GiveWP Square Plugin لـ WordPress
نشرت: 2018-03-29
آخر تحديث - 24 سبتمبر 2020
هذه مراجعة لبرنامج GiveWP Square Plugin الذي طورته APIExperts. يتيح هذا المكون الإضافي لمستخدمي موقع WordPress الخاص بك الدفع مقابل تبرعاتهم باستخدام بوابة الدفع Square من خلال GiveWP. هذا يعني أنك تحصل على بوابة الدفع المفضلة لديك مع أفضل مكون إضافي للتبرع في WordPress!
نظرًا لأن برنامج GiveWP Square Plugin يتطلب منحًا مجانية - مكونًا إضافيًا للتبرع ومنصة لجمع التبرعات ، فسوف نتعرف قليلاً على المكون الإضافي للتبرع.
تبرع - البرنامج المساعد للتبرع ومنصة جمع التبرعات
- تاريخ الإصدار: 14 تموز (يوليو) 2015
- الإصدار: 2.0.6
- إجمالي التنصيبات النشطة: 40000+
- يدعم 14 لغة
- متوسط التقييم: 4.8 / 5
العطاء - يتصدر برنامج التبرع الإضافي ومنصة جمع التبرعات قسم المكونات الإضافية التي تمكنك من قبول التبرعات وجمع الأموال لأسباب نبيلة. هذا البرنامج المساعد للتبرعات الأكثر تنزيلًا له تصنيف عالٍ. حتى كونه مكونًا إضافيًا مجانيًا ، فإن دعم العملاء من الدرجة الأولى. تم تحسين البرنامج المساعد بشكل كبير للعطاء عبر الإنترنت ويلبي جميع متطلبات ذلك.
لقد أدى هذا إلى تغيير مشهد قبول التبرعات عبر الإنترنت. ما يحدث هو أنك تزود جمهورك بنموذج قابل للتخصيص. يمكنك قبول مجموعة واسعة من العناصر الخيرية عن طريق إضافة بوابات وخدمات الدفع المفضلة لديك. يساعدك المكون الإضافي أيضًا في إدارة تبرعاتك وتقاريره والمتبرعين.
مربع في أرقام
- بدأ في عام 2009
- أكثر من 7 ملايين مستخدم شهريًا مجتمعين في الولايات المتحدة الأمريكية وكندا والمملكة المتحدة وأستراليا واليابان (الآن هذا رقم ضخم)
- حصل على المرتبة الأولى في تطبيق التمويل في متجر Apple
لماذا GiveWP Square؟
كان برنامج GiveWP Square Plugin أحد أكثر مجموعات WordPress المنتظرة. وذلك لأن الحصة السوقية ووجود Square كطريقة دفع في حلم. يحب الناس الراحة التي تقدمها سكوير.
باستخدام هذا التكامل ، يمكن للمستخدمين الراغبين في التبرع لقضيتك النبيلة استخدام حساب Square الخاص بهم. أثناء قيامك بتكوين GiveWP وإضافة Square كأحد بوابات الدفع ، فإنها تظهر في نماذج التبرع التي تقوم بإنشائها في GiveWP.
إعداد البرنامج المساعد GiveWP Square
قبل مناقشة ذلك بالتفصيل ، إليك الأشياء التي تحتاجها ، قبل البدء في قبول التبرعات من جميع مستخدمي Square.
- تبرع - البرنامج المساعد للتبرع ومنصة جمع التبرعات
- حساب مع سكوير
- موقع ويب معتمد من SSL
- PHP الإصدار 5.5+
- WordPress 4.9+
- يجب أن تقبل التبرعات من الولايات المتحدة وكندا وأستراليا واليابان والمملكة المتحدة.
يمكنك الحصول على البرنامج المساعد من خلال النقر على الرابط. لتثبيت المكون الإضافي يدويًا ، انتقل إلى المكونات الإضافية> إضافة جديد> تحميل البرنامج المساعد على لوحة معلومات موقع الويب الخاص بك. اختر الملف المضغوط وقم بتنشيطه.
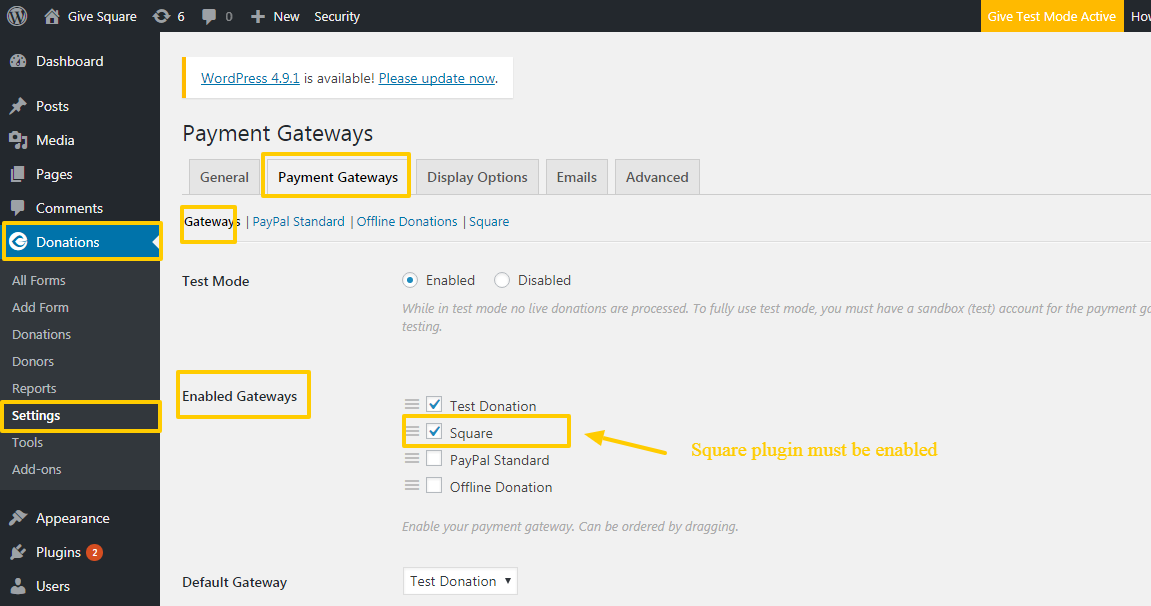
بمجرد الانتهاء من تثبيت البرنامج المساعد GiveWP Square ، ستحتاج إلى الانتقال إلى إعدادات GiveWP Donations كما هو موضح أدناه.

كما ترى ، تظهر طريقة الدفع Square جنبًا إلى جنب مع بوابات الدفع الأخرى الموجودة مسبقًا. بالانتقال إلى الإعدادات ، تحتاج إلى النقر فوق التبرعات متبوعة بالإعدادات. سيأخذك هذا إلى الواجهة أعلاه. انقر الآن على بوابات الدفع> بوابات وانتقل إلى بوابات ممكّنة لتمكين Square كأحد بوابات الدفع.
بمجرد تمكين هذا ، سيتمكن المستخدمون من رؤية طريقة الدفع Square في النماذج التي ستنشئها للتبرعات في جميع تبرعات GiveWP.
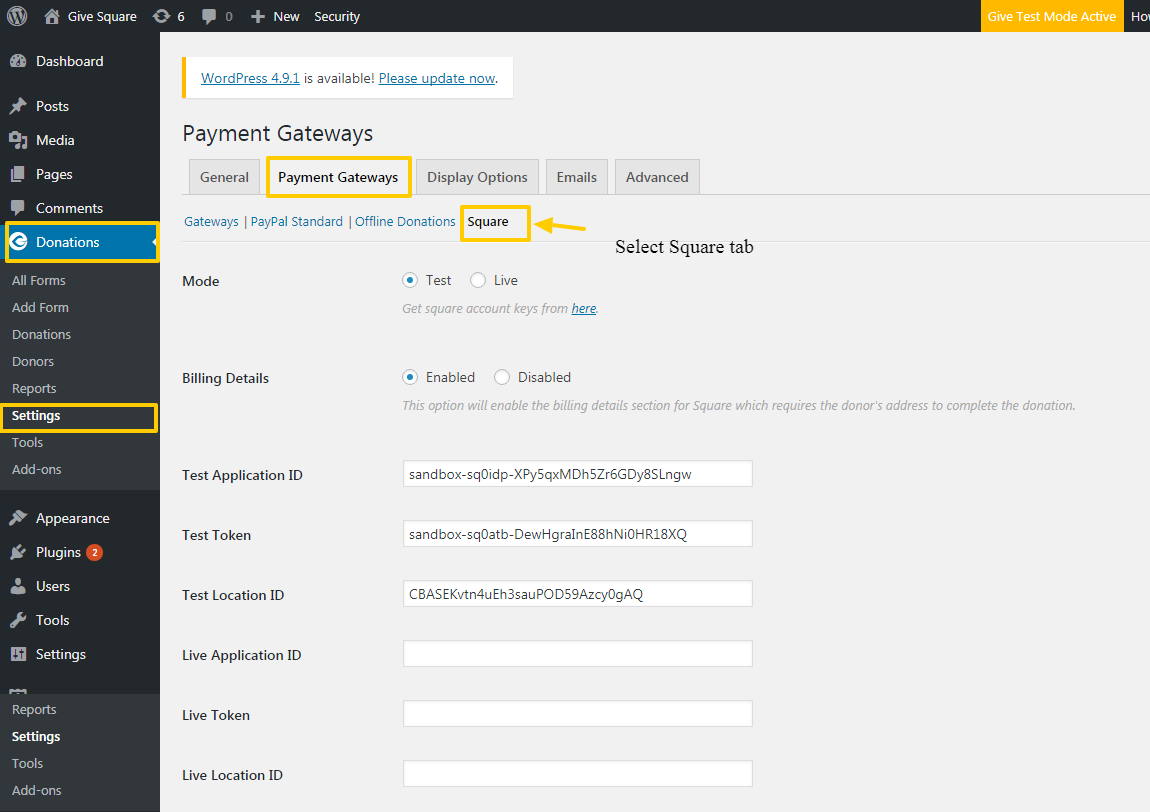
إنشاء بوابة الدفع المربعة
في هذا القسم ، تحصل على خيارات للتبديل بين وضع الاختبار والوضع المباشر. علاوة على ذلك ، يمكنك اختيار إضافة قسم الفواتير إلى نموذج التبرع من هنا.
لاختبار قابلية تكامل Square API مع GiveWP ، تحتاج إلى إدخال معرف التطبيق ، ورمز الاختبار ، ومعرف موقع الاختبار. بمجرد إدخال بيانات الاعتماد هذه ونشر النموذج ، تتم إضافة خيار الدفع المربع إليها. يمكنك الحصول على أوراق اعتماد الاختبار هذه هنا. لمزيد من المعلومات حول اختبار البرنامج المساعد انقر هنا.

وبالمثل ، تحتاج إلى إدخال بيانات اعتماد Live Mode لإضافة حساب Square الخاص بك وتلقي تبرعات من مستخدم يختار Square كطريقة دفع في النموذج.

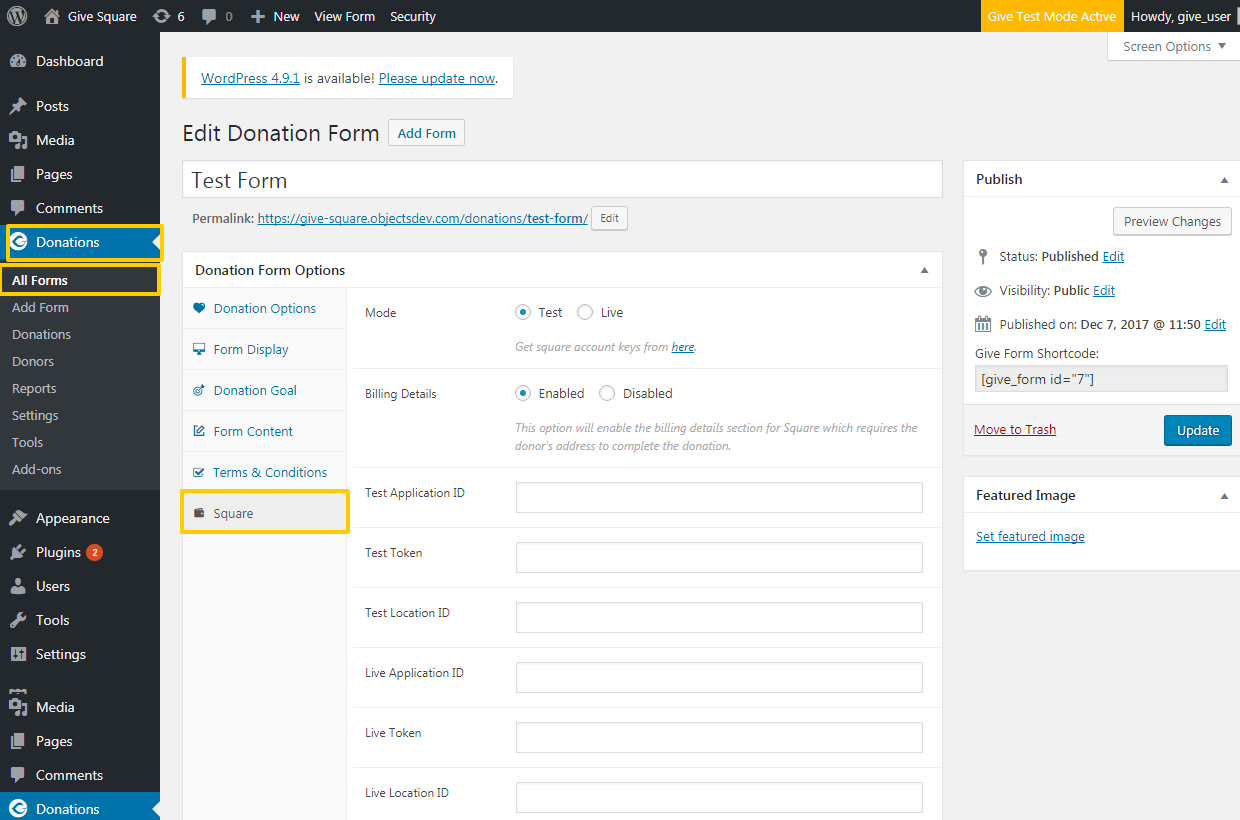
إعدادات النموذج الفردية
يمكّنك المكون الإضافي من تكوين طريقة دفع Square للصفحات الفردية أيضًا. هذا يعني أنه يمكنك اختيار ما إذا كان النموذج المعين يحتوي على Square كطريقة دفع أم لا. شيء واحد يجب أن تضعه في اعتبارك هو أنه بمجرد تعيين Square في مستوى النموذج ، لن تكون إعدادات Square العامة صالحة.
لذا تأكد من قيامك بالإعداد الصحيح لـ Square في مستوى النموذج. للقيام بذلك ، انتقل إلى التبرعات> كافة النماذج> إضافة نموذج> مربع . سيُطلب منك إدخال بيانات الاعتماد التي تم الحصول عليها من Square مرة أخرى في المربعات المتوفرة. أخيرًا ، انقر فوق تحديث لتطبيق الإعدادات.

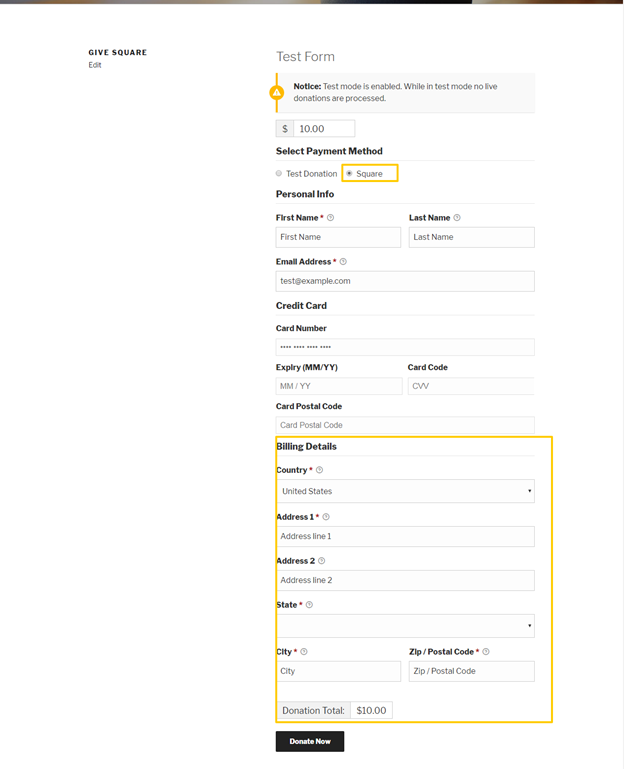
صفحة النموذج
في النموذج الذي يظهر للمستخدمين ، ستجد طريقة الدفع المربعة كأحد الخيارات. بمجرد أن يختار المستخدم Square كخيار دفع ، سيطلب النموذج تلقائيًا تفاصيل بطاقة الائتمان. إذا كان عنوان البريد الإلكتروني الذي أدخله المستخدم هو نفسه عنوان Square ، فسيتم ملء تفاصيل بطاقة الائتمان تلقائيًا في الصناديق.
يظهر قسم الفوترة فقط إذا قمت بتمكين تفاصيل الفواتير كما تمت مناقشته سابقًا.

صفحة التبرع
بمجرد أن ينقر المستخدمون على تبرع الآن ، تظهر لهم صفحة تأكيد التبرع التي تحتوي على تفاصيل المستخدم والمبلغ وطريقة الدفع ومعرف الدفع.
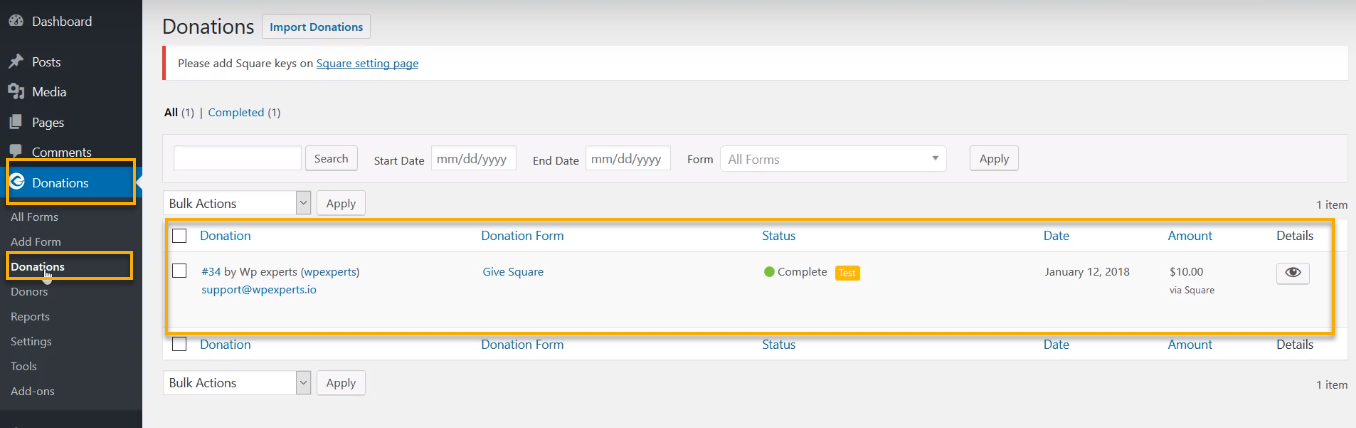
يمكن للمسؤولين الوصول إليه عن طريق النقر فوق معرف التبرع في لوحة التبرعات. يمكنك القيام بذلك بالذهاب إلى التبرعات> التبرعات> معرف التبرع . بمجرد النقر فوق معرف التبرع ، يمكن العثور على جميع التفاصيل.

إليك فيديو تعليمي يرشدك خلال العملية برمتها.
حول البرنامج المساعد
طريقة الدفع المربعة هذه متاحة في إصدارها المتميز فقط حتى الآن. سيكلفك ترخيص موقع واحد 59.00 دولارًا سنويًا. يؤهلك هذا للحصول على دعم متميز لمدة عام وتحديثات تلقائية. لأية استفسارات قبل البيع ، اتصل بالدعم عبر الإنترنت.
عرض LearnWoo
يمكنك الحصول على ترخيص موقع واحد لهذا المكون الإضافي بخصم 20٪. احصل على هذه الصفقة المذهلة عن طريق شراء البرنامج المساعد قبل 31 مايو 2018. احصل على رمز القسيمة الخاص بك هنا.
راسلنا
إذا كنت تعمل من أجل قضية نبيلة وترغب في أن يساهم المستخدمون فيها ، فاحصل على البرنامج الإضافي للتبرعات. ولزيادة مدى وصولك إلى الحد الأقصى ، أضف برنامج GiveWP Square Plugin ، والذي سيمكن المستخدمين الذين لديهم حسابات Square من التبرع بطريقة مريحة. في الأساس من خلال إضافة بوابة دفع عالية الجودة مثل Square ستضيف شرعية لجهودك النبيلة. ستؤدي إضافة مربع إلى جلب ثقة الناس ببوابة الدفع. يعتمد نجاح حملات التبرع الخاصة بك كثيرًا على ما يعتقده الناس حول أصالتها.
لذا فإن إضافة المكون الإضافي في المناقشة إلى نماذج التبرع الخاصة بك في GiveWP يجلب الثقة والشعور بالأمان والصلاحية لحملة التبرع الخاصة بك. إذا لم تكن قد قمت بتثبيت تبرعات GiveWP حتى الآن ، فأضفها إلى موقعك ودمجها في GiveWP Square Plugin لإطلاق حملة تبرع كاملة. في حالة وجود استفسارات تصلنا من خلال قسم التعليقات أدناه.

