كيف تصنع نموذج ووردبريس Freshdesk (الطريقة السهلة)
نشرت: 2020-08-07هل تحتاج إلى إنشاء نموذج Freshdesk WordPress؟ من السهل حقًا استخدام المعلومات من نماذج WordPress لإنشاء تذاكر جديدة في Freshdesk.
في هذه المقالة ، سنوضح لك الطريقة السهلة لعمل نموذج Freshdesk لموقع الويب الخاص بك على WordPress.
قم بإنشاء نموذج Freshdesk WordPress الخاص بك الآن
ما هو فريش ديسك؟
Freshdesk هي عبارة عن منصة لدعم العملاء. يساعدك على إدارة تذاكر الدعم وإنشاء وثائق مفيدة للمستخدمين.
يمكنك الاختيار من بين 5 خطط أسعار مختلفة ، بدءًا من خطة Sprout المجانية وحتى خطة Forest. في Forest ، يمكنك إعداد روبوتات لإدارة الاستفسارات.
يحتوي Freshdesk على نماذج التذاكر الخاصة به ، ولكن يمكنك استخدام WPForms لإنشاء نماذج بمزيد من الميزات. على سبيل المثال ، يمكنك:
- استخدم المنطق الشرطي لإخفاء الحقول حتى يحتاجها الزائر
- قم بإنشاء نموذج غير متصل بالإنترنت حتى تتمكن من قبول التذاكر على اتصال إنترنت متقطع
- اسمح للمستخدمين بتحميل ملفات CSV إلى WordPress عند إرسال تذكرة.
الآن بعد أن عرفت المزيد عن Freshdesk ، دعنا ننتقل واستكشف كيفية عمل نموذج Freshdesk WordPress لتذاكر الدعم الخاصة بك.
كيفية عمل نموذج ووردبريس Freshdesk
سننتقل خلال عملية إعداد هذا خطوة بخطوة.
إليك جدول محتويات لمساعدتك على متابعة البرنامج التعليمي:
- قم بتثبيت البرنامج المساعد WPForms
- قم بإنشاء نموذج WordPress الخاص بك من Freshdesk
- أضف نموذج Freshdesk WordPress الخاص بك إلى موقع الويب الخاص بك
- قم بتوصيل WPForms بـ Zapier
- قم بتوصيل Zapier بـ Freshdesk
- اختبر تكامل Freshdesk WordPress الخاص بك
لنبدأ بتثبيت ملحق منشئ النماذج السهل.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت ملحق WPForms.
تعمل WPForms على تسهيل إنشاء أي نوع من النماذج لموقع الويب الخاص بك. يمكنك تضمين النماذج الخاصة بك دون كتابة أي كود.
إذا كنت بحاجة إلى مساعدة في تثبيت WPForms ، فراجع هذا البرنامج التعليمي السهل حول كيفية تثبيت مكون إضافي في WordPress.
لا تنس تنشيط المكون الإضافي على موقع WordPress الخاص بك.
كله تمام؟ أنت الآن جاهز لإنشاء النموذج الأول الخاص بك.
الخطوة 2: أنشئ نموذج Freshdesk WordPress الخاص بك
يأتي WPForms مع أكثر من 100 قالب نموذج سهل التخصيص.
لنبدأ بقالب نموذج تذكرة الدعم.
في لوحة معلومات WordPress ، ضمن WPForms ، انقر فوق إضافة جديد .
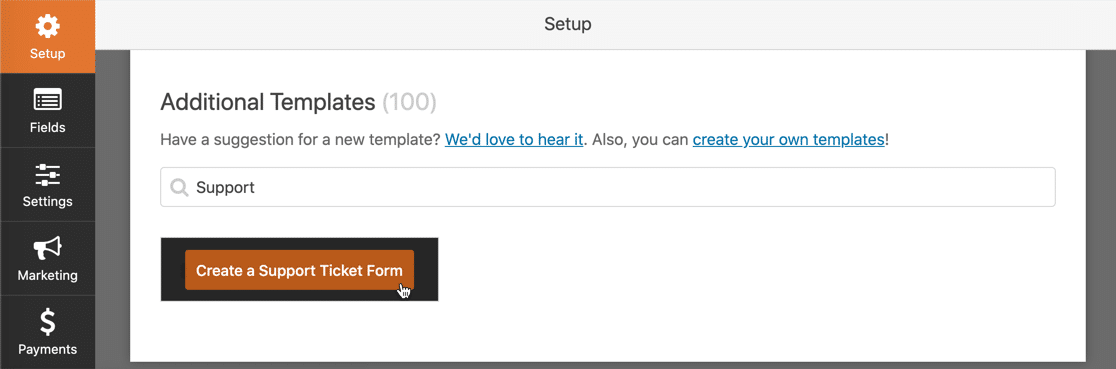
ابحث عن قوالب إضافية ، ثم ابحث عن "الدعم" للعثور على القالب.
انقر فوق القالب لفتحه.

الآن نحن بحاجة إلى تغيير النموذج لتتناسب مع Freshdesk. سيبحث Zapier عن 5 حقول:
- موضوعات
- بريد الالكتروني
- نوع
- وصف
- الأولوية .
يمكنك إضافة كل هذه إلى النموذج الخاص بك. ولكن قد تفضل تخطي النوع والأولوية وتعيينهما في Zapier حتى لا يراها المستخدم.
يمكنك أيضًا إضافة حقول إضافية إلى النموذج الخاص بك. على سبيل المثال ، يمكنك قبول تحميل الملفات أو المعلومات الإضافية. فقط تذكر أنه سيتم تضمين الحقول الإضافية في إشعارات البريد الإلكتروني ، لكن لن يتم حفظها في Freshdesk.
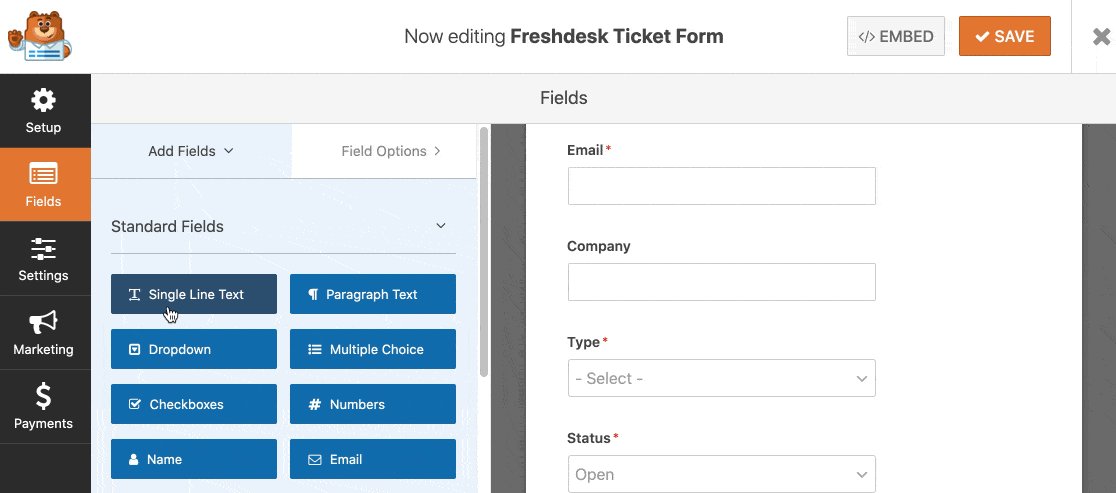
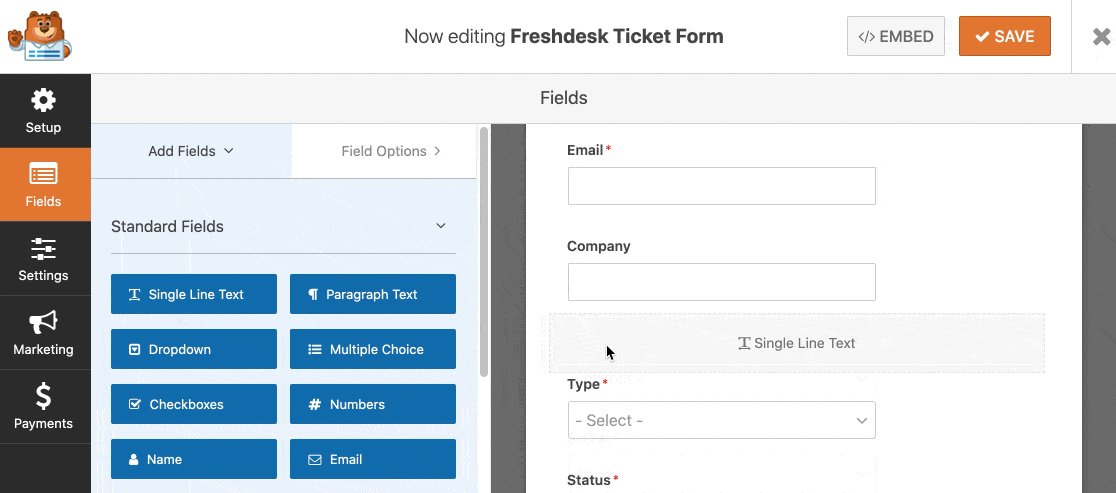
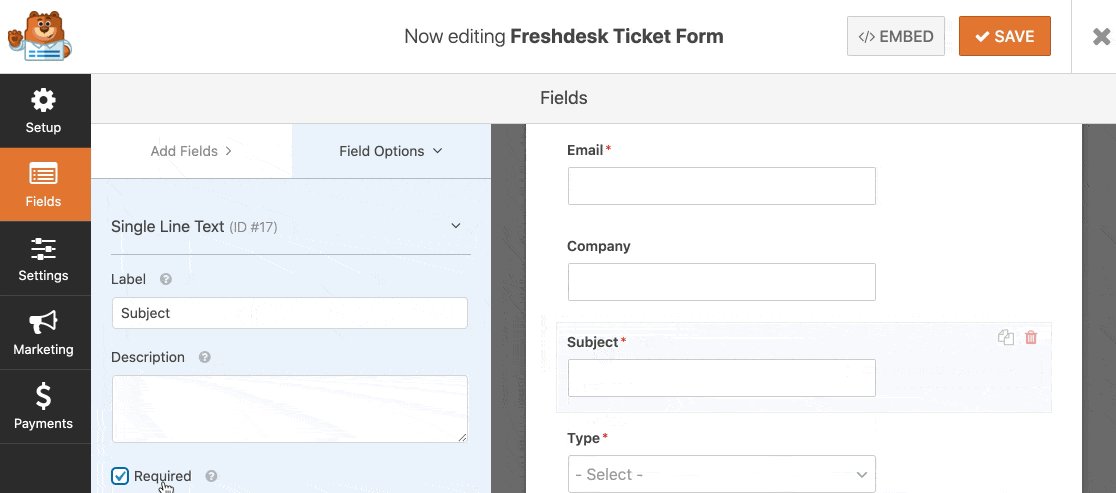
الآن دعونا نبني النموذج الخاص بنا. في منشئ النماذج ، اسحب الحقول التي تريدها من منشئ النماذج على اليسار إلى جزء المعاينة على الجانب الأيمن.

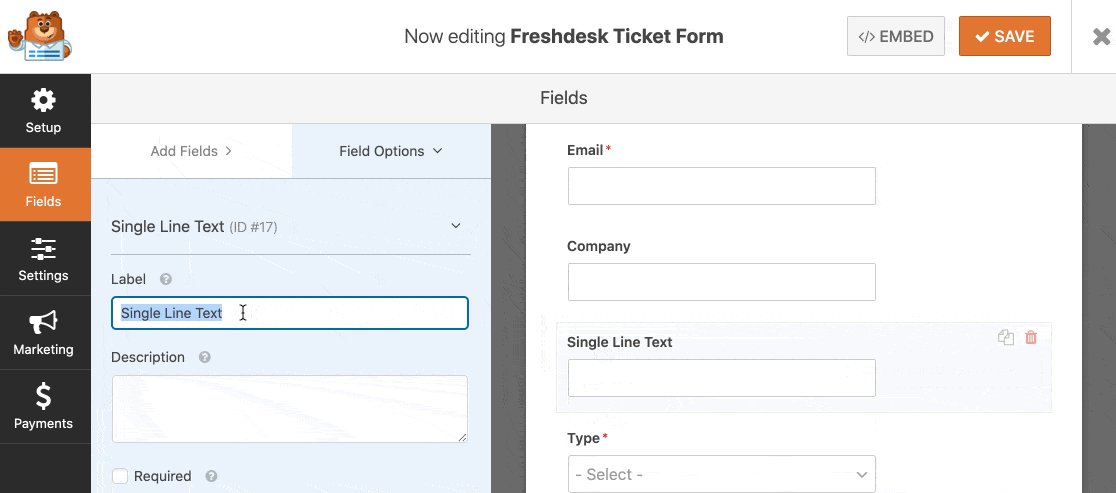
يمكنك أيضًا تخصيص حقول النموذج بالنقر فوقها في محرر النماذج. تفتح إعدادات الحقل على اليسار.
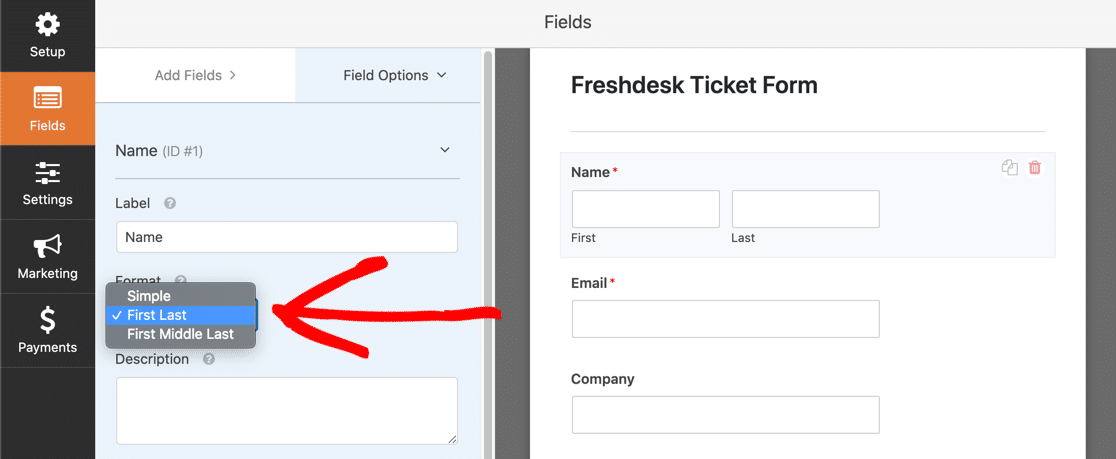
على سبيل المثال ، يمكنك تغيير حقل الاسم لتسجيل اسم الزائر بطرق مختلفة.

عند إضافة حقول قائمة منسدلة ، ضع في اعتبارك أنها ستتحول افتراضيًا إلى خيار الإجابة الأول. إذا كنت تفضل أن يقوم المستخدم باختيار ما بشكل نشط ، يمكنك استخدام نص العنصر النائب بحيث لا يتم تحديد أي من الإجابات بشكل افتراضي.
إذا كنت ترغب في تقسيم النموذج الخاص بك إلى صفحات متعددة ، فتعلم كيفية إنشاء نموذج متعدد الأجزاء في WordPress.
حسنًا - يبدو أننا انتهينا من التحرير. لا تنس حفظ النموذج عندما تكون سعيدًا بالشكل الذي يبدو عليه.
الخطوة 3: أضف نموذج Freshdesk الخاص بك إلى موقع الويب الخاص بك
حان الوقت الآن لإضافة النموذج الخاص بك إلى موقع الويب الخاص بك.
يمكنك إضافة نموذج Freshdesk الخاص بك في أي مكان في WordPress ، بما في ذلك:
- في المنشور
- على الصفحة
- في الشريط الجانبي.
في هذا المثال ، سننشئ صفحة للنموذج.
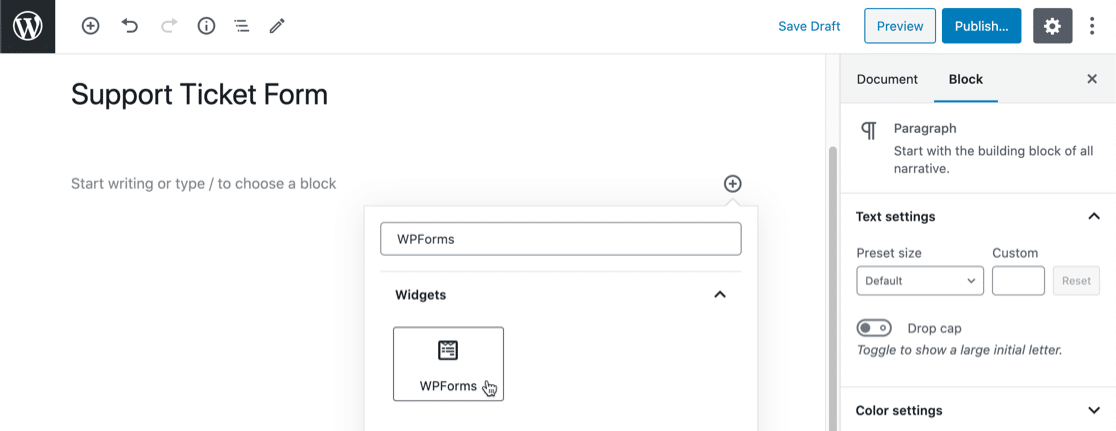
أنشئ صفحة جديدة في WordPress ، ثم انقر على أيقونة علامة الجمع في محرر القوالب.
ابحث عن أداة WPForms وانقر عليها.


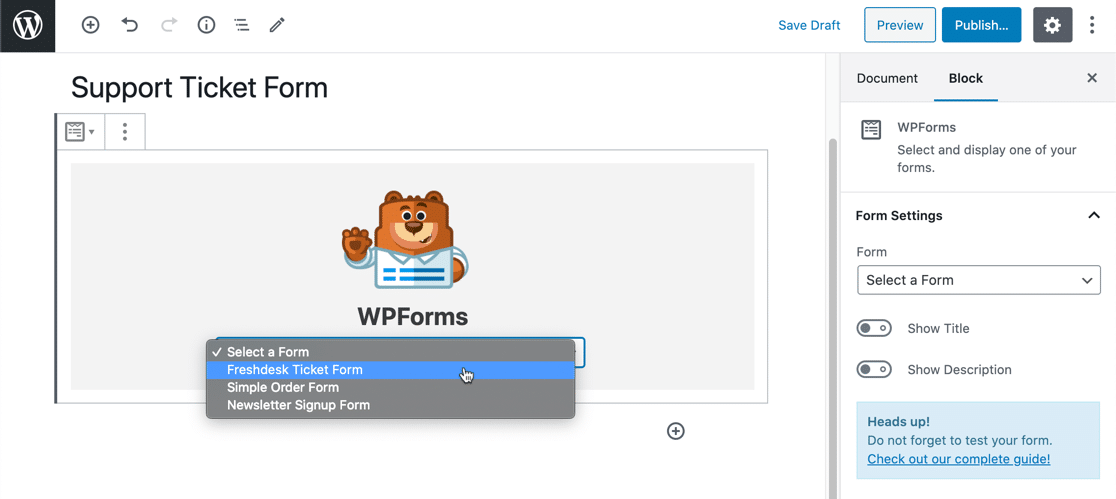
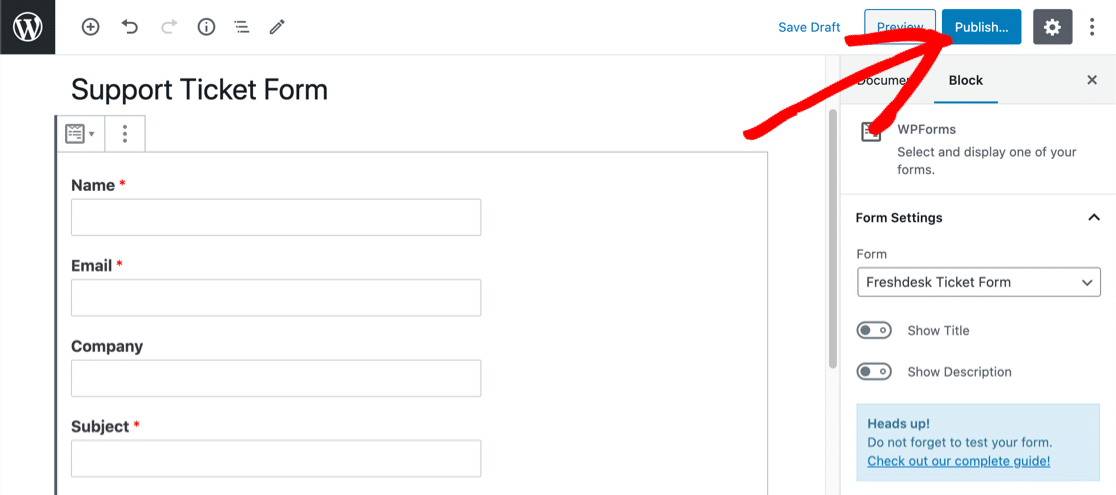
في القائمة المنسدلة ، حدد النموذج الذي أنشأته في الخطوة 2.

الآن انقر فوق الزر الأزرق " نشر" أو " تحديث" لعرض النموذج الخاص بك على موقع الويب الخاص بك.

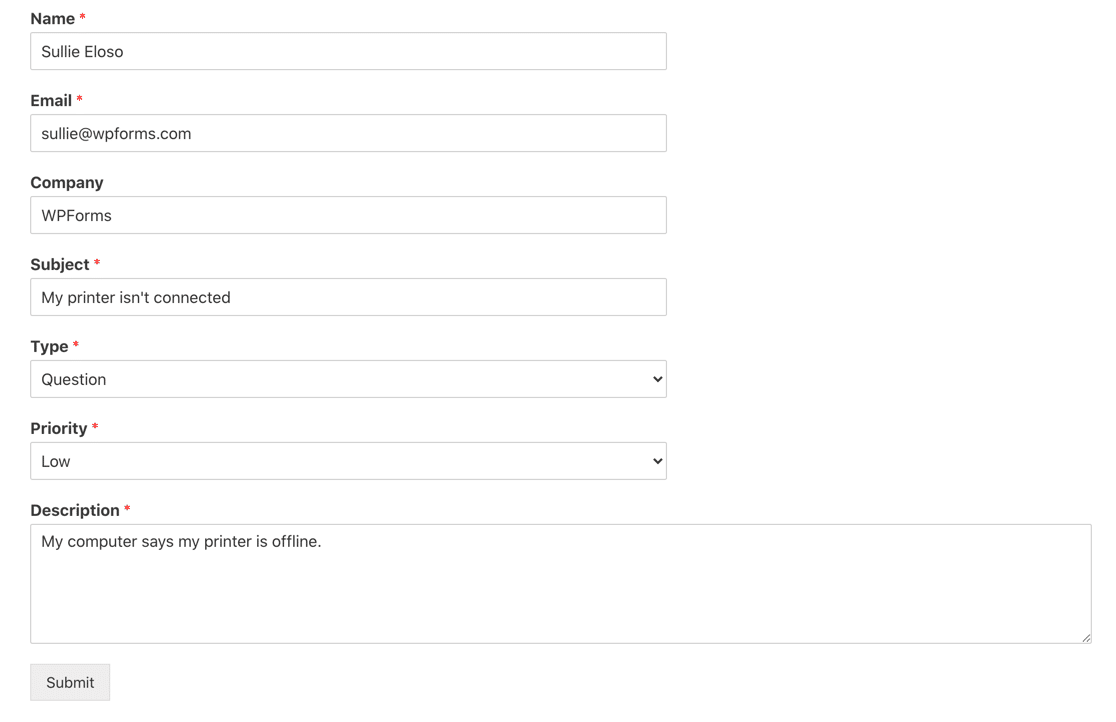
لا تنس: تحتاج إلى اختبار النموذج مرة واحدة على الأقل حتى يتمكن Zapier من رؤية إدخال صالح.
انطلق واملأ النموذج الخاص بك وأرسله.

لقد انتهينا من العمل في WordPress في الوقت الحالي. دعنا ننتقل إلى Zapier.
الخطوة 4: قم بتوصيل WPForms بـ Zapier
سجّل الدخول إلى Zapier لإنشاء تكامل Freshdesk WordPress الخاص بك.
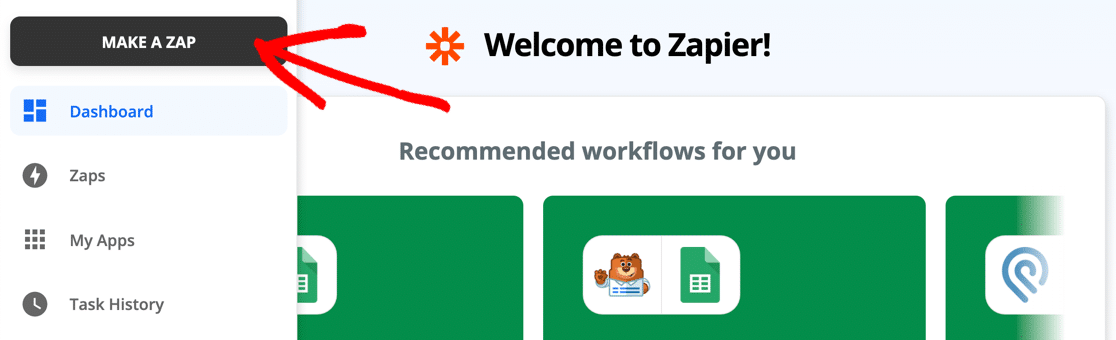
في الجزء العلوي الأيسر ، انقر فوق Make a Zap .

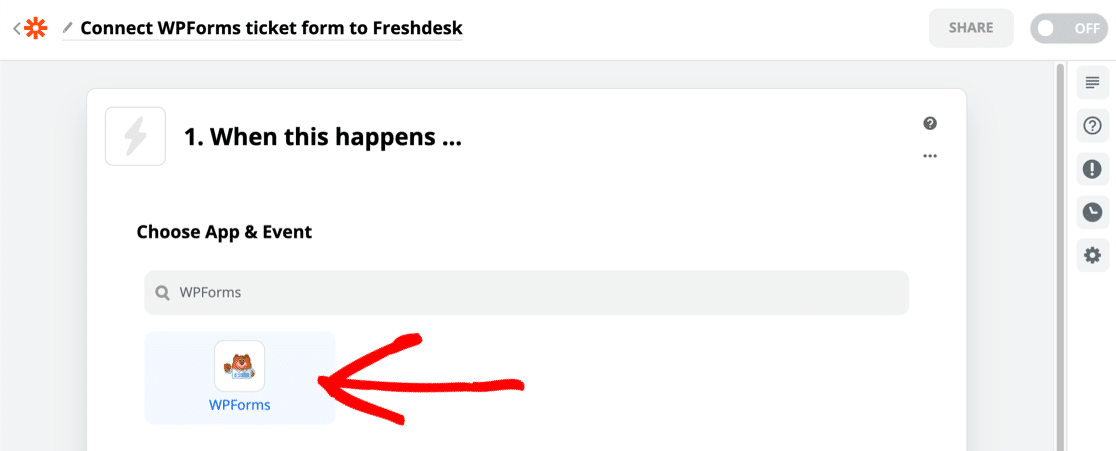
ضمن اختيار التطبيق والحدث ، ابحث عن WPForms وانقر فوق الأيقونة.

سيحدد Zapier مشغل إدخال النموذج الجديد تلقائيًا. الآن انقر فوق متابعة .
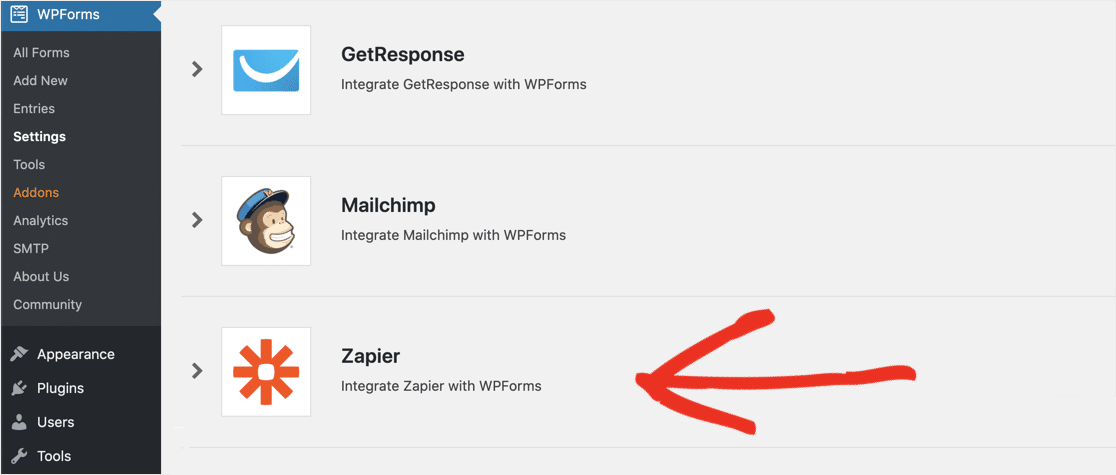
ضمن اختيار الحساب ، ستحتاج إلى توصيل Zapier بـ WPForms باستخدام مفتاح API الخاص بك. للحصول على هذا ، عد إلى لوحة معلومات WordPress وانقر فوق WPForms »عمليات التكامل .
ستحتاج إلى التمرير لأسفل حتى تصل إلى Zapier. ثم انقر فوق الرمز للكشف عن مفتاحك.

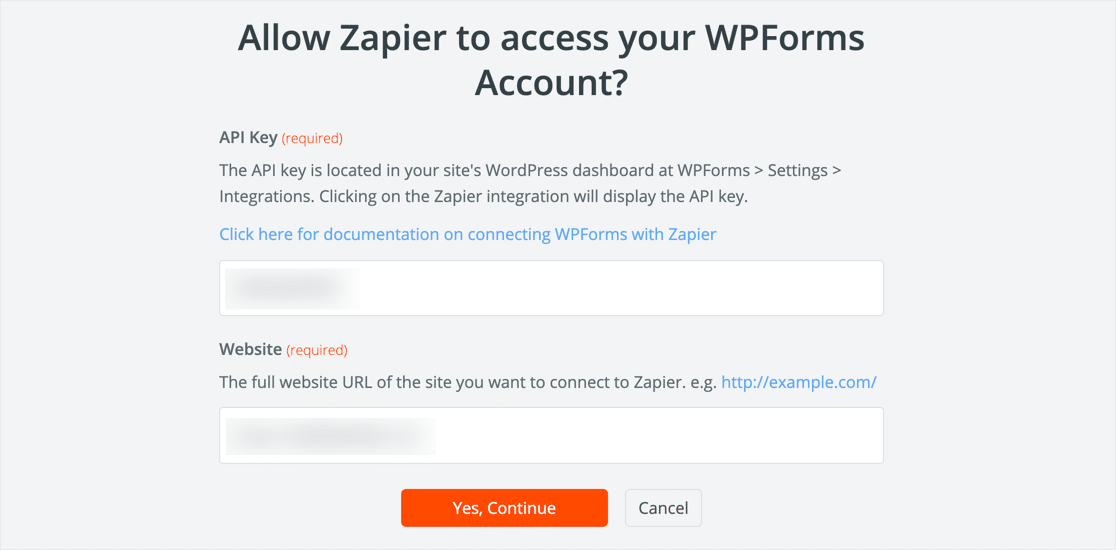
ارجع إلى Zapier والصق مفتاحك في نافذة الاتصال.

عند النقر فوق نعم ، متابعة ، سيغلق Zapier النافذة. انقر فوق " متابعة" مرة أخرى.
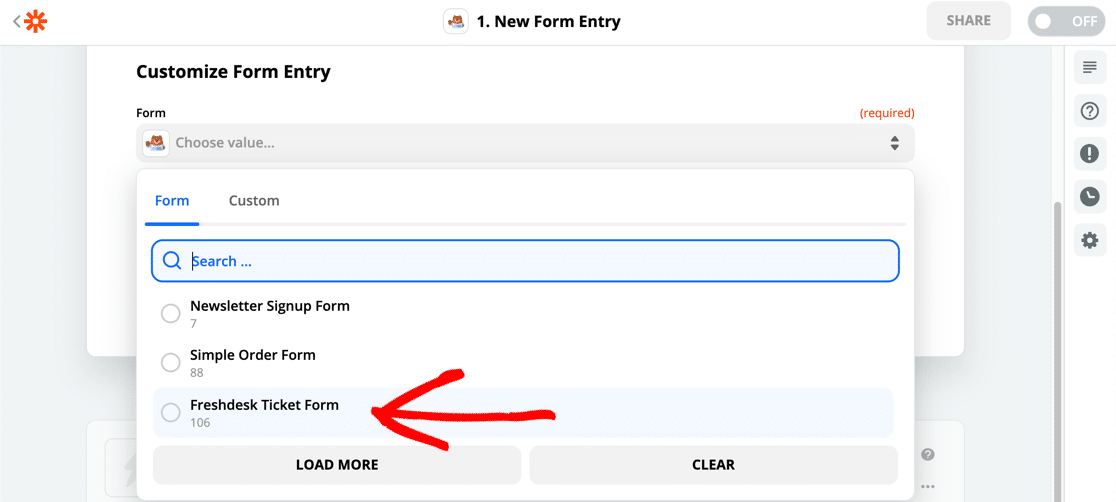
الآن هذا هو الجزء المهم. تأكد من تحديد النموذج الصحيح في القائمة المنسدلة هنا:

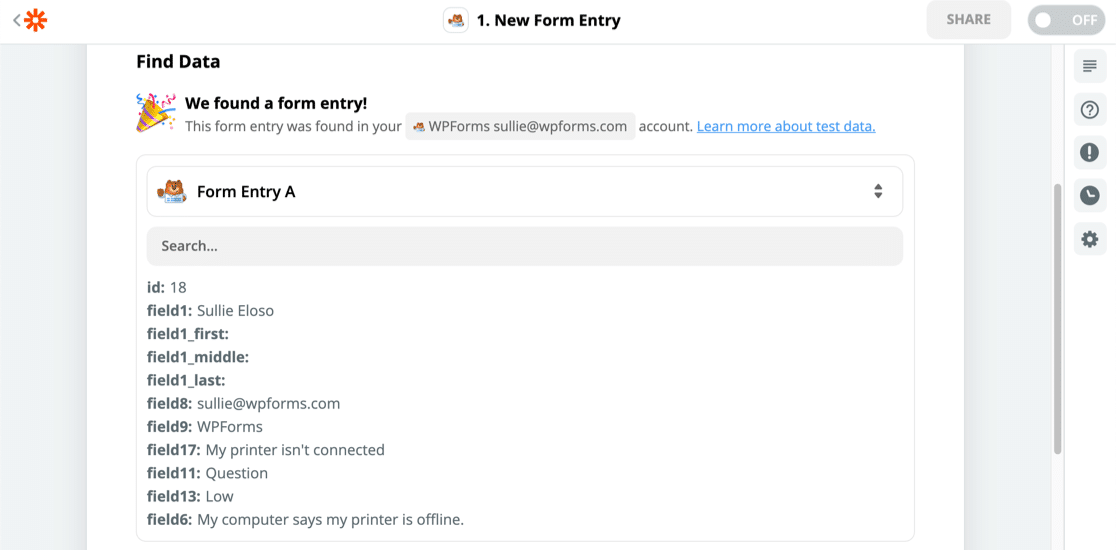
عند النقر فوق Test Trigger ، سيتصل Zapier بـ WPForms ويلتقط إدخال الاختبار. يمكنك التحقق من النتائج في Zapier للتأكد من أن كل شيء يعمل.

الشيء التالي الذي يتعين علينا القيام به هو إرسال كل تلك البيانات إلى Freshdesk.
الخطوة 5: قم بتوصيل Freshdesk بـ Zapier
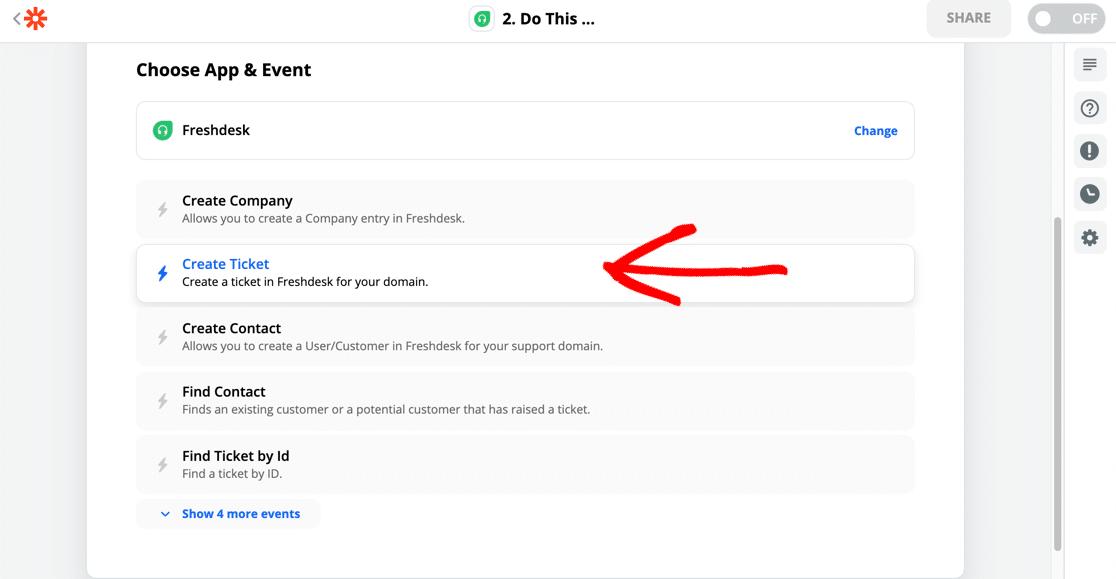
لتوصيل Freshdesk بـ Zapier ، حدد تطبيق Freshdesk ثم انقر فوق إجراء إنشاء تذكرة .

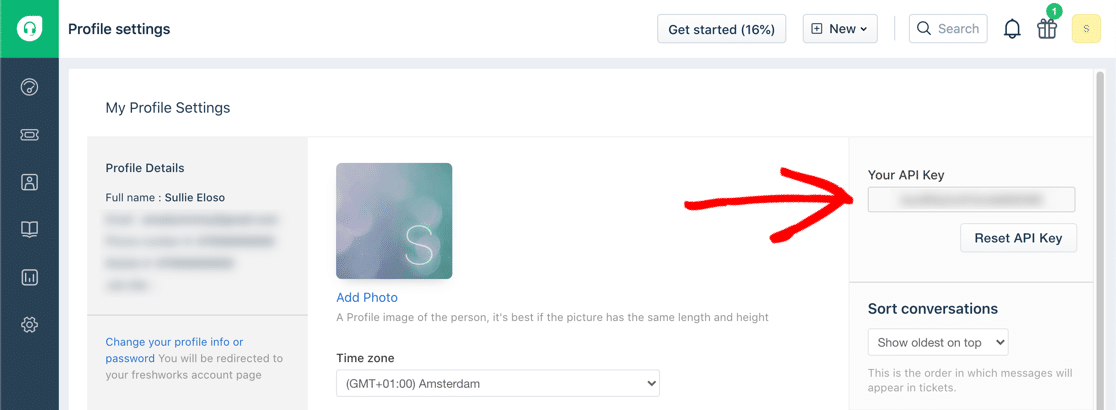
ستحتاج إلى الحصول على مفتاح API الخاص بك بعد ذلك. ستجده في شاشة إعدادات الملف الشخصي في Freshdesk.

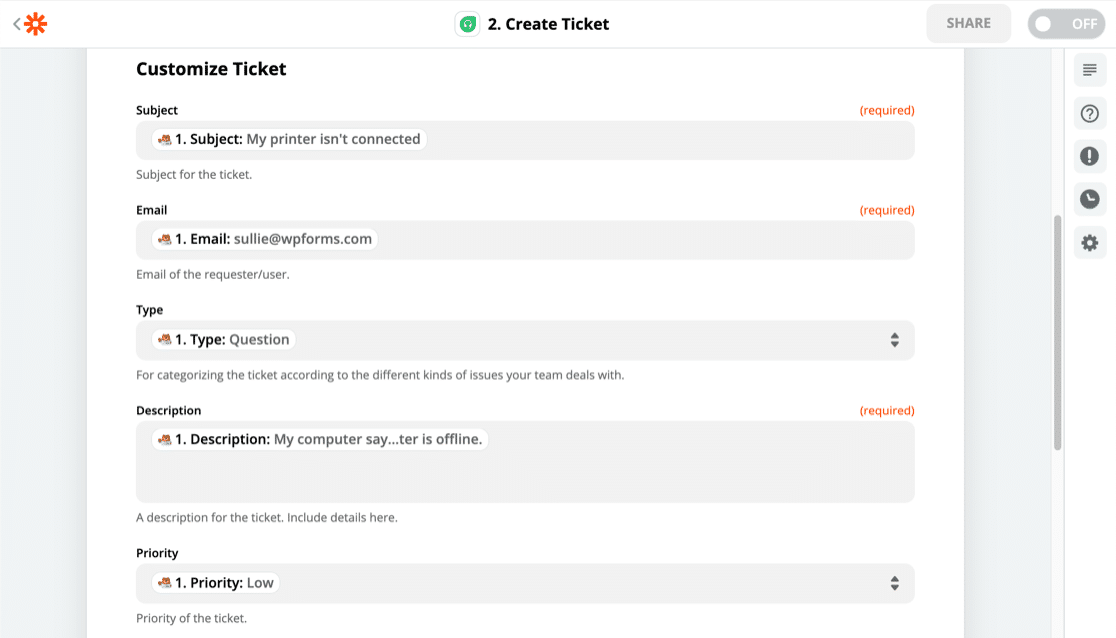
عندما تقوم بتوصيل حسابك ، امض قدمًا وقم بتعيين الحقول من نموذج WordPress الخاص بك إلى حساب Freshdesk الخاص بك على النحو التالي:

هل لاحظت أن Zapier يعرض إدخالات نموذج الاختبار بجوار أسماء الحقول؟ هذا يجعل من السهل حقًا مطابقة الحقول.
الخطوة 6: اختبر تكامل WordPress Zapier الخاص بك
آخر شيء يتعين علينا القيام به هو إرسال إدخال الاختبار إلى Freshdesk.
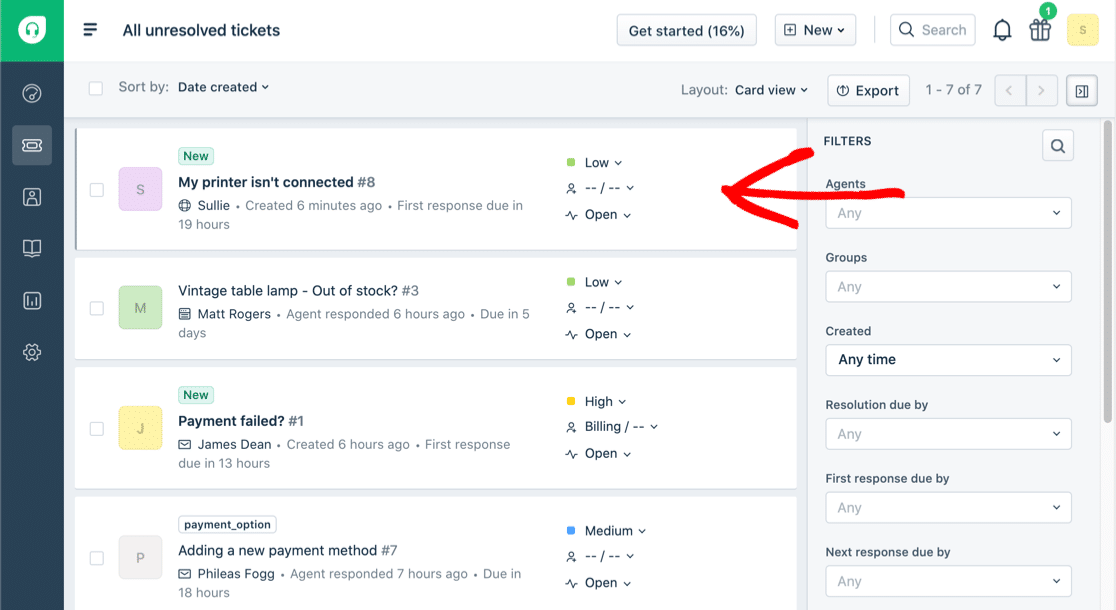
عند النقر فوق اختبار ومتابعة ، سيرسل Zapier جميع البيانات من نموذج WordPress الخاص بك إلى بطاقة دعم جديدة.
وانتهينا! ها هي تذكرة Freshdesk WordPress الخاصة بنا جاهزة للإجابة عليها من قبل فريق الدعم:

لا تنسى! ستحتاج إلى تشغيل Zap في Zapier لبدء البث المباشر.
قم بإنشاء نموذج WordPress الخاص بك من Freshdesk الآن
الأفكار النهائية حول عمل نموذج Freshdesk WordPress
أنت الآن تعرف كيفية استخدام WPForms لتذاكر الدعم. هل ترغب في استكشاف طرق أخرى للحصول على البيانات من موقع الويب الخاص بك إلى فريق مكتب الخدمة الخاص بك؟
يمكنك استخدام WPForms لإنشاء نموذج طلب تغيير لموقع الويب الخاص بك وإرسال الإدخالات إلى فريق الدعم الخاص بك لتحديد الأولويات.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro نموذجًا لتذاكر الدعم ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
