12 أمثلة جميلة لمتزلج العرض الكامل
نشرت: 2020-04-05يعد شريط التمرير ذو العرض الكامل طريقة رائعة لاستخدام أشرطة التمرير في أي نوع من الصفحات ، كما أنه يبدو جيدًا على المدونات أو متاجر الويب أو مواقع الويب الخاصة بالشركات أيضًا. يملأ شريط تمرير كامل العرض المنطقة الأفقية من المتصفح ، ومن الشائع استخدامها كرؤوس في تصميم الويب. يعد استخدام شريط التمرير طريقة رائعة لتمييز المحتوى الخاص بك في الجزء العلوي من صفحتك ، مثل العنوان الرئيسي.
دعنا نلقي نظرة على بعض الأمثلة الجميلة لأشرطة التمرير ذات العرض الكامل والتي يمكن أن تكون مصدر إلهام عند إنشاء موقع الويب الخاص بك.
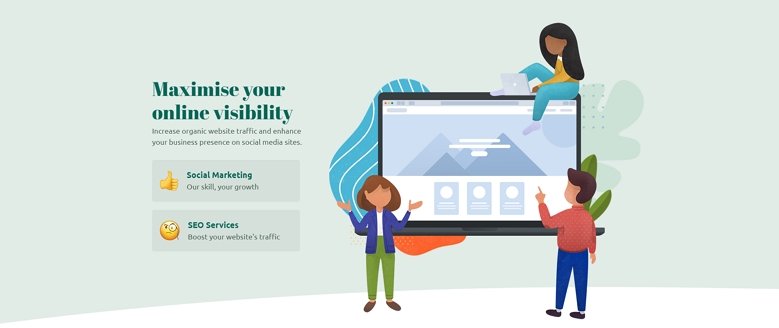
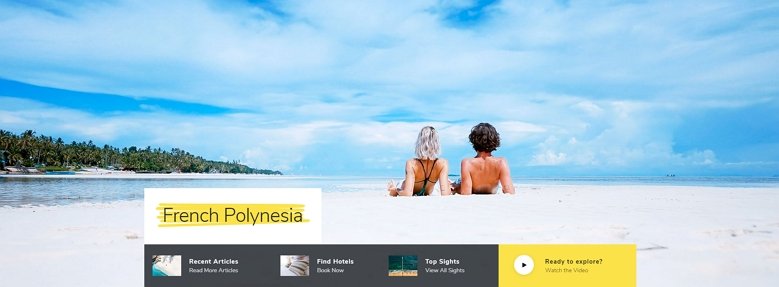
1. رأس الرسم التوضيحي

🎓 متوفر في Smart Slider 3 Pro - Header Illustration
يُعد شريط تمرير توضيح الرأس مثالاً جيدًا على الرؤوس الرئيسية. من خلال الرسوم التوضيحية ، يمكنك جذب انتباه الزوار ، وباستخدام عبارات الحث على اتخاذ إجراء ، يمكنك تحقيق أن الزائر سيكون لديه سيطرة كاملة على شريط التمرير. هنا يمكنك مواجهة الكثير من ميزات Pro لـ Smart Slider 3 من الرسوم المتحركة للطبقة والأحداث لتشكيل الفواصل التي تجعل هذا القالب أكثر خصوصية.
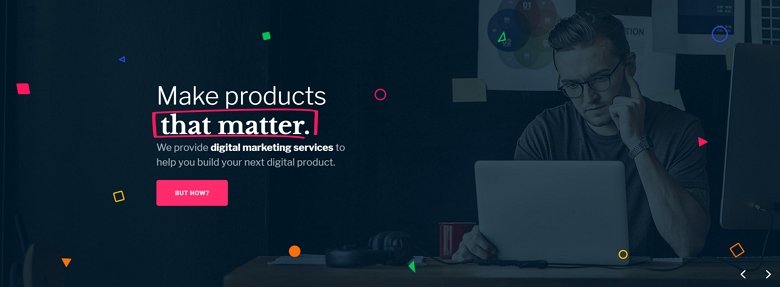
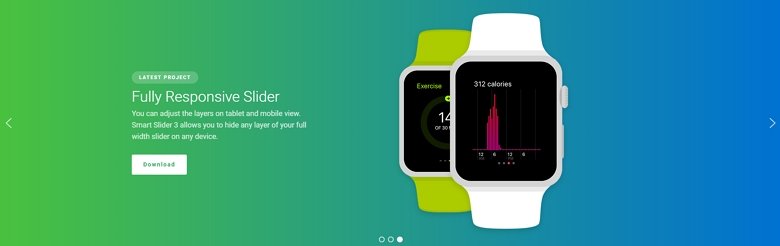
2. ملون كامل العرض المنزلق

🎓 متوفر في Smart Slider 3 Pro - منزلق العرض الكامل
في شريط التمرير الملون هذا ، يمكنك رؤية الكثير من الأشياء الرائعة مثل اختلاف اختلاف الطبقة والعنوان المميز. باستخدام العنوان المميز ، يمكنك التركيز على الجزء الأكثر أهمية من شريط التمرير ، لكن زر CTA هو الجزء الرئيسي أيضًا. من خلال النقر فوق ذلك ، تظهر طبقات قليلة أخرى مع رسم متحرك للطبقة ، وإخبار الزائر بمزيد من المعلومات.
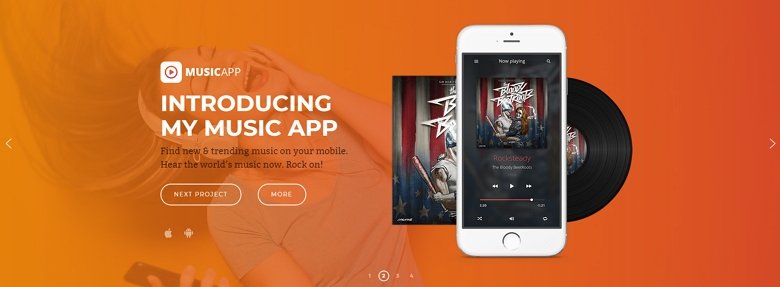
3. طبقة المنزلق

🎓 متوفر في منزلق Smart Slider 3 Pro - Layer
باستخدام Smart Slider 3 ، يمكنك بسهولة إنشاء شريط تمرير طبقة ، مثل هذا القالب. يمكنك إضافة العديد من الطبقات كما تريد ويمكنك أيضًا تخصيصها دون استخدام أي رمز. من المهم أن يكون هناك تناغم مرئي بين الطبقات والخلفية ، وهذا يجعل شريط التمرير مكتملاً.
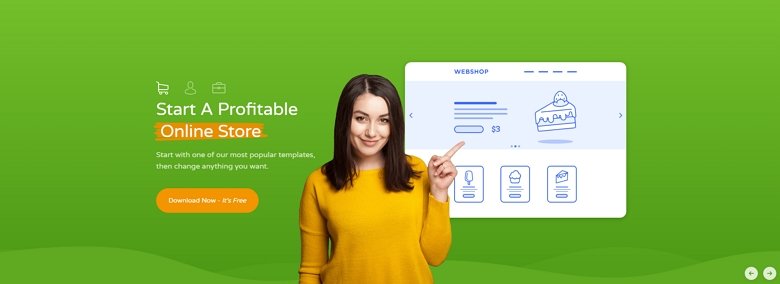
4. تناوب شريط التمرير سبيل المثال

🎓 متوفر في Smart Slider 3 Pro - Rotating Slider
تم تصميم Rotating Slider لتطوير الويب وشركات الاستضافة ، وله تصميم نظيف وحديث . يوجد في الخلفية تأثير مقسم على شكل موجة سلس يكمل التصميم ويلفت انتباه الزائرين. يوجد زر CTA برتقالي يمكنك من خلاله التنقل إلى أجزاء أخرى من صفحتك.
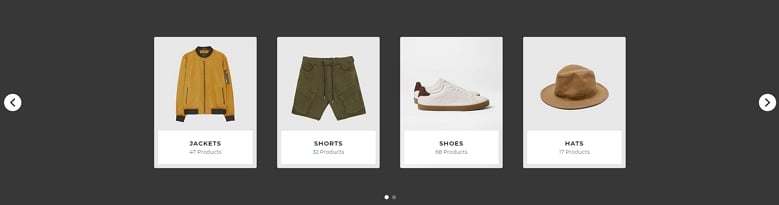
5. فئة دائري

🎓 متوفر في Smart Slider 3 Pro - Category Carousel
في Smart Slider 3 ، هناك الكثير من أنواع أشرطة التمرير المتاحة ، مثل الدوارات أيضًا ، والتي يمكنك استخدامها مع وضع الاستجابة كامل العرض معًا. باستخدام دائرة عرض الفئات ، يمكنك إبراز فئات منتجاتك في متجرك الإلكتروني ويمكنك إظهار المزيد من المنتجات في نفس الوقت.
6. منزلق التدرج الحر

🎓 متوفر في Smart Slider 3 Free - منزلق التدرج الحر
شريط تمرير التدرج المجاني مجاني تمامًا للتنزيل في مكتبة Slider ، ويمكنك تخصيصه بالكامل. يحتوي مثال شريط التمرير على صور على كل شريحة ، ولكل شريحة تدرج خطي كخلفية. لون البداية للشريحة هو اللون النهائي للون السابق ، وهذا التأثير يعطي شريط التمرير مظهرًا عصريًا.
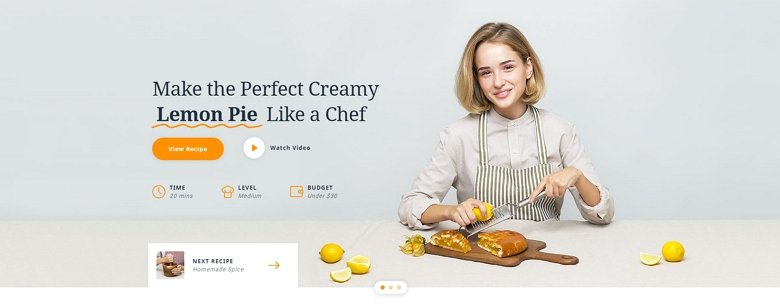
7. سلايدر الطبخ

🎓 متوفر في Smart Slider 3 Pro - Cooking Slider
يساعدك العرض التوضيحي للطبخ على إنشاء رأس رائع للبطل لمدونة المعدة الخاصة بك. يتم استخدام طبقة العنوان المميزة هنا والتي يمكنك استخدامها لتركيز انتباه الزوار. يوجد في كل شريحة زر تشغيل يمكنه فتح مقطع فيديو في صندوق مبسط ، وباستخدام المربع الموجود في الأسفل ، يمكنك الانتقال إلى الشريحة التالية.
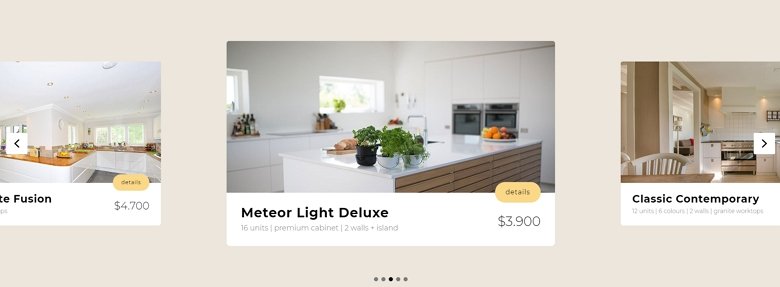
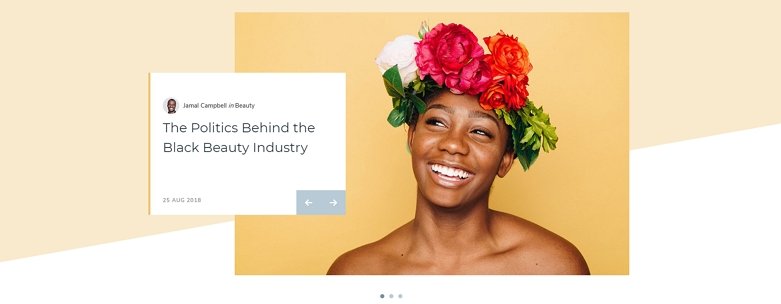
8. نموذج العرض

🎓 متوفر في Smart Slider 3 Pro - نموذج العرض
باستخدام شريط تمرير العرض ، يمكنك عرض شرائح متعددة معًا كما هو الحال مع الرف الدائري. توجد شريحة نشطة واحدة فقط في المنتصف ، بحيث يمكن للزوار التركيز عليها ، ولكن يمكنهم أيضًا رؤية جزء من الشريحتين السابقة والتالية. يمكنك التنقل بين الشرائح باستخدام الأسهم أو الأزرار ، مع سحب بسيط بالماوس ، والنقر على الشريحة التالية أو السابقة أيضًا.

9. شريط تمرير النص الثابت

🎓 متوفر في Smart Slider 3 Pro - شريط تمرير النص الثابت
يقدم شريط تمرير النص الثابت طريقة جديدة لإنشاء منزلق جميل بالعرض الكامل. المحتوى النصي موجود على تراكب ثابت ، لذلك يكون مرئيًا دائمًا للزائر أثناء تغيير الشريحة تلقائيًا. تجذب طبقة العنوان المميزة العين وتلفت انتباه المستخدم. يوجد أيضًا عرض مبسط حيث يمكنك عرض مقاطع فيديو رائعة أو صور أخرى من خلال النقر على أيقونة التشغيل.
10. صفحة الزفاف

🎓 متوفر في Smart Slider 3 Pro - Wedding Page
تعتبر صفحة الزفاف مثالاً رائعًا يمكنك من خلاله أن ترى أنه يمكنك إنشاء حتى صفحة مقصودة كاملة باستخدام Smart Slider 3. في الرأس ، يتم استخدام شريط تمرير كامل العرض ، حيث يوجد تنقل يمكنك من خلاله التمرير إلى أشرطة التمرير الأخرى و إظهار المحتويات الأخرى. في الخلفية ، يمكنك رؤية تأثير Ken Burns وتظهر الطبقات مع رسوم متحركة جميلة على كل شريحة.
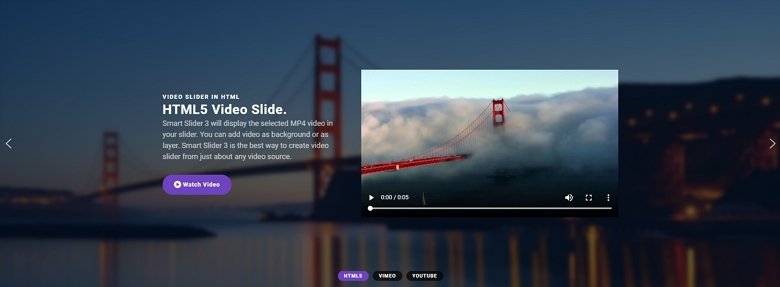
11. فيديو منزلق العرض الكامل

🎓 متوفر في Smart Slider 3 Pro - منزلق الفيديو بعرض كامل
يعد شريط تمرير الفيديو ذي العرض الكامل فريدًا لأنه يحتوي على شرائح YouTube و Vimeo والفيديو. يوجد في كل شريحة مقطع فيديو وطبقة عنوان ووصف صغير وزر يمكنك من خلاله فتح فيديو أو صور أخرى في مربع ضوئي ، أو يمكنك وضع رابط على ذلك. يعد Smart Slider 3 مكونًا إضافيًا رائعًا لإنشاء شريط تمرير فيديو مذهل بدون مهارات برمجية . المتزلجون مستجيبون تمامًا ويعملون على أي جهاز.
12. منزلق الشبكة المكسورة

🎓 متوفر في Smart Slider 3 Pro - منزلق الشبكة المكسورة
يعد شريط التمرير الشبكي المكسور طريقة حديثة لتصميم محتوى شريط التمرير الخاص بك. هذه التصميمات عصرية وأنيقة وتجذب انتباه الزوار. يمكنك استخدامه كشريط تمرير للصفحة الرئيسية ويمكنك حتى وضع محتوى ديناميكي عليه واستخدامه كشريط تمرير للنشر.
كيفية إنشاء شريط تمرير كامل العرض في WordPress؟
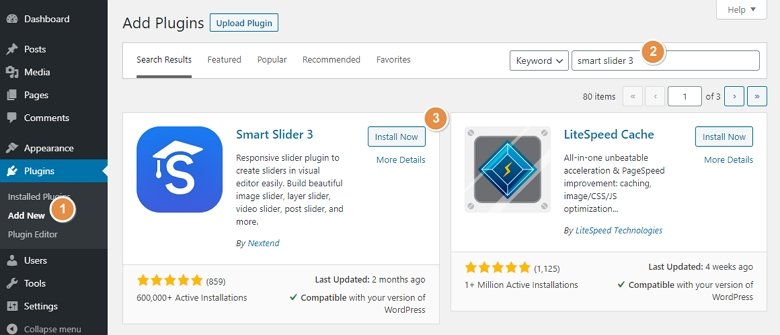
1. قم بتثبيت Smart Slider 3
Smart Slider 3 هو أفضل مكون إضافي مجاني كامل العرض منزلق في WordPress ، ويمكنك تثبيته بسهولة على موقع الويب الخاص بك. أولاً ، يجب النقر فوق Add New at the Plugins في قائمة WordPress الخاصة بك ، والبحث عن Smart Slider 3 ، والنقر فوق الزر Install Now .

خيار آخر هو أنه يمكنك تنزيل الإصدار المجاني مباشرةً من موقع Smart Slider 3 - أو إذا اشتريت الإصدار Pro ، من منطقة التنزيل - وبعد ذلك يمكنك تحميله عبر FTP.
2. تنشيط البرنامج المساعد
بعد تثبيت Smart Slider 3 ، يجب عليك تنشيطه بالنقر فوق الزر " تنشيط ".

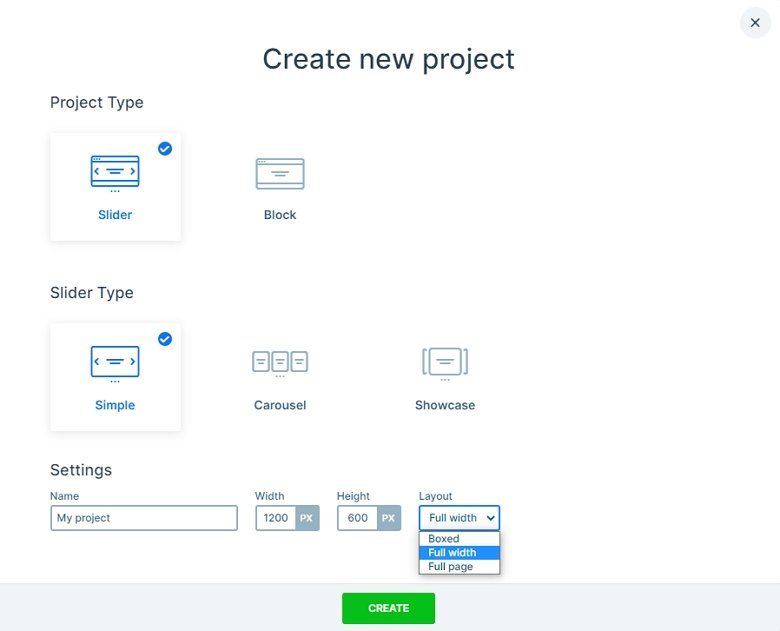
3. قم بإنشاء شريط التمرير
لإنشاء شريط تمرير بعرض كامل جديد ، كل ما تحتاجه هو النقر على أيقونة مشروع جديد الخضراء ، ثم تحديد خيار "إنشاء مشروع جديد" ، وبعد ذلك اختر تخطيط العرض الكامل في القائمة المنسدلة.

أو يمكنك استيراد قالب منزلق كامل العرض من مكتبة Slider ، حيث يمكنك العثور على الكثير من أشرطة التمرير المجانية والمتميزة.
في Smart Slider 3 ، يمكنك تخصيص كل شريط تمرير ، ويمكنك تعيين لون الخلفية ، وتغيير حجم الخط أو العائلة ، واستخدام الطبقات ، ويمكنك أيضًا إنشاء شريط تمرير صورة ، أو شريط تمرير مصغر ، أو منصة WordPress دائرية أيضًا. الأمر متروك لك فقط فيما تبنيه. يجب عليك فقط سحب وإفلات طبقاتك ، واستخدام رسم متحرك بسيط ، ويكون شريط التمرير جاهزًا.
4. انشر شريط التمرير
باستخدام Smart Slider 3 ، يمكنك نشر شريط التمرير الخاص بك بطرق أكثر على موقع WordPress الخاص بك.
- يمكنك استخدام الرمز القصير
- أو استخدم كتلة Smart Slider 3 Gutenberg
- يمكنك استخدام أداة شريط التمرير
- ويمكنك أيضًا نشر شريط التمرير برمز PHP.
هل تستخدم منشئ الصفحات؟ هذه ليست مشكلة أيضًا ، يعمل Smart Slider 3 بشكل جيد مع Elementor و Divi و Beaver Builder و Page Builder بواسطة SiteOrigin أيضًا.
