Forminator مقابل WPForms: مقارنة بناة النماذج
نشرت: 2022-10-07هل تريد مقارنة Forminator مقابل WPForms لموقع WordPress الخاص بك؟
قد يكون اختيار أفضل شكل مكون إضافي أمرًا صعبًا ، لكن القرار الصحيح يمكن أن يلعب دورًا كبيرًا في مساعدتك على زيادة العملاء المحتملين وخلق تجربة مستخدم جيدة. تريد شيئًا غنيًا بالميزات وسهل الاستخدام.
في هذه المقالة ، سنلقي نظرة على اثنين من مصممي النماذج المشهورين - Forminator مقابل WPForms. سنقوم بمقارنتها من حيث ميزاتها وسهولة استخدامها لتحديد الأفضل لموقعك.
قم بإنشاء نموذج WordPress الخاص بك الآن
هل لدى WordPress منشئ النماذج؟
يعد WordPress أحد أكثر منصات التدوين وأنظمة إدارة المحتوى شيوعًا ، ولكنه لا يحتوي على مُنشئ نماذج أصلي.
من الجيد وجود النماذج على موقع الويب الخاص بك ، سواء كانت نماذج اتصال بسيطة ، أو عمليات الاشتراك بالبريد الإلكتروني ، أو نماذج التسجيل ، أو نماذج الدفع. لإضافتها ، ستحتاج إلى تثبيت مكون إضافي منشئ نماذج WordPress.

تتيح لك هذه الأنواع من المكونات الإضافية إنشاء نماذج وتضمينها في رسائل البريد الإلكتروني والمنشورات والصفحات والأدوات على موقعك.
Forminator و WPForms كلاهما مكونان إضافيان من WordPress. كلاهما يحتوي على واجهات سحب وإفلات سهلة الاستخدام. بالإضافة إلى ذلك ، يقدم كلاهما إصدارًا مجانيًا بالإضافة إلى خيارات مدفوعة.

بعد ذلك ، سنلقي نظرة على كلا المكونين الإضافيين لمعرفة الميزات التي يتضمنها ومدى سهولة استخدامها.
Forminator مقابل WPForms: مقارنة بناة النماذج
أولاً ، سنتعرف على الخطوات الأولى لكل مكون إضافي لتحديد أسهلها في الإعداد. ثم سنلقي نظرة على بعض الميزات التي يمتلكها كل مكون إضافي لإنشاء النماذج واستطلاعات الرأي. سننتهي من خلال النظر في سهولة الاستخدام بشكل عام.
في هذه المقالة
- هل لدى WordPress منشئ النماذج؟
- Forminator مقابل WPForms: مقارنة بناة النماذج
- Forminator مقابل WPForms: البدء
- المنسق
- WPForms
- Forminator مقابل WPForms: الميزات
- المنطق الشرطي
- تخصيص CSS
- تحميل الملف
- الحماية من البريد المزعج
- خيارات الدفع
- قوالب النموذج
- تكاملات
- Forminator مقابل WPForms: الاستطلاعات واستطلاعات الرأي
- Forminator مقابل WPForms: أيهما أفضل؟
- بعد ذلك ، راجع ما يمكنك فعله باستخدام WPForms
- Forminator مقابل WPForms: البدء
Forminator مقابل WPForms: البدء
دعونا نرى مدى سهولة البدء باستخدام Forminator مقابل WPForms ، حتى نتمكن من مقارنة الخيار الذي يوفر سهولة أفضل في الاستخدام.
المنسق
بعد تثبيت المكون الإضافي Forminator ، يمكنك فتح منشئ النماذج وإنشاء نموذج جديد.

بعد ذلك ، سترى خيارات النموذج. حتى كتابة هذه السطور ، هناك 6 خيارات للقوالب في الحساب المجاني. يمكنك أيضًا البدء من الصفر باستخدام النموذج الفارغ.
إذا أردنا إنشاء نموذج اتصال سريع وسهل ، فيمكننا تحديد هذا النموذج.

يتضمن النموذج حقلي الاسم الأول وعنوان البريد الإلكتروني المطلوبين. ويتضمن أيضًا رقم الهاتف الاختياري وحقول الرسائل. يمكنك تخصيص هذه إذا أردت.
لإزالة الحقول ، انقر فوق رمز الترس في الحقل الذي تريد إزالته ويمكنك حذفه هناك.
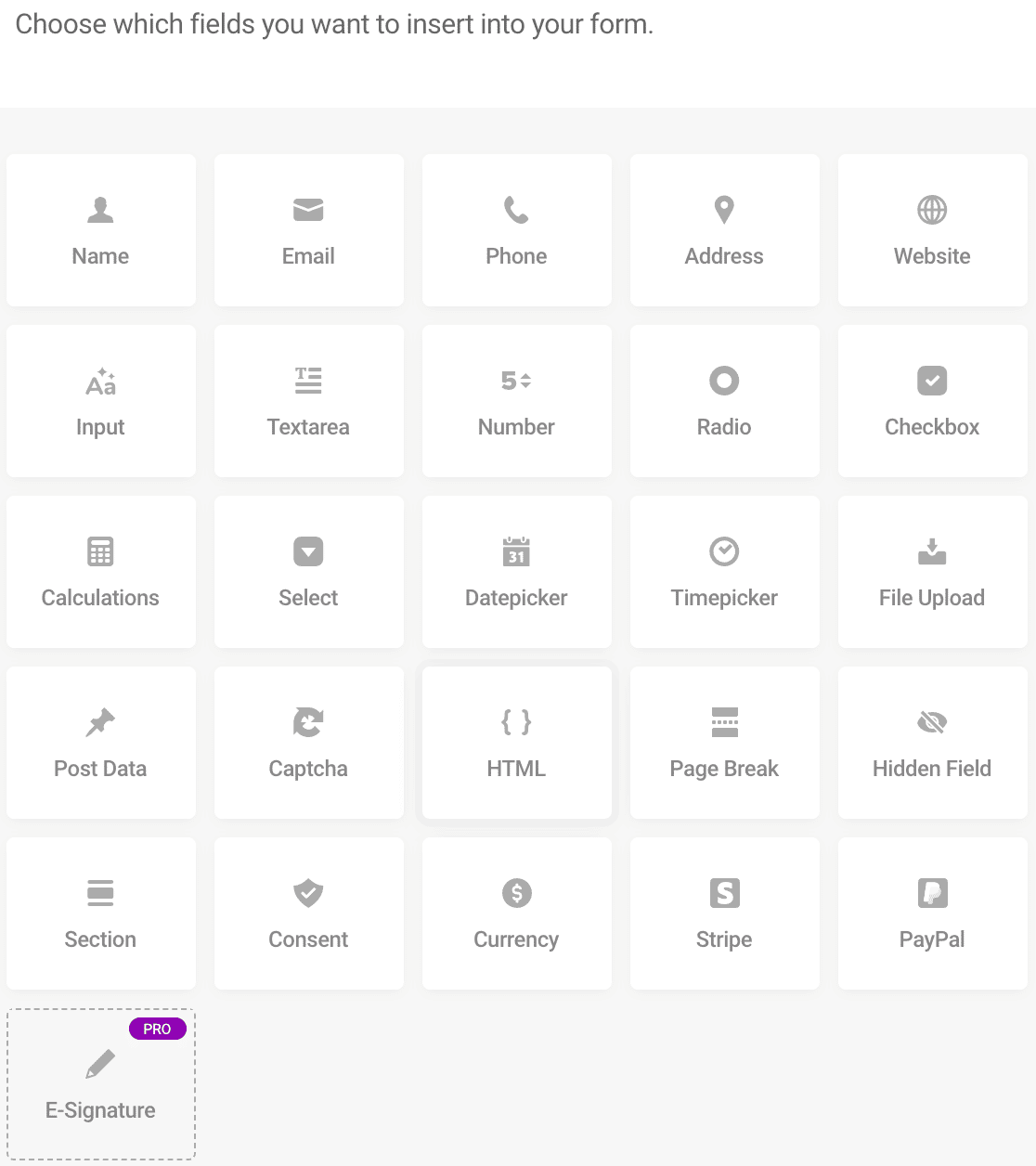
وبالمثل ، يمكنك إضافة الحقول بالنقر فوق الزر "إدراج الحقول" ، وسترى قائمة الحقول التي يمكنك إضافتها.

لاحظ أنه إذا كنت ترغب في إضافة مضاعفات من نفس الحقل لأي سبب ، يجب عليك إضافة أول واحد ، ثم النقر فوق محرر الحقل ، والعودة إليه ، والنقر فوقه مرة أخرى ، وهكذا.
سترى أن Forminator هو أكثر من مجرد نظام "انقر وانتقاء". تقوم بالنقر فوق جميع الحقول التي تريدها جميعًا في وقت واحد. بعد تأكيدها ، تظهر في عمود مكدس. يتيح لك ذلك معرفة الحقول الموجودة ولكنه لا يسمح لك بمعرفة الشكل الذي سيبدو عليه النموذج دون معاينة.
بمجرد وضع الحقول في مكانها الصحيح ، لا تنس التحقق من إعدادات البريد الإلكتروني للنموذج للتأكد من أنك ستتلقى إخطارًا بإرسال النماذج إذا كنت تريدها.

بمجرد أن تصبح راضيًا عن حقول النموذج الخاصة بك ، يمكنك النقر فوق نشر.

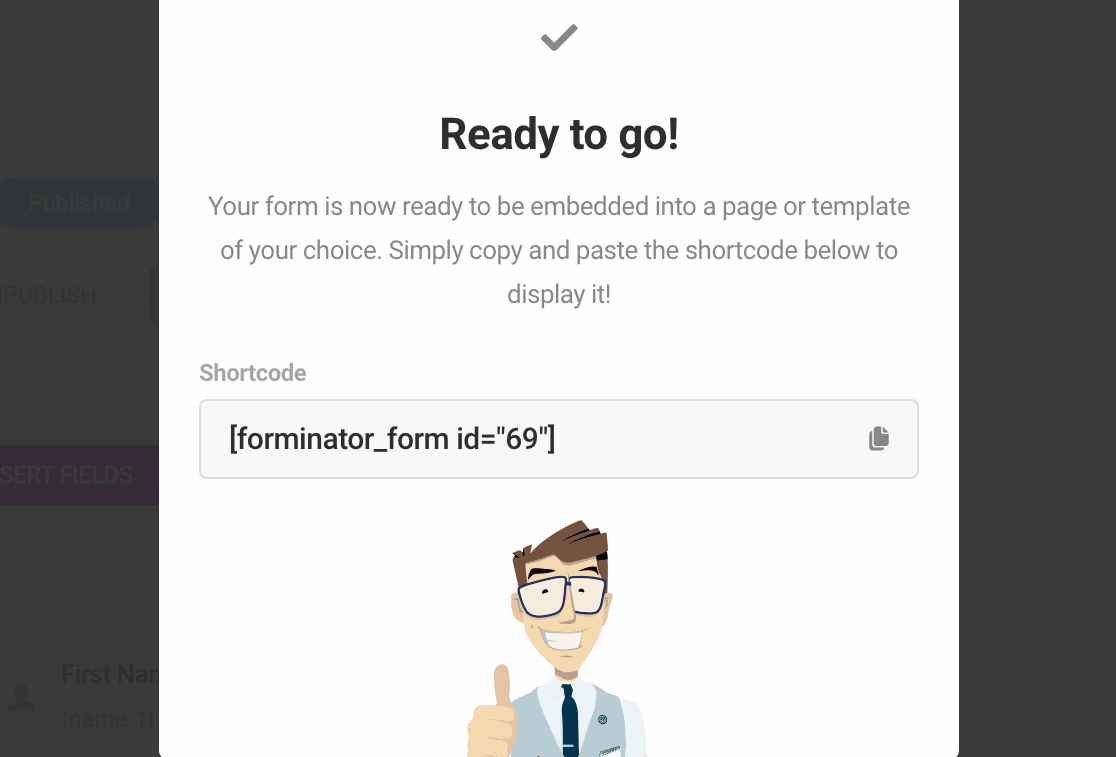
تم نشر النموذج الآن ، ولكن ليس على موقع الويب الخاص بك. إنه موجود فقط في المكون الإضافي Forminator نفسه ويجب تضمينه في مكان ما قبل أن يتمكن أي شخص من استخدامه.
يجب أن ترى رسالة تحتوي على الرمز المختصر يمكنك نسخه ولصقه حيثما تريد ظهور النموذج على موقعك.

بعد الحصول على هذا الرمز القصير ، قم بإنشاء المنشور أو منشئ الصفحة أو الانتقال إليه حيث تريد تضمين النموذج.
الصق الرمز القصير. سيظهر النموذج ، وبعد ذلك يمكنك النقر فوق نشر على الصفحة. أنت جاهز لتلقي الرسائل.
WPForms
الآن دعنا نمر بنفس العملية مع WPForms.
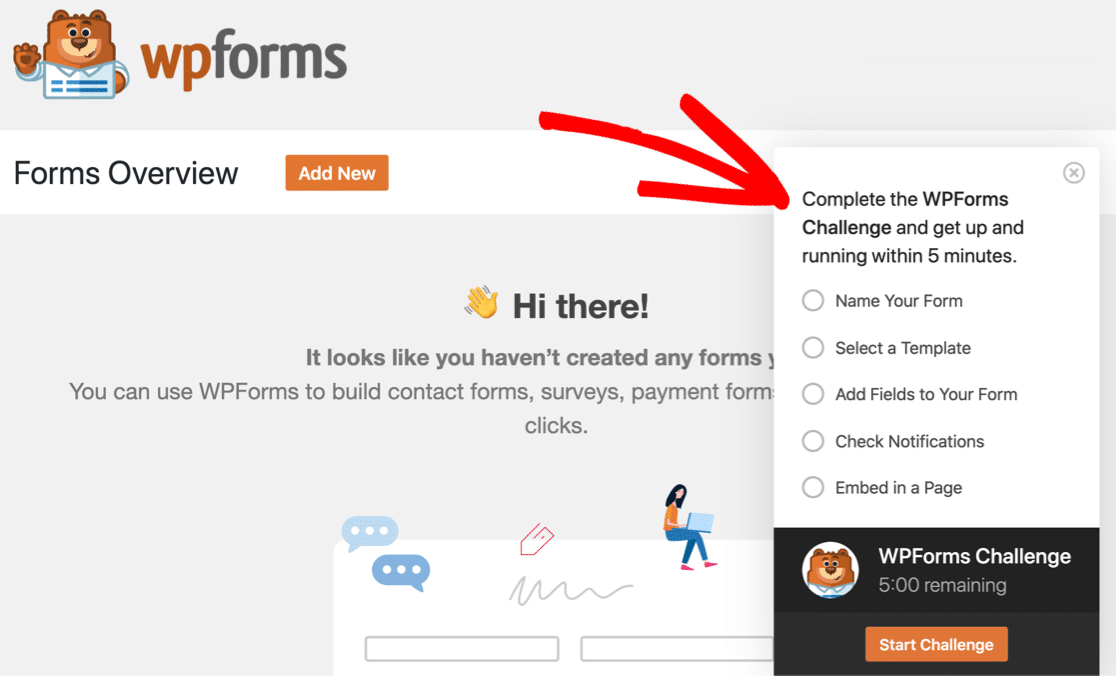
إن البدء في استخدام WPForms أسهل. في المرة الأولى التي تريد فيها إنشاء نموذج باستخدام WPForms ، سيُظهر لك تحديًا يعمل كبرنامج تعليمي تفاعلي رائع.
شارك في تحدي WPForms وسيظهر لك المعالج الكامل أثناء قيامك بمساعدتك في بناء نموذجك الأول في أقل من 5 دقائق.

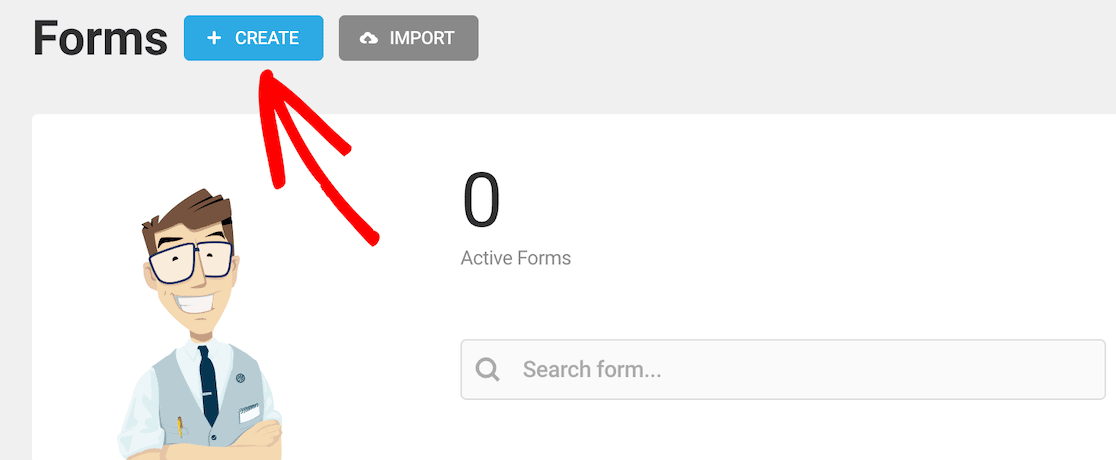
سواء قررت خوض تحدي WPForms أم لا ، فإن عملية الإعداد بنفس السهولة. إذا قررت إنشاء نموذج دون مواجهة التحدي ، فافتح ملحق WPForms وانقر فوق الزر لإضافة نموذج جديد.

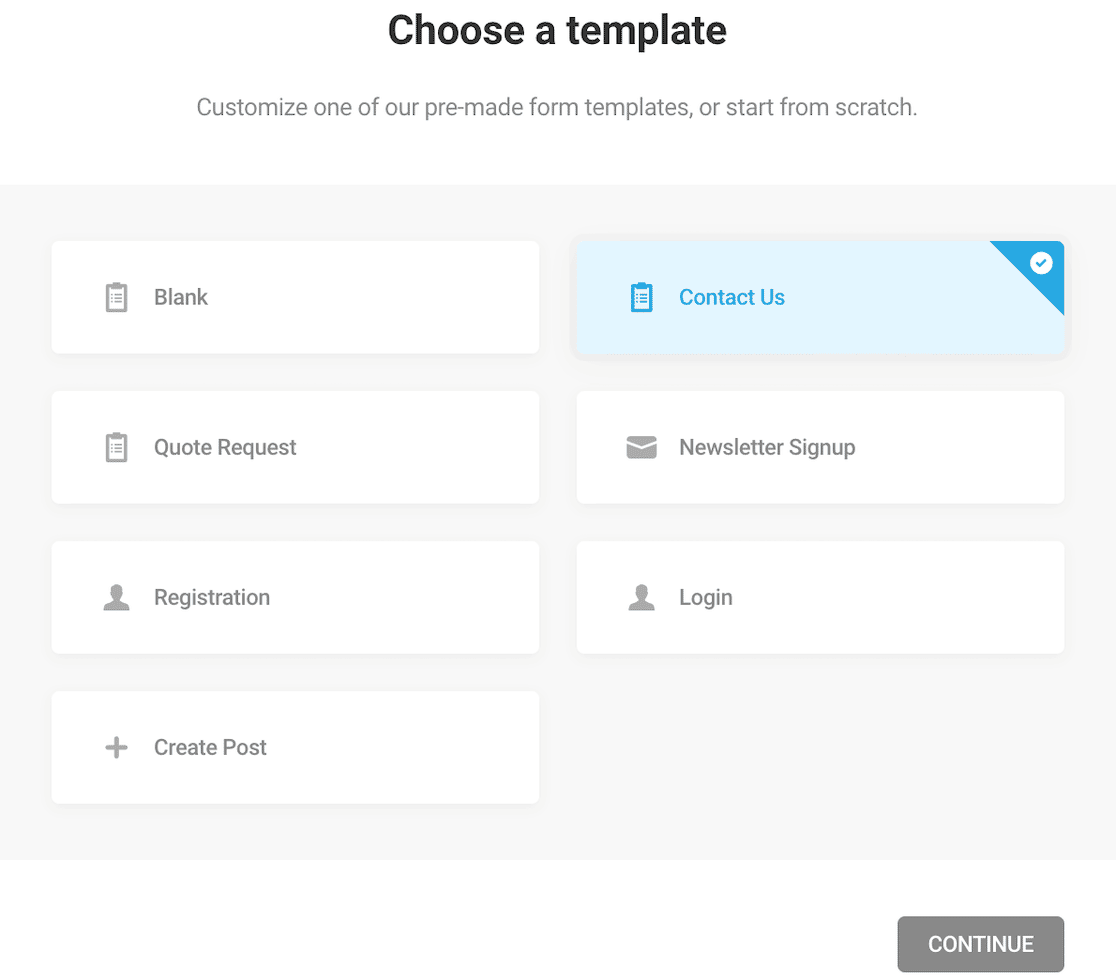
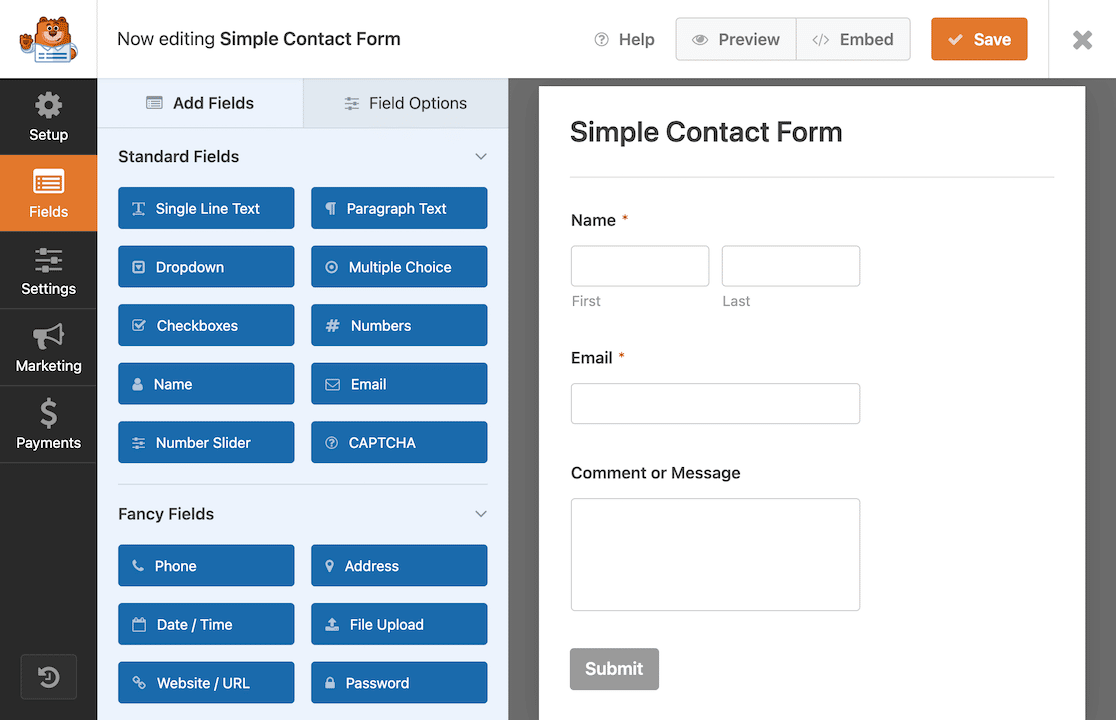
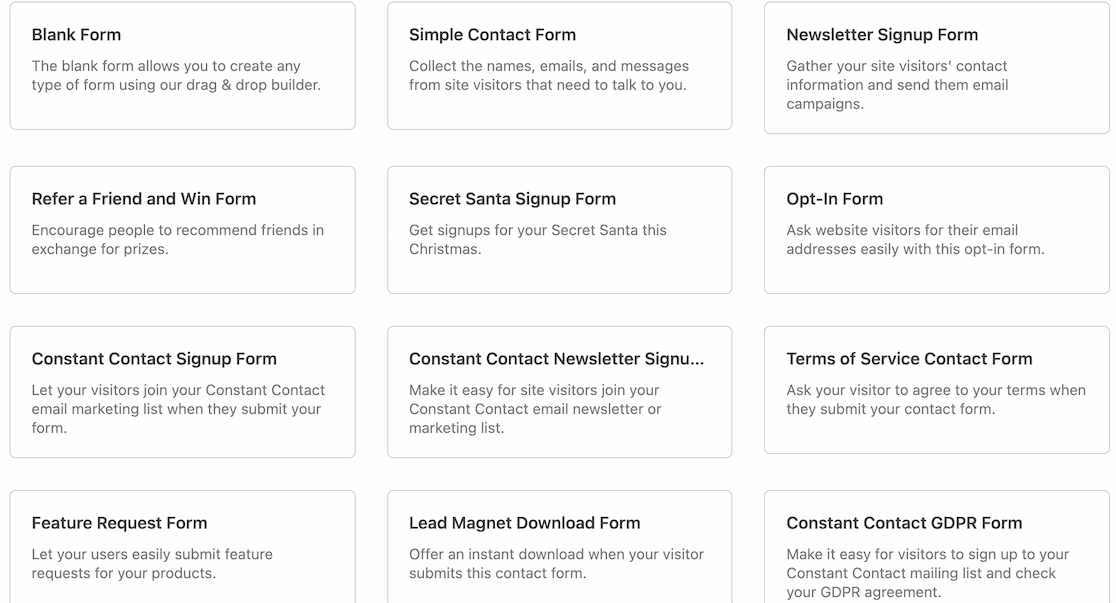
سترى مجموعة من خيارات النماذج ، يتوفر أكثر من 20 منها مجانًا. نظرًا لأننا نتطلع فقط إلى إنشاء نموذج اتصال بسيط ، فهذا ما سنحدده.

داخل منشئ النموذج ، يمكنك رؤية الشكل الذي سيبدو عليه النموذج بالضبط عند نشره. تسهل أداة إنشاء النماذج بالسحب والإفلات من إفلات الحقول الأخرى إذا كنت تريدها أو إزالة أو إعادة ترتيب أي حقول موجودة في القالب.
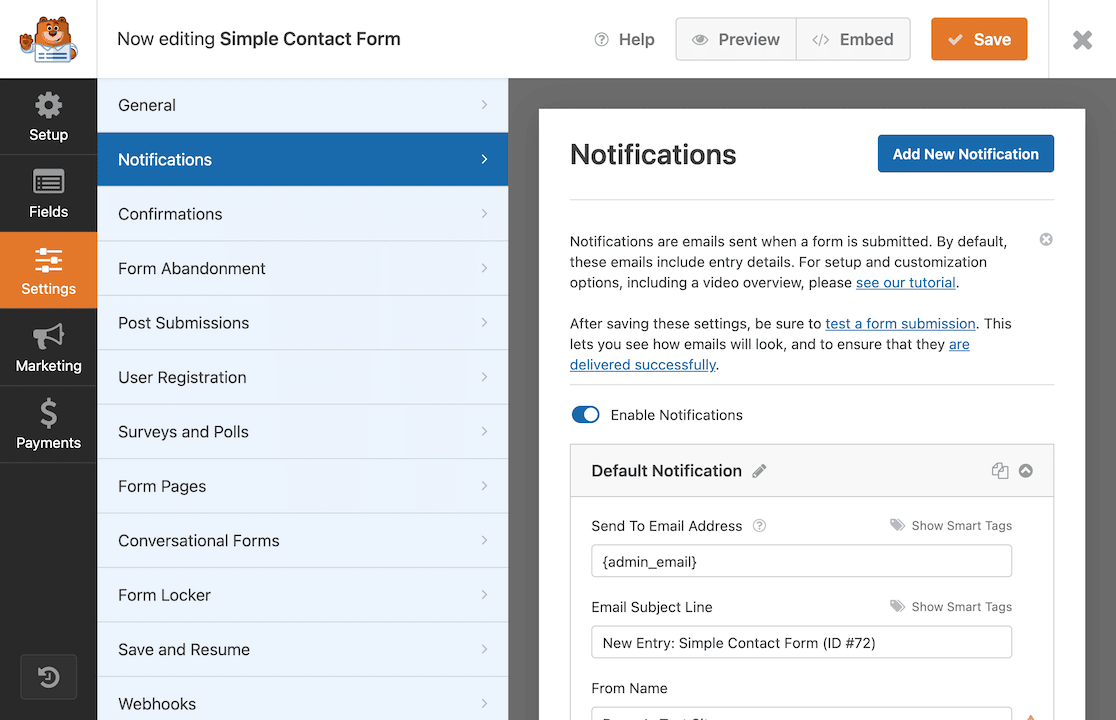
وهذا كل شيء. النموذج مكتمل. قبل أن ننشر هذا ، دعنا نضغط على إعدادات النموذج بسرعة للتأكد من أن إشعارات البريد الإلكتروني الخاصة بنا قد تم إعدادها بشكل صحيح عندما يكون لدينا إدخالات النموذج.

إذا كان كل شيء يبدو جيدًا ، فأنت جاهز لتضمين النموذج الخاص بك!
الميزة الممتازة التي يتمتع بها WPForms هي القدرة على تضمين النموذج مباشرة من منشئ النماذج. بالطبع ، يمكنك القيام بذلك بطرق أخرى ، مثل استخدام رمز قصير أو عنصر واجهة مستخدم. ميزة التضمين تجعل هذا البرق سريعًا.
انقر فوق زر التضمين في الأعلى.

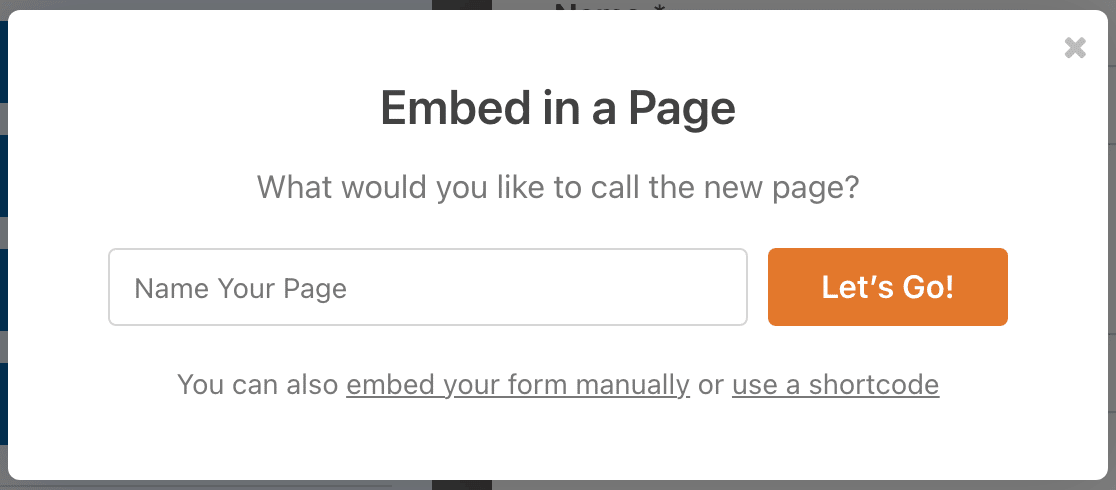
يمنحك WPForms خيار تضمين النموذج الخاص بك في صفحة موجودة أو في صفحة جديدة. إذا اخترت تضمين النموذج في صفحة جديدة ، فستظهر رسالة تطالبك بتسمية صفحتك.
يعد هذا أمرًا رائعًا إذا كنت قد بدأت للتو وتريد إنشاء الصفحة التي ستضم النموذج الخاص بك. إذا كنت تريد تضمين النموذج يدويًا أو استخدام رمز قصير ، فإن هذه الروابط متاحة لك أيضًا.

في هذه الحالة ، يمكنك تسمية الصفحة بشيء مثل الاتصال أو الاتصال بنا! انقر فوق الزر Let's Go وسيتم تحميل الصفحة بالنموذج المضمّن بالفعل.
يمكنك النقر على "نشر" ومن ثم تصبح جاهزًا لتلقي معلومات الاتصال من زوار الموقع.
بشكل عام ، تعد واجهة مستخدم WPForms أفضل وأسهل في الاستخدام من Forminator. إن القدرة على سحب حقول النموذج وإفلاتها ومعرفة الشكل الذي سيبدو عليه النموذج الخاص بك على الفور تجعله أكثر سهولة في الاستخدام من Forminator.
Forminator مقابل WPForms: الميزات
دعنا نلقي نظرة على بعض الميزات الرئيسية في أدوات إنشاء النماذج هذه لمعرفة كيفية قياسها.
المنطق الشرطي
يحتوي كلا المكونين الإضافيين على خيارات لتضمين المنطق الشرطي.
في Forminator ، تقوم بإضافة حقل. لنفترض أنك تستخدم مربعات الاختيار. تفتح نافذة مشروطة حتى تتمكن من إضافة خيارات التحديد ، وخيارك الأخير هو "أخرى".
تغلق من تلك النافذة المشروطة وتنقر لإضافة حقل آخر. هذه المرة ، للذهاب مع حقل "الآخر" ، سنستخدم حقل نص ونطبق المنطق الشرطي.

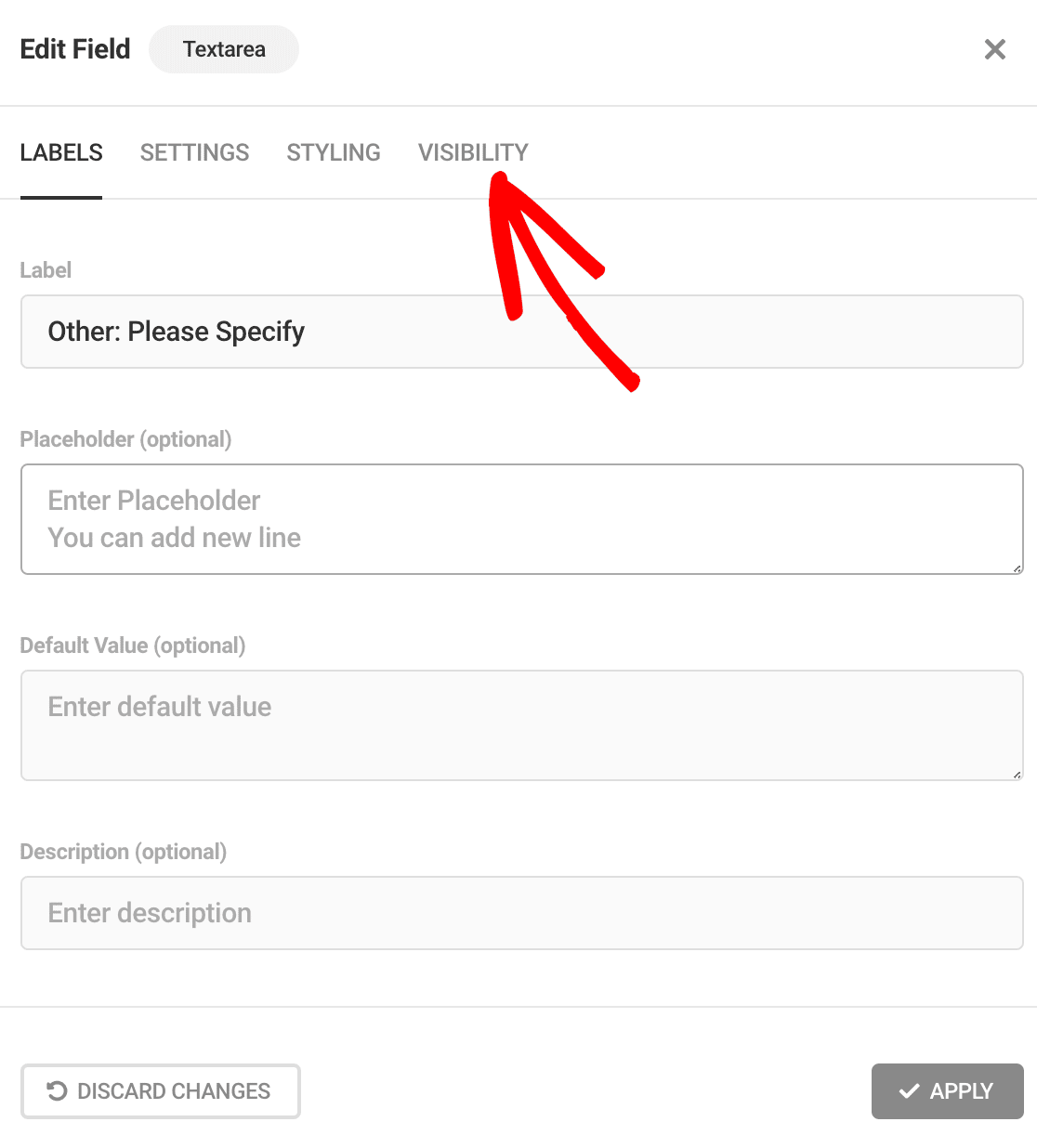
بعد إدخال النص الذي تريده أن يظهر في مربع النص الخاص بك ، يجب عليك النقر فوق علامة التبويب "الرؤية".
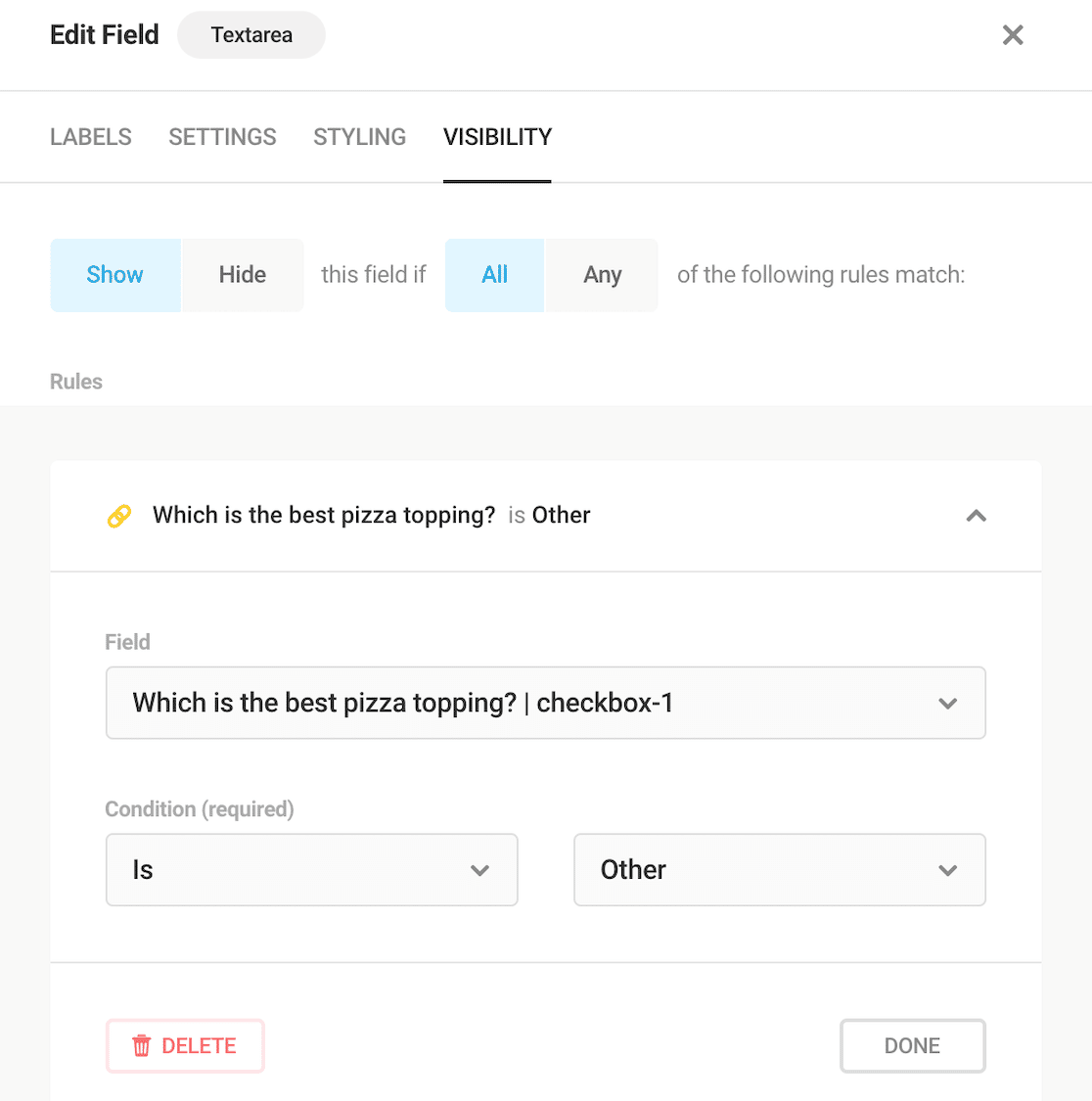
إذن فأنت بحاجة إلى وضع القواعد.

نافذة Forminator النموذجية ، رغم أنها جذابة بصريًا ، تعمل في الواقع على إبطاء العملية من خلال مطالبة المستخدمين بالنقر فوق الدخول والخروج من كل حقل فردي. هذه ليست مشكلة كبيرة عندما تحتاج فقط إلى إعداد منطق شرطي على سؤال أو سؤالين ، ولكن إذا كان لديك نموذج معقد به الكثير من المنطق الشرطي ، فسيؤدي ذلك إلى إبطائك إلى حد كبير.
يعد WPForms أسرع في تطبيق قواعد المنطق الشرطي لأنه يقلل من مقدار النقر حول ما عليك القيام به. تظهر جميع حقولك أثناء قيامك بالتحرير.


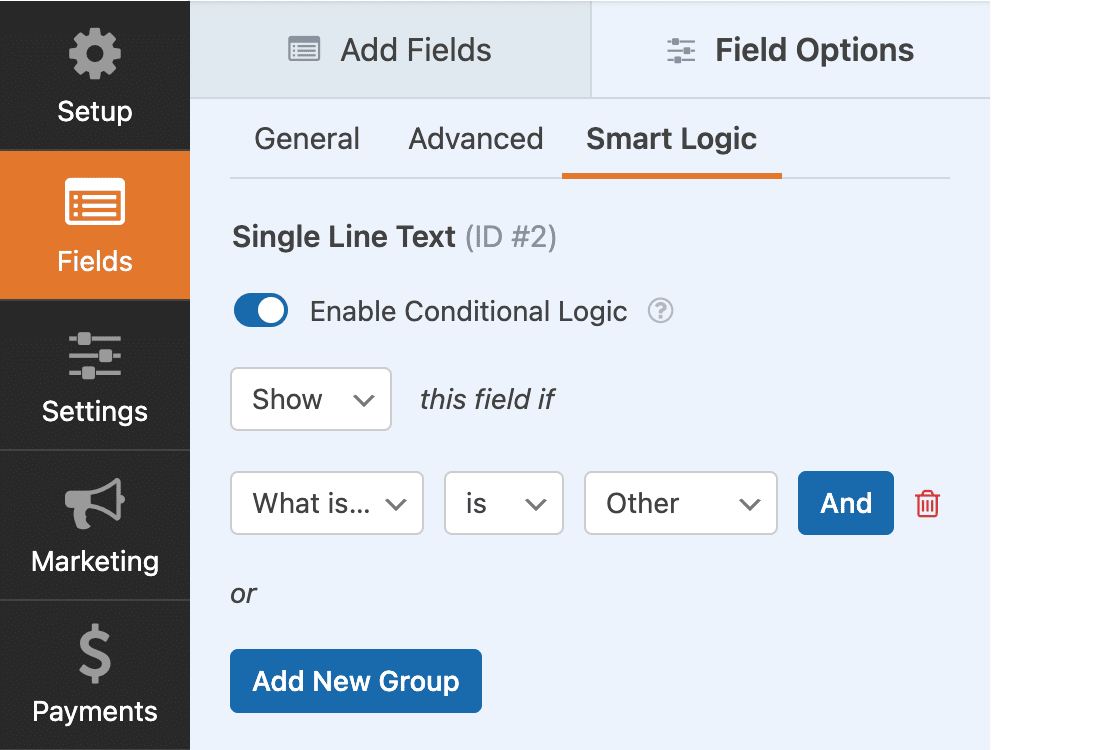
يمكنك تطبيق التنسيق المتقدم والمنطق الشرطي مع القدرة أيضًا على رؤية النموذج الذي تقوم بتحريره. لتشغيل المنطق الشرطي ، انقر فوق علامة التبويب المنطق الذكي .

بعد ضبط مفتاح التبديل على Enable Conditional Logic ، يمكنك النقر بسرعة وسهولة لإعداد القواعد الخاصة بك.
يتم ذلك في ثوان.
في WPForms ، يتم عرض كل حقل تنقر عليه بالفعل ، لذلك لا يتعين عليك إغلاق نافذة مشروطة واحدة لفتح أخرى كما تفعل في Forminator. لهذا السبب ، يعد إعداد المنطق الشرطي في WPForms أسرع وأسهل مما هو عليه مع Forminator.
تخصيص CSS
يسمح كلا المكونين الإضافيين للمستخدم بالتخصيص باستخدام CSS الخاص به لمطابقة موقع WordPress الخاص به.
تحميل الملف
يأتي كل من WPForms و Forminator مع حقول تحميل الملف بحيث يمكن للمستجيبين إرسال المستندات إذا لزم الأمر. هذا مفيد لنماذج طلبات العمل أو المنح الدراسية.
الحماية من البريد المزعج

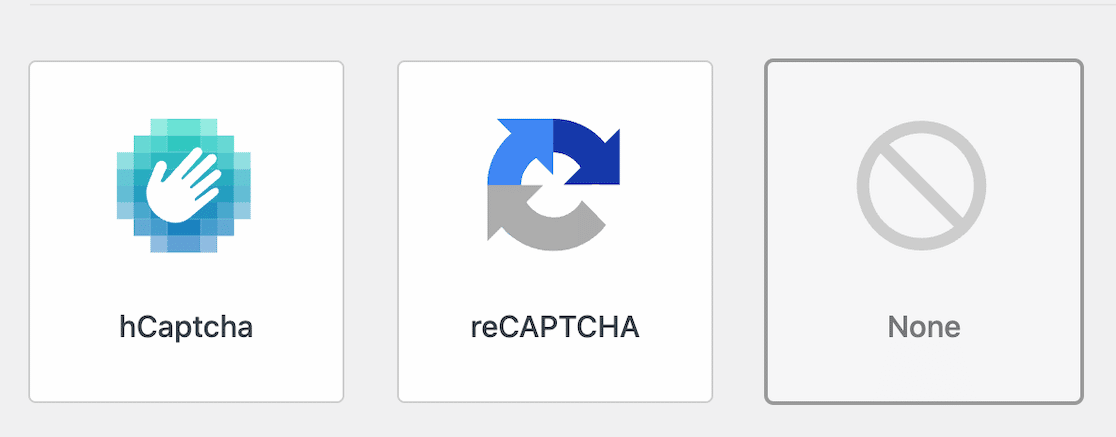
تقدم WPForms و Forminator حماية مماثلة من البريد العشوائي. كلاهما يقدم hCaptcha ، بالإضافة إلى مربع اختيار reCAPTCHA v2 ، و v2 غير مرئي ، و v3. إذا كان لديك المكون الإضافي Akismet مثبتًا ، فسوف يتكامل أيضًا مع كلا المكونين الإضافيين. سيعمل Forminator أيضًا مع Honeypot.
الفرق الرئيسي هو أن WPForms لديه أيضًا خيار لـ Custom Captcha. يتيح ذلك للمستخدمين إعداد أسئلة الأمان الخاصة بهم أو مشكلات رياضية بسيطة للتحقق من أن إرسال النموذج قادم من إنسان وليس روبوت. إنها إضافة كبيرة في عمود WPForms.
خيارات الدفع
باستخدام Forminator ، يمكنك استخدام PayPal للمدفوعات لمرة واحدة ، أو يمكنك توصيل Stripe للمدفوعات المتكررة.
تقدم WPForms عدة خيارات لنماذج الدفع الخاصة بك:
- الملحق التجاري لـ PayPal
- الملحق القياسي PayPal
- الملحق المربع
- الملحق شريطي
- Authorize.net
يوفر WPForms مرونة أكبر بكثير من Forminator عندما يتعلق الأمر بخيارات الدفع. يعد توصيل WPForms ببوابة الدفع الخاصة بك أمرًا سهلاً ومباشرًا. بالإضافة إلى ذلك ، فإن حقيقة أنه يمكنك استخدام PayPal Commerce لتقديم خيارات الدفع ببطاقة الائتمان و PayPal هي ميزة قوية حقًا مع WPForms.
قوالب النموذج
يقدم كل من Forminator و WPForms قوالب لمساعدة المستخدمين على البدء بسرعة.
في وقت كتابة هذا التقرير ، كان لدى Forminator 6 قوالب مجانية متاحة ، بالإضافة إلى النموذج الفارغ. يقول موقعهم أن الإصدار الاحترافي يتضمن قوالب خبيرة مسبقة الصنع ، لكنه لا يذكر عدد الأمثلة أو يشاركها.
يحتوي WPForms على أكثر من 20 نموذجًا مجانيًا وأكثر من 400 قالب تأتي بتراخيص مدفوعة.

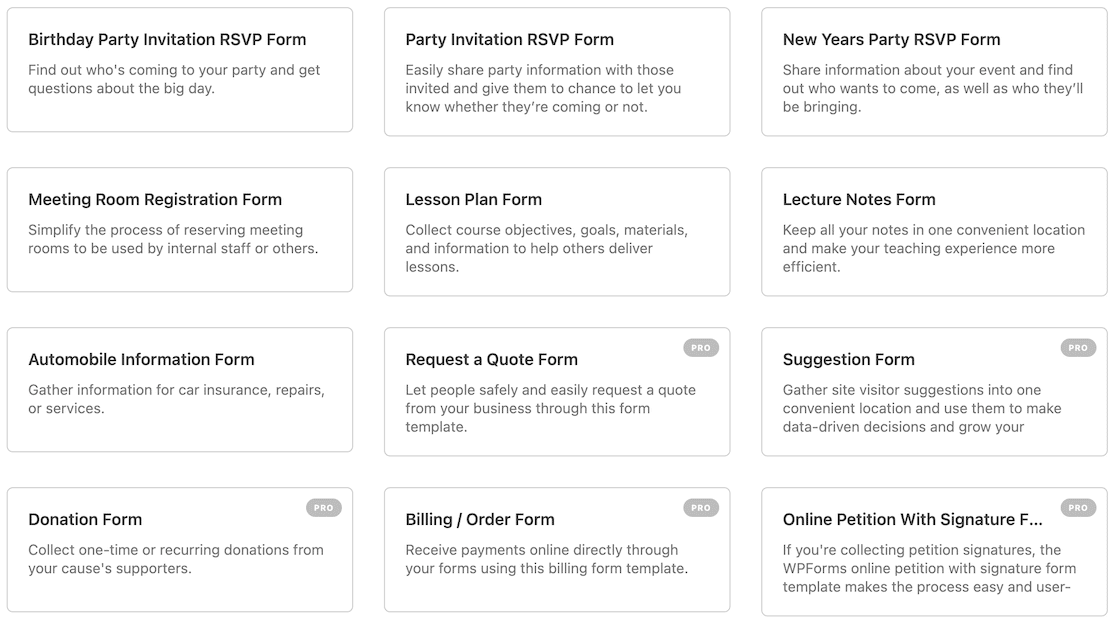
يمكنك عرض جميع القوالب المتوفرة على WPForms ، حتى كمستخدم لايت. سيتم تمييزها على أنها Pro إذا كنت بحاجة إلى الترقية لاستخدامها.

تكاملات
يلاحظ موقع Forminator أنه يدعم تطبيقات الطرف الثالث من خلال Zapier و Uncanny Automator.
يدعم WPForms أيضًا العديد من عمليات التكامل الأصلية مثل Mailchimp. الاتصال المستمر ، MailerLite ، ActiveCampaign ، ونضيف بانتظام تكاملات أصلية جديدة.
إذا لم يكن التكامل مدعومًا أصلاً بواسطة WPForms ، فيمكنك فقط استخدام Uncanny Automator لتوصيل WPForms بالمكونات الإضافية والتطبيقات الأخرى.
يوجد تحليل كامل للوظائف الإضافية والتكاملات WPForms على موقع الويب.
هذه ليست سوى عدد قليل من الميزات الرئيسية لكلا المكونين الإضافيين.
Forminator مقابل WPForms: الاستطلاعات واستطلاعات الرأي
سواء كان ذلك للمتعة فقط أو للحصول على تعليقات الجمهور ، فإن استطلاعات الرأي والاستطلاعات طريقة جيدة لتعزيز المشاركة.
كلا المكونين الإضافيين سهل الاستخدام للغاية عندما يتعلق الأمر بإعداد استطلاع الرأي الخاص بك.
لنلق نظرة على Forminator أولاً. بعد اختيار اسم لاستطلاع الرأي الخاص بك ، يوجهك المكون الإضافي إلى صفحة المنشئ حيث يمكنك إعداده. لأغراضنا هنا ، أنشأنا للتو استطلاعًا أساسيًا للغاية.

بعد الانتهاء من إضافة جميع خياراتك ، يمكنك نشر الاستطلاع وتضمينه في صفحة أو نشر باستخدام نفس الخطوات التي استخدمناها لتضمين نموذج.
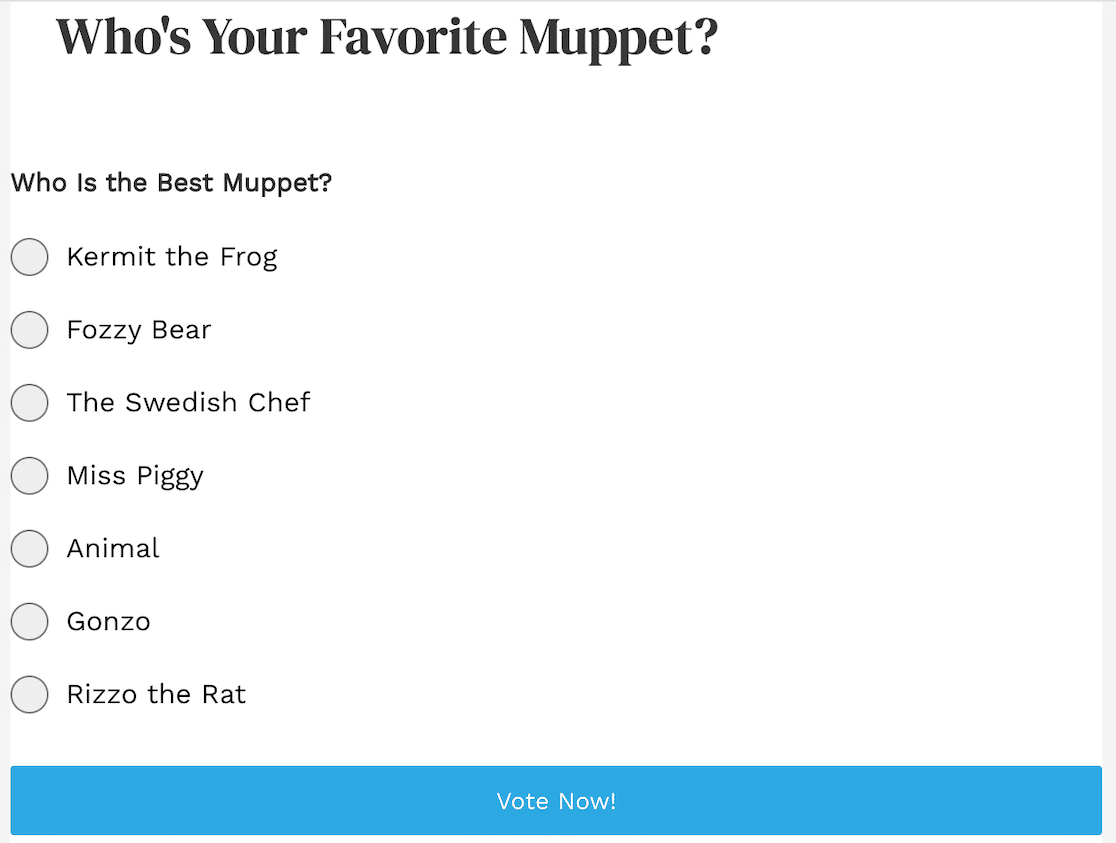
هذا ما يبدو عليه استطلاع الرأي الخاص بك بمجرد نشره على موقعك وجاهزًا للتصويت.

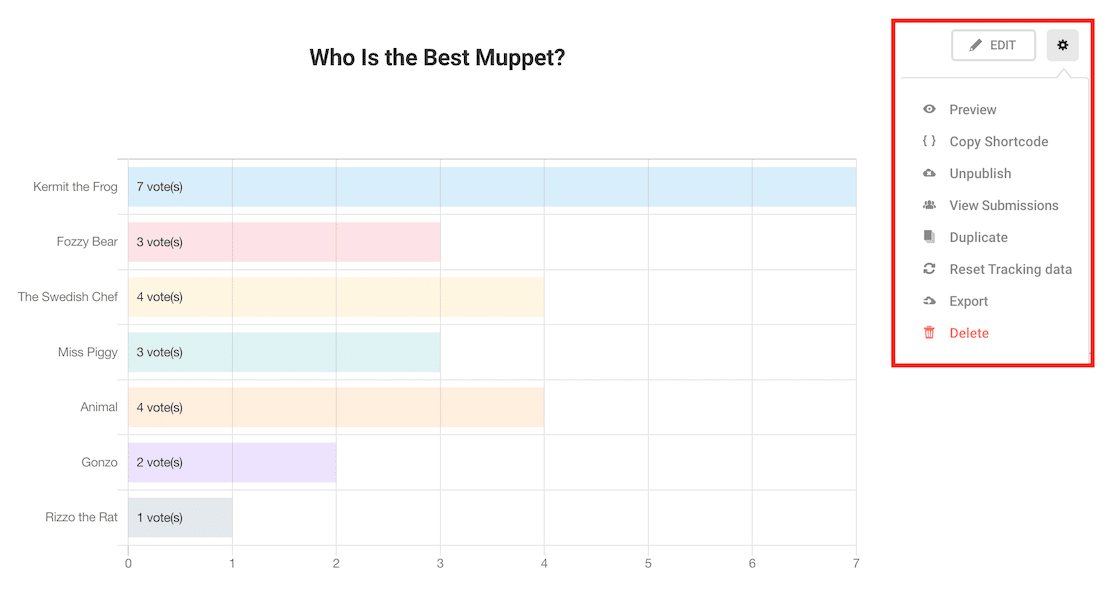
بعد تصويت الأشخاص ، يمكنك عرض النتائج على لوحة معلومات Forminator. انقر فوق الترس الموجود في النموذج الذي تريد مراجعته ، ثم انقر فوق "عرض عمليات الإرسال" . تحصل على مخطط ملون يمكنك تضمينه في العروض التقديمية أو رسومات الوسائط الاجتماعية.

الآن دعونا نلقي نظرة على WPForms.
لإنشاء استطلاع على WPForms ، ابدأ بالتأكد من تثبيت وتفعيل ملحق الاستطلاعات والاستطلاعات. هذا ما سيمنحك تقارير استقصائية متقدمة.
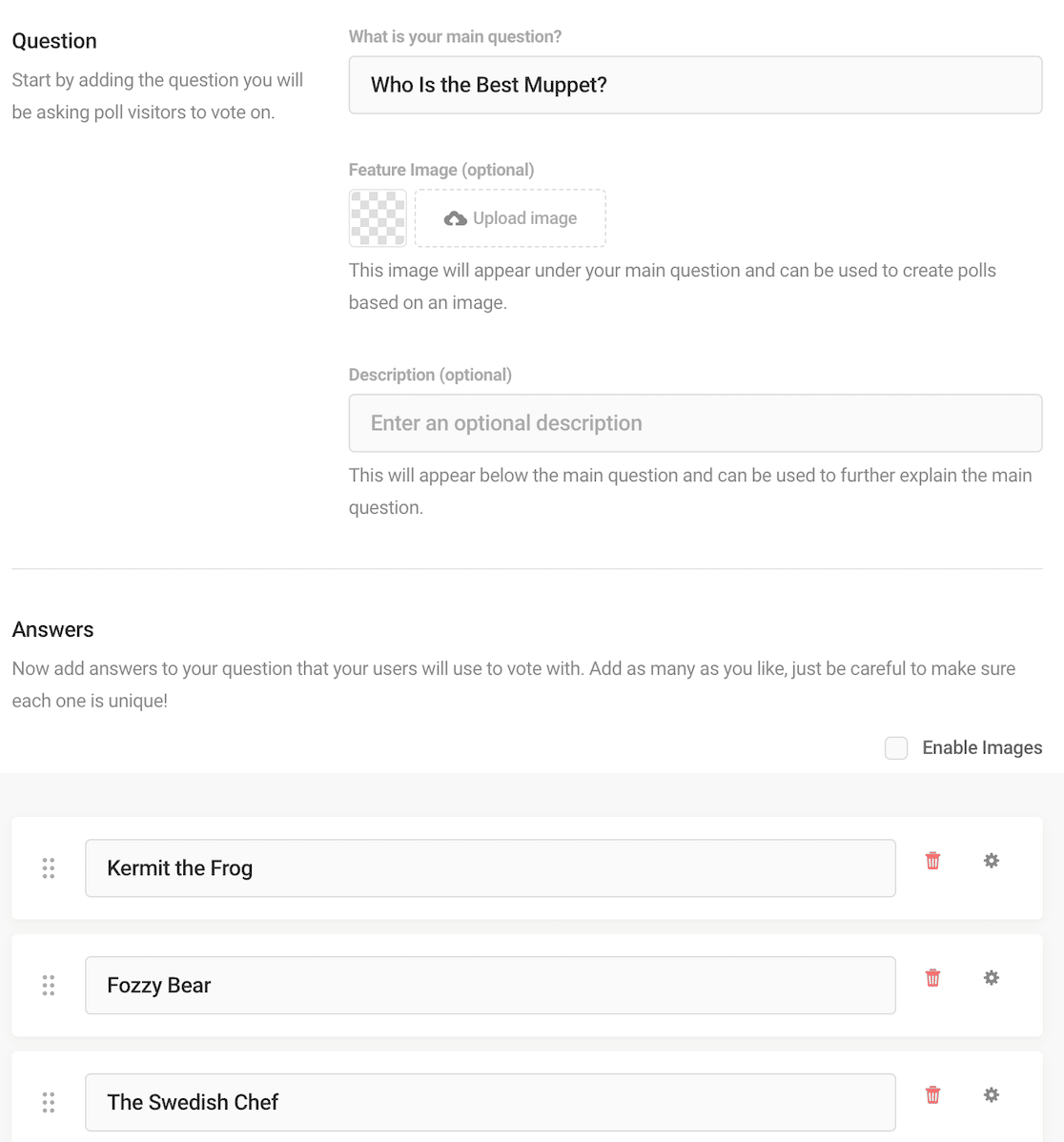
ثم يمكنك المضي قدما وإضافة أسئلتك. كيف تختار القيام بذلك متروك لك. على سبيل المثال ، يمكنك استخدام أزرار الاختيار أو مربعات الاختيار لاستطلاع الرأي الخاص بك. يستخدم مثالنا هنا أزرار الاختيار (أو حقل الاختيار من متعدد كما هو معروف في WPForms).

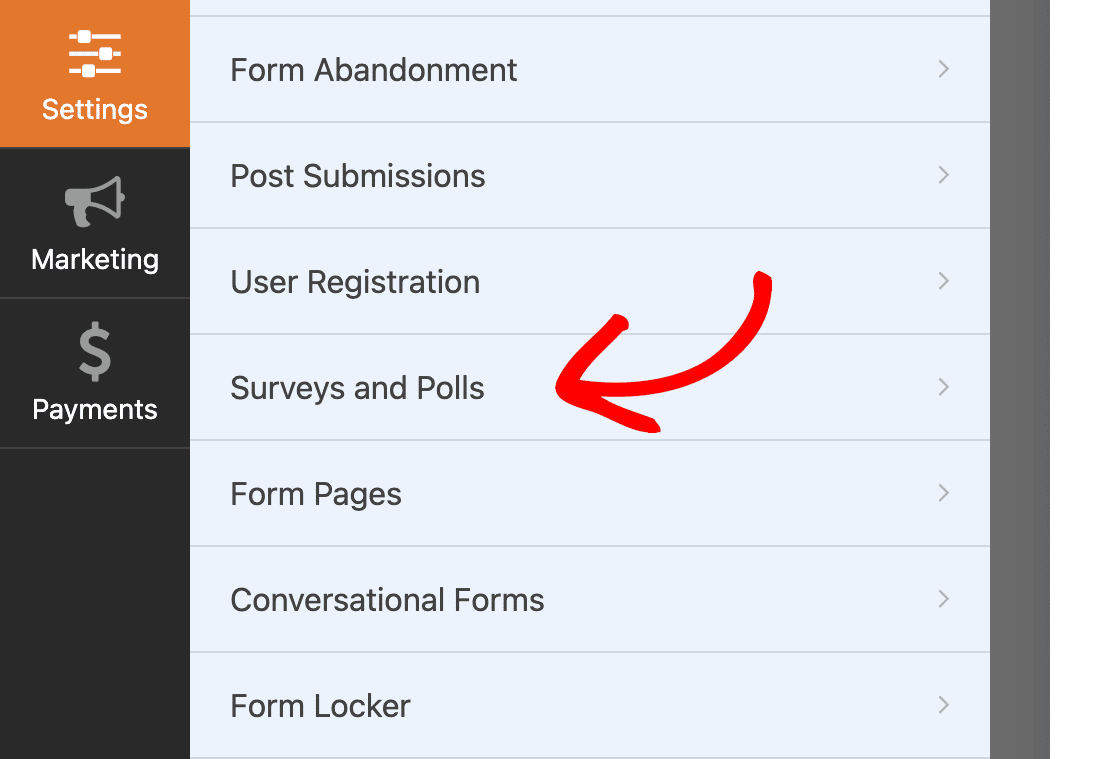
بعد إعداد النموذج الخاص بك ، انقر فوق الاستطلاعات والاستطلاعات من إعدادات النموذج.

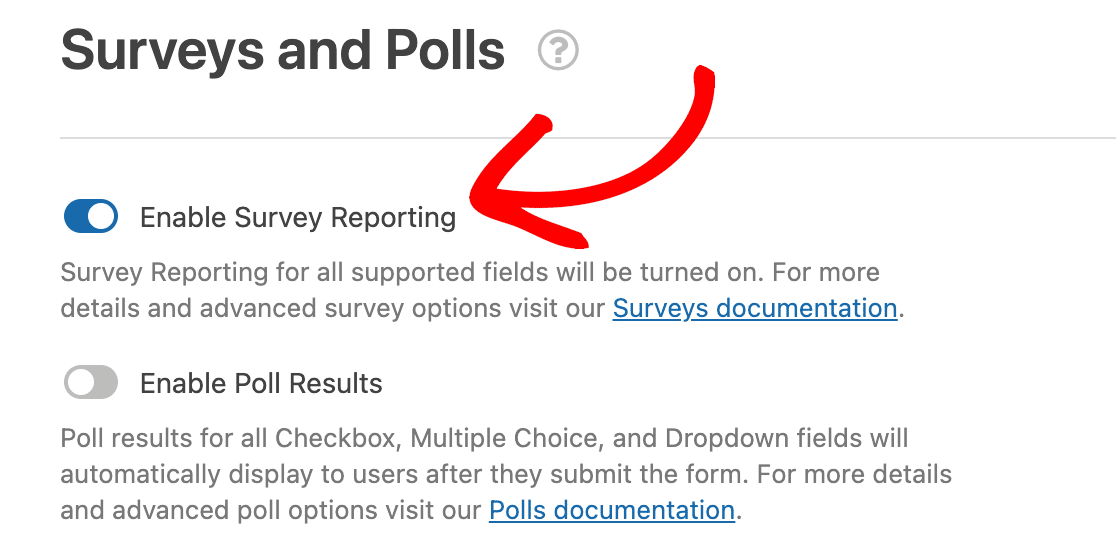
ثم ببساطة انقر فوق مفتاح التبديل لتمكين إعداد تقارير الاستطلاع.

على الرغم من أنها تبدو خطوة إضافية في العملية ، إلا أن ما يفعله هذا هو منحك إمكانية الوصول إلى مجموعة أكبر من الرسوم البيانية والمخططات بحيث إذا كنت ترغب في دمجها في العروض التقديمية أو وسائل التواصل الاجتماعي أو في أي مكان آخر في تقرير الاستبيان ، فلديك المزيد من الخيارات. يتم تحديث التقارير في الوقت الفعلي.
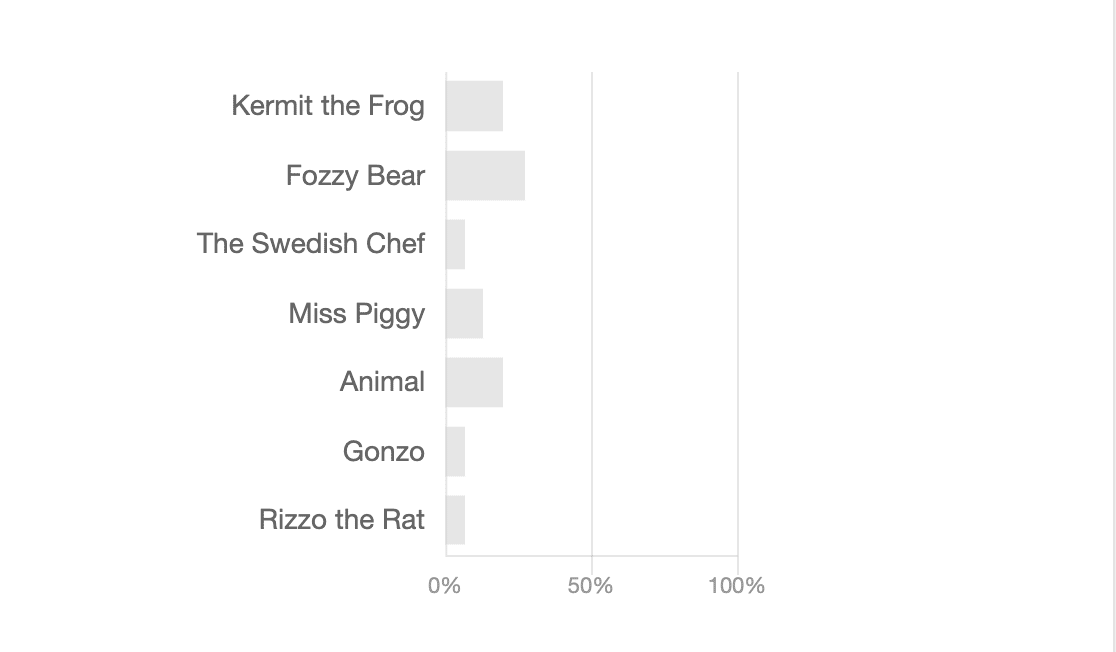
تقرير الرسم البياني الافتراضي هو رسم بياني شريطي.

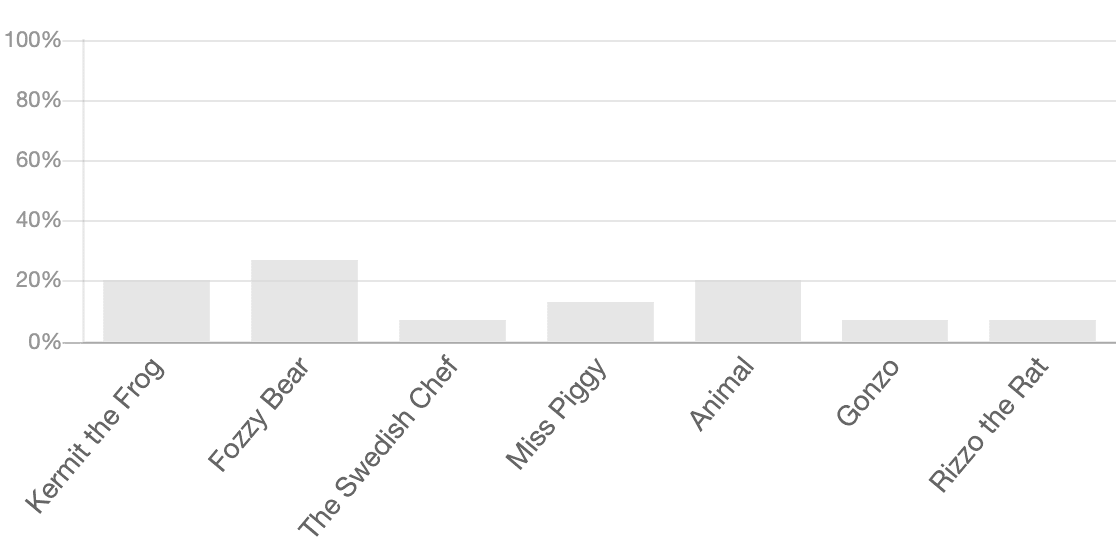
يوجد أيضًا رسم بياني شريطي عمودي لإعطاء مظهر مختلف قليلاً إذا كان ذلك يناسب احتياجاتك بشكل أفضل.

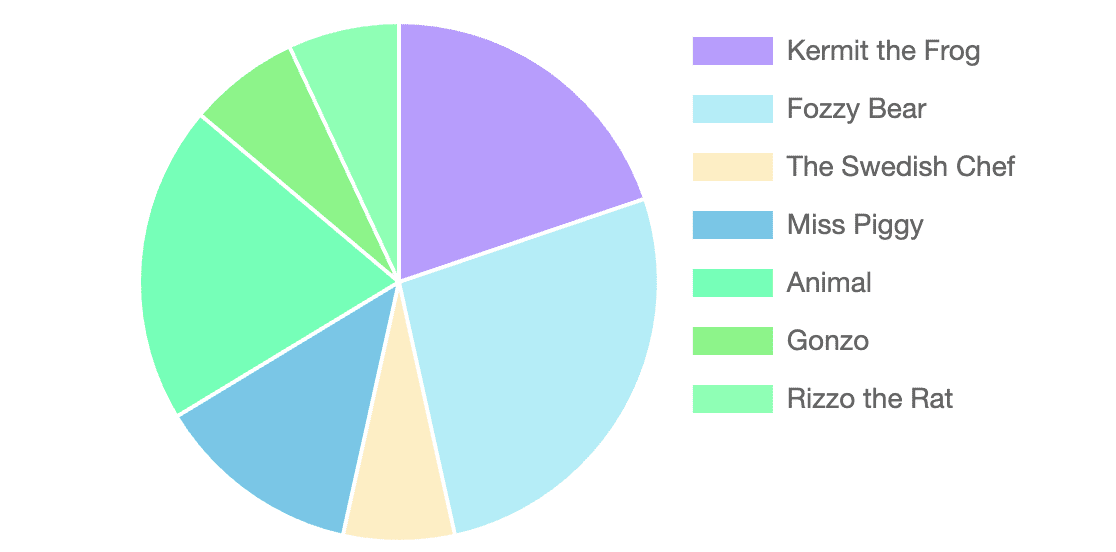
إذا كنت تبحث عن المزيد من الألوان ، فإن خيار المخطط الدائري يمنحك ألوانًا نابضة بالحياة. إذا كنت لا تحب نظام الألوان المعين ، فيمكنك التحديث للحصول على نظام ألوان آخر. يتم إنشاء الألوان بشكل عشوائي.

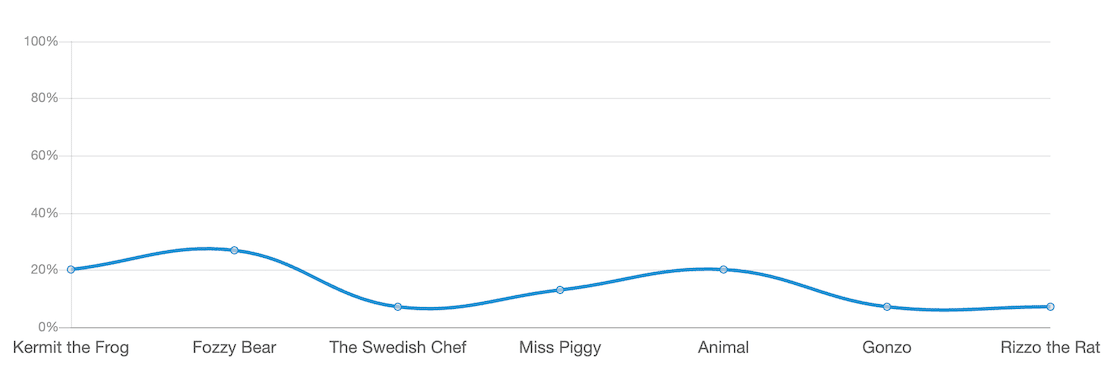
يوجد أيضًا خيار الرسم البياني الخطي.

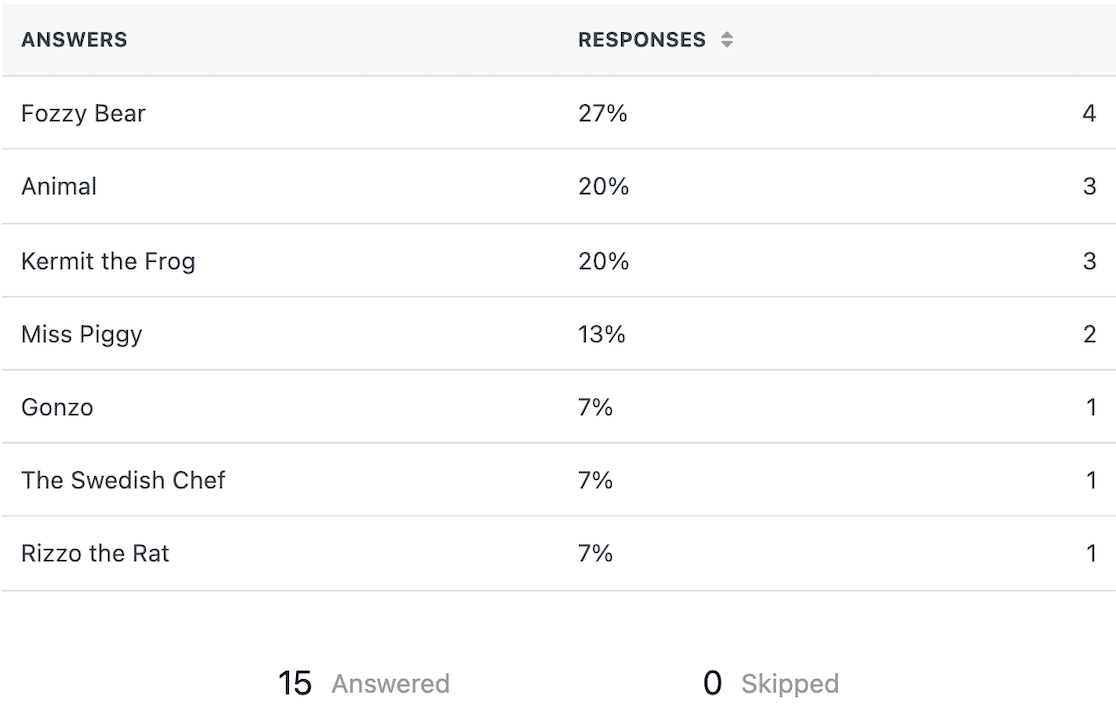
أخيرًا ، أسفل كل تمثيل مرئي لبيانات الاستطلاع ، يمكنك العثور على النسب المئوية.

عندما يتعلق الأمر بإنشاء الاستطلاعات واستطلاعات الرأي ، فإن WPForms لديه واجهة مستخدم أجمل تتيح لك رؤية الاستطلاع أو الاستطلاع أثناء عملك عليه. بالإضافة إلى ذلك ، تعد ميزات تقارير الاستطلاع المتقدمة الخاصة بـ WPForms أقوى من ميزات Forminator وتسمح لك بتصور النتائج بطرق أكثر.
Forminator مقابل WPForms: أيهما أفضل؟
إذا كنت ترغب في الحصول على أفضل نماذج WordPress والمكوِّن الإضافي لاستطلاعات الرأي ، احصل على WPForms. يوفر وظائف فائقة ، وأسعارًا لمختلف الميزانيات والاحتياجات ، وأفضل اختيار لقوالب النماذج.
بالنسبة للمستخدمين الذين بدأوا للتو ، ستجد أنه من السهل إنشاء نماذج أساسية ونشرها على موقعك في غضون دقائق. حتى إذا كنت تتطلع إلى إنشاء نماذج أكثر تقدمًا مع الكثير من المنطق الشرطي بحيث تقوم فقط بجمع المعلومات التي تحتاجها ، فمن السهل جدًا القيام بذلك باستخدام WPForms.
سيحب المستخدمون الأكثر تقدمًا الميزات المتقدمة مثل التقارير المحسّنة ، و 5000+ تكامل Zapier ، وجميع عمليات الدمج التسويقية التي يمكن أن تتصل مباشرة بحساب WPForms الخاص بك.
في الواقع ، مع جميع عمليات الدمج المتاحة لـ WPForms ، فمن المؤكد أنك ستجد طرقًا أخرى لتقوية عملك أو مؤسستك بكل الأشكال والاستطلاعات المختلفة التي يمكنك إنشاؤها.
هل تستحق WPForms كل هذا العناء؟ يتفق أكثر من 5 ملايين شخص: بالتأكيد.
قم بإنشاء نموذج WordPress الخاص بك الآن
بعد ذلك ، راجع ما يمكنك فعله باستخدام WPForms
لقد خدشنا السطح بالكاد عندما يتعلق الأمر بجميع ميزات WPForms. بمجرد تثبيت المكون الإضافي ، ستستمتع باستكشافه كله. فيما يلي بعض الأفكار لأشياء أخرى يمكنك القيام بها باستخدام WPForms أيضًا.
- قم بإنشاء نموذج اختيار مغناطيس الرصاص
- قم بإنشاء صفحة تسجيل دخول مخصصة أو نموذج تسجيل مستخدم
- احصل على إشعارات Slack
- إنشاء نماذج متعددة الصفحات
قد تكون مهتمًا أيضًا بمعرفة كيفية تكدس WPForms ضد منشئي النماذج الآخرين.
- نماذج النينجا مقابل WPForms
- TypeForm مقابل Jotform مقابل WPForms
- Gravity Forms vs Google Forms vs WPForms
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
