أنجز المزيد باستخدام النماذج الخاصة بك: تقارير المنسق الجديدة وتكامل Webhooks
نشرت: 2022-09-22تتبع أداء النماذج واستطلاعات الرأي والاختبارات وتحسينه باستخدام تقارير Forminator الجديدة ، بالإضافة إلى التكامل مع المزيد من أدوات التشغيل الآلي التي تدعم webhooks. نقوم بتفصيل الإصدار 1.18 من البرنامج المساعد في هذه المقالة.
هل تريد مراقبة أداء النماذج الخاصة بك (أو عملائك) وتحسينه؟ تتيح لك لوحة معلومات التقارير الجديدة الخاصة بـ Forminator تتبع طرق العرض والإرسالات والتحويلات والمزيد بسهولة.
قدم Forminator 1.18 أيضًا تكامل Webhook جديد ، مما يسمح لك بإرسال بيانات الإرسال إلى أي أداة أتمتة تدعم webhooks.
سنشرح في هذه المقالة كيفية عمل هذه الميزات ومدى سهولة تنفيذها.
انتقل للأمام إلى أي قسم ترغب في معرفة المزيد عنه:
- تقارير الأداء للنماذج والاستطلاعات والاختبارات
- لوحة التقارير
- ملخص
- الآراء
- التقديمات
- معدل التحويل
- المدفوعات
- تطبيقات
- يؤدي
- خطافات تلقائية على الويب لإرسال التاريخ تلقائيًا إلى تطبيقات الطرف الثالث
هيا نبدأ!
تقارير الأداء للنماذج والاستطلاعات والاختبارات
تقارير Forminator موجودة هنا لجعل النماذج الخاصة بك أفضل من أي وقت مضى ، مما يمنحك معلومات فورية ومفصلة فيما يتعلق بالآراء ، والتقديمات ، ومعدلات التحويل ، وأكثر من ذلك.
يساعدك هذا في اختبار النماذج الخاصة بك ، وإدارة دخلك وتحليلاتك ، والتأكد من أن أي نموذج على قدم المساواة.
هناك عدد من وحدات التقارير المختلفة ، كل منها يعطي نظرة ثاقبة لمقاييس النماذج المختلفة. دعنا نغطيها الآن ، بدءًا من لوحة تحكم التقارير الرئيسية ...
لوحة التقارير
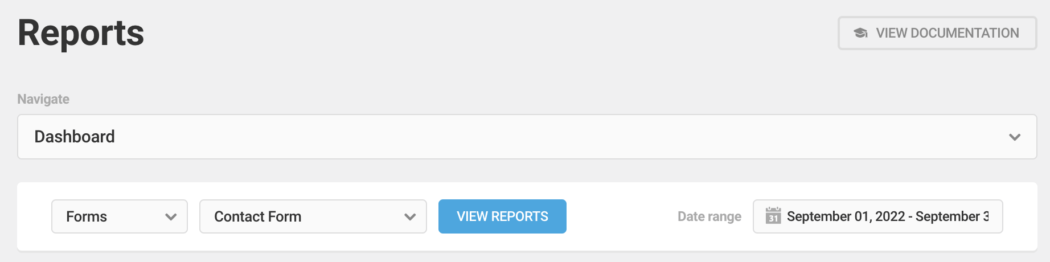
كل شيء يبدأ من لوحة معلومات التقارير . يمكنك اختيار ما إذا كنت تريد عرض تقرير من نموذج أو اختبار أو استطلاع في القائمة المنسدلة.

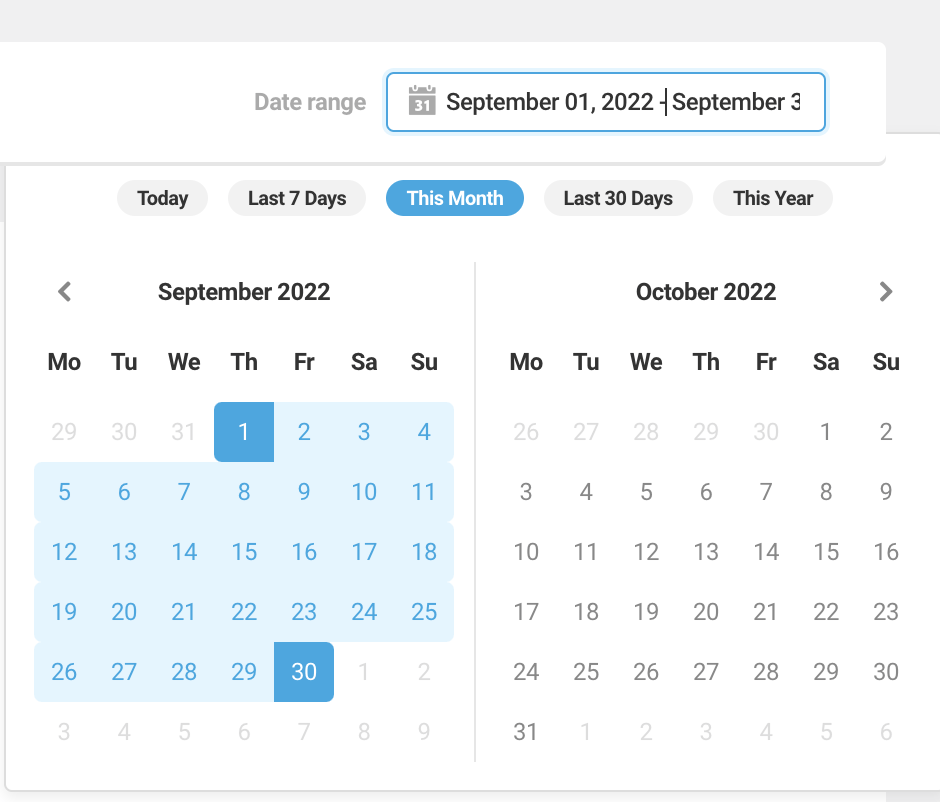
بعد ذلك ، ما عليك سوى تحديد النطاق الزمني الذي تريد مشاهدة تقارير عنه. أو أضف مخططك الزمني المخصص من خلال النقر على تواريخ التقويم.

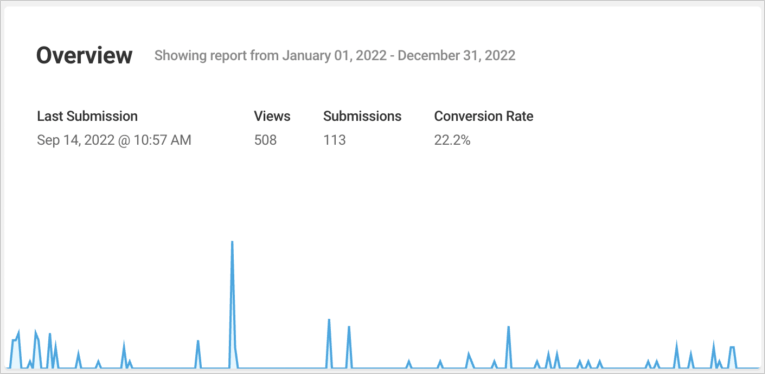
ملخص
تُظهر النظرة العامة طرق العرض وعمليات الإرسال ومعدل التحويل . يعرض أيضًا تاريخ ووقت آخر إرسال وتواريخ إعداد التقارير.
من خلال النظرة العامة ، يمكنك تتبع أداء النموذج الخاص بك في منطقة بسيطة وسهلة القراءة.

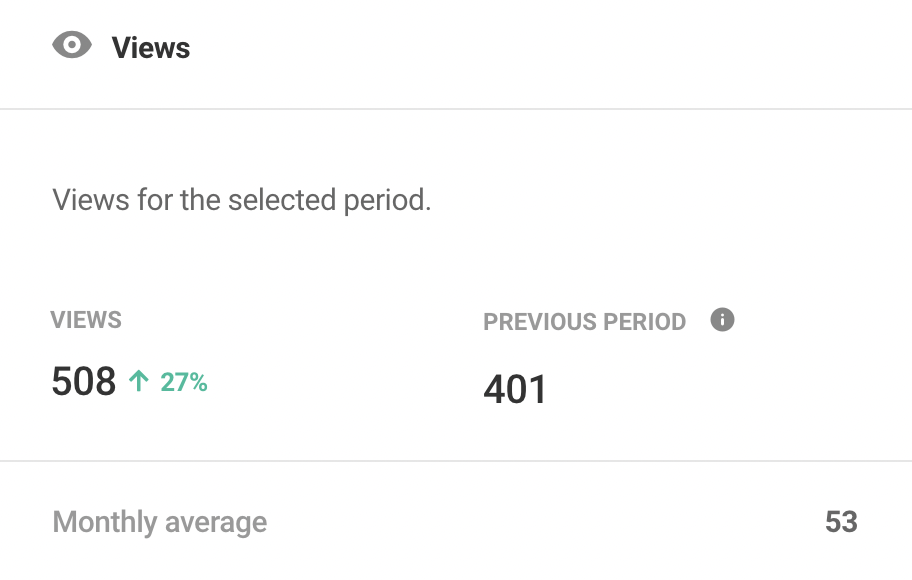
الآراء
يعرض قسم المشاهدات عدد المشاهدات وكيف يقارن بالفترة السابقة. بمجرد تنفيذ النموذج الخاص بك لفترة من الوقت ، ستبدأ أيضًا في تلقي تقارير المتوسط الشهري .

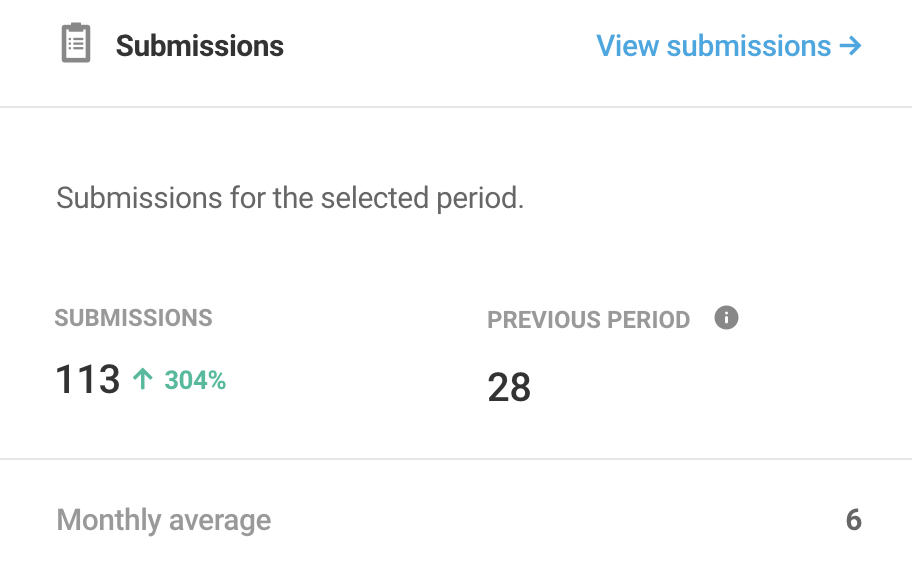
التقديمات
أحد أهم مقاييس النموذج. اعرض العدد الإجمالي لعمليات الإرسال ، وكيفية مقارنة عمليات الإرسال بالفترة السابقة ، والمتوسط الشهري.

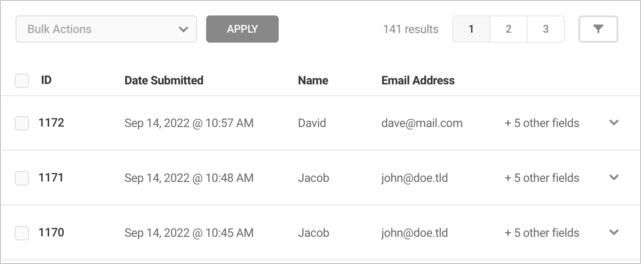
يمكنك أيضًا عرض عمليات الإرسال الفردية. معرّف العرض وتاريخ الإرسال والاسم الأول وعنوان البريد الإلكتروني .

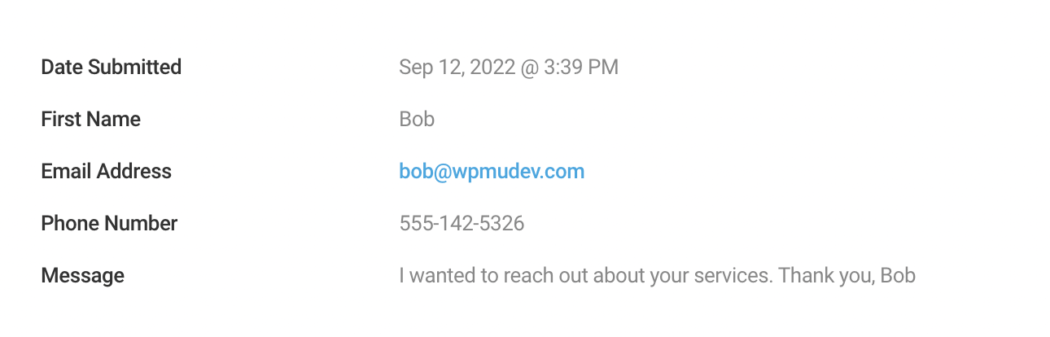
هل تحتاج إلى مزيد من البحث في الطلبات الفردية؟ يمكنك فتح المزيد من التفاصيل - بما في ذلك عناوين البريد الإلكتروني وأرقام الهواتف والأسماء - اعتمادًا على الحقول التي تم تنفيذها في النموذج الخاص بك.

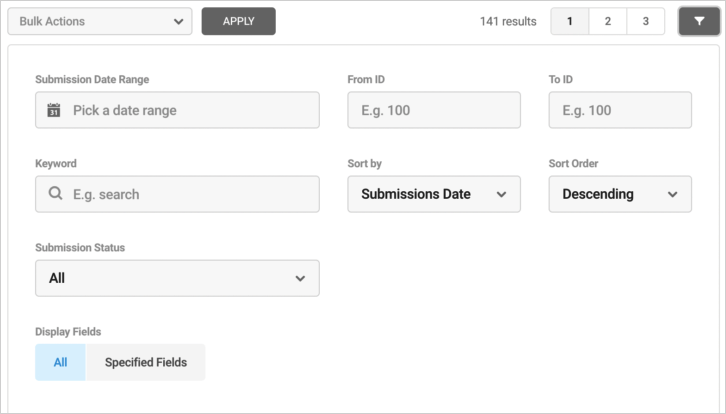
بالإضافة إلى ذلك ، يمكنك أيضًا تسهيل فرز جميع عمليات الإرسال من خلال تضمين عوامل تصفية متنوعة - مثل نطاق التاريخ والكلمات الرئيسية والمعرفات وترتيب الفرز والمزيد.

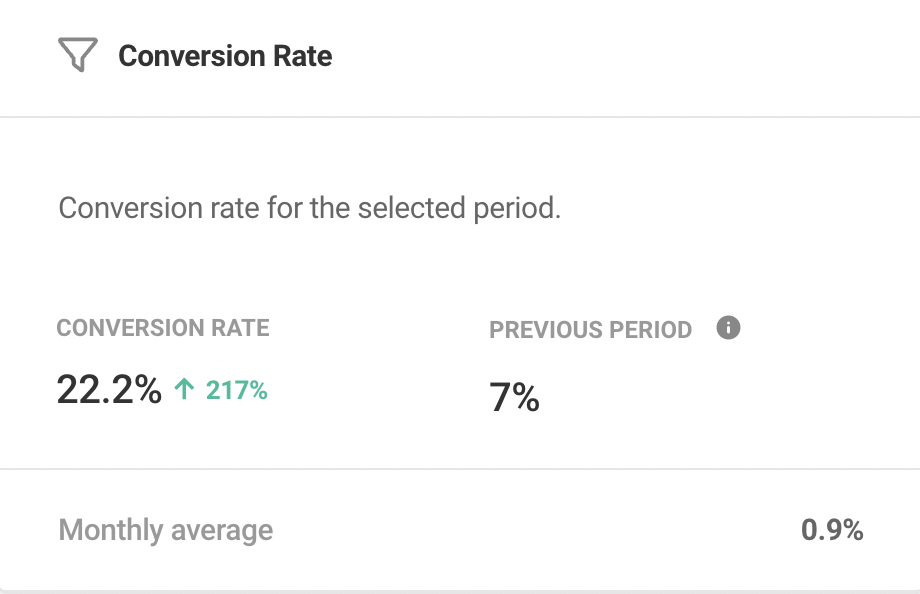
معدل التحويل
استمر في متابعة الأداء باستخدام تقرير معدل التحويل . يوضح هذا عدد عمليات الإرسال التي تم الاشتراك فيها بدلاً من مغادرة صفحة النموذج.

يمكنك أيضًا الحصول على لمحة عن متوسط معدل التحويل الشهري.
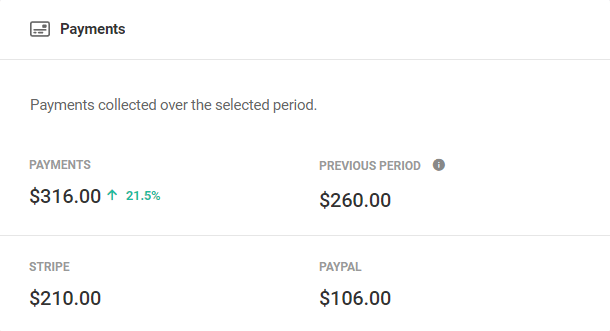
المدفوعات
يوفر Forminator أيضًا معلومات المدفوعات . ميزة الدفع مخصصة للمدفوعات لمرة واحدة (ومع ذلك ، لدى Forminator Pro وظيفة إضافية لاشتراك Stripe يمكن تضمينها).
أفضل أدوات الفسفور الابيض الخاصة بنا في حزمة واحدة
تساعدك هذه الميزة على تتبع المبيعات ومقدار الدخل في كل حساب.

سترى ما حققته في فترة معينة مقارنة بفترة سابقة. بالإضافة إلى ذلك ، فإنه يظهر لك من أين أتت من Stripe أو PayPal.

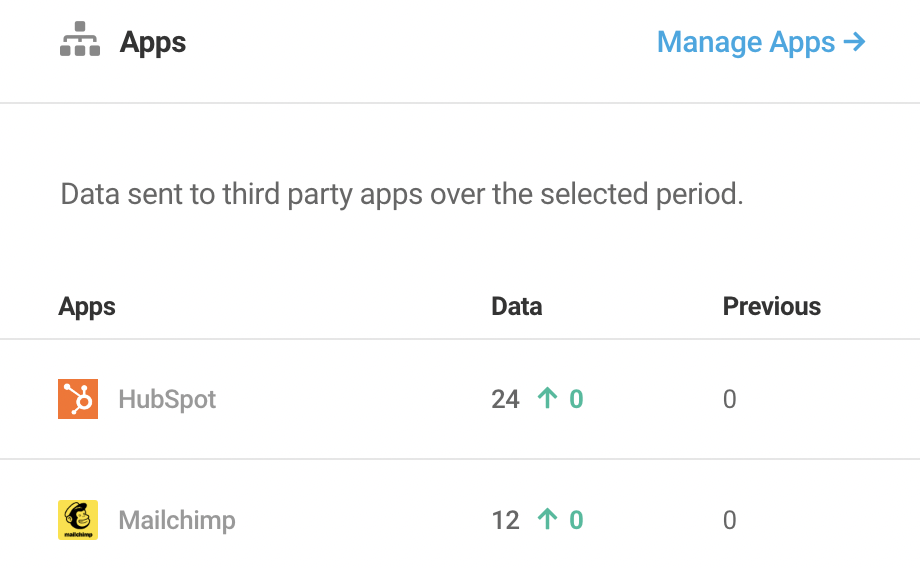
تطبيقات
يُعد Forminator رائعًا لتطبيقات الجهات الخارجية ، مما يسمح لك بالتكامل مع آلاف التطبيقات لجمع البيانات ورسائل البريد الإلكتروني والتحليلات والمزيد.
في منطقة التطبيقات ، راقب البيانات المرسلة إلى تطبيقات الجهات الخارجية وكيفية مقارنتها بالفترات السابقة. سيُظهر لك الفرق في الأرقام والنسب المئوية لجميع التطبيقات النشطة لديك.

لمزيد من المعلومات ، اقرأ مقالتنا حول دمج تطبيقات الجهات الخارجية وسلوك ما بعد الإرسال.
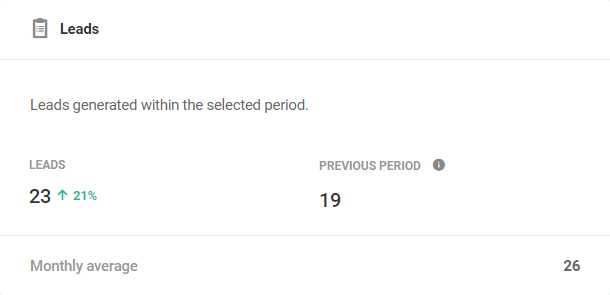
يؤدي
ميزة Leads مخصصة فقط لاختبارات Forminator. يعرض عدد العملاء المتوقعين الذين جمعتهم خلال فترة. سترى أيضًا المتوسط الشهري للعملاء المحتملين الجدد.

الإخطارات ضرورية لمعرفة ما إذا كان الاختبار الخاص بك يعمل بشكل جيد.
خطافات تلقائية على الويب لإرسال البيانات تلقائيًا إلى تطبيقات الطرف الثالث
يتيح لك تكامل Webhooks الجديد من Forminator إرسال بيانات الإرسال إلى أدوات التشغيل الآلي ، بما في ذلك Zapier و Integrately و Tray.io و Make و Workato وأدوات الأتمتة الأخرى حيث تعمل webhooks.
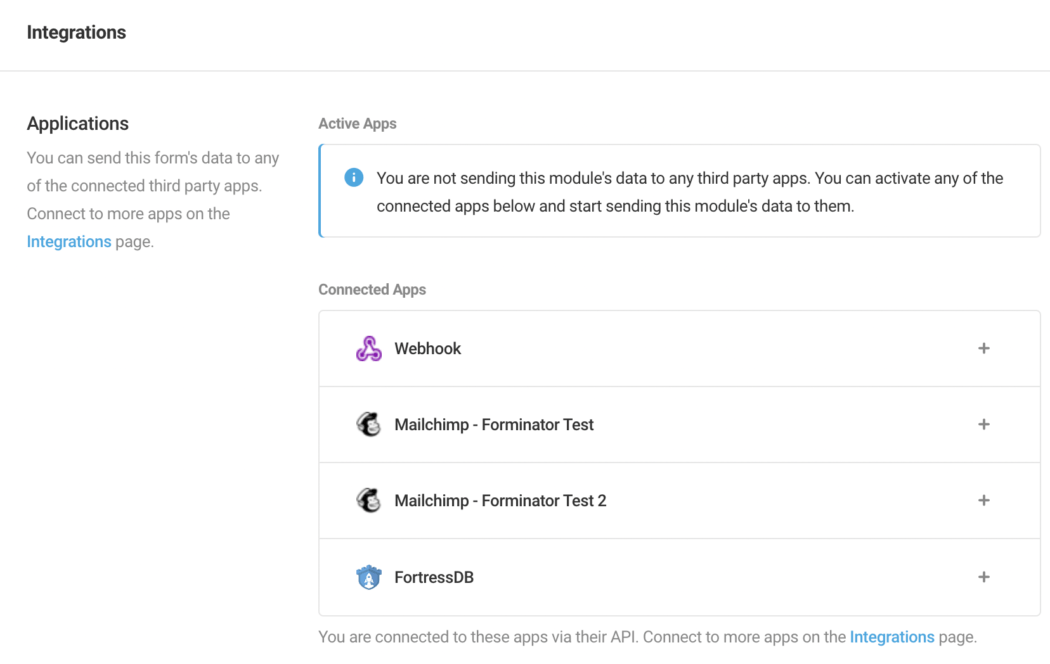
يتم إعداد Webhooks بالكامل من علامة تبويب التكامل . إذا لم يكن مثبتًا بالفعل ، فسترى أنه تطبيق متاح .
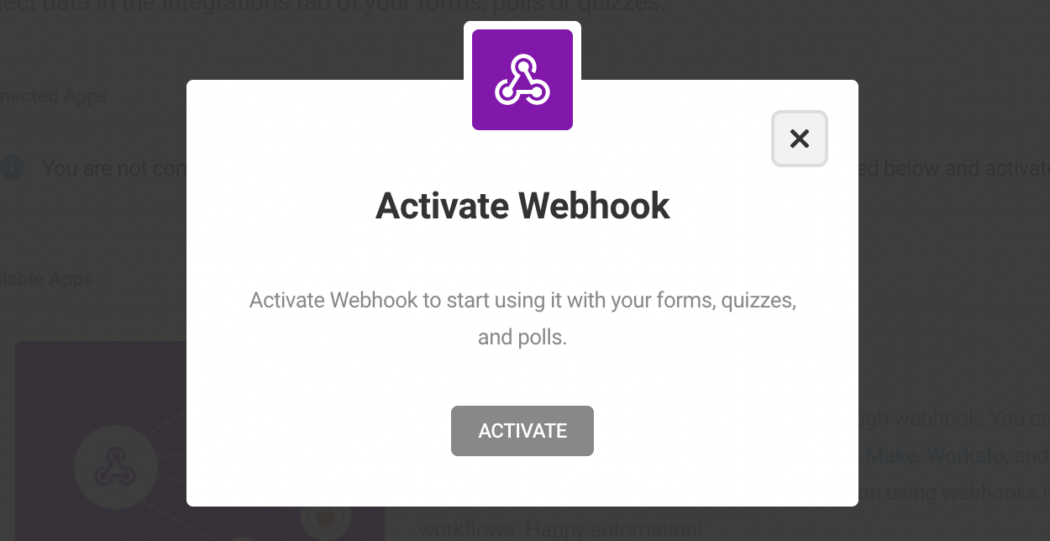
فقط انقر فوق علامة الجمع (+) وانقر فوق تنشيط .

بمجرد التفعيل ، ستكون جاهزًا لبدء استخدام Webhook مع النماذج والاختبارات واستطلاعات الرأي وتطبيقات الطرف الثالث.
سنعرض مثالاً سريعًا عن كيفية دمج خطافات الويب مع تطبيق تابع لجهة خارجية.
في هذا المثال ، سأستخدم MailChimp .
سيكون Webhooks الآن موجودًا من النماذج الفردية في منطقة التكامل . ثم ، انقر فوق علامة الجمع (+) بجوار Webhook للبدء.

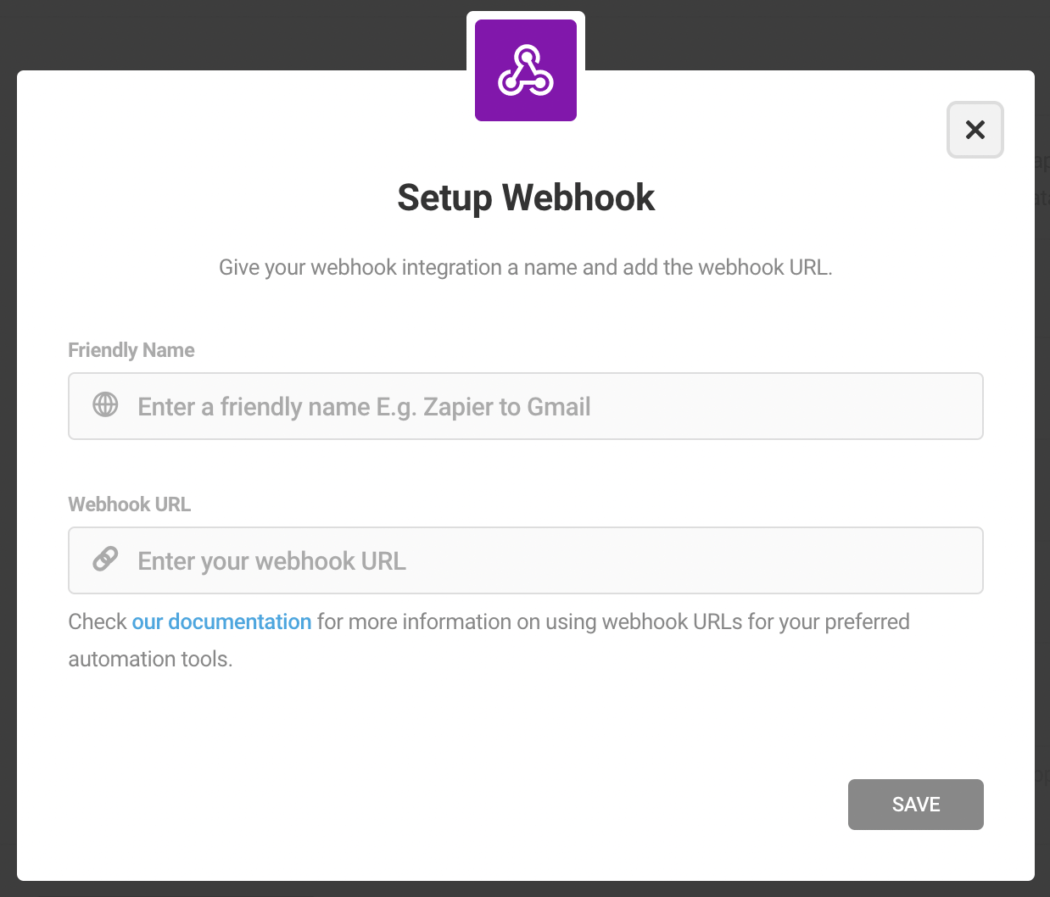
النافذة المنبثقة التالية هي المكان الذي ستقوم فيه بتسمية Webhook وإدخال عنوان URL الخاص بـ Webhook.

إذن ، كيف تحصل على عنوان URL للويب هوك؟
من الواضح أنه يختلف باختلاف كل تطبيق تابع لجهة خارجية. كلهم مختلفون. في حالة MailChimp ، على سبيل المثال ، إليك العملية:
- سجّل الدخول إلى Mailchimp وانتقل إلى الجمهور
- حدد الجمهور الذي تريد العمل معه في القائمة المنسدلة الجمهور الحالي
- انقر على زر القائمة المنسدلة إدارة الجمهور ثم الإعدادات
- في صفحة "الإعدادات" ، انقر على Webhooks
- اضغط على زر إنشاء خطاف ويب جديد
- في حقل عنوان URL لمعاودة الاتصال ، أضف عنوان URL للتكامل أو التطبيق حيث تريد إرسال طلبات الرد التلقائي على الويب - سيتلقى عنوان URL هذا بيانات حول جمهور Mailchimp الخاص بك.
بمجرد إنشاء عنوان URL الخاص بك ، قم بإضافته إلى منطقة عنوان URL لـ Webhook ، وهذا كل شيء!
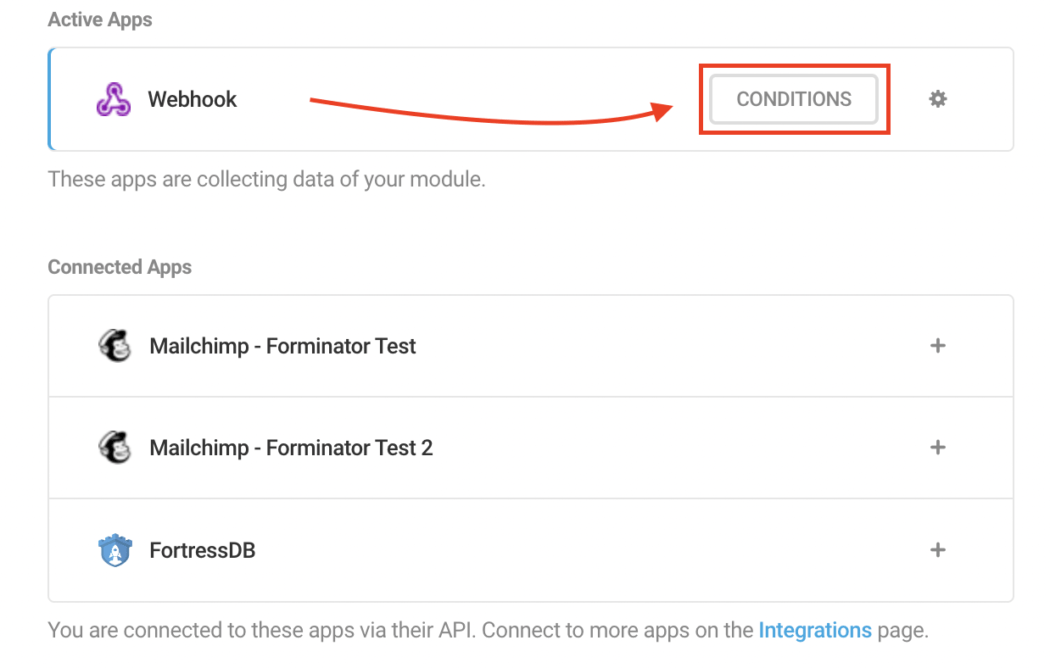
يمكنك تعديل الشروط في أي وقت والقيام بمزيد من التحرير في MailChimp.

لمزيد من المعلومات حول إعداد هذا مع MailChimp ، يرجى قراءة مقالتهم حول إعداد webhooks. وللحصول على مثال آخر لاستخدام Zapier ، تحقق من وثائقنا.
لم تكن نماذج WordPress أفضل من أي وقت مضى مع التقارير التفصيلية وتكامل Webhook
تأكد من الاستفادة من التقارير بحيث يمكنك التأكد من أن النماذج واستطلاعات الرأي والاختبارات في ذروة الأداء.
احصل على التشغيل الآلي من خلال تنشيط Webhooks لتطبيقات الطرف الثالث المفضلة لديك!
بالمناسبة ، إذا كنت لا تستخدم Forminator المصنف من فئة الخمس نجوم - فهو مجاني ومتاح على WordPress.org للتنزيل. يتم تضمينها أيضًا مجانًا في خطة WPMU DEV المجانية ، جنبًا إلى جنب مع مجموعة كاملة من مكونات WordPress الإضافية وأدوات إدارة الموقع.
