فرز التنقل في متجرك
نشرت: 2016-04-26هناك الكثير لتفكر فيه عند إنشاء متجر جديد. لا يمكنك فقط تجميع شيء ما في خمس دقائق وتسميته يوميًا - فهذه وصفة مضمونة لكارثة.
يعد التنقل أحد عناصر تصميم المتجر الذي يتطلب دراسة متأنية وتجريبًا وربما حتى تحديثات مستقبلية. يمكنك إنشاء التنقل الخاص بك في خمس دقائق بناءً على ما تشعر أنه صحيح ... أو يمكنك استخدام النصائح والبصيرة لاتخاذ قرارات أكثر ذكاءً.
سنشرح اليوم كيف يمكنك إعداد التنقل في متجرك للعمل بشكل جيد للمتسوقين . يجب أن تساعدك هذه النصائح في الإجابة على أي أسئلة لديك حتى تتمكن من وضع كل رابط بشكل صحيح (وليس بسرعة).
لنبدأ بإلقاء نظرة فاحصة على سبب أهمية خيارات التنقل مثل القوائم في المقام الأول.
لماذا من المهم الحصول على التنقل في التجارة الإلكترونية بشكل صحيح
تقدر Econsultancy أن ما يصل إلى 30٪ من المتسوقين سيذهبون مباشرة إلى شريط البحث في الموقع للعثور على المنتجات التي يبحثون عنها. يترك ذلك 70٪ (أو أكثر) من المتسوقين الذين سيستخدمون بدلاً من ذلك التنقل للتصفح أو التسوق أو البحث عن المنتجات .
يمنحنا هذا السبب الأول ، وربما الأكثر وضوحًا ، لجعل التنقل في متجرك صحيحًا: هناك الكثير من الأشخاص يعتمدون عليه. إذا لم تخدم الغرض الذي من المفترض أن تخدمه ، فمن المحتمل أن يصابوا بالإحباط ويغادروا.

سبب آخر لفرز عناصر التنقل في متجرك بشكل صحيح: غالبًا ما يتوقف باقي التصميم عليها. سواء قمت بإضافة روابط إضافية إلى صفحاتك أم لا ، أو جعل شريط البحث الخاص بك بحجم معين ، أو إضافة ميزات أخرى قد يعتمد على ما تفعله بالتنقل.
في الأساس - احصل على التنقل بشكل صحيح ، ويجب أن يعمل كل شيء آخر ويتدفق معًا بسلاسة. إذا فهمت الأمر بشكل خاطئ ، فقد تشعر أن متجرك مفككًا أو يصعب استخدامه .
الآن بعد أن عرفت سبب أهمية الحصول على هذا الجانب من تصميمك بشكل صحيح ، دعنا ننتقل إلى بعض النصائح التي ستساعدك على إعداد الأشياء بشكل صحيح.
يجب أن تكون الروابط الخاصة بمنتجاتك في المقدمة وفي المنتصف
أول شيء تريد إضافته إلى التنقل في متجرك هو الوصول السهل إلى منتجاتك .
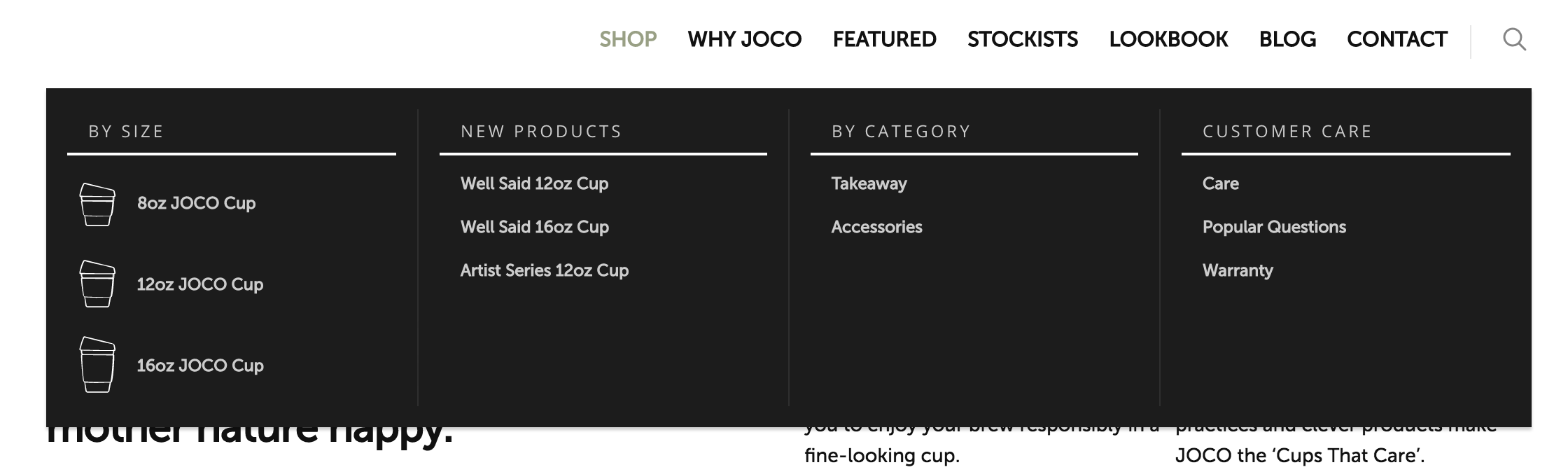
إذا كان لديك فقط عدد قليل من المنتجات ، فقد يعني هذا إضافة روابط مباشرة إلى تلك الصفحات في قائمة التنقل الخاصة بك ، مثل متجر أكواب JOCO:

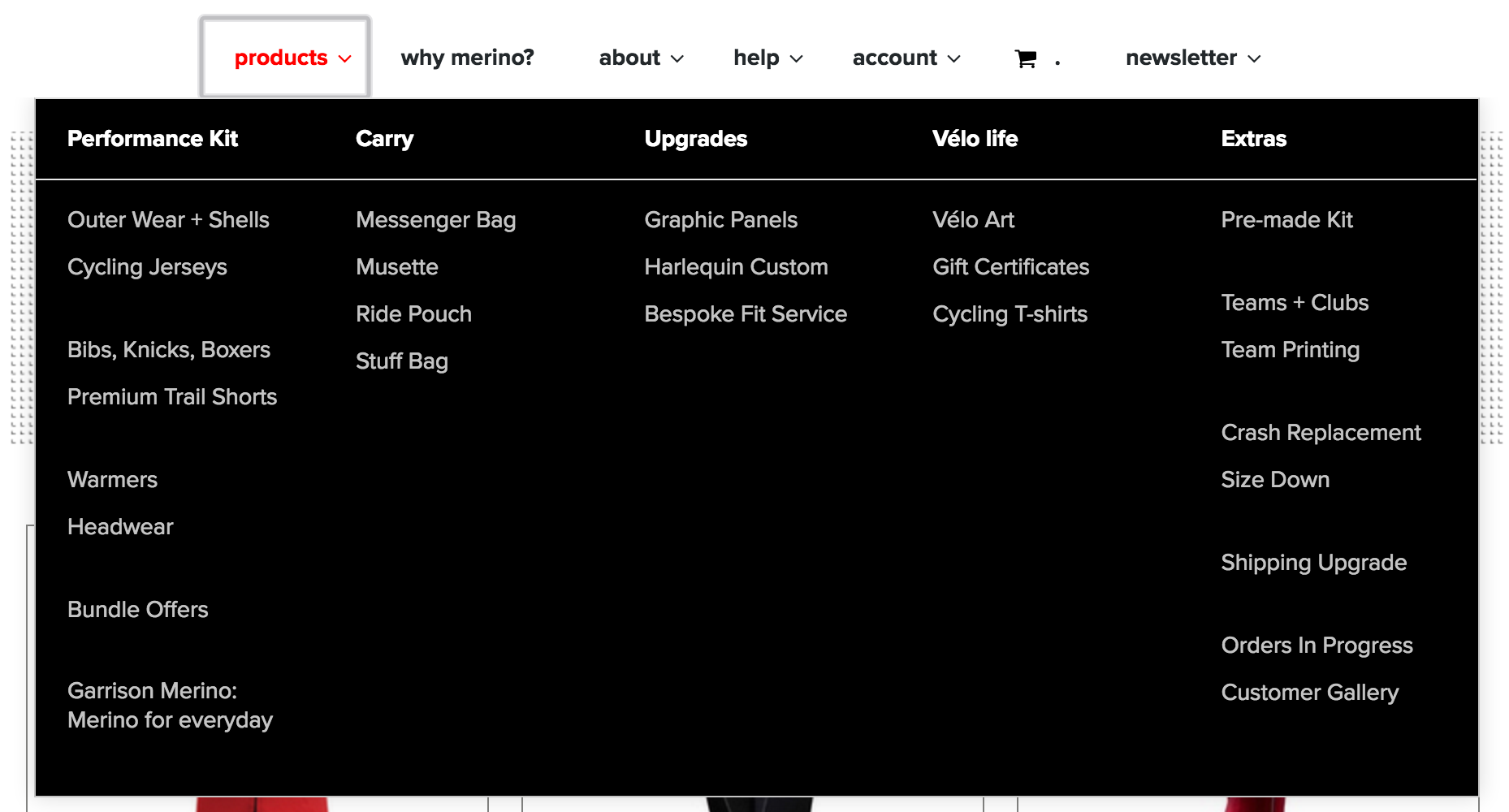
من ناحية أخرى ، إذا كان لديك العديد من المنتجات مقسمة إلى فئات ، مثل متجر ELEVEN velo ، فستحتاج إلى الارتباط بهذه الفئات بدلاً من ذلك:

يُظهر هذا نفس النقطة المهمة: يجب أن يكون المتسوقون قادرين على العثور على منتجاتك والوصول إليها من اللحظة التي يشاهدون فيها التنقل . سواء كان ذلك من خلال عدد من الفئات أو الروابط المباشرة يعتمد على عدد العناصر في متجرك.
ضع عناصر مهمة أخرى في شريط التنقل الرئيسي - سيختلف ماهيتها حسب المتجر
تحتوي معظم المتاجر عبر الإنترنت على مجموعتين من التنقل - منطقة "رئيسية" في الجزء العلوي من الموقع ، بالإضافة إلى منطقة أخرى في الجزء السفلي أو في التذييل. عادةً ما يتم وضع عناصر التنقل الأكثر أهمية في المنطقة الرئيسية ، بينما تتم إضافة الروابط الأقل أهمية إلى التذييل .
بعد قولي هذا ، فإن ما تعتبره رابطًا مهمًا قد يكون مختلفًا تمامًا عما يعتبره مالك المتجر مهمًا. لذلك عندما تقرر المنتجات والصفحات والوجهات التي تريد الارتباط بها من القائمة العلوية ، سترغب في مراعاة احتياجاتك الخاصة ، وليس ما تفعله المتاجر الأخرى .

على سبيل المثال ، ضع في اعتبارك متجرًا يبيع الأحذية. قد يكون من الصعب الحصول على ملاءمة أحذيتك بشكل صحيح دون تجربتها أولاً ، ويمكن أن تؤدي الاختلافات الدقيقة حسب العلامة التجارية ونوع الحذاء إلى احتمالية عودة هذا النوع من المنتجات. لذا فإن الارتباط بصفحة سياسة الإرجاع الخاصة بك من القائمة الرئيسية سيكون أمرًا لا يحتاج إلى تفكير هنا.
بالنسبة لمتجر يبيع ملفات تعريف الارتباط ، رغم ذلك؟ إذا كنت لا تحب ملفات تعريف الارتباط التي تتلقاها شخصيًا ، فيمكنك على الأرجح منحها إلى شخص آخر. التكلفة أقل بكثير ، وملفات تعريف الارتباط هي سلعة قابلة للاستهلاك. لذلك سيكون هذا المتجر آمنًا لإضافة هذا الرابط المرتجع إلى التذييل بدلاً من ذلك.
لتحديد ما إذا كان الارتباط يستحق مساحة في التنقل الرئيسي ، فكر في:
- تكرار استخدامه - مثل مثال سياسة الإرجاع أعلاه ، قد لا يكون من المنطقي وضع صفحات معينة في المقدمة والوسط إذا لم ينقر غالبية عملائك عليها مطلقًا.
- أين سيبحث العملاء عن المعلومات - يتم تدريب العديد من المتسوقين الآن على التمرير إلى أسفل المتاجر عبر الإنترنت للحصول على معلومات مثل الأسئلة الشائعة والسياسات ورسوم الشحن وما إلى ذلك. فكر في المكان الذي قد تذهب إليه للبحث عن شيء ما قبل وضعه.
- مقدار المساحة المفقودة - قد يبدو هذا غريبًا ، لكن من الممكن بالتأكيد نفاد المساحة في التنقل. لا تحاول حشر كل شيء في مساحة صغيرة واحدة.
يجب أن يحتوي التذييل على صفحات يتم الوصول إليها بشكل أقل تكرارًا ، مثل سياساتك وشروطك القانونية
الآن بعد أن تحدثنا عن ما ينتمي إلى التنقل الرئيسي ، دعنا ننتقل إلى المنطقة الثانية من الروابط ، أو "التذييل" في مصطلحات WordPress.

يستخدم معظم مالكي المتاجر التذييل لتخزين روابط إلى صفحات مهمة ولكن يتم الوصول إليها بشكل أقل تكرارًا ، مثل:
- السياسات والشروط القانونية ، السابق. سياسة الإرجاع وسياسة الخصوصية ...
- رسوم الشحن و / أو شركات النقل المتاحة
- معلومات عامة عن الشركة
- المعلومات غير مخصصة للمستهلكين العاديين ، على سبيل المثال. كيفية التسجيل في أحد البرامج التابعة ، التغطية الصحفية
- خيارات الاتصال بما في ذلك عنوان البريد الإلكتروني ورقم الهاتف وروابط وسائل التواصل الاجتماعي (على الرغم من إمكانية عرضها / ربطها في مكان آخر)
كما ترى ، يمكن أن يكون التذييل مفيدًا حقًا إذا كان لديك بعض الصفحات الإضافية التي ترغب في إضافتها إلى متجرك ، ولكن ليس لديك مساحة للربط في الجزء العلوي من موقع الويب الخاص بك. لكن لا تفكر في هذه المنطقة على أنها "أرض تفريغ" بسيطة للروابط المتبقية - يجب أن تبدو جيدة ، وأن تكون موضوعة بشكل معقول ، وأن تكون منطقية بنفس الطريقة التي تعمل بها قائمتك الرئيسية.
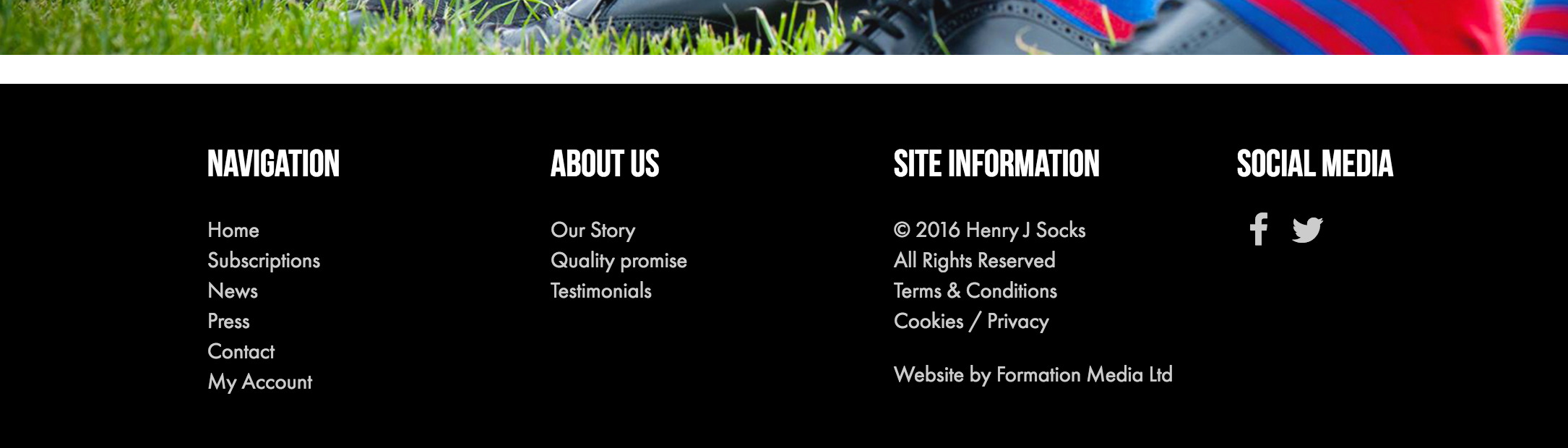
على سبيل المثال ، ألق نظرة على كيفية احتواء تذييل Henry J Socks على عناوين فرعية تساعد في تصنيف كل منطقة من الروابط:

إذا كان لديك الكثير من روابط التذييل مثل هذا المتجر ، فيمكنك استخدام نهج مماثل لتصميم متجرك ، والذي سيحافظ على كل شيء منظمًا ويسهل تحديد موقعه للمتسوقين.
هل لديك صفحات ضرورية ولكنها ليست صفحات "أمامية ووسطية" للربط؟ استخدم القوائم الفرعية للدمج والتنظيم
كما ذكرنا ، تحتوي معظم المواقع على قائمة في الأعلى ومنطقة تذييل في الأسفل. ستندرج معظم الصفحات والمنتجات التي تريد ربطها بدقة في إحدى هاتين المنطقتين ... في البداية.
ومع ذلك ، أثناء نموك ، قد تجد أنك غير قادر على تحديد المكان الذي يجب أن تنتقل إليه الصفحة الجديدة بالسرعة والسهولة . هذا يتضاعف بالنسبة لأولئك منكم الذين قد يضيفون الكثير من المنتجات الجديدة في المستقبل ، والتي ستأخذك من "يمكنني وضع هذه في قائمتي!" إلى "واو ، قائمة طعامي طويلة حقًا."
الحل الأول لهذه المشكلة هو إنشاء صفحات فئة تربطها بدلاً من ذلك. هناك خيار آخر وهو الاستفادة من خيار القائمة الفرعية في WordPress ، والذي يسمح لك بإنشاء قوائم اختيارات متعددة تنزلق أو تنزل (حسب المظهر الخاص بك) لرابط مستوى أعلى معين .
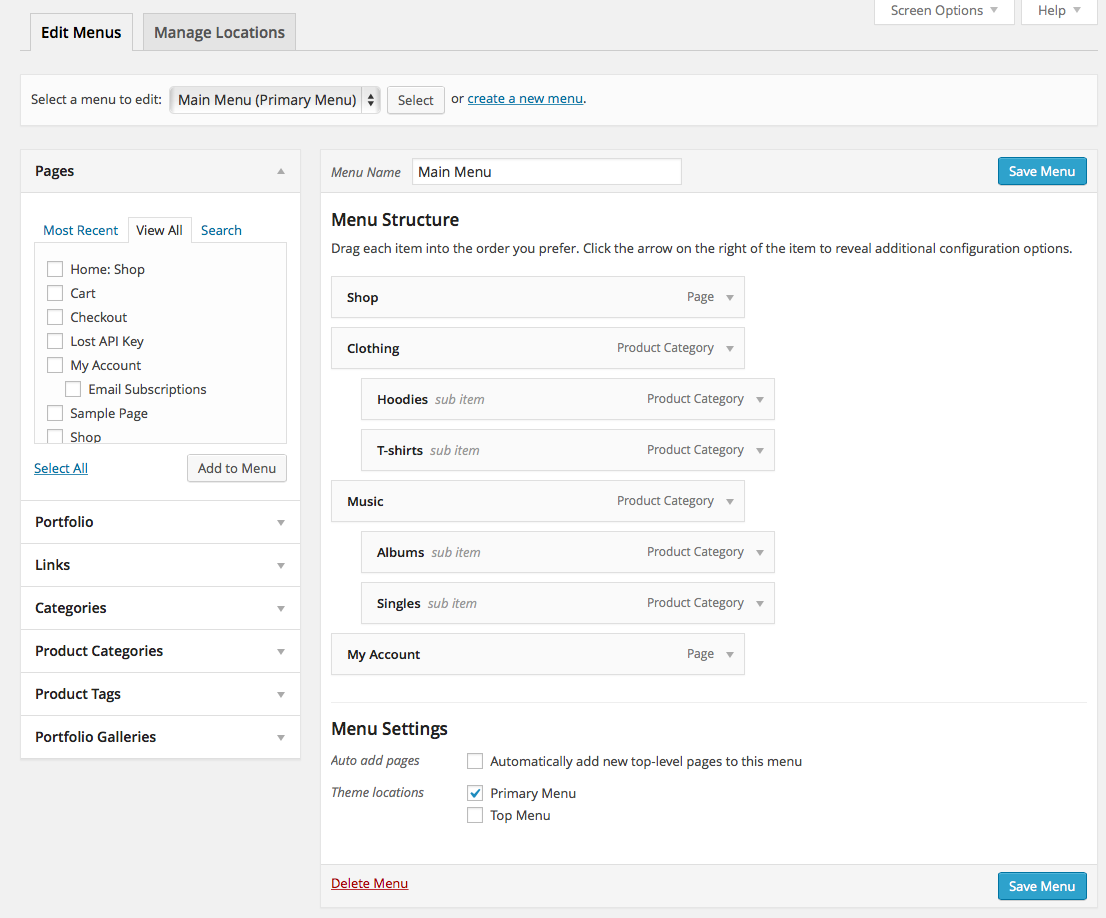
لنفترض أنه بدلاً من الارتباط بفئة قمصان فقط ، فأنت تريد الآن الارتباط بالقمصان والسترات والقمصان. لا توجد مشكلة - يمكنك ببساطة إضافة الفئات الثلاث الجديدة كعناصر قائمة فرعية لفئة القمصان موجودة بالفعل في التنقل. عندما يحوم المتسوق فوق "القمصان" ، ستظهر العناصر الثلاثة الإضافية ليضغطوا عليها أيضًا.

يمكنك قراءة المزيد حول إنشاء القوائم والقوائم الفرعية باستخدام WooCommerce هنا في مستنداتنا.
ليس لديك الكثير من أقسام التنقل! يعتبر رأس وتذييل الصفحة مثاليين
نصيحة واحدة أخيرة: لا تمنح المتسوقين لديك الكثير من الخيارات .
قد يبدو هذا غريبا بعض الشيء. عادةً ما يكون العكس صحيحًا - فمن المؤكد أنه من الجيد إضافة منتجات جديدة أو إتاحة خيارات جديدة للون والحجم. ولكن عندما يتعلق الأمر بتصميم متجرك ، فإن البساطة هي بالتأكيد أفضل طريقة للذهاب.

هذا ينطبق تماما على الملاحة الخاصة بك. إذا حاولت إضافة قائمة ثالثة ، أو تذييل آخر ، أو حتى عدد كبير جدًا من القوائم الفرعية ، فقد يصاب عملاؤك المحتملون بالحيرة بسبب كل الاختيارات أمامهم .
تخيل متسوقًا قادمًا إلى متجرك لأول مرة بقصد التصفح ليرى ببساطة ما هو متاح لديك. إذا أعطيتهم الكثير من الخيارات ، فلن يعرفوا ببساطة إلى أين يذهبون أولاً!
يمكن أن يتسبب هذا في مشاكل للمتسوقين الذين يأتون للبحث عن شيء معين. إذا كانت هناك قوائم أو أماكن متعددة للبحث عن الفئات أو المنتجات أو مصادر المعلومات ، فقد لا يعرفون أين يمكنهم العثور عليها. هذا يمكن أن يؤدي إلى الإحباط وهجر الموقع.
الدرس المستفاد هنا: اجعله بسيطًا قدر الإمكان. من المشكوك فيه أنك ستحتاج إلى أكثر من رأس وتذييل ؛ إذا أصبح موقعك كبيرًا بما يكفي بحيث لا تناسب جميع وجهاتك هناك ، فقم بتوجيه الزائرين إلى الصفحات المقصودة أو صفحات الفئات الموضعية وقم بتقسيمها من هناك.
يستغرق فرز التنقل وقتًا ، ولكنه سيجعل رحلات عملائك أكثر سلاسة
إن بذل جهد واعي لإنشاء خيارات التنقل في متجرك مع وضع عملائك في الاعتبار هو بالتأكيد أكثر استهلاكًا للوقت من مجرد القيام بما يبدو "صحيحًا". ولكن هناك مكافأة كبيرة: فهي تجعل رحلات عملائك سلسة وبسيطة ، مما يلغي الأسئلة ويسمح لهم بالعثور على ما يبحثون عنه بشكل أسرع.
نأمل أن يكون هذا المنشور قد ساعدك في البدء في التفكير في الشكل الذي يجب أن يبدو عليه التنقل في متجرك ، سواء كنت تبدأ واحدًا جديدًا أو في طور إعادة التصميم. هل لديك أي أسئلة لنا؟ أخبرنا في التعليقات ، يسعدنا تقديم المساعدة.
