إنه هنا! يتوفر الآن خيار التجميع الميداني الجديد والمكرر
نشرت: 2022-10-25هل سئمت من إضافة نفس الحقول مرارًا وتكرارًا عند إنشاء النماذج؟ توفر لك ميزة Forminator Field Group الجديدة الوقت وتتيح لك إضافة حقول إضافية غير محدودة إلى النماذج الخاصة بك.
هذا صحيح - لقد صعد المكون الإضافي المجاني المصنّف من فئة 5 نجوم من فورميناتور لعبته النموذجية مع مجموعات ميدانية جديدة!
لقد تم طلبه بشدة وهو هنا أخيرًا!
"حقل المكرر مفيد للغاية - آمل أن أراه على Forminator قريبًا."
كريس دبليو - عضو WPMU DEV
"أود تكرار صف من حقول النموذج عدة مرات دون الحاجة إلى إعادة بنائه في كل مرة."
ريان - عضو WPMU DEV
"سيكون هذا مفيدًا حقًا."
كريس - عضو WPMU DEV
وأخيرًا ...
"أي تحديثات في مجال المكرر؟"
ريتش - عضو WPMU DEV
حسنًا ، ريتش (وأي شخص آخر) - انتهى الانتظار!
تعد حقول التجميع مفيدة لإدخال البيانات القابلة للتكرار ، مثل إضافة جهات اتصال متعددة ومراجع الوظائف وتفاصيل الأشخاص أو الشركات وما إلى ذلك. أنشئ مجموعاتك الميدانية المخصصة وكررها في النماذج كما هو مطلوب.
يجعل Forminator الآن إدخال بيانات مماثلة أبسط وأسهل من أي وقت مضى!
ستوضح لك هذه المقالة الموجزة مدى السرعة التي يمكنك بها الحصول على مجموعة ميدانية وخيار مكرر وتشغيله في النموذج التالي.
سنغطي كيفية:
- مثال المجموعة الميدانية
- قم بإعداد مجموعة ميدانية جديدة
- أضف الحقول إلى المجموعة
- تخصيص المكرر
- علامة التبويب مكرر
- علامة تبويب تصميم مجموعة الحقول
- علامة تبويب الرؤية
قبل أن يكون لدينا يوم ميداني مع الميزة الجديدة ، دعنا نراه في العمل.
مثال على مجموعة حقل المُعد
تحقق بالضبط مما يمكن أن يفعله إنشاء مجموعة ميدانية. يوضح لك هذا المثال ما يحدث عندما يغير المستخدم حضور الحدث في نموذج معين.
يمكنك عرض كيفية إضافة الحقول الجديدة مع تغير الحضور.
هل تحتاج إلى المزيد من الحقول؟ يضيفهم Forminator على الفور وبشكل تلقائي!
مثل ما ترى؟ إنه سيناريو حيث:
- تريد أن يتمكن المستخدمون من إدخال معلوماتهم لحضورهم.
- تريد أن يتمكن المستخدمون من إضافة معلومات لما يصل إلى 4 ضيوف.
- تبلغ تكلفة تذكرة الحدث الخاصة بالمستخدم 20 دولارًا ، وأي ضيوف مضافين سيكون 10 دولارات لكل ضيف.
- تريد استخدام Stripe لمعالجة المدفوعات.
توجه إلى هذا الرابط لرؤية المثال بأكمله وحتى الحصول على الكود لدمج هذا النوع من السيناريو في موقعك! يمكنك بعد ذلك تعديله وفقًا لذلك وإعداده وفقًا لمواصفاتك.
والآن بعد أن رأيت ما يمكن للمجموعة الميدانية والمكرر القيام به ، دعنا نوضح لك كيف يتم ذلك.
قم بإعداد مجموعة ميدانية جديدة
لا تستغرق الشروع في إعداد مجموعة الحقول لنموذج سوى بضع نقرات. يمكنك إضافة هذا إلى نموذج موجود أو إنشاء نموذج جديد. (إذا كنت جديدًا في Forminator ، فاطلع على هذه المقالة لتجديد المعلومات حول كيفية إعداد نموذج.)
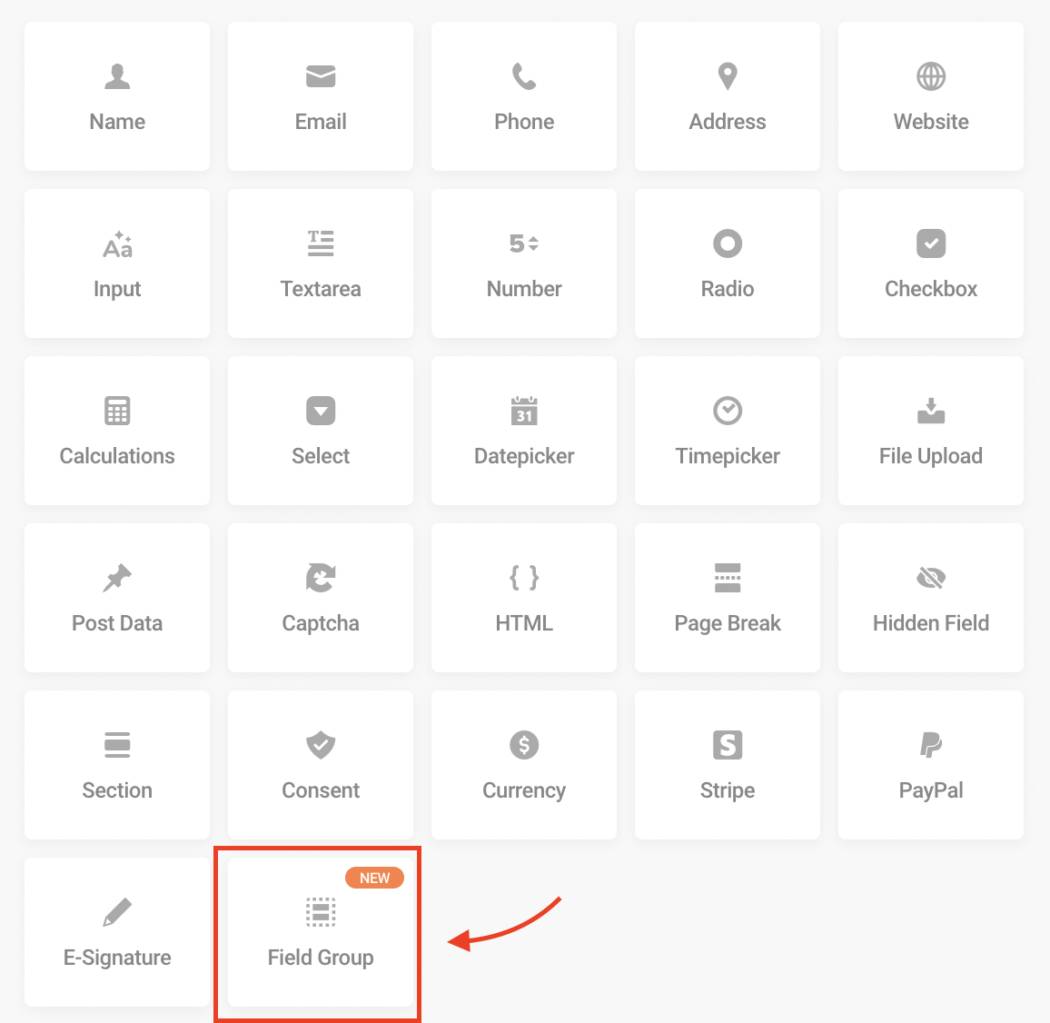
ما عليك سوى تحديد مجموعة الحقول لقائمة الحقول.

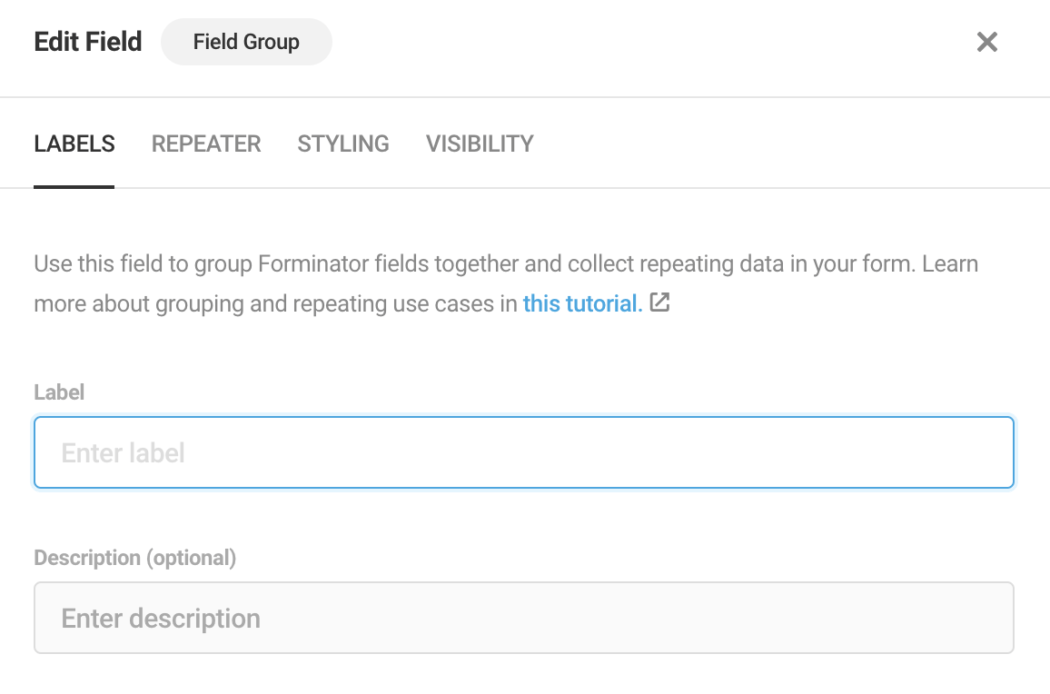
بعد النقر فوق حقل مجموعة الحقول ، ستقوم بإنشاء ملصق ووصف ، إذا كنت تريد ذلك.

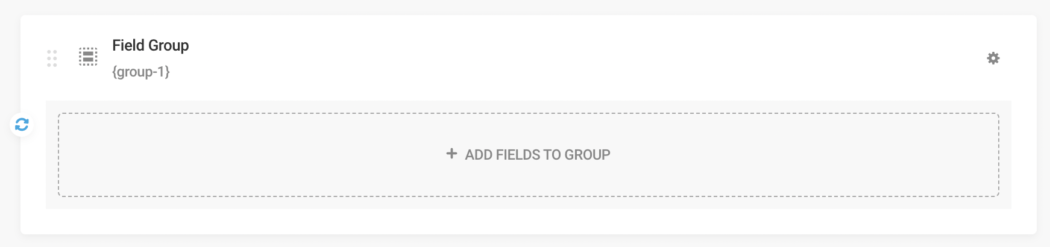
أنت الآن جاهز لبدء إضافة الحقول إلى مجموعة الحقول!

هيريس كيفية القيام بذلك.
أضف الحقول إلى المجموعات
يتيح لك النقر فوق + إضافة حقول إلى المجموعة إضافة معظم الحقول التي تريدها (هناك العديد من الحقول التي لا تعد خيارًا لمجموعات الحقول). ضع في اعتبارك أن أي حقل تنشئه يمكن تكراره إذا احتاج المستخدم إلى القيام بذلك.
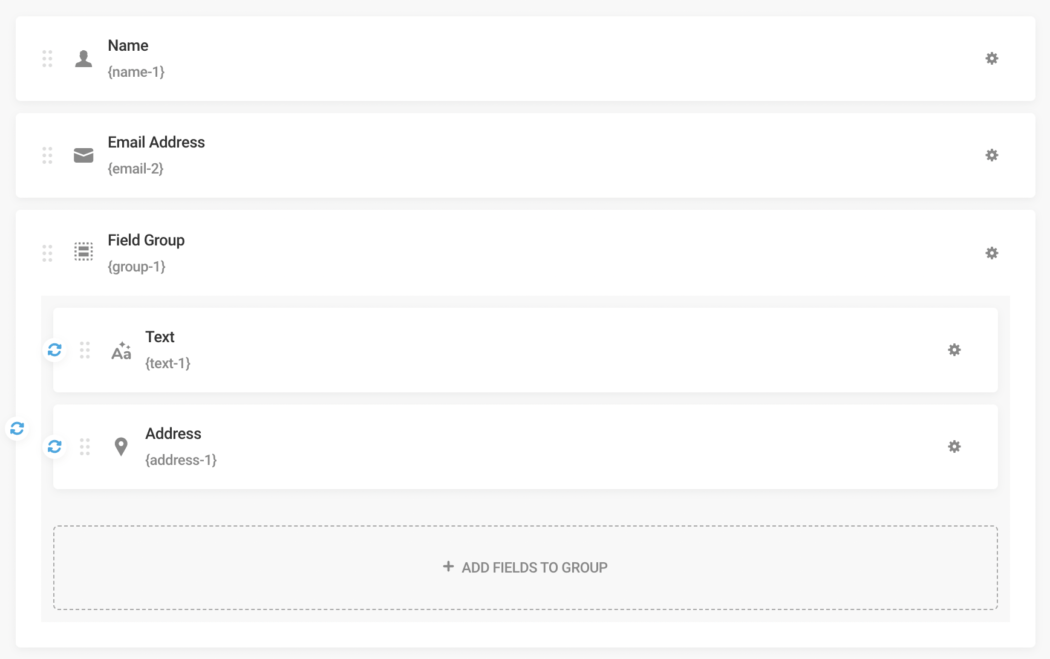
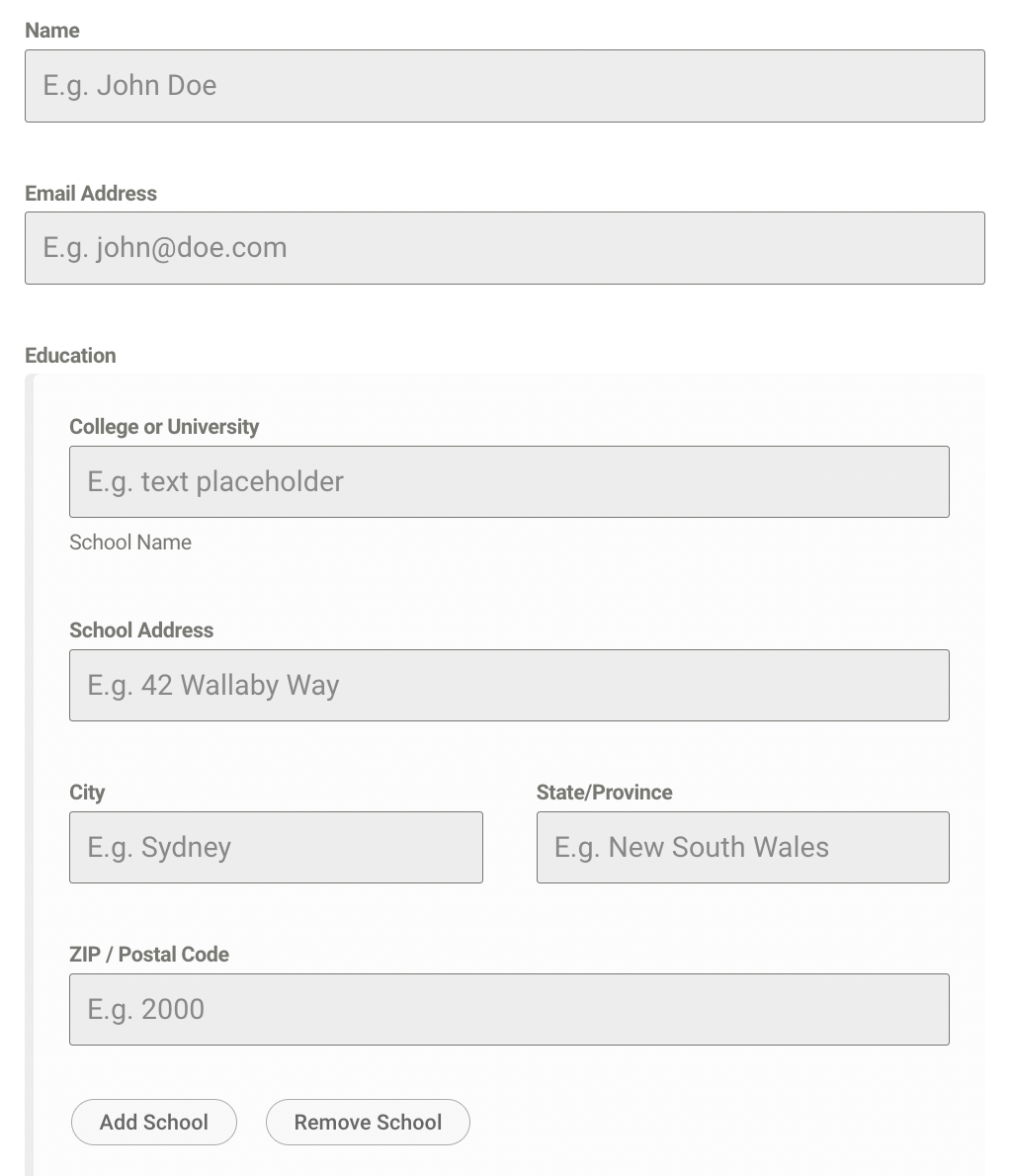
لذلك ، في هذه الحالة ، لدي نموذج يتطلب اسمًا وبريدًا إلكترونيًا. لقد أضفت حقلي نص وعنوان للكليات في مجموعة الحقول.

وبعد تحرير النص ، إليك ما سيبدو عليه المثال الحي.

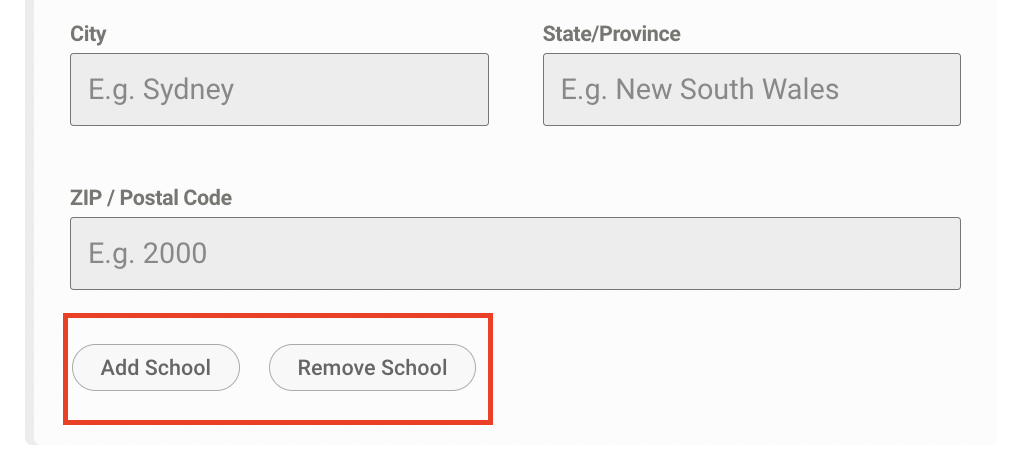
كما ترى ، في الجزء السفلي من النموذج ، تقول إضافة مدرسة وإزالة المدرسة . إنه نص مخصص أضفته (والذي سأتحدث عن كيفية إضافته) وهو ما تمت إضافته أو إزالته بنقرة واحدة بواسطة المستخدم.
إدارة مواقع WP غير محدودة مجانًا

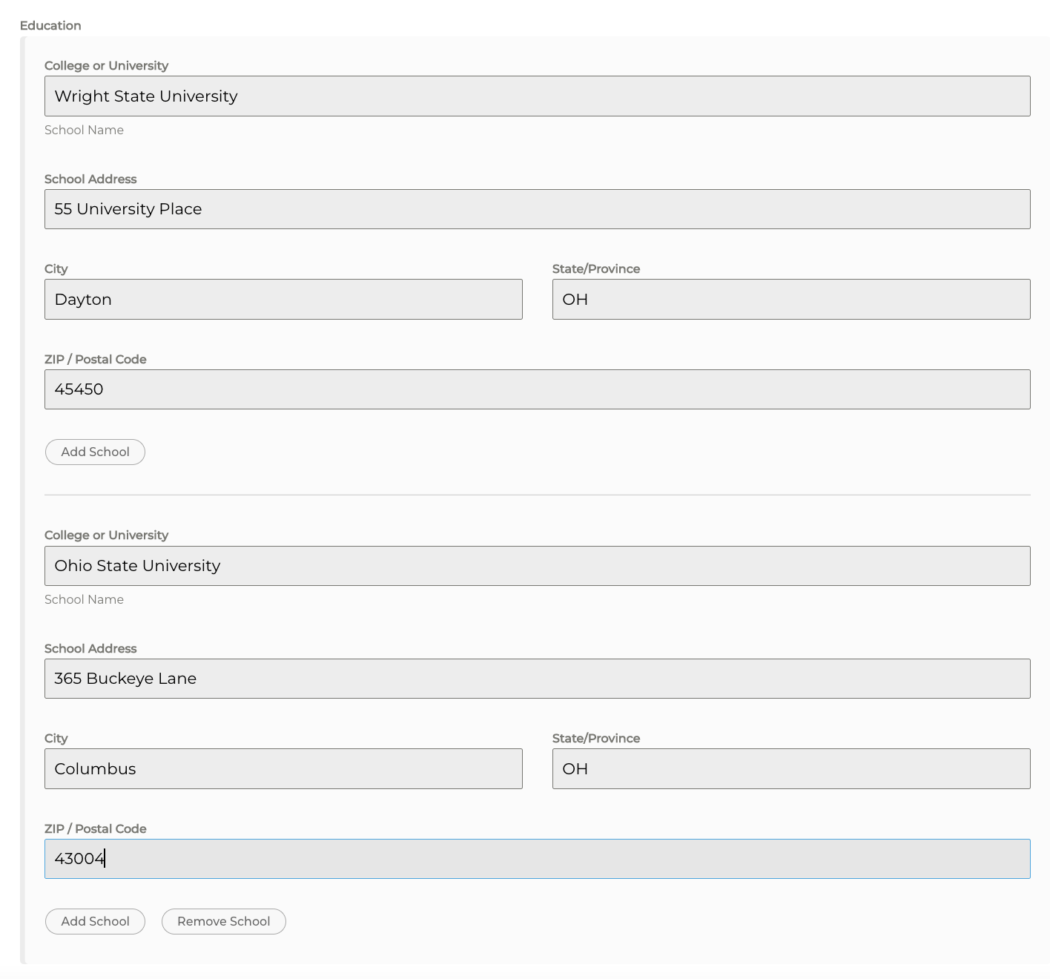
إذا تمت إضافة مدرسة ، فستتكرر الحقول التي أعددتها لمعلومات المدرسة (العنوان ، والمدينة ، والرمز البريدي ، وما إلى ذلك). هنا لدي جامعتان.


سيكون نموذج مثل هذا مثاليًا إذا كان على المستخدم سرد خلفيته التعليمية. يمكنك إنشاء شيء مشابه مع خلفية الوظيفة - أو المراجع. انت وجدت الفكرة. السماء هي الحد الأقصى عندما يتعلق الأمر بتجميع الأشكال!
تخصيص المكرر
باستخدام معيد تقوية المجموعة الميدانية ، يمكنك تكوين كيف يمكن للمستخدمين إضافة المزيد من مجموعات الحقول. إنها ميزة اختيارية تتيح للمستخدمين إضافة المزيد من مجموعات الحقول إلى نموذج معين يقومون بملئه.
عند تخصيص المكرر ، يمكنك إعداده بالشكل الذي تريده. على سبيل المثال ، يمكنك تعطيله أو الاحتفاظ به ممكّنًا في أي وقت.
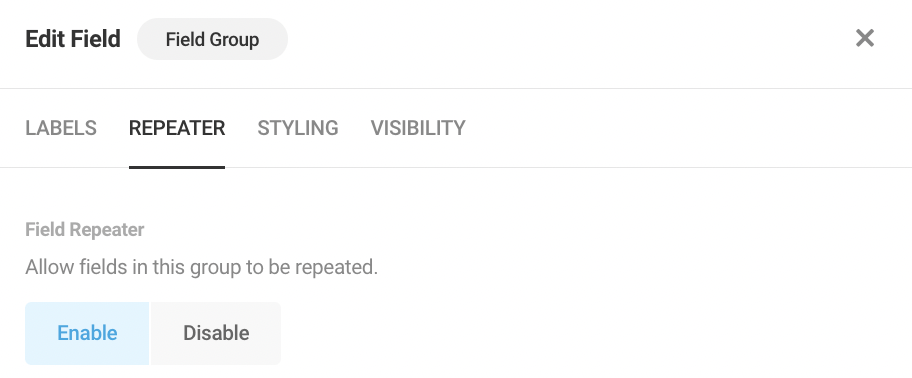
علامة التبويب مكرر
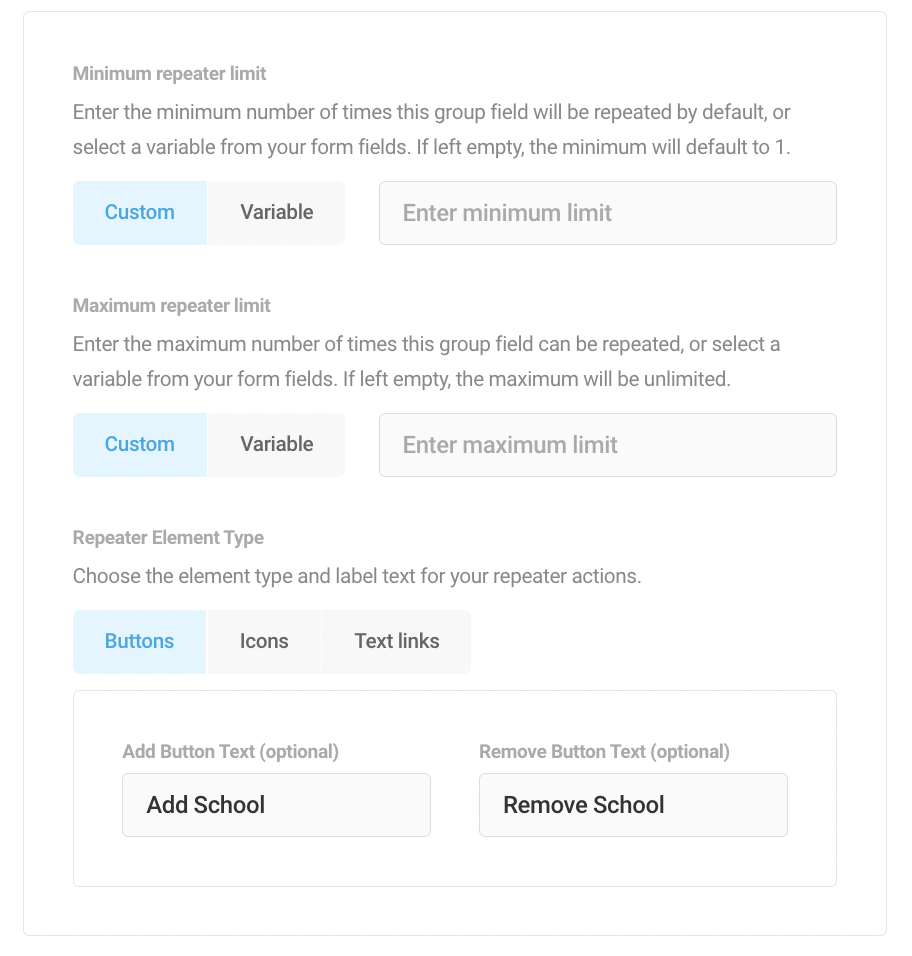
الخيار الأول موجود في قسم المكرر في المجموعة الميدانية. هذه هي منطقة التخصيص الرئيسية الخاصة بك لإعداد الحدود والمزيد.

كما ذكرنا من قبل ، هذه الميزة اختيارية. الأمر متروك لك إذا كنت تريد استخدام مجموعات الحقول لدمج أي عدد من الحقول لتقديم تمييز مرئي بين مجموعات الحقول ذات الصلة في النموذج الخاص بك.
ومع ذلك ، إذا كنت تريد استخدام المكرر ، فهو المكان الذي ستقوم بتكوين النموذج فيه.
يوجد أدناه خيارات للحد الأدنى من مكرر الإرسال ، والحد الأقصى لمكرر الإرسال ، ونوع عنصر التكرار (الأزرار ، أو الرموز ، أو ارتباطات النص). إذا حددت إما أزرار أو نص من نوع عنصر التكرار ، فيمكنك تخصيص النص الذي يجب عرضه بالكامل (في هذا المثال ، يكون "إضافة مدرسة" و "إزالة مدرسة").

تأكد من قراءة وثائقنا لمزيد من المعلومات حول إعداد المتغيرات. في التوثيق ، هناك بعض الرؤى المحددة المذكورة بقيم متغيرة.
على سبيل المثال ، إذا كنت تستخدم حقل رقم كمتغير لحد أقصى مكرر فقط ، فستظهر أزرار إضافة وإزالة حتى يضيف المستخدم الحد الأقصى لعدد الحقول المكررة التي حددها في حقل الرقم الخاص بك.
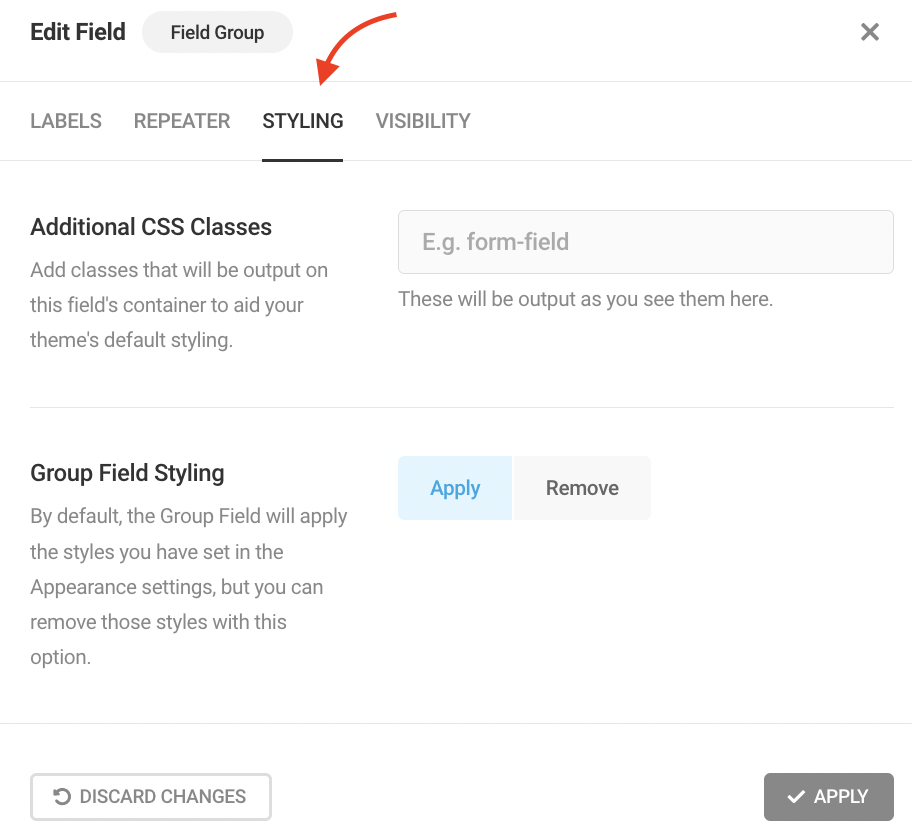
علامة تبويب تصميم مجموعة الحقول
يسمح لك كل حقل في Forminator بإضافة فئات CSS إضافية . هنا أيضًا ، يمكنك تعديل الأشياء حسب الحاجة. وإلا ، فستتحول مجموعات الحقول إلى الوضع الافتراضي وستحتفظ بالأنماط التي حددتها ضمن المظهر> الألوان.
يمكنك إضافة فئات CSS إضافية وتطبيق Group Field Styling وإزالتها من علامة التبويب Styling .

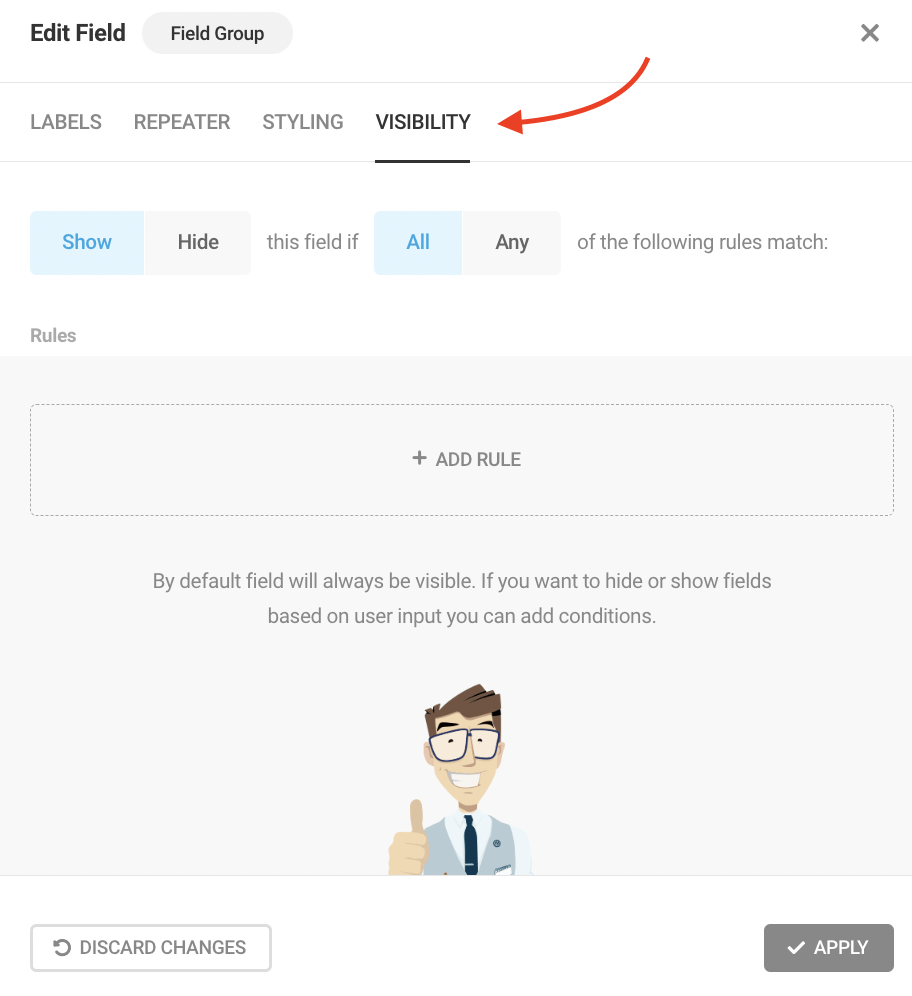
علامة تبويب الرؤية
من علامة التبويب الرؤية ، يعد تضمين القواعد خيارًا. تتعلق إضافة القواعد بالمنطق الشرطي ، وهو نفسه في جميع أنحاء Forminator.

هناك الكثير لإضافة القواعد والشروط. اقرأ المزيد في وثائقنا.
أخيرًا ، للإشارة فقط ، لا يوجد سوى عدد قليل من القيود المتعلقة بالمجموعات الميدانية. يتضمن ذلك عمليات التكامل والحفظ والمتابعة والحسابات . ومع ذلك ، سنقوم بتحديث Forminator لتضمين مجموعات الحقول هذه في التحديثات المستقبلية.
اجعل المُعد جزءًا من مجموعتك
إذا كنت بحاجة إلى تضمين معلومات إضافية في النماذج الخاصة بك ، فإن Forminator يمنحك القدرة على تجميع الحقول معًا وجعل إضافتها إلى النماذج الخاصة بك سريعة وسهلة وقابلة للتكرار على الفور!
إذا كنت لا تستخدم Forminator حتى الآن ، فتأكد من تنزيله مجانًا من wp.org.
وابقَ على اطلاع بما هو قادم مع خريطة الطريق الخاصة بنا. نحن لا نتوقف أبدًا عن تشكيل المكونات الإضافية وإتقانها.
