كيفية إضافة Font Awesome إلى سمة WordPress الخاصة بك بسهولة
نشرت: 2023-03-16هل تريد إضافة أيقونات Font Awesome إلى موقع WordPress الخاص بك؟
Font Awesome هي مجموعة أدوات شائعة لخطوط الأيقونات توفر مجموعة كبيرة من الرموز المتجهة القابلة للتحجيم والتي يتم تحميلها مثل خطوط الويب. من خلال إضافة Font Awesome إلى قالب WordPress الخاص بك ، يمكنك تحسين شكله ومظهره وتجربة المستخدم وتحسين سرعة موقع WordPress الخاص بك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة رموز Font Awesome إلى WordPress خطوة بخطوة.
ما هو الخط الرائع ولماذا يجب استخدامه؟
وفقًا لموقع Font Awesome على الويب ، فهو "مكتبة أيقونات الإنترنت ومجموعة أدوات الإنترنت التي يستخدمها ملايين المصممين والمطورين ومنشئي المحتوى". ببساطة ، إنها صور صغيرة يمكنك إضافتها إلى موقعك بدلاً من الأرقام أو الأحرف.
تشتمل مكتبة Font Awesome على أكثر من 7000 رمز تغطي فئات مختلفة ، بما في ذلك أيقونات الوسائط الاجتماعية والسهام وأيقونات التنقل والمزيد.

من أفضل الأشياء المتعلقة بخطوط Font Awesome وخطوط الرموز بشكل عام أنها قابلة للتطوير ، مما يعني أنه يمكنك تغيير حجمها دون فقد جودتها. نظرًا لأنها تعتمد على المتجهات ، يتم تحميلها بسرعة وكفاءة ، مما يجعل موقع الويب الخاص بك أسرع.
بالإضافة إلى ذلك ، تتوافق أيقونات Font Awesome مع معظم متصفحات الويب والأجهزة الحديثة ، مما يضمن ظهور موقعك بشكل جيد ويعمل بشكل جيد عبر جميع الأنظمة الأساسية.
علاوة على ذلك ، من السهل جدًا تخصيص هذه الرموز ، مما يتيح لك بسهولة تغيير اللون والحجم والخصائص الأخرى لتتناسب مع تصميم موقع الويب الخاص بك وعلامتك التجارية.
مع ذلك ، دعنا نلقي نظرة على كيفية إضافة Font Awesome إلى قالب WordPress الخاص بك. يمكنك استخدام الروابط السريعة أدناه للانتقال على الفور إلى الطريقة التي تريدها.
- الطريقة القابلة للتخصيص: إضافة Font Awesome باستخدام SeedProd
- الطريقة البديلة: استخدام البرنامج الإضافي Font Awesome
الطريقة القابلة للتخصيص: إضافة Font Awesome باستخدام SeedProd
سنستخدم SeedProd للطريقة الأولى لأنها تمنحك مزيدًا من الحرية في المكان الذي يمكنك فيه استخدام رموز الخطوط على موقع الويب الخاص بك.

SeedProd هو أفضل منشئ صفحات WordPress بالسحب والإفلات في السوق. لا يحتوي فقط على أكثر من 1400 رمز Font Awesome مدمجًا ، ولكنه يأتي أيضًا مع مربع رمز يمكنك إضافته إلى أي صفحة دون كتابة كود HTML أو فئات CSS.
باستخدام SeedProd ، يمكنك إنشاء سمات WordPress مخصصة أو صفحات مقصودة أو رؤوس أو تذييلات أو أشرطة جانبية واستخدام أيقونات Font Awesome في أي مكان في تلك التخطيطات باستخدام السحب والإفلات.
اتبع الخطوات السهلة أدناه لإضافة خطوط الرموز إلى WordPress باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
أول شيء عليك القيام به هو تثبيت وتفعيل SeedProd على موقع WordPress الخاص بك. بينما يوجد إصدار مجاني من SeedProd ، سنستخدم الإصدار المحترف لهذا الدليل لأنه يتضمن ميزة مربع الرمز.
لمزيد من التفاصيل ، يمكنك الاطلاع على دليل المبتدئين هذا حول كيفية تثبيت مكون WordPress الإضافي.
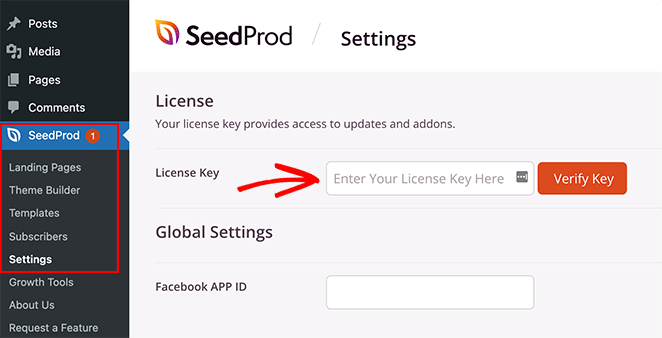
بعد تثبيت المكون الإضافي ، توجه إلى SeedProd »الإعدادات وأدخل مفتاح ترخيص المكون الإضافي الخاص بك.

يمكنك العثور على مفتاح الترخيص الخاص بك في حسابك على موقع ويب SeedProd في قسم التنزيلات.
بعد لصق مفتاح الترخيص الخاص بك ، انقر فوق زر التحقق .
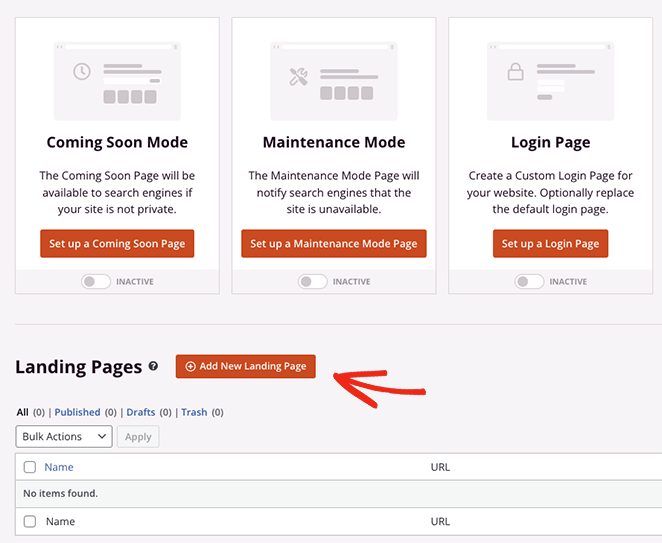
بعد ذلك ، قم بزيارة SeedProd »الصفحات من مسؤول WordPress الخاص بك وانقر فوق الزر إضافة صفحة مقصودة جديدة .

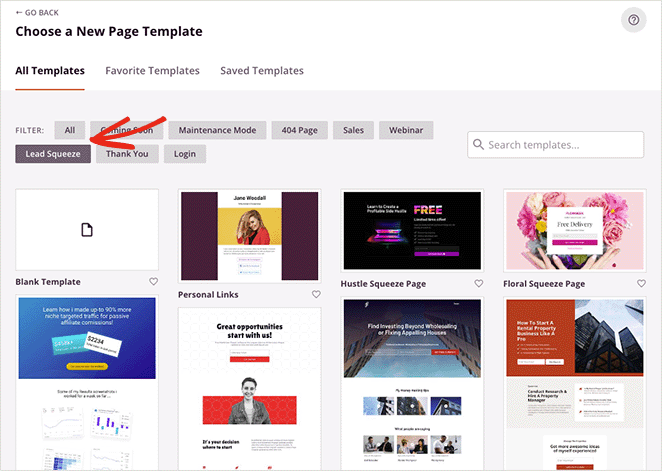
الخطوة 2. اختر قالبًا جاهزًا
في الشاشة التالية ، يمكنك اختيار نموذج لاستخدامه كنقطة بداية لصفحتك. مع أكثر من 180 قالبًا مصممًا بشكل احترافي ، يمكنك تخصيص أي تصميم ليناسب احتياجات موقع الويب الخاص بك.

نصيحة احترافية: يمكنك أيضًا استخدام ميزة منشئ السمات في SeedProd لإنشاء سمة WordPress مخصصة من البداية باستخدام وظيفة منشئ الصفحة نفسها.
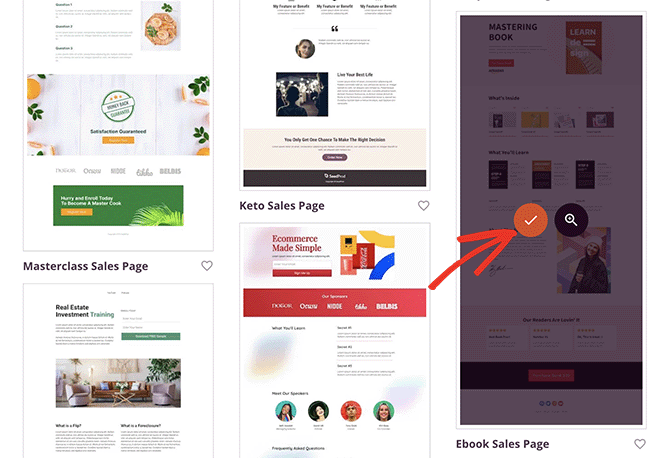
لاختيار نموذج ، مرر مؤشر الماوس فوق الصورة المصغرة وانقر فوق رمز "علامة الاختيار".

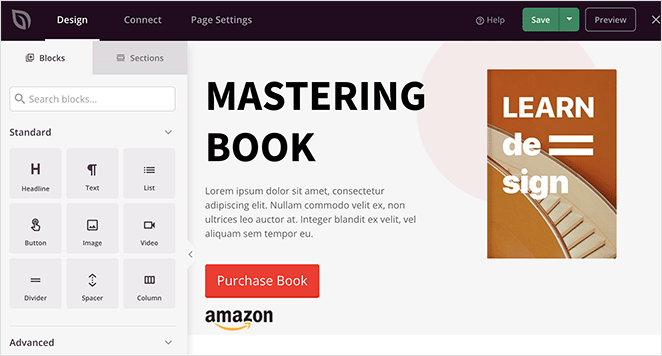
في هذا البرنامج التعليمي ، سنستخدم قالب صفحة مبيعات الكتاب الإلكتروني ، ومع ذلك ، يمكنك استخدام أي تصميم تريده.
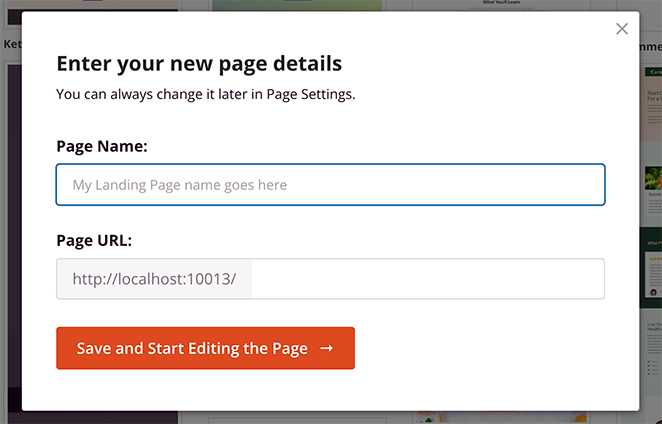
بعد اختيار النموذج الخاص بك ، يمكنك تسمية صفحتك. سيقوم المكون الإضافي تلقائيًا بإنشاء عنوان URL بناءً على العنوان الذي تدخله ، ولكن يمكنك تغيير هذا في أي وقت في صفحة الإعدادات.

عندما تكون راضيًا عن اسم صفحتك وعنوان URL الخاص بك ، انقر فوق الزر حفظ وبدء تحرير الصفحة .
بعد النقر فوق الزر ، ستتوجه إلى أداة إنشاء صفحات SeedProd ، حيث يمكنك تخصيص تصميمك.
الخطوة الثالثة. أضف أيقونات Font Awesome
سيعرض محرر السحب والإفلات في SeedProd معاينة مباشرة لصفحتك على اليمين والعديد من الكتل والإعدادات على اليسار.

من القائمة اليمنى ، يمكنك سحب كتل محتوى جديدة إلى تصميمك ، مثل مؤقتات العد التنازلي ، وأزرار المشاركة الاجتماعية ، ونماذج الاتصال ، والمزيد.

لتخصيص قالب يستخدمه نموذجك بالفعل ، انقر فوقه ، وسترى إعدادات التخصيص الخاصة به في الشريط الجانبي الأيسر.

على سبيل المثال ، يمكنك تغيير محتوى وألوان الكتلة أو إضافة صور خلفية أو تغيير نظام الألوان والخطوط لتتناسب بشكل أفضل مع علامتك التجارية.

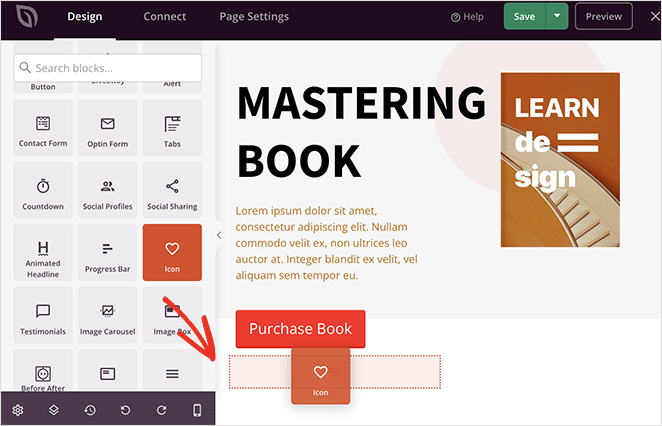
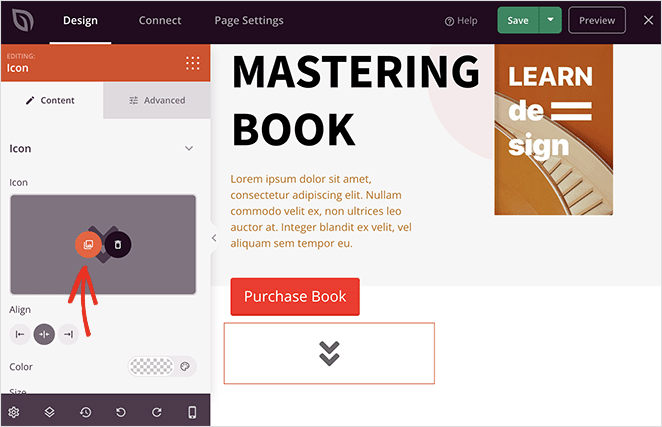
لإضافة خطوط رموز Font Awesome إلى صفحتك ، ابحث عن كتلة "Icon" في العمود الأيسر واسحبها إلى تصميمك.

سترى رمز "السهم" افتراضيًا ، ولكن يمكنك النقر فوقه لتبديله إلى رمز Font Awesome أفضل يلبي احتياجاتك.
مع تحديد كتلة الرمز ، انتقل إلى لوحة الإعدادات ، وحوم فوق الزر "مكتبة الرموز" ، وانقر فوقه.

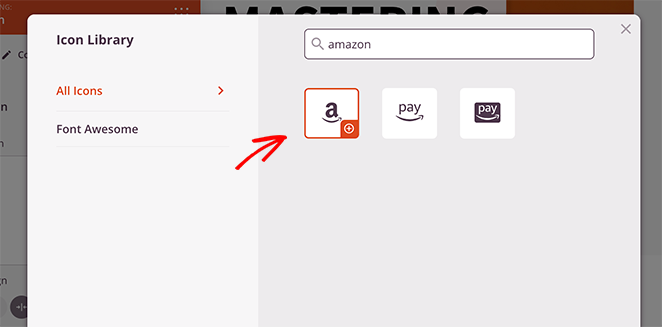
سترى الآن مكتبة من أيقونات Font Awesome المختلفة التي يمكنك استخدامها. ما عليك سوى التمرير عبر المكتبة أو كتابة اسم رمز محدد في مربع البحث للعثور على رمز الخط الذي تريده.

من هناك ، انقر فوقه ، وسيقوم SeedProd بإضافته إلى التخطيط الخاص بك.
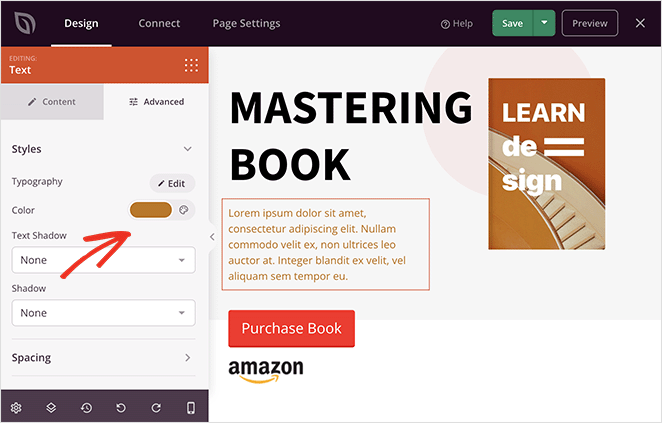
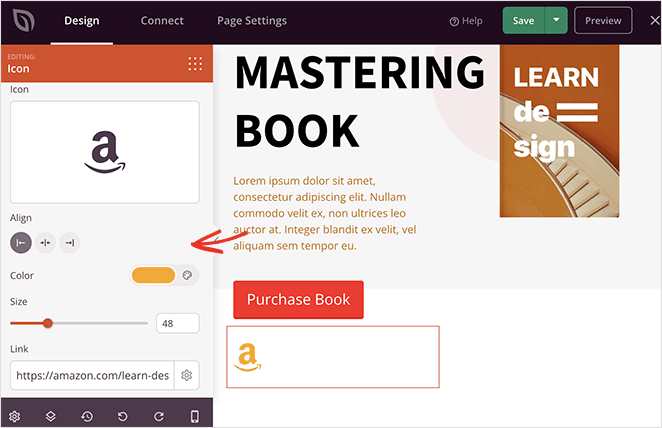
بعد تحديد رمز ، يمكنك تخصيص لون الرمز وحجمه ومحاذاة وارتباطه.

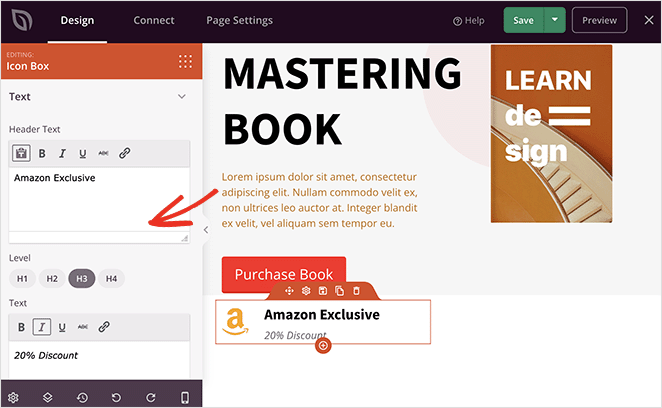
بدلاً من ذلك ، يمكنك استخدام مربع أيقونة SeedProd لإضافة أيقونات الخطوط مع العنوان والوصف. يمكنك تخصيص الكتلة بنفس طريقة كتلة Icon ولكن يمكنك أيضًا تضمين معلومات إضافية للزائرين.

استمر في العمل على صفحتك حتى تصبح راضيًا عن شكل كل شيء.
فيما يلي بعض الطرق الأخرى لاستخدام SeedProd لإضافة خطوط الرموز داخل قالب WordPress الخاص بك:
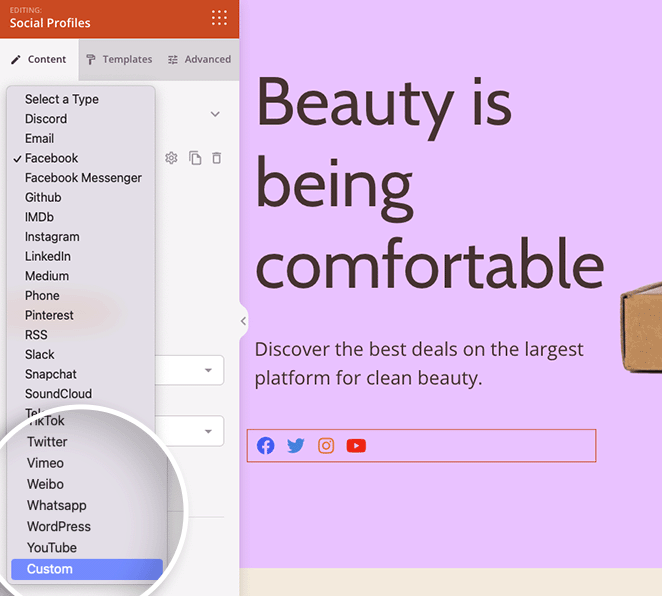
استخدم كتلة الملفات الشخصية الاجتماعية لإضافة أيقونات وسائط اجتماعية مخصصة إلى موقع الويب الخاص بك.

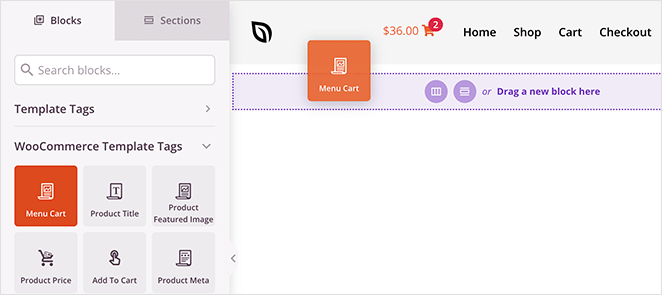
قم بتخصيص العنوان الخاص بك واستخدم كتلة Menu Cart لإضافة عنصر قائمة عربة التسوق إلى متجرك عبر الإنترنت.

الخطوة 4. انشر التغييرات
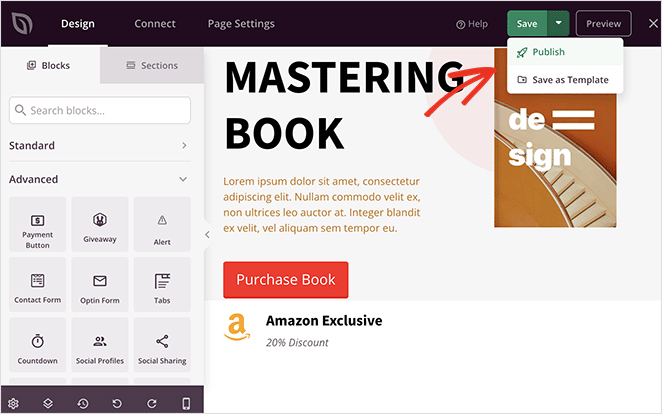
عندما تكون راضيًا عن صفحتك ، انقر فوق الزر حفظ من أداة إنشاء الصفحات ، ثم انطلق وحدد "نشر" لجعل صفحتك مباشرة على موقع WordPress الخاص بك.

من هناك ، يمكنك زيارة صفحتك الجديدة لترى كيف تبدو.

الطريقة البديلة: استخدام البرنامج الإضافي Font Awesome
هناك طريقة أخرى لإضافة خطوط الرموز إلى موقع الويب الخاص بك وهي استخدام البرنامج الإضافي Font Awesome WordPress. باستخدام هذه الطريقة ، يمكنك استخدام خطوط الرموز في منشوراتك وصفحاتك ، ولكن لن يكون لديك نفس مستوى التحكم والتخصيص الذي يمكنك الحصول عليه بالطريقة الأولى.
ومع ذلك ، يعد هذا حلاً رائعًا إذا كنت تريد استخدام شيء آخر غير المكون الإضافي الخاص بباني الصفحات.
للبدء ، قم بتنزيل أحدث إصدار من Font Awesome من مستودع المكونات الإضافية لـ WordPress وقم بتنشيطه على موقع الويب الخاص بك.
بعد تنشيط المكون الإضافي ، يمكنك إنشاء أو تحرير أي منشور أو صفحة واستخدام كتلة Shortcode WordPress لإضافة الرمز المختصر لأيقونة Font Awesome.
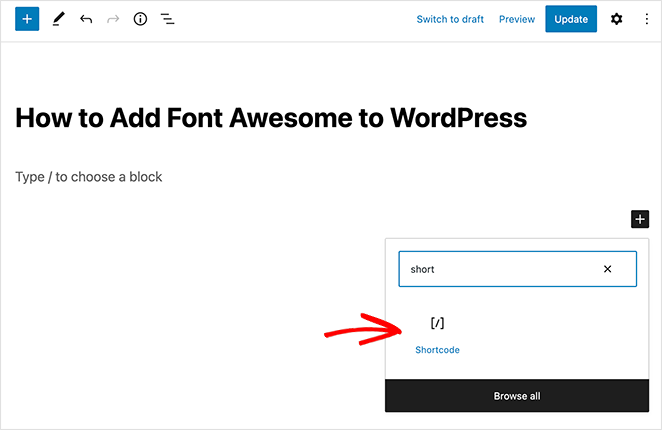
ما عليك سوى النقر فوق الرمز "+" والبحث عن "Shortcode" ، ثم النقر فوقه عند ظهور الحظر.

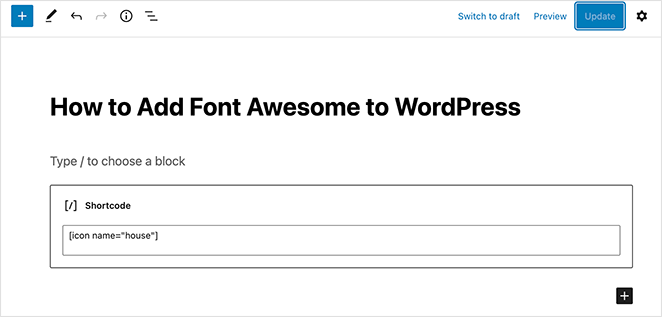
بمجرد القيام بذلك ، يمكنك إضافة أي رمز عن طريق نسخ ولصق مقتطف الرمز القصير التالي:
[icon name= "rocket"]
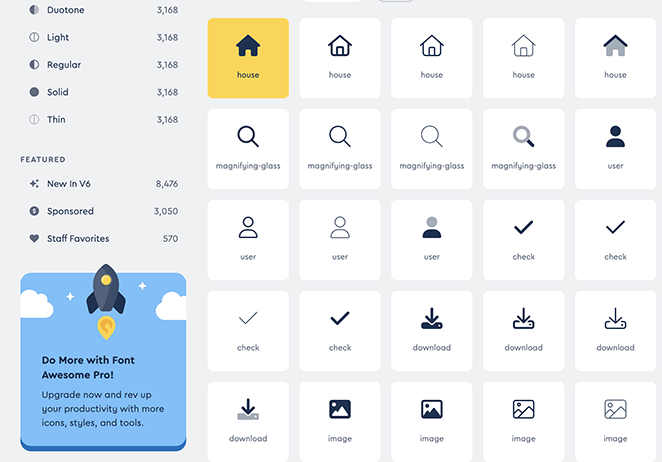
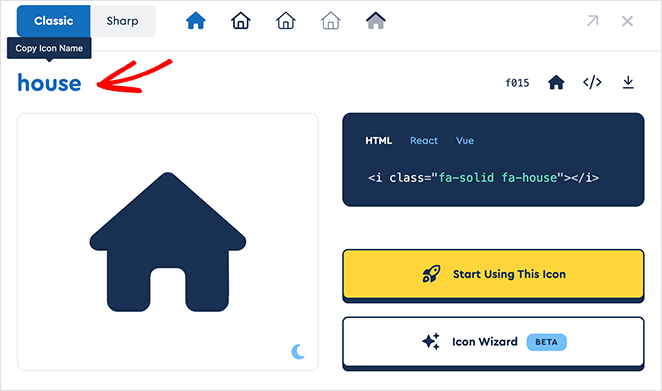
كل ما عليك فعله هو استبدال "صاروخ" باسم الرمز الذي تريد عرضه. للحصول على اسم الرمز ، قم بزيارة موقع CDN الخاص بموقع Font Awesome: fontawesome.com/icons وانقر فوق الرمز المجاني الذي ترغب في استخدامه.

من هناك ، انسخ اسم الرمز لحفظه في الحافظة الخاصة بك.

يمكنك الآن لصق الاسم في كتلة الرمز القصير والنقر فوق "نشر" لإجراء تغييراتك مباشرة.

يمكنك الآن زيارة منشورك لمشاهدة الرمز أثناء العمل.

ها أنت ذا!
نأمل أن يساعدك هذا الدليل في تعلم كيفية إضافة Font Awesome في WordPress بسرعة وسهولة. قبل أن تذهب ، يمكنك أيضًا الاستمتاع بهذا الدليل حول كيفية تحرير قائمة في WordPress لتخصيص عناصر القائمة الخاصة بك.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.