Framer vs WordPress: مقارنة كاملة
نشرت: 2023-10-19
في هذا العالم الرقمي المتطور باستمرار، ترغب كل منظمة وفرد في تطوير موقع الويب الخاص بهم ليكونوا حاضرين على الإنترنت. في وقت سابق، كانت كتابة الكود هي الخيار الوحيد لتطوير موقع ويب. ومع ذلك، أصبح تطوير موقع ويب أمرًا سهلاً باستخدام أدوات إنشاء مواقع الويب مثل Framer وWordPress. تسمح هذه الأدوات لأي شخص بتصميم وتطوير مواقع الويب بأقل قدر من المعرفة التقنية.
تعتبر Framer أداة مفيدة لمطوري الويب لتصميم موقع الويب وإعداد نموذج أولي قبل التطوير. في حين أن WordPress عبارة عن أداة مفتوحة المصدر تسمح لأي شخص بتطوير موقع ويب بواجهة السحب والإفلات. في هذا الدليل، سنقوم بمقارنة Framer و WordPress. سنتعرف أيضًا على إمكانيات كلتا الأداتين، ومزاياهما، وقيودهما، ومتى يجب عليك استخدامهما.
ما هو فريمر؟
Framer هي أداة لتصميم الويب والنماذج الأولية اكتسبت شعبية بين مجتمع المطورين نظرًا لقدراتها. تم تطويره لمساعدة المصممين في إنشاء نماذج أولية عالية الدقة بسهولة. ومع ذلك، فهي ليست مجرد أداة تصميم. يركز بشكل أساسي على توفير أدوات متنوعة وحلول منخفضة التعليمات البرمجية لتطوير موقع ويب دون الكثير من المعرفة التقنية.
ما هو ووردبريس؟
تم تقديم WordPress كأداة تدوين بسيطة ولكنه تطور منذ ذلك الحين ليصبح نظامًا شاملاً لإدارة المحتوى (CMS) يعمل على تشغيل جزء كبير من الويب. وفقًا للاستطلاع، تم تطوير ما مجموعه 810 مليون موقع ويب باستخدام WordPress، وهو ما يمثل حوالي 43.1% من جميع مواقع الويب على الإنترنت.
بشكل أساسي، يتم استخدام WordPress لإنشاء مواقع التدوين أو مواقع المحفظة أو متاجر التجارة الإلكترونية. يسمح لأي شخص بإنشاء موقع على شبكة الإنترنت دون الحاجة إلى أي خبرة فنية، حيث لا تحتاج إلى كتابة أي كود.

ميزة المواجهة: Framer vs.WordPress
في هذا القسم، سوف نستكشف الميزات الرئيسية لـ Framer وWordPress لفهمها بشكل أفضل.
الملامح الرئيسية للإطار
يسمح Framer للمطورين بتحريك واجهات المستخدم، ومحاكاة تفاعلات العالم الحقيقي، وإنشاء انتقالات معقدة تبث الحياة في تصميماتهم. كما يوفر أيضًا بعض الميزات الفريدة مثل التعاون في الوقت الفعلي وتتبع سجل الإصدارات والمزيد. دعونا نلقي نظرة على بعض منهم أدناه.
- النماذج الأولية التفاعلية: يستخدم المصممون Framer على نطاق واسع لبناء نماذج أولية تفاعلية عالية الدقة. يتيح ذلك لأصحاب المصلحة والمختبرين التعرف على المنتج النهائي دون الاستثمار في التطوير الشامل.
- تكامل التعليمات البرمجية: يمكن للمصممين الاستفادة من مكونات التعليمات البرمجية الفعلية، مما يسمح بالرسوم المتحركة المتقدمة والمنطق وتكامل البيانات الحقيقية. يساعد هذا التصميم المزود بالكود على سد الفجوة بين النماذج الأولية المرئية والأصول الجاهزة للإنتاج.
- واجهة السحب والإفلات: يسمح Framer للمصممين بإنشاء تصميمات تفاعلية لأجهزة مختلفة، مثل أجهزة الكمبيوتر المكتبية والهواتف المحمولة والأجهزة اللوحية وما إلى ذلك، باستخدام واجهة السحب والإفلات البسيطة.
- التعاون في الوقت الفعلي: يمكن لعدة مستخدمين العمل على التصميم في وقت واحد، مما يعزز العمل التعاوني والتعليقات الفورية.
- محفوظات الإصدارات: يقوم Framer بتخزين الإصدارات السابقة من المشروع، مما يسمح للمستخدمين بالعودة إلى إصدارات المشروع السابقة إذا لزم الأمر.
- التصميم للتفاعل: أفضل ميزة في Framer هي أن المصممين يمكنهم تصدير التصميمات مباشرة إلى مكونات React، مما يضمن الانتقال السلس إلى التطوير.
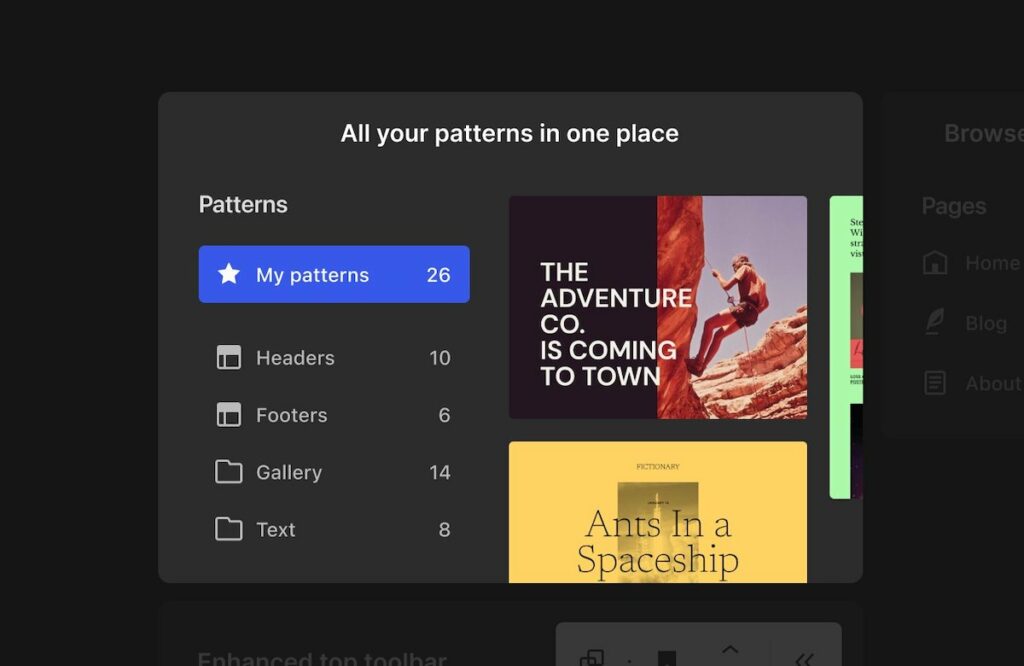
- المكونات المحددة مسبقًا: يحتوي Framer على مكتبات مختلفة للمكونات المحددة مسبقًا والتي تحتوي على عناصر ورسوم متحركة مصممة مسبقًا، وما إلى ذلك، لإنشاء موقع الويب عبر ميزة السحب والإفلات.
- يسمح بإضافة وظائف مخصصة: يسمح Framer للمطورين بإضافة كود CSS وJavaScript مخصص لإضافة وظائف مخصصة إلى موقع الويب.
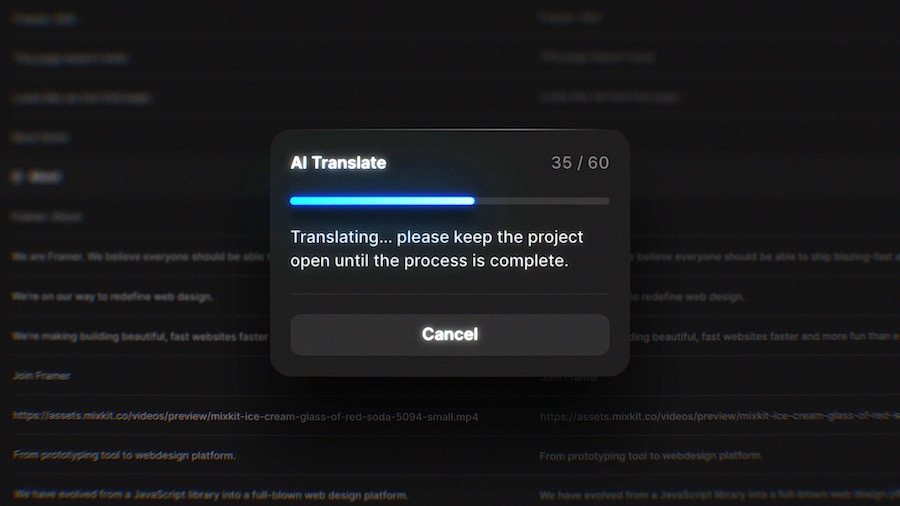
- ترجمة الذكاء الاصطناعي: الترجمة تلقائيًا باستخدام الذكاء الاصطناعي.

الملامح الرئيسية للووردبريس
يشتهر WordPress بواجهته سهلة الاستخدام وقابلية التوسعة والقدرة على التكيف. يلبي WordPress احتياجات الجميع بدءًا من المدونين الأفراد وحتى المؤسسات الكبيرة، حيث يقدم مجموعة واسعة من السمات والمكونات الإضافية.
هنا، سوف نستكشف الميزات الرئيسية لـ WordPress.
- سهولة الاستخدام: واجهة المستخدم الخاصة بـ WordPress سهلة الاستخدام. تسهل واجهته البديهية حتى على المستخدمين غير التقنيين إنشاء المحتوى وإدارته . كما يسمح أيضًا بعناصر السحب والإفلات لتطوير موقع الويب.
- مكونات WordPress الإضافية: يحتوي WordPress على أكثر من 60.000 مكون إضافي، والتي يمكنك تثبيتها بنقرة واحدة وإضافة وظائف مخصصة إلى موقع الويب الخاص بك. ومع ذلك، يمكنك أيضًا تطوير مكون WordPress الإضافي الخاص بك واستخدامه مع موقع WordPress. يُستخدم البرنامج المساعد Woo-commerce على نطاق واسع لإنشاء متجر للتجارة الإلكترونية.
- سمات WordPress: من المهم اختيار السمة المتطابقة وفقًا لمكانة الموقع. يحتوي WordPress على العديد من السمات المجانية والمدفوعة. يمكنك تحديد أي سمة تم تطويرها مسبقًا لموقع الويب الخاص بك على WordPress أو اختيار سمة مخصصة تم تطويرها بواسطتك أو بواسطة فريقك.
- إمكانية تعدد المستخدمين : يتيح WordPress لعدة مستخدمين التعاون في إدارة موقع ويب واحد. يمكنك منح الوصول الهيكلي للأفراد ذوي الأدوار والقدرات المختلفة، مثل المسؤولين والمحررين والمساهمين.
- قابلية التوسع: يتيح لك WordPress إنشاء موقع ويب قابل للتطوير بشكل كبير. يمكنك توسيع نطاق موقع الويب مع نمو عملك. أيضًا، يمكن لمواقع WordPress التعامل مع حركة المرور العالية باستخدام تقنيات التخزين المؤقت المناسبة.
- مفتوح المصدر: ووردبريس مفتوح المصدر. لذلك، فهو مجاني للاستخدام ويمكن لأي شخص تعديله أو تخصيصه.

فهم متى تستخدم Framer أو WordPress
كلا الأداتين Framer وWordPress لهما حالات استخدام مختلفة. لقد اكتشفنا هنا متى يكون من الأفضل استخدام Framer وWordPress.

حالات استخدام Framer
يمكن استخدام Framer لأغراض متعددة، ولكن حالة الاستخدام الرئيسية له هي النماذج الأولية التفاعلية. باستخدام Framers، يمكن لمصممي الويب إعداد محاكاة واقعية للمنتج النهائي. لذلك، يمكنهم تقديم المنتج النهائي إلى أصحاب المصلحة قبل التطوير الفعلي والحصول على التعليقات.
في الوقت الحاضر، يعد اختبار التصميمات عبر الأجهزة المختلفة أمرًا بالغ الأهمية. يساعد Framer في اختبار التصميم سريع الاستجابة، مما يسمح بالقدرة على التكيف عبر أحجام الشاشات المختلفة. علاوة على ذلك، تشجع مجموعة الميزات الخاصة به على بناء مكتبة مكونات، مما يسرع عمليات التصميم ويضمن اتساق العلامة التجارية عبر المشاريع.
حالات استخدام ووردبريس
يُستخدم WordPress بشكل شائع لإنشاء مواقع التدوين والمحافظ الشخصية، مثل محافظ الطلاب، ومحافظ المغنيين، ومحافظ المتاجر، وما إلى ذلك. ومع ذلك، نظرًا للنظام البيئي الإضافي المتقدم، يتم استخدام WordPress من قبل المؤسسات الكبيرة لبناء متاجر التجارة الإلكترونية، والدراجات أنظمة الإدارة ، إلخ.
يمكن للمطورين استخدام السمات المتنوعة المعدة مسبقًا لإنشاء موقع ويب تفاعلي ومكونات إضافية لإضافة وظائف مخصصة مثل تكامل بوابة الدفع وإدارة تحسين محركات البحث واكتشاف البريد العشوائي وما إلى ذلك.
قيود Framer وWordPress
أثناء فهم الميزات، من المهم أيضًا أن تكون على دراية بالقيود المفروضة على Framer وWordPress. بعض هذه هي
نطاق الاستخدام
Framer هي أداة تصميم ونماذج أولية، ولا تعمل كنظام إدارة محتوى كامل (CMS). على الرغم من أنه يمكنك تصميم واجهات الويب، إلا أنها ليست مخصصة لإدارة المحتوى ونشره.
في حين أن WordPress كان عبارة عن منصة للتدوين، وعلى الرغم من تطوره إلى نظام إدارة محتوى شامل، إلا أنه لا يقدم إمكانات النماذج الأولية التفاعلية التفصيلية لأدوات مثل Framer.
منحنى التعلم
Framer مخصص للمبتدئين بشكل خاص، ويمكن أن يكون هناك منحنى تعليمي حاد لاستيعاب جميع وظائف وإمكانات الأداة بشكل كامل.
في حين أن WordPress سهل الاستخدام، فإن التعمق في التخصيص بدون سمات أو مكونات إضافية معدة مسبقًا، يتطلب عملية تعلم مسبقة.
تحسين الأداء
لا يتعامل Framer مع أداء موقع الويب أو تحسين محركات البحث.
وبالمثل، مع WordPress، بدون الاهتمام المناسب بالتحسين، يمكن أن تعاني مواقع الويب من الأداء. علاوة على ذلك، فإن الجمع الخاطئ بين المكونات الإضافية أو السمات يمكن أن يؤدي إلى مشكلات في التوافق.
هل Framer أو WordPress مناسب لك؟
يتمتع كلا النظامين الأساسيين Framer وWordPress بوظائفهما الخاصة. يعتمد اختيار النظام الأساسي المناسب بين كليهما على متطلبات مشروعك.
لقد قدمنا هنا بعض العوامل التي يجب عليك مراعاتها عند اختيار النظام الأساسي المناسب لتطوير الويب.
غاية
Framer هو في المقام الأول أداة للتصميم والنماذج الأولية. Framer مخصص لمصممي UX/UI الذين يرغبون في إنشاء نماذج أولية تفاعلية عالية الدقة لمواقع الويب أو التطبيقات. لديك القدرة على إنتاج أفضل تصميم ممكن لتجربة المستخدم.
WordPress هو نظام إدارة محتوى يستخدم لبناء وإدارة مواقع الويب. إذا كنت ترغب في إطلاق مدونة، أو موقع أعمال، أو متجر للتجارة الإلكترونية، أو أي نوع من مواقع الويب، فإن WordPress هو الخيار المناسب لك.
التخصيص
يسمح Framer بالتخصيص العميق في التصميمات والتفاعل. يمكنك دمج الكود الحقيقي، مما يجعل نماذجك الأولية قريبة من المنتج الحقيقي قدر الإمكان.
WordPress قابل للتخصيص بدرجة كبيرة، مع عدد كبير من السمات والمكونات الإضافية. يمكنك إنشاء أي نوع من مواقع الويب تقريبًا، ولكن التخصيص يتم عادةً حول المحتوى ووظائف الموقع.

التسعير
يعمل Framer عادةً على نموذج اشتراك بخطط مختلفة بناءً على الميزات.
WordPress، ونظام إدارة المحتوى (CMS) نفسه مجاني (مفتوح المصدر)، ولكن يمكن أن تنشأ التكاليف من استضافة السمات والمكونات الإضافية المتميزة.
المجتمع والدعم
يتمتع Framer بمجتمع متنامي، خاصة بين المصممين والمطورين.
يتمتع WordPress بمجتمع عالمي ضخم. هناك العديد من البرامج التعليمية والمنتديات والموارد المتاحة لأي تحدٍ قد تواجهه تقريبًا.
خاتمة
يتفوق Framer في صياغة نماذج التصميم التفاعلية، مما يوفر للمصممين فرصة للابتكار. في المقابل، يعد WordPress أفضل أداة لإنشاء مواقع ويب متنوعة بسهولة.
سيحدد هدف مشروعك اختيارك. تبرز كلتا المنصتين في مجالاتهما، لكنهما تخدمان أغراضًا مختلفة. وبالتالي، فإن فهم الاتجاه الأساسي لمشروعك يعد أمرًا ضروريًا للاستفادة من نقاط قوته الفريدة.
بقلم هاريكريشنا كونداريا
Harikrishna Kundariya هو المؤسس المشارك والمدير والمسوق لشركة eSparkBiz - وهي شركة ممتازة لتطوير البرمجيات. وهو أيضًا مطور بارز لإنترنت الأشياء وChatBot وBlockchain. تتيح له خبرته العميقة التي تزيد عن 12 عامًا إنشاء ابتكارات رقمية للشركات الناشئة والمؤسسات الكبيرة على حدٍ سواء استنادًا إلى تقنيات مستقبلية مثل إنترنت الأشياء والذكاء الاصطناعي وDevOps وChatBot.
