21 من أفضل الأمثلة على مواقع ومدونات الأشباح لعام 2024
نشرت: 2024-02-09هل ترغب في تعزيز إلهامك من خلال أفضل أمثلة مواقع ومدونات Ghost؟
مرحبًا بك في مجموعتنا الشاملة التي تحتوي على ما يناسب الجميع.
أصبح Ghost، بتصميمه الأنيق وواجهته البديهية وميزاته القوية، منصة مفضلة للمبدعين الذين يتطلعون إلى مشاركة قصصهم وأفكارهم وأعمالهم مع العالم.
في هذه المقالة، سنأخذك عبر بعض أفضل الأمثلة على المواقع والمدونات التي تدعمها Ghost.
(العديد من المنصات الكبيرة على الإنترنت تستخدم Ghost، وهو ما قد يفاجئك.)
بدءًا من التصميمات المرئية المذهلة وحتى المحتوى الجذاب، تعرض هذه المواقع التنوع والإبداع الذي يمكّن Ghost مستخدميه من إطلاق العنان له.
لذا اجلس واسترخي - ستجد بالتأكيد شيئًا يلفت انتباهك من بين هذه الأمثلة الرائعة.
دعونا الغوص في!
يغطي هذا المنشور:
- أفضل أمثلة مواقع ومدونات الأشباح
- تحديثات كيك ستارتر
- حفظ
- ورق ابيض
- تشابك الأخبار
- كويليت
- يارديني كويك تيك
- الكتابة فوق الوسائط
- هنغري
- علم الخالق
- المتصفح
- مرحبا بكم في عالم الجحيم
- الماسح الضوئي بيركلي
- القيقب
- الفرق
- بلاغ
- محطات صانع
- مدونة عازلة
- مجلة المكتب
- الرافعة
- 404 وسائل الإعلام
- منهاج
- كيفية إنشاء موقع ويب أو مدونة باستخدام Ghost
- الأسئلة الشائعة حول مواقع ومدونات الأشباح
- هل Ghost سهل الاستخدام للمبتدئين؟
- هل يمكنني تخصيص تصميم موقع Ghost الخاص بي؟
- هل يدعم Ghost تحسين محركات البحث؟
- هل يمكنني ترحيل موقع الويب الخاص بي الحالي إلى Ghost؟
- هل يقدم Ghost خدمات الاستضافة؟
- هل Ghost مناسب لمواقع الويب والمدونات واسعة النطاق؟
أفضل أمثلة مواقع ومدونات الأشباح
تمثل هذه الجواهر المنتقاة بعناية قمة ما يمكن تحقيقه من خلال منصة Ghost القوية، والتي تلهم المبدعين والقراء على حدٍ سواء.
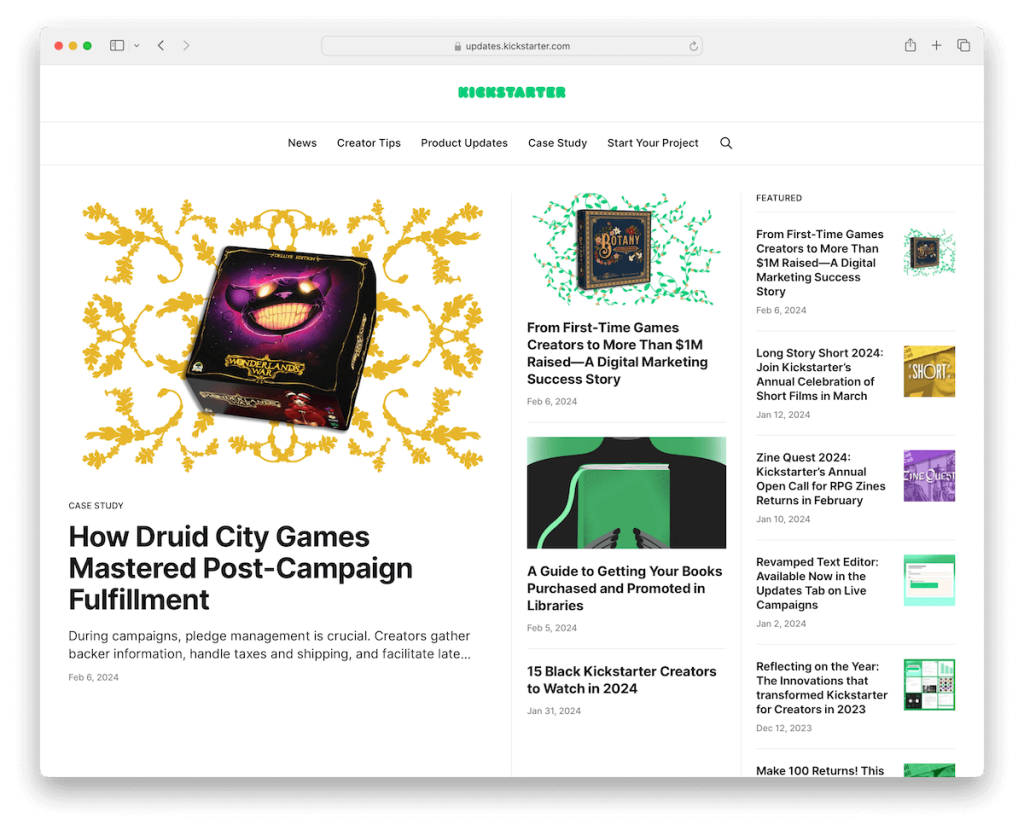
1. تحديثات كيك ستارتر

على الرغم من أن منصة Kicktarter الرئيسية ليست مبنية على Ghost، إلا أن قسم التحديثات/الأخبار هو كذلك. أنا متأكد من أنك لم ترى هذا قادمًا، أليس كذلك؟
الصفحة نظيفة للغاية وبسيطة، مع رأس وتذييل بسيط (انظر المزيد من أمثلة تذييل موقع الويب)، وكلها على نفس الخلفية لضمان السلاسة.
يحتوي على قسم مميز وشبكة من أربعة أعمدة مع صور مصغرة ثابتة ومتحركة لتفاعل أكثر ديناميكية.
ملحوظة : إحدى أفضل الطرق لتصميم موقع الويب الخاص بك أو مدونتك هي البساطة/البساطة. (راجع أمثلة مواقع الويب الرائعة هذه للحصول على مزيد من الأفكار.)
لماذا اخترناها : يعد Ghost خيارًا ممتازًا لكل من اللاعبين الصغار والكبار بسبب تكيفه السلس.
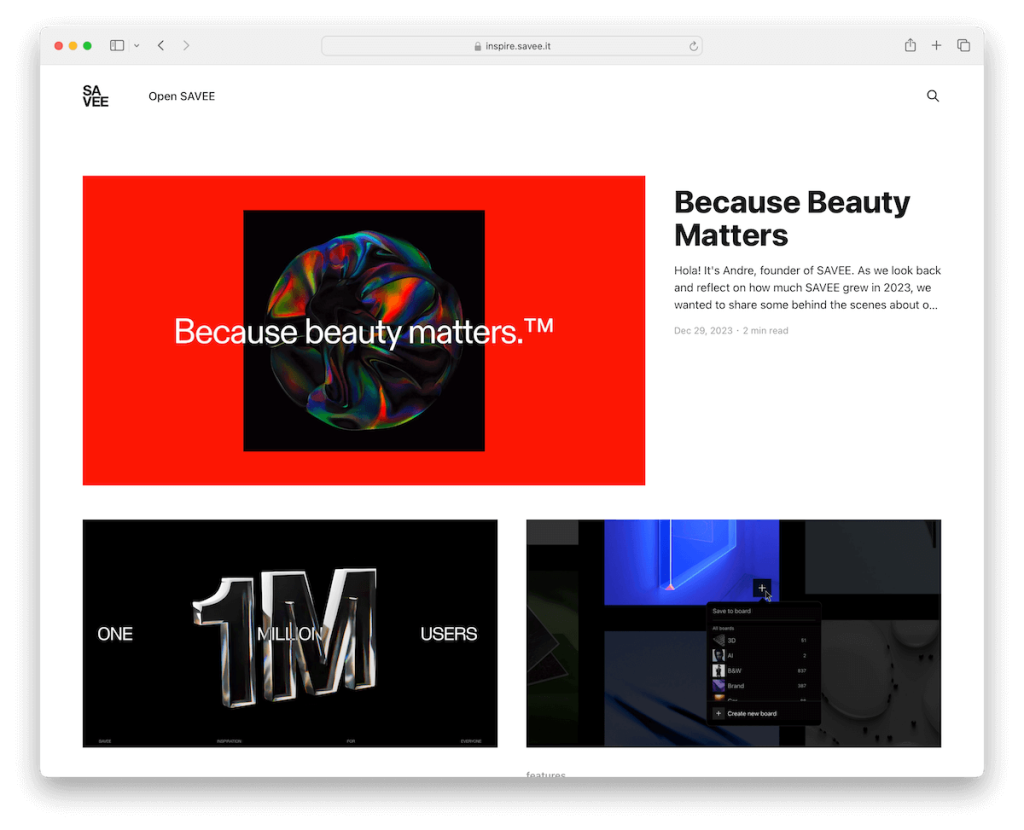
2. احفظ

يتميز موقع SAVEE، الذي يجسد أناقة Ghost، برأس بسيط يتميز برمز بحث دقيق، مما يؤدي إلى تصميم نظيف وسهل التنقل. علاوة على ذلك، ستجد أيضًا رابطًا يؤدي إلى صفحة الحفظ الرئيسية.
يضمن تصميمه المعبأ وخلفيته البيضاء المتباينة سهولة القراءة والتركيز، بينما يحافظ التذييل بخلفيته الداكنة على البساطة.
بفضل الواجهة الأنيقة والاهتمام بالتفاصيل، يقدم SAVEE تجربة مستخدم سلسة، مما يجعله مثالًا بارزًا لتصميم مواقع الويب Ghost.
ملاحظة : ادفع النظافة باستخدام رأس وتذييل بسيط (لكننا نوصي بإنشاء كلٍ من الأمرين العمليين باستخدام الروابط الضرورية والمحتوى الآخر الذي يجب أن يكون لديك).
لماذا اخترنا ذلك : تبرز SAVEE كمثال لموقع ويب Ghost لتصميمها البسيط والتنقل البديهي والتركيز على تجربة المستخدم.
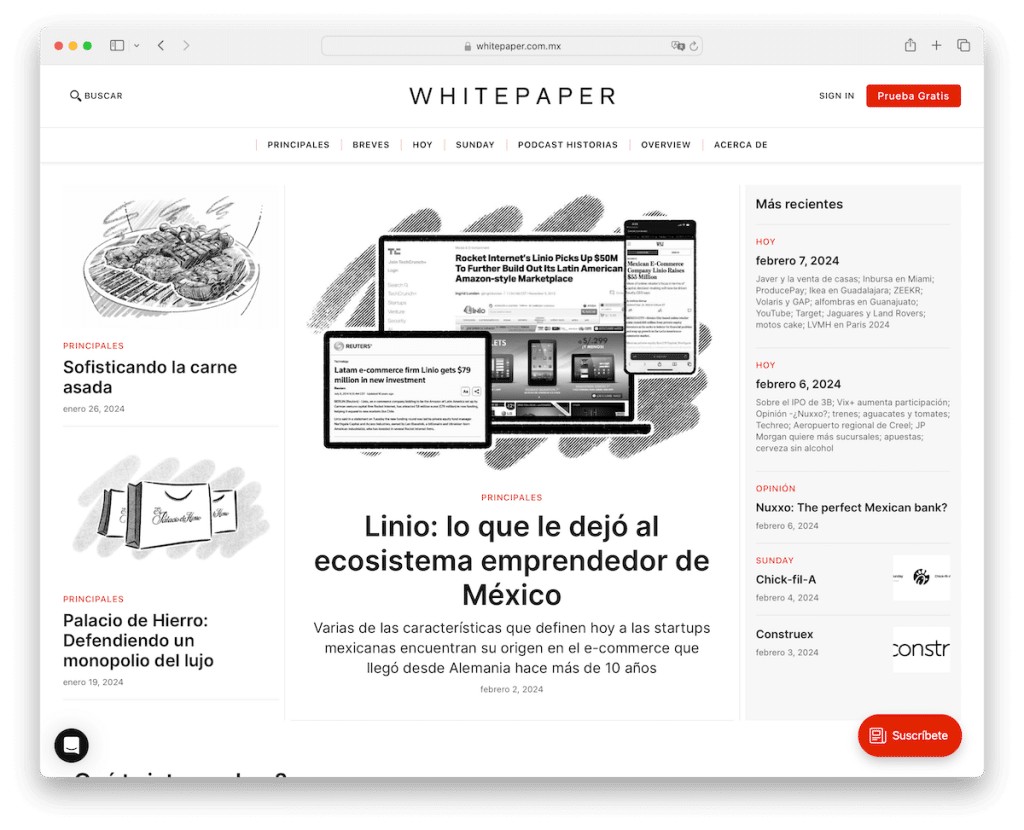
3. الورقة البيضاء

يكمن تميز Whitepaper في جماليته الجذابة باللونين الأبيض والأسود، والتي تكملها عناصر التصميم الأنيقة.
مع رأس غني بالميزات يحتوي على شريط بحث، وروابط قائمة، وزر CTA بارز، إلى جانب زر اشتراك عائم لمشاركة المستخدم، يقدم Whitepaper تجربة تصفح لا تشوبها شائبة.
تعمل دواراته الديناميكية والأيقونات الاجتماعية الموجودة في التذييل على تعزيز التفاعل، مما يجعله مثالًا رئيسيًا لتصميم موقع Ghost المبتكر.
نحب أيضًا كيفية فصل الأقسام بخطوط رفيعة مع الحفاظ على نفس الخلفية البيضاء.
ملاحظة : أنشئ رأسًا عمليًا يحتوي على روابط وشريط بحث وزر الحث على اتخاذ إجراء (اختياري).
لماذا اخترناه : يجذب Whitepaper الانتباه بفضل تصميمه باللونين الأبيض والأسود وميزاته التي تركز على المستخدم، مما يضع معيارًا جديدًا للمظهر والوظيفة.
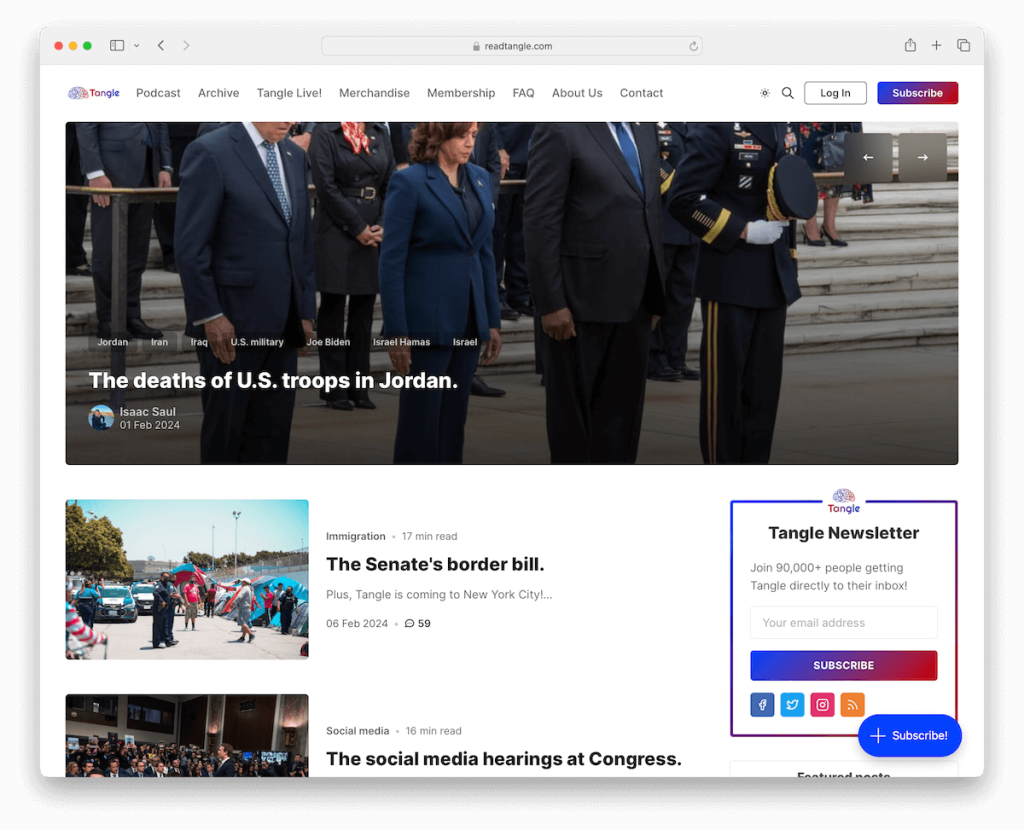
4. تانجل نيوز

Tangle News هو موقع Ghost ذو تصميم مربع أنيق، وشريط تنقل سهل الاستخدام، ومبدل لوضع النهار/الليل لتحسين إمكانية القراءة.
إنه يعطي الأولوية لتفاعل المستخدم من خلال عرض شريط تمرير ديناميكي وشريط جانبي مناسب وزر اشتراك عائم.
يجسد Tangle News الفائدة في تصميم الويب الحديث مع تذييل داكن يضيف لمسة من التطور. كما أن لديها تخطيطًا بسيطًا لمنشور المدونة المكون من عمود واحد، مما يضمن التركيز على المحتوى.
ملحوظة : هل لديك بعض الأخبار المهمة التي ترغب في نشرها؟ استخدم شريط التمرير!
لماذا اخترناه : يدمج Tangle News بسلاسة عناصر التصميم الحديثة وميزات التنقل البديهية والالتزام بتعزيز تجربة المستخدم.
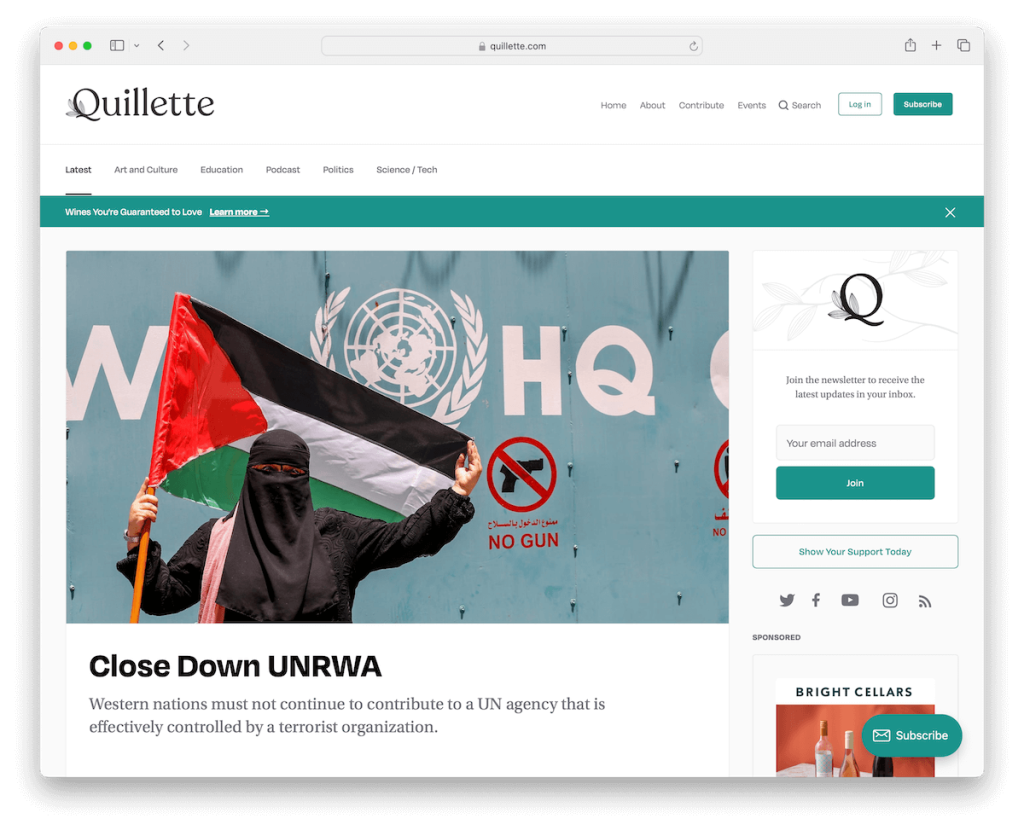
5. كويليت

يكمن تمييز Quillette في رأسه المزدوج، الذي يدمج الروابط وأزرار الحث على اتخاذ إجراء (CTA) الجذابة.
إنه يضمن التصفح الديناميكي من خلال تقديم ميزات سهلة الاستخدام مثل شريط الإشعارات القابل للرفض والتخطيط متعدد الأقسام مع الشبكات والدوائر الدوارة.
بفضل الأشرطة الجانبية المريحة، ونموذج الاشتراك في النشرة الإخبارية البارز، والتذييل الشامل المكون من ثلاثة أعمدة، تعطي Quillette الأولوية لتفاعل المستخدم وسهولة الاستخدام.
موقع Ghost هذا نظيف وبسيط ولكن به كل ما هو ضروري لضمان سهولة الاستخدام.
ملاحظة : استخدم شريط الإعلام للترويج لمحتوى معين، أو أخبار خاصة، أو تحديث، وما إلى ذلك.
لماذا اخترناه : تتألق Quillette بميزاتها الرائعة وتصميمها العملي وتركيزها على المشاركة.
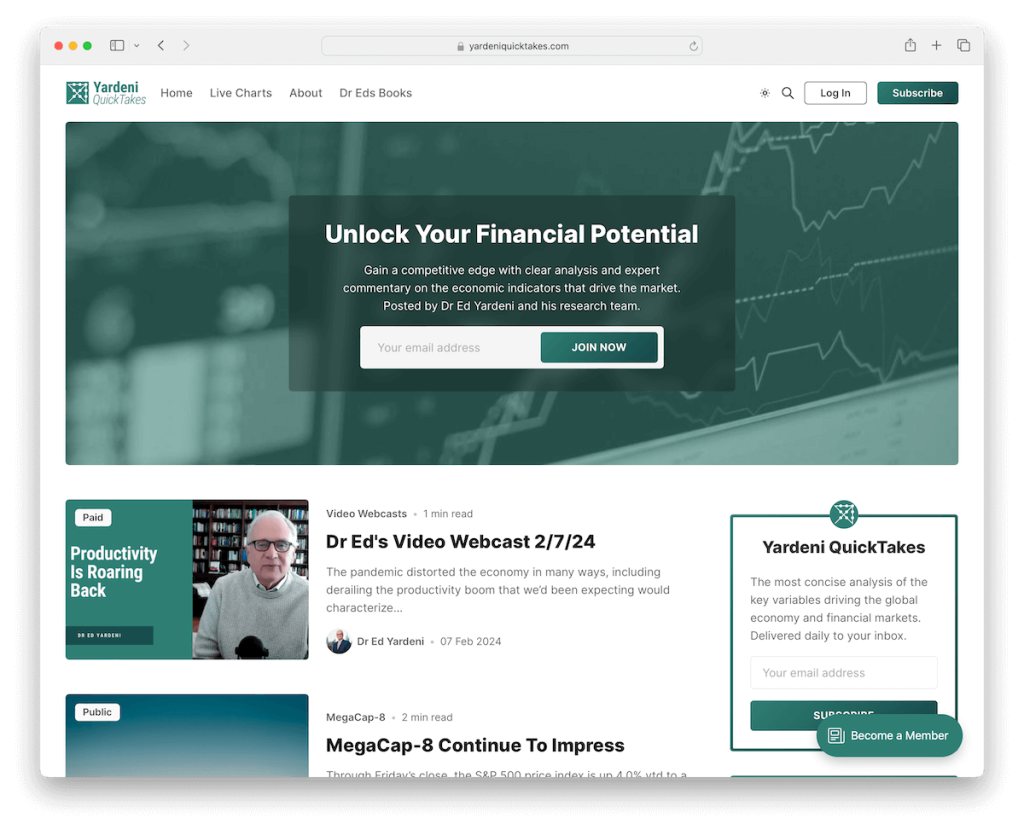
6. يارديني كويك تيك

يضع Yardeni QuickTakes نموذج الاشتراك في الجزء المرئي من الصفحة لالتقاط أكبر عدد ممكن من رسائل البريد الإلكتروني للزوار.
يعتبر مثال مدونة Ghost هذا بسيطًا وموجزًا، مع سهولة التنقل للعثور على المحتوى بسرعة.
علاوة على ذلك، فهو يحتوي على مفتاح تبديل الوضع الداكن والفاتح إلى جانب عبارات الحث على اتخاذ إجراء، وشريط بحث، وروابط القائمة في الرأس.
بالإضافة إلى ذلك، يظهر التذييل بشكل جيد لأنه يستخدم خلفية داكنة متباينة.
ملحوظة : اسمح للزائرين بالتغيير بين العرض الداكن والفاتح للحصول على تجربة قراءة أفضل.
لماذا اخترناه : يعد Yardeni QuickTakes عرضًا ممتازًا لكيفية استخدام القسم العلوي الخاص بك بشكل استراتيجي للحصول على نموذج الاشتراك.
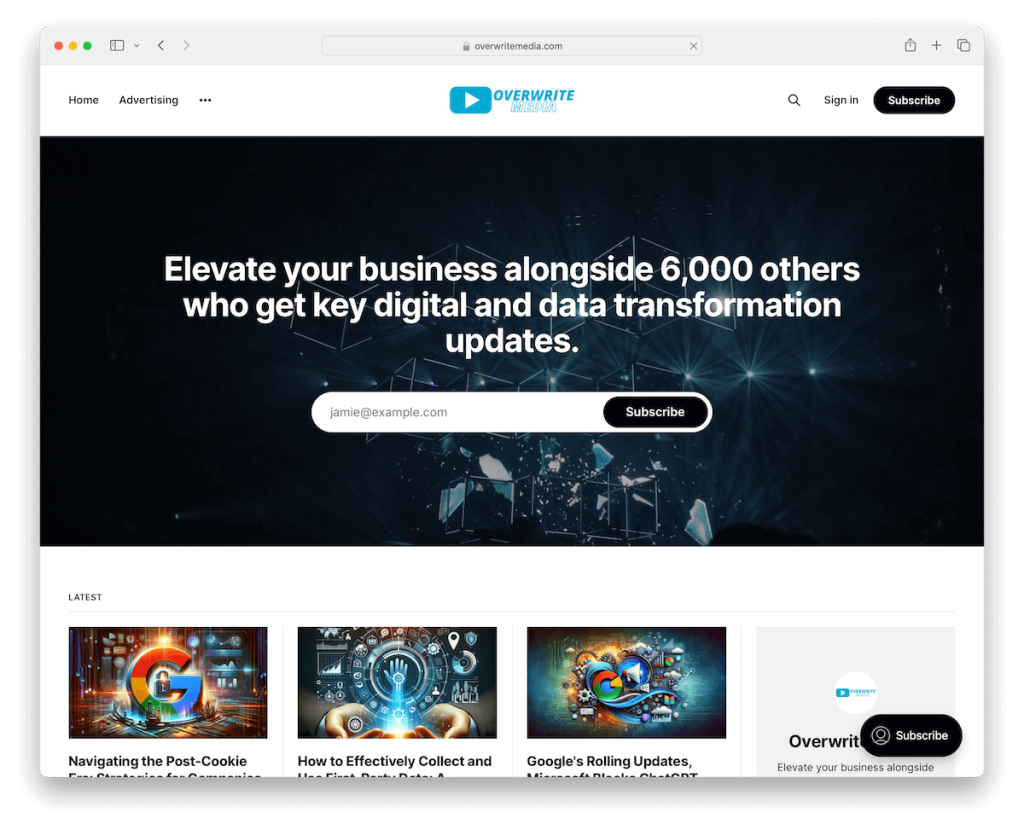
7. الكتابة فوق الوسائط

تتميز ميزة الكتابة فوق الوسائط برأس وتذييل بسيطين أثناء توجيه التركيز إلى قسم نموذج الاشتراك البارز الموجود أعلى الجزء المرئي من الصفحة. (مثلما يفعل Yardeni QuickTakes.)
إنه يعطي الأولوية للبساطة والأداء الوظيفي، ويتميز بتصميم شبكي أنيق مكون من ثلاثة أعمدة، وشريط جانبي ثابت، وزر اشتراك عائم لتفاعل المستخدم السليم.
بالإضافة إلى ذلك، يضمن نموذج الاشتراك في النشرة الإخبارية الإضافي الموجود في التذييل سهولة الوصول للمستخدمين للبقاء على اتصال.
ملاحظة : استخدم تخطيط الشبكة للمشاركات لعرض الكثير من المحتوى بطريقة منظمة.
لماذا اخترناه : يتفوق برنامج Overwrite Media في التصميم البسيط والميزات سهلة الاستخدام والتركيز على الوضوح والكفاءة.
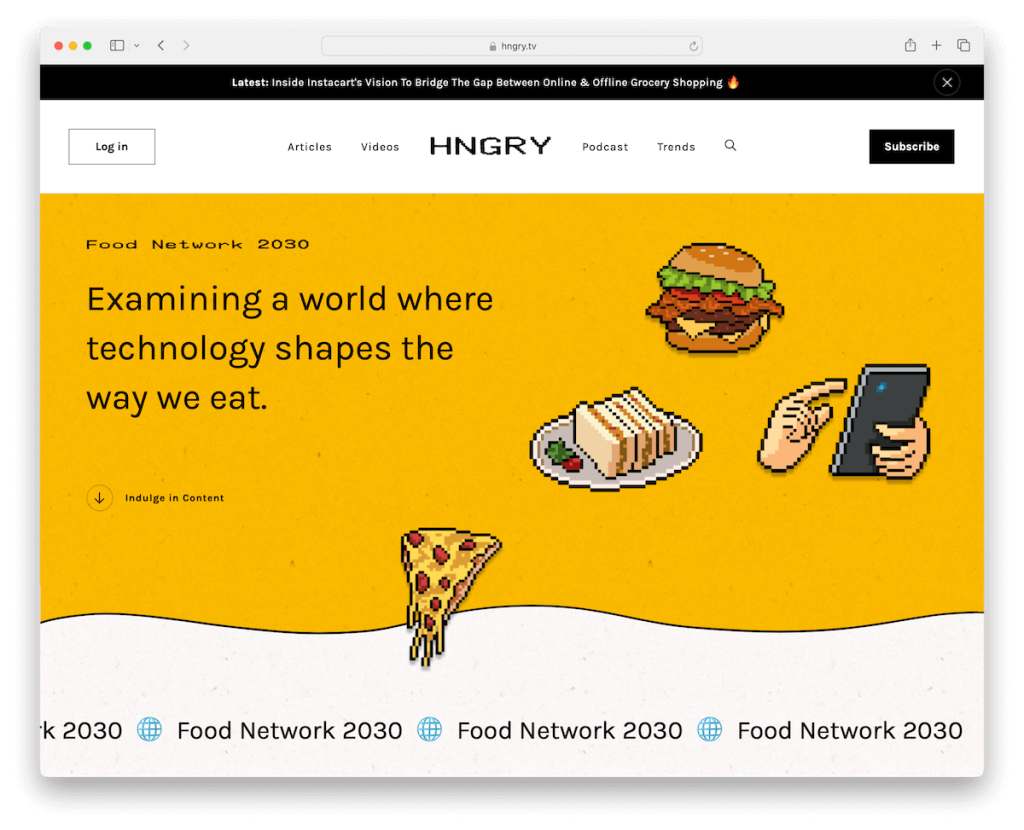
8. هنجري

يحتوي موقع HNGRY's Ghost على شريط إعلام علوي تم ضبطه على خلفية داكنة لتحسين الرؤية.
يتميز الموقع برأس عائم يعمل على مركزية روابط القائمة بدقة، مما يوفر تجربة تنقل مبسطة. في وضع فريد، زر تسجيل الدخول الموجود على اليسار وزر الاشتراك الموجود على اليمين يلبي راحة المستخدم.
يتم تحسين مظهر الموقع من خلال التفاصيل المنقطة الجذابة والرسوم المتحركة السلسة، مما يضيف طبقة ديناميكية إلى تجربة التصفح.
علاوة على ذلك، يضمن زر الرجوع إلى الأعلى العملي التنقل بسهولة، مما يجعل رحلة القارئ عبر الصفحة سهلة الاستخدام.
ملاحظة : يمكن لعناصر التصميم الفريدة والرسوم المتحركة تحسين تجربة المستخدم لموقع الويب الخاص بك بشكل كبير. (فقط لا تبالغي!)
لماذا اخترناه : يتمتع HNGRY بمزيج فريد من عناصر التصميم الرائعة والتنقل الفعال والميزات التفاعلية.
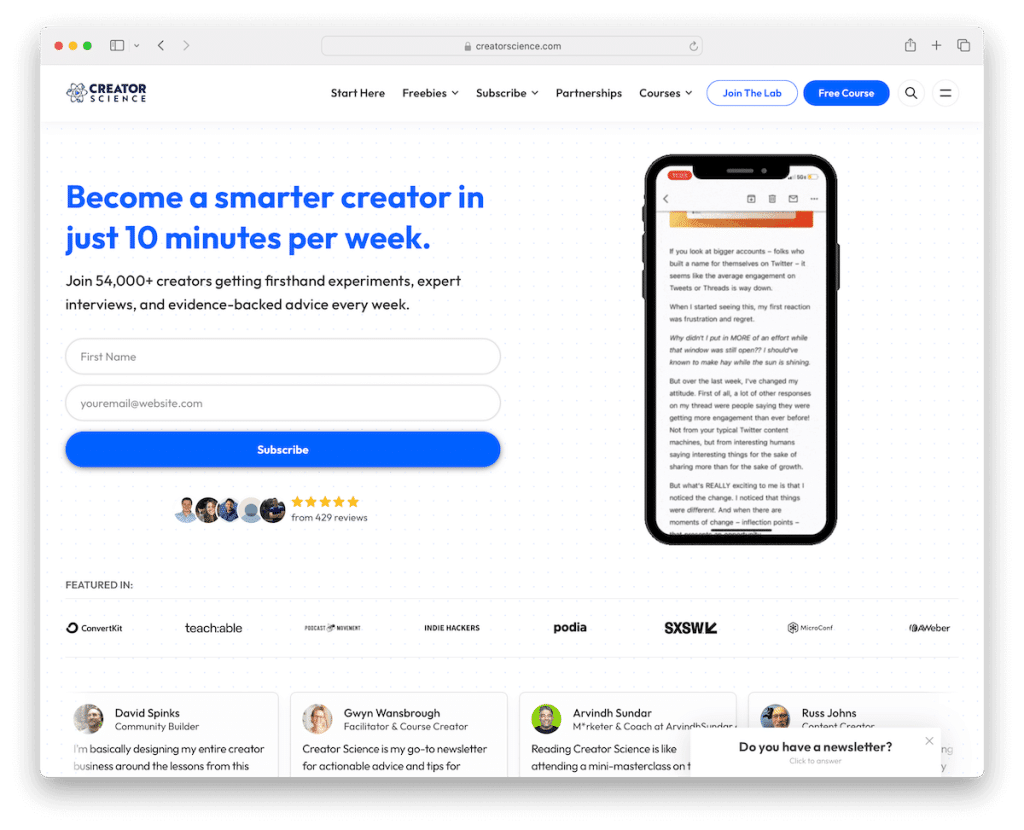
9. العلم الخالق

يتمتع موقع Creator Science الإلكتروني بتصفح سهل، ويحتوي على قائمة منسدلة وقائمة هامبرغر لتسهيل الوصول إليه.
تم تجهيز شريط التنقل بأزرار جذابة للحث على اتخاذ إجراء، ويختفي الرأس بذكاء عند التمرير لأسفل، ليظهر مرة أخرى عند التمرير لأعلى للحصول على تجربة سلسة.
يعمل نموذج الاشتراك الموضوع بشكل بارز في الجزء المرئي من الصفحة، جنبًا إلى جنب مع الرسوم المتحركة لمعاينة شاشة التمرير على الهاتف الذكي، على إثراء تفاعل المستخدم.
يعزز الموقع مصداقيته من خلال قسم "المميز في"، وعدد من المراجعات بخمس نجوم ذهبية ودائرة الشهادات المنزلقة.
علاوة على ذلك، فهو يحتوي أيضًا على عناصر لاصقة تعمل على تحسين الوظائف والاحتفاظ بالمستخدم ونافذة منبثقة تظهر عند الخروج.
ملاحظة : هل تريد شريط/رأس تنقل أكثر نظافة؟ ثم استخدم قائمة همبرغر.
لماذا اخترناه : يحتوي Creator Science على تنقل سلس وميزات تفاعلية جذابة وعرض تقديمي موثوق.
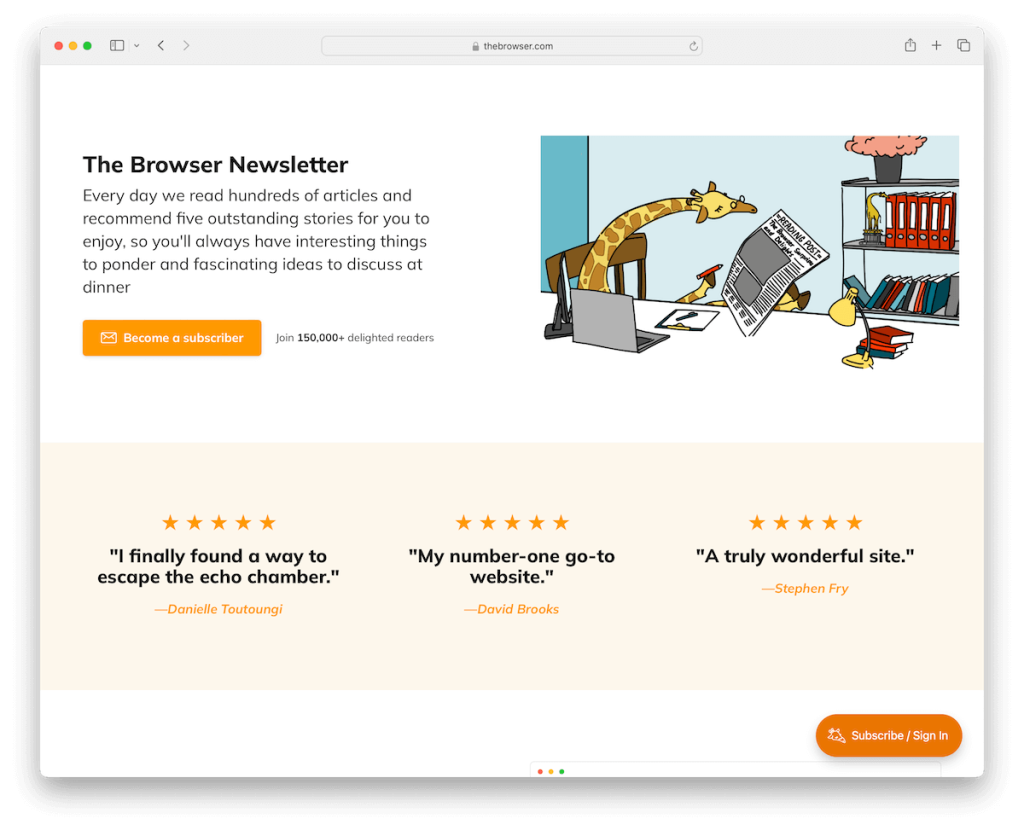
10. المتصفح

يمثل موقع ويب Browser's Ghost أناقة سلسة بدون رأس، مع إعطاء الأولوية للمحتوى على الفوضى. (من المؤكد أنك لا ترى العديد من المواقع بدون رأس). علاوة على ذلك، يحتوي التذييل الأساسي على روابط أساسية، مع الحفاظ على البساطة.
ومن الجدير بالذكر زر الاشتراك العائم، الذي يسهل الوصول إلى الاشتراك، بالإضافة إلى نموذج رسالة إخبارية مخصص للمشاركة السلسة.
تضفي الشهادات المنتشرة في جميع أنحاء الموقع المصداقية والأصالة على عروضه، مما يجعل المتصفح مثالًا رئيسيًا على التصميم المكرر والراحة التي تركز على المستخدم.
ملحوظة : لا تتردد في مخالفة التيار وإنشاء موقع ويب بدون رأس، والترويج للمحتوى على الفور.
لماذا اخترناه : يلفت المتصفح الانتباه بتصميمه البسيط الأنيق وسهولة الاستخدام والتركيز على تقديم المحتوى.
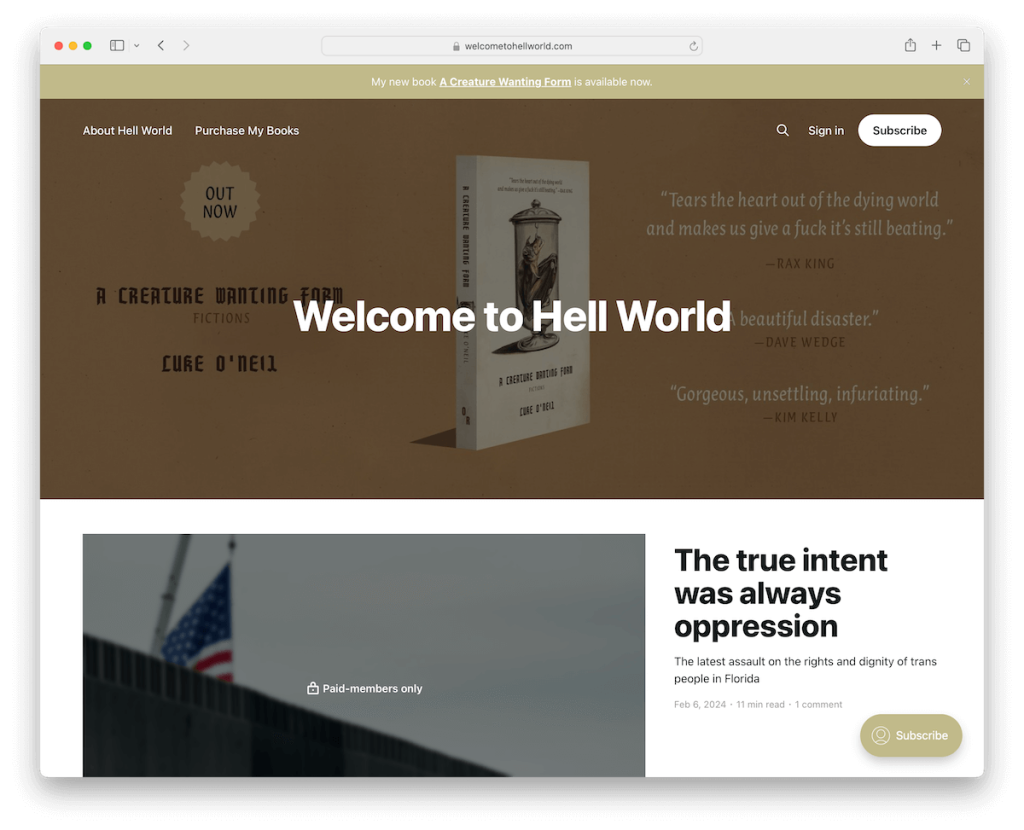
11. مرحبًا بكم في عالم الجحيم

يبدأ برنامج Welcome To Hell World الأمور بإشعار في الشريط العلوي للترويج لكتاب جديد. (تذكر أنه يمكنك إغلاق الشريط أو النقر على الرابط لمعرفة المزيد.)
ثم يستمر بعد ذلك في قسم رأس كبير جدًا يحتوي على روابط وشريط بحث وتسجيل دخول وزر اشتراك.
يعد التمرير اللانهائي، الذي يقوم بتحميل المحتوى تلقائيًا، فريدًا بالنسبة لمثال موقع ويب Welcome To Hell World's Ghost.
أخيرًا، يحتوي الموقع على تذييل داكن بسيط جدًا يحتوي على نص حقوق الطبع والنشر على اليسار و"Powered by Ghost" على اليمين.
ملاحظة : اسمح للزائرين بمواصلة الاستمتاع بموقعك على الويب دون النقر على "التالي" من خلال دمج وظيفة التمرير اللانهائية.
لماذا اخترناه : يضمن برنامج Welcome To Hell World إمكانية قراءة رائعة وتمريرًا عمليًا، بحيث يحصل القراء على أقصى استفادة من الموقع دون القيام بالكثير من العمل، باستثناء القراءة.

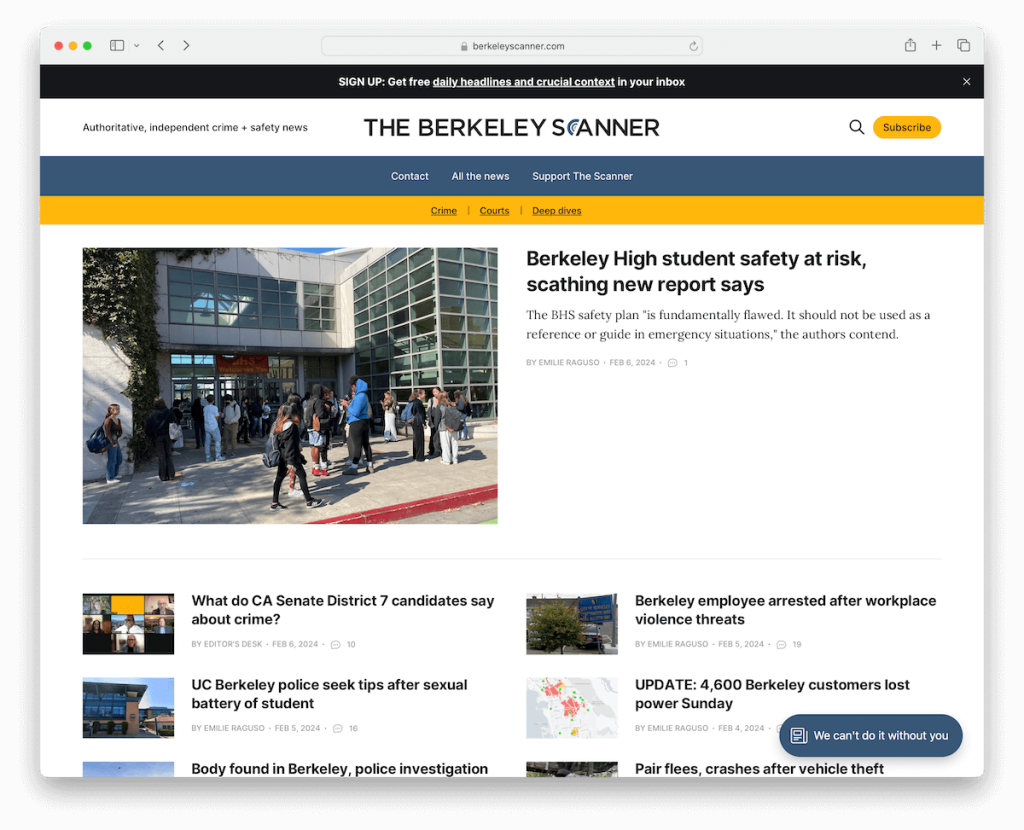
12. الماسح الضوئي بيركلي

يعد Berkeley Scanner مثالًا رائعًا لموقع Ghost على الويب، حيث يعرض رأسًا متعدد الأجزاء يتضمن قسمًا رئيسيًا إلى جانب القوائم الأساسية والثانوية.
تم تصميم تصميمها الذي يشبه المجلة بدقة، مما يوفر مساحة بيضاء واسعة لتعزيز إمكانية القراءة وتوفير تجربة مستخدم خالية من الفوضى.
تم ترتيب تذييل الموقع الموسع بعناية، ويضم زر اشتراك بارزًا وأيقونات وسائط اجتماعية وروابط قائمة مريحة، وكلها تساهم في واجهة المستخدم سهلة الاستخدام والممتعة من الناحية الجمالية.
ملاحظة : انتقل بالتنقل في موقع الويب الخاص بك إلى المستوى التالي باستخدام القائمة الأساسية والثانوية.
لماذا اخترناه : يقدم جهاز Berkeley Scanner التصميم الأنيق والتنقل السلس وسهولة القراءة الاستثنائية، مما يضع معايير عالية للنشر عبر الإنترنت.
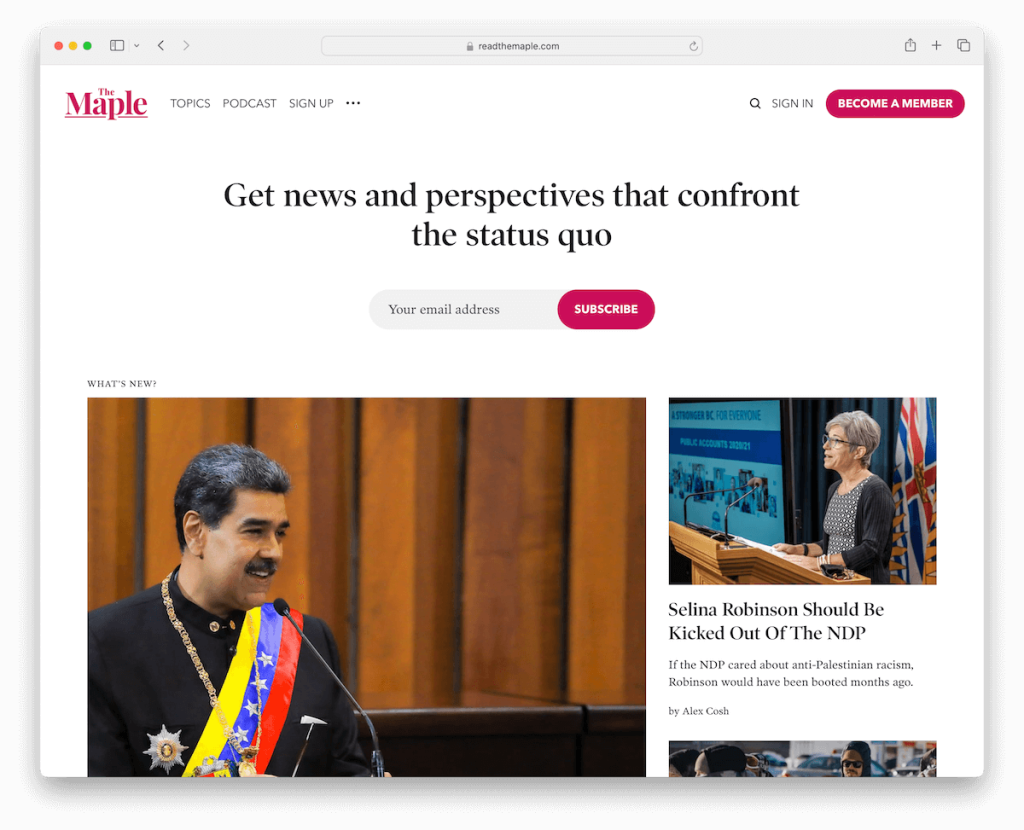
13. القيقب

يتألق موقع Maple كموقع ويب Ghost مثالي، ويتميز بخلفيته البيضاء المتسقة في جميع أنحاء الرأس والقاعدة والتذييل، مما يضمن تجربة بصرية متماسكة.
تتميز واجهته سهلة الاستخدام بقائمة منسدلة وعبارة تحث المستخدم على اتخاذ إجراء (CTA) في شريط التنقل للمشاركة الفورية.
في الجزء المرئي من الصفحة، يتم الترحيب بالزوار من خلال نموذج الاشتراك، مما يشجع على التفاعل الفوري.
يوفر تخطيط شبكة ما بعد الموقع والصور المصغرة والعناوين والمقتطفات ذات المسافات الجيدة والتذييل الشامل المكون من خمسة أعمدة سهولة التنقل والموارد الوفيرة.
ملاحظة : اجعل زر CTA الخاص بك سهل الوصول إليه عن طريق وضعه في شريط التنقل/قسم الرأس.
لماذا اخترناه : يعد Maple الخيار الأفضل لتصميمه المتماسك والتخطيط البديهي والميزات القابلة للتنفيذ.
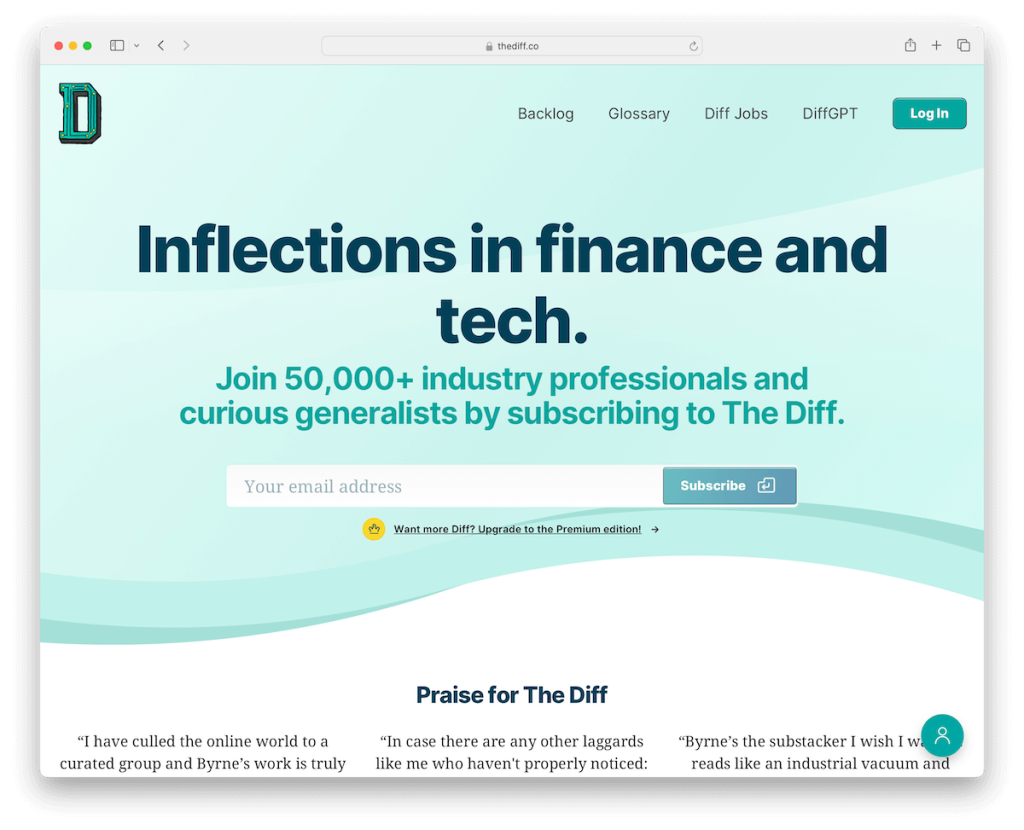
14. الفرق

يتميز Diff برأس شفاف، مما يمنح التصميم إحساسًا بالرحابة والانفتاح.
يهيمن نموذج الاشتراك الموضوع في مكان بارز على المنطقة العلوية، مما يجذب الزوار على الفور، وتؤكده الشهادات المقنعة.
يشتمل موقع الويب على تصميم كثيف النص، ومتوازن مع طباعة كبيرة وسهلة القراءة ومساحة بيضاء واسعة، مما يعزز إمكانية القراءة بشكل عام.
يضيف الزر العائم لمنطقة الأعضاء عنصرًا مناسبًا للتنقل، بينما يحافظ التذييل البسيط على جمالية الموقع المرتب، مع التركيز على المحتوى وتجربة المستخدم.
ملحوظة : ألا ترغب في استخدام المحتوى المرئي على موقع الويب الخاص بك؟ لا بأس - استخدم الرسائل النصية فقط!
لماذا اخترناه : يتفوق The Diff في تركيزه الواضح على مشاركة المحتوى من خلال تصميم موقع ويب نظيف وتكامل استراتيجي للمشتركين.
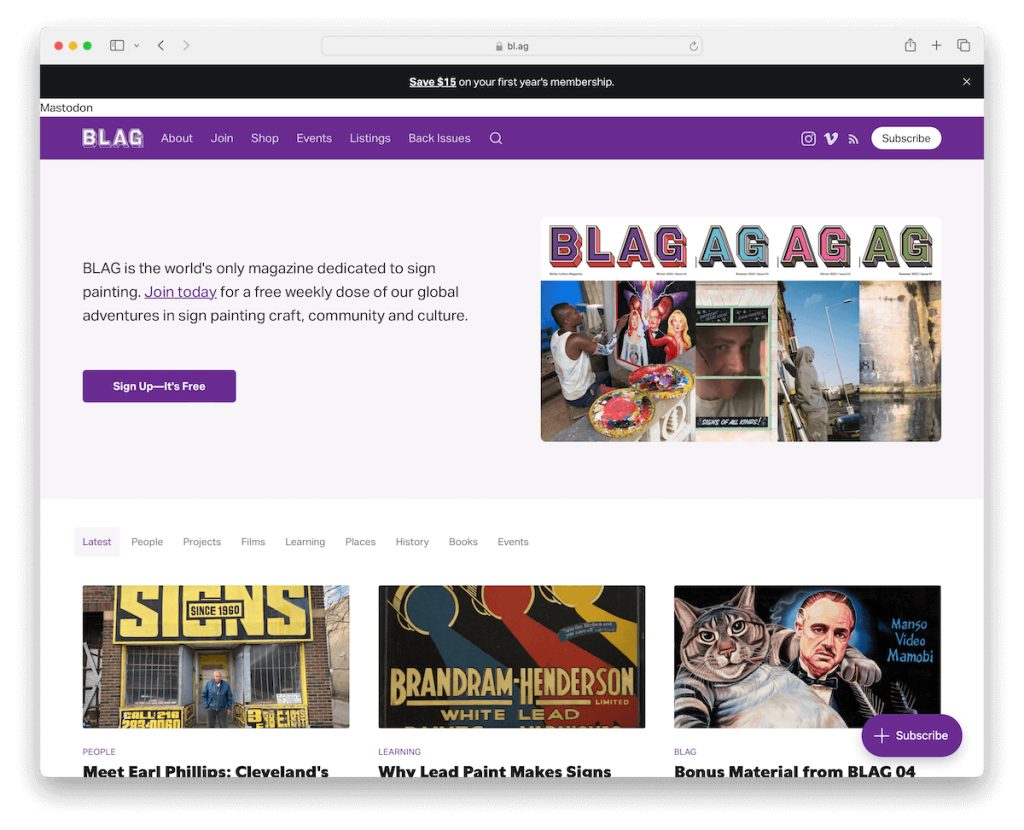
15. بلاغ

تمتلك BLAG شريطًا علويًا استراتيجيًا يعزز العضوية، ويعزز مشاركة المستخدم منذ البداية.
تم تصميم شريط التنقل بعناية، ويتضمن وظيفة البحث وأيقونات الوسائط الاجتماعية لسهولة الاتصال.
يتم استخدام العلامات بذكاء لتبسيط اكتشاف المحتوى، مما يجعل التنقل أمرًا بديهيًا. يستخدم موقع الويب تخطيطًا شبكيًا مكونًا من ثلاثة أعمدة للمقالات، مما يوفر عرضًا تقديميًا منظمًا وجذابًا للمحتوى. إلى جانب ذلك، فهو يشتمل على زر "تحميل المزيد" للاستكشاف المستمر.
يُختتم التذييل الداكن الصفحة بأناقة، ويحتوي على معلومات حقوق الطبع والنشر والروابط المفيدة وأيقونات الوسائط الاجتماعية، مما يلخص الوظيفة والأسلوب.
ملحوظة : استفد من زر "تحميل المزيد" حتى يستمر الزوار في تصفح المحتوى الخاص بك دون القفز من صفحة إلى أخرى.
لماذا اخترناه : يتضمن BLAG ميزات تركز على المستخدم، وتصميمًا أنيقًا، وتكاملًا سلسًا بين العناصر الاجتماعية وعناصر العضوية.
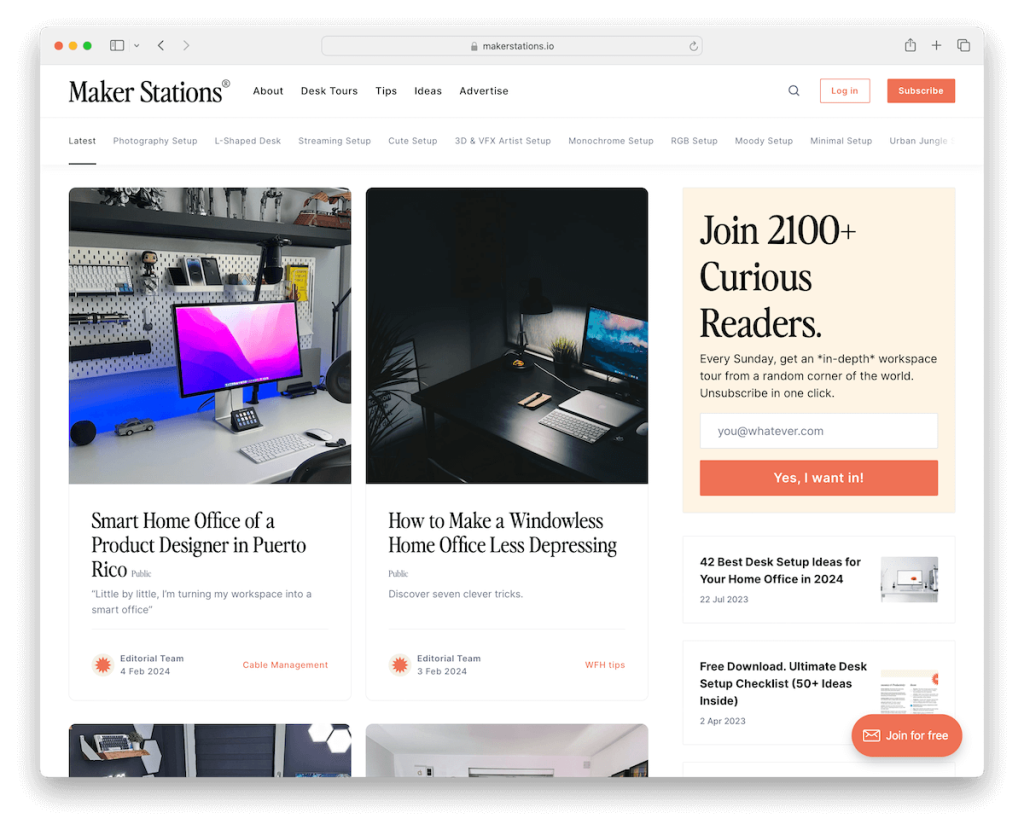
16. محطات صانع

تعتبر Maker Stations مثالاً على مدونة Ghost مع نظام القائمة المزدوجة، الذي يوفر خيارات التنقل الأساسية والثانوية لتوجيه المستخدم بشكل أفضل.
يتحدث التصميم الأبيض البسيط للموقع عن الحساسيات الحديثة، ويعزز الوضوح والتركيز.
تضيف ميزة الشريط الجانبي طبقة إمكانية وصول إضافية، بينما يقدم تخطيط المنشور المكون من عمودين محتوى منظمًا وجذابًا.
يدعو زر "المزيد من المشاركات" إلى استكشاف موسع، ويشجع على مشاركة أعمق.
ولإكمال التصميم، يوفر التذييل المكون من ثلاثة أعمدة موارد ومعلومات إضافية.
ملاحظة : استخدم شريطًا جانبيًا لعناصر واجهة المستخدم الإضافية والمحتوى ووسائل التواصل الاجتماعي وما إلى ذلك.
لماذا اخترناه : تعرض Maker Stations مزيجًا مثاليًا من التصميم البسيط وتخطيط المحتوى المنظم والتنقل البسيط.
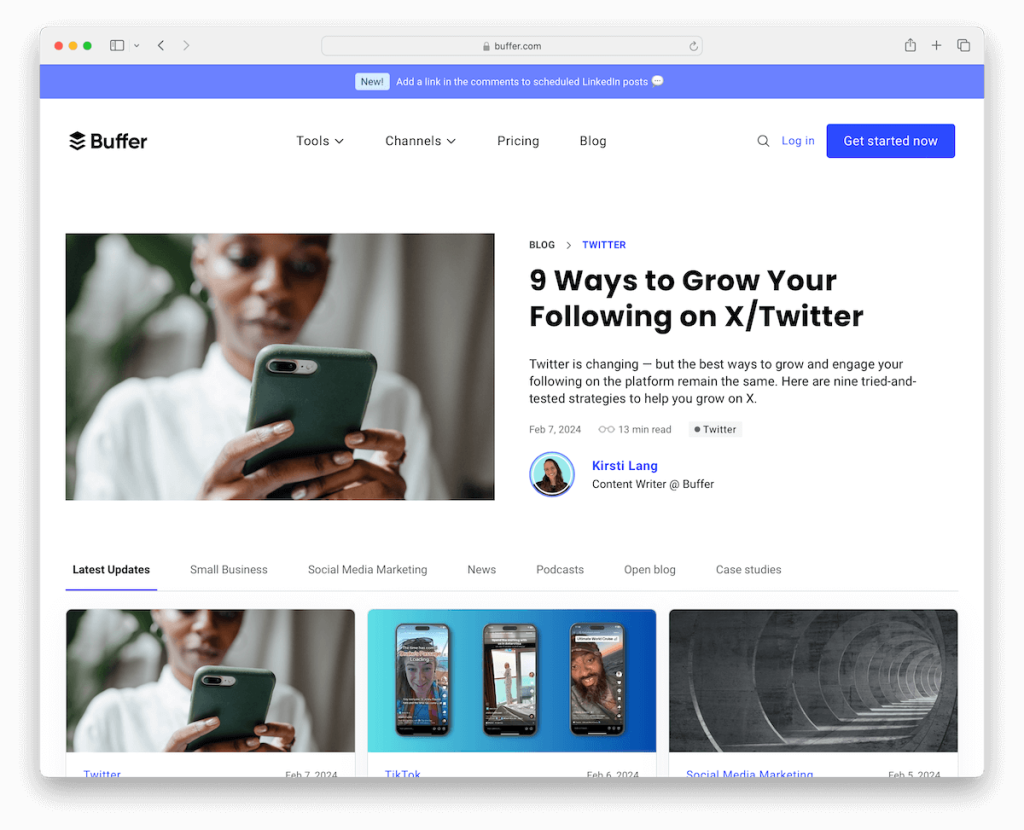
17. مدونة عازلة

تضع مدونة Buffer معايير عالية كموقع ويب Ghost برأسها الديناميكي العائم، والذي يختفي أو يظهر مرة أخرى بشكل أنيق بناءً على اتجاه تمرير المستخدم.
تعمل القائمة المنسدلة سهلة الاستخدام وCTA الموضوعة بشكل استراتيجي في شريط التنقل على تسهيل التنقل والمشاركة بسهولة.
يقوم الموقع بتنظيم المحتوى في فئات مميزة للوصول السريع، بينما يشجع نموذج الاشتراك في النشرة الإخبارية الذي يتم وضعه في مكان بارز على الاتصال المستمر.
يعد التذييل بمثابة كنز من الموارد، ويضم روابط إضافية ووسائل تواصل اجتماعية وعبارات حث على اتخاذ إجراء لتنزيل التطبيق.
ملاحظة : تأكد من تصنيف المحتوى حتى يتمكن الزوار من العثور على ما يهتمون به بشكل أسرع.
لماذا اخترناها : تُظهر Buffer Blog مدى روعتها من خلال التنقل التكيفي ونقاط المشاركة الإستراتيجية والتكامل الشامل للموارد.
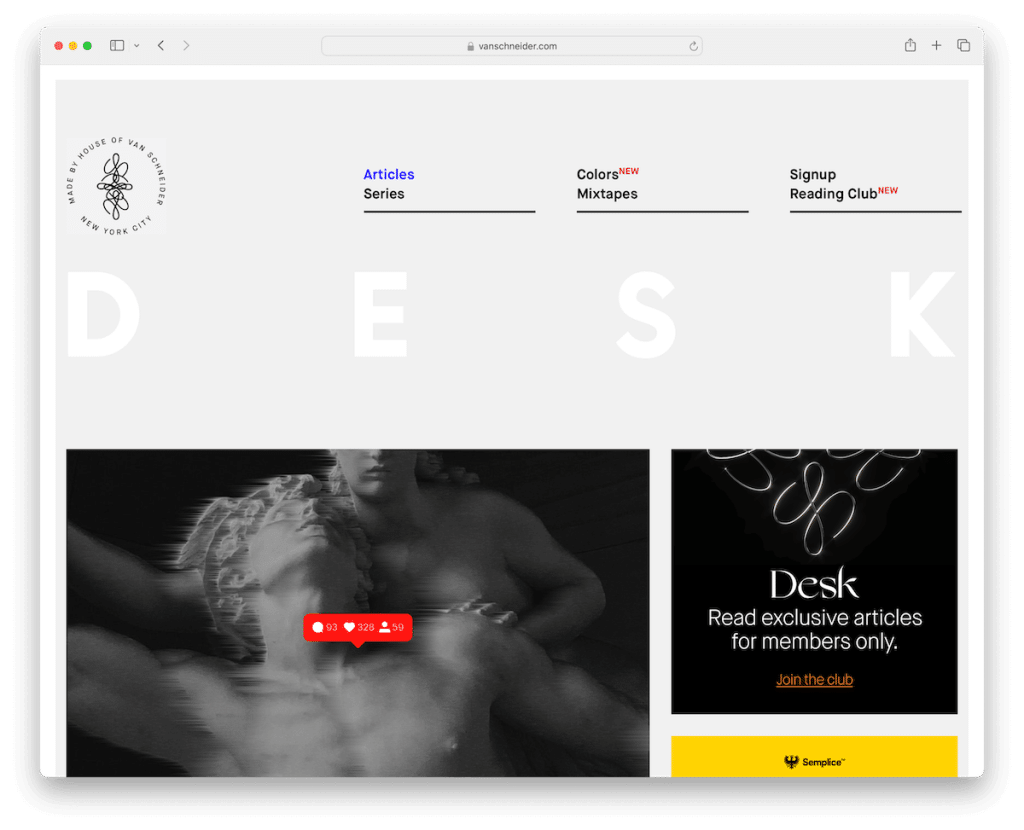
18. مجلة المكتب

ما يجعل موقع مجلة DESK فريدًا من نوعه هو تصميمه المميز في إطار، ومحتوى الملاكمة ضمن حدود جذابة بصريًا تميزه عن غيره.
تم تصميم رأسه الحديث البسيط لتقليل حجمه والطفو عند التمرير، والحفاظ على إمكانية الوصول دون التضحية بالأناقة.
تم تنظيم التخطيط بعناية من خلال قسم رئيسي لمنشورات المدونة محاط بشريط جانبي مزين بأدوات متنوعة، مما يعزز تفاعل المستخدم.
يتم تثبيت التصميم بواسطة تذييل أسود كبير وجريء، مما يقدم بيانًا مرئيًا قويًا مع تقديم أدوات مساعدة إضافية في التنقل.
ملحوظة : تأكد من أن التنقل متاح دائمًا عن طريق لصقه في أعلى الشاشة.
لماذا اخترناها : مجلة DESK تثير الإعجاب بتصميمها المؤطر، ورأسها الديناميكي، وتذييلها المذهل.
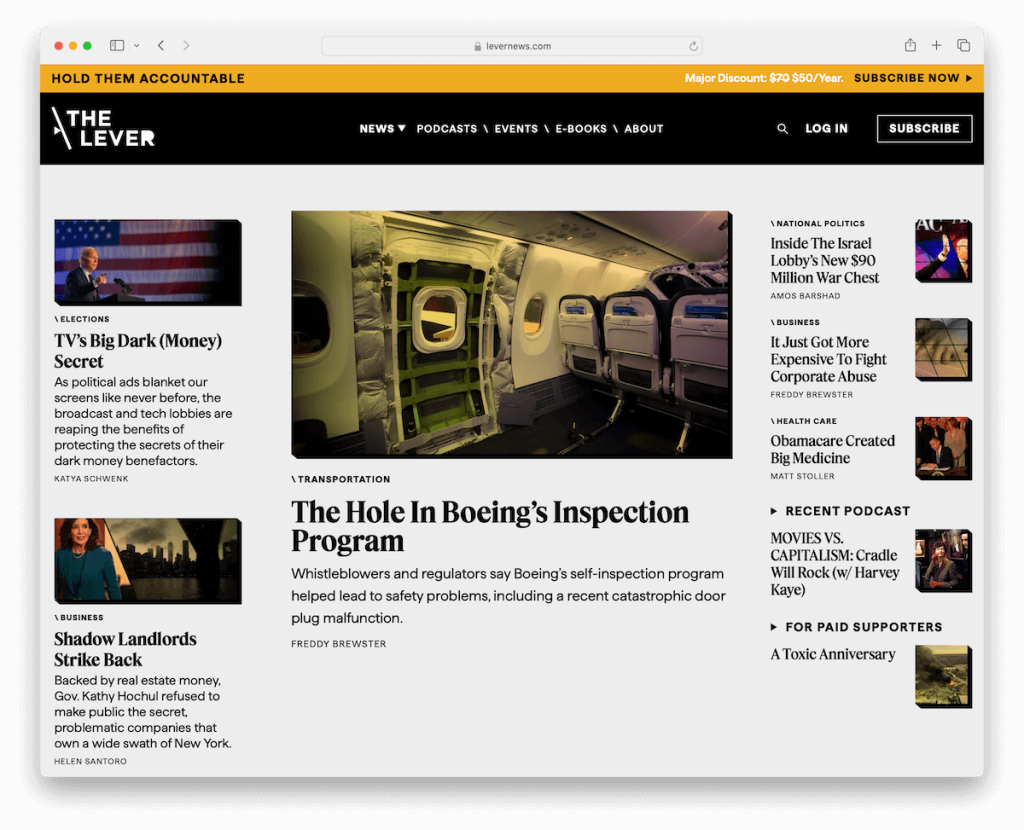
19. الرافعة

تعمل الرافعة على تحريك الأشياء من خلال شريط علوي متباين ملفت للنظر، مما يجذب الانتباه على الفور.
يضمن رأسه الثابت مع القائمة المنسدلة التنقل السلس عبر محتوى الموقع. لا مزيد من التمرير مرة أخرى إلى الأعلى!
تم تنظيم موقع الويب إلى أقسام متعددة، تم تصميم كل منها لمشاركة المستخدم بشكل بديهي، بما في ذلك قسم الفريق المميز بشكل بارز.
ينتهي التذييل الداكن البسيط والعملي خارج الموقع، مما يوفر روابط أساسية ونموذج اشتراك، مما يسهل على الزائرين الاتصال والبقاء على اطلاع دائم.
ملحوظة : استخدم الشريط العلوي للإعلان الخاص أو الترويج للمنتج وما إلى ذلك.
لماذا اخترناه : يعد The Lever مثالًا رائعًا لتصميمه الجذاب وتنظيم المحتوى الواضح والميزات العملية.
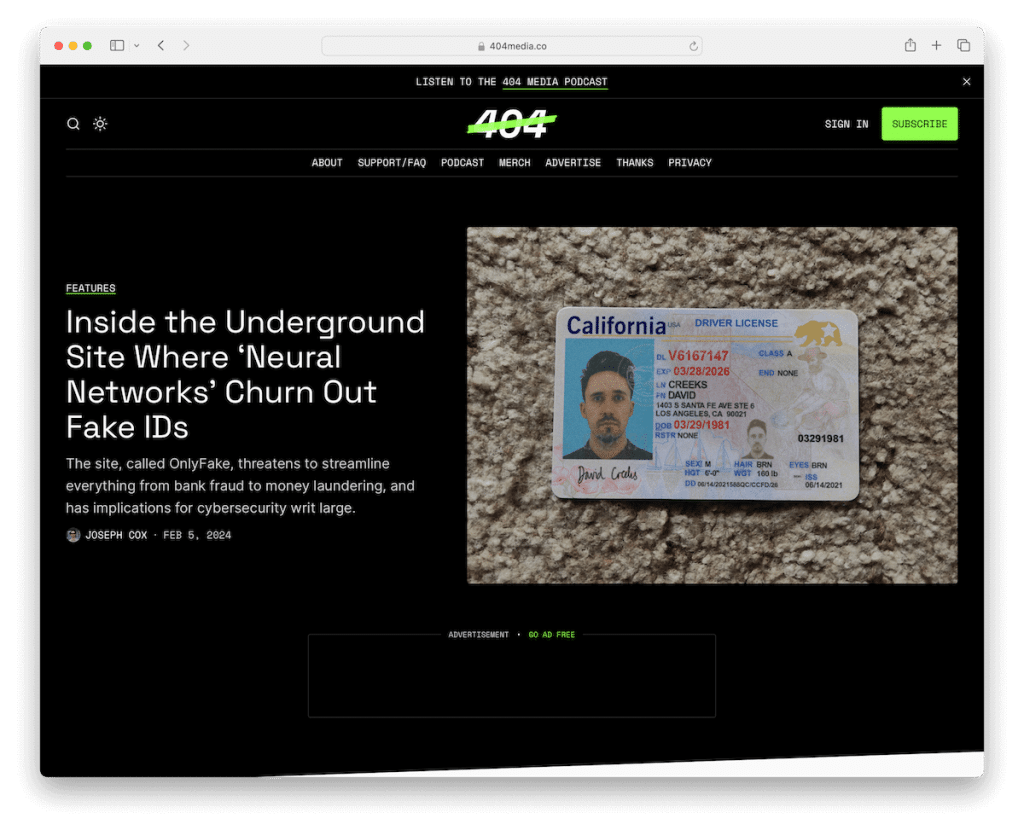
20.404 وسائل الإعلام

يأسر موقع 404 Media موقع الويب Ghost بتصميمه الأسود الجريء، الذي تتخلله أقسام ضوئية متباينة لجذب الاهتمام البصري.
يعد مبدل وضع الإضاءة ميزة فريدة تسمح للمستخدمين بتخصيص تجربة المشاهدة الخاصة بهم.
يستخدم الموقع رأسًا ثابتًا، بشكل مميز بدون شريط تنقل، مما يؤدي إلى تبسيط الواجهة.
يتم تقديم المحتوى في تخطيط منشور مدونة مكون من ثلاثة أعمدة، يكمله زر "تحميل المزيد من المشاركات" لتجربة قراءة مستمرة.
تم تصميم التذييل بكفاءة (مع خلفية فاتحة)، ويتضمن معلومات العمل والروابط المفيدة ونموذج الاشتراك.
ملحوظة : تميز عن الجماهير من خلال إنشاء موقع ويب أسود وتكوين انطباع أول قوي.
لماذا اخترناه : 404 Media يذهل بتصميمه المتباين المذهل وخيارات تخصيص المستخدم وعرض المحتوى المبسط.
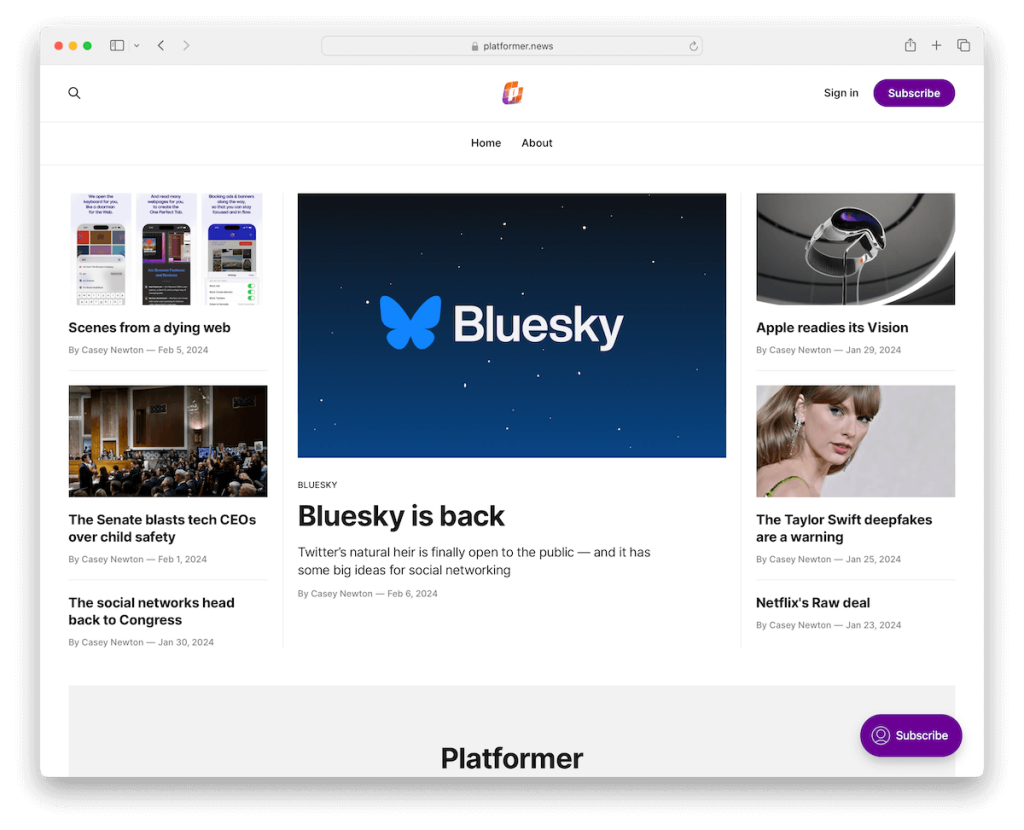
21. منهاج

يميز موقع Platformer نفسه باعتباره موقع ويب Ghost برأسه المباشر. ويتميز الأخير بروابط "الصفحة الرئيسية" و"حول" الأساسية، وأيقونة بحث، ورابط "تسجيل دخول" واضح، وزر "اشتراك" لمشاركة المستخدم بشكل فوري.
يعتمد الموقع تنسيق عمود واحد لعرض الأخبار، مما يضمن أن المحتوى هو النقطة المحورية وسهل الفهم.
يعرض القسم المخصص بشكل بارز نموذج الاشتراك، مما يشجع على تفاعل المستخدم.
وأخيرًا، يتوج التذييل البسيط التصميم، ويجسد روح الموقع المتمثلة في البساطة والتركيز.
ملاحظة : استخدم تصميمًا باللون الأبيض/الخفيف لجعل المحتوى الخاص بك أكثر وضوحًا.
لماذا اخترناه : يُلهم برنامج Platformer بتصميمه النظيف، وتقديم المحتوى المركّز، وآليات مشاركة المستخدم المباشرة.
كيفية إنشاء موقع ويب أو مدونة باستخدام Ghost
فيما يلي عملية بسيطة مكونة من سبع خطوات حول كيفية البدء باستخدام Ghost:
- قم بالتسجيل في Ghost: قم بزيارة موقع Ghost وقم بالتسجيل للحصول على حساب. يمكنك الاختيار من بين خطط الاستضافة الخاصة بهم أو اختيار الاستضافة الذاتية إذا كنت تفضل ذلك.
- اختر اسم المجال: حدد اسم المجال لموقعك على الويب. تأكد من أنه يعكس علامتك التجارية أو المحتوى الذي ستشاركه. ستحتاج بعد ذلك إلى توصيله بإعداد Ghost الخاص بك.
- تثبيت Ghost: قم بتثبيت منصة Ghost على مزود الاستضافة الذي اخترته أو قم بإعداد الاستضافة الذاتية باتباع الإرشادات المقدمة. (يوصي Ghost رسميًا بخادم Ubuntu في حالة الاستضافة الذاتية بذاكرة لا تقل عن 1 جيجابايت. لكننا اخترنا لك بعض خدمات استضافة Ghost الرائعة أكثر.)
- تخصيص السمة الخاصة بك: استكشف السمات المتاحة في سوق Ghost أو قم بإنشاء السمات الخاصة بك باستخدام HTML وCSS وJavaScript لتخصيص التصميم حسب تفضيلاتك. (لا تفوّت سمات Ghost الرائعة هذه!)
- إنشاء محتوى: ابدأ في إنشاء محتوى لموقع الويب الخاص بك باستخدام محرر Ghost البديهي. قم بكتابة المقالات وتحميل الصور وتنظيم المحتوى الخاص بك في فئات أو علامات.
- تحسين محركات البحث: استخدم ميزات تحسين محركات البحث المضمنة في Ghost لتحسين موقع الويب الخاص بك لمحركات البحث. يتضمن ذلك إضافة أوصاف التعريف وتحسين الصور وإنشاء عناوين URL صديقة لكبار المسئولين الاقتصاديين.
- إطلاق موقع الويب الخاص بك: بمجرد أن تصبح راضيًا عن تصميم ومحتوى موقع الويب الخاص بك، فقد حان وقت الإطلاق. شارك موقع الويب الخاص بك مع العالم وقم بالترويج له من خلال وسائل التواصل الاجتماعي والنشرات الإخبارية عبر البريد الإلكتروني وقنوات التسويق الأخرى.
الأسئلة الشائعة حول مواقع ومدونات الأشباح
هل Ghost سهل الاستخدام للمبتدئين؟
نعم، واجهة Ghost سهلة الاستخدام ومحرره البديهي يجعلانه في متناول المبتدئين لإنشاء مواقع الويب والمدونات وإدارتها دون عناء.
هل يمكنني تخصيص تصميم موقع Ghost الخاص بي؟
نعم، يقدم Ghost مجموعة متنوعة من السمات القابلة للتخصيص، ويمكنك أيضًا إنشاء السمات الخاصة بك باستخدام HTML وCSS وJavaScript لتحقيق الشكل والمظهر المطلوب.
هل يدعم Ghost تحسين محركات البحث؟
نعم، يتضمن Ghost ميزات SEO مدمجة مثل الأوصاف التعريفية القابلة للتخصيص وعناوين URL المحسنة وإنشاء خريطة الموقع للمساعدة في تحسين ظهور موقع الويب الخاص بك في نتائج محرك البحث.
هل يمكنني ترحيل موقع الويب الخاص بي الحالي إلى Ghost؟
نعم، يوفر Ghost أدوات الترحيل والوثائق لتسهيل الانتقال السلس للمحتوى من الأنظمة الأساسية الأخرى مثل WordPress أو Blogger أو Tumblr إلى Ghost.
هل يقدم Ghost خدمات الاستضافة؟
نعم، تقدم Ghost خطط استضافة للمستخدمين الذين يفضلون تجربة خالية من المتاعب. وبدلاً من ذلك، يمكنك استضافة Ghost ذاتيًا على الخادم الخاص بك أو اختيار موفري استضافة من جهات خارجية.
هل Ghost مناسب لمواقع الويب والمدونات واسعة النطاق؟
نعم، تم تصميم Ghost للتعامل مع مواقع الويب والمدونات بجميع أحجامها، مما يوفر ميزات قابلية التوسع وتحسين الأداء لضمان التشغيل السلس حتى مع نمو جمهورك.
