أفضل 6 بدائل مجانية لـ Figma لتصميم واجهة المستخدم الأنيق
نشرت: 2022-10-10يجب أن تكون قد سمعت أن Adobe قد استحوذت على Figma بمبلغ ضخم قدره 20 مليار دولار. هذا يثير تلقائيًا السؤال حول كيفية تعامل Adobe مع Figma. هل ستستمر في تقديم خطة مجانية أم تلغيها؟ لا تزال الخطة المجانية في متناول اليد ولكن في أي وقت قريب قد تقرر Adobe إلغاء خطة Figma المجانية.
لذلك ، إذا كنت ذكيًا واستباقيًا ، فيجب أن تفكر في بعض بدائل Figma المجانية مقدمًا. ولجعل عملية البحث سهلة وسلسة ، جمعت أفضل 6 بدائل مجانية لـ Figma . ليس من المستغرب أن معظم هذه الأدوات لديها خطط مدفوعة جنبًا إلى جنب مع الخطط المجانية.
قبل أن أتعمق في البدائل المجانية لـ Figma أو أدوات مكافئة لـ Figma المجانية ، اسمحوا لي أن أقدم نظرة عامة على Figma. من الواضح أن مصممي UI / UX على دراية جيدة بالفعل في Figma. ولكن بالنسبة للمبتدئين ، ستكون نظرة عامة على Figma مفيدة للغاية ، أليس كذلك؟
ما هي فيجما:
ببساطة ، Figma هي أداة تصميم تعاونية ، وعادة ما يتم الاستفادة منها لتصميم واجهات المستخدم. إنها أداة تكسير لتصميم إطارات الويب والنماذج الأولية وواجهات التطبيقات . أفضل جزء من أداة التصميم هو مجموعة الميزات المفيدة بما في ذلك أدوات المتجهات القوية ، وردود الفعل في الوقت الفعلي ، والمشاركة الفورية للأعمال الجارية ، وطبقات غير محدودة ، وما إلى ذلك.
تعتمد Figma ، على عكس أدوات التصميم المماثلة الأخرى ، على المستعرض بالكامل. هذا يعني أنك لست مضطرًا إلى تثبيت البرنامج على أجهزة أو منصات مختلفة للوصول إلى مشاريعك. بدلاً من ذلك ، يمكنك الوصول إلى مشروعك في أي وقت ومن أي جهاز بمجرد فتح المتصفح.
ما يميز Figma هو السماح بإنشاء وتخزين 3 مشاريع نشطة في وقت واحد. وهذا رائع ، أليس كذلك؟ يوفر لك فرصة هائلة للتعلم والتجربة مع المشاريع الصغيرة.
لماذا تحتاج إلى بدائل فيجما:
على الرغم من أن Figma تأتي مع ميزات وفوائد مفيدة ، إلا أن لها مجموعة خاصة بها من العيوب أيضًا. أتساءل ما هم؟ حسنًا ، هذا بالضبط ما سأتطرق إليه في هذا القسم. بسبب عيوب Figma هذه ، يجب عليك البحث عن بدائل Figma.
بصرف النظر عن ذلك ، أثار استحواذ Adobe مؤخرًا على Figma مخاوف بين مستخدميها أيضًا. ليس بسبب الاستحواذ ، ولكن بسبب الخوف من فقدان الوصول إلى الموارد التي يديرها المجتمع جنبًا إلى جنب مع توفر خطة مجانية.
بغض النظر عما إذا كنت ترغب في تصميم واجهة المستخدم لموقع WordPress الخاص بك أو أي تطبيق ، فستواجه عيوب Figma. دعنا نلقي نظرة سريعة على سبب حاجتك إلى بدائل فيجما بدقة-
- تطبيق كثيف للاستخدام
- يتطلب نظامًا متطورًا للتشغيل
- ميزة التكبير لا ترقى إلى مستوى العلامة
- يعد إعداد المصمم تحديًا كبيرًا
- الخطة المميزة ليست صديقة للميزانية
أفضل 6 بدائل مجانية لـ Figma للاختيار من بينها:
الآن ، حان الوقت للتعرف على أفضل 6 بدائل مجانية ومفتوحة المصدر لـ Figma . لقد أجريت بحثًا متعمقًا حول بدائل Figma مفتوحة المصدر للحصول على أفضل أدوات تصميم UI و UX. هذه الأدوات الشبيهة بـ Figma غنية بالميزات وسهلة الاستخدام ومفيدة لتصميمات UI و UX. دعنا نتحقق منها-
إنفيجن:
InVision هي أداة للنماذج الأولية وبديل تكسير لـ Figma. يتم الاستفادة منه في تصميم وتطوير واجهة / تجربة المستخدم. InVision عبارة عن نظام أساسي قائم على العضوية ولكن الشيء الجيد هو أنه يتيح للأعضاء وغير الأعضاء التعاون في مشروع ما.

تفتخر InVision بمساحة عمل في الوقت الفعلي للفرق للتعاون بشكل جيد والمواءمة بشكل أسرع مع بعضها البعض. من خلال الوظائف التعاونية لمكافئ Figma هذا ، يمكن للمصممين العاملين في مشروع بسهولة إضافة التعليقات وعرضها وطرح الأفكار بصريًا.
ليس فقط المصممين ، ولكن حتى المطورين يمكنهم أيضًا توصيل تفاصيلهم براحة كبيرة. مقارنةً بـ Figma ، فإن أسعار الترقية الخاصة بها أكثر تنافسية ومرونة. تسمح خطتها المجانية لـ 10 مستخدمين نشطين مع 3 إنشاءات للمستندات. توفر الخطط المميزة لـ InVision المزيد من الميزات والفوائد.
يسلط الضوء على الأساسية:
- تتوفر طن من خيارات التخصيص
- بسيط وبديهي
- خطة مجانية تتيح لـ 10 مستخدمين نشطين و 3 إنشاء مستندات
- إدارة مشاريع سهلة للمصممين
- التعاون في التصميم والتنظيم
- تصميم التعليقات وردود الفعل
الايجابيات:
- عملية الإعداد الأمثل
- تحكم جيد في التصميم
- يتكامل مع منصات متعددة مثل Slack و Sketch و Microsoft Teams و Adobe وما إلى ذلك.
- مصمم للجميع من العاملين لحسابهم الخاص إلى الشركات العالمية
- محفوظات الإصدارات المتاحة
سلبيات:
- غالي الثمن للفرق الأكبر
- يمكن أن يكون التكامل غير موثوق به في بعض الأحيان
كوانت- UX:
يأتي Quant-UX بواجهة تصميم قوية تنافس جيدًا لتحل محل Figma. يركز تطبيق الويب هذا بشكل كبير على جعل عملية التسليم للمطورين سهلة ومريحة قدر الإمكان. يأتي Quant-UX مع ميزة بارزة وهي القدرة على عزل منطق التصميم ومنطق العمل.

يتم تنفيذ ذلك من خلال الرافعة المالية لمكون QUX الذي ينشئ رمزًا سريعًا. باستخدام أداة تصميم النموذج الأولي هذه ، لديك خيار إنشاء نموذج أولي مخصص. يمكنك تحديد أي أحجام شاشة متوفرة لهاتف Android أو iPhone أو سطح المكتب أيضًا.
أحد الجوانب البارزة لـ Quant-UX هو أنه يتم إضافة ميزات جديدة إليه باستمرار. يركز تطبيق الويب على اختبار الأشياء من خلال السماح لك باستيراد تصميماتك أو إنشاء نموذج بالحجم الطبيعي البسيط. علاوة على ذلك ، تتيح لك الأداة الوصول إلى أشياء معينة دون تسجيل. ومع ذلك ، للاستمتاع بجميع الميزات ، تحتاج إلى التسجيل للحصول على حساب.
يسلط الضوء على الأساسية:
- أداة ممتازة للنماذج الأولية والاختبار
- يوفر وصول محدود دون تسجيل
- يتم إضافة ميزات تجريبية جديدة باستمرار
- خيار الاستضافة الذاتية متاح
الايجابيات
- أدوات قوية للتصميم المرئي
- يتم إنشاء رمز لـ HTML و CSS وما إلى ذلك بشكل سريع
- تظهر واجهة المستخدم ومنطق الأعمال بشكل منفصل ، مما يوفر للمصممين والمطورين مزيدًا من الحرية في اختيار الأدوات
- يأتي بتصميم مكون مع مكتبة أصول غنية
- الأهم من ذلك ، 100٪ مفتوح المصدر
سلبيات

- متاح فقط كتطبيق ويب ولا يوجد خيار للتنزيل
- يوفر سيطرة محدودة على الأصول.
Wondershare موكيت:
Wondershare Mockitt هي أداة تصميم واجهة مستخدم أخرى مشابهة لـ Figma. فهو لا يوفر ميزات المحاذاة والقدرات التعاونية فحسب ، بل إنه يوفر لك أيضًا دعمًا أوسع لنظام التشغيل الأساسي . تتضمن هذه الأنظمة الأساسية المتصفحات و Windows و macOS و Ubuntu (Linux) مع المزامنة في الوقت الفعلي.

إذا كنت تبحث عن أداة تصميم ذات واجهة مستخدم بسيطة وميزات قوية ، فإن Mockitt هي المنصة المناسبة لك. بفضل منحنى التعلم الصفري ، يسمح حتى للمبتدئين بنشر تطبيق تصميم UI / UX البديهي. يمكّنك من إنتاج رسومات متجهة مثالية للبكسل وقابلة للتطوير حتى تتمكن من التركيز على الشكل والشكل.
يسلط الضوء على الأساسية:
- مكتبة أصول كبيرة ومجانية تحتوي على جميع الرموز والمكونات وعناصر واجهة المستخدم والقوالب المتعلقة بالتصميم
- مجموعة متنوعة من أدوات التصميم الغنية
- عدد من أوضاع العرض لجعل العروض التقديمية للعملاء مميزة حقًا
- سهولة مشاركة النماذج الأولية لعرضها على أجهزة سطح المكتب والأجهزة المحمولة
- توفر نسخة سحابية للوصول المباشر إلى المستعرض
- آلية تسليم شاملة تحرر المصممين وتمكن مطوريك
الايجابيات :
- واجهة سريعة وسريعة الاستجابة
- يقدم أكثر من 500 عنصر واجهة مستخدم وقوالب
- شارك في تحرير وإدارة مشاريع متعددة
- أدوات تصميم شاملة مع مكونات قابلة للتخصيص
- مكتبة ممتدة من الأصول والتأثيرات
- تسهيلات العمل من أي مكان بحساب واحد
- منصة مستقلة
سلبيات:
- توفر استخدام محدود للشاشة في الإصدار المجاني
تدفق الأسلاك:
Wireflow هي أداة نموذجية رائعة لتدفق المستخدم تتيح لك تصميم نماذج أولية رائعة لمواقع الويب والتطبيقات والمنتجات الرقمية. عامل الجذب الخاص لأداة التصميم هو عدم وجود خيار مدفوع الأجر. هذا يعني أنه مجاني للاستخدام.

علاوة على ذلك ، لا يتعين عليك التسجيل للحصول على حساب للوصول إلى الأداة. كل ما عليك فعله هو زيارة موقع الويب الخاص بهم والبدء من هناك. وبعد ذلك يمكنك تبادل الأفكار مع التعاون مع الآخرين لتخطيط مشروعك.
على الرغم من عدم وجود أي نشاط تطوير حديث لـ Wireflow منذ عام 2021 ، إلا أنه لا يزال نشطًا ولا يزال أحد أفضل الخيارات للحلول المجانية والمفتوحة المصدر. لمزيد من المعلومات حول Wireflow ، يمكنك مراجعة صفحة GitHub الخاصة بها.
يسلط الضوء على الأساسية:
- تماما مجاني للاستخدام.
- لا يوجد خيار ممتاز متاح
- لم تتم صيانتها بنشاط
الايجابيات:
- يوفر تعاونًا أفضل
- يمنع تعثر المشروع وإعادة التصميم الباهظ الثمن
- أداة تكسير للعصف الذهني
سلبيات:
- يفتقر إلى تدفق المستخدم المفصل
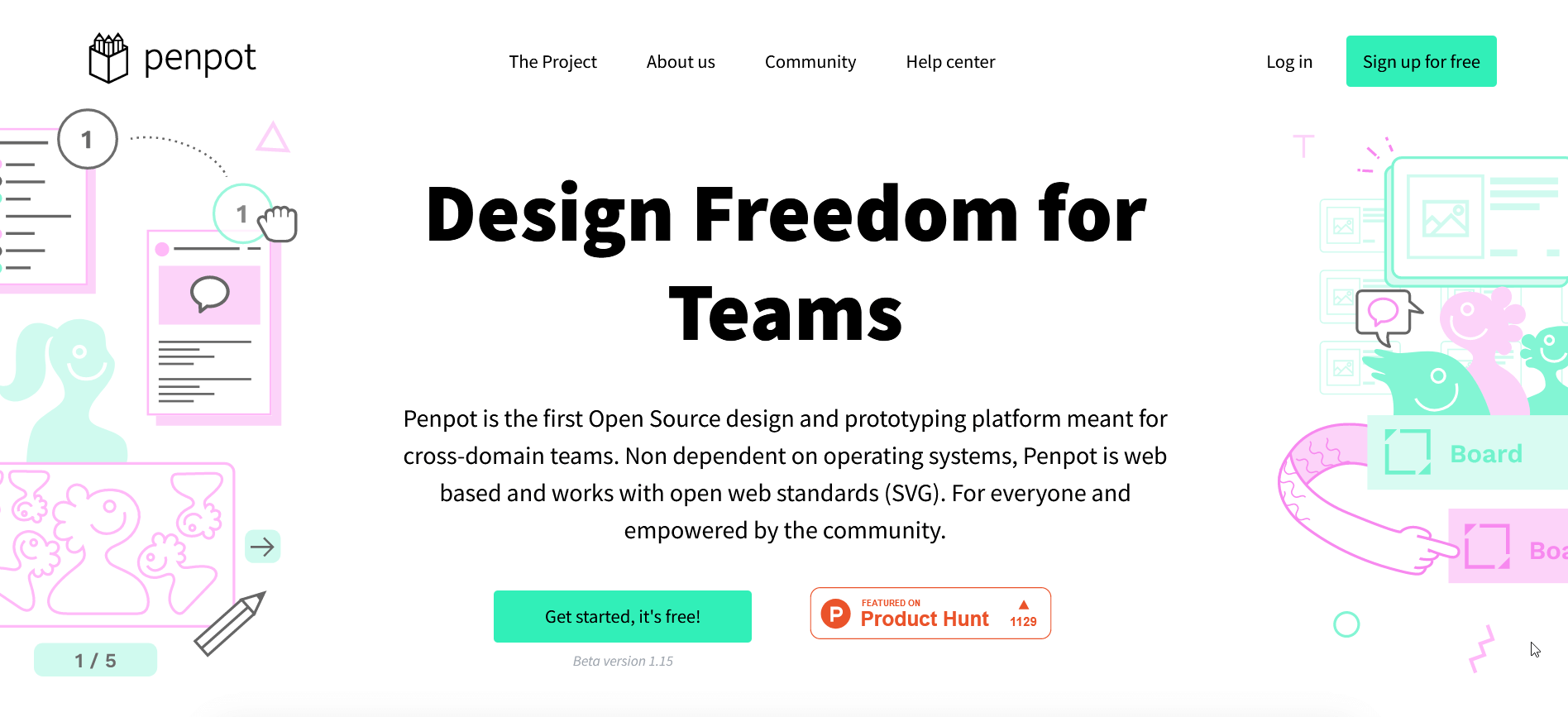
بينبوت:
يحصل Penpot على قوة دفع سريعة بين مصممي UI و UX ويقف بشكل جيد كبرنامج قوي يشبه Figma أو حتى قاتل Figma. يبدو أن المستخدمين يحبون الأداة وعروضها. إنه مصمم في الغالب للفرق عبر المجالات.

Penpot مستقل عن نظام التشغيل وهو نظام أساسي قائم على الويب بالكامل. ما يميز Penpot هو أنه ينشر SVG كتنسيق أصلي ، وهو أمر نادر ولكنه يوفر أيضًا فوائد كبيرة للمصممين.
يسلط الضوء على الأساسية:
- خيار الاستضافة الذاتية متاح
- يرفع SVG كتنسيق أصلي.
- أداة قائمة على الويب بالكامل ومتعددة المنصات
- تمكين المجتمع
الايجابيات:
- منصة مفتوحة المصدر وقائمة على الويب
- تكامل لوح الألوان
- ردود الفعل مدمجة مع الأداة
- المكتبات ومجموعات واجهة المستخدم المتاحة
سلبيات:
- يتوفر عدد محدود من الميزات
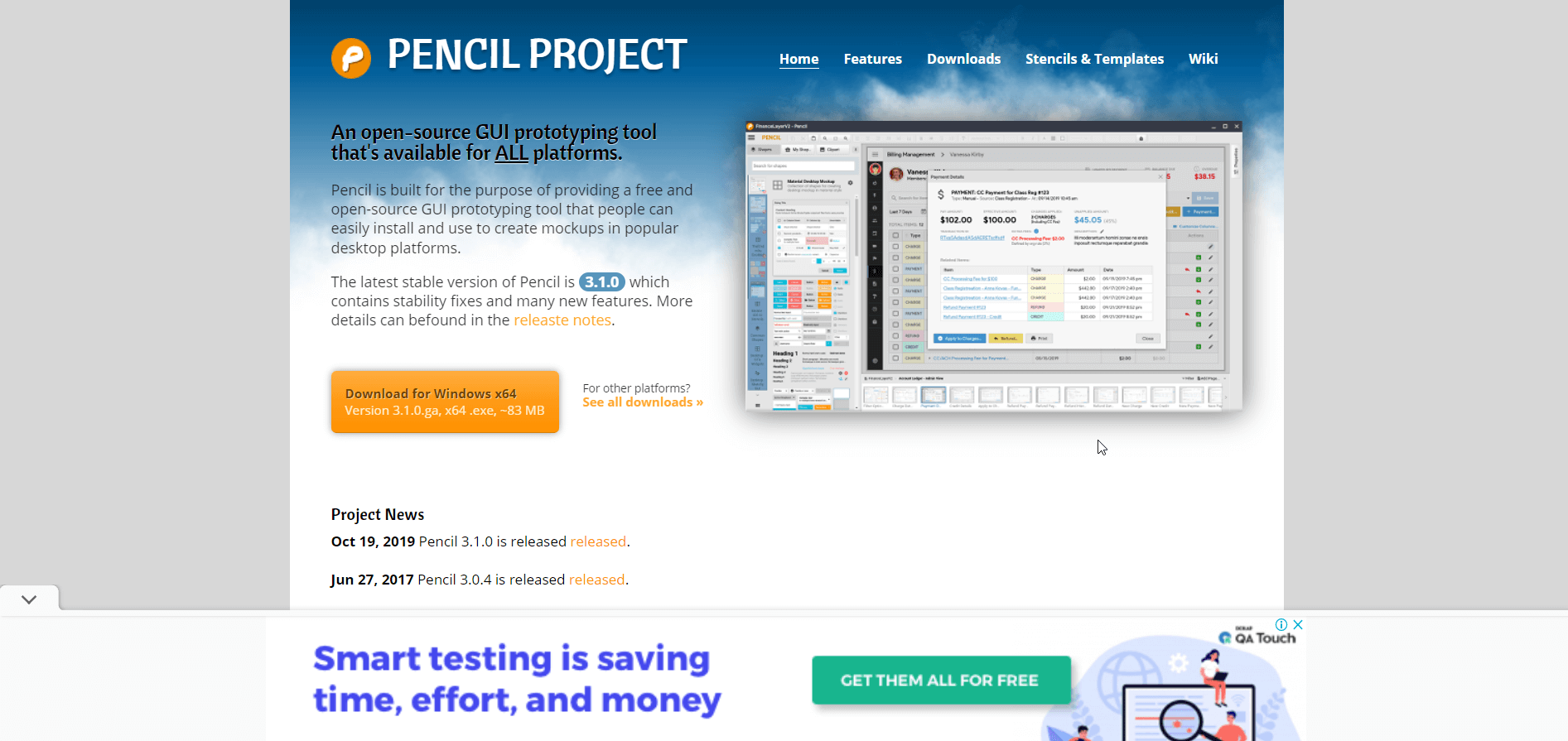
مشروع قلم رصاص:
أداة واجهة المستخدم الرسومية ، Pencil Project يستخدمها المصممون والمطورون. يستخدمونها لبناء إطارات سلكية لموقع الويب ، ونماذج أولية ، ونماذج بالأحجام الطبيعية تستفيد من العديد من الأدوات المضمنة. نظرًا لأن الكتابة تتعامل مع أدوات مجانية ومفتوحة المصدر ، يعد Pencil Project أحد أفضل الخيارات بالنظر إلى الميزات التي يقدمها.

إلى جانب نشر الأداة لتصميم واجهات المستخدم الرسومية من البداية ، يشتمل Pencil Project على أشكال مسبقة الصنع لفئات مختلفة من التصميم. لا يعتمد مشروع Pencil Project على المتجهات ، على عكس Figma. بدلاً من ذلك ، يتم تصدير مشاريعها إما كصفحات ويب أو ملفات PNG أو ملفات PDF أو SVG.
يسلط الضوء على الأساسية:
- مجاني ومفتوح المصدر
- سهل ومساعد للواجهة الأمامية
- قابل للتصدير بتنسيقات ملفات مختلفة مثل PNG و SVG و PDF وما إلى ذلك.
- لتمكين تصميم الإطارات السلكية والنماذج الأولية والنماذج بالأحجام الطبيعية لكل من Android وسطح المكتب
الايجابيات:
- أداة مرنة لتطوير تطبيقات Android أو IOS.
- الأداة المثالية لعمل النماذج الأولية وتصميم الإطارات السلكية.
- لا توجد قيود على عدد التصاميم بالحجم الطبيعي والمشاركة مع الناس
سلبيات:
- بطيئة بعض الشيء في الفتح
- واجهة المستخدم قديمة الطراز
انتهى اليك
باختصار ، Figma هي أداة تصميم UI و UX رائعة ولا شك في ذلك. ومع ذلك ، فإن جزءًا كبيرًا من مصممي UI و UX يعتبرون Figma أداة تصميمهم المفضلة. بغض النظر عما إذا كان الأمر يتعلق بالنماذج الأولية ، أو التخطيط الشبكي ، أو تصميم الواجهة بالكامل ، فإن Figma لا يزال خيارهم الأفضل.
لكن هذا لا يعني أنه لا يجب عليك التفكير في بدائل Figma. في الواقع ، إذا كنت ترغب في إتقان تصميم كل من UI و UX ، فيجب أن تتمتع بالكفاءة في تطبيقات وأدوات التصميم المماثلة الأخرى. وإذا كانت بعض هذه الأدوات مفتوحة المصدر ، فهذا شيء رائع.
هذا هو بالضبط ما ركزت عليه هذه الكتابة وحصلت على أفضل 6 بدائل مجانية من Figma. نرحب بك كثيرًا لاختيار أي منها تجده مفيدًا ومريحًا. أتمنى لكم كل التوفيق لمشروع التصميم القادم! لمعرفة المزيد عنا وعن منتجاتنا ، قم بزيارة موقعنا على شبكة الإنترنت.
