مراجعة Framer - The Ultimate Web Design Powerhouse 2023
نشرت: 2023-03-20- نظرة عامة على المبروز
- واجهة المستخدم وسهولة الاستخدام
- ميزات التصميم والوظائف
- قوالب المبروز: تبسيط سير عمل التصميم الخاص بك
- النماذج والتفاعل
- التصدير والتكامل
- التسعير والخطط
- دعم العملاء
- خاتمة:
في مقالة Framer Review هذه ، سنقوم بفحص مُنشئ موقع الويب هذا من كل منظور ، مما يوفر لك تحليلًا شاملاً. لذا ، دعنا نتعمق! "
مع استمرار تقدم مجالات التصميم وتطوير الويب ، تظهر أدوات مبتكرة لمساعدة المهنيين على تبسيط عملهم.
إحدى هذه الأدوات الرائدة هي Framer ، منشئ ويب مشابه لـ Webflow. يهدف Framer إلى توفير تجربة سلسة لإنشاء مواقع ويب عملية وجمالية. يتطلب إنشاء موقع ويب عالي الجودة تخطيطًا شاملاً وتصميمًا ونماذج أولية لنقل الأفكار واختبار الافتراضات والتكرار على المفاهيم بفعالية.
اختيار منشئ موقع الويب المناسب له تأثير عميق على الكفاءة الكلية ونجاح مشروع التصميم.
في الصناعة التنافسية اليوم ، يتنافس العديد من بناة مواقع الويب على اهتمام المصممين والمطورين. يميز Framer نفسه عن طريق دمج التصميم والرمز ، مما يجعل المحترفين في إنشاء تفاعلات ورسوم متحركة متطورة أمرًا سهلاً.
تهدف هذه المراجعة إلى تقديم استكشاف شامل لميزات وقدرات Framer. تمت كتابة هذه المراجعة لمساعدة المحترفين على تحديد ما إذا كان Framer هو الأداة المناسبة لمشاريع التصميم الخاصة بهم.
نظرة عامة على المبروز
يجمع Framer بين وظائف التصميم والتعليمات البرمجية ، مما يوفر مجموعة شاملة من الميزات. إنه مصمم لتسهيل سير العمل السلس للمصممين والمطورين.
تتضمن ميزاته الأساسية مكتبة مكونات واسعة ، وأداة تصميم متقدمة ، وخيارات تخطيط قابلة للتكيف ، ونظام سهل الاستخدام ونماذج أولية.
لتلبية احتياجات مجموعة متنوعة من المستخدمين ، تم تصميم Framer لاستيعاب المصمم والمطورين والفرق الفردية التي تعمل على مشاريع كبيرة. تجعلها ميزاتها المتعددة وسهولة استخدامها جذابة لجمهور عريض.

تقدم شركة Framer ، مثلها مثل منافستها الرئيسية ، Webflow ، خطط تسعير مرنة وقابلة للتكيف مع الاحتياجات المختلفة. لقد قدمنا أيضًا ميزة Framer كأفضل بديل Webflow.
واجهة المستخدم وسهولة الاستخدام
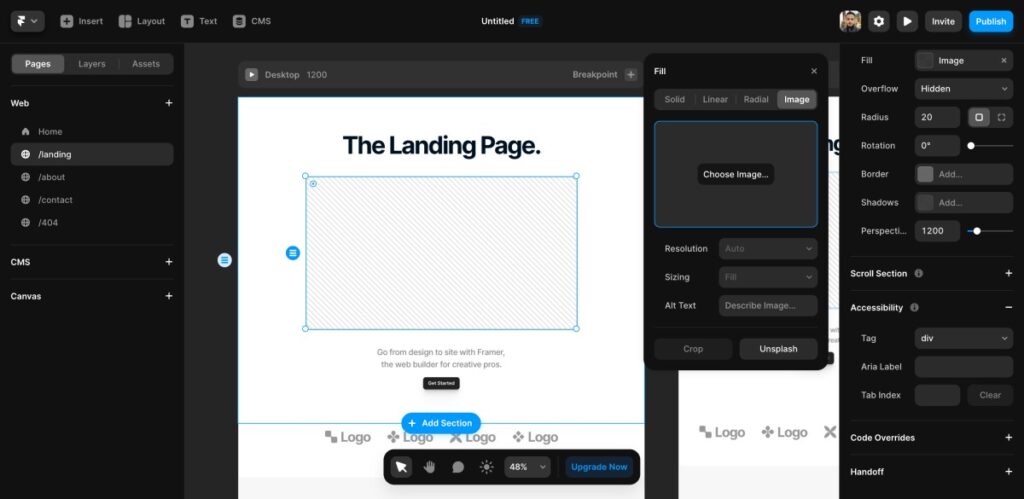
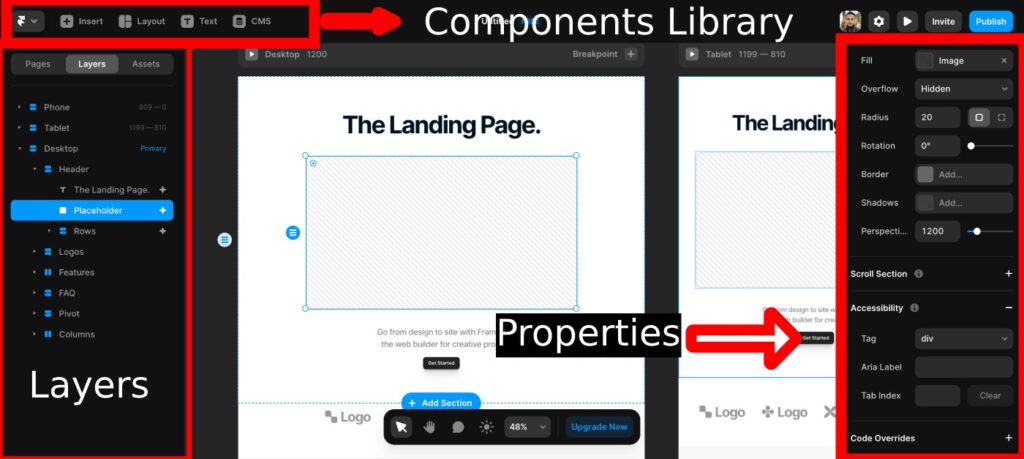
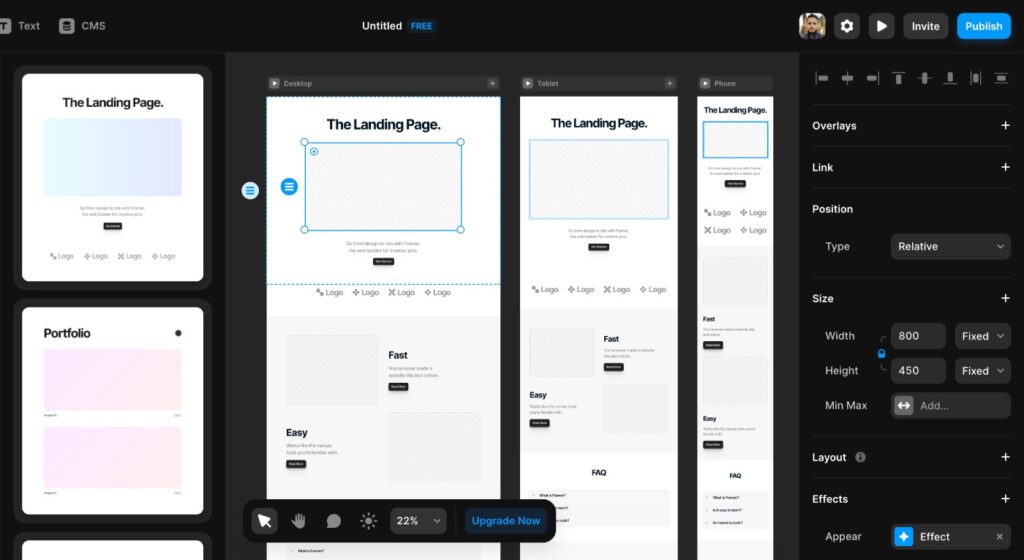
تم تصميم واجهة مستخدم Framer بعناية لتوفير تجربة مثالية لمستخدميها. بفضل تصميمها النظيف والوظيفي ، تركز الأداة على تمكين التنقل السلس وتجربة سهلة الاستخدام.
يتم تقسيم مساحة العمل إلى أقسام ، مثل لوحة الطبقات ومكتبة المكونات ولوحة الخصائص. يبسط هذا الهيكل عملية التصميم ويحافظ على تنظيم مشروعك.

عند مقارنة Framer بأدوات النماذج الأولية الأخرى ، يبدو منحنى التعلم الخاص به معتدلاً نسبيًا. في حين أن بعض الجوانب ، مثل دمج التعليمات البرمجية للتفاعلات المخصصة ، قد تتطلب بعض التعريف. بشكل عام ، غالبية ميزاته بديهية وسهلة الفهم. هذه الأداة خاصة للمستخدمين الذين لديهم خبرة سابقة في أدوات التصميم. مع الممارسة ، يمكن حتى للمبتدئين أن يصبحوا بارعين في استخدام Framer.
إدراكًا لأهمية التوجيه والدعم ، يوفر Framer مجموعة شاملة من الموارد لمساعدة مستخدميه. تتضمن وثائقهم الشاملة معلومات مفصلة تغطي كل جانب من جوانب الأداة. يتم تقديم برامج تعليمية تفاعلية لتعزيز تجربة التعلم لكل من المصممين المبتدئين وذوي الخبرة.
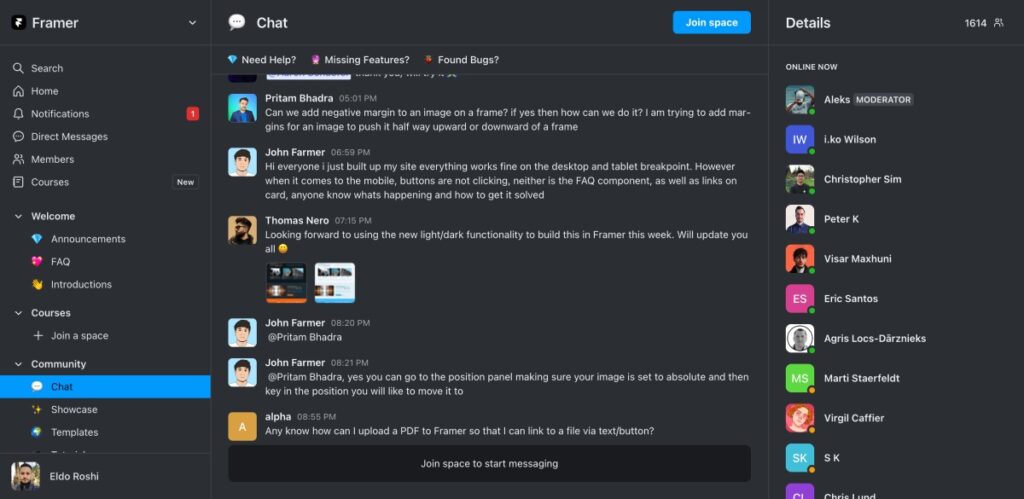
علاوة على ذلك ، تفتخر Framer بمجتمع مزدهر حيث يمكن للمستخدمين الاتصال ومشاركة الأفكار بسهولة لرحلة التصميم الخاصة بهم.
يضمن توافر هذه الموارد أن تكون المساعدة دائمًا في متناول اليد.
ميزات التصميم والوظائف
يتميز Framer بميزاته ووظائفه التصميمية القوية. هذا يعزز تجربة التصميم الشاملة ويزود المستخدمين بمجموعة شاملة من الأدوات لإنشاء مواقع ويب مذهلة.
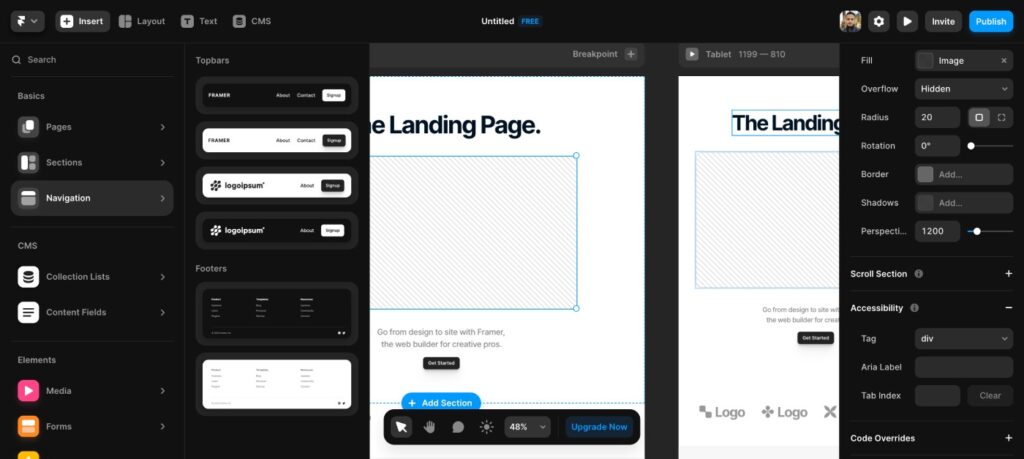
- مكتبة المكونات ، وأداة التصميم ، والتخطيط: توفر مكتبة المكونات الشاملة لـ Framer مجموعة واسعة من العناصر المبنية مسبقًا والقابلة للتخصيص والتي تسهل عملية التصميم. تسمح أداة التصميم بإنشاء وتعديل سلس للعناصر المرئية. تتيح خيارات التخطيط القابلة للتكيف للمستخدمين تصميم تصميمات سريعة الاستجابة تبدو رائعة على أي جهاز.

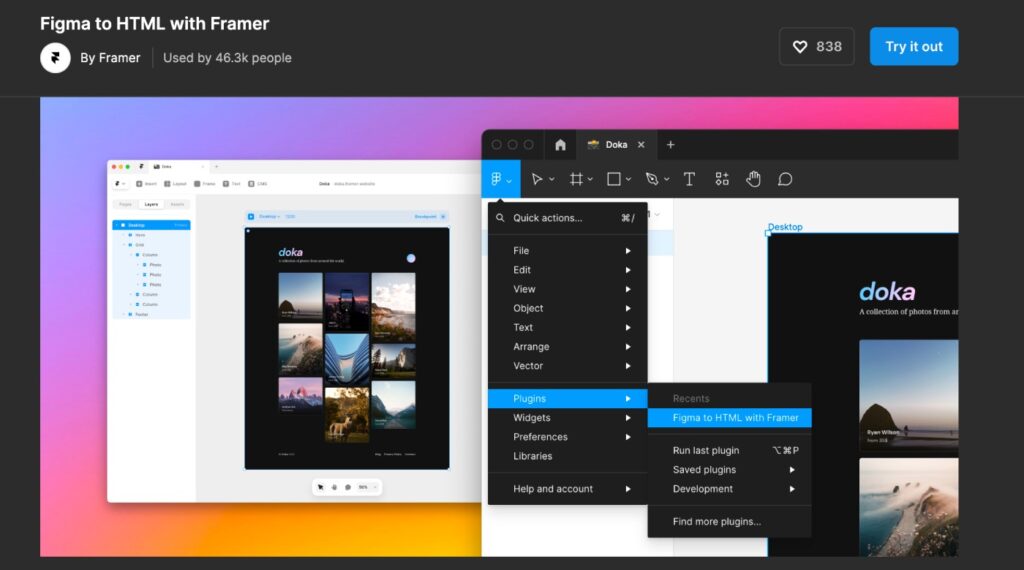
- خيارات الاستيراد: يدرك Framer أهمية التوافق مع أدوات التصميم الأخرى ، ولهذا السبب يقدم خيارات استيراد ملائمة. تتيح هذه الميزة للمستخدمين استيراد التصميمات من الأدوات الشائعة مثل Sketch أو Figma بسهولة. بهذه الطريقة يمكن للمستخدمين العمل عبر منصات مختلفة ويمكن دمجها بسلاسة في Framer.

- قدرات التصميم المتجاوب: تتيح ميزات استجابة Framer للمصممين إنشاء مواقع ويب تتكيف بسهولة مع أحجام الشاشات والتوجهات المختلفة. تضمن هذه الإمكانات أن المنتج النهائي يبدو جذابًا بصريًا ويتنقل بسلاسة عبر الأجهزة المختلفة.

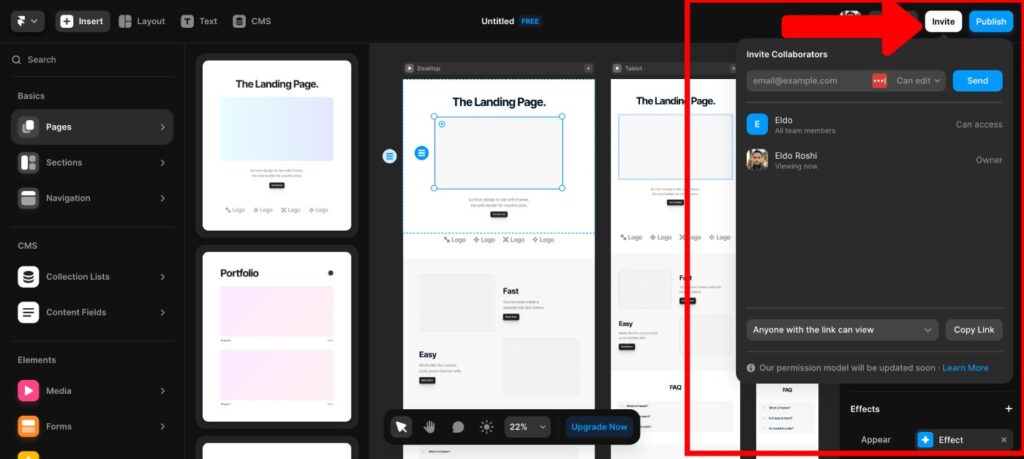
- ميزات التعاون: يعد التعاون في الوقت الفعلي جزءًا لا يتجزأ من نجاح أي مشروع ، ويقوم Framer بالتنفيذ في هذا المجال. تتيح المنصة للمستخدمين إضافة التعليقات ومشاركة تصميماتهم والتعاون في الوقت الفعلي مع الزملاء أو العملاء. يتيح هذا المستوى من التفاعل التواصل الفعال وتسريع عملية التصميم. يضمن أيضًا أن جميع المشاركين يمكنهم المساهمة بتعليقاتهم وأفكارهم لإثراء الناتج النهائي.

Framer هو منشئ مواقع الويب المثالي للمصممين الذين يمكنهم إنشاء موقع ويب من البداية بدون مطور.

قوالب المبروز: تبسيط سير عمل التصميم الخاص بك
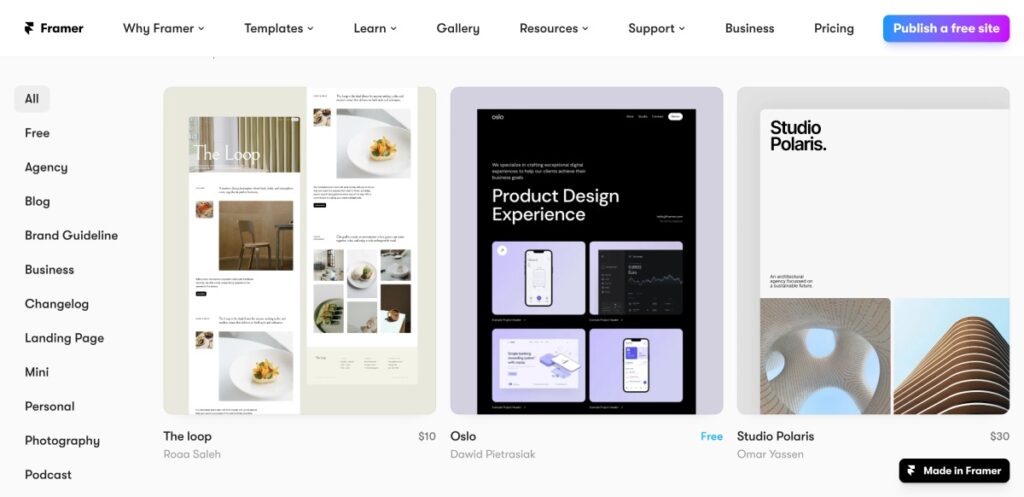
يمكن أن تستغرق العملية الإبداعية الكامنة وراء تطوير مواقع ويب ومنتجات رقمية استثنائية وقتًا طويلاً ومعقدة. تم تصميم قوالب Framer لمساعدة المصممين والمطورين على تبسيط سير عملهم وبدء مشاريعهم بسرعة.
تشمل هذه القوالب المصممة مسبقًا العديد من الصناعات وحالات الاستخدام وأنماط التصميم ، مما يوفر للمستخدمين نقطة انطلاق قوية للبناء عليها وتخصيصها لتناسب متطلباتهم الفريدة.
تتمثل إحدى المزايا الرئيسية لاستخدام قوالب Framer في القدرة على توفير الوقت الثمين خلال مراحل التصميم الأولية.
تتيح القوالب المصممة باحتراف ، Framer للمستخدمين التركيز على تخصيص مشاريعهم بدلاً من البدء من نقطة الصفر. بالإضافة إلى ذلك ، تم تصميم هذه القوالب مع مراعاة مبادئ التصميم المتجاوبة والتفاعلية. تضمن هذه القوالب تجربة مستخدم تفاعلية عالية الجودة عبر الأجهزة.

جانب آخر قيم في Framer Templates هو فرصة مشاركة المعرفة والتعاون داخل مجتمع Framer. يمكن للمستخدمين حفظ القوالب الخاصة ببعضهم البعض ومشاركتها والتعلم منها ، وتعزيز الإبداع وتعزيز تبادل الأفكار التي تساهم في عمليات تصميم سلسة وفعالة.
في الختام ، تعد قوالب Framer موردًا قويًا يمكنه تسريع سير عمل التصميم بشكل كبير. تضمن القوالب أن يكون المنتج النهائي جذابًا وتفاعليًا.
باختصار ، يوفر Framer وفرة من ميزات التصميم والوظائف التي تلبي الاحتياجات المحددة لمجموعة واسعة من المستخدمين ، وتمكينهم من إنشاء مواقع ويب عالية الجودة.
النماذج والتفاعل
تم تصميم ميزات النماذج الأولية والتفاعل الخاصة بـ Framer لتمكين المستخدمين من إنشاء مواقع ويب تفاعلية وجذابة بسلاسة.

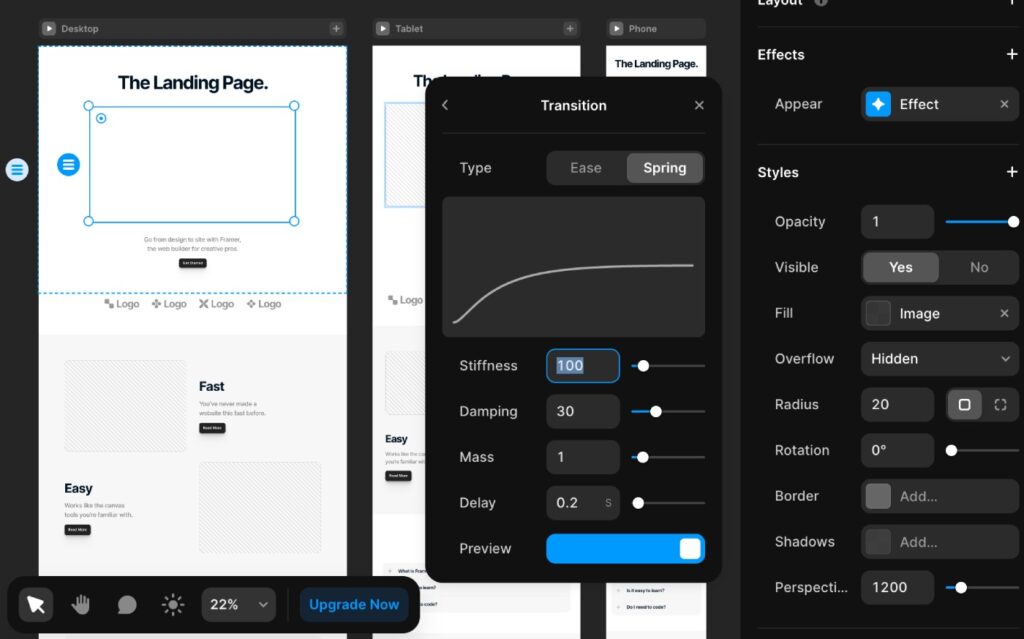
- النماذج الأولية المستندة إلى الجدول الزمني: يستخدم Framer نهجًا قائمًا على الجدول الزمني للنماذج الأولية ، مما يبسط عملية إنشاء الرسوم المتحركة والتفاعلات المعقدة. يسمح هذا النهج المرئي للمصممين بالتحكم في توقيت الأحداث وتيسيرها وتسلسلها ، مما يمكنهم من صياغة رسوم متحركة سلسة وآسرة بدقة.
- التفاعلات في Framer: يوفر النظام الأساسي مجموعة واسعة من إمكانيات التفاعل ، مثل الرسوم المتحركة والإيماءات والتحولات. تعمل هذه العناصر على تمكين المصممين من إنشاء تجارب ديناميكية وغامرة على مواقع الويب أو النماذج الأولية الخاصة بهم. من خلال استخدام كتالوج تفاعل Framer الشامل ، يتمتع المصممون بالمرونة لتجربة واجهاتهم وضبطها ، وصياغة تجارب فريدة.
- مقارنة قدرات النماذج الأولية: بالمقارنة مع الأدوات الأخرى ، يوفر Framer كلاً من قدرات النماذج الأولية الأساسية والمتقدمة. بينما تركز بعض الأنظمة الأساسية بشكل أساسي على التفاعلات والتحولات الأساسية ، يتيح Framer للمستخدمين التعمق بشكل أعمق وإنشاء رسوم متحركة وإيماءات معقدة. يوفر Framer مزيدًا من التحكم وخيارات التخصيص الدقيقة.
- ميزة منطق Framer: المنطق ، ميزة قوية داخل Framer ، تمكن المستخدمين من إنشاء تفاعلات شرطية وانتقالات ديناميكية دون الحاجة إلى كتابة كود. تتيح هذه الوظيفة للمصممين تصميم واجهات أكثر ذكاءً واستجابةً ، مما يرفع من تجربة المستخدم الإجمالية. باستخدام ميزة Framer's Logic ، يمكن حتى لغير المبرمجين إنشاء تفاعلات معقدة من خلال تحديد الشروط المستندة إلى المنطق بصريًا.
في الختام ، تتفوق Framer في نماذجها الأولية وقدرات التفاعل ، حيث تقدم خيارات أساسية ومتقدمة للمستخدمين من مستويات مختلفة من المهارة.
إن الجمع بين النماذج الأولية المستندة إلى الجدول الزمني وميزة المنطق البديهية تمكن المصممين من إنشاء تجارب ويب أكثر جاذبية وتفاعلية.
تضمن ميزات Framer الشاملة أنه يمكن للمستخدمين تصميم نماذج أولية ومواقع ويب تبرز في المشهد الرقمي التنافسي.
التصدير والتكامل
تعمل مرونة Framer في التصدير والتكامل على تبسيط عملية مشاركة وتنفيذ مشاريع التصميم عبر منصات مختلفة.
- خيارات التصدير : يوفر Framer للمستخدمين تنسيقات متعددة لتصدير أصول التصميم الخاصة بهم ، بما في ذلك PNG و JPEG و SVG و GIF. تلبي هذه التنسيقات المتنوعة حالات الاستخدام المختلفة وتضمن أن المصممين يمكنهم بسهولة دمج تصميماتهم في مواقع الويب دون أي مشاكل في التوافق.
- تصدير التعليمات البرمجية: من المزايا المهمة لاستخدام Framer القدرة على تصدير التعليمات البرمجية بتنسيق HTML و CSS وجافا سكريبت. تعمل هذه الميزة على تسريع عملية التطوير لأنها تتيح تحويل التصميم مباشرة إلى نموذج أولي وظيفي أو موقع ويب. مما يلغي الحاجة إلى الترميز اليدوي أو التحويل ، توفر هذه الوظيفة الوقت والجهد.
- تسليم المشروع ودعم المطور: يضمن Framer تسليم المشروع على نحو سلس وفعال من خلال دمج أصول التصميم والتفاعلات والتعليمات البرمجية في نظام أساسي واحد. هذا النهج يسهل التواصل بين المصممين والمطورين. تمكنهم هذه الميزة من التعاون بشكل فعال في تحسين وتنفيذ المنتج النهائي.
- عمليات التكامل مع أدوات الطرف الثالث: ميزات Framer تكامل مع أدوات مختلفة تابعة لجهات خارجية ، مثل Slack و Google Drive ، لتبسيط سير العمل الكلي. تسهل عمليات التكامل هذه التعاون الفعال وإدارة المشاريع ومشاركة الملفات بين أعضاء الفريق ، مما يزيد من تعزيز عملية التصميم والتطوير.
باختصار ، تعد خيارات Framer للتصدير والتكامل ضرورية لإنشاء اتصال سلس بين فرق التصميم والتطوير.
تضمن مجموعة متنوعة من تنسيقات التصدير وإمكانيات تصدير الكود وتكاملات الجهات الخارجية أن يكون لدى المستخدمين كل ما يحتاجون إليه للانتقال من التفكير إلى المنتج النهائي بسهولة.
التسعير والخطط
تلبي خطط تسعير Framer احتياجات المستخدمين المختلفة من خلال تقديم مستويات متميزة ، مما يضمن أن العملاء المحتملين يمكنهم العثور على خطة تتوافق مع ميزانيتهم ومتطلباتهم.

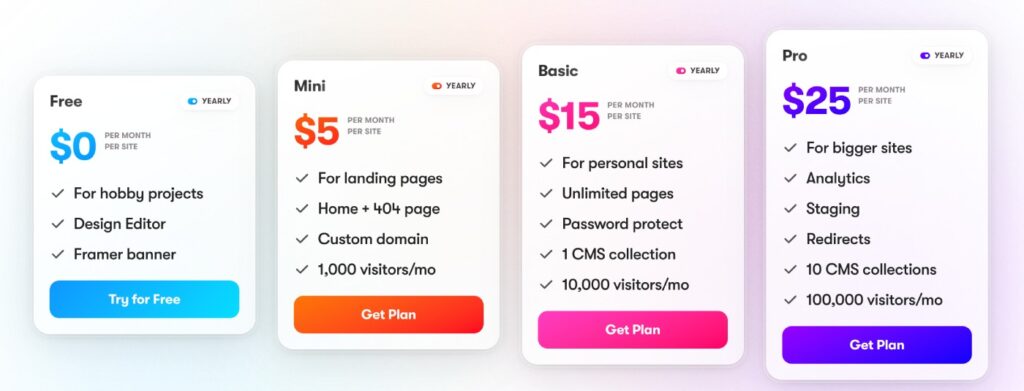
العبوات الرئيسية هي:
خطة مجانية (0 دولار شهريًا) - لمشاريع الهوايات ، محرر التصميم ، لافتة Framer
مصغر (5 دولارات شهريًا) - للصفحات المقصودة ، الصفحة الرئيسية + صفحة 404 ، المجال المخصص ، 1000 زائر / شهر
أساسي (15 دولارًا / شهرًا) - للمواقع الشخصية وصفحات غير محدودة وحماية بكلمة مرور ومجموعة 1 CMS و 10،000 زائر / شهر
Pro (25 دولارًا شهريًا) - للمواقع الأكبر ، التحليلات ، التدريج ، عمليات إعادة التوجيه ، مجموعات 10 CMS ، 100000 زائر / شهر
مقارنة خطط التسعير: يتألف هيكل تسعير Framer من الخطط الفردية والجماعية ، والتي تم تصميمها لتلبية احتياجات المصممين الفرديين أو المطورين أو المؤسسات الكبيرة. تبدأ الخطط الفردية بمستوى مجاني للمستخدمين الذين يستكشفون الأداة أو يعملون في مشاريع أصغر. تعمل خطة Pro على توسيع الوصول إلى الميزات المتميزة والأدوات التعاونية. من ناحية أخرى ، تأتي خطط الفريق عادةً مع ميزات إضافية تسهل التعاون وإدارة المشروع ووظائف التصميم المتقدمة ، اعتمادًا على متطلبات المؤسسة.
خصومات للاستخدام التعليمي: يقر Framer بأهمية دعم الطلاب والمؤسسات التعليمية. نتيجة لذلك ، يقدمون خصومات مختلفة على خطط الأسعار الخاصة بهم للأغراض التعليمية. يمكن للطلاب والمعلمين والمؤسسات التعليمية الاستفادة من هذه الخصومات عند الاشتراك في Framer ، مما يتيح لهم الوصول الحصري إلى الميزات المتميزة بسعر مخفض.
مقارنة الأسعار بأدوات النماذج الأولية الأخرى: عند مقارنة أسعار Framer بأدوات النماذج الأولية الأخرى ، من الضروري مراعاة مجموعة الميزات وقابلية التوسع وقابلية الاستخدام التي يقدمها Framer. في حين أن بعض الأدوات البديلة قد توفر ميزات أساسية بسعر أقل ، فإن مجموعة Framer من إمكانات التصميم والتشفير تضمن حصول المستخدمين على حل شامل يبرر تكلفتها. علاوة على ذلك ، فإن توافر التجارب المجانية والخصومات التعليمية يضمن بقاء Framer في متناول جمهور أوسع.
في الختام ، تلبي خطط تسعير Framer الاحتياجات والميزانيات المتنوعة ، مما يضمن أن الأداة قابلة للتكيف مع المصممين والمطورين والفرق الكبيرة على حد سواء. من خلال مراعاة تنوع الميزات وقابلية التوسع والوظائف ، تقدم Framer لمستخدميها قيمة مقنعة لاستثماراتهم.
دعم العملاء
يعطي Framer الأولوية لرضا العملاء ويقدم مجموعة واسعة من خيارات الدعم لتلبية احتياجات واستفسارات المستخدمين المتنوعة.
خيارات دعم العملاء: يوفر Framer قاعدة معرفية شاملة لمعالجة الأسئلة الشائعة وتوجيه المستخدمين من خلال ميزات النظام الأساسي. يمكن للمستخدمين الوصول بسهولة إلى الدعم من خلال الدردشة الحية ، مما يتيح المساعدة في الوقت الفعلي مباشرة من فريق Framer. بالإضافة إلى ذلك ، يقدم Framer دعمًا عبر البريد الإلكتروني ، مما يسمح للمستخدمين بإرسال استفسارات مفصلة وتلقي ردود دقيقة وفي الوقت المناسب.
التوثيق والبرامج التعليمية: لمساعدة المستخدمين على التنقل بفعالية في النظام الأساسي والحصول على أقصى استفادة من ميزاته ، يقدم Framer وثائق مكثفة تشمل جميع جوانب الأداة. تتوفر أيضًا برامج تعليمية تفاعلية تلبي احتياجات كل من المصممين المبتدئين وذوي الخبرة. تسهل هذه الموارد تجربة تعليمية سلسة ، مما يسمح للمستخدمين بتطوير الكفاءة في استخدام Framer بسرعة.
دعم المجتمع: يعزز المجتمع القوي التعلم والتعاون والنمو. تفتخر Framer بمجتمع مزدهر عبر قنوات مختلفة مثل المنتديات والأحداث ومنصات الوسائط الاجتماعية. يمكن للمستخدمين التفاعل بنشاط مع زملائهم المصممين ومشاركة الأفكار والمساهمة بالتعليقات وإيجاد حلول للتحديات. يضمن هذا النهج الذي يحركه المجتمع أنه يمكن للمستخدمين الاعتماد على شبكة من الأقران لمساعدتهم على التفوق في أهداف التصميم الخاصة بهم.

باختصار ، تم تصميم نظام دعم عملاء Framer لتزويد المستخدمين بالعديد من الموارد والقنوات لمساعدتهم أثناء التنقل في النظام الأساسي ، وتعلم ميزات جديدة ، ومعالجة أي تحديات يواجهونها. يضمن توفر الوثائق والبرامج التعليمية والمجتمع المزدهر حصول المستخدمين على دعم وافٍ لتحقيق أقصى استفادة من رحلة التصميم الخاصة بهم مع Framer.
خاتمة:
Framer هي أداة تصميم وبناء مواقع ويب متعددة الاستخدامات توفر ثروة من الميزات والوظائف لتلبية احتياجات المستخدمين المتنوعة. مع مكتبة المكونات القوية ، وأداة التصميم المتقدمة ، وخيارات التخطيط المرنة ، والنماذج المستندة إلى الجدول الزمني ، وقدرات التفاعل الرائعة. يُمكّن Framer المحترفين من إنشاء مواقع ويب مذهلة وسريعة الاستجابة وجذابة بصريًا بكفاءة.
من بين مزاياها الرئيسية واجهة مستخدم متطورة وميزات تعاون سلسة. لديها خيارات تصدير وتكامل متعددة الاستخدامات ، وإمكانية الوصول من خلال التجارب المجانية ، والخصومات التعليمية ، وخطط التسعير المتنوعة.
يُعد Framer مناسبًا تمامًا لمجموعة كبيرة من المستخدمين ، من محترفي التصميم الفرديين والمطورين إلى الفرق الكبيرة التي تعمل في مشاريع واسعة النطاق.
في الختام ، يقدم Framer حزمة جذابة للمحترفين الذين يبحثون عن أداة شاملة ومبتكرة لتبسيط عملية التصميم الخاصة بهم ، وإنشاء نماذج أولية تفاعلية ، وإنشاء مواقع ويب وظيفية بسهولة. نظرًا لمجموعة الميزات الشاملة والمرونة والتوافق مع متطلبات المستخدم المختلفة ، يعد Framer استثمارًا مفيدًا للمحترفين الذين يهدفون إلى رفع قدراتهم في التصميم وإنشاء تجارب ويب جذابة.
بصفتي أحد مؤسسي Codeless ، أحضر خبرة في تطوير WordPress وتطبيقات الويب ، بالإضافة إلى سجل حافل لإدارة الاستضافة والخوادم بفعالية. يدفعني شغفي لاكتساب المعرفة وحماسي لبناء واختبار تقنيات جديدة إلى الابتكار والتحسين باستمرار.
