كيفية إنشاء Open Graph Image WordPress لزيادة حركة المرور
نشرت: 2022-11-16Open Graph Image يشرح WordPress محتوى الرابط بشكل جذاب عند المشاركة عبر الشبكات الاجتماعية. من خلال الصور التي يتم إنشاؤها تلقائيًا ، يمكن لمقالات الشركات أن تترك انطباعًا قويًا لكسب المزيد من المشاركات الاجتماعية وحركة مرور كبيرة على موقع الويب.
مع تزايد الطلبات على الاتصالات من المحتوى الاجتماعي ، تساعد صور الرسم البياني المفتوحة الشركات على تلقي المزيد من المشاركات لكل مشاركة. بدون ميزة معاينة الصورة الخاصة ، ستسقط المزايا التنافسية بسبب قلة فرص جذب انتباه المشاهدين.
لإنشاء معاينات الصور الاجتماعية ، يمكنك استخدام علامة الرسم البياني المفتوحة أو تثبيت المكونات الإضافية لأتمتة العملية. إذا كنت تتساءل عن أفضل المكونات الإضافية لإضافة صور الرسم البياني المفتوح في WordPress ، فاستمر في القراءة لتلقي توصيات من الدرجة الأولى.
- فوائد بروتوكول Open Graph لمواقع الويب
- أنواع علامات الرسم البياني المفتوحة
- كيفية إضافة ووردبريس فتح علامات صورة الرسم البياني
- افتح حجم صورة الرسم البياني لمنصات التواصل الاجتماعي
- أهم الإضافات لإنشاء Open Graph Image WordPress
فوائد بروتوكول Open Graph لمواقع الويب
يعمل بروتوكول Open Graph Protocol على تحسين تجربة المستخدم من خلال تحسين رؤية المحتوى المشترك. باختصار ، يقدم عناوين دقيقة وصور مميزة لتصور المحتوى العام للمشاركات والمقالات المشتركة.
عند جذب المشاهدين من خلال معاينات جذابة ، سيكون لديك المزيد من فرص مشاهدة المزيد من النقرات والتفاعلات. نتيجة لذلك ، يمكن أن تتلقى مواقع الويب الخاصة بك حركة مرور كبيرة إلى جانب روابط خلفية عالية الجودة من مصادر جديرة بالثقة.
يمكن لمصادر حركة المرور عالية الجودة أن ترفع من مصداقية الموقع وسمعته ، وبالتالي تحسين ترتيبه في نتائج بحث Google. بالإضافة إلى ذلك ، يمكنك توقع المزيد من التحويلات ، مثل تسجيل رسائل البريد الإلكتروني أو شراء المنتجات ، عند الاقتراب من الجمهور المستهدف.
بصرف النظر عن تحسين أداء موقع الويب ، تدعم صورة الرسم البياني المفتوح في WordPress العلامات التجارية في زيادة التواجد الاجتماعي من خلال المشاركات المختلفة. يمكن لأعمالك بناء مجتمع من المتابعين الذين يفهمون الرسائل التي يتم تسليمها على المنصات الاجتماعية.
تثبت علامة Open Graph أيضًا فوائدها في تتبع فعالية استراتيجية مشاركة المحتوى. بالتفصيل ، يرسل بيانات حركة المرور التي توضح الأداء فيما يتعلق بالمقاييس المختلفة كلما شارك المستخدم المحتوى الخاص بك.
أنواع علامات الرسم البياني المفتوحة
عادةً ما تحتوي منصات الوسائط الاجتماعية على أنواع مختلفة من علامات الرسم البياني المفتوحة ذات الاستخدامات المختلفة. على وجه الخصوص ، يتم تسهيل استخدام العلامات الأساسية لتحديد العديد من العناصر ، مثل الأنواع والعناوين وعناوين URL والصور المميزة وما إلى ذلك.

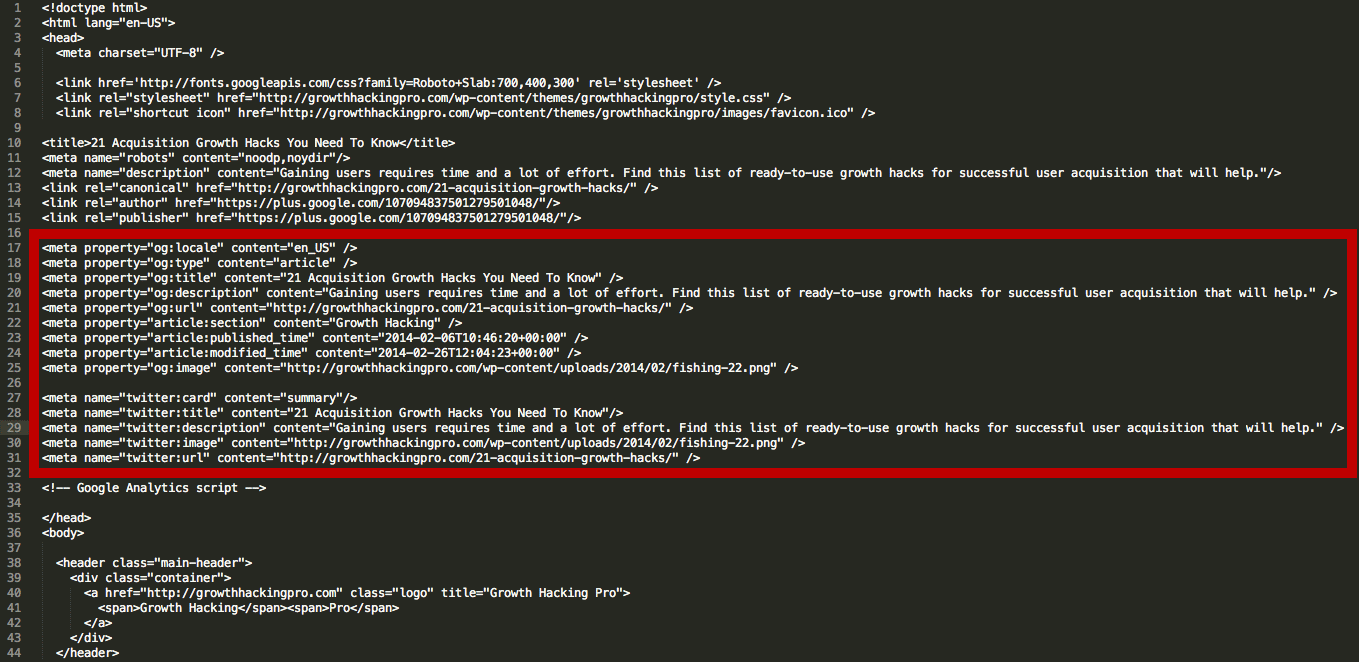
تشمل العلامات الأساسية ما يلي:
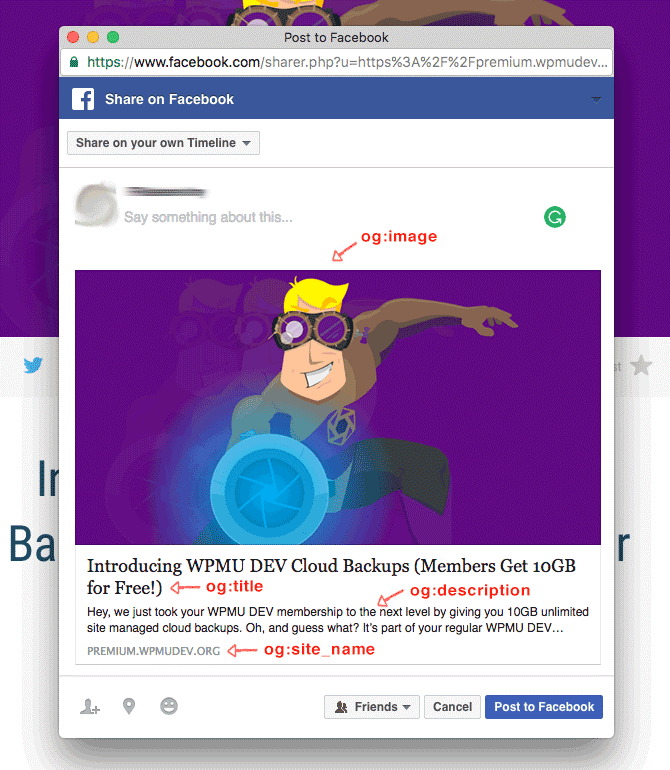
- OG: العنوان - يمكنك من تحديد اسم العنوان لمنشورات المدونة والمواقع الإلكترونية. لجذب المستخدمين ، يجب أن تضمن أن العنوان آسر ومقنع ويتراوح بين 60 و 90 حرفًا.
- OG: النوع - السماح لك بالإشارة إلى أنواع المحتويات المشتركة. بالتفصيل ، يمكنك الاختيار من بين أنواع مختلفة ، مثل الترفيه (موسيقى ، فيديو ، كتاب ، لعبة ، طعام) ، على شبكة الإنترنت (مدونة ، مقالة ، موقع ويب) ، أشخاص (سياسي ، مؤلف ، ممثل) ، أماكن (مدينة ، بلد ) ، أو الشركات (فندق ، مطعم ، شركة).
- OG: URL - يتيح لك إعداد عنوان URL للصفحة المشتركة. أفضل ممارسة لتطبيق هذه العلامة هي استخدام عنوان URL الأساسي. علاوة على ذلك ، فإن الحفاظ على عنوان URL موجزًا وبسيطًا يكسب أيضًا نقطة إضافية لتحسين تجربة المستخدم.
- OG: صورة - يصرح لك بإعداد الصور المميزة عند عرضها. من خلال تحديد الحجم والدقة الأمثل للصورة ، يمكنك الاحتفاظ بعيون المشاهدين لكسب المزيد من النقرات والتحويلات.
تشمل العلامات الاختيارية ما يلي:
- OG: الصوت - تحديد عنوان URL الذي يربط ملفات الصوت الإضافية.
- OG: فيديو - تحديد عنوان URL الذي يربط ملفات الفيديو.
- OG: الوصف - يمكنك من وصف المحتوى في المنشورات والمقالات ذات الصلة. على الرغم من عدم تأثيرها على فعالية تحسين محركات البحث ، إلا أن هذه الميزة تساعد في جذب انتباه المشاهدين لمزيد من المشاركة.
- OG: الإعدادات المحلية - تشير إلى لغة المحتوى. بشكل عام ، يتم استخدام هذه العلامة في مواقع الويب متعددة اللغات.
- OG: site_name - إظهار اسم موقع الويب الذي ينشئ المحتوى المشترك.

كيفية إضافة ووردبريس فتح علامات صورة الرسم البياني
يشتهر Yoast SEO بتحسين الكلمات الرئيسية والمحتوى الذي يساعدك على تحسين تصنيفات موقع الويب. ليس ذلك فحسب ، بل يدعم المكون الإضافي أيضًا إضافة علامات الرسم البياني الاجتماعية المفتوحة لإخراج المحتوى المشترك. لإنشاء علامات الرسم البياني المفتوحة ، اتبع الخطوات التالية:
- قم بالوصول إلى لوحة تحكم مسؤول WordPress
- في القائمة اليسرى ، انقر فوق Yoast SEO
- حدد Social في الخيارات الموسعة

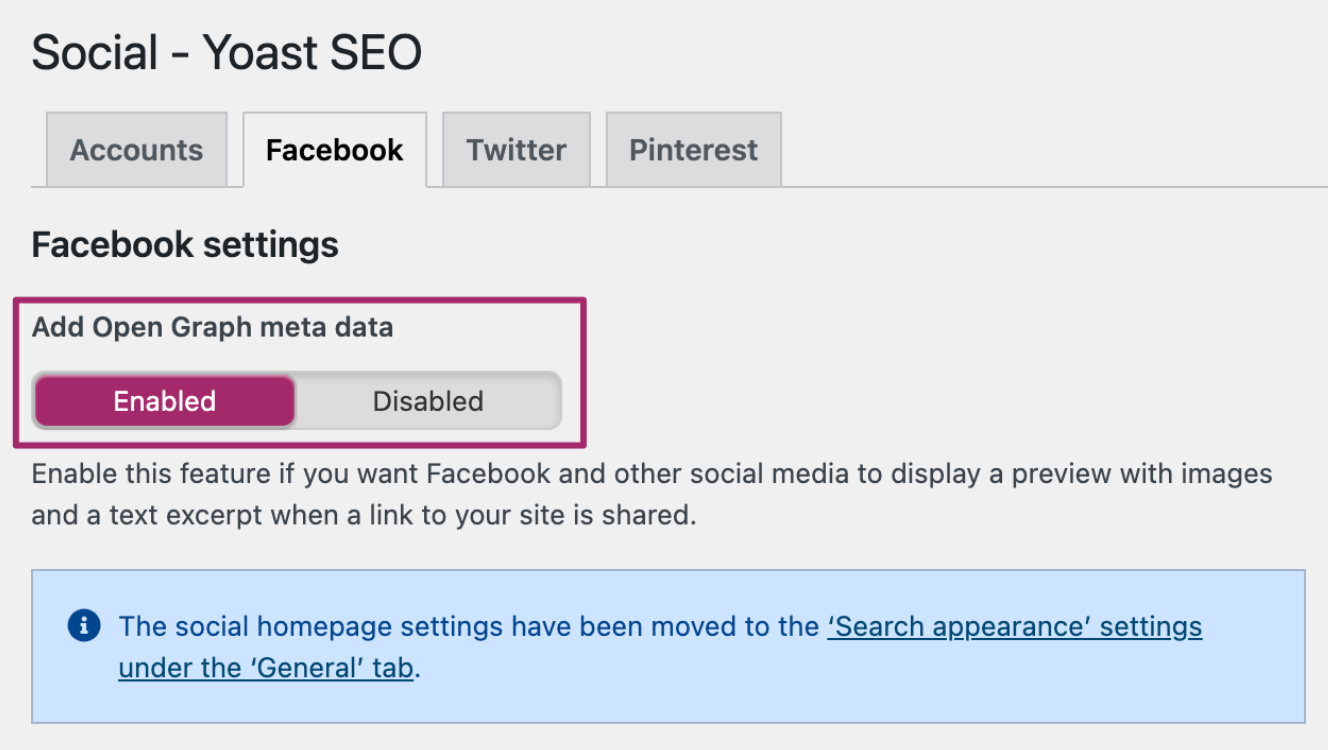
4. اختر إحدى علامات التبويب الاجتماعية حيث تريد مشاركة المحتوى الخاص بك ، مثل Facebook و Twitter و Pinterest


5. قم بتبديل المفتاح لتمكين أو تعطيل ميزة Open Graph Meta Data

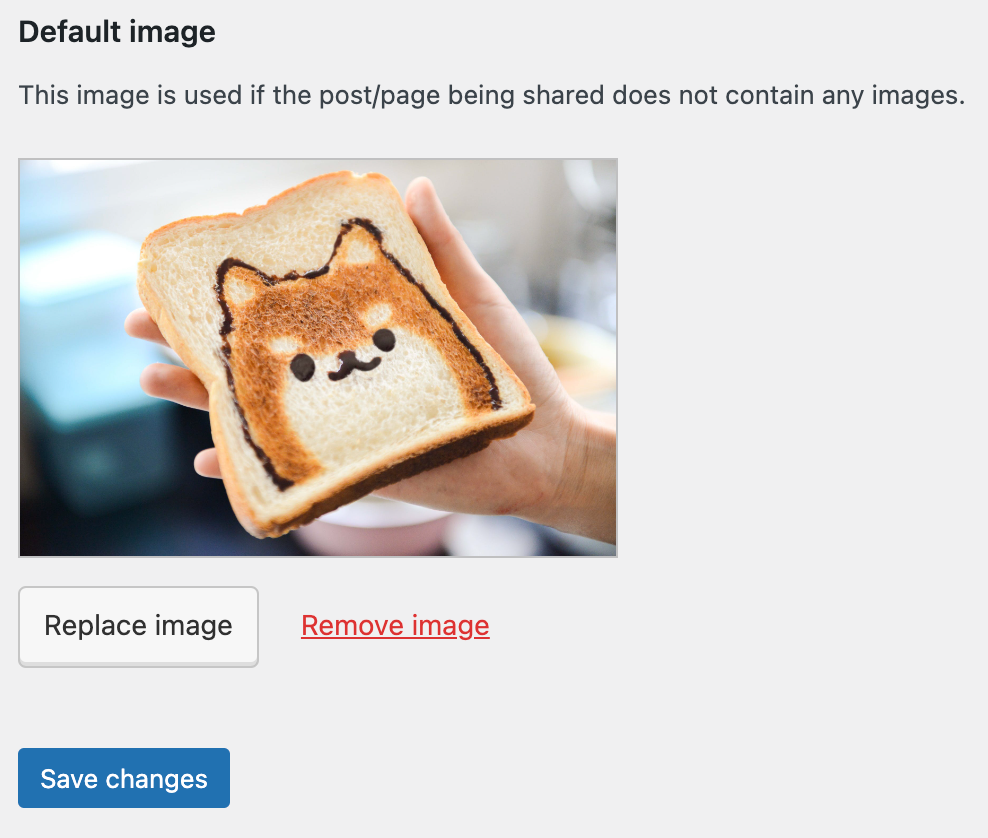
6. تخصيص العلامة عن طريق إضافة وتعديل الصورة الافتراضية. إذا كانت مشاركتك لا تحتوي على أي صورة ، فسوف تعرض الصورة الافتراضية بدلاً من ذلك.

7. اضغط على " حفظ التغييرات "
افتح حجم صورة الرسم البياني لمنصات التواصل الاجتماعي
يضمن الحجم الأمثل للصور المميزة أداءً لائقًا عند المشاركة على شبكة اجتماعية معينة. بشكل عام ، يجب عليك تثبيت مكون إضافي متخصص لأتمتة حجم الصورة للنشر على الشبكات الاجتماعية. ومع ذلك ، يمكنك تعديل بُعد الصورة يدويًا قبل مشاركتها على Facebook و Twitter و LinkedIn من خلال الإرشادات التالية.
فيسبوك
تتيح هذه المنصة أقل حجم للصورة يبلغ 200 × 200 بكسل. عمليا ، يجب أن تضمن 600 × 314 بكسل على الأقل للعرض بشكل صحيح. للحفاظ على أفضل جودة لتكييف دقة جميع الأجهزة ، يجب عليك التحرير من 1200 × 630 بكسل لأعلى.
تويتر
بشكل افتراضي ، يسمح Twitter بما لا يقل عن 144 × 144 بكسل ويغير الحجم بأكثر من 4096 × 4096 بكسل. لعرض كافة التفاصيل بأفضل جودة ، يجب استخدام 300 × 157 بكسل لأعلى.
ينكدين
ستقوم خوارزمية LinkedIn بأتمتة إنشاء الصورة ، والتي تتكيف مع المعيار ، على الأقل 80 × 150 بكسل. إذا كان لا يفي بالحجم المطلوب ، فسيقوم هذا النظام الأساسي بإنشاء صورة أخرى على موقع الويب. للحصول على أفضل أداء ، يجب استخدام صورة 1200 × 627.
أهم الإضافات لإنشاء Open Graph Image WordPress
# 1 مايتيشار

يمتلك المكون الإضافي MightyShare ميزات متقدمة في إنشاء معاينات مذهلة للصور عند المشاركة على الشبكات الاجتماعية. على وجه التحديد ، سيعرض الصورة المميزة والعنوان باستخدام مفتاح واجهة برمجة تطبيقات موقع الويب.
علاوة على ذلك ، يقدم هذا المكون الإضافي قوالب مختلفة مع خيارات مخصصة متنوعة فيما يتعلق بالشعار واللون والعناصر الأخرى. تسمح الخطط المدفوعة بتوليد مئات الصور بسعر معتدل يبلغ 5 دولارات.
# 2 WP Social Preview

يوفر WP Social Preview معاينة المحتوى الاجتماعي عند المشاركة على Facebook و Twitter و Pinterest والأنظمة الأساسية الأخرى. يمكنك بسهولة تخصيص علامة الرسم البياني المفتوحة دون معرفة الترميز عند تغيير العنوان والصورة والوصف.
إلى جانب ذلك ، يمكنك تعديل قوالب التصميم لجذب المشاهدين لمزيد من التحويلات. في الوقت الحالي ، يمكنك تجربة هذا البرنامج المساعد مجانًا.
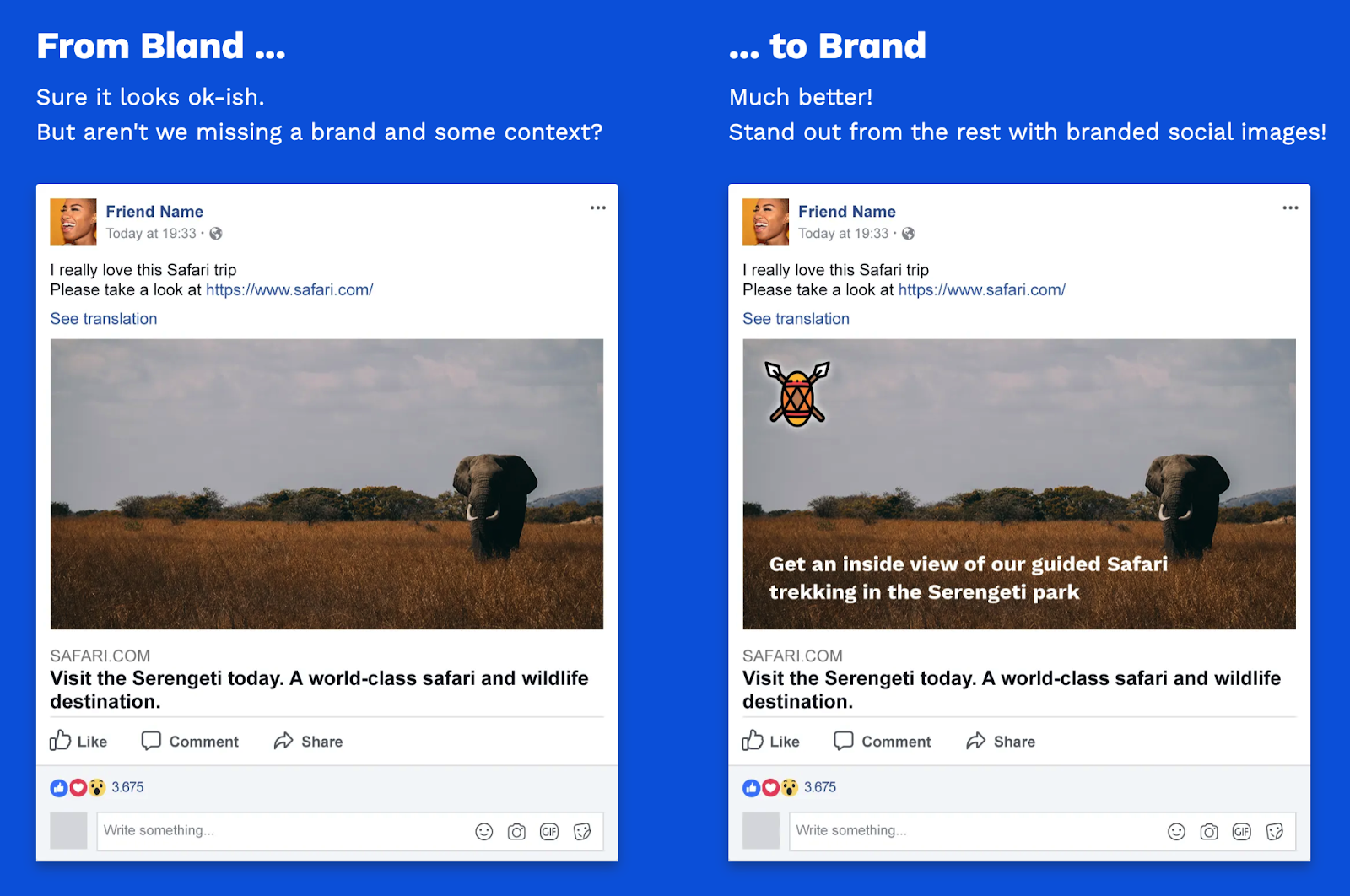
# 3 الصور الاجتماعية ذات العلامات التجارية

تساعد الصور الاجتماعية ذات العلامات التجارية في نشر هوية العلامة التجارية عند إرفاق الشعارات بمعاينات الصور الاجتماعية. على وجه التحديد ، يمكنك تعديل موضع وحجم الشعار قبل المشاركة.
يمكنك استخدام المكون الإضافي لإنشاء صور رسم بياني مفتوحة تلقائيًا لموقع الويب بأكمله أو منشورات / صفحات محددة. يقدم هذا البرنامج المساعد المجاني جميع الميزات التي تحتاجها لإنشاء معاينات للصور الاجتماعية.
# 4 BannerBear

يمتلك BannerBear مجموعة أدوات شاملة فقط لخدمة صورة الرسم البياني الاجتماعي وغرض إنشاء الفيديو. من خلال خيارات متنوعة من القوالب المخصصة والتكاملات وواجهات برمجة تطبيقات REST ، يضيف هذا المكون الإضافي المزيد من القيمة إلى المحتوى الذي تشاركه.
يوفر هذا المكون الإضافي المتميز ثلاث خطط تسعير بأرقام ميزات مختلفة. يكلف 49 دولارًا لحزمة Automate و 149 دولارًا لحزمة Scale و 299 دولارًا لحزمة Enterprise.
# 5 Abyssale

يقدم المكون الإضافي Abyssale أداة احترافية تعتمد على تقنية الذكاء الاصطناعي لتنفيذ إجراءات تجارية متعددة. على وجه التحديد ، يمكنك العثور على العديد من تصميمات النماذج الجذابة لإنشاء صور ومقاطع فيديو اجتماعية تلقائيًا.
إلى جانب ذلك ، يمكنك تخصيص الصور لتصل إلى الجماهير المستهدفة. تبلغ تكلفة الحزمة الأساسية 39 دولارًا ، و 63 دولارًا للحزمة المتقدمة ، و 239 دولارًا للحزمة المميزة.
اختر مساعدك بحكمة
تقوم Open Graph Image WordPress بتنفيذ استراتيجيات المحتوى الاجتماعي في جذب المشاهدين لمزيد من التفاعلات والتحويلات. يجب عليك اختيار مكون إضافي مناسب لتنفيذ المهمة اعتمادًا على ميزانيتك والمستوى الاحترافي للصور التي يتم إنشاؤها تلقائيًا.
هل تجد هذه المادة مفيدة؟ هل هناك أي عائق مع صورة الرسم البياني المفتوح في WordPress يحتاج إلى إرشاد؟ يرجى إعلامنا في قسم التعليقات أدناه.
قد تكون مهتمًا بطرق إبداعية لتحديث إعلاناتك الرقمية على وسائل التواصل الاجتماعي.
