كيفية الحصول على أوصاف المنتج وعرضها في WooCommerce
نشرت: 2022-04-11هل ترغب في الحصول على أوصاف المنتج في WooCommerce وعرضها على صفحات المتجر والمنتج؟
يساعد القيام بذلك العملاء على معرفة ماهية المنتج ويشجعهم على معرفة المزيد. كما أنه يسهل على المتسوقين اتخاذ قرارات الشراء بسرعة.
ستوضح لك هذه المقالة كيفية الحصول على أوصاف المنتج وعرضها في WooCommerce لتحسين تجربة المستخدم وزيادة المبيعات.
لماذا تعتبر أوصاف منتجات WooCommerce مهمة؟
يزور المتسوقون متجرك عبر الإنترنت لعدة أسباب:
- البحث عما لديك لتقدمه
- أتبحث عن منتج محدد
- مقارنتك بالبدائل
- نافذة التسوق
إذا وجد الزائرون صعوبة في الحصول على المعلومات التي يحتاجون إليها ، فسيغادرون موقعك قبل الشراء. ومع ذلك ، إذا قدمت للمتسوقين وصفًا فريدًا ومفصلاً للمنتج ، فيمكنهم العثور بسرعة على ما يبحثون عنه.
تجذب أوصاف منتجات WooCommerce أيضًا العملاء المحتملين للنقر ومعرفة المزيد عن منتجاتك.
على سبيل المثال ، إذا رأى المستخدمون وصفًا قصيرًا للمنتج على صفحة متجرك ، فيمكنهم النقر لقراءة الوصف الكامل. ومن هناك يمكنهم:
- اعرف السعر
- عرض صور المنتج
- اكتشف مواصفات المنتج
- قراءة المراجعات والتقييمات
قد تقنع هذه المعلومات المستخدمين بشراء المنتج هناك وبعد ذلك.
من المحتمل أن يكون سؤالك التالي ، "كيف تضيف أوصافًا للمنتج في WooCommerce؟". واصل القراة حتى تفهم.
كيف أقوم بإضافة وصف المنتج في WordPress؟
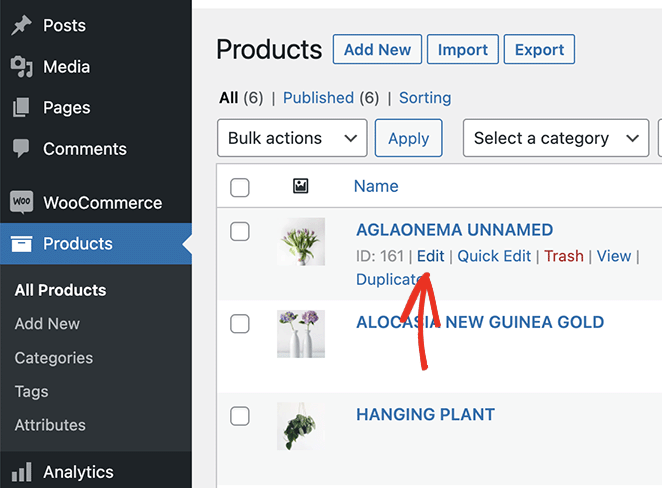
لإضافة أوصاف منتج في WordPress باستخدام WooCommerce ، انتقل إلى WooCommerce »منتجات من لوحة معلومات WordPress الخاصة بك.

بعد ذلك ، يمكنك إما إضافة منتج جديد أو تحرير إدخال منتج موجود.
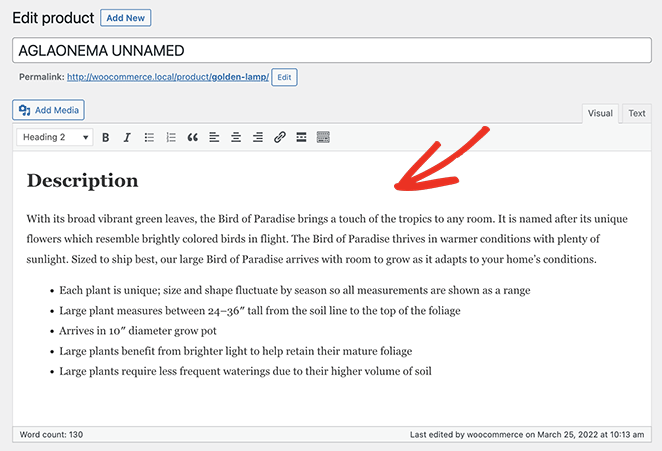
يمكنك إدخال وصف المنتج في محرر WordPress الرئيسي. سيظهر هذا باعتباره الوصف الكامل للمنتج في متجرك.

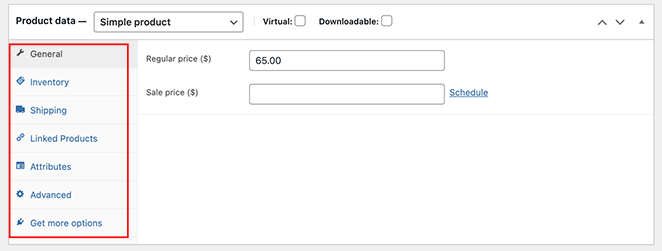
بعد ذلك ، قم بالتمرير لأسفل وأدخل تفاصيل المنتج في قسم بيانات المنتج ، بما في ذلك:
- نوع المنتج
- السعر العادي والمخفَّض
- المخزون
- شحن
- المنتجات المرتبطة
- صفات
- متقدم

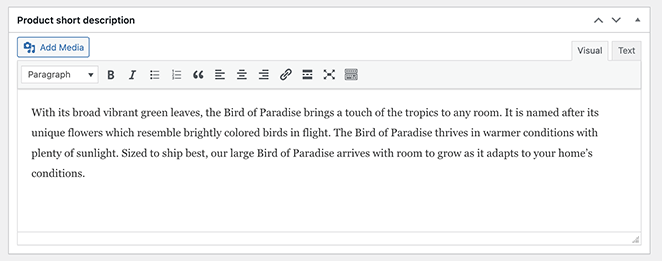
تحت هذا القسم هو وصف موجز للمنتج . هذه نسخة أقصر من وصف المنتج الكامل الخاص بك يمكنك عرضها لحث المستخدمين على النقر.

لا تنس إضافة فئة المنتج وتحميل الصور لمنتجاتك. يمكنك بعد ذلك النقر فوق "تحديث" أو "نشر" لإجراء تغييراتك مباشرة.
هل هناك رمز قصير لوصف المنتج في WooCommerce؟
لقد ذكرنا أوصافًا موجزة عدة مرات حتى الآن. ولكن ما قد لا تعرفه هو أن WooCommerce يعرض فقط أوصافًا قصيرة على صفحات منتج واحد.
لا تقدم WooCommerce حاليًا طريقة لعرض أوصاف طويلة أو قصيرة على صفحة متجرك الرئيسية أو صفحات فئة المنتج أو في أي مكان آخر على موقعك. على الرغم من أنها تتضمن كتل WordPress والرموز القصيرة لسرد المنتجات ، إلا أنها لا تعرض سوى صورة المنتج والسعر والفئة على الأكثر.
ستحتاج إلى مكون WordPress الإضافي أو رمز مخصص لتخصيص أوصاف منتجك وعرضها في مكان آخر على موقعك.
لحسن الحظ ، لدينا حل لكليهما ، والذي نوضحه أدناه.
كيفية عرض أوصاف المنتج في WooCommerce باستخدام SeedProd
تعد إضافة أوصاف منتج مخصصة إلى WooCommerce أمرًا سهلاً للغاية باستخدام SeedProd.

SeedProd هو أفضل منشئ مواقع الويب ومكوِّن إضافي للصفحة المقصودة لـ WordPress. يتيح لك إنشاء سمات WordPress مخصصة ومواقع WooCommerce وتخطيطات مواقع ويب مرنة بدون رمز.
من السهل البدء باستخدام أكثر من 180 قالبًا للصفحة المقصودة و 25+ سمة WordPress معدة مسبقًا. يمكنك تخصيص كل تصميم في أداة إنشاء الصفحات المرئية بالسحب والإفلات من SeedProd.
لا يستغرق تخصيص متجرك عبر الإنترنت وقتًا مع الكتل والأقسام القابلة للتخصيص من SeedProd. يمكنك عرض منتجات WooCommerce بسهولة باستخدام علامات قالب WooCommerce وتخصيصها بالإشارة والنقر.
يمكنك حتى استخدام SeedProd لإنشاء مواقع تجارة إلكترونية كاملة مع صفحات منتجات فريدة ، وعربات تسوق ، ومغادرة ، وأرشيفات ، وصفحات متجر. المكون الإضافي سريع للغاية وخالٍ من الانتفاخ ، مما يضمن تشغيل موقعك بسرعة لزوار الموقع.
اتبع الخطوات أدناه للحصول على أوصاف المنتج في WooCommerce وعرضها مع SeedProd.
- الخطوة 1. تثبيت SeedProd Website Builder
- الخطوة 2. قم بإنشاء سمة WooCommerce مخصصة
- الخطوة الثالثة. قم بتحرير نموذج صفحة المنتج
- الخطوة 4. قم بتخصيص باقي مواقع WooCommerce الخاصة بك
- الخطوة 5. انشر موقع WooCommerce الخاص بك
الخطوة 1. تثبيت SeedProd Website Builder
أولاً ، قم بتنزيل ملف البرنامج المساعد SeedProd على جهاز الكمبيوتر الخاص بك.
ملاحظة: هناك إصدار مجاني من SeedProd ، لكننا سنستخدم خطة SeedProd Elite لميزات WooCommerce.
بعد ذلك ، قم بتثبيت وتنشيط SeedProd على موقع WordPress الخاص بك. يمكنك اتباع هذا الدليل حول تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
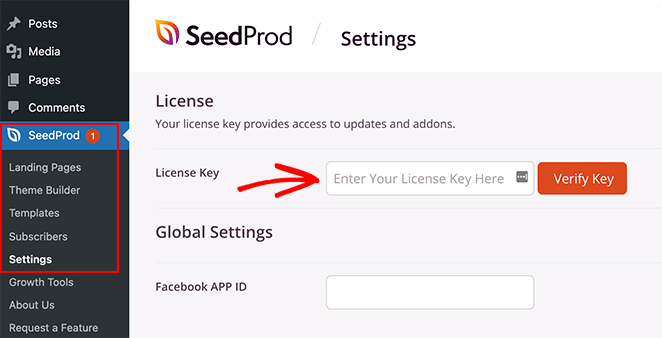
بعد تثبيت SeedProd ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح الترخيص الخاص بك.

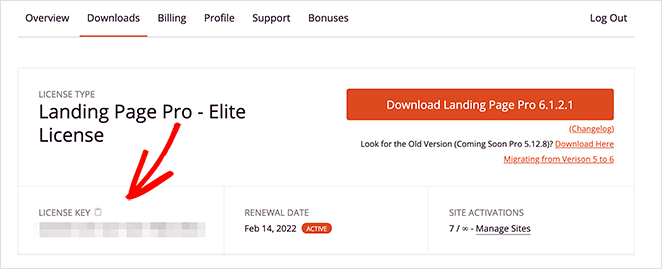
يمكنك العثور على مفتاح الترخيص الخاص بك عن طريق تسجيل الدخول إلى حساب SeedProd الخاص بك والنقر فوق علامة التبويب التنزيلات .

الآن ، أدخل مفتاحك في حقل النص وانقر فوق زر التحقق من المفتاح .
الخطوة 2. قم بإنشاء سمة WooCommerce مخصصة
لاستخدام ميزات WooCommerce الخاصة بـ SeedProd ، ستحتاج إلى إنشاء سمة WordPress جديدة باستخدام SeedProd. سيؤدي هذا إلى استبدال المظهر الحالي بتصميم مخصص ، ومن السهل القيام به ، حتى بالنسبة للمبتدئين.

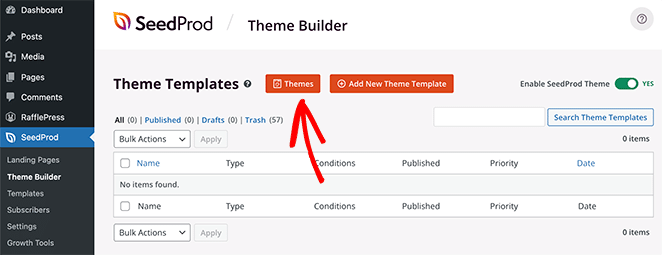
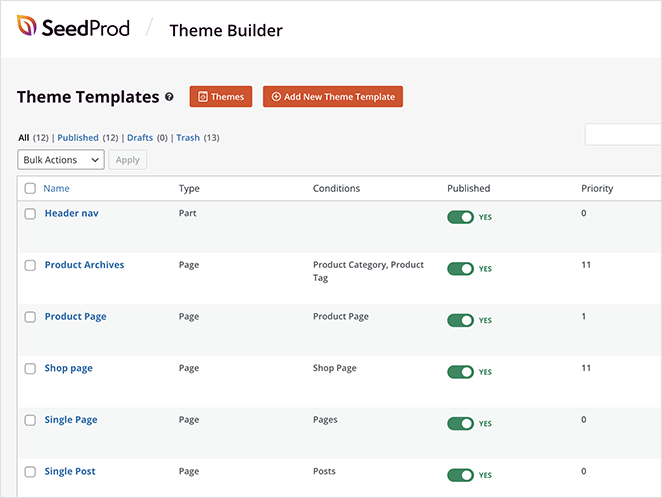
للقيام بذلك ، انتقل إلى SeedProd »Theme Builder ، وانقر فوق الزر Themes .

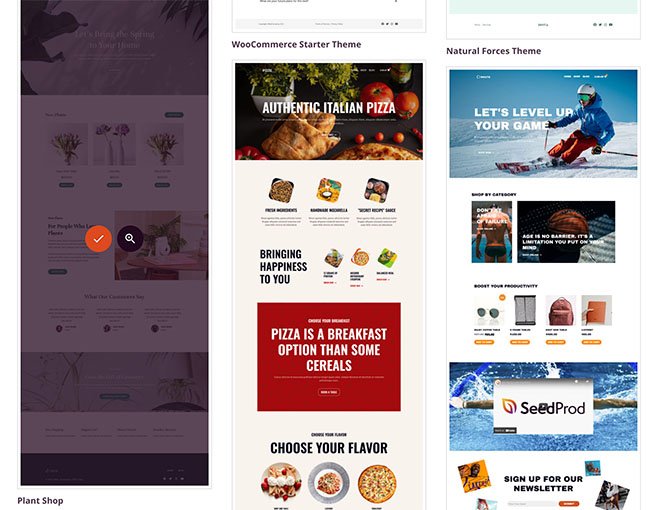
بعد ذلك ، سترى مكتبة SeedProd لقوالب مواقع الويب المعدة مسبقًا. عندما تجد نموذجًا يعجبك ، مرر فوقه وانقر فوق رمز علامة الاختيار.

بعد استيراد السمة الخاصة بك ، سيقوم SeedProd بعمل جميع الأجزاء من العرض التوضيحي للقالب.

ملاحظة : نشير إلى الأجزاء الفردية للموضوع باسم "النماذج".
سيؤدي النقر فوق كل قالب إلى فتحه في محرر السحب والإفلات في SeedProd ، حيث يمكنك تخصيص المحتوى والتصميم.
النموذج الأول الذي سنقوم بتحريره في هذا البرنامج التعليمي هو صفحة المنتج. عندما ينقر الزوار على منتج في متجرك ، سيرون صفحة المنتج مع تفاصيل هذا العنصر.
الخطوة الثالثة. قم بتحرير نموذج صفحة المنتج
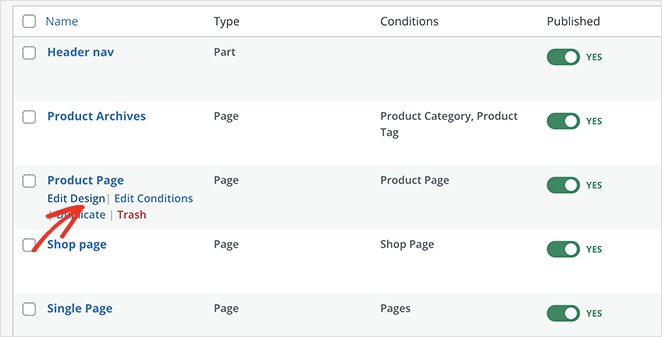
لتخصيص صفحة منتجك ، مرر مؤشر الماوس فوق قالب صفحة المنتج وانقر فوق الارتباط تحرير التصميم .

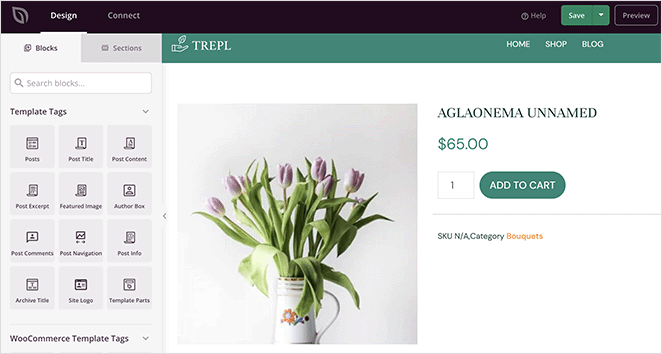
سيفتح القالب في محرر السحب والإفلات المرئي في SeedProd ، حيث يمكنك الإشارة والنقر لتغيير التصميم والتخطيط.

أولاً ، دعنا نلقي نظرة على كيفية إضافة وصف قصير للمنتج إلى صفحتك.
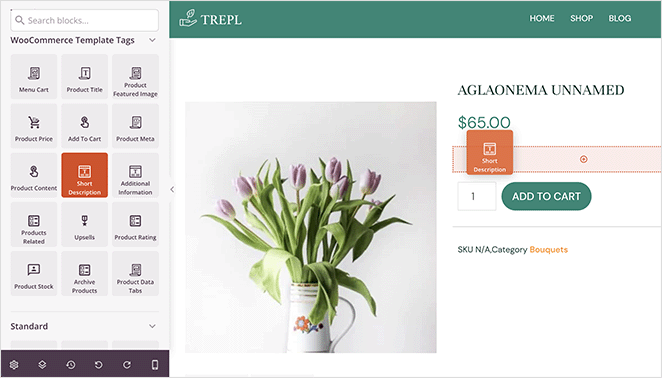
على الجانب الأيسر من شاشتك ، ابحث عن قسم علامات قوالب WooCommerce واسحب كتلة الوصف المختصر إلى تصميمك.

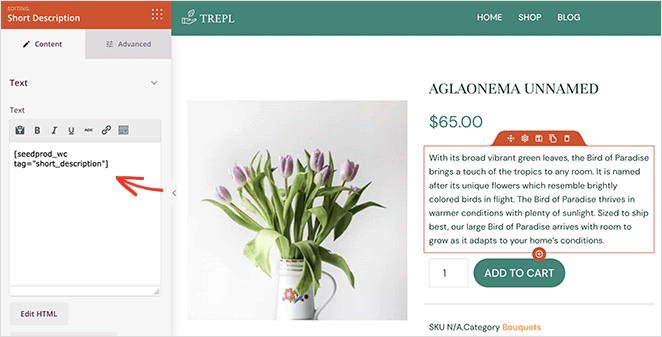
يتم تعيين إخراج WooCommerce لهذه الكتلة الافتراضية على علامة الوصف القصيرة ، ولكن يمكنك تخصيصها لتناسب احتياجات متجرك. يمكنك أيضًا تخصيص كيفية ظهور الوصف في إعدادات الحظر.
على سبيل المثال ، يمكنك تغيير محاذاة الوصف وحجم الخط وإدراج نص ديناميكي.

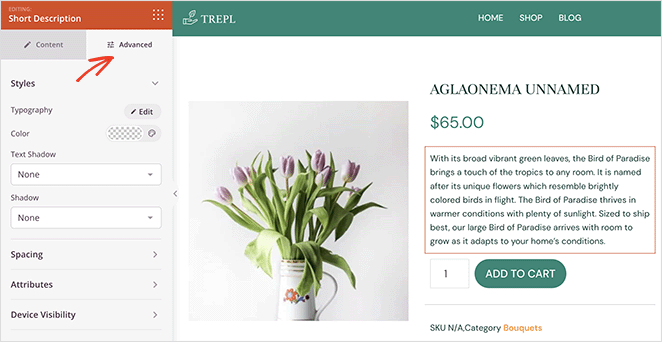
في علامة التبويب خيارات متقدمة ، يمكنك تخصيص أنماط الكتلة ، بما في ذلك الألوان والخطوط والتباعد وما إلى ذلك.

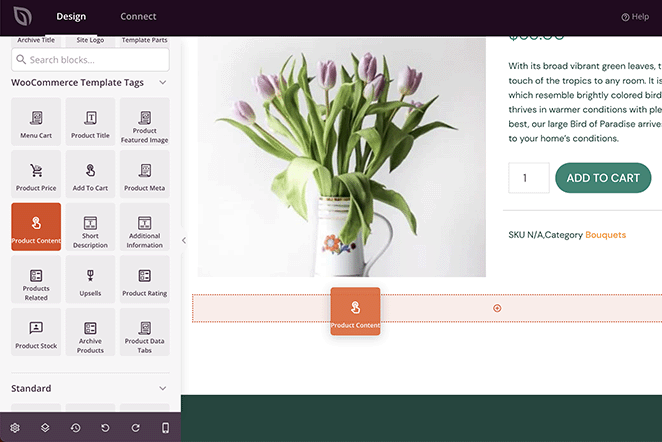
يمكنك اتباع خطوات مماثلة لإضافة أوصاف طويلة لصفحات المنتج. ما عليك سوى سحب قالب " محتوى المنتج " من اللوحة اليسرى وإفلاته في مكانه.

كما في السابق ، يمكنك تخصيص المحتوى والأسلوب والألوان ببضع نقرات.
ملاحظة: لن ترى معاينة لكتلة "محتوى المنتج" في المحرر المباشر.
الخطوة 4. قم بتخصيص باقي مواقع WooCommerce الخاصة بك
بعد إضافة أوصاف المنتج إلى صفحتك ، يمكنك الاستمرار في تخصيص بقية متجرك. ما عليك سوى النقر فوق ارتباط تحرير التصميم الموجود في أي قالب لتغيير المحتوى الذي يعرضه وكيف يبدو.
على سبيل المثال ، يمكنك:
- تخصيص صفحات فئة المنتج
- عرض المنتجات المميزة
- أضف شريطًا جانبيًا مخصصًا لـ WordPress
سيكون لديك متجر WooCommerce مخصص تمامًا ، وجاهز لتحويل المتسوقين إلى عملاء عند الانتهاء.
الخطوة 5. انشر موقع WooCommerce الخاص بك
عندما تكون راضيًا عن تصميمك الجديد ، فقد حان الوقت لتنشيطه.
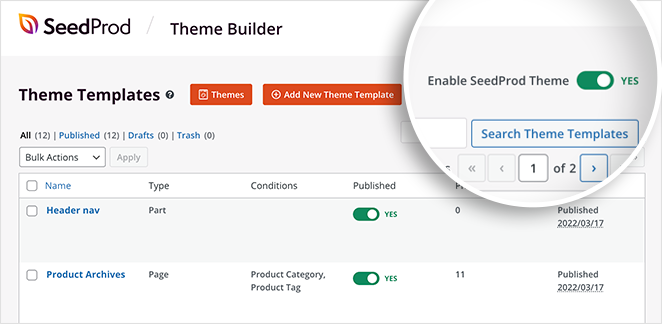
للقيام بذلك ، توجه إلى صفحة SeedProd »Theme Builder ، وفي الزاوية العلوية اليمنى ، انقر فوق مفتاح تبديل Enable SeedProd Theme حتى يكون في وضع" تشغيل ".

يمكنك الآن معاينة أي منتج على موقعك ومشاهدة الأوصاف القصيرة والطويلة قيد التنفيذ.
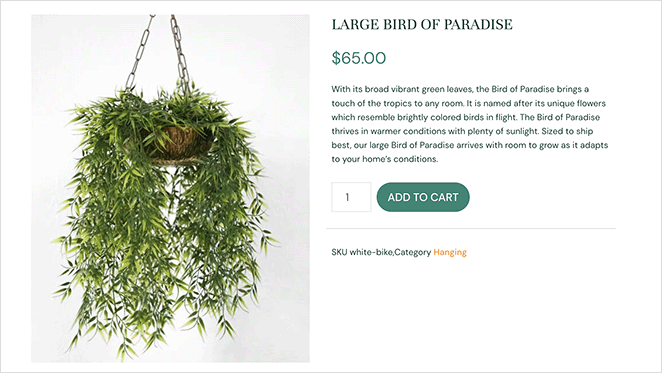
إليك كيف سيبدو وصفك المختصر:

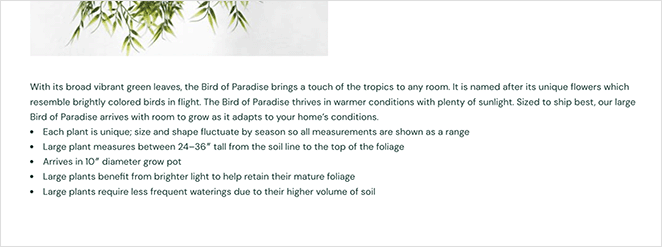
وإليك كيف سيبدو الوصف الطويل اعتمادًا على التصميم الخاص بك:

كيفية إضافة وصف قصير من WooCommerce إلى صفحة التسوق
قد يرغب بعض مالكي مواقع الويب في تخصيص متجرهم بشكل أكبر. على سبيل المثال ، قد ترغب في إضافة أوصاف إلى صفحة متجرك في شبكة المنتج.
عند كتابة هذا المنشور ، لا يقدم SeedProd حاليًا هذه الميزة ، ولكنه شيء يعمل عليه الفريق. في الوقت الحالي ، قمنا بتجميع مقتطف الشفرة الذي سيضيف وصف WooCommerce المختصر إلى صفحة متجرك.
ملاحظة: يتضمن هذا الحل تحرير ملفات موقع الويب الخاص بك. نوصي باتباع هذه التعليمات فقط إذا كنت من مستخدمي WordPress المتقدمين.
أولاً ، تعرف على كيفية إضافة مقتطفات التعليمات البرمجية إلى WordPress.
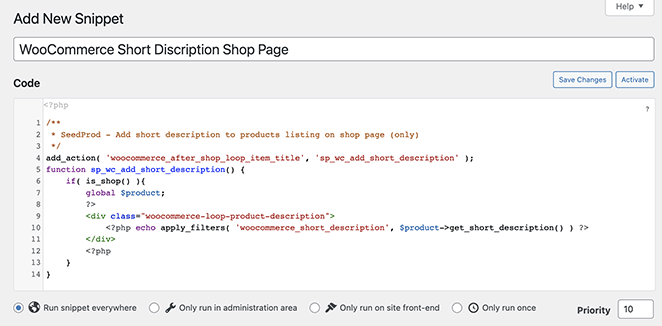
الآن ، انسخ مقتطف الشفرة هذا والصقه في ملف jobs.php الخاص بك أو باستخدام البرنامج المساعد لمقتطفات التعليمات البرمجية.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

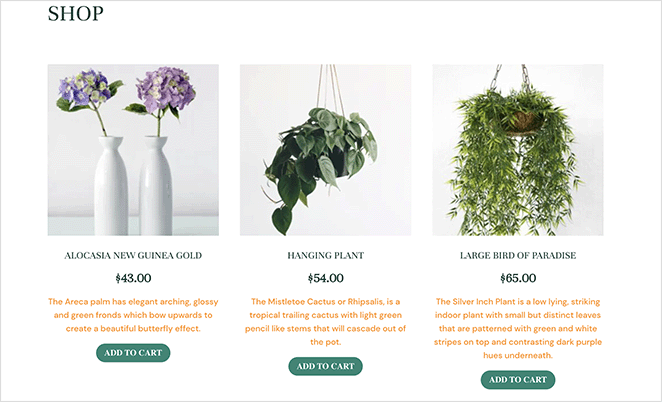
عندما تقوم بمعاينة صفحة متجر WooCommerce الخاصة بك ، سترى أوصاف المنتج أعلى زر إضافة إلى عربة التسوق.

ها أنت ذا!
نأمل أن تساعدك هذه المقالة في تعلم كيفية الحصول على أوصاف المنتج في WooCommerce وعرضها لعملائك.
يتضمن SeedProd كل ما تحتاجه لتخصيص أي جزء من موقع WordPress الإلكتروني ومتجر WooCommerce. يمكنك حتى استخدام SeedProd لإطلاق مواقع العملاء مثل Mustard Seed في دراسة الحالة هذه.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.

