9 أفضل ممارسات تصميم نماذج الويب لتعزيز التحويلات
نشرت: 2022-09-02هل تستخدم أفضل ممارسات تصميم النماذج لتحقيق أقصى استفادة من نماذج WordPress الخاصة بك؟
عند تصميم النماذج ، يعد إنشاء نماذج بسيطة ومبسطة وسريعة الاستجابة يستمتع المستخدمون بملئها أمرًا بالغ الأهمية.
من المحتمل أن تحصل على المزيد من عمليات الإرسال والمزيد من العملاء المحتملين السريين إذا كانت النماذج الخاصة بك تتبع أفضل الممارسات الرئيسية التي صمدت أمام اختبار الزمن على مر السنين.
ستوضح لك هذه المقالة أفضل ممارسات تصميم نماذج الويب لتعزيز التحويل وجعل الزوار يحبون نماذجك.
في هذه المادة
- 1. استخدم المنطق الشرطي
- 2. أضف حقل تحميل ملف لنماذج الطلبات
- 3. وقف عمليات إرسال البريد العشوائي باستخدام اختبار CAPTCHA المخصص
- 4. دع الزوار يختارون مبالغ مخصصة للتبرع
- 5. اترك بعض الحقول على أنها اختيارية
- 6. استخدم حقل الهاتف الذكي WPForms
- 7. استخدام عنوان الإكمال التلقائي
- 8. استخدم تخطيط متعدد الصفحات للنماذج الأطول
- 9. استخدم النوع الصحيح للحقل لغرض معين
ما الذي يجعل تصميم النموذج جيدًا؟
عندما يتعلق الأمر بتصميم نموذج جيد ، فإن أفضل ممارسة هي الحفاظ على أبسط النماذج الخاصة بك قدر الإمكان ، مع وجود الحقول الضرورية فقط ذات الصلة بالمستجيب.
كلما زاد طول النموذج الخاص بك ، زاد احتمال تخلي المستخدم عنه قبل ملئه بالكامل.
إذا لم تتمكن من تجنب إنشاء نموذج طويل ، فهناك تكتيكات مثل تقسيم النموذج إلى صفحات متعددة أو السماح للمستخدمين بحفظ نموذج للوصول إليه لاحقًا يمكنك استخدامه.
لنلقِ نظرة تفصيلية على أفضل ممارسات تصميم النماذج التي يجب اتباعها لتوفير أفضل تجربة مستخدم للزائرين.
أفضل ممارسات تصميم النموذج لزيادة التحويلات
قبل أن نبدأ بأفضل ممارسات تصميم النماذج ، تأكد من أنك تستخدم WPForms لإنشاء النماذج الخاصة بك.
WPForms هو أفضل مكون إضافي لبناء النماذج لـ WordPress والذي يتيح لك إنشاء نماذج سريعة الاستجابة لأجهزة الكمبيوتر المكتبية والهواتف المحمولة. إنه محبوب من قبل أكثر من 5 ملايين شركة قائمة على WordPress.

من خلال واجهة منشئ النماذج بالسحب والإفلات السهلة وأكثر من 400 قالب نموذج ، يحتوي WPForms على جميع الأدوات التي تحتاجها لإنشاء النماذج التي تتبع أفضل ممارسات تصميم النماذج.
احصل على WPForms الآن
1. استخدم المنطق الشرطي
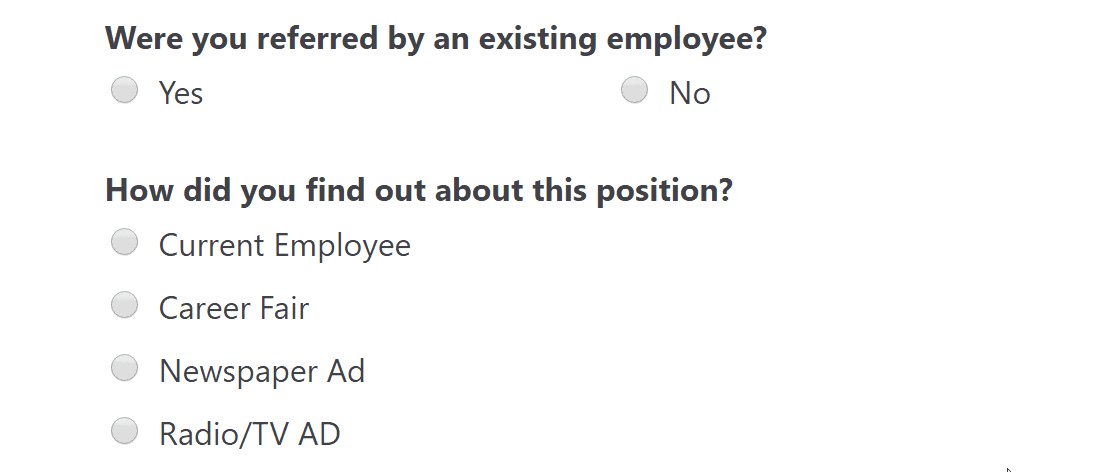
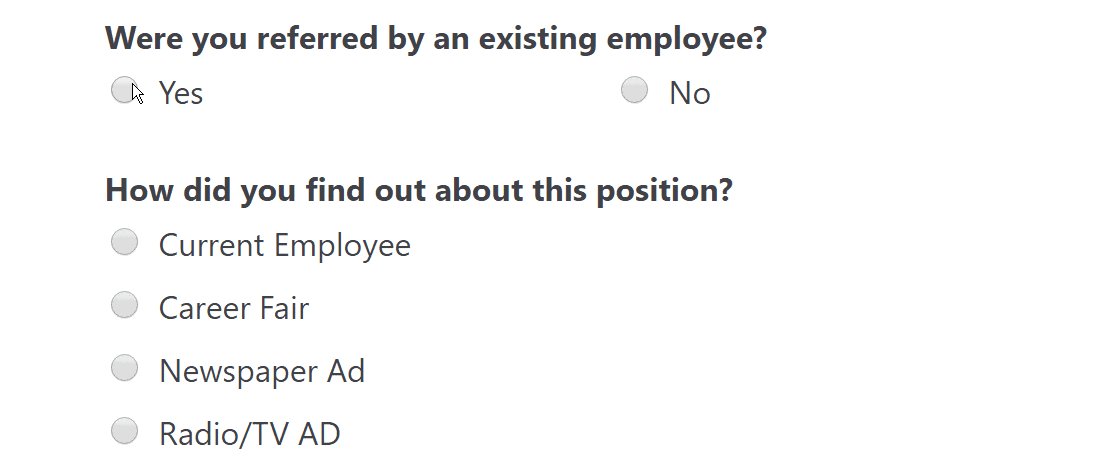
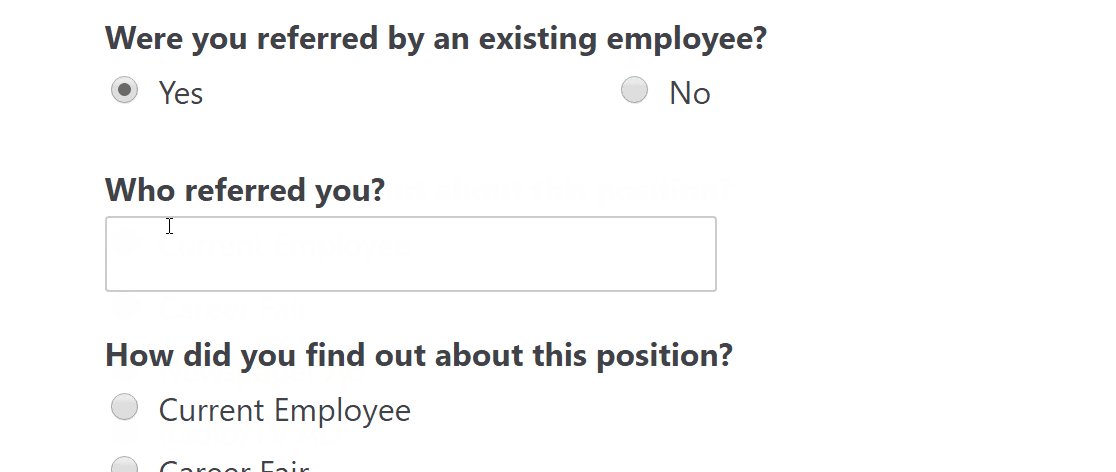
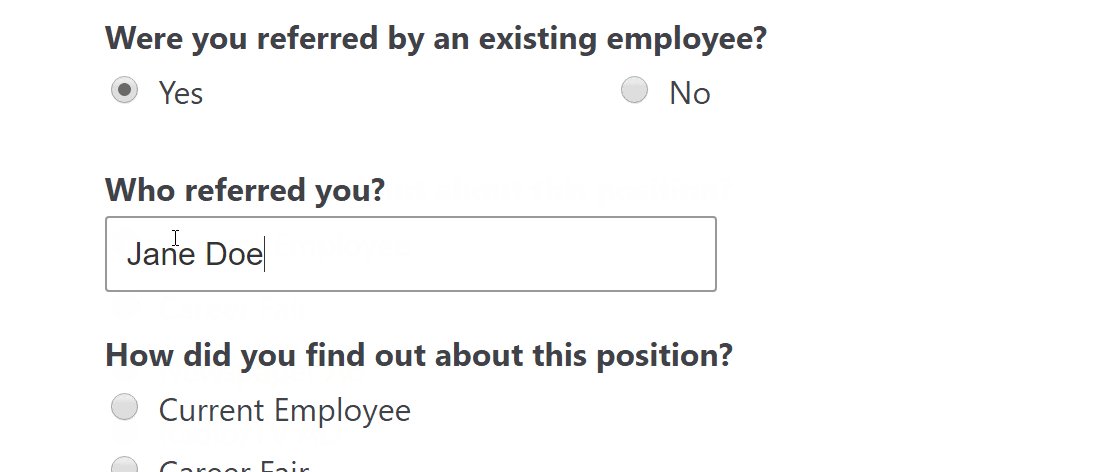
يسمح لك المنطق الشرطي بإنشاء نماذج ديناميكية أو عرض نص مخصص أو تعيين قيم حقل مخصصة بناءً على اختيار المستخدم.
السبب الذي يجعل المنطق الشرطي ميزة رائعة لتصميم النموذج الفعال هو أنه يسمح لك بإظهار حقول إضافية فقط عندما تتطلبها ردود المستخدم.

بدون منطق شرطي ، ستجد نفسك غالبًا مضطرًا لتضمين الحقول نفسها لجميع الزوار ، حتى لو كانت هذه الحقول قد لا تكون ذات صلة بهم. يؤدي هذا إلى إلهاءات لا داعي لها لمثل هؤلاء الزوار ، مما يزيد من فرص التخلي عنهم.
حالات الاستخدام الأكثر شيوعًا للمنطق الشرطي في نماذج WordPress هي:
- أضف مستخدمًا إلى قائمة بريدك الإلكتروني فقط إذا حدد المربع للاشتراك في قائمة البريد الإلكتروني من نموذج الاتصال (رائع للشركات).
- قم بإخفاء الأسئلة بالكامل إذا لم يحدد العميل خيارًا معينًا (رائع للاستطلاعات الطويلة).
- أظهر كتلة HTML مع عرض حصري إذا اشترى المستخدم الخيار الأعلى سعرًا (رائع لعمليات البيع).
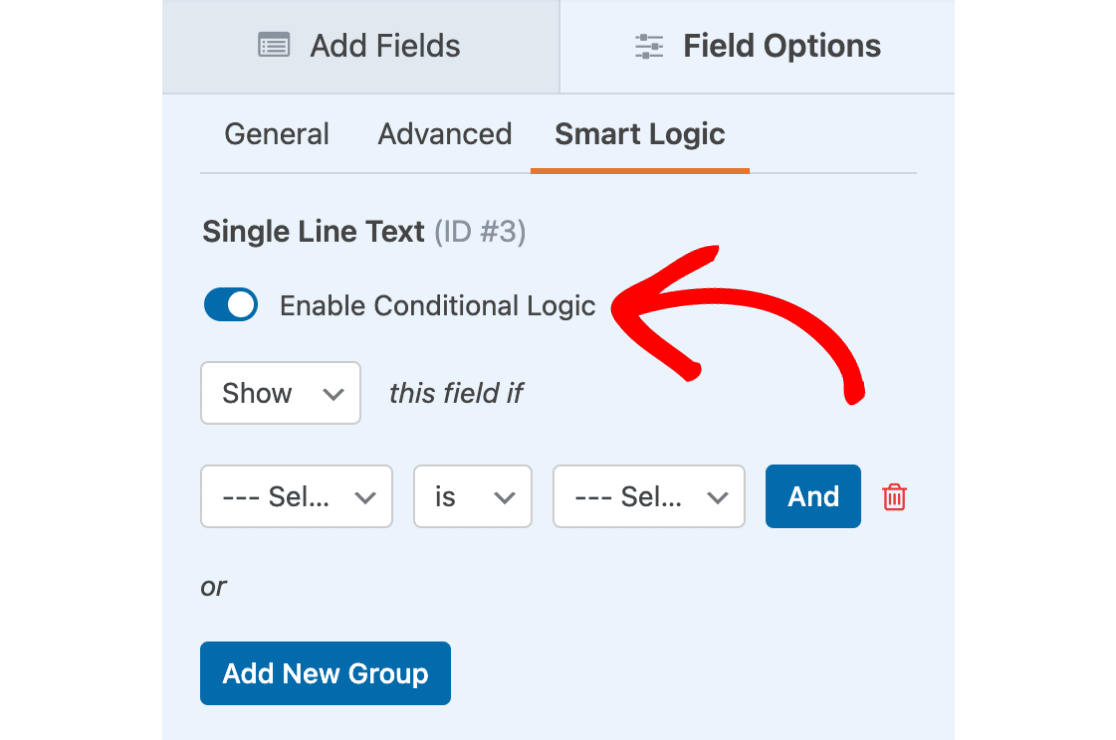
يتضمن WPForms نظامًا منطقيًا شرطيًا سهلًا يمكنك استخدامه للتحكم في سلوك العرض لأي حقل في النموذج الخاص بك.

يمكنك تحديد منطقك ليكون بسيطًا أو معقدًا كما تريد ،
باستخدام المنطق الشرطي ، تبدو النماذج الخاصة بك أكثر وضوحًا وتركيزًا وانسيابية. لذلك ، عندما يكون لديك نموذج تحتاج فيه إلى حقول قد تكون ذات صلة فقط بجزء صغير من زوارك ، حاول إضافة منطق شرطي لتقديم تجربة مستخدم أفضل.
2. أضف حقل تحميل ملف لنماذج الطلبات
إذا كنت تقوم بإعداد نموذج طلب وظيفة ، فمن المنطقي أن تمنح المتقدمين القدرة على تحميل سيرتهم الذاتية والملفات الأخرى مباشرة من خلال النموذج الخاص بك.
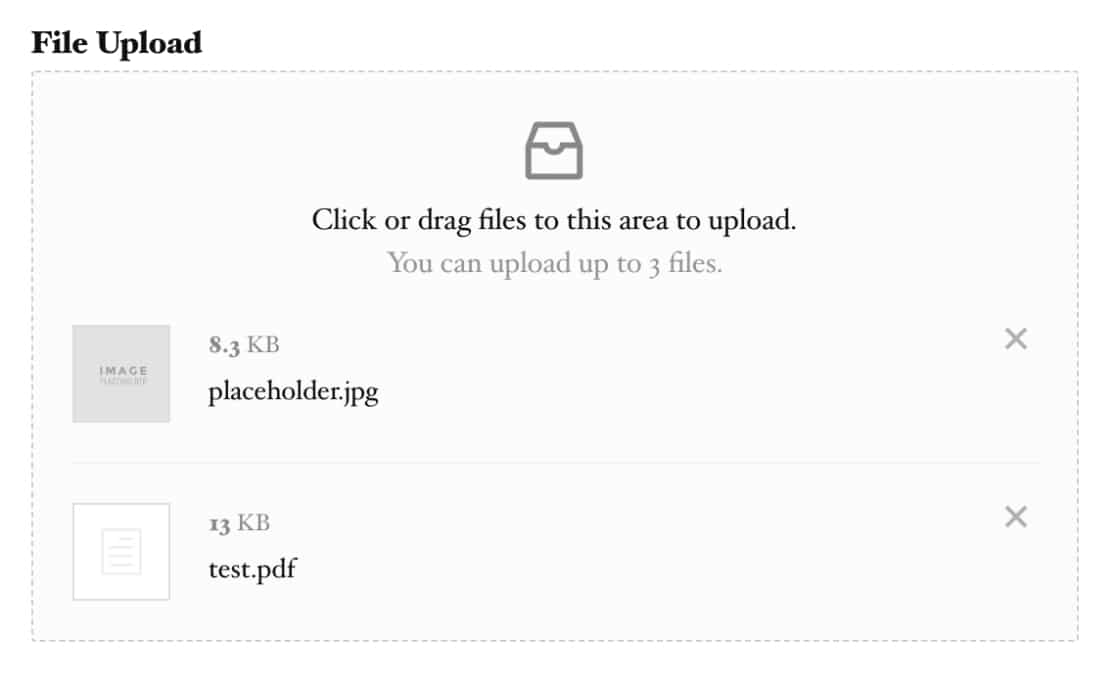
يأتي WPForms مع حقل تحميل ملف يسمح لك بجمع الملفات من خلال النماذج الخاصة بك عبر الإنترنت.

عندما يرسل المستخدم إدخالاً ، يمكنك الوصول بسهولة إلى الملفات التي أرسلها أثناء عرض بقية تفاصيل التطبيق أيضًا من نفس الواجهة.
يعد هذا أمرًا جيدًا للحفاظ على تنظيم تطبيقاتك باستخدام الملفات الكاملة والتفاصيل الخاصة بكل مقدم طلب مخزنة بشكل منفصل في لوحة معلومات WordPress الخاصة بك.
علاوة على ذلك ، فإنه يبسط الأمور للمتقدمين لأنه يمكنهم تقديم جميع التفاصيل وإرفاق أي مستندات يحتاجون إليها من نفس المكان.
3. وقف عمليات إرسال البريد العشوائي باستخدام اختبار CAPTCHA المخصص
نموذج البريد العشوائي هو مشكلة رئيسية يجب على كل موقع التعامل معها. على الرغم من أن reCAPTCHA من Google قد ساعد في مكافحة البريد العشوائي لنموذج الاتصال ، إلا أنه يمكن أيضًا أن يكون انتهاكًا للخصوصية ومحبطًا للمستخدمين لحل تحديات الصور.
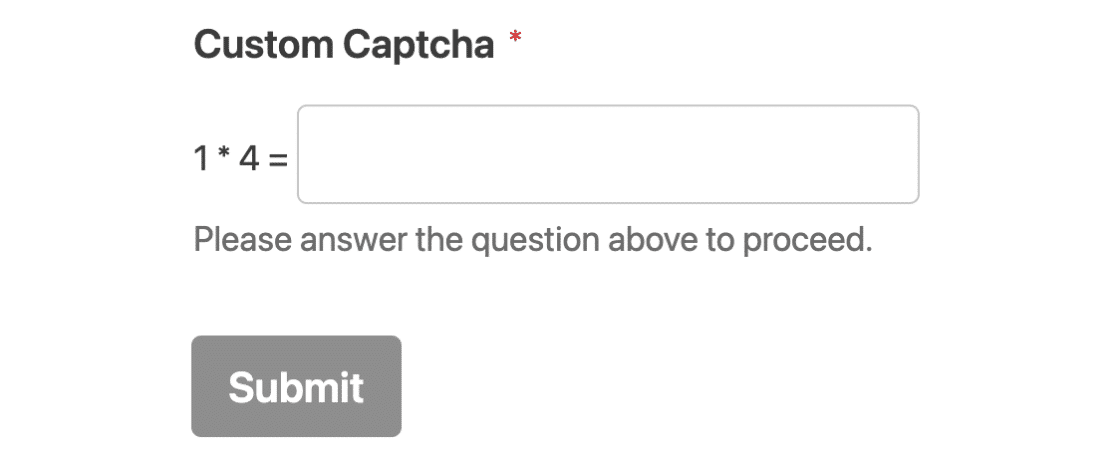
تم تجهيز WPForms بالعديد من أدوات مكافحة البريد العشوائي بخلاف reCAPTCHA. إحدى الطرق الفعالة سهلة الاستخدام أيضًا هي استخدام رمز التحقق المخصص.
يسمح لك ملحق Captcha المخصص الخاص بـ WPForms بإنشاء سؤال بسيط وتحديد إجابته. يمكن أن يكون هذا شيئًا بسيطًا مثل مجموع الرياضيات ، والذي يمكن للبشر حله بسهولة ولكن عادةً ما تفشل روبوتات البريد العشوائي في حلها.

راجع هذا الدليل حول إنشاء نماذج اتصال WordPress خالية من البريد العشوائي لمعرفة المزيد من الطرق لمنع عمليات إرسال النماذج غير المرغوب فيها.
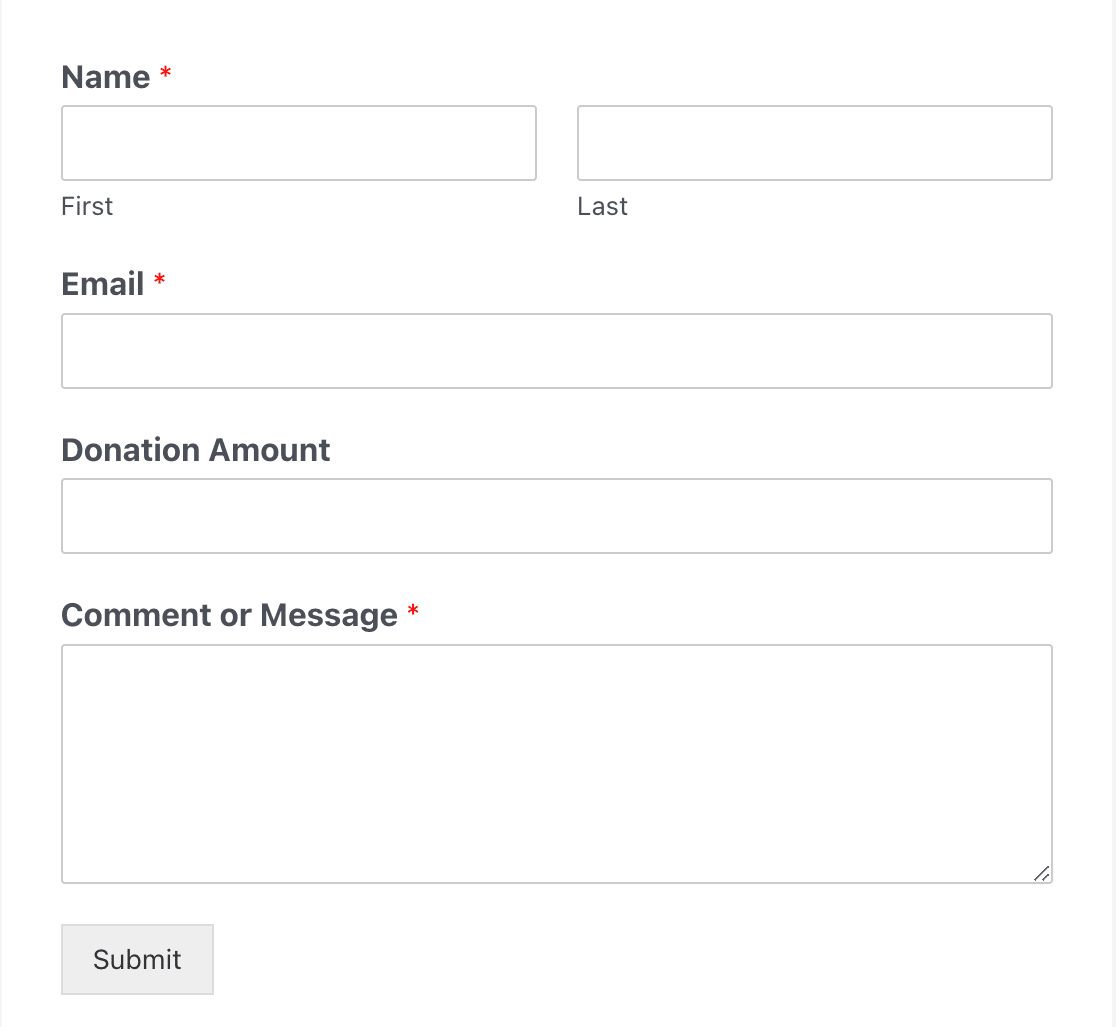
4. دع الزوار يختارون مبالغ مخصصة للتبرع
عند جمع الأموال على الصفحة المقصودة للتبرع ، لا تريد إجبارهم على التبرع بمبلغ معين. بدلاً من ذلك ، من الأفضل منحهم حرية اختيار المبلغ الذي يرغبون في التبرع به اعتمادًا على ما يمكن إدارته لهم.

تقدم WPForms أنواعًا مختلفة من حقول الدفع. يمكن تعيين حقل العنصر الفردي لقبول المدخلات المحددة من قبل المستخدم ، والتي تسمح للمستخدم بإدخال أي مبلغ تبرع من اختياره وتحميله على نفس المبلغ بالضبط.

بصفتك منظمة غير ربحية ، يجب أن تشجع صفحة التبرع الخاصة بك الزائرين على المساهمة بأي طريقة ممكنة ، وقد يؤدي تحديد مبالغ ثابتة للتبرع في بعض الأحيان إلى تقييد قدرتهم على تقديم التبرعات بحرية.
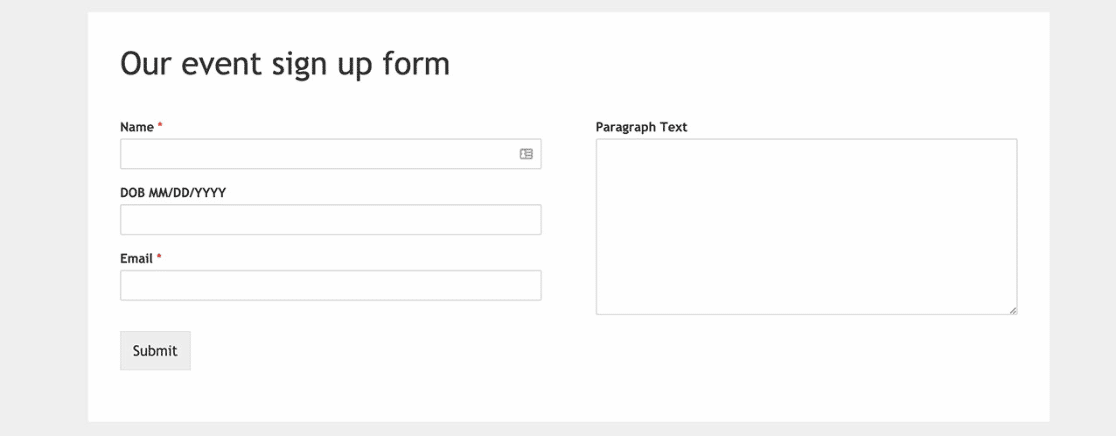
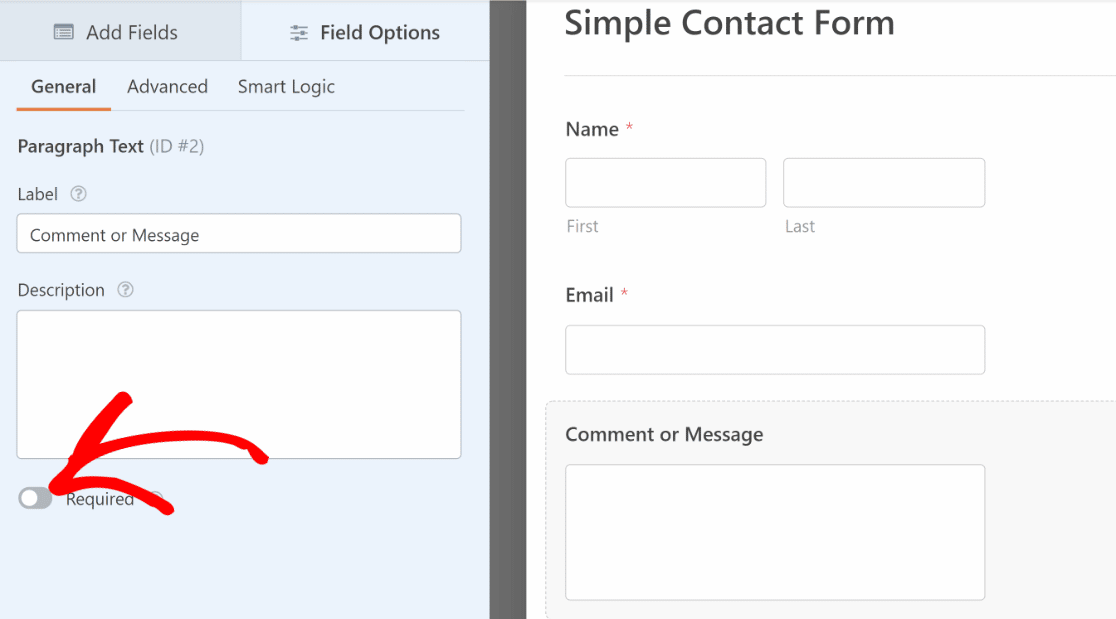
5. اترك بعض الحقول على أنها اختيارية
يجب أن تسعى دائمًا لجعل النماذج الخاصة بك قصيرة وبسيطة قدر الإمكان. هذا يعني التأكد من أنك تضع علامة على تلك الحقول فقط على أنها مطلوبة والتي تعتبر ضرورية للغاية لاحتياجاتك.
يعد وضع علامة على عدد كبير جدًا من حقول النموذج كما هو مطلوب ممارسة تصميم سيئة ويمكن أن يؤدي إلى إيقاف تشغيل الزوار الذين يرغبون في ملء النموذج بسرعة.

في WPForms ، يمكنك وضع علامة على أي حقل كما هو مطلوب أو تركه اختياريًا باستخدام زر تبديل من خيارات الحقل.

إذا كنت تريد أن يملأ الزوار مزيدًا من المعلومات ، فيمكنك تحديد الاختيارية بدلاً من وضع علامة على الحقول المطلوبة.
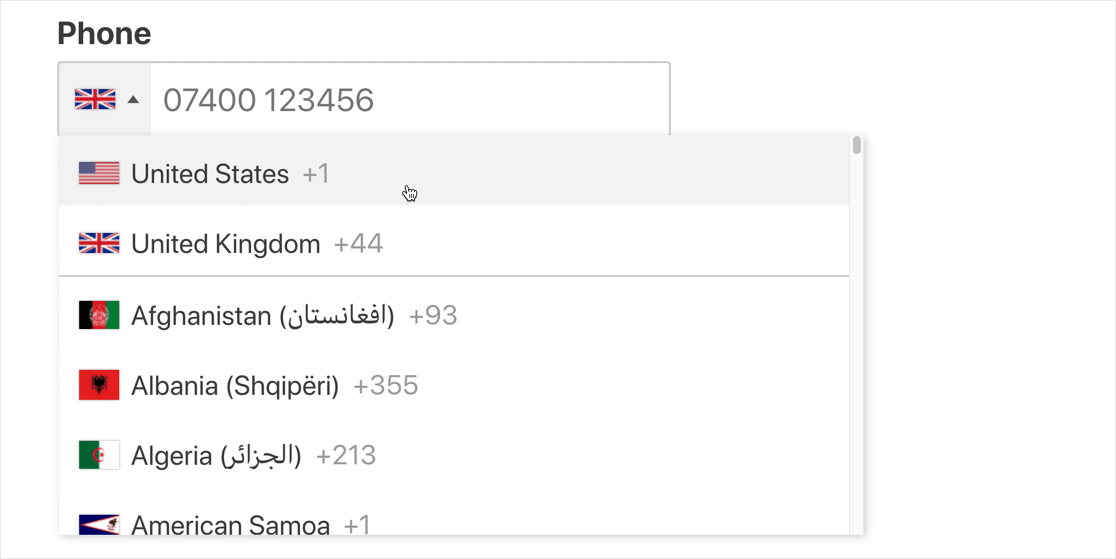
6. استخدم حقل الهاتف الذكي WPForms
لتعزيز التحويلات ، يجب أن تجعل عملية ملء النموذج سهلة ، وتتطلب أقل عدد من النقرات والضغط على الأزرار من المستخدم.
يمكن أن يعرض حقل الهاتف الخاص بـ WPForms تلقائيًا تنسيق رقم الهاتف الصحيح بناءً على موقعك الجغرافي. لذلك ، بغض النظر عن مكان المستخدم الخاص بك ، سيضيف حقل الهاتف تلقائيًا تنسيق رقم الهاتف المستخدم في بلد الزائر.

إنها راحة بسيطة ، لكن المستخدمين سيقدرون بالتأكيد التجربة الشخصية المتمثلة في ملء رمز البلد الصحيح مسبقًا بواسطة النموذج الخاص بك.
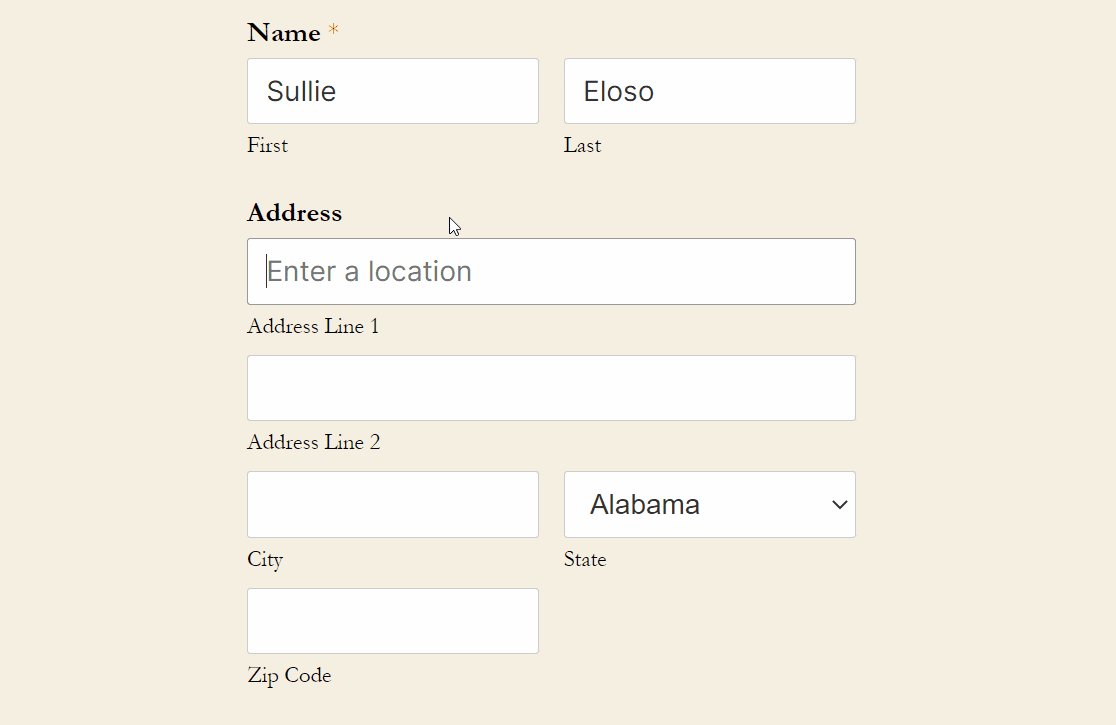
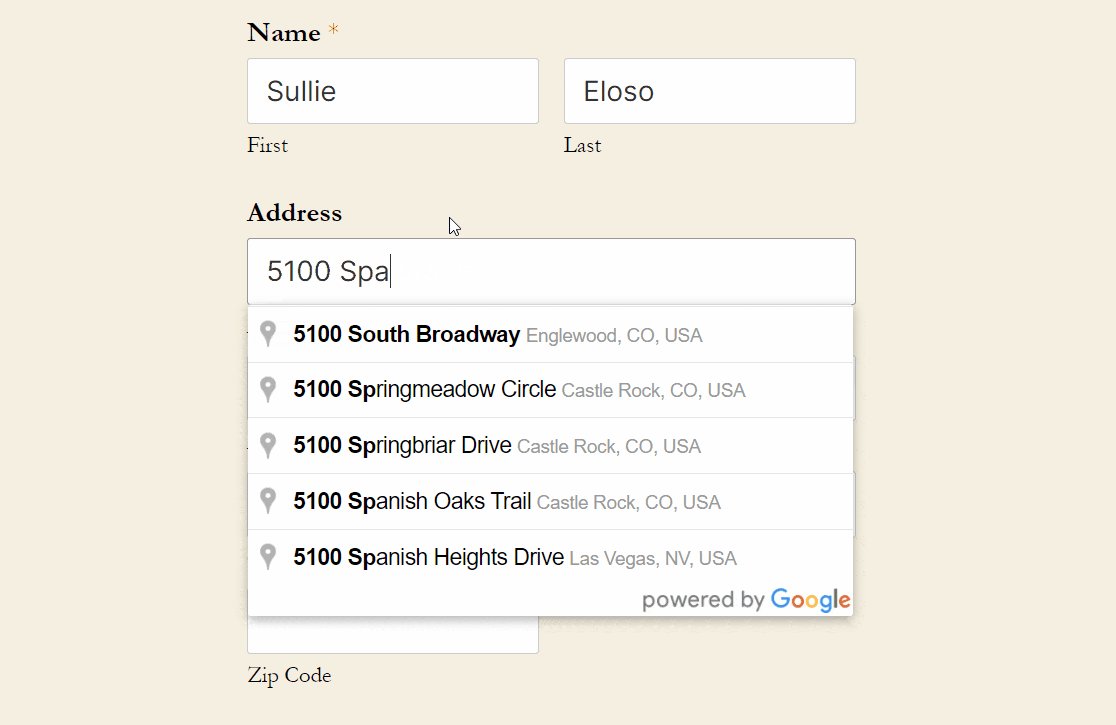
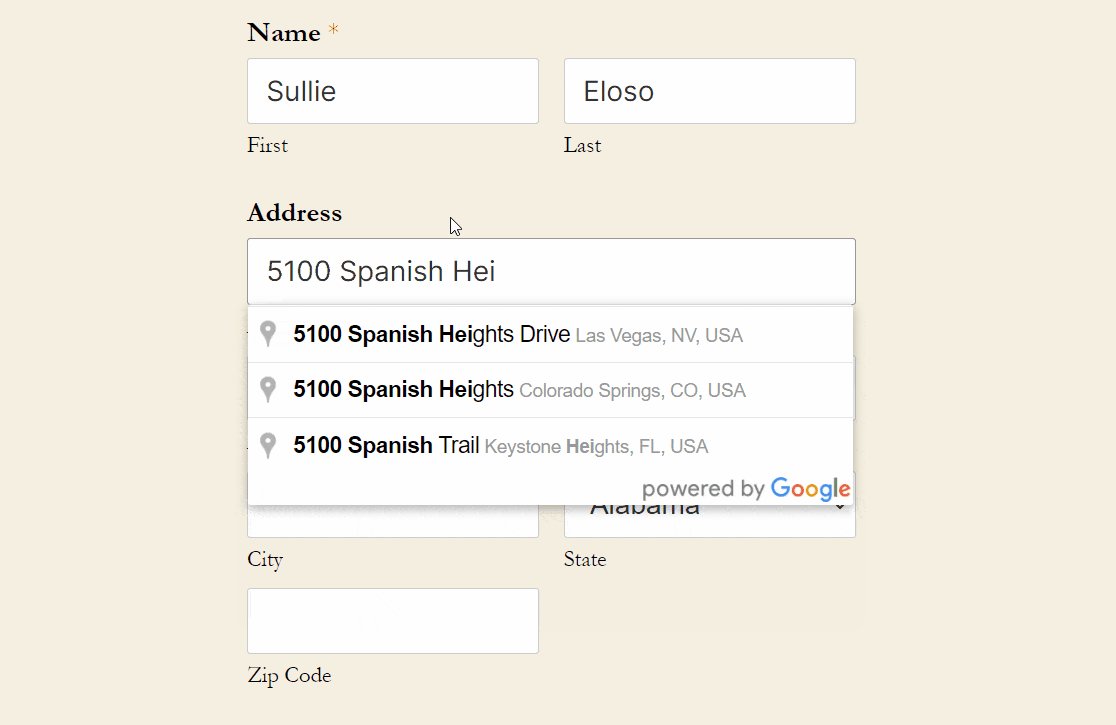
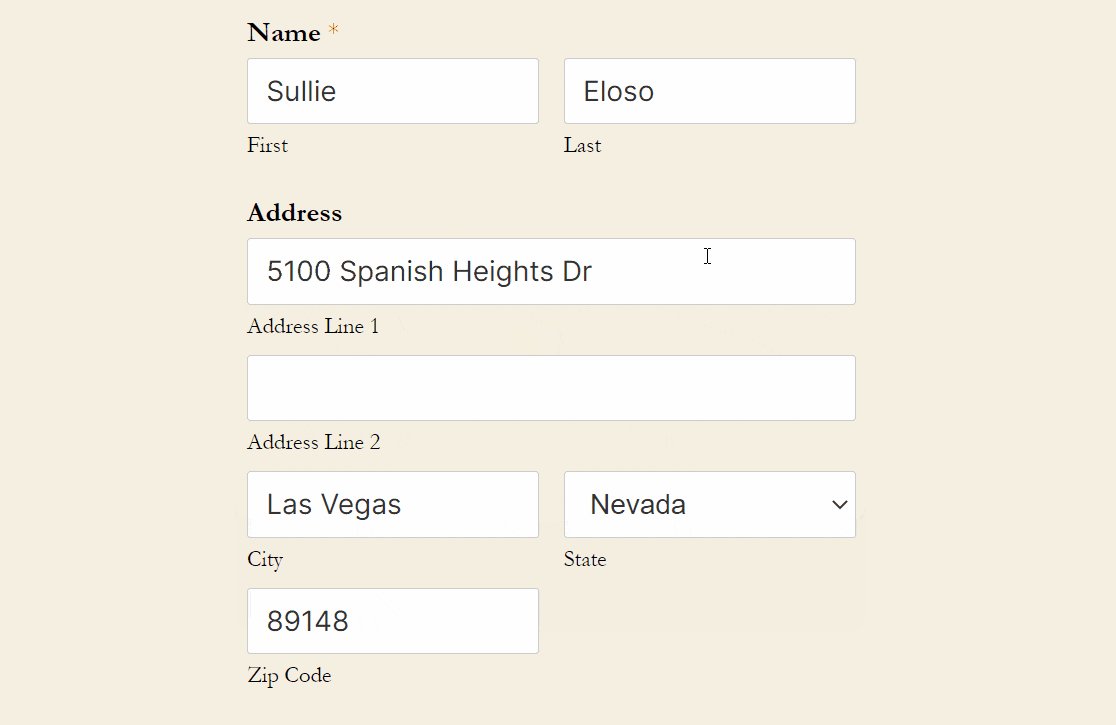
7. استخدام عنوان الإكمال التلقائي
يعد الإكمال التلقائي للعناوين ميزة أخرى يمكن أن تعزز بشكل كبير تجربة المستخدم لنماذج الويب الخاصة بك ، مما يجعل قيام المستخدمين بملء عناوينهم أسرع.
هذه طريقة سهلة لمساعدة زوارك على توفير الوقت بحيث يمكن تقليل التخلي عن النموذج.

يعمل WPForms جيدًا كمكوِّن إضافي لتحديد الموقع الجغرافي لبرنامج WordPress لأنه قادر على اكتشاف موقع المستخدمين لديك مع السماح لهم أيضًا بتحديد موقعهم على خريطة تفاعلية.
ستحتاج إلى إضافة WPForms Geolocation للوصول إلى هذه الوظيفة. يمكن أن تتكامل WPForms مع أماكن Google أو Mapbox لتمكين ميزات تحديد الموقع الجغرافي لنماذجك.
8. استخدم تخطيط متعدد الصفحات للنماذج الأطول
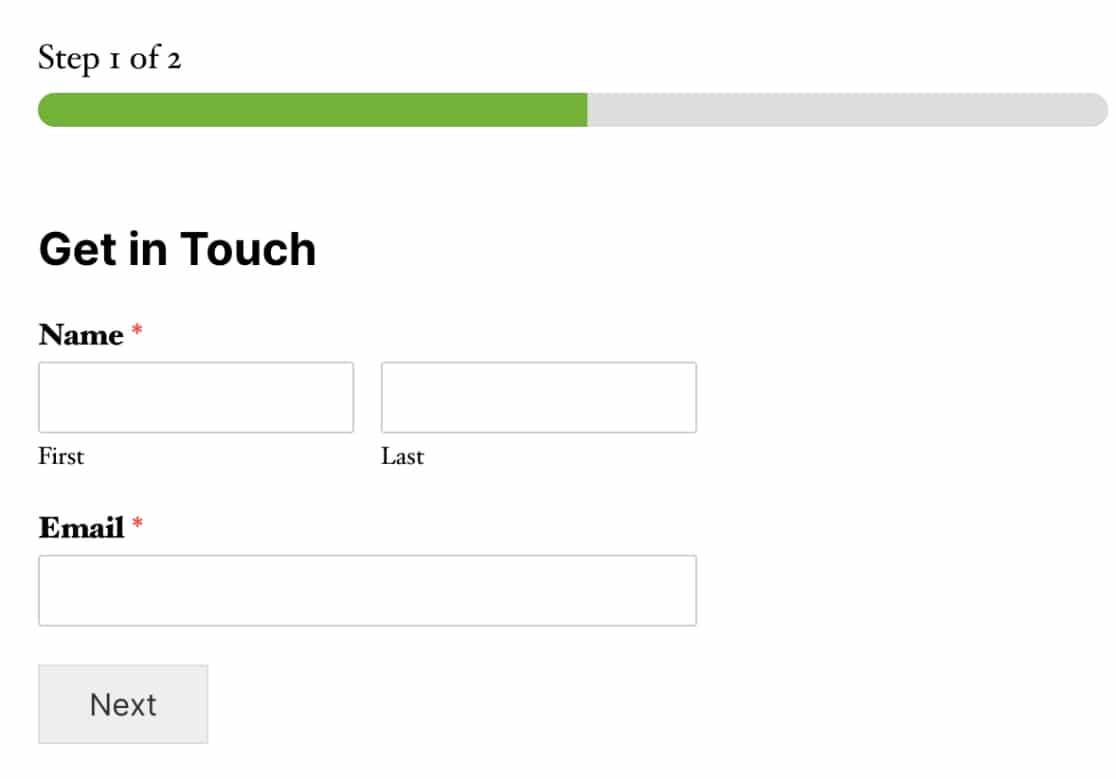
يمكن أن تكون النماذج الطويلة مربكة للزائرين. من أفضل ممارسات تصميم نماذج الويب الطويلة تقسيم النماذج إلى صفحات متعددة. هذا أمر جيد حقًا للتحويل لأنهم نجحوا في جذب انتباه المستخدم لفترة أطول.
يضيف تخطيط WPForms متعدد الصفحات أيضًا شريط تقدم إلى النموذج الذي يشجع المستخدمين بشكل فعال على تجاوز خط النهاية وإكمال النموذج الكامل. هذا له تأثير كبير على تحسين معدلات التحويل لنماذج الويب الأطول.

القاعدة الأساسية الجيدة هي عدم تضمين أكثر من 3-4 حقول في صفحة واحدة من نموذج الويب الخاص بك. فيما يلي دليل لإنشاء نماذج متعددة الخطوات في WordPress.
9. استخدم النوع الصحيح للحقل لغرض معين
تحتوي نماذج الويب عادةً على أنواع مختلفة من الحقول اعتمادًا على طبيعة السؤال الذي يطرحه هذا الحقل.
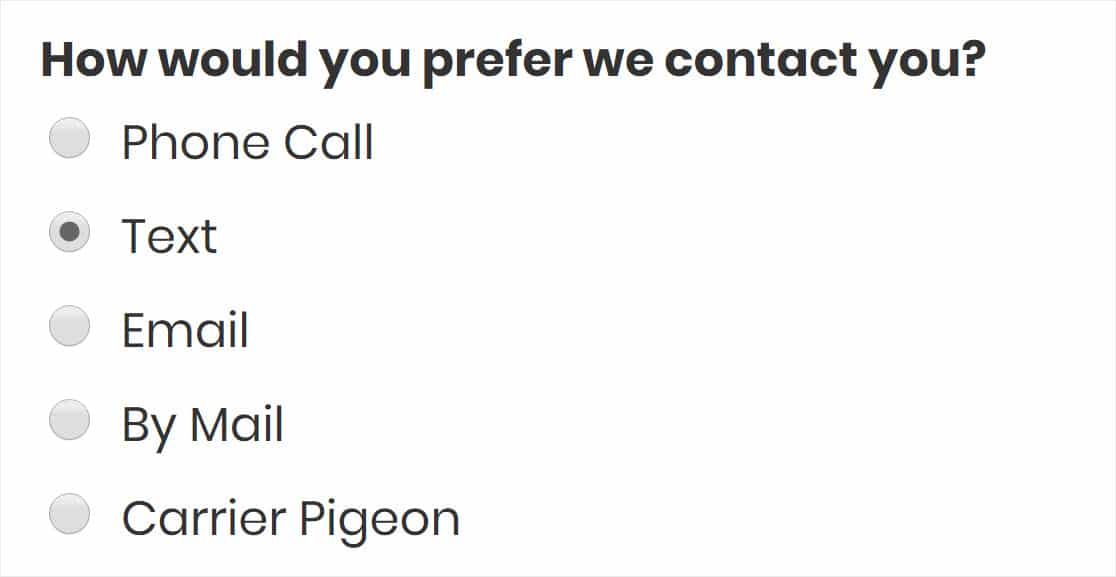
على سبيل المثال ، تعد حقول الخيارات المتعددة (المعروفة أيضًا باسم زر الاختيار) رائعة عندما تريد أن يقوم المستخدمون بتحديد واحد فقط من قائمة الخيارات المتاحة المتنوعة.

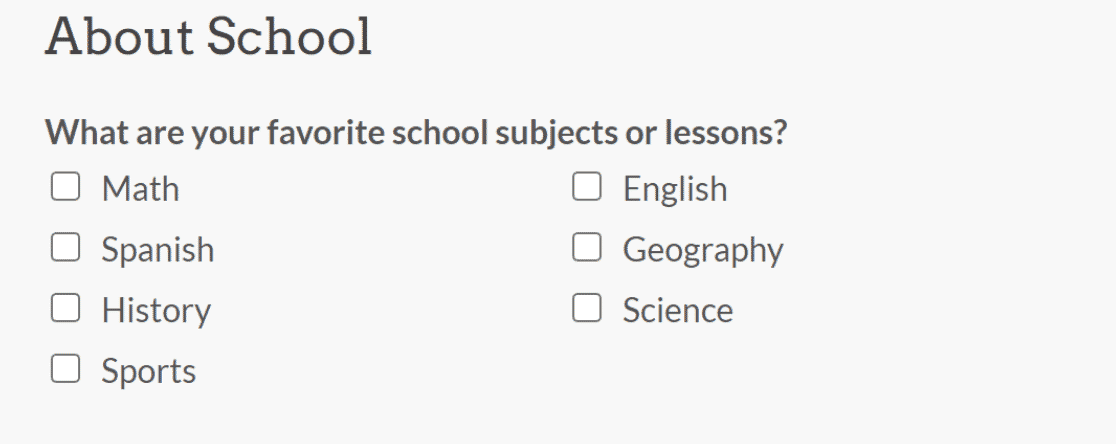
من ناحية أخرى ، تعد حقول مربعات الاختيار رائعة إذا كنت ترغب في أن يقوم المستخدم بتحديد خيار واحد أو أكثر من الخيارات المتاحة.

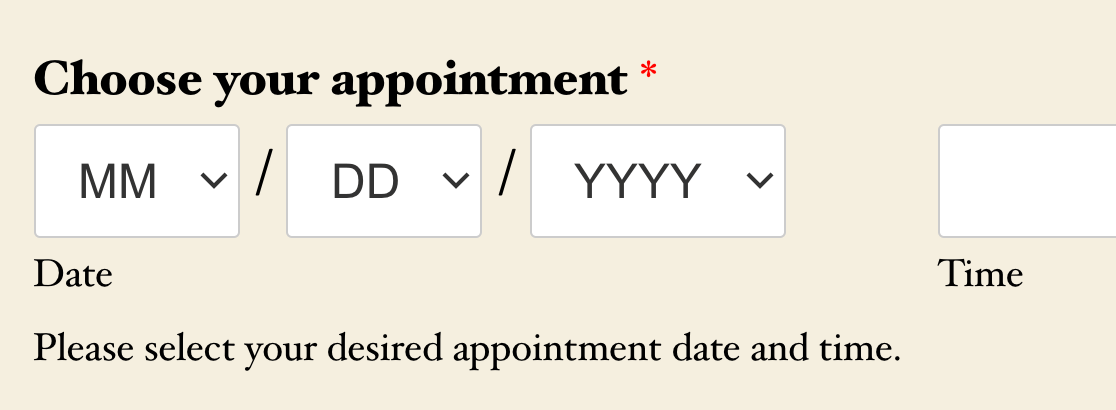
ويكون حقل العناصر المنسدلة أكثر ملاءمة عندما تريد تكثيف خيارات متعددة في قائمة منسدلة واحدة تتوسع فقط عندما ينقر المستخدم عليها. يعد هذا أمرًا رائعًا إذا كنت ترغب في تقليل التمرير الرأسي للنموذج الخاص بك.
مثل حقل الخيارات المتعددة ، يمكنك تحديد خيار واحد فقط في كل مرة من حقل القائمة المنسدلة.

إذا كنت تريد معرفة المزيد عن أزرار الاختيار ومربعات الاختيار ، فراجع مقالتنا حول زر الاختيار مقابل حقول خانة الاختيار.
وهناك لديك! هذه بعض ممارسات تصميم نماذج الويب التي تم اختبارها على مدار الوقت والتي استخدمها كبار المسوقين لزيادة التحويلات.
استخدمها في نموذج الويب التالي الذي تصممه ، ومن المحتمل أن ترى معدل إكمال مثير للإعجاب لنماذجك!
بعد ذلك ، قم بتطبيق أفضل ممارسات نموذج الصفحة المقصودة
عندما يزور شخص ما صفحتك المقصودة ، يكون لديك فرصة واحدة لتحويلها ، لذلك يجب تصميم النموذج الخاص بك لتحقيق أقصى تأثير.
تحقق من هذه المقالة حول أفضل الممارسات لأشكال الصفحة المقصودة الرائعة لمعرفة كيفية الحصول على نتائج رائعة من صفحتك المقصودة وتجنب فقدان العملاء المحتملين القيّمين.
تحقق أيضًا من مقارنة Gravity Forms vs Typeform vs WPForms لمعرفة أي منشئ النماذج هو الأنسب لعملك.
احصل على WPForms الآن
جاهز لبناء نموذج الويب الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
