تحرير الموقع بالكامل هو مستقبل WordPress. يمكنك FSE ذلك؟
نشرت: 2022-05-11تحرير الموقع الكامل (FSE) هو الخطوة التالية في تطور WordPress Gutenberg. إليك ما يعنيه هذا لمطوري الويب وكيفية الوصول إلى قوالب FSE المجانية باستخدام استضافة WPMU DEV.
يعد تحرير الموقع الكامل ، أو FSE ، الذي تم إصداره مع الإصدار 5.9 من WordPress ، بتحويل تصميم موقع WordPress إلى الأبد. نقول "وعد" لأنه في هذا الوقت ، لا تزال FSE في مهدها كميزة جديدة نسبيًا في WordPress.
وفقًا لـ Carolina Nymark ، مطور قوالب WordPress منذ فترة طويلة ومساهم أساسي ...
"سيؤدي التعديل الكامل للموقع إلى تغيير كيفية استخدام كل شخص للموضوعات - وكيف نقوم بإنشائها."

في هذا المنشور ، سنغطي:
- ما هو WordPress Full Site Editing؟
- الأنواع الأربعة المختلفة من سمات WordPress: ملخص سريع
- 1. موضوعات كلاسيكية
- 2. المواضيع كتلة
- 3. مواضيع مختلطة
- 4. مواضيع عالمية
- ميزات تحرير الموقع الكامل
- ثيمات الحظر
- محرر الموقع
- القوالب
- أجزاء القالب
- تنويعات الأنماط العالمية
- كتل تحرير الموقع الكامل
- استخدام قوالب WPMU DEV المستضافة FSE
- مخاوف بشأن استخدام تحرير الموقع بالكامل
- تحرير موقع WordPress بالكامل - الخطوات التالية
لنقفز في ...
ما هو WordPress Full Site Editing؟
tl ؛ dr - إذا بدا لك شيء تحرير Gutenberg والموقع الكامل بالكامل مربكًا (أو يؤدي إلى إنشاء كتلة ذهنية ) ، فإليك ملخص سريع ...
Gutenberg هو اسم المشروع الذي قدمه WordPress للانتقال من التحرير "الكلاسيكي" إلى "الحظر". تأخذ FSE Gutenberg إلى المستوى التالي ، من خلال السماح باستخدام الكتل ليس فقط في محرر محتوى المنشورات والصفحات ، ولكن في جميع مناطق موقع الويب (مثل الرؤوس والتذييلات والأشرطة الجانبية). ومن هنا جاء مصطلح تحرير الموقع الكامل .
تحرير الموقع الكامل (FSE) ، إذن ، عبارة عن مجموعة من ميزات WordPress التي تسمح للمستخدمين بتصميم كل جانب من جوانب موقع الويب الخاص بهم باستخدام الكتل. تهدف FSE إلى استبدال عناصر واجهة المستخدم والقوائم وما إلى ذلك. وسيتم تنفيذ كل ذلك باستخدام الكتل.
باستخدام FSE ، يمكنك استخدام الكتل لتصميم جميع أجزاء موقع الويب الخاص بك بصريًا ، وليس فقط منطقة محتوى المنشورات والصفحات. يتضمن ذلك رأس الموقع والتذييل والأشرطة الجانبية.
يعد تحرير الموقع الكامل بتغيير كيفية استخدامنا جميعًا لموضوعات WordPress ، لذلك دعونا نلقي نظرة على الأنواع المختلفة من سمات WordPress أولاً ، قبل أن نتعمق أكثر في كيفية تأثير FSE على السمات.
الأنواع الأربعة المختلفة من سمات WordPress: ملخص سريع
في نظام WordPress البيئي الحالي ، هناك أربعة أنواع من السمات المتاحة:
1. موضوعات كلاسيكية
يتم إنشاء السمات الكلاسيكية باستخدام قوالب PHP و function.php والمزيد. حاليًا ، هذه هي الأنواع السائدة من سمات WordPress المتوفرة.
2. المواضيع كتلة
تم تصميم سمات القوالب لـ FSE باستخدام قوالب HTML وأجزاء القوالب و theme.json وما إلى ذلك (راجع قسم "قوالب القوالب" أدناه).
يمكننا أن نتوقع أن نرى المزيد من سمات الكتلة أصبحت متاحة مع اعتماد المزيد من مطوري ومستخدمي السمات لتحرير الموقع بالكامل.
3. مواضيع مختلطة
السمات المختلطة هي في الأساس سمات كلاسيكية يمكنها اعتماد ميزات FSE. تُستخدم وظيفة النسق المختلط في الغالب في تطبيقات عميل محددة حيث قد يحتاجون إلى الوصول إلى ملفات القوالب وإنشاء قوالب مخصصة.
4. مواضيع عالمية
تعمل سمات Universal WordPress مع كل من Customizer ومحرر الموقع. تم تطويرها بواسطة Automattic. مثل السمات المختلطة ، تهدف السمات العامة في الغالب إلى تلبية الاحتياجات المحددة للعملاء من القطاع الخاص في معظم إعدادات المؤسسات.
للحصول على معلومات إضافية حول الاختلافات بين أنواع سمات WordPress ، انظر الفيديو أدناه:
الآن بعد أن نظرنا في الأنواع المختلفة من سمات WordPress المتاحة ، فلنبدأ في الغوص في عالم FSE ...
ميزات تحرير الموقع الكامل
كما هو موضح سابقًا ، FSE عبارة عن "مجموعة" من ميزات WordPress التي تتيح لك تحرير جميع أجزاء موقع الويب الخاص بك.
تتضمن بعض هذه الميزات ما يلي:
ثيمات الحظر
قوالب القوالب هي قوالب WordPress مبنية باستخدام قوالب مكونة من كتل.
السمة الافتراضية Twenty-Twenty-Two التي يتم شحنها مع WordPress 5.9 هي سمة بلوك.

تتيح لك سمة الكتلة تخصيص عناصر مثل الألوان والطباعة وتخطيط كل صفحة على موقعك باستخدام الكتل.

يتمتع موضوع Twenty-Twenty-Two بمراجعات جيدة بشكل مدهش ...

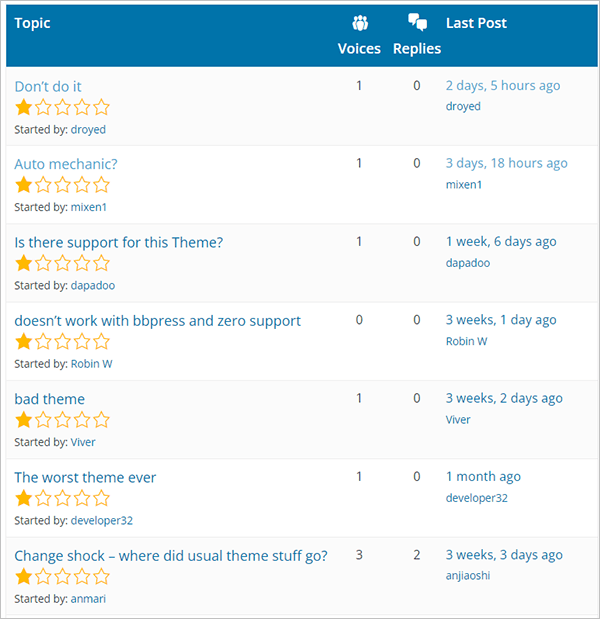
ونصيبها من المراجعات السيئة أيضا ...

تسمح سمات الكتلة بوظائف جديدة ، مثل تكامل أفضل مع الأنماط ، والقدرة على مزج ومطابقة الإعدادات المسبقة للأنماط المختلفة ، مما يخلق نفس الإحساس والمرونة التي ستختبرها إذا كنت تستخدم سمات متعددة.
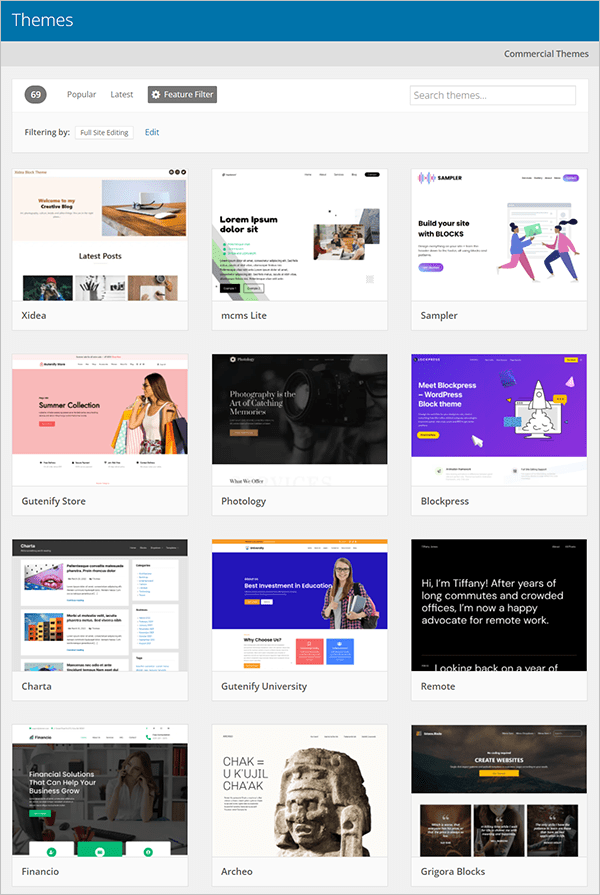
مع اعتماد FSE على نطاق واسع ، ستتم إضافة المزيد من سمات الكتلة إلى دليل سمة WordPress. يمكنك العثور على سمات الكتلة في دليل السمات باستخدام عامل تصفية الميزات وتحديد تحرير الموقع بالكامل .

محرر الموقع
يعد محرر الموقع ميزة جديدة تتيح لمستخدمي محرر الكتل إنشاء موقع WordPress وتخصيصه بالكامل من الكتل باستخدام نظام تصميم جديد.
يستبدل ميزات تحرير السمات الكلاسيكية مثل أداة تخصيص السمات وعناصر واجهة المستخدم والقوائم.
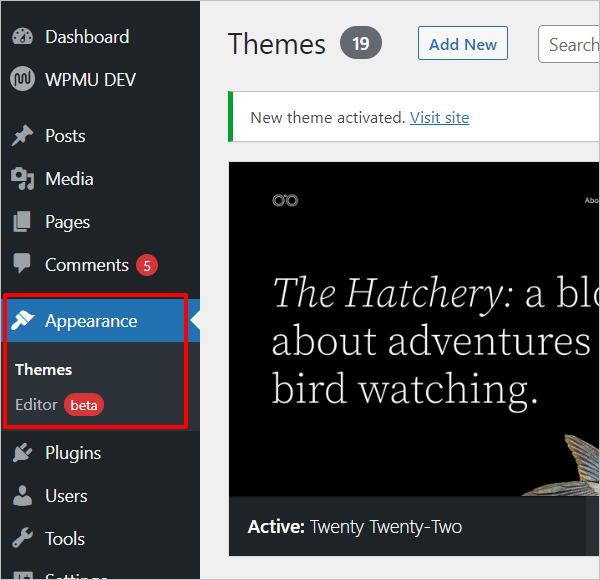
يتطلب استخدام محرر الموقع تثبيت "سمة بلوك" نشطة. مع تثبيت سمة الكتلة ، تصبح قائمة المظهر أكثر بساطة ...

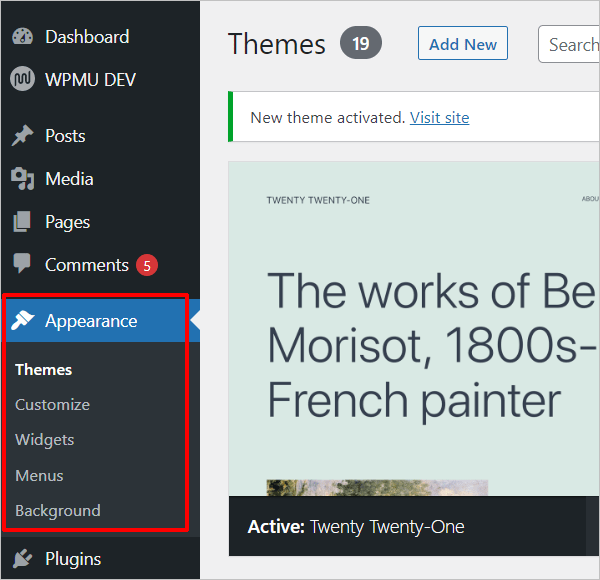
إذا لم يكن المظهر النشط على موقعك عبارة عن سمة كتلة (أي سمة كلاسيكية عادية غير FSE) ، فستعرض قائمة المظهر روابط لمخصص السمة ، وعناصر واجهة المستخدم ، والقوائم ، وما إلى ذلك.

ملاحظة: كما ذكرنا سابقًا ، هناك سمات هجينة يمكنها استخدام FSE ومخصص القوالب.
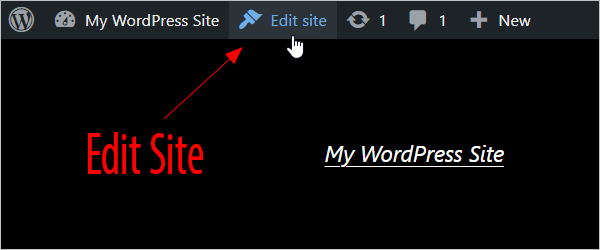
للوصول إلى محرر الموقع مع تثبيت سمة كتلة ، انقر فوق المظهر> رابط قائمة المحرر في منطقة المسؤول أو رابط تحرير الموقع في شريط أدوات مسؤول الواجهة الأمامية.

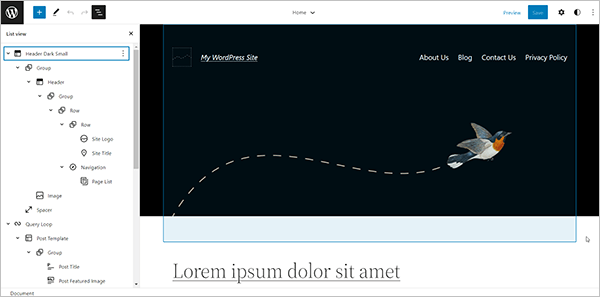
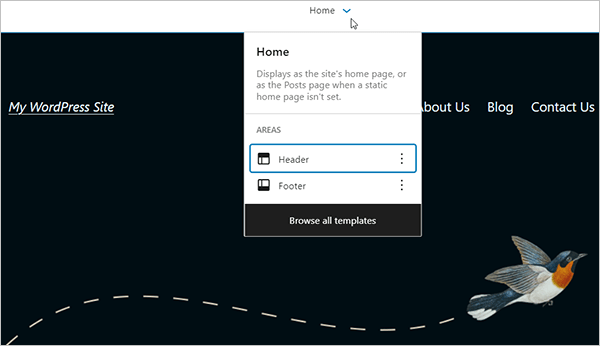
ينقلك هذا إلى شاشة محرر الموقع ويعرض القالب الذي تستخدمه صفحتك الرئيسية. انقر فوق مفتاح التبديل بجوار "الصفحة الرئيسية" لعرض مناطق القوالب الخاصة بها أو حدد تصفح جميع القوالب لعرض جميع قوالب السمات المتاحة.

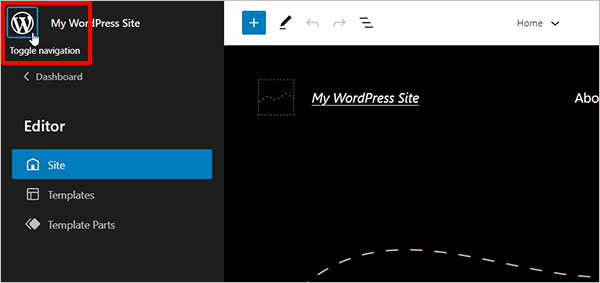
انقر فوق شعار WordPress لعرض قالب الصفحة الرئيسية للموضوع والقوالب المختلفة وأجزاء القالب والوصول إليها.

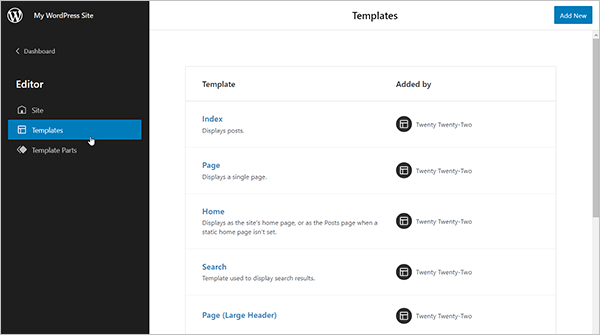
يمكنك الاختيار بين تحرير ما تعرضه الصفحة الرئيسية ، أو قائمة بالقوالب ، أو قائمة بأجزاء القالب ، أو الرجوع إلى لوحة المعلومات الخاصة بك.
التبديل بين الأقسام المختلفة لمحرر الموقع.
القوالب
القوالب هي مجموعات من الكتل تتحد لإنشاء تصميم صفحة ويب. عند إجراء تغييرات في محرر القوالب ، يتم تحديث القوالب الموجودة على جميع الصفحات أو المنشورات التي تستخدم هذا القالب تلقائيًا. يمكنك إنشاء قوالب مخصصة أو استخدام القوالب التي يوفرها السمة أو المكون الإضافي. قالب لمنشور أو صفحة يعرض المحتوى الخاص بك مع كتلة محتوى المنشور.

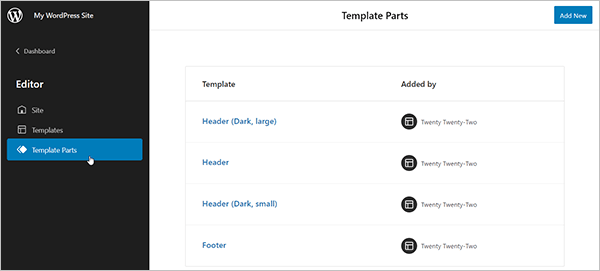
أجزاء القالب
جزء القالب عبارة عن كتلة لإدارة مناطق مختلفة من صفحة الويب الخاصة بك ويساعد على تعيين الهيكل للعناصر القابلة لإعادة الاستخدام مثل التذييل أو الرأس. تستخدم أجزاء النموذج بشكل أساسي في بنية الموقع. يمنحك WordPress خيار استخدام أجزاء القالب الحالية أو إضافة أجزاء جديدة.


انقر فوق أي قالب أو جزء قالب لتحريره عن طريق تحرير الكتل التي يتكون منها العنصر.

تنويعات الأنماط العالمية
الأنماط هي ميزة مضمنة في سمات الكتلة تتيح لك تخصيص العناصر العامة لتصميم موقعك باستخدام ألوان وطباعة وتخطيطات مختلفة (أو يمكنك فقط السماح لموضوعك بالتعامل مع هذا).
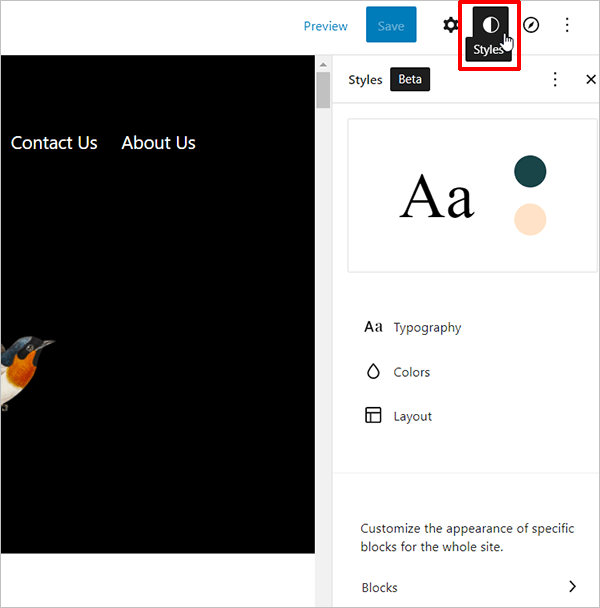
للوصول إلى هذه الميزة ، تأكد من تثبيت سمة Block نشطة ، ثم انتقل إلى المظهر> المحرر وانقر على أيقونة الأنماط بجوار الشريط الجانبي لإعدادات الحظر.

تتيح لك الأنماط تعديل عناصر التصميم الافتراضية لموضوعك وتجاوزها ، مثل إضافة لوحة ألوان جديدة لأزرارك لمطابقة علامتك التجارية وإدارة الخطوط المستخدمة على الموقع وضبط العناصر العالمية المختلفة مثل عائلة الخط ووزن الخط وارتفاع الخط وضبط الكتل لحجمك المفضل ، وأكثر من ذلك.
يمكنك الوصول إلى هذا القسم بغض النظر عن القالب أو جزء القالب الذي تقوم بتحريره.
تؤثر هذه الميزة على موقعك بالكامل. إذا قمت بتغيير إعدادات لون الخلفية باستخدام الأنماط ، على سبيل المثال ، سيتغير لون خلفية جميع منشوراتك وصفحاتك وقوالبك أيضًا (ما لم تكن قد قمت مسبقًا بتعيين لون مخصص لكتلة زر فردية ، وفي هذه الحالة قم بتغيير إعدادات الأنماط لن تتجاوز تلك الألوان المحددة بشكل فردي).
استخدام الأنماط
كتل تحرير الموقع الكامل
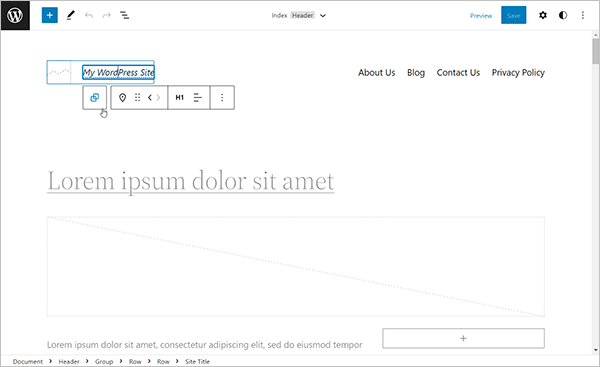
يمكنك استخدام جميع الكتل المتاحة لتحرير سمات موقعك في محرر الموقع ، بما في ذلك مجموعة جديدة من الكتل تسمى قوالب القوالب.
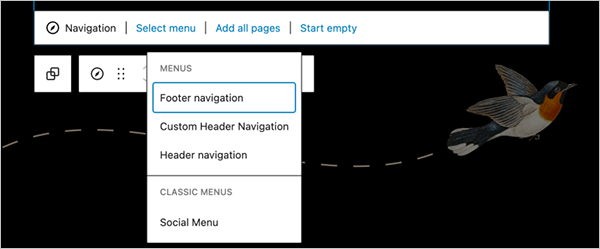
تتيح لك كتل السمات القيام بأشياء مثل إنشاء القوائم (كتلة التنقل) ، وعرض عنوان موقعك وتعديله (كتلة سطر شعار الموقع) ، والمزيد.

استخدام قوالب WPMU Hosted FSE
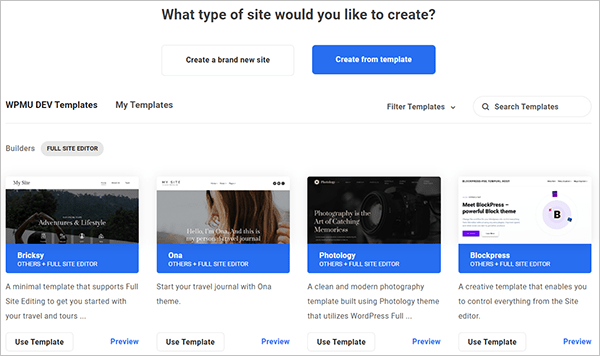
إذا كنت تستضيف مع WPMU DEV وتقوم بإنشاء مواقع جديدة أو استنساخ مواقع WordPress الحالية ، فإن مكتبة القوالب لدينا لديها مجموعة من سمات Block Themes للاختيار من بينها.
xxxx
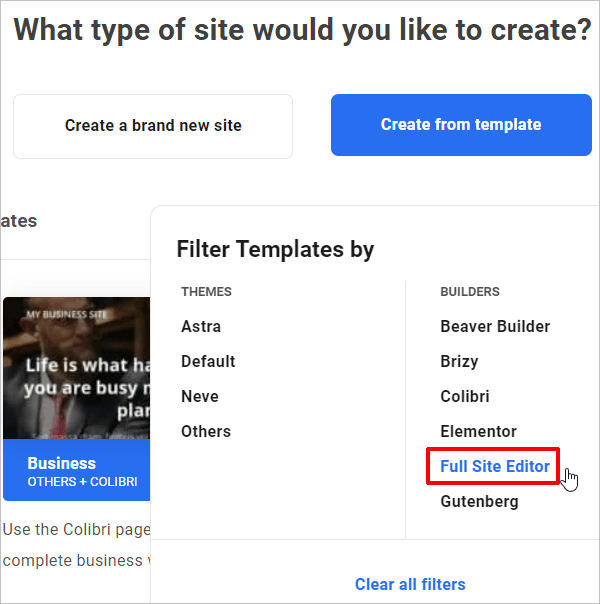
لاستخدام سمة بلوك من مكتبة القوالب الخاصة بنا ، حدد تصفية القوالب بواسطة> البناة> محرر الموقع الكامل .

بعد ذلك ، حدد النموذج الذي ترغب في استخدامه لإنشاء أو استنساخ موقعك وإكمال عملية إعداد الموقع العادية.

لمزيد من التفاصيل حول استخدام القوالب ، راجع مقالتنا حول إنشاء قوالب موقعك الخاصة وبيعها مجانًا باستخدام استضافة WPMU DEV.
مخاوف بشأن تحرير الموقع بالكامل
تعد سمات الكتلة جديدة نسبيًا ولم يكن من السهل فهم مفهوم تحرير الموقع بالكامل حتى الآن ، لذلك فإن العديد من المستخدمين لديهم مخاوف بشأن اعتماد تحرير الموقع بالكامل.
بعض هذه المخاوف تشمل:
تحرير الموقع بالكامل جديد
بدأ دعم تحرير الموقع بالكامل مع تقديم محرر القوالب في WordPress 5.8 (تم إصداره في يوليو 2021). قدم WordPress 5.9 ميزات FSE إضافية ، مثل محرر الموقع وأول قالب بلوك افتراضي (انظر أدناه).
على الرغم من أنه يمكننا بالتأكيد توقع المزيد من الميزات الجديدة لتحرير الموقع الكامل والتحسينات من WordPress 6.0 وما بعده ، إلا أن الحقيقة هي أن FSE لا تزال جديدة جدًا ، مما يثير الاهتمام التالي ...
تحكم محدود في التصميم
Pre-WordPress 5.9 ، إجراء تغييرات على مواقع WordPress يعني وجود تحكم محدود في التصميم.
لقد كان التطور من كونها منصة تدوين بسيطة ذات إمكانيات توسعية إلى أداة إنشاء مواقع ويب كاملة الميزات مع نظام إدارة محتوى قوي وغني بالمميزات خطوة رائعة إلى الأمام. على الرغم من أن العديد من المستخدمين ومطوري الويب لا يزالون يقاومون تبني بنية Gutenberg الجديدة نسبيًا القائمة على الكتلة (التي تم تقديمها في WordPress 5.0 في نهاية عام 2018) ، لا أحد يجادل حاليًا في أن هذا هو الاتجاه الذي يتجه إليه WordPress.
أثناء كتابة هذه المقالة ، لا يزال تصميم مواقع WordPress وإنشائها وتحريرها وتخصيصها يتطلب استخدام مكونات إضافية و / أو سمات و / أو منشئي صفحات تابعين لجهات خارجية ، والتعامل مع جميع الأخطاء الكامنة وعدم التوافق والتبعيات.
على الرغم من أن تحرير الموقع الكامل يعد بمستقبل مثير في المستقبل لتصميم الويب WordPress ، إلا أنه يلزم الجمع بين تحرير الموقع الكامل وكتل Gutenberg لإنشاء موقع ويب كامل وإنشاء سمة وتخطيط موقع ويب مثاليين للمستخدمين الفرديين.
لذلك ، مع FSE ، لا يزال التحكم في تصميم الويب في WordPress يقتصر على استخدام الكتل الحالية لمكتبة قوالب WordPress الأساسية ومكتبة الأنماط الجديدة والمكونات الإضافية لجهات خارجية ، والتي لا تزال جميعها حاليًا في المرحلة "الوليدة".

يقودنا هذا إلى الاهتمام التالي الذي يساور المستخدمين بشأن إنشاء مواقع WordPress باستخدام تحرير الموقع الكامل ...
تحرير الموقع بالكامل مقابل بناة الصفحة
كما ترى ، هناك تحديات وقيود عندما يتعلق الأمر بتصميم موقع ويب كامل في WordPress.
يساعد منشئو الصفحات في التعويض عن هذه التحديات والقيود ، بينما يعد برنامج Full Site Editing بحل العديد من هذه التحديات أو القضاء عليها تمامًا.
قبل إلغاء تثبيت مُنشئ الصفحة المفضل لديك لصالح استخدام تحرير الموقع الكامل ، مع ذلك ، ضع في اعتبارك ما يلي:
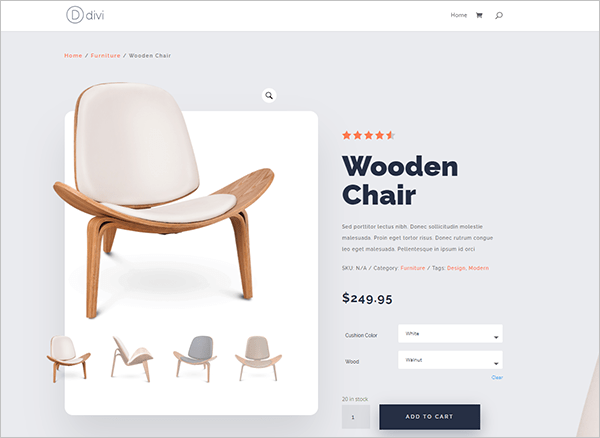
- تعد أدوات إنشاء الصفحات مثل Divi أو Elementor مكونات إضافية قوية مع سنوات من التطوير وراءها ، وملايين عمليات التثبيت النشطة ، ودعم البرامج المخصص لمساعدة المستخدمين في حل مشكلاتهم ومواصلة تقديم التحديثات المنتظمة.
- يسمح منشئو الصفحات لأي شخص بإنشاء موقعه على الويب بسهولة ودمج عمليات سير العمل دون الحاجة إلى مهارات الترميز باستخدام التخطيطات المرئية المعدة مسبقًا ووحدات تصميم السحب والإفلات الغنية بالميزات. الملايين من مطوري الويب في WordPress والمستخدمين يعرفون بالفعل كيفية استخدامهم.
- لا يزال FSE جديدًا نسبيًا وسيستغرق الأمر وقتًا لإنشاء قاعدة مستخدمين مهمة ، مثل تلك الخاصة ببناة الصفحات مثل Elementor و Divi. يؤثر هذا على مجالات مهمة مثل الدعم ، خاصة عند التعامل مع المكونات الإضافية المتميزة حيث يتم تضمين الدعم وإصلاح الأخطاء والترقيات مقابل الاعتماد على المساعدة المجانية من مجتمع WordPress.
- يعتمد WordPress على مكونات إضافية مثل WooCommerce لبناء مواقع ديناميكية مع وظائف التجارة الإلكترونية. ليس لديها "حل كتلة" للتجارة الإلكترونية مدمج في جوهرها. ينطبق الأمر نفسه عند إنشاء مواقع معقدة مثل مواقع العضوية ، ومواقع LMS ، ومواقع الأحداث ، والأدلة ، والشبكات الاجتماعية ، وما إلى ذلك. سوف يستغرق الأمر بعض الوقت لشركة FSE للحاق بمستويات التكامل مع الوظائف المعقدة التي يقدمها العديد من منشئي الصفحات بالفعل.
- ما زال الملايين من مستخدمي WordPress لم يتحولوا بالكامل إلى استخدام Gutenberg حتى الآن. يفضل العديد من المستخدمين استخدام المكون الإضافي WordPress Classic Editor (أكثر من 5 ملايين تثبيت نشط) لإنشاء وتعديل منشوراتهم وصفحاتهم (بما في ذلك نحن) ، لذلك يمكن أن يؤدي ذلك إلى إبطاء الانتقال من الطريقة القديمة إلى طريقة التفكير الجديدة في WordPress بشكل كبير.

تحرير موقع WordPress بالكامل - الخطوات التالية
على الرغم من وجود العديد من الأسباب لمواصلة استخدام سمات WordPress العادية ومنشئي الصفحات لإنشاء مواقعك وصيانتها ، فلا يوجد سبب يمنعك من البدء في التجربة ومعرفة كيفية استخدام تحرير الموقع الكامل.
على سبيل المثال ، إليك بعض الأشياء التي يمكنك القيام بها كما هو مقترح في كتيب WordPress.org:
- استخدم قوالب مختلفة لتحرير الموقع الكامل مثل كتلة قوائم المنشورات وكتلة عنوان الموقع وكتلة جزء القالب وكتلة شعار الموقع وكتلة التنقل والمزيد.
- اكتشف الأنماط العالمية. حاول تغيير الإعدادات للكتل على الصعيد العالمي.
- قم بتحرير القوالب مثل قالب الصفحة 404 أو قالب الصفحة الواحدة.
- استكشف وضع تحرير القوالب.
- استكشف خيارات التصفح المتنوعة بين المحتوى والقوالب الخاصة بك.
- حاول بناء موقع.
أيضًا ، إذا كنت تستضيف مع WPMU DEV ، يمكنك اللعب مع FSE باستخدام موقع انطلاق (مضمن في خطط الاستضافة الخاصة بنا) وقوالب Block Theme الخاصة بنا (المضمنة أيضًا). إذا لم تكن عضوًا بعد ، فاستفد من الإصدار التجريبي المجاني للتحقق من كل شيء.
هل ستقوم بالتبديل إلى تحرير الموقع بالكامل ... أم الانتظار و FSE؟
يعد تحرير الموقع بالكامل أمرًا واعدًا وله إمكانات كبيرة.
في حين أن FSE قد لا تشكل تهديدًا أو اضطرابًا كبيرًا لمطوري السمات وبناة الصفحات حتى الآن ، فهي الخطوة التالية في تطور WordPress ، بعد تقديم محرر Gutenberg.
يمكن أن يوفر تحرير الموقع بالكامل بُعدًا جديدًا وفريدًا لتطوير الويب في WordPress. فقط الوقت كفيل بإثبات.
