كيفية إنشاء قائمة ملء الشاشة في Divi
نشرت: 2022-04-22أحد الاتجاهات المتزايدة في تصميم مواقع الويب هو تطبيق قائمة ملء الشاشة على موقع ويب. بفضل تنوعها وقدرتها على تحسين UX بدلاً من تدميرها ، فإن قائمة ملء الشاشة في معظم الحالات مناسبة بشكل مثالي لأي مشروع تقريبًا. إن امتلاك موقع ويب يلفت انتباه المستخدمين حقًا يمكن أن يثبت أنه ميزة محددة في عالم التسويق والإعلان ، مما يجعل الاثنين أكثر تفاعلًا من خلال منح الجماهير نهجًا عمليًا أكثر للإعلانات التجارية.
في Divi ، هناك العديد من الخيارات لتخصيص قائمة موقعك بفضل ميزة Divi theme builder حيث يمكنك إنشاء قالب رأس مخصص واستخدام وحدة القائمة لإضافة قائمة أو قائمة مخصصة قررت ثم تخصيصها حسب رغبتك. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء قائمة شاشة كاملة بسيطة وخفيفة الوزن في Divi باستخدام أداة إنشاء سمات Divi.
كيفية إنشاء قائمة ملء الشاشة في Divi
الخطوة 1: إضافة وإنشاء رأس عام
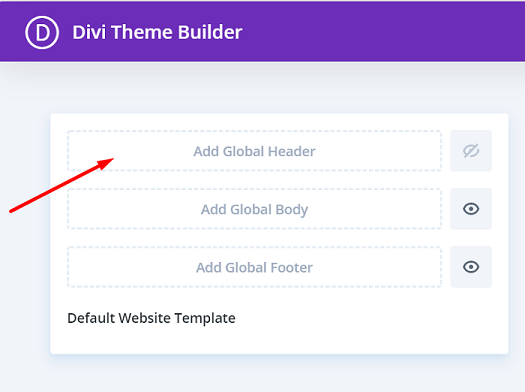
أولاً ، لنقم بإنشاء رأس عام لإتاحة القائمة عبر موقع الويب الخاص بك ، من لوحة معلومات WordPress ، انتقل إلى Divi → Theme Builder . انقر فوق إضافة رأس عام ← إنشاء رأس عام .

الخطوة 2: قم بتحرير إعدادات القسم الأول وإضافة فئات CSS
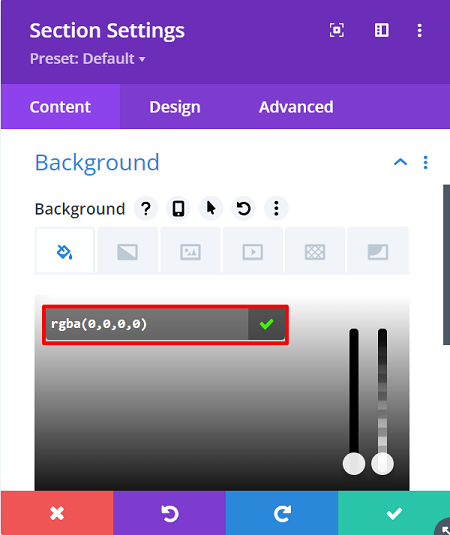
سيتم نقلك إلى محرر Divi Builder ، وسيكون هناك قسم في المحرر. افتح لوحة إعدادات القسم ، في كتلة الخلفية ، قم بتغيير لون الخلفية إلى لون شفاف تمامًا = rgba(255,255,255,0) .

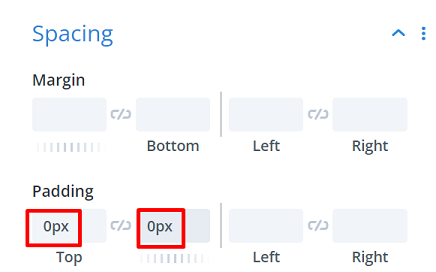
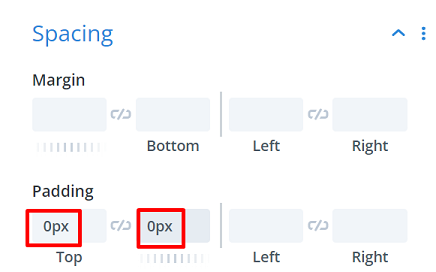
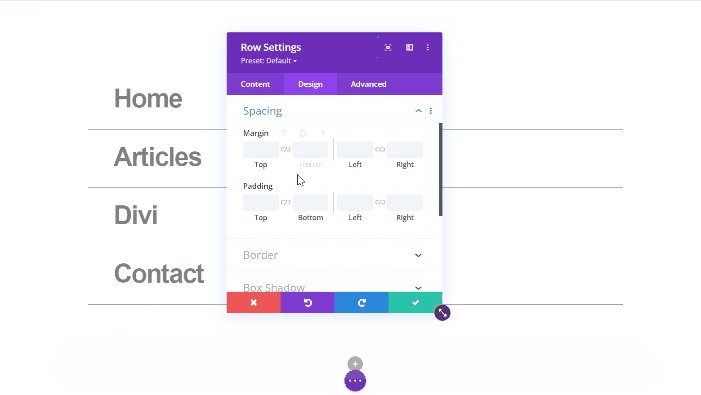
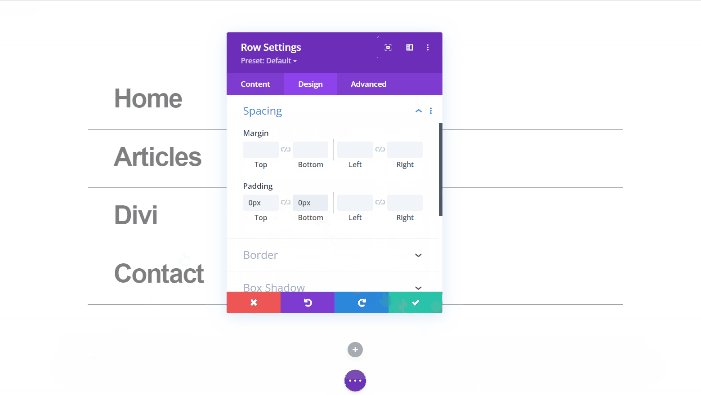
بعد ذلك ، قم بإزالة الحشوة العلوية والسفلية الافتراضية للقسم ، وانتقل إلى علامة التبويب تصميم → التباعد ، ثم اضبط الحشوة العلوية والسفلية على 0px .

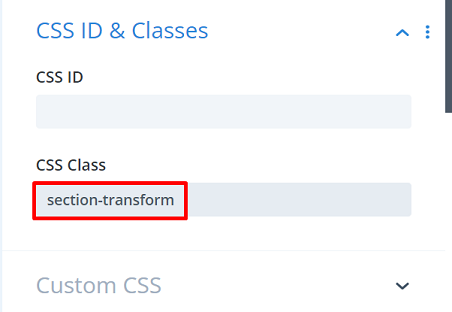
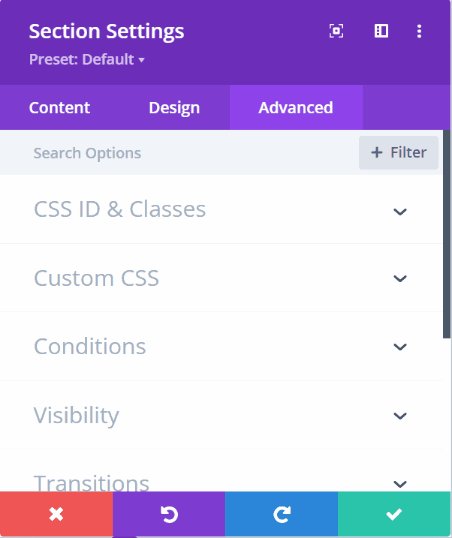
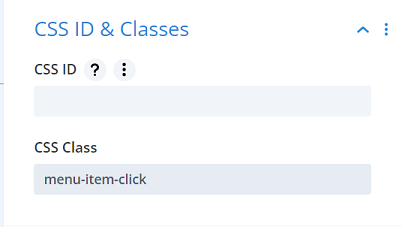
تابع عن طريق تعيين فئة CSS إلى القسم لتحويل هذا القسم إلى قائمة ملء الشاشة لرمز CSS لاحقًا ، انتقل إلى علامة التبويب Advanced → CSS ID & Classes واكتب: "section-transform" في فئة CSS .

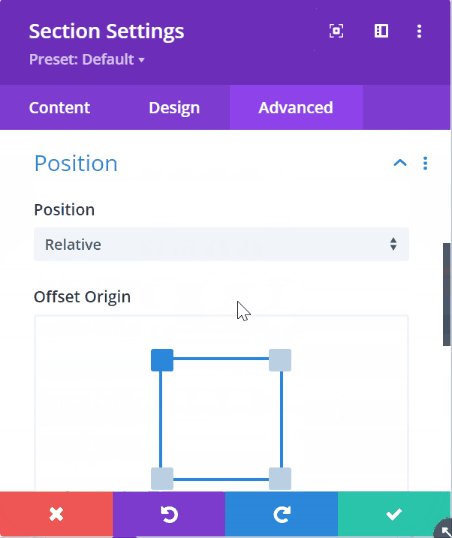
ثم انتقل إلى كتلة الرؤية ، واضبط التدفق الأفقي والرأسي على مخفي ، واستمر في كتلة الموضع ، واضبط فهرس Z على 99999 ، وسيضمن هذا الإعداد أن يكون القسم دائمًا في مقدمة جميع صفحاتك ومحتوى المنشورات. أيضًا ، قم بتمكين خيار التمرير وتأكد من تطبيق نفس قيمة فهرس Z هناك أيضًا.

الخطوة 3: أضف الصف الأول إلى القسم
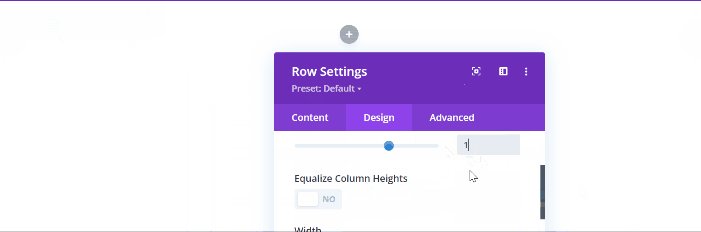
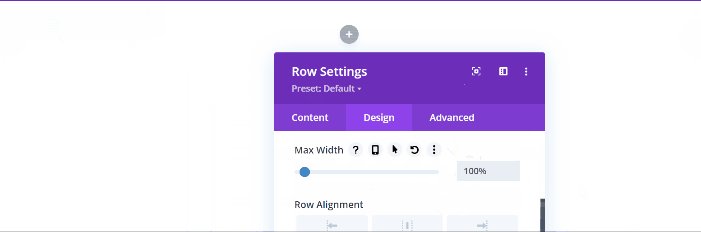
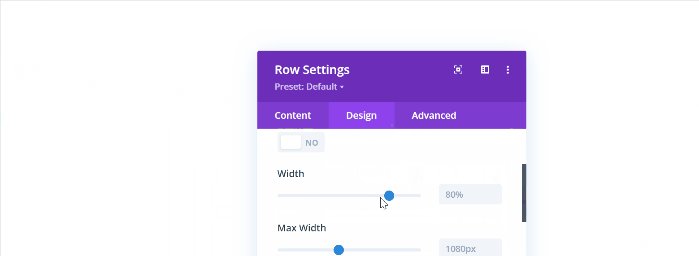
دعنا نواصل بإضافة صف إلى القسم ، وسيكون الصف الأول إلى القسم. ثم بدون إضافة أي وحدة نمطية حتى الآن ، افتح إعدادات الصف ، وانتقل إلى علامة التبويب تصميم وافتح كتلة التحجيم ، واجعل الصف يشغل عرض الشاشة بالكامل. هنا هو الإعداد المطلوب:
- استخدام عرض مزراب مخصص : نعم
- عرض المزراب: 1
- العرض: 100٪
- العرض الأقصى: 100٪

استمر بإزالة الحشوة الافتراضية العلوية والسفلية التالية في كتلة التباعد ، واضبط الحشوة العلوية والسفلية على 0px .

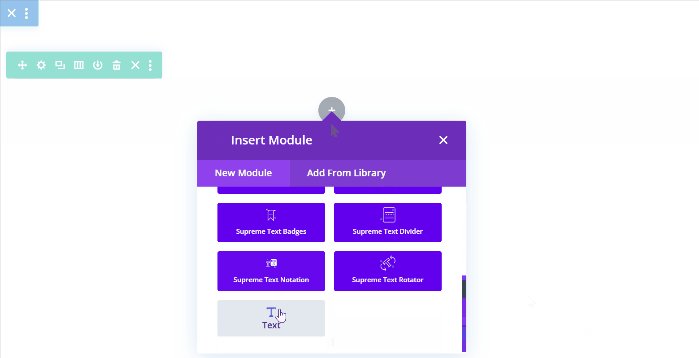
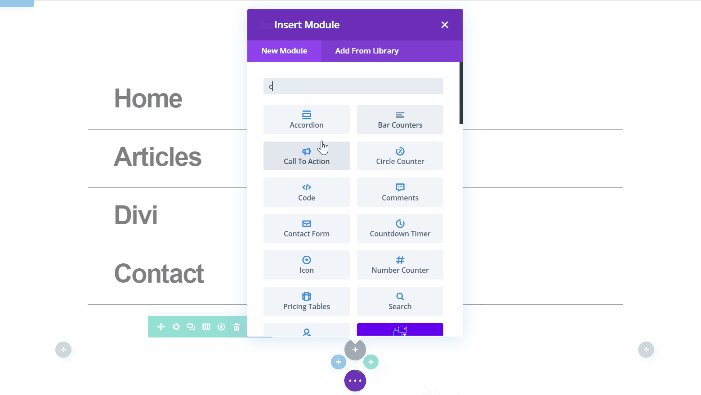
الخطوة 4: أضف وحدة النص لزر القائمة
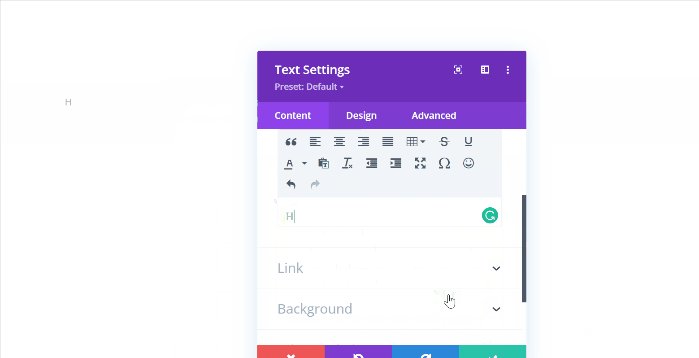
نحتاج فقط إلى وحدة النص في هذا الصف ، وسيكون محتوى هذه الوحدة النصية هو زر القائمة لاحقًا ، يمكنك إضافة رمز قائمة من اختيارك. في هذه المقالة ، نستخدم رمز الهامبرغر " ≡ ".

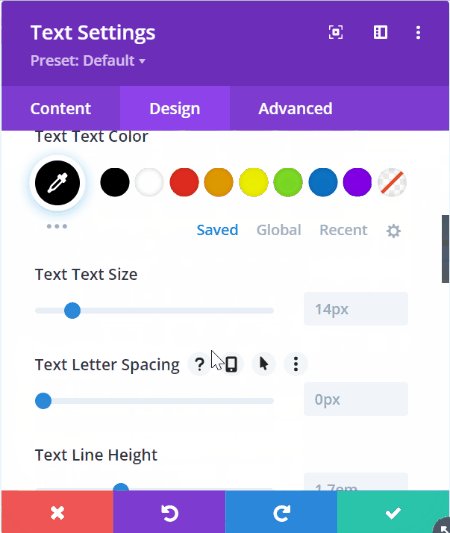
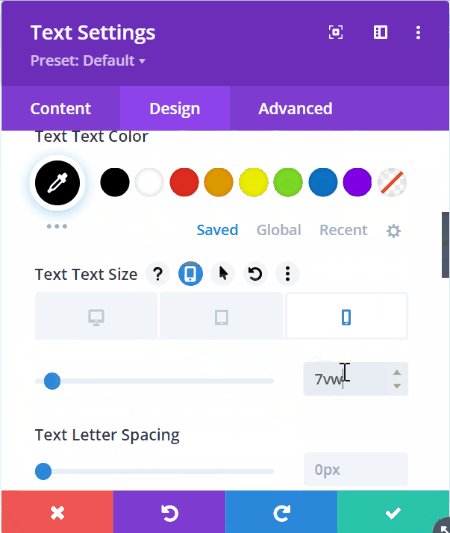
تابع بالانتقال إلى علامة التبويب تصميم ← نص ، هنا سنقوم بتغيير إعداد النص على النحو التالي:
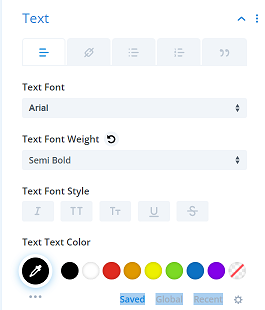
- خط النص: Arial
- لون النص: # 0000000
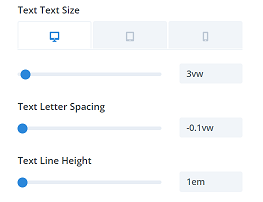
- حجم النص: 3vw (سطح المكتب) ، 5vw (كمبيوتر لوحي) ، 7vw (هاتف)
- ارتفاع خط النص: 1em

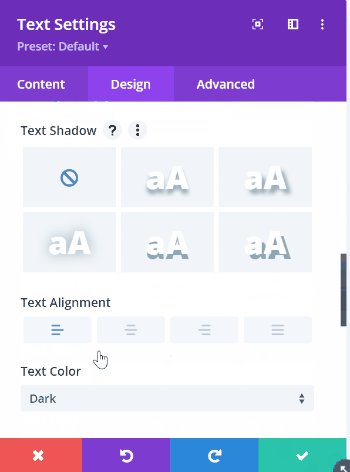
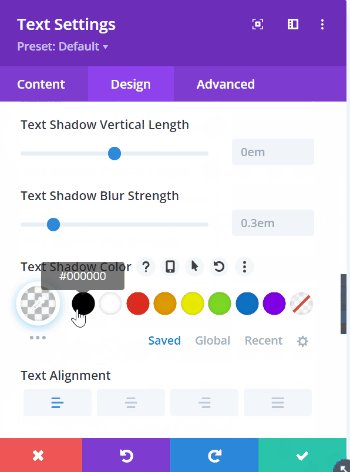
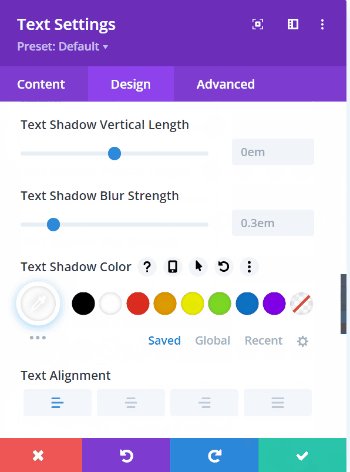
تابع عن طريق إضافة Text Shadow باللون الأبيض إلى أيقونة الهامبرغر لمنحه وضوحًا أفضل في القسم المظلم من موقع الويب.

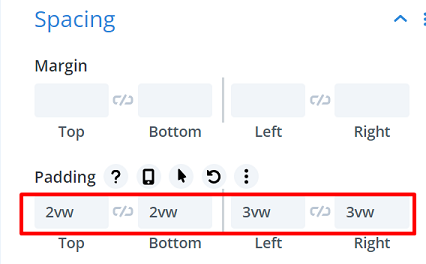
ثم انتقل لتعديل قيم التباعد في كتلة التباعد لجعل زر القائمة يطفو قليلاً في الزاوية اليسرى ، القيم كما يلي:
- الحشوة العلوية: 2vw (سطح المكتب) ، 3.5vw (كمبيوتر لوحي) ، 5vw (هاتف)
- الحشوة السفلية : 2vw (سطح المكتب) ، 3.5vw (جهاز لوحي) ، 5vw (هاتف)
- الحشو الأيسر : 3vw (سطح المكتب) ، 4vw (كمبيوتر لوحي) ، 7vw (هاتف)
- الحشو الأيمن : 3vw (سطح المكتب) ، 4vw (جهاز لوحي) ، 7vw (هاتف)

الخطوة 5: أضف معرف CSS إلى زر القائمة إلى قائمة تشغيل ملء الشاشة
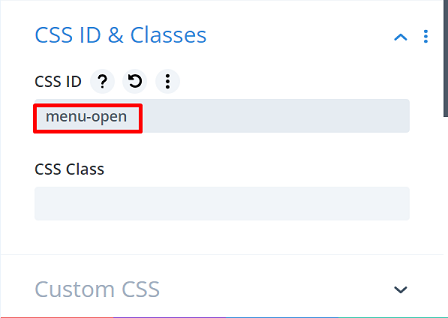
لتشغيل قائمة ملء الشاشة عند النقر فوق رمز الهامبرغر ، نحتاج إلى تعيين معرف CSS للوحدة النصية ، وسوف نسمي معرف CSS هذا لاحقًا في الكود الخاص بنا. انتقل إلى علامة التبويب Advanced → CSS ID & Classes واكتب: "menu-open" في معرف CSS .


الخطوة 6: أضف الصف الثاني لوضع القائمة
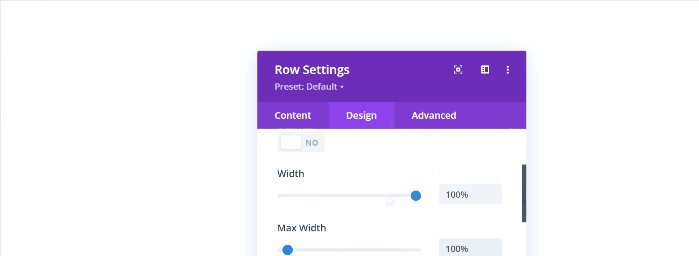
دعنا نواصل بإضافة صف ثان إلى القسم لوضع قائمتنا ، ثم تغيير إعدادات التحجيم والتباعد . افتح أولاً إعدادات الصف -> علامة التبويب تصميم -> كتلة الحجم والإعدادات هي العرض : 100٪ ، والحد الأقصى للعرض : 100٪.

بعد ذلك ، انتقل إلى كتلة التباعد لتعديل قيمتها على النحو التالي:
- الهامش العلوي : 2vw (سطح المكتب) ، 4vw (جهاز لوحي) ، 6vw (هاتف)
- الهامش السفلي : 2vw (سطح المكتب) ، 4vw (جهاز لوحي) ، 6vw (هاتف)
- الحشو الأيسر : 19vw
- الحشوة اليمنى : 19vw

الخطوة 7: إضافة عنصر القائمة
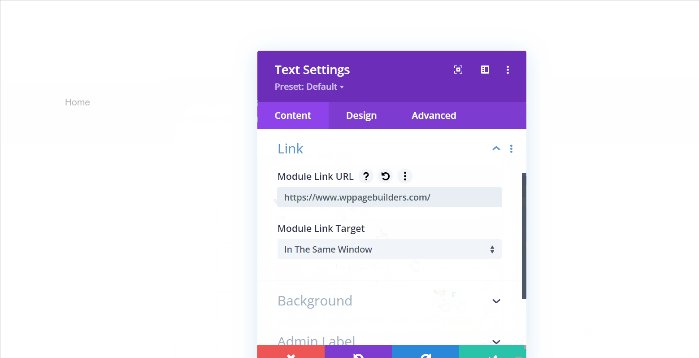
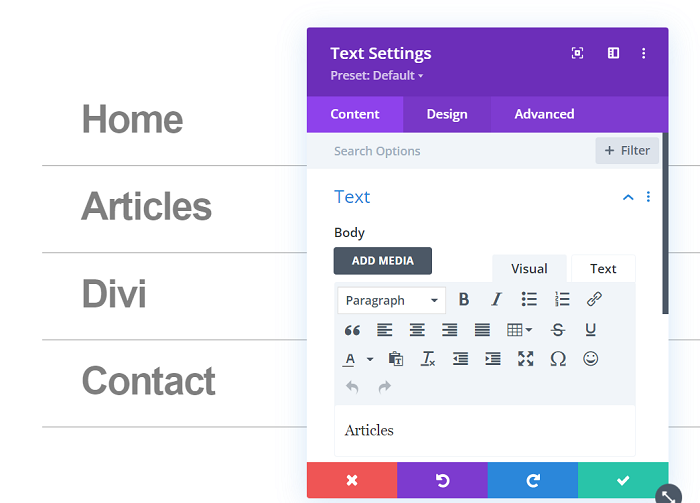
دعنا نضيف عناصر إلى قائمتنا ، ونبدأ بإضافة وحدة نصية إلى العمود. ثم اكتب اسم القائمة الأولى وامنحها رابطًا إذا كنت تريد ذلك. القائمة الأولى لدينا هي القائمة "الرئيسية" ، والرابط هو صفحتنا الرئيسية "https://www.wppagebuilders.com/".

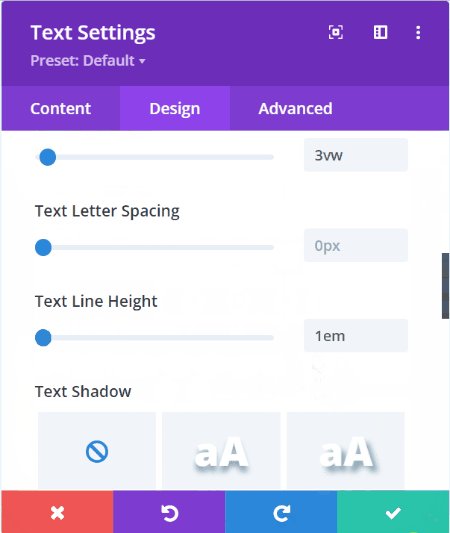
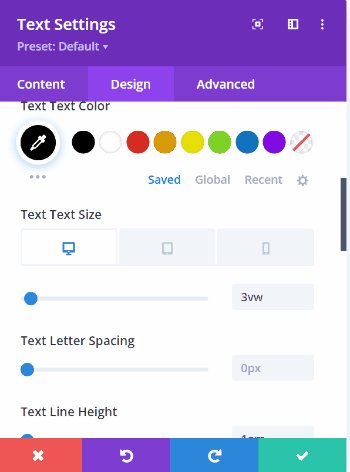
تابع بالانتقال إلى علامة التبويب " تصميم " لتخصيص نمط النص ، إعداداتنا كما يلي:
- خط النص : Arial
- وزن خط النص: شبه غامق
- لون النص : # 000000
- حجم النص : 3vw (سطح المكتب) ، 7vw (جهاز لوحي) ، 8vw (هاتف)
- تباعد الحروف النصية : -0.1vw
- ارتفاع خط النص : 1em
 |  |
التالي هو إعدادات التباعد . الإعدادات كالتالي:
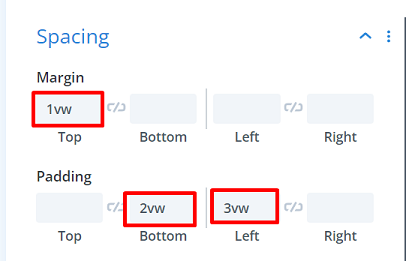
- الهامش العلوي : 1vw
- الحشو السفلي : 2vw
- الحشو الأيسر : 3vw

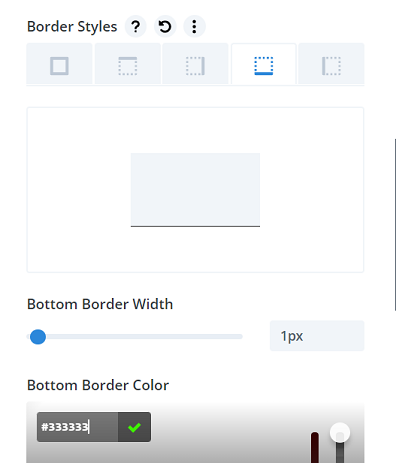
دعنا نضيف حدًا سفليًا ، والذي سيصبح خطًا فاصلًا بين كل قائمة. انتقل إلى قالب الحدود ، في أنماط الحدود ، واختر الحد السفلي. لمزيد من الإعدادات على النحو التالي:
- عرض الحد السفلي: 1 بكسل
- لون الحد السفلي: # 333333

لننهي إعداد وحدة النص عن طريق إضافة فئة CSS مخصصة. ويجب إضافة فئة CSS هذه إلى كل عنصر قائمة ستستخدمه. انتقل إلى علامة التبويب خيارات متقدمة → معرف وفئات CSS واكتب: "انقر فوق عنصر القائمة" في فئة CSS .

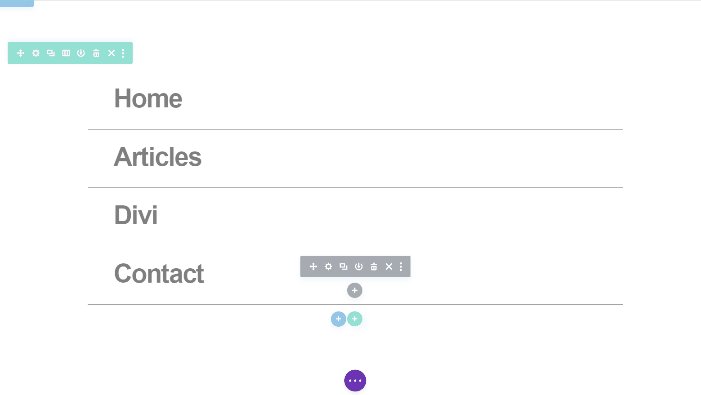
تابع عن طريق نسخ وحدة النص إلى عدد القوائم التي تريدها. ومع ذلك ، تأكد من أن القائمة لا تتجاوز ارتفاع شاشتك. سنذهب مع 4 قوائم هذه المرة ، لذلك سنقوم باستنساخها ثلاث مرات. لتحقيق ذلك ، انقر فوق وحدة نص القائمة ، ثم انقر فوق الرمز المكرر ![]() ثلاث مرات.
ثلاث مرات.

ثم تابع لتغيير اسم كل عنصر قائمة مكرر والرابط الذي تريده.

الخطوة 8: إضافة الرمز لقائمة ملء الشاشة
حان الوقت لإضافة بعض التعليمات البرمجية لقائمة ملء الشاشة ، سيحول الكود التالي القسم إلى ملء الشاشة عند النقر فوق رمز القائمة.
<script>
jQuery (الوظيفة ($) {
$ ('# menu-open'). انقر فوق (الوظيفة () {
$ ('. section-transform'). toggleClass ('section-transform-active') ؛
}) ؛
$ ('. menu-item-click'). انقر فوق (function () {
$ ('. section-transform'). removeClass ('section-transform-active') ؛
}) ؛
}) ؛
</script>
<ستايل>
.section-transform {
المؤشر: المؤشر.
}
.section-transform-active {. القسم-التحويل-النشط {
الارتفاع: 100٪! مهم ؛
العرض: 100٪! مهم ؛
مؤشر z: 99999! مهم ؛
لون الخلفية: #FFFFFF! مهم ؛
}
.section-transform {
-webkit- الانتقال: كل 0.5s سهلة! مهم ؛
-موز-الانتقال: كل 0.5 ثانية سهلة!
-o-Transition: كل 0.5s سهلة! مهم ؛
-ms- الانتقال: كل 0.5 ثانية سهلة!
الانتقال: كل 0.5 ثانية سهلة!
}
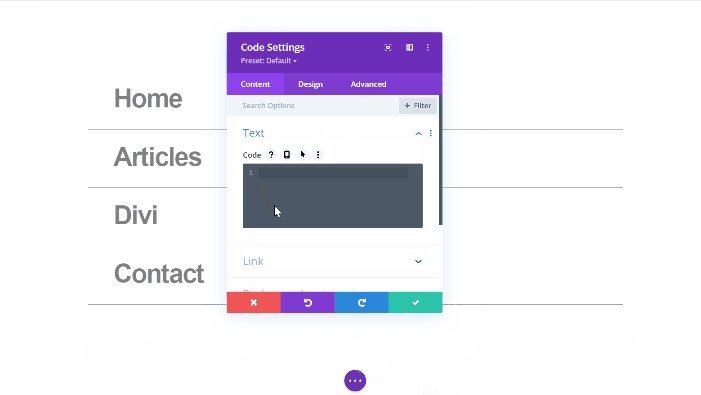
</style>لإضافة الرمز ، سننشئ أولاً صفًا جديدًا ونضيف وحدة الشفرة بالداخل. سنحد من المساحة التي يشغلها هذا الصف عن طريق إزالة جميع الحشوة الافتراضية العلوية والسفلية.

تابع عن طريق إضافة Code Module ولصق الكود أعلاه فيه.

الخطوة 9: الحجم النهائي للقسم
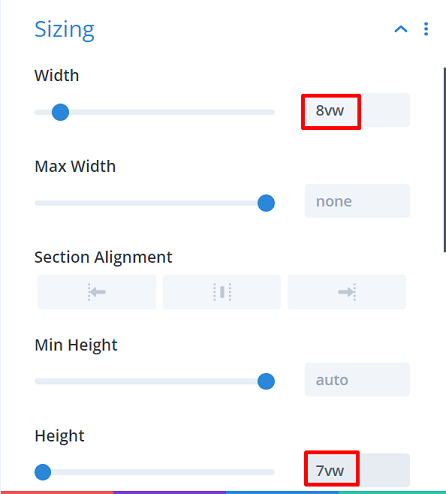
بمجرد الانتهاء من إضافة جميع الوحدات ومحتوياتها في القسم ، فقد حان الوقت للتحجيم النهائي. افتح إعداد القسم → التصميم → الحجم وقم بتطبيق الحجم التالي على القسم:
- العرض : 8vw (كمبيوتر مكتبي) ، 11vw (كمبيوتر لوحي) ، 18vw (هاتف)
- الارتفاع : 7vw (سطح المكتب) ، 11vw (كمبيوتر لوحي) ، 18vw (هاتف)

تابع بالانتقال إلى علامة التبويب خيارات متقدمة → Custom CSS → Main Element وأضف مقتطف CSS التالي:
الموقف: ثابت ؛ أعلى: 0؛
تأكد من تطبيق مقتطف CSS نفسه عند التمرير أيضًا.
الخطوة 10: احفظ المشروع وشاهده مباشرة
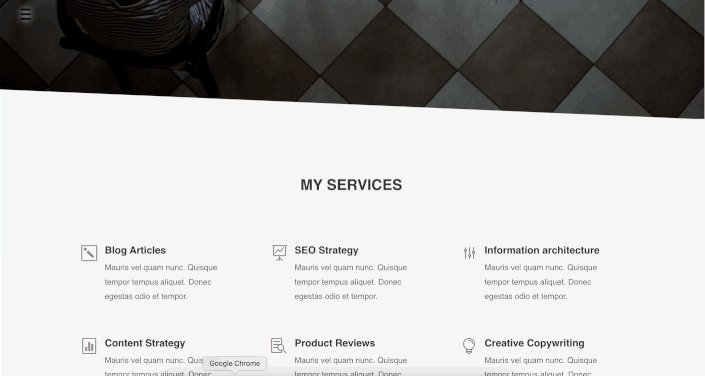
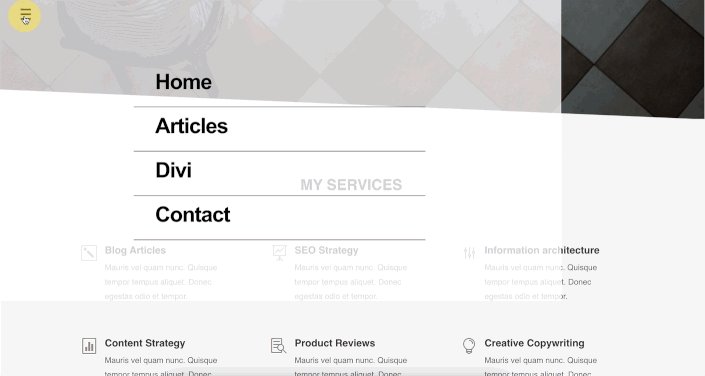
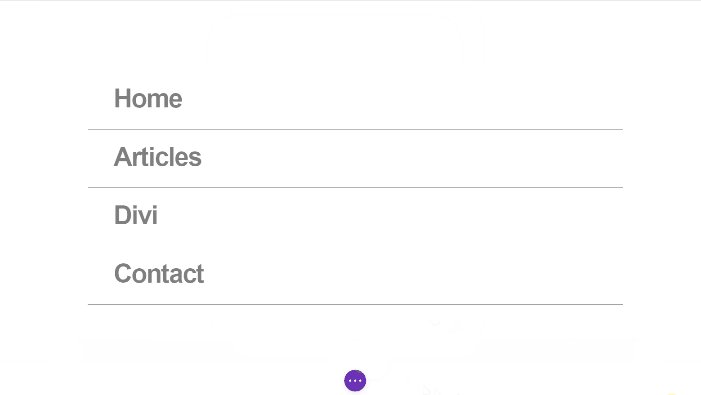
وقائمة ملء الشاشة البسيطة لدينا جاهزة للعمل ، اذهب واحفظ قائمتك بالنقر فوق زر حفظ ، وأغلق المحرر وانقر فوق حفظ التغييرات في صفحة Theme Builder. حاول فتح إحدى صفحاتك أو منشوراتك ، وحاول النقر على القائمة التي تم إنشاؤها حديثًا. فيما يلي كيفية ظهور قائمتنا على إحدى صفحاتنا.