التراكمي (CLS).

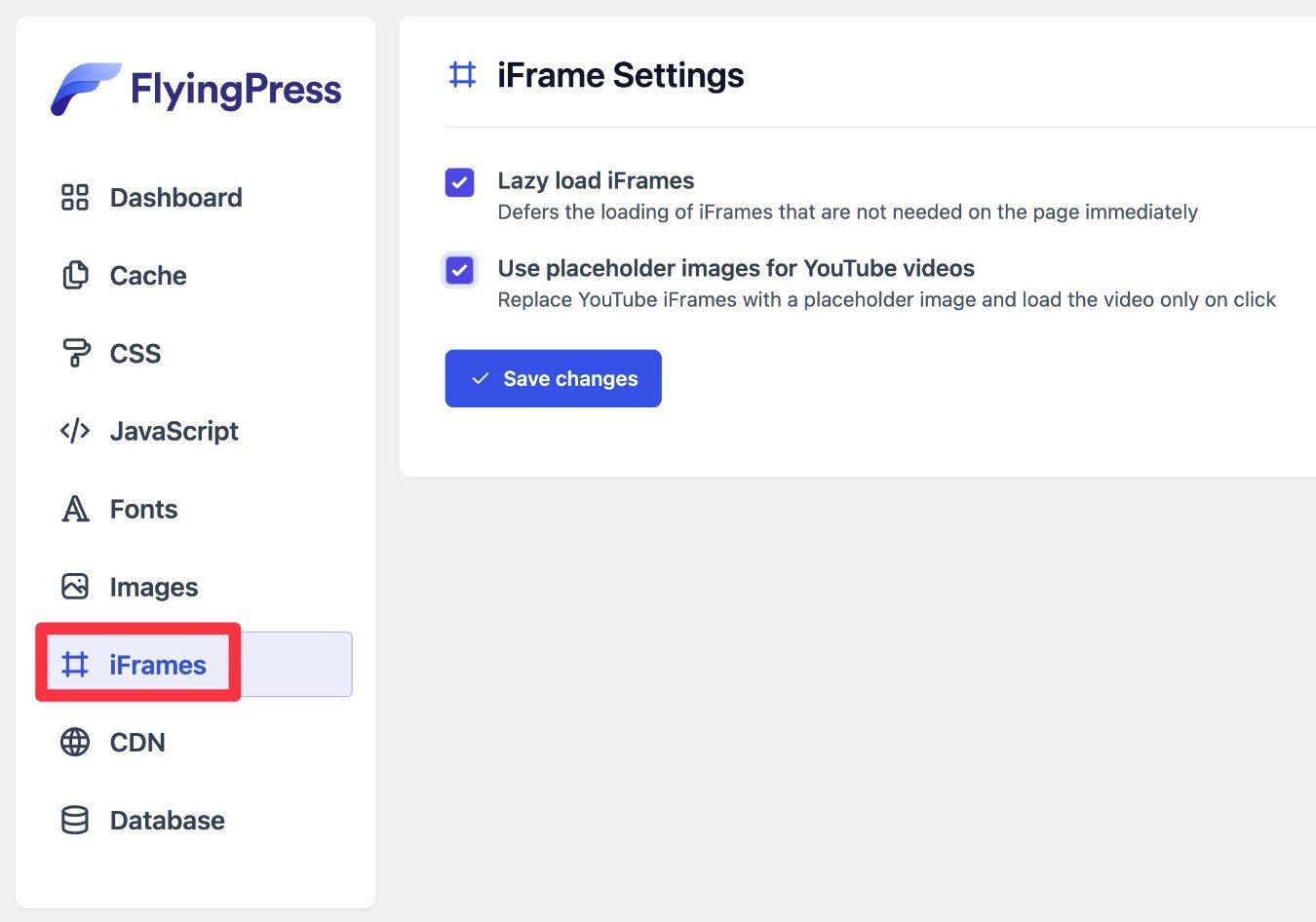
علامة التبويب إطارات iFrames
تتيح لك علامة التبويب iFrames التحميل البطيء لإطارات iframe واستبدال مقاطع فيديو YouTube بصور ثابتة لعناصر ثابتة حتى ينقر الشخص لتشغيل الفيديو.

أحد التفاصيل الفريدة هو أن FlyingPress ستستضيف حتى صورة العنصر النائب لك ، مما يتيح لك تجنب إضافة بحث DNS آخر مثل بعض المكونات الإضافية الأخرى التي تتطلب هذه الميزة.
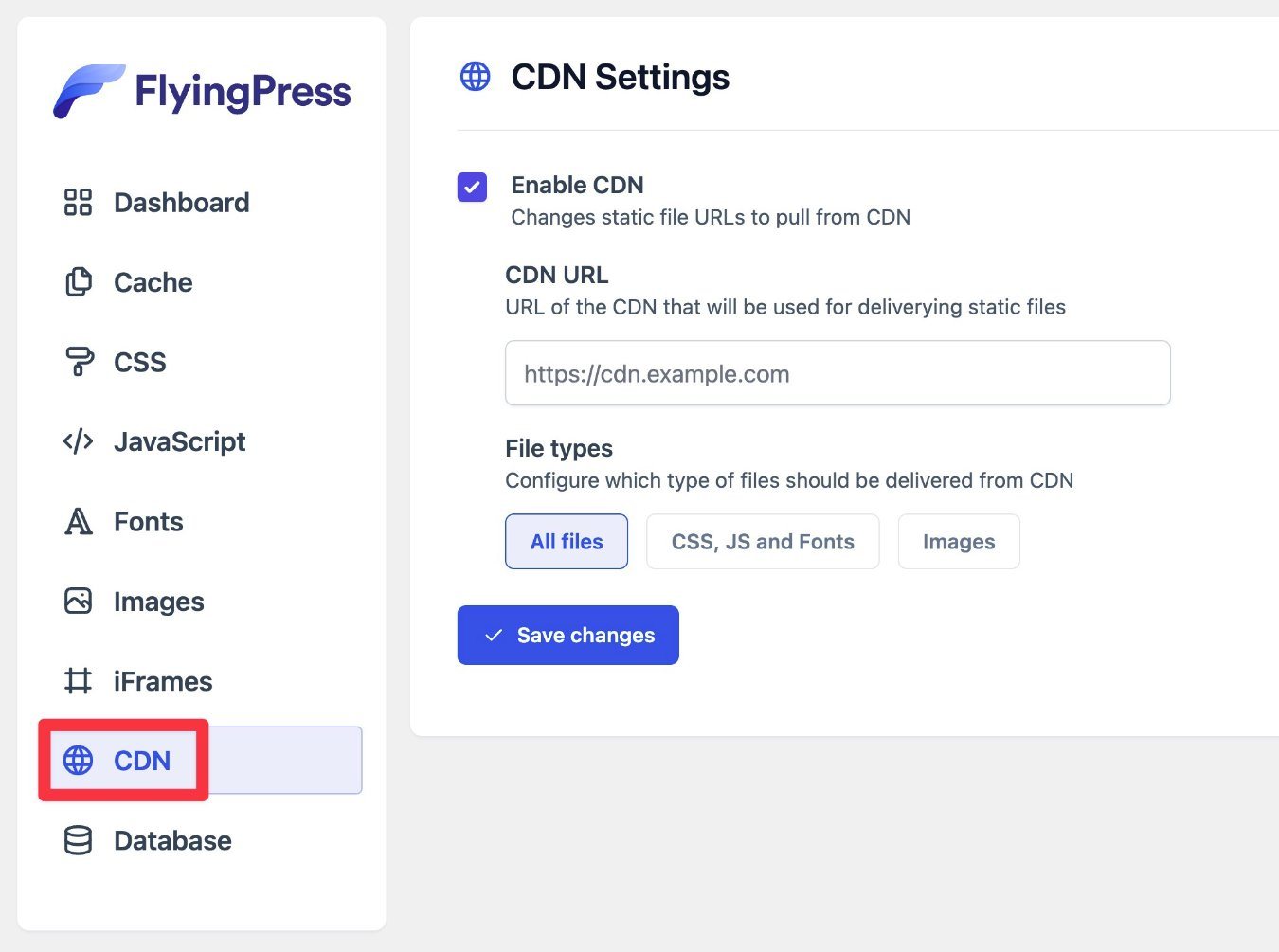
علامة تبويب CDN
تتيح لك علامة التبويب CDN توصيل موقعك بأي شبكة توصيل محتوى - بما في ذلك FlyingCDN أو شبكة CDN مختلفة.
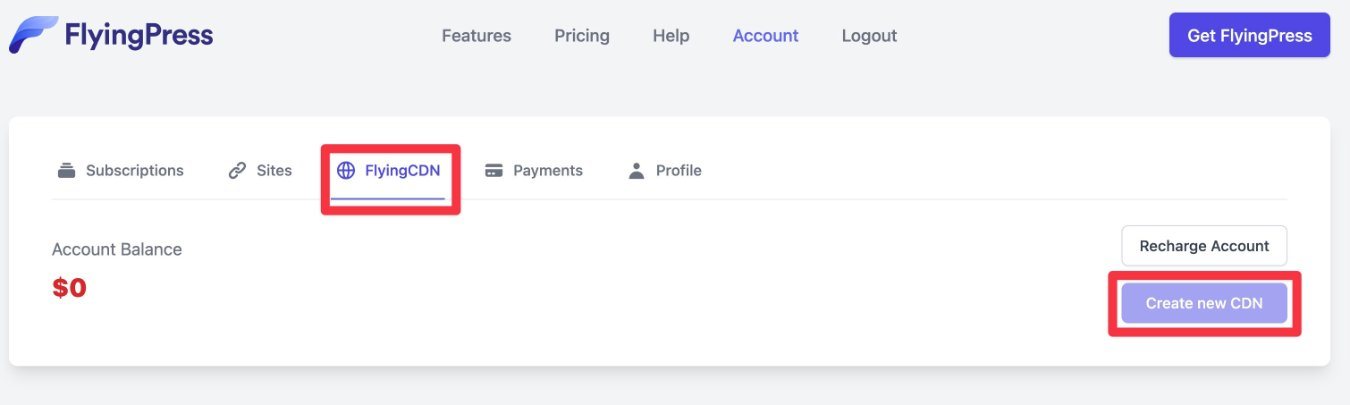
إذا كنت تريد استخدام FlyingCDN ، فستحتاج أولاً إلى إنشاء CDN جديد من موقع FlyingPress الإلكتروني:

بعد ذلك ، يمكنك إضافة عنوان URL الخاص بـ CDN إلى إعدادات المكون الإضافي واختيار الأصول المراد تحميلها عبر CDN.
إذا كنت تستخدم CDN تابعًا لجهة خارجية (مثل KeyCDN أو Bunny) ، فما عليك سوى إضافة عنوان URL لشبكة CDN هذه.


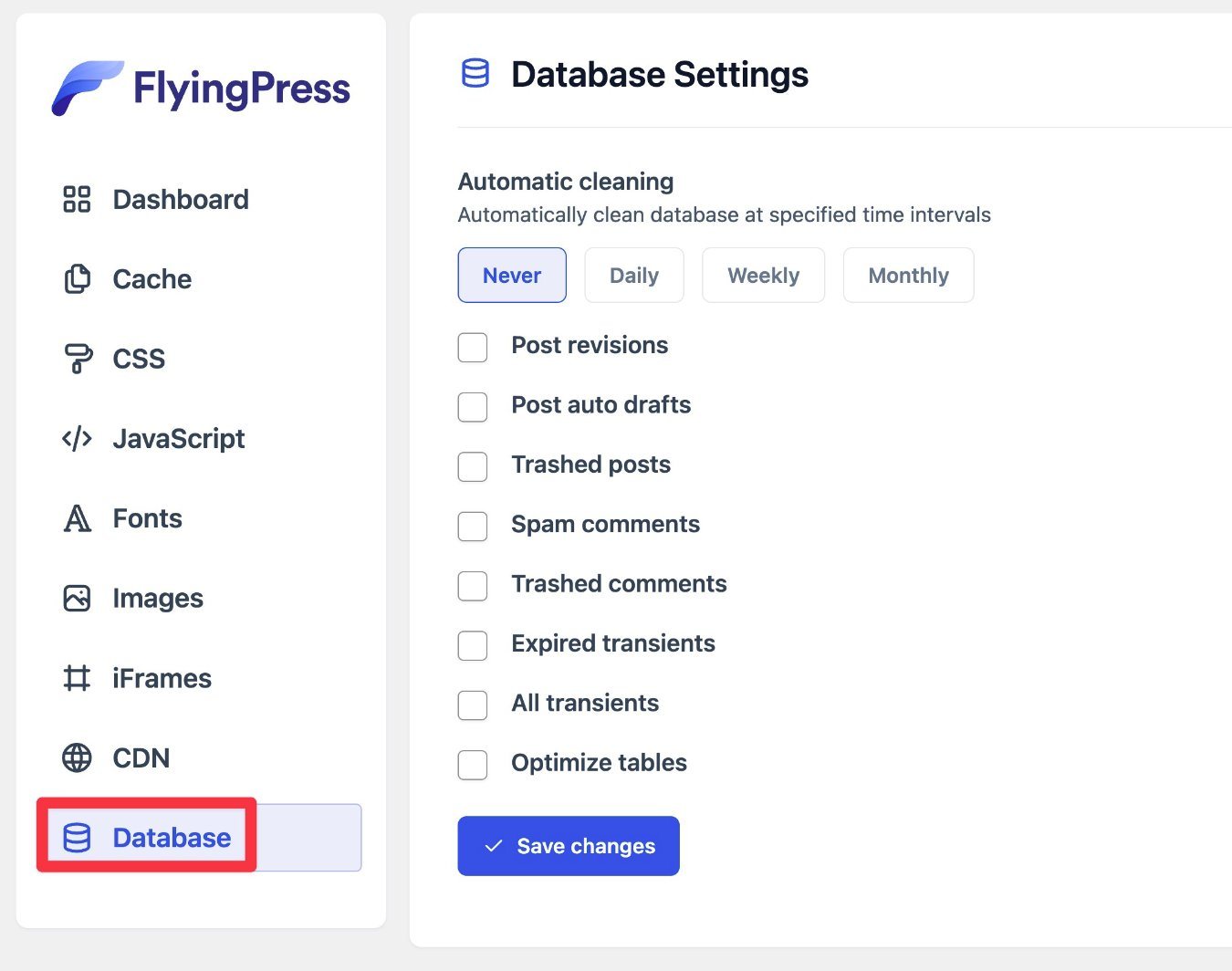
علامة تبويب قاعدة البيانات
تتيح لك علامة تبويب قاعدة البيانات تنظيف قاعدة بيانات موقعك من البريد غير الهام مثل مراجعات المنشورات والمنشورات المهملة والعابرات منتهية الصلاحية وما إلى ذلك.
يتيح لك أيضًا تحسين جداول قاعدة البيانات أيضًا.
يمكنك تشغيل المنظف يدويًا أو يمكنك جدولته للتشغيل تلقائيًا وفقًا لجدول زمني معين.
ملاحظة - بينما لا ينبغي أن يتسبب المنظف في أي مشكلات ، ما زلت أوصي بأخذ نسخة احتياطية من موقعك قبل تشغيله. في الواقع ، أوصي بالقيام بذلك كلما قمت بإجراء تغييرات على قاعدة بيانات موقعك باستخدام أي أداة.

وهذا كل شيء لاستخدام FlyingPress! كما ذكرت ، من السهل جدًا الإعداد. وإذا واجهت مشكلات في أي وقت ، فسيتم توثيق جميع الميزات في FlyingPress Docs.
كيفية تطهير و / أو تحميل ذاكرة التخزين المؤقت FlyingPress مسبقًا
يمنحك FlyingPress عدة طرق مختلفة لمسح و / أو تحميل ذاكرة التخزين المؤقت مسبقًا.
أولاً ، إذا كنت تريد مسح ذاكرة التخزين المؤقت على مستوى الموقع ، فستحصل على خيار في شريط أدوات WordPress ، بالإضافة إلى خيار في صفحة لوحة معلومات FlyingPress الرئيسية.

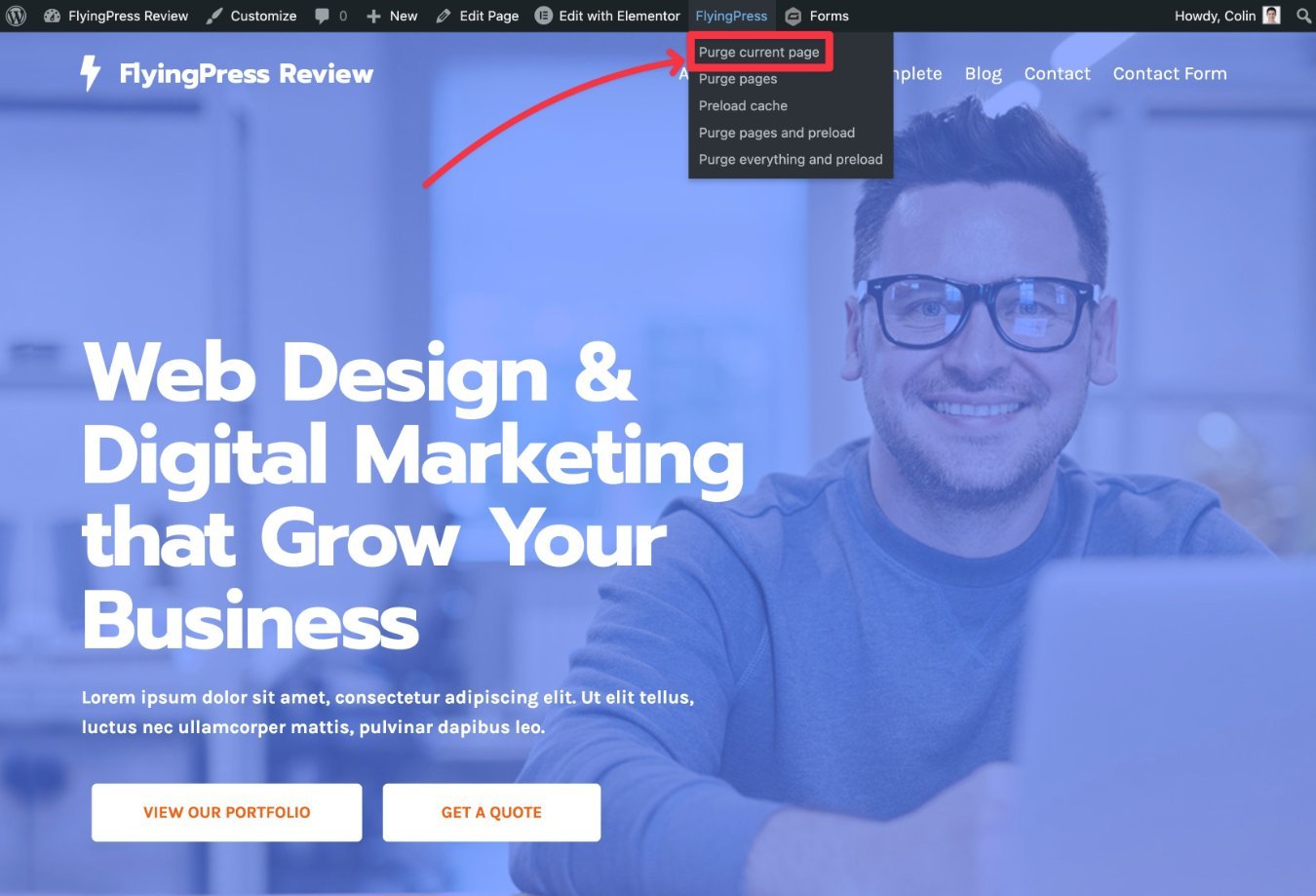
إذا كنت تريد مسح ذاكرة التخزين المؤقت لجزء فردي من المحتوى ، فيمكنك فتح هذا المحتوى على الواجهة الأمامية لموقعك. عندما تقوم بتوسيع قائمة FlyingPress على شريط أدوات WordPress ، ستحصل على خيار جديد لإزالة ذاكرة التخزين المؤقت لتلك الصفحة فقط.

تسعير FlyingPress
يأتي FlyingPress فقط في إصدار متميز ، على الرغم من أن مطور FlyingPress يقدم العديد من المكونات الإضافية المجانية المفيدة للأداء.
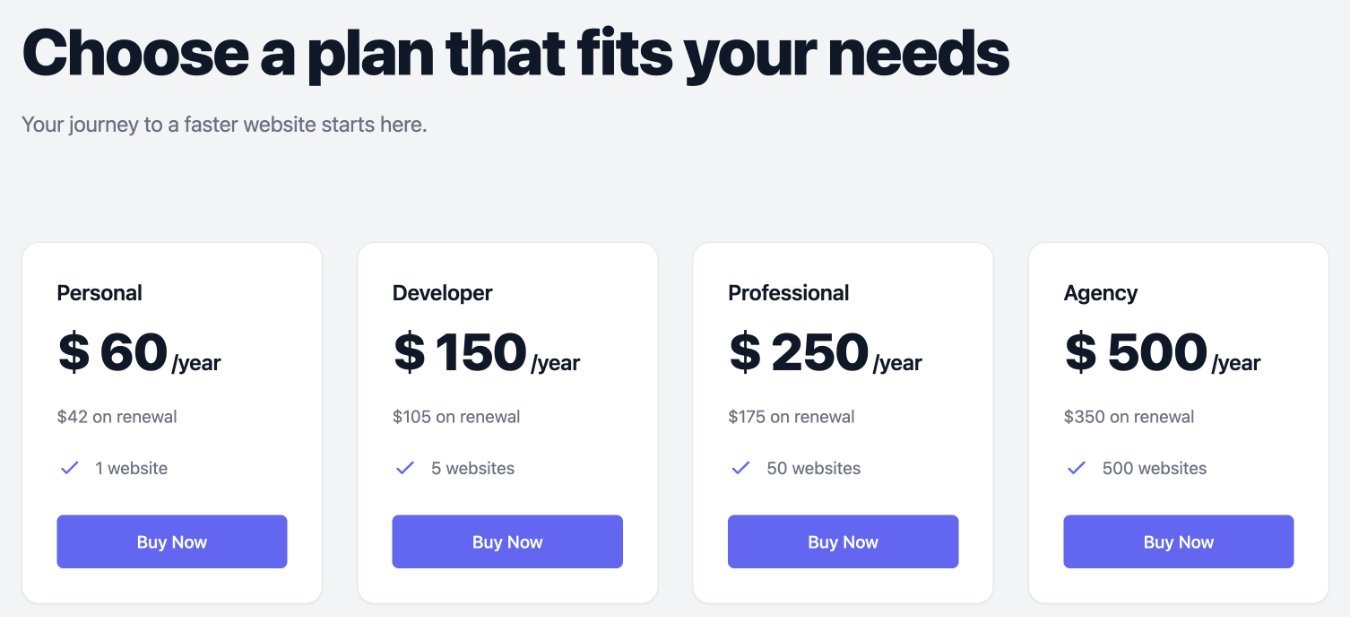
توجد أربع خطط تسعير مختلفة لـ FlyingPress - الاختلاف الوحيد هو عدد المواقع التي يمكنك من خلالها تنشيط المكون الإضافي:
- موقع واحد (شخصي) - 60 دولارًا
- خمسة مواقع (مطور) - 150 دولار
- 50 موقعًا (احترافيًا) - 250 دولارًا
- 500 موقع (وكالة) - 500 دولار
كل هذه الأسعار لمدة عام واحد من الدعم والتحديثات. إذا كنت ترغب في الاستمرار في تلقي الدعم والتحديثات بعد العام الأول ، فستحتاج إلى تجديد ترخيصك.

ومع ذلك ، فإن أحد الأشياء الرائعة في FlyingPress هو أنك تحصل على خصم 30٪ على تجديد الترخيص . ها هي أسعار التجديد ( بعد السنة الأولى ):
- موقع واحد (شخصي) - 42 دولارًا
- خمسة مواقع (مطور) - 105 دولار
- 50 موقعًا (احترافيًا) - 175 دولارًا
- 500 موقع (وكالة) - 350 دولار
أوصي بالبدء بأصغر خطة تعتقد أنك ستحتاجها. إذا كنت بحاجة إلى ترخيص أكبر في المستقبل ، فيمكنك الترقية ودفع الفرق فقط بين الخطتين.
لا يوجد خيار تجريبي مجاني ، لكن المطور يقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
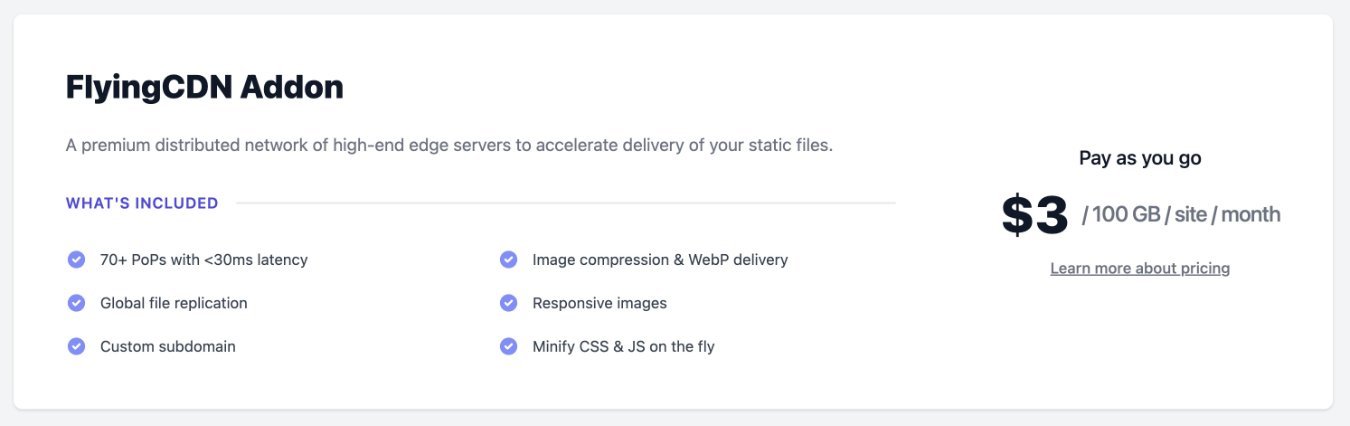
ملحق CDN الطائر
الأسعار أعلاه خاصة بالمكوِّن الإضافي FlyingPress.
إذا كنت ترغب في استخدام الملحق FlyingCDN لتسريع أوقات التحميل العالمية ، فهذه رسوم إضافية.
ستدفع 3 دولارات لكل 100 جيجابايت لكل موقع شهريًا. لذلك إذا كان موقعك يستخدم 300 جيجابايت من النطاق الترددي لتلك الملفات الثابتة ، فستدفع 9 دولارات.

مرة أخرى - يعد استخدام CDN اختياريًا بنسبة 100٪ - لست مجبرًا على الدفع مقابل ذلك إذا كنت لا تريده.
FlyingPress vs WP Rocket vs Perfmatters
لإعطاء مراجعة FlyingPress الخاصة بنا بعض السياق ، دعنا نقارن FlyingPress مقابل بعض المكونات الإضافية الشائعة الأخرى لأداء WordPress.
FlyingPress مقابل WP Rocket

تتشابه FlyingPress و WP Rocket في أن كلاهما يهدف إلى أن يكون أدوات أداء كاملة الخدمات.
يعد WP Rocket أيضًا مكونًا إضافيًا رائعًا للأداء يوفر الكثير من الميزات نفسها مثل FlyingPress. يوفر WP Rocket أيضًا واجهة سهلة للغاية للمبتدئين. مرة أخرى ، هذا تمامًا مثل FlyingPress.
هناك بعض الاختلافات في الميزات الصغيرة بين الاثنين ، على الرغم من ...
مزايا FlyingPress / الميزات الفريدة :
- مزيد من المرونة في التعامل مع CSS غير المستخدمة ، مثل تحميلها بشكل غير متزامن أو عند تفاعل المستخدم.
- تحسين الصورة الفوري إذا كنت تستخدم FlyingCDN. تقدم خدمة CDN الخاصة بـ WP Rocket صورًا ثابتة فقط - ولا تقدم تحسينًا في الوقت الفعلي.
- خيار الاستضافة الذاتية لخطوط Google. يمكن لـ WP Rocket دمج طلبات Google Fonts ، لكنها لا تستضيفها بنفسها.
- خيار العرض البطيء للعناصر المخصصة باستخدام محددات CSS.
- خيار لاستبعاد عدد معين من الصور في الجزء المرئي من الصفحة من التحميل البطيء.
مزايا WP Rocket / الميزات الفريدة:
- تقدم شبكة CDN الخاصة بـ WP Rocket عرضًا تردديًا غير محدود بسعر ثابت بينما تتقاضى FlyingCDN رسومًا لكل جيجابايت ( على الرغم من وجود حد "للاستخدام المعقول" ).
- التحكم في Heartbeat API.
من حيث تسعير WP Rocket vs FlyingPress ، يتم تسعير الاثنين بشكل مشابه جدًا لعدد صغير من المواقع. على سبيل المثال ، كلاهما يكلف 60 دولارًا للاستخدام في موقع واحد.
ومع ذلك ، فإن WP Rocket أرخص للاستخدام بكميات كبيرة (أكثر من 50 موقعًا) وتقدم خطة ترخيص غير محدودة ، في حين أن FlyingPress لا تفعل ذلك.
باستثناء التسعير ، أعطي ميزة طفيفة لـ FlyingPress ، على الرغم من أنني سعيد بالتوصية بكليهما.
FlyingPress مقابل Perfmatters

يعد Perfmatters مكونًا إضافيًا للأداء عالي الجودة ، ولكنه يختلف قليلاً عن FlyingPress ويقدم الاثنان مجموعات ميزات مختلفة قليلاً.
على سبيل المثال ، يتضمن FlyingPress التخزين المؤقت بينما لا يتضمن Perfmatters.
يشتمل برنامج Perfmatters أيضًا على الكثير من تعديلات الأداء الأصغر التي لا يغطيها FlyingPress ، مثل مدير البرنامج النصي لتحميل / حذف البرامج النصية على الصفحات الفردية ، وخيارات الاستضافة الذاتية لبرنامج Google Analytics ، وغير ذلك الكثير.
هناك بالتأكيد بعض التداخل في الميزات بين الاثنين. لكنني أعتقد بالفعل أنه يمكنك الاستفادة من استخدام كل من FlyingPress و Perfmatters في نفس الوقت ، لذلك بالتأكيد لا ينبغي أن يكون قرار إما / أو.
إيجابيات وسلبيات FlyingPress
لتلخيص ما غطيناه في مراجعة FlyingPress الخاصة بنا ، دعنا نتناول بعض الإيجابيات والسلبيات ...
الايجابيات FlyingPress
- فعالة جدًا في تحسين الأداء - والأهم من ذلك ، أن FlyingPress فعالة جدًا في تسريع موقعك ومساعدته على الأداء بشكل أفضل في نطاق الحجم.
- مجموعة ميزات الكل في واحد - بالنسبة للجزء الأكبر ، أعتقد أن FlyingPress هي الأداة الوحيدة التي تحتاجها حقًا لتسريع موقعك ، خاصةً إذا قمت بإقرانه بـ FlyingCDN.
- سهل الاستخدام للغاية - على الرغم من القيام بالكثير من عناصر تحسين الأداء المتقدمة ، لا تزال واجهة FlyingPress بسيطة جدًا وسهلة الاستخدام.
- دعم موثق جيدًا - جميع الميزات موثقة جيدًا ، كما يمنحك FlyingPress الدعم البشري إذا كنت في حاجة إليه.
سلبيات FlyingPress
- أغلى من البدائل إذا كان لديك الكثير من المواقع - أسعار FlyingPress تنافسية للتراخيص الثلاثة الأولى. ومع ذلك ، إذا كنت وكالة تحتاج إلى أداة لأكثر من 50 موقعًا ، فإن WP Rocket أرخص بسعر 299 دولارًا للمواقع غير المحدودة مقابل FlyingPress بسعر 500 دولار مقابل 500 موقع.
- لا يوجد تحسين للصورة في البرنامج المساعد - إذا كنت لن تستخدم خدمة FlyingCDN (التي توفر تحسينًا في الوقت الفعلي عند تقديم صور موقعك) ، فإن FlyingPress لا يتضمن أي ميزات لتغيير حجم / ضغط صورك. في هذه الحالة ، ستحتاج إلى مكون إضافي منفصل لتحسين الصور.
الأسئلة الشائعة حول مراجعة FlyingPress
لإنهاء مراجعة FlyingPress الخاصة بنا ، دعنا نعرض بعض الأسئلة الشائعة.
تقدم FlyingPress الكثير من الميزات التي ستعمل على تحسين "أساسيات الويب الأساسية" لموقعك ، وخاصة أكبر رسم محتوى وتحول في التخطيط التراكمي. يتضمن هذا الكثير من الأدوات لتحسين تسليم CSS و JavaScript على موقعك.
تقدم FlyingPress التخزين المؤقت للصفحة جنبًا إلى جنب مع جميع ميزات التحسين الأخرى ، مما يلغي الحاجة إلى استخدام مكون إضافي منفصل للتخزين المؤقت.
لا توجد نسخة مجانية من البرنامج المساعد FlyingPress ، لكن مطور FlyingPress يقدم العديد من المكونات الإضافية المجانية المفيدة للأداء على WordPress.org. في حين أن هذه المكونات الإضافية المجانية لا يمكن أن تحل محل FlyingPress ، إلا أنها لا تزال أدوات قيمة لتسريع موقعك.
تقدم FlyingPress خصم تجديد بنسبة 30٪ على جميع التراخيص ، مما يقلل التكلفة بشكل كبير بعد السنة الأولى.
تقدم جميع خطط FlyingPress ضمانًا لاسترداد الأموال لمدة 14 يومًا ، لذلك لا تخاطر بأي شيء من خلال تجربة المكون الإضافي على موقعك.
مراجعة FlyingPress الأفكار النهائية: هل يجب عليك استخدامها؟
بشكل عام ، أعتقد أن FlyingPress فعال للغاية في إعطائك طريقة بسيطة لإجراء تحسينات هائلة على أوقات تحميل موقعك وقابلية التوسع.
الواجهة جيدة التصميم وسهلة الاستخدام وتتميز الميزات بأداء جيد وكلها تُدخل تحسينات ذات مغزى على أداء موقعك.
قم بزيارة FlyingPress
ومع ذلك ، فإن وجهة نظري حول المكونات الإضافية عالية الأداء كانت دائمًا كما يلي:
لا تحتاج إلى أداة متميزة لإنشاء موقع WordPress سريع - فهناك الكثير من المكونات الإضافية المجانية الرائعة التي يمكنها إنجاز المهمة.
هناك بعض الجوانب السلبية للنهج الحر ، على الرغم من:
- ليست سهلة الاستخدام - معظم المكونات الإضافية المجانية أكثر تعقيدًا من FlyingPress. هذا يعني أنه سيكون لديك منحنى تعليمي أكبر ، خاصة إذا لم تكن شخصًا تقنيًا للغاية.
- عادةً ما تحتاج إلى مكونات إضافية متعددة (مشكلات معقدة ومشكلات التوافق) - بينما يمنحك FlyingPress جميع الميزات التي تحتاجها في حزمة واحدة ، ستحتاج عادةً إلى إقران العديد من المكونات الإضافية المجانية معًا لتحقيق شيء مشابه. هذا يضيف تعقيدًا كما يقدم مشكلات توافق محتملة.
- لا يوجد دعم فردي - إذا كان الدعم موجودًا في المقام الأول ، فعادة ما يكون عبر منتدى دعم المجتمع. في المقابل ، تقدم FlyingPress دعم التذاكر المباشر.
في الأساس ، عندما تدفع مقابل FlyingPress ، يمكنك تسريع موقع الويب الخاص بك بطريقة أكثر وضوحًا وصديقة للمبتدئين. بالإضافة إلى ذلك ، تحصل على الدعم مباشرة من المطور إذا واجهت أي مشاكل.
هل هذا يساوي 60 دولارًا؟ إنه بالنسبة لي. وإذا كنت جادًا بشأن موقع الويب الخاص بك وتخطط لكسب دخل منه ، أعتقد أنه من المحتمل أن يكون ذلك مناسبًا لك.
لكن بشكل عام ، يتعلق الأمر حقًا بما تقدره أكثر.
هل لا يزال لديك أي أسئلة حول FlyingPress أو مراجعة FlyingPress الخاصة بنا؟ اسمحوا لنا أن نعرف في التعليقات!
