مراجعة الإطار: الميزات والفوائد والتسعير والمزيد (2024)
نشرت: 2024-01-23غالبًا ما يواجه المصممون والمطورون معضلة عند إنشاء مواقع الويب، حيث قد يفتقرون إلى الخبرة في مجالات بعضهم البعض. سواء كنت مصممًا يغامر بمجال البرمجة أو مطورًا يستكشف التصميم، فإن Framer هي أداة مثالية لصياغة تصميمات مواقع الويب والنماذج الأولية بسلاسة.
في هذا المنشور، سنتعمق في مجموعة ميزات Framer الواسعة، ونستكشف خيارات التسعير الخاصة به، ونزن الإيجابيات والسلبيات - كل ذلك بهدف واحد: مساعدتك في تحديد ما إذا كان مناسبًا لك أم لا! لذلك، دعونا نبدأ ونبدأ هذه المراجعة!
- 1 ما هو الإطار؟
- 2 ميزات الإطار
- 2.1 نظام إدارة المحتوى المخصص
- 2.2 منشئ مواقع الويب المدعوم بالذكاء الاصطناعي
- 2.3 تحسين محركات البحث والأداء
- 2.4 التأثيرات والرسوم المتحركة
- 2.5 التعاون في الوقت الحقيقي
- 2.6 إعدادات إمكانية الوصول
- 3 فوائد استخدام Framer
- 3.1 سهولة الاستخدام
- 3.2 لا توجد معرفة تقنية مطلوبة
- 3.3 سهولة التخصيص
- 3.4 الوقت والتكلفة فعالة
- 4 كيفية استخدام Framer
- 4.1 التنقل في واجهة مستخدم Framer
- 4.2 إنشاء موقع ويب من الصفر
- 4.3 مطالبة Framer بإنشاء موقع ويب
- 4.4 استخدام القوالب
- 5 إيجابيات وسلبيات الإطار
- 5.1 إيجابيات استخدام Framer
- 5.2 سلبيات استخدام Framer
- 6 تسعير الإطار
- 7 لاختتام الأمور
ما هو فريمر؟

Framer هي أداة تصميم تدمج التصميم والبرمجة بسلاسة لتمكينك من إنشاء نماذج أولية تفاعلية لمواقع الويب والتطبيقات. يحتوي على واجهة تصميم مرئية بديهية، ويتعامل بسهولة مع المكونات والتعليمات البرمجية لإضفاء الحيوية على أفكارك.
استخدم ميزات النماذج الأولية القوية الخاصة بـ Framer لمحاكاة تفاعلات المستخدم والحصول على معاينات واقعية لمنتجاتك النهائية. بالإضافة إلى ذلك، يدعم Framer التعاون الجماعي والتحكم في الإصدار ومشاركة النماذج الأولية مع العملاء دون أي متاعب.
علاوة على ذلك، يمكنك استخدام Framer AI لتبسيط المهمة الأساسية المتمثلة في تصميم مواقع الويب وإنشائها واستضافتها، كل ذلك دون الحاجة إلى أي مهارات برمجية. إنه يخدم بنجاح الشركات والأفراد الذين يتوقون إلى إنشاء مواقع ويب احترافية دون متاعب البرمجة.
ميزات الإطار
يعد Framer أحد الأصول المهمة لكل من مصممي ومطوري الويب، حيث يعمل على تبسيط إجراءات التصميم والنماذج الأولية. الآن، دعونا نتعمق في الميزات الرئيسية التي تجعل Framer مفيدًا:
نظام إدارة المحتوى المخصص
يعمل نظام إدارة المحتوى الخاص بـ Framer (CMS) على تبسيط إدارة محتوى موقع الويب الخاص بك. سواء أكان ذلك منشورات مدونة، أو قوائم وظائف، أو صفحات تسويق، يمكنك التعامل معها دون عناء. يحتوي على ميزات متقدمة مثل المجموعات والصفحات والتصفية والشروط، والتي تعمل على تبسيط إنشاء المحتوى الخاص بك وتحريره وتنظيمه.

منشئ مواقع الويب المدعوم بالذكاء الاصطناعي
تُعد أداة إنشاء مواقع الويب التي تعمل بالذكاء الاصطناعي من Framer أداة متطورة تتيح للمستخدمين إنشاء مواقع ويب بسهولة دون الحاجة إلى خبرة في البرمجة. ومن خلال الاستفادة من قوة الذكاء الاصطناعي، فإنه يقوم بإنشاء تعليمات برمجية من تعليمات نصية عادية، مما يجعل إنشاء موقع الويب في متناول الجميع بغض النظر عن قدراتهم التقنية.

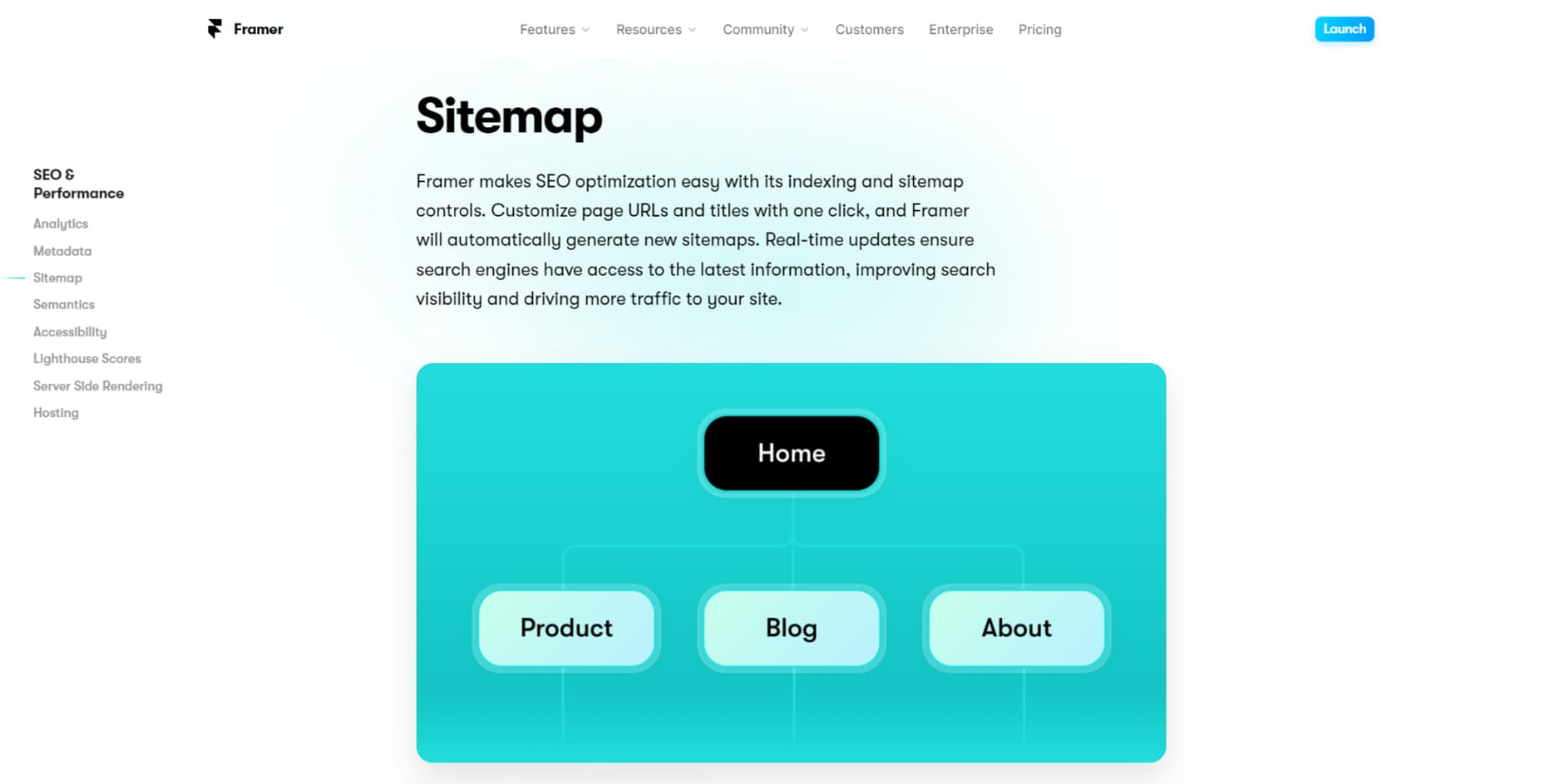
تحسين محركات البحث والأداء
تعمل إمكانات تحسين محركات البحث والأداء الحيوية التي يتمتع بها Framer على تسهيل تحسين مواقع الويب لمحركات البحث. يتضمن Framer ميزات أساسية مثل خرائط المواقع وملفات robots.txt وبيانات التعريف المخصصة والتعليمات البرمجية المضغوطة والصور، بالإضافة إلى التخزين المؤقت. ونتيجة لذلك، ستعمل هذه الميزات على تحسين سرعة تحميل موقع الويب الخاص بك، مما يزيد من احتمال حصوله على تصنيف أعلى في نتائج البحث وتحقيق درجات جيدة في تقييمات الأداء مثل Google Lighthouse وPageSpeed Insights.

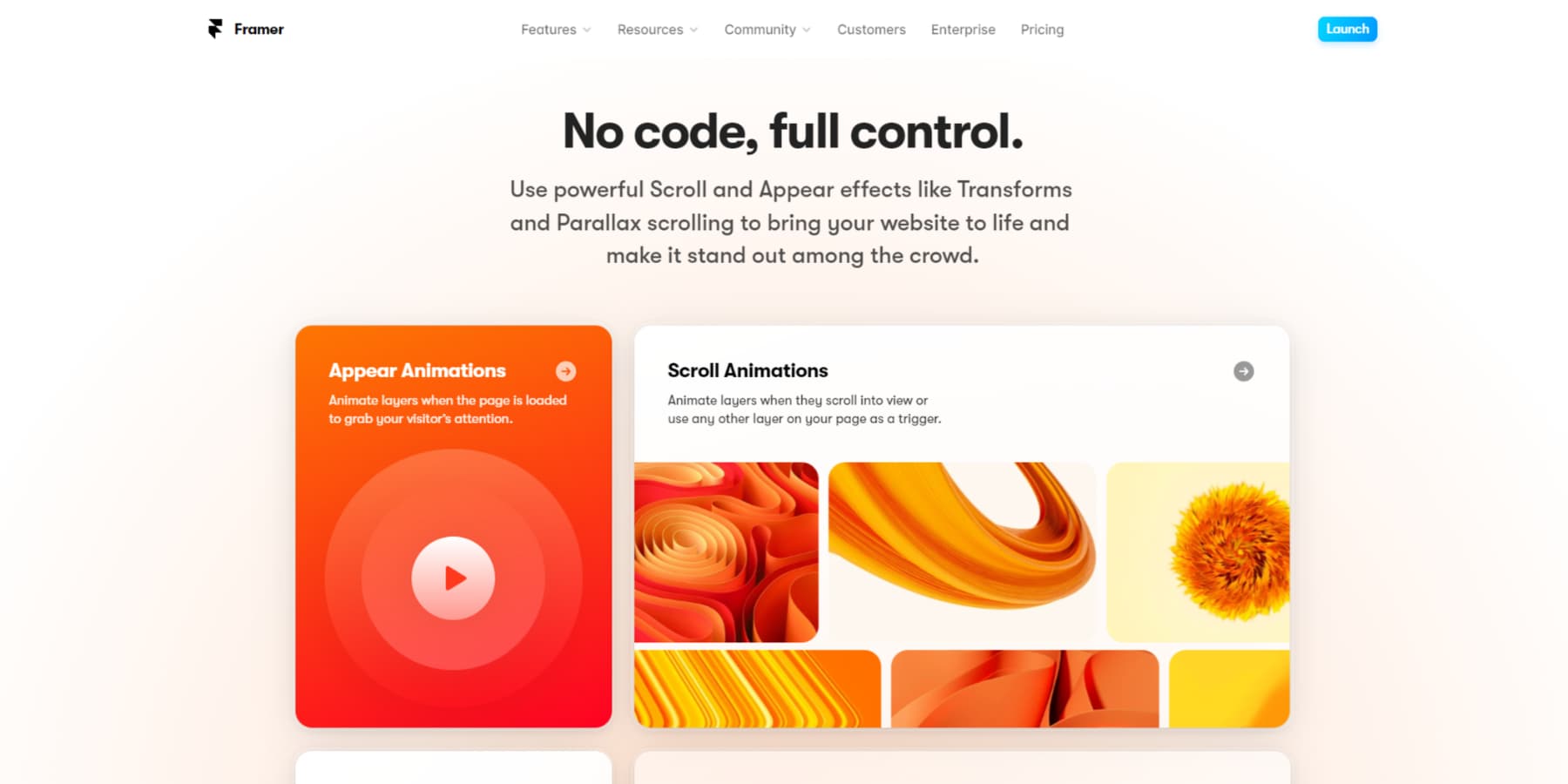
التأثيرات والرسوم المتحركة
تعتبر Framer Motion، المدمجة في Framer، مكتبة فعالة للرسوم المتحركة والمؤثرات. إنه يبسط الرسوم المتحركة والتأثيرات المعقدة بأقل قدر من التعليمات البرمجية. يمكنك إنشاء رسوم متحركة للربيع والتوين، ومزجها، وتشغيل الرسوم المتحركة بناءً على الأحداث، واستخدام المتغيرات للانتقال بين حالات العناصر المختلفة. تتضمن بعض حالات استخدام الرسوم المتحركة Framer Motion الرسوم المتحركة المشروطة والدوائر وأشرطة التقدم والرسوم المتحركة SVG وقوائم الهامبرغر.

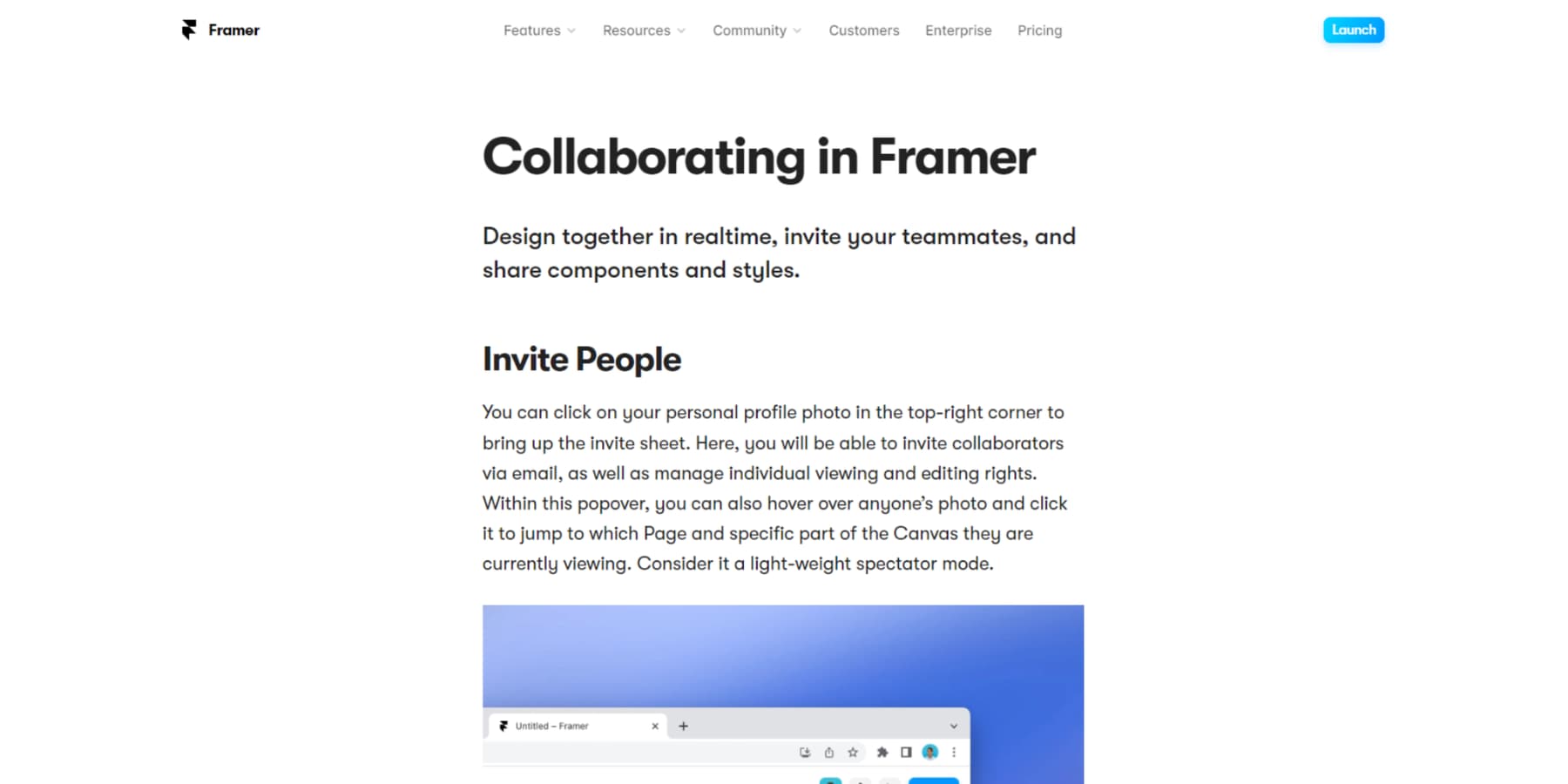
التعاون في الوقت الحقيقي
تعد ميزة التعاون في الوقت الفعلي الخاصة بـ Framer لا تقدر بثمن للعمل الجماعي السلس وضمان التوافق بين أعضاء الفريق. باستخدام هذه الميزة، يمكنك التصميم معًا في الوقت الفعلي، ودعوة أعضاء الفريق للتعاون دون عناء. علاوة على ذلك، تصبح مشاركة المكونات والأنماط أمرًا سهلاً، مما يضمن عملية سلسة لإنشاء مواقع ويب مذهلة بصريًا وسريعة الاستجابة.

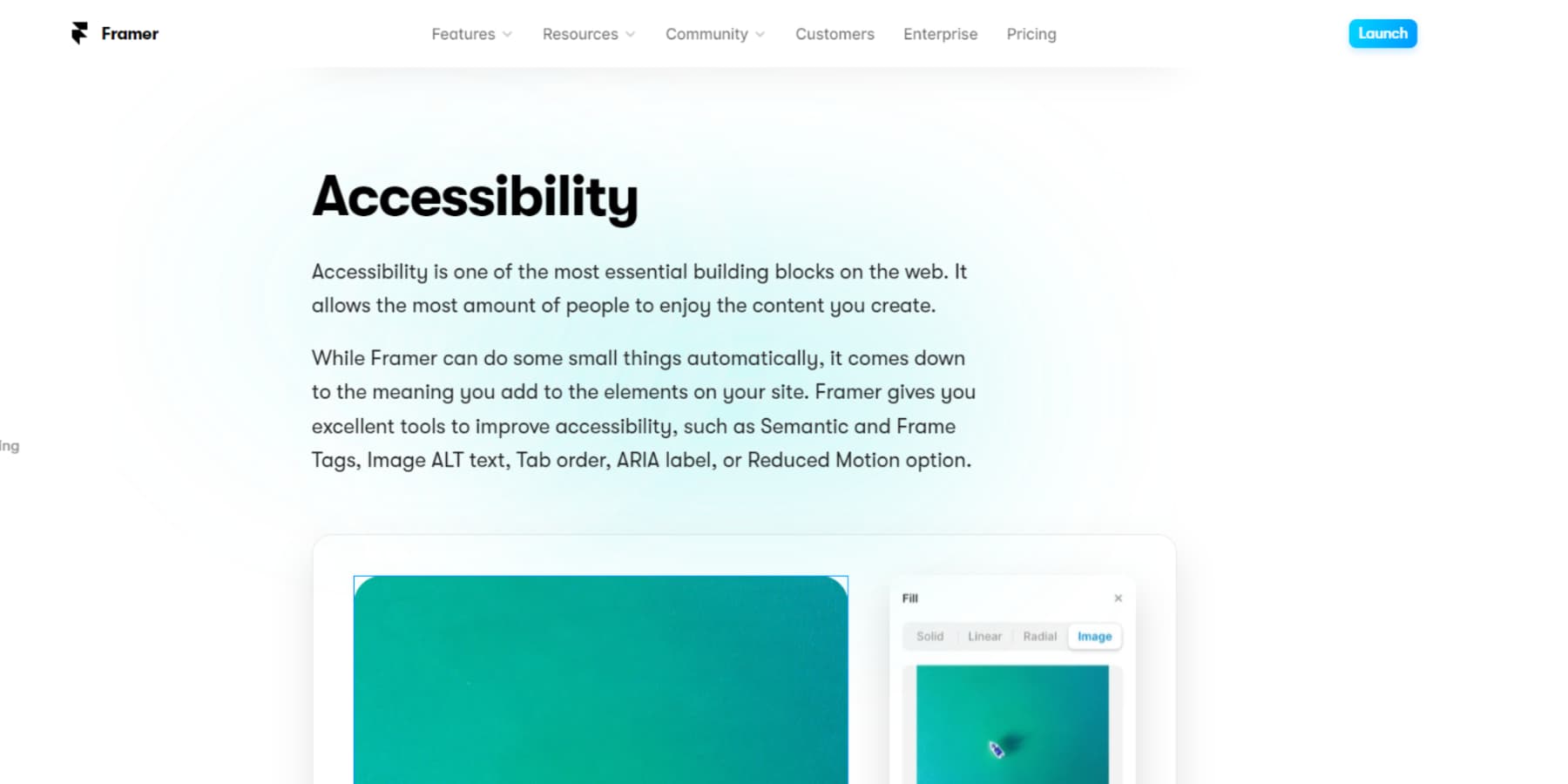
إعدادات إمكانية الوصول
يوفر Framer ميزات إمكانية الوصول لإنشاء مواقع الويب التي تلبي احتياجات الأشخاص ذوي الإعاقة، بما في ذلك العلامات الدلالية والنص البديل للصورة والحركة المنخفضة وتخصيص ترتيب علامات التبويب وأداة نسبة التباين. تساعدك هذه الميزات على تنظيم المحتوى وإضافة نص بديل للصورة وإيقاف الحركة وتخصيص ترتيب علامات التبويب للتنقل عبر لوحة المفاتيح لسهولة الوصول إليها. يوفر Framer أيضًا موارد للتعرف على إمكانية الوصول وإنشاء مواقع ويب يمكن الوصول إليها.

فوائد استخدام Framer
يقدم Framer العديد من المزايا لإنشاء موقع الويب. دعنا نستكشف هذه الفوائد لنفهم بشكل أفضل ما يمكن أن تتوقعه من المنصة:
سهولة الاستعمال
Framer عبارة عن منصة مناسبة للمبتدئين تتميز بمحرر مرئي ومكتبة مكونات لإنشاء تصميم سريع. ويقدم دروسًا وموارد لتجربة تعليمية محسنة. علاوة على ذلك، يمكن اعتبار المهام الأكثر تقدمًا فرصة للاستفادة من مهارات البرمجة من أجل تخصيص أكبر.
لا توجد معرفة تقنية مطلوبة
فهو يتيح لك إنشاء تصميمات بدون تعليمات برمجية، باستخدام تجربة سحب وإفلات سلسة. تعتبر ميزة توفير الوقت هذه مفيدة بشكل خاص للأفراد الذين يفتقرون إلى مهارات البرمجة والمعرفة. علاوة على ذلك، يوفر Framer مكتبة واسعة من المكونات المصممة مسبقًا والتي يمكن استخدامها بسهولة لصياغة عناصر التصميم الشائعة مثل الأزرار والقوائم والنماذج.

التخصيص السهل
مع Framer، لديك منصة قابلة للتخصيص بدرجة كبيرة تحت تصرفك. يمكّنك هذا من إنشاء تصميمات فريدة تغطي كل شيء بدءًا من التخطيط وحتى الطباعة والرسوم المتحركة والتفاعلات. علاوة على ذلك، يوفر Framer مكتبات مخصصة ورسوم متحركة وطباعة، مما يبسط سير العمل للمصممين والمطورين.
الوقت والتكلفة فعالة
Framer عبارة عن منصة فعالة توفر الوقت والتكلفة في تصميم وتطوير الويب. يعمل Framer على تبسيط عملية تطوير الويب من خلال محرره المرئي البديهي والمكونات المجهزة مسبقًا والقدرة على توليد التكلفة. فهو يبسط المهام ويقلل نفقات التطوير الإجمالية، مما يجعله خيارًا مربحًا للمستخدمين.
كيفية استخدام فريمر
لاستخدام Framer، قم أولاً بإنشاء حساب، أو اختر قالبًا، أو اسمح للذكاء الاصطناعي بتصميم موقعك. قم بتخصيصه دون عناء باستخدام واجهة السحب والإفلات باستخدام محرر الرسوم المتحركة المدمج، ويمكنك أيضًا تحسين موقع الويب الخاص بك بالرسوم المتحركة والتفاعلات. الآن، دعونا نتعمق في كل خطوة:
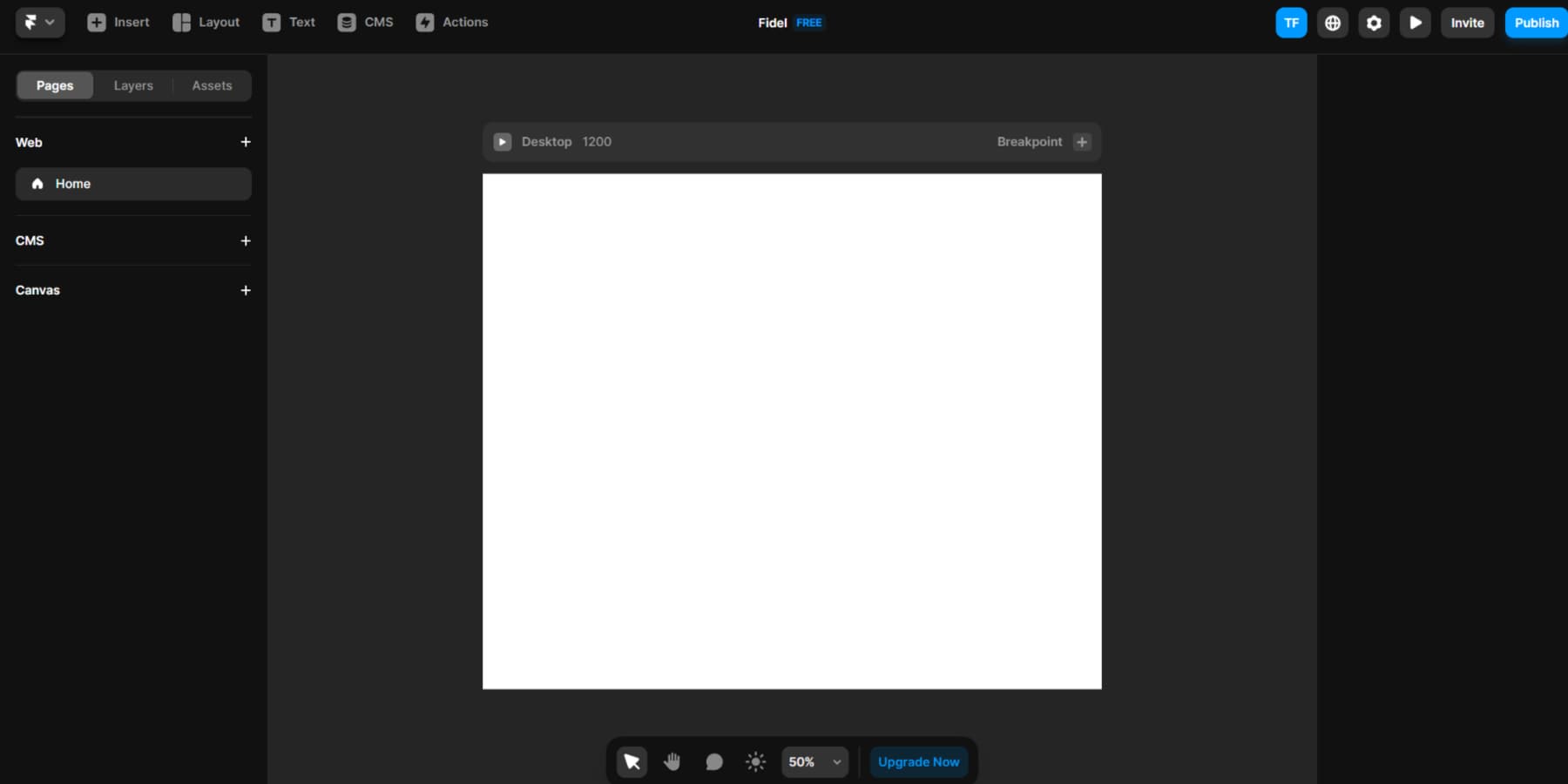
التنقل في واجهة مستخدم Framer
أولاً، تعد واجهة مستخدم Framer بديهية ويجب أن تكون مألوفة إذا كنت معتادًا على استخدام برامج تحرير مثل Webflow وFigma. على اليسار، تتوفر اللوحات لإدارة الصفحات والمحتوى والاستجابة، من بين أشياء أخرى.
لاحظ وجود شريط علوي مزود بأيقونات في قمة الواجهة. يوفر شعار Framer، الذي يعمل بمثابة الرمز الأول، وظائف سريعة مثل تحرير اسم المشروع والمزيد.
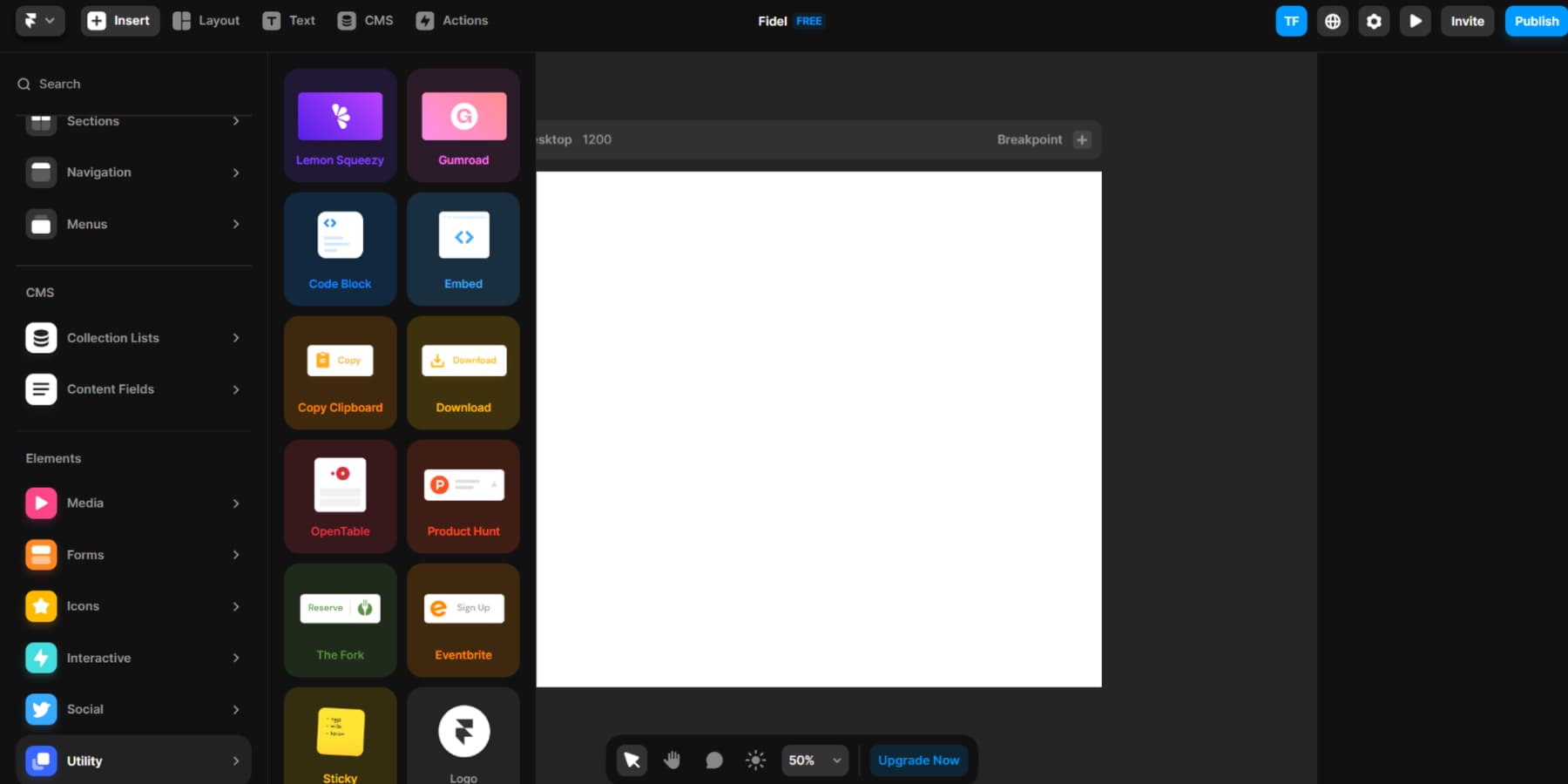
سترى خيار "إدراج" بعد ذلك، والذي يتيح لك إضافة عناصر وقوالب وأدوات إلى اللوحة القماشية الخاصة بك.
بعد ذلك، سوف تجد "التخطيط". هنا، لديك القدرة على زيادة اللوحة القماشية الخاصة بك باستخدام عناصر مثل الصور والصفوف والأعمدة والشبكات. يتبع خيار "النص" نفس الشيء من خلال السماح لك بإضافة نص وتعديله على اللوحة القماشية الخاصة بك.
خيار "نظام إدارة المحتوى (CMS)" هو منطقة مخصصة للعمل على محتوى موقع الويب، وتغطي جوانب مثل منشورات المدونة.
يتيح لك الخيار الختامي، "الإجراءات"، الوصول إلى وظائف مثل إنشاء صفحة الويب والنشر وعرض الإصدار والمزيد.
وأخيرًا، في أقصى اليمين، تتوفر اختصارات سريعة سهلة الاستخدام. يتضمن ذلك حسابك وإعدادات الصفحة والمعاينة المباشرة ودعوات التعاون ووظيفة النشر.

إنشاء موقع على شبكة الإنترنت من الصفر
عندما تقوم بالتسجيل في Framer، سيتم الترحيب بك بلوحة فارغة، وهو مكان يمكن أن ينطلق فيه إبداعك. إنه مثل وجود قطعة أرض فارغة لبناء منزل أحلامك باستخدام طوب الليغو الملون.
استكشف مجموعة واسعة من العناصر الموجودة تحت تصرفنا على اليسار بعد النقر على الزر "إدراج" في الأعلى. يمكن سحب هذه العناصر، بدءًا من العناوين والنماذج إلى الأيقونات والصور والأزرار والوسائط، وإسقاطها بسهولة على اللوحة القماشية الخاصة بك. وبفضل هذه المرونة، يصبح تعديل المكونات وصياغة التصميم المثالي أمرًا في غاية السهولة.
ومع ذلك، قد يكون البدء بلوحة فارغة أمرًا مخيفًا بعض الشيء، وقد يؤدي إلى خنق إبداعك مؤقتًا. ولكن، إذا كنت تحب بناء كل شيء من الصفر، فإن Framer يناسبك أيضًا.

مطالبة Framer بإنشاء موقع ويب
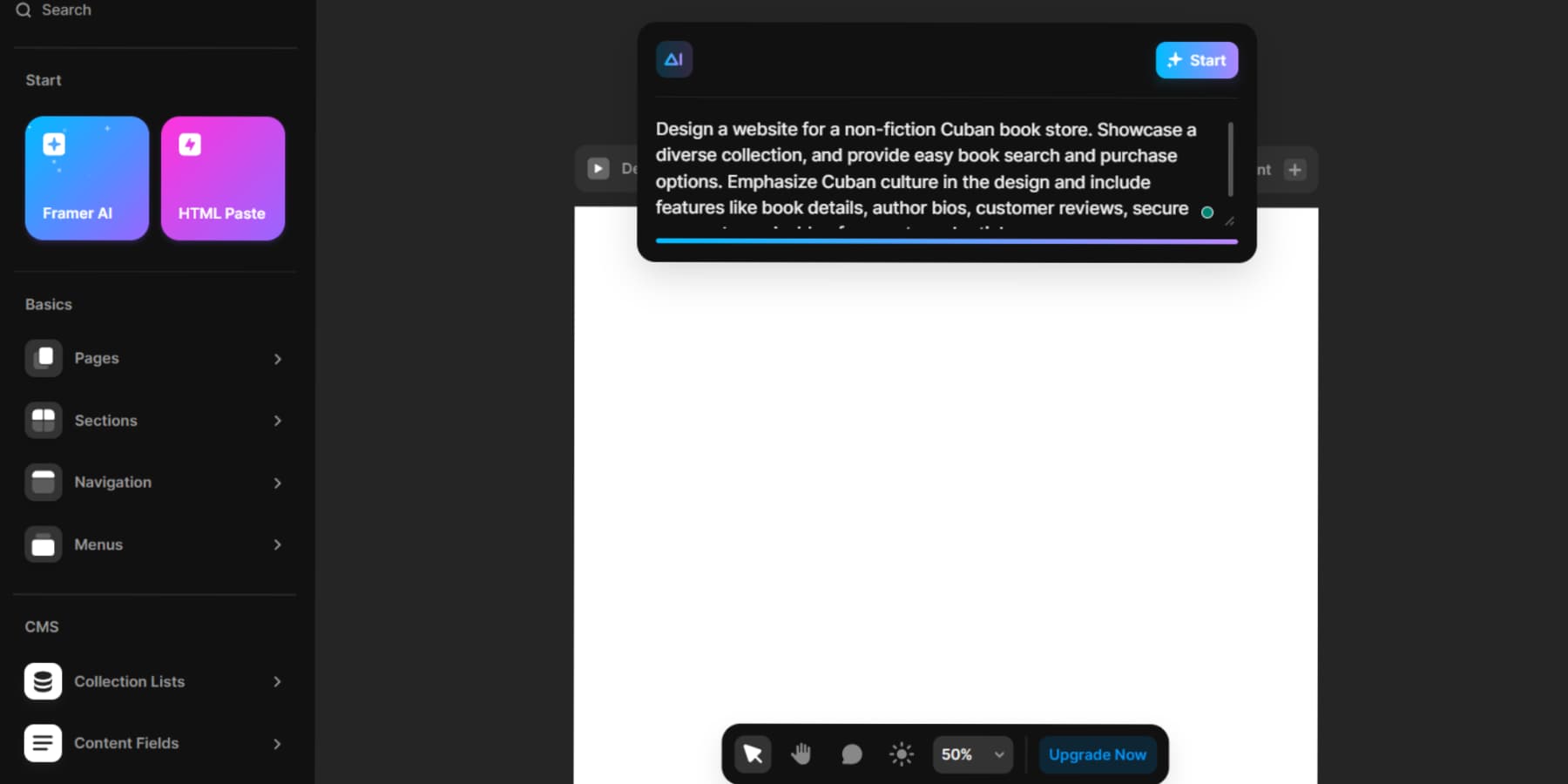
يمكنك أيضًا استخدام Framer AI لتصميم مواقع ويب كاملة لك. حدد لوحة الخيارات المفيدة هذه على اليسار بعد النقر فوق الزر "إدراج" في الأعلى، وبنقرة بسيطة فقط، سيظهر مربع منبثق على شاشتك.
داخل هذا المربع، يمكنك التعبير عن رؤيتك لموقع الويب الخاص بك. لا تتردد في تقديم تفاصيل مثل اسم شركتك واسم المنتج والموقع والخدمات والجمهور المستهدف وألوان العلامة التجارية والنغمة التي تهدف إليها. ستعمل هذه التفاصيل على تحقيق العجائب في تحسين مخرجات Framer.

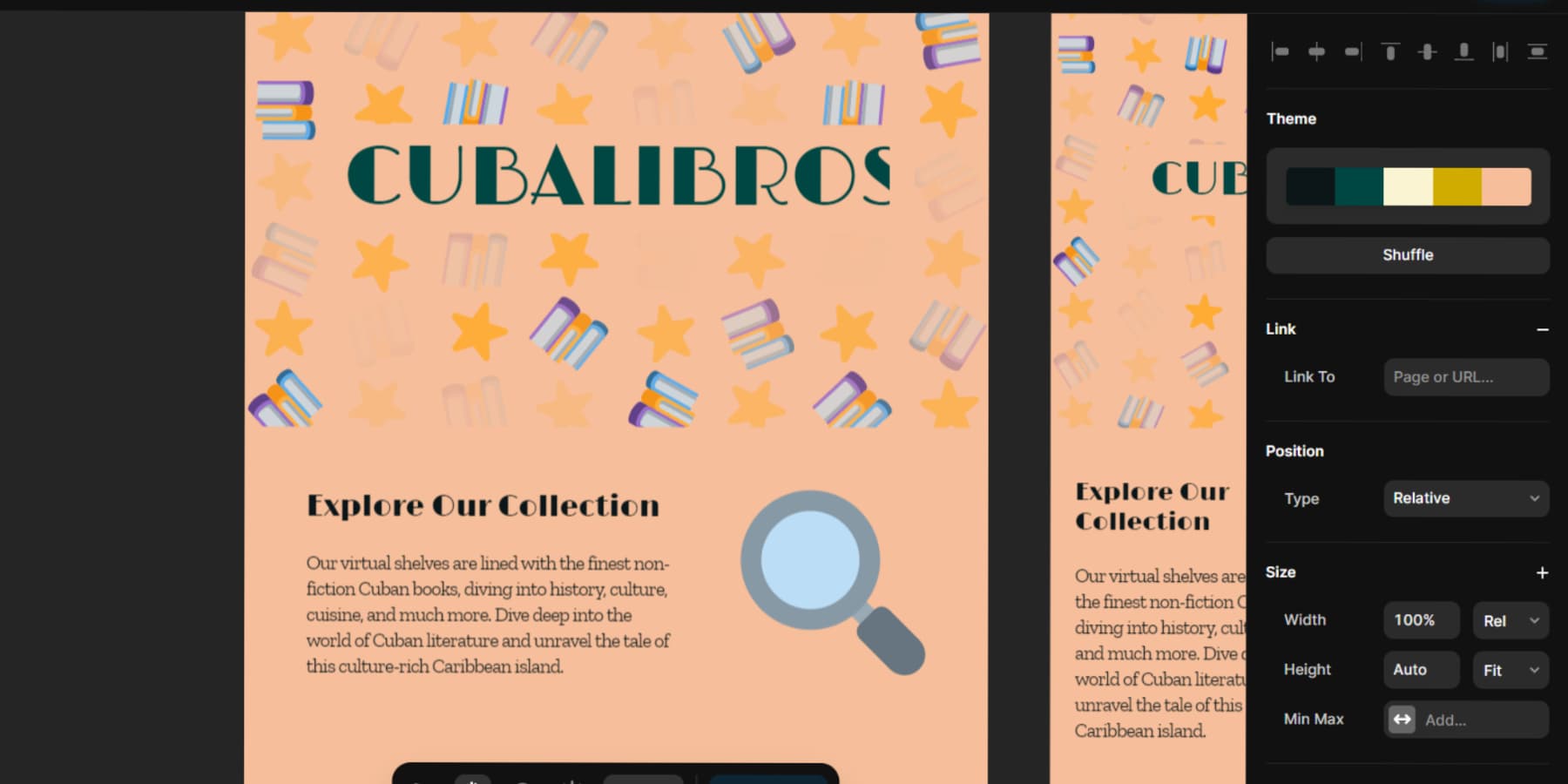
انقر على "ابدأ" بعد تحديد المطالبة الإبداعية الخاصة بك، واترك Framer يقوم بالباقي. يقوم Framer بتصميم موقع ويب مصمم خصيصًا لتلبية احتياجاتك. بمجرد الانتهاء، يمكنك تعديل النص والصور والعناصر الأخرى لتتوافق مع هوية علامتك التجارية. من المؤكد أن النتائج التي تم إنشاؤها قد لا تصل دائمًا إلى العلامة بشكل مثالي وتتطلب لمسة يدوية. ولكن من المؤكد أنه يتفوق على المعاناة مع لوحة قماشية فارغة.

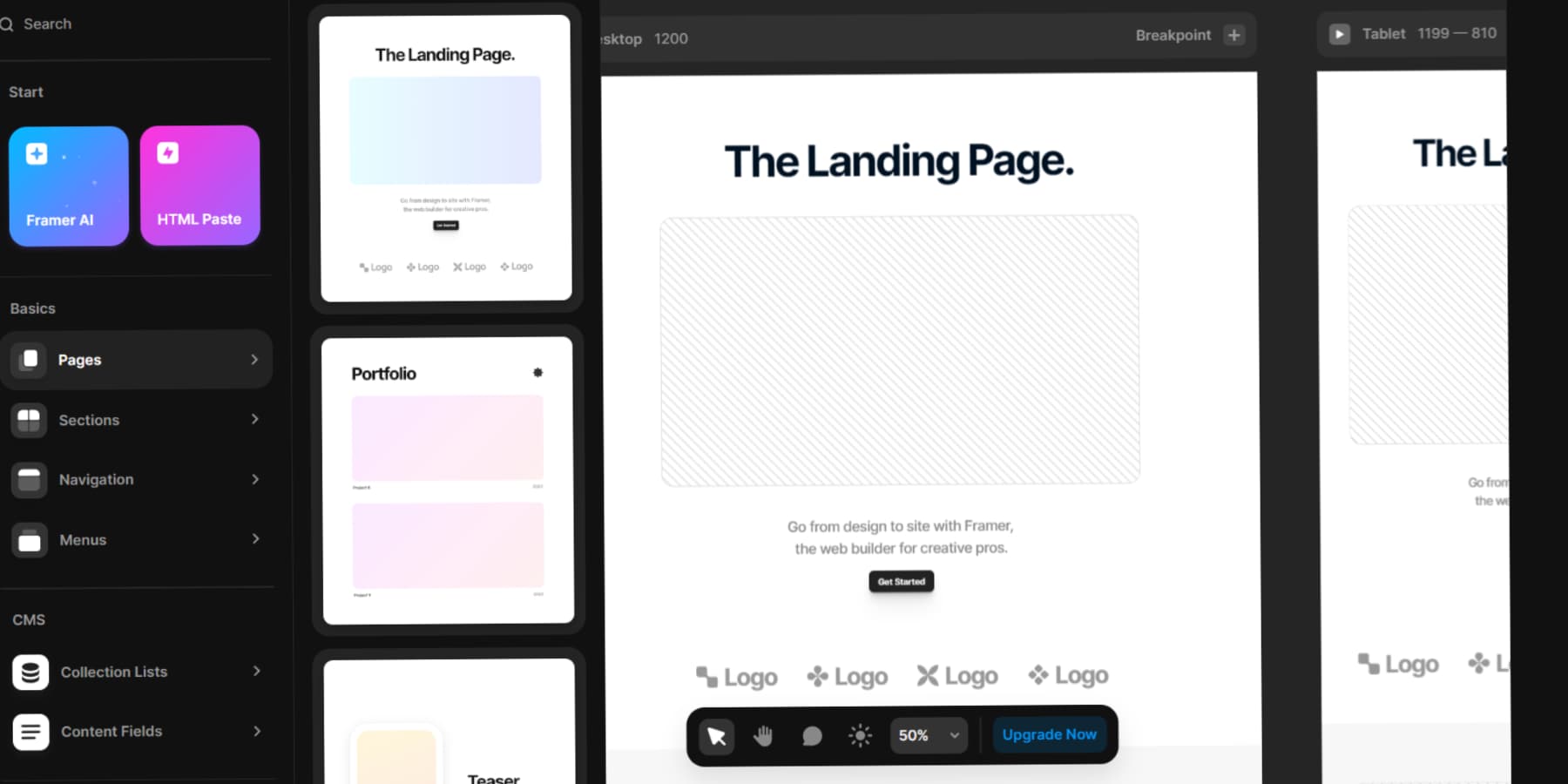
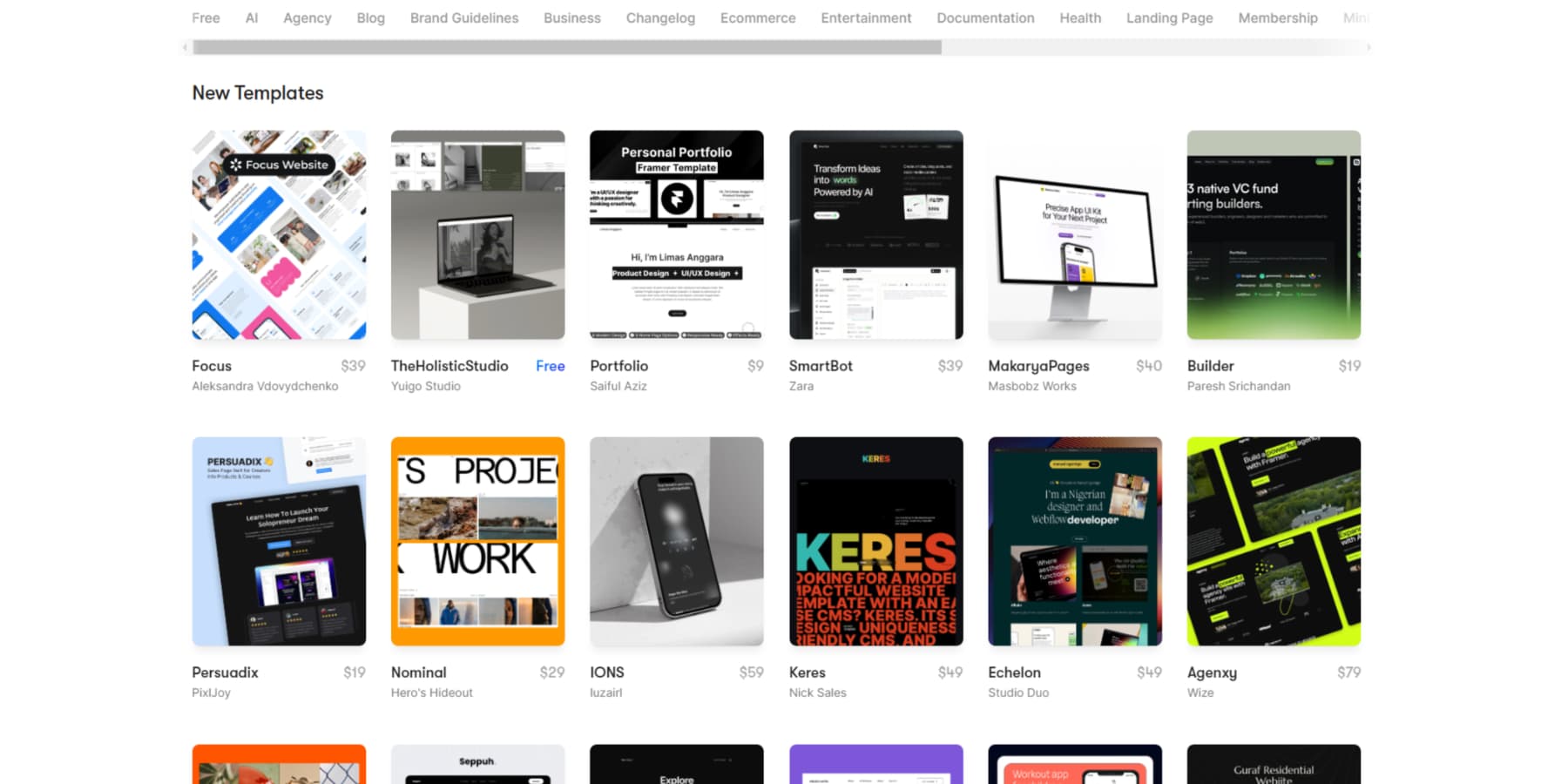
استخدام القوالب
إذا كنت تفضل عدم استخدام الذكاء الاصطناعي ولكنك تفضل تجنب البدء تمامًا من الصفر، فإن Framer يوفر العديد من الخيارات المتطورة لبدء رحلة تطوير موقع الويب الخاص بك.
أولاً، استكشف قوالب Framer، والتي يمكن الوصول إليها على اليسار بعد النقر فوق الزر "إدراج" في الأعلى. توفر هذه القوالب صفحات أساسية معدة مسبقًا يمكنك استيرادها وتخصيصها بسلاسة وفقًا لمتطلباتك.

بالإضافة إلى ذلك، يمكنك الاطلاع على سوق Framer، حيث يقدم مصممو الطرف الثالث الموهوبون قوالب معدة مسبقًا للشراء.

أخيرًا، إذا كنت قد صممت موقع الويب الخاص بك بالفعل على منصة مثل Figma، فإن استيراد تصميمك إلى لوحة Framer الخاصة بك يعد أمرًا بسيطًا.
إيجابيات وسلبيات الإطار
بينما نختتم مراجعتنا الشاملة لـ Framer، من المهم أيضًا أن نزن إيجابيات وسلبيات هذه الأداة القوية. لأنه على الرغم من ميزاتها وإمكانياتها العديدة، لا توجد تكنولوجيا مثالية.
إيجابيات استخدام Framer
دعنا نستكشف الخصائص التي تجعل Framer أداة متميزة لتعزيز تواجد عملك على الإنترنت:
- قم بإنشاء مواقع الويب باستخدام المطالبات، تمامًا كما تفعل مع AI Art أو المحتوى.
- قم بتخصيص مواقع الويب باستخدام واجهة مستخدم مألوفة، خاصة إذا كنت قد استخدمت Figma.
- يتكامل مع فيجما. يمكنك توفير الوقت عن طريق نسخ ولصق الطبقات والإطارات والتخطيط التلقائي لمحفظة Figma الخاصة بك.
- توفر حرية تحديد الموقع أثناء التصميم تنوعًا، مما يتحرر من نموذج "الصندوق" التقليدي.
- تعمل أدلة الفيديو الوفيرة عبر الإنترنت على تبسيط عملية تعلم Framer.
- يمكنك استخدام نطاق Framer.website مجانًا، مما يجعل من السهل البدء دون اتخاذ قرار بشأن اسم النطاق.
سلبيات استخدام Framer
الآن، دعنا نتوقف لحظة لمناقشة بعض التحديات التي قد تواجهها عند استخدام Framer والتي قد تؤثر على عملية تصميم موقع الويب الخاص بك:
- يحتوي على واجهة سهلة الاستخدام ولكن لا يزال لديه منحنى تعليمي للمستخدمين الجدد.
- في حين أن نظام إدارة المحتوى (CMS) لا يتطابق مع قوة WordPress أو Webflow بنقاط سعر قابلة للمقارنة.
- أشار العديد من المستخدمين إلى أن النظام الأساسي قد يتأخر أو لا يعمل بشكل جيد على الأجهزة القديمة أو الأقل قوة.
- تتضمن مواقع الخطة المجانية شعار Framer على المواقع المنشورة ولا يوجد مجال مخصص.
- على عكس WordPress وWix، اللذين يقدمان ميزات التجارة الإلكترونية الأصلية بهذا السعر، يفتقر Framer إلى أي ميزات للتجارة الإلكترونية.
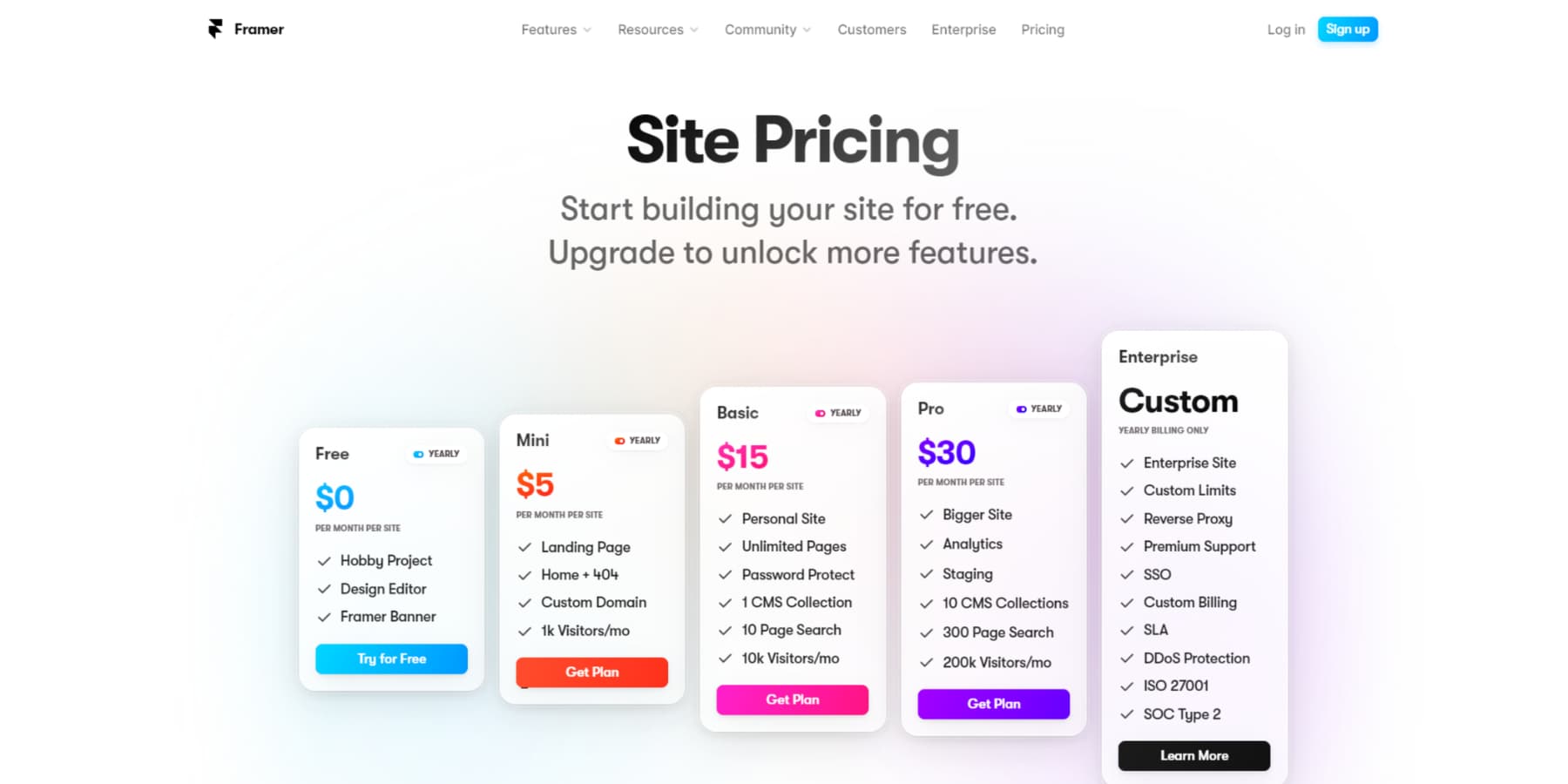
تسعير الإطار
يقدم Framer مجموعة من مستويات التسعير، كل منها مزود بالمعلومات التفصيلية الواردة أدناه. ومع ذلك، يرجى ملاحظة أن جميع الأسعار المذكورة تعتمد على أساس كل موقع على حدة.
خطة Starter مجانية وتوفر للمستخدمين الأدوات اللازمة لتجربة Framer وبدء رحلة التصميم الخاصة بهم. بالنسبة لميزات خطة البداية والميزات الأكثر تقدمًا مثل النطاق المخصص وما يصل إلى ألف زائر شهريًا، تبدأ الخطة المصغرة بسعر 5 دولارات شهريًا.
إذا كنت بحاجة إلى خيارات وأدوات متطورة لمشاريع التصميم العادية، فقد تناسبك الخطة الأساسية. بدءًا من 15 دولارًا شهريًا، يمنح الوصول إلى عدد غير محدود من الصفحات ويسمح بما يصل إلى 10 آلاف زائر شهريًا.
من ناحية أخرى، يبلغ سعر اشتراك Pro 30 دولارًا شهريًا. تفتح هذه الخطة جميع الميزات، بما في ذلك وظائف التدريج والرؤى التحليلية والدعم لما يصل إلى 200 ألف زائر شهريًا.

لاختتام الأمور
Framer هي أداة تصميم استثنائية تمكن المصممين من تحقيق إنجازات رائعة بمساعدة الذكاء الاصطناعي. إنه بمثابة جسر يربط بين مجالات التصميم والتطوير مع تعزيز التعاون والفهم بين صناع القرار الحاسمين في المشاريع.
على الرغم من عيوبه، فإن جوهر Framer المبتكر يجعله لا غنى عنه لكل مصمم ويب.
اكتشف Framer اليوم
أحد جوانب Framer هو تسخير الذكاء الاصطناعي لتطوير مواقع الويب. تحقق من هذا المنشور للتعرف على منصات أخرى مماثلة. علاوة على ذلك، تهدف أدوات مثل Jasper وWritesonic إلى زيادة تبسيط عملية إنشاء موقع الويب الخاص بك. فهي تساعد في إنشاء محتوى قيم وصور جمالية لموقعك.
ومع ذلك، إذا كنت تميل إلى استخدام WordPress، فيمكن لموضوع Divi وDivi AI تقليل عبء العمل لديك بشكل كبير. اكتشف كيف هنا!
ما هي أفكارك حول مستقبل أدوات النماذج الأولية مثل Framer مع ظهور الذكاء الاصطناعي؟ نحن جميعا آذان صاغية! يرجى مشاركتها في التعليقات أدناه.
